在容器内开发
Visual Studio Code Dev Containers 扩展允许你将容器用作功能齐全的开发环境。它允许你在容器内(或挂载到容器内)打开任何文件夹,并利用 Visual Studio Code 的全部功能。项目中的 devcontainer.json 文件 会告诉 VS Code 如何访问(或创建)一个具有明确定义的工具和运行时堆栈的开发容器。此容器可用于运行应用程序,或用于隔离处理代码库所需的工具、库或运行时。
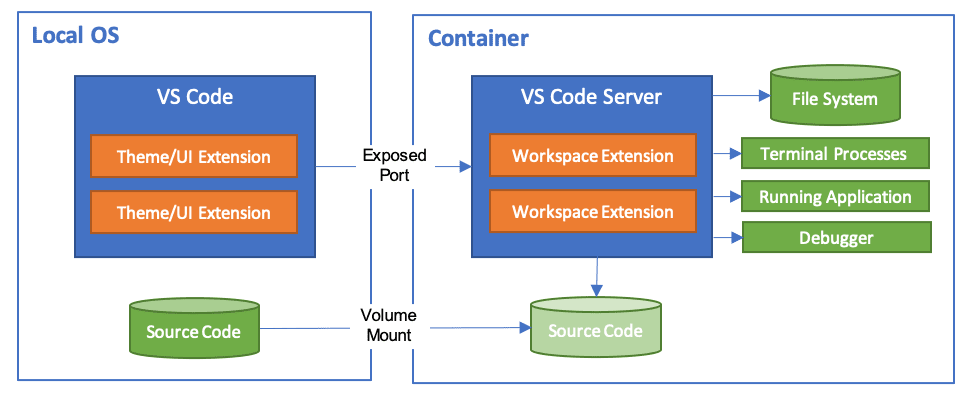
工作区文件从本地文件系统挂载,或复制/克隆到容器中。扩展程序在容器内安装和运行,在那里它们可以完全访问工具、平台和文件系统。这意味着你只需连接到不同的容器,即可无缝切换整个开发环境。

这使得 VS Code 能够提供本地质量的开发体验,包括完整的 IntelliSense(补全)、代码导航和调试,无论你的工具(或代码)位于何处。
Dev Containers 扩展支持两种主要的操作模式
- 你可以将容器作为你的全职开发环境使用
- 你可以附加到正在运行的容器以进行检查。
注意:Dev Containers 扩展支持开放的 Dev Containers 规范,该规范使任何人在任何工具中都能配置一致的开发环境。你可以在我们的开发容器 FAQ 和该规范的网站 containers.dev 上了解更多信息。
入门
注意:你可以在入门开发容器教程中了解如何快速上手和运行开发容器。
系统要求
本地/远程主机
你可以通过多种方式使用带有 Dev Containers 扩展的 Docker,包括
- 本地安装 Docker。
- 在远程环境中安装了 Docker。
- 其他符合 Docker 标准的 CLI,安装在本地或远程。
- 虽然其他 CLI 可能有效,但它们不受官方支持。请注意,附加到 Kubernetes 集群只需要一个正确配置的 kubectl CLI。
你可以在替代 Docker 选项文档中了解更多信息。
以下是配置本地或远程主机上 Docker 的一些具体方法
- Windows: Windows 10 Pro/Enterprise 上的 Docker Desktop 2.0+。Windows 10 Home (2004+) 需要 Docker Desktop 2.3+ 和 WSL 2 后端。(不支持 Docker Toolbox。不支持 Windows 容器镜像。)
- macOS:Docker Desktop 2.0+。
- Linux:Docker CE/EE 18.06+ 和 Docker Compose 1.21+。(不支持 Ubuntu snap 包。)
- 远程主机: 需要 1 GB RAM,但建议至少 2 GB RAM 和 2 核 CPU。
容器:
- x86_64 / ARMv7l (AArch32) / ARMv8l (AArch64) Debian 9+、Ubuntu 16.04+、CentOS / RHEL 7+
- x86_64 Alpine Linux 3.9+
其他 glibc 基于的 Linux 容器可能有效,前提是它们具有所需的 Linux 先决条件。
安装
开始之前,请按照以下步骤操作
-
为你的操作系统安装并配置 Docker,使用以下任一路径或替代 Docker 选项,例如远程主机上的 Docker 或符合 Docker 标准的 CLI。
Windows / macOS:
-
如果你在 Windows 上使用 WSL 2,请确保启用了 WSL 2 后端:右键单击 Docker 任务栏图标,然后选择设置。选中使用基于 WSL 2 的引擎,并在资源 > WSL 集成下验证你的发行版已启用。
-
如果不使用 WSL 2 后端,请右键单击 Docker 任务栏图标,选择设置,然后在资源 > 文件共享中更新任何存放源代码的位置。有关故障排除,请参阅提示和技巧。
Linux:
-
按照适用于你的发行版的 Docker CE/EE 的官方安装说明进行操作。如果你正在使用 Docker Compose,也请按照Docker Compose 指南进行操作。
-
将你的用户添加到
docker组,方法是:使用终端运行:sudo usermod -aG docker $USER -
注销并重新登录,以便更改生效。
-
安装 Dev Containers 扩展。如果你计划在 VS Code 中使用其他远程扩展,可以选择安装 Remote Development 扩展包。
使用 Git?
以下是两个建议
- 如果你在 Windows 本地和容器内同时使用同一个仓库,请确保设置一致的行尾符。有关详细信息,请参阅提示和技巧。
- 如果你使用 Git 凭据管理器进行克隆,你的容器应该已经可以访问你的凭据!如果你使用 SSH 密钥,你也可以选择共享它们。有关详细信息,请参阅与容器共享 Git 凭据。
选择你的快速入门
本文档包含 3 个快速入门指南 - 我们建议从最适合你的工作流程和兴趣的开始
- 想在快速示例仓库中试用开发容器?请查看快速入门 1:试用开发容器。
- 想为你本地克隆的现有项目添加开发容器?请查看快速入门 2:在容器中打开现有文件夹。
- 想使用仓库的隔离副本,例如审查 PR 或调查分支而不影响本地工作?请查看快速入门 3:在隔离的容器卷中打开 Git 仓库或 PR。
快速入门:试用开发容器
入门最简单的方法是试用一个示例开发容器。本容器教程将引导你完成 Docker 和 Dev Containers 扩展的设置,并允许你选择一个示例。

注意:如果你已经安装了 VS Code 和 Docker,那么你可以使用在开发容器中打开。你可以在创建开发容器指南中了解更多关于此信息以及如何将其添加到你的仓库。
快速入门:在容器中打开现有文件夹
本快速入门介绍了如何为现有项目设置开发容器,将其用作全职开发环境,使用文件系统上的现有源代码。请按照以下步骤操作
-
启动 VS Code,从命令面板(F1)或快速操作状态栏项运行Dev Containers: Open Folder in Container...命令,然后选择你想为其设置容器的项目文件夹。
提示: 如果你想在打开文件夹之前编辑容器的内容或设置,可以改用Dev Containers: Add Dev Container Configuration Files...。

