使用 Visual Studio Code 进行代码调试
Visual Studio Code 对调试各种类型的应用程序提供了丰富的支持。VS Code 内置了对 JavaScript、TypeScript 和 Node.js 的调试支持。在 Visual Studio Marketplace 中,您可以找到各种调试扩展,为 VS Code 添加对其他语言和运行时环境的调试支持。
本文档介绍了 VS Code 的调试功能以及如何在 VS Code 中开始调试。您还将了解如何使用 VS Code 中的 Copilot 加速调试配置的设置和调试会话的启动。
下面的视频演示了如何在 VS Code 中开始调试。
调试器用户界面
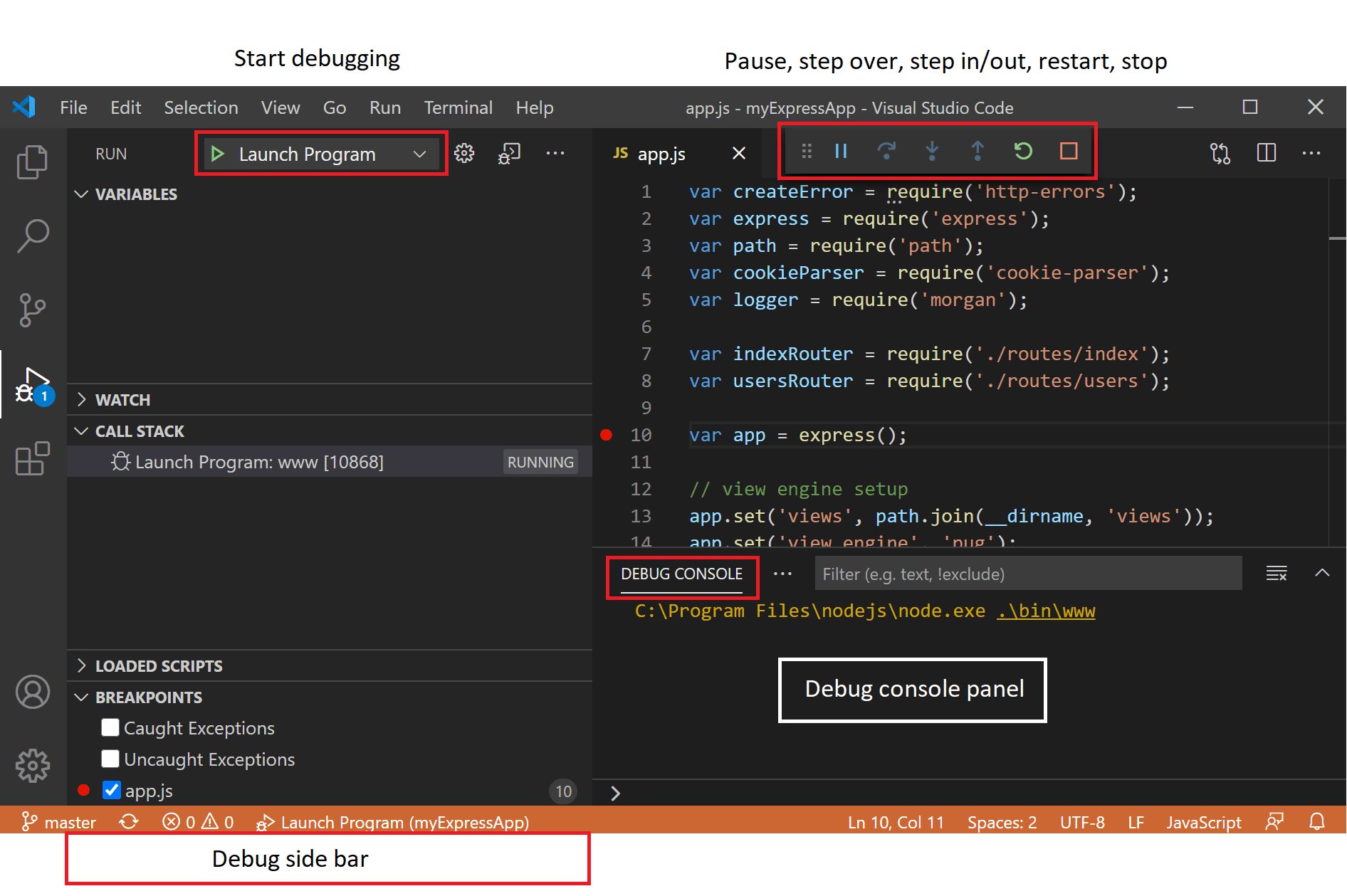
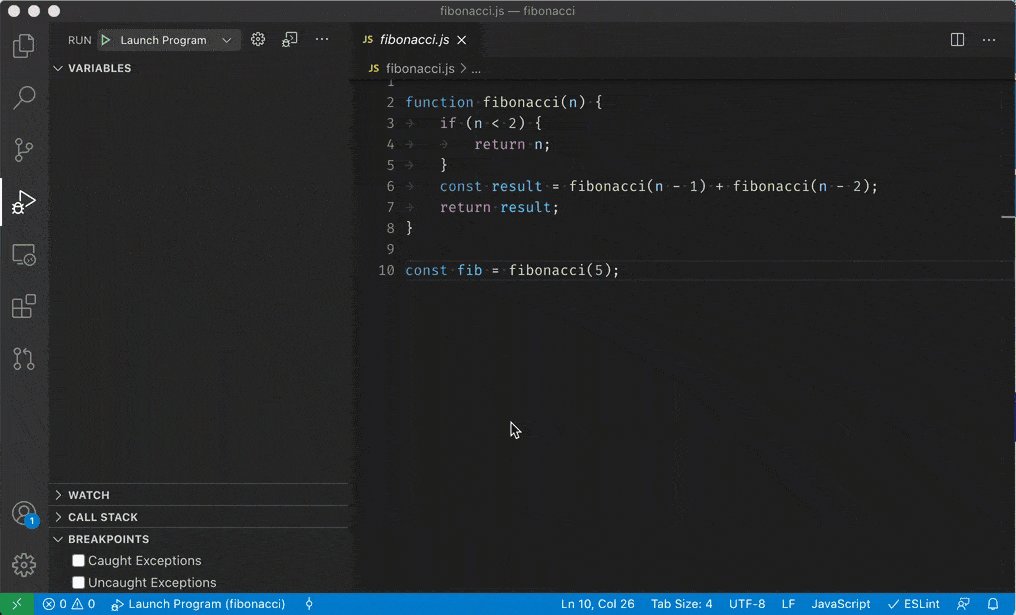
下图显示了调试器用户界面的主要组件

- 运行和调试视图:显示与运行、调试和管理调试配置设置相关的所有信息。
- 调试工具栏:包含最常见的调试操作按钮。
- 调试控制台:允许查看和与调试器中运行的代码的输出进行交互。
- 调试侧边栏:在调试会话期间,允许您与调用堆栈、断点、变量和监视变量进行交互。
- 运行菜单:包含最常见的运行和调试命令。
开始调试之前
-
从 Visual Studio Marketplace 为您的语言或运行时安装调试扩展。
VS Code 内置了对 JavaScript、TypeScript 和 Node.js 的调试支持。
-
为您的项目定义调试配置。
对于简单的应用程序,VS Code 会尝试运行和调试当前活动的文件。对于更复杂的应用程序或调试场景,您需要创建一个
