在 VS Code 中使用 Git 源代码管理
Visual Studio Code 集成了源代码管理 (SCM) 并开箱即用地支持 Git。许多其他源代码控制提供程序可通过 Visual Studio Marketplace 上的扩展获得。
借助 VS Code 中的 GitHub Copilot,您可以在提交代码更改之前获得提交消息、拉取请求和审查代码更改的建议。了解有关 VS Code 中的 GitHub Copilot 的更多信息。
如果你还没有 Copilot 订阅,可以通过注册 Copilot 免费计划来免费使用 Copilot。你将获得每月限量的代码补全和聊天交互次数。
在 Git 存储库中工作
当您打开一个 Git 存储库文件夹时,VS Code 会识别出来。源代码管理视图使您无需使用命令行即可执行大多数 Git 操作。
确保您的机器上已安装 Git。 VS Code 使用您机器上的 Git 安装(至少版本 2.0.0),因此您需要先安装 Git 才能获得这些功能。
您可以通过在活动栏中选择源代码管理图标或使用键盘快捷键 ⌃⇧G (Windows、Linux Ctrl+Shift+G) 来访问源代码管理视图。如果您有更改,源代码管理图标会指示您的存储库中当前有多少更改。
源代码管理视图显示当前存储库更改的详细信息:更改、暂存更改和合并更改。您还可以查看源代码管理图,了解您的更改与存储库历史记录的关系。

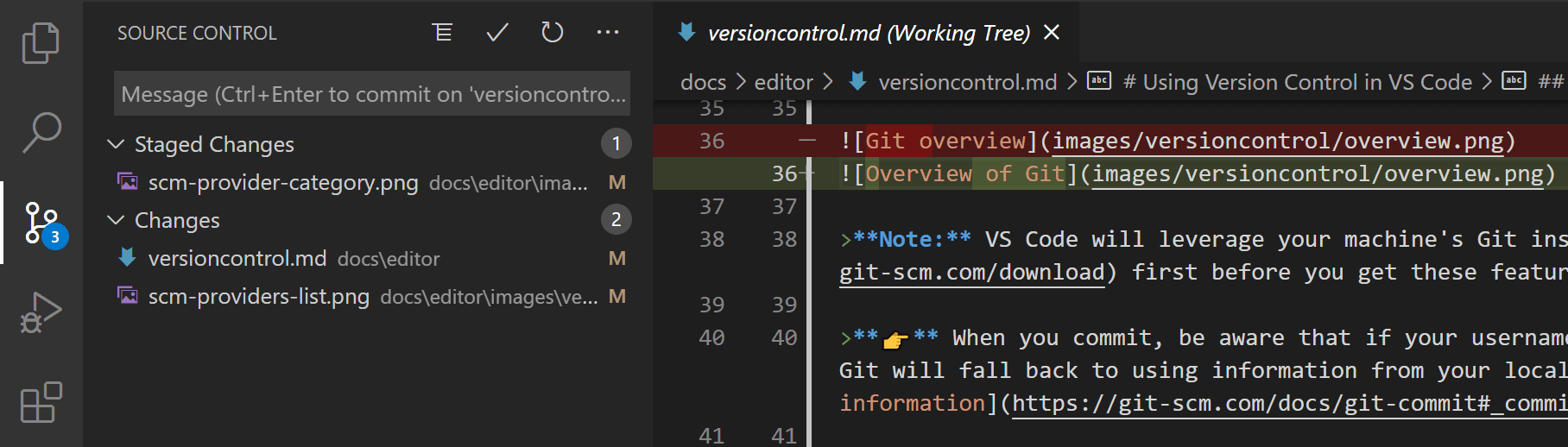
当您在源代码管理视图中选择一个文件时,您将在差异编辑器中看到您对该文件所做的更改。
对于未暂存的更改,右侧的编辑器仍然允许您编辑文件:随意使用它!
您还可以在 VS Code 状态栏的左下方找到存储库状态的指示器:当前分支、脏指标以及当前分支的传入和传出提交数量。要检出存储库中的任何分支,请选择状态指示器并从列表中选择 Git 引用。
您可以在 Git 存储库的子目录中打开 VS Code。VS Code 的 Git 服务仍将照常工作,显示存储库内的所有更改,但作用域目录之外的文件更改将以工具提示阴影显示,指示它们位于当前工作区之外。
克隆存储库
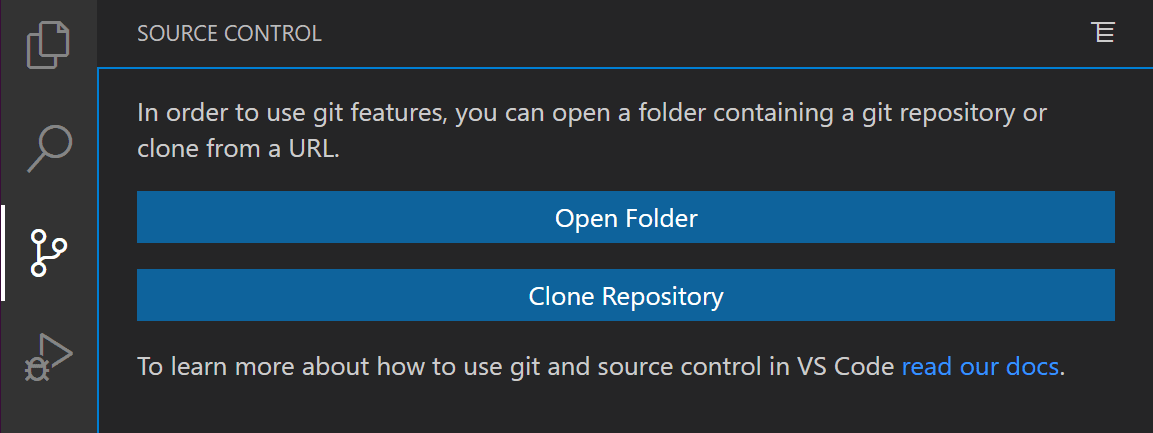
如果您尚未打开文件夹,源代码管理视图将为您提供从本地机器打开文件夹或克隆存储库的选项。

如果您选择克隆存储库,系统将要求您提供远程存储库的 URL(例如在 GitHub 上)以及放置本地存储库的父目录。
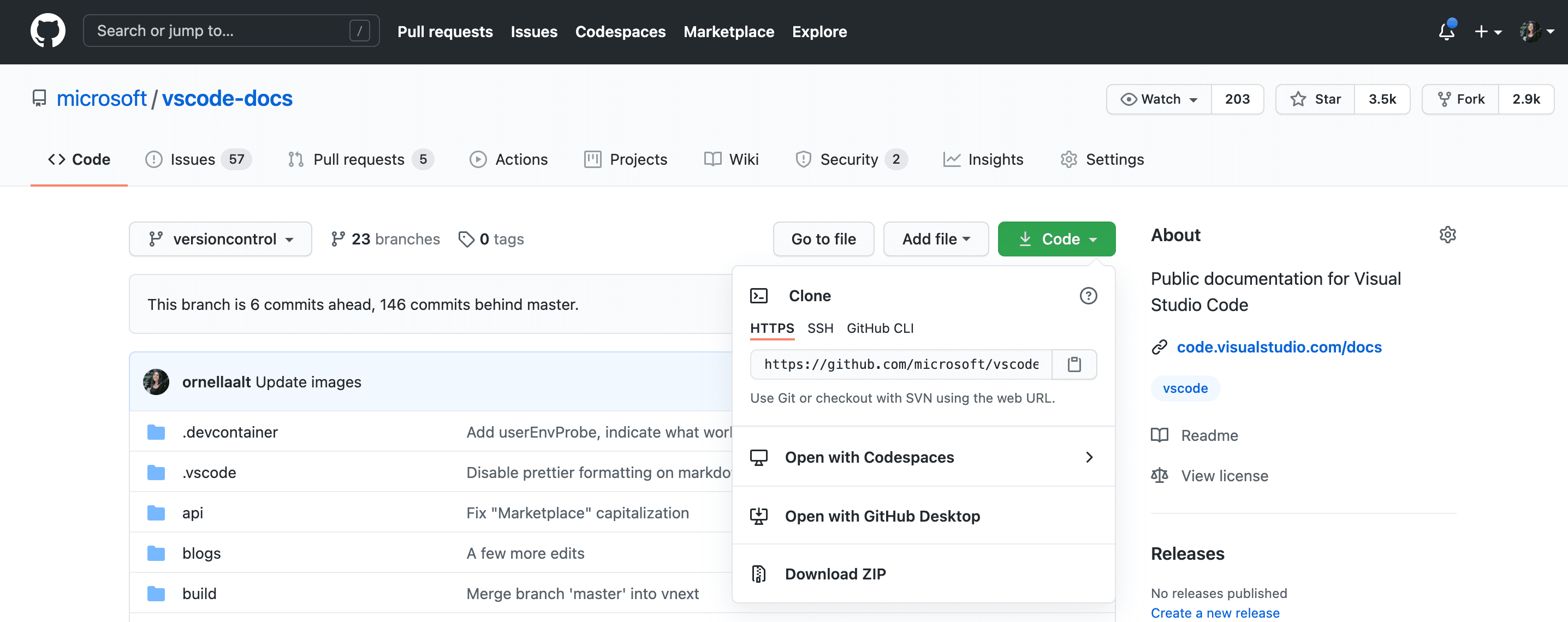
对于 GitHub 存储库,您可以在 GitHub 代码对话框中找到 URL。

