使用 SSH 进行远程开发
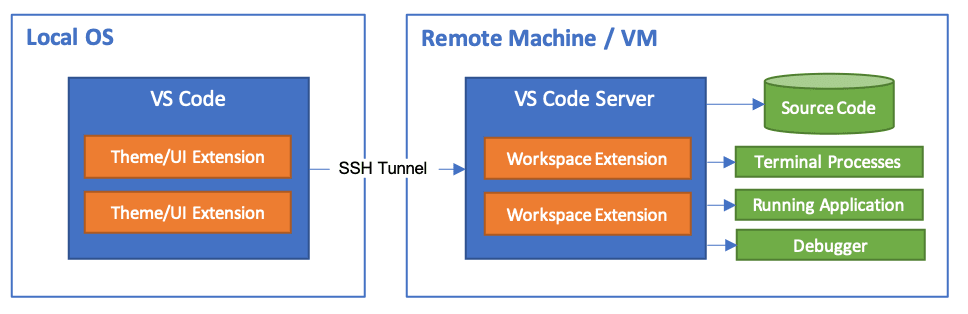
Visual Studio Code Remote - SSH 扩展允许您在任何运行 SSH 服务器的远程计算机、虚拟机或容器上打开远程文件夹,并充分利用 VS Code 的全部功能。连接到服务器后,您可以与远程文件系统中的任何文件和文件夹进行交互。
您无需在本地计算机上拥有源代码即可获得这些优势,因为该扩展直接在远程计算机上运行命令和其他扩展。该扩展会在远程操作系统上安装 VS Code Server;此服务器独立于远程操作系统上的任何现有 VS Code 安装。

这使得 VS Code 能够提供**本地质量的开发体验**——包括完整的 IntelliSense(代码补全)、代码导航和调试——**无论您的代码托管在哪里**。
入门
注意:阅读完本主题后,您可以开始学习入门级的 SSH 教程。
系统要求
本地: 必须安装支持的 OpenSSH 兼容 SSH 客户端。
远程 SSH 主机:在以下系统中运行的 SSH 服务器
- x86_64 Debian 8+、Ubuntu 16.04+、CentOS / RHEL 7+。
- ARMv7l (AArch32) Raspberry Pi OS(以前称为 Raspbian)Stretch/9+(32 位)。
- ARMv8l (AArch64) Ubuntu 18.04+(64 位)。
- Windows 10 / Server 2016/2019 (1803+) 使用 官方 OpenSSH Server。
- macOS 10.14+ (Mojave) SSH 主机,已启用 远程登录。
- 远程主机需要 1 GB RAM,但建议至少 2 GB RAM 和 2 核 CPU。
x86_64、ARMv7l (AArch32) 和 ARMv8l (AArch64) 的其他 glibc 发行版,如果满足所需的前提条件,也应该可以工作。请参阅 Linux 远程开发 文章,了解前提条件和社区支持的发行版的运行技巧。
虽然支持 ARMv7l (AArch32) 和 ARMv8l (AArch64),但由于扩展中使用了 x86 原生代码,在这些设备上安装的某些扩展可能无法正常工作。
安装
要开始使用,您需要
-
如果尚未安装,请安装 OpenSSH 兼容 SSH 客户端。
-
安装 Remote-SSH 扩展。如果您计划在 VS Code 中使用其他远程扩展,可以选择安装 Remote Development 扩展包。
SSH 主机设置
-
如果您尚未设置 SSH 主机,请按照 Linux、Windows 10 / Server (1803+) 或 macOS SSH 主机的说明进行操作,或在 Azure 上创建 VM。
-
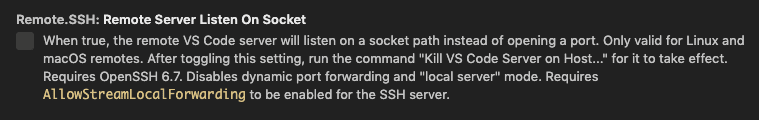
可选: 如果您的 Linux 或 macOS SSH 主机将同时被多个用户访问,请考虑在 VS Code 用户设置 中启用Remote.SSH: Remote Server Listen On Socket 以提高安全性。
在“设置”编辑器中

