自定义布局
Visual Studio Code 具有简洁的用户界面和方便的默认布局。同时,VS Code 提供选项和设置,让您可以根据自己的偏好和工作方式自定义 UI 布局。在本主题中,我们将重点介绍各种 UI 自定义,以便您可以以对您来说最高效的方式显示视图、编辑器和面板。
本文首先讨论 工作台 自定义,以重新排列 UI 元素,例如侧边栏、视图和面板。在文章的后面,我们将介绍 编辑器 区域的自定义,包括编辑器组、拆分编辑器和编辑器选项卡。
工作台
主侧边栏
默认情况下,主侧边栏位于工作台的左侧,显示资源管理器、搜索和源代码管理视图等视图。您可以通过选择活动栏中的图标快速切换视图。

要更改主侧边栏的位置,您可以
- 右键单击活动栏并选择 将主侧边栏移到右侧
- 运行 视图:切换主侧边栏位置 以左右切换主侧边栏
- 使用 视图 > 外观 > 将主侧边栏移到右侧 菜单项
- 在设置编辑器中将 工作台 > 侧边栏:位置 (workbench.sideBar.location) 设置为
right
辅助侧边栏
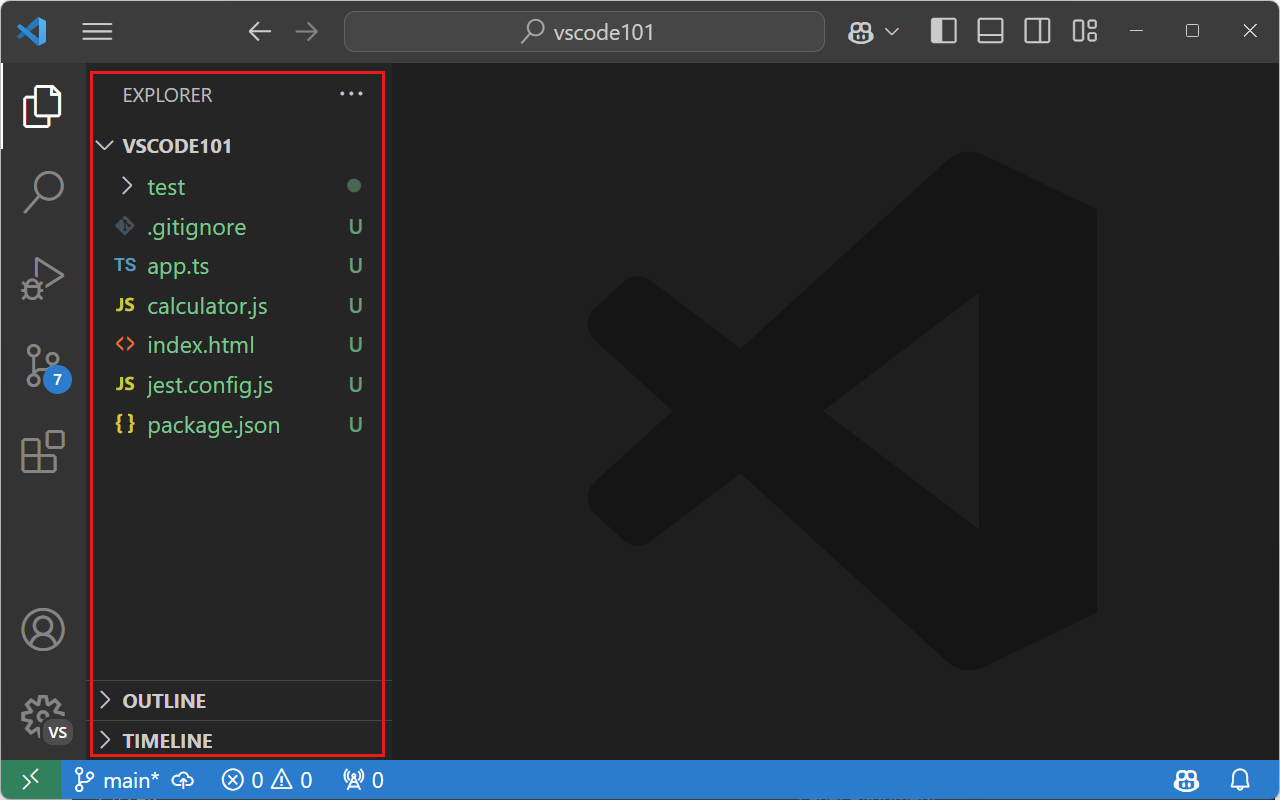
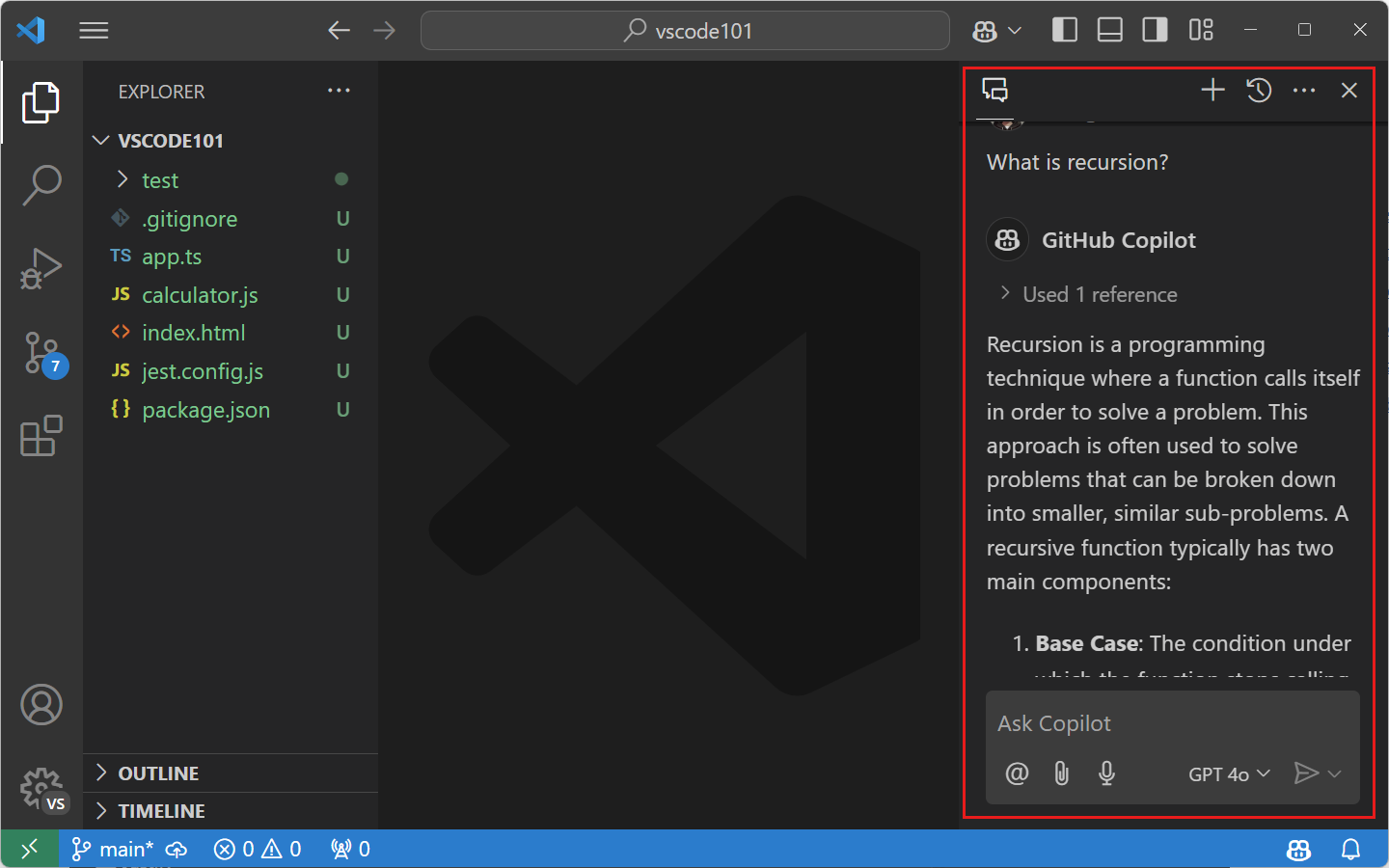
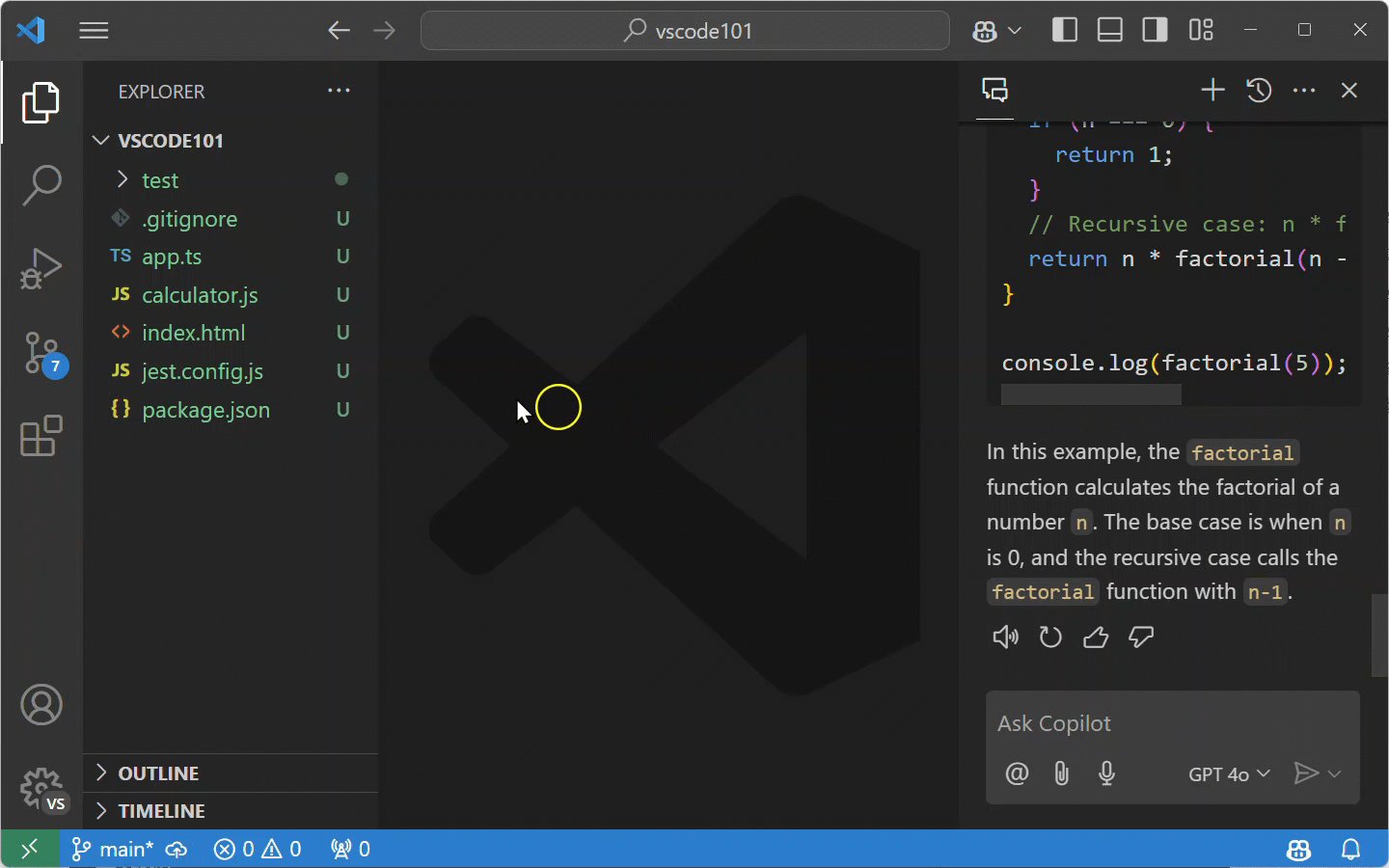
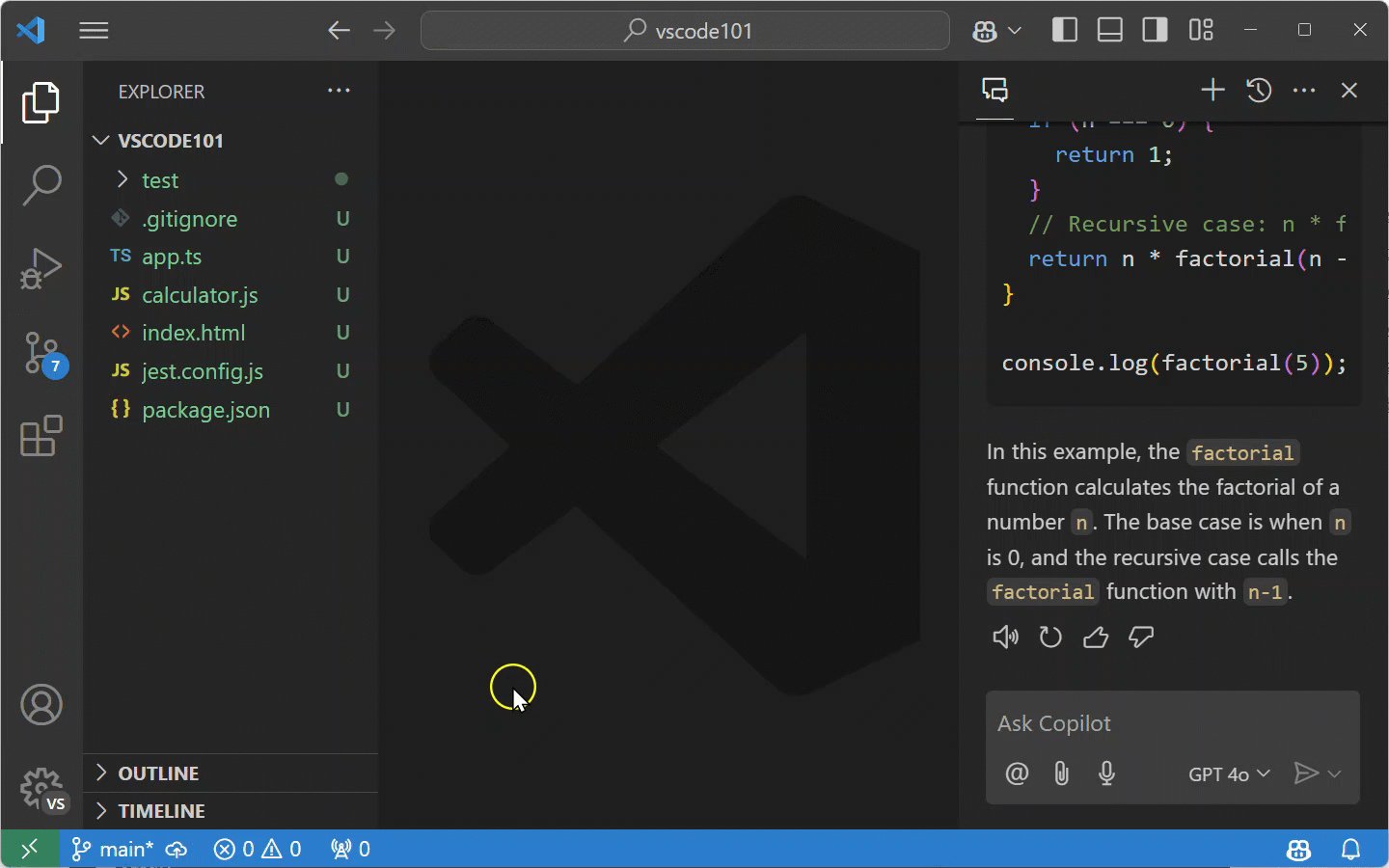
默认情况下,VS Code 在位于编辑器区域左侧的主侧边栏中显示视图。同时查看两个视图可能很有用。为此,您可以使用辅助侧边栏在主侧边栏的对面显示视图。辅助侧边栏始终位于主侧边栏的对面,无论您是否切换了主侧边栏的位置。
下图显示了主侧边栏中的资源管理器视图和辅助侧边栏中的 Copilot Chat 视图

