VS Code 中 Git 简介
想要轻松管理您的源代码并与他人协作吗?Git 和 GitHub 是您需要的工具!通过 Visual Studio Code,您可以轻松设置和使用它们。即使您是初学者,VS Code 友好的用户界面也会引导您完成常见的 Git 操作,例如推送和拉取代码、创建和合并分支以及提交代码更改。如果您是专业人士,您会喜欢直接在编辑器中执行 Git 操作的功能,与使用 Git 命令行相比,这可以节省您的时间和精力。此外,VS Code 和 Git 之间的无缝工作流意味着您可以留在编辑器中,完成更多工作。
通过 VS Code 中的 GitHub Copilot,您可以获得提交消息、拉取请求的建议,并在提交代码更改之前审查它们。了解更多关于VS Code 中的 GitHub Copilot。
如果你还没有 Copilot 订阅,可以通过注册 Copilot 免费计划来免费使用 Copilot。你将获得每月限量的代码补全和聊天交互次数。
在 VS Code 中设置 Git
要在 VS Code 中使用 Git 和 GitHub,首先请确保您的计算机上已安装 Git。如果 Git 缺失,则“源代码管理”视图会显示有关如何安装它的说明。之后请务必重新启动 VS Code。
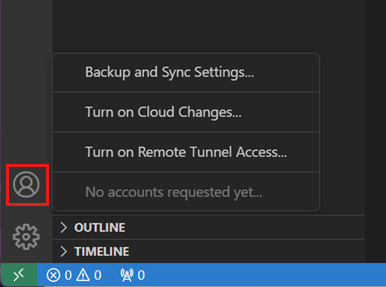
此外,您可以在活动栏右下角的“账户”菜单中,使用您的 GitHub 账户登录 VS Code,以启用其他功能,例如设置同步,以及从 GitHub 克隆和发布存储库。

打开 Git 存储库
VS Code 提供了多种方式来开始在 Git 存储库中工作,从本地到远程云端环境,例如GitHub Codespaces。
在本地克隆存储库
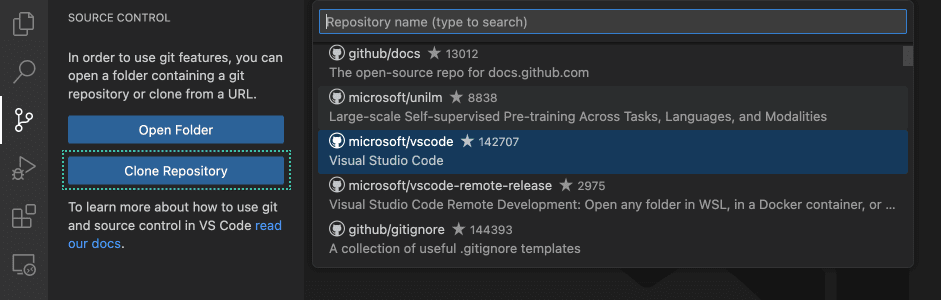
要克隆存储库,请在命令面板中运行“Git: Clone”命令(⇧⌘P(Windows、Linux Ctrl+Shift+P)),或者在“源代码管理”视图中选择“克隆存储库”按钮。
如果您从 GitHub 克隆,VS Code 会提示您使用 GitHub 进行身份验证。然后,从列表中选择一个存储库以克隆到您的计算机。该列表包含公共和私有存储库。

