导航和编辑
本概述中描述的导航和编辑工具由 C# Dev Kit 扩展启用,这是一个轻量级扩展,用于增强您在 Visual Studio Code 中的 C# 开发体验。
代码导航
通过大纲视图,您可以方便地导航当前文件中的成员。安装 C# Dev Kit 扩展还会为您提供解决方案资源管理器视图。此视图可帮助您添加、管理和修改包含在更大解决方案中的项目,而无需在命令行和编辑器之间切换。
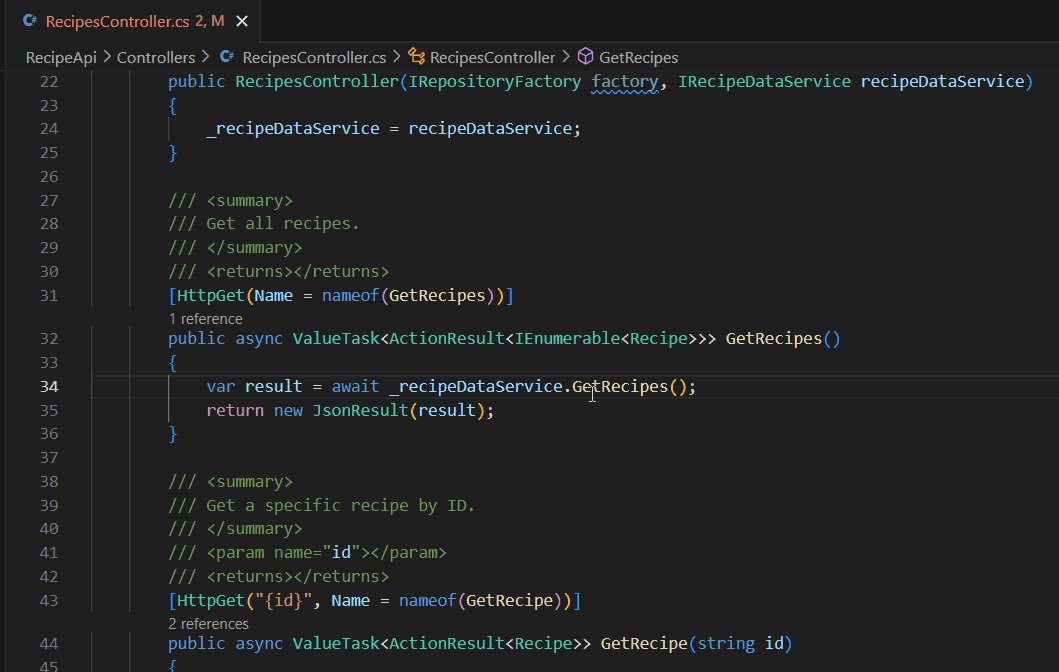
