Visual Studio Code 中的 Node.js 教程
Node.js 是一个使用 JavaScript 构建快速、可扩展的服务器应用程序的平台。Node.js 是运行时,而 npm 是 Node.js 模块的包管理器。
Visual Studio Code 开箱即用支持 JavaScript 和 TypeScript 语言以及 Node.js 调试。但是,要运行 Node.js 应用程序,您需要在机器上安装 Node.js 运行时。
要开始此演练,请为您的平台安装 Node.js。Node 包管理器包含在 Node.js 发行版中。您需要打开一个新的终端(命令提示符),以便 node 和 npm 命令行工具位于您的 PATH 中。
要测试您是否已在计算机上正确安装 Node.js,请打开一个新的终端并键入 node --version,您应该会看到当前安装的 Node.js 版本。
Linux:有针对各种 Linux 版本的特定 Node.js 包可用。请参阅通过包管理器安装 Node.js,以找到适合您的 Linux 版本的 Node.js 包和安装说明。
适用于 Linux 的 Windows 子系统:如果您使用 Windows,WSL 是进行 Node.js 开发的好方法。您可以在 Windows 上运行 Linux 发行版并将 Node.js 安装到 Linux 环境中。当与 WSL 扩展结合使用时,您将在 WSL 环境中获得完整的 VS Code 编辑和调试支持。要了解更多信息,请访问在 WSL 中开发或尝试在 WSL 中工作教程。
Hello World
让我们从创建最简单的 Node.js 应用程序“Hello World”开始。
创建一个名为“hello”的空文件夹,导航到该文件夹并打开 VS Code
mkdir hello
cd hello
code .
提示:您可以直接从命令行打开文件或文件夹。句点“.”指代当前文件夹,因此 VS Code 将启动并打开
Hello文件夹。
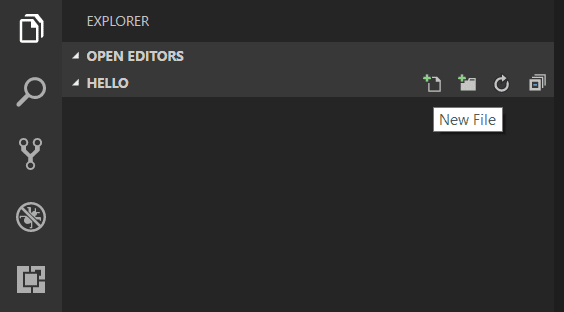
从文件资源管理器工具栏中,按下“新建文件”按钮

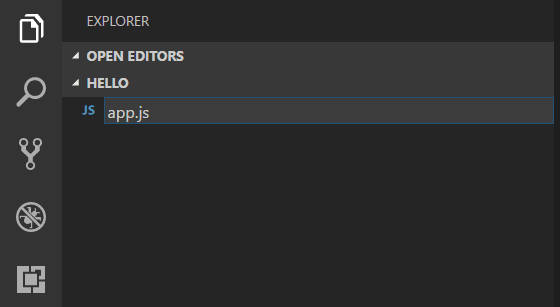
并将文件命名为 app.js

通过使用 .js 文件扩展名,VS Code 将此文件解释为 JavaScript,并将使用 JavaScript 语言服务评估其内容。请参阅 VS Code JavaScript 语言主题,了解有关 JavaScript 支持的更多信息。
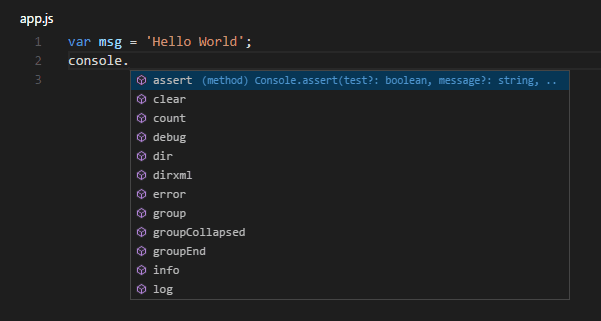
在 app.js 中创建一个简单的字符串变量,并将字符串的内容发送到控制台
var msg = 'Hello World';
console.log(msg);
请注意,当您键入 console. 时,IntelliSense 会自动显示在 console 对象上。