有关详细信息,请参阅 技巧与窍门 文章。
-
可选: 虽然支持基于密码的身份验证,但我们建议为您的主机设置**基于密钥的身份验证**。有关详细信息,请参阅 技巧与窍门 文章。
连接到远程主机
首次连接到远程主机,请按照以下步骤操作
-
通过从终端/PowerShell 窗口运行以下命令,验证您是否可以连接到 SSH 主机,并根据需要替换
user@hostname。ssh user@hostname # Or for Windows when using a domain / AAD account ssh user@domain@hostname -
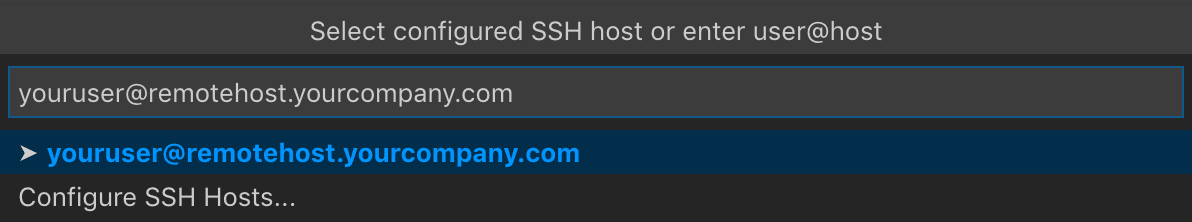
在 VS Code 中,从命令面板(F1,⇧⌘P (Windows, Linux Ctrl+Shift+P))选择 Remote-SSH: Connect to Host...,并使用与步骤 1 相同的
user@hostname。
-
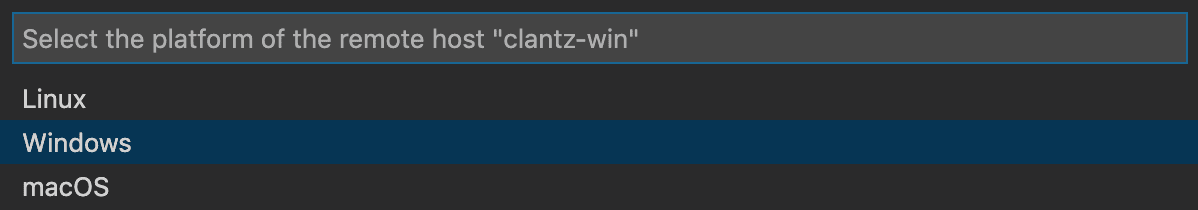
如果 VS Code 无法自动检测您正在连接的服务器类型,系统将提示您手动选择类型。

选择平台后,它将存储在 VS Code 设置的
remote.SSH.remotePlatform属性下,您可以随时更改它。 -
稍后,VS Code 将连接到 SSH 服务器并进行自我设置。VS Code 将通过进度通知向您更新状态,您可以在
Remote - SSH输出通道中查看详细日志。提示: 连接挂起或失败?有关解决常见问题的更多信息,请参阅 故障排除提示。
如果看到有关 SSH 文件权限的错误,请参阅 修复 SSH 文件权限错误 部分。
-
连接后,您将进入一个空白窗口。您可以随时查看状态栏以了解您连接到的主机。

连接时,单击状态栏项目将显示远程命令列表。
-
然后,您可以使用 File > Open... 或 File > Open Workspace... 打开远程机器上的任何文件夹或工作区,就像在本地操作一样!

从这里,安装任何您想在连接到主机时使用的扩展并开始编辑!
注意: 在 ARMv7l / ARMv8l
glibcSSH 主机上,由于扩展中的 x86 编译原生代码,某些扩展可能无法正常工作。
在容器中打开远程 SSH 主机上的文件夹
如果您使用的是 Linux 或 macOS SSH 主机,可以将 Remote - SSH 和 Dev Containers 扩展结合使用,在容器中打开远程主机上的文件夹。您甚至无需在本地安装 Docker 客户端。
操作步骤如下:
- 请遵循 安装步骤,在远程主机上安装 Docker,并在本地安装 VS Code 和 Dev Containers 扩展。
- 可选: 设置 SSH 基于密钥的身份验证到服务器,这样你就不需要多次输入密码。
- 遵循 Remote - SSH 扩展的 快速入门,连接到主机并在那里打开一个文件夹。
- 从命令面板(F1,⇧⌘P (Windows, Linux Ctrl+Shift+P))使用 开发容器:在容器中重新打开 命令。
其余的 Dev Containers 快速入门 部分直接适用。您可以在 Dev Containers 扩展文档 中了解更多关于该扩展的信息。如果您觉得此模型不符合您的需求,还可以查看 在远程 Docker 主机上开发 文章以获取其他选项。
断开与远程主机的连接
完成在远程主机上编辑文件后,要关闭连接,请选择 File > Close Remote Connection 以断开与主机的连接。默认配置不包含此命令的键盘快捷键。您也可以简单地退出 VS Code 来关闭远程连接。
记住主机和高级设置
如果您有经常使用的主机集,或者需要使用一些额外的选项连接到主机,可以将它们添加到遵循 SSH 配置文件格式的本地文件中。
为了简化设置,该扩展可以指导您添加主机,而无需手动编辑此文件。
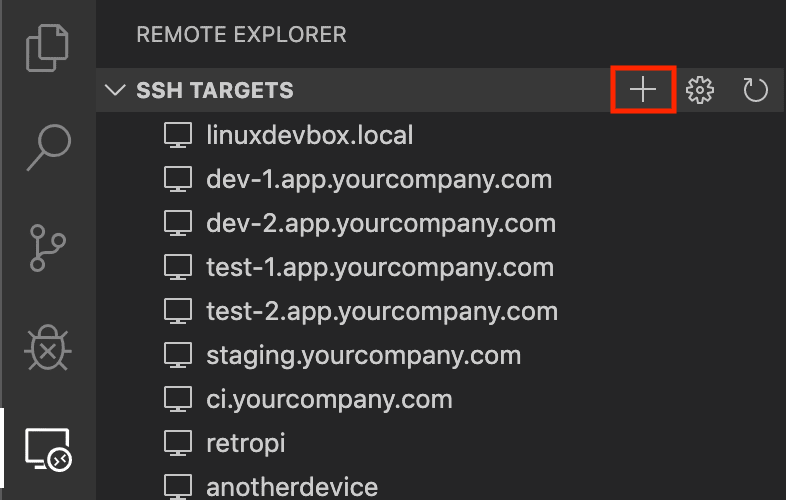
首先,从命令面板(F1,⇧⌘P (Windows, Linux Ctrl+Shift+P))选择 Remote-SSH: Add New SSH Host...,或单击活动栏中 SSH Remote Explorer 的Add New图标。

