Visual Studio Code 中的配置文件
Visual Studio Code 拥有数百个设置、数千个扩展,以及无数种调整 UI 布局的方法来自定义编辑器。VS Code 的 配置文件 可让您创建自定义集,并快速在它们之间切换或与他人共享。本主题将介绍如何使用 配置文件编辑器 来创建、修改、导出和导入配置文件。
访问配置文件编辑器
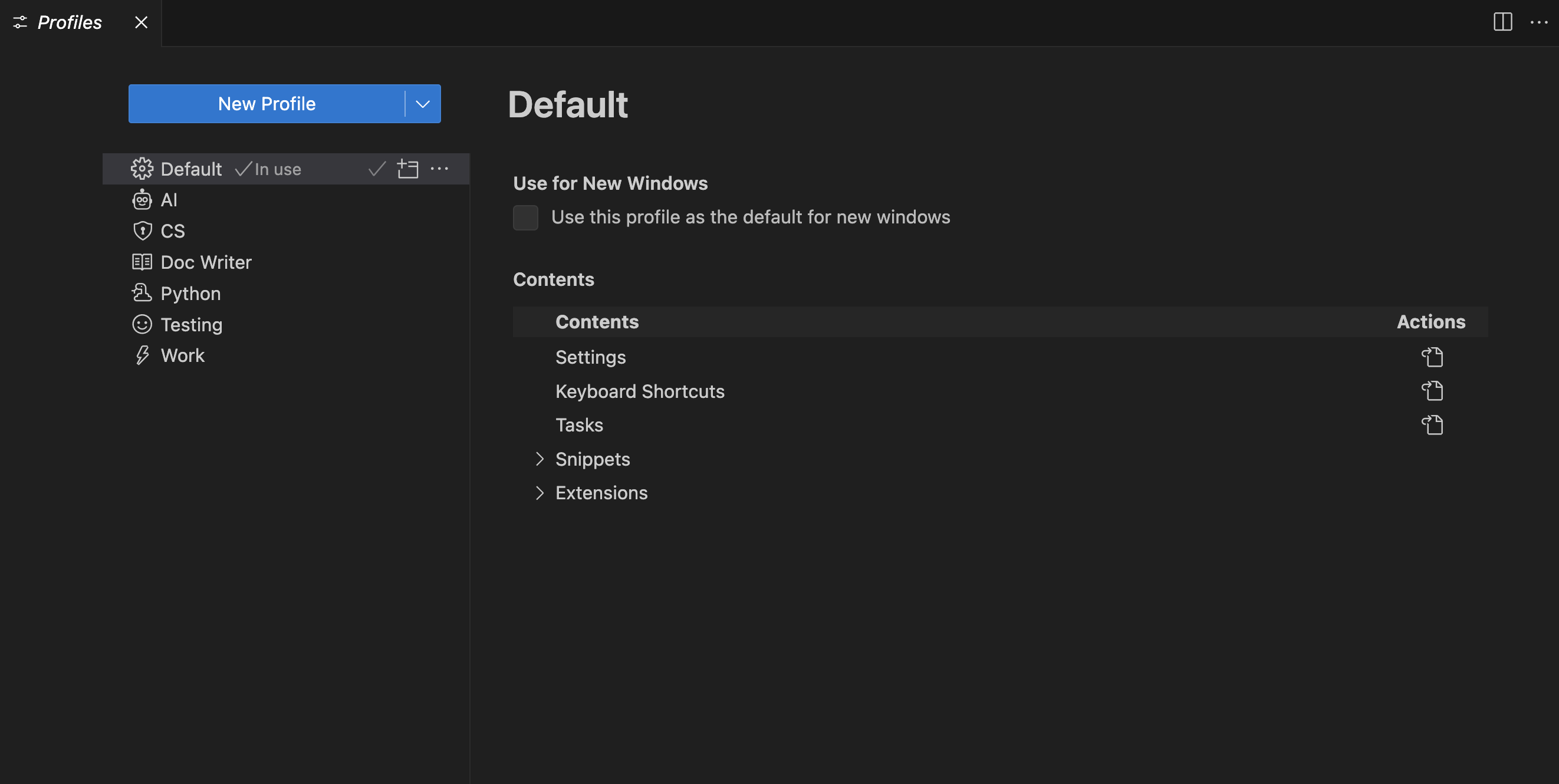
配置文件编辑器 使您能够在一个地方创建和管理 VS Code 中的配置文件。

您可以通过以下任一方式访问配置文件编辑器:
-
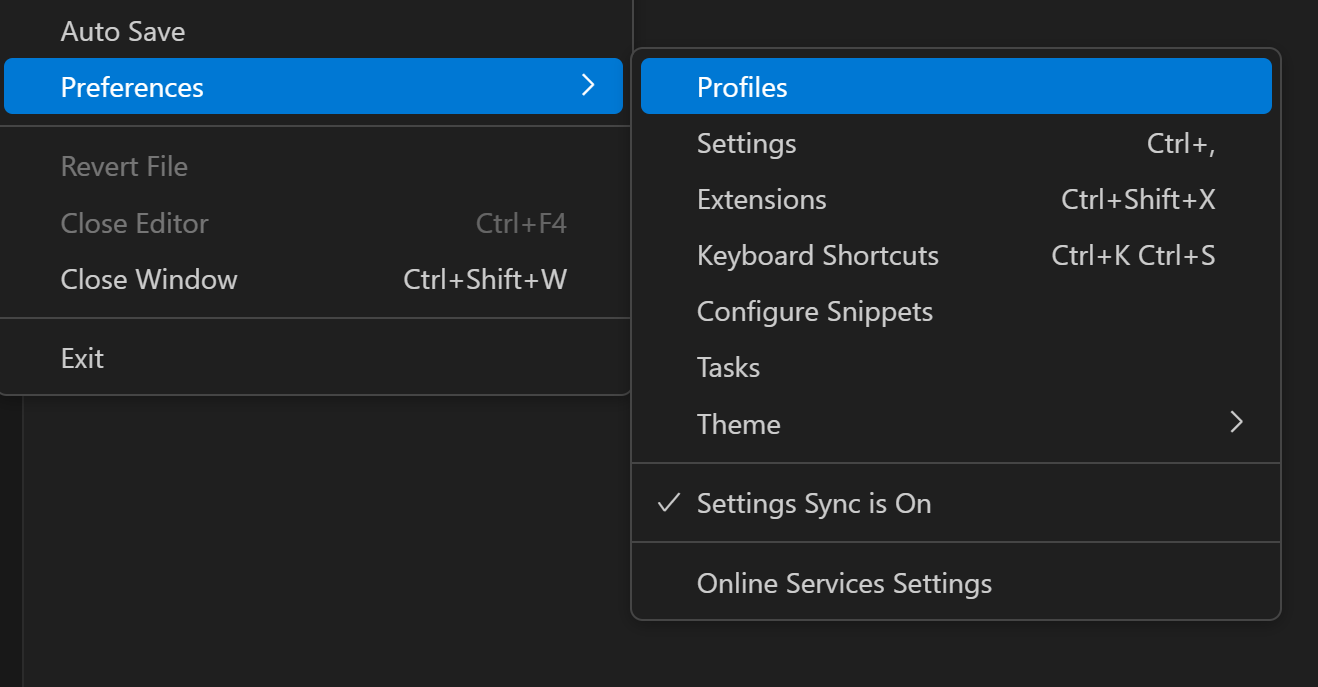
从 文件 > 首选项 > 配置文件 菜单项