launch.json文件来指定调试器配置。获取有关创建 调试配置的更多信息。提示VS Code 中的 Copilot 可以帮助您生成
launch.json文件。有关更多信息,请参阅 使用 Copilot 生成调试配置。 -
在代码中设置断点。
断点是您可以在代码行上设置的标记,用于告知调试器在执行到该行时暂停。您可以通过单击编辑器中行号旁边的装订线来设置断点。
有关断点的更多信息,请参阅 处理断点。
启动调试会话
要在 VS Code 中启动调试会话,请执行以下步骤
-
打开包含要调试的代码的文件。
-
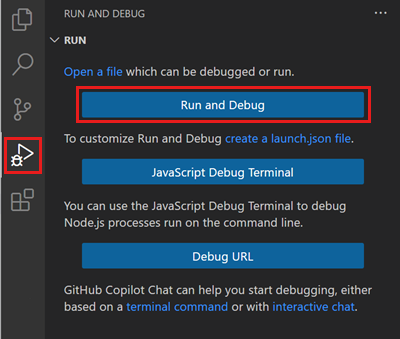
按 F5 键启动调试会话,或在运行和调试视图(
workbench.view.debug)中选择运行和调试。
对于更复杂的调试场景,例如附加到正在运行的进程,您需要创建一个
launch.json文件来指定调试器配置。获取有关 调试配置的更多信息。 -
从可用调试器列表中选择要使用的调试器。
VS Code 会尝试运行和调试当前活动的文件。对于 Node.js,VS Code 会检查
package.json文件中的start脚本以确定应用程序的入口点。 -
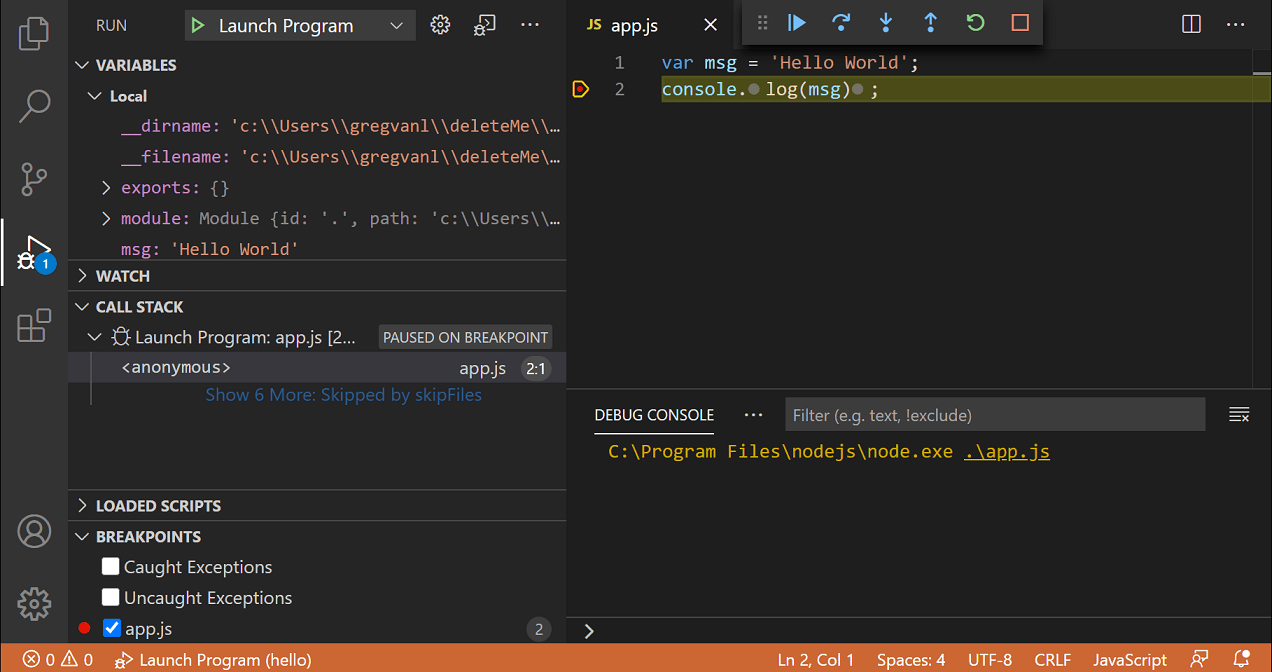
调试会话开始时,将显示调试控制台面板并显示调试输出,并且状态栏会改变颜色(默认颜色主题为橙色)。

-
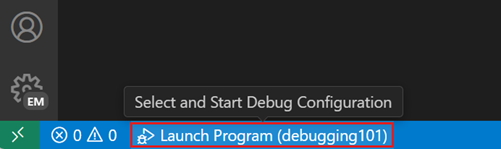
状态栏中的调试状态显示活动的调试配置。选择调试状态可以更改活动的启动配置并开始调试,而无需打开运行和调试视图。

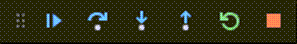
调试操作