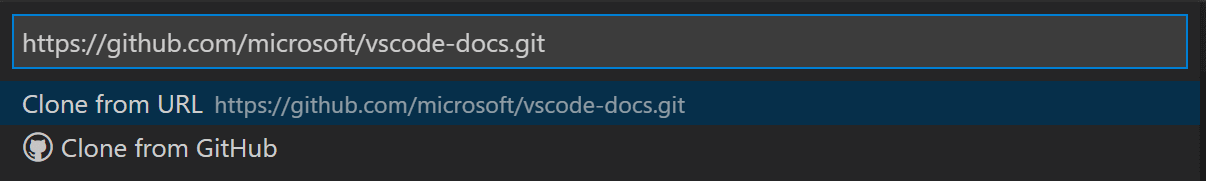
然后,您将该 URL 粘贴到 Git:克隆提示中。

您还将看到从 GitHub 克隆的选项。在 VS Code 中使用您的 GitHub 帐户进行身份验证后,您将能够按名称搜索存储库,并选择任何存储库进行克隆。您还可以使用命令面板 (⇧⌘P (Windows、Linux Ctrl+Shift+P)) 中的 Git:克隆命令启动克隆 Git 存储库的流程。要查看分步演练,请观看我们的从 VS Code 克隆存储库视频。
如果您想在不将内容克隆到本地机器的情况下处理存储库,可以安装 GitHub 存储库扩展以直接在 GitHub 上浏览和编辑。您可以在GitHub 存储库扩展部分了解更多信息。
初始化存储库
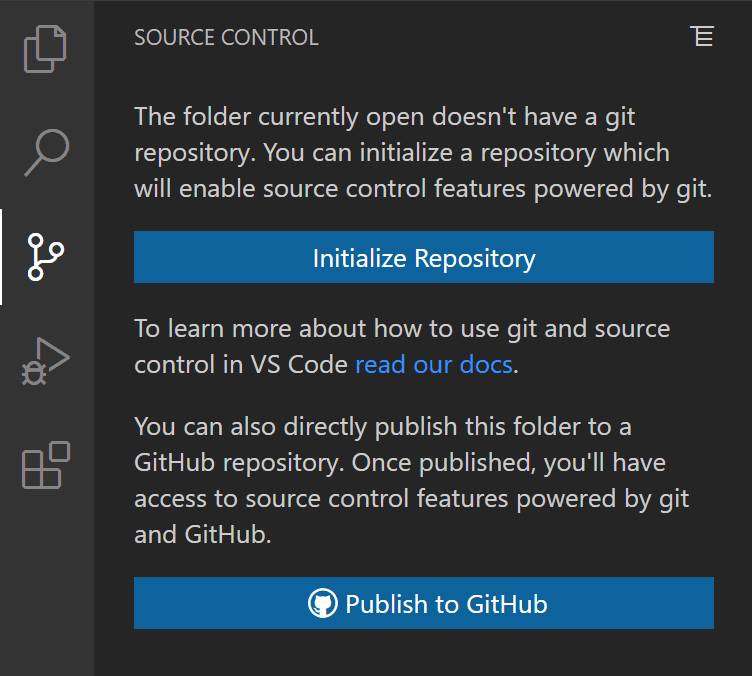
如果您的工作区位于本地机器上,您可以使用初始化存储库命令通过创建 Git 存储库来启用 Git 源代码管理。当 VS Code 未检测到现有 Git 存储库时,源代码管理视图将为您提供初始化存储库或发布到 GitHub 的选项。

您还可以从命令面板 (⇧⌘P (Windows、Linux Ctrl+Shift+P)) 运行 Git:初始化存储库和发布到 GitHub 命令。
- 初始化存储库:创建必要的 Git 存储库元数据文件,并将您的工作区文件显示为未跟踪的更改,准备暂存。
- 发布到 GitHub:直接将您的工作区文件夹发布到 GitHub 存储库,允许您选择私有或公共存储库。观看我们的发布存储库视频,了解有关发布到 GitHub 的更多信息。
提交
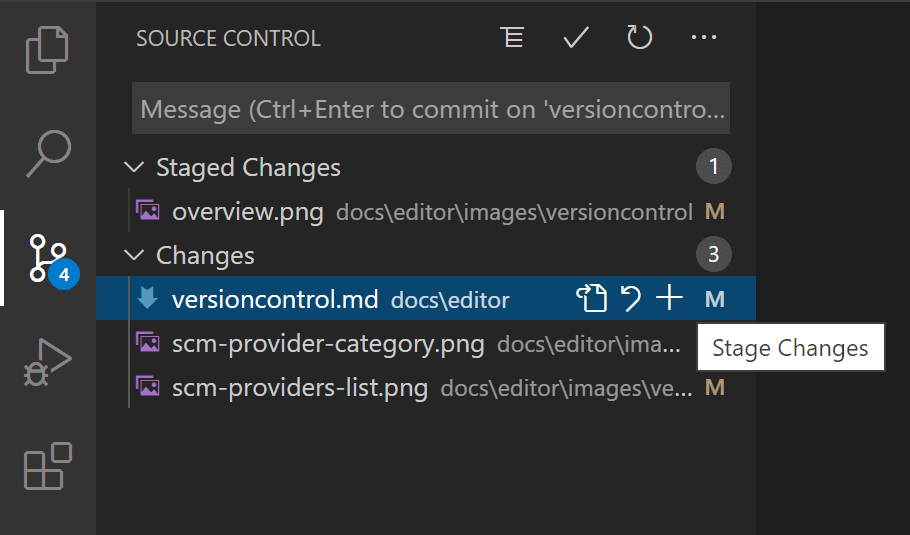
暂存 (git add) 和取消暂存 (git reset) 可以通过文件中的上下文操作或拖放来完成。
配置您的 Git 用户名和电子邮件。 提交时请注意,如果您的 Git 配置中未设置用户名和/或电子邮件,Git 将回退到使用您本地机器的信息。您可以在 Git 提交信息中找到详细信息。

您可以在更改上方键入提交消息,然后按 Ctrl+Enter (macOS: ⌘+Enter) 进行提交。如果有任何已暂存的更改,则只会提交这些更改。否则,系统会提示您选择要提交的更改,并获得更改提交设置的选项。
我们发现这是一个很棒的工作流程。例如,在前面的屏幕截图中,提交中只会包含对 overview.png 的已暂存更改。后续的暂存和提交操作可以将对 versioncontrol.md 和其他两个 .png 图像的更改作为单独的提交包含在内。
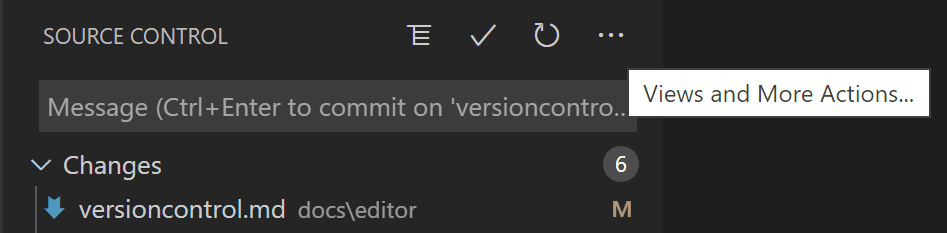
更具体的提交操作可以在源代码管理视图顶部的视图和更多操作 ... 菜单中找到。

如果您将更改提交到错误的分支,请使用命令面板 (⇧⌘P (Windows、Linux Ctrl+Shift+P)) 中的 Git:撤消上次提交命令撤消您的提交。
使用 AI 生成提交消息
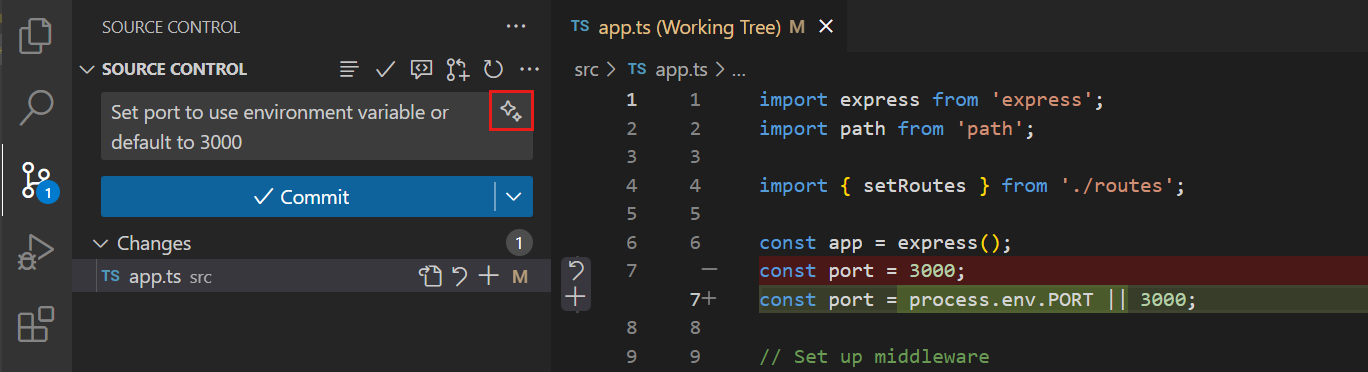
VS Code 中的 GitHub Copilot 可以根据您所做的代码更改为您生成提交消息。在源代码管理视图中,选择提交消息输入框中的使用 Copilot 生成提交消息按钮 ()。

如果您的组织或项目对提交消息有特定要求,您可以使用 Copilot 自定义指令来生成提交消息。例如,提交消息的最大长度为 60 个字符,并且应以现在时态的动词开头。获取有关使用 Copilot 自定义指令生成提交消息的更多详细信息。
使用编辑器编写提交消息
如果您在提交更改时未输入提交消息,VS Code 会打开一个 COMMIT_EDITMSG 文件的编辑器,您可以在其中编写提交消息。提供提交消息后,关闭编辑器选项卡,或选择编辑器工具栏中的接受提交消息按钮以提交更改。
要取消提交操作,您可以清除文本编辑器的内容并关闭编辑器选项卡,或者选择编辑器工具栏中的放弃提交消息按钮。

