终端基础
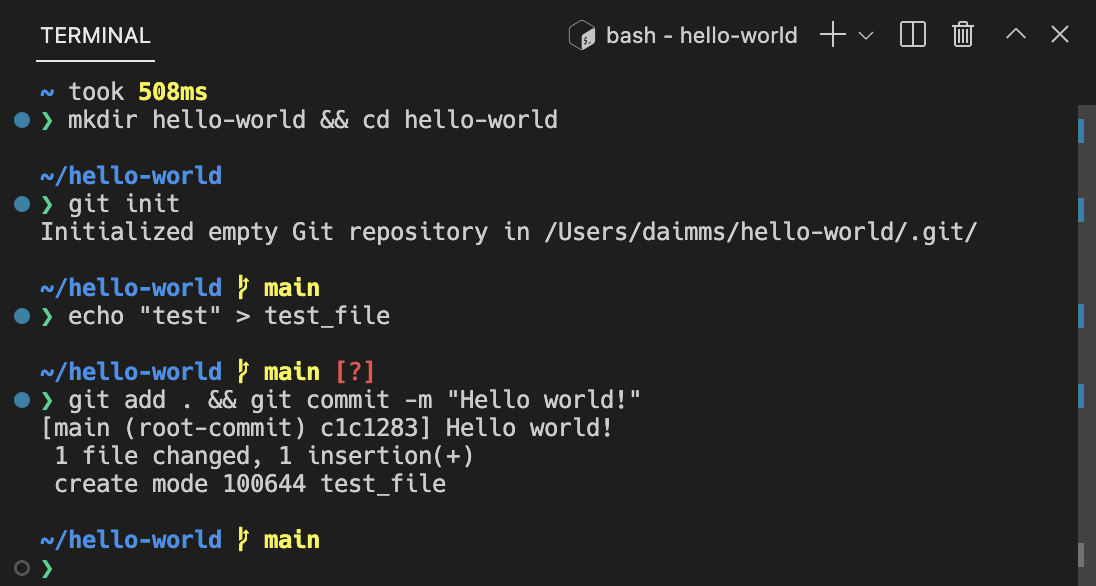
Visual Studio Code 包含一个功能齐全的集成终端,它从工作区的根目录启动。它与编辑器集成,支持链接和错误检测等功能。集成终端可以像独立的终端一样运行 mkdir 和 git 等命令。
您可以按以下方式打开终端:
- 从菜单中,使用 终端 > 新建终端 或 视图 > 终端 菜单命令。
- 从命令面板(⇧⌘P(Windows、Linux Ctrl+Shift+P)),使用视图:切换终端命令。
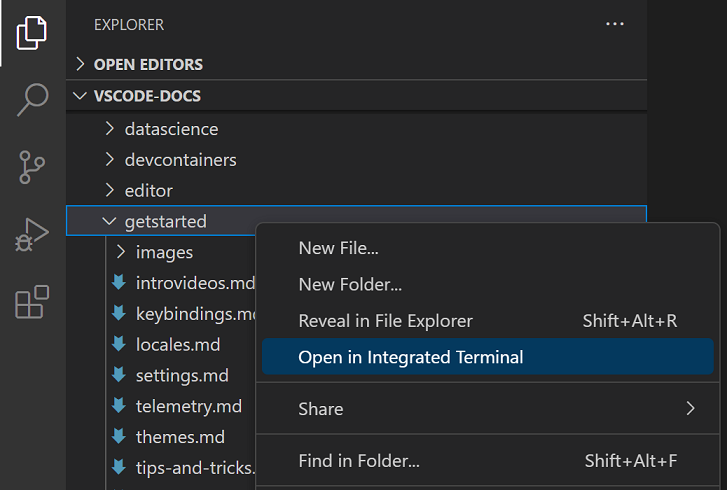
- 在资源管理器中,您可以使用在集成终端中打开上下文菜单命令从文件夹打开新终端。
- 要切换终端面板,请使用⌃`(Windows、Linux Ctrl+`)键盘快捷键。
- 要创建新终端,请使用⌃⇧`(Windows、Linux Ctrl+Shift+`)键盘快捷键。
VS Code 的终端具有称为 Shell 集成的附加功能,它通过命令左侧和滚动条中的装饰来跟踪命令的运行位置。

注意:如果您更喜欢在 VS Code 之外工作,请使用⇧⌘C(Windows、Linux Ctrl+Shift+C)键盘快捷键打开外部终端。
终端 Shell
集成终端可以使用计算机上安装的各种 Shell,默认 Shell 取自您的系统默认值。Shell 会被检测并显示在终端配置文件下拉列表中。

您可以在终端配置文件文章中了解有关配置终端 Shell 的更多信息。
管理终端
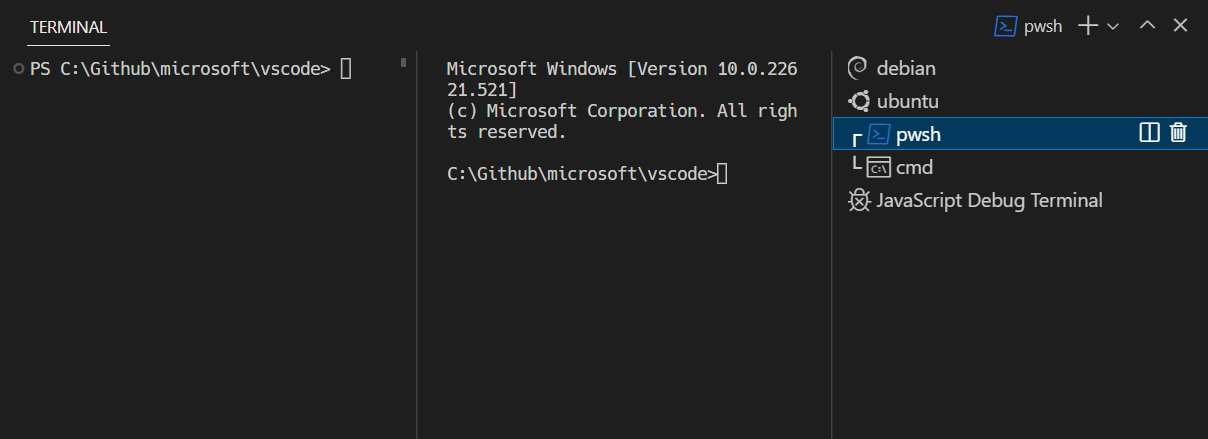
终端选项卡 UI 位于终端视图的右侧。每个终端都有一个条目,其中包含其名称、图标、颜色和组装饰(如果有)。

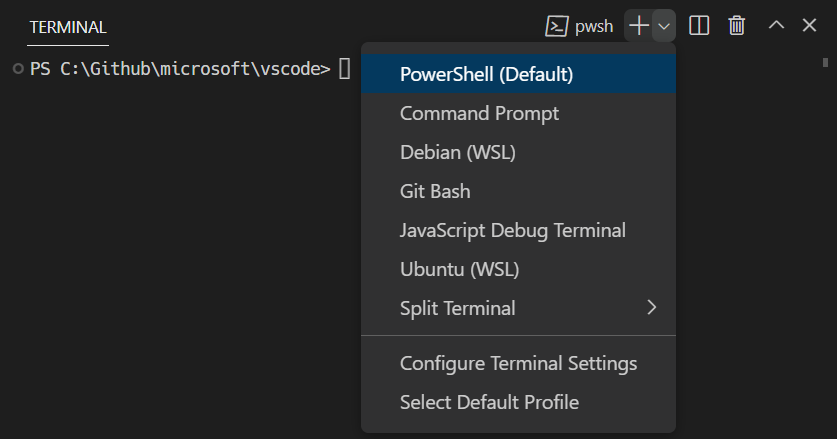
通过选择终端面板右上角的 + 图标、从终端下拉列表中选择一个配置文件或触发⌃⇧`(Windows、Linux Ctrl+Shift+`)命令来添加终端实例。此操作将在与该终端关联的选项卡列表中创建另一个条目。
通过将鼠标悬停在选项卡上并选择垃圾桶按钮、选择选项卡项并按Delete、使用终端:终止活动终端实例命令或通过右键单击上下文菜单来删除终端实例。
使用“焦点下一个”⇧⌘](Windows、Linux Ctrl+PageDown)和“焦点上一个”⇧⌘[(Windows、Linux Ctrl+PageUp)在终端组之间导航。
当终端状态改变时,图标可能会出现在选项卡标签上的终端标题右侧。例如,铃铛(macOS)和任务,当没有错误时显示复选标记,否则显示 X。将鼠标悬停在图标上以读取状态信息,其中可能包含操作。
组(拆分窗格)
通过拆分终端将多个终端并排放置并创建一个组