-
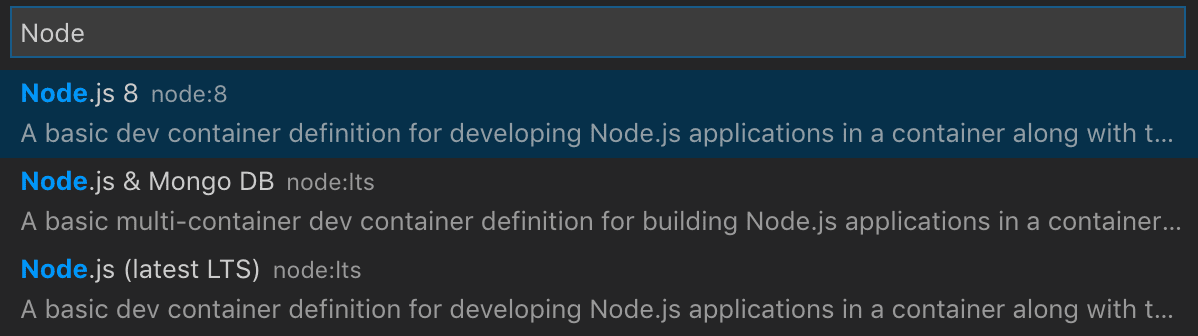
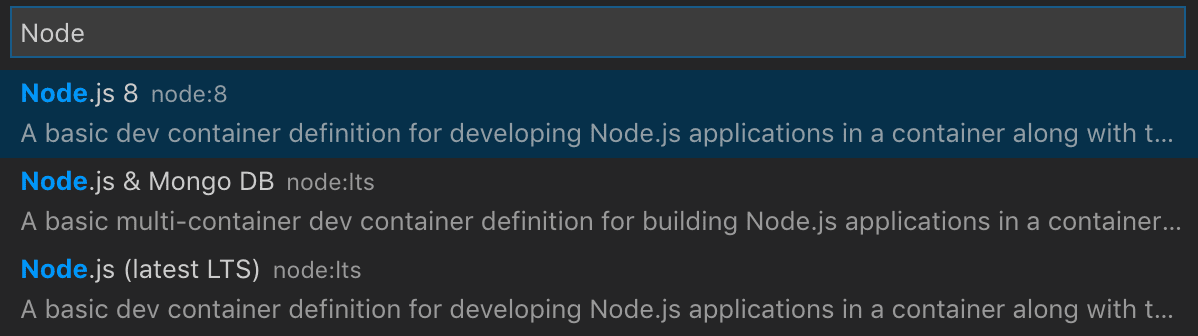
现在,为你的开发容器选择一个起点。你可以从可过滤列表中选择一个开发容器模板,或者使用文件夹中存在的现有 Dockerfile 或 Docker Compose 文件(如果存在)。
注意: 当使用 Alpine Linux 容器时,某些扩展可能无法工作,因为扩展内部的本地代码存在
glibc依赖项。
列表将根据你打开的文件夹内容自动排序。
你可能可以使用其他功能来定制你的开发容器,你可以在下面了解更多关于这些功能的信息。
显示的开发容器模板来自我们的第一方和社区索引,这是Dev Container 规范的一部分。我们在该规范中托管了一组模板,位于devcontainers/templates 仓库。你可以浏览该仓库的
src文件夹以查看每个模板的内容。你还可以选择使用开发容器 CLI 发布和分发你自己的开发容器模板。
-
在选择容器的起点后,VS Code 将把开发容器配置文件添加到你的项目中(
.devcontainer/devcontainer.json)。 -
VS Code 窗口将重新加载并开始构建开发容器。进度通知会提供状态更新。你只需在第一次打开开发容器时构建一次;第一次成功构建后,再次打开文件夹将更快。

-
构建完成后,VS Code 将自动连接到容器。
现在你可以在 VS Code 中与你的项目进行交互,就像在本地打开项目一样。从现在开始,当你打开项目文件夹时,VS Code 将自动识别并重新使用你的开发容器配置。
提示: 想使用远程 Docker 主机?请参阅在容器中打开远程 SSH 主机上的文件夹部分以获取信息。
虽然使用这种方法将本地文件系统绑定挂载到容器中很方便,但它在 Windows 和 macOS 上会带来一些性能开销。有一些技术可以用来提高磁盘性能,或者你可以选择在容器中使用隔离的容器卷打开仓库。
在 Windows 上打开 WSL 2 文件夹到容器中
如果你正在使用Windows Subsystem for Linux v2 (WSL 2) 并启用了 Docker Desktop 的 WSL 2 后端,你就可以处理存储在 WSL 中的源代码了!
启用 WSL 2 引擎后,你可以选择:
- 使用命令面板(F1)或快速操作运行Dev Containers: Reopen in Container 命令,以打开已使用WSL 扩展打开的文件夹。
- 从命令面板(F1)选择Dev Containers: Open Folder in Container...,然后使用本地
\\wsl$共享(从 Windows 端)选择一个 WSL 文件夹。
其余快速入门指南按原样适用!你可以在WSL 扩展文档中了解更多关于WSL 扩展的信息。
在容器中打开远程 SSH 主机上的文件夹
如果你使用的是 Linux 或 macOS SSH 主机,你可以同时使用Remote - SSH 和 Dev Containers 扩展。你甚至不需要在本地安装 Docker 客户端。
操作步骤如下:
- 按照 Remote - SSH 扩展的安装和 SSH 主机设置步骤进行操作。
- 可选: 设置 SSH 基于密钥的身份验证到服务器,这样你就不需要多次输入密码。
- 在 SSH 主机上安装 Docker。你不需要在本地安装 Docker。
- 按照 Remote - SSH 扩展的快速入门连接到主机并在那里打开一个文件夹。
- 从命令面板(F1,⇧⌘P (Windows, Linux Ctrl+Shift+P))使用 开发容器:在容器中重新打开 命令。
Dev Containers 快速入门指南的其余部分按原样适用。你可以在Remote - SSH 扩展文档中了解更多关于Remote - SSH 扩展的信息。如果此模型不满足你的需求,你还可以参阅在远程 Docker 主机上开发文章了解其他选项。
在容器中打开远程 Tunnel 主机上的文件夹
你可以同时使用Remote - Tunnels 和 Dev Containers 扩展,在你的远程主机上将一个文件夹在容器内打开。你甚至不需要在本地安装 Docker 客户端。这与上面的 SSH 主机场景类似,但使用的是 Remote - Tunnels。
操作步骤如下:
- 按照 Remote - Tunnels 扩展的入门说明进行操作。
- 在 Tunnel 主机上安装 Docker。你不需要在本地安装 Docker。
- 按照 Remote - Tunnels 扩展的步骤连接到 Tunnel 主机并在那里打开一个文件夹。
- 从命令面板(F1,⇧⌘P (Windows, Linux Ctrl+Shift+P))使用 开发容器:在容器中重新打开 命令。
Dev Containers 快速入门指南的其余部分按原样适用。你可以在Remote - Tunnels 扩展文档中了解更多关于Remote - Tunnels 扩展的信息。如果此模型不满足你的需求,你还可以参阅在远程 Docker 主机上开发文章了解其他选项。
在容器中打开现有工作区
你也可以遵循类似的过程,在单个容器中打开一个 VS Code 多根工作区,前提是该工作区仅引用相对于 .code-workspace 文件所在文件夹(或文件夹本身)的子文件夹的路径。
你可以选择:
- 使用Dev Containers: Open Workspace in Container...命令。
- 在容器中打开包含
.code-workspace文件的文件夹后,使用文件 > 打开工作区...。
连接后,你可能需要将 .devcontainer 文件夹添加到工作区,以便在它不那么容易显示时轻松编辑其内容。
另外请注意,虽然你不能在同一个 VS Code 窗口中使用多个容器处理同一个工作区,但你可以从不同的窗口同时使用多个 Docker Compose 管理的容器。
快速入门:在隔离的容器卷中打开 Git 仓库或 GitHub PR
虽然你可以在容器中打开本地克隆的仓库,但你可能想使用仓库的隔离副本进行 PR 审查或调查其他分支,而不影响你的工作。
仓库容器使用隔离的本地 Docker 卷,而不是绑定到本地文件系统。除了不会弄乱你的文件树之外,本地卷在 Windows 和 macOS 上还具有提高性能的优点。(有关在此类场景中使用这些类型卷的信息,请参阅高级配置提高磁盘性能文章。)
例如,请按照以下步骤在仓库容器中打开一个“try”仓库
-
启动 VS Code,从命令面板(F1)运行Dev Containers: Clone Repository in Container Volume...命令。
-
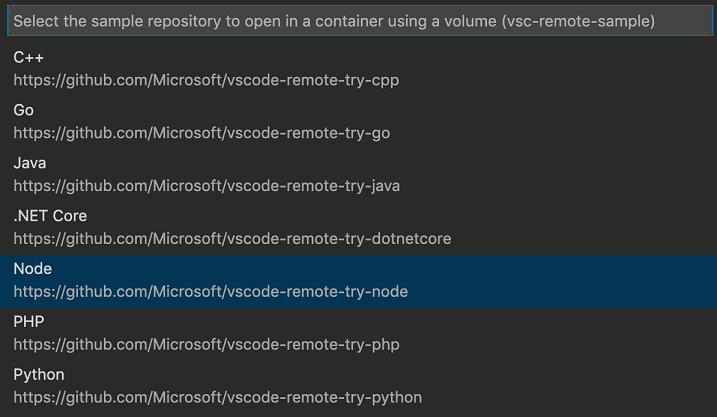
在出现的输入框中输入
microsoft/vscode-remote-try-node(或其他“try”仓库)、Git URI、GitHub 分支 URL 或 GitHub PR URL,然后按 Enter。
提示: 如果你选择了一个私有仓库,你可能需要设置一个凭据管理器或将你的 SSH 密钥添加到你的 SSH 代理。请参阅与容器共享 Git 凭据。
-
如果你的仓库中没有
.devcontainer/devcontainer.json文件,系统会要求你从可过滤列表或现有的 Dockerfile 或 Docker Compose 文件(如果存在)中选择一个起点。注意: 当使用 Alpine Linux 容器时,某些扩展可能无法工作,因为扩展内部的本地代码存在
glibc依赖项。
列表将根据你打开的文件夹内容自动排序。显示的开发容器模板来自我们的第一方和社区索引,这是Dev Container 规范的一部分。我们在该规范中托管了一组模板,位于devcontainers/templates 仓库。你可以浏览该仓库的
src文件夹以查看每个模板的内容。 -
VS Code 窗口(实例)将重新加载,克隆源代码,并开始构建开发容器。进度通知会提供状态更新。

