JavaScript 性能分析
Visual Studio Code 支持为 JavaScript 程序收集和查看性能分析。要开始,您首先需要为您的 Node.js 程序 或 浏览器应用 配置调试器。
分析类型
根据您要优化的内容,您可以选择不同的分析类型。
- CPU 分析 - CPU 分析告诉您程序在 JavaScript 中花费时间的位置。请记住,虽然您可以等待异步 Promise 或回调,但一次只能执行一个 JavaScript 表达式。CPU 分析每秒收集约 10,000 个样本,以告知您当时正在运行哪个表达式(如果有)。
- 堆分析 - 堆分析告诉您程序中内存的分配情况。内存分配可能成本高昂,减少代码分配的内存量可以带来性能提升。
- 堆快照 - 堆快照是您程序分配内存位置的瞬时视图。如果您发现程序使用了大量 RAM 并想找出其来源,堆快照会很有用。请注意,对于更复杂的程序,收集堆快照可能需要几分钟,并且内置编辑器目前不支持查看堆快照。
收集分析
要收集分析,您需要调试程序。一旦您开始调试,您可以通过几种方法来收集分析
- 使用“调用堆栈”视图中的“记录”按钮。这允许您进行 CPU 分析、堆分析和堆快照。
- 通过在程序中调用
console.profile()。这将收集 CPU 分析。
使用记录按钮
