容器中的 ASP.NET Core
在本指南中,您将学习如何
- 创建一个
Dockerfile文件,描述一个简单的 .NET Core 服务容器。 - 构建、运行并验证服务的功能。
- 调试作为容器运行的服务。
先决条件
- Docker 和 VS Code 容器工具扩展必须按照概述中所述进行安装。
- 对于 .NET 开发,请安装 .NET SDK。
- 适用于 Visual Studio Code 的 Microsoft C# 扩展。
创建 .NET Web API 项目
-
为项目创建一个文件夹。
-
在项目文件夹中打开开发人员命令提示符并初始化项目
dotnet new webapi --no-https
向项目添加 Docker 文件
-
在 VS Code 中打开项目文件夹。
-
等待 C# 扩展提示您添加构建和调试所需的资产,然后选择是。您也可以打开命令面板(⇧⌘P(Windows、Linux Ctrl+Shift+P)),然后使用.NET:生成构建和调试资产命令。
-
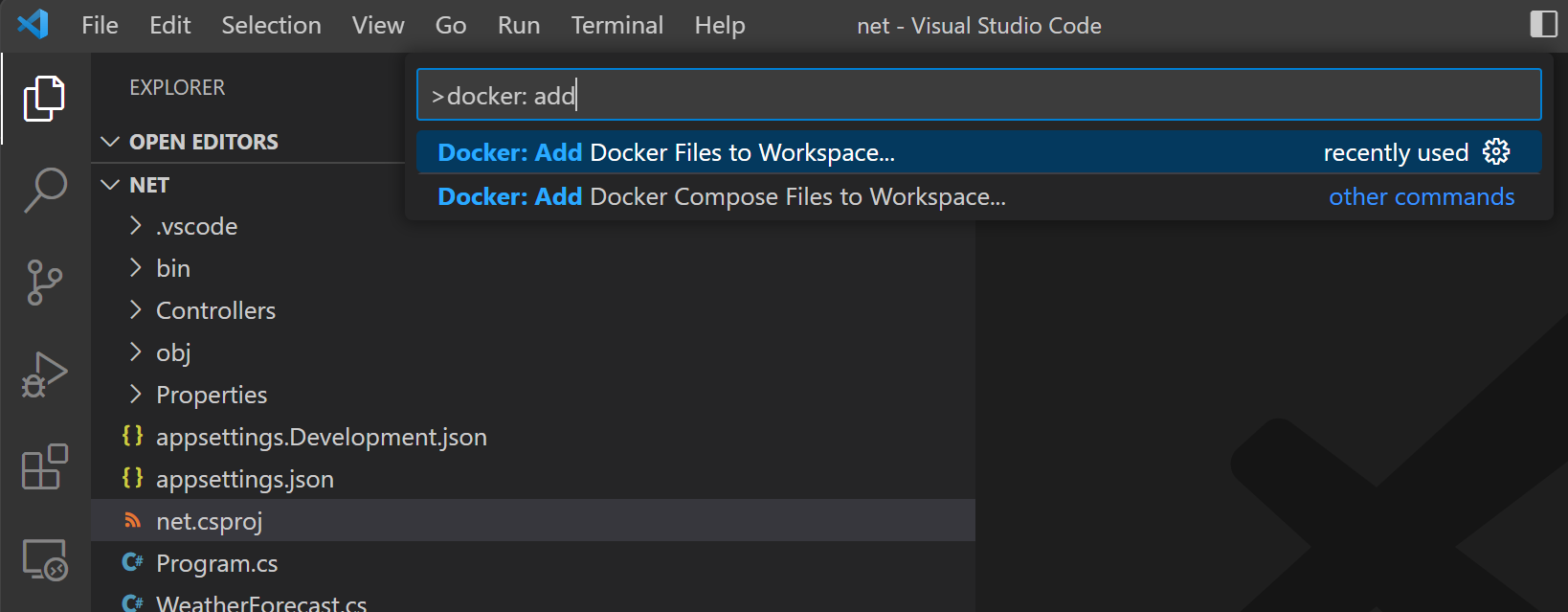
打开命令面板(⇧⌘P(Windows、Linux Ctrl+Shift+P)),然后使用容器:将 Docker 文件添加到工作区...命令

-
当提示选择应用程序平台时,使用.NET:ASP.NET Core。
-
当提示选择操作系统时,选择Windows或Linux。
Windows 仅适用于您的 Docker 安装配置为使用 Windows 容器的情况。
-
系统将询问您是否要添加 Docker Compose 文件。在本教程中,我们不会使用 Docker Compose,因此“是”和“否”的答案都可以。
-
将应用程序端点的端口更改为
5000。 -
Dockerfile和.dockerignore文件已添加到工作区。该扩展还将创建一组VS Code 任务,用于构建和运行容器(包括调试和发布配置,总共四个任务),以及一个调试配置,用于在调试模式下启动容器。
构建应用程序
-
打开终端提示符(⌃`(Windows、Linux Ctrl+`))。
-
发出
