在 Visual Studio Code 中使用 React
React 是一个由 Facebook 开发的流行 JavaScript 库,用于构建用户界面。Visual Studio Code 编辑器开箱即用地支持 React.js IntelliSense 和代码导航。

欢迎使用 React
我们将在本教程中使用 create-react-app 生成器。要使用生成器并运行 React 应用程序服务器,你需要安装 Node.js JavaScript 运行时和 npm(Node.js 包管理器)。npm 包含在 Node.js 中,你可以从 Node.js 下载 下载并安装它。
提示:要测试你的机器上是否正确安装了 Node.js 和 npm,你可以在终端或命令提示符中输入
node --version和npm --version。
现在你可以通过输入以下命令来创建一个新的 React 应用程序
npx create-react-app my-app
其中 my-app 是你的应用程序的文件夹名称。创建 React 应用程序并安装其依赖项可能需要几分钟。
注意:如果你之前通过
npm install -g create-react-app全局安装了create-react-app,我们建议你使用npm uninstall -g create-react-app卸载该软件包,以确保 npx 始终使用最新版本。
让我们通过导航到新文件夹并键入 npm start 来快速运行我们的 React 应用程序,以启动 Web 服务器并在浏览器中打开应用程序
cd my-app
npm start
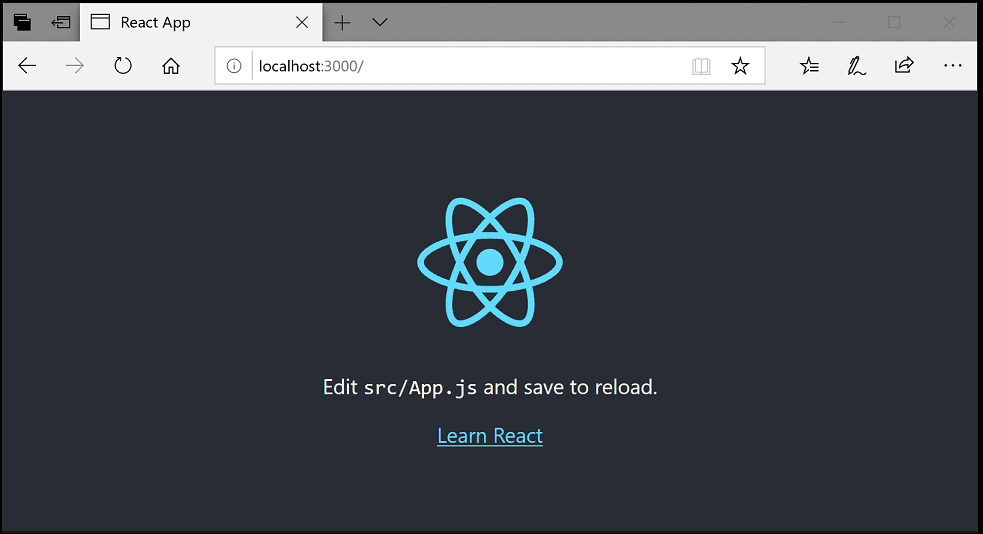
你应该会在浏览器中的 https://:3000 上看到 React 徽标和“学习 React”的链接。我们将让 Web 服务器保持运行,同时我们用 VS Code 查看应用程序。
要在 VS Code 中打开你的 React 应用程序,请打开另一个终端或命令提示符窗口,导航到 my-app 文件夹并键入 code .
cd my-app
code .
Markdown 预览
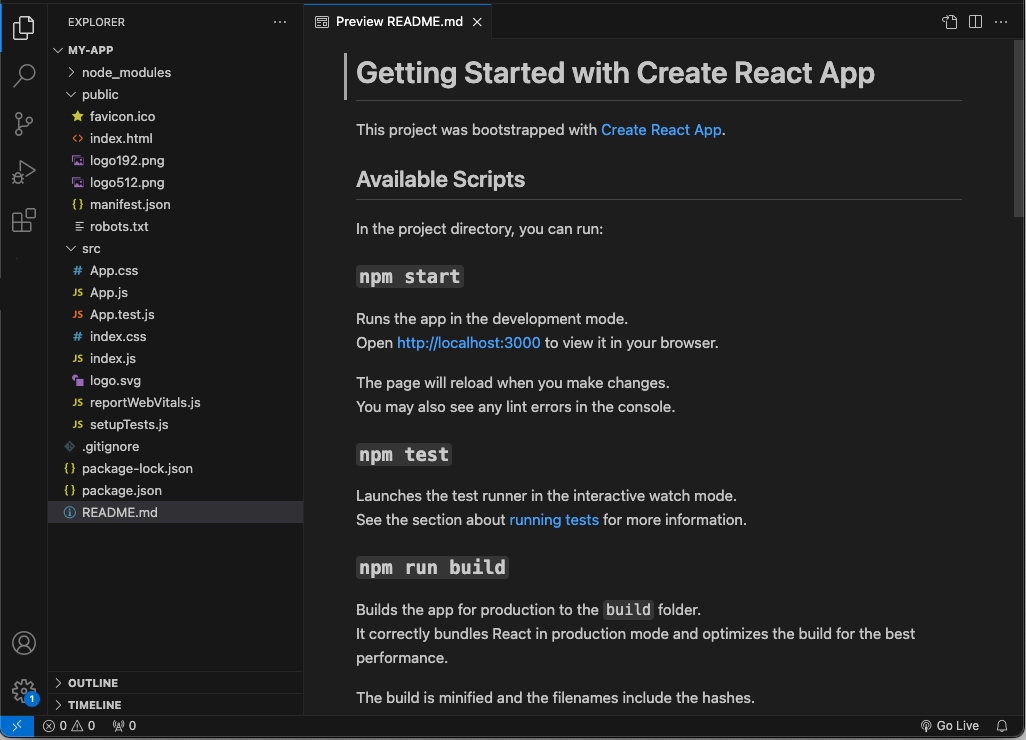
在文件资源管理器中,你会看到一个文件是应用程序的 README.md Markdown 文件。这包含了许多关于应用程序和 React 的重要信息。查看 README 的一种好方法是使用 VS Code 的 Markdown 预览。你可以在当前编辑器组(Markdown: 打开预览 ⇧⌘V (Windows, Linux Ctrl+Shift+V))或在旁边的新编辑器组中打开预览(Markdown: 打开侧边预览 ⌘K V (Windows, Linux Ctrl+K V))。你将获得漂亮的格式、超链接导航到标题以及代码块中的语法高亮。