-
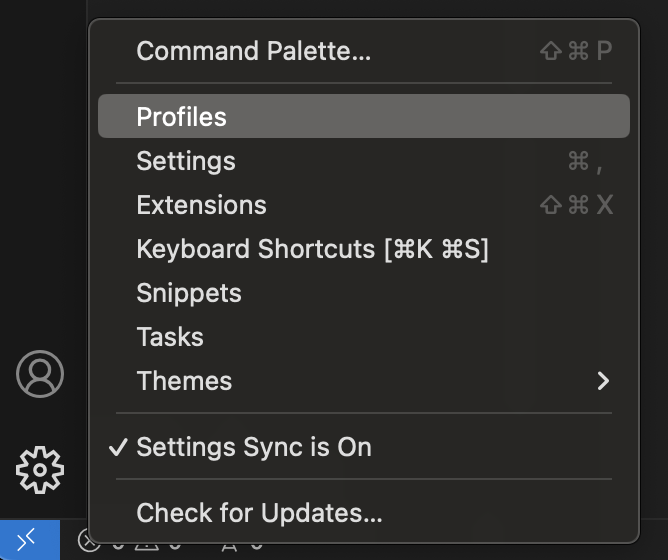
从活动栏底部的 管理(齿轮按钮)。

创建配置文件
VS Code 将您当前的配置视为 默认配置文件。当您修改设置、安装扩展或通过移动视图更改 UI 布局时,这些自定义都会在默认配置文件中进行跟踪。
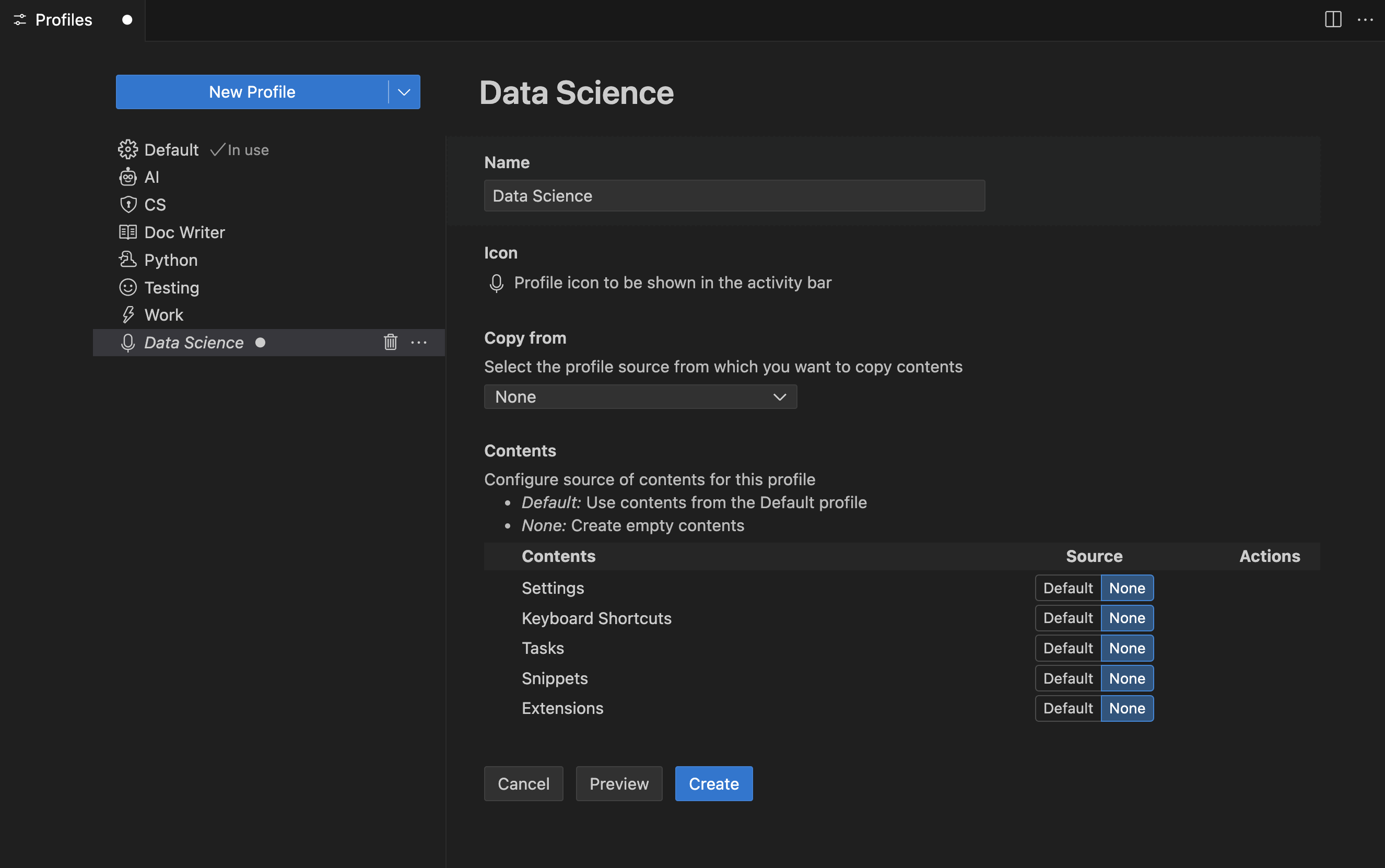
要创建新配置文件,请打开配置文件编辑器并选择 新建配置文件 按钮。这将打开新建配置文件表单,您可以在其中输入配置文件名称、选择图标,并配置包含在新配置文件中的内容。

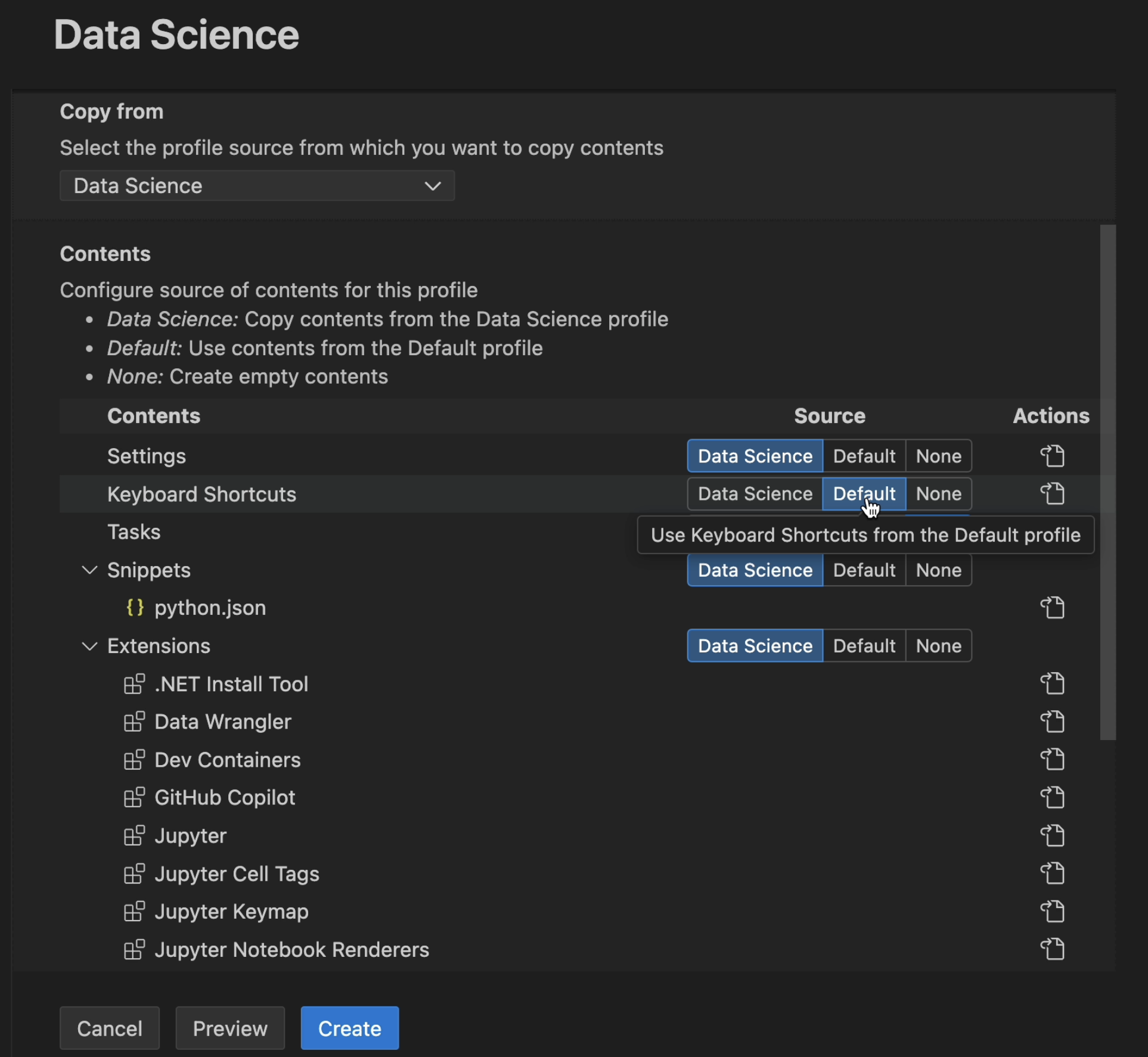
您可以选择通过复制配置文件模板或现有配置文件的内容来创建新配置文件,或者选择创建 空配置文件。空配置文件不包含任何用户自定义,例如设置、扩展、代码片段等。

您可以限制新配置文件仅包含配置(设置、键盘快捷键、MCP 服务器、代码片段、任务和扩展)的子集,并使用默认配置文件中的其余配置。例如,您可以创建一个包含所有配置但排除键盘快捷键的配置文件,当该配置文件处于活动状态时,VS Code 将应用默认配置文件中的键盘快捷键。
您可以在 内容 部分浏览要复制的模板或配置文件的内容。每个部分旁边都有一个 打开 按钮,您可以选择它来查看其内容。