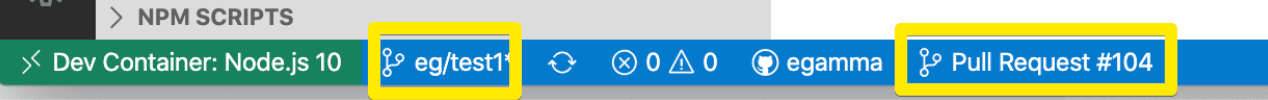
如果你在步骤 2 中粘贴了 GitHub 拉取请求 URL,PR 将被自动检出,并且 GitHub Pull Requests 扩展将安装在容器中。该扩展提供了其他与 PR 相关的功能,例如 PR 资源管理器、内联处理 PR 注释以及状态栏可见性。

-
构建完成后,VS Code 将自动连接到容器。现在你可以在这个独立的环境中与仓库源代码进行交互,就像你本地克隆代码一样。
请注意,如果容器因 Docker 构建错误等原因未能启动,你可以在出现的对话框中选择Reopen in Recovery Container(在恢复容器中重新打开),进入一个“恢复容器”,让你编辑 Dockerfile 或其他内容。这会以一个最小的容器打开带有克隆仓库的 Docker 卷,并显示创建日志。修复完成后,使用Reopen in Container(在容器中重新打开)重试。
提示: 想使用远程 Docker 主机?请参阅在容器中打开远程 SSH 主机上的文件夹部分以获取信息。
信任你的工作区
Visual Studio Code 非常重视安全性,并希望帮助你安全地浏览和编辑代码,无论其来源或原始作者是谁。工作区信任功能允许你决定你的项目文件夹是否应允许或限制自动代码执行。
Dev Containers 扩展已采用工作区信任。根据你打开和与源代码交互的方式,你将在不同时间点被提示决定是否信任你正在编辑或执行的代码。
在容器中重新打开文件夹
为现有项目设置开发容器需要信任本地(或 WSL)文件夹。在窗口重新加载之前,系统会要求你信任本地(或 WSL)文件夹。
此流程有几个例外情况
- 单击最近的条目时。
- 使用Open Folder in Container(在容器中打开文件夹)命令会在窗口重新加载后询问信任,如果尚未授予信任。
附加到现有容器
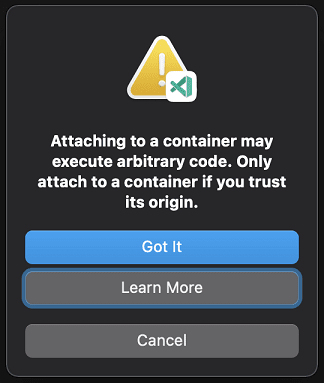
当附加到现有容器时,系统会要求你确认附加意味着你信任该容器。这只会确认一次。

在卷中克隆仓库
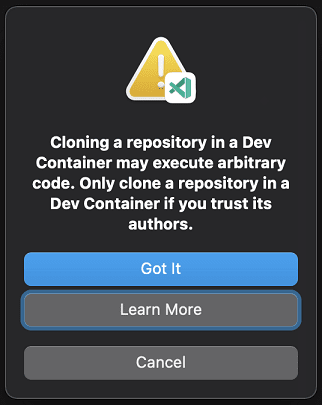
当在容器卷中克隆仓库时,系统会要求你确认克隆仓库意味着你信任该仓库。这只会确认一次。

检查卷
远程运行的 Docker 守护进程
这意味着信任运行 Docker 守护进程的机器。没有额外的确认提示(只有上面列出的本地/WSL 情况下的提示)。
创建 devcontainer.json 文件
VS Code 的容器配置存储在一个 devcontainer.json 文件中。此文件类似于调试配置的 launch.json 文件,但用于启动(或附加到)你的开发容器。你还可以指定容器运行后要安装的任何扩展或用于准备环境的创建后命令。开发容器配置要么位于 .devcontainer/devcontainer.json 下,要么存储在项目根目录下的 .devcontainer.json 文件(注意点前缀)中。
从命令面板(F1)选择Dev Containers: Add Dev Container Configuration Files...(添加开发容器配置文件...)命令,将所需文件作为起点添加到你的项目中,你可以根据需要进一步自定义。该命令允许你根据文件夹内容从列表中选择预定义的容器配置,重用现有的 Dockerfile,或重用现有的 Docker Compose 文件。

