macOS 上的 Visual Studio Code
安装
-
注意
VS Code 每月发布版本,并在有新版本可用时支持自动更新。
-
安装 Git、Node.js、TypeScript、语言运行时等。
-
从 Visual Studio Marketplace 安装 VS Code 扩展
使用主题、格式化程序、语言扩展和调试器来自定义 VS Code,以用于您喜欢的语言,等等。
-
提示
如果你还没有 Copilot 订阅,可以通过注册 Copilot 免费计划 免费使用 Copilot,并获得每月限量的补全和聊天交互次数。
-
探索 VS Code 的用户界面和主要功能。
在 macOS 上安装 VS Code
-
打开浏览器的下载列表,找到下载的应用程序或归档文件。
-
如果是归档文件,请解压缩归档内容。对于某些浏览器,请双击,或者使用 Safari 浏览器选择“放大镜”图标。
-
将
Visual Studio Code.app拖到应用程序文件夹,使其在 macOS Launchpad 中可用。 -
通过双击图标从应用程序文件夹打开 VS Code。
-
通过右键单击 Dock 中 VS Code 图标,调出上下文菜单并选择选项,然后选择保留在 Dock 中,将 VS Code 添加到 Dock。
从命令行启动 VS Code
要在终端中通过键入 code 运行 VS Code,请将其添加到 $PATH 环境变量中。
使用 VS Code 配置路径
-
启动 VS Code
-
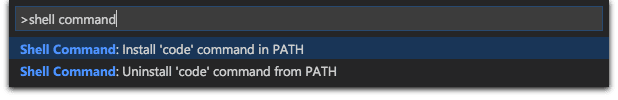
打开命令面板(Cmd+Shift+P),键入“shell command”,然后运行Shell 命令: 在 PATH 中安装“code”命令。

-
重启终端以使新的
$PATH值生效。您现在可以在任何文件夹中键入“code .”来开始编辑该文件夹中的文件。
