Visual Studio Code 中的 Emmet
Visual Studio Code 内置支持 Emmet 代码片段和展开,无需安装扩展。Emmet 2.0 支持大多数 Emmet 操作,包括展开 Emmet 缩写和代码片段。
如何展开 Emmet 缩写和代码片段
Emmet 缩写和代码片段的展开在 html、haml、pug、slim、jsx、xml、xsl、css、scss、sass、less 和 stylus 文件中默认启用,以及任何继承自上述语言的语言,如 handlebars 和 php。

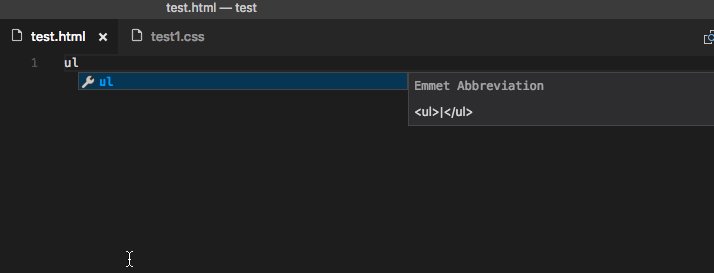
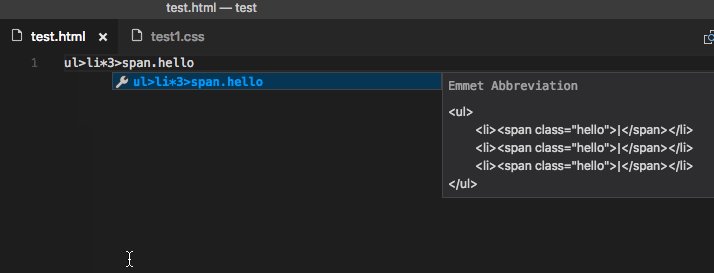
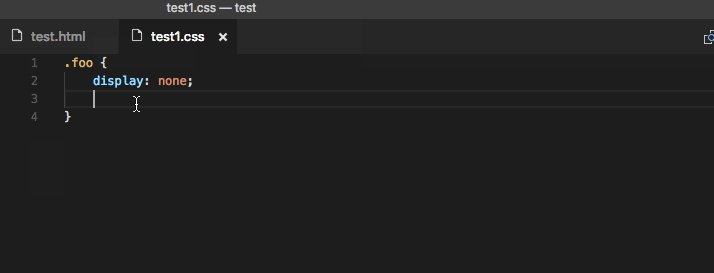
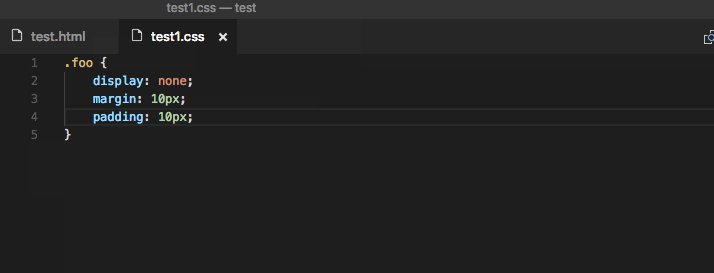
当您开始键入 Emmet 缩写时,会在建议列表中看到该缩写。如果您打开了建议文档的弹出窗口,您会在键入时看到展开的预览。如果您处于样式表文件中,展开的缩写会与其他 CSS 建议一起排序显示在建议列表中。
使用 Tab 键进行 Emmet 展开
如果您想使用 Tab 键展开 Emmet 缩写,请添加以下设置
"emmet.triggerExpansionOnTab": true
此设置允许在文本不是 Emmet 缩写时使用 Tab 键进行缩进。
禁用 quickSuggestions 时的 Emmet
如果您禁用了 editor.quickSuggestions 设置,您将不会在键入时看到建议。您仍然可以通过按 ⌃Space (Windows, Linux Ctrl+Space) 手动触发建议并查看预览。
在建议中禁用 Emmet
如果您根本不想在建议中看到 Emmet 缩写,请使用以下设置
"emmet.showExpandedAbbreviation": "never"
您仍然可以使用命令 Emmet: Expand Abbreviation 来展开您的缩写。您也可以为命令 ID editor.emmet.action.expandAbbreviation 绑定任何键盘快捷键。
Emmet 建议排序
为了确保 Emmet 建议始终位于建议列表的顶部,请添加以下设置
"emmet.showSuggestionsAsSnippets": true,
"editor.snippetSuggestions": "top"
其他文件类型中的 Emmet
要在默认不支持 Emmet 缩写的语言中使用 Emmet 缩写展开,请使用 emmet.includeLanguages 设置。请确保对映射的双方都使用 语言标识符,右侧是 Emmet 支持的语言的语言标识符(参见上面的列表)。
例如
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"razor": "html",
"plaintext": "pug"
}
Emmet 对这些新语言一无所知,因此可能会在非 HTML/CSS 上下文中出现 Emmet 建议。为避免此问题,您可以使用以下设置。
"emmet.showExpandedAbbreviation": "inMarkupAndStylesheetFilesOnly"
注意: 如果您之前使用 emmet.syntaxProfiles 为新文件类型进行映射,从 VS Code 1.15 开始,您应该改用 emmet.includeLanguages 设置。 emmet.syntaxProfiles 仅用于 自定义最终输出。
带多光标的 Emmet
您也可以将大多数 Emmet 操作与多光标一起使用

使用过滤器
过滤器是特殊的后处理器,可以在展开的缩写输出到编辑器之前对其进行修改。有两种使用过滤器的方法:通过全局的 emmet.syntaxProfiles 设置,或者直接在当前缩写中使用。
下面是第一种方法的一个示例,使用 emmet.syntaxProfiles 设置为 HTML 文件中的所有缩写应用 bem 过滤器
"emmet.syntaxProfiles": {
"html": {
"filters": "bem"
}
}
要为当前缩写提供一个过滤器,请将过滤器附加到您的缩写。例如,div#page|c 将对 div#page 缩写应用 comment 过滤器。
