管理 AI 上下文
通过提供正确的上下文,你可以从 VS Code 中的 AI 获得更相关和准确的响应。本文中,你将学习如何管理聊天中的上下文,包括如何使用 #-提及来引用文件、文件夹和符号,如何引用网络内容,或者如何使用自定义指令来指导 AI 的响应。
隐式上下文
VS Code 会根据你当前的活动自动向聊天提示提供上下文。以下信息会隐式包含在聊天上下文中:

如果你正在使用代理模式,代理工具会自动判断是否需要将活动文件添加到聊天上下文。
#-提及
在聊天中,你可以通过输入#后跟要提及的上下文项来显式引用上下文。这使得 AI 能够根据你引用的特定上下文提供更相关的响应。
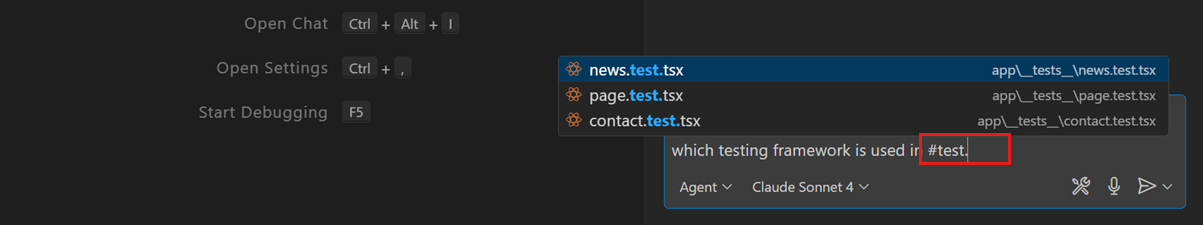
在聊天输入字段中输入#符号,以查看可用上下文项的列表。

要引用特定的工作区文件、文件夹或代码符号,请键入#,后跟文件名、文件夹名或符号名。了解更多关于在聊天中引用文件和文件夹的信息。
或者,从可用的预定义上下文项列表中选择,例如#changes以获取更改文件的差异,或#codebase以对工作区执行代码库搜索。
确保启用github.copilot.chat.codesearch.enabled (预览) 设置以获得最佳结果。
在速查表的聊天变量部分查看支持的上下文项的完整列表。
提示示例
以下示例展示了如何在聊天提示中使用 #-提及
引用你的待定源代码控制更改
"总结 #changes""根据 #changes 生成发布说明"
理解代码库
"解释 #codebase 中的身份验证是如何工作的""数据库连接字符串在哪里配置? #codebase""我如何构建这个 #codebase?""#getUser 在哪里使用? #usages"
生成与你的代码库一致的代码
"创建一个关于页面并将其包含在导航栏中 #codebase""为更新地址信息添加一个新的 API 路由 #codebase""添加一个登录按钮并根据 #styles.css 设置其样式"
修复工作区中的问题
"修复 #problems 中的问题""修复失败的测试 #testFailure"
获取有关扩展的信息
"这个工作区最热门的 #extensions 是什么?"
引用网络内容
"如何在 react 18 中使用 'useState' 钩子? #fetch https://18.reactjs.ac.cn/reference/react/useState#usage""构建一个用于获取地址信息的 API 端点,使用来自 #githubRepo contoso/api-templates 的模板"
添加文件作为上下文
为了让 AI 自动在你的工作区中找到相关文件和符号,你可以使用#codebase。要将特定文件、文件夹或符号作为上下文提供,请使用以下方法将其添加到聊天中:

