Visual Studio Code 中的网络连接
Visual Studio Code 建立在 Electron 之上,并受益于 Chromium 的所有网络堆栈功能。这也意味着 VS Code 用户获得了 Google Chrome 中大部分的网络支持。
常用主机名
VS Code 中的一些功能需要网络通信才能工作,例如自动更新机制、查询和安装扩展以及遥测。为了让这些功能在代理环境中正常工作,您必须正确配置产品。
如果您位于需要允许 VS Code 使用的特定域的防火墙后面,以下是您应该允许通信通过的主机名列表:
update.code.visualstudio.com- Visual Studio Code 下载和更新服务器code.visualstudio.com- Visual Studio Code 文档go.microsoft.com- Microsoft 链接转发服务marketplace.visualstudio.com- Visual Studio Marketplace*.gallery.vsassets.io- Visual Studio Marketplace*.gallerycdn.vsassets.io- Visual Studio Marketplacerink.hockeyapp.net- 崩溃报告服务bingsettingssearch.trafficmanager.net- 产品内设置搜索vscode.search.windows.net- 产品内设置搜索raw.githubusercontent.com- GitHub 存储库原始文件访问vsmarketplacebadges.dev- Visual Studio Marketplace 徽章服务*.vscode-cdn.net- Visual Studio Code CDNvscode.download.prss.microsoft.com- Visual Studio Code 下载 CDNdownload.visualstudio.microsoft.com- Visual Studio 下载服务器,为某些 VS Code 扩展(C++、C#)提供依赖项vscode-sync.trafficmanager.net- Visual Studio Code 设置同步服务vscode-sync-insiders.trafficmanager.net- Visual Studio Code 设置同步服务(预览版)vscode.dev- 当通过 GitHub 或 Microsoft 登录以进行扩展或设置同步时使用*.vscode-unpkg.net- 加载 Web 扩展时使用default.exp-tas.com- Visual Studio Code 实验服务,用于提供实验性用户体验
代理服务器支持
VS Code 拥有与 Google Chromium 完全相同的代理服务器支持。以下是摘自 Chromium 文档 的片段:
"The Chromium network stack uses the system network settings so that users and administrators can control the network settings of all applications easily. The network settings include:
- proxy settings
- SSL/TLS settings
- certificate revocation check settings
- certificate and private key stores"
这意味着您的代理设置应该会自动获取。
否则,您可以使用以下命令行参数来控制您的代理设置:
# Disable proxy
--no-proxy-server
# Manual proxy address
--proxy-server=<scheme>=<uri>[:<port>][;...] | <uri>[:<port>] | "direct://"
# Manual PAC address
--proxy-pac-url=<pac-file-url>
# Disable proxy per host
--proxy-bypass-list=(<trailing_domain>|<ip-address>)[:<port>][;...]
要了解有关这些命令行参数的更多信息,请参阅 Chromium 网络设置。
已认证代理
通过添加 PR #22369,已认证代理应在 VS Code 中无缝工作。
支持的身份验证方法有:
- 基本 (Basic)
- 摘要 (Digest)
- NTLM
- 协商 (Negotiate)
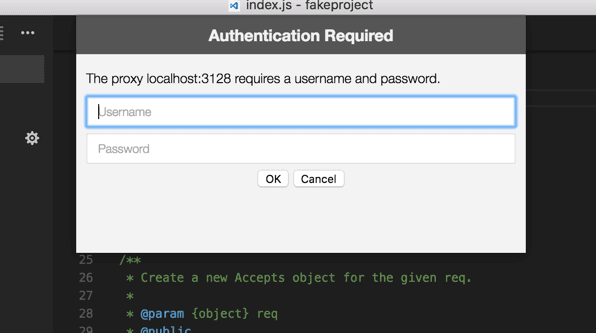
当在已认证的 HTTP 代理后面使用 VS Code 时,应该会出现以下身份验证弹出窗口:

请注意,SOCKS5 代理身份验证支持尚未实现;您可以在 Chromium 问题跟踪器中 关注此问题。
请参阅 Chromium HTTP 身份验证 以了解有关 VS Code 中 HTTP 代理身份验证的更多信息。
SSL 证书
HTTPS 代理通常会重写传入请求的 SSL 证书。Chromium 被设计为拒绝由其不信任的证书签名的响应。如果您遇到任何 SSL 信任问题,有以下几种选择:
- 由于 Chromium 使用操作系统的证书信任基础设施,首选选项是将代理的证书添加到操作系统的信任链中。请参阅 Chromium 根证书策略 文档以了解更多信息。
- 如果您的代理在
localhost中运行,您可以随时尝试 --allow-insecure-localhost 命令行标志。 - 如果所有其他方法都失败了,您可以使用 --ignore-certificate-errors 命令行标志告诉 VS Code 忽略所有证书错误。警告: 这是危险的且不推荐的,因为它会引发安全问题。
旧版代理服务器支持
扩展程序尚未受益于 VS Code 所支持的相同代理支持。您可以在 GitHub 上关注此问题的开发。
与扩展程序类似,其他一些 VS Code 功能尚未完全支持代理网络,即 CLI 接口。CLI 接口是当您从命令提示符或终端运行 code --install-extension vscodevim.vim 时所获得的功能。您可以在 GitHub 上关注此问题的开发。
由于这两个限制,http.proxy、http.proxyStrictSSL 和 http.proxyAuthorization 变量仍然是 VS Code 设置的一部分,但它们仅在这两种情况下生效。
故障排除
以下是一些可能有助于您解决 VS Code 中网络问题的有用链接: