在 Visual Studio Code 中使用 Vue
Vue.js 是一个流行的 JavaScript 库,用于构建 Web 应用程序和用户界面。Visual Studio Code 对 Vue.js 的基本构建块 HTML、CSS 和 JavaScript 有内置支持。为了获得更丰富的 Vue.js 开发环境,你可以安装 Vue - Official (原 Volar) 扩展,以获得 IntelliSense、TypeScript、格式化等支持。
注意:Vue 2 的支持已于 2023 年 12 月 31 日结束,因此Vetur 扩展的使用不推荐。你需要禁用 Vetur 才能使用 Vue - Official 扩展。

欢迎使用 Vue
我们将使用 Vite 工具进行本教程。如果你是 Vue.js 框架的新手,可以在 vuejs.org 网站上找到很棒的文档和教程。
要安装和使用 Vite 和 Vue.js,你需要安装 Node.js JavaScript 运行时和 npm(Node.js 包管理器)。npm 包含在 Node.js 中,你可以从 Node.js 下载 安装它。
提示:要测试你是否在机器上正确安装了 Node.js 和 npm,你可以输入
node --version和npm --version。
首先,请确保你位于打算创建项目的父目录中。然后打开你的终端或命令提示符并输入
npm create vue@latest
系统将提示你安装 create-vue。

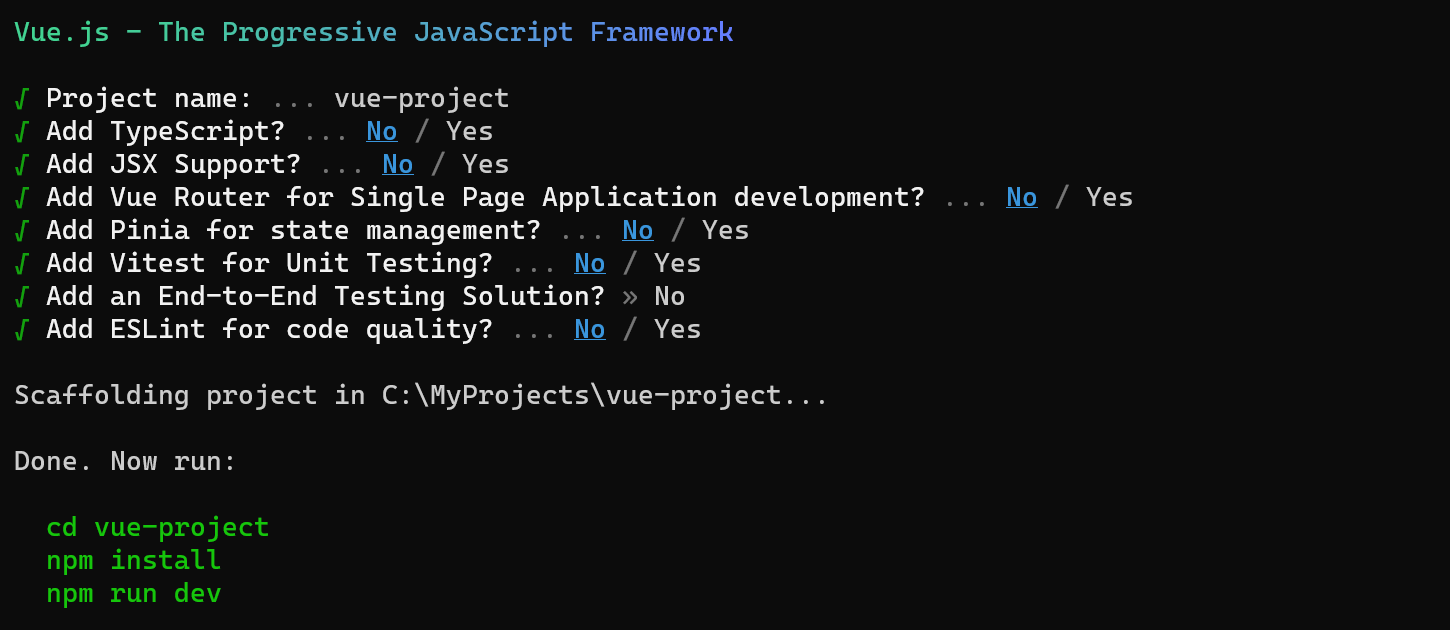
这可能需要几分钟来安装和执行 create-vue,它有助于你搭建 Vue 项目。按照提示选择可选功能。如果你不确定某个选项,可以选择“否”。

