容器中的 Python
在本教程中,您将学习如何
先决条件
-
在您的计算机上安装 Docker 并将其添加到系统路径。
-
在 Linux 上,您还应该为将用于运行 VS Code 的非 root 用户帐户启用 Docker CLI。
-
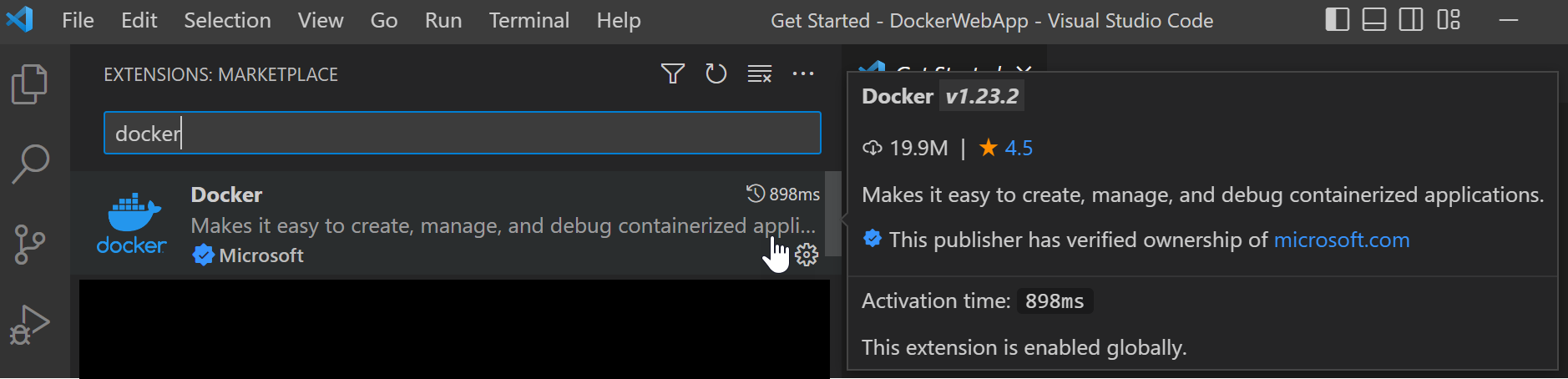
容器工具扩展。要安装该扩展,请打开“扩展”视图(⇧⌘X (Windows,Linux Ctrl+Shift+X)),搜索
container tools以筛选结果,然后选择由 Microsoft 创作的“容器工具”扩展。
创建 Python 项目
如果您还没有 Python 项目,请按照教程 Python 入门进行操作。
注意:如果您想容器化完整的 Django 或 Flask Web 应用,可以从以下示例之一开始
注意:本教程请务必使用示例仓库的 tutorial 分支。
在验证您的应用正常运行时,您现在可以容器化您的应用程序。
向项目添加 Docker 文件
-
在 VS Code 中打开项目文件夹。
-
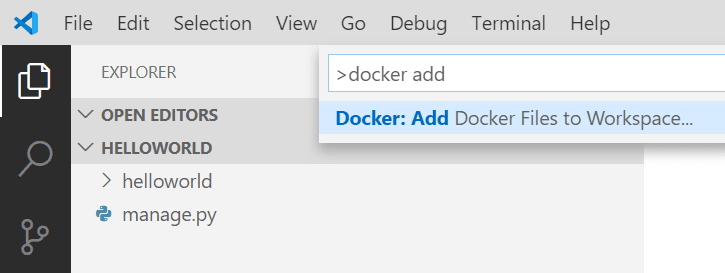
打开命令面板(⇧⌘P (Windows,Linux Ctrl+Shift+P)),然后选择 Containers: Add Docker Files to Workspace...(容器:将 Docker 文件添加到工作区...)