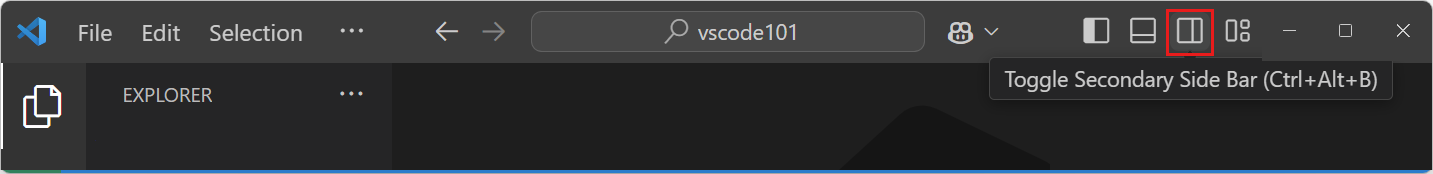
要显示辅助侧边栏,您可以使用 VS Code 标题栏中的布局控件。如果布局控件不可见,请右键单击 VS Code 标题栏并选择布局控件。

或者,您也可以按如下方式打开辅助侧边栏
- 运行 视图:切换辅助侧边栏可见性 命令(或按 ⌥⌘B (Windows, Linux Ctrl+Alt+B))
- 使用 视图 > 外观 > 辅助侧边栏 菜单项
如果您想在打开新窗口或工作区时自动显示辅助侧边栏,您可以使用 workbench.secondarySideBar.defaultVisibility 设置进行配置。
您可以随时将视图和面板拖放到主侧边栏或辅助侧边栏中。VS Code 将记住您会话中视图和面板的布局。

您可以使用 视图:重置视图位置 命令将视图和面板重置回其默认位置。
命令面板位置
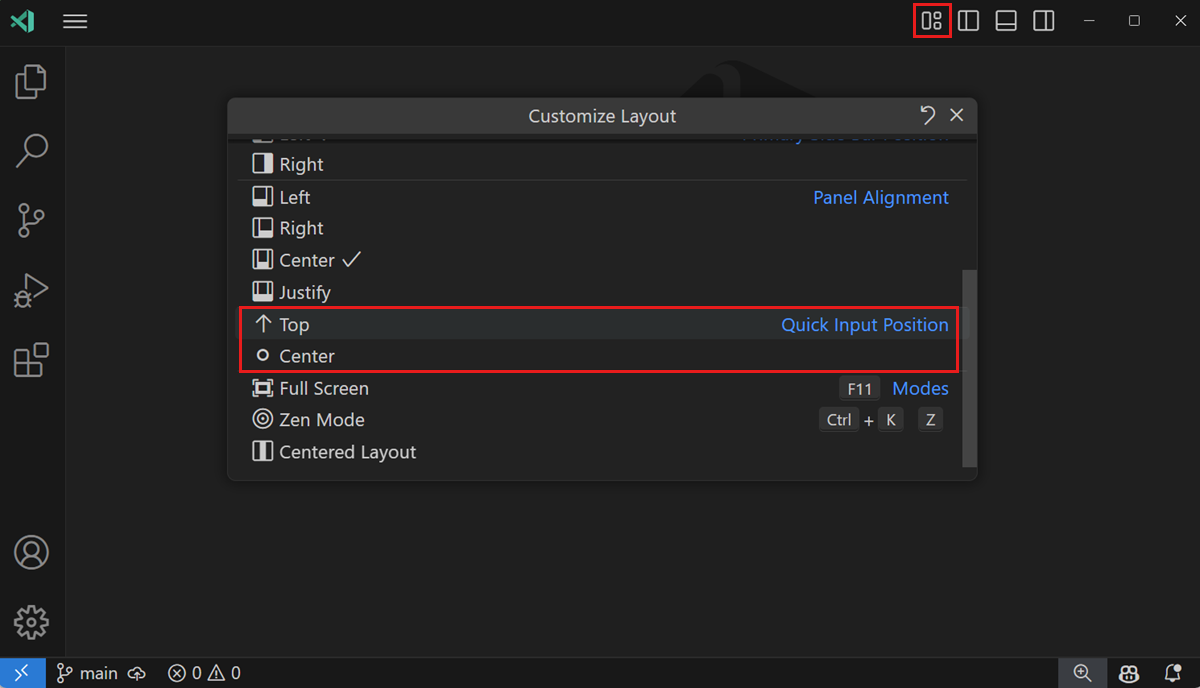
您可以通过用鼠标光标抓住命令面板的上边缘并将其拖到其他地方来移动它。您还可以选择标题栏中的自定义布局控件,然后选择一个预配置的快速输入位置。