然后,系统将要求您输入 SSH 连接信息。您可以输入主机名

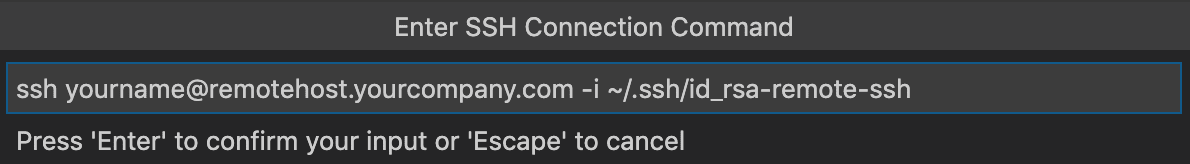
或者您要从命令行连接到主机的完整 ssh 命令

最后,系统将要求您选择一个配置文件。您也可以在用户 settings.json 文件中设置 "remote.SSH.configFile" 属性,如果您想使用与列表中不同的配置文件。该扩展将处理其余部分!
例如,在输入框中输入 ssh -i ~/.ssh/id_rsa-remote-ssh yourname@remotehost.yourcompany.com 将生成以下条目
Host remotehost.yourcompany.com
User yourname
HostName another-host-fqdn-or-ip-goes-here
IdentityFile ~/.ssh/id_rsa-remote-ssh
有关生成此处显示的密钥的详细信息,请参阅 技巧与窍门。您可以使用 SSH 配置文件格式支持的任何内容手动编辑此文件,因此这只是一个示例。
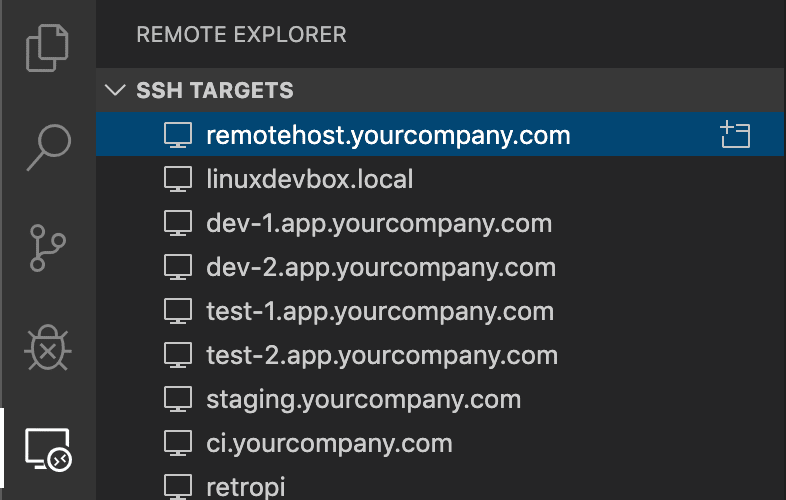
从现在开始,当您从命令面板(F1,⇧⌘P (Windows, Linux Ctrl+Shift+P))选择 Remote-SSH: Connect to Host... 时,该主机将出现在主机列表中,或者出现在 Remote Explorer 的 SSH Targets 部分。

