2025 年 11 月(版本 1.107)
发布日期:2025 年 12 月 10 日
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
VS Code 1.107 引入了多智能体编排功能 - 将 GitHub Copilot 和自定义智能体结合使用,以加快开发速度并实现并行开发。
- 智能体总部(Agent HQ)为您提供了一个集中管理所有智能体的地方,让 Copilot 和自定义智能体能够跨任务协同工作。
- 后台智能体在隔离的工作空间中运行,不会干扰您正在进行的工作,并支持同时执行多个后台任务。
- 将工作委派给本地、后台或云智能体,以确保您的工作流程不间断地进行。

编码愉快!
在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新。
Insiders:下载每夜 Insiders 版本,以便在最新更新发布后立即试用。
代理
- 通过聊天管理您的智能体(显示更多)。
- 在组织内共享智能体(显示更多)。
- 在聊天窗口关闭时保持智能体活动状态(显示更多)。
- 将智能体会话从本地转移到云端(显示更多)。
- 在专用的 Git 工作树中运行智能体(显示更多)。
- 为后台智能体附加上下文(显示更多)。
- 自定义后台智能体(显示更多)。
- 跨环境重用自定义智能体(显示更多)。
- 运行自定义子智能体(显示更多)。
- 重用 Claude 技能(显示更多)。
集成智能体会话和聊天
智能体是代表您自主执行编码任务的关键。无论智能体是在 VS Code 本地运行、在后台使用 CLI 运行、在云端运行还是通过第三方扩展运行,聊天界面都是与智能体交互的主要方式。在我们的文档中了解有关在 VS Code 中使用智能体的更多信息。
在此迭代中,我们将智能体回话集成到“聊天”视图中,为您提供了与智能体协作的统一体验。您可以一目了然地查看会话的状态、进度和文件更改统计信息。您可以存档或取消存档会话,以保持会话列表易于管理。
如果您在工作空间中工作,会话列表仅显示与当前工作空间相关的会话。如果您在空窗口中,则显示跨所有工作空间的所有会话。
当您从列表中选择一个会话时,它会在侧边栏的“聊天”视图中打开该会话,允许您查看完整的对话历史记录。如果您愿意,您也可以将会话作为编辑器标签页或在新窗口中打开。右键单击会话以查看包含这些选项的上下文菜单。

您可以通过配置 chat.viewSessions.enabled 来禁用“聊天”视图中的会话列表。
由于此更改,我们默认禁用了独立的智能体会话视图。如果您更喜欢继续使用独立视图,可以通过 chat.agentSessionsViewLocation 重新启用它。在未来的版本中,我们计划完全移除独立视图。
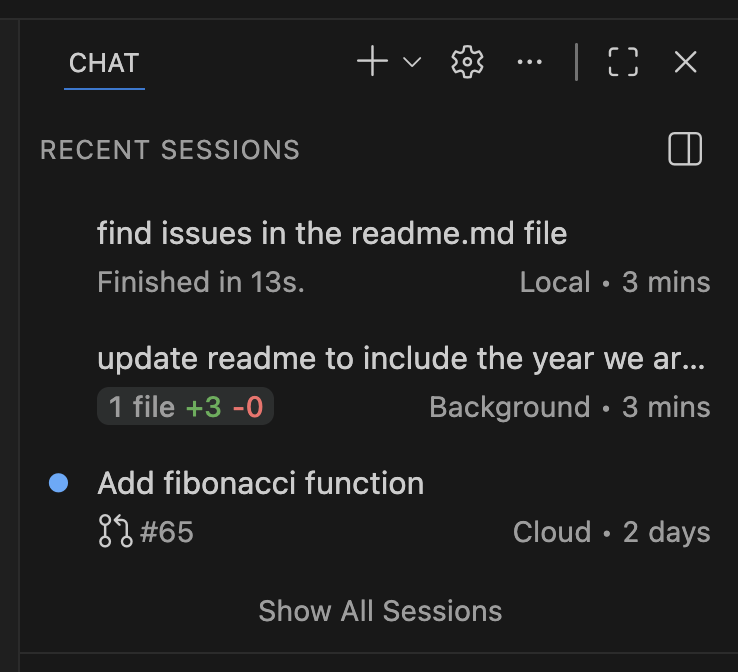
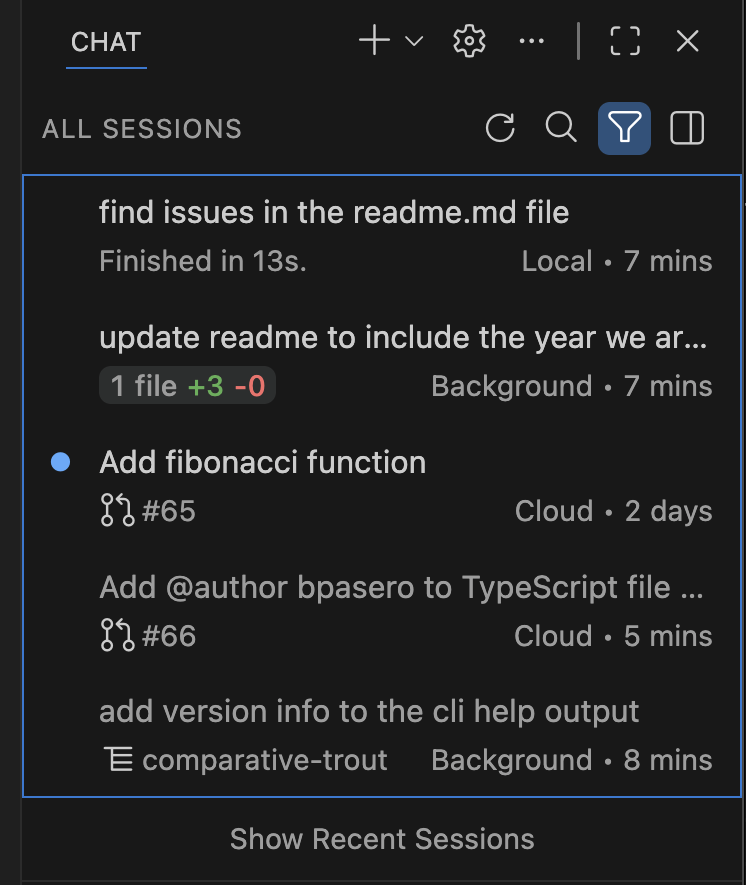
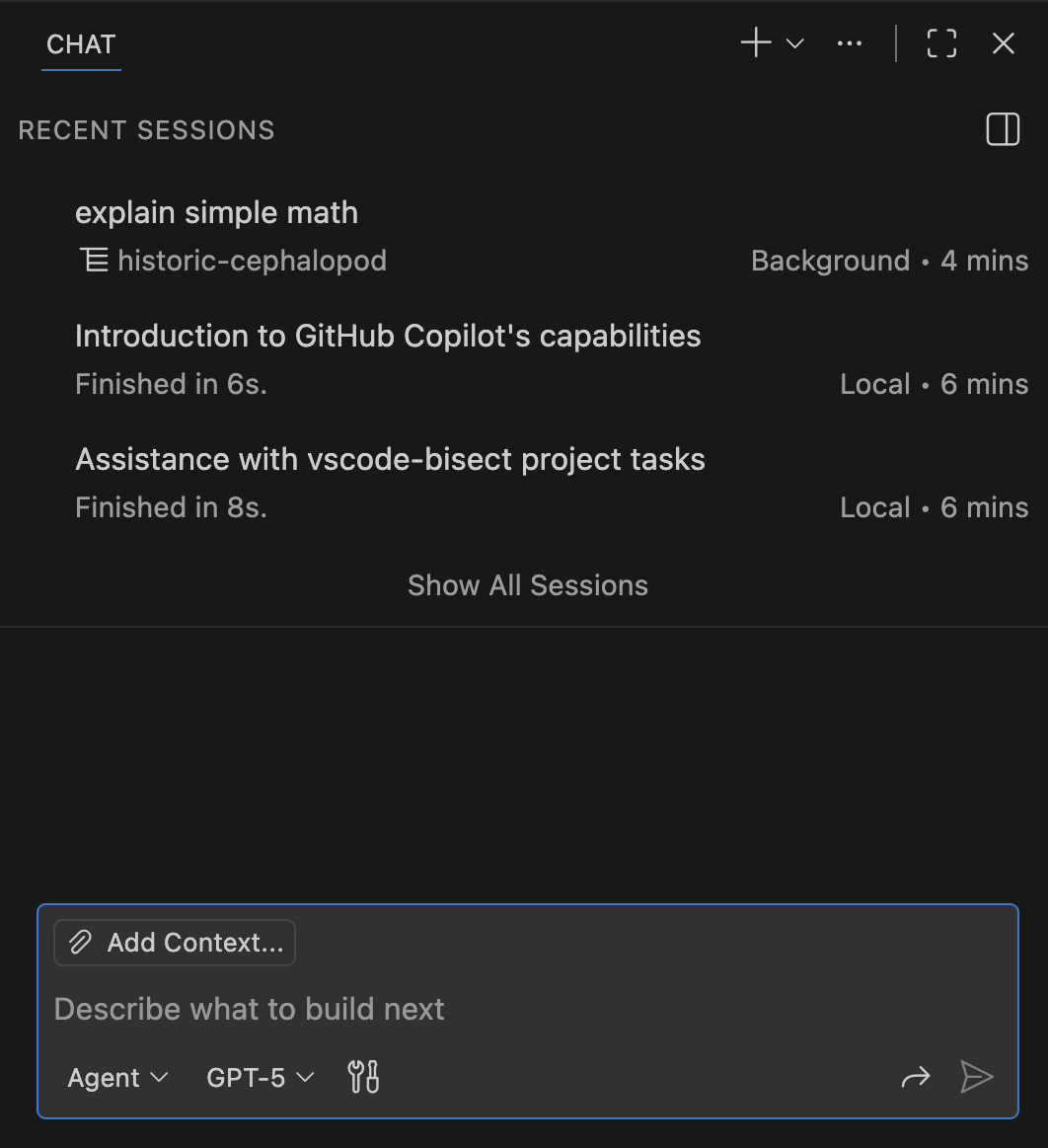
紧凑视图
当“聊天”视图较窄时,当您开始新的聊天会话时,会话列表会显示在“聊天”视图内。默认情况下,列表显示最近的三个未存档的会话。

