企业支持
Visual Studio Code 可作为各种规模的企业团队的开发工具。作为 IT 管理员,您可以配置 VS Code,以在整个组织中实现一致性和兼容性。
网络:常见主机名
VS Code 中的一些功能需要网络通信才能正常工作,例如自动更新机制、查询和安装扩展以及遥测。为了让这些功能在代理环境中正常工作,您必须正确配置产品。
有关所需域,请参阅网络常见主机名列表。
配置允许的扩展
从 VS Code 1.96 版开始支持允许的扩展。
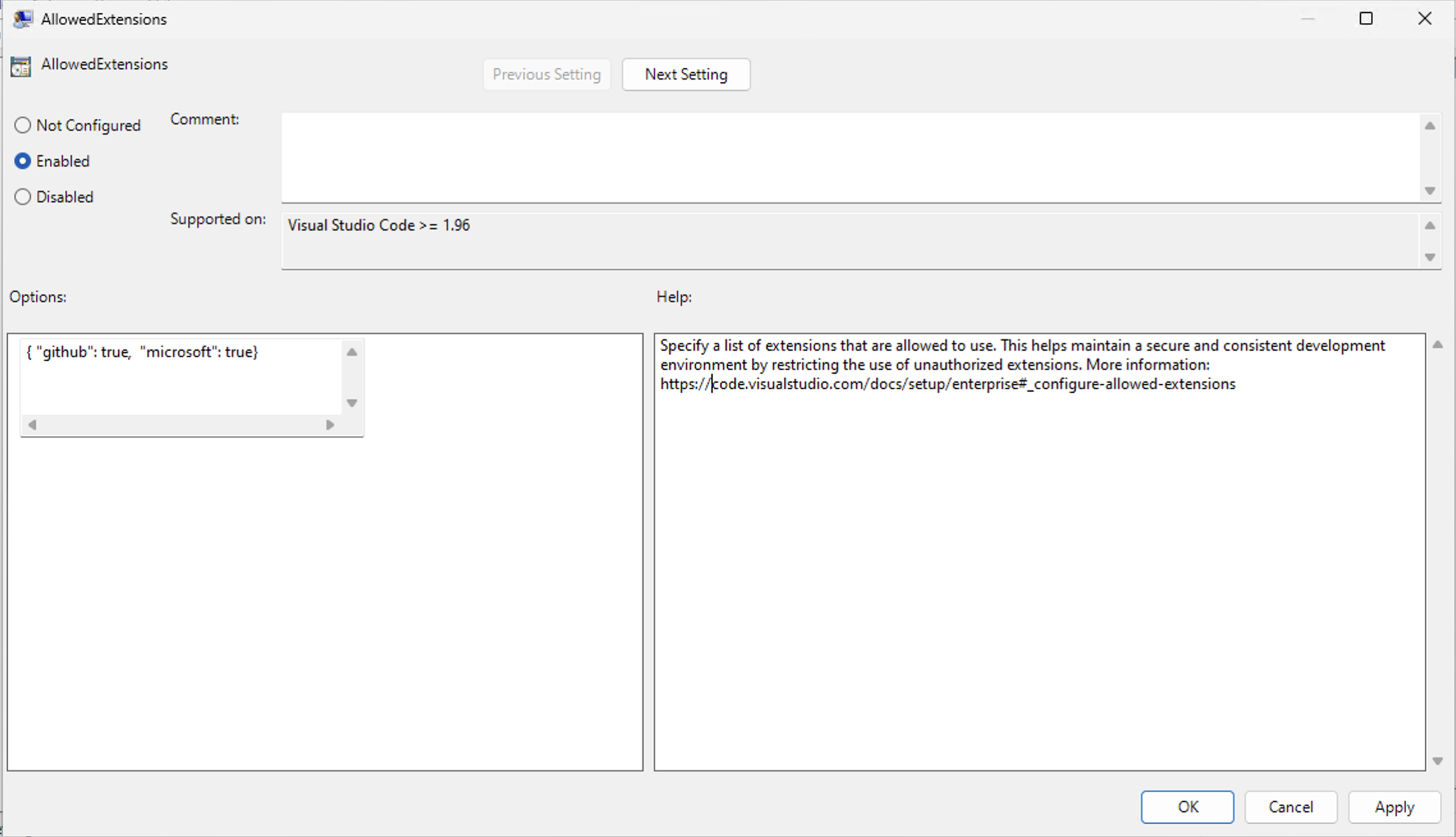
VS Code 中的 extensions.allowed 应用程序范围设置使您能够控制哪些扩展可以安装在用户的计算机上。如果未配置该设置,则允许所有扩展。如果配置了该设置,则所有未列出的扩展都将被阻止安装。如果您阻止了已安装的扩展或版本,则该扩展将被禁用。
要集中管理组织的允许扩展,请使用设备管理解决方案配置 AllowedExtensions 策略。此策略会覆盖用户设备上的 extensions.allowed 设置。此策略的值是一个包含允许扩展的 JSON 字符串
{
"github": true,
"microsoft": true
}
管理员可以使用本地组策略编辑器在本地配置 AllowedExtensions 策略的方法如下

如果策略值中存在语法错误,则不应用 extensions.allowed 设置。您可以在 VS Code 中检查窗口日志是否有错误(按⇧⌘P(Windows、Linux Ctrl+Shift+P)并输入显示窗口日志)。
允许的扩展设置值
extensions.allowed 设置包含一个扩展选择器列表,用于确定允许或阻止哪些扩展。您可以指定以下类型的扩展选择器
- 允许或阻止来自发布者的所有扩展
- 允许或阻止特定扩展
- 允许特定扩展版本
- 允许特定扩展版本和平台
- 仅允许扩展的稳定版本
- 仅允许来自发布者的稳定扩展版本
以下 JSON 代码段显示了不同 extensions.allowed 设置值的示例
"extensions.allowed": {
// Allow all extensions from the 'microsoft' publisher. If the key does not have a '.', it means it is a publisher ID.