一旦调试会话开始,调试工具栏将出现在窗口顶部。工具栏包含控制调试会话流程的操作,例如逐行执行代码、暂停执行和停止调试会话。

下表描述了调试工具栏中可用的操作
| 操作 | 描述 |
|---|---|
| 继续 / 暂停 F5 |
继续:恢复正常的程序/脚本执行(直到下一个断点)。 暂停:检查当前行执行的代码并逐行调试。 |
| 跳过 F10 |
将下一个方法执行为单个命令,而不检查或遵循其组件步骤。 |
| 进入 F11 |
进入下一个方法,逐行跟踪其执行。 |
| 跳出 ⇧F11 (Windows, Linux Shift+F11) |
当位于方法或子例程中时,通过将当前方法剩余的行视为单个命令来完成,从而返回到之前的执行上下文。 |
| 重新启动 ⇧⌘F5 (Windows, Linux Ctrl+Shift+F5) |
终止当前程序执行,并使用当前的运行配置重新启动调试。 |
| 停止 ⇧F5 (Windows, Linux Shift+F5) |
终止当前程序执行。 |
如果您的调试会话涉及多个目标(例如,客户端和服务器),调试工具栏将显示会话列表并允许您在它们之间切换。
使用 debug.toolBarLocation 设置来控制调试工具栏的位置。它可以是默认的 浮动,停靠在运行和调试视图,或 隐藏。浮动的调试工具栏可以水平拖动,也可以拖动到底部编辑器区域(距离顶部边缘一定距离)。
Breakpoints
断点是用于在特定点暂停代码执行的特殊标记,以便您可以检查应用程序在该点的状态。VS Code 支持多种类型的断点。
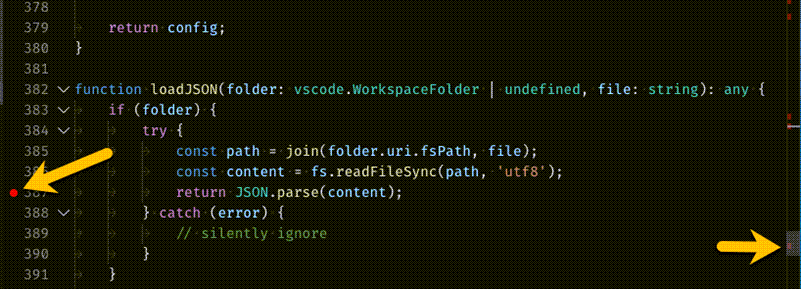
设置断点
要设置或取消设置断点,请单击编辑器边距或在当前行上使用 F9。