选择显示所有会话以查看包含搜索和过滤选项的完整会话列表。

您可以使用该操作来切换智能体会话侧边栏,以获得更宽广的所有会话体验。
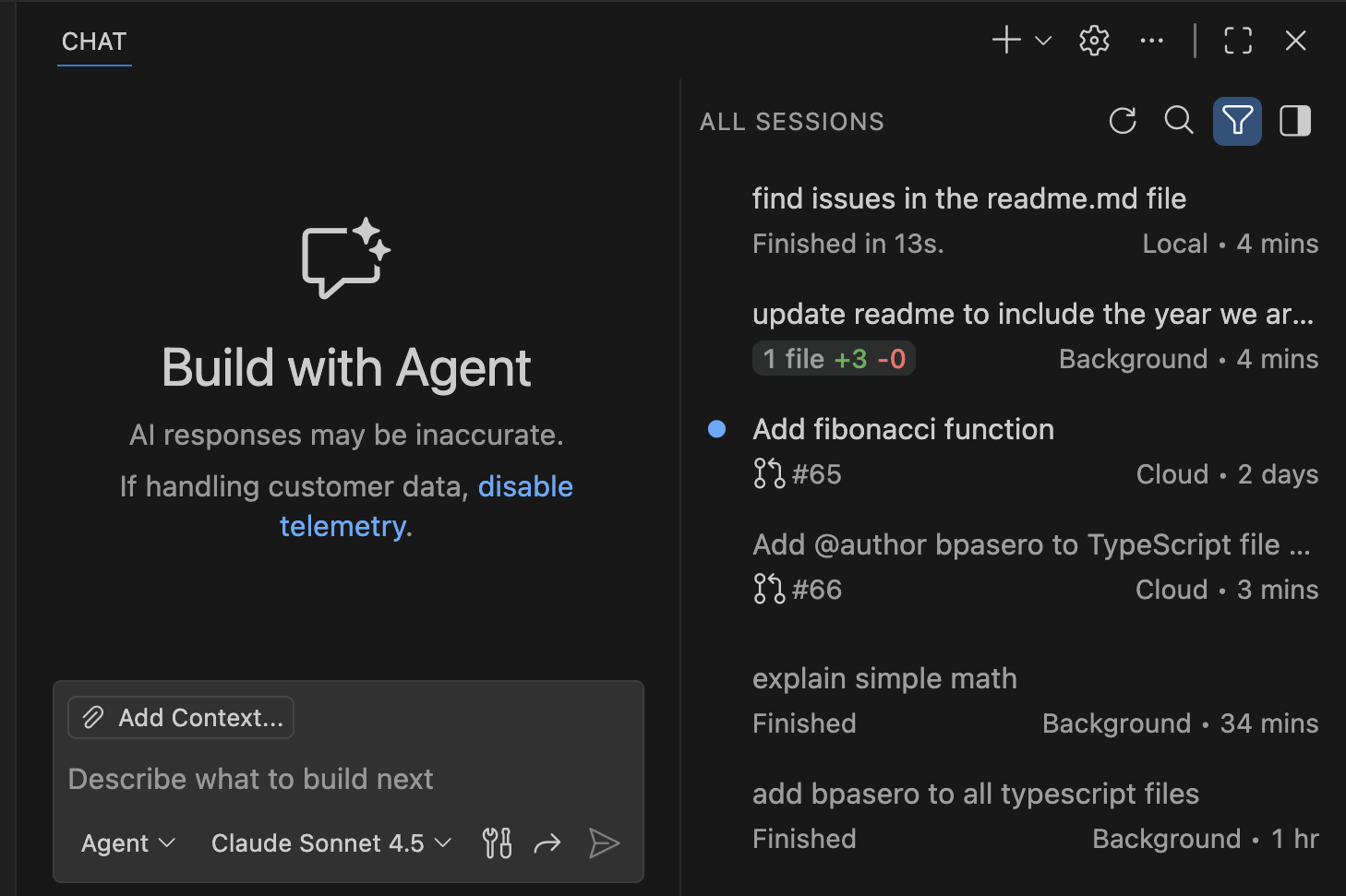
并排视图
一旦“聊天”视图足够宽(例如,当您将其最大化时),智能体会话列表会自动与“聊天”视图并排显示。此视图允许您在不丢失上下文的情况下快速浏览会话。您也可以使用相应的控件手动切换此并排视图。

要限制会话列表,您可以按提供程序或状态过滤会话。VS Code 会保留此过滤器。
方向设置
设置:chat.viewSessions.orientation
默认情况下,当“聊天”视图足够宽或您手动切换会话列表时,会话列表会与“聊天”视图并排显示。您可以使用 chat.viewSessions.orientation 设置更改此行为。
auto(默认值):如果宽度允许,则并排显示会话;否则,在空聊天上方显示会话。stacked:始终在空聊天上方显示会话。sideBySide:如果宽度允许,则并排显示会话列表;否则,隐藏会话列表。
关闭时本地智能体回话保持活动状态
以前,当您关闭本地聊天会话时,正在运行的智能体请求会被取消。这限制了本地智能体对于长时间运行任务或同时运行多个任务的实用性。
现在,本地智能体即使在未在聊天编辑器或“聊天”视图中打开时也会继续在后台运行。您可以在会话列表中查看正在运行的智能体的状态,并且可以随时切换回会话以查看详细进度。
了解有关在聊天中使用本地智能体的更多信息。
在后台或云智能体中继续任务
本地智能体非常适合 VS Code 中的交互式会话,您可以在其中与智能体来回交流。这对于头脑风暴、执行探索性任务或制定实施计划很有用。一旦您有了清晰的计划,您就可以将任务交给后台或云智能体来自主执行。
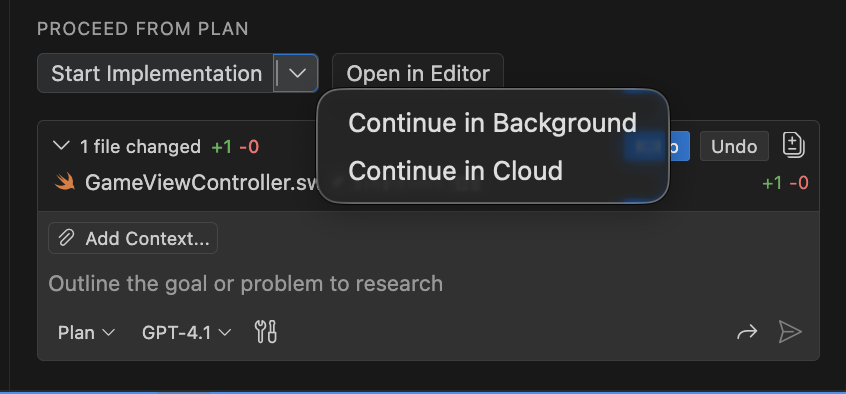
在此迭代中,我们改进了体验,以使用后台或云智能体继续本地聊天。在整个 UI 中,您现在可以使用新的继续使用选项无缝地继续任务。
当您将本地聊天继续到后台或云智能体时,当前聊天上下文会传递过去,并且原始会话在移交后会被存档。
-
聊天视图