通过选择 预览 按钮来预览新配置文件。这会打开一个新的 VS Code 窗口,并应用新配置文件。一旦您对预览满意,就可以选择 创建 按钮来创建新配置文件。
检查当前配置文件
您可以在 VS Code UI 的几个地方找到当前 VS Code 窗口正在使用的配置文件。
-
在 VS Code 标题栏中
-
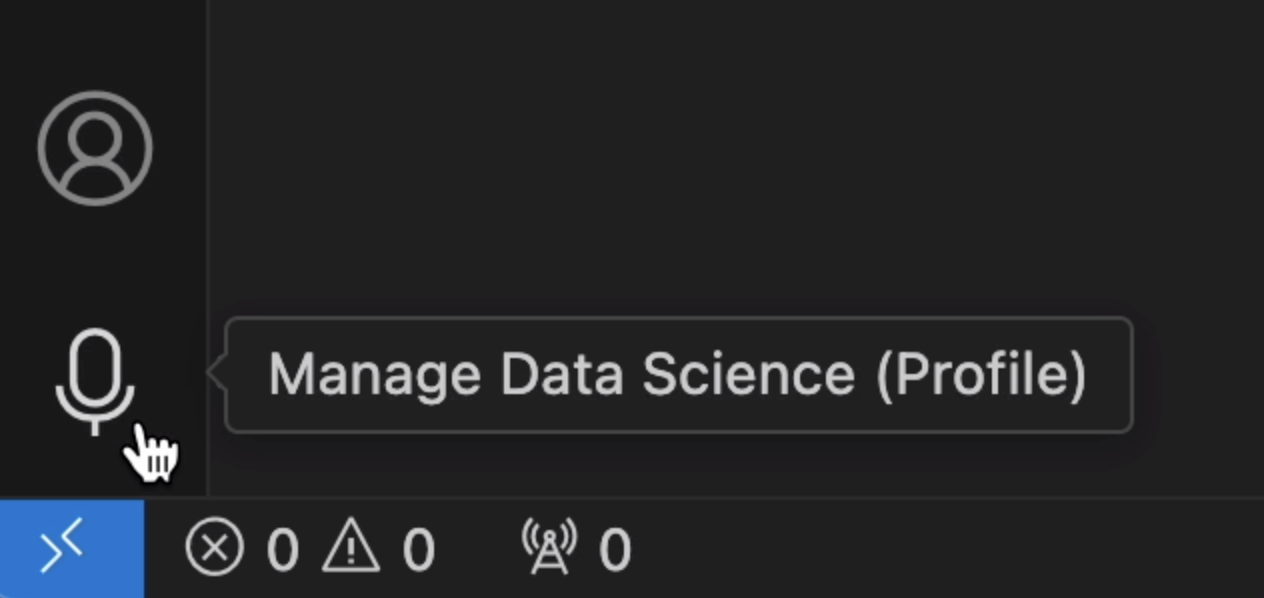
在活动栏中的 管理 按钮上悬停时显示的工具提示中。
如果您已为配置文件配置了图标,则该图标将用作活动栏中的 管理 按钮。请注意,在以下屏幕截图中,管理按钮现在有一个麦克风图标,表示正在使用一个配置文件。

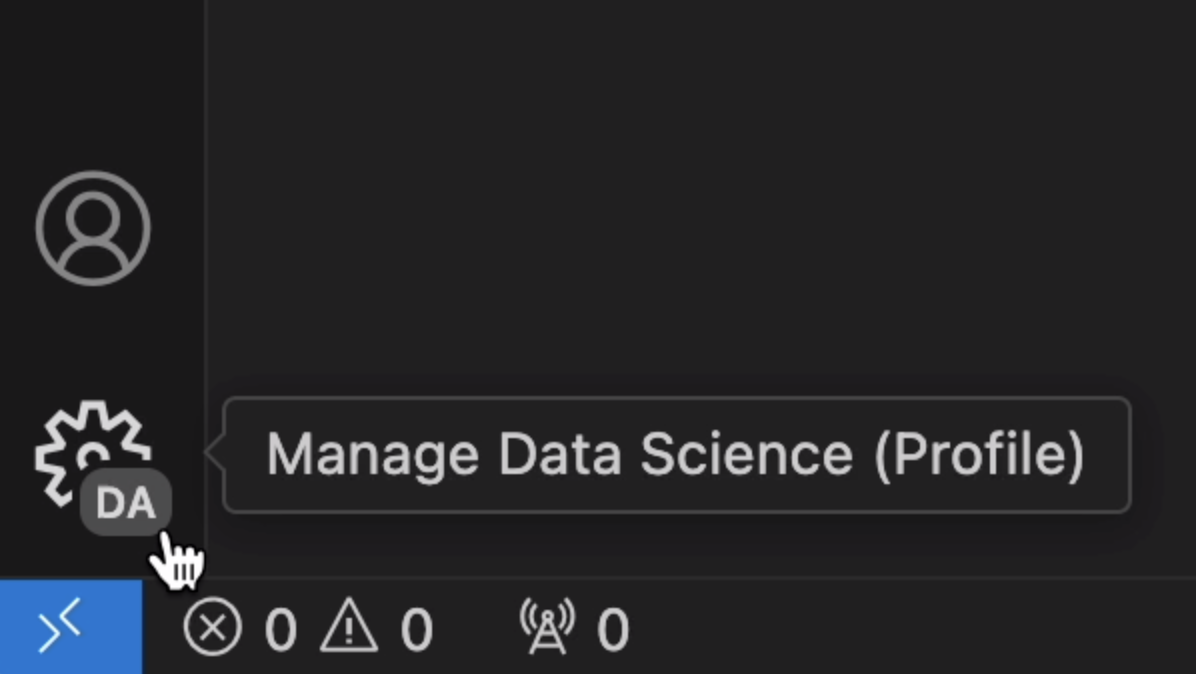
如果您没有配置图标,则 管理(齿轮按钮)将显示一个带有活动配置文件前两个字母的徽章,以便您可以快速检查您正在运行的配置文件。

