使用 Visual Studio Code 编辑 JSON
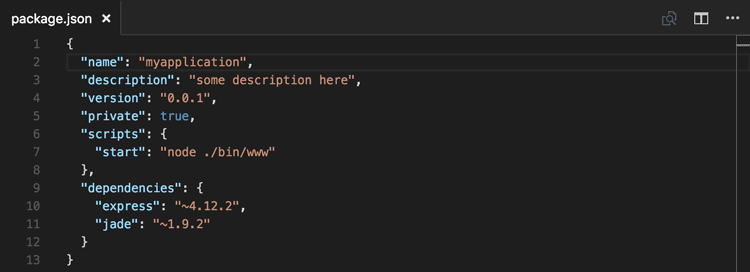
JSON 是一种数据格式,在 package.json 或 project.json 等配置文件中很常见。我们在 Visual Studio Code 中也广泛使用它来配置我们的文件。打开以 .json 结尾的文件时,VS Code 会提供相关功能,以简化文件内容的编写或修改。

IntelliSense 和验证
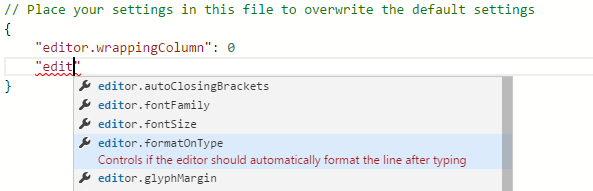
对于 JSON 数据(无论是否包含模式),我们都会在您键入时通过 IntelliSense 提供属性和值的建议。您也可以通过 **触发建议** 命令手动查看建议(⌃Space (Windows、Linux Ctrl+Space))。
我们还会根据关联的 JSON 模式执行结构和值验证,并显示红色波浪线。要禁用验证,请使用 json.validate.enable 设置。

包和项目依赖项
我们还为 package.json、project.json 和 bower.json 中特定值集(如包和项目依赖项)提供 IntelliSense。
快速导航
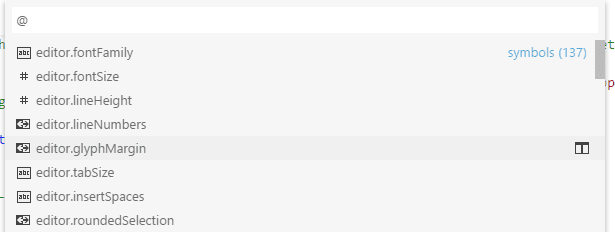
JSON 文件可能很大,我们通过 **转到符号** 命令(⇧⌘O (Windows、Linux Ctrl+Shift+O))支持通过属性进行快速导航。

悬停信息
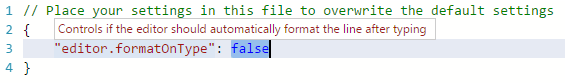
当您将鼠标悬停在 JSON 数据(无论是否包含模式)的属性和值上时,我们会提供附加的上下文信息。