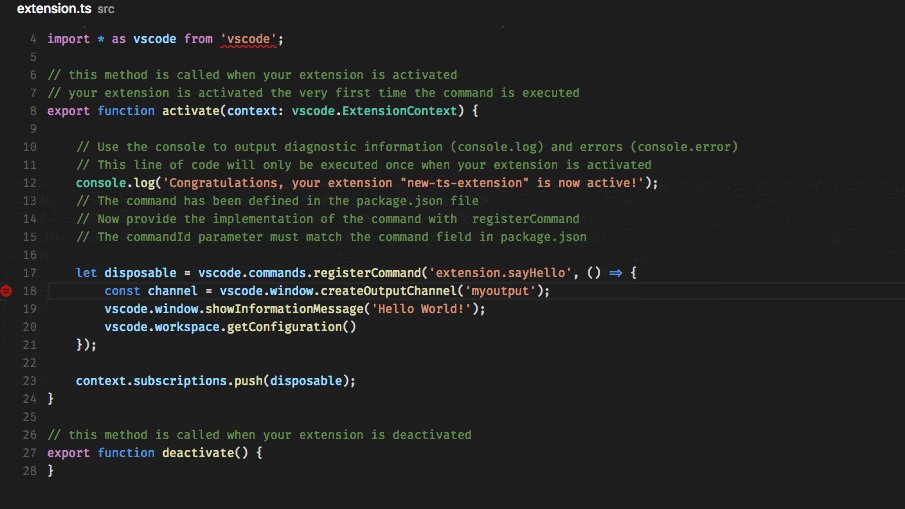
- 编辑器边距中的断点通常显示为实心红色圆圈。
- 禁用的断点显示为实心灰色圆圈。
- 当调试会话启动时,无法与调试器注册的断点将变为灰色空心圆圈。如果源代码在没有实时编辑支持的调试会话运行时被编辑,也可能发生同样的情况。
可选地,可以通过启用 debug.showBreakpointsInOverviewRuler 设置在编辑器的概览标尺中显示断点。

要更精细地控制断点,请使用运行和调试视图的断点部分。此部分列出了代码中的所有断点,并提供额外的操作来管理它们。

断点类型
条件断点
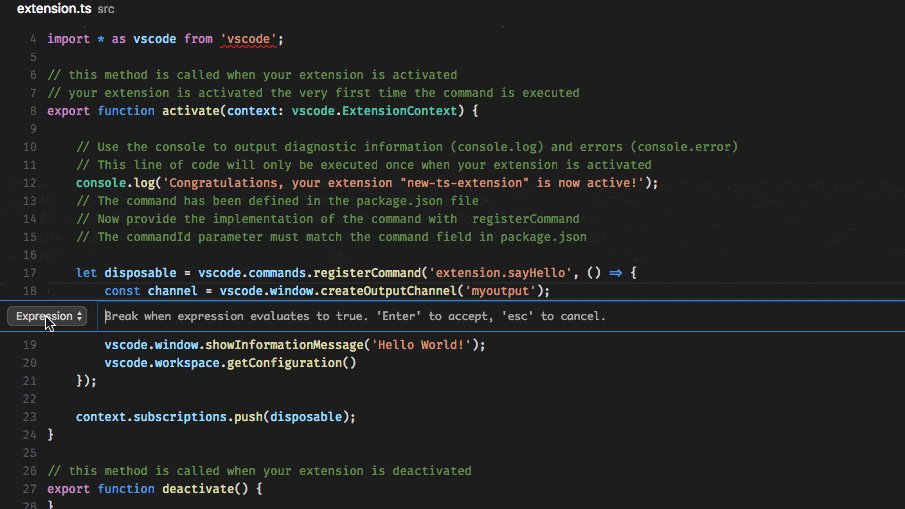
VS Code 的一项强大调试功能是能够根据表达式、命中次数或两者的组合设置条件。
- 表达式条件:当表达式求值为
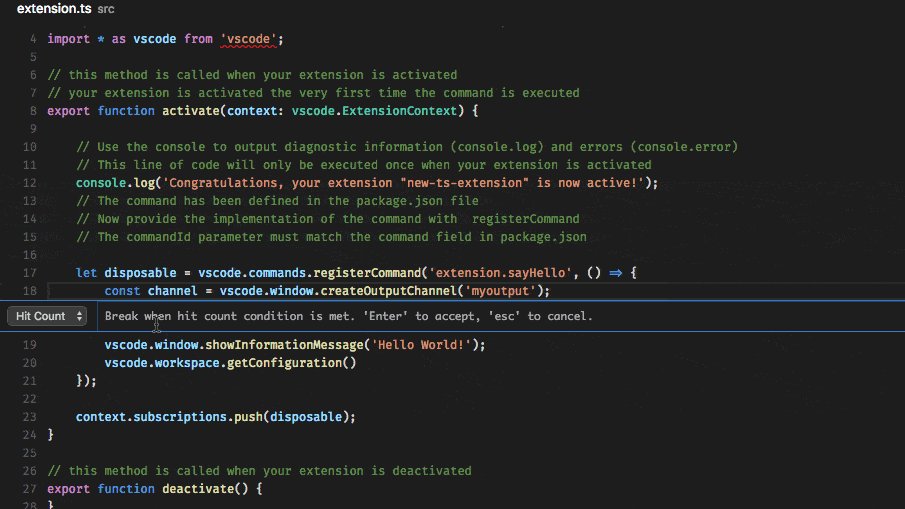
true时,将命中该断点。 - 命中次数:命中次数控制断点需要被命中多少次才能中断执行。命中次数是否被尊重以及表达式的确切语法可能因调试器扩展而异。
- 等待断点:当命中另一个断点时,断点将被激活(触发断点)。
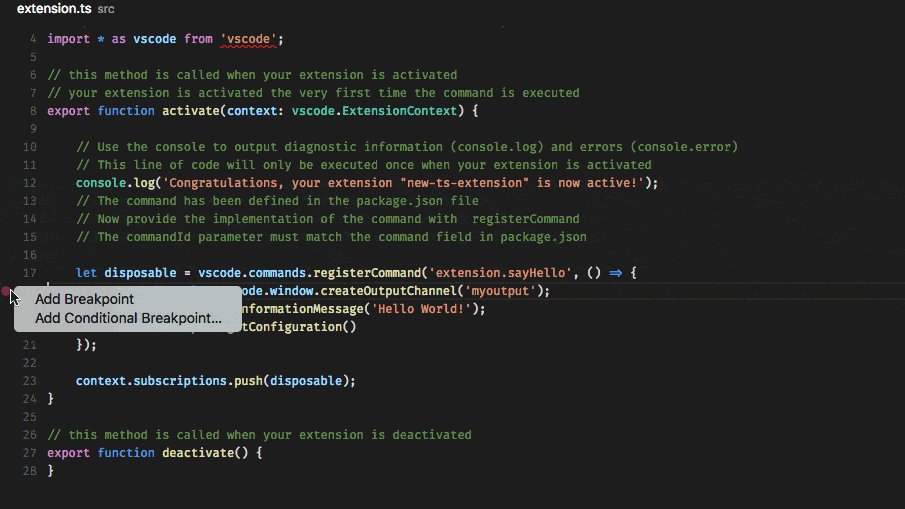
添加条件断点
-
创建条件断点
- 右键单击编辑器边距,然后选择添加条件断点。
- 使用命令面板中的添加条件断点命令(⇧⌘P (Windows, Linux Ctrl+Shift+P))。
-
选择要设置的条件类型(表达式、命中次数或等待断点)。

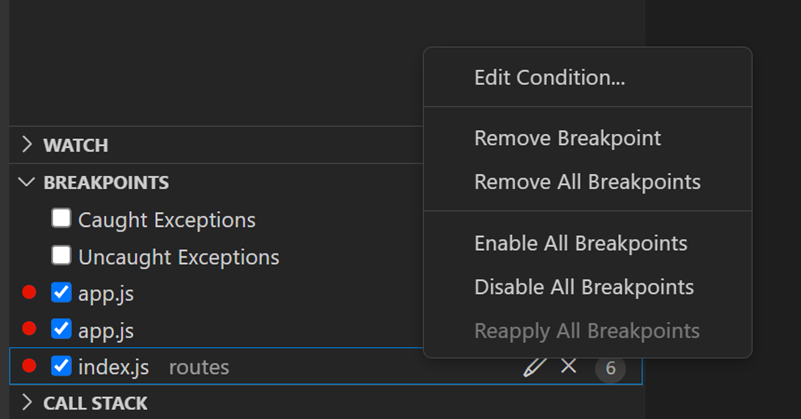
向现有断点添加条件
-
编辑现有断点