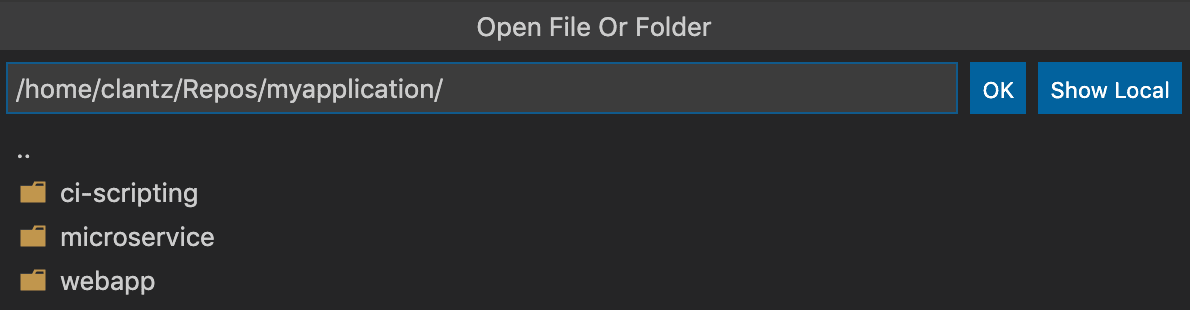
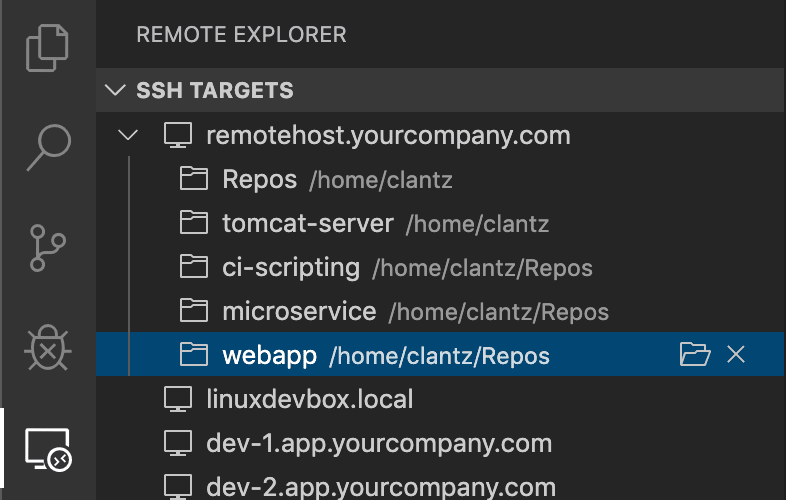
Remote Explorer 允许您在远程主机上打开一个新空白窗口,或者直接打开您以前打开过的文件夹。展开主机,然后单击要打开的文件夹旁边的Open Folder图标。

管理扩展
VS Code 在两个地方运行扩展:在本地 UI/客户端侧,或在 SSH 主机上的远程端。虽然影响 VS Code UI 的扩展(如主题和代码片段)在本地安装,但大多数扩展将驻留在 SSH 主机上。这可确保您拥有流畅的体验,并允许您从本地计算机安装给定工作区在 SSH 主机上所需的任何扩展。这样,您就可以在不同的机器上,携带您的扩展,拾起之前中断的地方。
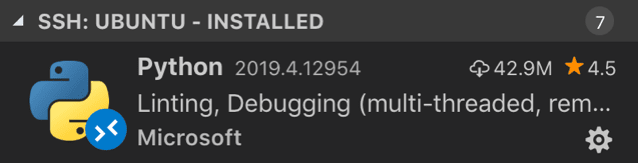
如果您从“扩展”视图安装扩展,它将自动安装在正确的位置。安装后,您可以通过类别分组来判断扩展的安装位置。
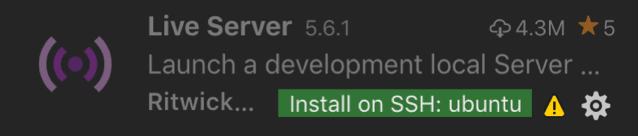
将有一个用于您的远程 SSH 主机的类别

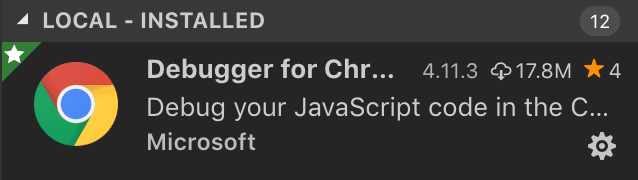
还有一个Local - Installed类别

注意: 如果您是扩展作者,发现您的扩展未能正常工作或安装在错误的位置,请参阅 支持远程开发 以获取详细信息。
本地扩展(实际上需要在远程运行的)将在Local - Installed类别中显示为变暗且禁用。选择Install将其安装到您的远程主机上。