BEM 过滤器 (bem)
如果您使用 Block Element Modifier (BEM) 编写 HTML,那么 bem 过滤器对您来说会非常方便。要了解更多关于如何使用 bem 过滤器,请阅读 Emmet 中的 BEM 过滤器。
您可以通过使用 Emmet 首选项中记录的 bem.elementSeparator 和 bem.modifierSeparator 偏好设置来定制此过滤器。
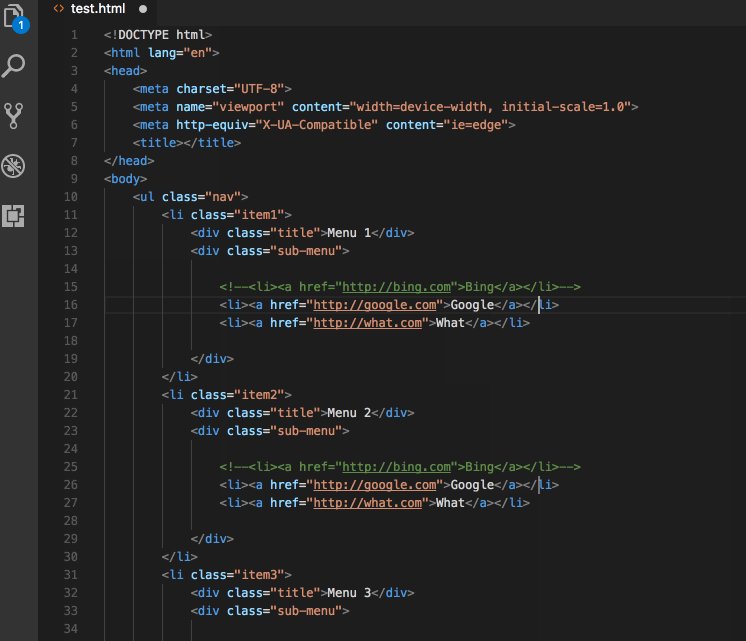
注释过滤器 (c)
此过滤器会在重要的标签周围添加注释。默认情况下,“重要的标签”是指那些带有 id 和/或 class 属性的标签。
例如 div>div#page>p.title+p|c 将展开为
<div>
<div id="page">
<p class="title"></p>
<!-- /.title -->
<p></p>
</div>
<!-- /#page -->
</div>
您可以通过使用 Emmet 首选项中记录的 filter.commentTrigger、filter.commentAfter 和 filter.commentBefore 偏好设置来定制此过滤器。
VS Code Emmet 2.0 中 filter.commentAfter 偏好设置的格式有所不同。
例如,而不是
"emmet.preferences": {
"filter.commentAfter": "\n<!-- /<%= attr('id', '#') %><%= attr('class', '.') %> -->"
}
在 VS Code 中,您将使用更简单的
"emmet.preferences": {
"filter.commentAfter": "\n<!-- /[#ID][.CLASS] -->"
}
Trim 过滤器 (t)
此过滤器仅在为 **Emmet: Wrap with Abbreviation** 命令提供缩写时适用。它 移除被包装行的行标记。
使用自定义 Emmet 代码片段
自定义 Emmet 代码片段需要在名为 snippets.json 的 json 文件中定义。 emmet.extensionsPath 设置应指向包含此文件的目录的路径。
下面是此 snippets.json 文件内容的示例。
{
"html": {
"snippets": {
"ull": "ul>li[id=${1} class=${2}]*2{ Will work with html, pug, haml and slim }",
"oll": "<ol><li id=${1} class=${2}> Will only work in html </ol>",
"ran": "{ Wrap plain text in curly braces }"
}
},
"css": {
"snippets": {
"cb": "color: black",
"bsd": "border: 1px solid ${1:red}",
"ls": "list-style: ${1}"
}
}
}
Emmet 2.0 中通过 snippets.json 文件编写自定义代码片段的方式与旧方法有几处不同
| 主题 | 旧 Emmet | Emmet 2.0 |
|---|---|---|
| 代码片段与缩写 | 在名为 snippets 和 abbreviations 的两个单独属性中都支持 |
两者已合并为一个名为 snippets 的属性。请参阅默认的 HTML 代码片段和 CSS 代码片段 |
| CSS 代码片段名称 | 可以包含 : |
定义代码片段名称时不要使用 :。当 Emmet 尝试将给定缩写与代码片段进行模糊匹配时,: 用于分隔属性名称和值。 |
| CSS 代码片段值 | 可以以 ; 结尾 |
不要在代码片段值末尾添加 ;。Emmet 将根据文件类型(css/less/scss vs sass/stylus)或为 css.propertyEnd、sass.propertyEnd、stylus.propertyEnd 设置的 emmet 偏好来添加尾随的 ;。 |
| 光标位置 | 可以使用 ${cursor} 或 | |
仅使用 textmate 语法,如 ${1},用于制表符停止和光标位置 |