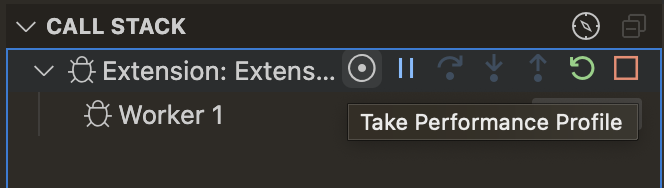
开始调试后,切换到“运行和调试”视图(⇧⌘D (Windows, Linux Ctrl+Shift+D)),然后找到“调用堆栈”视图。将鼠标悬停在您要调试的会话上,然后选择“进行性能分析”按钮。您也可以从命令面板(⇧⌘P (Windows, Linux Ctrl+Shift+P))运行此命令。

VS Code 将询问您想要进行哪种 性能分析类型;选择与您相关的一种。
最后,VS Code 将询问您何时停止进行分析。您可以选择
- 手动停止分析。
- 设置固定时长进行分析。
- 运行到某个断点时停止分析。
如果您选择了第一个选项,可以通过点击调试工具栏中显示的红色“记录”图标来停止分析。收集完分析后,分析查看器将自动打开。
使用 console.profile
您可以使用 console.profile 调用来开始分析,使用 console.profileEnd 调用来停止分析,从而手动检测您的代码。CPU 分析将在这两个调用点之间收集。
console.profile();
doSomeVeryExpensiveWork();
console.profileEnd();
生成的 .cpuprofile 将自动保存在您的工作区文件夹中。您可以选择该文件以在内置的 分析查看器 中打开它。
分析分析
表格视图