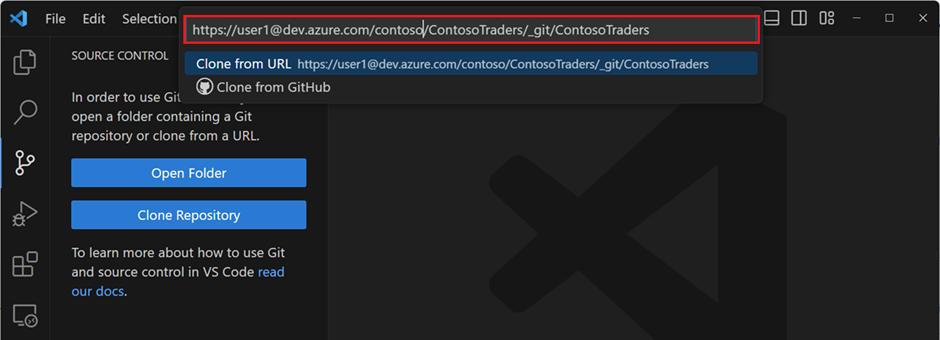
对于其他 Git 提供商,请输入存储库 URL,选择“克隆”,然后在您的本地计算机上选择一个文件夹来克隆文件。一旦存储库克隆到您的本地计算机上,VS Code 就会打开该文件夹。

在本地文件夹中初始化存储库
要初始化一个新的本地 Git 存储库
-
在您的计算机上选择一个现有或新的文件夹,并在 VS Code 中打开它。
-
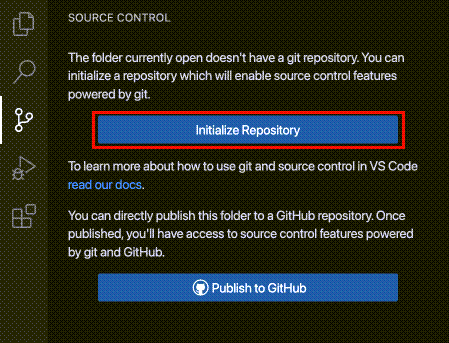
在“源代码管理”视图中,选择“初始化存储库”按钮。
这会在当前文件夹中创建一个新的 Git 存储库,允许您开始跟踪代码更改。
此操作等同于在命令行上运行
git init。
将本地存储库发布到 GitHub
您还可以初始化一个本地存储库并将其直接发布到 GitHub。这会在您的 GitHub 账户上创建一个新的存储库,并将您的本地代码更改推送到远程存储库。将源代码放在远程存储库是备份代码、与他人协作以及通过GitHub Actions 自动化工作流的好方法。
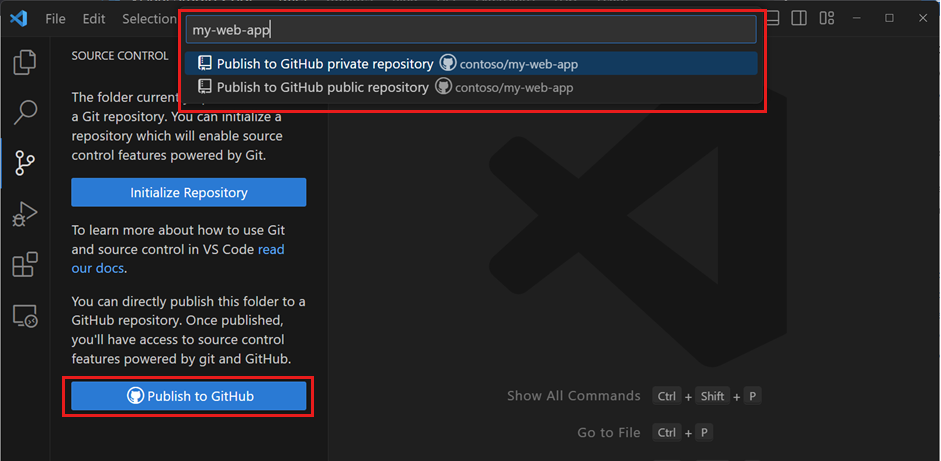
使用“源代码管理”视图中的“发布到 GitHub”命令按钮。然后,您可以为存储库选择名称和描述,以及是否将其设为公共或私有。