- 右键单击编辑器边距中的断点,然后选择编辑断点。
- 在运行和调试视图的断点部分,选择现有断点旁边的铅笔图标。
-
编辑条件(表达式、命中次数或等待断点)。
如果调试器不支持条件断点,则“添加条件断点”和“编辑条件”操作将不可用。
触发断点
触发断点是一种条件断点,它在命中另一个断点后启用。当诊断代码中仅在满足特定先决条件后才会发生的故障情况时,它们可能很有用。
可以通过右键单击字形边距,选择 添加触发断点,然后选择哪个其他断点启用此断点来设置触发断点。
内联断点
内联断点仅在执行到达与内联断点关联的列时才会命中。这对于调试包含单行中多个语句的最小化代码很有用。
可以使用 ⇧F9 (Windows, Linux Shift+F9) 或在调试会话期间通过上下文菜单来设置内联断点。内联断点在编辑器中内联显示。
内联断点也可以带有条件。可以通过编辑器左边距的上下文菜单编辑行上的多个断点。
函数断点
调试器可以通过指定函数名称来创建断点,而不是直接将断点放置在源代码中。当源代码不可用但函数名称已知时,此功能非常有用。
要创建函数断点,请选择断点部分标题中的+按钮,然后输入函数名称。函数断点在断点部分显示为红色三角形。
数据断点
如果调试器支持数据断点,则可以从变量视图中的上下文菜单设置它们。值更改/读取/访问时中断命令会添加一个数据断点,该断点在底层变量的值更改/读取/访问时触发。数据断点在断点部分显示为红色六边形。
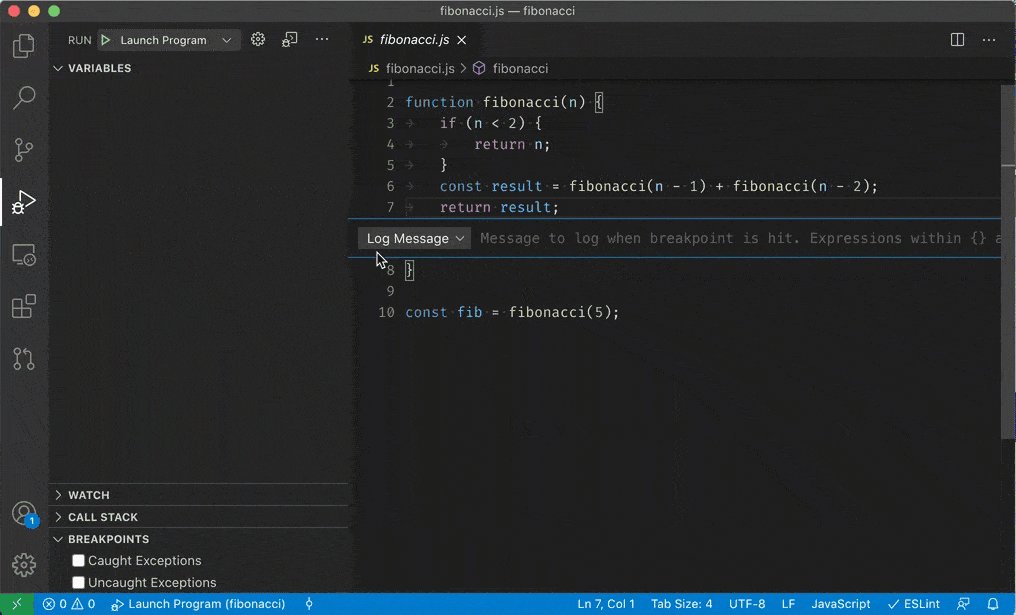
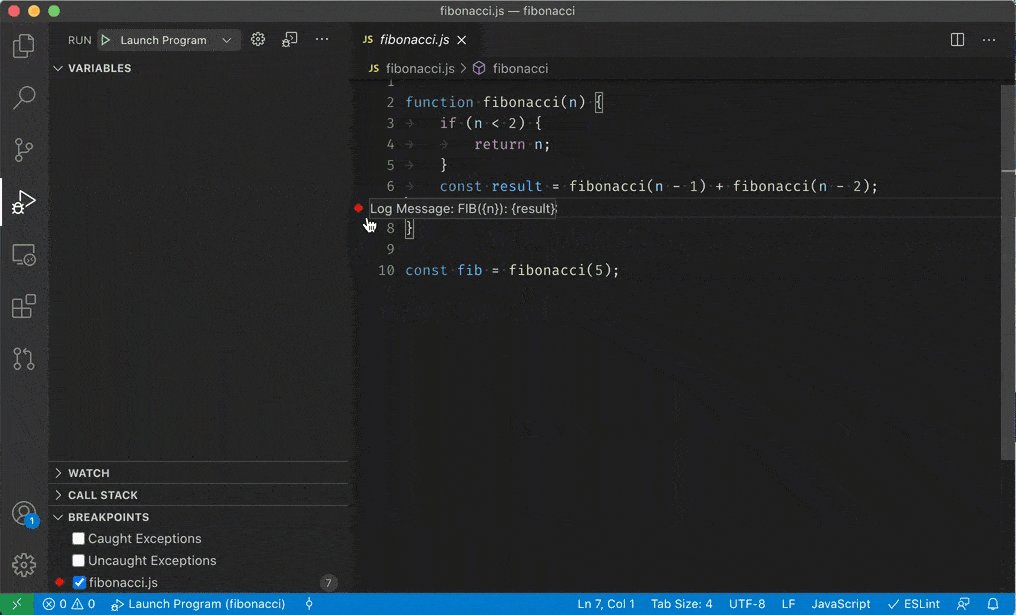
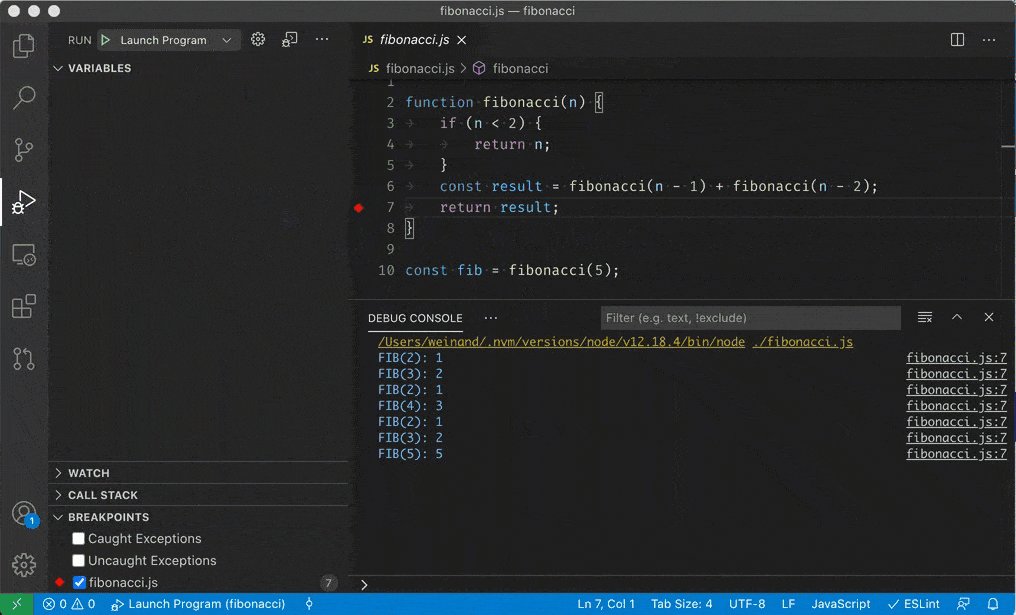
日志点