HTML Emmet 代码片段
HTML 自定义代码片段适用于所有其他标记语言,如 haml 或 pug。当代码片段值为缩写而不是实际 HTML 时,可以对相应的缩写应用适当的转换,以根据语言类型获得正确的输出。
例如,对于带有列表项的无序列表,如果您的代码片段值为 ul>li,则可以在 html、haml、pug 或 slim 中使用相同的代码片段,但如果您的代码片段值为 <ul><li></li></ul>,则它只在 html 文件中有效。
如果您想要一个纯文本的代码片段,请将文本用 {} 包围。
CSS Emmet 代码片段
CSS Emmet 代码片段的值应为完整的属性名称和值对。
CSS 自定义代码片段适用于所有其他样式表语言,如 scss、less 或 sass。因此,不要在代码片段值末尾包含尾随的 ;。Emmet 将根据语言是否需要它来添加。
不要在代码片段名称中使用 :。: 用于在 Emmet 尝试将缩写与代码片段进行模糊匹配时分隔属性名称和值。
自定义代码片段中的制表符停止和光标
自定义 Emmet 代码片段中制表符停止的语法遵循 Textmate 代码片段语法。
- 使用
${1}、${2}作为制表符停止,以及${1:placeholder}作为带占位符的制表符停止。 - 以前,
|或${cursor}用于表示自定义 Emmet 代码片段中的光标位置。这已不再支持。请改用${1}。
Emmet 配置
以下是您可以在 VS Code 中使用的 Emmet 设置,以自定义您的 Emmet 体验。
-
使用此设置可在您选择的语言与 Emmet 支持的语言之间添加映射,以在前者中使用 Emmet,并使用后者语法。请确保对映射的双方都使用语言 ID。
例如
"emmet.includeLanguages": { "javascript": "javascriptreact", "plaintext": "pug" } -
如果您有不希望看到 Emmet 展开的语言,请在此设置中添加它,该设置接受语言 ID 字符串的数组。
-
请参阅 Emmet 自定义输出配置文件,了解如何自定义 HTML 缩写的输出。
例如
"emmet.syntaxProfiles": { "html": { "attr_quotes": "single" }, "jsx": { "self_closing_tag": true } } -
自定义 Emmet 代码片段使用的变量。
例如
"emmet.variables": { "lang": "de", "charset": "UTF-16" } -
emmet.showExpandedAbbreviation
控制显示在建议/完成列表中的 Emmet 建议。
设置值 描述 never绝不在此语言的建议列表中显示 Emmet 缩写。 inMarkupAndStylesheetFilesOnly仅为纯粹的标记和样式表语言('html'、'pug'、'slim'、'haml'、'xml'、'xsl'、'css'、'scss'、'sass'、'less'、'stylus')显示 Emmet 建议。 always显示 Emmet 建议,包括所有 Emmet 支持的模式以及在 emmet.includeLanguages 设置中有映射的语言。 注意: 在
always模式下,新的 Emmet 实现不是上下文感知的。例如,如果您正在编辑 JavaScript React 文件,您不仅在编写标记时会收到 Emmet 建议,在编写 JavaScript 时也会收到。 -
emmet.showAbbreviationSuggestions
显示可能的 emmet 缩写作为建议。默认情况下为
true。例如,当您键入
li时,您会收到以li开头的 Emmet 代码片段的建议,如link、link:css、link:favicon等。这有助于学习 Emmet 代码片段,否则您可能永远不知道它们的存在,除非您能熟记 Emmet 速查表。不适用于样式表,或者当 emmet.showExpandedAbbreviation 设置为
never时。 -
提供包含
snippets.json文件的目录的位置,该文件又包含您的自定义代码片段。 -
将此设置为 true 可启用使用 Tab 键展开 Emmet 缩写。我们使用此设置来提供适当的回退以在没有缩写可展开时提供缩进。