-
计划 Agent

-
未命名提示文件

使用 Git 工作树隔离后台智能体
后台智能体(以前称为 CLI 智能体)旨在在后台自主运行,让您在专注于其他工作时可以卸载任务。如果多个后台智能体同时运行并修改工作空间中的相同文件,可能会导致冲突。
在此迭代中,我们通过引入对 Git 工作树的支持来增强后台智能体的隔离。当您创建新的后台智能体时,您可以选择是在当前工作空间中运行它还是在专用的 Git 工作树中运行它。

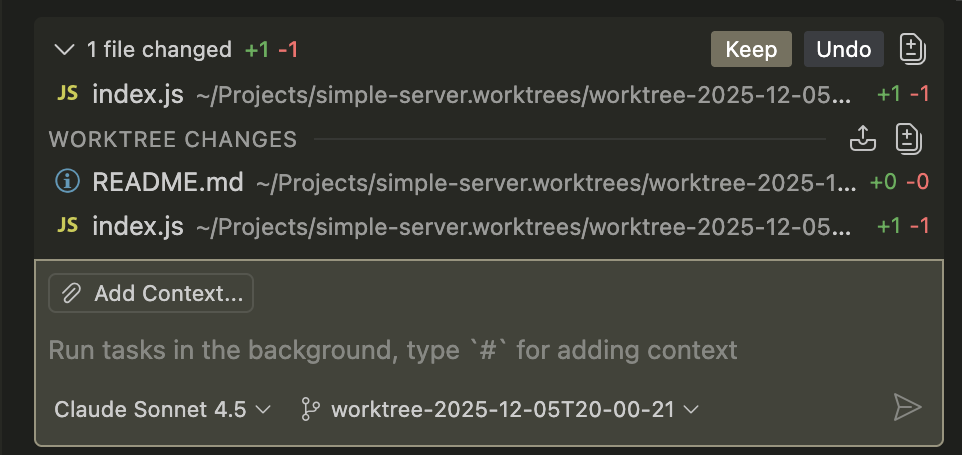
当您在工作树中运行后台智能体时,智能体会自动为会话创建一个新的 Git 工作树,将其更改隔离在单独的文件夹中。这允许您同时运行多个后台智能体而不会发生冲突。
当智能体完成任务后,您可以轻松地查看并将工作树中后台智能体所做的更改合并回您的主工作空间。我们还添加了一个新操作,可以直接将工作树中的更改应用到您的工作空间中。

了解有关在 VS Code 中使用后台智能体的更多信息。
为后台智能体添加上下文
后台智能体现在支持多种上下文附件类型。您可以将选择内容、问题、符号、搜索结果、Git 提交等附加到任何提示。这使得构建更丰富、更精确的提示成为可能,从而解锁更复杂和灵活的工作流程。例如,附加一个报告的问题,并要求智能体修复它,而无需手动指定文件路径和行号。

在 GitHub 组织内共享自定义智能体(实验性)
设置:github.copilot.chat.customAgents.showOrganizationAndEnterpriseAgents
以前,您只能在工作空间或用户级别定义自定义智能体。如果要在整个组织中共享自定义智能体,则必须手动将智能体文件分发给每个用户。
在此版本中,您现在可以在 GitHub 帐户的组织级别定义自定义智能体。此实验性功能使您可以在聊天中将组织特定的智能体与您的个人智能体一起使用。
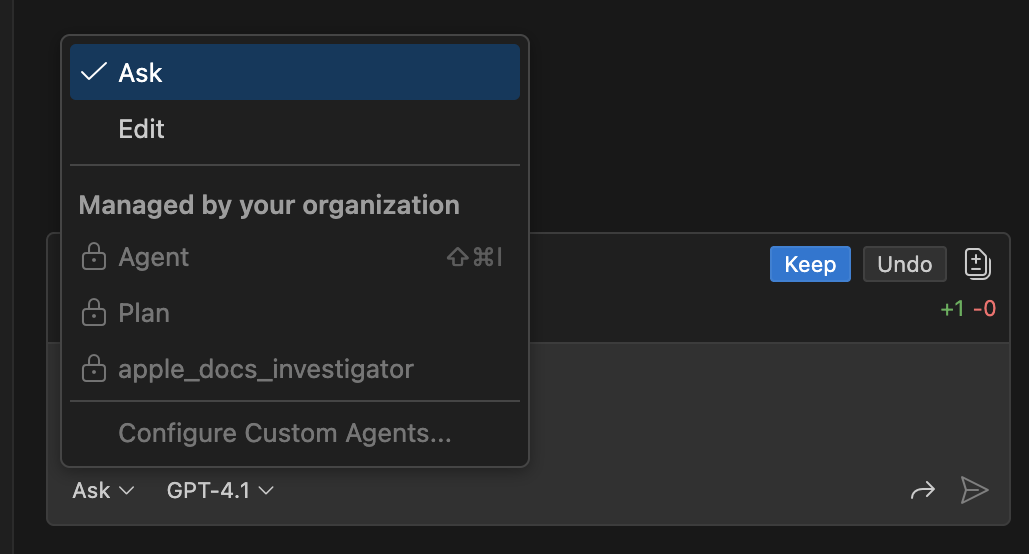
要启用此功能,请将 github.copilot.chat.customAgents.showOrganizationAndEnterpriseAgents 设置为 true。启用后,您的组织创建的自定义智能体会显示在 VS Code 的“智能体”下拉列表中。
要了解有关为组织创建自定义智能体的更多信息,请参阅 GitHub 文档中的创建自定义智能体。
将自定义智能体与后台智能体一起使用(实验性)
设置:github.copilot.chat.cli.customAgents.enabled
您现在可以将自己的自定义智能体引入后台智能体。启用后,在 .github/agents 文件夹中定义的自定义智能体将显示在您的智能体列表中,允许您利用针对您的工作流程和要求量身定制的智能体。
此实验性功能可以通过 github.copilot.chat.cli.customAgents.enabled 设置启用。