-
当提示输入应用类型时,请选择 Python: Django、Python: Flask 或 Python: General 作为应用类型。在本教程中,我们将重点关注 Python: General 的情况,但也会包含 Django 和 Flask 的注意事项。
-
输入应用入口点的相对路径。这不包括您开始的工作区文件夹。如果您按照 Python 入门教程使用
hello.py创建了一个 Python 应用,请选择该文件。Django:选择
manage.py(根文件夹)或subfolder_name/manage.py。请参阅 Django 官方文档。Flask:选择您创建 Flask 实例的路径。请参阅 Flask 官方文档。
提示:您也可以输入文件夹名称作为路径,只要该文件夹包含
__main__.py文件即可。 -
选择端口号。我们建议选择 1024 或更高的端口,以减轻以 root 用户身份运行带来的安全问题。任何未使用的端口都可以,但 Django 和 Flask 使用标准的默认端口。
Django:默认端口 8000。
Flask:默认端口为 5000。
-
当提示包含 Docker Compose 时,如果您不想要 Docker Compose 文件,请选择 No(否)。如果选择 Yes(是),您将需要验证 Dockerfile 中
wsgi.py文件的路径才能成功运行 Compose Up 命令。Compose 通常用于一次运行多个容器。 -
有了所有这些信息,容器工具扩展就会创建以下文件
-
Dockerfile。要了解有关此文件中 IntelliSense 的更多信息,请参阅概述。 -
.dockerignore文件,通过排除不需要的文件和文件夹(如.git、.vscode和__pycache__)来减小映像大小。 -
如果您使用 Docker Compose,则会生成
docker-compose.yml和docker-compose.debug.yml文件。 -
如果尚不存在
requirements.txt文件,则会创建一个用于捕获所有应用依赖项的文件。