- 将鼠标悬停在右侧终端列表中的条目上,然后选择内联拆分按钮。
- 右键单击上下文菜单并选择拆分菜单选项。
- Alt 并单击选项卡、+ 按钮或终端面板上的单个选项卡。
- 触发⌘\(Windows、Linux Ctrl+Shift+5)命令。
提示:新终端的工作目录取决于terminal.integrated.splitCwd设置。
通过焦点上一个窗格⌥⌘←(Windows、Linux Alt+Left)或焦点下一个窗格⌥⌘→(Windows、Linux Alt+Right)在组中的终端之间导航。
拖放列表中的选项卡可以重新排列它们。将选项卡拖到主终端区域允许将终端从一个组移动到另一个组。
可以通过命令面板或右键单击上下文菜单中的终端:取消拆分终端命令将终端移动到其自己的组中。
编辑器区域中的终端
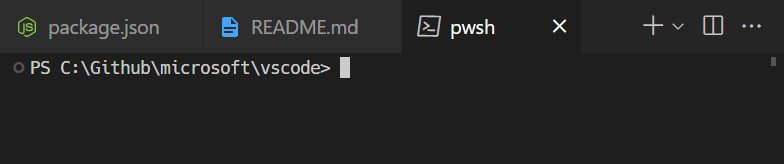
您可以使用终端:在编辑器区域中创建新终端命令、终端:在编辑器区域侧面创建新终端命令,或者通过将终端从终端视图拖到编辑器区域来在编辑器区域中打开终端(终端编辑器)。终端编辑器显示方式与常规编辑器选项卡相同

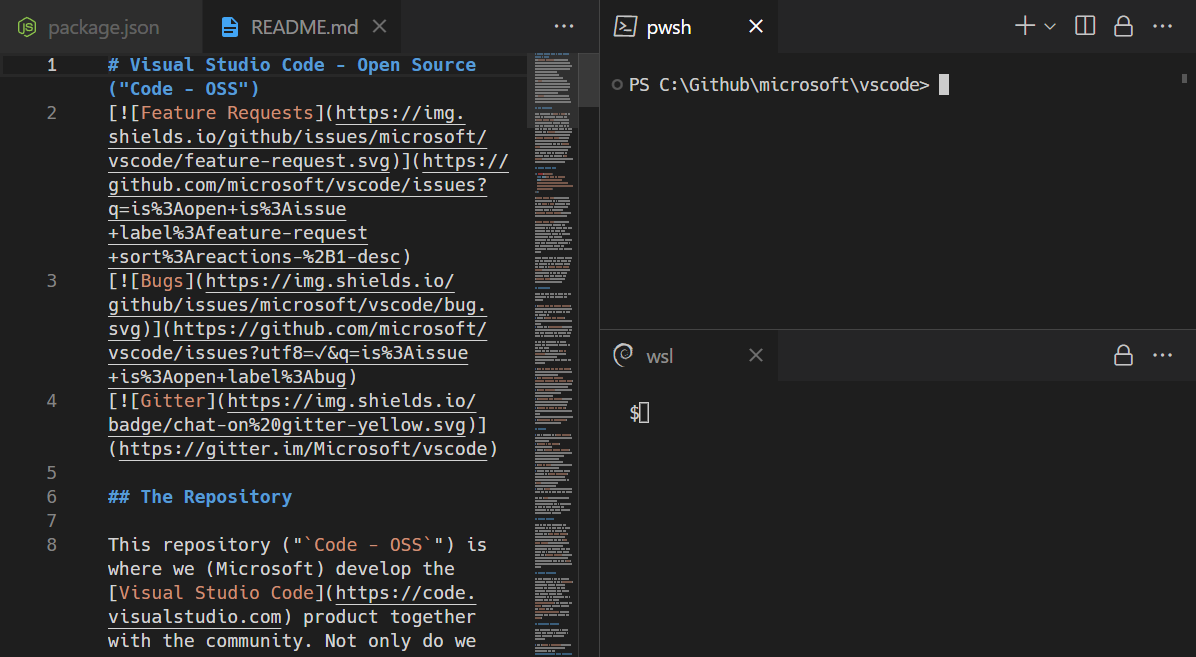
您可以在编辑器组布局系统(例如,PowerShell 和 WSL 终端堆叠在文件编辑器右侧)的帮助下,在任一侧或以多个维度排列终端编辑器

terminal.integrated.defaultLocation 设置可以更改默认的 view 或 editor 区域终端位置。
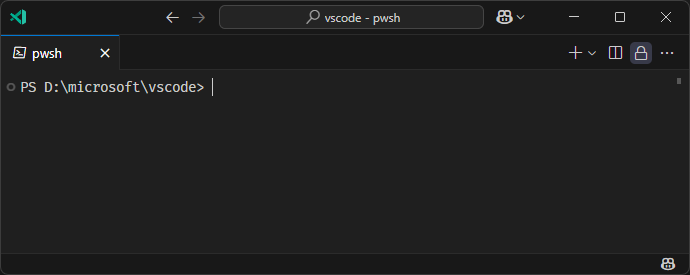
新窗口中的终端
有几种不同的方式可以在新窗口中打开终端
- 使用⌃⇧⌥`(Windows、Linux Ctrl+Shift+Alt+`)
- 如果您有多个终端,右键单击终端选项卡;如果您只有一个终端打开,则左键单击选项卡。然后选择将终端移动到新窗口
- 选择在几个不同菜单中可用的新建终端窗口条目

导航缓冲区
终端中的内容称为缓冲区,底部视图端口正上方的部分称为“回滚”。保留的回滚量由terminal.integrated.scrollback设置确定,默认为1000行。
有各种命令可用于在终端缓冲区中导航
- 向上滚动一行 - ⌥⌘PageUp(Windows Ctrl+Alt+PageUp,Linux Ctrl+Shift+Up)
- 向下滚动一行 - ⌥⌘PageDown(Windows Ctrl+Alt+PageDown,Linux Ctrl+Shift+Down)
- 向上滚动一页 - PageUp(Windows、Linux Shift+PageUp)
- 向下滚动一页 - PageDown(Windows、Linux Shift+PageDown)