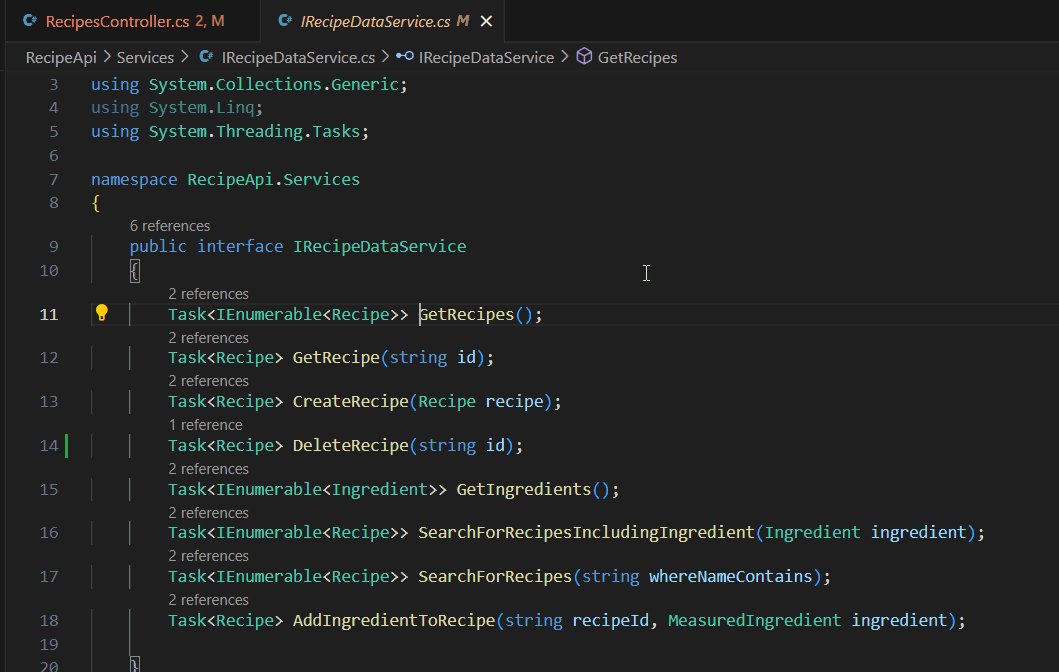
转到定义
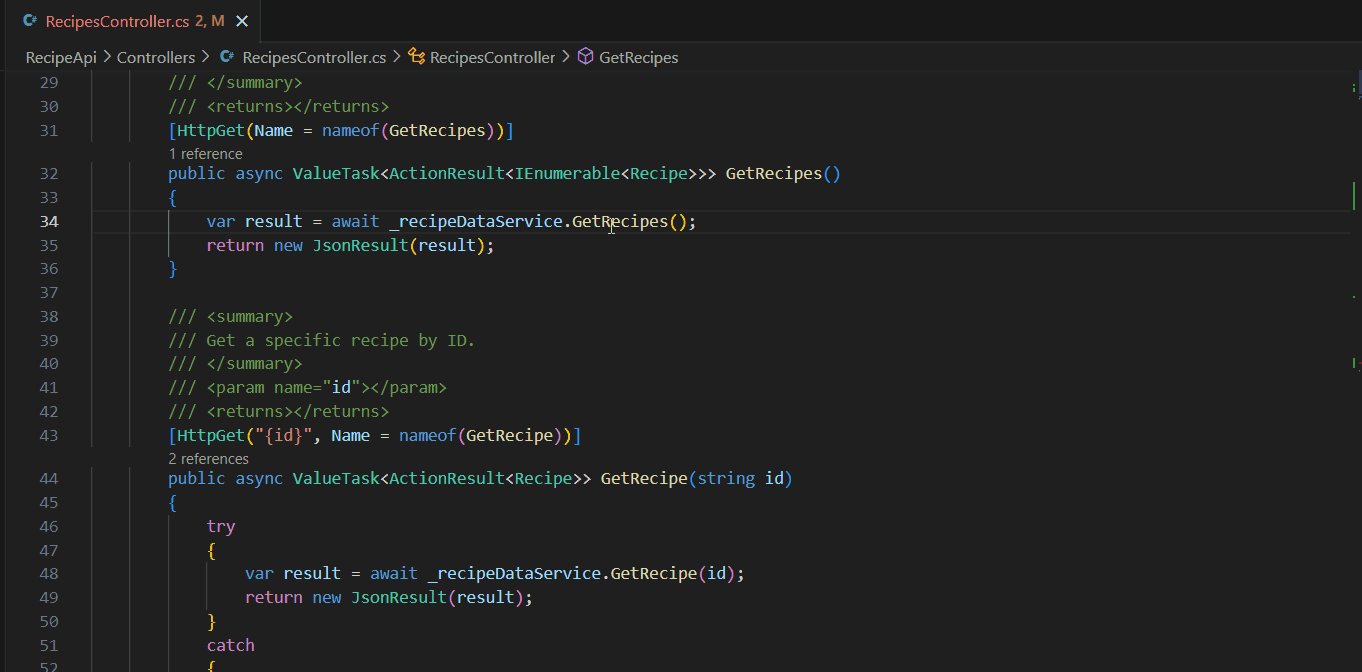
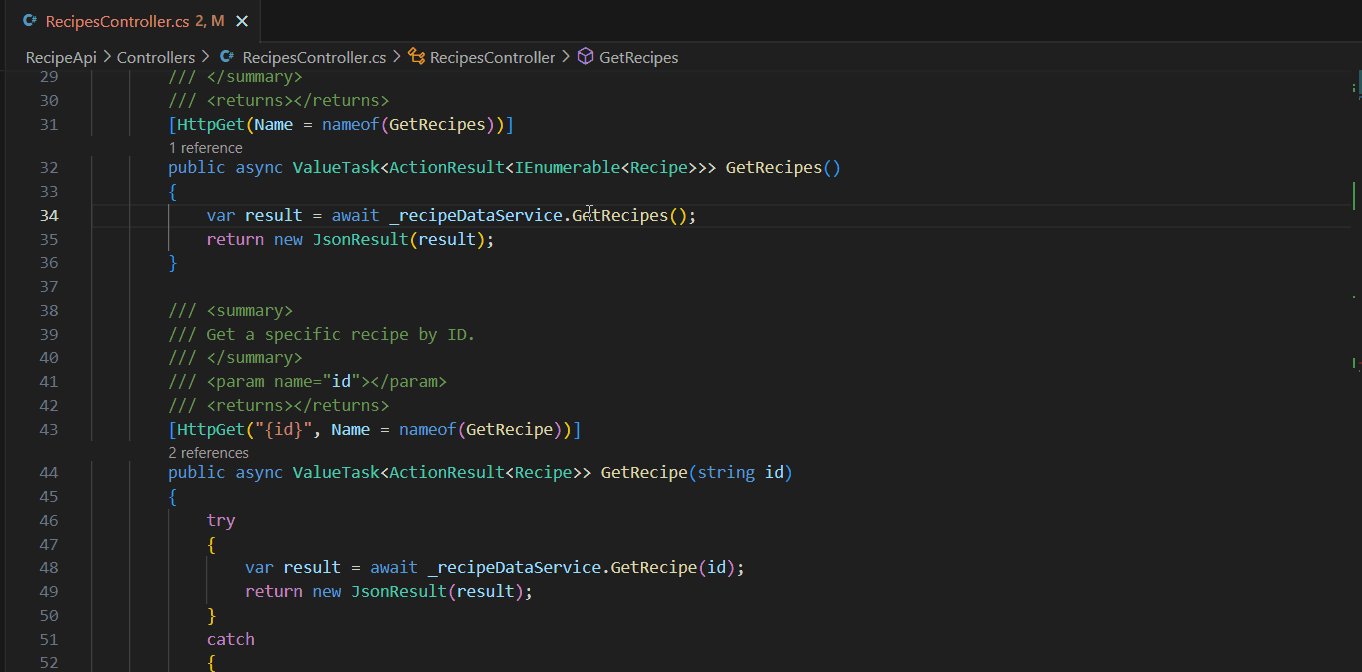
转到定义功能导航到类型或成员的源或文件,并在新选项卡中打开结果。如果您是键盘用户,请将文本光标放在符号名称内的某个位置,然后按 F12。