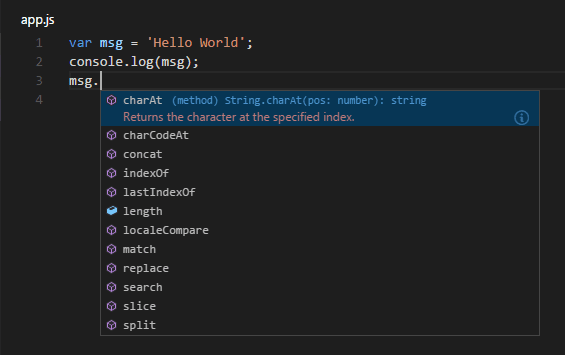
另请注意,VS Code 知道 msg 是一个字符串,因为它被初始化为 'Hello World'。如果您键入 msg.,您将看到 IntelliSense 显示 msg 上所有可用的字符串函数。

在尝试 IntelliSense 后,将所有额外更改恢复到上面的源代码示例并保存文件(⌘S (Windows, Linux Ctrl+S))。
运行 Hello World
使用 Node.js 运行 app.js 很简单。从终端,只需键入
node app.js
您应该会在终端中看到“Hello World”输出,然后 Node.js 返回。
集成终端
VS Code 有一个集成终端,您可以使用它来运行 shell 命令。您可以直接从那里运行 Node.js,避免在使用命令行工具时切换出 VS Code。
视图 > 终端(⌃` (Windows, Linux Ctrl+`),带有反引号字符)将打开集成终端,您可以在其中运行 node app.js

在此演练中,您可以使用外部终端或 VS Code 集成终端来运行命令行工具。
调试 Hello World
如引言中所述,VS Code 附带了一个用于 Node.js 应用程序的调试器。让我们尝试调试我们的简单 Hello World 应用程序。
要在 app.js 中设置断点,请将编辑器光标放在第一行并按 F9 或单击行号旁边的编辑器左侧边栏。边栏中将出现一个红点。

