在 WSL 中开发
Visual Studio Code WSL 扩展允许你直接从 VS Code 使用 适用于 Linux 的 Windows 子系统 (WSL) 作为你的全职开发环境。你可以在基于 Linux 的环境中进行开发,使用 Linux 特定的工具链和实用程序,以及在 Windows 的舒适环境中运行和调试你的基于 Linux 的应用程序。
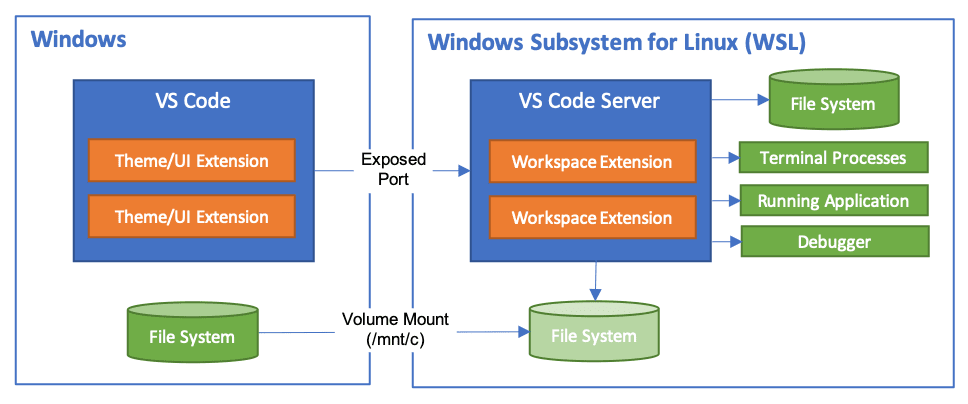
该扩展直接在 WSL 中运行命令和其他扩展,因此你可以编辑位于 WSL 或已挂载的 Windows 文件系统(例如 /mnt/c)中的文件,而无需担心路径问题、二进制兼容性或其他跨操作系统挑战。该扩展将在 WSL 内部安装 VS Code Server;该服务器独立于 WSL 中任何现有的 VS Code 安装。

这使得 VS Code 能够提供本地质量的开发体验——包括完整的 IntelliSense(自动完成)、代码导航和调试——无论你的代码托管在哪里。
入门
注意:阅读本主题后,你可以开始学习介绍性的 WSL 教程。
安装
要开始使用,你需要
-
安装 适用于 Linux 的 Windows 子系统 以及你喜欢的 Linux 发行版。
注意: WSL 1 对某些类型的开发确实存在一些已知限制。此外,由于扩展中原生源代码中的
glibc依赖项,安装在 Alpine Linux 中的扩展可能无法工作。有关详细信息,请参阅 远程开发和 Linux 文章。 -
在 Windows 端(而不是在 WSL 中)安装 Visual Studio Code。
注意: 在安装过程中,当系统提示“选择附加任务”时,请务必选中“添加到 PATH”选项,这样你就可以使用
code命令轻松地在 WSL 中打开文件夹。
打开远程文件夹或工作区
从 WSL 终端
在 VS Code 中打开适用于 Linux 的 Windows 子系统中的文件夹与从命令提示符或 PowerShell 打开 Windows 文件夹非常相似。
-
打开一个 WSL 终端窗口(使用开始菜单项或从命令提示符/PowerShell 中键入
wsl)。 -
导航到你想要在 VS Code 中打开的文件夹(包括但不限于 Windows 文件系统挂载点,例如
/mnt/c) -
在终端中键入
code .。首次执行此操作时,你应该会看到 VS Code 正在获取在 WSL 中运行所需的组件。这只需要一小段时间,并且只需执行一次。注意: 如果此命令不起作用,你可能需要重新启动终端,或者在安装 VS Code 时你没有将其添加到路径中。
-
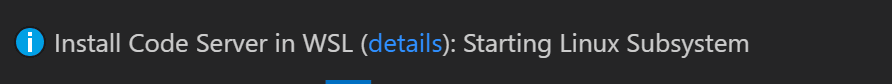
片刻之后,一个新的 VS Code 窗口将出现,你将看到一个通知,表明 VS Code 正在 WSL 中打开文件夹。

VS Code 现在将继续在 WSL 中配置自身,并在其取得进展时及时更新你。
-
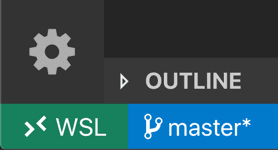
完成后,你现在会在左下角看到一个 WSL 指示器,并且你将能够像往常一样使用 VS Code!

