通过 SSH 进行远程开发
本教程将指导你如何使用 Visual Studio Code 的 Remote - SSH 扩展在 Azure 上创建并连接到虚拟机 (VM)。你将创建一个 Node.js Express Web 应用程序,以展示如何在远程机器上使用 VS Code 进行编辑和调试,就像源代码位于本地一样。
注意:你的 Linux VM 可以托管在任何地方——你的本地主机、本地环境、Azure 或任何其他云,只要所选的 Linux 发行版满足这些先决条件。
先决条件
要开始,你需要完成以下步骤:
- 安装 OpenSSH 兼容的 SSH 客户端 (不支持 PuTTY)。
- 安装 Visual Studio Code。
- 拥有 Azure 订阅 (如果你没有 Azure 订阅,请在开始前创建一个免费帐户)。
安装扩展
Remote - SSH 扩展用于连接 SSH 主机。

远程 - SSH
安装 Remote - SSH 扩展后,你会在最左侧看到一个新的状态栏项。

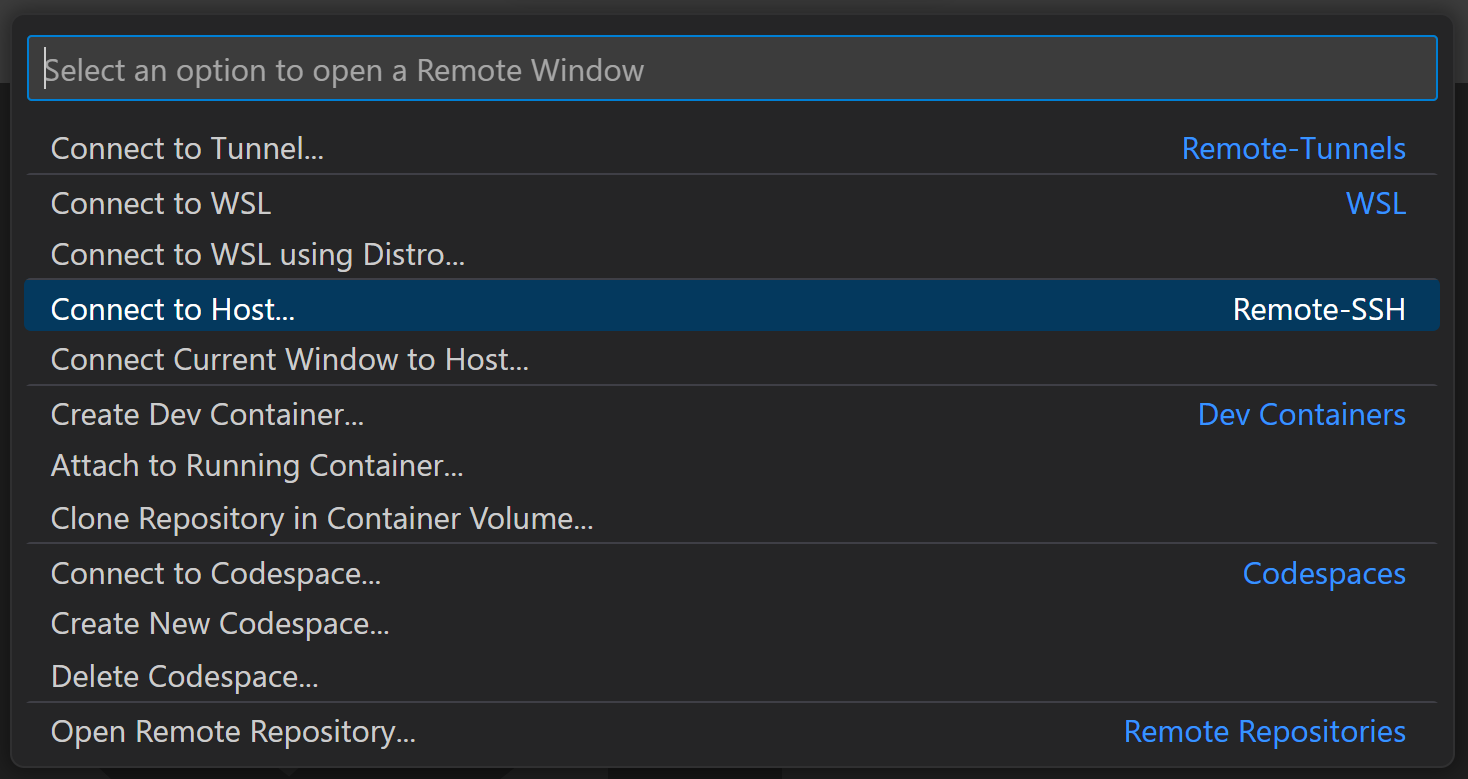
远程状态栏项可以快速显示 VS Code 正在运行的上下文(本地或远程),点击该项将调出 Remote - SSH 命令。