- 滚动到顶部 - ⌘Home(Windows Ctrl+Home,Linux Shift+Home)
- 滚动到底部 - ⌘End(Windows Ctrl+End,Linux Shift+End)
命令导航也可用(请参阅Shell 集成)
- 滚动到上一个命令 - ⌘↑(Windows、Linux Ctrl+Up)
- 滚动到下一个命令 - ⌘↓(Windows、Linux Ctrl+Down)
滚动将立即发生,但可以通过terminal.integrated.smoothScrolling设置配置为在短时间内进行动画处理。
链接
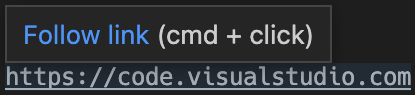
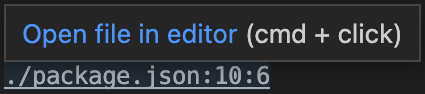
终端具有复杂的链接检测功能,可与编辑器集成,甚至可以由扩展程序贡献链接处理程序。将鼠标悬停在链接上以显示下划线,然后按住Ctrl/Cmd键并单击。
这些内置链接处理程序按以下优先级顺序使用
-
URI/URL:看起来像 URI 的链接,例如
https://vscode.js.cn、vscode://path/to/file或file://path/to/file将使用协议的标准处理程序打开。例如,https链接将打开浏览器。
-
文件链接:已验证存在于系统上的文件链接。这些链接将在新编辑器选项卡中打开文件,并支持许多常见的行/列格式,例如
file:1:2、file:line 1, column 2。
-
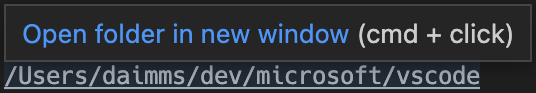
文件夹链接:文件夹链接与文件链接类似,但将在该文件夹处打开新的 VS Code 窗口。

-
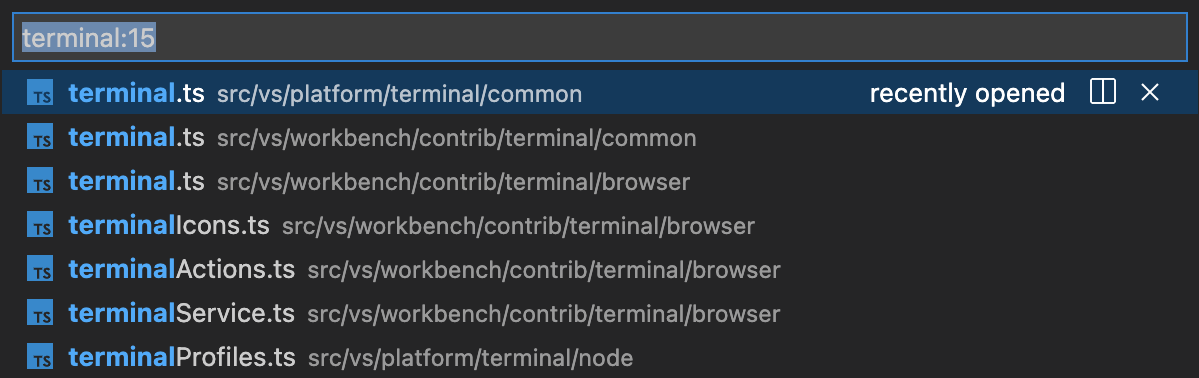
单词链接:回退链接类型,使用terminal.integrated.wordSeparators设置。该设置定义了单词边界,并将几乎所有文本都转换为单词。激活单词链接会在工作区中搜索该单词。如果只有一个结果,它将打开;否则,它将显示搜索结果。单词链接被认为是“低置信度”,除非您按住Ctrl/Cmd键,否则不会显示下划线或工具提示。它们对行和列后缀的支持也有限。

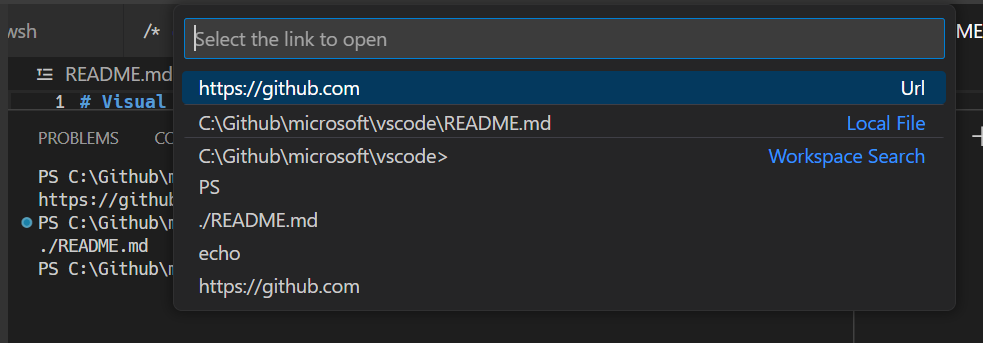
打开检测到的链接命令(⇧⌘O(Windows、Linux Ctrl+Shift+O))可用于通过键盘访问链接

提示:如果链接验证导致性能问题(例如在高延迟远程环境中),请通过terminal.integrated.enableFileLinks设置禁用它。
扩展程序处理链接
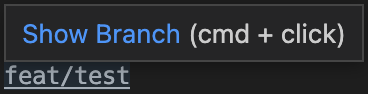