就是这样!你在该窗口中执行的任何 VS Code 操作都将在 WSL 环境中执行,从编辑和文件操作,到调试、使用终端等等。
从 VS Code
或者,你可以直接从 VS Code 打开 WSL 窗口
- 启动 VS Code。
- 按 F1,为默认发行版选择 WSL: 连接到 WSL,或为特定发行版选择 WSL: 使用发行版连接到 WSL。
- 使用“文件”菜单打开你的文件夹。
如果你已经打开了一个文件夹,你还可以使用 WSL: 在 WSL 中重新打开文件夹 命令。系统会提示你选择要使用的发行版。
如果你在 WSL 窗口中并希望在本地窗口中打开当前输入,请使用 WSL: 在 Windows 中重新打开。
从 Windows 命令提示符
要直接从 Windows 命令提示符打开 WSL 窗口,请使用 --remote 命令行参数
code --remote wsl+<发行版名称> <WSL 中的路径>
例如:code --remote wsl+Ubuntu /home/jim/projects/c
我们需要对输入路径是文件还是文件夹进行一些猜测。如果它具有文件扩展名,则将其视为文件。
要强制打开文件夹,请在路径中添加斜杠或使用
code --folder-uri vscode-remote://wsl+Ubuntu/home/ubuntu/folder.with.dot
要强制打开文件,请添加 --goto 或使用
code --file-uri vscode-remote://wsl+Ubuntu/home/ubuntu/fileWithoutExtension
使用 Git
如果你在 WSL 和 Windows 中使用同一个仓库,请务必设置一致的行尾符。有关详细信息,请参阅 技巧和窍门。
你还可以通过配置 WSL 使用 Windows Git 凭据管理器来避免密码。有关详细信息,请参阅 技巧和窍门。
管理扩展
VS Code 在两个地方运行扩展:本地 UI/客户端,或在 WSL 中。虽然影响 VS Code UI 的扩展(如主题和代码片段)是本地安装的,但大多数扩展将驻留在 WSL 内部。
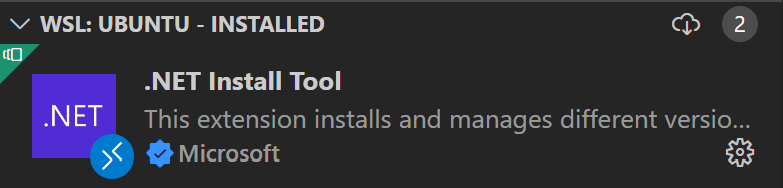
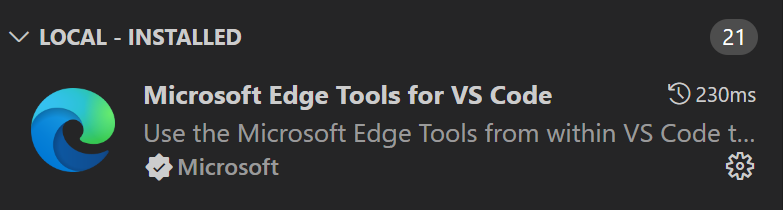