创建虚拟机
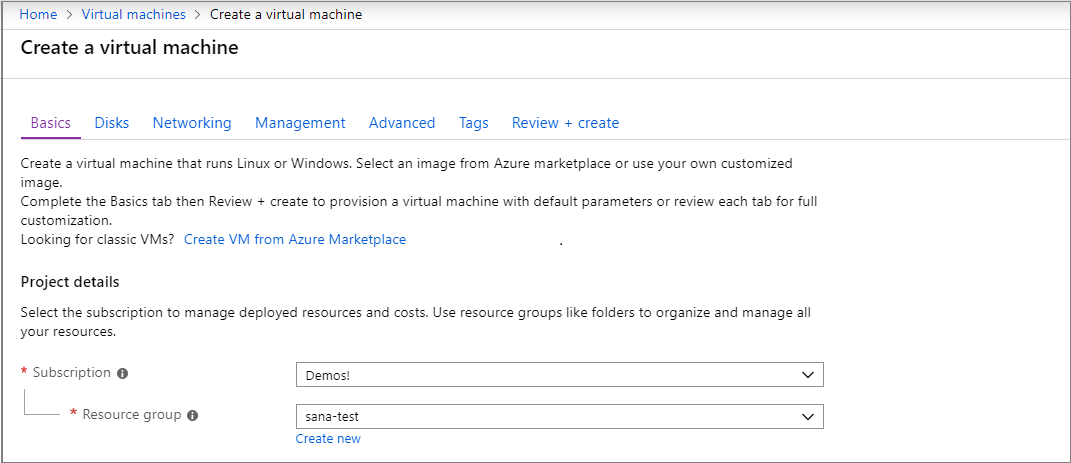
如果你没有现有的 Linux 虚拟机,你可以通过 Azure 门户创建一个新的 VM。在 Azure 门户中,搜索“虚拟机”,然后选择添加。从那里,你可以选择你的 Azure 订阅并创建一个新的资源组(如果你还没有的话)。
注意:在本教程中,我们使用 Azure,但你的 Linux VM 可以托管在任何地方,只要 Linux 发行版满足这些先决条件。

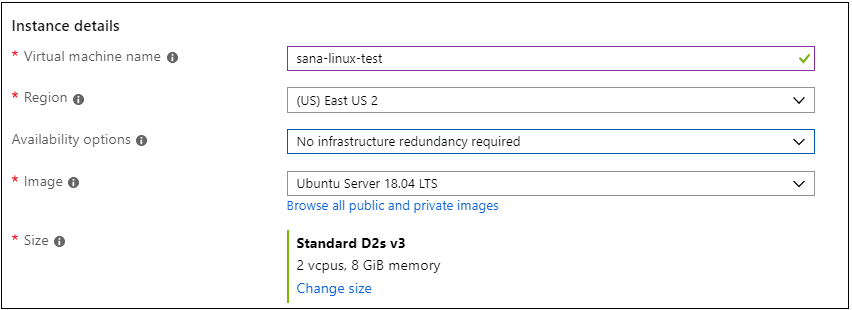
现在你可以指定 VM 的详细信息,例如名称、大小和基本镜像。在此示例中选择 Ubuntu Server 18.04 LTS,但你可以选择其他 Linux 发行版的最新版本并查看 VS Code 的支持的 SSH 服务器。

设置 SSH
有多种认证方法可以登录 VM,包括 SSH 公钥/私钥对或用户名和密码。我们建议使用基于密钥的认证(如果你使用用户名/密码,扩展会多次提示你输入凭据)。如果你在 Windows 上并且已经使用 PuttyGen 创建了密钥,你可以重复使用它们。
创建 SSH 密钥
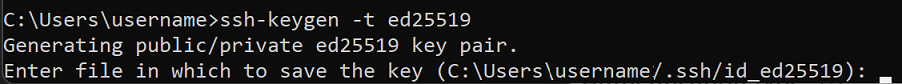
如果你没有 SSH 密钥对,打开 bash shell 或命令行并输入
ssh-keygen -t ed25519
这将生成 SSH 密钥。在以下提示处按 Enter 以将密钥保存在默认位置(在你的用户目录下,作为一个名为 .ssh 的文件夹)。

然后会提示你输入一个安全的密码短语,但你可以将其留空。你现在应该有一个包含新公共 SSH 密钥的 id_ed25519.pub 文件。
注意:如果你使用的是不支持 Ed25519 算法的旧系统,你可以改用 rsa:
ssh-keygen -t rsa -b 4096。
将 SSH 密钥添加到你的 VM
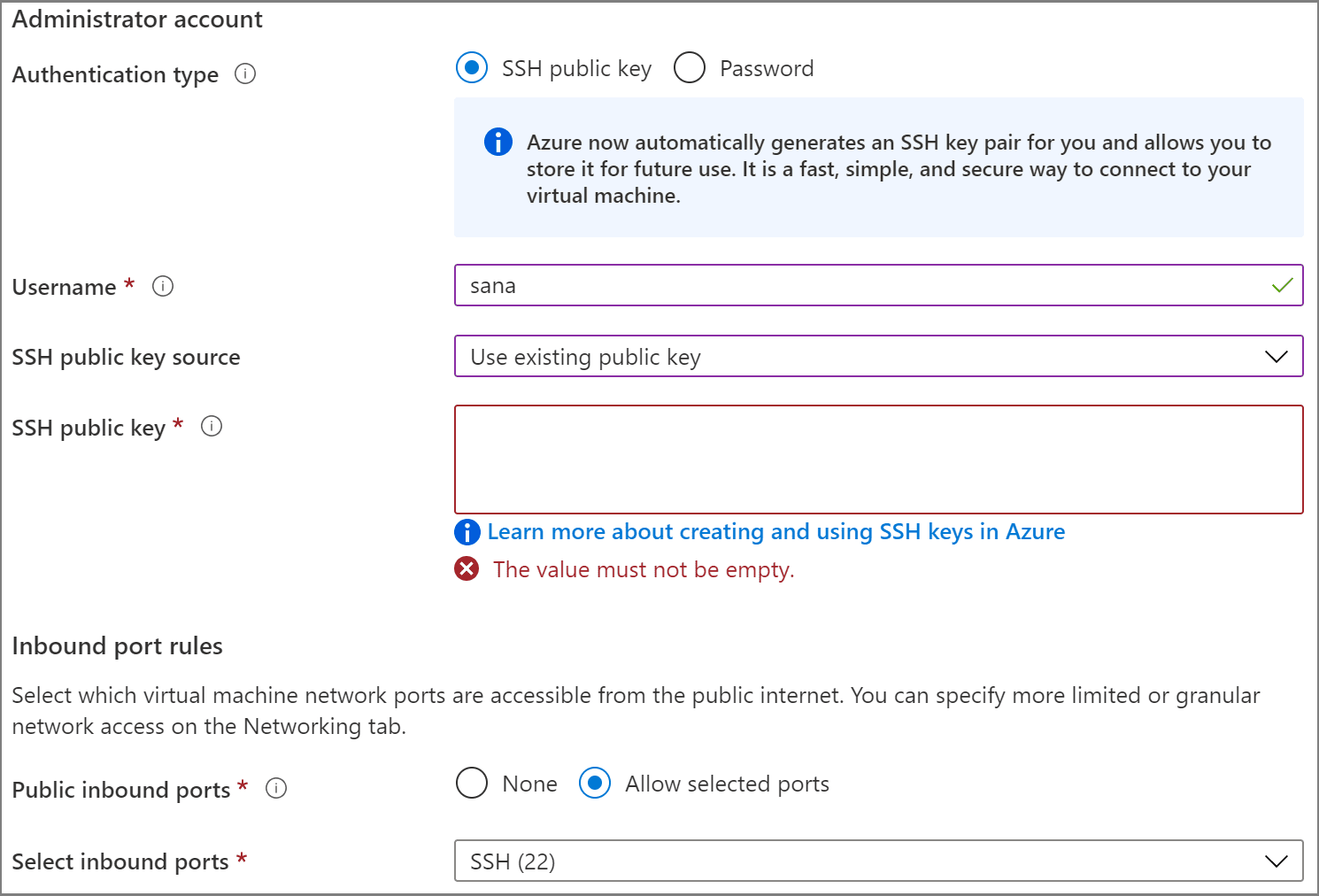
在上一步中,你生成了一个 SSH 密钥对。在SSH 公钥源的下拉菜单中选择使用现有公钥,以便可以使用你刚刚生成的公钥。复制 id_ed25519.pub 的全部内容,将其粘贴到SSH 公钥中,以将其添加到你的 VM 设置。你还需要通过选择允许选定的端口并从选择入站端口下拉列表中选择SSH (22)来允许你的 VM 接受入站 SSH 流量。