您还可以通过转到“扩展”视图并选择Install Local Extensions in SSH: {Hostname}(使用Local - Installed标题栏右侧的云按钮)来在 SSH 主机上安装所有本地安装的扩展。这将显示一个下拉菜单,您可以在其中选择要安装到 SSH 主机的本地扩展。
"始终安装"的扩展
如果您希望某些扩展始终安装在任何 SSH 主机上,可以使用 settings.json 中的 remote.SSH.defaultExtensions 属性指定。例如,如果您想安装 GitLens 和 Resource Monitor 扩展,可以这样指定它们的扩展 ID
"remote.SSH.defaultExtensions": [
"eamodio.gitlens",
"mutantdino.resourcemonitor"
]
高级:强制扩展在本地/远程运行
扩展通常设计和测试为仅在本地或远程运行,而不是两者都运行。但是,如果扩展支持,你可以在 settings.json 文件中强制它在特定位置运行。
例如,以下设置将强制 Container Tools 扩展在本地运行,以及 Remote - SSH: Editing Configuration Files 扩展在远程运行,而不是使用它们的默认设置:
"remote.extensionKind": {
"ms-azuretools.vscode-containers": [ "ui" ],
"ms-vscode-remote.remote-ssh-edit": [ "workspace" ]
}
值为 "ui" 而不是 "workspace" 将强制扩展在本地 UI/客户端侧运行。通常,除非扩展文档中有其他说明,否则这只应用于测试,因为它**可能导致扩展损坏**。有关详细信息,请参阅 支持远程开发 文章。
端口转发 / 创建 SSH 隧道
有时,在开发过程中,您可能需要访问远程计算机上未公开的端口。使用“SSH 隧道”可以做到这一点,它会将所需的远程端口“转发”到您的本地计算机。有两种方法可以实现这一点。
临时转发端口
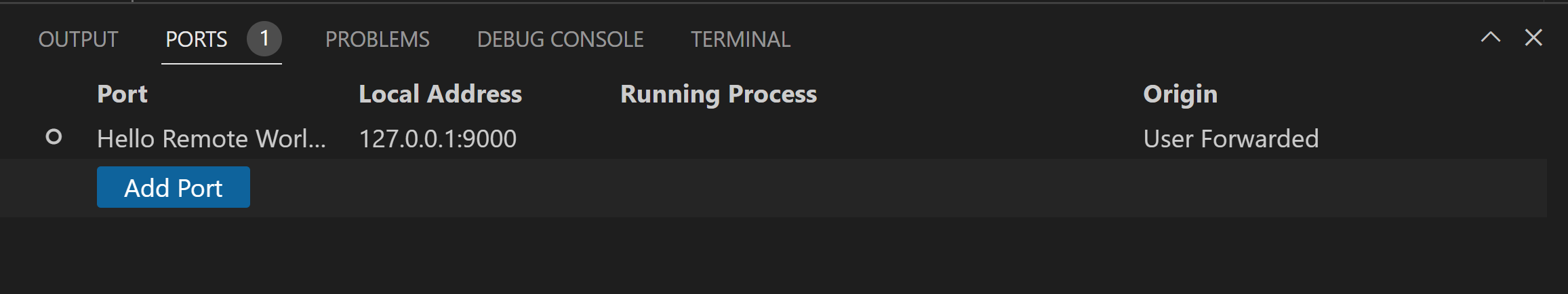
连接到主机后,如果您想在会话期间**临时转发**新端口,请从命令面板(F1,⇧⌘P (Windows, Linux Ctrl+Shift+P))选择 Forward a Port,或者在Ports view中选择Add Port按钮。您可以在底部面板中看到“Ports view”,或者运行命令 Ports: Focus on Ports View。