如果你从“扩展”视图安装扩展,它将自动安装在正确的位置。安装后,你可以根据类别分组判断扩展的安装位置。将有一个“本地 - 已安装”类别和一个用于 WSL 的类别。


注意: 如果你是扩展作者,并且你的扩展无法正常工作或安装在错误的位置,请参阅 支持远程开发 了解详细信息。
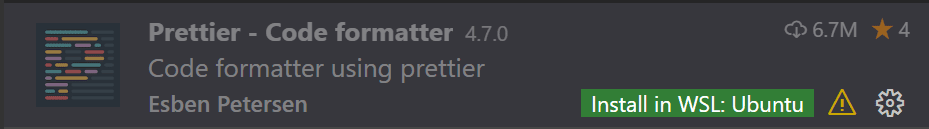
实际上需要在远程运行的本地扩展将在“本地 - 已安装”类别中显示为灰色和禁用。选择“安装”以在远程主机上安装扩展。

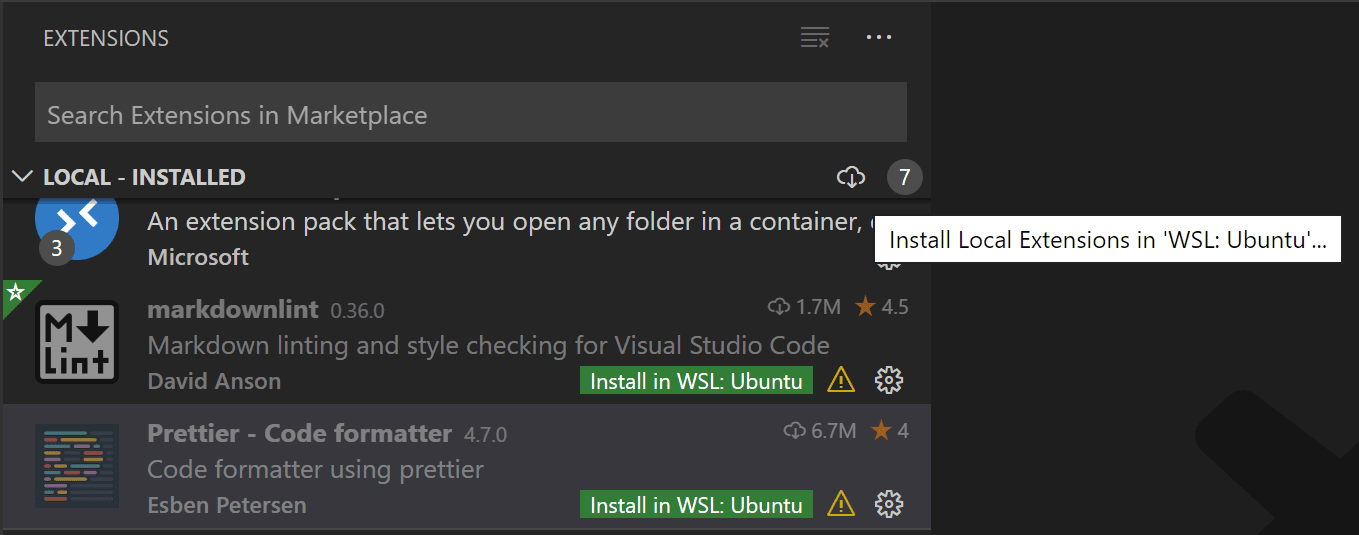
你还可以通过转到“扩展”视图并使用“本地 - 已安装”标题栏右侧的云按钮选择“在 WSL 中安装本地扩展: {名称}”来安装 WSL 中所有本地安装的扩展。这将显示一个下拉列表,你可以在其中选择要在 WSL 实例中安装的本地安装扩展。

在 WSL 中打开终端
从 VS Code 在 WSL 中打开终端很简单。一旦在 WSL 中打开文件夹,你在 VS Code 中打开的任何终端窗口(终端 > 新终端)都将自动在 WSL 中运行,而不是在本地运行。
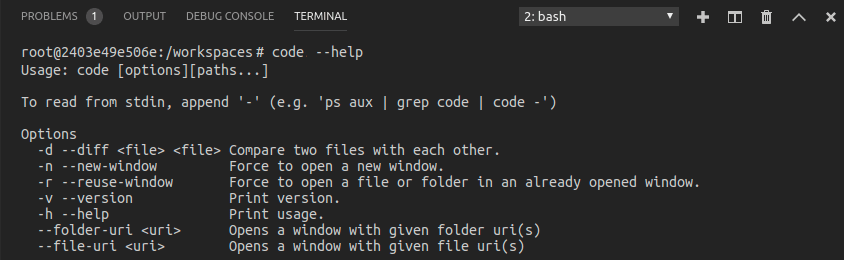
你还可以从同一个终端窗口使用 code 命令行执行多项操作,例如在 WSL 中打开新文件或文件夹。键入 code --help 查看命令行中可用的选项。

在 WSL 中调试
一旦你在 WSL 中打开了一个文件夹,你就可以像在本地运行应用程序时一样使用 VS Code 的调试器。例如,如果你在 launch.json 中选择一个启动配置并开始调试 (F5),应用程序将在远程主机上启动并将其调试器附加到它。
有关在 .vscode/launch.json 中配置 VS Code 调试功能的详细信息,请参阅调试文档。
WSL 特定设置
当你在 WSL 中打开文件夹时,VS Code 的本地用户设置也会被重用。虽然这使你的用户体验保持一致,但你可能希望在本地计算机和 WSL 之间更改其中一些设置。幸运的是,一旦你连接到 WSL,你还可以通过从命令面板 (F1) 运行 首选项: 打开远程设置 命令或在设置编辑器中选择 远程 选项卡来设置 WSL 特定设置。当你打开 WSL 中的文件夹时,这些设置将覆盖你已有的任何本地设置。
高级:环境设置脚本