自动关机
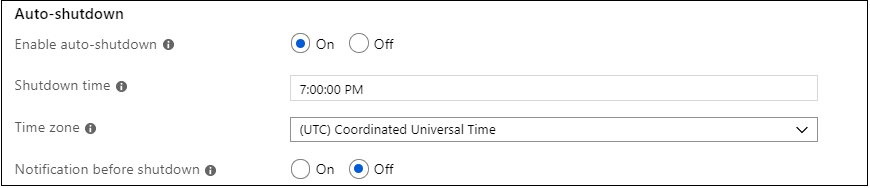
使用 Azure VM 的一个很酷的功能是能够启用自动关机(因为我们都忘记关闭我们的 VM……)。如果你进入管理选项卡,你可以设置你希望每天关闭 VM 的时间。

选择审查并创建,然后选择创建,Azure 将为你部署你的 VM!
部署完成后(可能需要几分钟),进入你虚拟机的新的资源视图。
使用 SSH 连接
现在你已经创建了一个 SSH 主机,让我们连接到它!
你可能已经注意到状态栏左下角的指示器。此指示器告诉你 VS Code 正在运行的上下文(本地或远程)。单击指示器以调出远程扩展命令列表。

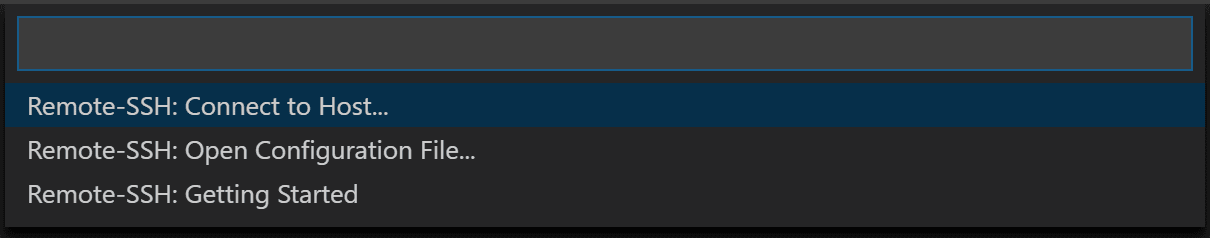
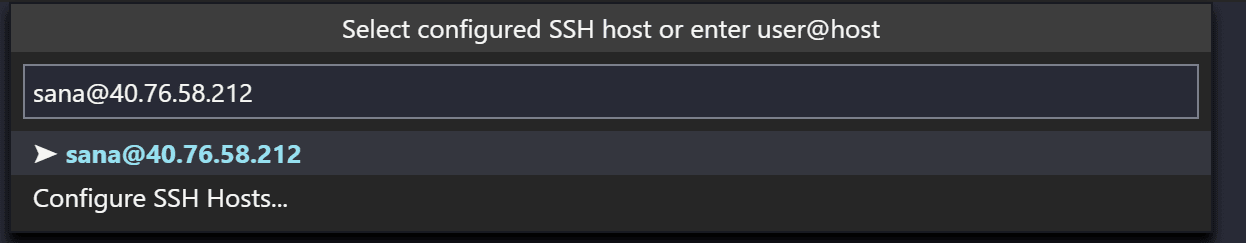
