在 Visual Studio Code 中使用扩展
Visual Studio Code 扩展允许您为安装添加语言、调试器和工具,以支持您的开发工作流程。当您使用 VS Code 时,可以直接从 Visual Studio Marketplace 安装扩展,并利用自动更新来始终获得最新功能。在本文中,您将学习如何在 VS Code 中浏览和安装扩展。
Visual Studio Marketplace 托管着数千个跨越广泛类别的扩展。为了保护您免受恶意扩展的侵害,它采用了多种机制,如发布者信任、恶意软件扫描等。详细了解 扩展运行时安全。
浏览扩展
VS Code 中的“扩展”视图使您可以从 Visual Studio Marketplace 浏览和安装扩展。
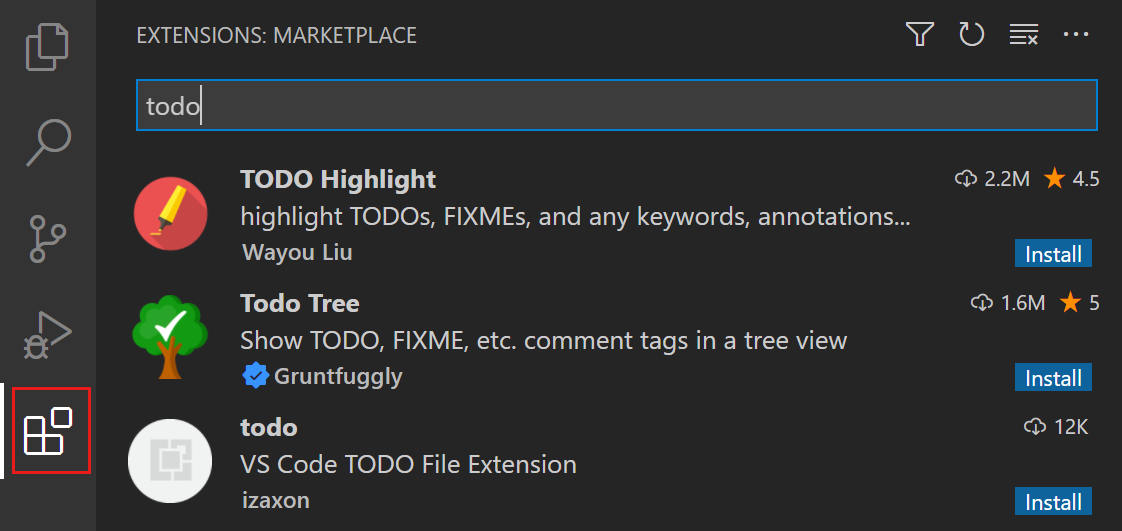
从 VS Code 中浏览扩展 Marketplace
-
通过单击活动栏中的“扩展”图标打开“扩展”视图,或使用 ⇧⌘X (Windows、Linux Ctrl+Shift+X) 键盘快捷键。

-
可选地,使用搜索框搜索扩展,或使用其中一个筛选器。例如,按扩展类别进行筛选。
-
选择一个扩展以查看其详细信息,例如描述、发布者、安装次数、用户评分等。
安装 VS Code 扩展
您可以直接从 VS Code 的“扩展”视图安装扩展。或者,您可以从 Visual Studio Marketplace 网站安装扩展。
-
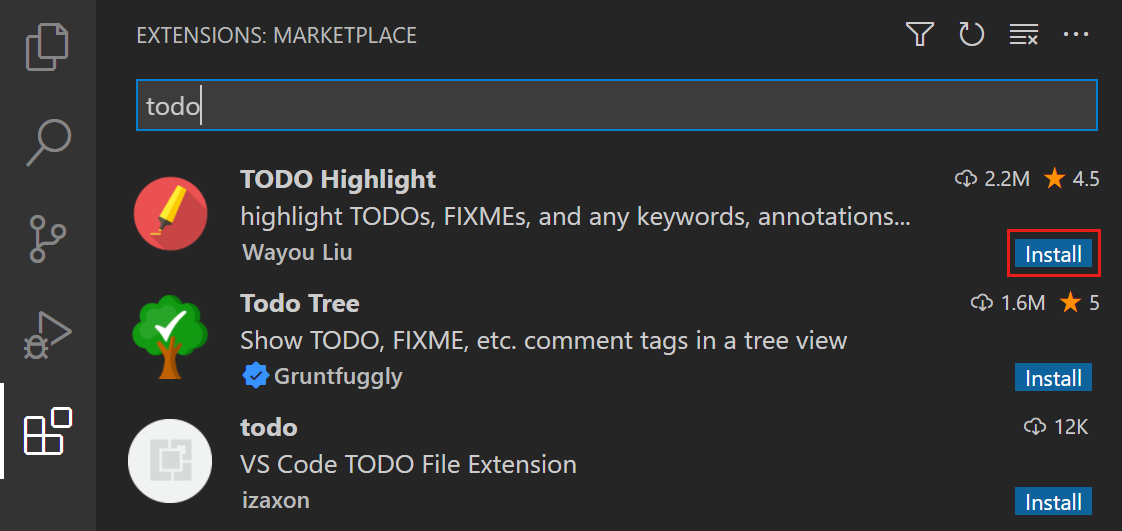
打开“扩展”视图(⇧⌘X (Windows、Linux Ctrl+Shift+X))。
-
在扩展磁贴上选择“安装”按钮。