活动栏位置
默认情况下,活动栏会随主侧边栏移动并停留在工作台的外边缘。您还可以选择隐藏活动栏,或将其移到主侧边栏的顶部或底部。
活动栏位置 菜单可从活动栏上下文菜单或 视图 > 外观 > 活动栏位置 下获得,其中包含 默认、顶部、底部 或 隐藏 选项。
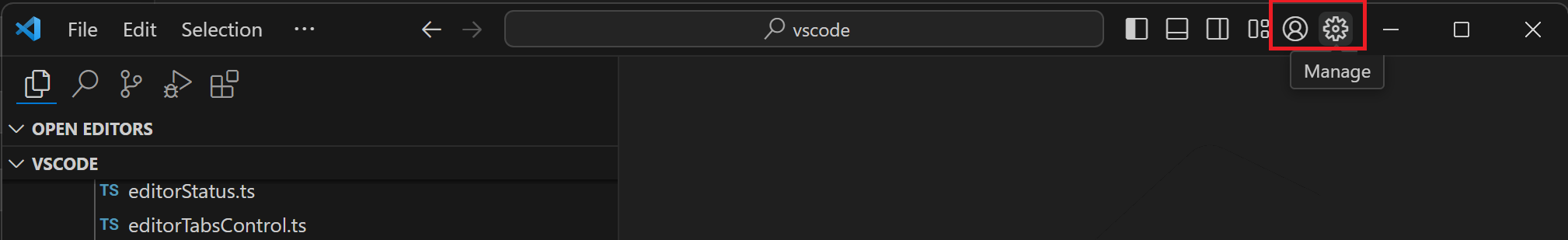
当活动栏位于顶部或底部位置时,通常位于活动栏底部的帐户和管理按钮会移到标题栏的右侧。

自定义布局控件
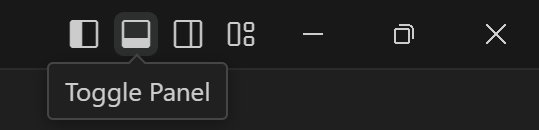
VS Code 标题栏还有按钮可切换主要 UI 元素(侧边栏和面板区域)的可见性。

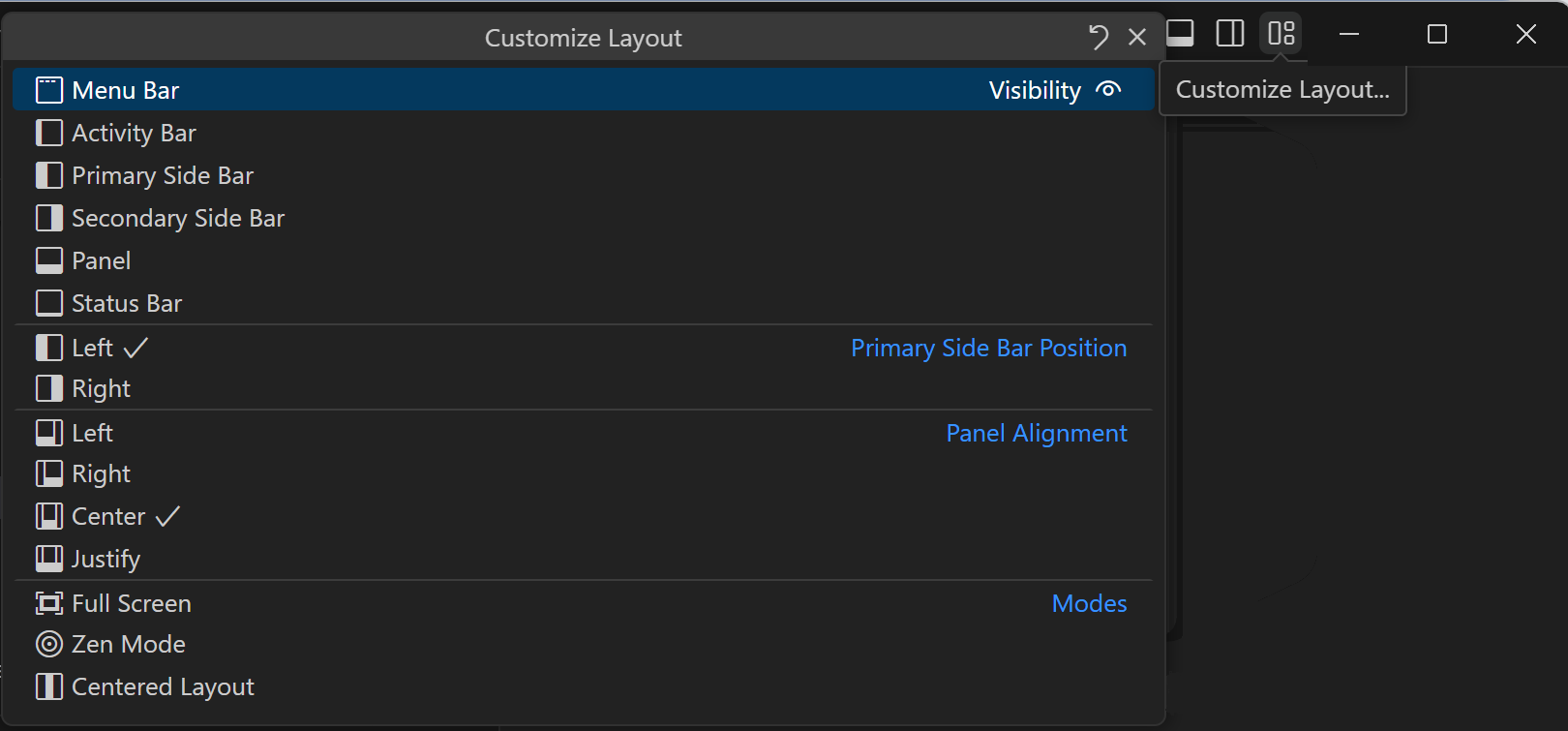
最右侧的按钮会显示 自定义布局 下拉菜单,您可以在其中进一步更改各种 UI 元素的可见性和布局,并包含多种布局模式

布局模式包括
- 全屏 - 将编辑器设置为填充整个显示屏幕。视图:切换全屏 (⌃⌘F (Windows, Linux F11))。
- 禅模式 - 隐藏除编辑器区域外的所有 UI。视图:切换禅模式 (⌘K Z (Windows, Linux Ctrl+K Z))。
- 居中布局 - 将编辑器居中放置在编辑器区域内。视图:切换居中布局。
窗口和菜单样式
您可以使用以下设置自定义 VS Code 窗口和菜单栏的外观
-
window.titleBarStyle:调整 VS Code 窗口标题栏的外观,使其由操作系统原生或自定义。更改需要完全重启才能生效。
-
window.title:根据当前上下文(例如打开的工作区或活动编辑器)配置 VS Code 窗口标题。变量根据上下文进行替换。例如,
${activeEditorShort}将显示当前活动编辑器的文件名。您可以组合多个变量,例如${dirty}${activeEditorShort}${separator}${rootName}${separator}${profileName}${separator}${appName}。 -
window.titleSeparator:在 window.title 设置中使用的分隔符。
-
window.menuStyle:调整菜单样式,使其由操作系统原生、自定义或继承自标题栏样式(在 window.titleBarStyle 中定义)。这也会影响上下文菜单的外观。更改需要完全重启才能生效。
-
window.menuBarVisibility:配置菜单栏的可见性。
classic:菜单栏显示在窗口顶部,仅在窗口处于全屏模式时隐藏。visible:菜单栏始终可见,即使窗口处于全屏模式。toggle:菜单栏隐藏,按下 Alt 键一次使其可见。compact:菜单移到侧边栏。hidden:菜单栏始终隐藏。
面板
面板区域显示诸如“问题”、“终端”和“输出”面板等 UI 元素,默认情况下位于编辑器区域下方。
面板位置
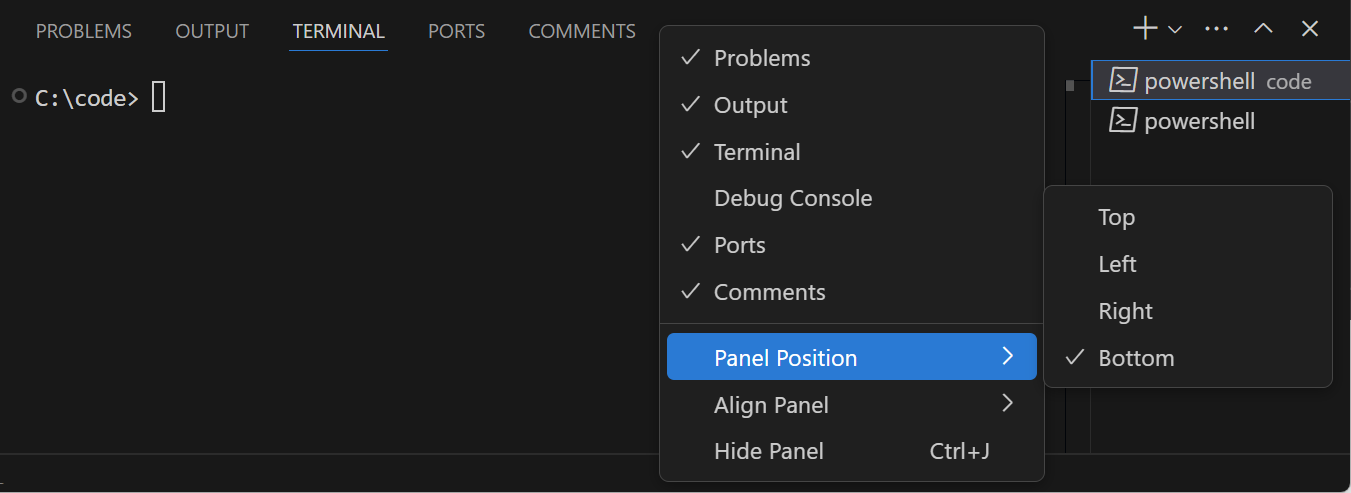
您可以将区域移动到编辑器的左侧、右侧、底部或顶部。您可以在 视图 > 外观 > 面板位置 菜单下或通过面板标题栏上下文菜单配置这些选项。

