代码导航
Visual Studio Code 是一款高效率的代码编辑器,结合编程语言服务,它为您提供了 IDE 的强大功能和文本编辑器的速度。在本主题中,我们将首先描述 VS Code 的语言智能功能(建议、参数提示、智能代码导航),然后展示核心文本编辑器的强大功能。
快速文件导航
提示: 当您输入 ⌘P (Windows、Linux Ctrl+P) (快速打开) 时,可以通过文件名打开任何文件。
当您探索项目时,资源管理器非常适合在文件之间导航。但是,当您执行任务时,您会发现自己需要在同一组文件之间快速跳转。VS Code 提供了两个强大的命令,可以通过易于使用的键盘快捷键在文件内部和文件之间导航。
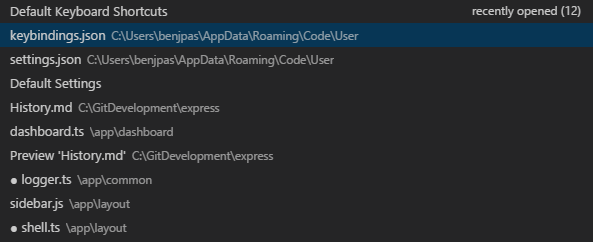
按住 Ctrl 并按下 Tab 可查看编辑器组中所有打开文件的列表。要打开其中一个文件,再次使用 Tab 选择您要导航到的文件,然后松开 Ctrl 以将其打开。

或者,您可以使用 ⌃- (Windows Alt+Left, Linux Ctrl+Alt+-) 和 ⌃⇧- (Windows Alt+Right, Linux Ctrl+Shift+-) 在文件和编辑位置之间导航。如果您在同一个文件的不同行之间跳转,这些快捷方式允许您轻松地在这些位置之间导航。
面包屑导航
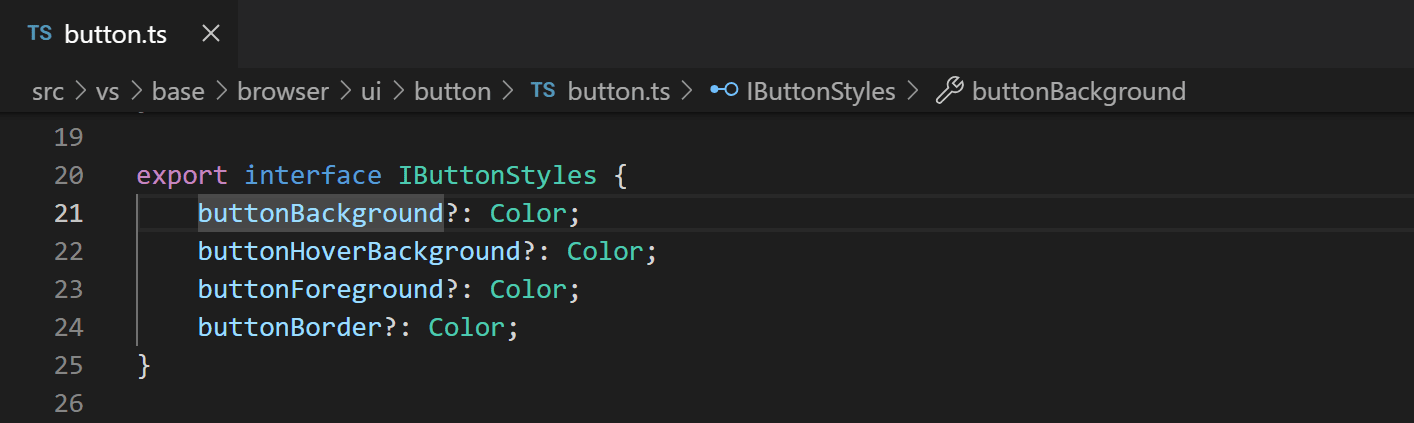
编辑器内容上方有一个导航栏,称为面包屑。它显示当前位置,并允许您在文件夹、文件和符号之间快速导航。