如果您是鼠标用户,可以右键单击符号名称并从上下文菜单中选择转到定义,或者Ctrl+单击符号名称。您还可以使用Ctrl+Alt+单击在侧面打开定义。

速览定义
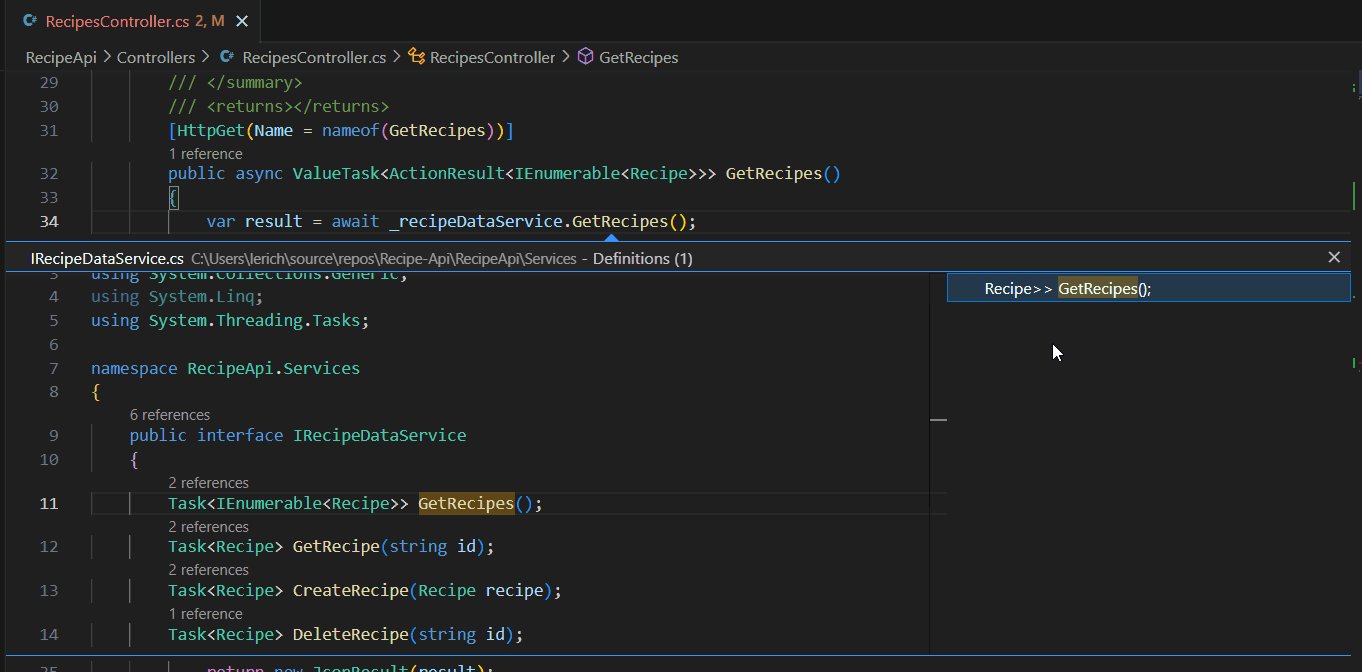
您可以使用速览定义功能快速查看符号的定义方式。此功能会在速览窗口中显示定义附近的几行代码,因此您无需离开当前位置即可查看。
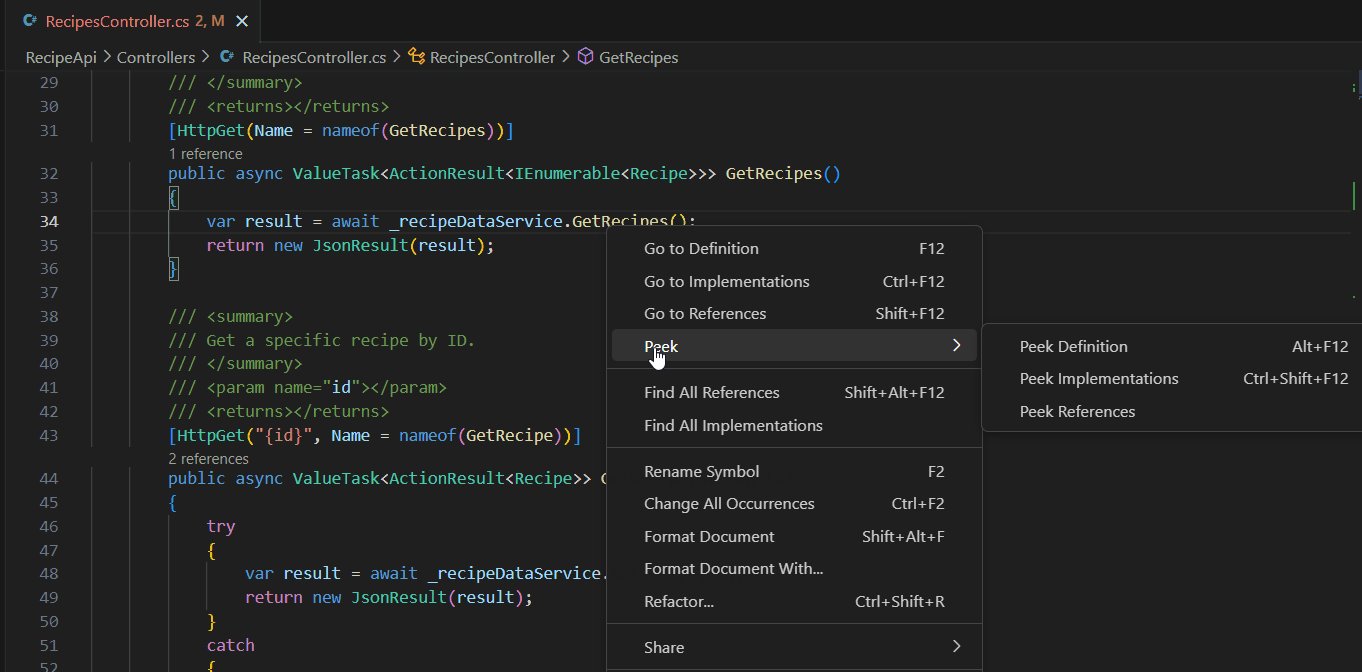