语法高亮和括号匹配
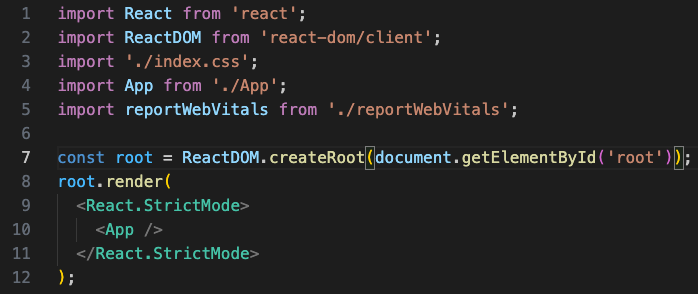
现在展开 src 文件夹并选择 index.js 文件。你会注意到 VS Code 对各种源代码元素进行了语法高亮,如果你将光标放在括号上,匹配的括号也会被选中。

IntelliSense
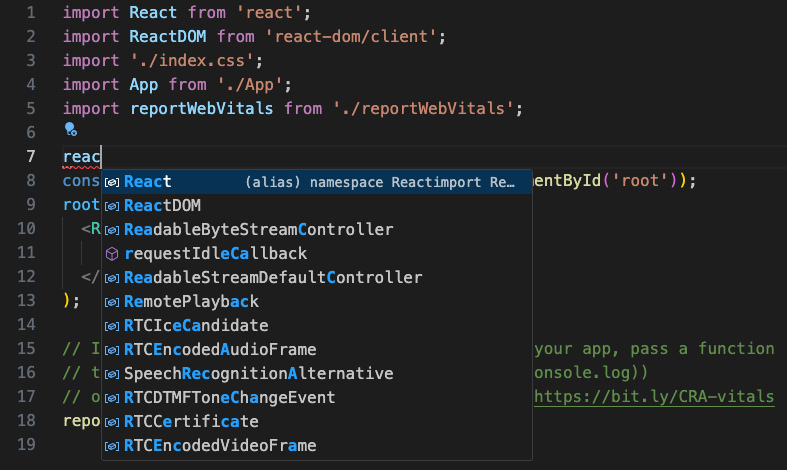
当你在 index.js 中开始输入时,你会看到智能建议或补全。