当 VS Code Remote 在 WSL 中启动时,不会运行 shell 启动脚本。这样做是为了避免与针对 shell 调整的启动脚本相关的问题。如果你想运行其他命令或修改环境,可以在设置脚本 ~/.vscode-server/server-env-setup(内部版本:~/.vscode-server-insiders/server-env-setup)中完成。如果存在,脚本将在服务器启动之前进行处理。
该脚本需要是有效的 Bourne shell 脚本。请注意,无效的脚本将阻止服务器启动。如果你最终使用了一个阻止服务器启动的脚本,你将不得不使用常规的 WSL shell 并删除或重命名设置脚本。
检查 WSL 日志(WSL: 显示日志)以获取输出和错误。
高级:在容器中打开 WSL 2 文件夹
如果你正在使用 WSL 2 和 Docker Desktop 的 WSL 2 后端,你可以使用 开发容器 扩展来处理存储在 WSL 中的源代码!只需按照以下步骤操作
-
如果你还没有,请安装并设置 Docker Desktop 的 WSL 2 支持。
提示: 转到 设置 > 资源 > WSL 集成 并启用 Docker 与你将使用的 WSL 发行版的集成。
-
如果你还没有,请安装 开发容器 扩展以及 WSL 扩展。
-
接下来,像往常一样在 WSL 中打开你的源代码文件夹。
-
一旦你的文件夹在 WSL 中打开,从命令面板 (F1) 中选择 开发容器: 在容器中重新打开。
-
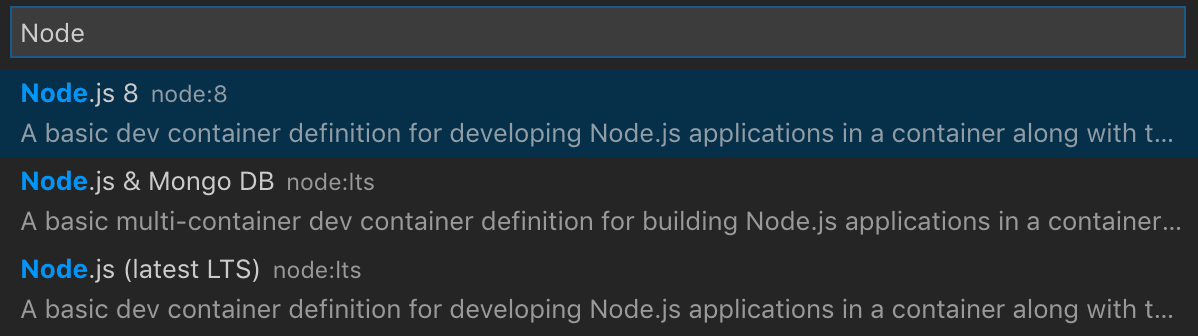
如果文件夹中没有
.devcontainer/devcontainer.json文件,系统会要求你从可筛选的列表或现有 Dockerfile 或 Docker Compose 文件(如果存在)中选择一个起点。
-
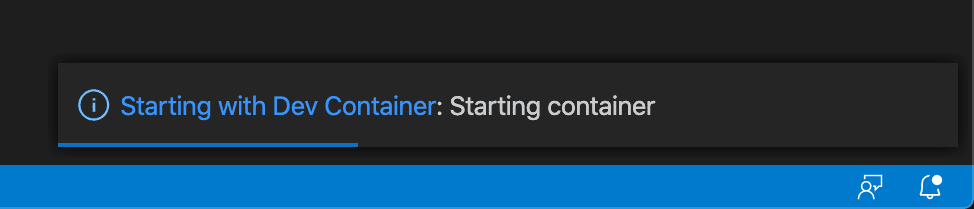
VS Code 窗口(实例)将重新加载并开始构建开发容器。进度通知提供状态更新。

-
构建完成后,VS Code 将自动连接到容器。你现在可以从容器内部处理你的源代码。
有关详细信息,请参阅 开发容器文档。
已知限制
本节包含 WSL 的常见已知问题列表。目的不是提供完整的已知问题列表,而是突出显示 WSL 遇到的一些常见问题。
有关与 WSL 相关的活动问题列表,请单击此处。
我在 WSL 1 中尝试重命名开放工作区中的文件夹时看到 EACCES: 权限被拒绝错误