扩展程序可以贡献链接提供程序,允许扩展程序定义单击时发生的情况。例如,GitLens 扩展程序可以检测 Git 分支链接。

键盘辅助功能
链接可以通过几个命令通过键盘访问,这些命令根据链接类型打开链接。
- 终端:打开上一个本地文件链接 - 打开最近的本地文件链接。没有默认键盘快捷键。
- 终端:打开上一个 URL 链接 - 打开最近的 URI/URL 链接。没有默认键盘快捷键。
- 终端:打开检测到的链接... - 打开一个可搜索的快速选择器,其中包含所有检测到的链接,包括单词链接。默认键盘快捷键是Ctrl/Cmd+Shift+O,与转到编辑器中的符号键盘快捷键相同。
复制与粘贴
复制和粘贴的键盘快捷键遵循平台标准
- Linux:Ctrl+Shift+C 和 Ctrl+Shift+V;选择粘贴可以使用 Shift+Insert
- macOS:Cmd+C 和 Cmd+V
- Windows:Ctrl+C 和 Ctrl+V
当启用terminal.integrated.copyOnSelection时,选择时会自动进行复制。
默认情况下,粘贴多行时会出现警告,可以使用terminal.integrated.enableMultiLinePasteWarning设置禁用此警告。只有当 Shell 不支持“括号粘贴模式”时才会这样做。当该模式启用时,Shell 表示它可以处理多行粘贴。
使用鼠标
右键单击行为
右键单击行为因平台而异
- Linux:显示上下文菜单。
- macOS:选择光标下的单词并显示上下文菜单。
- Windows:如果存在选择,则复制并删除选择,否则粘贴。
可以使用terminal.integrated.rightClickBehavior设置进行配置。选项包括
default- 显示上下文菜单。copyPaste- 当存在选择时复制,否则粘贴。paste- 右键单击粘贴。selectWord- 选择光标下的单词并显示上下文菜单。nothing- 不执行任何操作并将事件传递给终端。
列选择
按住Alt并左键单击拖动以在终端内部选择一个矩形文本,而不是常规的行选择。
使用 Alt 重新定位光标
Alt 并左键单击会将光标重新定位到鼠标下方。这通过模拟箭头按键来实现,对于某些 shell 或程序可能无法可靠工作。可以使用terminal.integrated.altClickMovesCursor设置禁用此功能。
鼠标事件模式
当终端中运行的应用程序打开鼠标事件模式(例如 Vim 鼠标模式)时,鼠标交互将发送到应用程序而不是终端。这意味着单击和拖动将不再创建选择。可以通过在 Windows 和 Linux 上按住Alt键来强制进行终端选择,在 macOS 上也可以使用Option键实现,但首先需要启用terminal.integrated.macOptionClickForcesSelection设置。