了解有关定义自定义智能体的更多信息,请参阅我们的文档。
智能体工具重组
我们重组了智能体工具结构,以实现与 GitHub 自定义智能体的更好兼容性。这使您可以更轻松地在 VS Code 和 GitHub 环境中重用自定义智能体,而无需单独配置。
作为此更改的一部分,我们重命名了某些现有的工具引用及其所属的工具集。智能体文件中的现有工具引用将继续有效,但您会看到一个“代码操作”用于将它们重命名为最新的推荐格式。这可确保您的智能体配置遵循当前的最佳实践,并保持跨平台的兼容性。
将智能体作为子智能体运行(实验性)
设置:chat.customAgentInSubagent.enabled
当智能体需要解决复杂问题时,它可以将任务委托给子智能体。子智能体独立于主聊天会话工作,并有自己的上下文窗口。这有助于主对话保持专注于高层目标,并有助于管理上下文窗口限制。
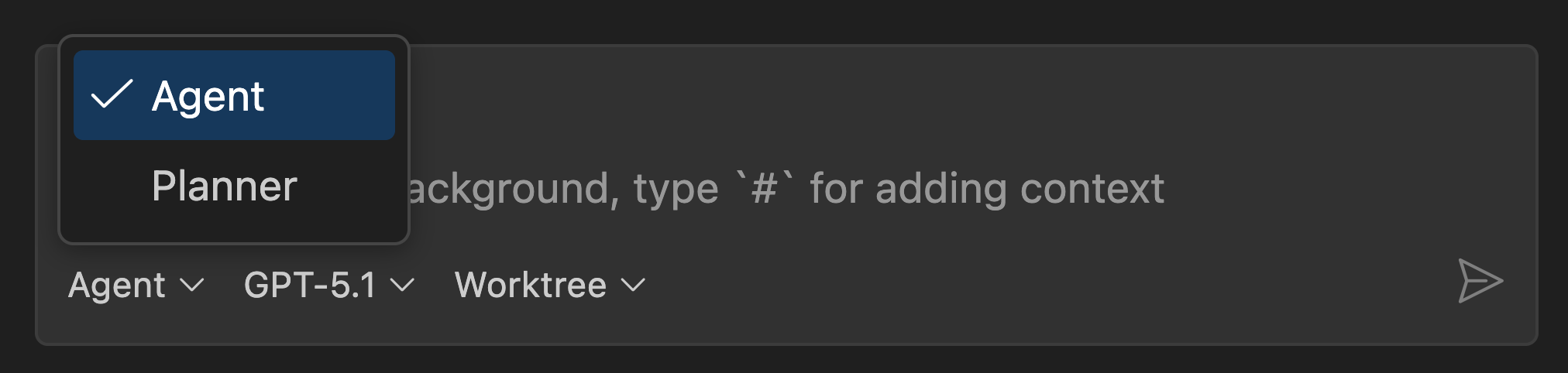
在此版本中,您可以通过自定义智能体自定义子智能体。自定义智能体允许您为 AI 定义专门的角色,根据特定的任务或领域定制其行为。例如,代码审查智能体专注于审查代码而不是进行代码更改。
要将自定义智能体用作子智能体,请按照以下步骤操作
-
如果尚未创建自定义智能体,请使用聊天:新建自定义智能体命令创建一个。
-
在聊天中,询问模型“您可以使用哪些子智能体?”以查看可用子智能体列表。您的自定义智能体应出现在列表中。
-
输入符合自定义智能体要求的提示。语言模型使用自定义智能体描述和参数来确定是否应将其用于您的请求。

要防止自定义智能体被用作子智能体,请在 *.agent.md 文件中将元数据属性 infer 设置为 false。
了解有关在聊天中使用子智能体的更多信息。
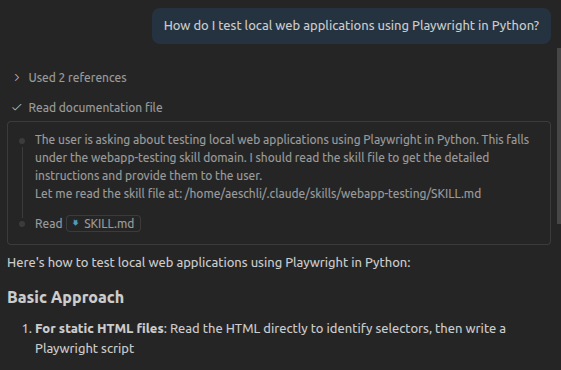
重用 Claude 技能(实验性)
技能由 Claude Code 引入,是智能体可以按需加载的功能。每个技能都带有一个简短的描述来宣传该技能。如果有用,智能体可以决定阅读完整的技能说明。技能说明可以附带支持文件,例如脚本和模板。加载后,技能说明和支持文件将成为主对话上下文的一部分。
VS Code 现在可以重用您现有的技能。启用 chat.useClaudeSkills 设置以允许智能体发现和使用您的技能。

VS Code 支持位于 ~/.claude/skills/skill-name/SKILL.md 的个人技能以及位于工作空间文件夹中 ${workspaceFolder}.claude/skills/skill-name/SKILL.md 的项目技能。
检查 SKILL.md 文件标头中是否包含宣传该技能的 description 属性。请注意,VS Code 不支持 allowed-tools 属性。
在智能体模式下,确保您已启用 read-file 工具,并询问“您有什么技能?”以找出是否找到了技能。接下来,提出一个可以用技能回答的请求。如果智能体不使用该技能,请改进技能描述或提示模型使用技能。
聊天
- 行内聊天针对代码编辑进行了优化(显示更多)。
- 管理您的聊天模型(显示更多)。
- 审查外部网页内容(显示更多)。
- 获取动态网页内容(显示更多)。
- 搜索忽略的文件(显示更多)。
- 在聊天中访问终端输出(显示更多)。
- 自动批准会话的终端命令(显示更多)。
- 提供更多键盘快捷方式(显示更多)。
- 将 Entra ID 用于 Azure 托管模型(显示更多)。
- 更高效地使用聊天(显示更多)。
- 查看敏感文件编辑的差异(显示更多)。
- 隐藏推理模型的聊天工具调用(显示更多)。
行内聊天用户体验
我们继续改进行内聊天体验,使其与 VS Code 中的其他聊天体验保持一致,并针对快速的单文件代码更改进行优化。
以前,您也可以使用行内聊天进行一般性问题和讨论。现在,行内聊天已针对当前文件中的代码更改进行了优化。对于行内聊天无法处理的任务,您会自动升级到“聊天”视图,其中会使用相同的模型和相同的上下文重播您的提示。
inlineChat.enableV2 设置(预览版)现在仅控制扩展如何处理您的提示。这仍在开发中,但可以放心试用。
语言模型编辑器
VS Code 中的聊天支持多种语言模型,这些模型由 GitHub Copilot、第三方扩展提供,或通过自带密钥 (BYOK) 提供程序提供。管理所有这些模型可能具有挑战性,尤其是当您可以访问不同提供程序的许多模型时。了解有关在 VS Code 中使用语言模型的更多信息。
语言模型编辑器提供了一个集中位置来查看和管理 VS Code 中可用于聊天的所有可用语言模型。您可以从聊天中的模型选择器或通过命令面板使用聊天:管理语言模型打开它。
编辑器列出了所有可供您使用的模型,显示了关键信息,例如模型功能、上下文大小、计费详细信息和可见性状态。默认情况下,模型按提供程序分组,但您也可以按可见性分组。
将鼠标悬停在模型名称或上下文大小上可查看详细信息,包括模型 ID、版本、状态和令牌分解。
您可以使用以下方法搜索和过滤模型
- 带有高亮显示的文本搜索
- 提供程序过滤器:
@provider:"OpenAI" - 功能过滤器:
@capability:tools、@capability:vision、@capability:agent - 可见性过滤器:
@visible:true/false
管理模型可见性
随着越来越多模型可供您使用,模型选择器可能会变得令人不知所措且难以导航。在“语言模型”编辑器中,您可以切换每个模型的可见性以控制哪些模型出现在模型选择器中。将鼠标悬停在模型上并选择眼睛图标以切换其可见性。
从已安装的提供程序添加模型
在“语言模型”编辑器中,您可以使用添加模型...添加更多模型。这将显示所有已安装模型提供程序的下拉列表。选择一个提供程序以对其进行配置,并将其模型添加到 VS Code 中的聊天中。
这使得激活您已安装的其他模型提供程序变得容易,而无需离开“语言模型”编辑器。通过选择提供程序行上的齿轮图标来访问提供程序管理。
URL 和域自动批准
在此迭代中,我们增强了用于获取工具的自动批准 URL 的安全性和用户体验。当模型决定从您未明确要求的 URL 获取内容时,您会看到新的两步批准体验
-
批准获取 URL 的初始请求
此步骤可确保您信任正在联系的域,并可以防止将敏感数据发送到不受信任的站点。