在 Remote-SSH 部分选择 Connect to Host... 命令,并通过以下格式输入你的 VM 的连接信息来连接到主机:user@hostname。
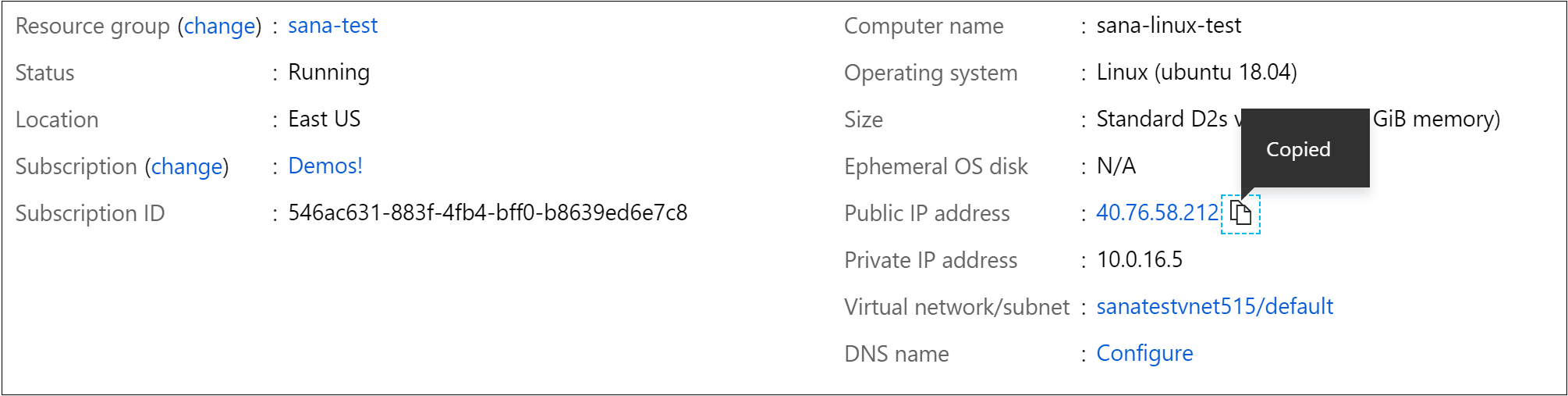
user 是你在将 SSH 公钥添加到 VM 时设置的用户名。对于 hostname,返回 Azure 门户,在你创建的 VM 的概览窗格中,复制公共 IP 地址。

在 Remote - SSH 中连接之前,你可以使用命令提示符通过 ssh user@hostname 验证你是否能够连接到你的 VM。
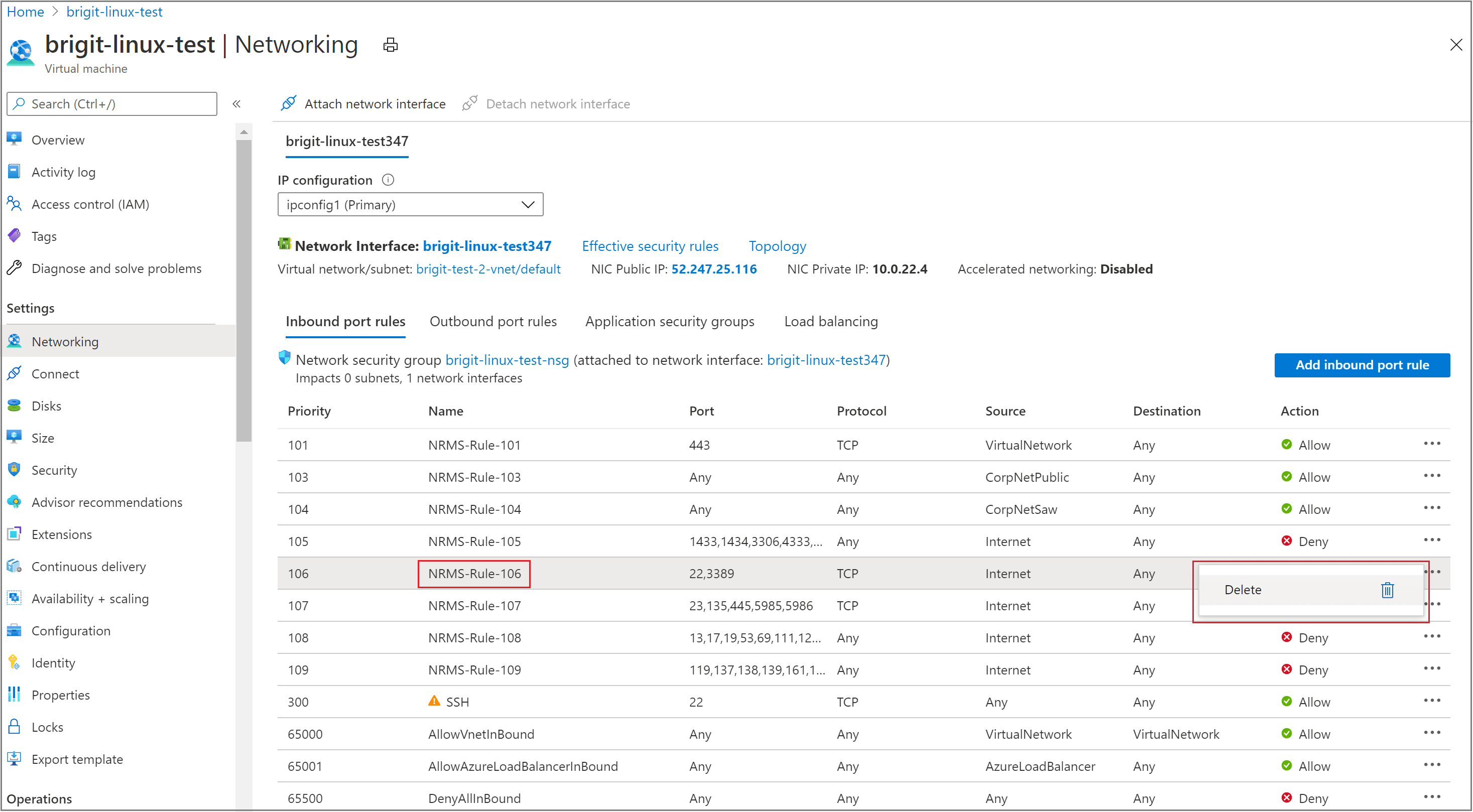
注意:如果你遇到错误
ssh: connect to host <host ip> port 22: Connection timed out,你可能需要从你的 VM 的“网络”选项卡中删除 NRMS-Rule-106。