项目创建后,导航到其中并安装依赖项。安装依赖项可能需要几分钟。
cd <your-project-name>
npm install
让我们通过键入 npm run dev 来快速运行我们的 Vue 应用程序,以启动 Web 服务器并在浏览器中打开应用程序
npm run dev
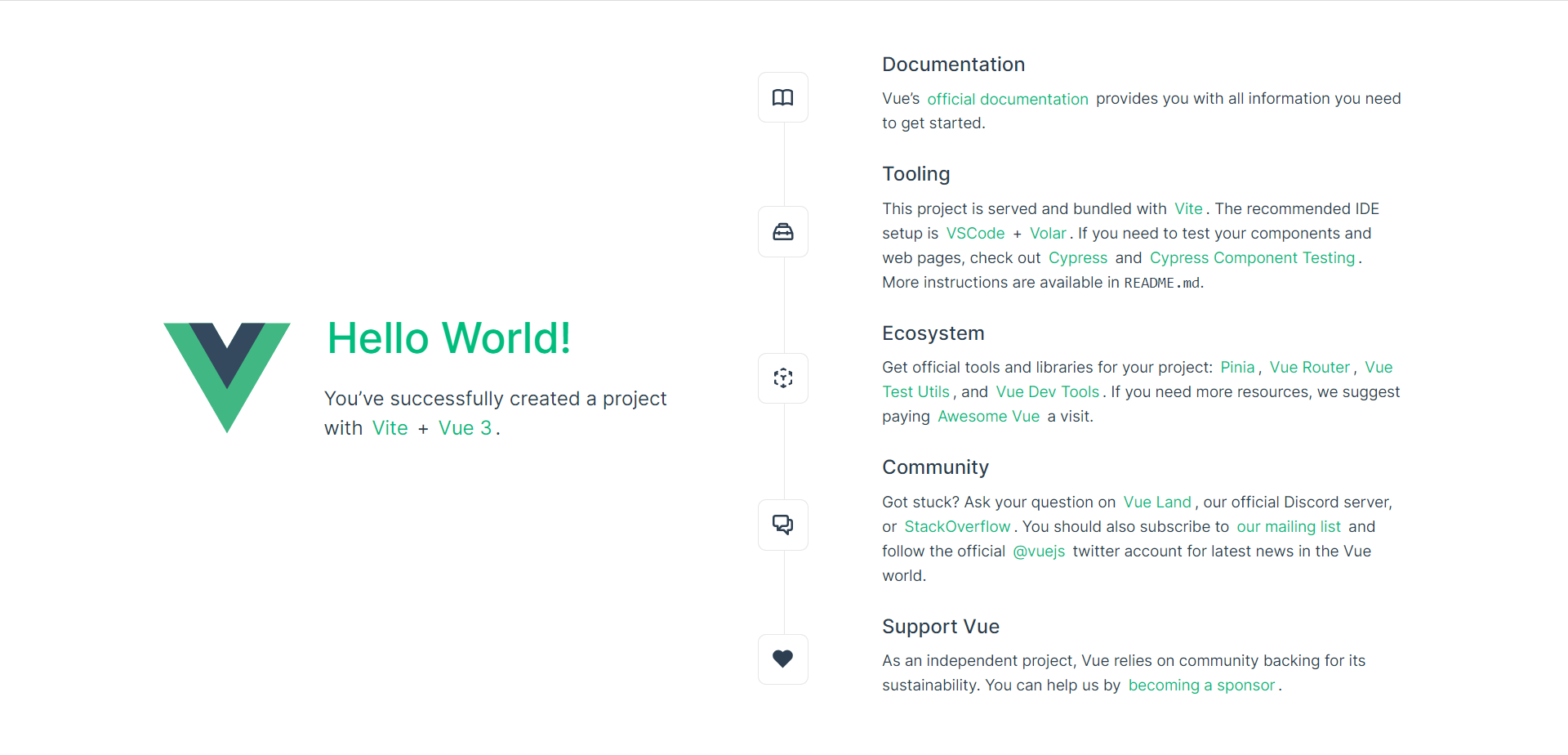
你应该在浏览器中的 https://:5173 上看到“Welcome to your Vue.js App”。
要在 VS Code 中打开你的 Vue 应用程序,从终端(或命令提示符)导航到 vue-project 文件夹并键入 code .
cd vue-project
code .
VS Code 将启动并在文件资源管理器中显示你的 Vue 应用程序。
Vue - Official 扩展
现在展开 src 文件夹并选择 App.vue 文件。你会注意到 VS Code 没有显示任何语法高亮,并且它将文件视为纯文本,如右下角状态栏所示。你还会看到一条通知,推荐针对 .vue 文件类型使用 Vue - Official 扩展。
Vue 扩展为 VS Code 提供了 Vue.js 语言功能(语法高亮、IntelliSense 和格式化)。