这是 WSL 文件系统实现的一个已知问题(Microsoft/WSL#3395,Microsoft/WSL#1956),由 VSCode 激活的文件观察器引起。此问题只会在 WSL 2 中修复。
为了避免此问题,请将 remote.WSL.fileWatcher.polling 设置为 true。但是,基于轮询的文件观察对大型工作区会产生性能影响。
对于大型工作区,你需要增加轮询间隔:remote.WSL.fileWatcher.pollingInterval 并控制被观察的文件夹:files.watcherExclude。
WSL 2 没有这个文件观察器问题,也不受新设置的影响。
WSL 1 中的 Golang
| 问题 | 现有问题 |
|---|---|
| Delve 调试器在 WSL 下无法工作 | go-delve/delve#810,Microsoft/vscode-go#926 |
WSL 1 中的 Node.js
| 问题 | 现有问题 |
|---|---|
| NodeJS 错误:spawn EACCES(此错误的不同变体) | Microsoft/WSL#3886 |
| Webpack HMR 无法工作 | Microsoft/WSL#2709 |
| 通过 node 访问 Firebase 在 WSL 上异常缓慢 | Microsoft/WSL#2657 |
Git 限制
如果你使用 SSH 克隆 Git 仓库,并且你的 SSH 密钥有密码短语,VS Code 的拉取和同步功能在远程运行时可能会挂起。请使用不带密码短语的 SSH 密钥,使用 HTTPS 克隆,或者从命令行运行 git push 来解决此问题。
容器工具扩展限制
虽然容器工具扩展可以在远程和本地运行,但如果它已在本地安装,则无法在没有首先在本地卸载的情况下在远程 SSH 主机上安装。我们将在未来的 VS Code 版本中解决此问题。
扩展限制
许多扩展无需修改即可在 WSL 中运行。但是,在某些情况下,某些功能可能需要更改。如果你遇到扩展问题,请参阅此处获取常见问题和解决方案摘要,你可以在报告问题时向扩展作者提及这些问题。
此外,在使用基于 Alpine Linux 的发行版时,WSL 中安装的一些扩展可能无法工作,原因在于扩展内部原生代码中的 glibc 依赖项。有关详细信息,请参阅使用 Linux 进行远程开发一文。
常见问题
为什么我被要求更改默认发行版?