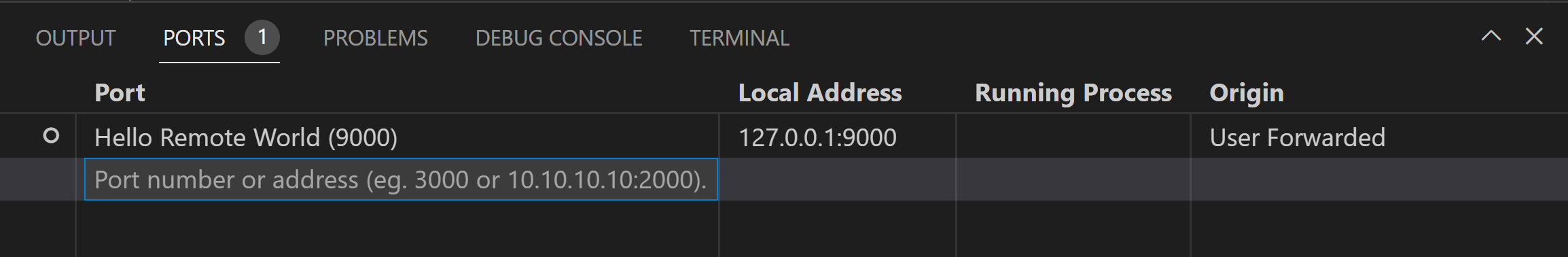
系统将要求您输入要转发的端口,并可以为其指定名称。

通知将告知您应使用哪个 localhost 端口来访问远程端口。例如,如果您转发了一个监听端口 3000 的 HTTP 服务器,通知可能会告知它已被映射到 localhost 的端口 4123,因为 3000 端口已被使用。然后,您可以使用 https://:4123 连接到此远程 HTTP 服务器。
如果以后需要访问,此相同信息可在 Remote Explorer 的Forwarded Ports部分找到。
如果您希望 VS Code 记住任何已转发的端口,请在设置编辑器(⌘, (Windows, Linux Ctrl+,))中勾选 Remote: Restore Forwarded Ports,或在 settings.json 中设置 "remote.restoreForwardedPorts": true。

更改隧道上的本地端口
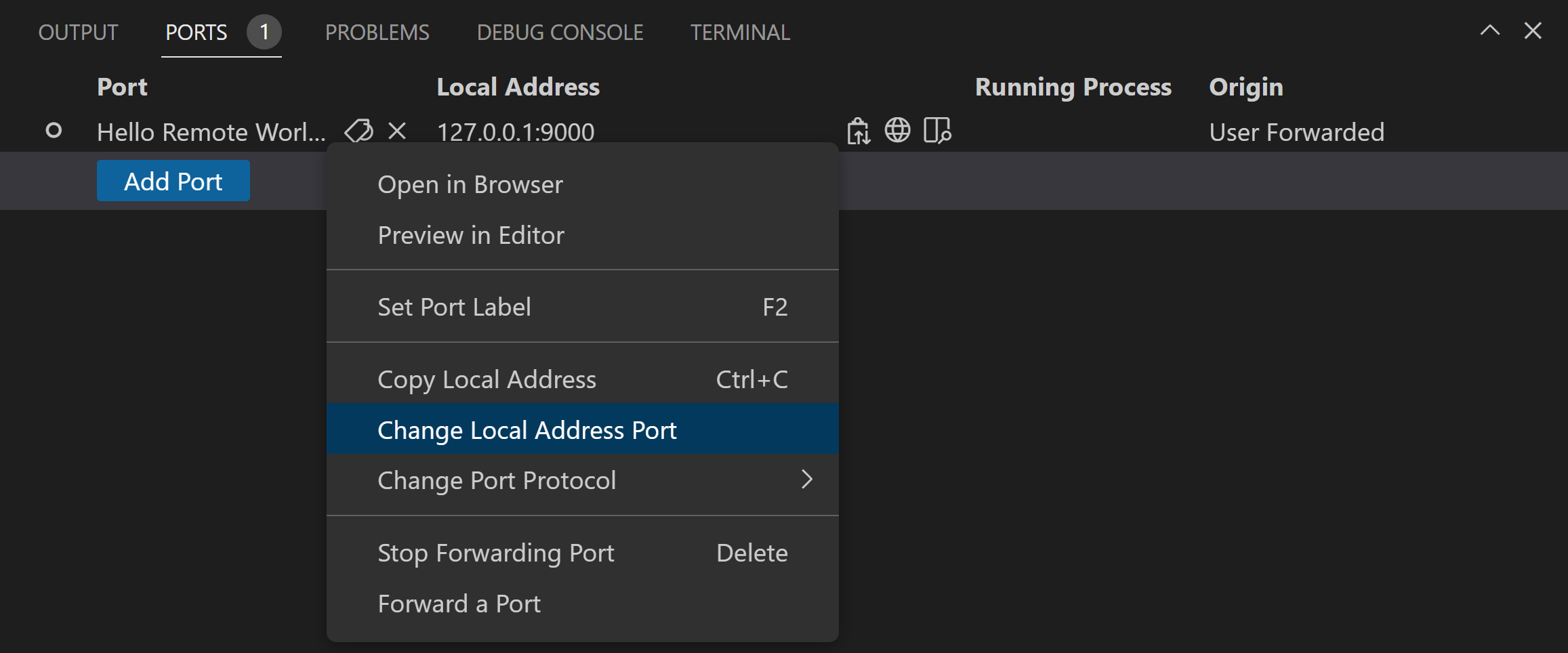
如果您希望隧道的本地端口与远程服务器不同,可以在Forwarded Ports面板中进行更改。
右键单击要修改的隧道,然后在上下文菜单中选择Change Local Address Port。