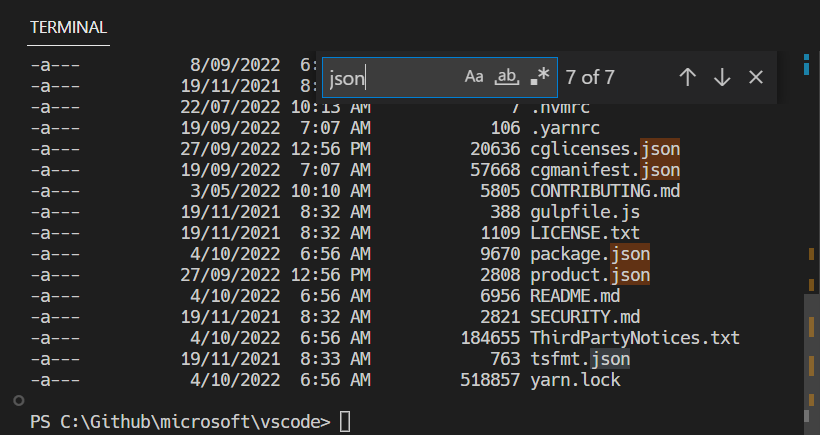
查找
集成终端具有查找功能,可以使用⌘F(Windows、Linux Ctrl+F)触发。

提示:可以通过从跳过 Shell 的命令中删除
workbench.action.terminal.focusFind命令,将Ctrl+F发送到 Shell。
运行选定文本
要使用runSelectedText命令,请在编辑器中选择文本,然后通过命令面板(⇧⌘P(Windows、Linux Ctrl+Shift+P))运行命令终端:在活动终端中运行选定文本,终端将尝试运行选定文本。如果在活动编辑器中没有选择文本,则光标所在的整行将在终端中运行。
提示:还可以使用命令
workbench.action.terminal.runActiveFile运行活动文件。
最大化终端
可以通过单击带有向上箭头图标的最大化面板大小按钮来最大化终端视图。这将暂时隐藏编辑器并最大化面板。这对于暂时专注于大量输出很有用。有些开发人员通过打开新窗口、最大化面板并隐藏侧边栏来将 VS Code 用作独立的终端。
请注意,只有当面板的对齐选项设置为居中时,才能将其最大化。
全选
有一个终端:全选命令,在 macOS 上绑定到Cmd+A,但在 Windows 和 Linux 上没有默认键盘快捷键,因为它可能与 Shell 热键冲突。要使用Ctrl+A全选,请添加此自定义键盘快捷键
{
"key": "ctrl+a",
"command": "workbench.action.terminal.selectAll",
"when": "terminalFocus && !isMac"
},
拖放文件路径
将文件拖到终端中会将路径输入到终端中,并进行转义以匹配活动 Shell。
使用任务自动化终端
任务功能可用于自动化终端的启动,例如,以下.vscode/tasks.json文件将在窗口启动时在一个终端组中启动一个命令提示符和 PowerShell 终端
{
"version": "2.0.0",
"presentation": {
"echo": false,
"reveal": "always",
"focus": false,
"panel": "dedicated",
"showReuseMessage": true
},
"tasks": [
{
"label": "Create terminals",
"dependsOn": [
"First",
"Second"
],
// Mark as the default build task so cmd/ctrl+shift+b will create them
"group": {
"kind": "build",
"isDefault": true
},
