在 Visual Studio Code 中使用 Angular
Angular 是由 Google 开发和维护的一个流行的 Web 开发平台。Angular 使用 TypeScript 作为其主要的编程语言。Visual Studio Code 编辑器开箱即用地支持 TypeScript IntelliSense 和代码导航,因此您无需安装任何其他扩展即可进行 Angular 开发。

注意:为了帮助您开始 Angular 开发,您可以使用 Angular 配置文件模板,其中包含有用的扩展、设置和代码片段。
欢迎使用 Angular
我们将在此教程中使用 Angular CLI。要安装和使用命令行界面以及运行 Angular 应用程序服务器,您需要安装 Node.js JavaScript 运行时和 npm(Node.js 包管理器)。npm 包含在 Node.js 中,您可以从 Node.js 下载 安装。
提示:要测试您的机器上是否正确安装了 Node.js 和 npm,您可以输入
node --version和npm --version。
要安装 Angular CLI,请在终端或命令提示符中输入
npm install -g @angular/cli
这可能需要几分钟才能安装完成。现在您可以通过输入以下命令创建一个新的 Angular 应用程序
ng new my-app
my-app 是您的应用程序文件夹的名称。ng new 命令会提示您有关生成应用程序的选项。按 Enter 键接受默认值。这可能需要几分钟才能用 TypeScript 创建 Angular 应用程序并安装其依赖项。
让我们快速运行我们的 Angular 应用程序,导航到新文件夹并输入 ng serve 启动 Web 服务器并在浏览器中打开应用程序
cd my-app
ng serve
您应该在浏览器中的 https://:4200 上看到“Welcome to app!!”。我们将让 Web 服务器保持运行,同时我们使用 VS Code 查看应用程序。
要在 VS Code 中打开您的 Angular 应用程序,请打开另一个终端(或命令提示符),导航到 my-app 文件夹并输入 code .
cd my-app
code .
语法高亮和括号匹配
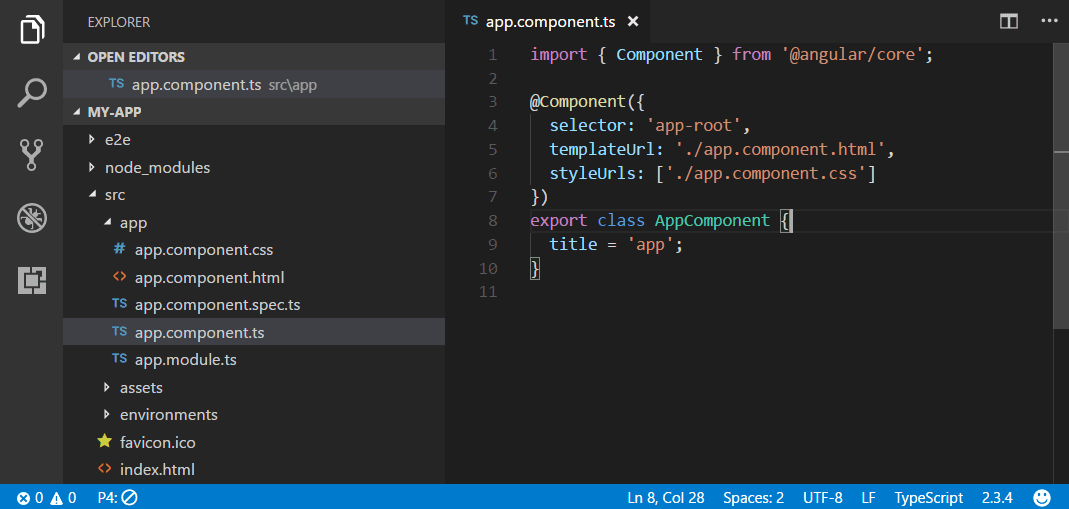
现在展开 src\app 文件夹并选择 app.component.ts 文件。您会注意到 VS Code 对各种源代码元素进行了语法高亮显示,如果您将光标放在括号上,匹配的括号也会被选中。