日志点是一种断点变体,它不会中断调试器,而是将消息记录到调试控制台。日志点可以通过避免在代码中添加或删除日志语句来帮助您节省时间。
日志点由菱形图标表示。日志消息是纯文本,但也可以包含要在花括号 ({}) 中求值的表达式。
要添加日志点,请右键单击编辑器左边距并选择添加日志点,或使用命令面板中的调试:添加日志点...命令(⇧⌘P (Windows, Linux Ctrl+Shift+P))。您还可以配置 debug.gutterMiddleClickAction 设置,以便在按编辑器边距中的鼠标中键时切换日志点。

与常规断点一样,日志点可以启用或禁用,也可以通过条件和/或命中次数进行控制。
调试器扩展可以选择实现日志点,也可以不实现。
数据检查
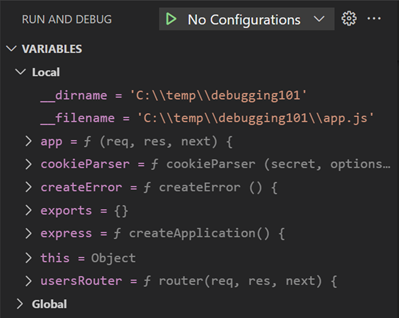
运行和调试视图
在调试会话期间,您可以在运行和调试视图的变量部分检查变量和表达式,或者通过将鼠标悬停在编辑器中的源上来检查。变量值和表达式求值相对于调用堆栈部分中选定的堆栈帧。

要更改调试会话期间变量的值,请在变量部分右键单击变量,然后选择设置值(Enter (Windows, Linux F2))。
此外,您还可以使用复制值操作来复制变量的值,或使用复制为表达式操作来复制访问变量的表达式。然后,您可以在监视部分中使用此表达式。
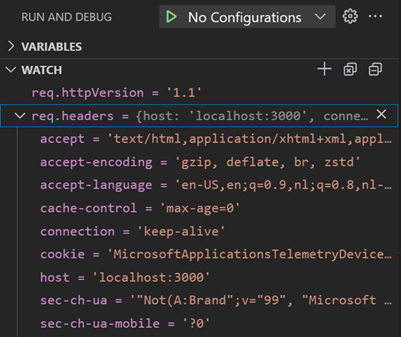
变量和表达式也可以在运行和调试视图的监视部分进行求值和监视。

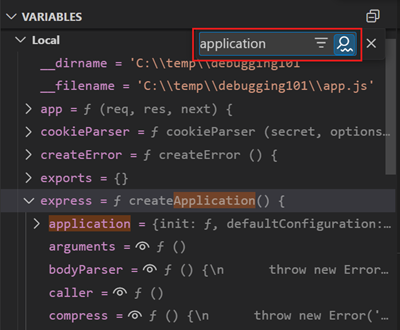
要按名称或值过滤变量,请在焦点位于变量部分时使用 ⌥⌘F (Windows, Linux Ctrl+Alt+F) 键盘快捷方式,然后键入搜索词。