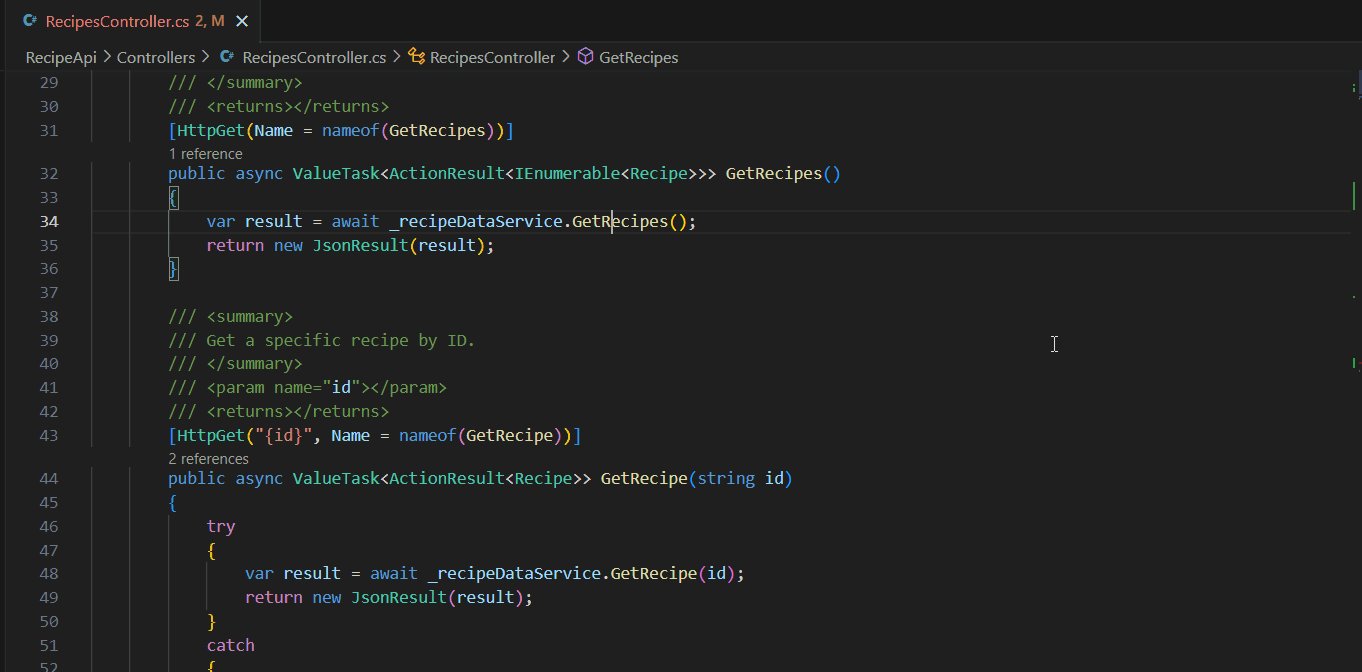
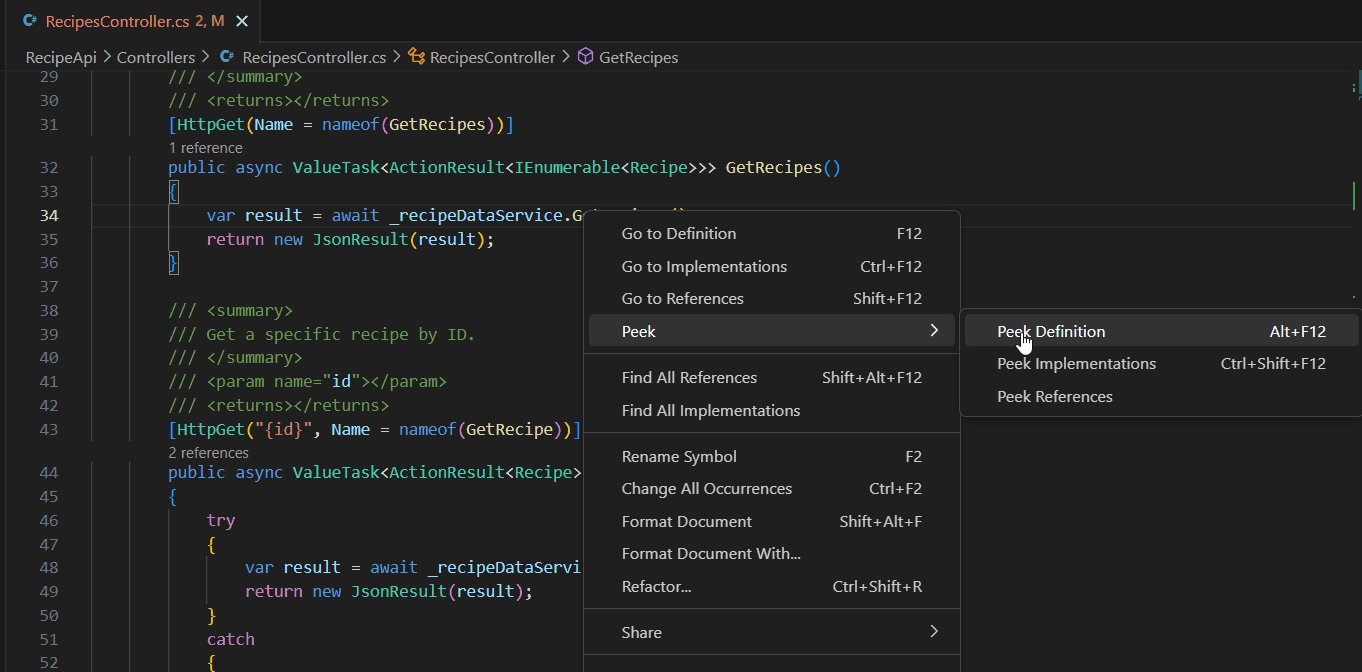
要速览符号的定义,请将光标放在源代码中使用该符号的任何位置,然后按 ⌥F12(Windows Alt+F12,Linux Ctrl+Shift+F10)。或者,您可以从上下文菜单中选择速览定义(右键单击,然后选择速览 > 速览定义)。

速览实现
您可以使用速览实现功能快速、内联地查看类、方法或符号的实现方式和位置。