重要提示:要使用我们的设置,Python 框架(Django/Flask)和 Gunicorn 必须包含在
requirements.txt文件中。如果虚拟环境/主机已安装了这些先决条件,并且应与容器环境完全相同,请确保将应用依赖项迁移过来,方法是在终端中运行pip freeze > requirements.txt。这将覆盖您当前的requirements.txt文件。 -
(可选)向映像添加环境变量
此步骤不是必需的,但包含它有助于您了解如何添加需要在容器环境中设置的环境变量。
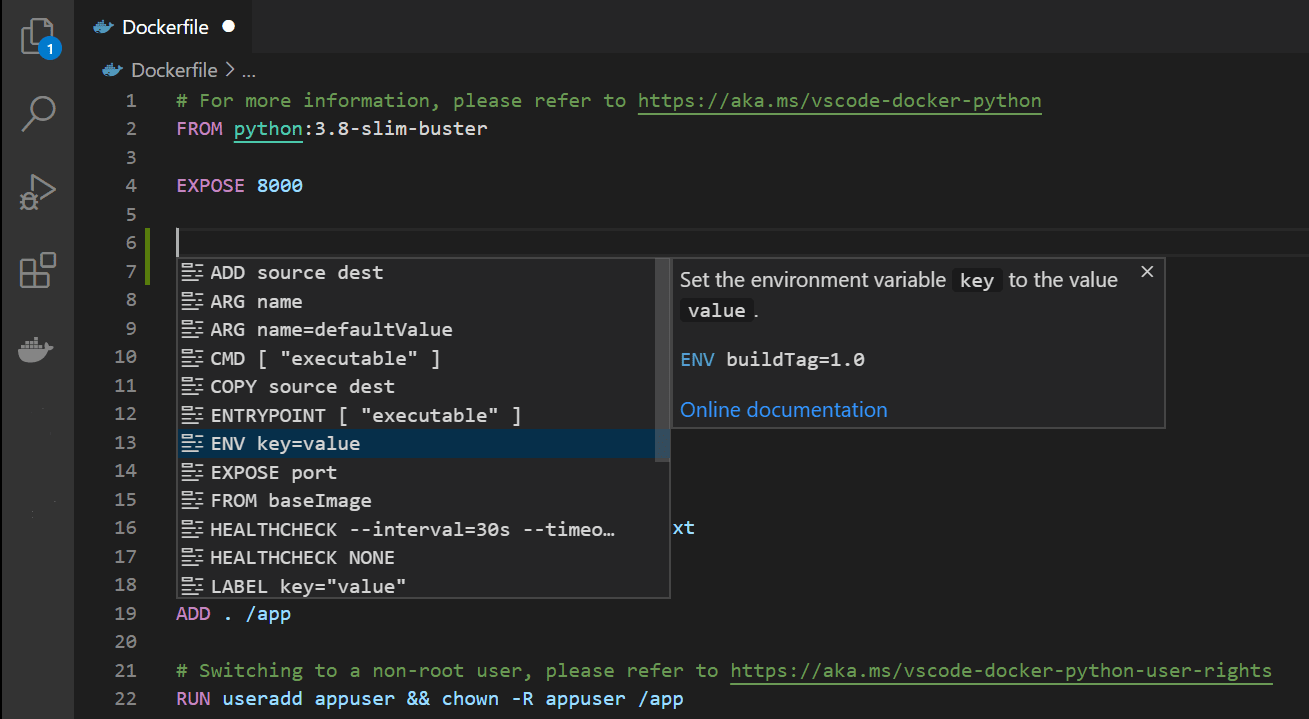
容器工具扩展通过使用IntelliSense 提供自动补全和上下文帮助,从而帮助您编写 Dockerfile。要查看此功能的实际应用
-
打开
Dockerfile。 -
在
EXPOSE语句下方,键入 ⌃Space (Windows,Linux Ctrl+Space) 以触发 IntelliSense,然后滚动到ENV。
-
按 Tab 或 Enter 完成语句,然后将
key设置为变量名,将value设置为值。
有关在 Dockerfile 中设置和使用环境变量的更多信息,请参阅 Docker 文档中的 ENV 指令和环境变量替换部分。
Gunicorn 对 Django 和 Flask 应用的修改
为了给 Python Web 开发人员提供一个很好的起点,我们选择使用 Gunicorn 作为默认 Web 服务器。由于它在默认 Dockerfile 中被引用,因此它被包含在 requirements.txt 文件中作为依赖项。如果未在 requirements.txt 中看到它,请运行 pip install gunicorn,然后运行 pip freeze > requirements.txt 来重新生成 requirements.txt 文件。
-
Django:要使用 Gunicorn,它必须绑定到一个应用程序可调用项(应用程序服务器用来与您的代码通信的内容)作为入口点。此可调用项在 Django 应用程序的