你也可以手动创建一个 devcontainer.json 文件,并使用任何镜像、Dockerfile 或一组 Docker Compose 文件作为起点。这是一个使用预构建的 开发容器镜像之一的简单示例:
{
"image": "mcr.microsoft.com/devcontainers/typescript-node",
"forwardPorts": [3000],
"customizations": {
// Configure properties specific to VS Code.
"vscode": {
// Add the IDs of extensions you want installed when the container is created.
"extensions": ["streetsidesoftware.code-spell-checker"]
}
}
}
注意: 将会根据基础镜像中的内容自动为容器添加额外的配置。例如,我们在上面添加了
streetsidesoftware.code-spell-checker扩展,并且容器还将包含"dbaeumer.vscode-eslint",因为它是mcr.microsoft.com/devcontainers/typescript-node的一部分。使用devcontainer.json进行预构建时,这会自动发生,你可以在预构建部分了解更多信息。
要了解有关创建 devcontainer.json 文件的更多信息,请参阅创建开发容器。
开发容器特性
开发容器“Features”(功能)是独立的、可共享的安装代码和开发容器配置单元。其名称来源于这样一种理念:引用其中一个功能可以让你快速轻松地将更多工具、运行时或库“Features”添加到你的开发容器中,供你或你的协作者使用。
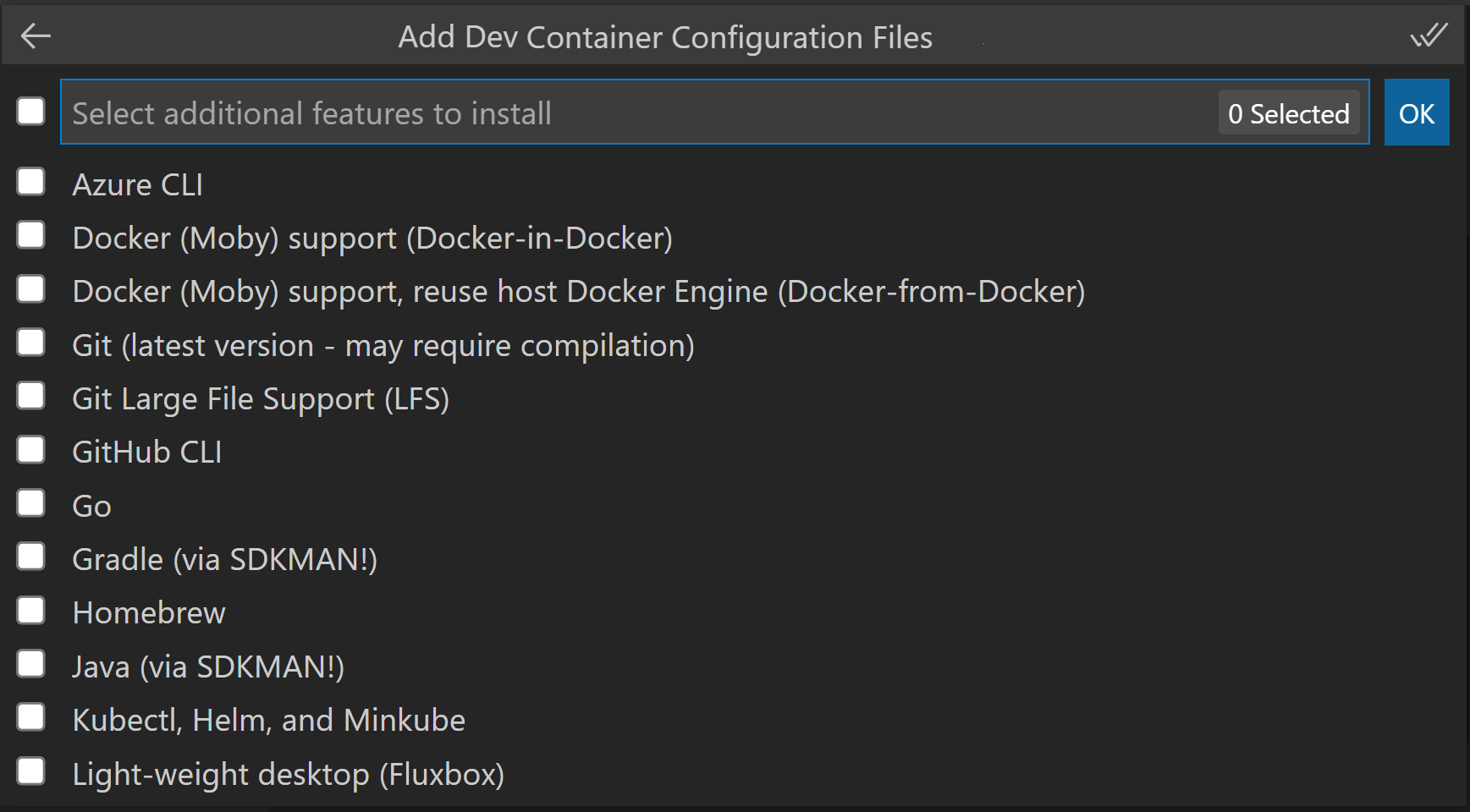
当你使用Dev Containers: Add Dev Container Configuration Files(添加开发容器配置文件)时,你会看到一个脚本列表,用于自定义现有的开发容器配置,例如安装 Git 或 Azure CLI。

当你重建并在容器中重新打开时,你选择的功能将在你的 devcontainer.json 中可用。
"features": {
"ghcr.io/devcontainers/features/github-cli:1": {
"version": "latest"
}
}
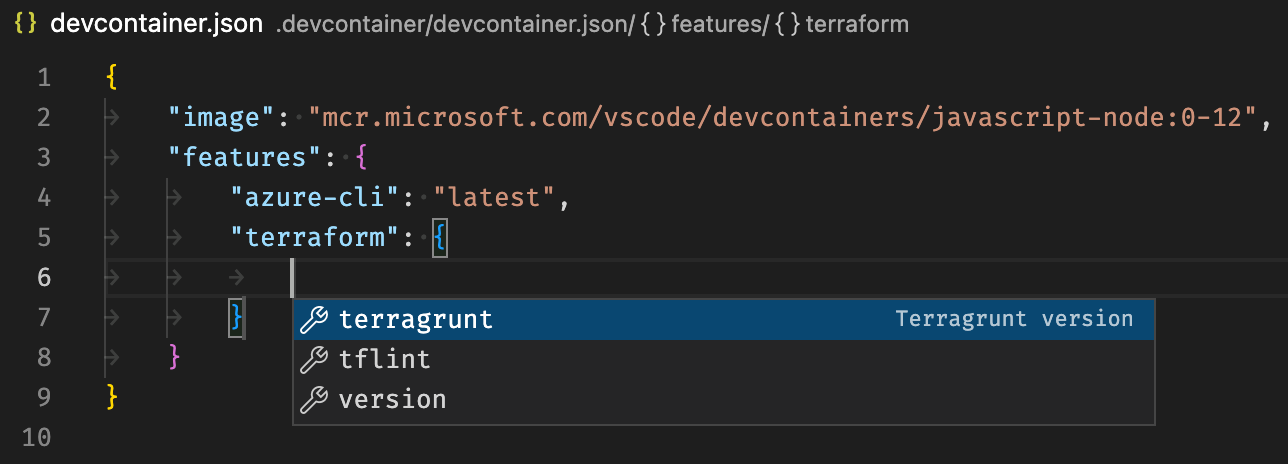
在直接编辑 devcontainer.json 中的 "features" 属性时,你将获得 IntelliSense。

