使用 JavaScript
本主题介绍了 Visual Studio Code 支持的一些高级 JavaScript 功能。通过使用 TypeScript 语言服务,VS Code 可以为 JavaScript 提供智能完成(IntelliSense)以及类型检查。
IntelliSense
Visual Studio Code 的 JavaScript IntelliSense 提供智能代码完成、参数信息、引用搜索以及许多其他高级语言功能。我们的 JavaScript IntelliSense 由 TypeScript 团队开发的 JavaScript 语言服务 提供支持。虽然 IntelliSense 对于大多数 JavaScript 项目来说应该无需任何配置即可工作,但您可以通过 JSDoc 或配置 jsconfig.json 项目来使 IntelliSense 更加有用。
有关 JavaScript IntelliSense 如何工作的详细信息,包括基于类型推断、JSDoc 注释、TypeScript 声明以及混合 JavaScript 和 TypeScript 项目,请参阅 JavaScript 语言服务文档。
当类型推断未提供所需信息时,可以使用 JSDoc 注释显式提供类型信息。本文档描述了当前支持的 JSDoc 注释。
除了对象、方法和属性,JavaScript IntelliSense 窗口还提供文件中符号的基本单词完成。
类型声明文件和自动类型获取
JavaScript 库和框架的 IntelliSense 由 TypeScript 类型声明(类型声明文件)文件提供支持。类型声明文件是用 TypeScript 编写的,因此它们可以表达参数和函数的数据类型,从而使 VS Code 能够以高性能的方式提供丰富的 IntelliSense 体验。
许多流行的库都附带类型声明文件,因此您可以自动获得它们的 IntelliSense。对于不包含类型声明文件的库,VS Code 的 自动类型获取 将自动为您安装社区维护的类型声明文件。
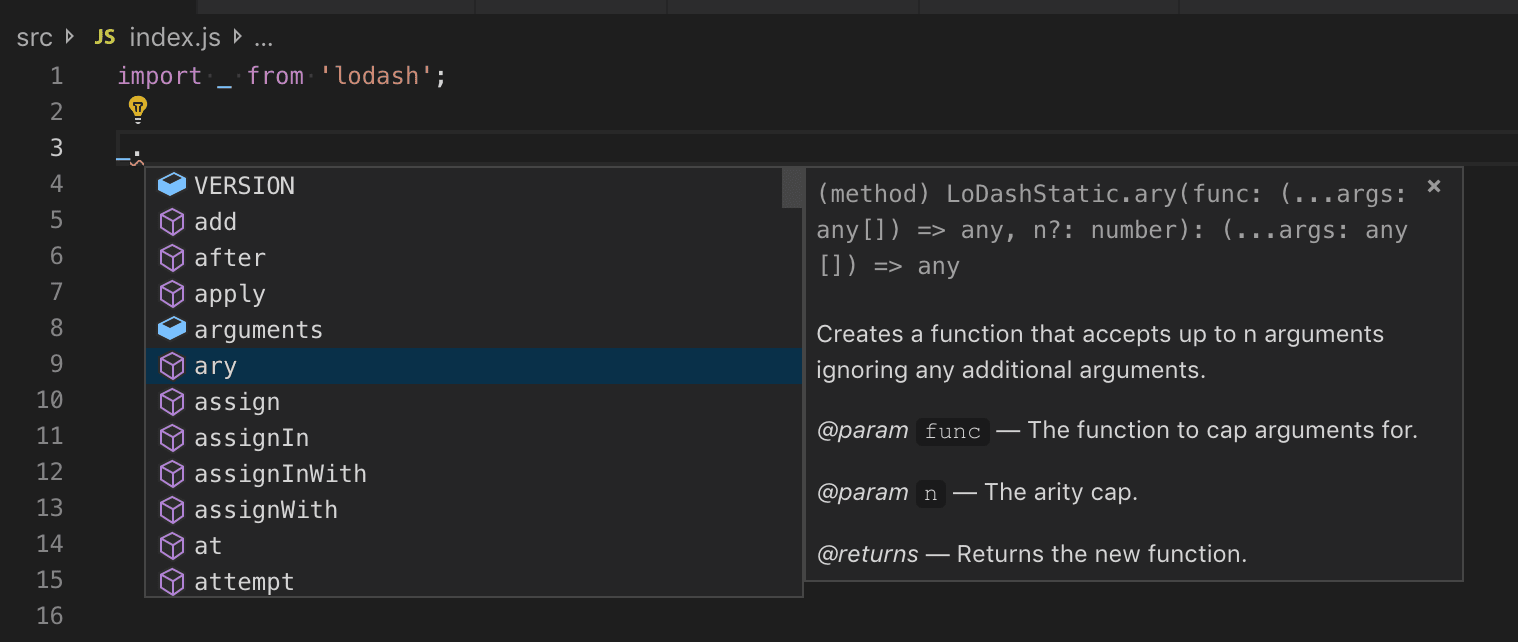
自动类型获取需要 npmjs(Node.js 包管理器),它包含在 Node.js 运行时中。在此图像中,您可以看到 IntelliSense,包括流行 lodash 库的方法签名、参数信息和方法文档。

类型声明文件由 Visual Studio Code 自动下载和管理,适用于项目 package.json 中列出或您导入到 JavaScript 文件中的包。
{
"dependencies": {
"lodash": "^4.17.0"
}
}
您可以选择在 jsconfig.json 中显式列出要获取类型声明文件的包。
{
"typeAcquisition": {
"include": ["jquery"]
}