wsgi.py文件中声明。要完成此绑定,Dockerfile 中的最后一行是CMD ["gunicorn", "--bind", "0.0.0.0:8000", "{workspace_folder_name}.wsgi"]如果您的项目不遵循 Django 的默认项目结构(即,一个工作区文件夹和一个位于与工作区同名的子文件夹中的
wsgi.py文件),您必须覆盖 Dockerfile 中的 Gunicorn 入口点,以找到正确的wsgi.py文件。如果您的
wsgi.py文件在根文件夹中,命令中的最后一个参数将是"wsgi"。在子文件夹中,参数将是"subfolder1_name.subfolder2_name.wsgi"。 -
Flask:要使用 Gunicorn,它必须绑定到一个应用程序可调用项(应用程序服务器用来与您的代码通信的内容)作为入口点。此可调用项对应于您创建的 Flask 实例的文件位置和变量名。根据 Flask 官方文档,用户通常在主模块或包的
__init__.py文件中以这种方式创建 Flask 实例from flask import Flask app = Flask(__name__) # Flask instance named app要完成此绑定,Dockerfile 中的最后一行是
CMD ["gunicorn", "--bind", "0.0.0.0:5000", "{subfolder}.{module_file}:app"]在 Containers: Add Docker Files to Workspace...(容器:将 Docker 文件添加到工作区...)命令期间,您可以配置 Flask 实例的路径,但是,容器工具扩展假定您的 Flask 实例变量名为
app。如果不是这种情况,您必须在 Dockerfile 中更改变量名。如果您的主模块在根文件夹中,名为