创建存储库后,VS Code 会将您的本地代码推送到远程存储库。您的代码现在已在 GitHub 上备份,您可以开始通过提交和拉取请求与他人协作。
在 codespace 中打开 GitHub 存储库
GitHub Codespaces 允许您在完全配置的云端开发环境中打开 GitHub 存储库,使您无需在本地计算机上安装任何软件即可在浏览器中进行开发。GitHub Codespaces 允许个人免费使用,这使得开始从事开源项目变得容易。
为您的 GitHub 存储库创建 codespace
-
在 VS Code 中安装GitHub Codespaces 扩展,并使用您的 GitHub 账户登录。
-
运行“Codespaces: Create New Codespace”命令。
-
选择要打开的存储库和分支。
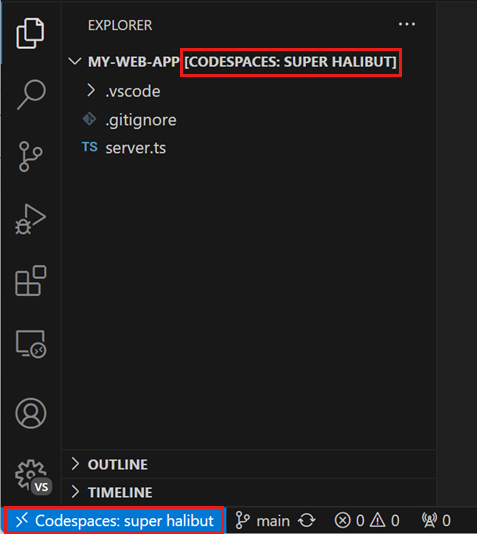
VS Code 会打开一个新窗口,该窗口已连接到 codespace。源代码、终端以及运行和调试都托管在远程云端开发环境中。
请注意,“文件资源管理器”和“状态栏”指示工作区已在 codespace 中打开。

或者,您也可以从 GitHub Codespaces 网站上的 codespace 模板开始。
如果您已在浏览器中打开 codespace,请在浏览器中运行“Codespaces: Open in VS Code Desktop”命令,以从您的本地 VS Code Desktop 连接到 codespace。
您可以从在 codespace 中开发文档中了解更多关于 GitHub Codespaces 的信息,包括端口转发等自定义设置。
远程打开 GitHub 存储库
VS Code 的远程存储库支持允许您浏览和编辑 GitHub 存储库,而无需将其克隆到本地计算机。这对于快速对远程存储库进行更改非常有用,而无需将整个代码库克隆到您的计算机。
-
首先安装GitHub Repositories 扩展。
-
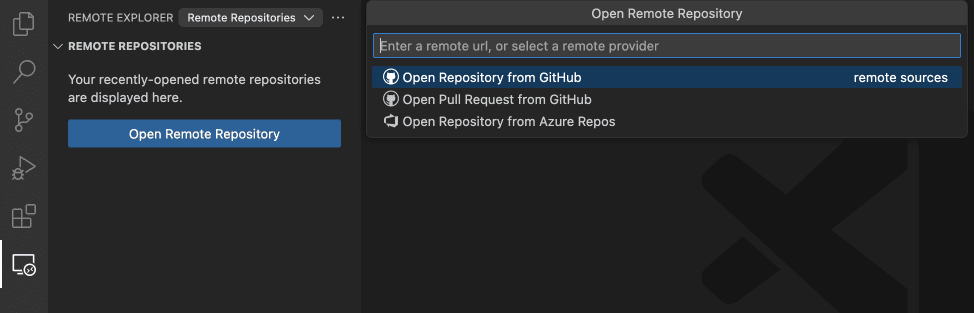
运行命令“Remote Repositories: Open Remote Repository...”或使用“资源管理器”视图中的“打开远程存储库”按钮。
-
搜索并选择您要打开的 GitHub 存储库。