dotnet build命令来构建应用程序PS C:\source\repos\net> dotnet build MSBuild version 17.4.0-preview-22470-08+6521b1591 for .NET Determining projects to restore... All projects are up-to-date for restore. net -> C:\source\repos\net\bin\Debug\net7.0\net.dll Build succeeded. 0 Warning(s) 0 Error(s) Time Elapsed 00:00:08.96
向映像添加环境变量
您可以使用容器工具扩展来编写 Docker 文件。该扩展提供了完成和上下文帮助。要查看这些功能,请按照以下步骤向您的服务映像添加环境变量
-
打开
Dockerfile文件。 -
使用
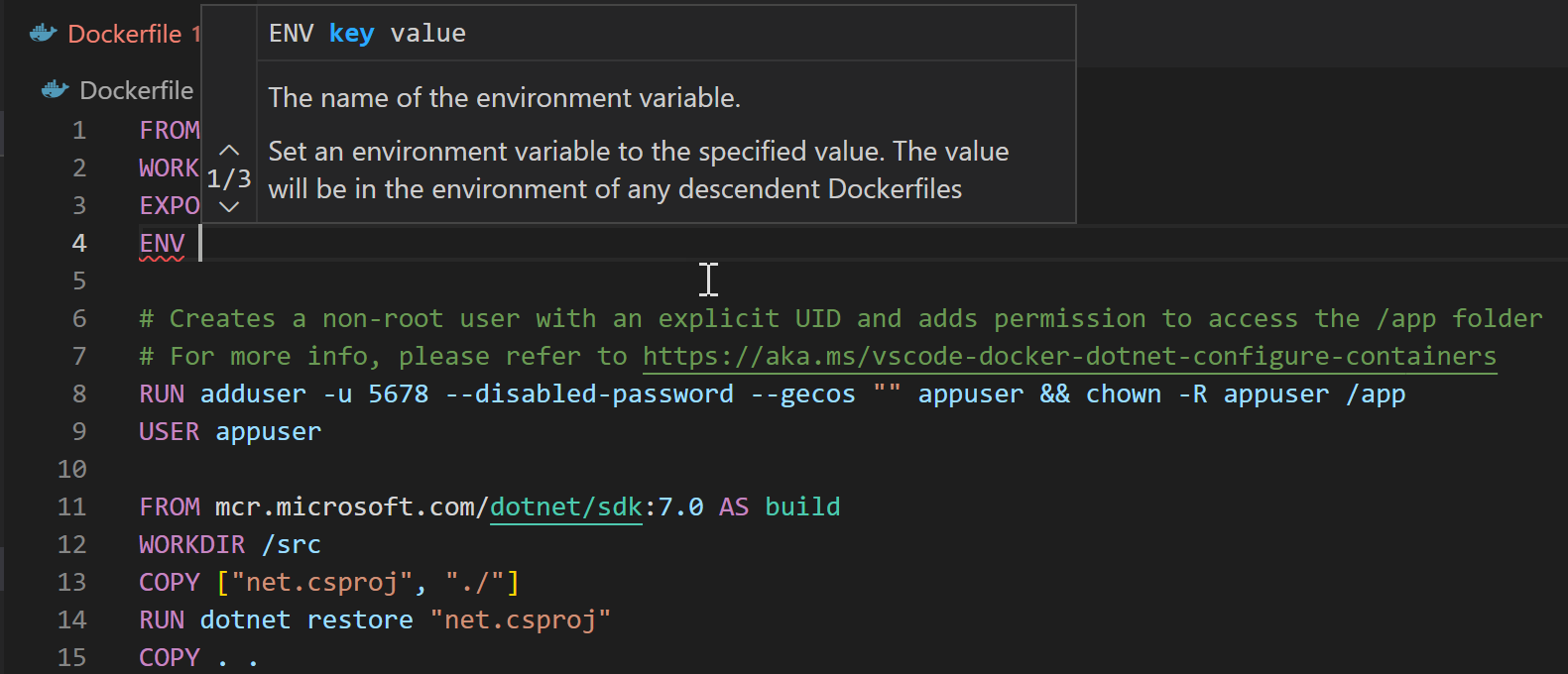
ENV指令向服务容器映像添加环境变量。该指令应放在Dockerfile的base阶段(文件中的第一个阶段)。将ASPNETCORE_URLS变量设置为http://*:5000
请注意容器工具扩展如何列出所有可用的 Dockerfile 指令并描述语法。
容器工具扩展使用
Dockerfile的base阶段为您的服务创建容器映像的调试版本。将ASPNETCORE_URLS环境变量定义放在base阶段,以便此变量在容器映像的调试和发布版本中都可用。 -
保存
Dockerfile文件。
构建映像
-
打开命令面板(⇧⌘P(Windows、Linux Ctrl+Shift+P)),然后发出容器映像:构建映像...命令。
-
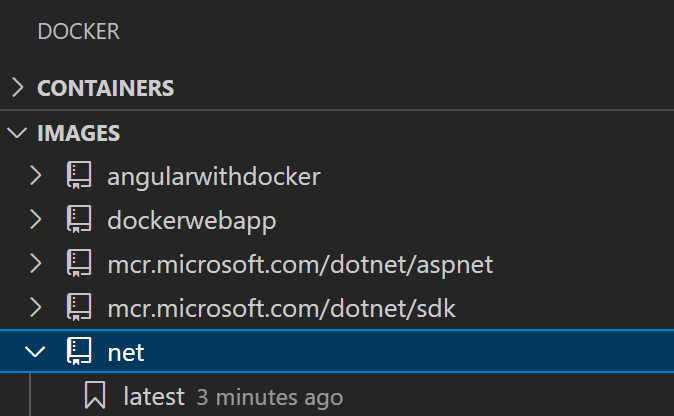
打开容器资源管理器并验证新映像在“映像”树中是否可见

测试服务容器
-
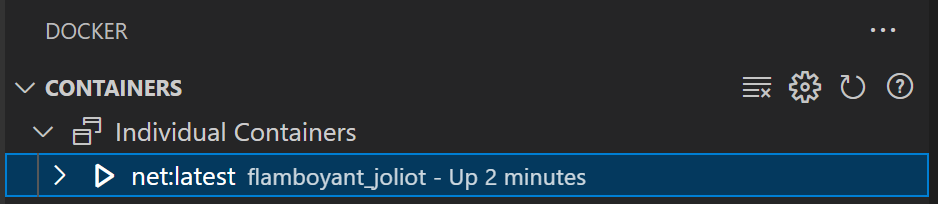
右键单击上一步中构建的映像,然后选择运行或交互式运行。容器应该启动,您应该能够在容器资源管理器的“容器”视图中看到它

-