始终转发端口
如果您有**始终需要转发**的端口,可以在与 记住主机和高级设置相同的 SSH 配置文件中使用 LocalForward 指令。
例如,如果您想转发端口 3000 和 27017,可以按如下方式更新文件
Host remote-linux-machine
User myuser
HostName remote-linux-machine.mydomain
LocalForward 127.0.0.1:3000 127.0.0.1:3000
LocalForward 127.0.0.1:27017 127.0.0.1:27017
在远程主机上打开终端
从 VS Code 在远程主机上打开终端非常简单。连接后,您在 VS Code 中打开的**任何终端窗口**(Terminal > New Terminal)都将自动在远程主机上运行,而不是在本地运行。
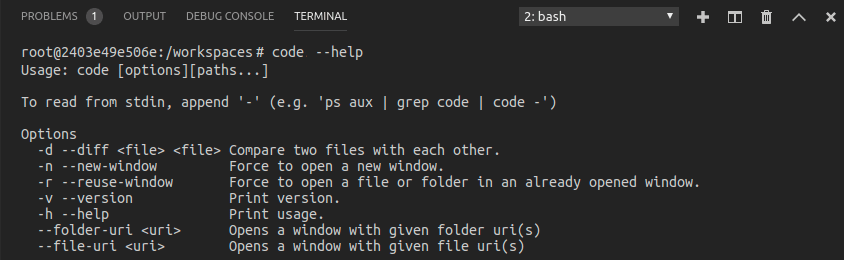
您也可以从此终端窗口使用 code 命令行来执行一些操作,例如在远程主机上打开新文件或文件夹。键入 code --help 可查看命令行提供的所有选项。

在 SSH 主机上进行调试
连接到远程主机后,您可以使用 VS Code 的调试器,方式与在本地运行应用程序时相同。例如,如果您在 launch.json 中选择一个启动配置并开始调试(F5),应用程序将在远程主机上启动并附加调试器。
有关在 .vscode/launch.json 中配置 VS Code 调试功能的详细信息,请参阅调试文档。
SSH 主机特定设置
VS Code 的本地用户设置在连接到 SSH 主机时也会被重用。虽然这能保持您的用户体验一致,但您可能希望在本地计算机和每个主机之间调整某些设置。幸运的是,连接到主机后,您可以通过运行命令面板(F1,⇧⌘P (Windows, Linux Ctrl+Shift+P))中的 Preferences: Open Remote Settings 命令,或在设置编辑器中选择Remote选项卡来设置特定于主机的设置。这些设置将在您连接到主机时覆盖您现有的任何用户设置。工作区设置将覆盖远程设置和用户设置。