要开始调试,请在活动栏中选择运行和调试视图
![]()
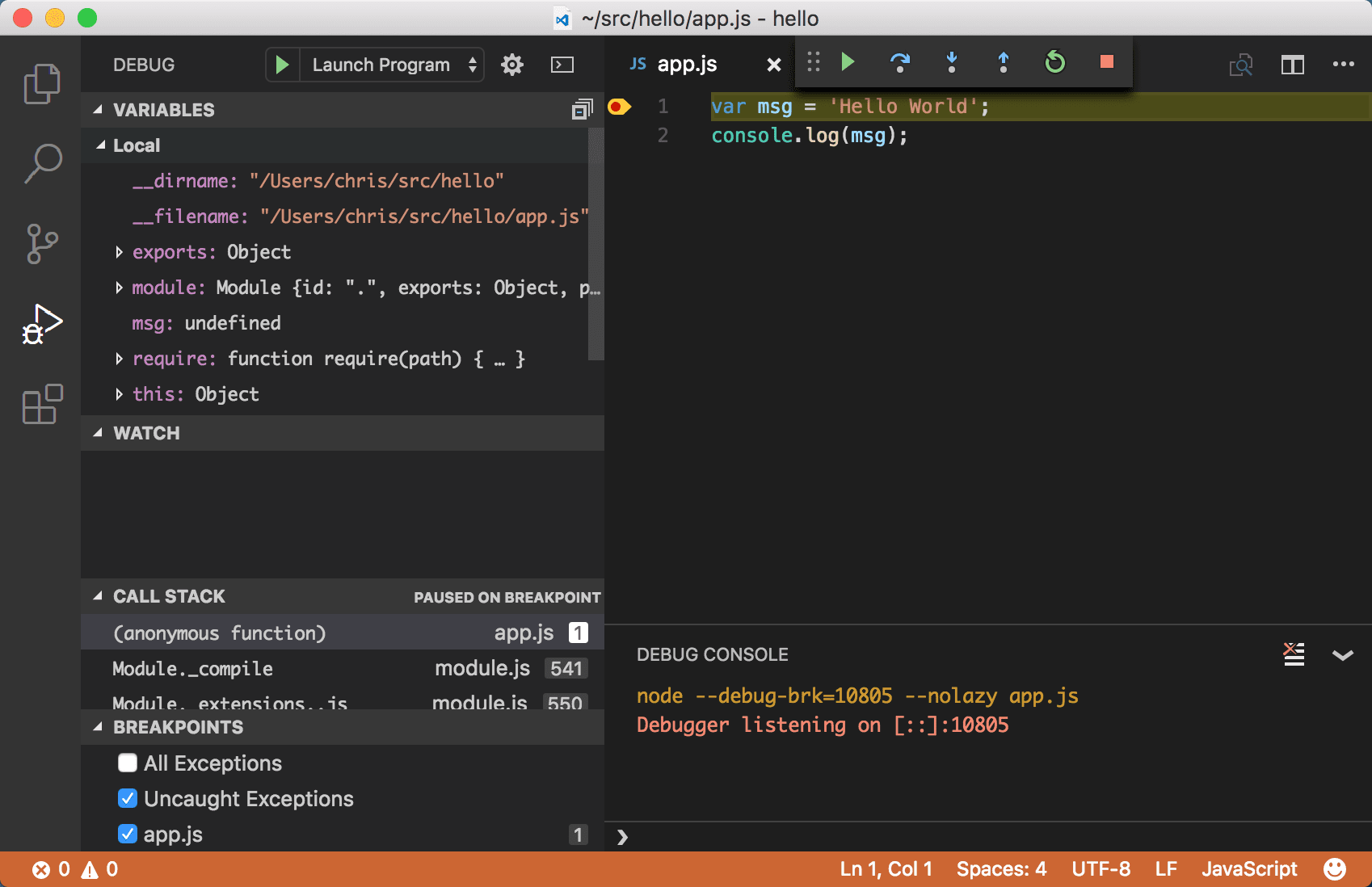
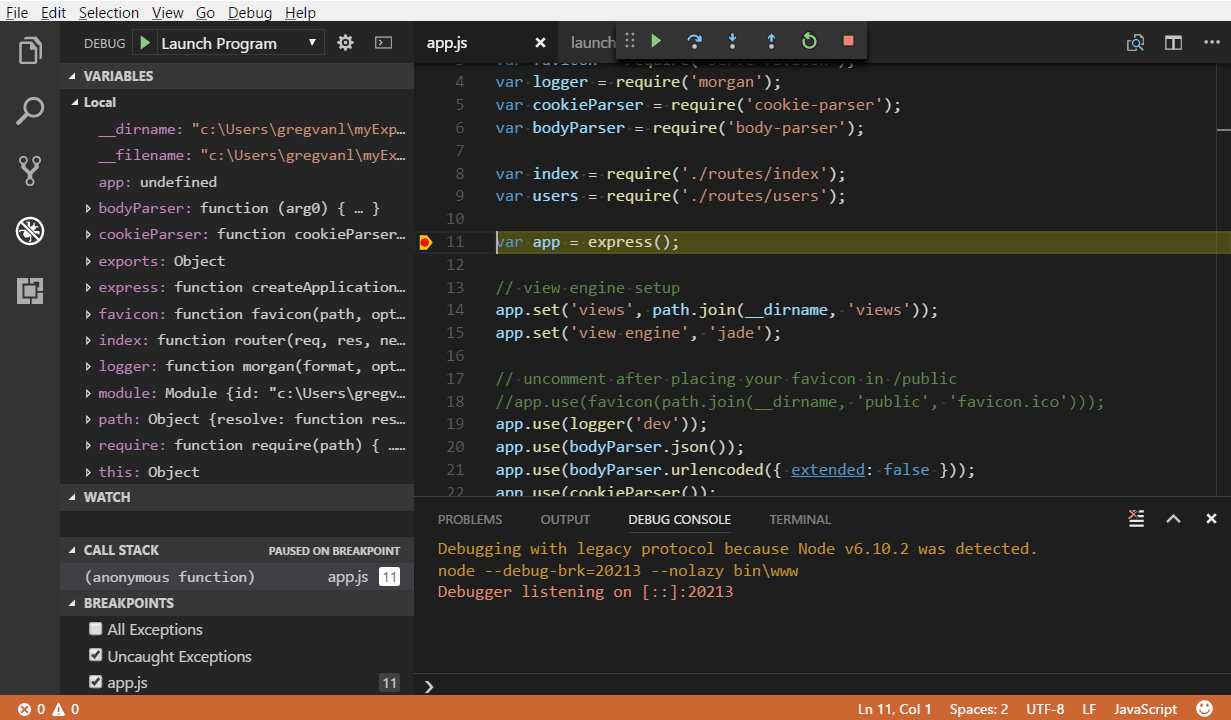
您现在可以单击调试工具栏中的绿色箭头或按 F5 来启动和调试“Hello World”。您的断点将被命中,您可以查看和单步调试这个简单的应用程序。请注意,VS Code 会显示不同颜色的状态栏,表示它处于调试模式,并且会显示 DEBUG CONSOLE。