您可以选择一次性批准或自动批准对特定 URL 或域的未来请求。
预批准遵循“受信任域”功能。如果域在那里列出,您将自动被批准对该域发出请求,并推迟到响应审查步骤。
-
批准在聊天中使用获取的内容和后续工具调用
此步骤可确保您在将获取的内容添加到聊天或传递给其他工具之前对其进行审查,从而防止潜在的提示注入攻击。
例如,您可能会批准从知名站点(如 GitHub.com)获取内容的请求。但是,由于内容(例如问题描述或评论)是用户生成的,因此它可能包含有害内容,可能会操纵模型的行为。
了解有关 VS Code 聊天中的URL 和域批准的更多信息。
更强大的获取工具
#fetch 智能体工具现在可以更有效地处理动态网页内容。除了静态 HTML 之外,它还可以检索动态内容。依赖 JavaScript 加载内容的网站,例如单页应用程序 (SPA)、现代文档站点或 Jira 等问题跟踪系统,不再返回不完整或空的结果。
获取工具会等待 JavaScript 执行和内容加载,然后再检索页面,从而确保捕获动态呈现的内容。此改进使得该工具在实际场景中更加实用。
当您使用 #fetch 后跟 URL 时,模型会访问您在浏览器中看到的实际内容,而不仅仅是初始 HTML 骨架。这意味着在询问有关网页的问题或请求模型分析在线内容时,信息更准确和完整。
文本搜索工具可以搜索忽略的文件
#textSearch 工具现在支持搜索 files.exclude 或 search.exclude 设置或 .gitignore 文件(例如 node_modules 文件夹)指定的忽略文件/文件夹。当没有结果时,它还会向智能体返回有关忽略文件/文件夹的提示,允许智能体转身并启用在这些忽略文件/文件夹中的搜索。
聊天中的丰富终端输出
在在终端中运行响应上使用切换输出现在会在聊天中渲染一个完整的、只读的 xterm.js 终端中的输出。这种方法的一个好处是,VS Code 会保留捕获的输出,即使底层终端已退出,因此您可以随时重新打开以前的运行并查看命令运行时的终端输出。
聊天终端现在采用集成终端的颜色主题以改善 ANSI 颜色对比度。当输出获得焦点时,屏幕阅读器用户可以打开可访问视图 ⌥F2(Windows Alt+F2,Linux Shift+Alt+F2),从而轻松进行审查和导航。
了解有关在聊天中使用终端命令的更多信息。
聊天终端中的命令状态详细信息
聊天终端消息现在在命令装饰上悬停时显示命令开始时间、持续时间和退出代码。

允许在此会话中执行所有终端命令
为了优化您的聊天体验,同时保持安全性和控制,终端工具添加了一个新的自动批准选项,允许会话中的所有未来命令。当您开始新会话时,终端命令将遵循现有的批准配置。

聊天终端操作的键盘快捷方式
您现在可以通过专用键盘快捷方式聚焦最近的聊天终端 ⇧⌥⌘T(Windows、Linux Ctrl+Shift+Alt+T)或切换其展开状态 ⇧⌥⌘O(Windows、Linux Ctrl+Shift+Alt+O)。
自定义智能体的键盘快捷方式
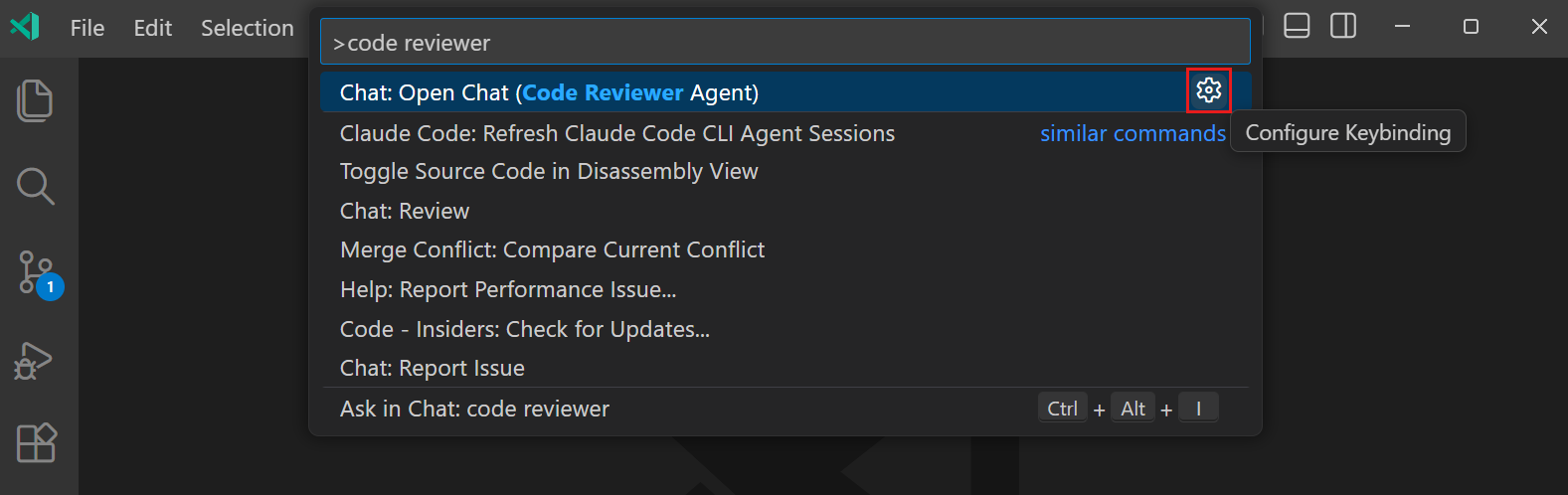
每个自定义智能体现在在命令列表中都有一个单独的操作,您可以为它们分别绑定键盘快捷方式。例如,如果您定义了一个“代码审查器”自定义智能体,命令面板中将有一个聊天:打开聊天(代码审查器智能体)命令,您可以为其绑定键盘快捷方式。

Azure 模型提供程序:Entra ID 作为默认身份验证
设置:github.copilot.chat.azureAuthType
默认情况下,Azure 模型提供程序现在在连接到自带密钥 (BYOK) 模型时使用 Entra ID 身份验证,从而提供更高的安全性和更简化的登录体验。
如果您更喜欢使用 API 密钥进行身份验证,请将 github.copilot.chat.azureAuthType 设置为 apiKey 而不是 entraId(默认值)。
聊天视图外观改进
我们对“聊天”视图的外观进行了几项改进,以提高可读性和可用性
-
聊天标题:
当您打开聊天时,顶部会出现一个新的标题控件,向您显示聊天的标题,并为您提供快速返回空聊天的方法。通过 chat.viewTitle.enabled 设置配置此行为。
-
欢迎横幅:
如果您喜欢在打开新聊天时获得更简约的体验,新设置 chat.viewWelcome.enabled 允许您隐藏图标和欢迎文本。

-
恢复以前的聊天会话:
重新启动或打开不同的工作空间后打开聊天时,默认情况下会恢复以前的会话。您可以通过 chat.viewRestorePreviousSession 设置更改此行为,并选择始终从空聊天开始。
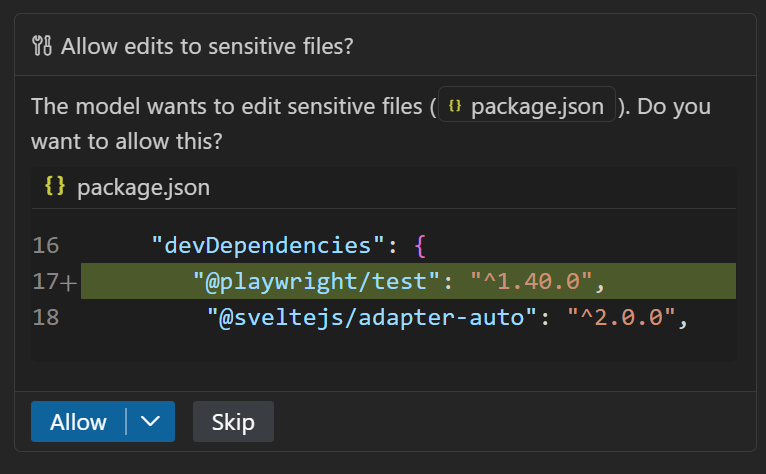
敏感文件编辑的差异
当聊天尝试编辑敏感文件(例如 settings.json 或 package.json)时,您会收到通知,并被要求在应用更改之前批准更改。您可以通过 chat.tools.edits.autoApprove 设置配置哪些文件被视为敏感文件。
以前,您会看到模型提出的原始编辑,这可能难以理解。现在,我们向您显示拟议更改的差异,使审查和批准编辑变得更容易。