Dev Containers: Configure Container Features(配置容器功能)命令允许你更新现有配置。
VS Code UI 中使用的功能现在来自一个中央索引,你也可以为其做出贡献。请参阅Dev Containers 规范网站以获取当前列表,并了解如何发布和分发 Features。
“始终安装”的功能
与你可以设置始终在开发容器中安装的扩展类似,你可以使用用户设置的dev.containers.defaultFeatures 设置来设置你始终希望安装的功能。
"dev.containers.defaultFeatures": {
"ghcr.io/devcontainers/features/github-cli:1": {}
},
创建你自己的功能
创建和发布你自己的 Dev Container Features 也非常容易。已发布的 Features 可以作为 OCI Artifacts 存储和共享,来自任何支持的公共或私有容器注册表。你可以在 containers.dev 上查看当前已发布 Features 的列表。
一个 Feature 是一个自包含的实体,位于一个文件夹中,至少包含一个 devcontainer-feature.json 和一个 install.sh 入口点脚本。
+-- feature
| +-- devcontainer-feature.json
| +-- install.sh
| +-- (other files)
查看 feature/starter 仓库,了解如何使用开发容器 CLI 发布你自己的公共或私有 Features。
Features 规范和分发
Features 是开源开发容器规范的关键部分。你可以查看有关 Features 如何工作的更多信息及其分发。
预构建开发容器镜像
我们建议预先构建包含所需工具的镜像,而不是每次在开发容器中打开项目时都创建和构建容器镜像。使用预构建的镜像将加快容器启动速度,简化配置,并允许你固定特定版本的工具以提高供应链安全性并避免潜在的中断。你可以通过安排使用 DevOps 或持续集成(CI)服务(如 GitHub Actions)来自动预构建镜像。
更好的是——预构建的镜像可以包含 Dev Container 元数据,因此当你引用一个镜像时,设置将自动被拉取。
我们建议使用Dev Container CLI(或其他支持规范的实用程序,如GitHub Action)来预构建镜像,因为它与 Dev Containers 扩展的最新功能保持同步——包括开发容器 Features。构建完镜像后,你可以将其推送到容器注册表(如Azure Container Registry、GitHub Container Registry 或Docker Hub)并直接引用它。
你可以使用 devcontainers/ci 仓库中的 GitHub Action 来帮助你在工作流中重用开发容器。
有关预构建镜像的更多信息,请转到开发容器 CLI 文章。
继承元数据
你可以通过镜像标签将 Dev Container 配置和 Feature 元数据包含在预构建镜像中。这使得镜像成为自包含的,因为在引用镜像时,这些设置会自动被拾取——无论是直接引用,在引用的 Dockerfile 中使用 FROM,还是在 Docker Compose 文件中。这有助于防止你的 Dev Container 配置和镜像内容不同步,并允许你通过简单的镜像引用将同一配置的更新推送到多个仓库。
此元数据标签会在您使用 Dev Container CLI(或其他支持 规范 的实用工具,例如 GitHub Action 或 Azure DevOps task)进行预构建时自动添加,其中包含 devcontainer.json 中的设置以及任何引用的 Dev Container Features。
这允许您有一个单独的更复杂的 devcontainer.json 用于预构建您的镜像,然后在您的一个或多个存储库中使用一个大大简化过的。镜像的内容将在您创建容器时与此简化的 devcontainer.json 内容合并(有关合并逻辑的信息,请参阅 规范)。但最简单的情况是,您可以在 devcontainer.json 中直接引用镜像,以使设置生效。
{
"image": "mcr.microsoft.com/devcontainers/go:1"
}
请注意,您也可以选择手动将元数据添加到镜像标签。即使您没有使用 Dev Container CLI 进行构建,这些属性也会被读取(并且即使您使用了,CLI 也可以更新它们)。例如,请看这个 Dockerfile 片段
LABEL devcontainer.metadata='[{ \
"capAdd": [ "SYS_PTRACE" ], \
"remoteUser": "devcontainer", \
"postCreateCommand": "yarn install" \
}]'
检查卷
有时您可能会遇到需要检查或修改 Docker 命名卷的情况。您可以使用 VS Code 来处理这些内容,而无需创建或修改 devcontainer.json 文件,只需从命令面板(F1)中选择Dev Containers: Explore a Volume in a Dev Container... 即可。
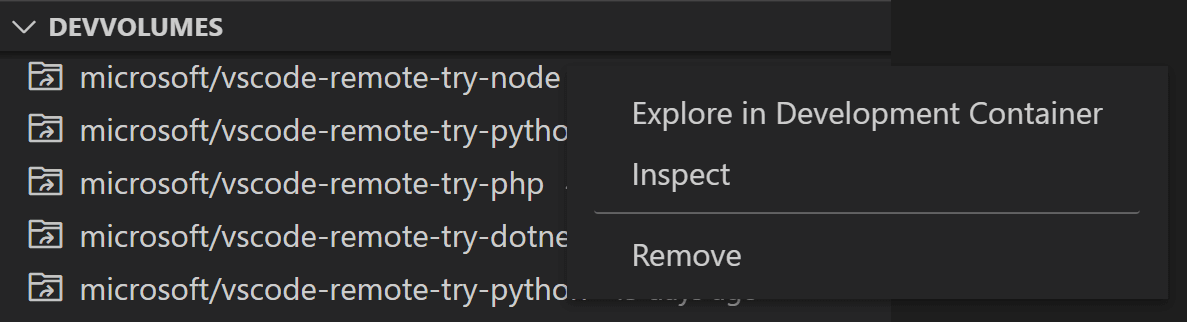
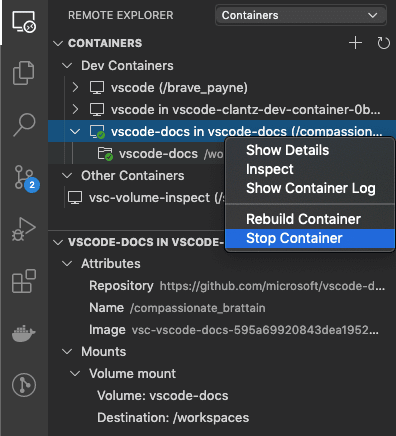
您也可以在远程资源管理器中检查您的卷。确保您在下拉列表中选择了“容器”,然后您会注意到一个Dev Volumes 部分。您可以右键单击卷以检查其创建信息,例如卷的创建时间、克隆到其中的存储库以及挂载点。您也可以在 dev container 中探索它。

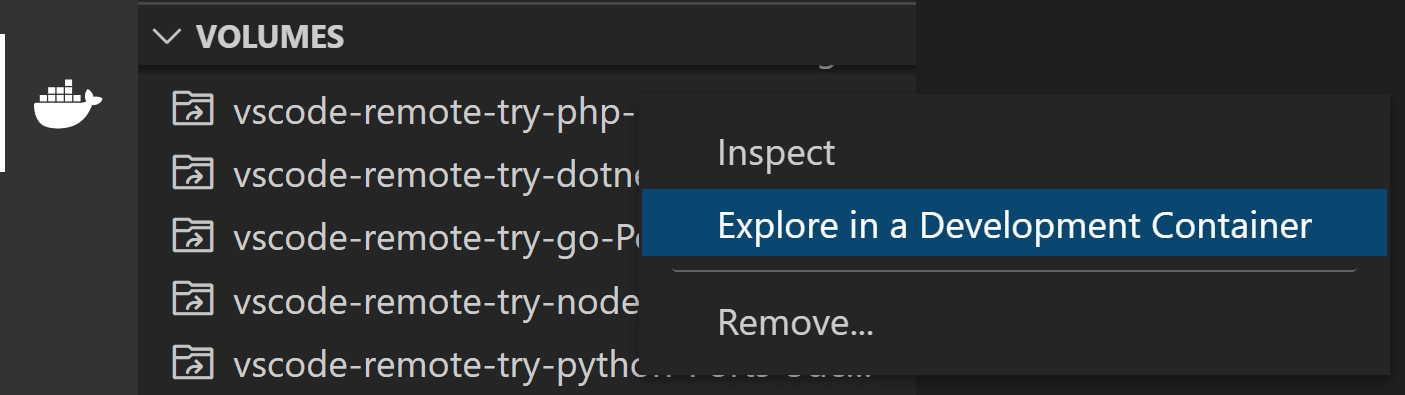
如果您安装了 Container Tools 扩展,您可以在Container Explorer的Volumes部分右键单击一个卷,然后选择Explore in a Development Container。

