CSS、SCSS 和 Less
Visual Studio Code 内置支持编辑 CSS .css、SCSS .scss 和 Less .less 样式表。此外,你可以安装扩展以获得更强大的功能。
提示: 点击上方的扩展磁贴,阅读描述和评论,以决定哪个扩展最适合你。在 市场 中查看更多。
IntelliSense
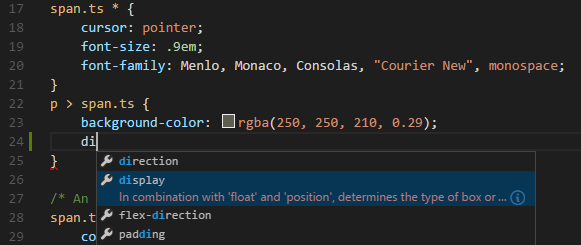
VS Code 支持选择器、属性和值。使用 ⌃Space(Windows、Linux Ctrl+Space) 获取特定上下文选项列表。

建议包含详细文档,包括支持该属性的浏览器列表。要查看所选条目的完整描述文本,请使用 ⌃Space(Windows、Linux Ctrl+Space)。
语法着色和颜色预览
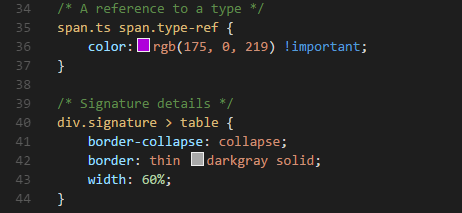
在输入时,会有语法高亮以及上下文颜色预览。

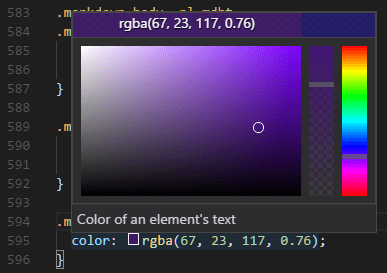
点击颜色预览将启动集成的颜色选择器,它支持配置色调、饱和度和不透明度。

提示: 你可以通过点击选择器顶部的颜色字符串来在不同的颜色模式之间切换。
你可以通过设置以下 设置 来隐藏 VS Code 的颜色预览
"editor.colorDecorators": false
若要仅对 CSS、Less 和 SCSS 禁用它,请使用
"[css]": {
"editor.colorDecorators": false
}
折叠
你可以使用行号和行起始之间空白处的折叠图标来折叠源代码区域。所有声明(例如,规则声明)和源代码中的多行注释都可折叠。
此外,你可以使用以下区域标记来定义折叠区域:CSS/SCSS/Less 中的 /*#region*/ 和 /*#endregion*/,或 SCSS/Less 中的 // #region 和 // #endregion。
如果你更喜欢对 CSS、Less 和 SCSS 使用基于缩进的折叠,请使用
"[css]": {
"editor.foldingStrategy": "indentation"
},
Emmet 片段
VS Code 内置了 Emmet 缩写支持,建议与编辑器自动补全列表中的其他建议和片段一起列出。
提示: 请查看 Emmet 速查表 的 CSS 部分,了解有效的缩写。
VS Code 还支持 用户定义片段。
语法验证和 Linting
支持 CSS 版本 <= 2.1、Sass 版本 <= 3.2 和 Less 版本 <= 2.3。
注意: 你可以通过将相应的
.validate用户或工作区 设置 设置为 false 来禁用 VS Code 的默认 CSS、Sass 或 Less 验证。"css.validate": false
转到文件中的符号
你可以通过按 ⇧⌘O(Windows、Linux Ctrl+Shift+O) 快速导航到当前文件中的相关 CSS 符号。
悬停信息
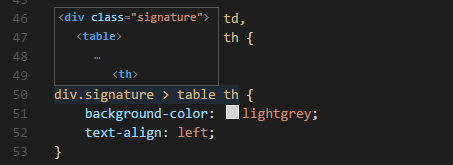
将鼠标悬停在选择器或属性上将提供与 CSS 规则匹配的 HTML 片段。

转到定义和查找引用
这对于同一文件中的 Sass 和 Less 变量受支持。根据 草案标准提案 的 CSS 变量 也受支持。
CSS、SCSS 和 Less 中的 @import 和 url() 链接支持跳转到定义。
CSS 自定义数据
你可以通过声明性 自定义数据格式 扩展 VS Code 的 CSS 支持。通过将 css.customData 设置为遵循自定义数据格式的 JSON 文件列表,你可以增强 VS Code 对新 CSS 属性、at-指令、伪类和伪元素的理解。然后,VS Code 将为所提供的属性、at-指令、伪类和伪元素提供语言支持,例如完成和悬停信息。
你可以在 vscode-custom-data 存储库中阅读有关使用自定义数据的更多信息。
格式化
CSS 语言功能扩展还提供了格式化程序。该格式化程序适用于 CSS、LESS 和 SCSS。它由 JS Beautify 库 实现,并附带以下设置
- css.format.enable - 启用/禁用默认 CSS 格式化程序。
- css.format.newlineBetweenRules - 使用空行分隔规则集。
- css.format.newlineBetweenSelectors - 使用新行分隔选择器。
- css.format.spaceAroundSelectorSeparator - 确保选择器分隔符“>”、“+”、“~”周围有一个空格字符(例如,
