开发容器 CLI
本主题涵盖了开发容器命令行接口(dev container CLI),它允许您构建和管理开发容器,并且是开发容器规范的配套工具。
开发容器
一个一致、可预测的环境是高效愉快软件开发体验的关键。
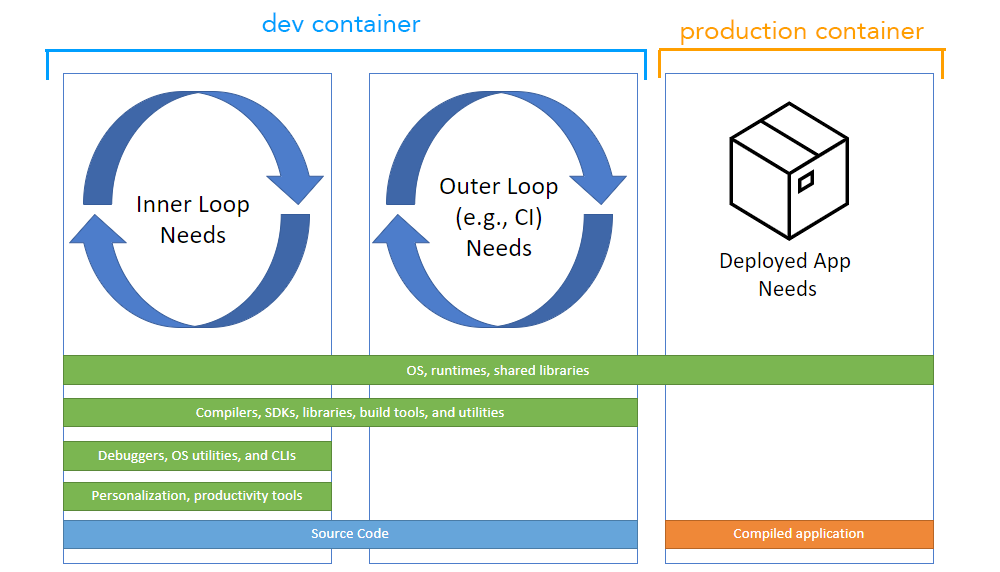
容器(例如Docker容器)历来被用于在部署应用程序时实现标准化,但它们在支持其他场景方面也有巨大的机会,包括持续集成(CI)、测试自动化和全功能编码环境。开发容器提供了这种工作环境,并确保您的项目拥有所需的工具和软件,无论它是复杂分布式还是只有少量需求。

通过 Dev Containers 扩展在 Visual Studio Code 中支持开发容器,并在 GitHub Codespaces 中支持。此支持由 devcontainer.json 提供支持,这是一种带有注释(jsonc)元数据格式的结构化 JSON,用于配置容器化环境。
随着容器化生产工作负载变得普遍,开发容器已广泛用于 VS Code 以外的场景。为了在任何环境中推广开发容器,开发容器规范的工作已经开始,它使任何工具中的任何人都能配置一致的开发环境。开源的 dev container CLI 作为该规范的参考实现。
开发容器 CLI
当 VS Code 和 Codespaces 等工具在用户的项目中检测到 devcontainer.json 文件时,它们会使用 CLI 来配置开发容器。dev container CLI 是一个参考实现,因此个人用户和其他工具可以读取 devcontainer.json 元数据并从中创建开发容器。
此 CLI 可以直接使用或集成到产品体验中,类似于它目前与 Dev Containers 和 Codespaces 的集成方式。它目前支持简单的单容器选项,并与 Docker Compose 集成,用于多容器场景。
CLI 位于 devcontainers/cli 存储库中。
安装
您可以通过 Dev Containers 扩展快速试用 CLI。从命令面板(F1)中选择 Dev Containers: Install devcontainer CLI 命令。
备用安装
还有其他选项可以在其他地方使用 CLI
- 安装其 npm 包
- 使用 GitHub Action 或 Azure DevOps Task
- 您可以在 devcontainers/ci 中找到这些
- 从源构建 CLI 存储库
- 您可以在 CLI 存储库的 README 中了解有关从源构建的更多信息
在此页面上,我们将重点介绍如何使用 npm 包。
npm 安装
要安装 npm 包,您需要安装 Python、Node.js(版本 14 或更高版本)和 C/C++ 以构建其中一个依赖项。VS Code How to Contribute wiki 详细介绍了推荐的工具集。
npm install -g @devcontainers/cli
验证您是否可以运行 CLI 并查看其帮助文本
devcontainer <command>
Commands:
devcontainer up Create and run dev container
devcontainer build [path] Build a dev container image
devcontainer run-user-commands Run user commands
devcontainer read-configuration Read configuration
devcontainer features Features commands
devcontainer templates Templates commands
devcontainer exec <cmd> [args..] Execute a command on a running dev container
Options:
--help Show help [boolean]
--version Show version number [boolean]
注意: 如果您通过 VS Code 安装了 CLI,则会列出用于打开开发容器的
open命令。
运行 CLI
拥有 CLI 后,您可以使用示例项目进行尝试,例如此 Rust 示例。
将 Rust 示例克隆到您的机器,并使用 CLI 的 up 命令启动开发容器
git clone https://github.com/microsoft/vscode-remote-try-rust
devcontainer up --workspace-folder <path-to-vscode-remote-try-rust>
这将从容器注册表下载容器镜像并启动容器。您的 Rust 容器现在应该正在运行
[88 ms] dev-containers-cli 0.1.0.