您可以通过切换 git.useEditorAsCommitInput 设置来禁用此功能。更改设置后,您必须重新启动 VS Code 才能使更改生效。
要在集成终端中执行的 git commit 命令使用相同的流程,请启用 git.terminalGitEditor 设置。
Git blame 信息
VS Code 可以在编辑器中和状态栏中显示 Git blame 信息。将鼠标悬停在状态栏项目或内联提示上以查看详细的 Git blame 信息。
要启用或禁用 Git blame 信息,请使用 Git:切换 Git Blame 编辑器装饰和 Git:切换 Git Blame 状态栏项目命令,或配置这些设置
您可以使用 git.blame.editorDecoration.template 和 git.blame.statusBarItem.template 设置来自定义在编辑器和状态栏中显示的消息格式。您可以使用变量来获取最常见的信息。
例如,以下模板显示了提交的主题、作者姓名和作者日期(相对于现在)
{
"git.blame.editorDecoration.template": "${subject}, ${authorName} (${authorDateAgo})"
}
要调整编辑器装饰的颜色,请使用 git.blame.editorDecorationForeground 主题颜色。
使用 AI 审查未提交的代码更改
VS Code 中的 GitHub Copilot 可以帮助您审查未提交的代码更改。
-
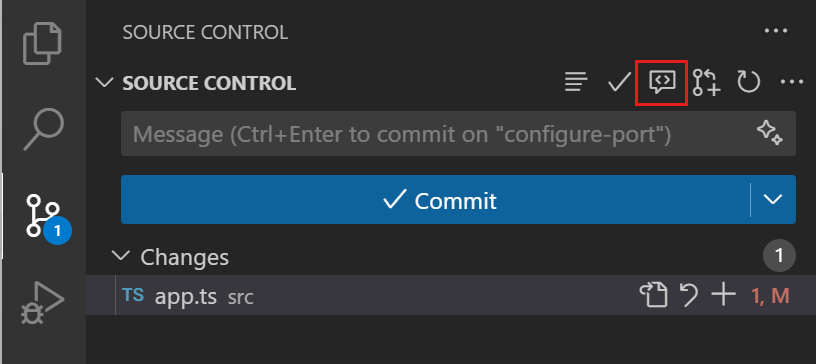
在源代码管理视图中,选择代码审查按钮以开始审查未提交的更改。

-
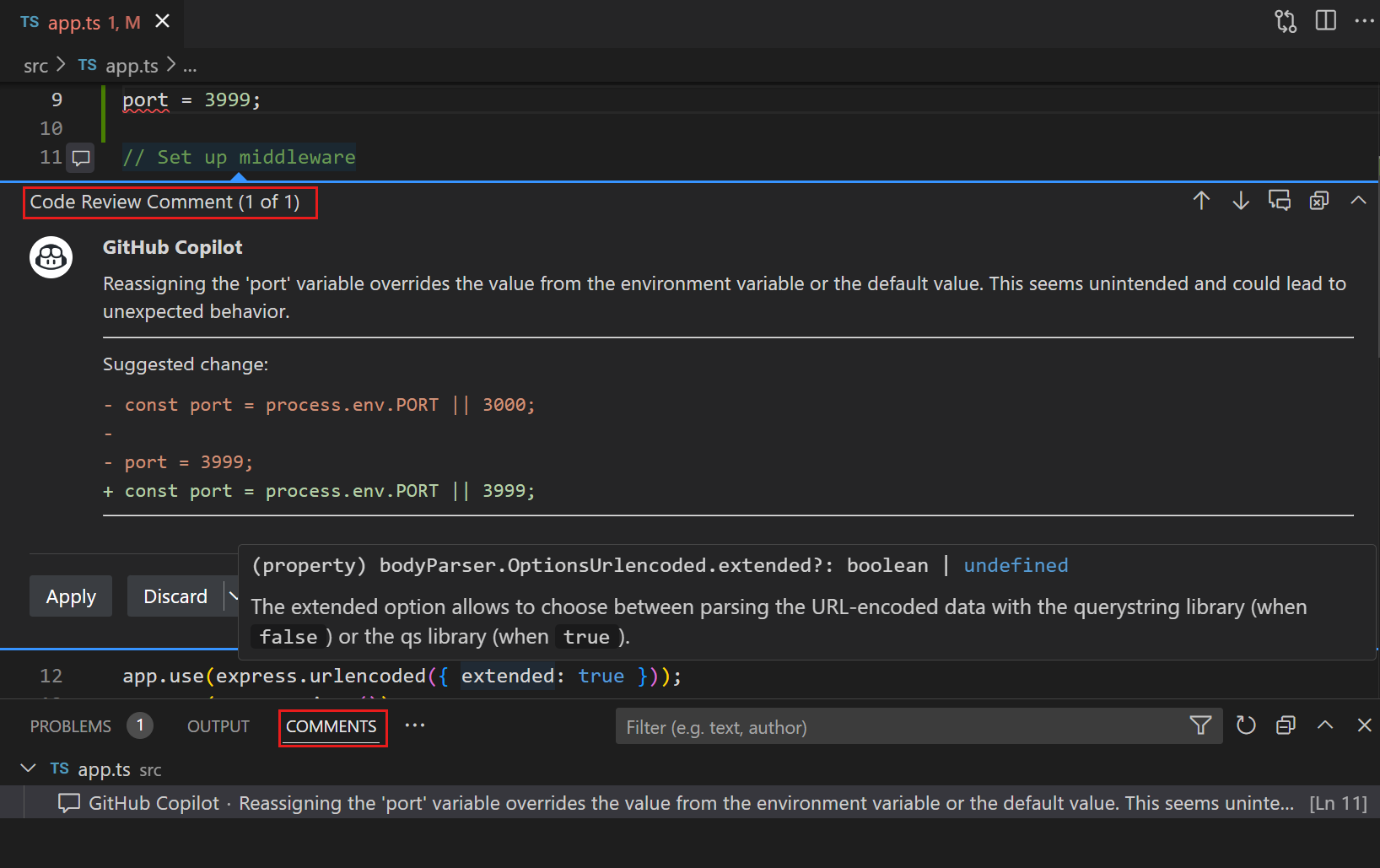
Copilot 在编辑器中以覆盖层形式生成代码审查注释和建议。

您还可以在注释面板中查看所有代码审查注释的列表。
-
您可以通过使用相应的按钮或注释面板中的上下文菜单操作来应用或放弃建议。
在 GitHub 文档中获取有关使用 Copilot 审查代码更改的更多详细信息。
分支和标签
您可以通过命令面板 (⇧⌘P (Windows、Linux Ctrl+Shift+P)) 中的 Git:创建分支和 Git:切换到命令直接在 VS Code 中创建和检出分支。
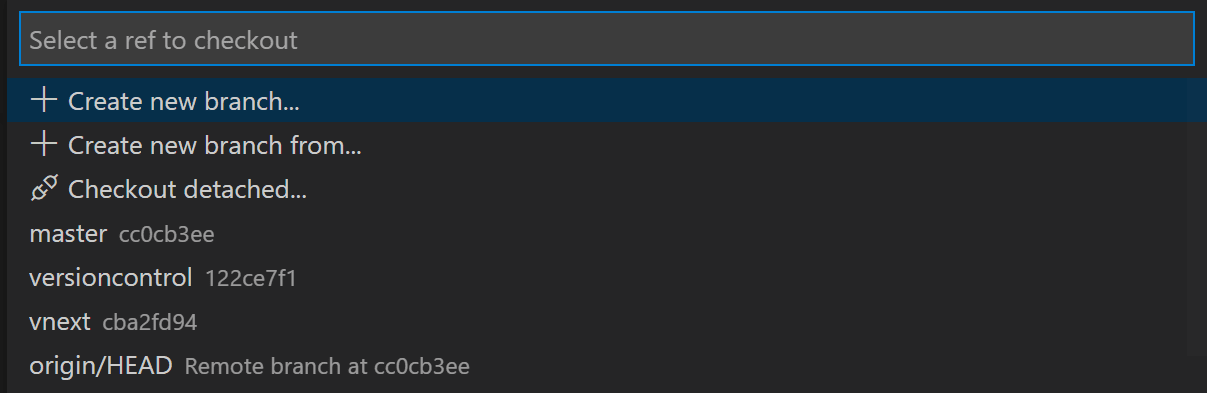
如果您运行 Git:切换到,您将看到一个下拉列表,其中包含当前存储库中的所有分支或标签。它还会为您提供创建一个新分支的选项,如果您认为这是更好的选择,或者以分离模式检出分支。