-
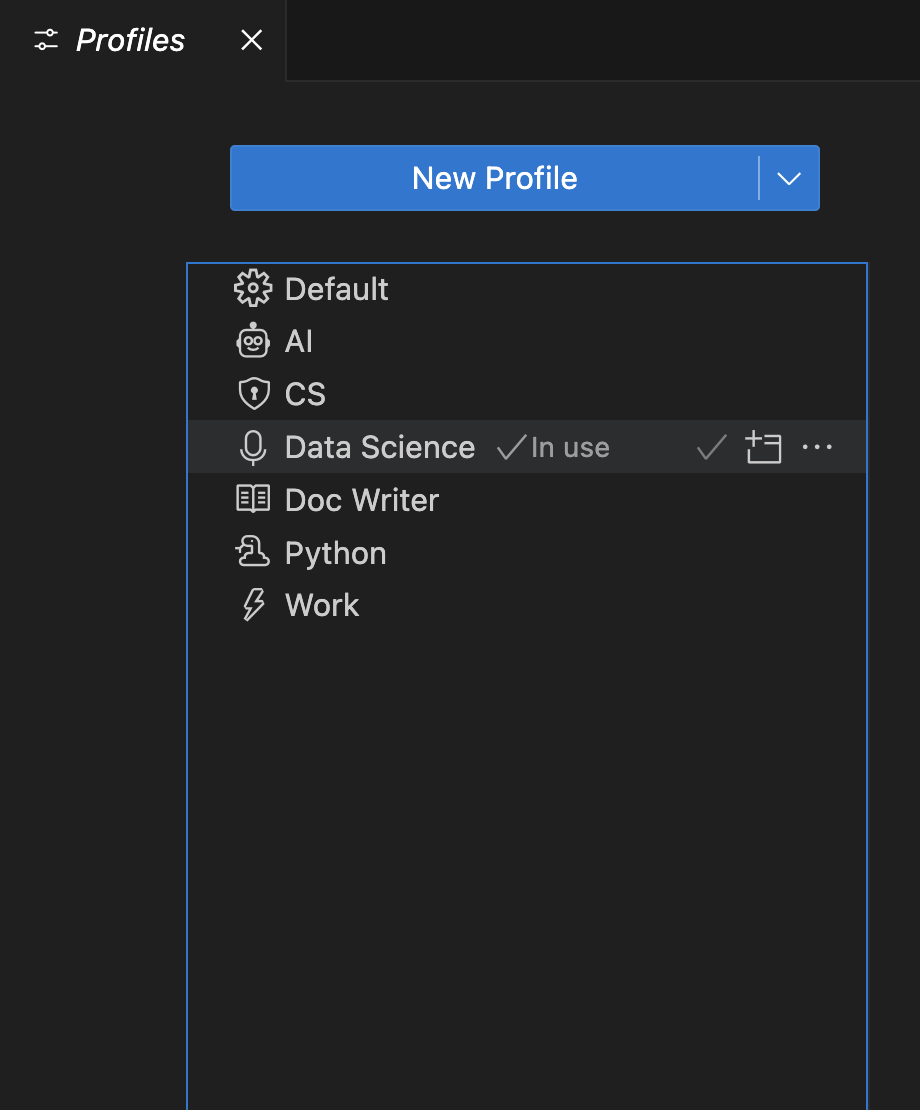
在配置文件编辑器中

注意:如果您使用的是默认配置文件,则不会显示配置文件名称。
配置配置文件
您可以像更改任何 VS Code 配置一样配置配置文件。您可以安装/卸载/禁用扩展、更改设置以及调整编辑器的 UI 布局(例如,移动和隐藏视图)。当您应用这些更改时,它们将存储在您当前活动的配置文件中。
文件夹和工作区关联
当您创建或选择一个配置文件时,它将与当前文件夹或工作区相关联。每当您打开该文件夹时,工作区的配置文件就会生效。如果您打开另一个文件夹,配置文件将更改为该其他文件夹的配置文件(如果已设置)。
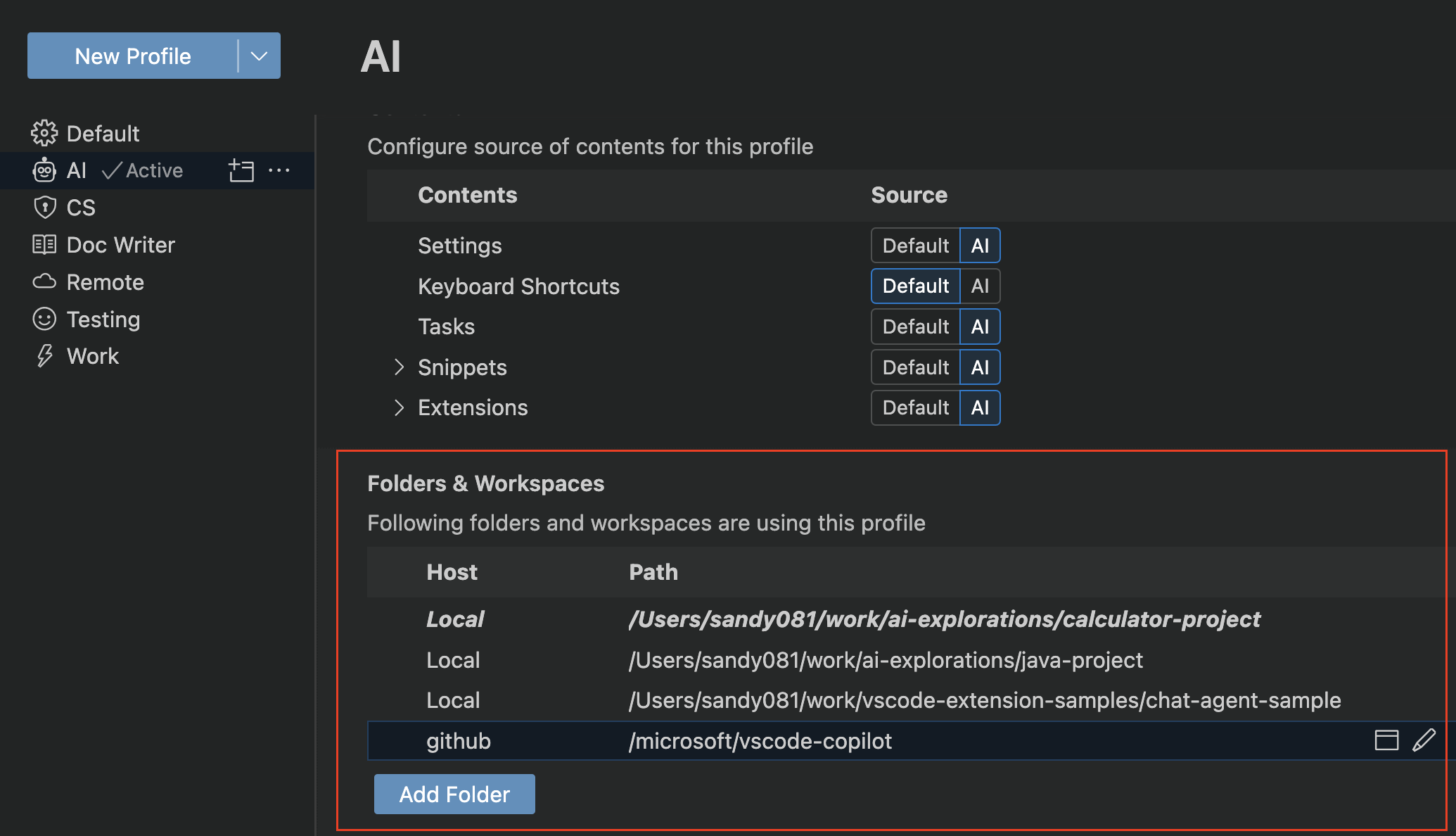
您可以在 配置文件编辑器 的 文件夹和工作区 部分查看与配置文件关联的文件夹列表。

管理配置文件
切换配置文件
您可以通过命令面板中的 配置文件: 切换配置文件 命令快速在配置文件之间切换,该命令会显示一个包含您可用配置文件的下拉列表。
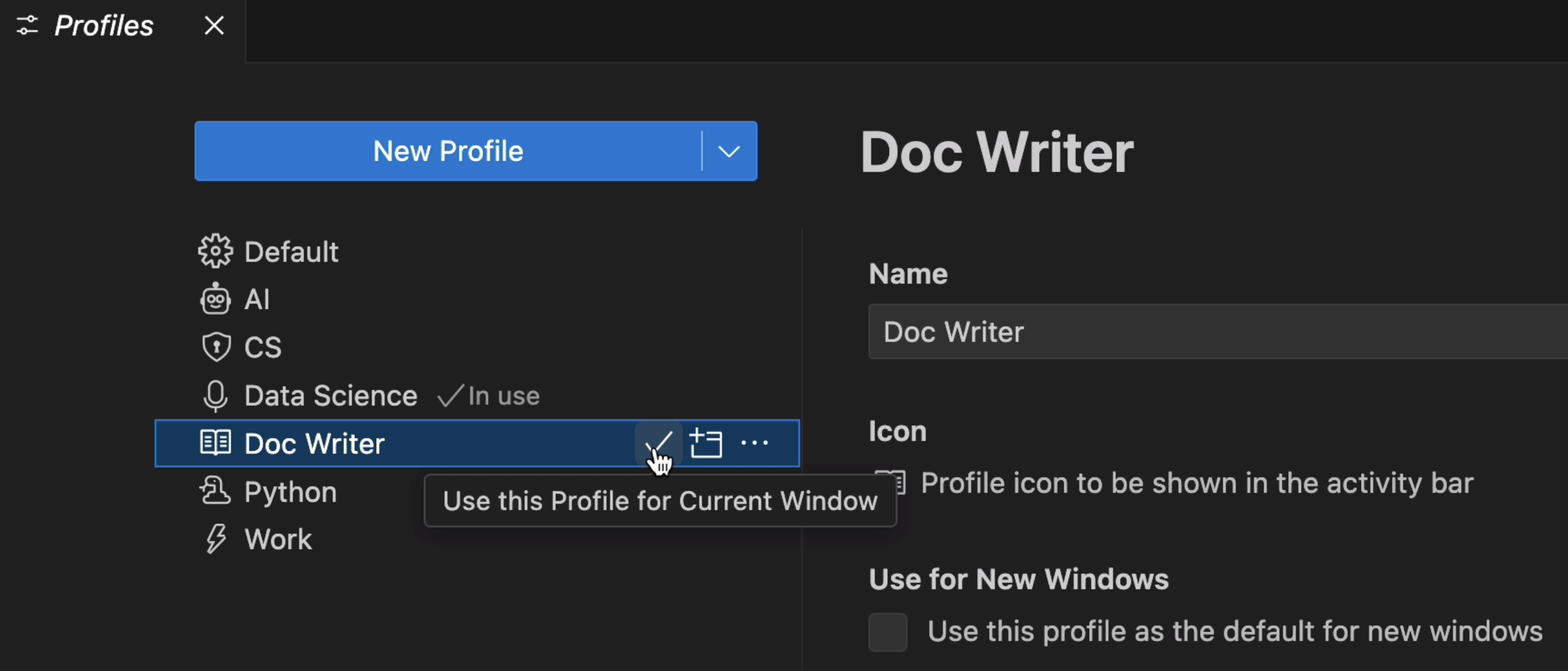
您还可以通过从 配置文件编辑器 中选择要切换到的配置文件的 对此窗口使用此配置文件 按钮来切换配置文件。