main.py,并且 Flask 实例变量名为myapp,则命令中的最后一个参数将是"main:myapp"。在子文件夹中,参数将是"subfolder1_name.subfolder2_name.main:myapp"。
构建、运行和调试容器
Containers: Add Docker Files to Workspace...(容器:将 Docker 文件添加到工作区...)命令会自动创建一个 Docker 启动配置,用于在调试模式下构建和运行您的容器。要调试您的 Python 应用容器
-
导航到包含应用程序启动代码的文件,并设置一个断点。
-
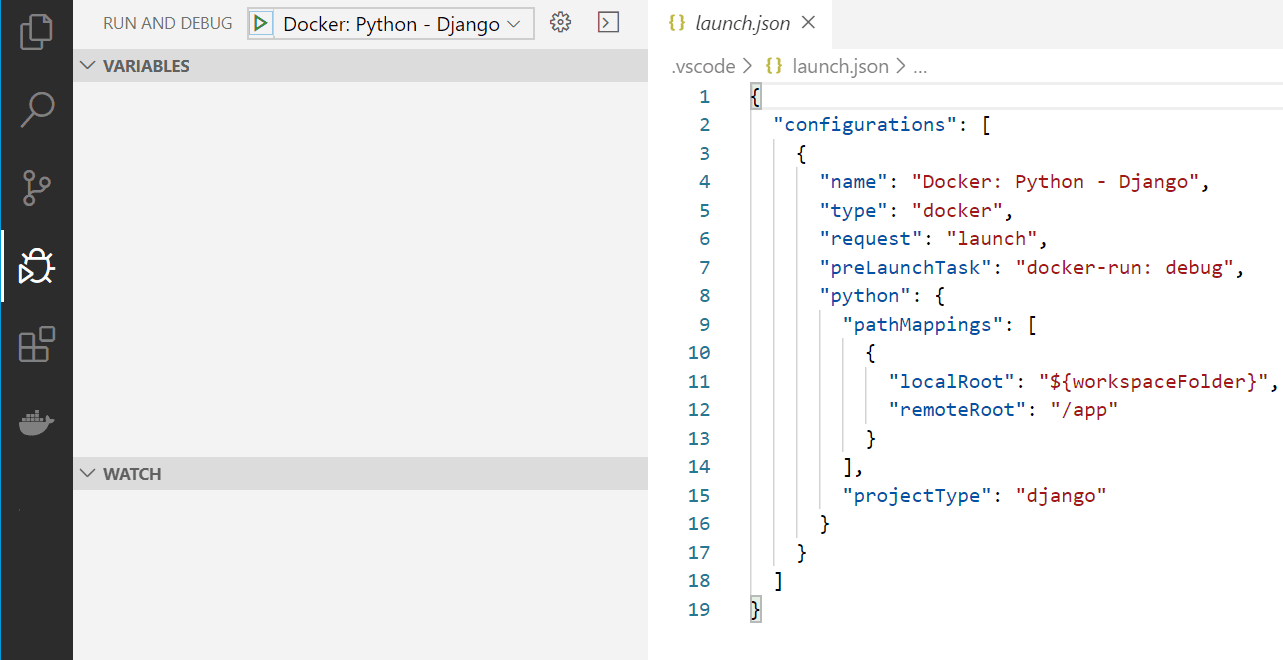
导航到运行和调试,然后选择 Containers: Python - General(容器:Python - 通用)、Containers: Python - Django 或 Containers: Python - Flask(如适用)。

-
使用 F5 键开始调试。
- 容器映像正在构建。
- 容器正在运行。
- Python 调试器将在断点处停止。
-
单步执行此行一次。
-
准备就绪后,按继续。
容器工具扩展将启动您的浏览器并连接到一个随机映射的端口

提示:要修改 Docker 生成设置,例如更改映像标签,请导航到
.vscode -> tasks.json文件中的dockerBuild属性下的docker-build任务。使用文件内的 IntelliSense(⌃Space (Windows,Linux Ctrl+Space))来显示所有其他有效指令。
使用容器资源管理器
容器资源管理器提供了一个交互式体验,用于检查和管理容器资产,如容器、映像等。要查看示例
-
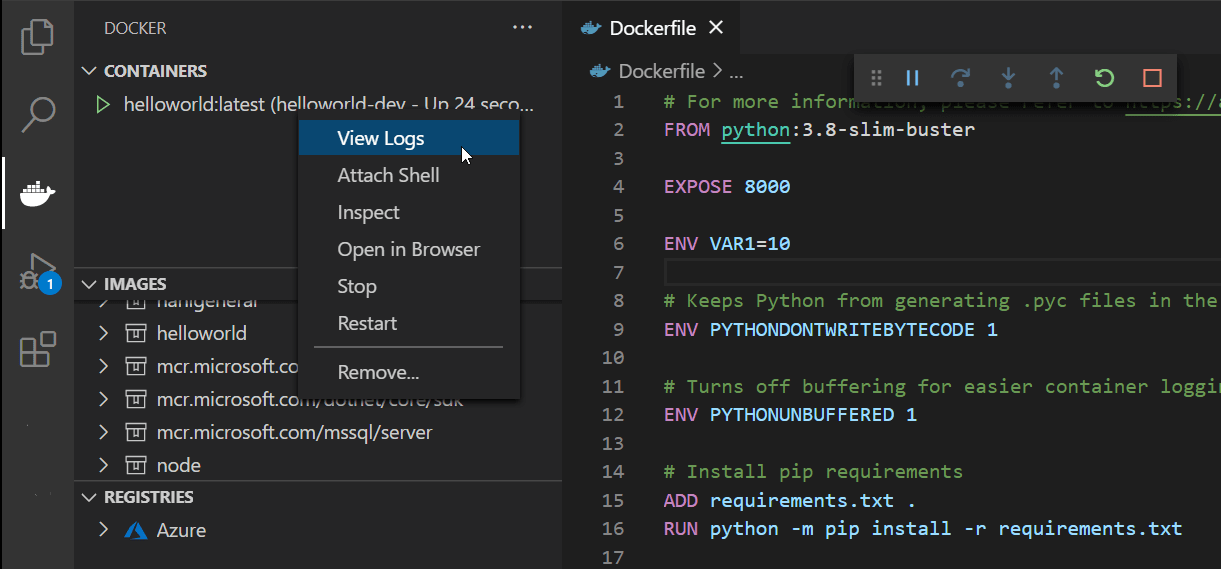
导航到容器资源管理器。
-
在容器选项卡中,右键单击您的容器,然后选择查看日志。

-
输出将显示在终端中。
在 Azure 中构建映像
您可以使用命令 Azure Container Registry: Build Image in Azure(Azure 容器注册表:在 Azure 中构建映像)来构建一个映像,然后将其部署到 Azure 应用服务或 Azure 容器应用。