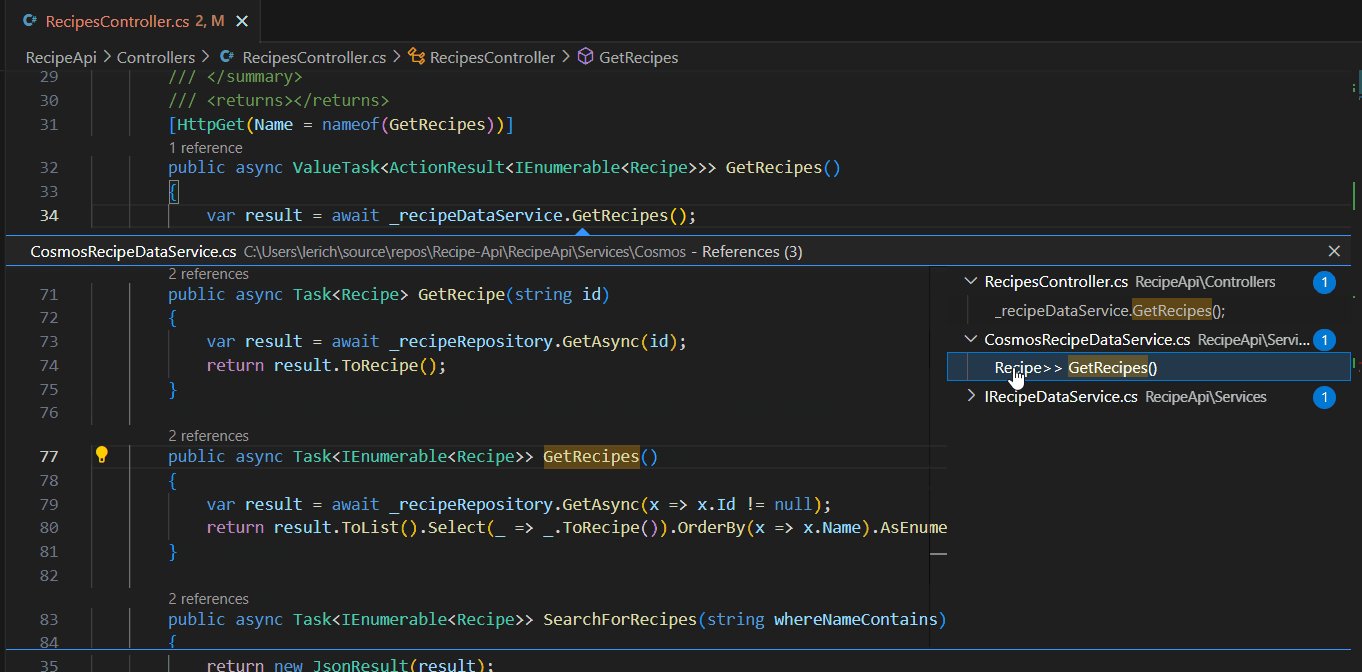
要查看实现位置列表,请将光标放在源代码中使用该符号的任何位置,然后按 ⇧⌘F12(Windows、Linux Ctrl+Shift+F12)。或者,您可以从上下文菜单中选择速览实现(右键单击,然后选择速览 > 速览实现)。
速览引用
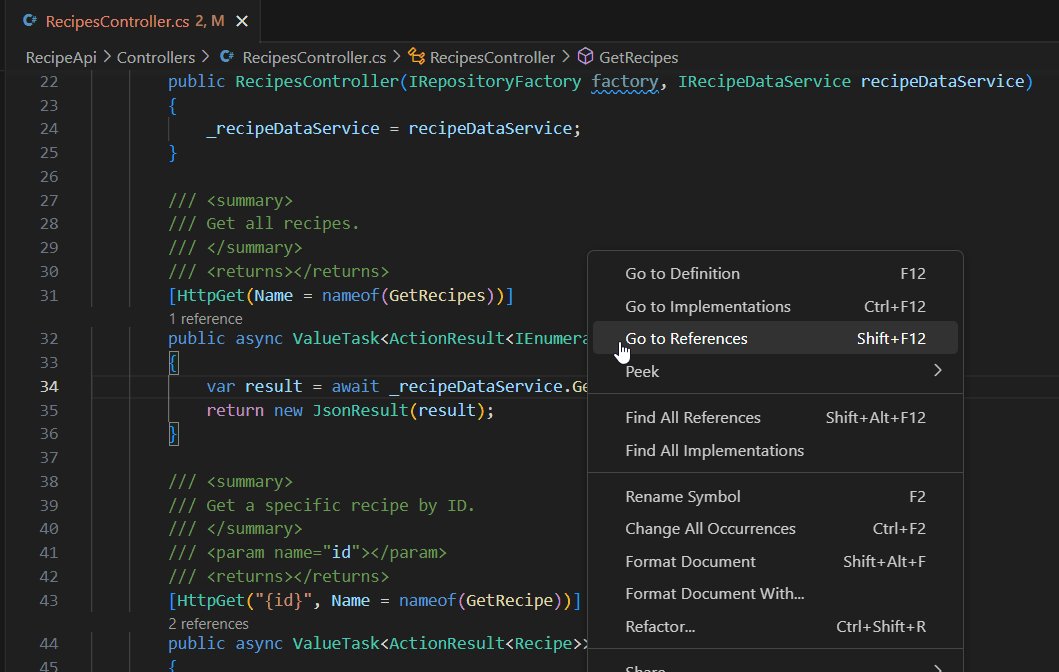
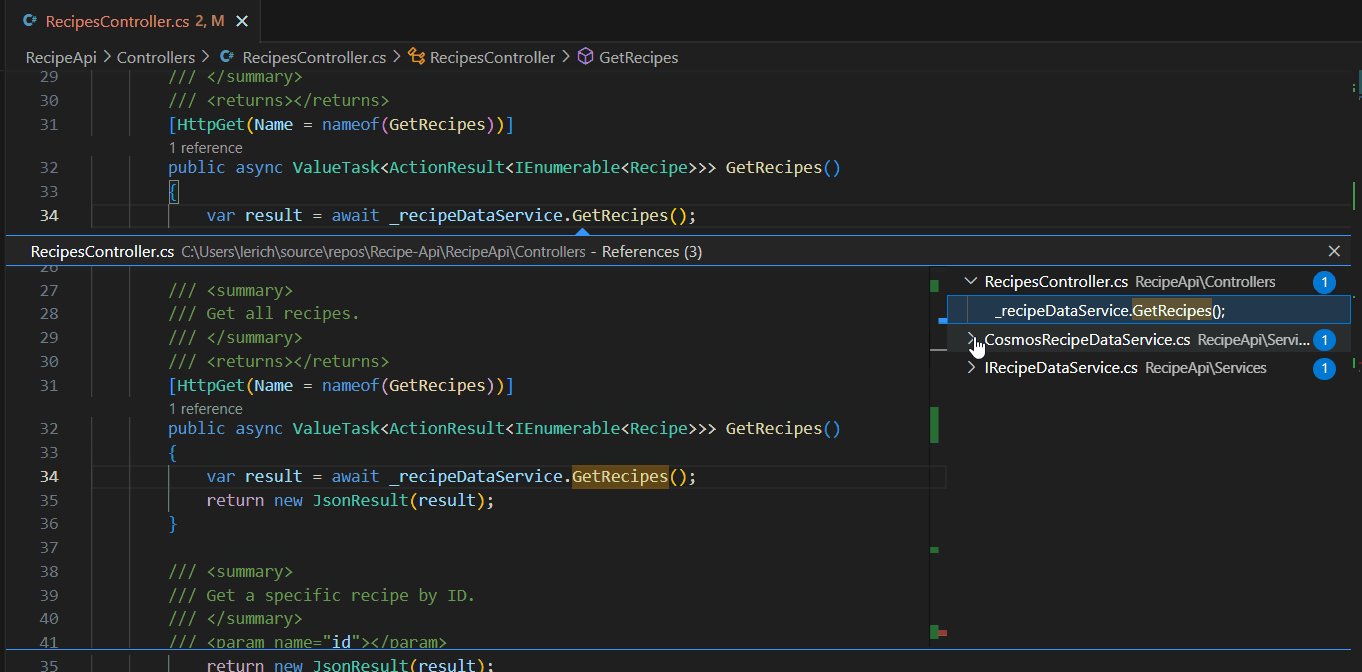