了解有关在聊天中编辑敏感文件的更多信息。
可折叠的推理和工具输出(实验性)
设置:chat.agent.thinkingStyle、chat.agent.thinking.collapsedTools
借助语言模型推理和智能体工具输出,聊天对话可以很快变得很长且难以跟进。在上次迭代中,我们已经致力于改进如何使用 chat.agent.thinkingStyle 设置在聊天中显示思考令牌。
在此迭代中,我们通过为非推理聊天输出(例如工具调用)引入可折叠聊天部分来进一步优化聊天体验。默认情况下,连续的工具调用现在会折叠以减少视觉干扰。
可折叠项(大多数工具和推理文本)将进行汇总,并为每个可折叠部分提供 AI 生成的标题。

MCP
支持最新 MCP 规范
VS Code 支持最新修订的 MCP 规范 2025-11-25。这包括(但不限于)
这些改进是对 VS Code 已支持的 2025-11-25 草稿功能的补充,例如 WWW-Authenticate 范围同意、客户端 ID 元数据文档身份验证流以及工具、资源和服务器的图标。您可以在 MCP 网站上查看 2025-11-25 草稿的更改日志。
了解有关在 VS Code 中使用 MCP 服务器的更多信息。
GitHub Copilot Chat 提供的 GitHub MCP 服务器(预览版)
设置:github.copilot.chat.githubMcpServer.enabled
GitHub 远程 MCP 服务器现在作为内置 MCP 服务器在 GitHub Copilot Chat 扩展中提供,可与 GitHub 存储库和服务无缝集成。此集成提供多项好处
- 与其他 Copilot 智能体平台(例如 Copilot CLI 和 Copilot Cloud Agent)保持一致,这些平台已使用 GitHub MCP 服务器
- 重用现有的 GitHub 身份验证状态,无需额外的身份验证提示
- 透明支持不同的 GitHub MCP 端点,包括 GHE.com
要启用 GitHub MCP 服务器,请将 github.copilot.chat.githubMcpServer.enabled 设置为 true。启用后,当您使用智能体时,服务器会自动出现在工具选择器中。这使您无需额外配置即可询问有关 GitHub 问题、拉取请求和其他存储库信息的问题。
GitHub MCP 服务器支持通过以下设置进行自定义
- github.copilot.chat.githubMcpServer.toolsets:配置哪些工具可用。默认情况下使用
default工具集,但您可以添加workflows或 GitHub MCP 服务器文档中记录的其他工具集来扩展它。注意:添加某些工具集可能需要额外的权限,并且尚不支持重新身份验证。请参阅 此 GitHub 问题以跟踪进度。 - github.copilot.chat.githubMcpServer.readonly:强制服务器仅返回只读工具,防止任何写入操作。
- github.copilot.chat.githubMcpServer.lockdown:工具行为的附加安全控制。
注意:此功能目前处于预览阶段,需要通过上述设置显式选择加入。我们计划在未来的版本中默认启用它,使其在需要时可用,而在不需要时不会干扰。
辅助功能
聊天确认的键盘批准
当智能体提示确认时,您现在可以使用键盘通过 ⌘Enter(Windows、Linux Ctrl+Enter)进行批准。
编辑器体验
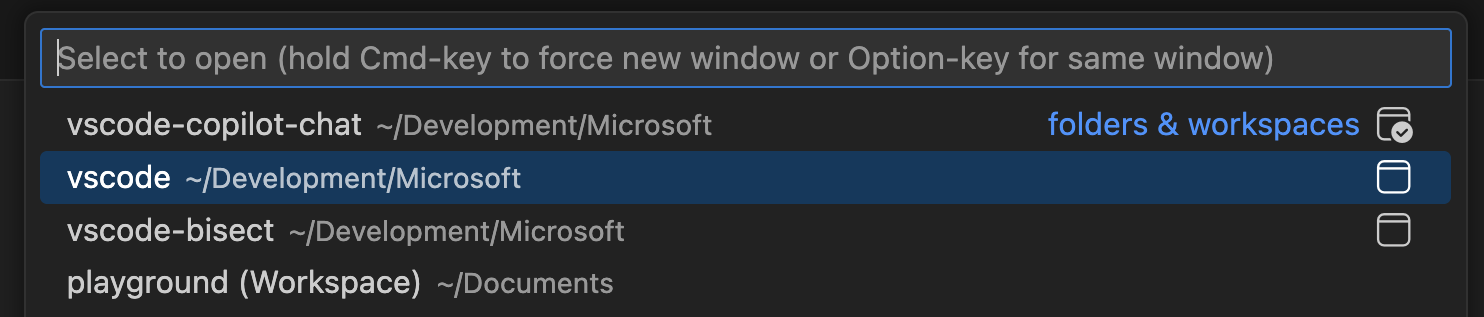
更多支持以在选择器中指示已打开的窗口
我们在打开最近选择器中添加了一个指示器,用于指示工作空间是否已在 VS Code 窗口中打开。

当前活动窗口的指示器与其他打开的窗口略有不同,以使区别更清晰。未在任何窗口中打开的条目没有图标。
指示哪个窗口处于活动状态的指示器也已应用于窗口选择器。
macOS:鼠标滑动导航
设置:workbench.editor.swipeToNavigate
在 macOS 上,您现在可以使用触控板上的 3 指滑动手势在编辑器之间导航。向左或向右滑动可在任何编辑器组中最近使用的编辑器之间导航。使用 workbench.editor.swipeToNavigate 设置启用此功能。
注意:我们目前仅支持 3 指滑动手势。确保您的触控板滑动设置配置如下才能使其正常工作
- 在页面之间滑动:用三根手指向左或向右滚动。
- 在全屏应用程序之间滑动:用四根手指向左或向右滑动。
按需编辑器悬停弹出窗口
您现在可以禁用编辑器中的自动悬停弹出窗口,同时保留使用键盘修饰符按需触发悬停信息的功能。editor.hover.enabled 设置现在支持三个值:on、off 和 onKeyboardModifier。
当设置为 onKeyboardModifier 时,悬停信息仅在您将 editor.multiCursorModifier 设置相反的修饰键按住悬停在代码上时才会出现。这减少了文本选择期间的视觉干扰,同时在需要时保留了对上下文信息的快速访问。
例如,如果您的 editor.multiCursorModifier 设置为 ctrlCmd,则当您按住 Alt 悬停时,会显示悬停。如果设置为 alt,则当您按住 Ctrl(或 macOS 上的 Cmd)时,会显示悬停。
代码编辑
TypeScript 的重命名建议
重命名建议预测何时应该发生符号重命名而不是常规文本建议。预测时,会与常规文本编辑一起显示一个附加指示器。然后,您可以使用 Shift+Tab 应用符号重命名。
在以下视频中,属性 a 被重命名为 width。然后,重命名建议建议将 b 重命名为 height,并相应地重命名两个参数 a 和 b。下一个重命名建议在预测相关符号的重命名时效果最佳。
注意:此功能目前正在通过实验逐步向我们的用户群推出,目前仅适用于 TypeScript。计划支持其他编程语言。
下一个编辑建议的新模型
我们发布了一个用于下一个编辑建议的新模型,它更智能,与您最新的编辑更协调一致。它提供了明显更好的接受和驳回性能。在我们的 GitHub 博客文章中了解有关模型及其开发的更多信息。
在视口外预览下一个编辑建议
当您收到不在当前视口中的下一个编辑建议时,如果不在当前位置滚动,很难知道建议是什么。我们通过在光标当前位置渲染下一个编辑建议的预览来改进此体验。这有助于减少审查建议时对您的流程的影响。
注意:我们当前的语言模型侧重于靠近光标的下一个编辑建议,因此您可能不会经常在视口外看到建议。但是,我们正在积极开发可以为您提供更远建议的模型!
了解有关 VS Code 中的行内建议的更多信息。
源代码管理
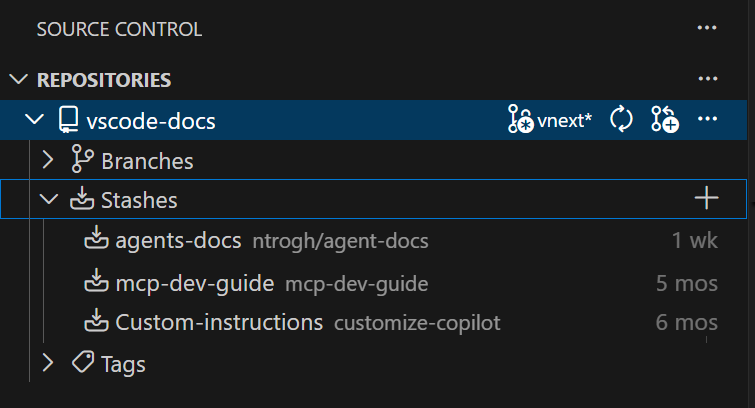
源代码管理存储库视图中的暂存(实验性)
设置:scm.repositories.explorer、scm.repositories.selectionMode
在此里程碑中,我们通过添加“暂存”节点继续扩展源代码管理存储库视图中显示的存储库工件列表。在此节点下,您可以查看完整的暂存列表、查看、应用和弹出每个暂存。上下文菜单还包含一个用于丢弃每个暂存的操作。