当使用 WSL: 连接到 WSL 使用发行版 并在早于 Windows 10 2019 年 5 月更新(版本 1903)的 WSL 上运行时,你将被要求切换默认发行版,因为 WSL 命令只能在默认发行版上工作,因为它尚不支持 -d 选项。
你始终可以使用 wslconfig.exe 手动切换默认发行版。
例如
wslconfig /setdefault Ubuntu
你可以使用以下命令查看已安装的发行版
wslconfig /l
我看到一个关于缺少库或依赖项的错误
某些扩展依赖于某些 WSL Linux 发行版的原始安装中未找到的库。你可以使用其包管理器将其他库添加到你的 Linux 发行版中。对于基于 Ubuntu 和 Debian 的发行版,运行 sudo apt-get install <package> 来安装所需的库。检查你的扩展或提及的运行时文档以获取其他安装详细信息。
WSL 扩展的连接要求是什么?
WSL 扩展和 VS Code Server 需要对以下位置的出站 HTTPS(端口 443)连接
update.code.visualstudio.comvscode.download.prss.microsoft.commarketplace.visualstudio.com*.gallerycdn.vsassets.io(Azure CDN)
某些扩展(例如 C#)从 download.microsoft.com 或 download.visualstudio.microsoft.com 下载次要依赖项。其他扩展(例如 Visual Studio Live Share)可能有额外的连接要求。如果你遇到问题,请查阅扩展的文档以获取详细信息。
服务器和 VS Code 客户端之间的所有其他通信通过随机本地 TCP 端口完成。你可以在网络连接文章中找到 VS Code 本身需要访问的位置列表。
我在代理后面,并且有连接问题
Windows 或 WSL 端可能缺少代理设置。
当从 VSCode 中打开远程窗口时,WSL 扩展会尝试在 Windows 端下载 VSCode 服务器。因此,它使用 Windows 端代理配置
- 继承自操作系统设置
- 如 Visual Studio Code 中的网络连接 所述
当从 WSL 终端启动远程 VSCode 时,下载是使用 WSL 发行版中的 wget 完成的。代理设置可以在以下位置配置
一旦服务器启动并运行,将使用“远程”选项卡上的代理设置。
我可以强制扩展在本地/远程运行吗?
扩展通常设计和测试为仅在本地或远程运行,而不是两者都运行。但是,如果扩展支持,你可以在 settings.json 文件中强制它在特定位置运行。
例如,以下设置将强制 Container Tools 扩展在本地运行,以及 Remote - SSH: Editing Configuration Files 扩展在远程运行,而不是使用它们的默认设置:
"remote.extensionKind": {
"ms-azuretools.vscode-containers": [ "ui" ],
"ms-vscode-remote.remote-ssh-edit": [ "workspace" ]
}
值 "ui" 而不是 "workspace" 将强制扩展在本地 UI/客户端运行。通常,这应该只用于测试,除非扩展文档中另有说明,因为它可能会损坏扩展。有关详细信息,请参阅关于支持远程开发的文章。
作为扩展作者,我需要做什么?
VS Code 扩展 API 抽象了本地/远程细节,因此大多数扩展无需修改即可工作。但是,考虑到扩展可以使用它们想要的任何节点模块或运行时,有时可能需要进行调整。我们建议你测试你的扩展,以确保不需要更新。有关详细信息,请参阅支持远程开发。
问题或反馈
- 请参阅技巧和窍门或常见问题。
- 在 Stack Overflow 上搜索。
- 添加功能请求或报告问题。
- 为我们的文档或VS Code 本身做出贡献。
- 请参阅我们的贡献指南了解详细信息。