Git:创建分支命令让您快速创建一个新分支。只需提供新分支的名称,VS Code 就会创建分支并切换到它。如果您选择从...创建新分支,您将获得一个额外的提示,允许您指定新分支应该指向哪个提交。
当您切换到另一个分支时,VS Code 可以自动保存和恢复打开的编辑器。使用 scm.workingSets.enabled 设置启用此功能。要控制首次切换到分支时打开的编辑器,您可以使用 scm.workingSets.default 设置。
工作树
VS Code 内置了对 Git 工作树的支持,使得同时管理和处理多个分支变得容易。
您可以通过切换 git.detectWorktrees 设置来禁用自动工作树检测。
创建工作树
您可以直接从源代码管理存储库视图或使用命令面板 (⇧⌘P (Windows、Linux Ctrl+Shift+P)) 中的 Git:创建工作树命令来创建新工作树。
-
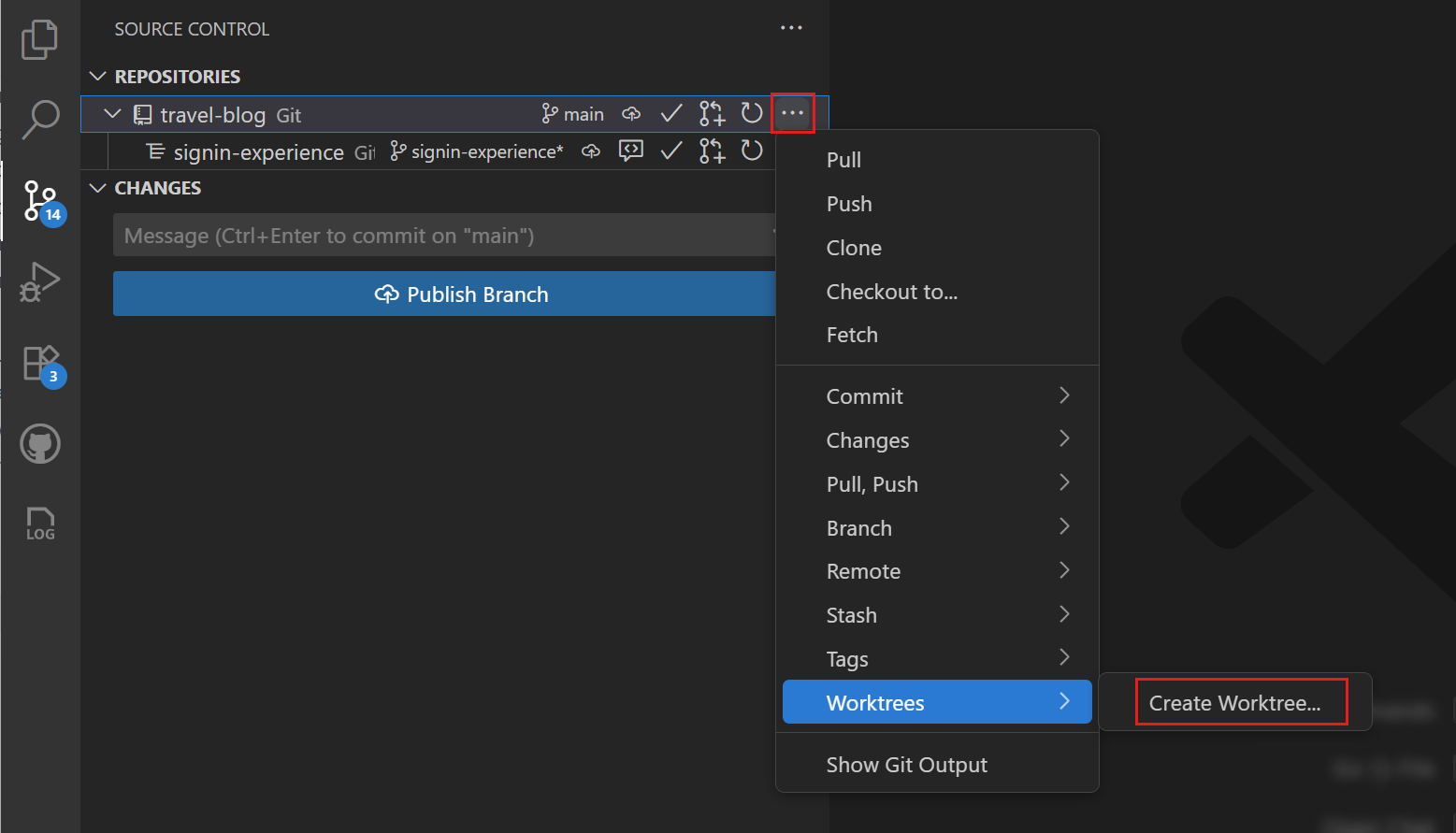
在源代码管理视图中,选择 ... > 存储库以打开源代码管理存储库视图。

-
右键单击一个存储库,然后选择工作树 > 创建工作树...

-
按照提示选择新工作树的分支和位置。
VS Code 在指定位置为工作树创建一个新文件夹,并将选定的分支检出到该文件夹中。
源代码管理存储库视图在父存储库下显示新创建的工作树。VS Code 区分存储库、子模块和工作树,显示它们的关系以提高清晰度。
打开工作树
有多种方法可以打开工作树:
-
直接在 VS Code 中打开与工作树关联的文件夹。VS Code 会自动检测它是一个现有存储库的工作树。
-
在源代码管理存储库视图中右键单击工作树,然后选择在新窗口中打开工作树或在当前窗口中打开工作树。
-
在命令面板中运行 Git:在当前窗口中打开工作树或 Git:在新窗口中打开工作树命令,然后选择所需的工作树。
管理工作树
所有检测到的工作树都显示在源代码管理存储库视图中,按其父存储库分组。
当您在列表中选择一个工作树时,“更改”视图会显示该工作树的待处理更改。
要删除工作树,请在列表中右键单击它并选择删除工作树。或者,在命令面板中运行 Git:删除工作树命令。
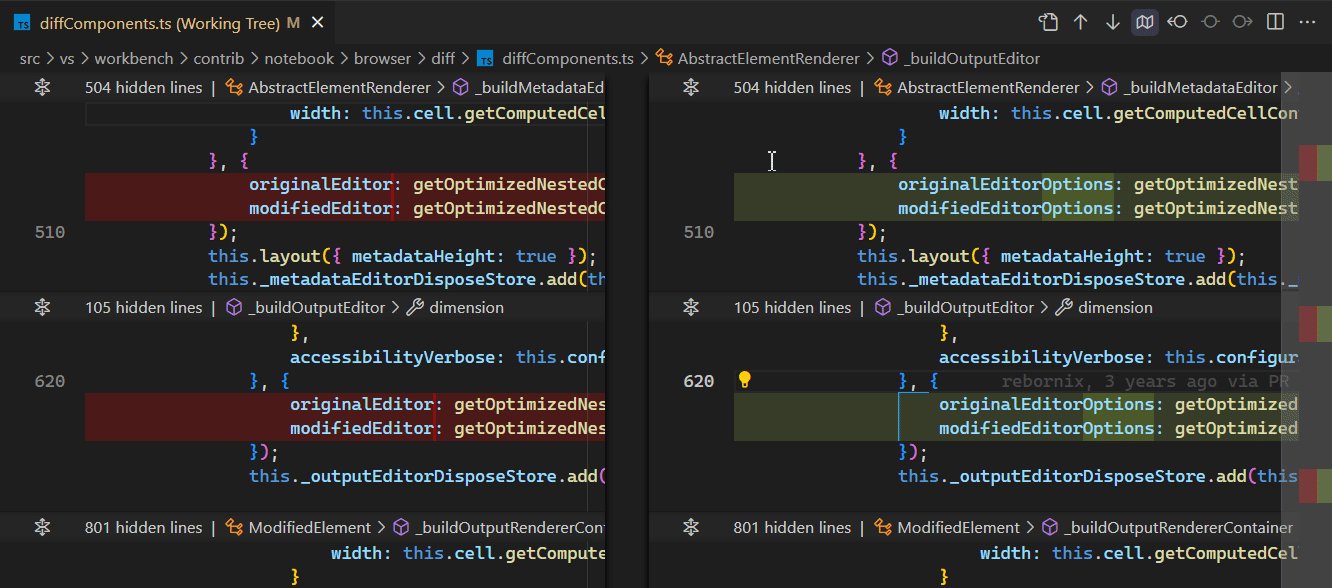
比较并迁移工作树中的更改
当您在工作树中进行更改时,您可以将这些更改与主工作区进行比较,并将工作树更改带回到主存储库。
-
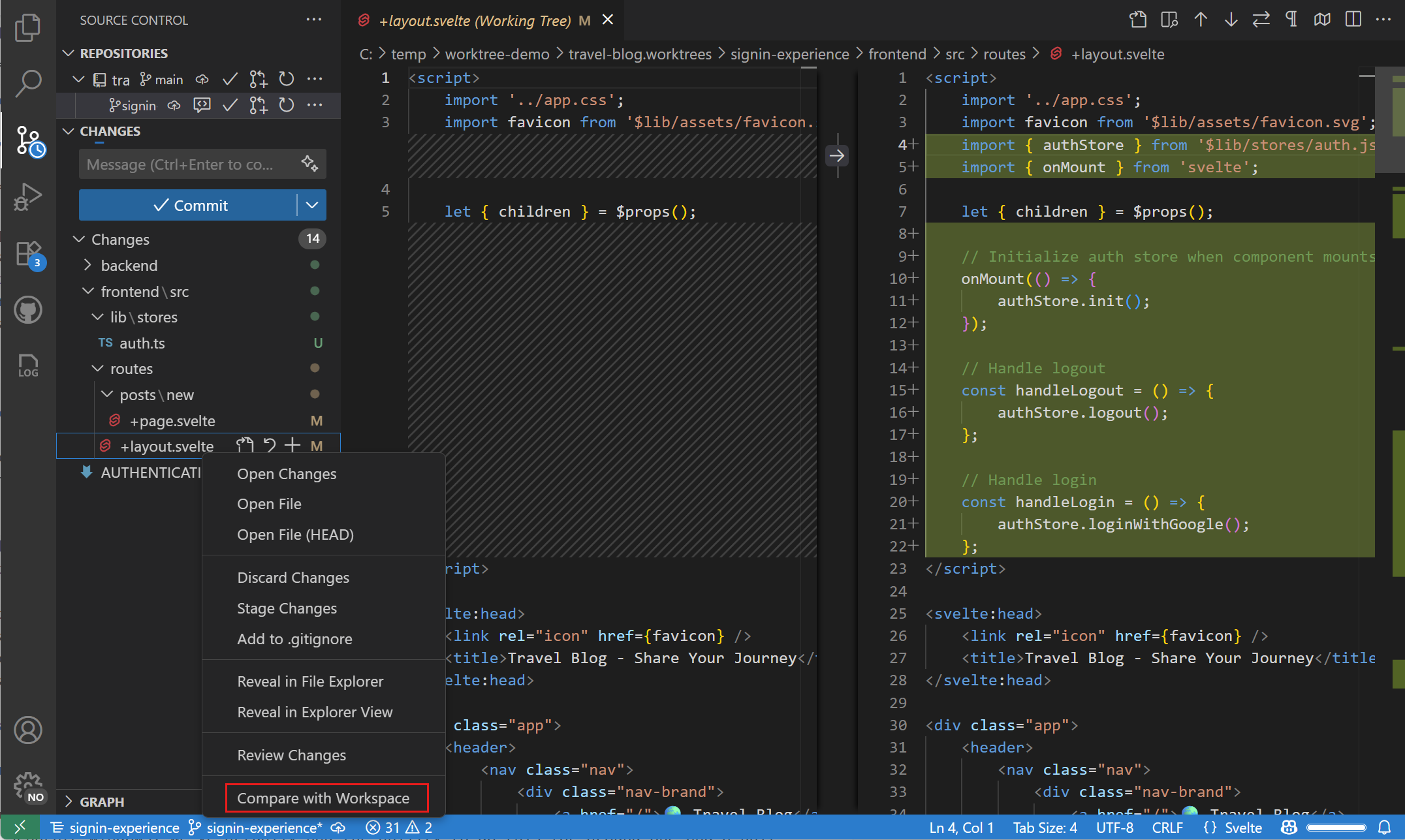
在源代码管理视图中,右键单击工作树中已更改的文件,然后选择与工作区比较以并排查看差异。