如果您在 .bash_profile(或等效文件)中仍有早期 VS Code 版本中的旧 code 别名,请将其删除,并通过运行Shell 命令: 在 PATH 中安装“code”命令来替换它。
手动配置路径
要手动将 VS Code 添加到您的路径中
-
运行以下命令
Zsh:
cat << EOF >> ~/.zprofile # Add Visual Studio Code (code) export PATH="\$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin" EOFBash:
cat << EOF >> ~/.bash_profile # Add Visual Studio Code (code) export PATH="\$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin" EOF注意前导斜杠
\是必需的,以防止$PATH在连接期间展开。如果您想直接在终端中运行 export 命令,请删除前导斜杠。 -
启动一个新的终端以使更改生效。
您现在可以在任何文件夹中键入“code .”来开始编辑该文件夹中的文件。
更新
VS Code 每月发布版本,并在有新版本可用时支持自动更新。如果 VS Code 提示您,请接受最新的更新,它将安装(您无需执行任何其他操作即可获取最新版本)。
如果您希望按照自己的日程安排更新 VS Code,可以禁用自动更新。
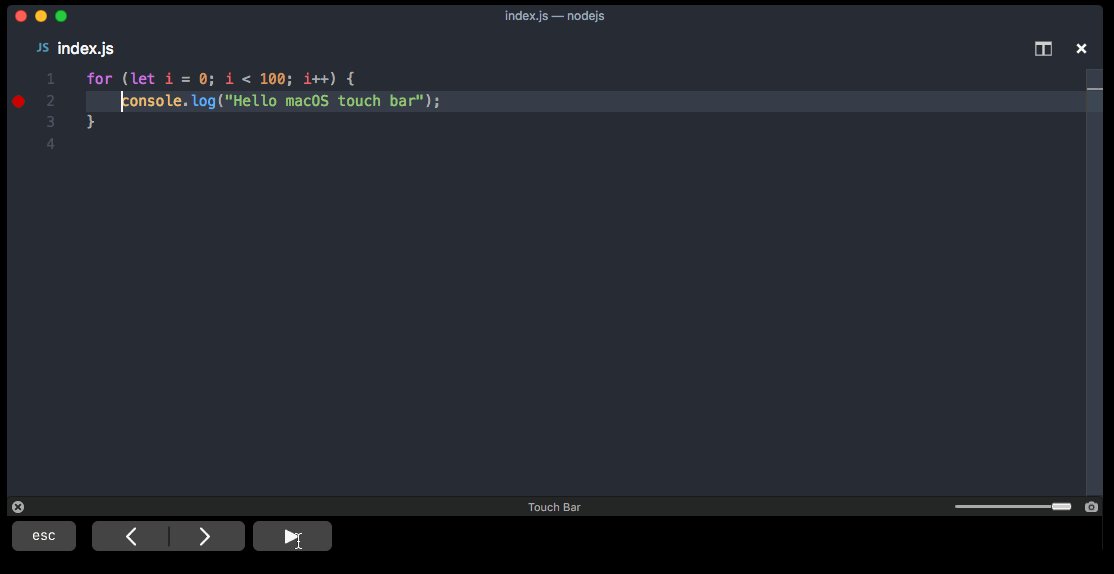
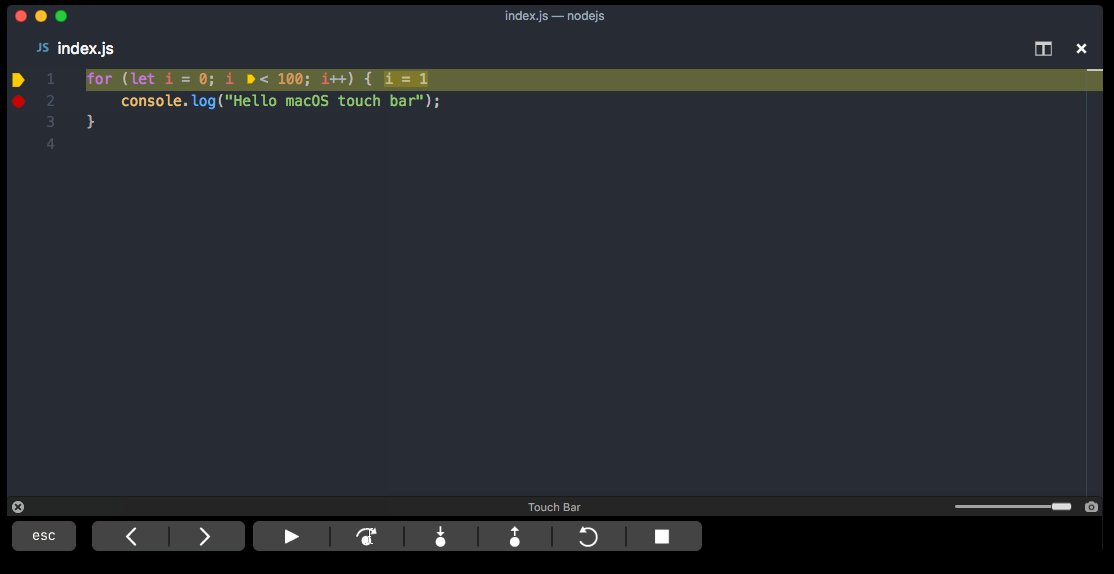
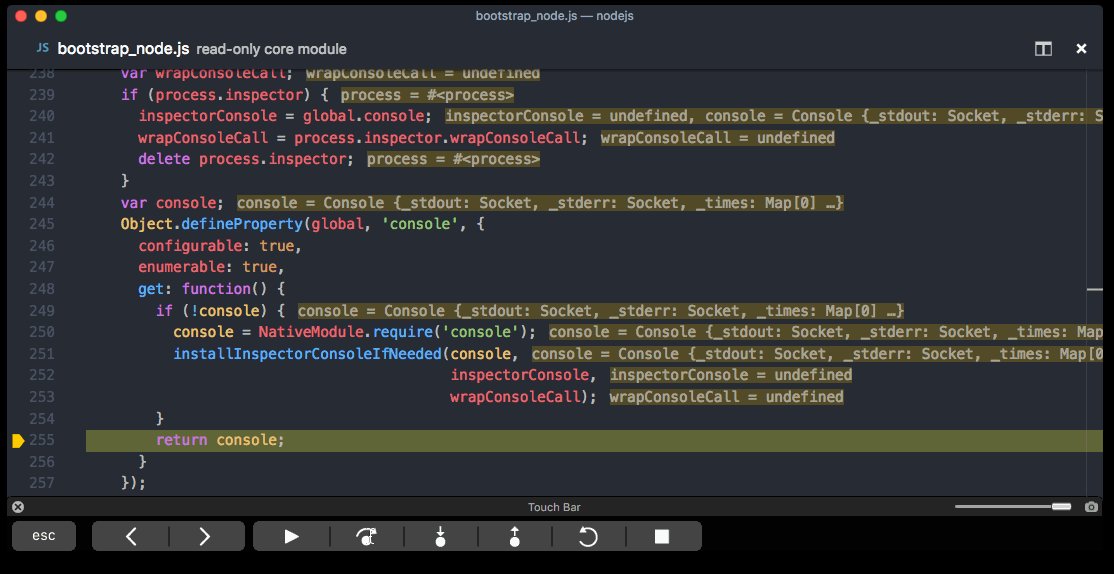
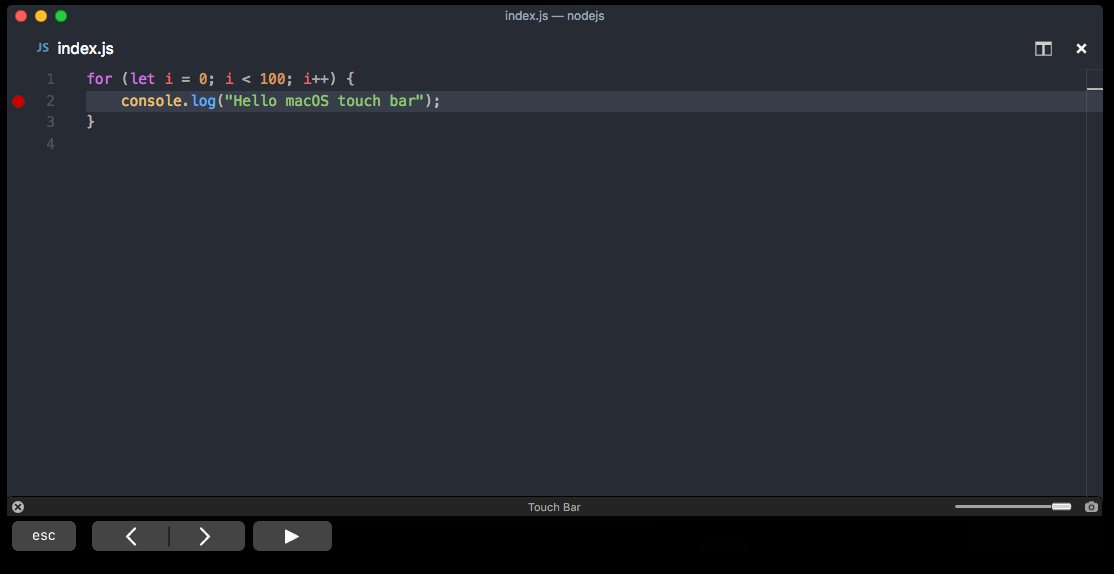