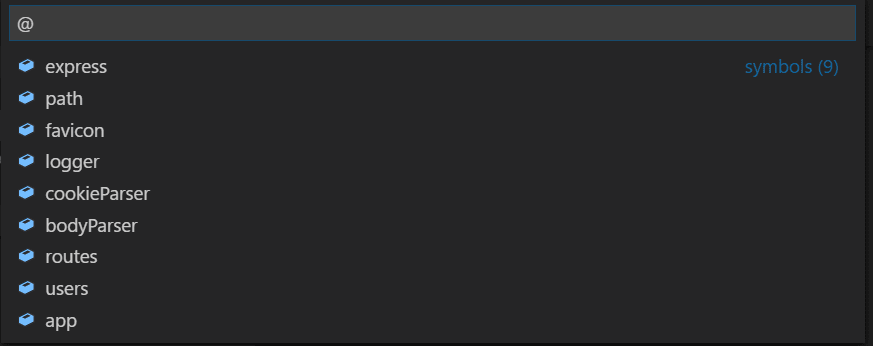
面包屑始终显示文件路径,并且借助语言扩展,还显示到光标位置的符号路径。显示的符号与大纲视图和转到符号中的符号相同。
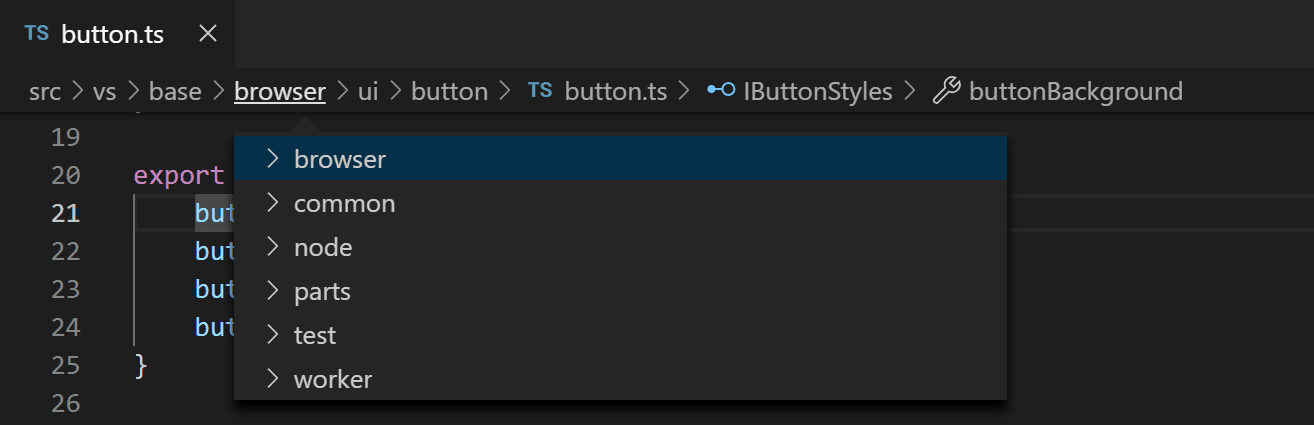
选择路径中的面包屑会显示一个下拉菜单,其中包含该级别的同级项,以便您可以快速导航到其他文件夹和文件。