在连接信息文本框中设置用户和主机名。

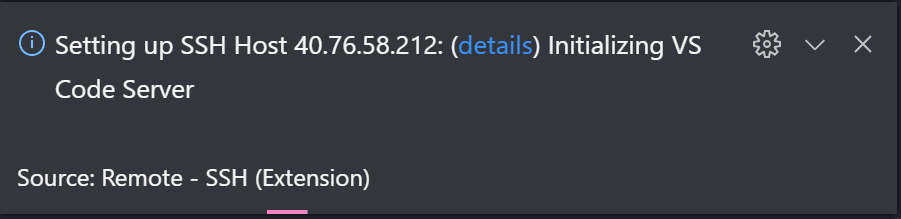
VS Code 现在将打开一个新窗口(实例)。然后你会看到一条通知,显示“VS Code Server”正在 SSH 主机上初始化。一旦 VS Code Server 安装在远程主机上,它就可以运行扩展并与你的本地 VS Code 实例通信。

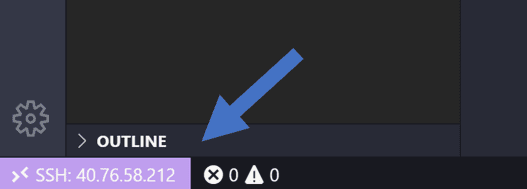
你可以通过查看状态栏中的指示器来判断你是否已连接到 VM。它显示了你的 VM 的主机名。

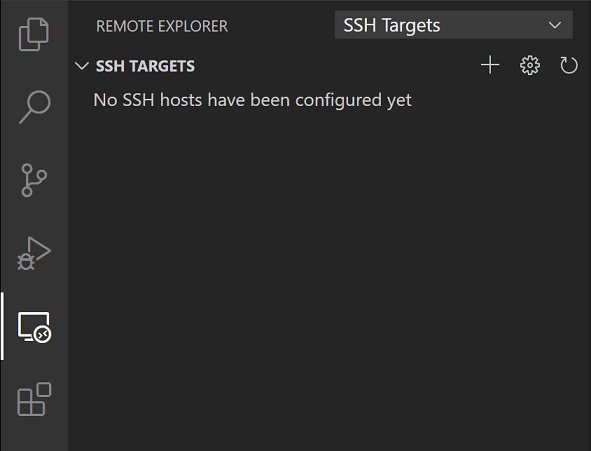
Remote - SSH 扩展还在你的活动栏上添加了一个新图标,点击它将打开远程资源管理器。从下拉菜单中,选择 SSH 目标,你可以在其中配置你的 SSH 连接。例如,你可以保存你经常连接的主机,并从这里访问它们,而无需输入用户和主机名。

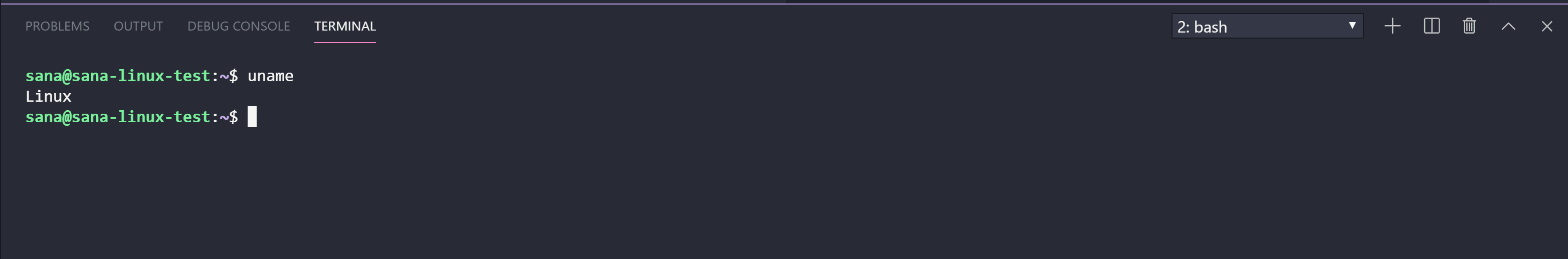
一旦连接到 SSH 主机,你就可以与远程机器上的文件进行交互并打开文件夹。如果你打开集成终端 (⌃` (Windows, Linux Ctrl+`)),你会看到你正在 bash shell 中工作,即使你正在使用 Windows。

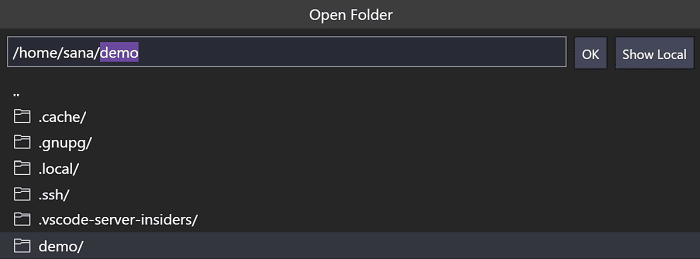
你可以使用 bash shell 浏览 VM 上的文件系统。你还可以通过文件 > 打开文件夹浏览并打开远程主目录中的文件夹。