a > b)。
less 和 scss 也存在相同的设置。
将 Sass 和 Less 转译为 CSS
VS Code 可以通过我们集成的 任务运行器 与 Sass 和 Less 转译器集成。我们可以使用它将 .scss 或 .less 文件转译为 .css 文件。让我们逐步转译一个简单的 Sass/Less 文件。
步骤 1:安装 Sass 或 Less 转译器
对于此演练,让我们使用 sass 或 less Node.js 模块。
注意: 如果你尚未安装 Node.js 和 npm 包管理器,你将需要为此演练进行安装。为你的平台安装 Node.js。Node 包管理器 (npm) 包含在 Node.js 发行版中。你需要打开一个新的终端(命令提示符),以便
npm在你的 PATH 中。
npm install -g sass less
步骤 2:创建一个简单的 Sass 或 Less 文件
在空文件夹中打开 VS Code,并创建一个 styles.scss 或 styles.less 文件。将以下代码放入该文件中
$padding: 6px;
nav {
ul {
margin: 0;
padding: $padding;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: $padding 12px;
text-decoration: none;
}
}
对于上述文件的 Less 版本,只需将 $padding 更改为 @padding。
注意: 这是一个非常简单的示例,因此两种文件类型之间的源代码几乎相同。在更高级的场景中,语法和构造将大不相同。
步骤 3:创建 tasks.json
下一步是设置任务配置。为此,请运行 终端 > 配置任务 并点击 从模板创建 tasks.json 文件。在弹出的选择对话框中,选择 其他。
这将在工作区 .vscode 文件夹中创建一个示例 tasks.json 文件。文件的初始版本有一个运行任意命令的示例。我们将修改该配置以转译 Sass/Less
// Sass configuration
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Sass Compile",
"type": "shell",
"command": "sass styles.scss styles.css",
"group": "build"
}
]
}
// Less configuration
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Less Compile",
"type": "shell",
"command": "lessc styles.less styles.css",
"group": "build"
}
]
}
步骤 4:运行构建任务
由于这是文件中唯一的命令,你可以通过按 ⇧⌘B(Windows、Linux Ctrl+Shift+B)(运行构建任务)来执行它。示例 Sass/Less 文件不应有任何编译问题,因此通过运行任务,所有发生的事情是创建了一个相应的 styles.css 文件。
由于在更复杂的环境中可能存在多个构建任务,我们会在你按下 ⇧⌘B(Windows、Linux Ctrl+Shift+B)(运行构建任务)后提示你选择要执行的任务。此外,我们允许你扫描输出以查找编译问题(错误和警告)。根据编译器,在列表中选择一个适当的条目以扫描工具输出中的错误和警告。如果你不想扫描输出,请从提供的列表中选择 从不扫描构建输出。
此时,你应该在文件列表中看到一个名为 styles.css 的附加文件。
如果你想将该任务设为默认构建任务,请从全局 终端 菜单执行 配置默认构建任务,并从提供的列表中选择相应的 Sass 或 Less 任务。
注意: 如果你的构建失败或你看到错误消息,例如“编译目录时必须指定输出目录”,请确保你的
tasks.json中的文件名与磁盘上的文件名匹配。你始终可以通过在命令行运行sass styles.scss styles.css来测试你的构建。
自动化 Sass/Less 编译
让我们更进一步,使用 VS Code 自动化 Sass/Less 编译。我们可以使用与以前相同的任务运行器集成,但做一些修改。
步骤 1:安装 Gulp 和一些插件
我们将使用 Gulp 创建一个任务来自动化 Sass/Less 编译。我们还将使用 gulp-sass 插件来让事情变得更容易。Less 插件是 gulp-less。