您可以使用速览引用功能获取代码中引用所选符号的源的内联列表。将光标放在源代码中使用该符号的任何位置,右键单击,然后选择速览 > 速览引用。

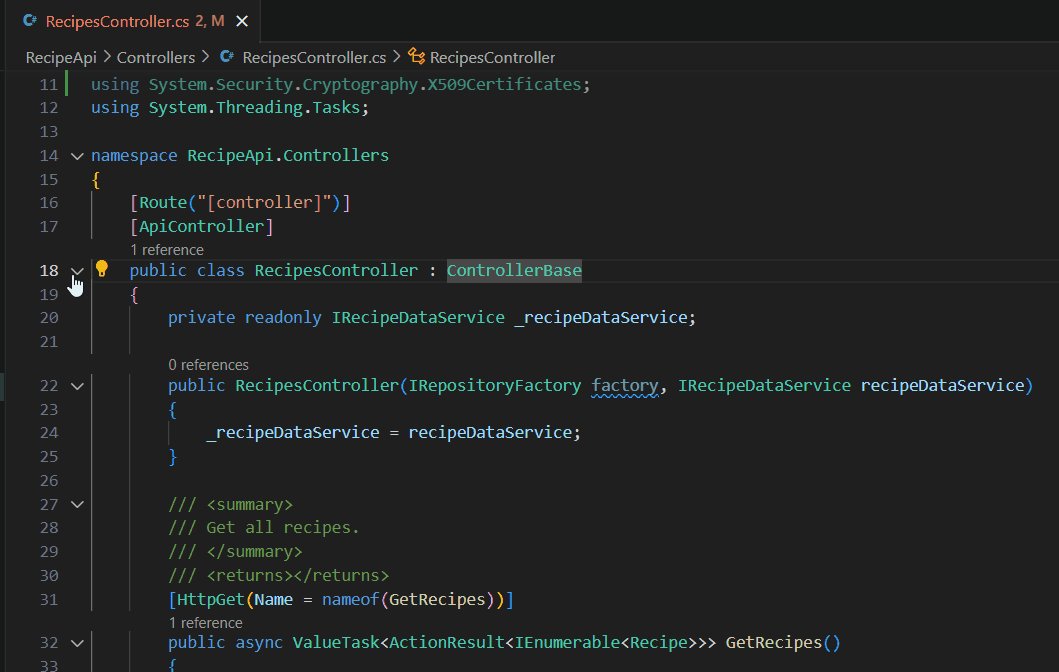
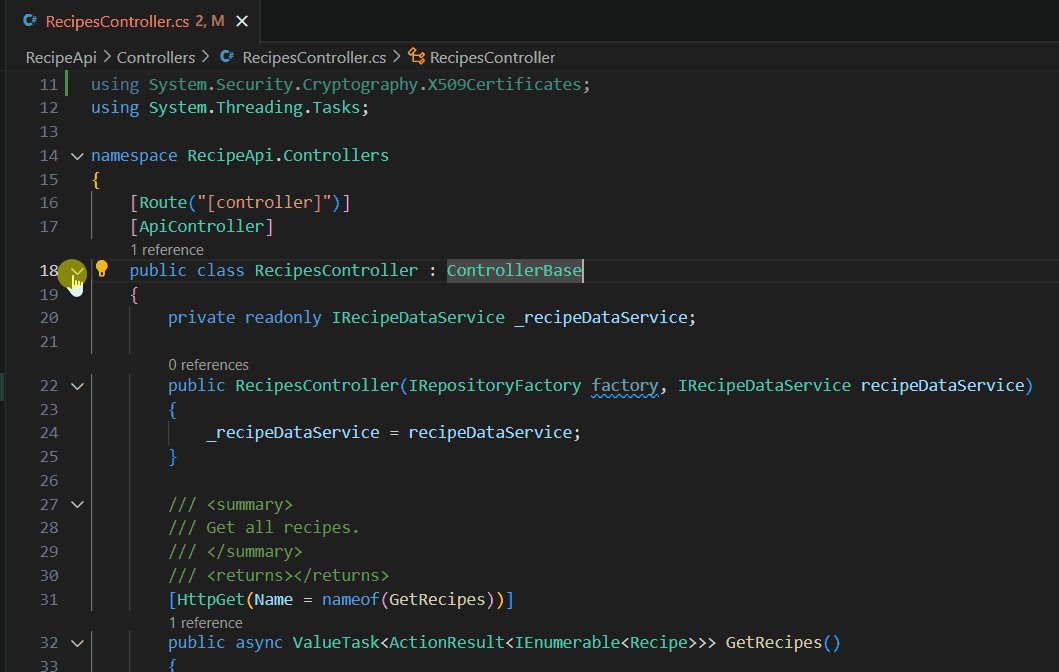
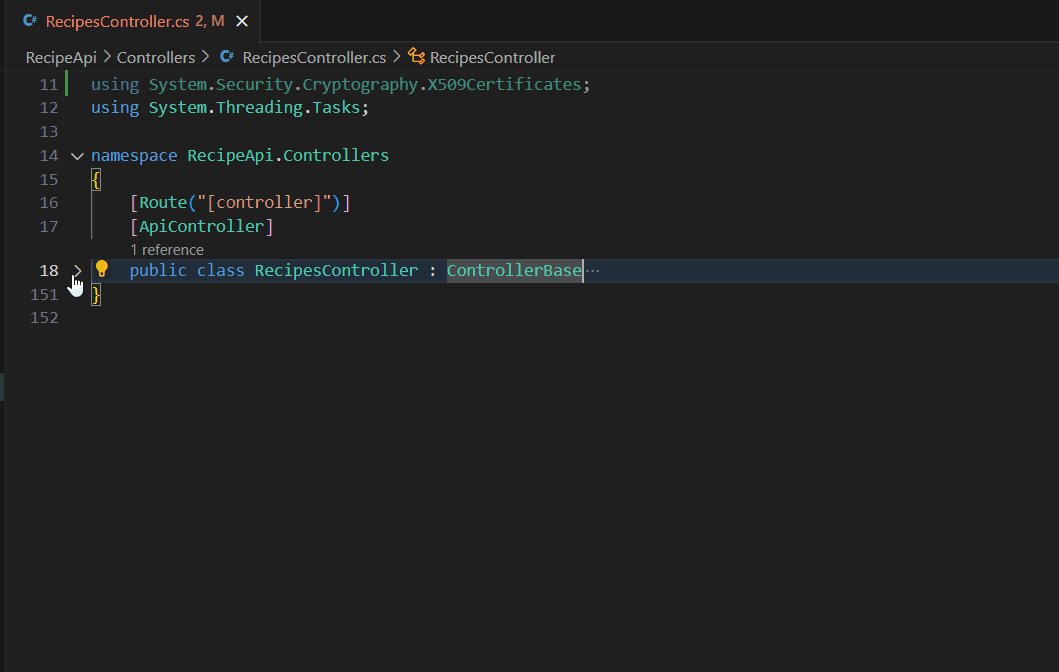