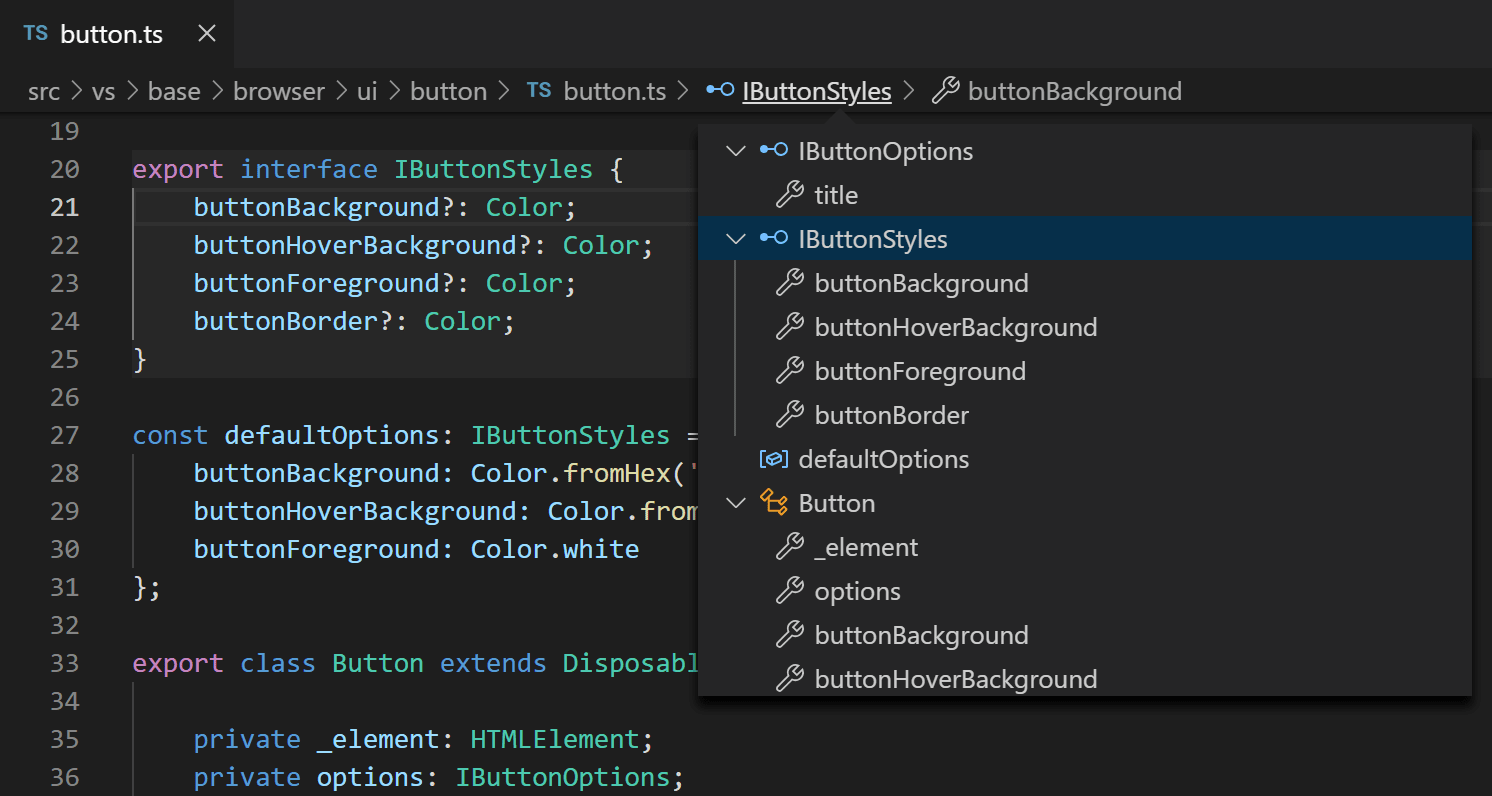
如果当前文件类型支持符号的语言,您将看到当前符号路径以及同一级别和更低级别其他符号的下拉菜单。