-
安装 Azure 资源扩展。打开命令面板(⇧⌘P (Windows,Linux Ctrl+Shift+P))并搜索命令 Azure: Sign In(Azure:登录)。如果您没有 Azure 帐户,可以注册一个免费试用。
-
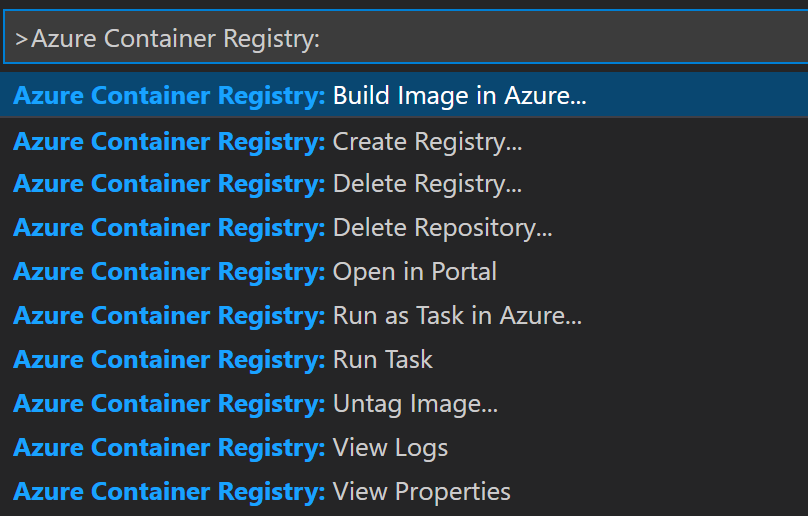
有两种方法可以调用 Azure 中的生成命令。您可以右键单击 Dockerfile,然后选择在 Azure 中构建映像。您也可以使用命令面板(⇧⌘P (Windows,Linux Ctrl+Shift+P))并搜索命令 Azure Container Registry: Build Image in Azure(Azure 容器注册表:在 Azure 中构建映像)。

-
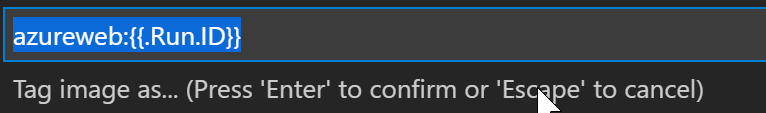
选择要构建的映像的名称和标签。您将在容器注册表中标识它。

-
选择要使用的 Azure 订阅。
-
选择一个现有的 Azure 容器注册表,或创建一个新的。当您创建一个新的注册表时,系统会要求您提供名称、资源组、位置以及定价选项(如 Basic、Standard 或 Premium)。您可以在定价 - 容器注册表处了解这些选项的成本。
-
指定基础操作系统(Linux 或 Windows)。此选择必须与 Dockerfile 一致。

构建映像的过程可能需要几分钟。您可以在终端中跟踪进度。如果您遇到错误(Error: failed to download context.),请尝试使用容器注册表上的刷新选项,然后请求重新生成。在重新生成之前,请手动删除旧映像。
部署到 Azure 应用服务或 Azure 容器应用
一旦容器映像构建完成,它应该会出现在容器注册表中,并带有您指定的标签。现在它已构建完成,您可以将其部署到 Azure 应用服务或 Azure 容器应用。建议使用 Azure 应用服务扩展进行部署到 Azure 应用服务,部署到 Azure 容器应用则需要 Azure 容器应用扩展。通过安装 Azure 工具扩展包,您可以获得这两者,该包包含一套用于各种 Azure 开发场景的工具。
