编程语言
支持数百种编程语言
在 Visual Studio Code 中,我们支持几乎所有主流编程语言。一些语言(例如 JavaScript、TypeScript、CSS 和 HTML)是内置的,但更多丰富的语言扩展可以在 VS Code Marketplace 中找到。
以下是八种最受欢迎的语言扩展
前往 Marketplace 或使用集成的扩展视图,搜索您想要的编程语言,以查找代码片段、代码补全/智能感知提供程序、linter、调试器等。
注意:如果您想更改 VS Code 的显示语言(例如,更改为中文),请参阅显示语言主题。
语言特定文档
了解 VS Code 支持的编程语言。这些语言包括:C++ - C# - CSS - Dart - Dockerfile - F# - Go - HTML - Java - JavaScript - JSON - Julia - Less - Markdown - PHP - PowerShell - Python - R - Ruby - Rust - SCSS - Swift - T-SQL - TypeScript。
点击任何链接项,即可概览如何在与该语言相关的上下文中使用 VS Code。大多数语言扩展的 README 中也包含其核心功能的摘要。
VS Code 中的语言功能
支持的丰富程度因不同的语言及其扩展而异
- 语法高亮和括号匹配
- 智能补全(IntelliSense,使用 GitHub Copilot 的人工智能)
- 代码检查和修正
- 代码导航(转到定义,查找所有引用)
- 调试
- 重构
使用 AI 增强补全
在 VS Code 中,您可以通过人工智能 (AI) 增强编码,例如代码行或整个函数的建议、快速文档创建以及帮助创建与代码相关的工件(如测试)。
GitHub Copilot 是一款由 AI 驱动的代码补全工具,可以帮助你更快、更智能地编写代码。你可以在 VS Code 中使用 GitHub Copilot 扩展来生成代码,或从其生成的代码中学习。
你可以在Copilot 文档中了解更多关于如何开始使用 Copilot 的信息。
更改所选文件的语言
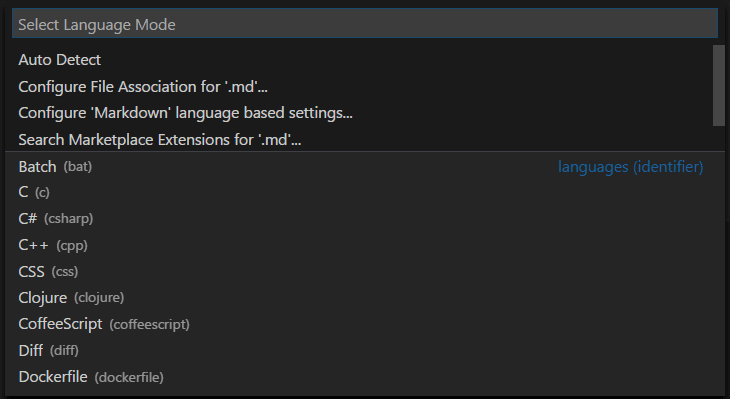
在 VS Code 中,我们根据文件的文件名扩展名来默认设置语言支持。但是,有时您可能希望更改语言模式,为此,请单击位于状态栏右侧的语言指示器。这将弹出选择语言模式下拉菜单,您可以在其中为当前文件选择另一种语言。

提示:您可以通过运行更改语言模式命令(⌘K M (Windows, Linux Ctrl+K M))来获得相同的下拉菜单。
语言标识符
VS Code 将语言模式与特定的语言标识符关联起来,以便根据当前的语言模式启用各种 VS Code 功能。
语言标识符通常(但并非总是)是小写的编程语言名称。请注意,对于精确的标识符匹配,大小写很重要('Markdown' != 'markdown')。未知语言文件的语言标识符是 plaintext。
您可以在更改语言模式 (⌘K M (Windows, Linux Ctrl+K M)) 下拉菜单中查看当前安装的语言及其标识符列表。

您可以在语言标识符参考中找到已知标识符的列表。
向语言添加文件扩展名
您可以使用 files.associations 设置向现有语言添加新的文件扩展名。
例如,以下设置将 .myphp 文件扩展名添加到 php 语言标识符中
"files.associations": {
"*.myphp": "php"
}
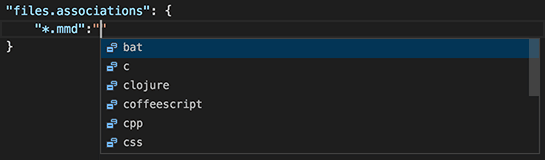
IntelliSense (⌃Space (Windows, Linux Ctrl+Space)) 将向您显示可用的语言标识符。

后续步骤
现在您知道 VS Code 支持您关心的语言了。继续阅读...
常见问题
我可以贡献自己的语言服务吗?
是的,您可以!请查看 VS Code 扩展 API 文档中的示例语言服务器。
如果我不想创建一个完整的语言服务,我可以重用现有的 TextMate 捆绑包吗?
是的,您也可以通过 TextMate 颜色器为您喜欢的语言添加支持。请参阅扩展 API 部分中的语法高亮指南,了解如何将 TextMate .tmLanguage 语法文件集成到 VS Code 中。
我可以将其他文件扩展名映射到某种语言吗?
是的,通过 files.associations 设置,您可以将文件扩展名映射到现有语言,无论是全局还是按工作区。
以下是一个示例,将更多文件扩展名关联到 PHP 语言
"files.associations": {
"*.php4": "php",
"*.php5": "php"
}
如果需要,您还可以将完整的文件路径配置到语言。以下示例将文件夹 somefolder 中的所有文件关联到 PHP
"files.associations": {
"**/somefolder/*.*": "php"
}
请注意,该模式是一个全局模式,如果文件路径包含 /,则匹配完整的文件路径,否则匹配文件名。
如何为新文件设置默认语言?
使用 files.defaultLanguage 设置,您可以将所有新文件映射到默认语言。每当打开一个新的空白文件时,编辑器都将配置为该语言模式。
此示例会将新文件与 HTML 语言关联
// The default language mode that is assigned to new files.
"files.defaultLanguage": "html"