// Try start the task on folder open
"runOptions": {
"runOn": "folderOpen"
}
},
{
// The name that shows up in terminal tab
"label": "First",
// The task will launch a shell
"type": "shell",
"command": "",
// Set the shell type
"options": {
"shell": {
"executable": "cmd.exe",
"args": []
}
},
// Mark as a background task to avoid the spinner animation on the terminal tab
"isBackground": true,
"problemMatcher": [],
// Create the tasks in a terminal group
"presentation": {
"group": "my-group"
}
},
{
"label": "Second",
"type": "shell",
"command": "",
"options": {
"shell": {
"executable": "pwsh.exe",
"args": []
}
},
"isBackground": true,
"problemMatcher": [],
"presentation": {
"group": "my-group"
}
}
]
}
此文件可以提交到仓库与其他开发人员共享,也可以通过workbench.action.tasks.openUserTasks命令创建为用户任务。
工作目录
默认情况下,终端将在资源管理器中打开的文件夹处打开。terminal.integrated.cwd设置允许指定自定义路径来代替打开
{
"terminal.integrated.cwd": "/home/user"
}
Windows 上的拆分终端将在父终端启动的目录中启动。在 macOS 和 Linux 上,拆分终端将继承父终端的当前工作目录。此行为可以使用terminal.integrated.splitCwd设置进行更改
{
"terminal.integrated.splitCwd": "workspaceRoot"
}
还有一些扩展程序提供更多选项,例如Terminal Here。
固定尺寸终端
终端:设置固定尺寸命令允许更改终端及其后端伪终端使用的列数和行数。这将在必要时添加滚动条,这可能会导致不愉快的用户体验,通常不建议这样做,但在 Windows 上,特别是当分页工具不可用时,这对于读取日志或长行是一个常见的需求。