如果您需要执行代码或运行终端命令,可以使用命令“继续在...上工作”无缝地从远程存储库切换到 codespace。
暂存和提交代码更改
设置好 Git 存储库后,您可以通过暂存和提交您新创建和编辑的代码来开始跟踪代码更改。
及早且频繁地提交您的更改。这使得在需要时更容易回滚到以前版本的代码。
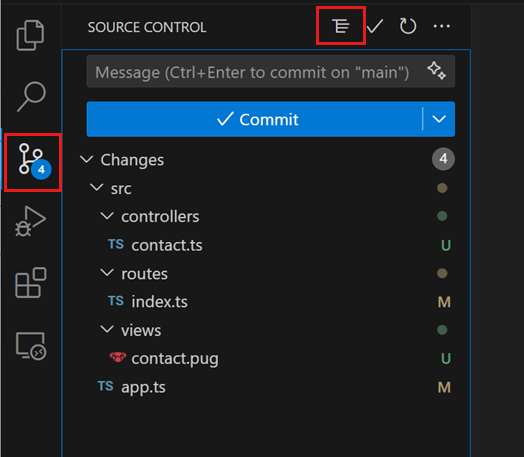
您可以从活动栏访问“源代码管理”视图,以列出工作区中所有已更改的文件。您可以通过使用“源代码管理”视图标题中的树/列表图标在树视图或列表视图之间切换。

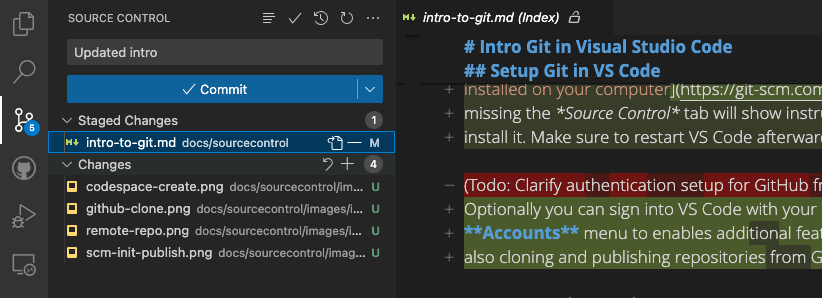
当您在“源代码管理”视图中选择文件时,编辑器会显示一个差异视图,突出显示与之前提交的文件相比的文件更改。

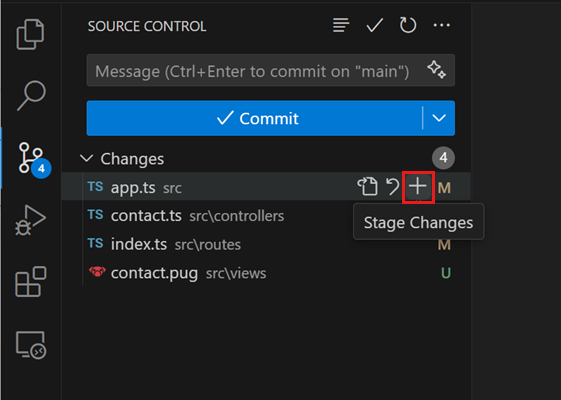
要暂存文件,请在“源代码管理”视图中选择文件旁边的“+”(加号)图标。这会将文件添加到“已暂存更改”部分,表明它将包含在下一次提交中。

您还可以通过在“源代码管理”视图中选择“更改”旁边的“+”(加号)图标,一次性暂存所有待处理的更改。
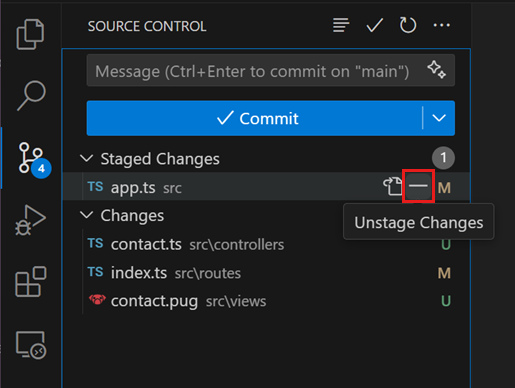
已暂存的更改也可以通过选择文件旁边的“−”(减号)图标来丢弃。同样,您可以通过在“源代码管理”视图中选择“已暂存更改”旁边的“−”(减号)图标来丢弃所有已暂存的更改。