您可以通过视图 > 显示面包屑切换开关或使用breadcrumbs.enabled设置关闭面包屑。
面包屑自定义
面包屑的外观可以自定义。如果您有非常长的路径或只对文件路径或符号路径感兴趣,可以使用breadcrumbs.filePath和breadcrumbs.symbolPath设置。两者都支持on、off和last,它们定义您是否以及看到路径的哪一部分。默认情况下,面包屑在面包屑左侧显示文件和符号图标,但您可以通过将breadcrumbs.icons设置为 false 来删除图标。
面包屑中的符号顺序
您可以使用breadcrumbs.symbolSortOrder设置控制面包屑下拉菜单中符号的排序方式。
允许的值是
position- 文件中的位置(默认)name- 字母顺序type- 符号类型顺序
面包屑键盘导航
要与面包屑交互,请使用聚焦面包屑命令或按下⇧⌘. (Windows、Linux Ctrl+Shift+.)。它将选择最后一个元素并打开一个下拉菜单,允许您导航到同级文件或符号。使用← (Windows、Linux Left)和→ (Windows、Linux Right)键盘快捷键导航到当前元素之前或之后的元素。当下拉菜单出现时,开始输入 - 所有匹配的元素都将被突出显示,并且将选择最佳匹配以进行快速导航。
您也可以在没有下拉菜单的情况下与面包屑交互。按下⇧⌘; (Windows、Linux Ctrl+Shift+;)聚焦最后一个元素,使用← (Windows、Linux Left)和→ (Windows、Linux Right)导航,并使用Space在编辑器中显示元素。
转到定义
如果语言支持,您可以通过按F12转到符号的定义。
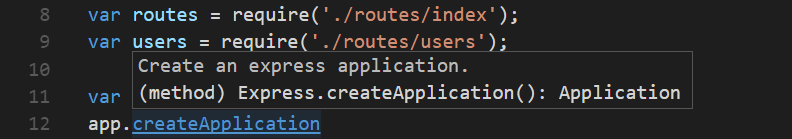
如果您按住 Ctrl 并将鼠标悬停在符号上,将出现声明的预览。

提示: 您可以使用Ctrl+单击跳转到定义,或使用Ctrl+Alt+单击在侧边打开定义。
转到类型定义
某些语言还支持通过从编辑器上下文菜单或命令面板运行转到类型定义命令来跳转到符号的类型定义。这会将您带到符号类型的定义。命令editor.action.goToTypeDefinition默认没有绑定键盘快捷键,但您可以添加自己的自定义键绑定。
转到实现
语言还可以通过按⌘F12 (Windows、Linux Ctrl+F12)来支持跳转到符号的实现。对于接口,这将显示该接口的所有实现者;对于抽象方法,这将显示该方法的所有具体实现。
转到符号
您可以使用⇧⌘O (Windows、Linux Ctrl+Shift+O)在文件中导航符号。通过输入:,符号将按类别分组。按上或下导航到您想要的位置。

按名称打开符号
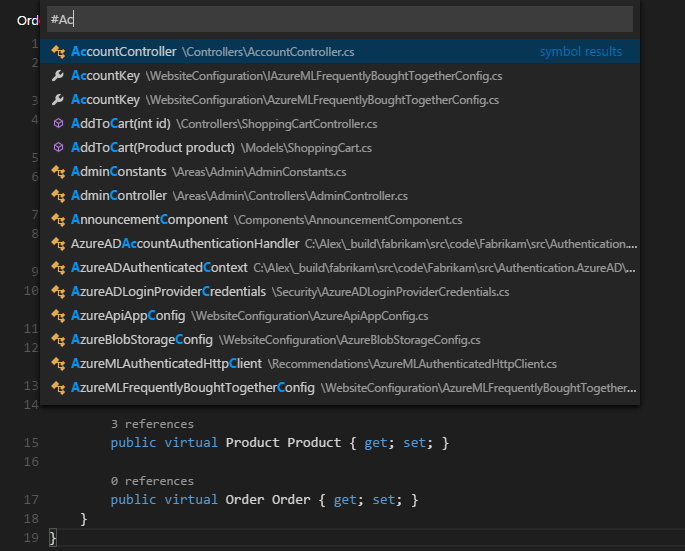
某些语言支持使用⌘T (Windows、Linux Ctrl+T)在文件之间跳转到符号。输入您要导航的类型的第一个字母,无论它在哪个文件中,然后按Enter。