您也可以右键单击终端选项卡并选择切换大小以适应内容宽度(⌥Z(Windows、Linux Alt+Z))以将终端的列数调整为终端中最长的换行行。
终端中的 GitHub Copilot
如果您有权访问GitHub Copilot,您可以使用它来获取 AI 驱动的终端命令和 Shell 脚本帮助。有几种方法可以将 Copilot 与终端一起使用
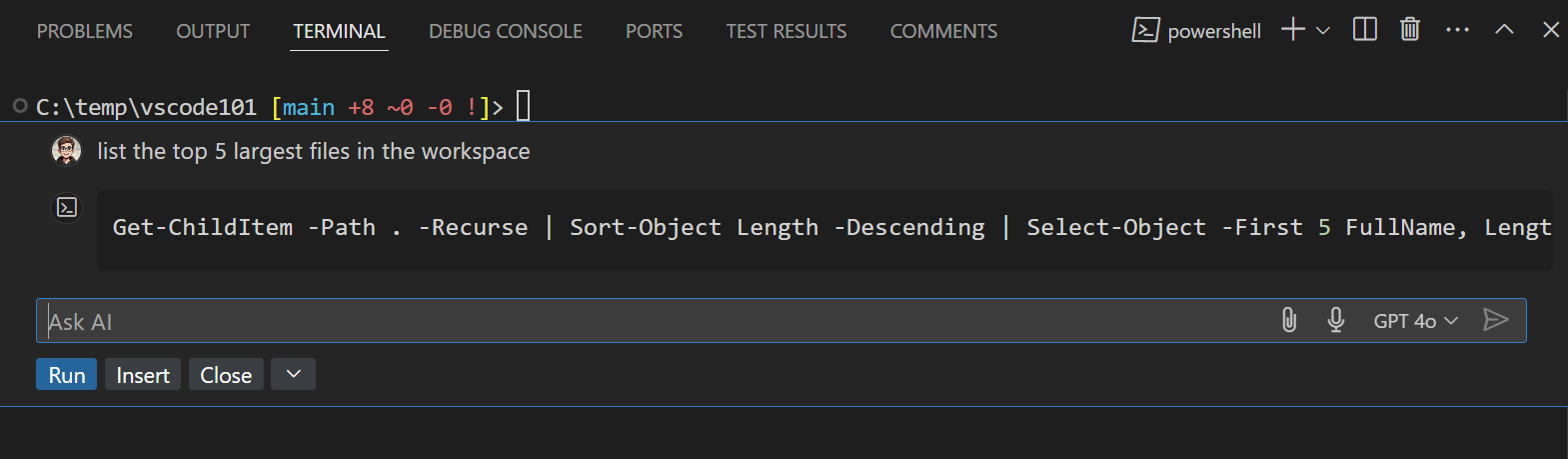
终端内联聊天
直接在终端中启动内联聊天以获取 Shell 命令帮助
- 打开终端(⌃`(Windows、Linux Ctrl+`))
- 按⌘I(Windows、Linux Ctrl+I)或从命令面板运行终端内联聊天命令
- 用自然语言输入您的问题或请求,例如
- “如何在此目录中查找最大的文件?”
- “告诉我如何撤销上次 git commit”
- “创建一个 bash 脚本来分析日志文件”

当 Copilot 提供响应时,您可以选择运行直接执行命令,或选择插入将其添加到终端以进行进一步编辑。
有关将 GitHub Copilot 与终端一起使用的更多信息,请参阅使用终端内联聊天。
终端聊天参与者
在聊天视图中以提问模式使用专用@terminal聊天参与者
- 打开聊天视图(⌃⌘I(Windows、Linux Ctrl+Alt+I))
- 使用
@terminal开头提问,将其指向终端参与者 - 询问终端命令、Shell 脚本或解释终端输出
示例
@terminal 列出此工作区中最大的 5 个文件@terminal /解释 top shell 命令@terminal 如何递归地 grep 模式
在聊天中引用终端上下文
您可以将终端信息作为上下文包含在您的聊天提示中
- 使用
#terminalSelection将终端中的选定文本添加到您的聊天提示中 - 使用
#terminalLastCommand包含您在终端中运行的最后一个命令
后续步骤
本文档已涵盖终端的基础知识。请继续阅读以了解更多信息
- 终端内联聊天 - 直接在终端中提供 AI 驱动的建议。
- 任务 - 任务允许您与外部工具集成并大量利用终端。
- 掌握 VS Code 的终端 - 一个外部博客,其中包含大量终端高级用户提示。
- 通过浏览 VS Code 中的键盘快捷键(首选项:打开键盘快捷键,然后搜索“终端”)来探索终端命令。
常见问题
我启动终端时遇到问题
有关此类问题,请参阅专用故障排除指南。
如何创建管理员终端?
集成终端 Shell 以 VS Code 的权限运行。如果您需要以提升(管理员)或不同权限运行 Shell 命令,请在终端中使用平台实用程序(例如runas.exe)。
您可以在配置配置文件中了解有关通过终端配置文件自定义终端的更多信息。
我可以为资源管理器的“在集成终端中打开”命令添加键盘快捷键吗?