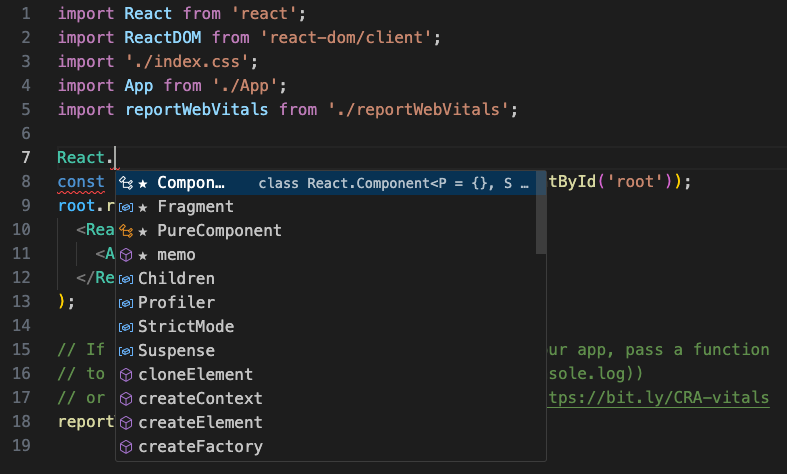
选择建议并键入 . 后,你会通过 IntelliSense 看到对象上的类型和方法。

VS Code 使用 TypeScript 语言服务进行其 JavaScript 代码智能,它有一个名为 自动类型获取 (ATA) 的功能。ATA 会拉取 package.json 中引用的 npm 模块的 npm 类型声明文件 (*.d.ts)。
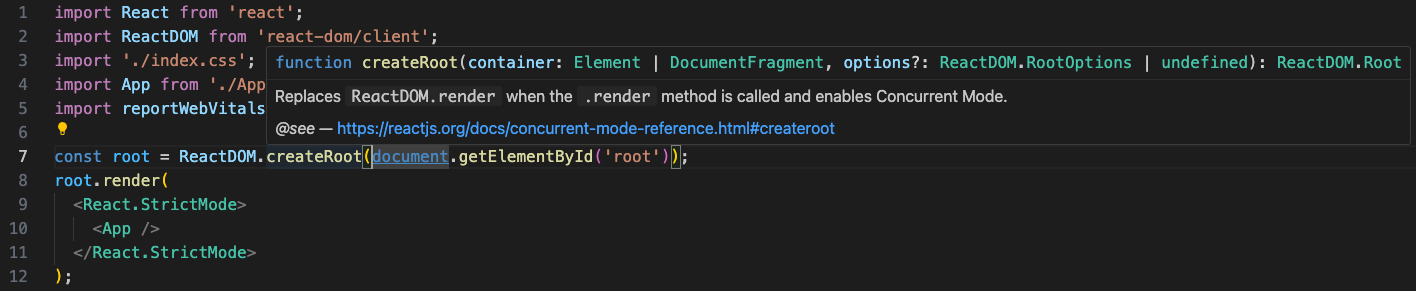
如果你选择一个方法,你还会获得参数帮助