速览
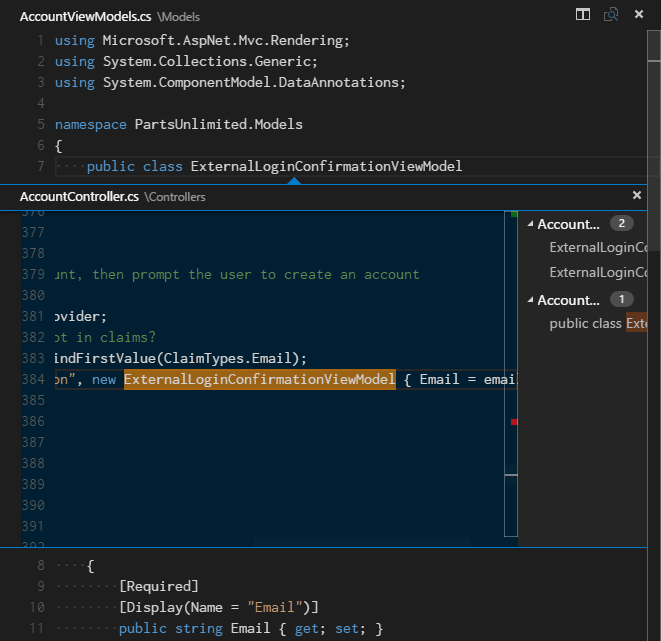
我们认为没有什么比当您只想快速检查一些东西时发生大的上下文切换更糟糕的了。这就是为什么我们支持窥视编辑器。当您执行转到引用搜索(通过⇧F12 (Windows、Linux Shift+F12))或窥视定义(通过⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10))时,我们会将结果内联嵌入。

您可以在窥视编辑器中在不同的引用之间导航,并直接进行快速编辑。单击窥视编辑器文件名或双击结果列表将在外部编辑器中打开引用。
提示: 此外,如果您按Escape或在窥视编辑器区域双击,窥视窗口将关闭。您可以使用editor.stablePeek设置禁用此行为。
括号匹配
当光标靠近其中一个匹配括号时,它们将立即突出显示。

提示: 您可以使用⇧⌘\ (Windows、Linux Ctrl+Shift+\)跳转到匹配括号。
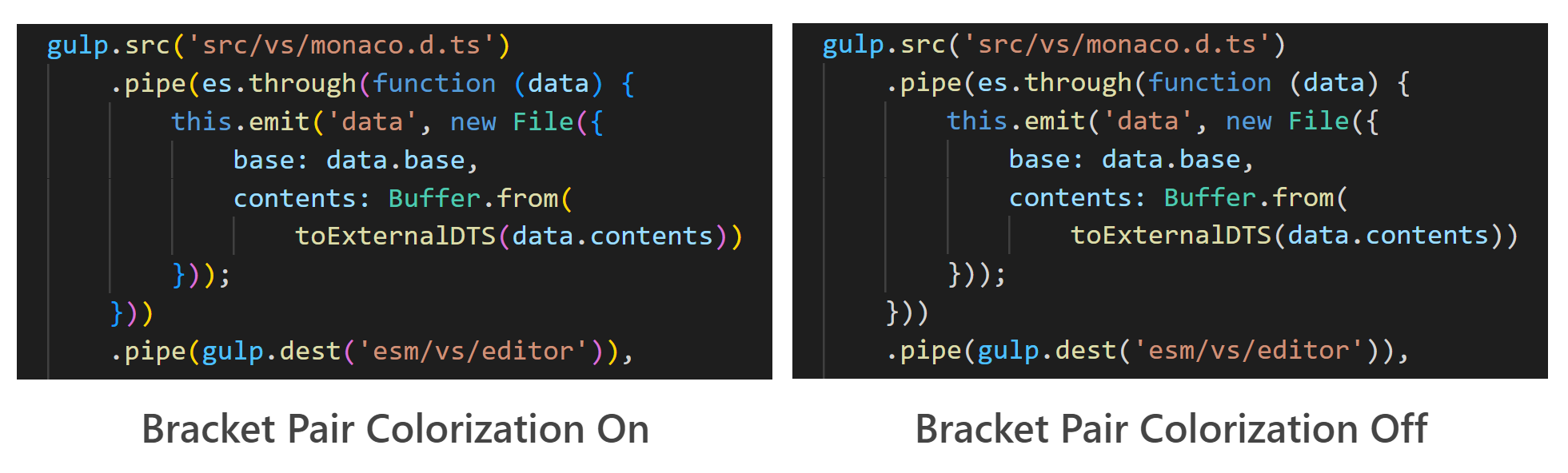
括号对颜色化
通过将editor.bracketPairColorization.enabled设置为true,匹配的括号对也可以着色。