您可以通过资源管理器中的在集成终端中打开上下文菜单命令为特定文件夹打开新终端。

默认情况下,在集成终端中打开没有关联的键盘快捷键,但您可以通过键盘快捷键编辑器(⌘K ⌘S(Windows、Linux Ctrl+K Ctrl+S))添加自己的快捷键,以将键盘快捷键添加到您的keybindings.json。
下面的keybindings.json示例为openInTerminal添加了键盘快捷键Ctrl+T。
{
"key": "ctrl+t",
"command": "openInTerminal",
"when": "filesExplorerFocus"
}
为什么当集成终端启动时,nvm 会抱怨前缀选项?
nvm(Node 版本管理器)用户经常在 VS Code 的集成终端中首次看到此错误
nvm is not compatible with the npm config "prefix" option: currently set to "/usr/local"
Run `npm config delete prefix` or `nvm use --delete-prefix v8.9.1 --silent` to unset it
这主要是 macOS 问题,不会发生在外部终端中。典型的原因如下
npm是使用您路径中某个位置的另一个node实例(例如/usr/local/bin/npm)全局安装的。- 为了在
$PATH上获取开发工具,VS Code 会在启动时启动一个 bash 登录 shell。这意味着您的~/.bash_profile已经运行,当集成终端启动时,它将运行另一个登录 shell,可能以意想不到的方式重新排序$PATH。
要解决此问题,您需要找到旧的npm安装位置,并将其及其过时的 node_modules 一起删除。找到nvm初始化脚本,并在它运行之前运行which npm,这应该在您启动新终端时打印路径。
一旦您有了 npm 的路径,通过运行类似以下命令来解析符号链接,从而找到旧的 node_modules
ls -la /usr/local/bin | grep "np[mx]"
这将在末尾为您提供已解析的路径
... npm -> ../lib/node_modules/npm/bin/npm-cli.js
... npx -> ../lib/node_modules/npm/bin/npx-cli.js
从那里,删除文件并重新启动 VS Code 应该可以解决问题
rm /usr/local/bin/npm /usr/local/lib/node_modules/npm/bin/npm-cli.js
rm /usr/local/bin/npx /usr/local/lib/node_modules/npm/bin/npx-cli.js
为什么 macOS 在我调整终端拆分窗格大小时会发出提示音?
键盘快捷键 ⌃⌘← 和 ⌃⌘→ 是终端中调整单个拆分窗格大小的默认设置。虽然它们有效,但由于 Chromium 中的一个问题,它们也会导致系统发出“无效键”声音。建议的解决方法是在终端中运行以下命令,告诉 macOS 不对这些键盘快捷键执行任何操作
mkdir -p ~/Library/KeyBindings
cat > ~/Library/KeyBindings/DefaultKeyBinding.dict <<EOF
{
"@^\UF700" = "noop:";
"@^\UF701" = "noop:";
"@^\UF702" = "noop:";
"@^\UF703" = "noop:";
"@~^\UF700" = "noop:";
"@~^\UF701" = "noop:";
"@~^\UF702" = "noop:";
"@~^\UF703" = "noop:";
}
EOF
我的终端渲染有问题。我该怎么办?
默认情况下,集成终端将在大多数机器上使用 GPU 加速进行渲染。通常,当出现渲染问题时,是您的硬件/操作系统/驱动程序中的某些东西与 GPU 渲染器不兼容的问题。首先尝试禁用 GPU 加速,以牺牲渲染速度换取基于 DOM 的渲染,这更可靠
{
"terminal.integrated.gpuAcceleration": "off"
}
有关更多信息,请参阅GPU 加速部分。
当我粘贴内容时,我看到1~或[201~
这通常意味着终端内运行的程序/shell 请求打开“括号粘贴模式”,但有些东西不支持它。要解决此问题,您可以运行printf "\e[?2004l"以禁用该会话,或将以下内容添加到您的~/.inputrc文件中
set enable-bracketed-paste off
或者,可以通过此设置将其关闭,强制括号粘贴模式忽略 shell 的请求
{
"terminal.integrated.ignoreBracketedPasteMode": true
}
zsh 上 Ctrl+A、Ctrl+R 输出 ^A、^R
如果 zsh 处于 Vim 模式而不是 Emacs 模式,这可能会发生,因为在您的 init 脚本中将$EDITOR或$VISUAL设置为vi/vim。
要解决此问题,您有两个选择
- 确保您没有将
$EDITOR设置为vi(m)。但是,如果您希望 Git 编辑器正常工作,这并不是一个选项。 - 将
bindkey -e添加到您的 init 脚本中以明确设置 Emacs。
如何将 Cmd+. 映射到 Ctrl+C,就像 macOS 的内置终端一样?
macOS 默认终端使用Cmd+.执行与Ctrl+C相同的操作。要在 VS Code 中获得此行为,请添加此自定义键盘快捷键
{
"key": "cmd+.",
"command": "workbench.action.terminal.sendSequence",
"when": "terminalFocus",
"args": { "text": "\u0003" }
}
为什么终端中的颜色不正确?
我们默认启用的辅助功能之一是确保前景色文本的最小对比度至少达到 4.5。此功能确保无论使用何种 shell 和主题,文本都清晰可读,否则无法实现。要禁用此功能,您可以设置
"terminal.integrated.minimumContrastRatio": 1
有关更多信息,请参阅最小对比度部分。