管理扩展
VS Code 在两个位置之一运行扩展:本地的 UI/客户端,或在容器中。虽然影响 VS Code UI 的扩展(如主题和代码片段)是本地安装的,但大多数扩展将驻留在特定的容器中。这允许您只为给定任务在容器中安装所需的扩展,并通过连接到新容器来无缝切换整个工具链。
如果您从“扩展”视图中安装扩展,它将自动安装在正确的位置。您可以通过类别分组来确定扩展的安装位置。会有一个Local - Installed(本地 - 已安装)类别,也会有一个对应您容器的类别。


注意:如果您是扩展作者,并且您的扩展无法正常工作或安装在错误的位置,请参阅 支持远程开发 了解详情。
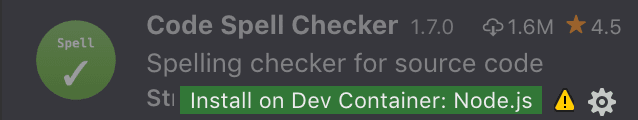
实际上需要在远程运行的本地扩展将在Local - Installed(本地 - 已安装)类别中显示为Disabled(禁用)。选择Install(安装)即可在远程主机上安装扩展。

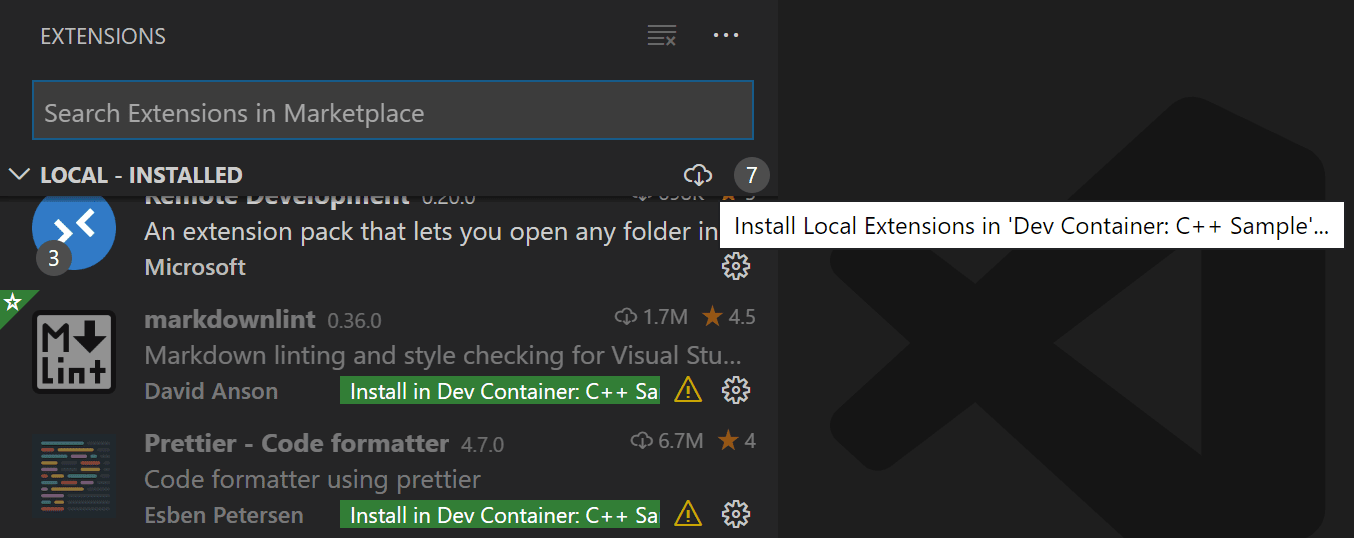
您还可以通过转到“扩展”视图并选择Install Local Extensions in Dev Container: {Name}(在 Dev Container 中安装本地扩展:{名称})来将所有本地安装的扩展安装到 Dev Container 中,方法是单击Local - Installed(本地 - 已安装)标题栏右侧的云按钮。这将显示一个下拉菜单,您可以在其中选择要在容器中安装的本地扩展。

但是,某些扩展可能需要您在容器中安装其他软件。如果您遇到问题,请查阅扩展文档了解详情。
将扩展添加到 devcontainer.json
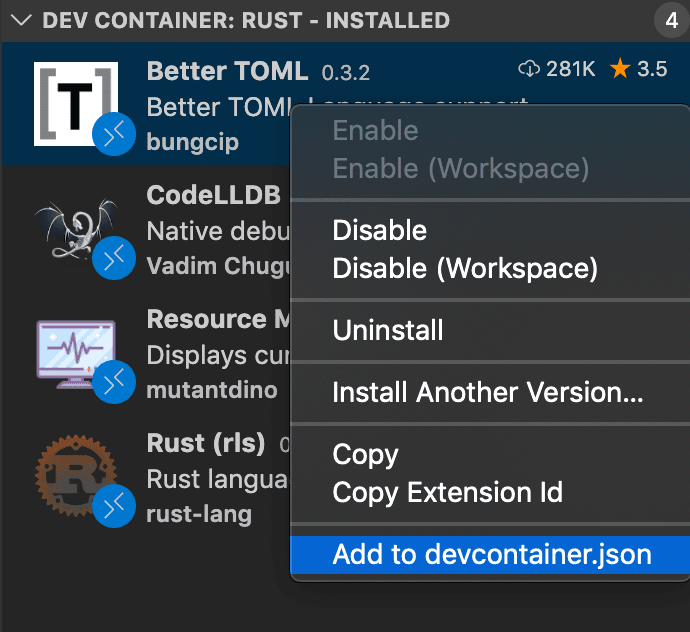
虽然您可以手动编辑您的 devcontainer.json 文件来添加扩展 ID 列表,但您也可以在“扩展”视图中右键单击任何扩展,然后选择Add to devcontainer.json(添加到 devcontainer.json)。

选择不安装扩展
如果基础镜像或 Feature 配置了您不想在 dev container 中安装的扩展,您可以通过在列表中添加扩展并加上减号来选择不安装。例如
{
"image": "mcr.microsoft.com/devcontainers/typescript-node:1-20-bookworm",
"customizations": {
"vscode": {
"extensions": ["-dbaeumer.vscode-eslint"]
}
}
}
"始终安装"的扩展
如果您希望某些扩展始终安装在任何容器中,您可以更新用户设置中的 dev.containers.defaultExtensions。例如,如果您想安装 GitLens 和 Resource Monitor 扩展,您将按如下方式指定它们的扩展 ID:
"dev.containers.defaultExtensions": [
"eamodio.gitlens",
"mutantdino.resourcemonitor"
]
高级:强制扩展在本地或远程运行
扩展通常设计和测试为仅在本地或远程运行,而不是两者都运行。但是,如果扩展支持,你可以在 settings.json 文件中强制它在特定位置运行。
例如,以下设置将强制 Container Tools 扩展在本地运行,以及 Remote - SSH: Editing Configuration Files 扩展在远程运行,而不是使用它们的默认设置:
"remote.extensionKind": {
"ms-azuretools.vscode-containers": [ "ui" ],
"ms-vscode-remote.remote-ssh-edit": [ "workspace" ]
}
将值设置为 "ui" 而不是 "workspace" 将强制扩展在本地 UI/客户端侧运行。通常,这只应用于测试,除非扩展文档另有说明,因为它可能会破坏扩展。有关详细信息,请参阅关于首选扩展位置的部分。
转发或发布端口
容器是独立的环境,因此如果您想访问容器内的服务器、服务或其他资源,您需要将端口“转发”或“发布”到您的主机。您可以配置容器始终公开这些端口,或者仅临时转发它们。
始终转发端口
您可以通过在 devcontainer.json 中使用 forwardPorts 属性,指定一组您始终希望在附加或打开容器中的文件夹时转发的端口。
"forwardPorts": [3000, 3001]
只需重新加载/重新打开窗口,当 VS Code 连接到容器时,设置就会生效。
临时转发端口
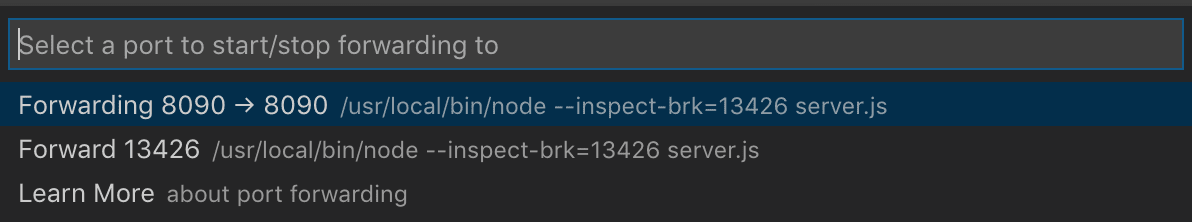
如果您需要访问未添加到 devcontainer.json 或未在 Docker Compose 文件中发布的端口,您可以通过运行命令面板(F1)中的Forward a Port(转发端口)命令,在会话期间临时转发一个新端口。