IntelliSense
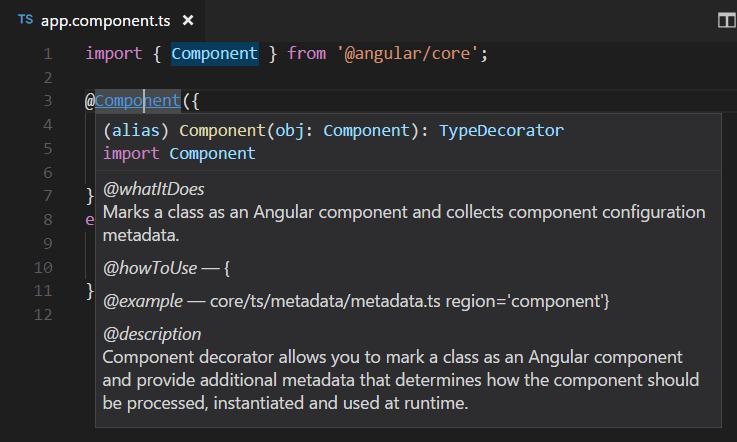
当您将鼠标悬停在文件中的文本上时,您会看到 VS Code 会为您提供源代码中关键项目的信息。变量、类和 Angular 装饰器是您将获得此信息的一些示例。

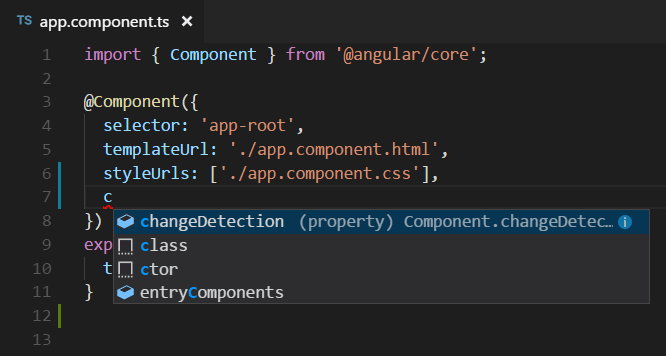
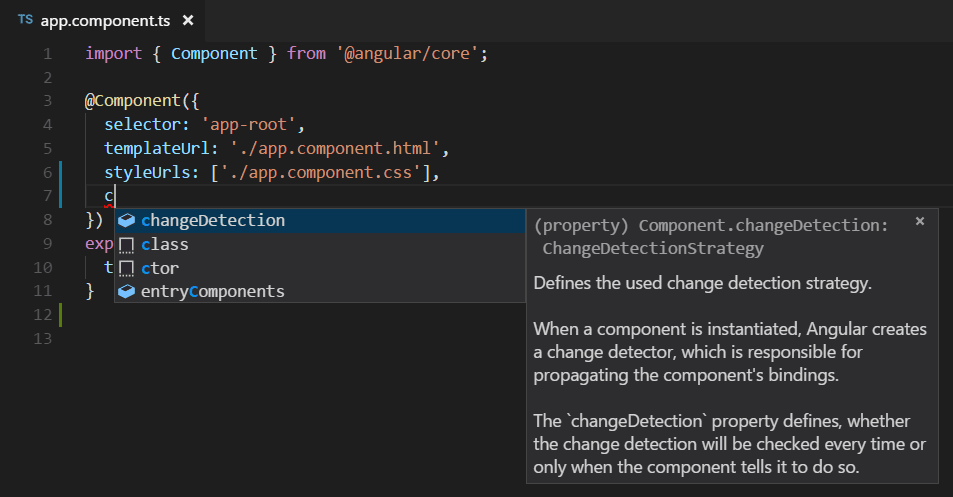
当您开始在 app.component.ts 中键入时,您会看到智能建议和代码片段。