转到定义,速览定义
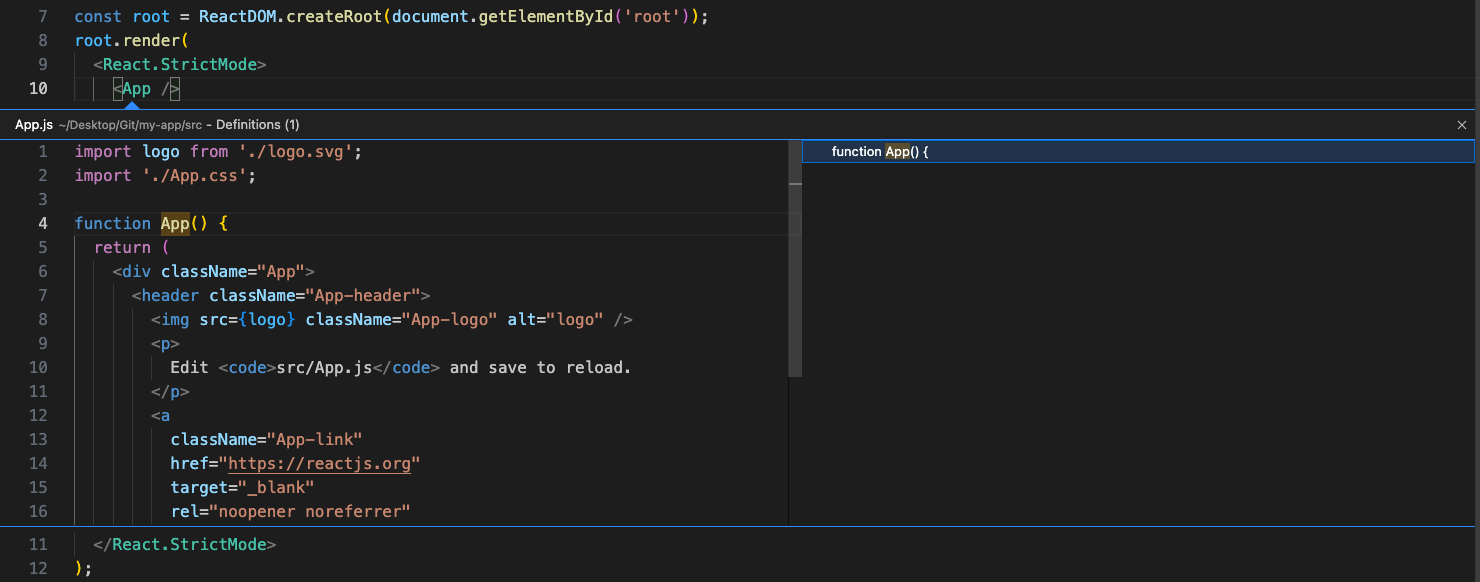
通过 TypeScript 语言服务,VS Code 还可以通过转到定义(F12)或速览定义(⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10))在编辑器中提供类型定义信息。将光标放在 App 上,右键单击并选择速览定义。一个速览窗口将打开,显示 App.js 中 App 的定义。

按 Escape 关闭速览窗口。
Hello World
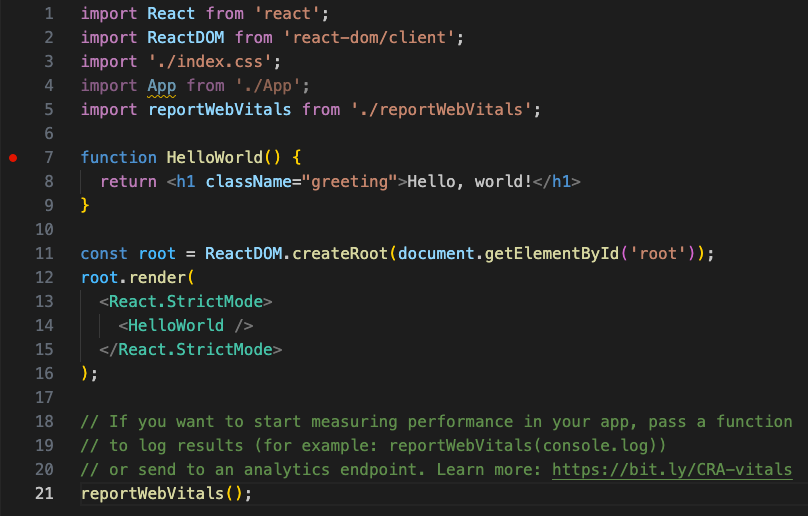
让我们将示例应用程序更新为“Hello World!”。在 index.js 中创建一个名为 HelloWorld 的组件,其中包含一个带有“Hello, world!”的 H1 标题,并将 root.render 中的 <App /> 标签替换为 <HelloWorld />。
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
function HelloWorld() {
return <h1 className="greeting">Hello, world!</h1>;
}
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<HelloWorld />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
保存 index.js 文件后,正在运行的服务器实例将更新网页,刷新浏览器后你将看到“Hello World!”。
提示:VS Code 支持自动保存,默认情况下它会在延迟后保存你的文件。在文件菜单中勾选自动保存选项以开启该功能,或者直接配置
files.autoSave用户设置。