我们需要全局(-g 开关)和本地安装 gulp
npm install -g gulp
npm install gulp gulp-sass gulp-less
注意:
gulp-sass和gulp-less是我们之前使用的sass和lessc模块的 Gulp 插件。还有许多其他 Gulp Sass 和 Less 插件可以使用,以及 Grunt 的插件。
你可以在终端中输入 gulp -v 来测试你的 gulp 安装是否成功。你应该看到全局 (CLI) 和本地安装的版本都已显示。
步骤 2:创建一个简单的 Gulp 任务
在与之前相同的文件夹(包含 styles.scss/styles.less 和 .vscode 文件夹下的 tasks.json)中打开 VS Code,并在根目录创建 gulpfile.js。
将以下代码放入 gulpfile.js 文件中
// Sass configuration
var gulp = require('gulp');
var sass = require('gulp-sass')(require('sass'));
gulp.task('sass', function(cb) {
gulp
.src('*.scss')
.pipe(sass())
.pipe(
gulp.dest(function(f) {
return f.base;
})
);
cb();
});
gulp.task(
'default',
gulp.series('sass', function(cb) {
gulp.watch('*.scss', gulp.series('sass'));
cb();
})
);
// Less configuration
var gulp = require('gulp');
var less = require('gulp-less');
gulp.task('less', function(cb) {
gulp
.src('*.less')
.pipe(less())
.pipe(
gulp.dest(function(f) {
return f.base;
})
);
cb();
});
gulp.task(
'default',
gulp.series('less', function(cb) {
gulp.watch('*.less', gulp.series('less'));
cb();
})
);
这里发生了什么?
- 我们的
defaultgulp 任务在启动时首先运行一次sass或less任务。 - 然后它会监视工作区根目录中任何 SCSS/Less 文件的更改,例如 VS Code 中当前打开的文件夹。
- 它获取已更改的 SCSS/Less 文件集,并将其通过我们各自的编译器运行,例如
gulp-sass、gulp-less。 - 我们现在有一组 CSS 文件,每个文件都以其原始 SCSS/Less 文件命名。然后我们将这些文件放在同一个目录中。
步骤 3:运行 gulp 默认任务
要完成与 VS Code 的任务集成,我们需要修改之前的任务配置以运行我们刚刚创建的默认 Gulp 任务。你可以删除 tasks.json 文件,或者清空它,只保留 "version": "2.0.0" 属性。现在从全局 终端 菜单执行 运行任务。你会看到一个选择器,列出 gulp 文件中定义的任务。选择 gulp: default 来启动任务。我们允许你扫描输出以查找编译问题。根据编译器,在列表中选择适当的条目以扫描工具输出中的错误和警告。如果你不想扫描输出,请从显示的列表中选择 从不扫描构建输出。此时,如果你创建和/或修改 Less 或 SASS 文件,你会在保存时看到相应的 CSS 文件生成和/或更改反映。你还可以启用 自动保存 以使事情更加简化。
如果你想将 gulp: default 任务设置为按 ⇧⌘B(Windows、Linux Ctrl+Shift+B) 执行的默认构建任务,请从全局 终端 菜单运行 配置默认构建任务,并从显示的列表中选择 gulp: default。
步骤 4:终止 gulp 默认任务
gulp: default 任务在后台运行,并监视 Sass/Less 文件的更改。如果你想停止该任务,你可以使用全局 终端 菜单中的 终止任务。
自定义 CSS、SCSS 和 Less 设置
你可以将以下 lint 警告配置为 用户和工作区设置。
validate 设置允许你关闭内置验证。如果你更喜欢使用不同的 linter,可以这样做。
| Id | 描述 | 默认值 |