打开 Web 浏览器并导航到 https://:5000/WeatherForecast。您应该会看到 JSON 格式的天气数据,类似于以下内容
[ {"date":"2019-11-07T23:31:57.0527092+00:00","temperatureC":4,"temperatureF":39,"summary":"Bracing"}, {"date":"2019-11-08T23:31:57.0539243+00:00","temperatureC":-19,"temperatureF":-2,"summary":"Freezing"}, {"date":"2019-11-09T23:31:57.0539269+00:00","temperatureC":2,"temperatureF":35,"summary":"Freezing"}, {"date":"2019-11-10T23:31:57.0539275+00:00","temperatureC":-4,"temperatureF":25,"summary":"Freezing"}, {"date":"2019-11-11T23:31:57.053928+00:00","temperatureC":9,"temperatureF":48,"summary":"Bracing"} ]默认情况下,Docker 会将一个随机选择的主机端口分配给容器公开的端口(容器端口)。在我们的应用程序中,公开的(容器)端口是 5000。当您对映像发出运行命令时,VS Code 会尝试将相同端口号用于主机端口和容器端口。这使得记住要使用哪个端口与容器通信变得容易,但如果主机端口已被占用,它将不起作用。
如果您无法在浏览器中看到容器中的数据,请确保
docker run命令没有报告任何错误(查看终端窗口中的命令输出)。您还可以通过右键单击容器资源管理器中的容器并选择检查来验证容器正在使用哪个主机端口。这将打开一个详细描述容器的 JSON 文档。搜索PortBindings元素,例如"PortBindings": { "5000/tcp": [ { "HostIp": "", "HostPort": "5000" } ] }, -
测试完成后,右键单击容器资源管理器中的容器并选择停止。