调试 React
要调试客户端 React 代码,我们将使用内置的 JavaScript 调试器。
注意:本教程假设你已安装 Edge 浏览器。如果你想使用 Chrome 调试,请将启动
type替换为chrome。还有一个适用于 Firefox 浏览器的调试器。
设置断点
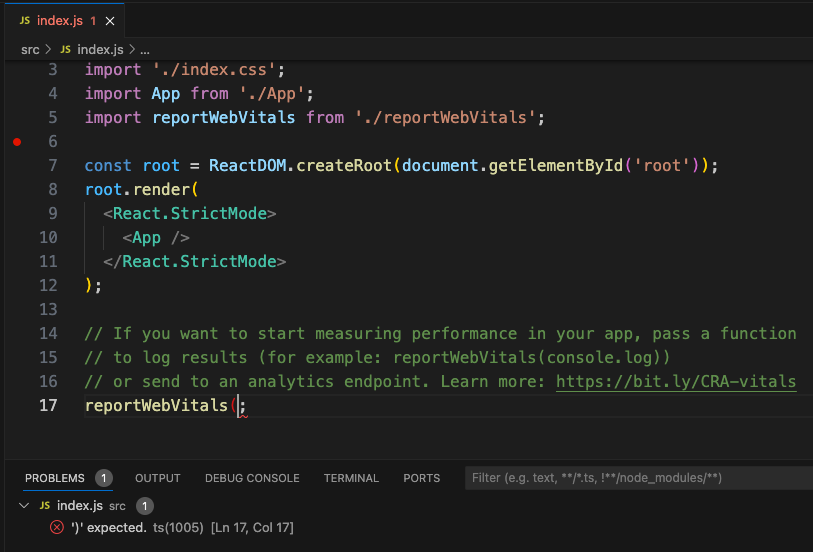
要在 index.js 中设置断点,请单击行号左侧的行号槽。这将设置一个断点,它将显示为红色圆圈。