触控栏支持
开箱即用,VS Code 添加了以下触控栏操作
- 在编辑器历史中导航
- 完整的调试工具栏,可在触控栏上控制调试器

Mojave 隐私保护
在 macOS Mojave 上,您可能会看到对话框,提示“Visual Studio Code 希望访问您的 {日历/通讯录/照片}。”这是由于 Mojave 中新的隐私保护造成的,并非 VS Code 特有。运行其他应用程序时也可能会显示相同的对话框。每种类型的个人数据都会显示一次对话框,选择不允许是没问题的,因为 VS Code 不需要访问这些文件夹。
后续步骤
安装 VS Code 后,以下主题将帮助你了解更多信息
- VS Code 教程 - 快速动手体验 VS Code 的主要功能。
- 提示和技巧 - 使用 VS Code 提高工作效率的技巧合集。
- AI 辅助编码 - 了解如何在 VS Code 中使用 GitHub Copilot 来帮助您更快地编写代码。
常见问题
为什么我看到“Visual Studio Code 希望访问您的日历。”
如果您运行的是 macOS Mojave 版本,您可能会看到对话框,提示“Visual Studio Code 希望访问您的 {日历/通讯录/照片}。”这是由于 Mojave 中新的隐私保护造成的,如上所述。选择不允许是没问题的,因为 VS Code 不需要访问这些文件夹。
VS Code 更新失败
如果 VS Code 重启后没有更新,它可能被 macOS 设置为隔离状态。请遵循此问题中的步骤进行解决。
VS Code 能在 Apple 芯片机器上运行吗?
是的,VS Code 支持 macOS Arm64 构建,可以在配备 Apple 芯片组的 Mac 上运行。您可以安装通用构建,其中包括 Intel 和 Apple 芯片构建,或其中一个特定于平台的构建。