您还可以使用命令面板中的 移动面板 命令
- 视图:将面板移到左侧 (
workbench.action.positionPanelLeft) - 视图:将面板移到右侧 (
workbench.action.positionPanelRight) - 视图:将面板移到底部 (
workbench.action.positionPanelBottom) - 视图:将面板移到顶部 (
workbench.action.positionPanelTop)
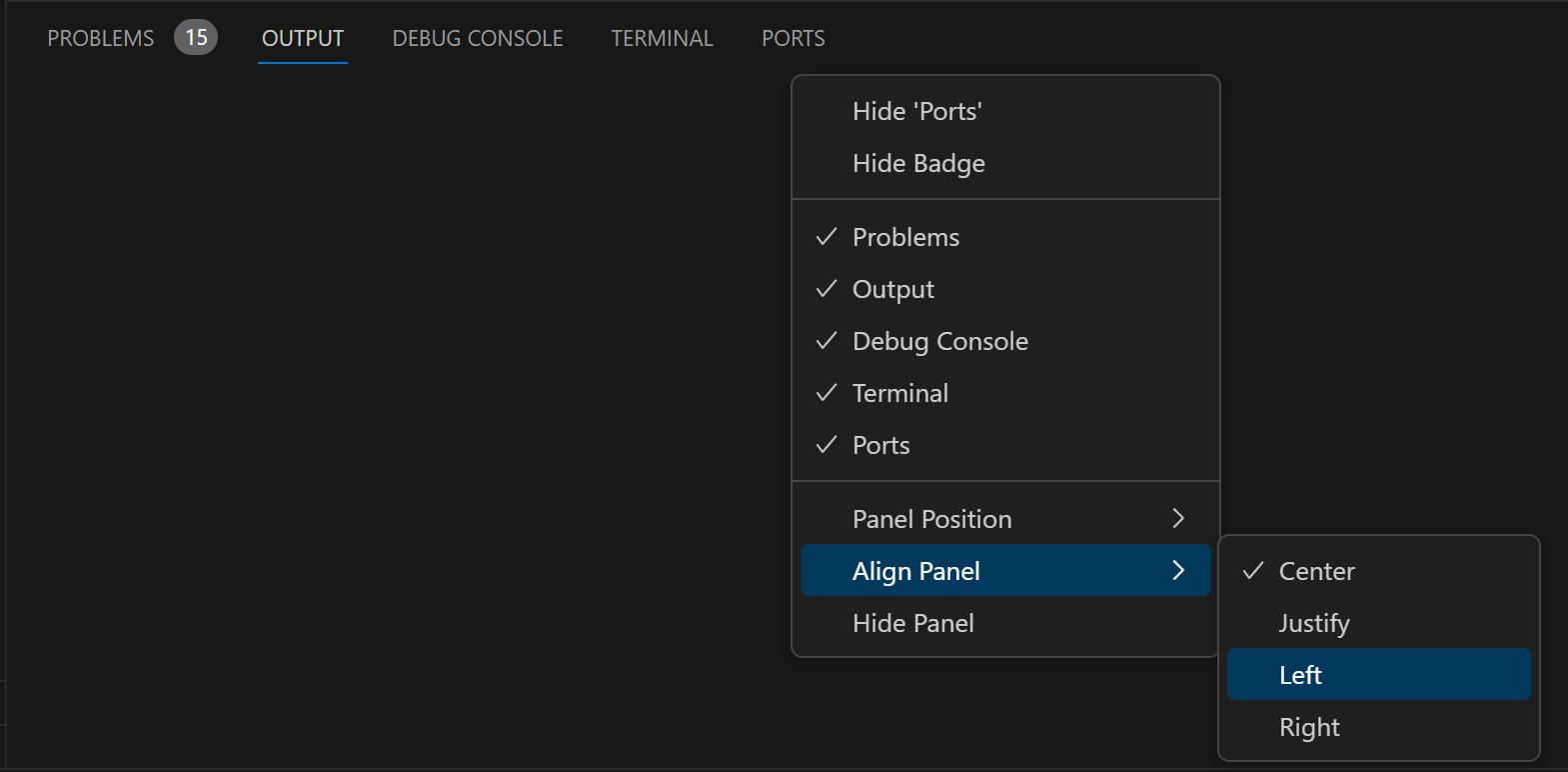
面板对齐方式
此选项可让您配置底部面板在窗口中的跨度。有四个选项
- 居中 - 这是默认行为。面板仅跨编辑器区域的宽度。
- 两端对齐 - 面板跨窗口的整个宽度。
- 左 - 面板从窗口的左边缘跨到编辑器区域的右边缘。
- 右 - 面板从窗口的右边缘跨到编辑器区域的左边缘。
在所有面板对齐选项中,活动栏被视为窗口的边缘。
您可以在 视图 > 外观 > 对齐面板 菜单、面板标题上下文菜单或使用新的 设置面板对齐方式为... 命令中配置这些选项。

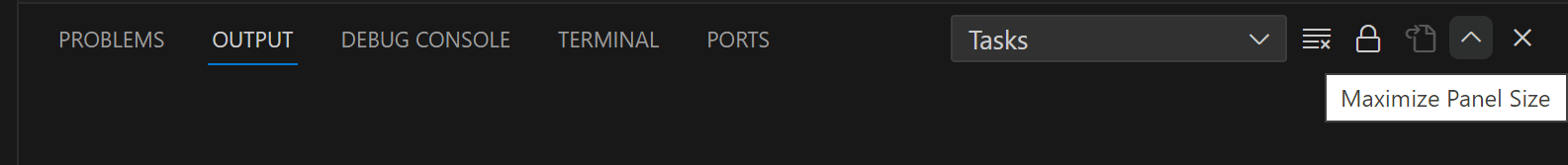
最大化面板大小
当面板对齐方式为 居中 时,您可以通过面板区域右上角的 最大化面板大小 箭头按钮快速切换面板区域以填充整个编辑器区域。最大化面板中的箭头按钮指向下方,以将面板恢复到原始大小。

您还可以通过 视图:切换最大化面板 命令最大化面板区域。
注意:除了自定义整个面板区域显示外,单个面板可能具有自己的布局自定义。例如,终端允许您拥有多个打开的选项卡和拆分现有终端。
拖放视图和面板
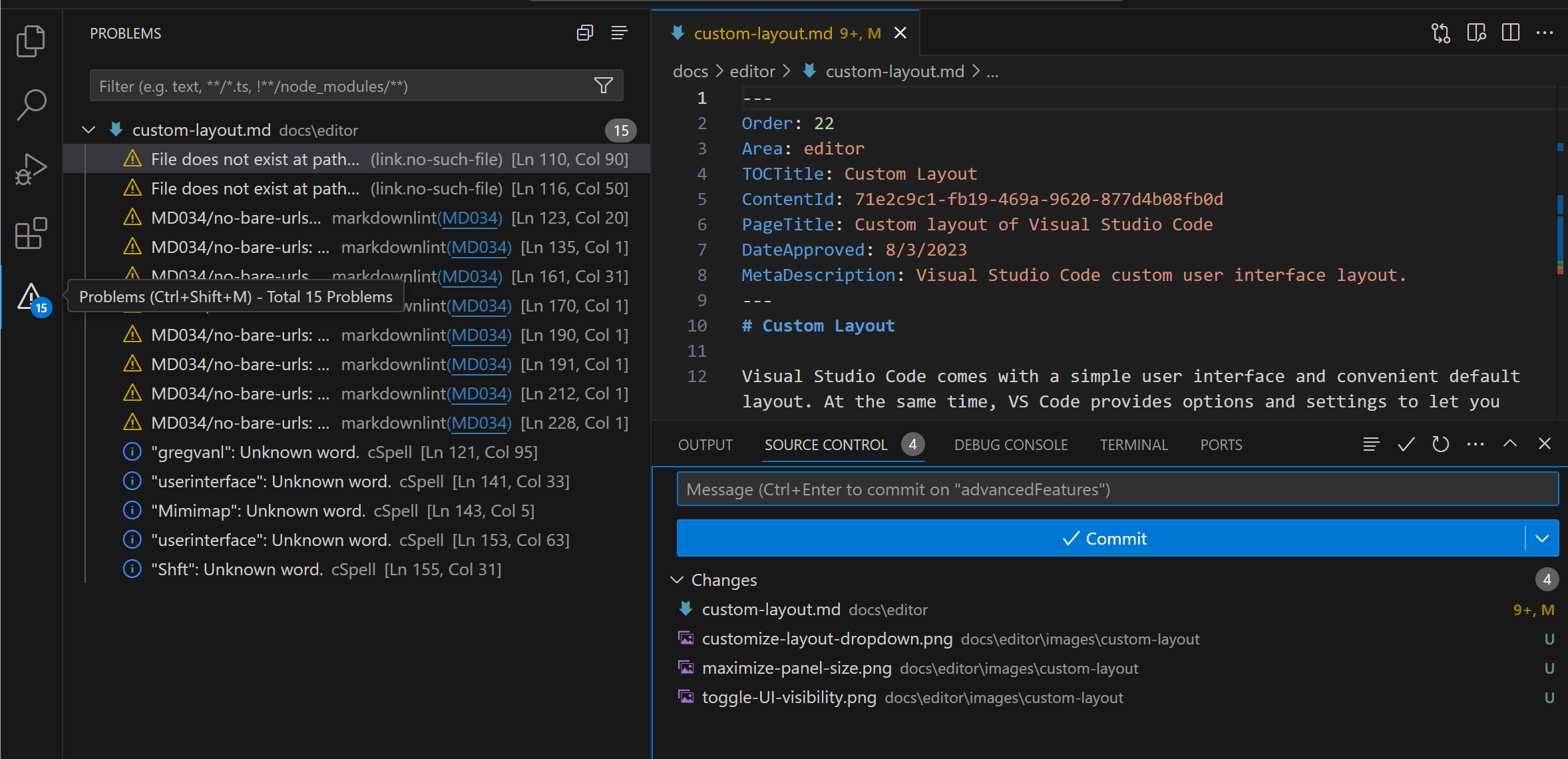
VS Code 在主侧边栏和面板区域中具有视图和面板的默认布局,但您可以在这些区域之间拖放视图和面板。例如,您可以将源代码管理视图拖放到面板区域,或将问题面板放入主侧边栏