既然您已经看到了 VS Code 在“Hello World”中的实际应用,下一节将展示如何将 VS Code 与一个全栈 Node.js Web 应用程序结合使用。
注意:我们已经完成了“Hello World”示例,所以在创建 Express 应用程序之前,请导航出该文件夹。如果您愿意,可以删除“Hello”文件夹,因为它不需要用于演练的其余部分。
一个 Express 应用程序
Express 是一个非常流行的应用程序框架,用于构建和运行 Node.js 应用程序。您可以使用 Express Generator 工具搭建(创建)一个新的 Express 应用程序。Express Generator 作为 npm 模块发布,并通过 npm 命令行工具 npm 进行安装。
提示:要测试您是否已在计算机上正确安装
npm,请从终端键入npm --help,您应该会看到使用文档。
通过从终端运行以下命令安装 Express Generator
npm install -g express-generator
-g 开关将 Express Generator 全局安装在您的机器上,这样您就可以在任何地方运行它。
我们现在可以通过运行以下命令来搭建一个新的 Express 应用程序,名为 myExpressApp
express myExpressApp --view pug
这会创建一个名为 myExpressApp 的新文件夹,其中包含您的应用程序内容。--view pug 参数告诉生成器使用 pug 模板引擎。
要安装应用程序的所有依赖项(同样作为 npm 模块发布),请进入新文件夹并执行 npm install
cd myExpressApp
npm install
此时,我们应该测试我们的应用程序是否运行。生成的 Express 应用程序有一个 package.json 文件,其中包含一个 start 脚本来运行 node ./bin/www。这将启动 Node.js 应用程序运行。
在 Express 应用程序文件夹的终端中,运行
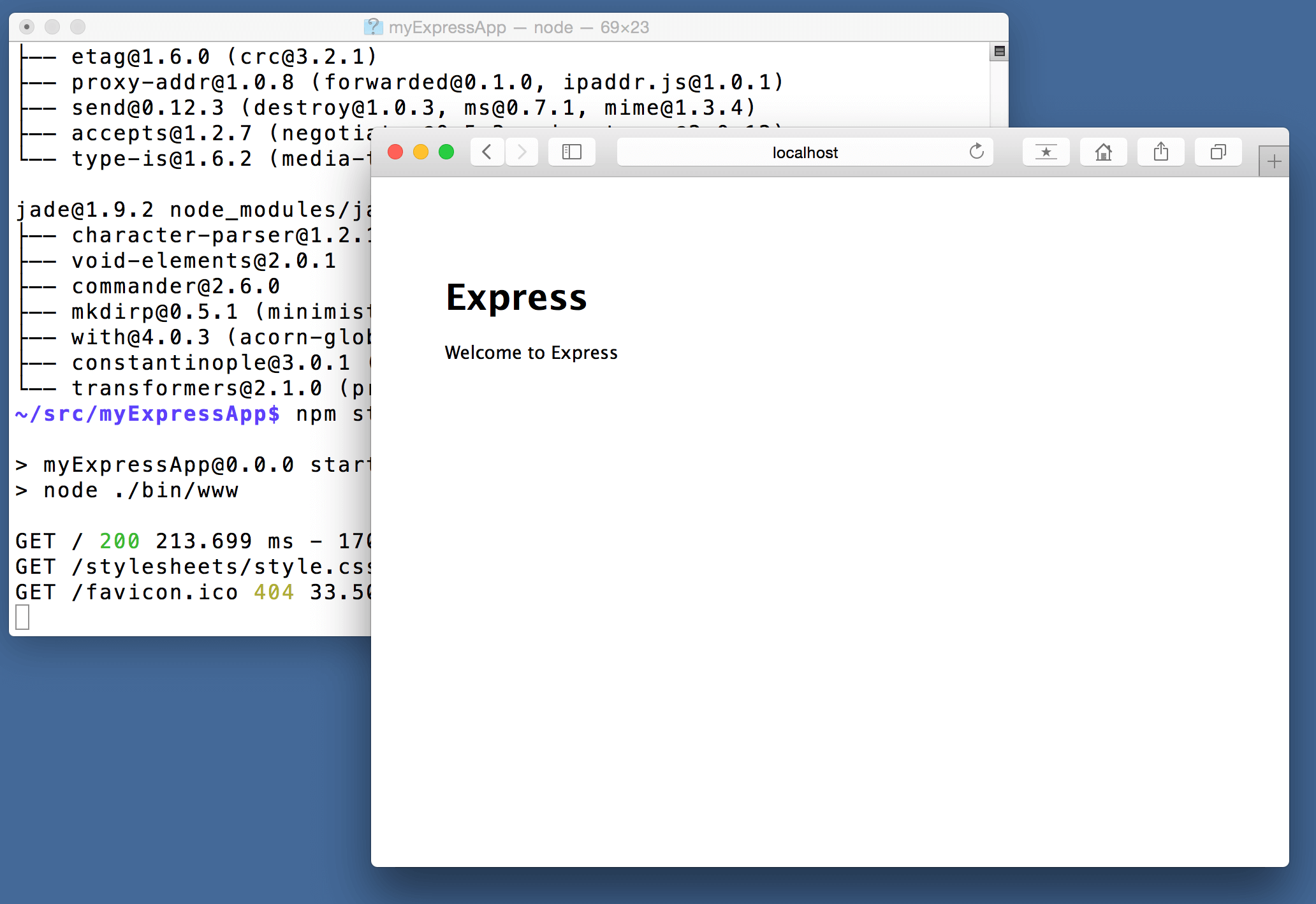
npm start
Node.js Web 服务器将启动,您可以浏览到 https://:3000 查看正在运行的应用程序。