要提交已暂存的更改,请在上方的文本框中键入提交消息,然后选择“提交”按钮。这会将您的更改保存到本地 Git 存储库,允许您在需要时回滚到以前版本的代码。
借助 VS Code 中的 GitHub Copilot,您可以根据代码更改生成提交消息。了解更多关于使用 AI 生成提交消息。在提交更改之前,您还可以让 Copilot 对未提交的更改进行代码审查。
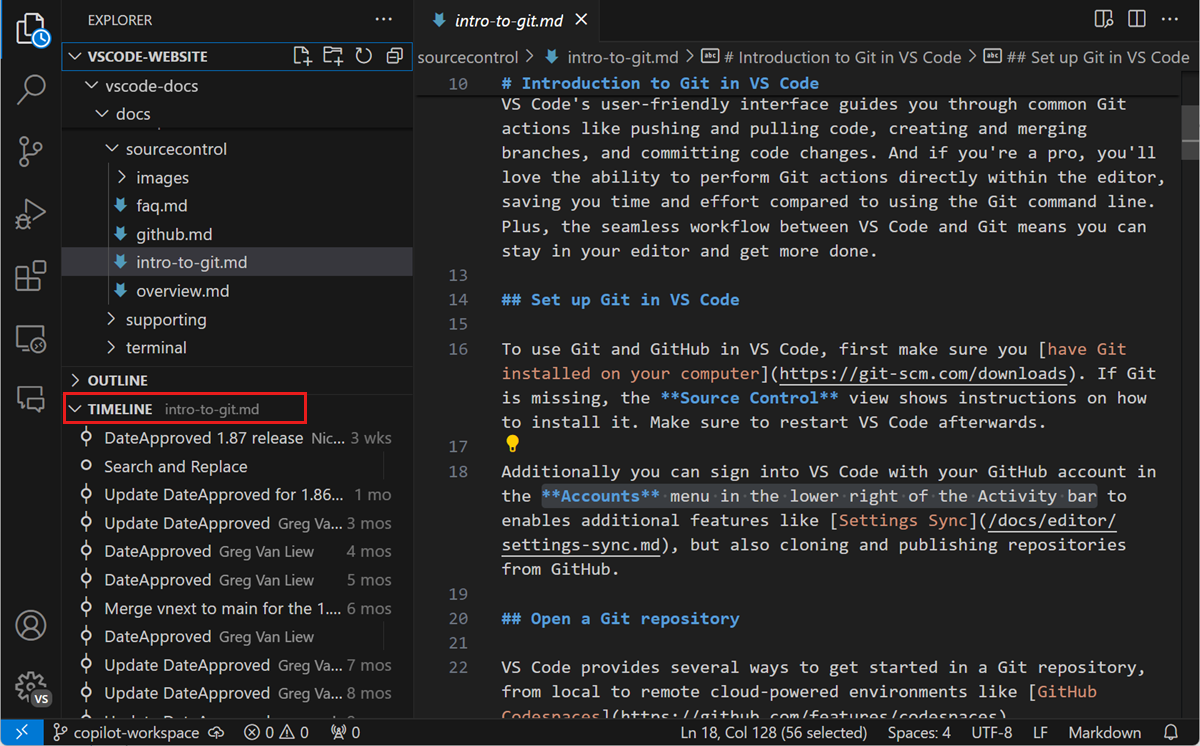
您可以在“资源管理器”视图底部的“时间线”视图中导航和审查所有本地文件更改和提交。

推送和拉取远程更改
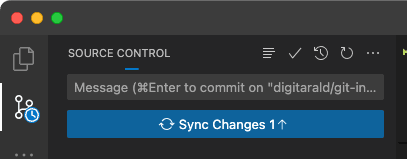
一旦您对本地 Git 存储库进行了提交,就可以将它们推送到远程存储库。“同步更改”按钮指示将要推送和拉取的提交数量。选择“同步更改”按钮会下载(拉取)任何新的远程提交,并将新的本地提交上传(推送)到远程存储库。