格式化
您可以使用 ⇧⌥F (Windows Shift+Alt+F,Linux Ctrl+Shift+I) 或上下文菜单中的 **格式化文档** 来格式化您的 JSON 文档。
折叠
您可以使用行号和行首之间的装订线上的折叠图标来折叠源代码区域。所有对象和数组元素都支持折叠区域。
带注释的 JSON
除了遵循 JSON 规范的默认 JSON 模式外,VS Code 还提供 **带注释的 JSON** (jsonc) 模式。此模式用于 VS Code 配置文件,如 settings.json、tasks.json 或 launch.json。在 **带注释的 JSON** 模式下,您可以使用单行注释 (//) 和块注释 (/* */),就像在 JavaScript 中一样。该模式还支持尾随逗号,但不推荐使用,并且编辑器会显示警告。
当前编辑器模式显示在编辑器的状态栏中。选择模式指示器以更改模式并配置文件扩展名如何与模式关联。您也可以直接修改 files.associations 设置,将文件名或文件名模式与 jsonc 关联。
JSON 模式和设置
为了理解 JSON 文件的结构,我们使用 JSON 模式。JSON 模式描述了 JSON 文件的形状,以及值集、默认值和描述。VS Code 随附的 JSON 支持支持从 draft 4 到 draft 7 的所有草案版本,并有限支持 drafts 2019-09 和 2020-12。
像 JSON Schema Store 这样的服务器为大多数常见的基于 JSON 的配置文件提供模式。但是,模式也可以在 VS Code 工作区的文件中定义,以及在 VS Code 的设置文件中定义。
JSON 文件与模式的关联可以通过 JSON 文件本身使用 $schema 属性完成,或者在用户或工作区 设置(文件 > 首选项 > 设置)的 json.schemas 属性下完成(json.schemas)。
VS Code 扩展也可以定义模式和模式映射。因此,VS Code 已经了解了某些知名 JSON 文件(如 package.json、bower.json 和 tsconfig.json)的模式。
JSON 中的映射
在下面的示例中,JSON 文件指定其内容遵循 CoffeeLint 模式。
{
"$schema": "https://json.schemastore.org/coffeelint",
"line_endings": "unix"
}
请注意,此语法是 VS Code 特有的,不属于 JSON Schema 规范。添加 $schema 键会改变 JSON 本身,而使用 JSON 的系统可能不会期望这样做,例如,模式验证可能会失败。如果出现这种情况,您可以使用其他映射方法之一。
用户设置中的映射
以下用户 设置摘录显示了如何将 .babelrc 文件映射到位于 https://json.schemastore.org/babelrc 的 babelrc 模式。
"json.schemas": [
{
"fileMatch": [
"/.babelrc"
],
"url": "https://json.schemastore.org/babelrc"
}
]
提示: 除了为
.babelrc定义模式外,还要确保将.babelrc关联到 JSON 语言模式。这也可以在设置中使用files.association数组设置来完成。
映射到工作区中的模式
要映射位于工作区中的模式,请使用相对路径。在此示例中,工作区根目录中名为 myschema.json 的文件将用作所有以 .foo.json 结尾的文件的模式。
"json.schemas": [
{
"fileMatch": [
"**/*.foo.json"
],
"url": "./myschema.json"
}
]
映射到设置中定义的模式
要映射在用户或工作区设置中定义的模式,请使用 schema 属性。在此示例中,定义了一个模式,该模式将用于所有名为 .myconfig 的文件。
"json.schemas": [
{
"fileMatch": [
"/.myconfig"
],
"schema": {
"type": "object",
"properties": {
"name" : {
"type": "string",
"description": "The name of the entry"
}
}
}
}
]
映射扩展中的模式
模式和模式关联也可以由扩展定义。请查看 jsonValidation contribution point。
文件匹配语法
文件匹配语法支持 '*' 通配符。此外,您还可以定义排除模式,以 '!' 开头。要使关联匹配,至少需要一个模式匹配,并且最后一个匹配的模式不得为排除模式。
"json.schemas": [
{
"fileMatch": [
"/receipts/*.json",
"!/receipts/*.excluded.json"
],
"url": "./receipts.schema.json"
}
]
在 JSON 模式中定义代码片段
JSON 模式描述了 JSON 文件的形状,以及值集和默认值,这些都由 JSON 语言支持用于提供补全建议。如果您是模式作者,并希望提供更自定义的补全建议,您还可以在模式中指定代码片段。
以下示例显示了一个用于键盘快捷键设置文件的模式,该文件定义了一个代码片段。
{
"type": "array",
"title": "Keyboard shortcuts configuration",
"items": {
"type": "object",
"required": ["key"],
"defaultSnippets": [
{
"label": "New keyboard shortcut",
"description": "Binds a key to a command for a given state",
"body": { "key": "$1", "command": "$2", "when": "$3" }
}
],
"properties": {
"key": {
"type": "string"
}
...
}
}
}
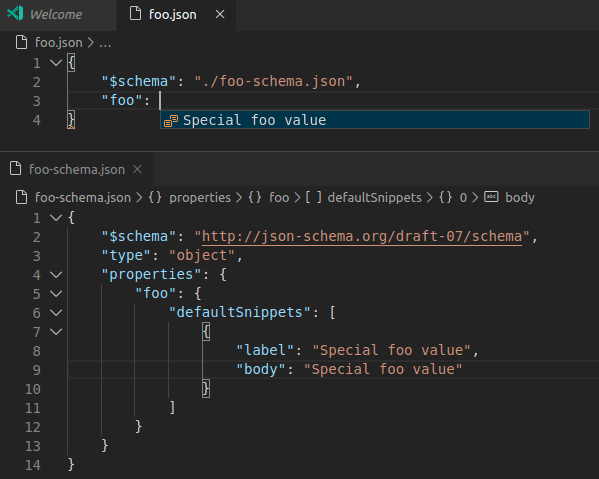
这是 JSON 模式中的一个示例

使用 defaultSnippets 属性为给定的 JSON 对象指定任意数量的代码片段。
label和description将显示在补全选择对话框中。如果未提供标签,则会显示代码片段的字符串化对象表示形式作为标签。body是插入到用户选择补全时的 JSON 对象字符串。可以在字符串文字中使用 代码片段语法来定义制表符停止、占位符和变量。如果字符串以^开头,则字符串内容将按原样插入,而不是字符串化。您可以使用此方法为数字和布尔值指定代码片段。
请注意,defaultSnippets 不是 JSON 模式规范的一部分,而是 VS Code 特定的模式扩展。
在悬停提示中使用富格式
VS Code 将使用 JSON Schema 规范 中的标准 description 字段,以便在悬停和自动补全期间提供有关属性的信息。
如果您希望您的描述支持链接等格式,您可以通过使用 markdownDescription 属性中的 Markdown 来选择加入。
{
"$schema": "https://schema.json.js.cn/draft-07/schema#",
"type": "object",
"properties": {
"name": {
"type": "string",
"description": "The name of the entry",
"markdownDescription": "The name of the entry. [See the documentation](https://example.com)"
}
}
}
请注意,markdownDescription 不是 JSON 模式规范的一部分,而是 VS Code 特定的模式扩展。
脱机模式
json.schemaDownload.enable 控制 JSON 扩展是否从 http 和 https 获取 JSON 模式。
当当前编辑器需要使用无法下载的模式时,状态栏会显示一个警告三角形。