从通知中,按安装下载并安装 Vue 扩展。你应该在扩展视图中看到 Vue 扩展正在安装。安装完成后(可能需要几分钟),安装按钮将变为管理齿轮按钮。
你现在应该会看到 .vue 是 Vue.js 语言的已识别文件类型,并且你拥有语法高亮、括号匹配和悬停说明等语言功能。

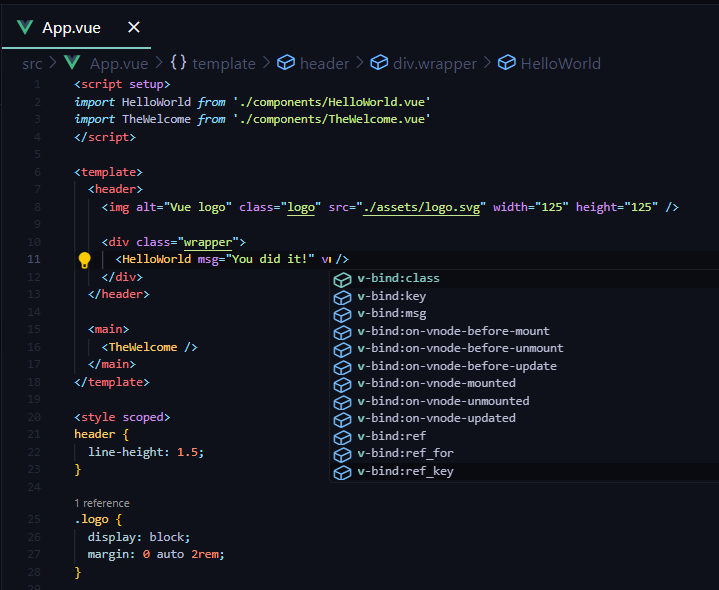
IntelliSense
当你开始在 App.vue 中键入时,你会看到针对 HTML 和 CSS 以及 Vue.js 特有项(如 Vue template 部分中的声明(v-bind、v-for))的智能建议或补全