所有颜色都是可主题化的,最多可以配置六种颜色。
您可以使用workbench.colorCustomizations在设置中覆盖这些主题贡献的颜色。
"workbench.colorCustomizations": {
"editorBracketHighlight.foreground1": "#FFD700",
"editorBracketHighlight.foreground2": "#DA70D6",
"editorBracketHighlight.foreground3": "#179fff",
},
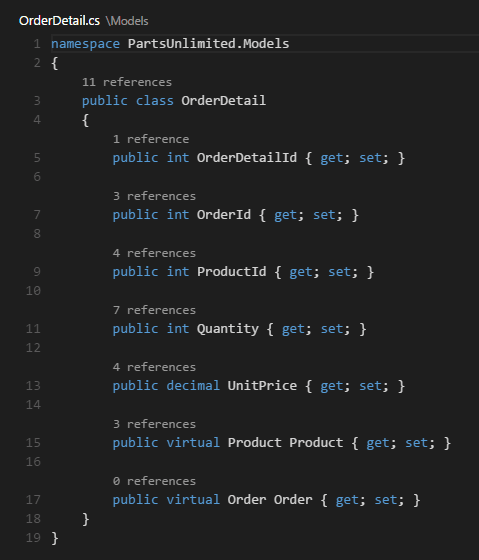
参考信息
某些语言,如 C#,支持实时更新的内联参考信息。这使您能够快速分析编辑的影响或特定方法或属性在整个项目中的受欢迎程度。

提示: 通过点击这些批注直接调用查看引用操作。
提示: CodeLens 中显示的引用信息可以通过editor.codeLens设置打开或关闭。
重命名符号
某些语言支持跨文件重命名符号。按F2,然后输入新的所需名称并按Enter。符号的所有用法都将在文件中重命名。

错误和警告
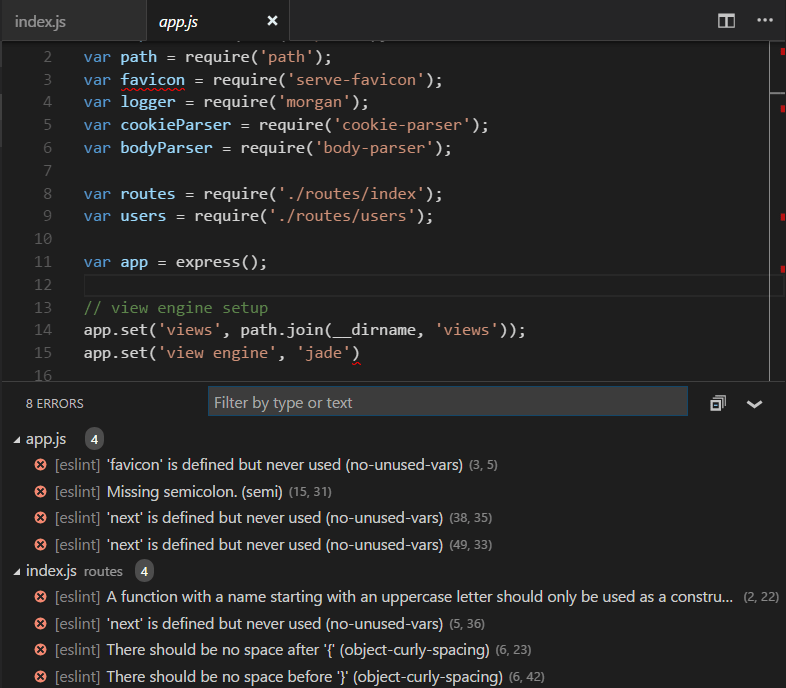
警告或错误可以通过配置的任务、富语言服务或静态分析器生成,它们会不断在后台分析您的代码。由于我们喜欢无 bug 的代码,因此警告和错误会出现在多个位置。
- 在状态栏中,有所有错误和警告计数的摘要。
- 您可以单击摘要或按⇧⌘M (Windows、Linux Ctrl+Shift+M)来显示问题面板,其中包含所有当前错误的列表。
- 如果您打开一个有错误或警告的文件,它们将与文本内联呈现,并在概览标尺中显示。