使用本地工具
Remote - SSH 扩展不直接支持将源代码同步或将本地工具用于远程主机上的内容。但是,可以使用通用的工具来完成这两项工作,这些工具将与大多数 Linux 主机协同工作。具体来说,您可以
SSHFS 是最方便的选择,不需要任何文件同步。但是,性能会比通过 VS Code 进行操作慢得多,因此最适合用于单个文件编辑以及上传/下载内容。如果您需要使用会大量读写多个文件的应用程序(例如本地源代码控制工具),rsync 是更好的选择。
已知限制
Remote - SSH 限制
- 建议使用基于密钥的身份验证。为 备用身份验证方法输入的密码和其他令牌不会被保存。
- 不支持 Alpine Linux 和非 glibc 的 Linux SSH 主机。
- 较旧的(社区支持的)Linux 发行版需要解决方法来安装 所需的前提条件。
- Windows 上不支持 PuTTY。
- 如果你使用 SSH 克隆 Git 仓库,并且你的 SSH 密钥有密码短语,VS Code 的拉取和同步功能在远程运行时可能会挂起。请使用不带密码短语的 SSH 密钥,使用 HTTPS 克隆,或者从命令行运行
git push来解决此问题。 - 远程主机不重用本地代理设置,这可能会阻止扩展程序工作,除非在远程主机上配置了相应的代理信息(例如,具有适当代理信息的全局
HTTP_PROXY或HTTPS_PROXY环境变量)。 - 有关 SSH 的活动问题列表,请参阅 此处。
容器工具扩展限制
如果您在使用 Container Tools 或 Kubernetes 扩展的 WSL、Remote - Tunnels 或 Remote - SSH 窗口中,使用 Container Explorer 或 Kubernetes 视图中的Attach Visual Studio Code上下文菜单操作,会再次要求从可用容器中进行选择。
扩展限制
许多扩展在远程 SSH 主机上无需修改即可工作。但是,在某些情况下,特定功能可能需要更改。如果您遇到扩展问题,有一个常见问题和解决方案汇总,您可以在报告问题时提供给扩展作者。
此外,在 ARMv7l (AArch32) / ARMv8l (AArch64) 设备上安装的某些扩展可能无法正常工作,因为扩展中包含的原生模块或运行时仅支持 x86_64。在这种情况下,扩展需要通过编译/包含 ARMv7l / ARMv8l 的二进制文件来选择支持这些平台。
常见问题
我如何在...?上设置 SSH 客户端?
有关详细信息,请参阅 安装支持的 SSH 客户端。
我如何在...?上设置 SSH 服务器?
有关为您的主机设置 SSH 服务器的详细信息,请参阅 安装支持的 SSH 服务器。
我是否可以使用其他/额外的身份验证机制(如密码)登录我的 SSH 服务器?
是的,系统应自动提示您输入令牌或密码。但是,密码不会被保存,因此使用 基于密钥的身份验证通常更方便。
我如何修复有关“权限错误”的 SSH 错误?
有关解决此类错误的详细信息,请参阅 修复 SSH 文件权限错误。
远程 SSH 主机上需要安装哪些 Linux 程序包/库?
大多数 Linux 发行版不需要额外的依赖项安装步骤。对于 SSH,Linux 主机需要安装 Bash (/bin/bash)、tar,以及 curl 或 wget,而这些实用程序可能在某些精简的发行版中缺失。远程开发还需要内核 >= 3.10,glibc >=2.17,libstdc++ >= 3.4.18。目前仅支持 glibc 发行版,因此 Alpine Linux 不受支持。
有关详细信息,请参阅 Linux 先决条件。
在远程计算机/虚拟机上运行 VS Code Server 的连接要求是什么?
VS Code Server 的安装要求您的本地计算机具有到以下地址的出站 HTTPS(端口 443)连接:
update.code.visualstudio.comvscode.download.prss.microsoft.com
默认情况下,Remote - SSH 会尝试在远程主机上下载,如果失败则回退到在本地下载 VS Code Server,并在建立连接后将其传输到远程。您可以通过 remote.SSH.localServerDownload 设置来更改此行为,以始终在本地下载然后传输,或从不本地下载。
您可以使用 Extensions: Install from VSIX... 命令手动安装扩展(无需互联网连接),但如果您使用扩展面板安装扩展,则您的本地计算机和 VS Code Server 服务器需要对以下地址具有出站 HTTPS(端口 443)访问权限:
marketplace.visualstudio.com*.gallerycdn.vsassets.io(Azure CDN)
最后,一些扩展(如 C#)从 download.microsoft.com 或 download.visualstudio.microsoft.com 下载次要依赖项。其他扩展(如 Visual Studio Live Share)可能有额外的连接要求。如果你遇到问题,请查阅扩展的文档以获取详细信息。
服务器和 VS Code 客户端之间的所有其他通信都通过经过身份验证的安全 SSH 隧道完成。
我可以在远程 SSH 主机上的源代码上使用本地工具吗?
是的。通常,这是通过使用 SSHFS或通过使用 rsync 将文件复制到您的本地机器来完成的。SSHFS 挂载远程文件系统非常适合需要编辑单个文件或浏览源代码树的场景,并且不需要同步步骤即可使用。但是,它不适合使用类似源代码控制工具这样的批量管理文件的工具。在这种情况下,rsync 方法更好,因为您可以获得远程源代码在本地机器上的完整副本。有关详细信息,请参阅 技巧与窍门。
当我只有远程主机的 SFTP/FTP 文件系统访问权限(无 shell 访问权限)时,我可以使用 VS Code 吗?
一些云平台仅为开发人员提供远程文件系统访问,而不是直接的 shell 访问。VS Code Remote Development 不是为这种情况设计的,因为它会削弱性能和用户体验优势。
但是,这种情况通常可以通过结合使用 SFTP 等扩展以及用于 Node.js、Python、C# 等的远程调试功能来处理。
作为扩展作者,我需要做什么?
VS Code 扩展 API 抽象了本地/远程细节,因此大多数扩展无需修改即可工作。但是,考虑到扩展可以使用它们想要的任何节点模块或运行时,有时可能需要进行调整。我们建议你测试你的扩展,以确保不需要更新。有关详细信息,请参阅支持远程开发。
问题或反馈
- 请参阅 技巧与窍门 或 FAQ。
- 在 Stack Overflow 上搜索。
- 添加功能请求或报告问题。
- 为我们的文档或VS Code 本身做出贡献。
- 请参阅我们的贡献指南了解详细信息。