注意:请记住,您可以使用 重置位置 上下文菜单项将视图和面板重置回其默认位置,或使用通用 视图:重置视图位置 命令重置所有视图和面板。
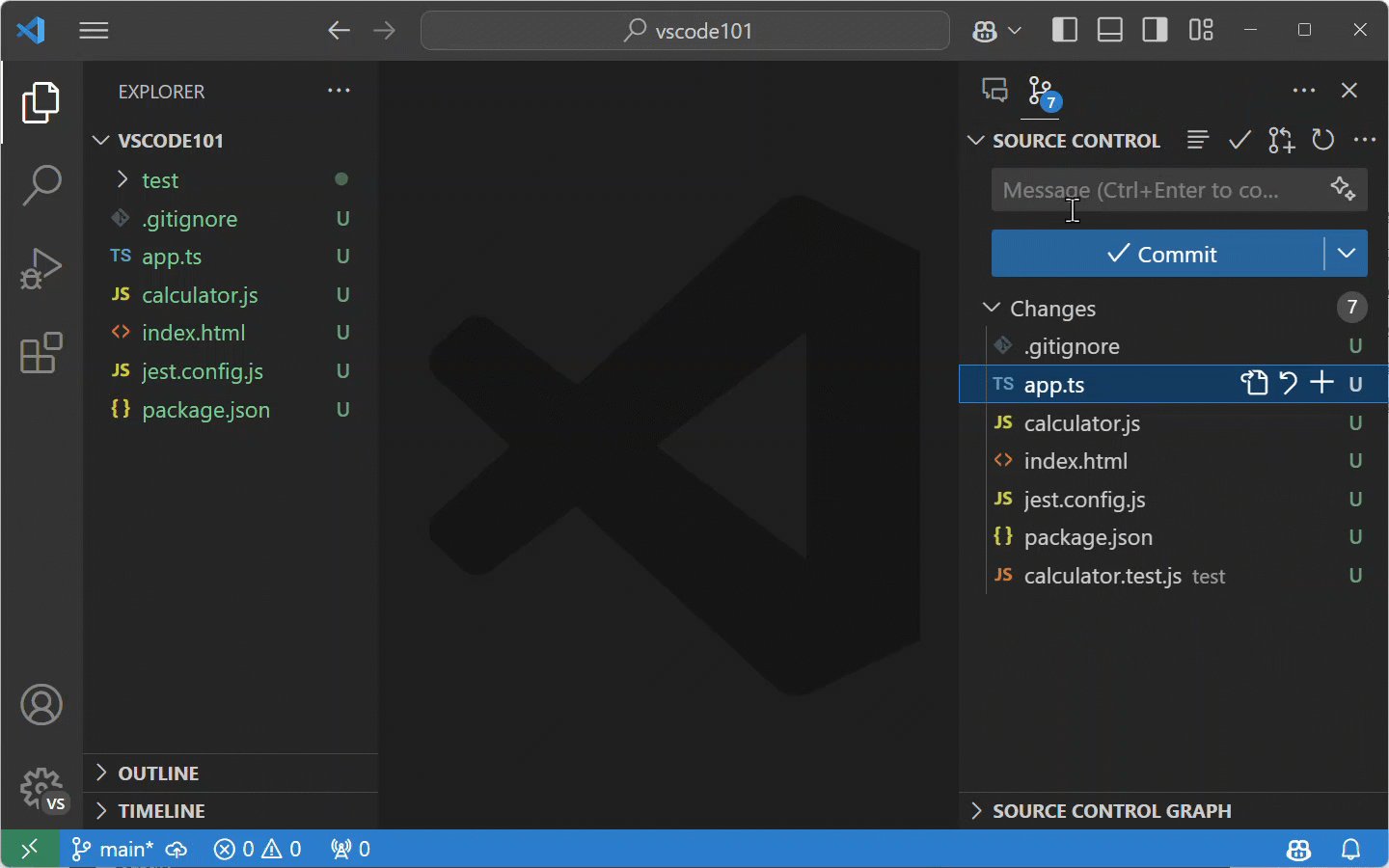
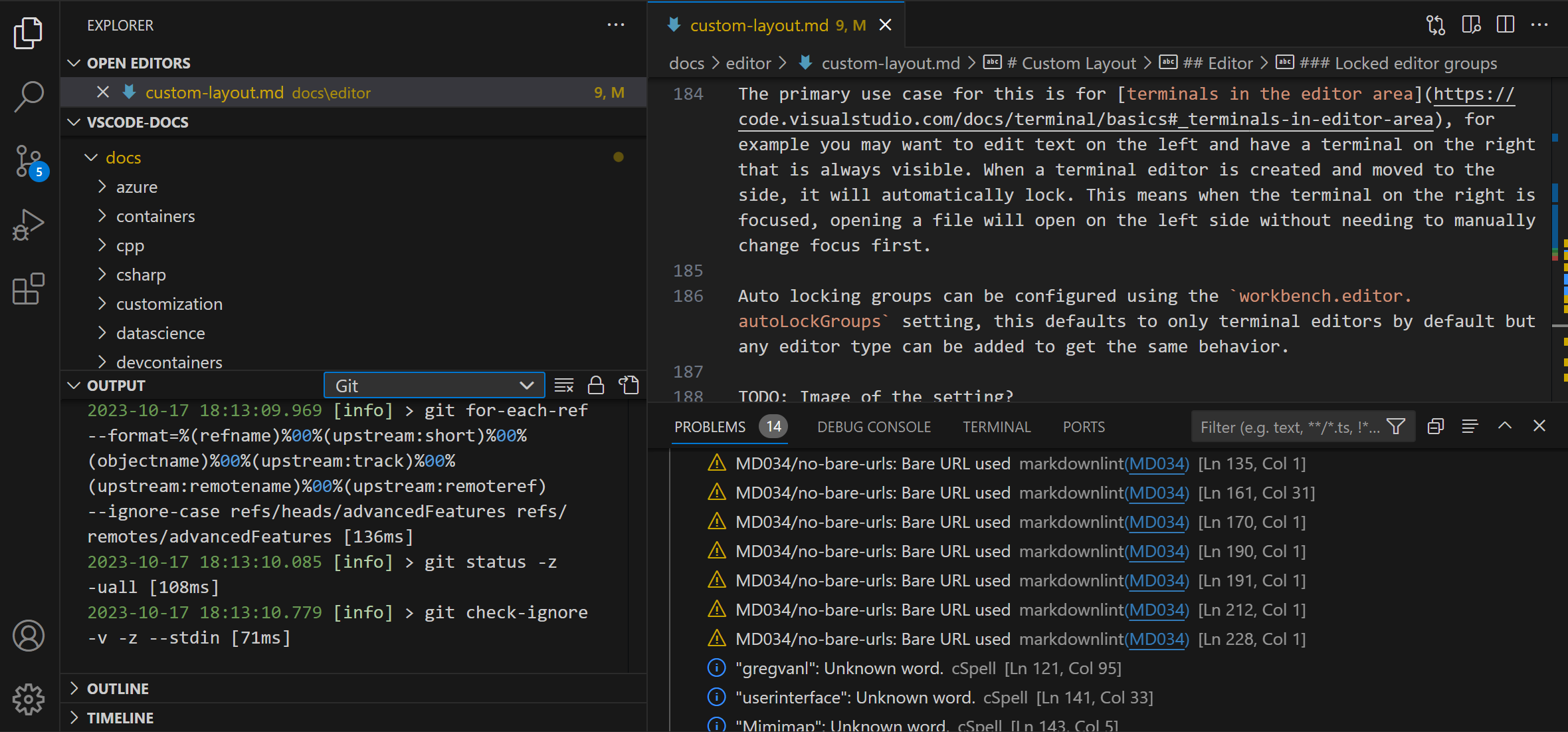
您还可以将视图和面板添加到现有视图或面板以创建组。例如,您可以将输出面板拖到资源管理器活动栏项上方,然后将其放到视图中,从而将其移动到资源管理器视图组