您可以启用“Git: Autofetch”设置,以始终获取最新的远程提交指示器。
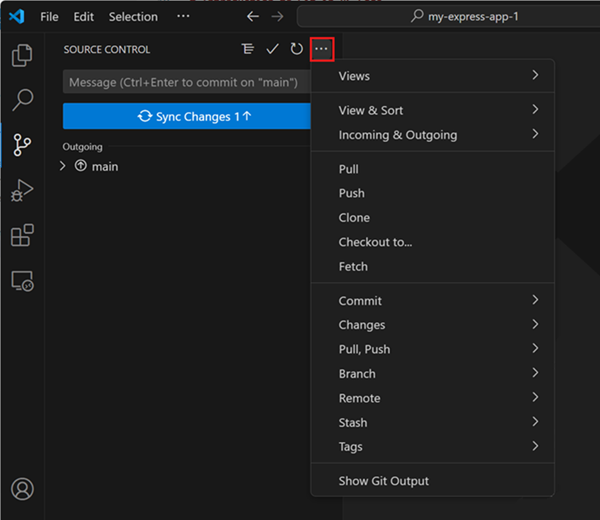
推送和拉取也可以通过使用各自的命令单独执行。您可以从“源代码管理”菜单中访问这些命令。

使用分支
在 Git 中,分支允许您同时处理代码库的多个版本。这对于尝试新功能或进行大量代码更改而不会影响主代码库非常有用。
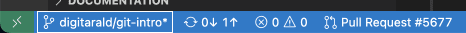
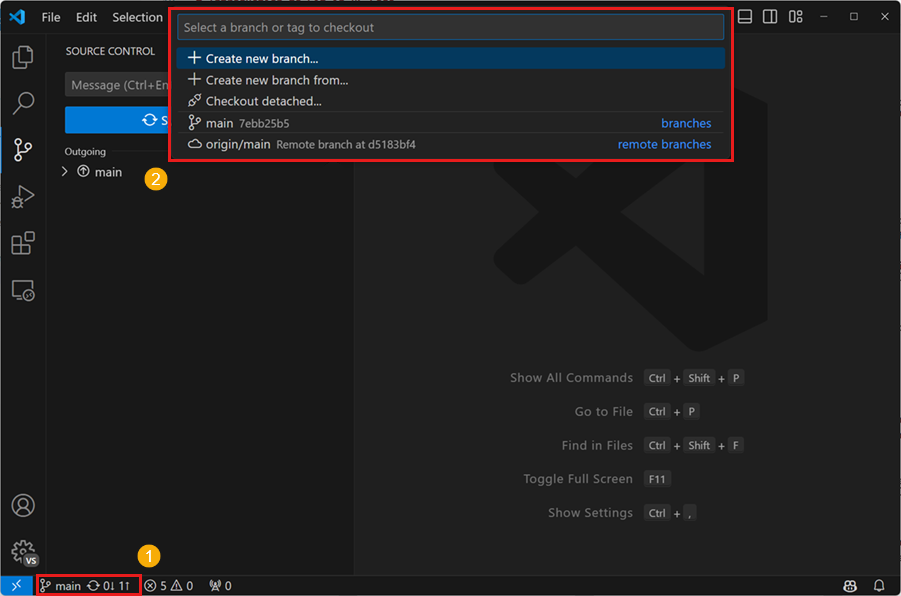
状态栏中的分支指示器显示当前分支,并允许您切换到新的和现有分支。

要创建新分支,请选择分支指示器并选择从当前分支或其他本地分支创建它。为新分支键入名称,然后确认。VS Code 会创建一个新分支并切换到它,允许您更改代码而不会影响主分支。