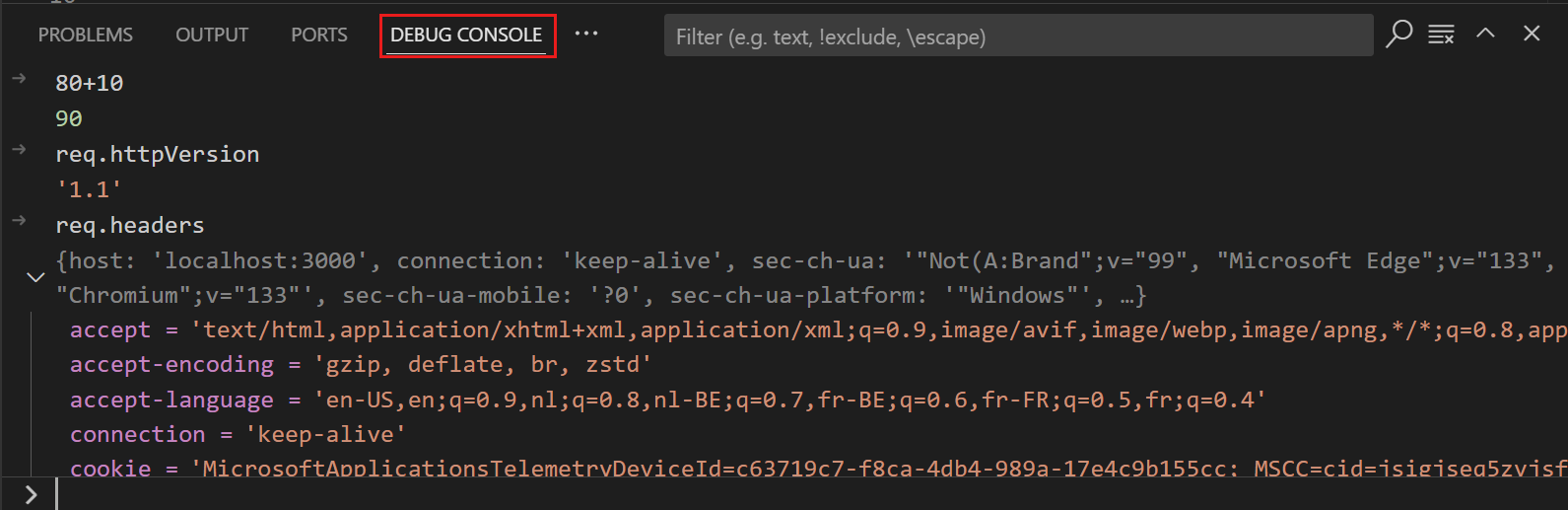
调试控制台 REPL
可以使用调试控制台 REPL(读-求值-打印循环)功能来求值表达式。要打开调试控制台,请使用调试窗格顶部的调试控制台操作,或使用视图:调试控制台命令(⇧⌘Y (Windows, Linux Ctrl+Shift+Y))。
按下 Enter 后即可求值表达式,并且调试控制台 REPL 会在您键入时显示建议。如果您需要输入多行,请在行之间使用 Shift+Enter,然后按 Enter 发送所有行进行求值。
调试控制台输入使用活动编辑器的模式,这意味着调试控制台输入支持语法着色、缩进、引号自动闭合以及其他语言功能。

您必须处于活动的调试会话中才能使用调试控制台 REPL。
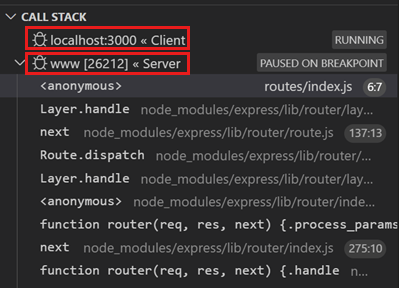
多目标调试
对于涉及多个进程的复杂场景(例如,客户端和服务器),VS Code 支持多目标调试。启动第一个调试会话后,您可以启动另一个调试会话。第二个会话一经启动并运行,VS Code UI 就会切换到多目标模式。
-
各个会话现在将显示为调用堆栈视图中的顶级元素。

-
调试工具栏显示当前活动会话(并且所有其他会话都可以在下拉菜单中找到)。

-
调试操作(例如,调试工具栏中的所有操作)将应用于活动会话。活动会话可以通过使用调试工具栏中的下拉菜单或通过在调用堆栈视图中选择不同的元素来更改。
远程调试
VS Code 不支持跨所有语言的内置远程调试。远程调试是您正在使用的调试器扩展的一项功能,您应该查阅扩展在 Marketplace 中的页面以获取支持和详细信息。
但是,有一个例外:VS Code 中包含的 Node.js 调试器支持远程调试。有关更多信息,请参阅 Node.js 调试。