-
审查后,使用命令面板中的迁移工作树更改...命令将工作树中的所有更改合并到当前工作区。
远程
如果您的存储库已连接到某个远程,并且您已检出的分支与该远程中的分支具有上游链接,VS Code 将为您提供有用的操作来推送、拉取和同步该分支(后者将运行拉取命令,然后是推送命令)。您可以在视图和更多操作 ... 菜单中找到这些操作,以及添加或删除远程的选项。
VS Code 能够定期从您的远程获取更改。这使得 VS Code 能够显示您的本地存储库领先或落后于远程多少更改。此功能默认禁用,您可以使用 git.autofetch 设置来启用它。
您应该设置凭据助手,以避免每次 VS Code 与您的 Git 远程通信时都被要求提供凭据。如果您不这样做,您可能需要考虑通过 git.autofetch 设置禁用自动获取,以减少您收到的提示数量。
源代码控制图
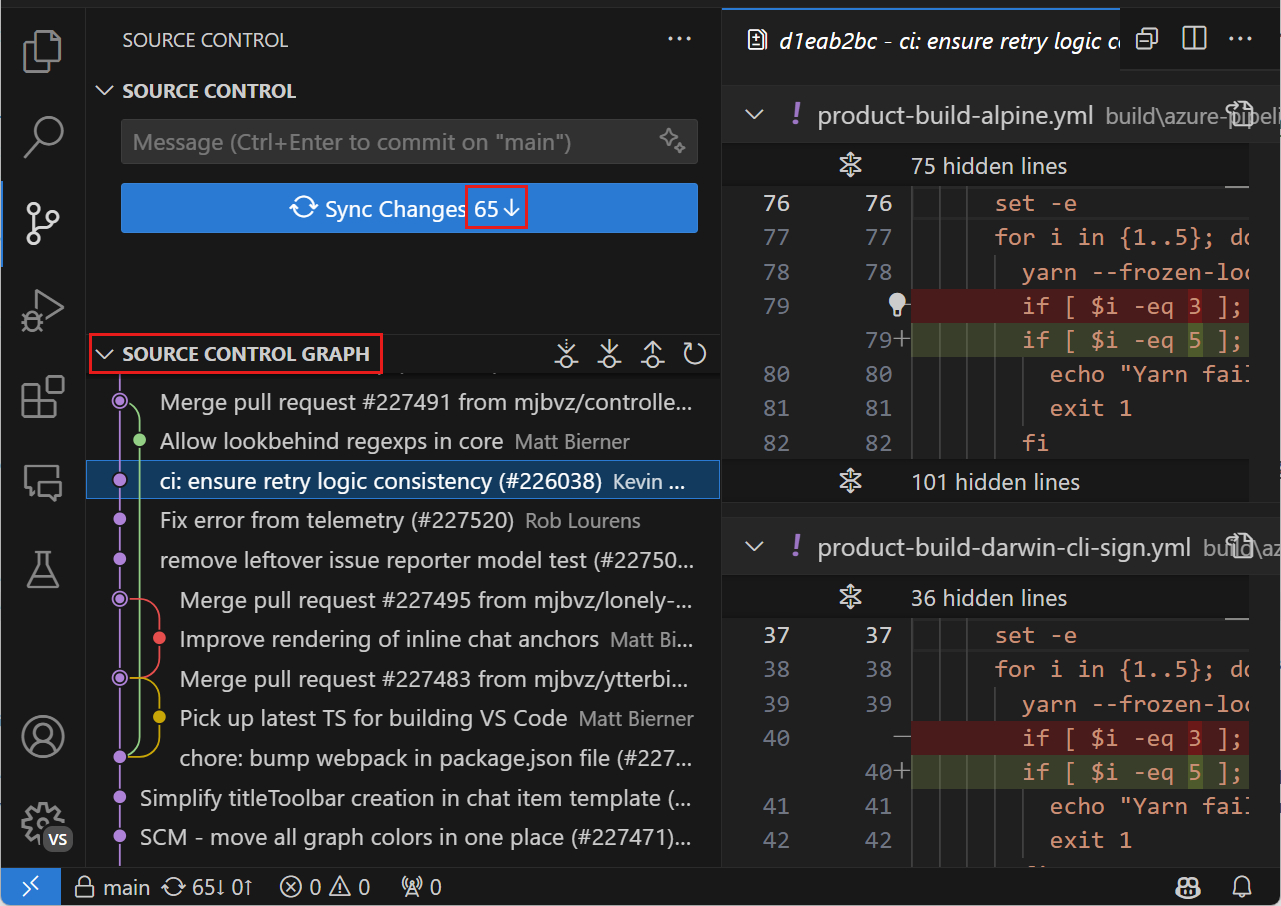
配置远程存储库后,您可以查看您领先或落后远程多少提交。源代码管理视图中的图表视图显示了传入和传出提交的图形表示。
该图表包含当前分支、当前分支的上游分支和可选的基本分支。图表的根是这些分支的共同祖先。

该图表提供以下功能:
- 选择一个条目以查看在该提交中更改的文件。选择打开更改操作以在编辑器中查看提交的差异。
- 右键单击提交以执行签出、挑选、将其添加为聊天上下文等操作。
- 选择一个文件以在编辑器中查看该文件的差异。
使用图表视图工具栏中的操作选择分支、获取、拉取、推送和同步更改。
Git 状态栏操作
当当前检出的分支配置了上游分支时,状态栏中分支指示器旁边会有一个同步更改操作。同步更改会将远程更改拉取到本地存储库,然后将本地提交推送到上游分支。

如果没有配置上游分支并且 Git 存储库已设置远程,则启用发布操作。这将允许您将当前分支发布到远程。

如果您的工作区包含多个 Git 存储库,状态栏将显示当前存储库。当您选择状态栏项目时,您可以选择哪个存储库应该处于活动状态的行为。

侧边栏指示器
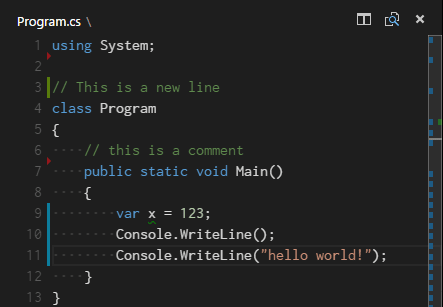
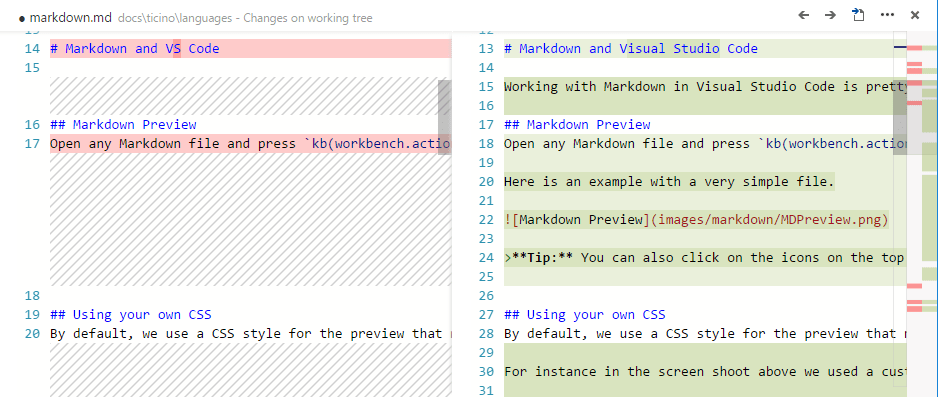
如果您打开一个 Git 存储库文件夹并开始进行更改,VS Code 将在侧边栏和概述尺上添加有用的注释。
- 红色三角形表示已删除的行。
- 绿色条表示新添加的行。
- 蓝色条表示已修改的行。