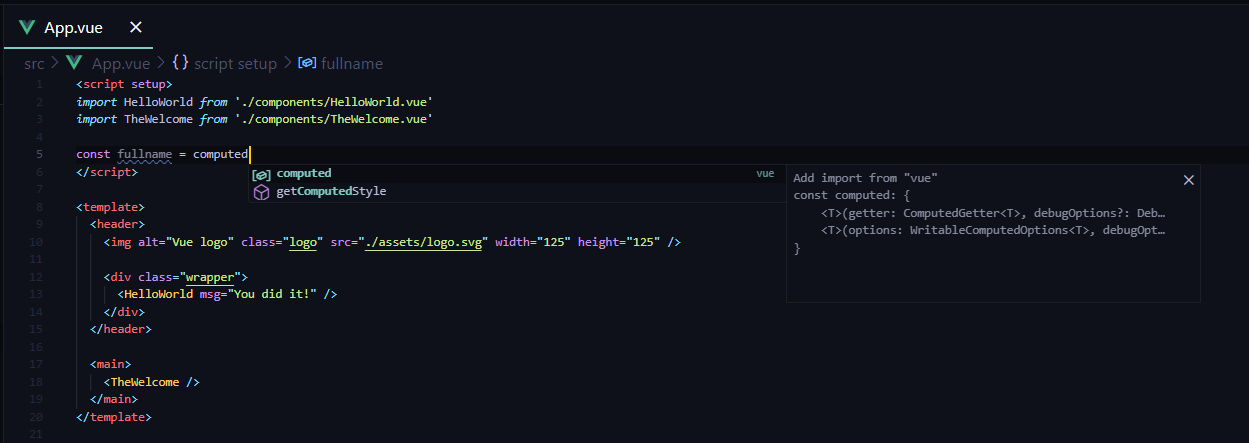
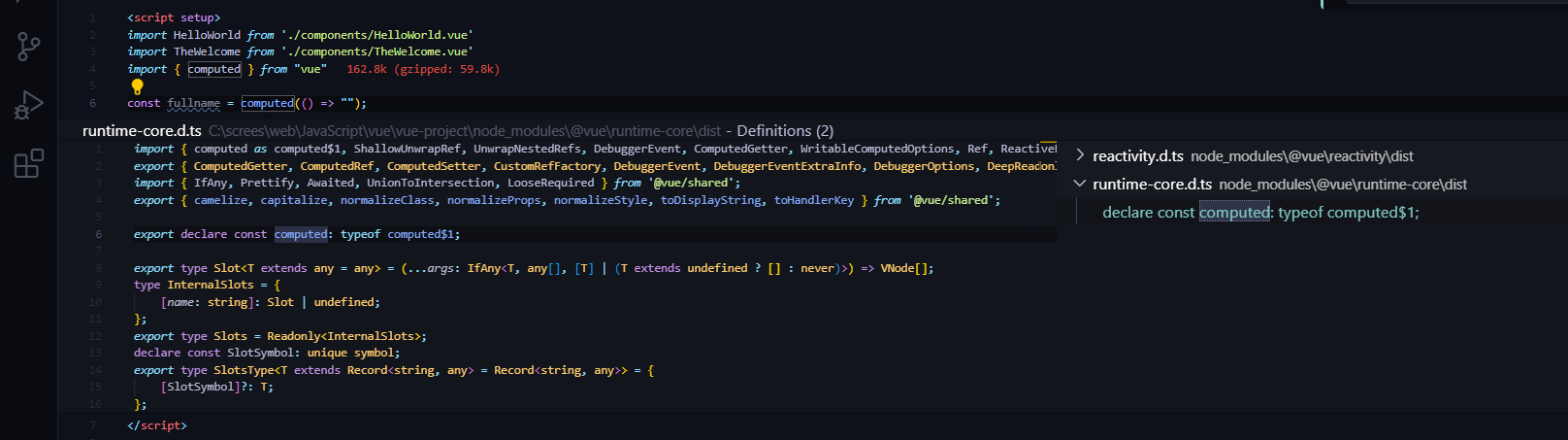
以及 scripts 部分中的 Vue 属性,例如 computed

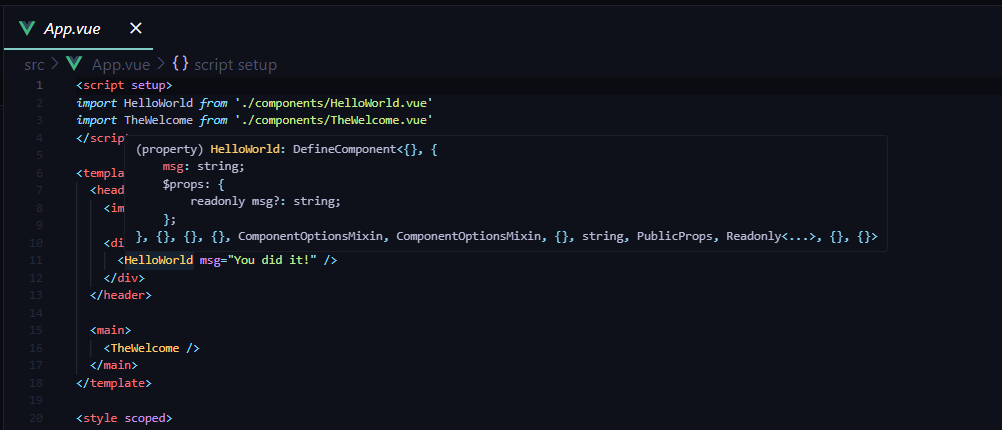
转到定义,速览定义
VS Code 中的 Vue - Official 扩展通过提供语言服务功能(例如类型定义)来增强 Vue.js 开发体验。你可以使用以下方式访问这些功能
- 跳转到定义 (F12):直接导航到代码中的类型定义。
- 查看定义 (⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10)):在线查看类型定义,无需离开当前上下文。
要使用查看定义,请按照以下步骤操作
- 将光标放在
App上。 - 右键单击,将鼠标悬停在上下文菜单中的查看上,然后选择查看定义。
- 将打开一个查看窗口,显示
App.js中的App定义。