创建你的 Node.js 应用程序
在此步骤中,你将创建一个简单的 Node.js 应用程序。你将使用应用程序生成器从终端快速构建应用程序。
安装 Node.js 和 npm
从集成终端 (⌃` (Windows, Linux Ctrl+`)),更新你的 Linux VM 中的软件包,然后安装 Node.js,其中包含 npm,即 Node.js 包管理器。
sudo apt-get update
curl -sL https://deb.nodesource.com/setup_lts.x | sudo -E bash -
sudo apt-get install -y nodejs
你可以通过运行以下命令来验证安装:
node --version
npm --version
安装 Express 生成器
Express 是一个用于构建和运行 Node.js 应用程序的流行框架。你可以使用 Express 生成器工具来构建(创建)一个新的 Express 应用程序。Express 生成器作为 npm 模块提供,并通过 npm 命令行工具 npm 安装。
sudo npm install -g express-generator
-g 标志将 Express 生成器全局安装到你的机器上,这样你就可以从任何地方运行它。
创建新应用程序
你现在可以通过运行以下命令创建一个名为 myExpressApp 的新 Express 应用程序:
express myExpressApp --view pug
--view pug 参数告诉生成器使用 pug 模板引擎。
要安装应用程序的所有依赖项,请进入新文件夹并运行 npm install。
cd myExpressApp
npm install
运行应用程序
最后,让我们确保应用程序运行。从终端使用 npm start 命令启动应用程序以启动服务器。
npm start
Express 应用程序默认运行在 https://:3000。你将无法在本地浏览器上的 localhost:3000 上看到任何内容,因为 Web 应用程序正在你的虚拟机上运行。
端口转发
为了能够在你的本地机器上浏览 Web 应用程序,你可以利用另一个功能,称为端口转发。
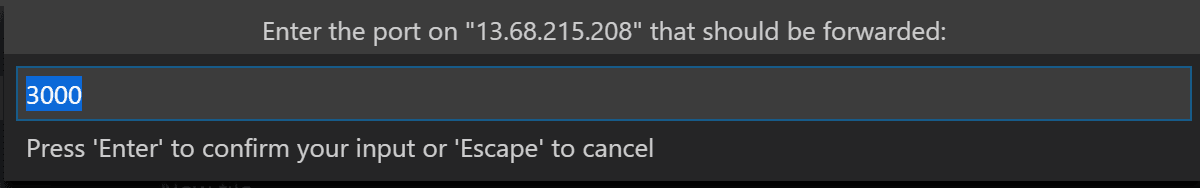
为了能够访问远程机器上可能未公开的端口,你需要在本地机器上的端口和服务器之间建立连接或隧道。在应用程序仍在运行的情况下,打开 SSH 资源管理器并找到转发的端口视图。点击转发端口链接,并指示你希望转发端口 3000。

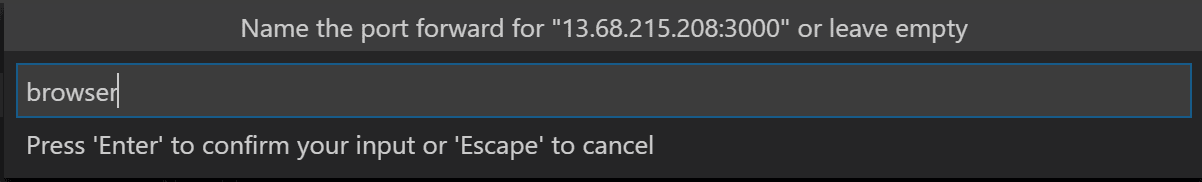
将连接命名为“browser”