如果您使用GitHub Pull Requests and Issues 扩展,您可以直接从问题创建分支,这会让您开始在一个新的本地分支中工作,并自动为您预填充拉取请求。
创建本地分支后,您可以通过在“源代码管理”视图中选择“发布分支”将分支推送到远程存储库。这会在远程存储库上创建一个新分支,允许您在该分支中与他人协作。
创建和审查 GitHub 拉取请求
在 Git 和 GitHub 中,拉取请求 (PR) 是一种协作者审查和合并来自不同分支的代码更改到主分支的方式。这使得团队可以在代码更改合并到主代码库之前对其进行审查和批准,从而确保只合并高质量的更改。
要在 VS Code 中使用拉取请求,您需要安装GitHub Pull Requests and Issues 扩展。此扩展为 VS Code 添加了 PR 和问题跟踪功能,允许您在编辑器中创建、审查和合并 PR。
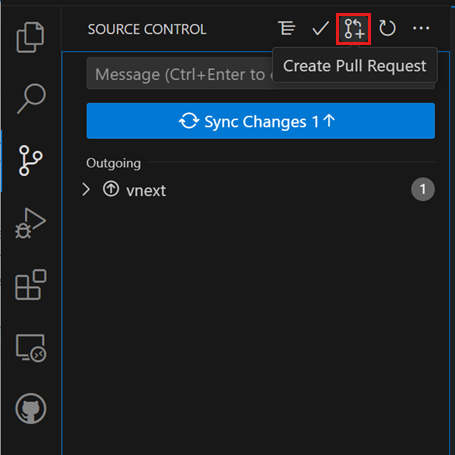
要创建 PR,请确保您在与主分支不同的分支上,并将您的代码更改推送到远程存储库。在“源代码管理”视图中,选择“创建拉取请求”按钮。这将打开 PR 创建表单,您可以在其中输入 PR 的标题和描述,并选择要将更改合并到的分支。选择“创建”以创建 PR。

使用 GitHub Copilot 根据 PR 中包含的提交生成 PR 标题和描述。选择 PR 标题字段旁边的闪烁图标以生成 PR 标题和描述。您还可以在创建 PR 之前让 Copilot 对 PR 进行代码审查。在 GitHub Pull Request 视图中选择“代码审查”按钮。
在VS Code 的 GitHub 文档中了解有关拉取请求的更多信息。
在内置终端中使用 Git
由于所有 Git 状态都保存在本地存储库中,您可以轻松地在 VS Code 的 UI、内置终端或GitHub Desktop 等外部工具之间切换。您还可以将VS Code 设置为您的默认 Git 编辑器,允许您使用 VS Code 编辑提交消息和其他 Git 相关文件。
Windows 上的 Git Bash
Git Bash 是 Windows 上流行的 shell 环境,它为使用 Git 和其他命令行工具提供了类似 Unix 的命令行界面。Visual Studio Code 的集成终端支持 Git Bash 作为 shell,允许您将 Git Bash 无缝集成到您的开发工作流中。在您的 Windows 计算机上安装 Git 也会安装 Git Bash,如果它在安装步骤中没有被取消选择的话。

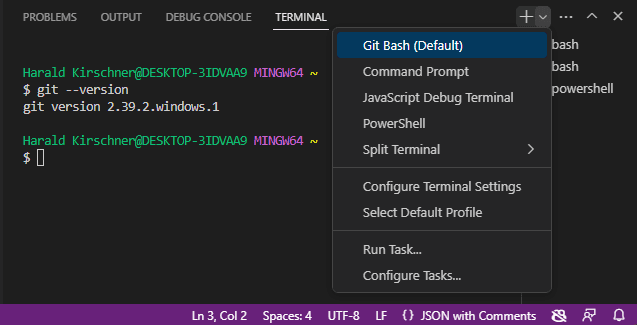
首先打开“视图”>“终端”(⌃`(Windows、Linux Ctrl+`))。选择终端面板中 + 图标旁边的下拉箭头以选择要打开的新 shell。如果安装了 Git Bash,它会显示在终端和 shell 列表中。您可以在“终端”侧边栏中在不同的终端和 shell 之间切换。在 Visual Studio Code 中配置了 Git Bash 后,您现在可以直接在代码编辑器中的终端中使用所有您喜欢的 Git 命令。
如果您想将 Git Bash 设置为默认 shell,请打开“终端”下拉菜单(+ 图标旁边),然后选择“选择默认配置文件”。这会打开一个可用 shell 列表,包括 Git Bash。选择 Git Bash 会将其设置为您的默认 shell,并且所有将来的终端都将使用 Git Bash 打开。更多高级终端技巧可在终端文档中找到。