"microsoft": true,
// Allow all extensions from the 'github' publisher
"github": true,
// Allow prettier extension
"esbenp.prettier-vscode": true,
// Do not allow container tools extension
"ms-azuretools.vscode-containers": false,
// Allow only version 3.0.0 of the eslint extension
"dbaeumer.vscode-eslint": ["3.0.0"],
// Allow multiple versions of the figma extension
"figma.figma-vscode-extension": ["3.0.0", "4.2.3", "4.1.2"],
// Allow version 5.0.0 of the rust extension on Windows and macOS
"rust-lang.rust-analyzer": ["5.0.0@win32-x64", "5.0.0@darwin-x64"],
// Allow only stable versions of the GitHub Pull Requests extension
"github.vscode-pull-request-github": "stable",
// Allow only stable versions from redhat publisher
"redhat": "stable",
}
按其发布者 ID 指定发布者。如果键不带句点 (.),则将其视为发布者 ID。如果键带句点,则将其视为扩展 ID。目前不支持使用通配符。
您可以使用 microsoft 作为发布者 ID 来指代 Microsoft 发布的所有扩展,即使它们可能具有不同的发布者 ID。
不支持版本范围。如果要允许一个扩展的多个版本,则必须单独指定每个版本。要通过平台进一步限制版本,请使用 @ 符号指定平台。例如,"rust-lang.rust-analyzer": ["5.0.0@win32-x64", "5.0.0@darwin-x64"]。
选择器越具体,优先级越高。例如,"microsoft": true 和 "microsoft.cplusplus": false 允许所有 Microsoft 扩展,但 C++ 扩展除外。
不支持重复的键值。例如,同时包含 "microsoft": true 和 "microsoft": false 会导致策略无效。
如果您想了解有关 VS Code 中扩展的更多信息,请参阅扩展文档。
配置自动更新
update.mode VS Code 设置控制 VS Code 在发布新版本时是否自动更新。更新从 Microsoft 在线服务获取。
该设置具有以下选项
none- 禁用更新manual- 禁用自动检查更新,但用户可以手动检查更新start- 仅在 VS Code 启动时检查更新,禁用自动检查更新default- 启用自动检查更新并定期在后台运行
要集中管理组织的自动更新,请使用设备管理解决方案配置 UpdateMode 策略。此策略会覆盖用户设备上的 update.mode 设置。此策略的值是一个包含更新模式的字符串。
配置遥测级别
telemetry.telemetryLevel VS Code 设置控制 VS Code 遥测、第一方扩展遥测和参与的第三方扩展遥测。某些第三方扩展可能不遵守此设置。阅读有关我们收集的数据的更多信息。
all- 发送使用情况数据、错误和崩溃报告error- 发送一般错误遥测和崩溃报告crash- 发送操作系统级别的崩溃报告off- 禁用所有产品遥测
要集中管理组织的遥测,请使用设备管理解决方案配置 TelemetryLevel 策略。此策略会覆盖用户设备上的 telemetry.telemetryLevel 设置。此策略的值是一个包含遥测级别的字符串。
集中管理 VS Code 设置
您可以通过设备管理解决方案集中管理 VS Code 的特定功能,以确保其满足组织的需要。当您指定 VS Code 策略时,其值会覆盖用户设备上相应的 VS Code 设置。

VS Code 目前提供用于控制以下管理员控制功能的策略
| 策略 | 描述 | VS Code 设置 | 自此版本可用 |
|---|---|---|---|
AllowedExtensions |
指定可以安装的扩展。 | extensions.allowed |
1.96 |
UpdateMode |
启用 VS Code 更新的自动安装。 | update.mode |
1.67 |
TelemetryLevel |
指定遥测数据级别。 | telemetry.telemetryLevel |
1.99 |
EnableFeedback |
配置反馈机制(问题报告器和调查)。 | telemetry.feedback.enabled |
1.99 |
ChatAgentMode |
启用代理模式。 | chat.agent.enabled |
1.99 |
ChatAgentExtensionTools |
启用使用第三方扩展提供的工具。 | chat.extensionTools.enabled |
1.99 |
ChatPromptFiles |
在聊天中启用提示和指令文件。 | chat.promptFiles |
