VS Code 远程开发
Visual Studio Code 远程开发允许您使用容器、远程计算机或适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。您可以
- 在与您部署到的相同操作系统上进行开发,或使用更大或更专业的硬件。
- 分离您的开发环境,以避免影响本地机器配置。
- 让新贡献者轻松上手,并使每个人都保持一致的环境。
- 使用本地操作系统上不可用的工具或运行时,或管理它们的多个版本。
- 使用适用于 Linux 的 Windows 子系统开发您部署到 Linux 的应用程序。
- 从多台机器或多个位置访问现有开发环境。
- 调试在其他地方运行的应用程序,例如客户站点或云端。
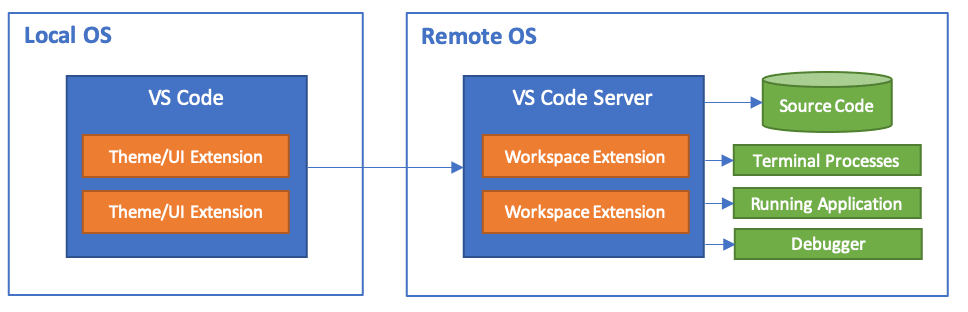
您的本地机器上不需要有源代码即可获得这些好处。远程开发扩展包中的每个扩展都可以直接在容器、WSL 或远程机器中运行命令和其他扩展,这样一切都感觉像在本地运行时一样。这些扩展在远程操作系统上安装 VS Code Server;该服务器独立于远程操作系统上任何现有的 VS Code 安装。

入门
远程开发扩展包
远程开发扩展包包含四个扩展。请参阅以下文章以开始使用它们:
- Remote - SSH - 通过 SSH 在远程机器/虚拟机上打开文件夹,连接到任何位置。
- Dev Containers - 在容器内部(或挂载到容器中)使用单独的工具链或基于容器的应用程序。
- WSL - 在适用于 Linux 的 Windows 子系统中获得由 Linux 提供支持的开发体验。
- Remote - Tunnels - 通过安全隧道连接到远程机器,无需配置 SSH。
虽然大多数 VS Code 扩展应该可以在远程环境中 unmodified 地工作,但扩展作者可以在支持远程开发中了解更多信息。
远程教程
以下教程将指导您使用远程开发扩展运行 Visual Studio Code。
| 教程 | 描述 |
|---|---|
| 通过 SSH 远程连接 | 通过 SSH 将 Visual Studio Code 连接到远程和虚拟机。 |
| 在 WSL 中工作 | 在适用于 Linux 的 Windows 子系统中运行 Visual Studio Code。 |
| 在容器中开发 | 在 Docker 容器中运行 Visual Studio Code。 |
| GitHub Codespaces | 使用 Visual Studio Code 连接到 codespace。 |
GitHub Codespaces
GitHub Codespaces 提供为您管理的远程开发环境。您可以配置和创建托管在云端的开发环境,该环境会在您需要时启动并可用。
问题或反馈
- 请参阅提示与技巧或常见问题解答。
- 在 Stack Overflow 上搜索。
- 添加功能请求或报告问题。