|---|---|---|
| css.validate | 启用或禁用所有 css 验证 | true |
| less.validate | 启用或禁用所有 less 验证 | true |
| scss.validate | 启用或禁用所有 scss 验证 | true |
要配置 CSS 选项,请使用 css.lint. 作为 ID 的前缀;对于 SCSS 和 Less,请使用 scss.lint. 和 less.lint.。
如果你想启用 lint 检查,将设置设置为 warning 或 error;使用 ignore 来禁用它。Lint 检查在你输入时执行。
| Id | 描述 | 默认值 |
|---|---|---|
| validate | 启用或禁用所有验证 | true |
| compatibleVendorPrefixes | 当使用带供应商特定前缀的属性(例如 -webkit-transition)时,请务必同时包含所有其他供应商特定属性,例如 -moz-transition、-ms-transition 和 -o-transition |
ignore |
| vendorPrefix | 当使用带供应商特定前缀的属性(例如 -webkit-transition)时,如果存在,请务必同时包含标准属性,例如 transition |
warning |
| duplicateProperties | 警告同一规则集中重复的属性 | ignore |
| emptyRules | 警告空规则集 | warning |
| importStatement | 警告使用 import 语句,因为 import 语句是顺序加载的,这对网页性能有负面影响 |
ignore |
| boxModel | 当使用 padding 或 border 时,不要使用 width 或 height |
ignore |
| universalSelector | 警告使用通用选择器 *,因为它已知速度慢且应避免 |
ignore |
| zeroUnits | 警告带有单位的零值,例如 0em,因为零不需要单位。 |
ignore |
| fontFaceProperties | 警告在未定义 src 和 font-family 属性的情况下使用 @font-face 规则 |
warning |
| hexColorLength | 警告使用不包含三位或六位十六进制数字的十六进制数 | error |
| argumentsInColorFunction | 警告颜色函数(例如 rgb)中的参数数量无效 |
error |
| unknownProperties | 警告使用未知属性 | warning |
| ieHack | 警告使用 IE hack *propertyName 或 _propertyName |
ignore |
| unknownVendorSpecificProperties | 警告使用未知供应商特定属性 | ignore |
| propertyIgnoredDueToDisplay | 警告由于显示属性而被忽略的属性。例如,当 display: inline 时,width、height、margin-top、margin-bottom 和 float 属性无效。 |
warning |
| important | 警告使用 !important,因为它表明整个 CSS 的特异性已经失控,需要重构。 |
ignore |
| float | 警告使用 float,因为浮动会导致脆弱的 CSS,如果布局的某个方面发生变化,很容易损坏。 |
ignore |
| idSelector | 警告使用 ID 的选择器 #id,因为选择器不应包含 ID,因为这些规则与 HTML 耦合过于紧密。 |
ignore |
后续步骤
继续阅读以了解:
- 配置任务 - 深入了解任务,帮助你将 SCSS 和 Less 转译为 CSS。
- 基本编辑 - 了解功能强大的 VS Code 编辑器。
- 代码导航 - 快速浏览您的源代码。
- HTML - CSS 只是一个开始,VS Code 也很好地支持 HTML。
常见问题
VS Code 提供颜色选择器吗?
是的,将鼠标悬停在 CSS 颜色引用上,就会显示颜色选择器。
是否支持基于缩进的 Sass 语法 (.sass)?
不支持,但在市场中有几个扩展支持 Sass 的缩进风格,例如,最初由 Robin Bentley 创建,现在由 Leonard Grosoli 维护的 Sass 扩展。