1.99 |
ChatMCP |
启用模型上下文协议 (MCP) 服务器支持以及允许哪些源。 | chat.mcp.access |
1.99 |
ChatToolsAutoApprove |
启用代理模式工具的全局自动批准。 | chat.tools.global.autoApprove |
1.99 |
CopilotReviewSelection |
启用编辑器选择的代码审查。 | github.copilot.chat.reviewSelection.enabled |
1.104 |
CopilotReviewAgent |
为拉取请求和更改的文件启用 Copilot 代码审查。 | github.copilot.chat.reviewAgent.enabled |
1.104 |
ChatToolsTerminalEnableAutoApprove |
启用终端工具的基于规则的自动批准。 | chat.tools.terminal.autoApprove |
1.104 |
Windows 上的组策略
VS Code 支持基于 Windows 注册表的组策略。从 VS Code 1.69 版开始,每个版本都附带一个包含 ADMX 模板文件的 policies 目录,可以将其添加到以下路径:C:\Windows\PolicyDefinitions。请确保还将相应的 adml 文件复制到 C:\Windows\PolicyDefinitions\<您的区域设置> 目录。
安装策略定义后,管理员可以使用本地组策略编辑器来管理策略值。
诸如Microsoft Intune之类的产品可用于大规模集中管理设备策略。
策略可以在计算机级别和用户级别设置。如果两者都设置,则计算机级别将优先。当设置策略值时,该值会覆盖在任何级别(默认、用户、工作区等)配置的 VS Code 设置值。
macOS 上的配置文件
配置文件管理 macOS 设备上的设置。配置文件是一个 XML 文件,其中包含与可用策略对应的键/值对。这些配置文件可以使用移动设备管理 (MDM) 解决方案部署,或手动安装。
从 VS Code 1.99 版开始,每个版本都附带一个示例 .mobileconfig 文件。此文件位于 .app 捆绑包中 Contents/Resources/app/policies 下。使用文本编辑器手动编辑或删除策略以符合您的组织要求。
要查看 .app 捆绑包的内容,请在 Finder 中右键单击应用程序(例如,/Applications/Visual Studio Code.app)并选择显示包内容。
字符串策略
以下示例演示了 AllowedExtensions 策略的配置。策略值在示例文件中最初为空(不允许任何扩展)。
<key>AllowedExtensions</key>
<string></string>
在 <string> 标签之间添加定义策略的相应 JSON 字符串。
<key>AllowedExtensions</key>
<string>{"microsoft": true, "github": true}</string>
其他策略,例如 UpdateMode,接受来自一组预定义值的字符串。
<key>UpdateMode</key>
<string>start</string>
布尔策略
布尔策略值用 <true/> 或 <false/> 表示。
<key>EnableFeedback</key>
<true/>
要省略给定策略,请从 .mobileconfig 文件中删除其键/值对。例如,要不强制执行更新模式策略,请删除 UpdateMode 键及其后面的 <string></string> 标签。
提供的 .mobileconfig 文件会初始化该版本 VS Code 中可用的所有策略。删除任何不需要的策略。
如果您未编辑或删除示例 .mobileconfig 中的策略,则该策略将强制执行其默认(限制性)策略值。
通过双击 Finder 中的 .mobileconfig 配置文件,然后在“系统偏好设置”的通用 > 设备管理下启用它来手动安装配置文件。从“系统偏好设置”中删除配置文件将从 VS Code 中删除策略。
有关配置文件的更多信息,请参阅Apple 的文档。
其他策略
目标是将当前的 VS Code 设置提升为策略,并严格遵循现有设置,以便命名和行为保持一致。如果需要制定更多策略,请在 VS Code GitHub 存储库中提出问题。团队将确定是否已存在针对该行为的相应设置,或者是否应创建新设置来控制所需行为。
使用预安装扩展设置 VS Code
您可以设置带有预安装扩展(引导)的 VS Code。此功能在您准备机器映像、虚拟机或预安装了 VS Code 且特定扩展立即可供用户使用的云工作站时非常有用。
目前仅在 Windows 上支持预安装扩展。
请按照以下步骤引导扩展
-
在 VS Code 安装目录中创建文件夹
bootstrap\extensions。 -
下载要预安装的扩展的VSIX 文件,并将它们放置在
bootstrap\extensions文件夹中。 -
当用户第一次启动 VS Code 时,
bootstrap\extensions文件夹中的所有扩展都会在后台静默安装。
用户仍然可以卸载预安装的扩展。卸载扩展后重新启动 VS Code 不会重新安装该扩展。
常见问题
VS Code 是否支持 Linux 上的配置文件?
Linux 的支持不在路线图上。如果您对 Linux 上的配置文件感兴趣,请在 VS Code GitHub 存储库中提出问题,并分享您的场景详细信息。