配置调试器
我们最初需要配置调试器。为此,请转到运行和调试视图(⇧⌘D (Windows, Linux Ctrl+Shift+D)),然后选择创建 launch.json 文件链接以创建 launch.json 调试器配置文件。从选择调试器下拉列表中选择Web 应用 (Edge)。这将在你的项目中的新 .vscode 文件夹中创建一个 launch.json 文件,其中包括一个用于启动网站的配置。
我们需要为我们的示例进行一项更改:将 url 的端口从 8080 更改为 3000。你的 launch.json 应该如下所示
{
"version": "0.2.0",
"configurations": [
{
"type": "msedge",
"request": "launch",
"name": "Launch Edge against localhost",
"url": "https://:3000",
"webRoot": "${workspaceFolder}"
}
]
}
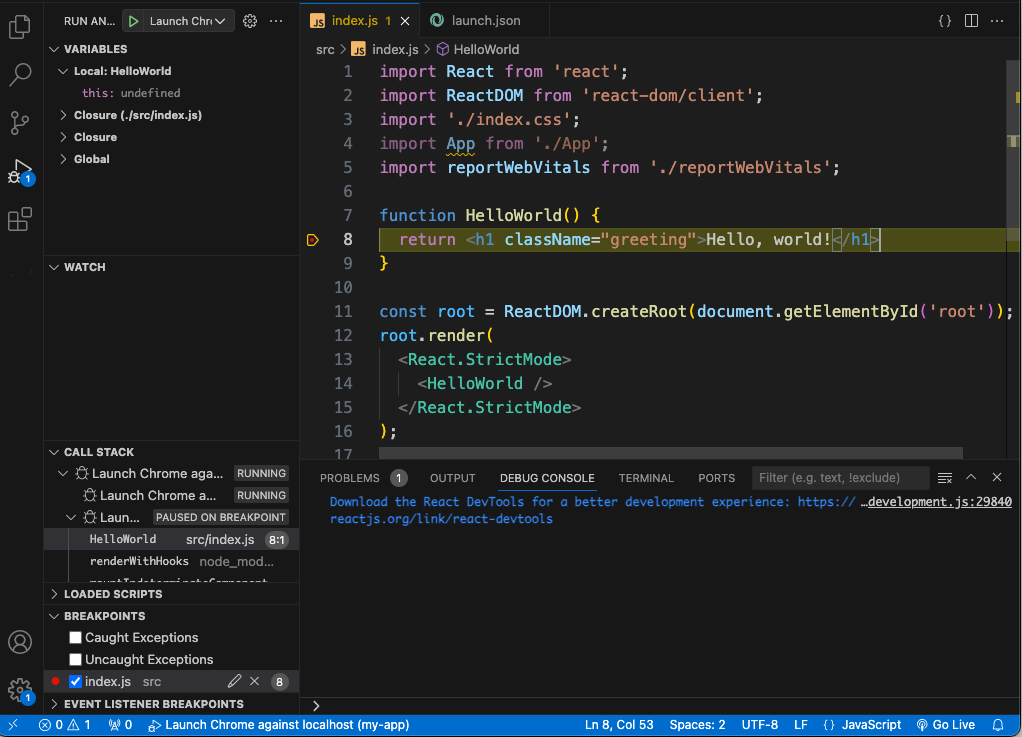
确保你的开发服务器正在运行 (npm start)。然后按 F5 或绿色箭头启动调试器并打开新的浏览器实例。设置断点的源代码在调试器附加之前在启动时运行,因此在刷新网页之前我们不会命中断点。刷新页面,你应该会命中断点。

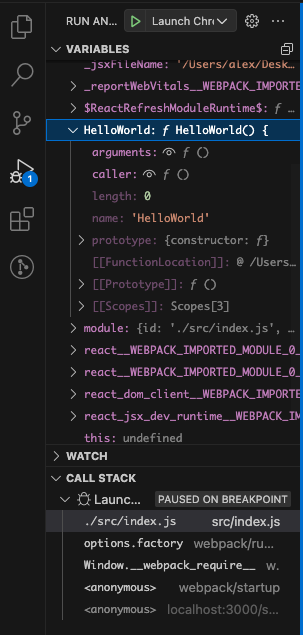
你可以单步执行源代码(F10),检查 HelloWorld 等变量,并查看客户端 React 应用程序的调用堆栈。

有关调试器及其可用选项的更多信息,请查阅我们关于浏览器调试的文档。
实时编辑和调试
如果你将 webpack 与 React 应用程序一起使用,你可以利用 webpack 的 HMR 机制,直接在 VS Code 中进行实时编辑和调试,从而获得更高效的工作流程。你可以在这篇直接从 VS Code 实时编辑和调试 React 应用程序博客文章和 webpack 热模块替换文档中了解更多信息。
代码检查
Linter 会分析你的源代码,并在运行应用程序之前警告你潜在的问题。VS Code 附带的 JavaScript 语言服务默认支持语法错误检查,你可以在问题面板中看到它(视图 > 问题 ⇧⌘M (Windows, Linux Ctrl+Shift+M))。
尝试在你的 React 源代码中犯一个小错误,你会在问题面板中看到一个红色波浪线和一个错误。