按 Escape 关闭速览窗口。
Hello World
让我们更新示例应用程序以渲染“Hello World!”。在 App.vue 中,将 HelloWorld 组件 msg 自定义属性文本替换为“Hello World!”。
<template>
<header>
<img alt="Vue logo" class="logo" src="./assets/logo.svg" width="125" height="125" />
<div class="wrapper">
<HelloWorld msg="Hello World!" />
</div>
</header>
<main>
<TheWelcome />
</main>
</template>
保存 App.vue 文件后 (⌘S (Windows, Linux Ctrl+S)),Vite 的 热模块替换 (HMR) 功能将立即在浏览器中反映更新,你将看到“Hello World!”。保持服务器运行,我们将继续学习 Vue.js 客户端调试。
提示:VS Code 支持自动保存,默认情况下它会在延迟后保存你的文件。在文件菜单中勾选自动保存选项以开启该功能,或者直接配置
files.autoSave用户设置。

代码检查
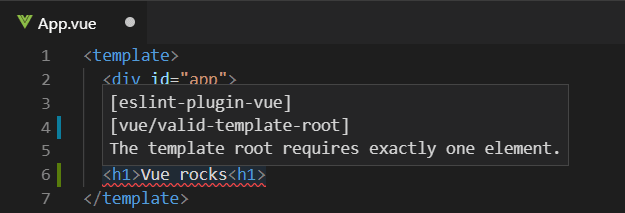
Linter 分析你的源代码,并可以在你运行应用程序之前警告你潜在的问题。Vue ESLint 插件 (eslint-plugin-vue) 检查 Vue.js 特有的语法错误,这些错误在编辑器中显示为红色波浪线,并显示在问题面板中(视图 > 问题 ⇧⌘M (Windows, Linux Ctrl+Shift+M))。
下面你可以看到当 Vue linter 检测到模板中有一个以上根元素时的错误

调试
你可以使用内置的 JavaScript 调试器调试客户端 Vue.js 代码。请遵循此对话,以使用 Microsoft Edge 在 VS Code 中使用 Vite/Vue.js 3 项目。
对于 Vue CLI(现处于维护模式),请查看 VS Code 调试秘诀网站上的 VS Code 中的 Vue.js 调试秘诀,了解更多信息。
另一个用于调试 Vue.js 的流行工具是 vue-devtools 插件,无论环境如何都可以使用它。
其他扩展
-
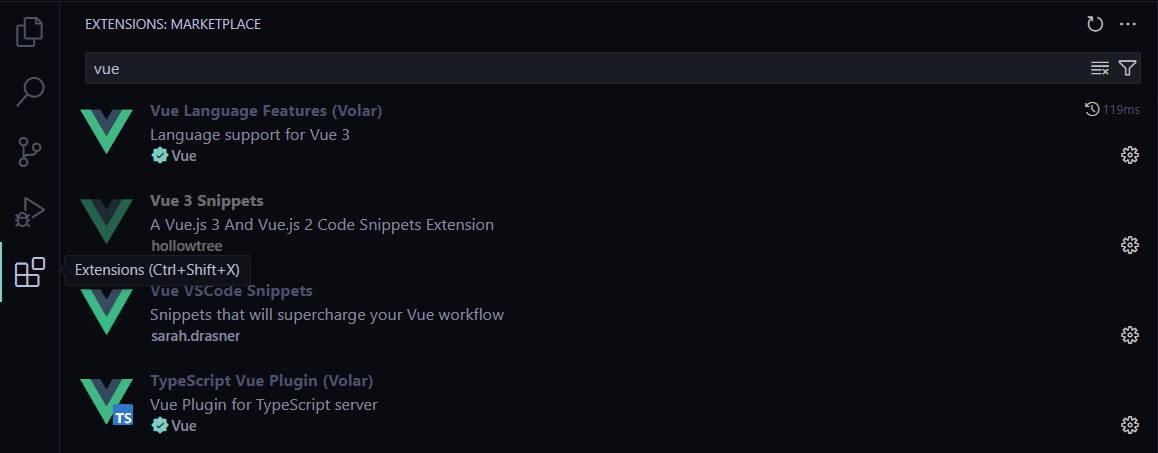
在扩展视图中(⇧⌘X (Windows, Linux Ctrl+Shift+X))通过键入 vue 来搜索其他 Vue 扩展。

-
像 Vue VS Code Snippets 这样的扩展对于 Vue 片段非常方便。

-
还有扩展包,它捆绑了其他人发现对 Vue.js 开发有用的扩展。