编辑配置文件
您可以在 配置文件编辑器 中编辑现有配置文件的名称、图标和其他配置。
删除配置文件
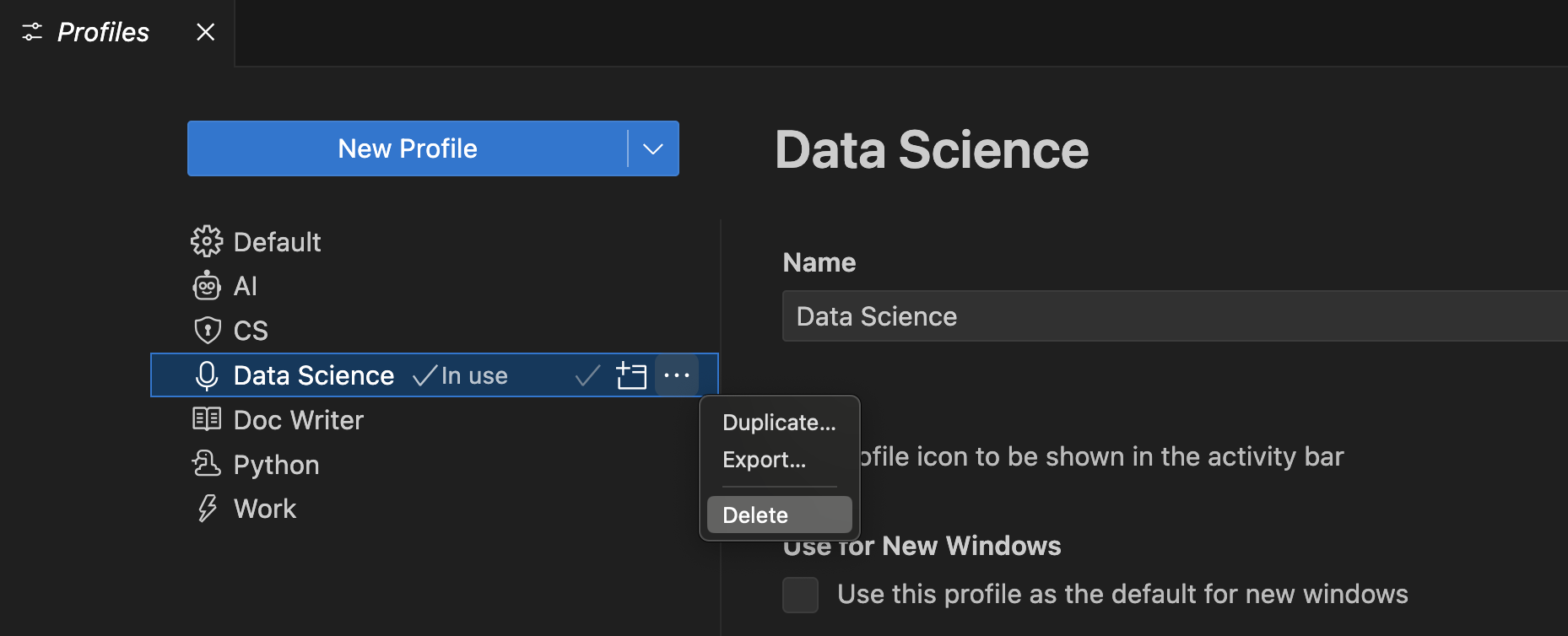
您可以从 配置文件编辑器 中删除配置文件,方法是选择要删除的配置文件的溢出操作中的 删除配置文件 按钮。

您还可以通过 删除配置文件 命令删除配置文件。删除配置文件 下拉菜单允许您选择要删除的配置文件。
使用配置文件打开新窗口
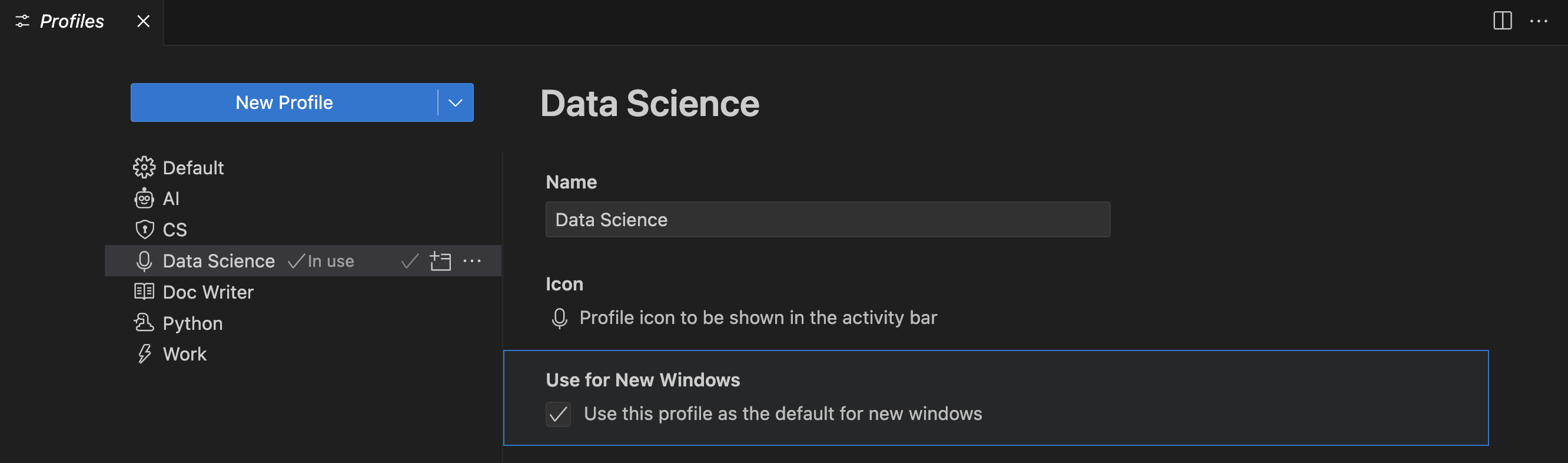
您可以使用配置文件编辑器中配置文件内容视图中的 用于新窗口 选项,在打开新的 VS Code 窗口时选择要使用的配置文件。

您可以通过使用 文件 > 使用配置文件新建窗口 菜单并选择要使用的配置文件,直接打开一个特定配置文件的 VS Code 新窗口。
将设置应用于所有配置文件
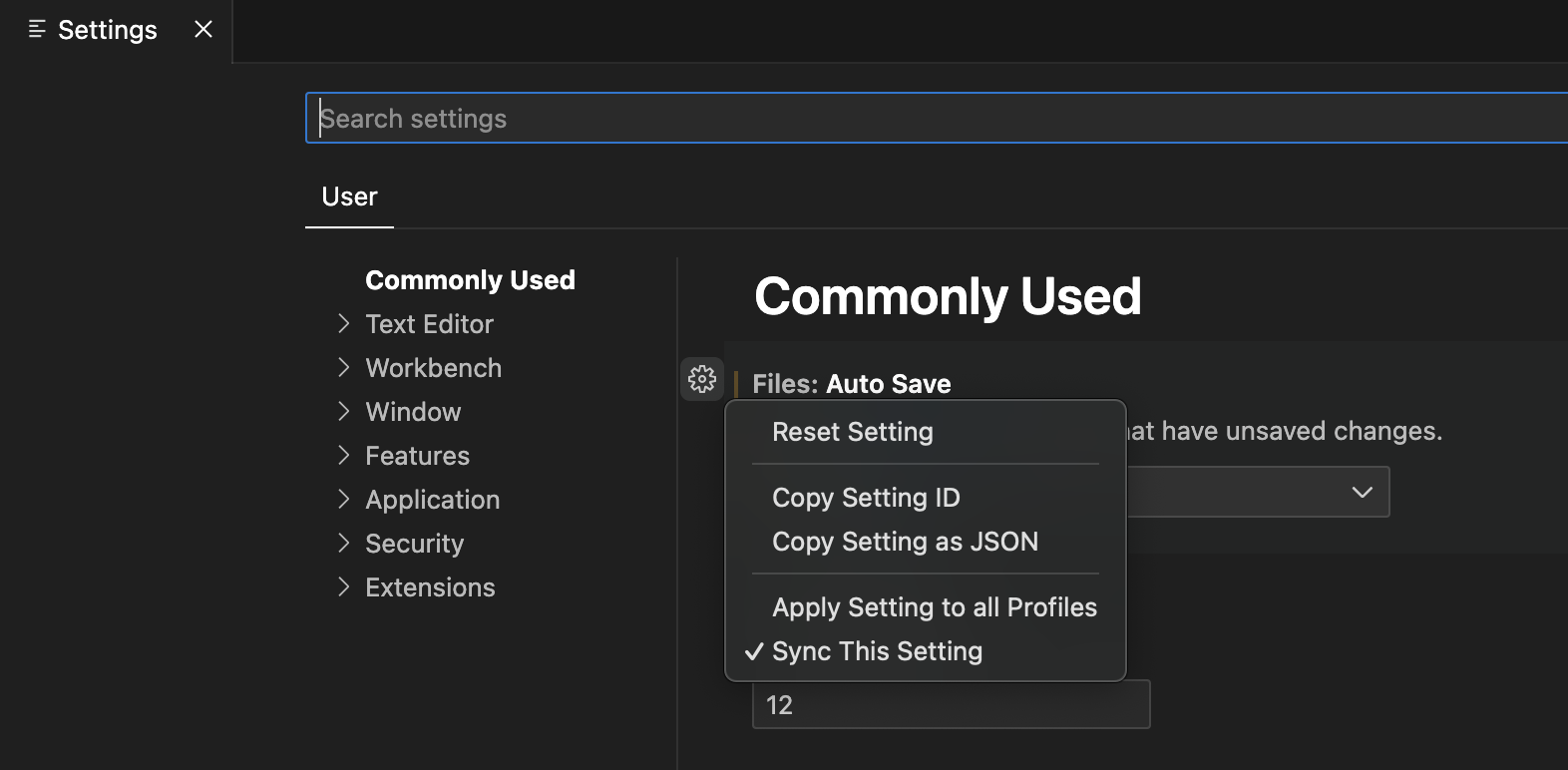
要将设置应用于所有配置文件,请在设置编辑器中使用 将设置应用于所有配置文件 操作。