合并冲突

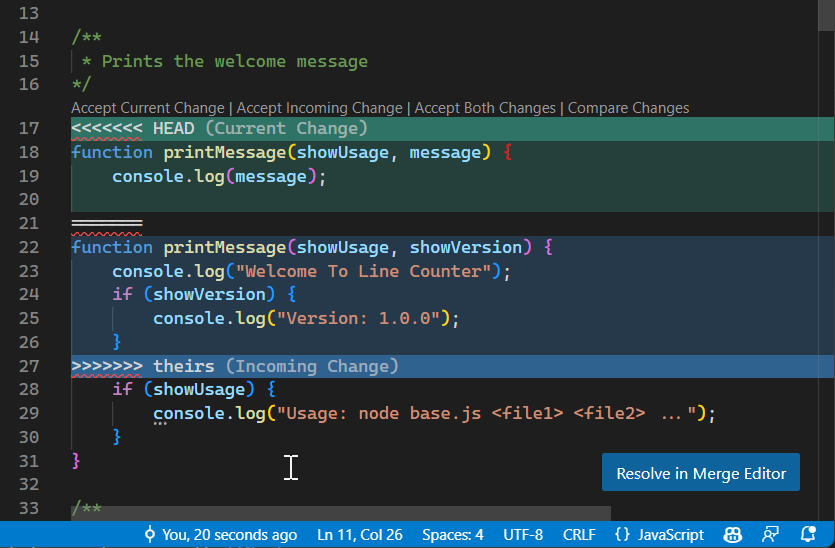
VS Code 可识别合并冲突。差异以突出显示,并有内联操作可接受其中一个或两个更改。解决冲突后,暂存冲突文件,以便您可以提交这些更改。
使用 AI 解决合并冲突(实验性)
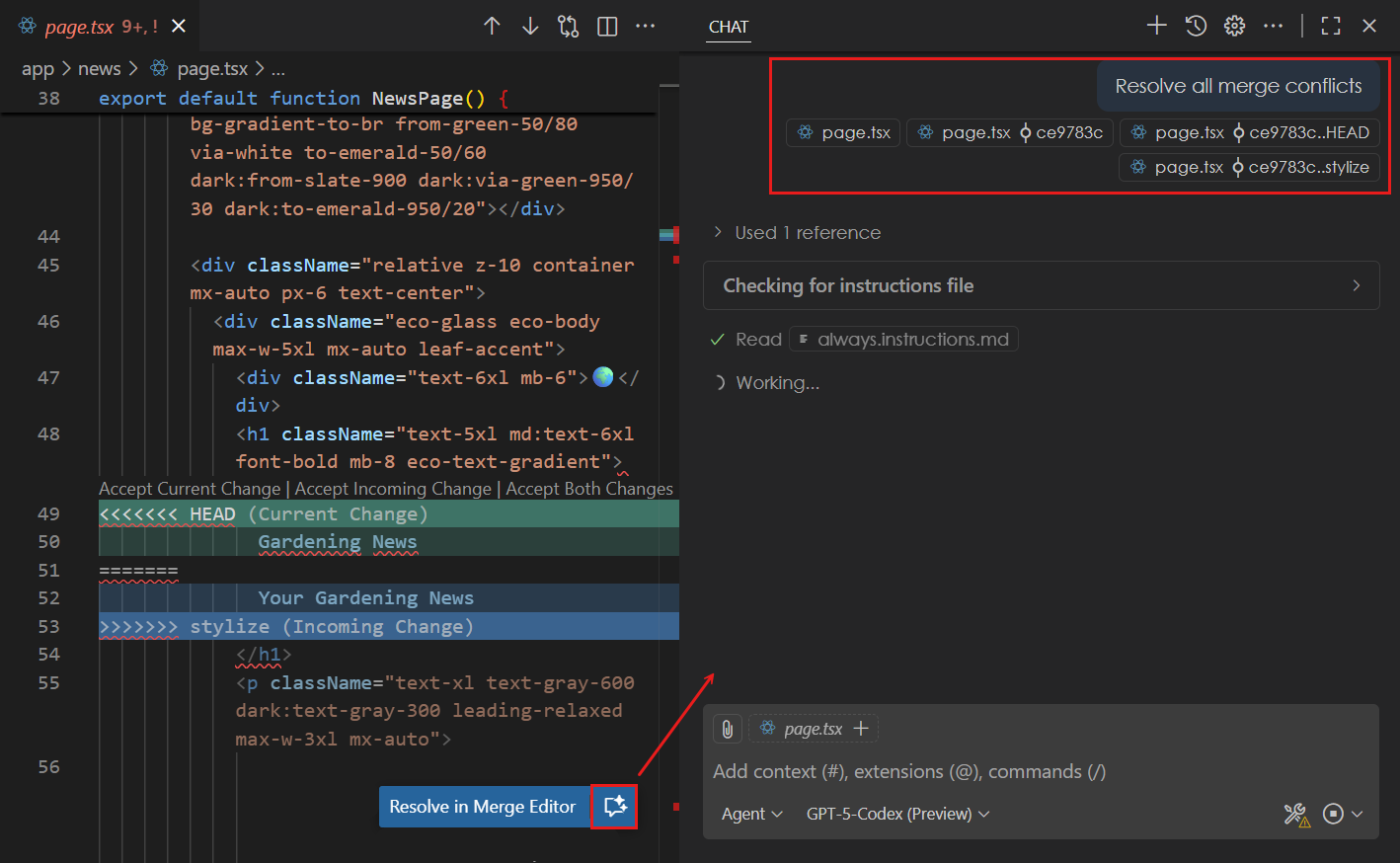
如果您在 VS Code 中启用了 AI 功能,您可以使用 AI 帮助您解决 Git 合并冲突。选择编辑器中的使用 AI 解决冲突按钮,打开聊天视图并启动代理流程以帮助您解决合并冲突。合并基础和来自每个分支的更改作为 AI 的上下文提供。

您可以在编辑器中审查建议的合并冲突解决方案,并根据需要提供其他上下文。您可以通过使用 AGENTS.md 文件来自定义合并冲突解决方案。
三向合并编辑器
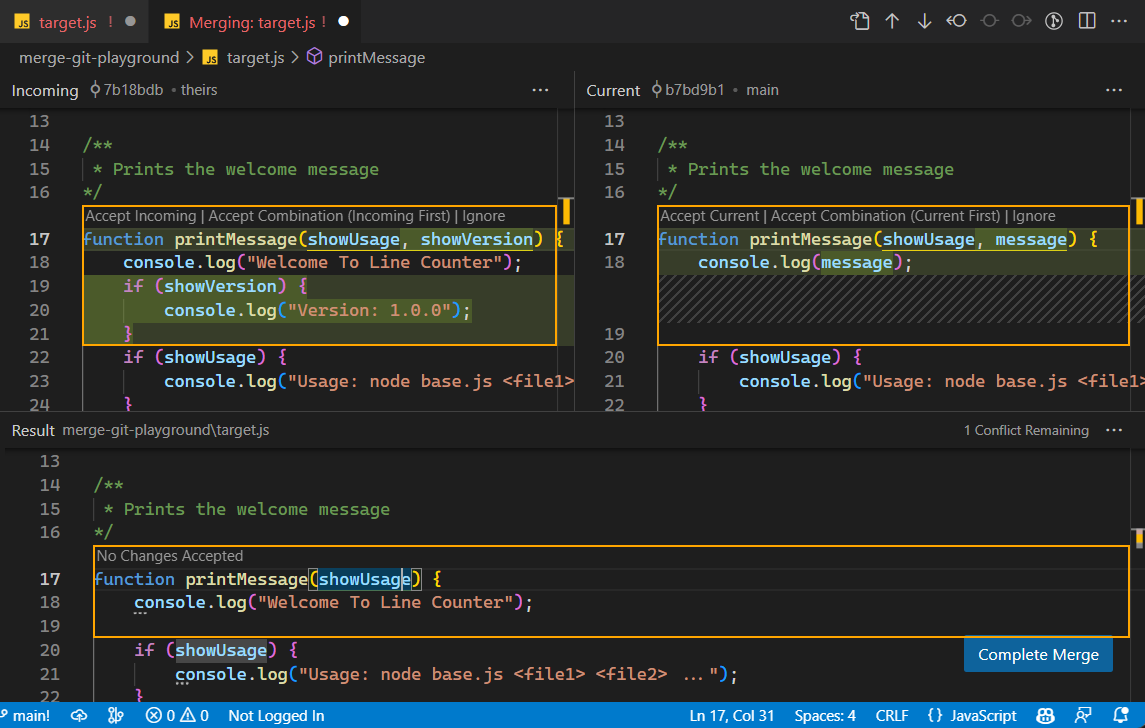
为了帮助您解决合并冲突,VS Code 提供了一个三向合并编辑器,您可以在其中交互式地接受传入和当前更改,并查看和编辑生成的合并文件。通过选择具有 Git 合并冲突的文件右下角的在合并编辑器中解决按钮,可以打开三向合并编辑器。
三向合并编辑器显示传入更改(左侧)、当前更改(右侧)和合并结果(底部)的单独视图。冲突被突出显示,可以使用 CodeLens 按钮解决。

解决冲突
三向合并编辑器允许您通过接受其中一个或两个更改来解决冲突。您还可以手动编辑合并结果。
对于某些冲突,合并编辑器会显示一个接受组合按钮。接受组合通过智能地合并两个更改来解决当前冲突。这对于同一行中不触及相同字符的更改特别有用。
使用忽略按钮既不接受传入更改也不接受当前更改,但将冲突标记为已解决。这将冲突区域重置为进行任何更改之前的状态。
完成合并
您可以使用结果编辑器右侧的冲突计数器来跟踪还剩下多少未解决的冲突。单击计数器会跳转到下一个未解决的冲突。一旦所有冲突都已解决,您可以通过选择右下角的完成合并来完成合并。这会暂存文件并关闭合并编辑器。
备用布局和更多
选择合并编辑器右上角的三个点 (···) 会打开一个包含其他选项的上下文菜单。您可以切换到垂直布局并显示基本视图,该视图显示了进行任何更改之前文件的状态。
传入、当前和结果旁边的三个点为每个视图提供了选项,例如显示与基本视图的并排差异、接受所有更改或重置结果。
理解冲突
如果您想了解有关三向合并编辑器工作原理的更多详细信息,我们推荐以下视频:
查看差异
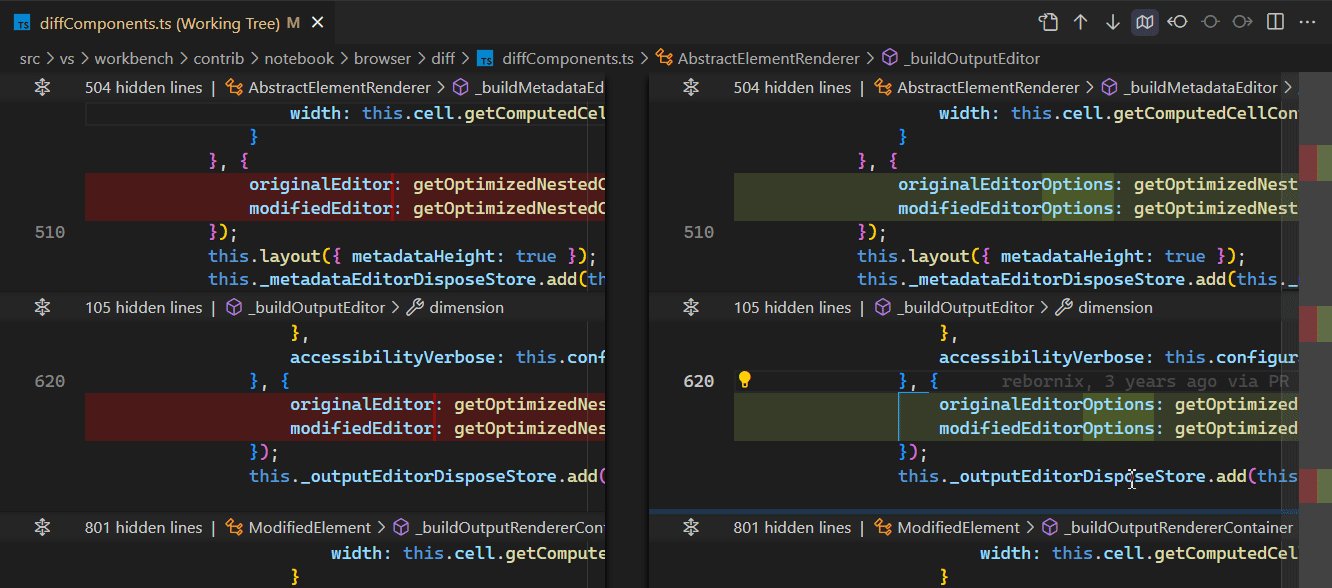
我们的 Git 工具支持在 VS Code 中查看差异。