}
大多数常见的 JavaScript 库都附带声明文件或具有可用的类型声明文件。
修复自动类型获取的 npm 未安装警告
自动类型获取 使用 npm(Node.js 包管理器)来安装和管理类型声明(typings)文件。为确保自动类型获取正常工作,请首先确保您的机器上安装了 npm。
从终端或命令提示符运行 npm --version 以快速检查 npm 是否已安装并可用。
npm 与 Node.js 运行时一起安装,可从 Nodejs.org 下载。安装当前的 LTS(长期支持)版本,npm 可执行文件将默认添加到您的系统路径中。
如果您已安装 npm 但仍看到警告消息,您可以通过 typescript.npm 设置 显式告诉 VS Code npm 的安装位置。这应该设置为您机器上 npm 可执行文件的完整路径,并且不必与您在工作区中用于管理包的 npm 版本匹配。typescript.npm 需要 TypeScript 2.3.4+。
例如,在 Windows 上,您会将类似这样的路径添加到您的 settings.json 文件中
{
"typescript.npm": "C:\\Program Files\\nodejs\\npm.cmd"
}
JavaScript 项目 (jsconfig.json)
目录中存在 jsconfig.json 文件表示该目录是 JavaScript 项目的根目录。jsconfig.json 指定了根文件以及 JavaScript 语言服务 提供的语言功能的选项。对于常见设置,不需要 jsconfig.json 文件,但是,在某些情况下您会希望添加 jsconfig.json。
- 并非所有文件都应该在您的 JavaScript 项目中(例如,您希望将某些文件排除在 IntelliSense 之外)。这种情况在前端和后端代码中很常见。
- 您的工作区包含多个项目上下文。在这种情况下,您应该在每个项目的根文件夹中添加一个
jsconfig.json文件。 - 您正在使用 TypeScript 编译器向下编译 JavaScript 源代码。
jsconfig.json 的位置
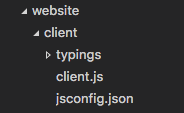
要将我们的代码定义为 JavaScript 项目,请在 JavaScript 代码的根目录创建 jsconfig.json,如下所示。JavaScript 项目是项目的源文件,不应包含派生或打包文件(例如 dist 目录)。

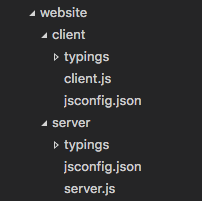
在更复杂的项目中,您可能会在工作区中定义多个 jsconfig.json 文件。您希望这样做是为了一个项目中的源代码不会出现在另一个项目的 IntelliSense 中。
下面是一个包含 client 和 server 文件夹的项目,显示了两个独立的 JavaScript 项目