-
您还可以选择扩展详细信息视图上的“安装”按钮。
如果您需要在不同的技术栈之间切换,请使用 VS Code 配置文件,只安装给定工作负载所需的扩展。例如,您可以在一个配置文件中安装 Web 开发扩展,在另一个配置文件中安装数据科学扩展。
打开扩展设置
扩展还可以为 VS Code 贡献设置。使用 设置编辑器,像处理 VS Code 中的其他设置一样查看和修改这些设置。
-
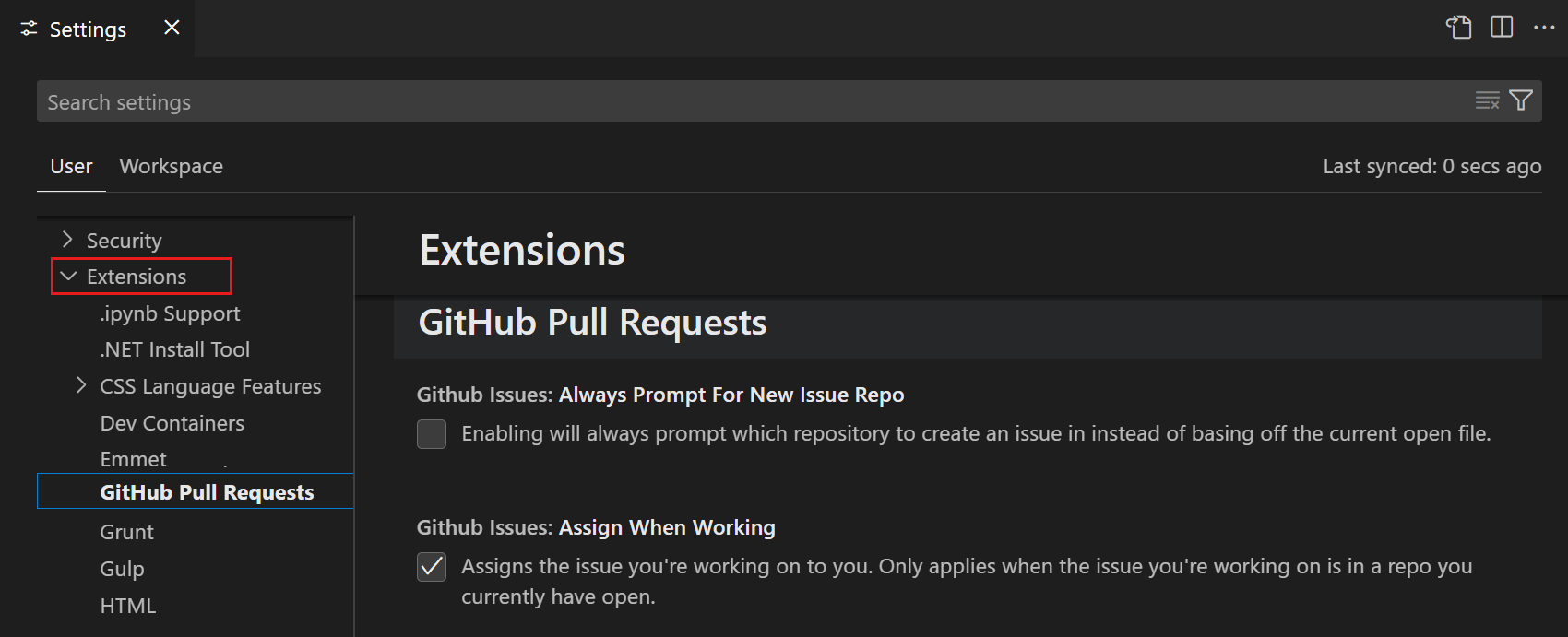
通过“文件”>“首选项”>“设置”菜单打开设置编辑器,或使用 ⌘, (Windows、Linux Ctrl+,) 键盘快捷键。
-
在设置树视图中,选择“扩展”,然后选择特定的扩展以查看其设置。

卸载 VS Code 扩展
您可以从 VS Code 的“扩展”视图卸载扩展。如果您想暂时禁用某个扩展,可以选择禁用该扩展而不是卸载它。
- 打开“扩展”视图(⇧⌘X (Windows、Linux Ctrl+Shift+X))。
- 选择齿轮图标或右键单击扩展磁贴,然后选择“卸载”。
后续步骤
- 扩展 Marketplace:详细了解推荐的扩展、预发布扩展或从命令行安装扩展。
- 扩展运行时安全:详细了解 VS Code 如何保护您免受恶意扩展的侵害。
- VS Code 扩展开发:创建并发布您自己的 VS Code 扩展。
- VS Code 快速入门:通过分步指南了解 VS Code 的主要功能。
- 版本控制:了解如何在 VS Code 中设置 Git 版本控制。
- 调试:为您的项目配置调试。