服务器现在将端口 3000 上的流量转发到你的本地机器。当你浏览到 https://:3000 时,你将看到正在运行的 Web 应用程序。

编辑和调试
从 Visual Studio Code 文件资源管理器 (⇧⌘E (Windows, Linux Ctrl+Shift+E)),导航到你的新 myExpressApp 文件夹,双击 app.js 文件在编辑器中打开它。
IntelliSense
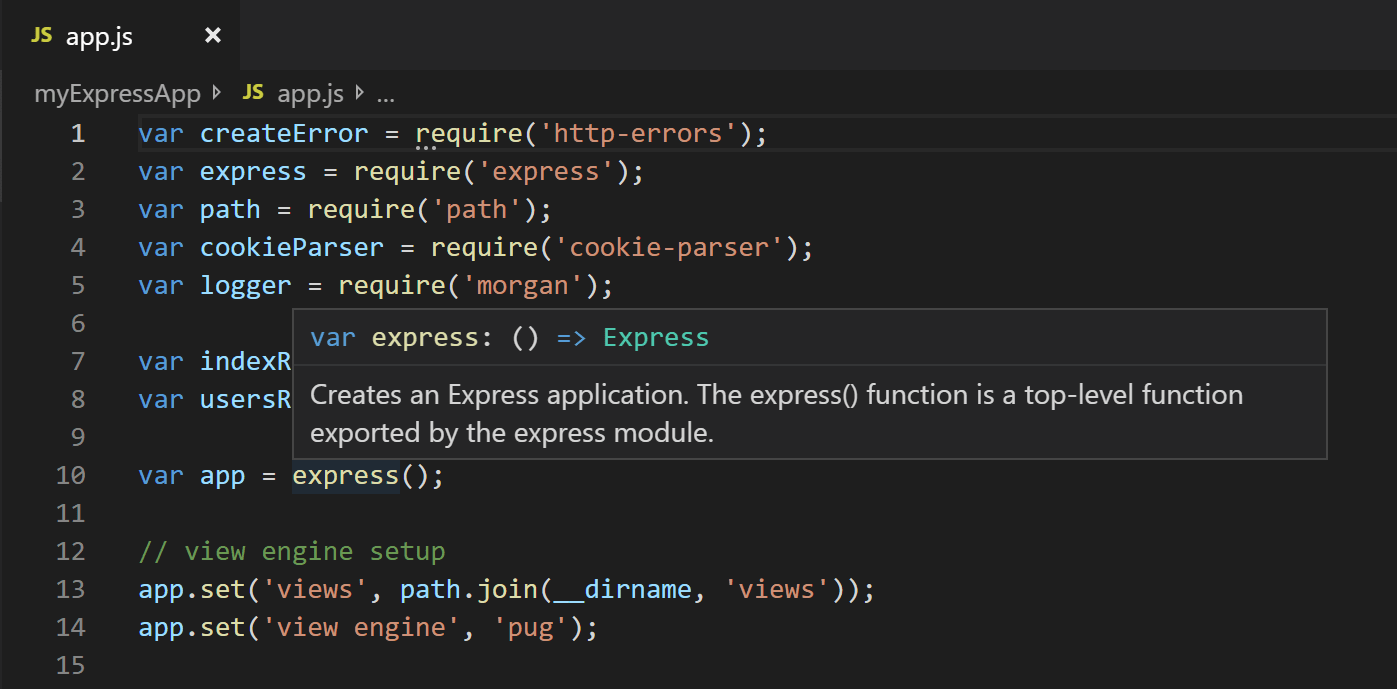
你将看到 JavaScript 文件的语法高亮以及带有悬停的 IntelliSense,就像源代码在你的本地机器上一样。