从任何配置文件中对此设置进行的更新也会应用于所有其他配置文件。您可以通过取消选中 将设置应用于所有配置文件 操作来随时撤销此行为。
将扩展应用于所有配置文件
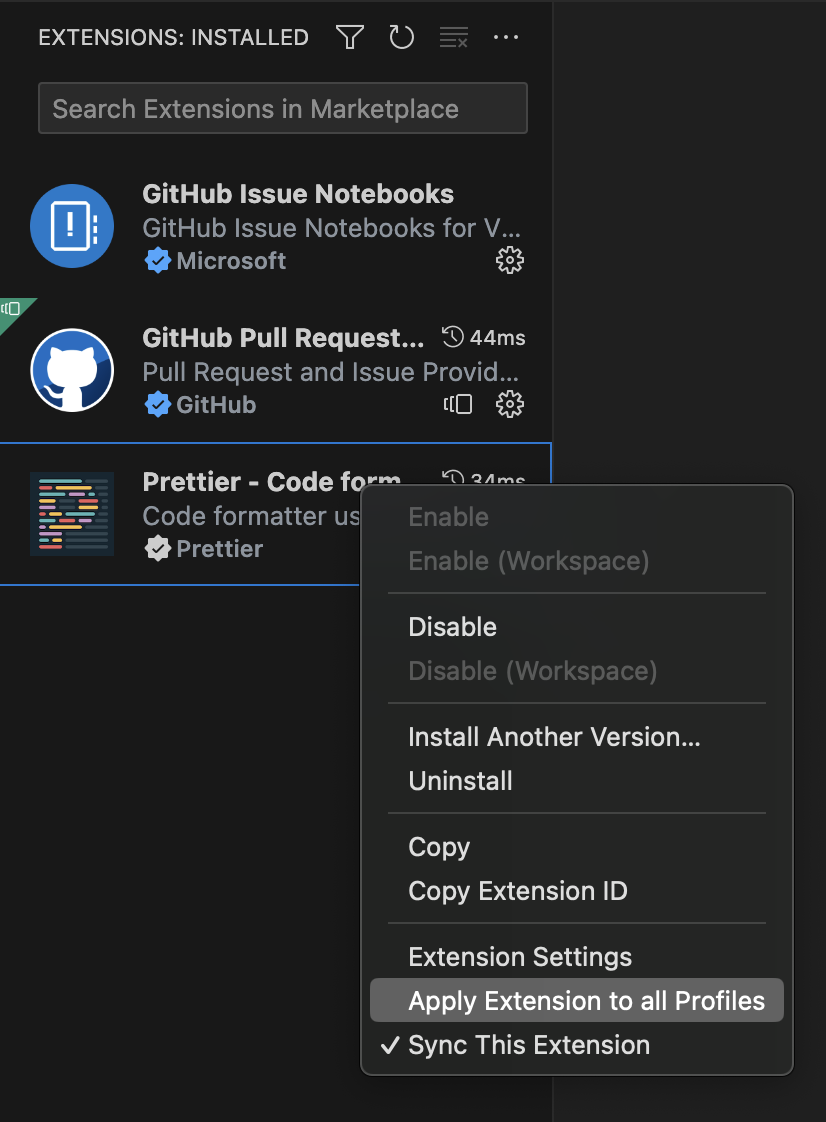
要将扩展应用于所有配置文件,请在扩展视图中选择 将扩展应用于所有配置文件 操作。

这会将此扩展程序应用到您的所有配置文件中。您可以通过取消选中 将扩展应用于所有配置文件 操作来随时撤销此行为。
跨计算机同步配置文件
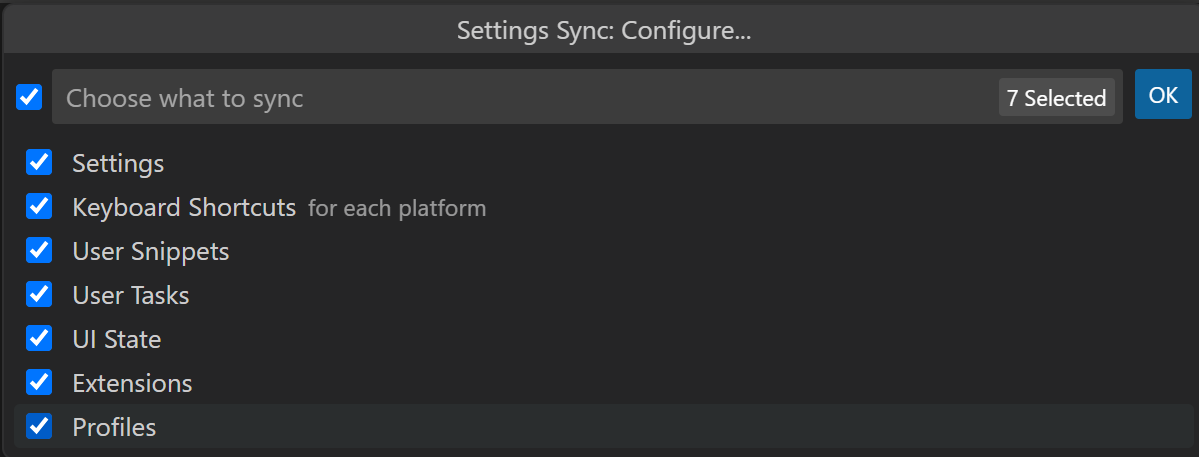
您可以使用 设置同步 在多台计算机之间移动您的配置文件。启用设置同步并选中 设置同步:配置 下拉菜单中的 配置文件 后,您所有的配置文件都将在同步的计算机上可用。

注意:VS Code 不会同步您与 远程 窗口之间的扩展,例如当您连接到 SSH、开发容器(devcontainer)或 WSL 时。
共享配置文件
导出
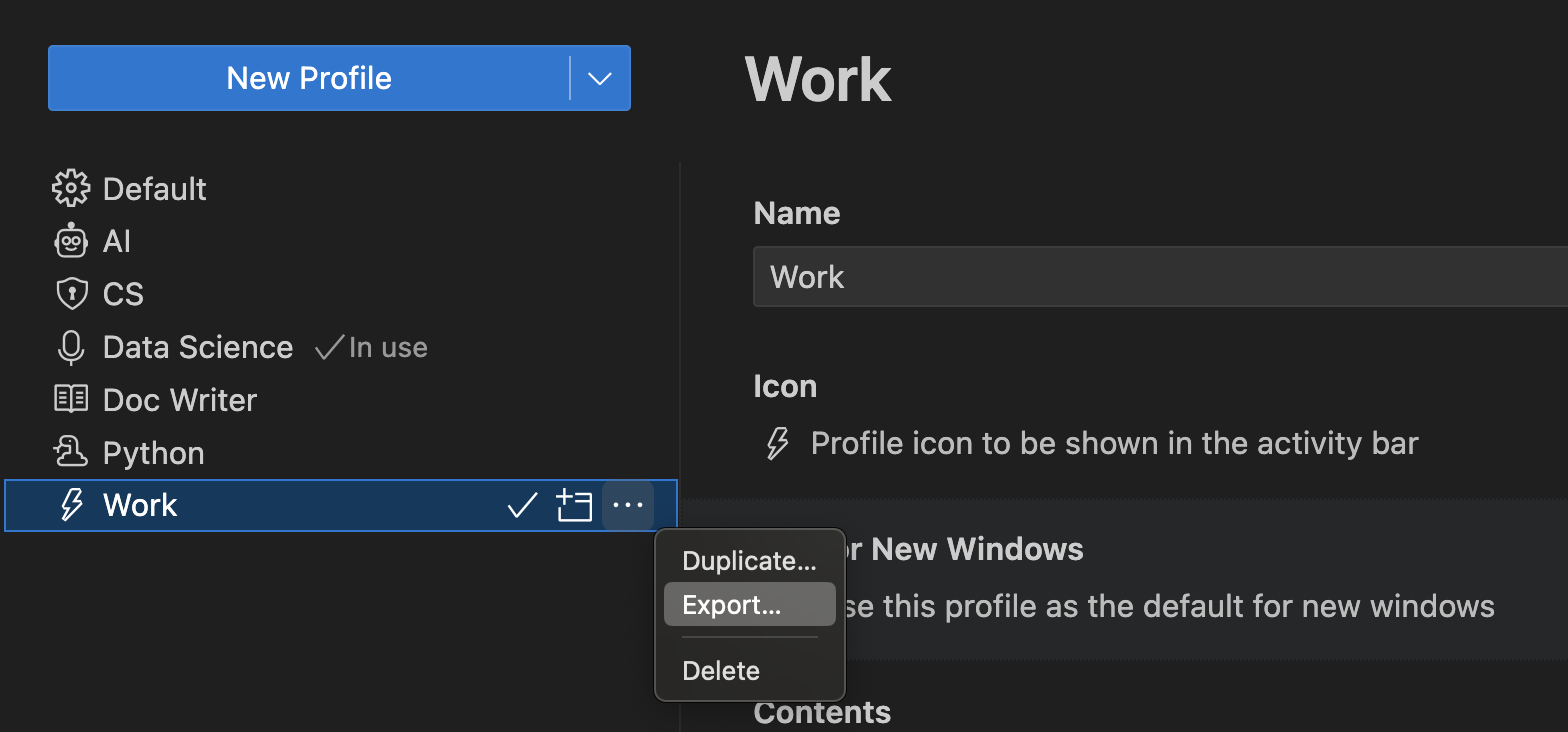
您可以通过使用要导出的配置文件的溢出操作中的 导出... 按钮来导出配置文件,以便保存或与他人共享。