您可以单击信息按钮 (i) 查看包含更多文档的弹出窗口。

VS Code 使用 TypeScript 语言服务进行代码智能 (IntelliSense),它具有一个称为 自动类型获取 (ATA) 的功能。ATA 会下载 package.json 中引用的 npm 模块的 npm 类型声明文件 (*.d.ts)。
转到定义,速览定义
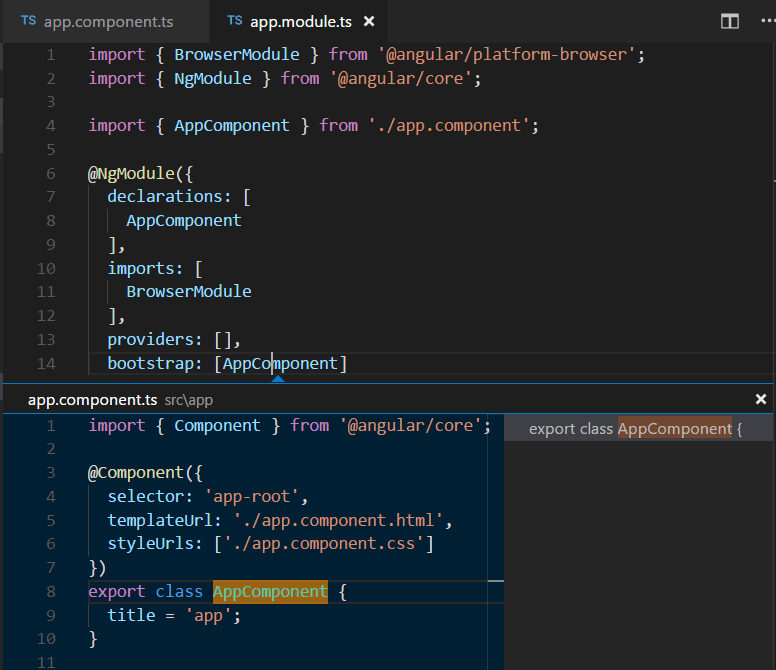
通过 TypeScript 语言服务,VS Code 还可以通过转到定义(F12)或速览定义(⌥F12(Windows Alt+F12,Linux Ctrl+Shift+F10))在编辑器中提供类型定义信息。打开 app.module.ts 文件,将光标放在 bootstrap 属性声明中的 AppComponent 上,右键单击并选择速览定义。将打开一个速览窗口,显示来自 app.component.ts 的 AppComponent 定义。

按 Escape 关闭速览窗口。
Hello World
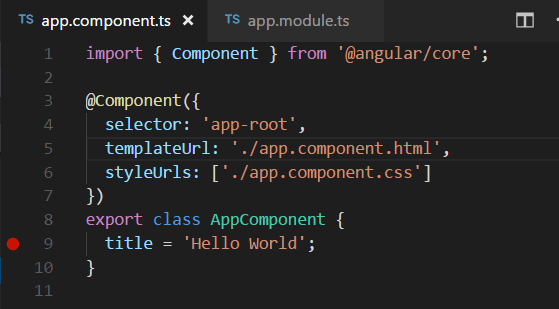
让我们将示例应用程序更新为“Hello World”。返回 app.component.ts 文件,并将 AppComponent 中的 title 字符串更改为“Hello World”。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Hello World';
}
保存 app.component.ts 文件后,正在运行的服务器实例将更新网页,您将看到“Welcome to Hello World!!”。
提示:VS Code 支持自动保存,默认情况下它会在延迟后保存你的文件。在文件菜单中勾选自动保存选项以开启该功能,或者直接配置
files.autoSave用户设置。

调试 Angular
要调试客户端 Angular 代码,我们将使用内置的 JavaScript 调试器。
注意:本教程假设您已安装 Edge 浏览器。如果您想使用 Chrome 进行调试,请将启动
type替换为chrome。还有一个适用于 Firefox 浏览器的调试器。
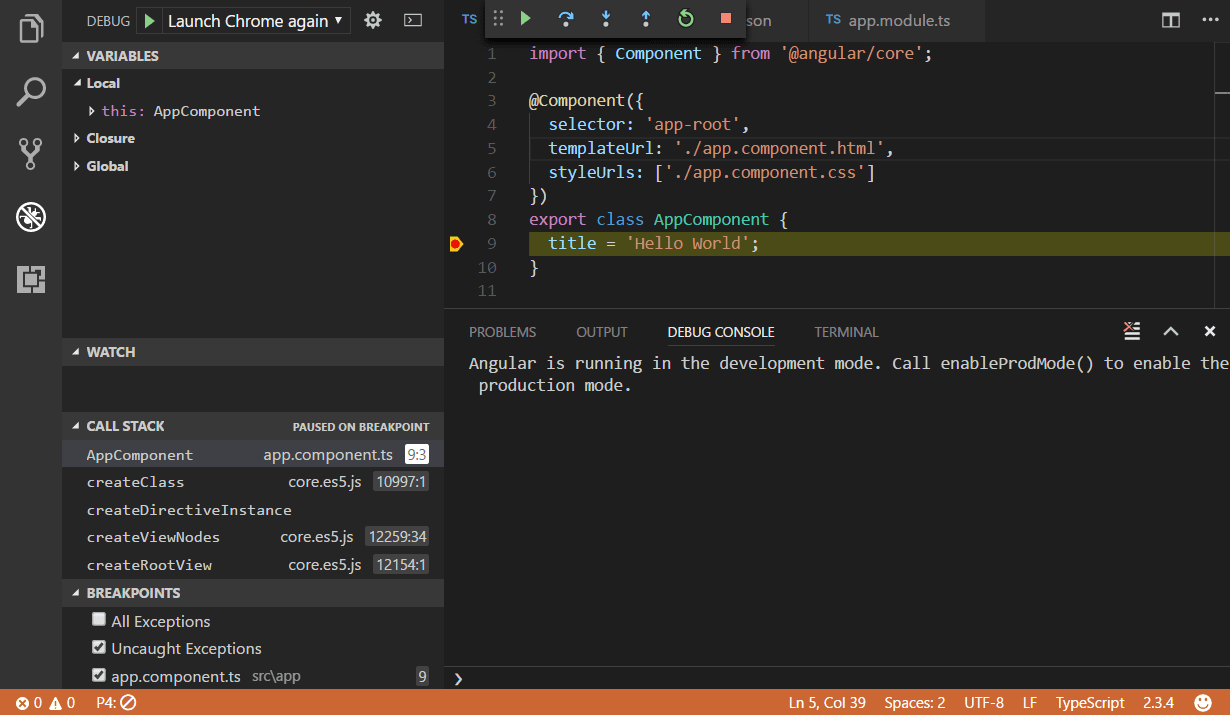
设置断点
要在 app.component.ts 中设置断点,请单击行号左侧的行间距。这将设置一个断点,该断点将显示为一个红色圆圈。