在容器中调试
当 Docker 文件添加到应用程序时,容器工具扩展还添加了一个VS Code 调试器配置,用于在服务在容器内运行时对其进行调试。该扩展将自动检测服务使用的协议和端口并将浏览器指向服务,但我们需要告诉它要使用哪个 URL 路径。
-
在
Controllers/WeatherForecastController.cs文件的Get()方法代码的开头设置一个断点。 -
打开
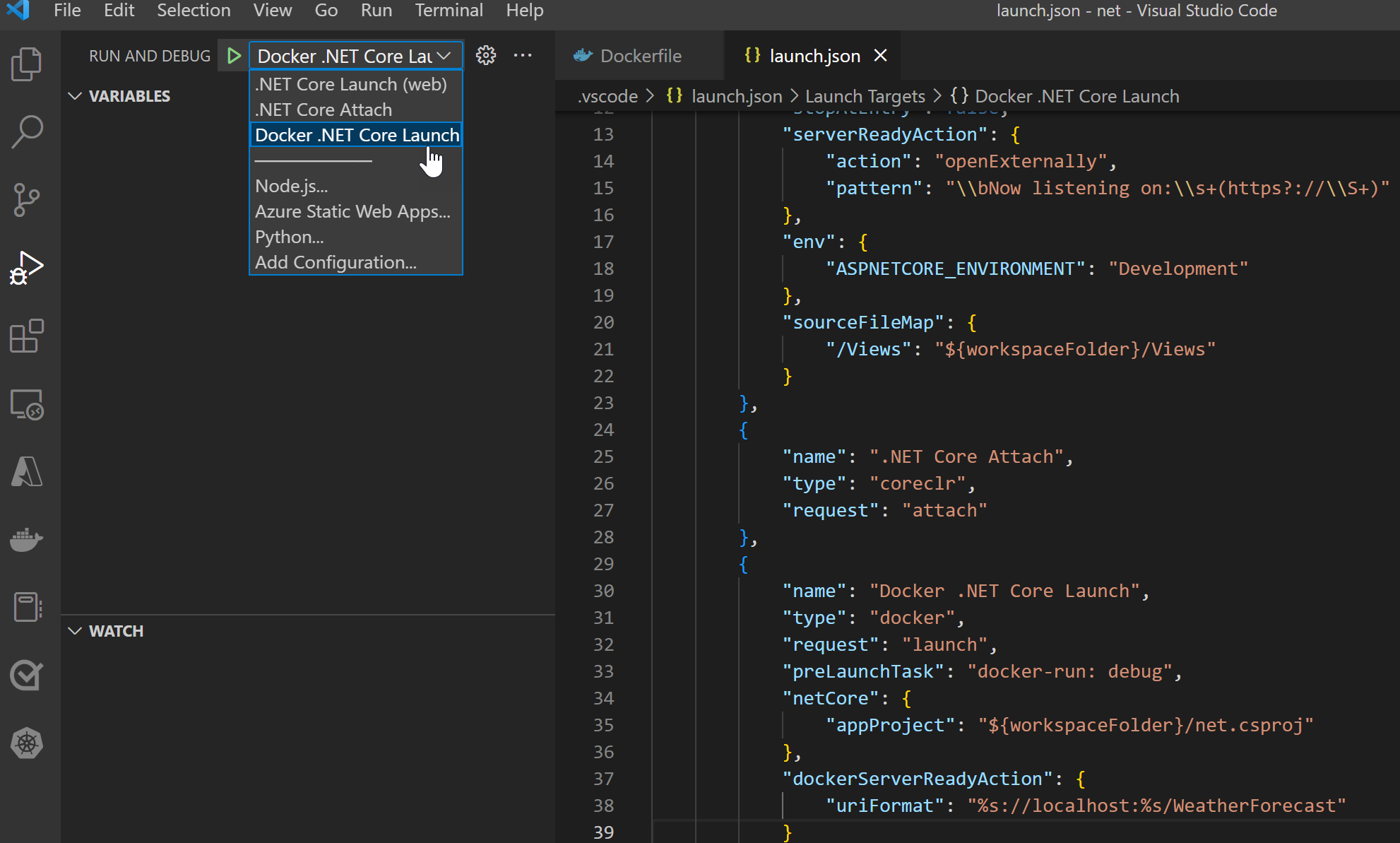
.vscode/launch.json文件并找到Containers: .NET Core Launch调试配置。 -
将
dockerServerReadyAction添加到Containers: .NET Core Launch配置"dockerServerReadyAction": { "uriFormat": "%s://:%s/WeatherForecast" } -
确保配置已选择为活动配置

-
开始调试(F5)。
- 服务的调试版本构建并启动。
- 浏览器打开以请求新的天气预报。
WeatherForecastController中的断点被命中。
您可以通过更改 docker-run: debug 任务(在 .vscode/tasks.json 文件中定义)使用的 Docker 运行选项来使用主机上的特定端口。例如,如果您想使用相同的端口 (5000) 来公开服务,docker-run: debug 任务定义将如下所示
{
"type": "docker-run",
"label": "docker-run: debug",
"dependsOn": [
"docker-build: debug"
],
"dockerRun": {
"ports": [
{ "hostPort": 5000, "containerPort": 5000 }
]
},
"netCore": {
"appProject": "${workspaceFolder}/netcorerest.csproj",
"enableDebugging": true
}
后续步骤
你已完成!现在你的容器已准备就绪,你可能想