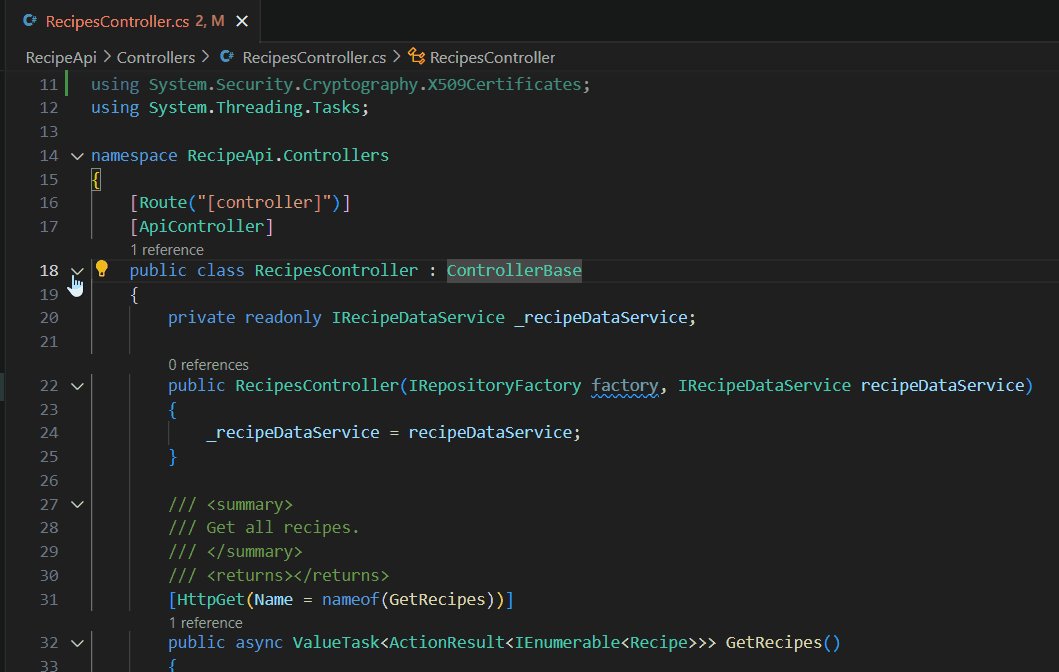
折叠或展开代码片段
为了更好地查看源代码,将鼠标悬停在编辑器边栏上,使用出现的插入符号折叠或展开代码片段。

智能选择
通过智能选择(语义选择),您可以根据源代码中插入符号位置的语义信息扩展或缩小选择范围。
- 要展开选择,请使用 ⌃⇧⌘→(Windows、Linux Shift+Alt+Right)
- 要缩小选择,请使用 ⌃⇧⌘←(Windows、Linux Shift+Alt+Left)