-
emmet.showSuggestionsAsSnippets
如果设置为
true,则 Emmet 建议将与其它代码片段一起分组,允许您根据 editor.snippetSuggestions 设置来排序它们。将其设置为true并将 editor.snippetSuggestions 设置为top,以确保 Emmet 建议始终显示在其他建议的顶部。 -
您可以使用此设置来定制 Emmet,如 Emmet 首选项中所述。当前支持以下自定义
css.propertyEndcss.valueSeparatorsass.propertyEndsass.valueSeparatorstylus.propertyEndstylus.valueSeparatorcss.unitAliasescss.intUnitcss.floatUnitbem.elementSeparatorbem.modifierSeparatorfilter.commentBeforefilter.commentTriggerfilter.commentAfterformat.noIndentTagsformat.forceIndentationForTagsprofile.allowCompactBooleancss.fuzzySearchMinScore
Emmet 2.0 中
filter.commentAfter偏好设置的格式更简单。例如,而不是旧格式
"emmet.preferences": { "filter.commentAfter": "\n<!-- /<%= attr('id', '#') %><%= attr('class', '.') %> -->" }您将使用
"emmet.preferences": { "filter.commentAfter": "\n<!-- /[#ID][.CLASS] -->" }
后续步骤
Emmet 只是 VS Code 中众多出色的 Web 开发功能之一。请继续阅读,了解更多关于
故障排除
自定义标签在建议列表中不会展开
自定义标签在表达式中使用时(如 MyTag>YourTag 或 MyTag.someclass)会在建议列表中显示。但当它们单独使用时,如 MyTag,它们不会出现在建议列表中。这是出于设计的考虑,以避免在建议列表中出现噪声,因为每个单词都可能是一个自定义标签。
添加以下设置以启用使用 tab 展开 Emmet 缩写,这将始终展开自定义标签。
"emmet.triggerExpansionOnTab": true
我的 HTML 代码片段以 + 结尾时不起作用
以 + 结尾的 HTML 代码片段,如 Emmet 速查表中的 select+ 和 ul+,不受支持。这是 Emmet 2.0 中的一个已知问题 Issue: emmetio/html-matcher#1。一种变通方法是创建您自己的 自定义 Emmet 代码片段来处理这种情况。
缩写无法展开
首先,检查您是否正在使用自定义代码片段(是否存在由 emmet.extensionsPath 设置拾取的 snippets.json 文件)。自定义代码片段的格式在 VS Code 1.53 版本中已更改。不要使用 | 来指示光标位置,而是使用 ${1}、${2} 等标记。emmetio/emmet 仓库中的 默认 CSS 代码片段文件显示了新的光标位置格式的示例。
如果缩写仍然无法展开
- 检查内置扩展,看看 Emmet 是否已被禁用。
- 尝试通过在 命令面板中运行 Developer: Restart Extension Host (
workbench.action.restartExtensionHost) 命令来重启扩展主机。
我可以在哪里设置 Emmet 首选项中记录的所有首选项?
您可以使用 emmet.preferences 设置来设置首选项。只有 Emmet 首选项中记录的部分首选项可以自定义。请阅读 Emmet 配置下的首选项部分。
有什么技巧和窍门吗?
当然!
- 在 CSS 缩写中,当您使用
:时,左侧用于与 CSS 属性名进行模糊匹配,右侧用于与 CSS 属性值进行匹配。充分利用这一点,使用如pos:f、trf:rx、fw:b等缩写。 - 探索 Emmet 文档中记录的所有其他 Emmet 功能,请参阅 Emmet 操作。
- 不要犹豫创建您自己的 自定义 Emmet 代码片段。