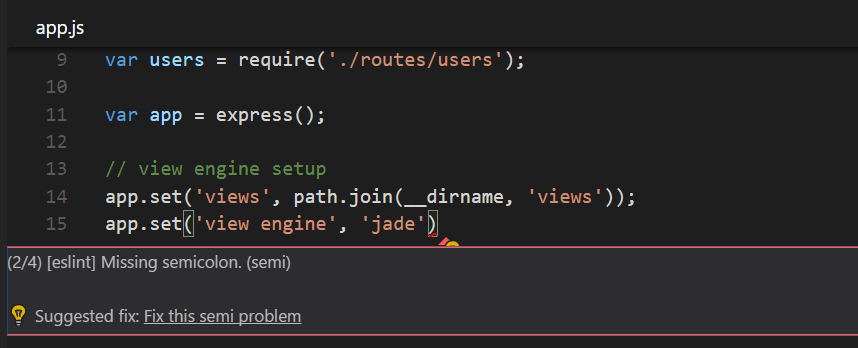
提示: 要遍历当前文件中的错误或警告,您可以按⌥F8 (Windows、Linux Alt+F8)或⇧⌥F8 (Windows、Linux Shift+Alt+F8),这将显示一个内联区域,详细说明问题和可能的代码操作(如果可用)。

代码操作
警告和错误可以提供代码操作(也称为快速修复)来帮助解决问题。这些将作为灯泡在编辑器左侧边缘显示。单击灯泡将显示代码操作选项或执行操作。
内联提示
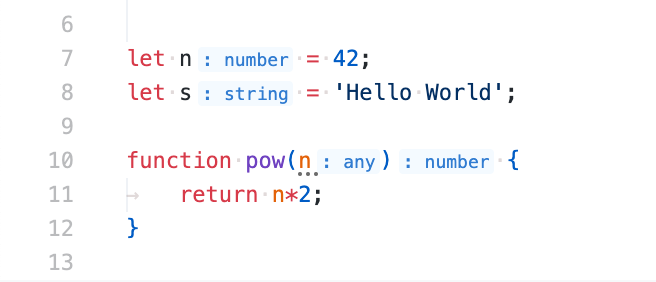
某些语言提供内联提示:即以内联方式呈现的有关源代码的附加信息。这通常用于显示推断类型。下面的示例显示了显示 JavaScript 变量和函数返回类型的推断类型的内联提示。