您不仅限于使用鼠标移动视图和面板。您还可以使用键盘通过 视图:移动视图 和 视图:移动聚焦视图 命令自定义布局,下拉菜单可让您选择要移动的 UI 元素和目的地,可以是侧边栏或面板区域等位置,也可以是创建组的现有视图或面板。
工具栏
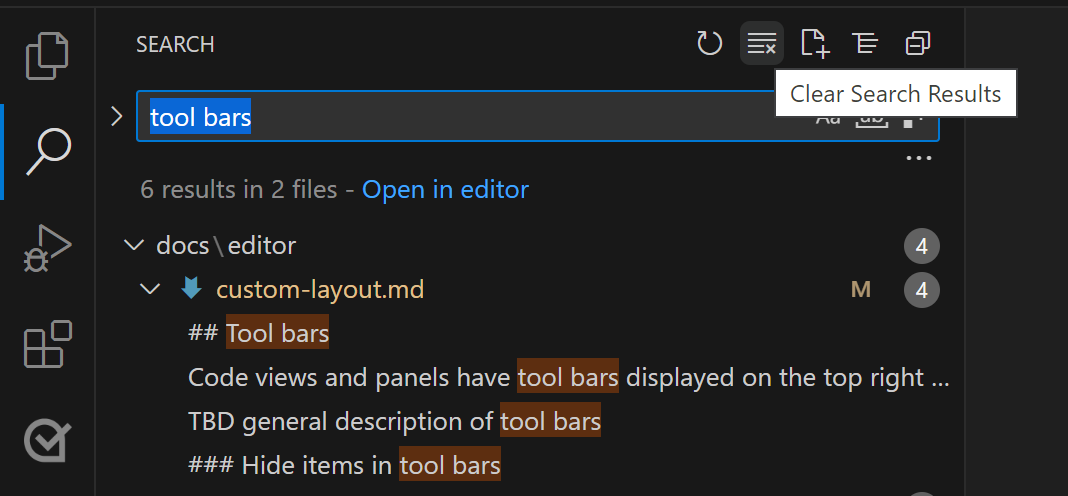
大多数 VS Code 视图和面板在其 UI 的右上角显示工具栏。例如,搜索视图有一个工具栏,其中包含 刷新、清除搜索结果 等操作。

隐藏工具栏中的项目
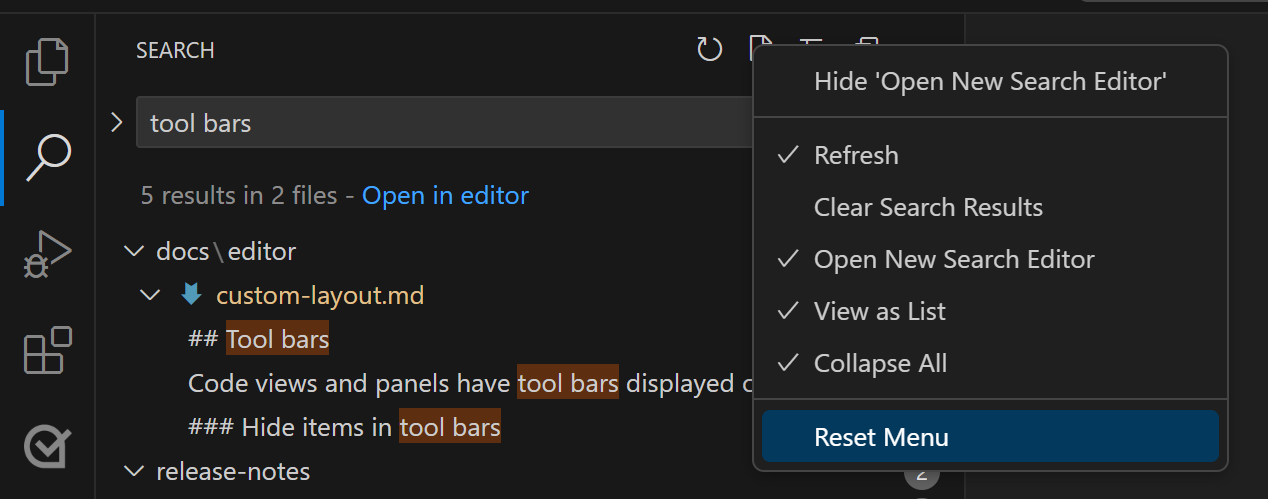
如果您觉得工具栏太忙碌,并且希望隐藏不常用的操作,您可以右键单击任何操作并选择其 隐藏 命令(例如 隐藏“清除搜索结果”)或取消选中下拉菜单中的任何操作。隐藏的操作会移到 ... 更多操作 菜单,可以从那里调用。
要将操作恢复到工具栏,请右键单击工具栏按钮区域并选择 重置菜单 命令或重新选中隐藏的操作。要恢复 VS Code 中的所有菜单,请从命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P)) 运行 视图:重置所有菜单。

编辑器
您可以独立于工作台用户界面自定义 VS Code 编辑器区域的布局。默认情况下,编辑器区域显示有用的功能,例如迷你地图、面包屑、编辑器选项卡,并具有可选的 UI,例如 Sticky Scroll。您还可以调整编辑器本身的布局或将它们移动到浮动窗口中。
迷你地图和面包屑
视图 > 外观 菜单有一个用于自定义编辑器区域的部分。您会在那里找到以下切换开关
- 迷你地图 - 您当前文件的视觉概览。视图:切换迷你地图。
- 面包屑 - 显示活动文件的文件夹、文件和当前符号信息。视图:切换面包屑。
- 粘性滚动 - 在活动文件中显示嵌套符号范围。视图:切换粘性滚动。
编辑器组
默认情况下,每个打开的编辑器都进入同一个编辑器组,并在右侧添加一个新编辑器选项卡。您可以创建新的编辑器组,以便对相似或相关文件进行分组,或允许并排编辑同一文件。
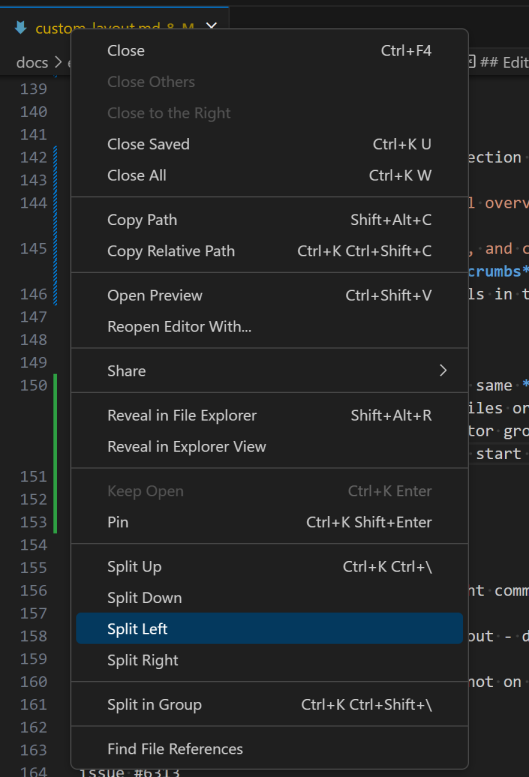
通过将编辑器拖到侧面,或使用编辑器选项卡上下文菜单中的 拆分 命令之一,将当前编辑器复制到左侧、右侧、上方或下方的新编辑器组中,来创建新的编辑器组。