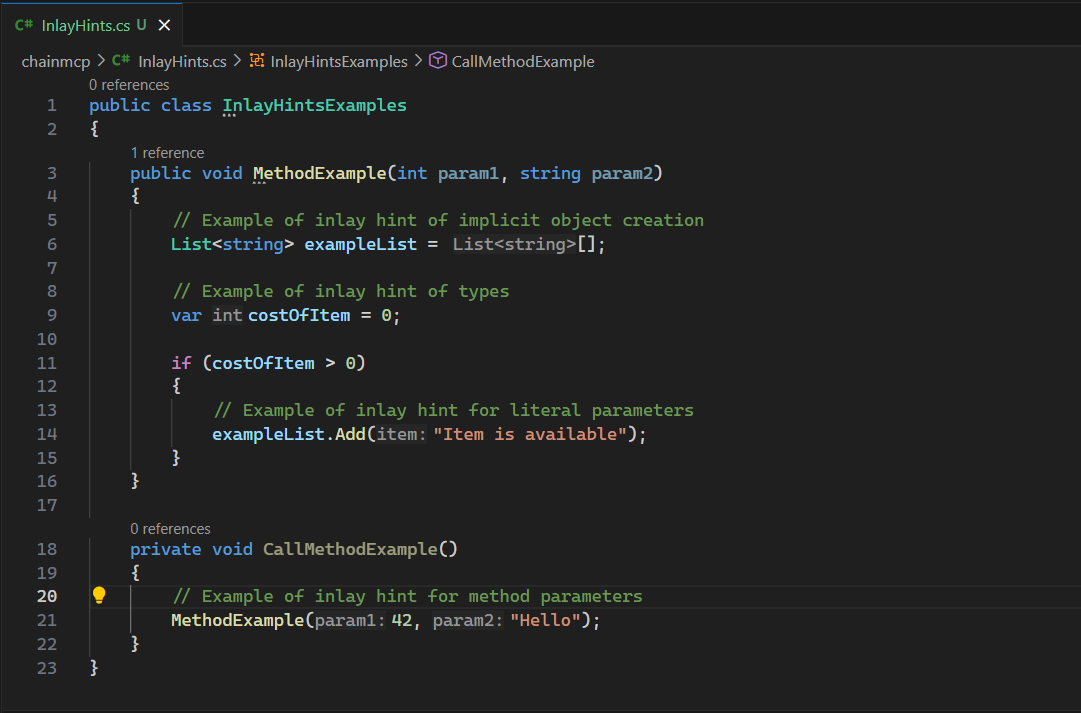
内联提示
内联提示是微妙的注释,出现在代码中以提供有关代码元素的额外上下文。在 C# 中,这些提示可以在调用站点显示参数名称、变量的类型信息以及其他有用的详细信息,使您的代码更具可读性,而无需导航到定义。当使用具有多个参数的方法或当类型推断使变量类型不那么明显时,这些提示特别有用。

要更改要启用或禁用哪些内联提示,请查看 csharp.inlayHints 设置。