内联提示可以通过editor.inlayHints.enabled设置启用/禁用,默认情况下是启用的。需要像 TypeScript 或 Rust 这样的扩展才能提供实际的内联提示信息。
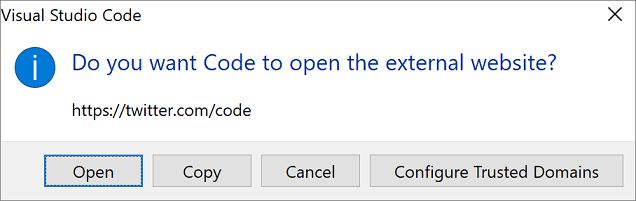
出站链接保护
为了您的保护,VS Code 在从编辑器打开出站网站链接之前会显示提示。

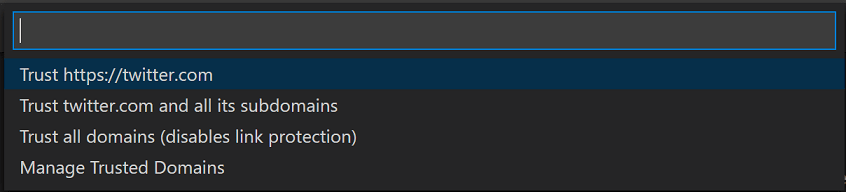
您可以继续在浏览器中访问外部网站,也可以选择复制链接或取消请求。如果您选择配置受信任的域,下拉菜单允许您信任确切的 URL、信任 URL 域和子域,或者信任所有域以禁用出站链接保护。

从命令面板随时可用的管理受信任的域选项会打开受信任的域 JSON 文件,您可以在其中添加、删除或修改受信任的域。
// You can use the "Manage Trusted Domains" command to open this file.
// Save this file to apply the trusted domains rules.
[
"*.twitter.com"
]
受信任的域 JSON 文件还包含带有支持的域格式示例和默认受信任域列表的注释,例如https://*.visualstudio.com和https://*.microsoft.com。
后续步骤
既然您知道编辑器的工作原理,是时候尝试其他一些事情了...
- 介绍视频 - 代码编辑 - 观看有关代码编辑功能的介绍视频。
- 用户界面 - 以防您错过了 VS Code 的基本方向。
- 键绑定 - 了解如何根据您的偏好修改键盘快捷键。
- 调试 - 这是 VS Code 真正出彩的地方。
常见问题
如何自动选择快速打开中的第二个条目而不是第一个?
使用命令workbench.action.quickOpenPreviousEditor,您可以让快速打开中自动选择第二个条目。如果您想从列表中选择上一个条目而无需调用另一个键盘快捷键,这会很有用。
[
{
"key": "ctrl+p",
"command": "workbench.action.quickOpenPreviousEditor"
},
{
"key": "ctrl+p",
"command": "-workbench.action.quickOpen"
}
]
如何配置 Ctrl+Tab 以在所有组的所有编辑器之间导航
默认情况下,Ctrl+Tab在同一编辑器组的编辑器之间导航。如果您想在所有组中所有打开的编辑器之间导航,可以为workbench.action.quickOpenPreviousRecentlyUsedEditor和workbench.action.quickOpenLeastRecentlyUsedEditor命令创建键盘快捷键。
[
{
"key": "ctrl+tab",
"command": "workbench.action.quickOpenPreviousRecentlyUsedEditor",
"when": "!inEditorsPicker"
},
{
"key": "ctrl+shift+tab",
"command": "workbench.action.quickOpenLeastRecentlyUsedEditor",
"when": "!inEditorsPicker"
}
]
如何在没有选择器的情况下在最近使用的编辑器之间导航
这里有一个您可以在没有打开选择器的情况下在编辑器中导航的命令列表
| 键 | 命令 | 命令 ID |
|---|---|---|
| 打开下一个最近使用的编辑器 | workbench.action.openNextRecentlyUsedEditor |
|
| 打开上一个使用的编辑器 | workbench.action.openPreviousRecentlyUsedEditor |
|
| 在组中打开下一个最近使用的编辑器 | workbench.action.openNextRecentlyUsedEditorInGroup |
|
| 在组中打开上一个使用的编辑器 | workbench.action.openPreviousRecentlyUsedEditorInGroup |