Linter 可以提供更复杂的分析,强制执行编码约定并检测反模式。一个流行的 JavaScript Linter 是 ESLint。ESLint,当与 ESLint VS Code 扩展结合使用时,提供了出色的产品内 Linting 体验。
首先,安装 ESLint 命令行工具
npm install -g eslint
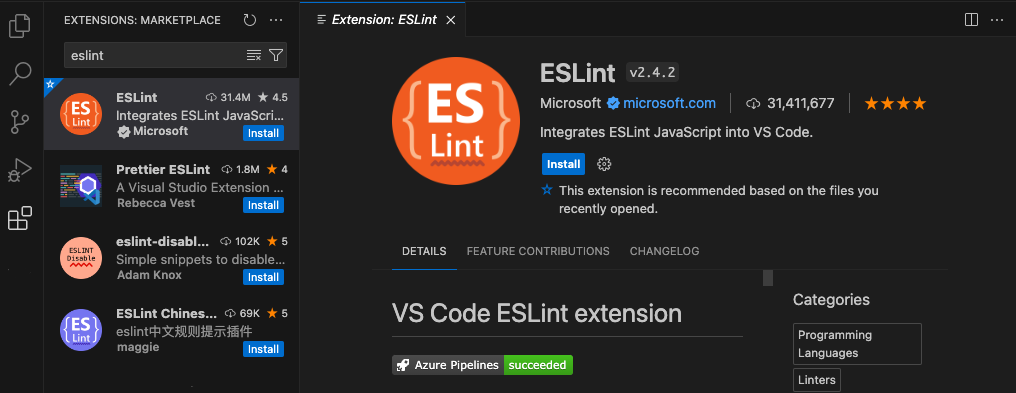
然后通过转到扩展视图并键入“eslint”来安装 ESLint 扩展。

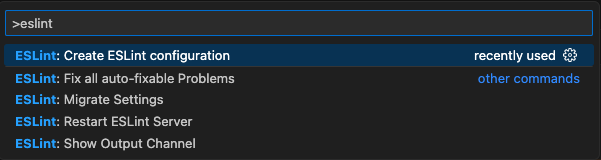
安装 ESLint 扩展并重新加载 VS Code 后,你需要创建一个 ESLint 配置文件 .eslintrc.js。你可以使用扩展的ESLint: 创建 ESLint 配置命令从命令面板(⇧⌘P (Windows, Linux Ctrl+Shift+P))创建一个。

该命令会提示你在终端面板中回答一系列问题。采用默认值,它会在你的项目根目录中创建一个 .eslintrc.js 文件,该文件看起来像这样
module.exports = {
env: {
browser: true,
es2020: true
},
extends: ['eslint:recommended', 'plugin:react/recommended'],
parserOptions: {
ecmaFeatures: {
jsx: true
},
ecmaVersion: 11,
sourceType: 'module'
},
plugins: ['react'],
rules: {}
};
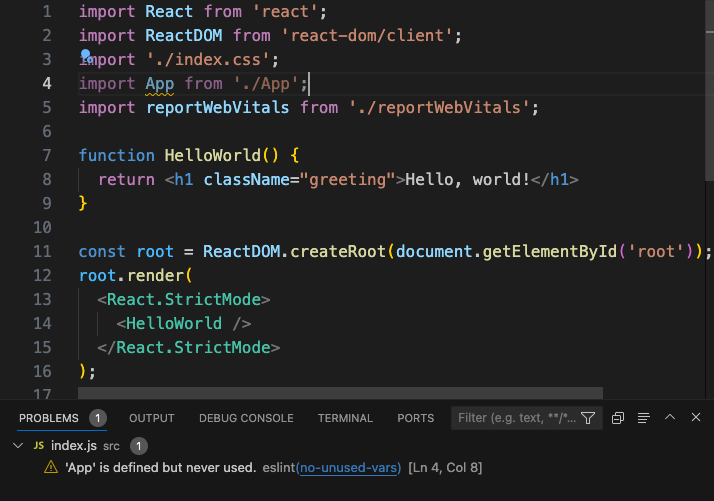
ESLint 现在将分析打开的文件并在 index.js 中显示关于“App”已定义但从未使用的警告。