编写 jsconfig.json
下面是 jsconfig.json 文件的简单模板,它将 JavaScript target 定义为 ES6,并将 exclude 属性排除 node_modules 文件夹。您可以将此代码复制并粘贴到您的 jsconfig.json 文件中。
{
"compilerOptions": {
"module": "CommonJS",
"target": "ES6"
},
"exclude": ["node_modules", "**/node_modules/*"]
}
exclude 属性告诉语言服务哪些文件不属于您的源代码。如果 IntelliSense 很慢,请将文件夹添加到您的 exclude 列表中(如果 VS Code 检测到完成速度慢,它会提示您这样做)。您需要 exclude 构建过程生成的文件(例如 dist 目录)。这些文件会导致建议显示两次并会减慢 IntelliSense 的速度。
您可以使用 include 属性显式设置项目中的文件。如果不存在 include 属性,则默认包含包含目录和子目录中的所有文件。当指定 include 属性时,仅包含这些文件。
这是一个带有显式 include 属性的示例
{
"compilerOptions": {
"module": "CommonJS",
"target": "ES6"
},
"include": ["src/**/*"]
}
最佳实践且最不容易出错的方法是使用带有单个 src 文件夹的 include 属性。请注意,exclude 和 include 中的文件路径是相对于 jsconfig.json 的位置。
有关更多信息,请参阅完整的 jsconfig.json 文档。
迁移到 TypeScript
可以有混合的 TypeScript 和 JavaScript 项目。要开始迁移到 TypeScript,请将您的 jsconfig.json 文件重命名为 tsconfig.json 并将 allowJs 属性设置为 true。有关更多信息,请参阅 从 JavaScript 迁移。
注意:
jsconfig.json与tsconfig.json文件相同,只是allowJs设置为 true。请参阅此处的tsconfig.json文档 以了解其他可用选项。
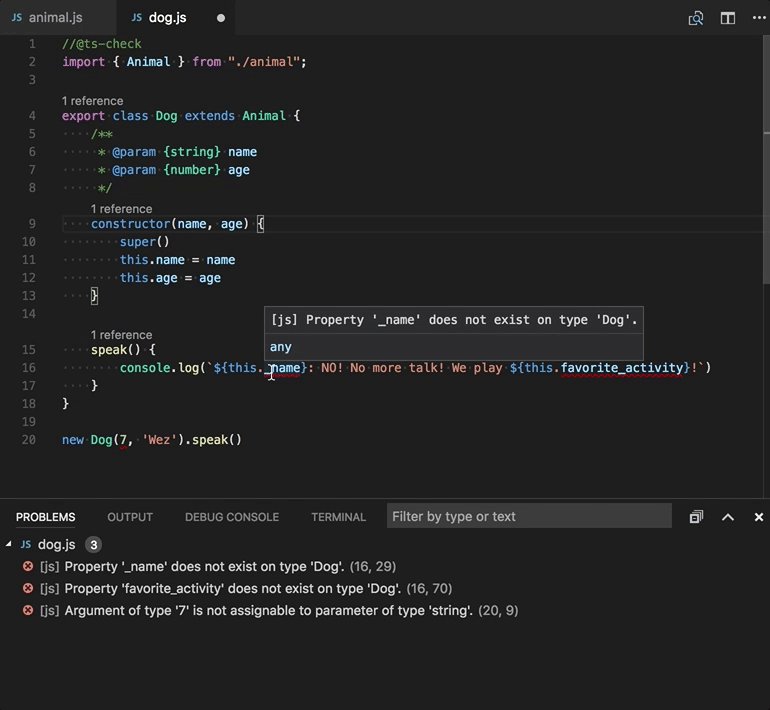
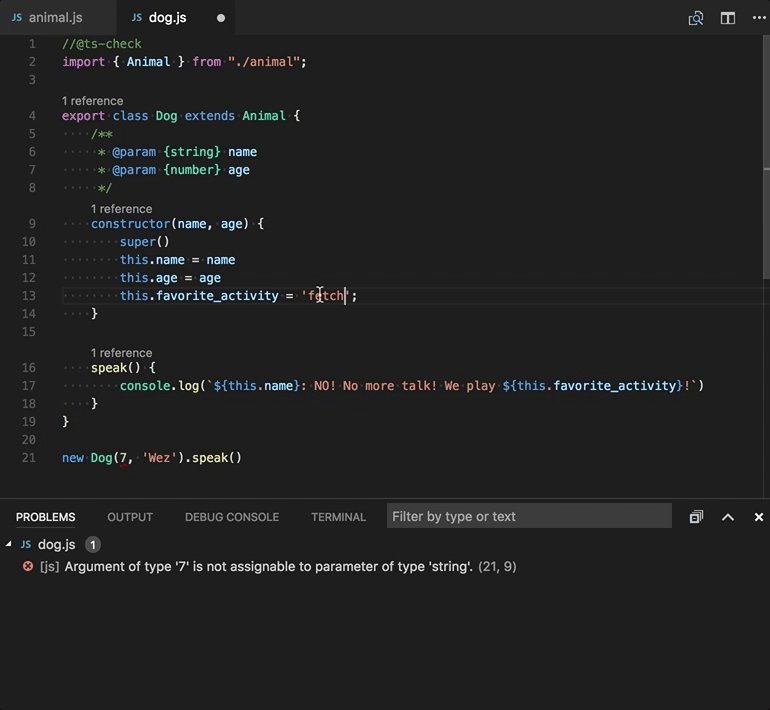
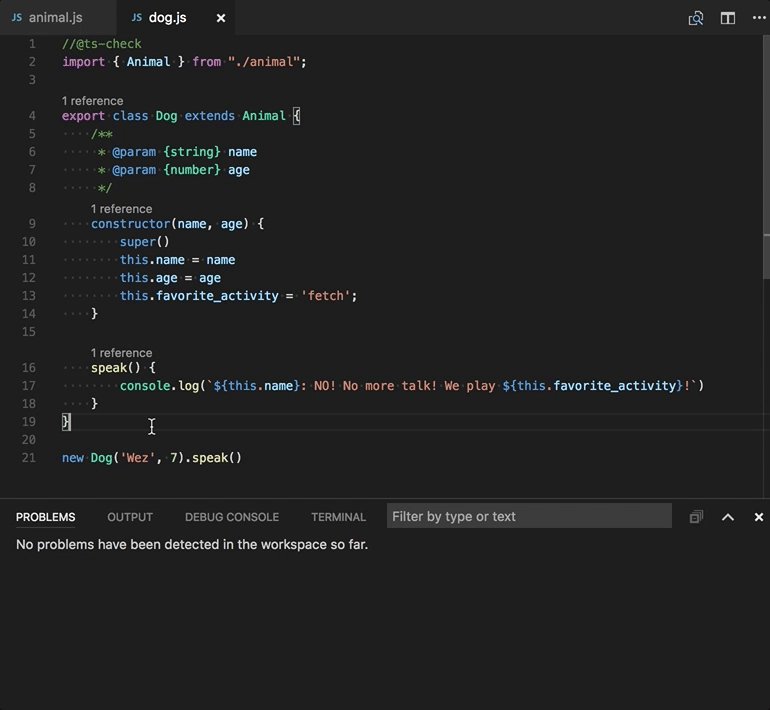
JavaScript 类型检查
VS Code 允许您在常规 JavaScript 文件中利用 TypeScript 的一些高级类型检查和错误报告功能。这是捕获常见编程错误的好方法。这些类型检查还为 JavaScript 启用了一些令人兴奋的快速修复,包括添加缺少的导入和添加缺少的属性。