-
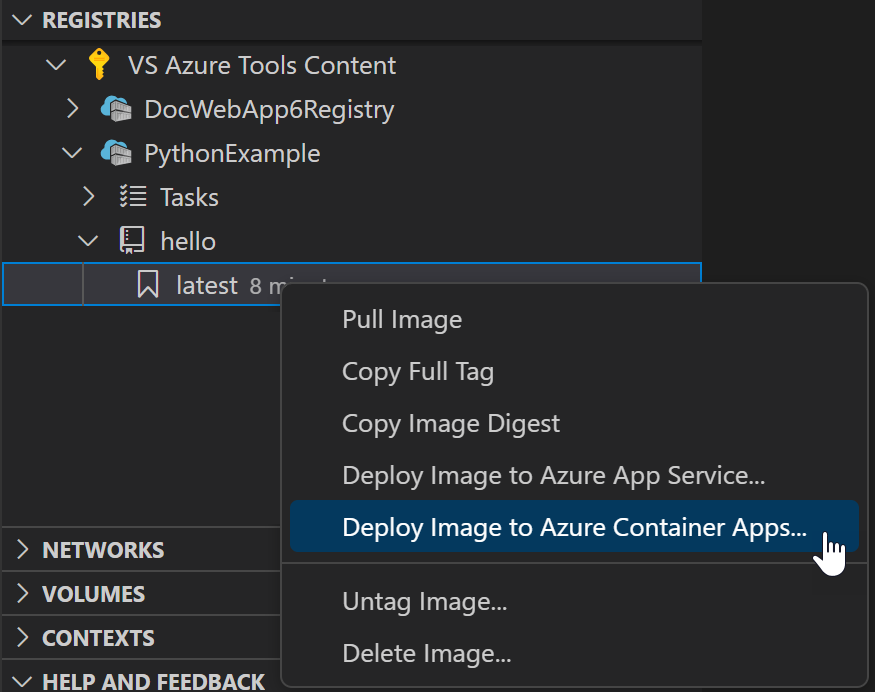
右键单击映像标签,然后选择将映像部署到 Azure 应用服务或将映像部署到 Azure 容器应用。

-
提供网站名称。此名称必须是唯一的,对于 Django 应用,还必须在
settings.py文件中的ALLOWED_HOSTS列表中列为有效主机名。 -
提供资源组、位置和应用服务计划。如果您刚开始,可以选择免费计划。
-
映像已部署;过程可能需要几分钟。部署完成后,将显示一个通知,其中包含一个可用于访问网站的按钮。您还可以使用网站地址
{appname}.azurewebsites.net,其中{appname}是您创建时提供的名称。如果第一次不工作,请在几分钟后重试。首次尝试超时或返回错误并不罕见。这仅仅意味着应用服务尚未准备好接收请求。 -
在应用程序代码中进行一个小改动,使其在一个页面上可见,然后保存文件。
-
使用 Azure 图标打开资源视图,然后展开您订阅的节点以找到您在上一步中部署的应用服务。
-
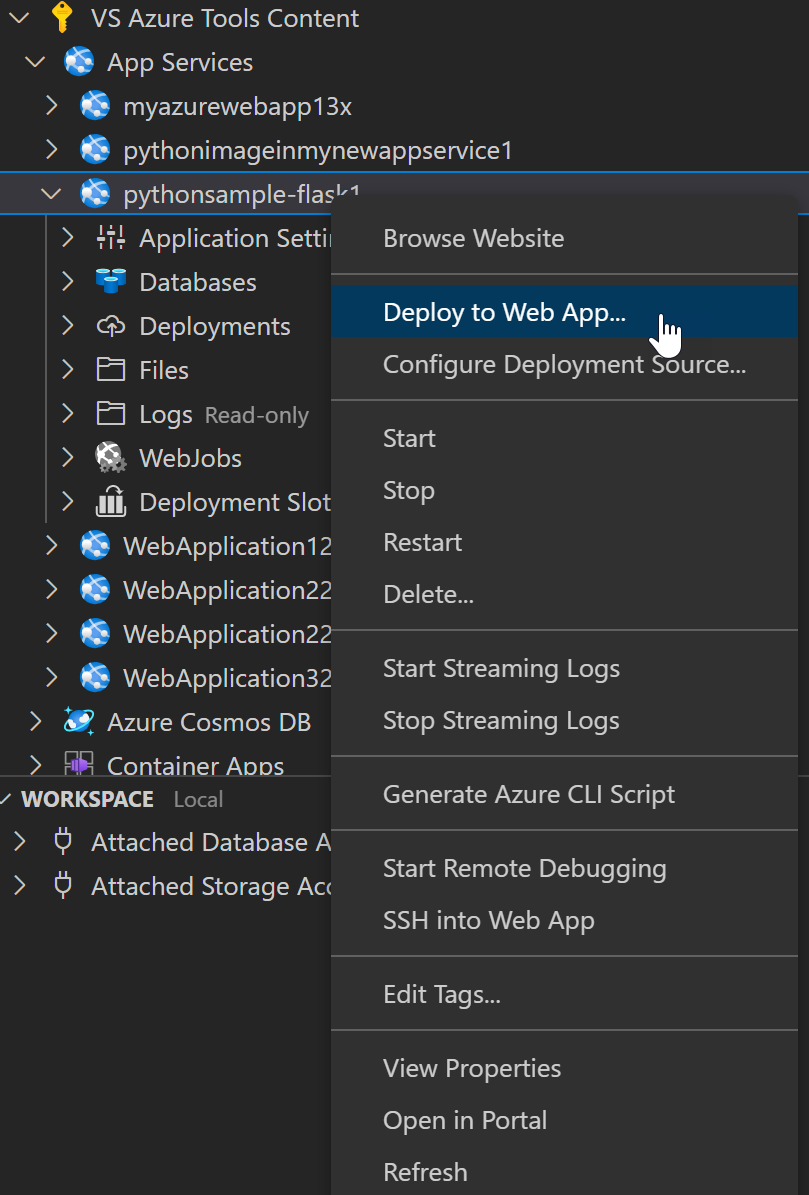
右键单击应用服务节点,然后查看可用选项。选择部署到 Web 应用,然后指定您的应用文件夹进行部署。

当警告此操作将覆盖先前的部署时,请选择部署进行确认。
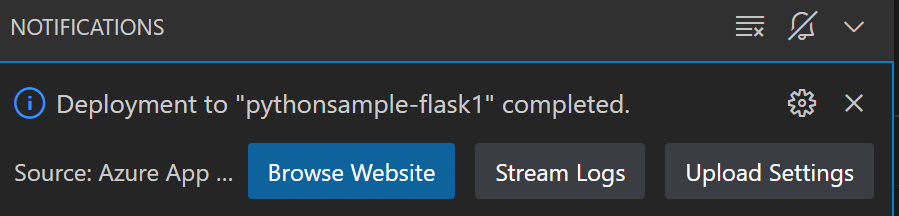
这可能需要几分钟;您可以在终端窗口中监视进度。完成后,将提供一个带有访问网站的按钮。

使用按钮并验证您的更改是否已反映在网站上。
恭喜您!您已在 VS Code 中使用 Python 创建并部署了一个托管在云中、实时运行的网站!
释放资源
在 Azure 门户中,删除资源组以释放您在此练习中创建的所有资源。
后续步骤
你已完成!现在你的容器已准备就绪,你可能想