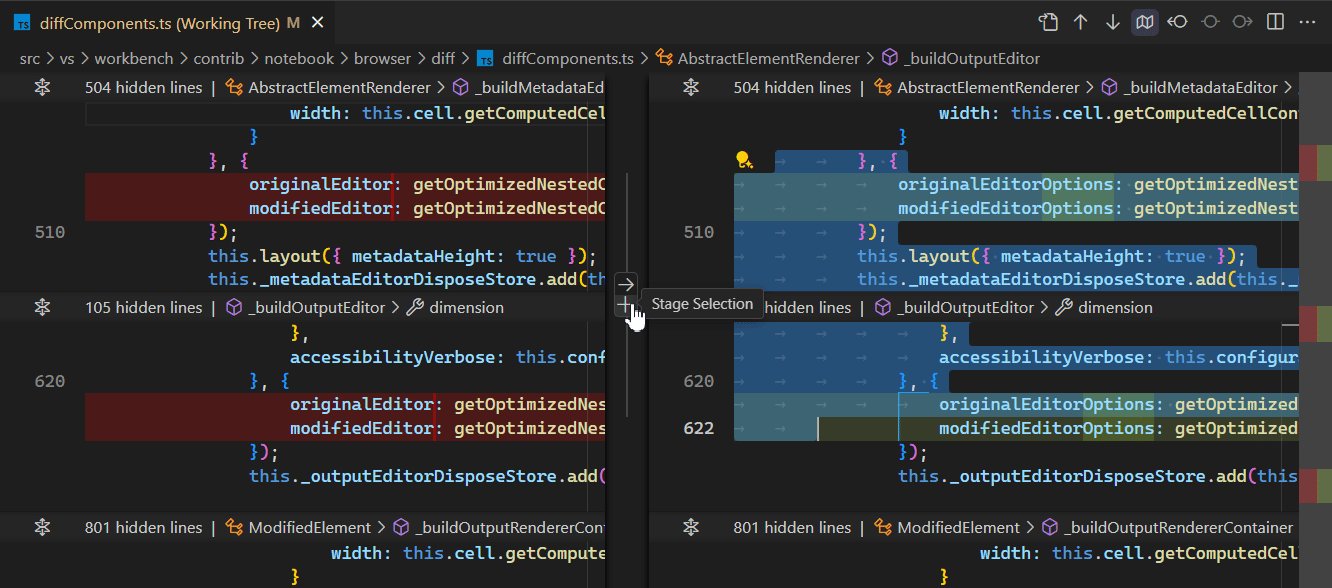
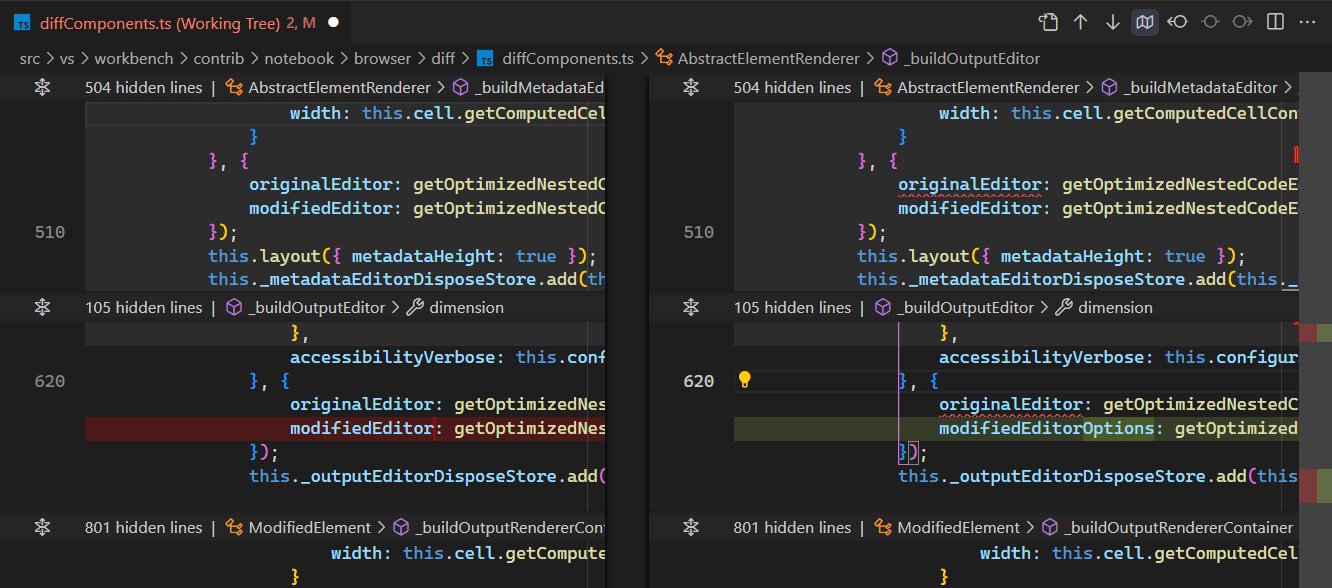
差异编辑器中间有一个单独的侧边栏,它使您能够暂存或恢复代码块的更改。如果您选择一个文本块,您可以恢复或暂存所选内容中包含的更改。

您可以比较任意两个文件,首先在资源管理器视图中右键单击一个文件并选择选择以进行比较,然后右键单击要比较的第二个文件并选择与选定文件比较。或者,打开命令面板 (⇧⌘P (Windows、Linux Ctrl+Shift+P)),并选择任何文件:比较命令。了解有关在 VS Code 中比较文件的不同选项的更多信息。
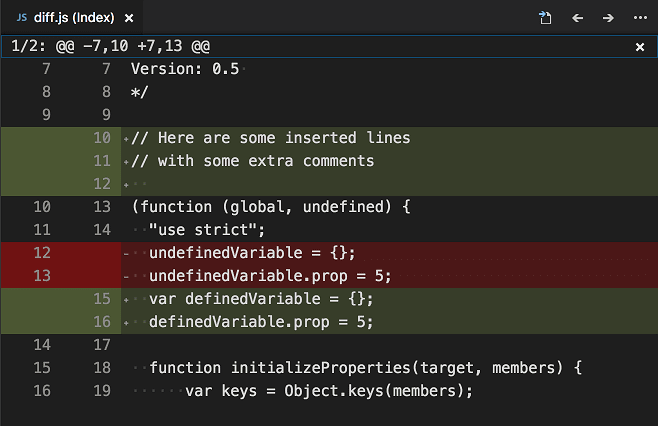
辅助差异查看器
差异编辑器中有一个辅助差异查看器,它以统一的补丁格式显示更改。您可以使用转到下一个差异 (F7) 和转到上一个差异 (⇧F7 (Windows、Linux Shift+F7)) 在更改之间导航。可以使用箭头键导航行,按 Enter 将跳回差异编辑器和选定的行。

此体验对于屏幕阅读器用户特别有用。
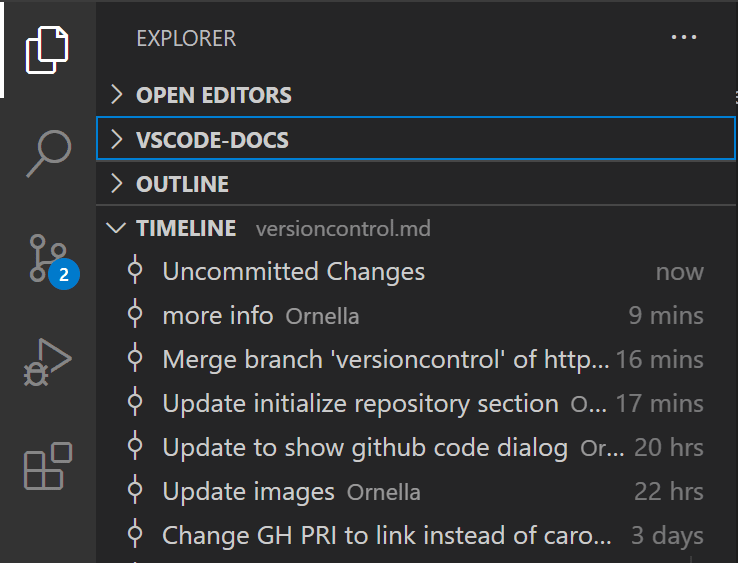
时间线视图
默认情况下,文件资源管理器底部可访问的时间轴视图是用于可视化文件的时间序列事件(例如 Git 提交)的统一视图。