TypeScript 可以像在 .ts 文件中一样推断 .js 文件中的类型。当无法推断类型时,可以使用 JSDoc 注释指定它们。您可以在 类型检查 JavaScript 文件 中阅读更多关于 TypeScript 如何使用 JSDoc 进行 JavaScript 类型检查的信息。
JavaScript 的类型检查是可选的,并且需要手动启用。现有的 JavaScript 验证工具(如 ESLint)可以与新的内置类型检查功能一起使用。
您可以根据您的需求以几种不同的方式开始类型检查。
按文件
在 JavaScript 文件中启用类型检查最简单的方法是在文件顶部添加 // @ts-check。
// @ts-check
let itsAsEasyAs = 'abc';
itsAsEasyAs = 123; // Error: Type '123' is not assignable to type 'string'
如果您只想在少数文件中尝试类型检查但尚未为整个代码库启用它,则使用 // @ts-check 是一个很好的方法。
使用设置
要为所有 JavaScript 文件启用类型检查而无需更改任何代码,只需将 "js/ts.implicitProjectConfig.checkJs": true 添加到您的工作区或用户设置中。这将为不属于 jsconfig.json 或 tsconfig.json 项目的任何 JavaScript 文件启用类型检查。
您可以使用文件顶部的 // @ts-nocheck 注释来选择禁用单个文件的类型检查
// @ts-nocheck
let easy = 'abc';
easy = 123; // no error
您还可以使用错误行前一行的 // @ts-ignore 注释来禁用 JavaScript 文件中的单个错误
let easy = 'abc';
// @ts-ignore
easy = 123; // no error
使用 jsconfig 或 tsconfig
要为属于 jsconfig.json 或 tsconfig.json 的 JavaScript 文件启用类型检查,请将 "checkJs": true 添加到项目的编译器选项中
jsconfig.json:
{
"compilerOptions": {
"checkJs": true
},
"exclude": ["node_modules", "**/node_modules/*"]
}
tsconfig.json:
{
"compilerOptions": {
"allowJs": true,
"checkJs": true
},
"exclude": ["node_modules", "**/node_modules/*"]
}