[165 ms] Start: Run: docker build -f /home/node/vscode-remote-try-rust/.devcontainer/Dockerfile -t vsc-vscode-remote-try-rust-89420ad7399ba74f55921e49cc3ecfd2 --build-arg VARIANT=bullseye /home/node/vscode-remote-try-rust/.devcontainer
[+] Building 0.5s (5/5) FINISHED
=> [internal] load build definition from Dockerfile 0.0s
=> => transferring dockerfile: 38B 0.0s
=> [internal] load .dockerignore 0.0s
=> => transferring context: 2B 0.0s
=> [internal] load metadata for mcr.microsoft.com/vscode/devcontainers/r 0.4s
=> CACHED [1/1] FROM mcr.microsoft.com/vscode/devcontainers/rust:1-bulls 0.0s
=> exporting to image 0.0s
=> => exporting layers 0.0s
=> => writing image sha256:39873ccb81e6fb613975e11e37438eee1d49c963a436d 0.0s
=> => naming to docker.io/library/vsc-vscode-remote-try-rust-89420ad7399 0.0s
[1640 ms] Start: Run: docker run --sig-proxy=false -a STDOUT -a STDERR --mount type=bind,source=/home/node/vscode-remote-try-rust,target=/workspaces/vscode-remote-try-rust -l devcontainer.local_folder=/home/node/vscode-remote-try-rust --cap-add=SYS_PTRACE --security-opt seccomp=unconfined --entrypoint /bin/sh vsc-vscode-remote-try-rust-89420ad7399ba74f55921e49cc3ecfd2-uid -c echo Container started
Container started
{"outcome":"success","containerId":"f0a055ff056c1c1bb99cc09930efbf3a0437c54d9b4644695aa23c1d57b4bd11","remoteUser":"vscode","remoteWorkspaceFolder":"/workspaces/vscode-remote-try-rust"}
然后您可以在此开发容器中运行命令
devcontainer exec --workspace-folder <path-to-vscode-remote-try-rust> cargo run
这将编译并运行 Rust 示例,输出
[33 ms] dev-containers-cli 0.1.0.
Compiling hello_remote_world v0.1.0 (/workspaces/vscode-remote-try-rust)
Finished dev [unoptimized + debuginfo] target(s) in 1.06s
Running `target/debug/hello_remote_world`
Hello, VS Code Dev Containers!
{"outcome":"success"}
上述步骤也在 CLI 存储库的 README 中提供。
自动化
如果您想在 CI/CD 构建或测试自动化中使用 dev container CLI,您可以在 devcontainers/ci 存储库中找到 GitHub Actions 和 Azure DevOps Tasks 的示例。
预构建
devcontainer build 命令允许您按照 Dev Containers 扩展或 GitHub Codespaces 使用的相同步骤快速构建开发容器镜像。当您想使用 CI 或 DevOps 产品(如 GitHub Actions)预构建开发容器镜像时,这尤其有用。
build 接受包含 .devcontainer 文件夹或 .devcontainer.json 文件的文件夹路径。例如,devcontainer build --workspace-folder <my_repo> 将为 my_repo 构建容器镜像。
构建和发布镜像的示例
例如,您可能希望预构建多个镜像,然后将其重用于多个项目或存储库。为此,请按照以下步骤操作
-
创建一个源代码存储库。
-
为您要预构建的每个镜像创建开发容器配置,并根据需要进行自定义(包括开发容器功能)。例如,考虑此
devcontainer.json文件{ "build": { "dockerfile": "Dockerfile" }, "features": { "ghcr.io/devcontainers/features/docker-in-docker:1": { "version": "latest" } } } -
使用
devcontainer build命令构建镜像并将其推送到您的镜像注册表。有关镜像命名和认证等其他步骤的信息,请参阅您的镜像注册表文档(例如 Azure Container Registry、GitHub Container Registry 或 Docker Hub)。devcontainer build --workspace-folder <my_repo> --push true --image-name <my_image_name>:<optional_image_version>
避免使用 Docker 构建的镜像出现问题
鉴于 Dockerfile 和 Docker Compose 文件可以在没有 VS Code 或 devcontainer CLI 的情况下使用,您可能希望告知用户他们不应直接构建镜像。您可以在高级开发容器文档中了解更多信息。
模板和功能
您可以使用 dev container CLI 处理开发容器模板和功能。在创建和使用模板时,您可能希望将其发布给其他人,您可以在dev container 规范中了解更多信息。
反馈
dev container CLI 和规范正在积极开发中,我们欢迎您的反馈,您可以通过此问题或通过 devcontainers/cli 存储库中的新问题和拉取请求提供反馈。
后续步骤
- 开发容器规范存储库 - 阅读并为开放规范做贡献。
- devcontainer.json 参考 - 查看
devcontainer.json模式。 - 创建开发容器 - 为您的工作环境创建自定义容器。
- 高级容器 - 查找高级容器场景的解决方案。