出色的代码编辑
关闭浏览器,然后在 myExpressApp 文件夹的终端中,按 CTRL+C 停止 Node.js 服务器。
现在启动 VS Code
code .
注意:如果您一直使用 VS Code 集成终端安装 Express 生成器和搭建应用程序,您可以使用文件 > 打开文件夹命令从正在运行的 VS Code 实例中打开
myExpressApp文件夹。
Node.js 和 Express 文档在解释如何使用平台和框架构建丰富的应用程序方面做得非常出色。Visual Studio Code 将通过提供出色的代码编辑和导航体验,让您在开发这些类型的应用程序时更高效。
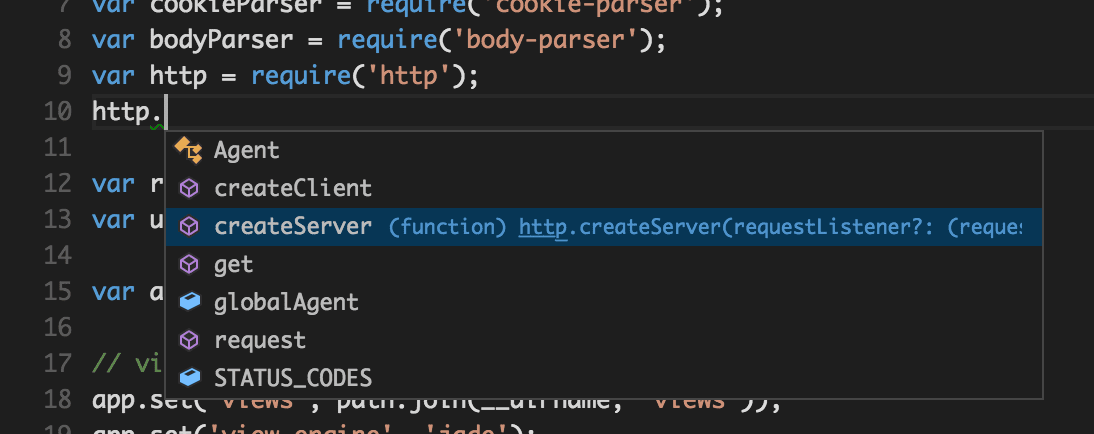
打开文件 app.js 并将鼠标悬停在 Node.js 全局对象 __dirname 上。请注意 VS Code 如何理解 __dirname 是一个字符串。更有趣的是,您可以对 Node.js 框架获得完整的 IntelliSense。例如,您可以在 Visual Studio Code 中键入时引入 http 并获得对 http 类的完整 IntelliSense。