这将为项目中的所有 JavaScript 文件启用类型检查。您可以使用 // @ts-nocheck 按文件禁用类型检查。
JavaScript 类型检查需要 TypeScript 2.3。如果您不确定当前工作区中激活的 TypeScript 版本,请运行 TypeScript: Select TypeScript Version 命令进行检查。您必须在编辑器中打开 .js/.ts 文件才能运行此命令。如果您打开 TypeScript 文件,版本将显示在右下角。
全局变量和类型检查
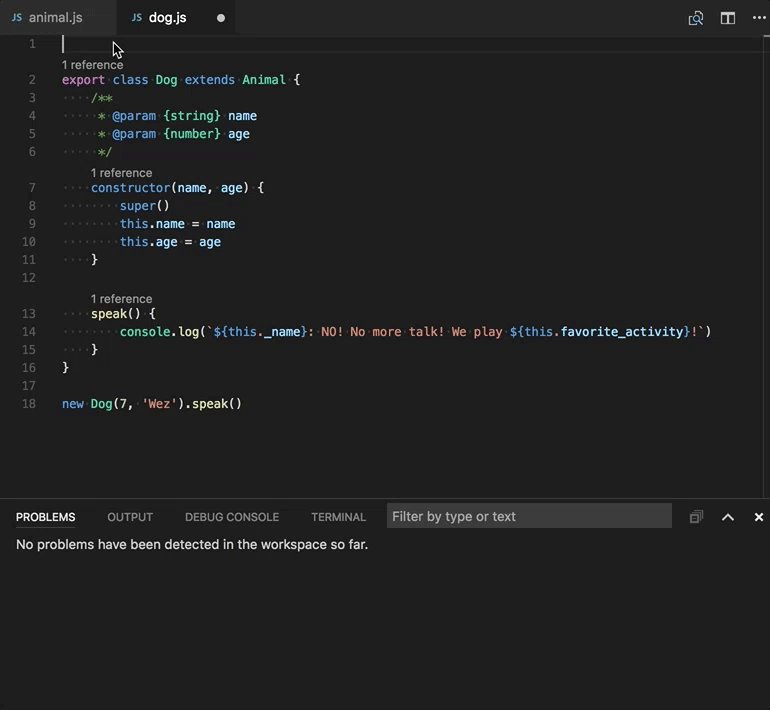
假设您正在使用使用全局变量或非标准 DOM API 的遗留 JavaScript 代码
window.onload = function() {
if (window.webkitNotifications.requestPermission() === CAN_NOTIFY) {
window.webkitNotifications.createNotification(null, 'Woof!', '🐶').show();
} else {
alert('Could not notify');
}
};
如果您尝试使用 // @ts-check 处理上述代码,您会看到许多关于使用全局变量的错误
第 2 行-类型 'Window' 上不存在属性 'webkitNotifications'。第 2 行-找不到名称 'CAN_NOTIFY'。第 3 行-类型 'Window' 上不存在属性 'webkitNotifications'。
如果您想继续使用 // @ts-check 但确信这些并非应用程序的实际问题,则必须让 TypeScript 了解这些全局变量。
首先,在项目根目录 创建 jsconfig.json
{
"compilerOptions": {},
"exclude": ["node_modules", "**/node_modules/*"]
}
然后重新加载 VS Code 以确保更改已应用。jsconfig.json 的存在让 TypeScript 知道您的 Javascript 文件是大型项目的一部分。
现在在您的工作区中创建 globals.d.ts 文件
interface Window {
webkitNotifications: any;
}
declare var CAN_NOTIFY: number;
d.ts 文件是类型声明。在这种情况下,globals.d.ts 让 TypeScript 知道存在一个全局 CAN_NOTIFY 并且 window 上存在 webkitNotifications 属性。您可以在 TypeScript 文档 中阅读更多关于编写 d.ts 的信息。d.ts 文件不会改变 JavaScript 的评估方式,它们仅用于提供更好的 JavaScript 语言支持。