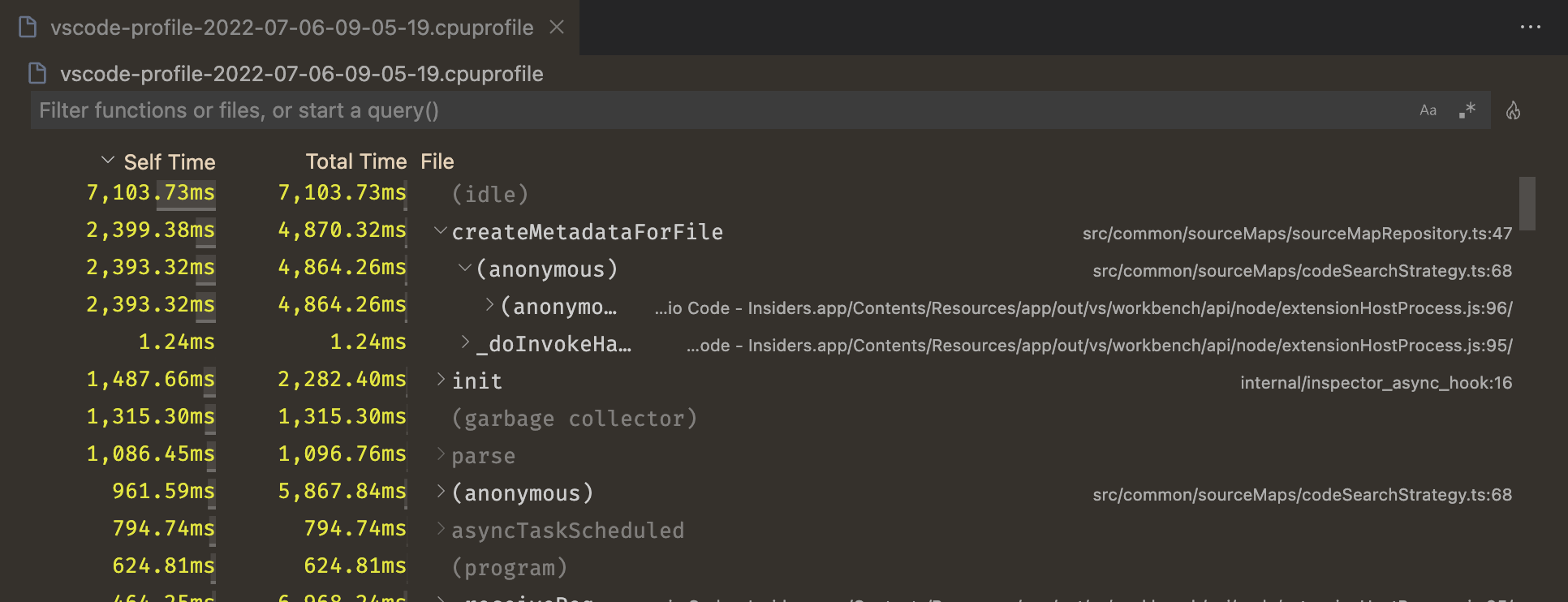
VS Code 具有集成的可视化工具,支持查看 JavaScript .cpuprofile 和 .heapprofile 文件。打开这些文件之一后,您将首先看到一个表格视图,如下所示:

这是您程序的自底向上视图。每一行代表程序中的一个函数,默认情况下它们按在该特定函数中花费的时间排序。这也称为“自身时间”。函数的“总时间”是在该函数及其调用的所有函数中花费的时间之和。您可以展开每个表格行以查看该函数是从哪里被调用的。
例如,考虑以下代码
function a() {
doSomethingFor5Seconds();
b();
}
function b() {
doSomethingFor3Seconds();
}
a();
在这种情况下,a 的自身时间将是 5 秒,a 的总时间是 8 秒。b 的自身时间和总时间都是 3 秒。堆分析的操作方式相同,但使用“自身大小”和“总大小”来指示在每个函数或其被调用者中分配的内存量。
火焰图视图
表格视图在某些情况下很有用,但您可能更希望看到分析的可视化表示。可以通过点击表格视图右上角的火焰 🔥 图标来实现。如果尚未安装,系统将提示您安装一个提供火焰图编辑器的附加扩展。

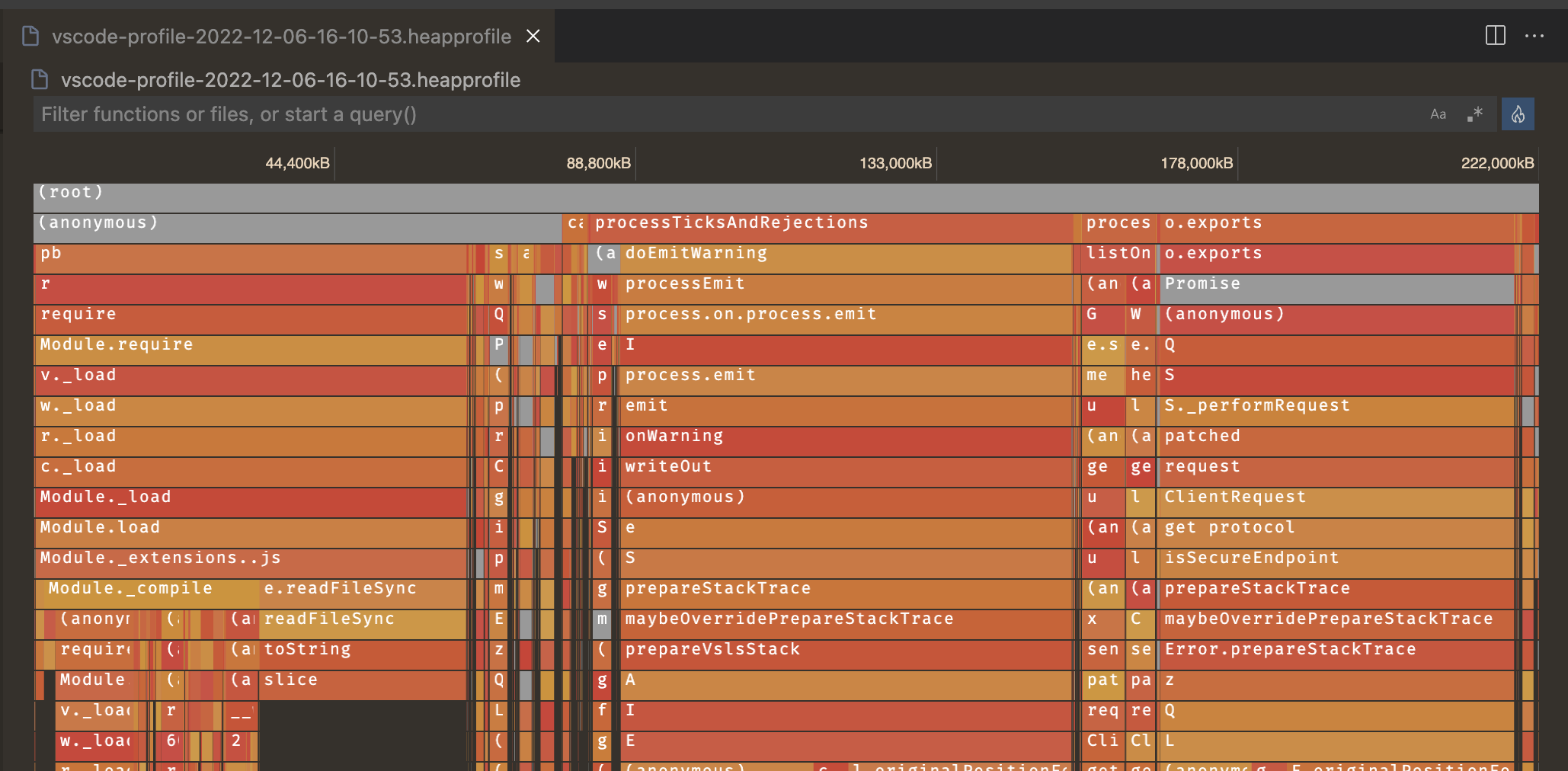