拆分 编辑器命令也可从 视图 > 编辑器布局 菜单和命令面板中获得。
如果您想在垂直和水平编辑器组布局之间快速切换,您可以使用 切换垂直/水平编辑器布局 命令 (⌥⌘0 (Windows, Linux Shift+Alt+0))。
组内拆分
您还可以使用 视图:组内拆分编辑器 命令 (⌘K ⇧⌘\ (Windows, Linux Ctrl+K Ctrl+Shift+\)) 在同一组中拆分编辑器以进行并排编辑。
使用组内拆分功能时,有专门的命令用于切换此模式并在两个拆分编辑器之间导航
- 视图:组内拆分编辑器 - 拆分当前编辑器。
- 视图:切换组内拆分编辑器 - 在活动编辑器的拆分模式之间切换。
- 视图:组内合并编辑器 - 返回到活动文件的单个编辑器。
- 视图:切换组内拆分编辑器布局 - 在水平和垂直布局之间切换。
要在侧面之间导航
- 视图:聚焦活动编辑器中的第一侧 - 将焦点移到拆分编辑器的第一侧(左侧或顶部)。
- 视图:聚焦活动编辑器中的第二侧 - 将焦点移到第二侧(右侧或底部)。
- 视图:聚焦活动编辑器中的另一侧 - 在拆分编辑器侧面之间切换。
工作台 > 编辑器:组内拆分布局 (workbench.editor.splitInGroupLayout) 设置允许您将首选的拆分编辑器布局设置为水平(默认)或垂直。
网格布局
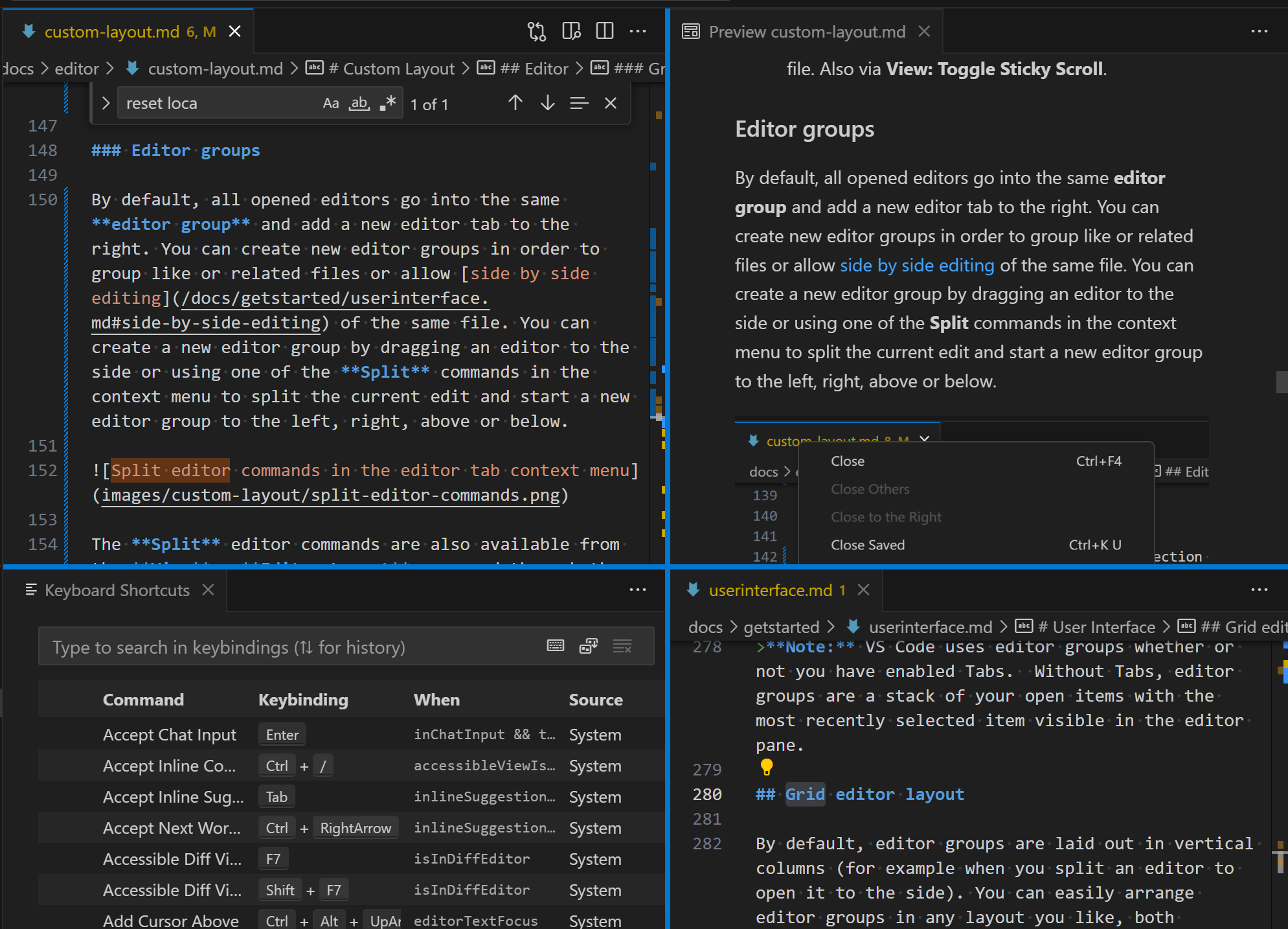
如果您想对编辑器组布局进行更多控制,您可以使用网格布局,其中您可以显示多行多列的编辑器组。视图 > 编辑器布局 菜单列出了各种编辑器布局选项(例如,两列、三列、网格 (2x2)),您可以通过抓取和移动它们之间的分隔条来调整组大小。

浮动窗口
您可以在浮动窗口中打开编辑器、终端或特定视图。这在多显示器设置中很有用,您可以将编辑器移动到另一个显示器,甚至移动到同一显示器上的不同位置。
要在浮动窗口中打开编辑器,请将其从主窗口中拖出并将其拖放到当前 VS Code 窗口之外的任何位置。
浮动窗口能够以网格布局打开任意数量的编辑器。窗口在重启后会恢复其位置并重新打开其中的所有编辑器。
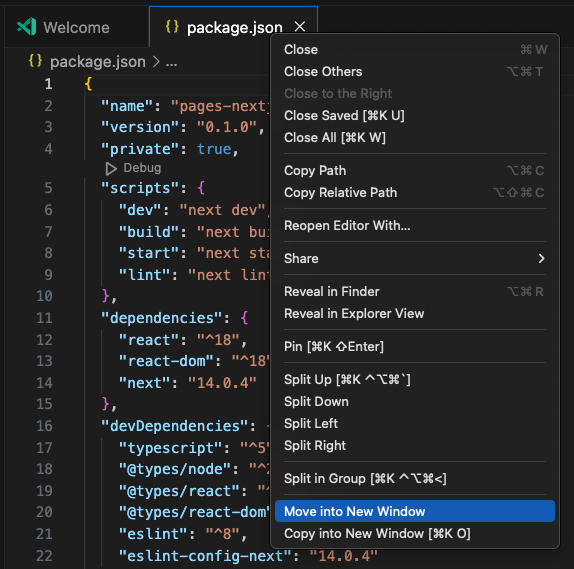
另一种分离编辑器的方法是右键单击编辑器选项卡,然后选择 移入新窗口 (workbench.action.moveEditorToNewWindow) 或 复制到新窗口 (⌘K O (Windows, Linux Ctrl+K O)) 选项。

要移动整个编辑器组,请使用 将编辑器组移入新窗口 () 或 将编辑器组复制到新窗口 () 命令。
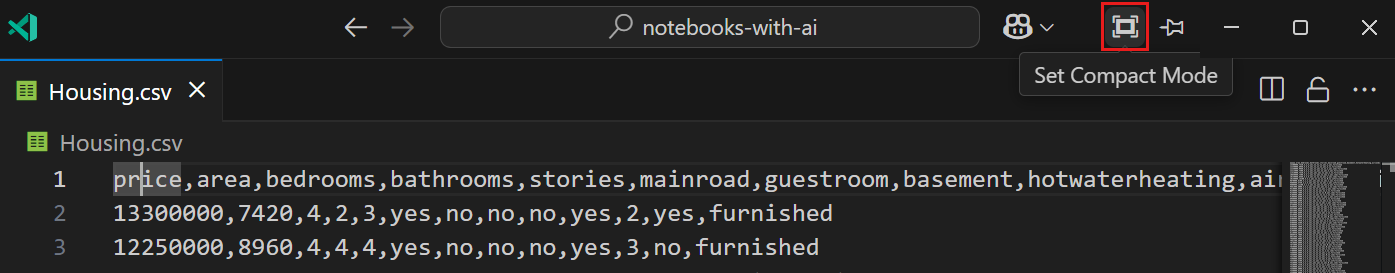
紧凑模式
要从浮动窗口中删除不必要的 UI 元素并为内容腾出更多空间,请选择浮动窗口标题栏中的 设置紧凑模式 选项。再次选择它以将浮动窗口恢复到其原始模式。

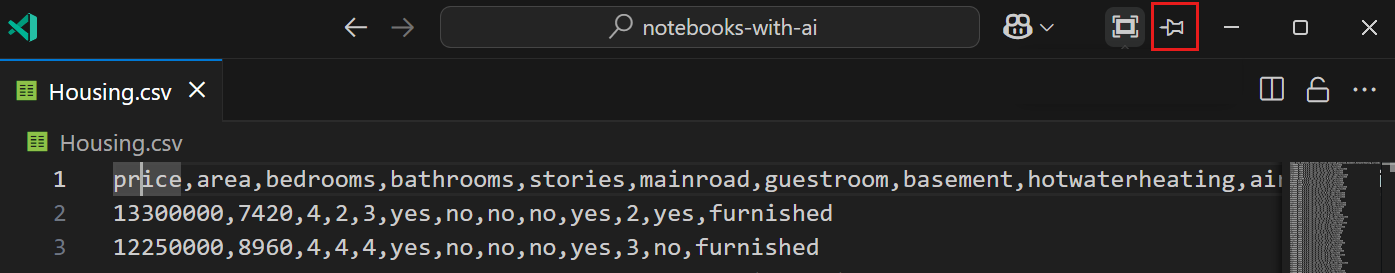
置顶
您可以通过选择浮动窗口标题栏中的 始终置顶 选项来将浮动窗口置顶。这对于在主 VS Code 窗口中工作时保持终端或预览窗口始终可见非常有用。再次选择它以取消置顶浮动窗口。

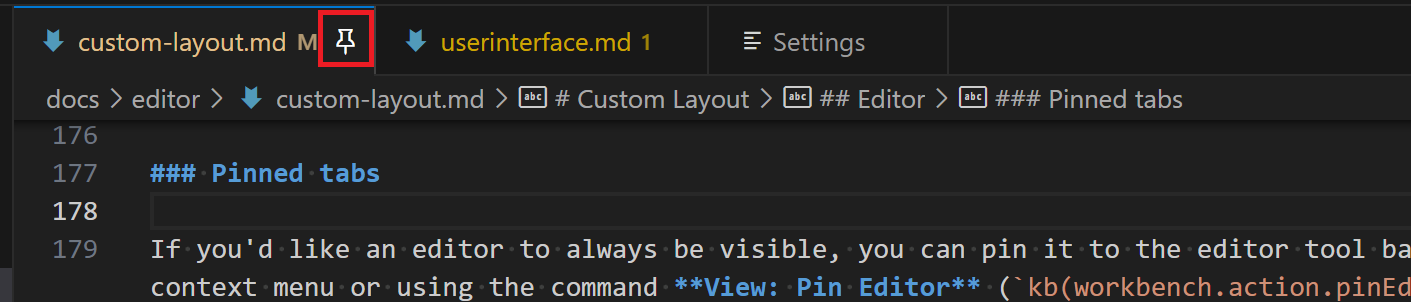
固定选项卡
如果您希望编辑器选项卡始终可见,您可以将其固定到编辑器选项卡栏。您可以从上下文菜单或使用命令 视图:固定编辑器 (⌘K ⇧Enter (Windows, Linux Ctrl+K Shift+Enter)) 固定编辑器选项卡。