当您选择 导出... 时,系统会提示您输入配置文件名称,并询问您是要导出到 GitHub Gist 还是本地文件系统。
保存为 GitHub Gist
将配置文件保存到 GitHub 后(系统会提示您登录 GitHub),一个对话框会提供 复制链接 的选项,以便您与他人共享您的配置文件 Gist URL。该 URL 包含一个自动生成的 GUID,格式为 https://vscode.dev/editor/profile/github/{GUID}。GitHub Gist 被标记为 Secret,因此只有拥有链接的人才能看到 Gist。
如果您启动配置文件 URL,它将打开 VS Code for the Web,并打开配置文件编辑器,显示导入的配置文件内容。如果您愿意,可以取消选择配置文件元素,并且如果您想在 VS Code for the Web 中继续使用该配置文件,则需要手动 安装扩展(通过下载云按钮)。
您还可以选择 在 Visual Studio Code 中导入配置文件,这将打开 VS Code 桌面版,显示配置文件的内容和一个 导入配置文件 按钮。
您可以在 https://gist.github.com/{username} 查看您的 Gists。从您的 GitHub Gist 页面,您可以重命名、删除或复制 Gist 的 GUID。
保存为本地文件
如果您选择将配置文件保存为本地文件,则 保存配置文件 对话框允许您将文件放置在本地计算机上。配置文件将以 .code-profile 扩展名保存在文件中。
导入
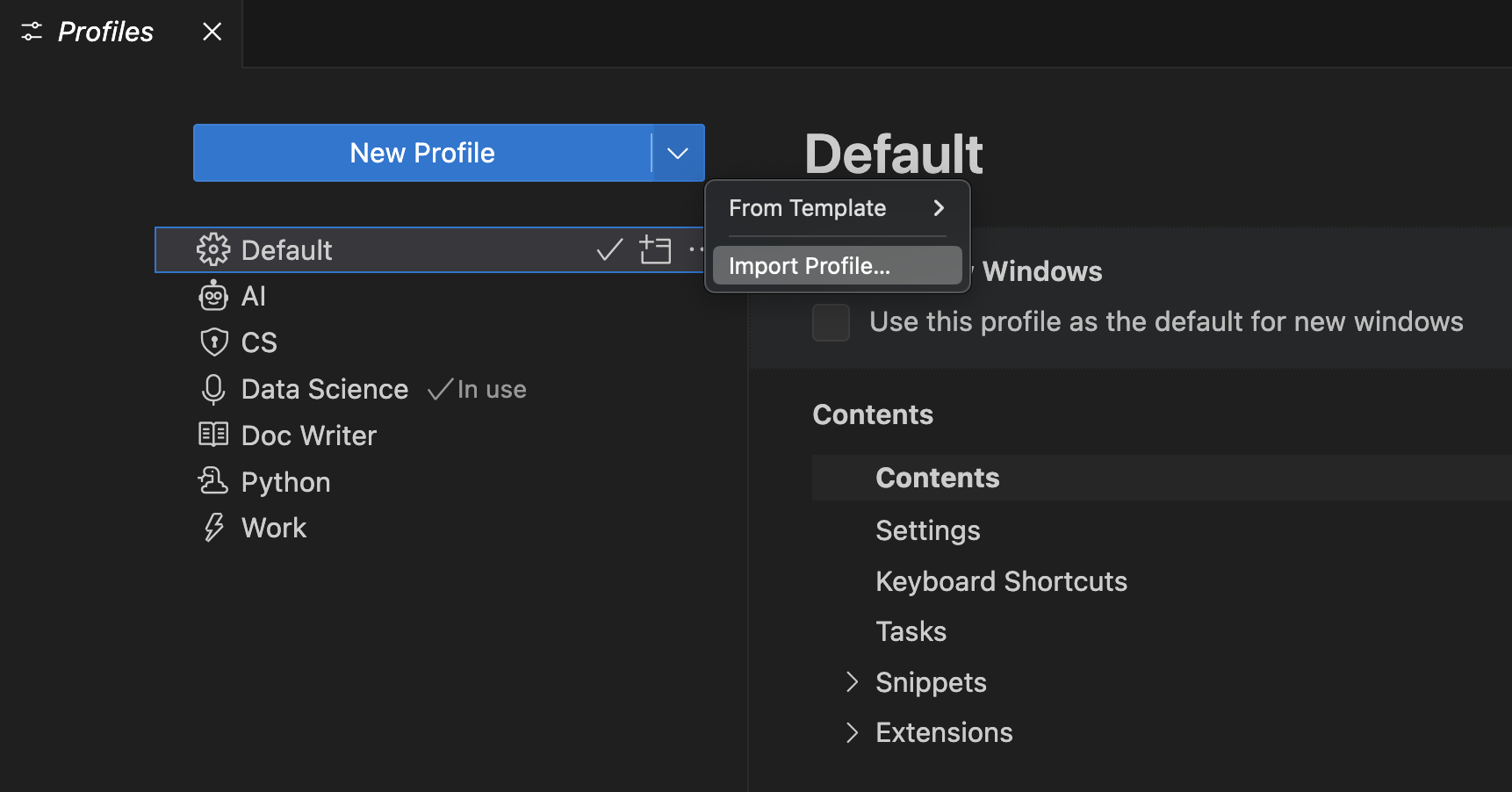
您可以通过从 新建配置文件 按钮的下拉操作中选择 导入配置文件... 按钮,从 配置文件编辑器 导入现有配置文件。