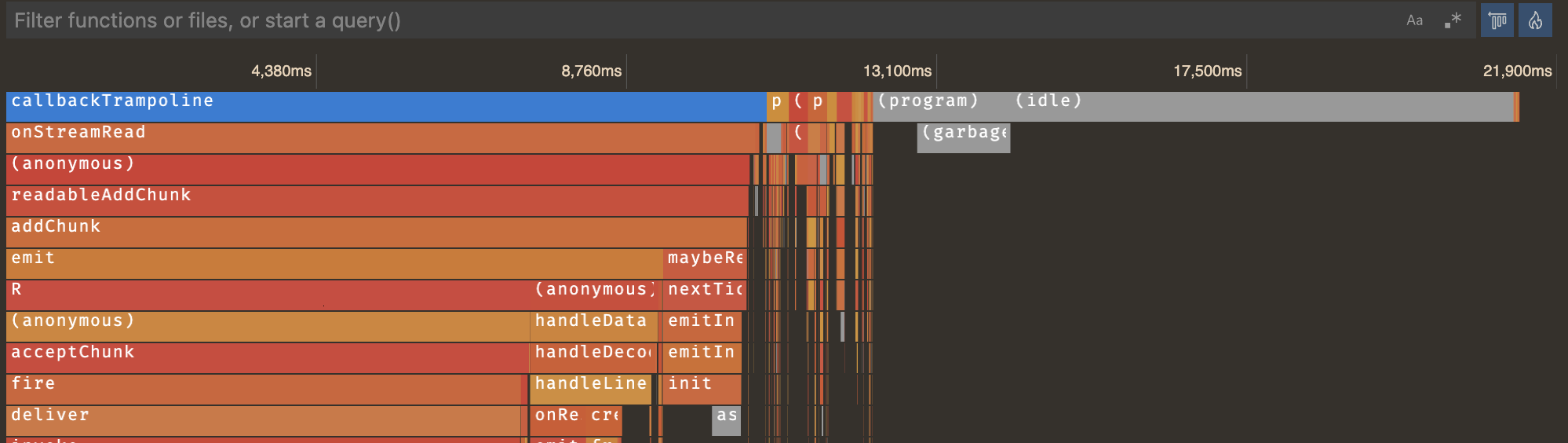
这可能看起来令人困惑,但不用担心,我们会理清它!
对于 CPU 分析,横轴是分析的时间线,允许您查看程序在每个时刻正在做什么。对于堆分析,横轴是程序分配的总内存。
图中的每个条形或“火焰”都是一个调用堆栈。最外层、顶级的函数调用(或调用堆栈的“底部”)显示在编辑器的顶部,它调用的函数显示在下方。条形的宽度由其总时间或总内存决定。
您可以点击火焰图中的某个条目来查看更多关于它的信息,并且可以使用鼠标滚轮进行缩放。您还可以通过在图表上拖动来导航(如果您已经放大)。
左侧优先视图
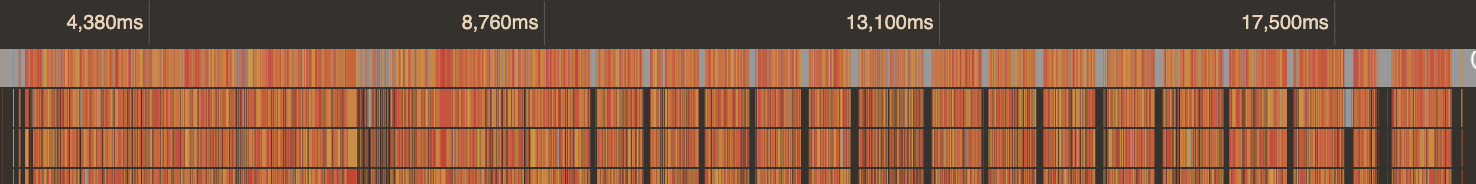
如果您正在处理 CPU 分析,您看到的火焰图可能不像上面那样易于理解。您可能会遇到许多类似这样的单个调用堆栈

为了更轻松地进行分析,VS Code 提供了“左侧优先”视图,将所有类似的调用堆栈分组在一起。

这会将分析从按时间顺序的视图切换到更类似于堆分析的视图。横轴仍然是分析的总持续时间,但每个条形代表该函数调用在所有从该堆栈调用它的时间内的总时间。

此视图对于某些应用程序(例如服务器)非常有用,在这些应用程序中,单个调用可能相对较快,但您想了解在多次调用中总体上成本最高的函数是什么。