选择端口后,通知将告诉您应该使用哪个 localhost 端口来访问容器中的端口。例如,如果您转发了一个监听在端口 3000 的 HTTP 服务器,通知可能会告诉您它已映射到 localhost 的端口 4123。然后您可以使用 https://:4123 连接到此远程 HTTP 服务器。
如果您稍后需要访问,可以在远程资源管理器中找到相同的转发端口信息,位于Forwarded Ports(转发的端口)部分。
如果您希望 VS Code 记住您转发的任何端口,请在设置编辑器中勾选Remote: Restore Forwarded Ports(远程:恢复转发的端口)(⌘, (Windows, Linux Ctrl+,)),或者在 settings.json 中将 "remote.restoreForwardedPorts": true 设置为 true。

发布端口
Docker 在创建容器时有一个“发布”端口的概念。已发布的端口与您提供给本地网络使用的端口非常相似。如果您的应用程序只接受来自 localhost 的调用,它将拒绝来自已发布端口的连接,就像您的本地机器拒绝网络调用一样。而转发的端口实际上对应用程序来说就像 localhost。每种方法在不同情况下都有用。
要发布端口,您可以
-
使用 appPort 属性: 如果您在
devcontainer.json中引用了镜像或 Dockerfile,您可以使用appPort属性将端口发布到主机。"appPort": [ 3000, "8921:5000" ] -
使用 Docker Compose 端口映射: 可以轻松地将 端口映射添加到您的
docker-compose.yml文件中,以发布其他端口。ports: - "3000" - "8921:5000"
在每种情况下,您都需要重新构建容器才能使设置生效。您可以通过连接到容器时,在命令面板(F1)中运行Dev Containers: Rebuild Container(Dev Containers:重新构建容器)命令来完成此操作。
打开终端
从 VS Code 在容器中打开终端非常简单。一旦您在容器中打开了一个文件夹,您在 VS Code 中打开的任何终端窗口(Terminal > New Terminal - 终端 > 新终端)都将自动在容器中运行,而不是在本地运行。
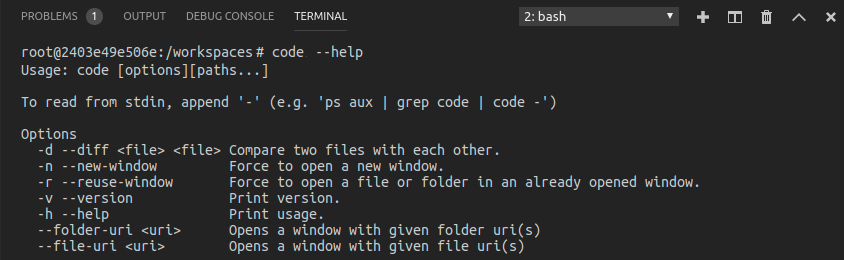
您也可以从此终端窗口使用 code 命令行执行许多操作,例如在容器中打开新文件或文件夹。输入 code --help 以了解命令行可用的选项。

在容器中调试
一旦您在容器中打开了一个文件夹,您就可以像在本地运行应用程序一样使用 VS Code 的调试器。例如,如果您在 launch.json 中选择了一个启动配置并开始调试(F5),应用程序将在远程主机上启动并附加调试器。
有关在 .vscode/launch.json 中配置 VS Code 调试功能的详细信息,请参阅调试文档。
特定于容器的设置
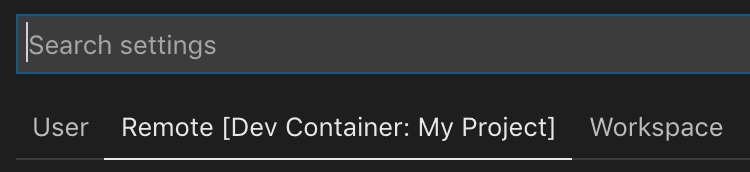
当您连接到 dev container 时,VS Code 的本地用户设置也会被重用。虽然这保持了您的用户体验一致,但您可能希望在本地计算机和每个容器之间更改其中一些设置。幸运的是,一旦您连接到容器,您还可以通过在命令面板(F1)中运行Preferences: Open Remote Settings(首选项:打开远程设置)命令,或在设置编辑器中选择Remote(远程)选项卡来设置特定于容器的设置。当您连接到容器时,这些设置将覆盖您已有的任何本地设置。

默认的特定于容器的设置
您可以使用 settings 属性在 devcontainer.json 中包含特定于容器的设置的默认值。这些值一旦创建容器就会自动放置在容器内的特定于容器的设置文件中。
例如,将此添加到 .devcontainer/devcontainer.json 将设置 Java 主路径
// Configure tool-specific properties.
"customizations": {
// Configure properties specific to VS Code.
"vscode": {
"settings": {
"java.home": "/docker-java-home"
}
}
}
由于这只是建立了默认值,您仍然可以在容器创建后根据需要更改设置。
管理容器
默认情况下,Dev Containers 扩展会在您打开文件夹时自动启动 devcontainer.json 中提到的容器。当您关闭 VS Code 时,该扩展会自动关闭您已连接的容器。您可以通过向 devcontainer.json 添加 "shutdownAction": "none" 来更改此行为。
虽然您可以使用命令行管理容器,但您也可以使用Remote Explorer(远程资源管理器)。要停止容器,请从下拉菜单中选择 Containers(容器)(如果存在),右键单击正在运行的容器,然后选择Stop Container(停止容器)。您还可以启动已退出的容器、删除容器以及删除最近的文件夹。从详细信息视图中,您可以转发端口并在浏览器中打开已转发的端口。