调试器扩展
VS Code 为 Node.js 运行时提供了内置调试支持,并且可以调试 JavaScript、TypeScript 或任何其他被转换为 JavaScript 的语言。
对于其他语言和运行时环境(包括 PHP、Ruby、Go、C#、Python、C++、PowerShell 和 许多其他)的调试,请在 Visual Studio Marketplace 中查找 Debuggers 扩展,或在顶层运行菜单中选择安装其他调试器。
以下是一些流行的包含调试支持的扩展
后续步骤
要了解 VS Code 的 Node.js 调试支持,请查看
- Node.js - 介绍了 VS Code 中包含的 Node.js 调试器。
- TypeScript - Node.js 调试器也支持 TypeScript 调试。
要观看有关调试基础知识的教程,请观看此视频
- VS Code 调试入门 - 了解 VS Code 中的调试。
要了解有关 Copilot 和 VS Code 中 AI 辅助调试的更多信息
要了解通过 VS Code 扩展对其他编程语言的调试支持
要了解 VS Code 的任务运行支持,请前往
- 任务 - 介绍了如何使用 Gulp、Grunt 和 Jake 运行任务以及如何显示错误和警告。
要编写自己的调试器扩展,请访问
- 调试器扩展 - 使用模拟示例来说明创建 VS Code 调试器扩展所需的步骤。
常见问题
支持哪些调试场景?
VS Code 内置支持在 Linux、macOS 和 Windows 上对基于 Node.js 的应用程序进行调试。许多其他场景由 Marketplace 中提供的 VS Code 扩展支持。