你可以在 .eslintrc.js 文件中修改 ESLint 规则。
让我们为多余的分号添加一个错误规则
"rules": {
"no-extra-semi":"error"
}
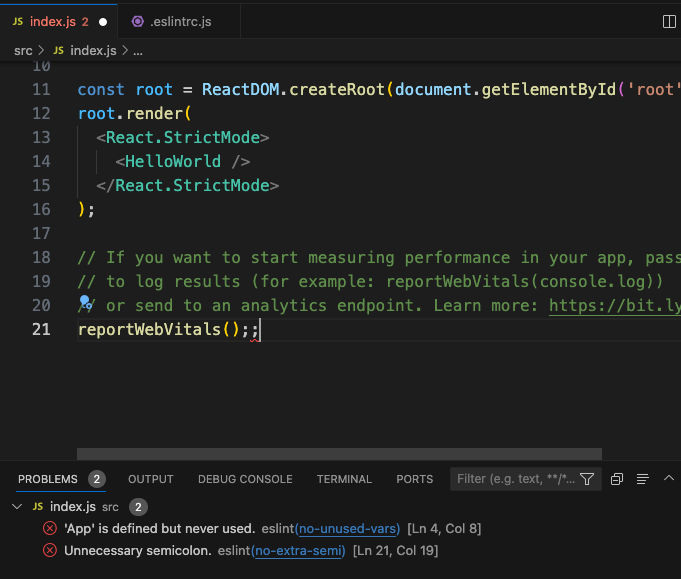
现在,当你一行中错误地有多个分号时,你会在编辑器中看到一个错误(红色波浪线)并在问题面板中看到错误条目。

热门入门套件
在本教程中,我们使用 create-react-app 生成器创建了一个简单的 React 应用程序。有许多优秀的示例和入门套件可用于帮助你构建第一个 React 应用程序。
VS Code React 示例
这是一个 示例 React 应用程序,它创建了一个简单的 TODO 应用程序,并包含 Node.js Express 服务器的源代码。它还展示了如何使用 Babel ES6 转译器,然后使用 webpack 捆绑站点资产。
TypeScript React
如果你对 TypeScript 和 React 好奇,你还可以通过指定要使用 TypeScript 模板来创建 create-react-app 应用程序的 TypeScript 版本
npx create-react-app my-app --template typescript
请参阅 Create React App 站点上的 添加 TypeScript 中的详细信息。
Angular
Angular 是另一个流行的 Web 框架。如果你想查看 Angular 与 VS Code 配合使用的示例,请查看 使用 Angular CLI 调试 的食谱。它将引导你创建 Angular 应用程序并为 JavaScript 调试器配置 launch.json 文件。
常见问题
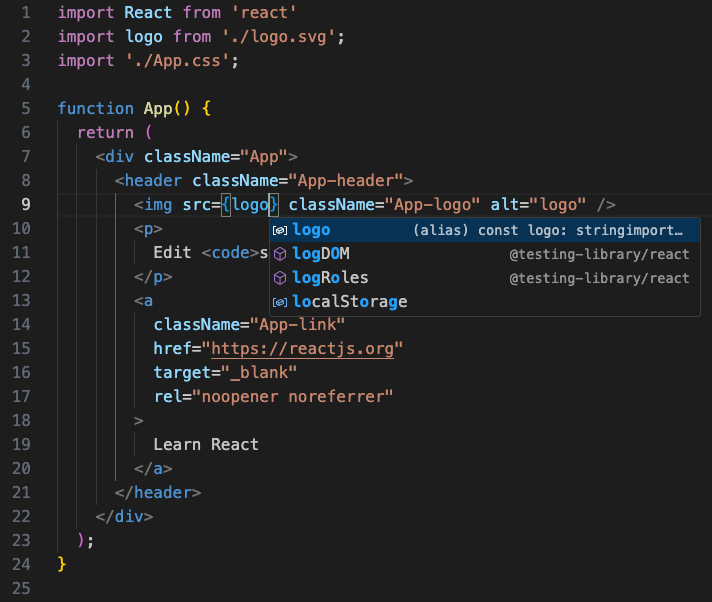
我可以在声明式 JSX 中获得 IntelliSense 吗?
是的。例如,如果你打开 create-react-app 项目的 App.js 文件,你可以在 render() 方法中的 React JSX 中看到 IntelliSense。