使用任务
使用 TypeScript 编译器
TypeScript 的主要功能之一是能够使用最新的 JavaScript 语言功能,并发出可以在尚未理解这些新功能的 JavaScript 运行时中执行的代码。由于 JavaScript 使用相同的语言服务,因此它现在也可以利用此相同功能。
TypeScript 编译器 tsc 可以将 JavaScript 文件从 ES6 降级编译到另一个语言级别。使用所需的选项配置 jsconfig.json,然后使用 –p 参数让 tsc 使用您的 jsconfig.json 文件,例如 tsc -p jsconfig.json 进行降级编译。
在 jsconfig 文档 中阅读更多关于降级编译的编译器选项。
运行 Babel
Babel 编译器将 ES6 文件转换为带有 Source Maps 的可读 ES5 JavaScript。您可以通过将以下配置添加到您的 tasks.json 文件(位于工作区的 .vscode 文件夹下)轻松地将 Babel 集成到您的工作流程中。group 设置使此任务成为默认的 Task: Run Build Task 手势。isBackground 告诉 VS Code 继续在后台运行此任务。要了解更多信息,请转到 任务。
{
"version": "2.0.0",
"tasks": [
{
"label": "watch",
"command": "${workspaceFolder}/node_modules/.bin/babel",
"args": ["src", "--out-dir", "lib", "-w", "--source-maps"],
"type": "shell",
"group": { "kind": "build", "isDefault": true },
"isBackground": true
}
]
}
添加此内容后,您可以使用 ⇧⌘B (Windows, Linux Ctrl+Shift+B) (运行构建任务) 命令启动 Babel,它将把 src 目录中的所有文件编译到 lib 目录中。
提示: 有关 Babel CLI 的帮助,请参阅 使用 Babel 中的说明。上面的示例使用了 CLI 选项。
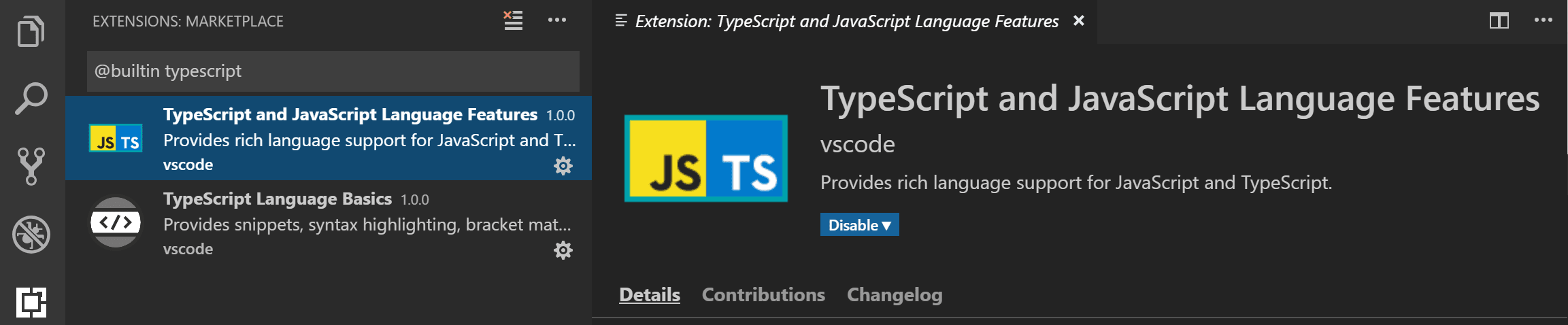
禁用 JavaScript 支持
如果您更喜欢使用由其他 JavaScript 语言工具(例如 Flow)支持的 JavaScript 语言功能,您可以禁用 VS Code 内置的 JavaScript 支持。您可以通过禁用内置的 TypeScript 语言扩展 TypeScript 和 JavaScript 语言功能 (vscode.typescript-language-features) 来实现这一点,该扩展也提供 JavaScript 语言支持。