VS Code 内置的 Git 支持提供了指定文件的 Git 提交历史记录。选择一个提交将打开该提交引入的更改的差异视图。当您右键单击一个提交时,您将获得复制提交 ID 和复制提交消息的选项。
Visual Studio Code 通过 VS Code Marketplace 上提供的扩展支持更多 Git 历史记录工作流程。
单击扩展磁贴以阅读 Marketplace 中的描述和评论。
Git 输出窗口
您始终可以查看底层以了解我们正在使用的 Git 命令。如果发生奇怪的事情或者您只是好奇,这会很有帮助。:)
要打开 Git 输出窗口,请运行视图 > 输出,然后从下拉列表中选择日志 (Git)。
VS Code 作为 Git 编辑器
当您从命令行启动 VS Code 时,您可以传递 --wait 参数,使启动命令等待直到您关闭新的 VS Code 实例。当您将 VS Code 配置为您的 Git 外部编辑器时,这会很有用,这样 Git 将等待直到您关闭已启动的 VS Code 实例。
以下是操作步骤:
- 确保您可以从命令行运行
code --help并获得帮助。- 如果您没有看到帮助,请按照以下步骤操作:
- macOS:从命令面板中选择Shell 命令:在路径中安装“Code”命令。
- Windows:确保您在安装过程中选择了添加到 PATH。
- Linux:确保您通过我们的新
.deb或.rpm包安装了 Code。
- 如果您没有看到帮助,请按照以下步骤操作:
- 从命令行运行
git config --global core.editor "code --wait"。
现在您可以运行 git config --global -e 并使用 VS Code 作为编辑器来配置 Git。
VS Code 作为 Git 差异工具和合并工具
即使从命令行使用 Git,您也可以使用 VS Code 的差异和合并功能。将以下内容添加到您的 Git 配置中,以将 VS Code 用作差异和合并工具:
[diff]
tool = default-difftool
[difftool "default-difftool"]
cmd = code --wait --diff $LOCAL $REMOTE
[merge]
tool = code
[mergetool "code"]
cmd = code --wait --merge $REMOTE $LOCAL $BASE $MERGED
这使用了可以传递给 VS Code 的 --diff 选项来并排比较两个文件。下次 Git 发现合并冲突时将使用合并工具。
总结一下,以下是您可以使用 VS Code 作为编辑器的一些示例:
git rebase HEAD~3 -i使用 VS Code 进行交互式 rebase。git commit使用 VS Code 作为提交消息编辑器。git add -p后跟 e 进行交互式添加。git difftool使用 VS Code 作为更改的差异编辑器。^
使用 GitHub 拉取请求和问题
Visual Studio Code 还可以引入 GitHub 的拉取请求和问题。在 VS Code 中创建您的 PR,通过注释进行审查,并在不切换上下文的情况下批准它们。了解有关VS Code 中的 GitHub PR 和问题的更多信息。
SCM 提供商
单击扩展磁贴以阅读 Marketplace 中的描述和评论。
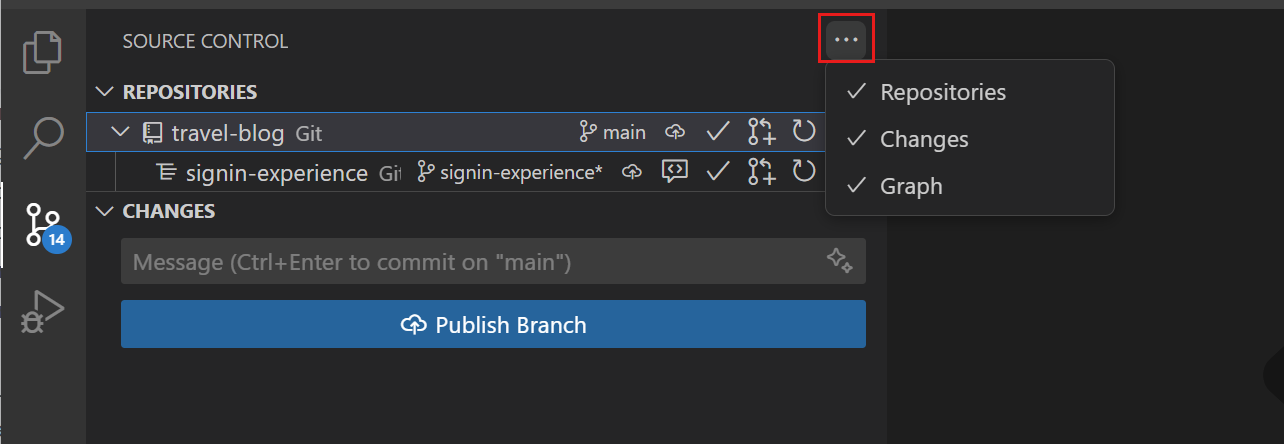
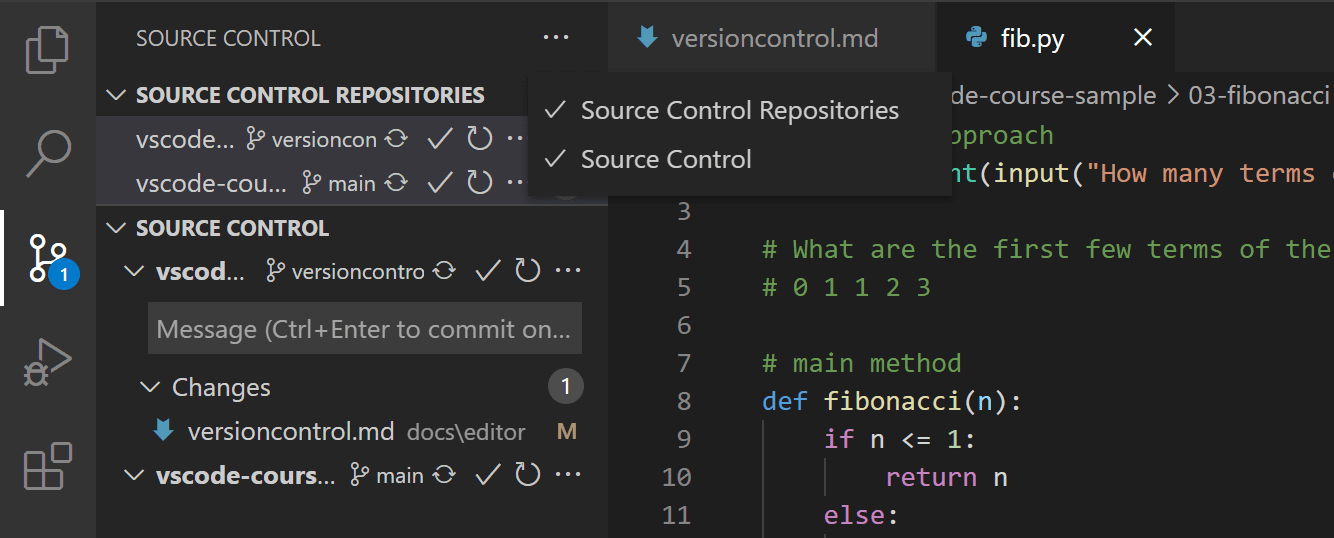
VS Code 支持同时处理多个源代码管理提供商。例如,您可以打开多个 Git 存储库以及您的 Azure DevOps Server 本地工作区,并在您的项目之间无缝工作。要打开源代码管理提供商视图,请选择源代码管理视图 (⌃⇧G (Windows、Linux Ctrl+Shift+G)) 中的溢出菜单,将鼠标悬停在视图上,并确保源代码管理存储库已标记为选中。源代码管理提供商视图显示检测到的提供商和存储库,您可以通过选择特定的提供商来限定更改的显示范围。

SCM 提供商扩展
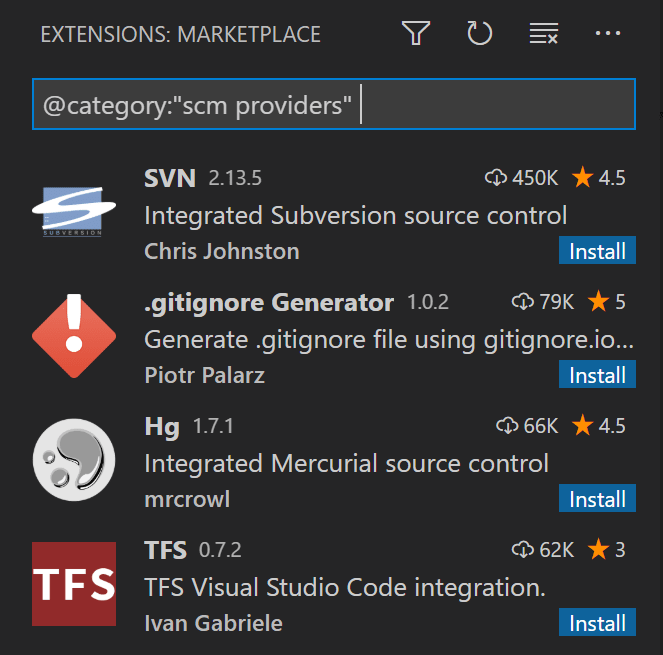
如果您想安装另一个 SCM 提供商,您可以在扩展视图 (⇧⌘X (Windows、Linux Ctrl+Shift+X)) 中搜索scm providers扩展类别。开始键入“@ca”,您将看到调试器和 Linter 等扩展类别的建议。选择 @category:"scm providers" 以查看可用的 SCM 提供商。

后续步骤
-
介绍视频 - Git 版本控制 - 一个介绍性视频,概述了 VS Code Git 支持。
-
GitHub 协作入门 - 了解如何在 VS Code 中使用 GitHub。
-
了解有关Copilot VS Code的更多信息 - 了解 VS Code 中的 Copilot。
-
源代码管理 API - 如果您想将另一个源代码管理提供商集成到 VS Code 中,请参阅我们的源代码管理 API。