当您选择 导入配置文件... 时,系统会通过 导入配置文件 对话框提示您输入 GitHub Gist 的 URL 或配置文件的文件位置。选择配置文件后,配置文件创建表单 将打开,并预先选中要导入的配置文件。您可以继续修改配置文件并选择 创建 来导入配置文件。
配置文件的用途
配置文件是自定义 VS Code 以更好地满足您需求的好方法。在本节中,我们将探讨一些常见的配置文件用例。
由于配置文件是按工作区记住的,因此它们是自定义 VS Code 以适应特定编程语言的好方法。例如,您可以创建一个 JavaScript 前端配置文件,其中包含您在一个工作区中用于 JavaScript 开发的扩展、设置和自定义,以及一个 Python 后端配置文件,其中包含您在另一个工作区中用于 Python 开发的扩展、设置和自定义。通过这种方法,您可以轻松地在工作区之间切换,并始终让 VS Code 以正确的方式进行配置。
演示
进行演示时,您可以使用配置文件来设置演示的特定配置。例如,您可以创建一个具有特定扩展集和设置(如缩放级别、字体大小和颜色主题)的配置文件。通过这样做,演示不会弄乱您正常的 VS Code 设置,并且您可以自定义 VS Code 以在演示期间提高可见性。
教育
配置文件可用于自定义 VS Code,以简化学生在课堂环境中的使用。配置文件允许教育工作者快速与学生共享自定义的 VS Code 设置。例如,教育工作者可以创建一个包含特定扩展集和计算机科学课程所需设置的配置文件,然后与学生共享该配置文件。
报告 VS Code 问题
当您想报告 VS Code 的问题时,空配置文件的一个用途是重置您的编辑器。空配置文件会禁用所有扩展和修改的设置,以便您可以快速查看问题是否由扩展、设置或 VS Code 核心引起。
配置文件模板
VS Code 随附一组预定义的配置文件模板,您可以使用它们来为特定工作流自定义 VS Code。要基于模板创建新配置文件,请在 创建配置文件 流程中选择一个配置文件模板。
Python 配置文件模板
Python 配置文件是 Python 开发的良好起点。它附带 Python 特定代码片段,并包含以下扩展:
- autoDocstring - 自动生成 Python 文档字符串。
- Container Tools - 创建、管理和调试容器化应用程序。
- Even Better TOML - 对 TOML 提供全面支持,例如用于
pyproject.toml文件。 - Python - IntelliSense、环境管理、调试、重构。
- Python Environments - 使用您首选的环境管理器管理 Python 环境和包。
- Remote Development 扩展包 - 支持 SSH、WSL 和 Dev Containers。
- Ruff - 集成了 Ruff Python linter 和 formatter。
此配置文件还设置了以下设置:
"python.analysis.autoImportCompletions": true,
"python.analysis.fixAll": ["source.unusedImports"],
"editor.defaultFormatter": "charliermarsh.ruff"
数据科学配置文件模板
数据科学配置文件是进行所有数据和笔记本工作的一个良好起点。它附带特定的代码片段,并包含以下扩展:
- Data Wrangler - 用于表格数据集和 Excel/CSV/Parquet 文件的数据库查看、清理和准备。
- GitHub Copilot - 您的 AI 结对编程员。
- Jupyter - 在 VS Code 中使用 Jupyter 笔记本。
- Python - IntelliSense、环境管理、调试、重构。
- Remote Development 扩展包 - 支持 SSH、WSL 和 Dev Containers。
- Ruff - 集成了 Ruff Python linter 和 formatter。
此配置文件还设置了以下设置:
"[python]": {
"editor.defaultFormatter": "charliermarsh.ruff",
"editor.formatOnType": true,
"editor.formatOnSave": true
},
"editor.inlineSuggest.enabled": true,
"editor.lineHeight": 17,
"breadcrumbs.enabled": false,
"files.autoSave": "afterDelay",
"notebook.output.scrolling": true,
"jupyter.themeMatplotlibPlots": true,
"jupyter.widgetScriptSources": [
"unpkg.com",
"jsdelivr.com"
],
"files.exclude": {
"**/.csv": true,
"**/.parquet": true,
"**/.pkl": true,
"**/.xls": true
}
文档编写者配置文件模板
文档编写者配置文件是编写文档的轻量级设置。它包含以下扩展:
- Code Spell Checker - 源代码拼写检查器。
- Markdown Checkboxes - 为 VS Code 内置的 Markdown 预览添加复选框支持。
- Markdown Emoji - 为 Markdown 预览和笔记本 Markdown 单元格添加表情符号语法支持。
- Markdown Footnotes - 为 Markdown 预览添加 ^脚注语法支持。
- Markdown Preview GitHub Styling - 在 Markdown 预览中使用 GitHub 样式。
- Markdown Preview Mermaid Support - Mermaid 图表和流程图。
- Markdown yaml Preamble - 将 YAML 前导码渲染为表格。
- markdownlint - Visual Studio Code 的 Markdown 语法检查和样式检查。
- Word Count - 在状态栏中查看 Markdown 文档中的字数。
- Read Time - 估算阅读 Markdown 所需的时间。
此配置文件还设置了以下设置:
"workbench.colorTheme": "Default Light Modern",
"editor.minimap.enabled": false,
"breadcrumbs.enabled": false,
"editor.glyphMargin": false,
"explorer.decorations.badges": false,
"explorer.decorations.colors": false,
"editor.fontLigatures": true,
"files.autoSave": "afterDelay",
"git.enableSmartCommit": true,
"window.commandCenter": true,
"editor.renderWhitespace": "none",
"workbench.editor.untitled.hint": "hidden",
"markdown.validate.enabled": true,
"markdown.updateLinksOnFileMove.enabled": "prompt",
"workbench.startupEditor": "none"
Node.js 配置文件模板
Node.js 配置文件是所有 Node.js 工作的一个良好起点。它包含以下扩展:
- Container Tools - 创建、管理和调试容器化应用程序。
- Dev Containers - 在 Docker 容器中创建自定义开发环境。
- DotENV - 支持 dotenv 文件语法。
- EditorConfig for VS Code - Visual Studio Code 的 EditorConfig 支持。
- ESLint - 将 ESLint JavaScript 集成到 VS Code 中。
- JavaScript (ES6) code snippets - ES6 语法的 JavaScript 代码片段。
- Jest - 使用 Facebook 的 jest 测试框架。
- Microsoft Edge Tools for VS Code - 从 VS Code 中使用 Microsoft Edge 工具。
- npm Intellisense - 在 import 语句中自动完成 npm 模块。
- Prettier - Code formatter - 使用 Prettier 进行代码格式化。
- Rest Client - Visual Studio Code 的 REST 客户端。
- YAML - YAML 语言支持,内置 Kubernetes 语法。
此配置文件包含以下设置:
"editor.formatOnPaste": true,
"git.autofetch": true,
"[markdown]": {
"editor.wordWrap": "on"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
Angular 配置文件模板
Angular 配置文件是进行所有 Angular 工作的一个良好起点。它包含以下扩展:
- Angular Language Service - Angular 模板的编辑器服务。
- Angular Schematics - 集成 Angular schematics(CLI 命令)。
- angular2-switcher - 在 angular2 项目中轻松导航到
typescript|template|style。 - Dev Containers - 在 Docker 容器中创建自定义开发环境。
- EditorConfig for VS Code - Visual Studio Code 的 EditorConfig 支持。
- ESLint - 将 ESLint JavaScript 集成到 VS Code 中。
- JavaScript (ES6) code snippets - ES6 语法的 JavaScript 代码片段。
- Jest - 使用 Facebook 的 jest 测试框架。
- Material Icon Theme - Visual Studio Code 的 Material Design 图标。
- Microsoft Edge Tools for VS Code - 从 VS Code 中使用 Microsoft Edge 工具。
- Playwright Test for VSCode - 在 Visual Studio Code 中运行 Playwright 测试。
- Prettier - Code formatter - 使用 Prettier 进行代码格式化。
- Rest Client - Visual Studio Code 的 REST 客户端。
- YAML - YAML 语言支持,内置 Kubernetes 语法。
此配置文件设置了以下设置:
"editor.formatOnPaste": true,
"git.autofetch": true,
"[markdown]": {
"editor.wordWrap": "on"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"workbench.iconTheme": "material-icon-theme"
Java 通用配置文件模板
Java 通用配置文件是进行所有 Java 工作的一个良好起点。它自定义了布局以改善 Java 体验,并包含来自 Java 扩展包 的以下扩展:
- Debugger for Java - 轻量级 Java 调试器。
- IntelliCode - AI 辅助开发。
- IntelliCode API Usage Examples - 提供超过 100,000 个不同 API 的代码示例。
- Language Support for Java(TM) by Red Hat - 基础 Java 语言支持、语法检查、Intellisense、格式化、重构。
- Maven for Java - 管理 Maven 项目和构建。
- Project Manager for Java - 在 VS Code 中管理 Java 项目。
- Test Runner for Java - 运行和调试 JUnit 或 TestNG 测试用例。
Java Spring 配置文件模板
Java Spring 配置文件是所有 Java 和 Spring 开发者的良好起点。它基于 Java 通用配置文件,并添加了来自 Spring Boot 扩展包 的以下扩展:
- Spring Boot Dashboard - 提供 Spring Boot 实时数据可视化和您正在运行的 Spring 应用程序的观察。
- Spring Boot Tools - 为 Spring Boot 文件提供丰富的语言支持。
- Spring Initializr Java Support - 脚手架和生成 Spring Boot Java 项目。
此配置文件设置了以下设置:
"[java]": {
"editor.defaultFormatter": "redhat.java"
},
"boot-java.rewrite.reconcile": true
命令行
您可以通过 --profile 命令行界面选项使用特定配置文件启动 VS Code。您在 --profile 参数后传递配置文件的名称,并使用该配置文件打开文件夹或工作区。下面的命令行使用“Web Development”配置文件打开 web-sample 文件夹。
code ~/projects/web-sample --profile "Web Development"
如果指定的配置文件不存在,则会创建一个具有给定名称的新空配置文件。
常见问题解答
配置文件存放在哪里?
配置文件与您的用户设置和键盘快捷键一样,都存储在您的用户配置下。
- Windows
%APPDATA%\Code\User\profiles - macOS
$HOME/Library/Application\ Support/Code/User/profiles - Linux
$HOME/.config/Code/User/profiles
如果您使用的是 Insiders 版本,则中间文件夹名称为 Code - Insiders。
什么是临时配置文件?
临时配置文件是在 VS Code 会话之间不保存的配置文件。您可以通过命令面板中的 配置文件: 创建临时配置文件 命令创建临时配置文件。临时配置文件以空配置文件开始,并具有自动生成的名称(例如 Temp 1)。您可以修改配置文件设置和扩展,在 VS Code 会话期间使用该配置文件,但关闭 VS Code 后它将被删除。
如果您想尝试新配置或测试扩展而不修改默认配置文件或现有配置文件,临时配置文件非常有用。重新启动 VS Code 会为您的工作区重新启用当前配置文件。
我可以继承其他配置文件的设置吗?
目前,无法从其他配置文件继承设置,即您覆盖特定设置并保留其他配置文件中的其余设置。我们正在 vscode repo 中跟踪此功能请求。
当您创建新配置文件时,可以选择从另一个配置文件或默认配置文件复制设置。这会在新配置文件中创建设置的副本,但不会维护与您用作源的配置文件的链接。
如何从我的项目中删除配置文件?
您可以将项目重置为默认配置文件。如果您想删除所有配置文件工作区关联,可以使用 开发者: 重置工作区配置文件关联,这将把当前分配了配置文件的所有本地文件夹重置为默认配置文件。重置工作区配置文件关联 不会删除任何现有配置文件。
为什么在导出配置文件时某些设置未导出?
导出配置文件时,不包含特定于计算机的设置,因为这些设置在另一台计算机上不适用。例如,指向本地路径的设置不包含在内。
为什么在创建新配置文件时找不到模板?
配置文件模板由 VS Code 在外部托管,您只能在连接到 Internet 时下载和应用模板。如果您发现配置文件模板不可用,请确保检查您的 Internet 连接。