您可以通过设置 scm.repositories.selectionMode 和 scm.repositories.explorer 设置来启用实验性存储库资源管理器。请试用一下,让我们知道您还希望在存储库资源管理器中看到哪些其他存储库工件。
了解有关在 VS Code 中使用源代码管理的更多信息。
调试
将变量附加到聊天
您现在可以将变量、范围和表达式附加到 VS Code 中的聊天上下文。您可以通过右键单击变量和监视视图中的数据,或使用聊天中的添加上下文按钮来执行此操作。
终端
终端建议已推广到稳定版
终端建议现已为稳定版用户启用,在您键入 shell 命令时提供行内完成和上下文提示。建议现在将相关参数值分组在一起,因此选项标志及其参数在列表中保持井井有条。
认证
对 Microsoft 身份验证的跨平台本机代理支持
设置:microsoft-authentication.implementation
在此里程碑中,我们采用了最新的 MSAL 库,使您能够通过本机体验登录
- Intel Mac
- Linux x64(仅某些基于 Debian 的发行版)

这是对现有支持的补充
- Windows x64
- macOS M 系列(ARM)
macOS 和 Linux 支持要求您的计算机已注册 Intune 并选择使用本机代理。
这实现了良好的单点登录流程,是获取 Microsoft 身份验证会话的推荐方式。MSAL 团队将随着时间的推移为剩余的平台(Windows ARM、Linux ARM 和其他发行版)启用此功能,敬请关注!
注意:如果您在通过代理进行身份验证时遇到问题,可以将 microsoft-authentication.implementation 更改为
msal-no-broker,它将使用您的浏览器进行身份验证。
classic Microsoft 身份验证不再可用
如上个月所述,由于使用率低且 Entra ID 团队不推荐使用,我们已删除 microsoft-authentication.implementation 的 classic 选项。
提醒:microsoft-authentication.implementation 设置一直存在,用于让用户在遇到问题时选择退出 Microsoft 帐户的本机代理身份验证。此设置的值为
msal- 在可用时使用带代理身份验证的 MSAL(默认值)msal-no-broker- 使用不带代理身份验证的 MSAL
语言
TypeScript 7.0 预览版
我们继续与 TypeScript 团队合作,以改进 VS Code 对即将发布的 TypeScript 7 版本的支持。TypeScript 7 是使用原生代码完全重写的,可提供显着更好的性能。
TypeScript 7 预览版具有几乎完整的类型检查支持,并且 TypeScript 团队也一直忙于添加编辑器功能。最近的亮点包括自动导入完成、重命名支持和引用代码透镜。
您今天就可以通过安装 TypeScript (Native Preview) 扩展来试用 TypeScript 7.0。然后,在 JavaScript 或 TypeScript 文件中运行 TypeScript (Native Preview): Enable (Experimental) 命令,以将所有 IntelliSense 切换为使用本机预览版。查看最新的 TypeScript 7 博客文章,了解有关 TypeScript 7 和 TypeScript 项目总体方向的完整更新。
我们计划继续与 TypeScript 团队密切合作,以改进 TypeScript 7 的 VS Code 支持。一旦 TypeScript 7 准备就绪,我们的长期计划是将其切换为为 VS Code 的 JavaScript 和 TypeScript IntelliSense 提供支持的默认体验。如果您需要使用较旧的 TS 版本或需要 TypeScript 服务插件等无法轻松移植到 TypeScript 7 的编辑器功能,我们计划在可预见的未来继续支持现有 TypeScript 版本以及 TypeScript 7.0+。
远程开发
远程开发扩展允许您通过 SSH 或远程隧道使用开发容器、远程机器或适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
亮点包括:
- SSH 重新连接宽限期控制
您可以在远程开发发行说明中了解有关这些功能的更多信息。
企业
在我们的文档中了解有关 VS Code 的企业功能的更多信息。
控制智能体工具的自动批准
设置:chat.tools.eligibleForAutoApproval
特定的智能体工具在没有明确用户批准的情况下使用可能存在风险,尤其是那些可以执行破坏性操作、访问敏感数据或在后台运行任意代码的工具(例如 runTask)。
您现在可以使用新的 chat.tools.eligibleForAutoApproval 设置定义哪些工具符合自动批准条件。当工具被拒绝自动批准时,用户将无法选择始终在聊天中批准此工具,并且必须明确批准每次使用。
组织可以通过企业策略跨用户强制执行此行为,以在使用智能体时增强安全性。
通过策略禁用智能体的使用
当企业策略禁用聊天中智能体的使用时,智能体选择器现在可以更好地传达它们不可用的原因。