-
在你的聊天消息中#-提及文件、文件夹或符号,方法是键入
#后跟文件、文件夹或符号的名称。要引用符号,请确保首先在编辑器中打开包含该符号的文件。 -
将文件或文件夹从资源管理器视图、搜索视图或编辑器选项卡拖放到聊天视图中,以将其添加为上下文。
-
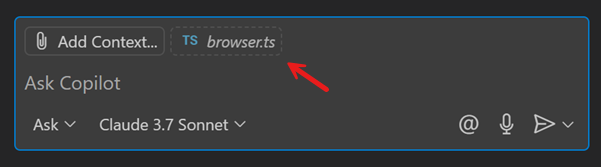
使用聊天视图中的添加上下文按钮,然后选择文件和文件夹或符号。
如果可能,当你附加文件时,将包含文件的全部内容。如果文件太大无法放入上下文窗口,则将包含文件的大纲,其中包含函数及其描述,但不包含实现。如果大纲也太大,则该文件将不会成为提示的一部分。
执行代码库搜索
你可以让 VS Code 自动从你的代码库中找到正确的文件,而不是手动添加单个文件。当你不知道哪些文件与你的问题相关时,这会很有用。
在提示中添加#codebase或选择添加上下文> 工具> codebase以启用工作区的代码搜索。
以下提示示例展示了如何使用代码库搜索
"解释 #codebase 中的身份验证是如何工作的""数据库连接字符串在哪里配置? #codebase""为更新地址添加一个新的 API 路由 #codebase"
确保启用github.copilot.chat.codesearch.enabled (预览) 设置以获得最佳结果。
引用网络内容
你可以在聊天提示中引用网络内容,例如获取最新的 API 参考或代码示例。
-
#fetch:使用此工具从特定的网页检索内容,例如框架的特定版本文档页面。要使用此工具,请键入#fetch,后跟要引用的页面的 URL。"VS Code 1.100 的亮点是什么? #fetch https://vscode.js.cn/updates/v1_100""将 asp.net 应用程序更新到 .net 9 #fetch https://learn.microsoft.com/zh-cn/aspnet/core/migration/80-90"
-
#githubRepo:使用此工具在 GitHub 存储库中执行代码搜索,例如引用其他项目的代码模式或示例。键入#githubRepo,后跟存储库名称(例如,microsoft/vscode-docs)。"next.js 中的路由是如何工作的? #githubRepo vercel/next.js""执行代码审查以验证其与 #githubRepo microsoft/typescript 一致""为我的应用程序添加单元测试。使用与 #githubRepo rust-lang/rust 相同的测试设置和结构"
引用工具
VS Code 中的聊天有几个内置工具,你可以通过MCP 服务器或扩展进一步扩展它。例如,#fetch工具是一个内置工具,允许你从网页获取内容。你还可以将工具分组到工具集中,然后可以在聊天提示中引用它们。
要直接在聊天提示中引用工具或工具集,请键入#,后跟工具(集)名称和可选的工具参数。以下提示示例展示了如何使用工具
-
使用GitHub MCP 服务器工具(在你的
mcp.json中配置为github-mcp)"我的未解决问题是什么 #github-mcp""为 contoso/tailwindtraders 中的问题 #123 实施修复 #github-mcp""microsoft/vscode-docs 中的 PR 8407 是关于什么的? #github-mcp"
-
使用
#postgresMCP 服务器查询 PostgreSQL 数据库"生成一个 API 端点和数据访问层,用于从 #postgres 获取天气数据""#postgres 中公司名称的最大长度是多少"
@-提及
VS Code 中的聊天旨在进行多轮对话。在聊天会话中,VS Code 使用对话历史作为你当前提示的上下文。这意味着你可以提出后续问题或澄清你之前的问题,而无需重复上下文。
聊天参与者与作为代理流程一部分被调用以贡献和执行特定任务的工具不同。
你可以通过@-提及聊天参与者来调用它:键入@后跟参与者名称。VS Code 有几个内置的聊天参与者,例如@vscode、@terminal或@workspace。它们经过优化,可以回答其各自领域的问题。
以下示例展示了如何在聊天提示中使用 @-提及
"@vscode 如何启用自动换行""@terminal 当前目录中最大的 5 个文件是什么"
在聊天输入字段中键入@,以查看可用聊天参与者的列表。
扩展程序也可以贡献自己的聊天参与者。
从 VS Code 简单浏览器中添加元素(实验性)
VS Code 有一个内置的简单浏览器,你可以使用它来查看和与本地托管的 Web 应用程序进行交互,例如对你的 Web 应用程序进行快速测试和调试。
你可以将简单浏览器窗口中的元素作为上下文添加到你的聊天提示中。为此:
-
确保通过chat.sendElementsToChat.enabled设置启用从简单浏览器中选择元素。
-
在本地运行你的 Web 应用程序。
-
通过从命令面板运行简单浏览器:显示命令打开简单浏览器视图。
-
选择开始按钮以开始从当前页面选择元素。
-
将鼠标悬停在网页元素上并单击以将其添加到聊天提示中。
请注意,选定的元素已作为上下文添加到当前聊天提示中。
你可以配置上下文中包含的信息:
- 附加 CSS - 通过chat.sendElementsToChat.attachCSS设置启用。
- 附加图片 - 通过chat.sendElementsToChat.attachImages设置启用。
此功能也在Live Preview扩展(预发布版)中可用。
聊天历史记录
VS Code 中的聊天旨在进行多轮对话。在聊天会话中,VS Code 使用对话历史作为你当前提示的上下文。这意味着你可以提出后续问题或澄清你之前的问题,而无需重复上下文。
要开始新的聊天会话并丢弃当前上下文,请在聊天视图中选择新建聊天 (+) 按钮 (⌘N (Windows, Linux Ctrl+N))。如果你想转移到另一个话题并避免以前的上下文和历史记录,这会很有用。
了解更多关于聊天历史和上下文管理的信息。
自定义指令
通过指令文件,你可以为 AI 提供生成符合你编码风格和偏好的响应的通用指南和规则。指令文件是 Markdown 文件,你可以在你的工作区或当前配置文件中创建它们。
通过使用指令文件,你可以避免在聊天提示中重复添加常用指令,而是让 AI 自动将这些指令应用于你的聊天交互。
了解更多关于使用指令文件的信息。
工作区索引
VS Code 使用索引快速准确地搜索你的代码库以查找相关代码片段。此索引可以由 GitHub 维护,也可以本地存储在你的机器上。
以下工作区索引选项可用:
- 远程索引:如果你的代码托管在 GitHub 存储库中,你可以构建一个远程索引,即使对于大型代码库也能快速搜索你的代码库。
- 本地索引:使用存储在本地机器上的高级语义索引,为你的代码库提供快速准确的搜索结果。
- 基本索引:如果本地索引不可用,你可以使用更简单的算法,这些算法经过优化,可以在本地处理更大的代码库。
了解更多关于工作区索引的信息。
相关资源
- 了解代理模式中的工具。
- 使用指令文件自定义 AI。
- 了解工作区索引。
- 开始使用VS Code 中的聊天。