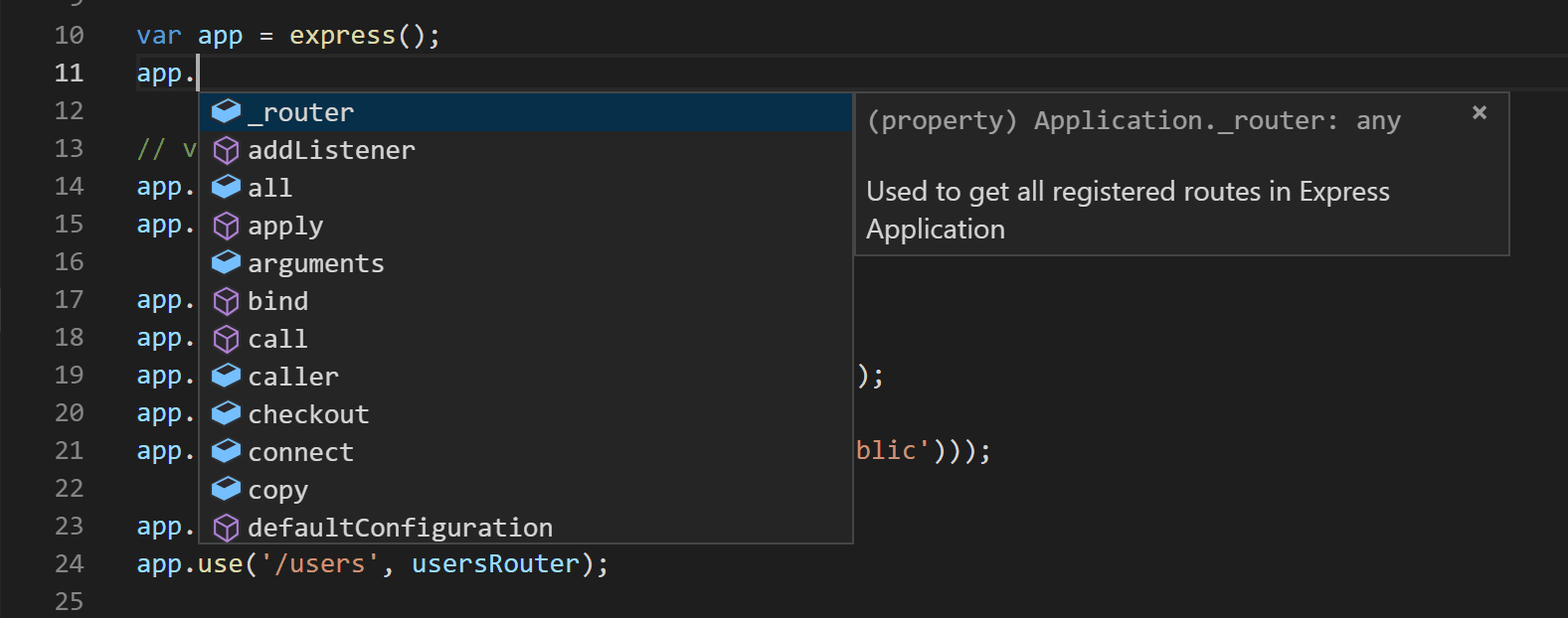
当你开始输入时,你会得到对象方法和属性的智能补全。

调试
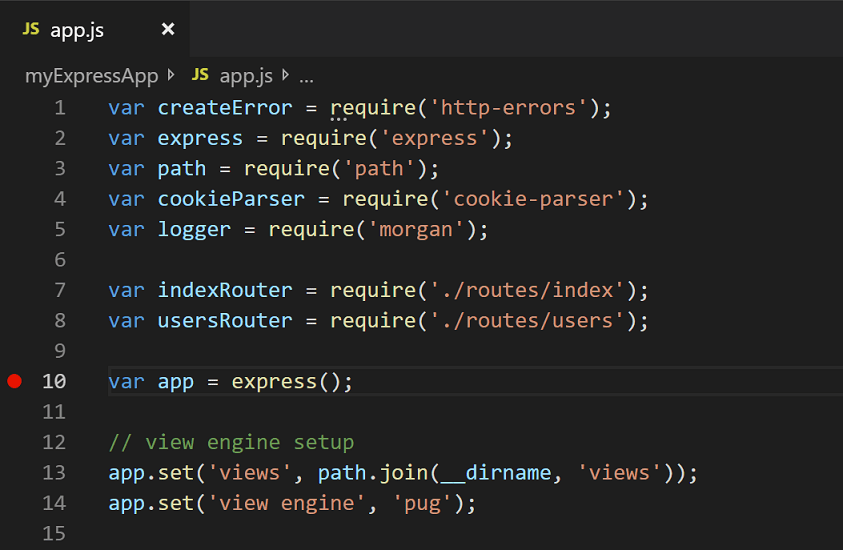
通过点击行号左侧的行间空白或将光标放在行上并按 F9,在 app.js 的第 10 行设置一个断点。断点将显示为一个红色的圆圈。

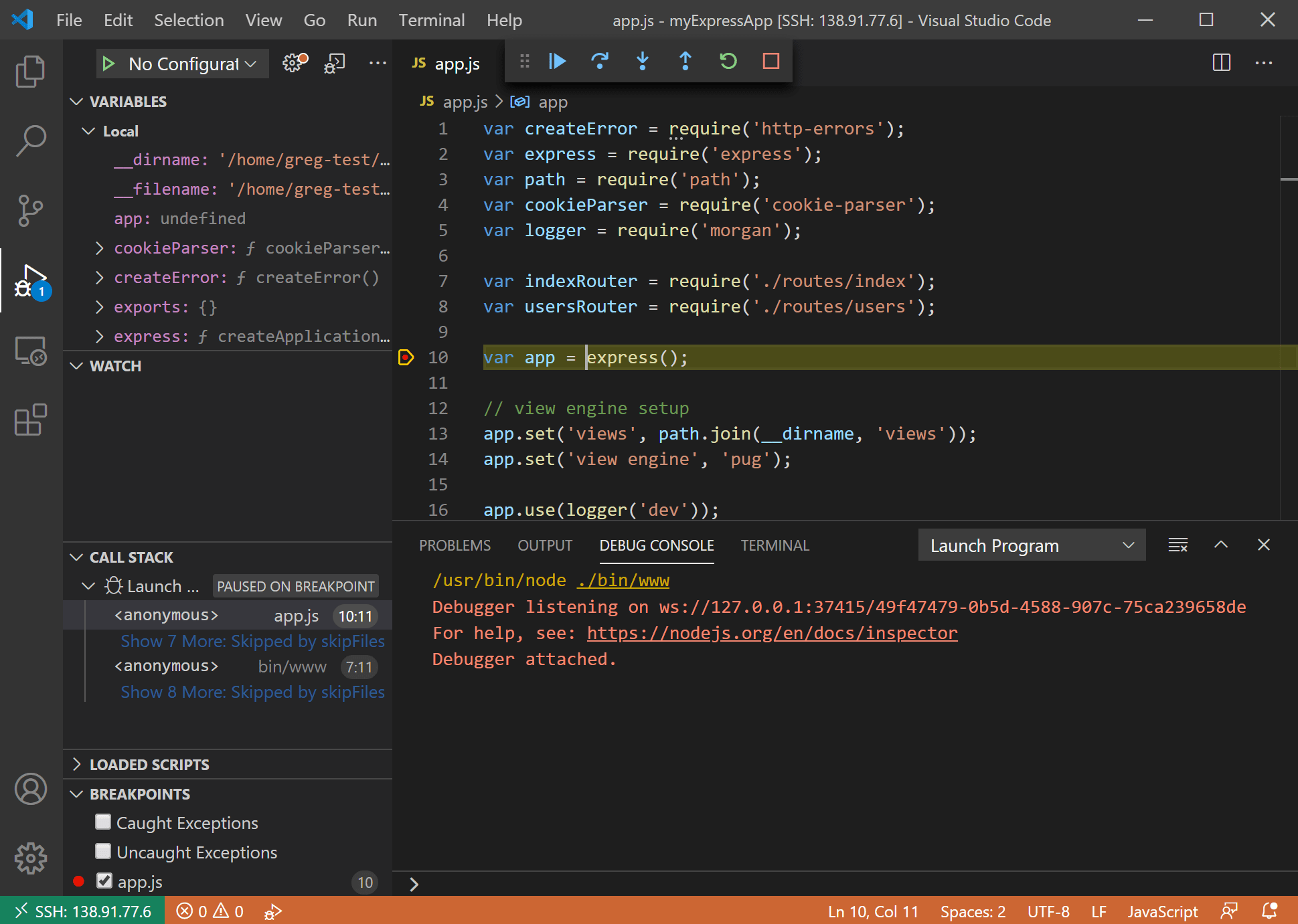
现在,按 F5 运行你的应用程序。如果被问及如何运行应用程序,选择Node.js。
应用程序将启动,你将命中断点。你可以检查变量、创建监视器并导航调用堆栈。
按 F10 单步执行或再次按 F5 结束调试会话。

你将获得通过 SSH 连接的 Visual Studio Code 的完整开发体验。
结束你的 SSH 连接
你可以通过文件 > 关闭远程连接来结束你的 SSH 会话并回到本地运行 VS Code。
恭喜
恭喜,你已成功完成本教程!
接下来,查看其他远程开发扩展。
或者通过安装远程开发扩展包获取所有这些扩展。