配置调试器
我们首先需要配置调试器。为此,请转到运行和调试视图(⇧⌘D(Windows、Linux Ctrl+Shift+D)),然后选择创建 launch.json 文件链接以创建 launch.json 调试器配置文件。从选择调试器下拉列表中选择Web 应用程序 (Edge)。这将在您的项目中的新 .vscode 文件夹中创建一个 launch.json 文件,其中包含启动网站的配置。
我们的示例需要进行一项更改:将 url 的端口从 8080 更改为 4200。您的 launch.json 应如下所示
{
"version": "0.2.0",
"configurations": [
{
"type": "msedge",
"request": "launch",
"name": "Launch Edge against localhost",
"url": "https://:4200",
"webRoot": "${workspaceFolder}"
}
]
}
按下 F5 或绿色箭头启动调试器并打开新的浏览器实例。设置断点的源代码在调试器附加之前在启动时运行,因此在刷新网页之前我们不会命中断点。刷新页面,您应该会命中您的断点。

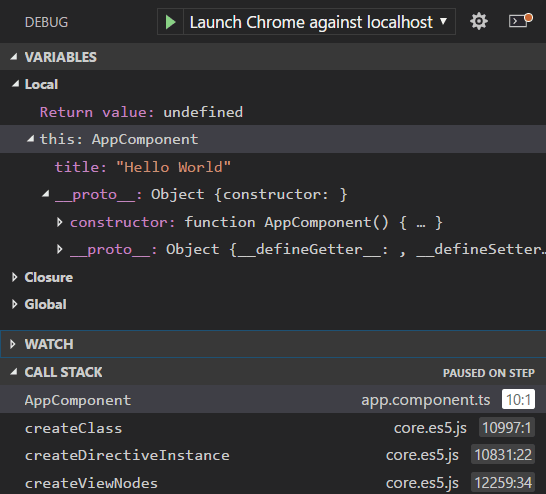
您可以逐步执行源代码(F10),检查变量(例如 AppComponent),并查看客户端 Angular 应用程序的调用堆栈。