要禁用 JavaScript/TypeScript 支持,请转到“扩展”视图 (⇧⌘X (Windows、Linux Ctrl+Shift+X)) 并筛选内置扩展(在 ... 更多操作 下拉列表中选择 显示内置扩展),然后键入“typescript”。选择 TypeScript 和 JavaScript 语言功能 扩展并按 禁用 按钮。VS Code 内置扩展无法卸载,只能禁用,并且可以随时重新启用。

部分 IntelliSense 模式
VS Code 尝试为 JavaScript 和 TypeScript 提供项目范围的 IntelliSense,这使得自动导入和 转到定义 等功能成为可能。但是,在某些情况下,VS Code 只能处理当前打开的文件,无法加载构成您的 JavaScript 或 TypeScript 项目的其他文件。
这在以下几种情况下可能发生
- 您正在 vscode.dev 或 github.dev 上使用 JavaScript 或 TypeScript 代码,并且 VS Code 正在浏览器中运行。
- 您从虚拟文件系统打开文件(例如,在使用 GitHub 存储库 扩展时)。
- 项目当前正在加载。加载完成后,您将开始获得该项目的项目范围 IntelliSense。
在这些情况下,VS Code 的 IntelliSense 将以部分模式运行。部分模式会尽力为您打开的任何 JavaScript 或 TypeScript 文件提供 IntelliSense,但功能有限,无法提供任何跨文件 IntelliSense 功能。
哪些功能会受到影响?
以下是部分模式下禁用或功能受限的功能的不完整列表
- 所有打开的文件都被视为单个项目的一部分。
jsconfig或tsconfig中的配置选项(例如target)不被尊重。- 仅报告语法错误。语义错误——例如访问未知属性或向函数传递错误的类型——不报告。
- 语义错误的快速修复已禁用。
- 符号只能在当前文件中解析。从其他文件导入的任何符号都将被视为
any类型。 - 转到定义和 查找所有引用 等命令仅适用于打开的文件,而不适用于整个项目。这意味着您在
node_module下安装的任何包中的符号都无法解析。 - 工作区符号搜索将仅包含当前打开文件中的符号。
- 自动导入已禁用。
- 重命名已禁用。
- 许多重构已禁用。
vscode.dev 和 github.dev 上的一些额外功能已禁用
- 自动类型获取 目前不支持。
检查您是否处于部分模式
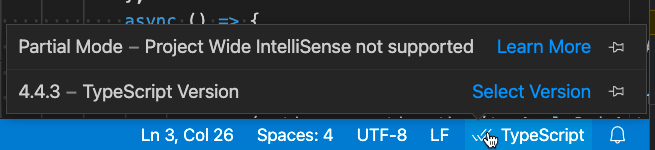
要检查当前文件是使用部分模式 IntelliSense 还是项目范围的 IntelliSense,请将鼠标悬停在状态栏中的 JavaScript 或 TypeScript 语言状态项上

如果当前文件处于部分模式,状态项将显示 部分模式。