如果您想清理镜像或批量删除容器,请参阅 清理未使用的容器和镜像 以获取不同选项。
使用点文件仓库进行个性化
点文件(Dotfiles)是以点(.)开头的文件名,通常包含各种应用程序的配置文件。由于开发容器可以覆盖各种应用程序类型,因此将这些文件存储在某个地方会很有用,以便在容器启动并运行时轻松将它们复制到容器中。
一种常见的方法是将这些点文件存储在 GitHub 存储库中,然后使用实用工具进行克隆和应用。Dev Containers 扩展内置了支持,可以与您自己的容器一起使用。如果您不熟悉这个概念,可以查看各种现有的 点文件启动存储库。
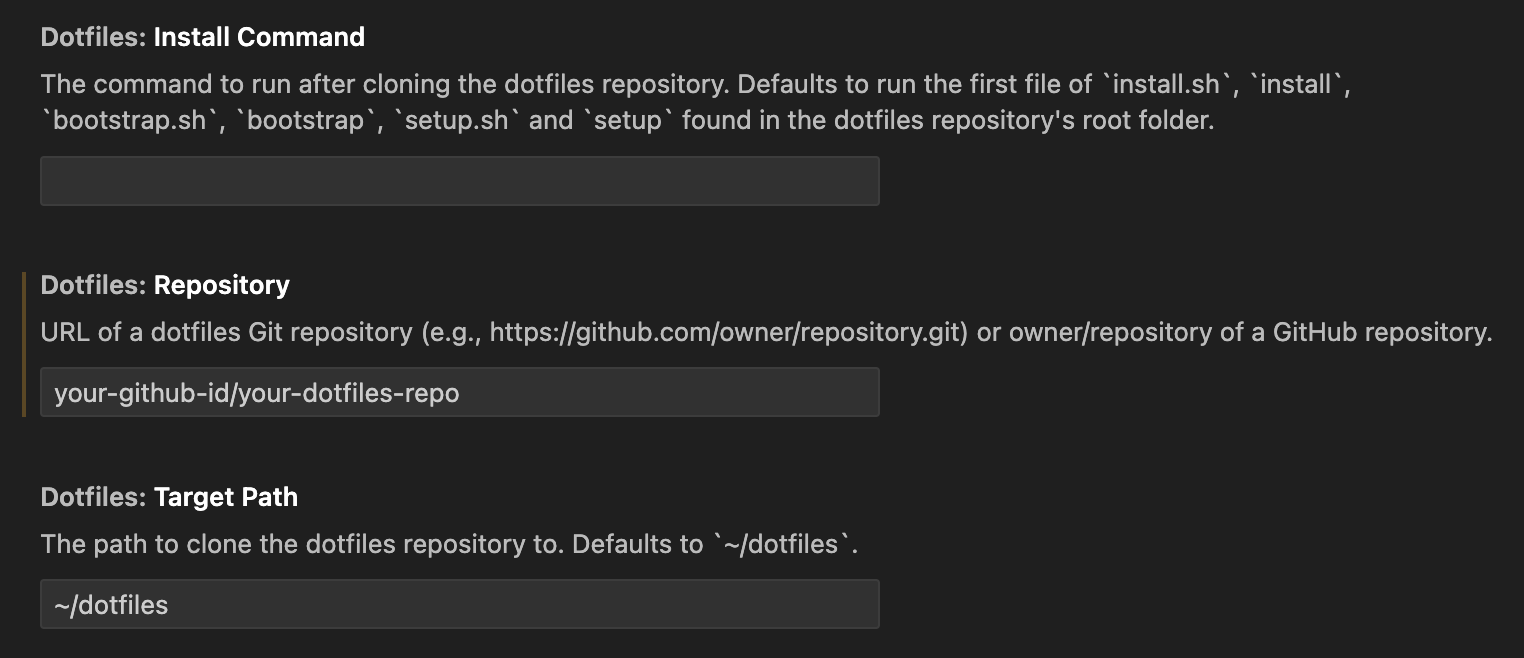
要使用它,请将您的点文件 GitHub 存储库添加到 VS Code 的用户设置中(⌘, (Windows, Linux Ctrl+,)),如下所示:

或在 settings.json 中:
{
"dotfiles.repository": "your-github-id/your-dotfiles-repo",
"dotfiles.targetPath": "~/dotfiles",
"dotfiles.installCommand": "install.sh"
}
从现在开始,每当创建容器时,都会使用该点文件存储库。
已知限制
Dev Containers 的限制
- 不支持 Windows 容器镜像。
- 多根工作区中的所有根/文件夹都将在同一容器中打开,无论较低级别是否存在配置文件。
- 不支持 Linux 上非官方的 Ubuntu Docker snap 包。请按照您分发版的官方 Docker 安装说明进行操作。
- 不支持 Windows 上的 Docker Toolbox。
- 如果你使用 SSH 克隆 Git 仓库,并且你的 SSH 密钥有密码短语,VS Code 的拉取和同步功能在远程运行时可能会挂起。请使用不带密码短语的 SSH 密钥,使用 HTTPS 克隆,或者从命令行运行
git push来解决此问题。 - 容器中的本地代理设置不会被重用,这可能会阻止扩展正常工作,除非配置了适当的代理信息(例如,具有适当代理信息的全局
HTTP_PROXY或HTTPS_PROXY环境变量)。 - 当 OpenSSH 在 Windows 上的版本小于等于 8.8 并且 ssh-agent 运行时,以及 SSH 客户端(在任何平台上)的版本大于等于 8.9 时,存在一个不兼容性。解决方法是将 Windows 上的 OpenSSH 升级到 8.9 或更高版本,可以使用 winget 或从 Win32-OpenSSH/releases 下载安装程序。(请注意,
ssh-add -l会正常工作,但ssh <ssh-server>会因<ssh-server>: Permission denied (publickey)而失败。这也影响了使用 SSH 连接到存储库的 Git。)
有关容器相关的活动问题列表,请参阅 此处。
Docker 限制
有关更多信息,请参阅 Windows 或 Mac 的 Docker 故障排除指南:Windows 或 Mac。
容器工具扩展限制
如果您正在从 WSL、Remote - Tunnels 或 Remote - SSH 窗口使用 Container Tools 或 Kubernetes 扩展,在 Container Explorer 或 Kubernetes 视图中使用Attach Visual Studio Code(附加 Visual Studio Code)上下文菜单操作时,会要求再次选择可用的容器。
扩展限制
此时,大多数扩展都可以在 Dev Containers 中正常工作,无需修改。但是,在某些情况下,某些功能可能需要进行更改。如果您遇到扩展问题,请参阅此处,其中汇总了常见问题和解决方案,您在报告问题时可以提及给扩展作者。
此外,尽管 Alpine 支持可用,但由于扩展内部原生代码中的 glibc 依赖关系,某些安装在容器中的扩展可能无法正常工作。有关详细信息,请参阅 Linux 远程开发文章。
高级容器配置
有关以下主题的信息,请参阅 高级容器配置文章:
- 添加环境变量
- 添加另一个本地文件挂载
- 更改或删除默认源代码挂载
- 提高容器磁盘性能
- 将非 root 用户添加到您的 dev container
- 为 Docker Compose 设置项目名称
- 在容器内使用 Docker 或 Kubernetes
- 同时连接到多个容器
- 在远程 Docker Machine 或 SSH 主机上的容器中开发
- 减少 Dockerfile 构建警告
- 与容器共享 git 凭据
devcontainer.json 参考
有一个完整的 devcontainer.json 参考,您可以在其中查看文件模式,以帮助您自定义开发容器并控制如何附加到正在运行的容器。
问题或反馈
- 请参阅 技巧与窍门 或 常见问题解答。
- 在 Stack Overflow 上搜索。
- 添加功能请求或报告问题。
- 创建开发容器模板或特性供他人使用。
- 查看并提供对 Development Containers Specification 的反馈。
- 为我们的文档或VS Code 本身做出贡献。
- 请参阅我们的贡献指南了解详细信息。
故障排除
无法写入文件(NoPermissions (FileSystemError))
在以下配置中运行 dev container 时,您可能会遇到此问题:
- Docker Desktop 使用 Windows Subsystem for Linux (WSL) 后端运行
- 已启用增强型容器隔离 (ECI)
请查看 issue #8278 以获取可能的解决方法。
后续步骤
- 附加到正在运行的容器 - 附加到已在运行的 Docker 容器。
- 创建开发容器 - 为您的工作环境创建自定义容器。
- 高级容器 - 查找高级容器场景的解决方案。
- devcontainer.json 参考 - 查看
devcontainer.json模式。