固定选项卡有助于访问对您重要的文件,因为
- 固定选项卡始终在非固定选项卡之前显示。
- 如果您打开了许多选项卡,它们不会滚动出视图。
- 使用 关闭其他 或 关闭所有 等编辑器选项卡命令时,它们不会关闭。
- 即使您超过了打开编辑器的设置限制,它们也不会关闭。
通过单击图钉图标、使用 取消固定 编辑器选项卡上下文菜单项或 视图:取消固定编辑器 命令来取消固定编辑器。
您可以使用 工作台 > 编辑器:固定选项卡大小调整 (workbench.editor.pinnedTabSizing) 设置选择如何显示固定编辑器。选项包括
normal:固定选项卡继承其他选项卡的外观(默认)shrink:固定选项卡缩小到固定大小,显示部分编辑器标签。compact:固定选项卡仅显示为图标或编辑器标签的第一个字母。
您还可以通过设置 工作台 > 编辑器:固定选项卡在新行上 来在常规编辑器选项卡栏上方单独的行上显示固定编辑器选项卡。您可以通过在两行之间拖放选项卡来固定和取消固定编辑器。
锁定编辑器组
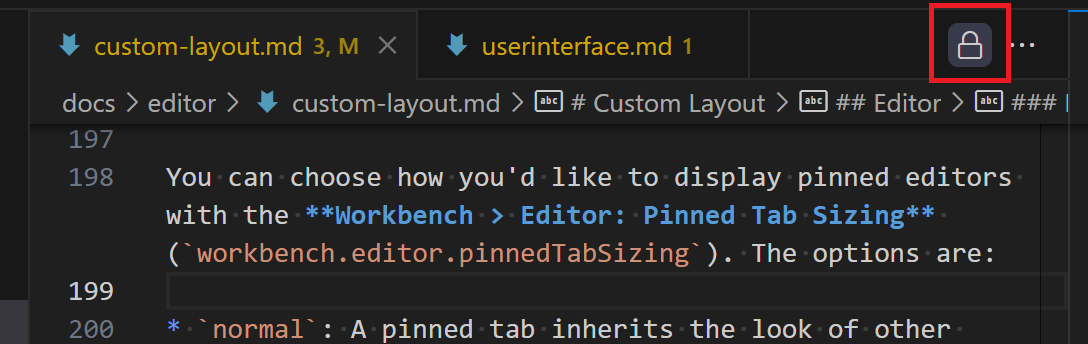
当使用多个编辑器时,通常会有一个或多个您希望始终保持可见的编辑器。锁定编辑器组功能,即整个编辑器组被锁定并可见,提供了一个稳定的显示,并且任何打开新编辑器的请求都将在另一个组中创建。您可以通过编辑器组工具栏中的锁定图标来判断编辑器组是否已锁定。

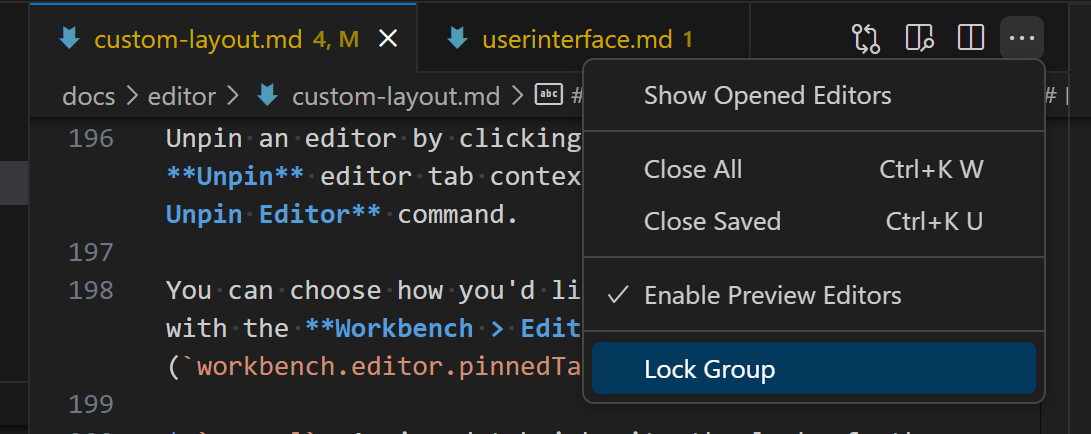
您可以通过从编辑器工具栏 更多操作 ... 下拉菜单中选择 锁定组 或运行 视图:锁定编辑器组 命令来锁定编辑器组。

您可以通过单击锁定图标或运行 视图:解锁编辑器组 命令来解锁编辑器组。
锁定组的行为与未锁定组不同
- 新编辑器不会在锁定组中打开,除非明确移动到那里(例如,通过拖放)。
- 如果新编辑器跳过锁定组,它将在最近使用的未锁定组中打开,或在锁定组旁边创建新组。
- 编辑器组的锁定状态在重启后会持久化和恢复。
- 您也可以锁定空组,从而实现更稳定的编辑器布局。
主要用例是编辑器区域中的终端。例如,您可能希望在左侧编辑文本,并在右侧有一个始终可见的终端。当终端编辑器创建并移动到侧面时,它将自动锁定。这意味着,即使右侧的终端获得焦点,打开文件也将在左侧打开,而无需先手动更改焦点。
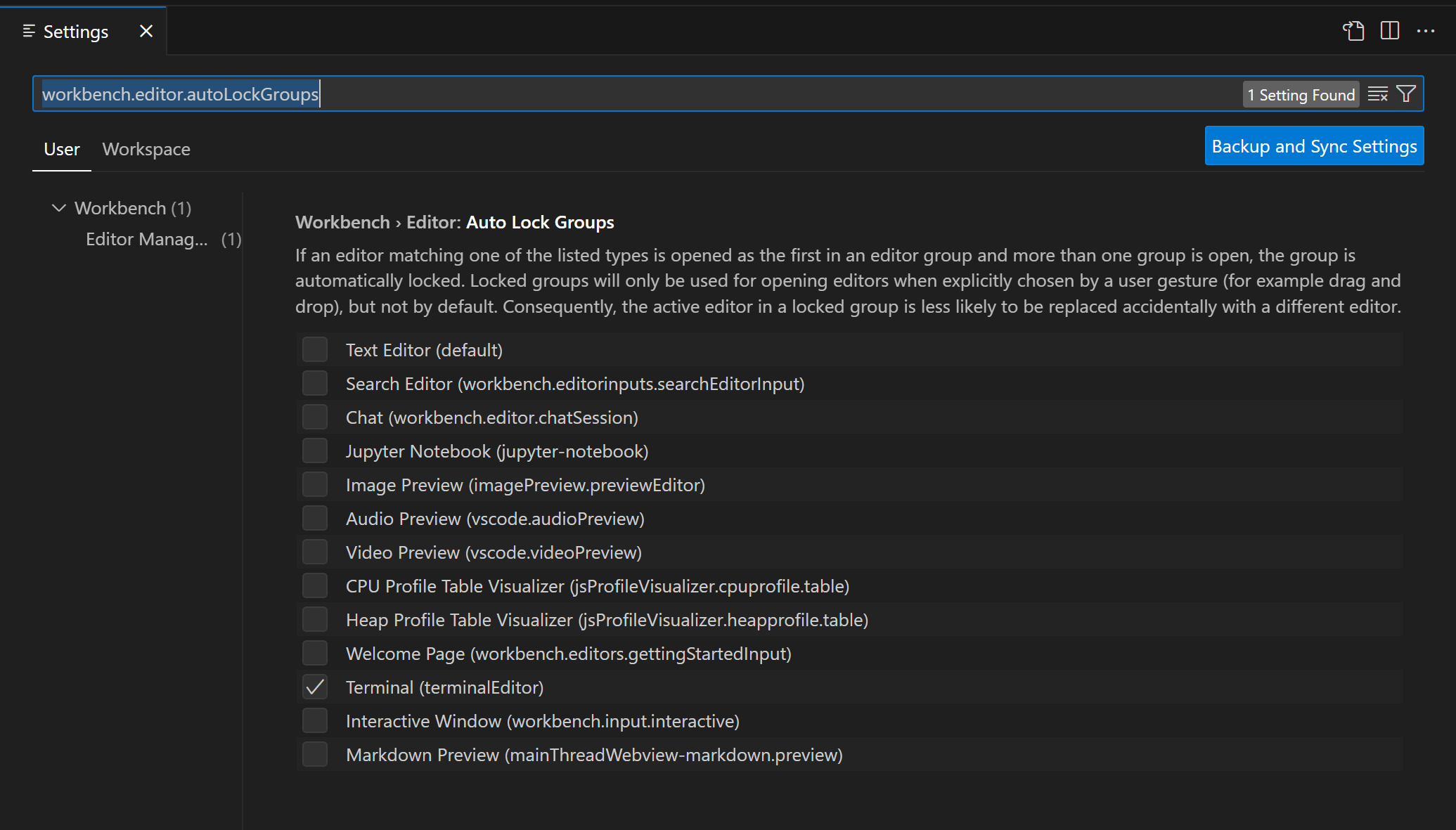
自动锁定组可以使用 workbench.editor.autoLockGroups 设置进行配置,该设置默认为仅终端编辑器,但可以添加任何编辑器类型以获得相同的行为。

与编辑器组锁定相关的命令
- 视图:锁定编辑器组 - 锁定活动编辑器组。
- 视图:解锁编辑器组 - 解锁活动的锁定编辑器组。
- 视图:切换编辑器组锁定 - 锁定或解锁活动编辑器组。
您必须拥有多个编辑器组才能使用这些命令。
后续步骤
继续阅读以了解:
- Visual Studio Code 用户界面 - VS Code 的快速上手指南。
- 基本编辑 - 了解功能强大的 VS Code 编辑器。
- 代码导航 - 快速浏览您的源代码。