有关调试器及其可用选项的更多信息,请查阅我们关于浏览器调试的文档。
Angular 配置文件模板
配置文件允许您根据当前项目或任务快速切换扩展、设置和 UI 布局。为了帮助您开始 Angular 开发,您可以使用 Angular 配置文件模板,这是一个精选的配置文件,其中包含有用的扩展和设置。您可以按原样使用配置文件模板,也可以将其用作进一步自定义以适应您自己工作流的起点。
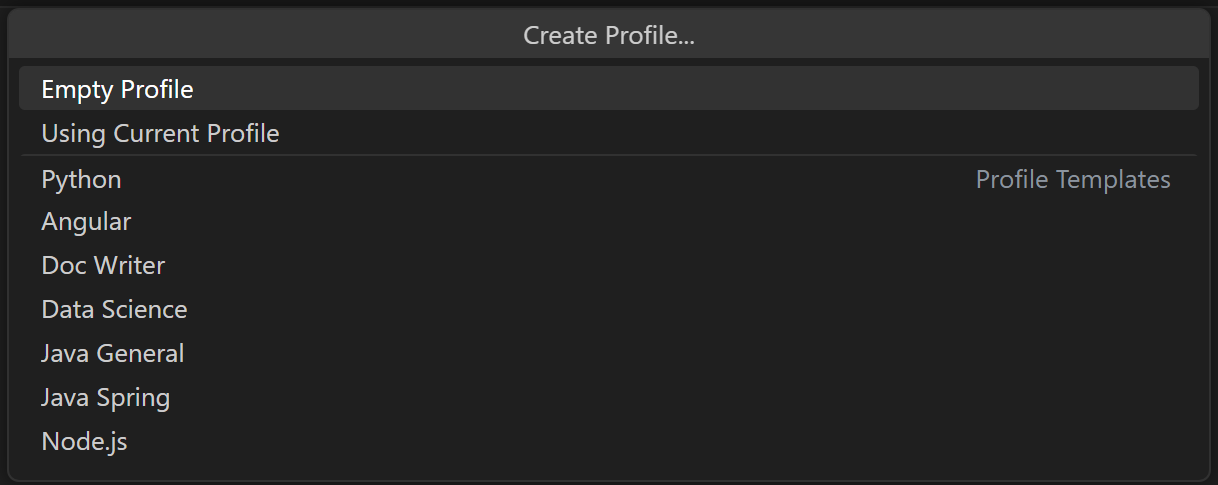
您通过“**配置文件**”>“**创建配置文件...**”下拉菜单选择一个配置文件模板

一旦你选择了一个配置文件模板,你可以审查其设置和扩展,并且如果你不想将某些项包含在新配置文件中,可以单独移除它们。基于模板创建新配置文件后,对设置、扩展或 UI 所做的更改将持久化在你的配置文件中。
流行的入门工具包
在本教程中,我们使用 Angular CLI 创建了一个简单的 Angular 应用程序。有许多优秀的示例和入门工具包可帮助您构建第一个 Angular 应用程序。
指南
VS Code 团队为更复杂的调试场景创建了指南。在那里您会找到使用 Angular CLI 调试的指南,该指南也使用 Angular CLI,并详细介绍了调试生成项目的单元测试。
MEAN 入门
如果您想查看完整的 MEAN(MongoDB、Express、Angular、Node.js)堆栈示例,请查看 MEAN.JS。他们提供了文档和一个用于示例 MEAN 项目的应用程序生成器。您需要安装并启动 MongoDB,但您很快就会运行一个 MEAN 应用程序。VS Code 还通过 Azure 数据库扩展提供了出色的 MongoDB 支持。
React
React 是一个用于构建用户界面的库,它比 Angular 更精简。如果您想查看 React 与 VS Code 配合使用的示例,请查看在 VS Code 中使用 React 教程。它将引导您创建 React 应用程序并为 JavaScript 调试器配置 launch.json 文件。
Angular 扩展
除了 VS Code 开箱即用的功能之外,您还可以安装 VS Code 扩展以获得更强大的功能。
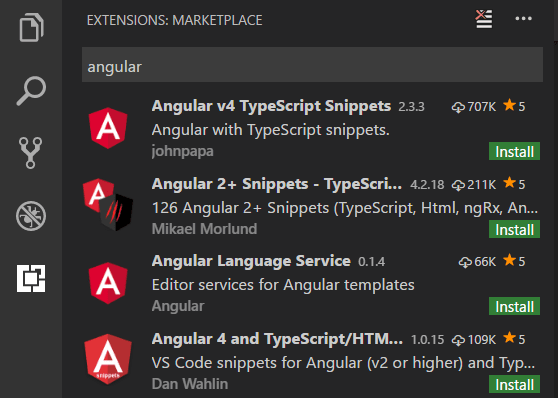
点击上面的扩展磁贴,可在 Marketplace 上阅读描述和评论。
要查找其他 Angular 扩展,请打开扩展视图(⇧⌘X(Windows、Linux Ctrl+Shift+X))并键入“angular”以查看 Angular 扩展的筛选列表。

社区还创建了“扩展包”,它将有用的扩展(例如,linter、调试器和代码片段)捆绑到一个下载中。要查看可用的 Angular 扩展包,请将“扩展包”类别添加到您的筛选器(angular @category:"extension packs")。