VS Code 使用 TypeScript 类型声明(类型定义)文件(例如 node.d.ts)向 VS Code 提供有关您在应用程序中使用的基于 JavaScript 的框架的元数据。类型声明文件是用 TypeScript 编写的,因此它们可以表达参数和函数的数据类型,从而允许 VS Code 提供丰富的 IntelliSense 体验。得益于一项名为 Automatic Type Acquisition 的功能,您无需担心下载这些类型声明文件,VS Code 会自动为您安装它们。
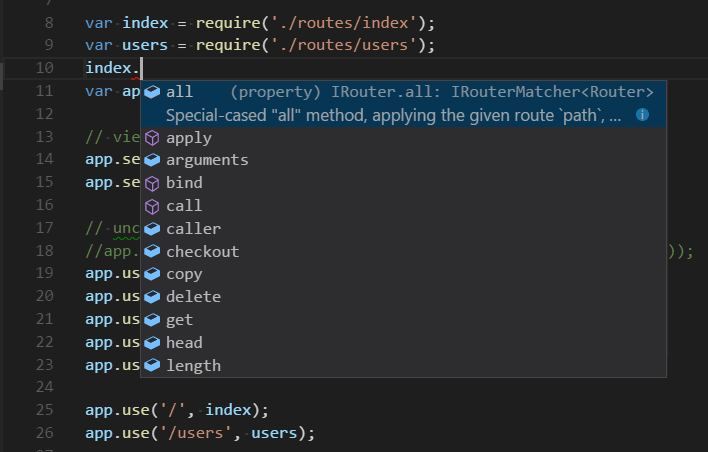
您还可以编写引用其他文件中模块的代码。例如,在 app.js 中,我们引入了 ./routes/index 模块,它导出一个 Express.Router 类。如果您在 index 上调出 IntelliSense,您可以看到 Router 类的形状。

调试您的 Express 应用程序
您需要为您的 Express 应用程序创建一个调试器配置文件 launch.json。单击活动栏中的运行和调试(⇧⌘D (Windows, Linux Ctrl+Shift+D)),然后选择创建 launch.json 文件链接以创建默认的 launch.json 文件。通过确保 configurations 中的 type 属性设置为 "node" 来选择 Node.js 环境。当文件首次创建时,VS Code 将在 package.json 中查找 start 脚本,并将该值用作启动程序配置的 program(在本例中为 "${workspaceFolder}\\bin\\www)。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}\\bin\\www"
}
]
}
保存新文件并确保在“运行和调试”视图顶部的配置下拉菜单中选择了“启动程序”。打开 app.js 并在文件顶部 Express 应用程序对象创建的位置附近设置一个断点,方法是单击行号左侧的侧边栏。按 F5 启动调试应用程序。VS Code 将在新终端中启动服务器并命中我们设置的断点。从那里您可以检查变量、创建监视和单步执行代码。

部署您的应用程序
如果您想了解如何部署您的 Web 应用程序,请查看将应用程序部署到 Azure 教程,其中我们展示了如何在 Azure 中运行您的网站。
后续步骤
Visual Studio Code 还有更多值得探索的地方,请尝试以下主题
- Node.js 配置文件模板 - 使用精选的扩展、设置和代码片段集创建新的配置文件。
- 设置 - 了解如何根据您的工作方式自定义 VS Code。
- 调试 - 这是 VS Code 真正出彩的地方。
- 视频:VS Code 调试入门 - 了解如何在 VS Code 中使用调试。
- Node.js 调试 - 了解有关 VS Code 内置 Node.js 调试的更多信息。
- 调试秘籍 - 客户端和容器调试等场景的示例。
- 任务 - 使用 Gulp、Grunt 和 Jake 运行任务。显示错误和警告。