在 Codespaces 中支持 GitHub Enterprise 策略
您可以在 GitHub 中为您的企业或组织指定策略,这些策略将应用于 VS Code。例如,您可以配置 MCP 注册表 URL供组织中的开发人员使用。
在此版本中,我们添加了在使用 VS Code 和 GitHub Codespaces 时对这些策略的支持。当开发人员打开 Codespace 时,会自动应用相同的策略,就像在本地使用 VS Code 时一样。
对扩展的贡献
GitHub 拉取请求
GitHub Pull Requests 扩展取得了更多进展,该扩展使您能够处理、创建和管理拉取请求和问题。新功能包括:
- 当拉取请求或问题 webview 处于活动状态时,拉取请求和问题隐式上下文。
- 可以通过“添加上下文”将拉取请求和问题显式添加为聊天会话的上下文。
- Copilot 拉取请求可以标记为准备审查、批准和设置自动合并,只需一个按钮即可完成。
查看扩展 0.124.0 版本的更改日志,了解该版本中的所有内容。
提议的 API
贡献聊天上下文
我们有一个新的 API 提案,允许扩展为聊天贡献上下文提供程序。这使得扩展能够从其自己的领域提供丰富的上下文,用于聊天会话。例如,GitHub Pull Request 扩展提供以下上下文
- 工作空间上下文,包含有关当前存储库、分支和拉取请求的信息。
- 当拉取请求或问题 webview 处于活动状态时,隐式拉取请求和问题上下文。
- 当用户通过“添加上下文”添加它们时,显式拉取请求和问题上下文。
API 仍处于早期阶段,因此预计会有更改。我们希望获得有关提案哪些部分将解决扩展作者需求的反馈。您可以在此处找到提案:vscode.proposed.chatContextProvider.d.ts。
工程
构建逐步推出
我们已开始在 4 小时的时间窗口内逐步推出 Insiders 版本。这意味着,作为 Insiders 用户,您可能会比平时晚一点收到更新通知。如果您很着急,您可以随时运行检查更新以强制立即应用更新。
我们将在 24 小时的时间窗口内向稳定版用户推出 2025 年 11 月(1.107)版本。就像 Insiders 一样,您始终可以运行检查更新以强制立即应用更新。
改进的网站搜索功能
我们改进了我们的网站,提供了快速的客户端搜索,让您可以轻松快速地浏览我们的文档。
我们已将此功能背后的库开源:您可以下载 docfind,并立即将其用于您的项目!我们将通过一篇博客文章来介绍这项技术背后的创新。
更新的构建脚本直接作为 TypeScript 运行
在此迭代中,我们清理了构建脚本,使其更易于使用和维护。这些构建脚本是已编译的 TypeScript、使用 ts-node 运行的 TypeScript 文件和 JavaScript 的混合体。其中许多脚本未经过类型检查,并且使用 commonjs (require) 而不是带有 import 和 export 的现代模块。更糟糕的是,许多 TypeScript 构建脚本需要将编译后的 JS 输出签入我们的源代码管理中。一团糟!
值得庆幸的是,Node 22.18+ 现在允许直接将脚本作为 TypeScript 运行。这使我们能够逐步将构建脚本转换为现代 TypeScript。我们使用了以下 tsconfig 选项来确保我们的新 TypeScript 代码可以直接由 Node 运行
{
"compilerOptions": {
"target": "esnext",
"module": "nodenext",
"noEmit": true, // Don't generate .js files
"erasableSyntaxOnly": true, // Only allow TypeScript syntax that node can strip out. Enums and namespaces for example are not allowed
"allowImportingTsExtensions": true, // Allow importing of .ts files
"verbatimModuleSyntax": true // Make sure imports will be valid when the script is run by node directly
}
}
GitHub Copilot 帮助自动化了许多必需的更改,例如将旧的 commonjs 文件转换为模块并添加类型注释。
需要记住的一件事是,虽然 Node 可以运行 TypeScript 代码,但它实际上并不会对其进行类型检查。您仍然需要使用 tsc 来执行此操作。对于 vscode,我们实际上使用的是 ts-go,它可以在不到一秒的时间内完全类型检查我们所有的构建脚本。
能够直接运行 node build/hygiene.ts 真是太棒了。完全切换到 TypeScript 还使我们能够现代化并为我们的构建脚本带来类型安全性,这将使理解和更改它们变得更加容易。此外,它使我们能够删除以前必须签入的大约 15,000 行编译后的 JS 代码!
Copilot 扩展统一
设置:chat.extensionUnification.enabled
我们已全面推出行内建议,由 GitHub Copilot Chat 扩展提供服务。作为此更改的一部分,GitHub Copilot 扩展将默认对所有用户禁用。
如果您遇到行内建议的任何问题,请报告它们。您可以通过将 chat.extensionUnification.enabled 设置为 false 来暂时恢复到以前的行为,这将重新启用 GitHub Copilot 扩展。
请注意,我们计划在 2026 年 1 月完全弃用 GitHub Copilot 扩展,届时 chat.extensionUnification.enabled 设置也将被删除。
值得注意的修复
- vscode#233635 - 添加一个操作以关闭其他窗口
- vscode#262817 - 从最左侧组运行“将编辑器移至上一组”应在左侧创建新组
- vscode#264569 - 设置和删除 window.activeBorder 颜色不会重置窗口边框颜色
- vscode#140186 - 当远程容器作为工作空间打开时无法打开本地终端
- vscode#228359 - 重新启动终端通常只会关闭终端
- vscode#232420 - 终端光标在 Python3.13 中位于错误的位置
- vscode#247568 - 终端 Ctrl+单击文件名中带有冒号的文件不会打开文件,前面的零被删除
- vscode#275011 - 在受信任的工作空间中在 WSL 上打开 VS Code 时收到奇怪的终端消息
- vscode#275417 - 具有 reveal:never, close:true 的任务不再适用于 WSL
- vscode#277311 - 在命令面板中添加“X”按钮以从“最近使用”列表中删除命令
- vscode#282222 - SCM - 改进 git blame/timeline/graph 悬停渲染。感谢 Stanislav Fort (Aisle Research)
- vscode-python-environments#1000 - 环境激活在“命令提示符”下不可靠
感谢
问题跟踪
对我们问题跟踪的贡献
- @gjsjohnmurray (John Murray)
- @RedCMD (RedCMD)
- @tamuratak (Takashi Tamura)
- @IllusionMH (Andrii Dieiev)
- @albertosantini (Alberto Santini)
对 vscode 的贡献
- @Abrifq (Arda Aydın)
- 修复终端选项卡提示输入在包含反引号时中断 PR #272425
- 清理 microsoft#272425 PR #277406
- @bilogic:也识别
// #region ...作为有效标记 PR #278943 - @busorgin (Artem Busorgin):在 VSBuffer 中将 TextDecoder.ignoreBOM 设置为 true PR #272389
- @cannona (Aaron Cannon):允许“将编辑器移至上一组”创建新组 PR #275968
- @DrSergei (Sergei Druzhkov):修复断点范围计算 PR #280263
- @gjsjohnmurray (John Murray):纠正某些设置中“status bar”一词的非标准大写(修复 #277376) PR #277383
- @jakebailey (Jake Bailey):也更新
@types/vscodepackage.json PR #277972 - @JeffreyCA:终端建议 - 在建议中包含持久选项并改进建议分组 PR #276409
- @joelverhagen (Joel Verhagen):将 server.json 格式设置与 VS Code 核心分离 PR #271770
- @Josbleuet (Eric Fortin):修复动态身份验证提供程序记录器文件名中的非法字符 PR #280217
- @nikdmello (Nik D'Mello):更新 KaTeX 匹配中 jQuery 表达式的 katex regex PR #269635
- @ramanverse (Raman):删除过时的 maybeMigrateCurrentSession 方法 PR #280042
- @remcohaszing (Remco Haszing):将 Cursor mdc 文件标记为 markdown PR #276518
- @SalerSimo:修复设置布尔小部件对象溢出 PR #278884
- @SimonSiefke (Simon Siefke)
- 修复:面包屑中的内存泄漏 PR #276597
- 修复:快速差异模型中的内存泄漏 PR #276914
- 修复:面包屑中的内存泄漏 PR #276915
- 修复:终端进程中的内存泄漏(部分) PR #276962
- 修复:启动页面中的内存泄漏 PR #277199
- 修复:终端选项卡列表中的内存泄漏 PR #277225
- 修复:子装饰未释放导致的可能内存泄漏 PR #278328
- 修复:装饰注册可能导致内存泄漏 PR #278331
- 修复:任务问题监视器中的内存泄漏 PR #279093
- 修复:历史服务中的内存泄漏 PR #279246
- 修复:复合栏中的内存泄漏 PR #280659
- @tamuratak (Takashi Tamura)
- 在代码块编辑器渲染完成后触发 onDidChangeHeight。修复 #265031 PR #274691
- 修复:在 DOM.reset 中使用 childNodes 而不是 children 进行 markdown 渲染。修复 #266103 PR #276890
- 修复:更新 mathInlineRegExp 以正确处理 $(a+b)^2$ PR #280021
- @yavanosta (Dmitry Guketlev):改进 UriIdentityService 的性能 (#_273108) PR #273111
- @yaxiaoliu:修复(process-explorer):查找名称正则表达式错误 PR #280273
对 vscode-copilot-chat 的贡献
- @AbdelrahmanAbouelenin (ababouelenin)
- @cuining:更新 ESLint 配置以使用 Node 的内置模块,而不是硬编码的受限导入列表 PR #2107
- @IanMatthewHuff (Ian Huff)
- @jeffreyhunter77 (Jeff Hunter)
- @joelverhagen (Joel Verhagen):将 server.json 格式设置与 VS Code 核心分离 PR #1373
对 vscode-js-debug 的贡献
- @marat-gainullin:各种位置的未定义解引用 PR #2297
对 vscode-pull-request-github 的贡献
对 vscode-python-debugger 的贡献
- @rchiodo (Rich Chiodo):更新到最新的 debugpy PR #877
对 vscode-python-environments 的贡献
- @zsol (Zsolt Dollenstein):也支持 UvWorkspace envs PR #1022
对 language-server-protocol 的贡献
- @arshadrr (Arshad Riyaz):添加 slang-server PR #2200
对 node-native-keymap 的贡献
- @tmm1 (Aman Karmani):修复 msctf.h 头文件的 casing PR #64
- @yonas (Yonas Yanfa):更新 README.md - 在 FreeBSD 上添加 libxkbfile 作为依赖项 PR #61
对 node-pty 的贡献
- @42lizard (Oliver Gassner):为 termios 和 util 添加 OpenBSD includes PR #817
- @huangcs427 (huangcs):添加“享受 Git”的实际用例 PR #818
对 python-environment-tools 的贡献
- @reflectronic (John Tur):在 Windows 上运行命令而不创建控制台窗口 PR #266
- @zsol (Zsolt Dollenstein):发现 uv 工作空间 PR #263