2025 年 4 月 (版本 1.100)
发布日期:2025 年 5 月 8 日
更新:在 VS Code Stable 中默认启用“下一步编辑建议”(NES) (更多...)。
更新 1.100.1:此更新解决了这些安全问题。
更新 1.100.2:此更新解决了这些问题。
更新 1.100.3:此更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2025 年 4 月版本。此版本包含许多更新,我们希望您会喜欢,其中一些主要亮点包括:
-
聊天
-
聊天性能
-
编辑器体验
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新。Insiders:想尽快尝试新功能吗?您可以下载每晚Insiders版本并尽快尝试最新更新。
聊天
提示和指令文件
通过使用基于 Markdown 的指令和提示文件,您可以根据自己的特定编码实践和技术栈,在 VS Code 中定制您的 AI 体验。我们已将这两个相关概念的实现和使用方式对齐,但它们各自具有不同的目的。
指令文件
设置:chat.instructionsFilesLocations
指令文件(也称为自定义指令或规则)提供了一种在 Markdown 文件中描述 AI 模型的通用准则和上下文的方法,例如代码样式规则或要使用的框架。指令文件不是独立的聊天请求,而是提供可以应用于聊天请求的上下文。
指令文件使用 .instructions.md 文件后缀。它们可以位于用户数据文件夹或工作区中。chat.instructionsFilesLocations 设置列出了包含指令文件的文件夹。
您可以手动将指令附加到特定的聊天请求,也可以自动添加
-
要手动添加它们,请使用“聊天”视图中的“添加上下文”按钮,然后选择“指令...”。或者,使用“命令面板”中的“聊天:附加指令...”命令。这将弹出一个选择器,让您可以选择现有的指令文件或创建一个新文件进行附加。
-
要自动将指令添加到提示中,请在指令文件中添加
applyToFront Matter 标头,以指示指令适用于哪些文件。如果聊天请求包含与给定 glob 模式匹配的文件,则指令文件将自动附加。以下示例为 TypeScript 文件提供了指令 (
applyTo: '**/*.ts')--- applyTo: '**/*.ts' --- Place curly braces on separate lines for multi-line blocks: if (condition) { doSomething(); } else { doSomethingElse(); }
您可以使用“聊天:新建指令文件...”命令创建指令文件。此外,在用户数据文件夹中创建的文件可以通过“设置同步”服务在多台用户计算机之间自动同步。请确保在“备份和同步设置...”对话框中选中“提示和指令”选项。
在我们的文档中了解有关指令文件的更多信息。
提示文件
提示文件描述了一个独立的、完整的聊天请求,包括提示文本、聊天模式和要使用的工具。提示文件对于为常见任务创建可复用的聊天请求非常有用。例如,您可以添加一个提示文件来创建前端组件,或者执行安全审查。
提示文件使用 .prompt.md 文件后缀。它们可以位于用户数据文件夹或工作区中。chat.promptFilesLocations 设置列出了查找提示文件的文件夹。
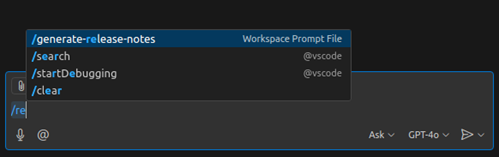
有几种方法可以运行提示文件
-
在聊天输入字段中键入
/,然后输入提示文件名。
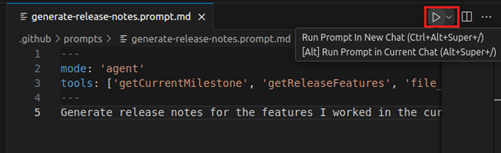
-
在编辑器中打开提示文件,然后按编辑器工具栏中的“播放”按钮。这使您可以快速迭代提示并运行它,而无需切换回“聊天”视图。

-
使用“命令面板”中的“聊天:运行提示文件...”命令。
提示文件可以具有以下 Front Matter 元数据标头,以指示应如何运行它们
mode:调用提示时使用的聊天模式(ask、edit或agent模式)。tools:如果mode是agent,则为提示可用的工具列表。
以下示例显示了一个用于生成发布说明的提示文件,它在代理模式下运行,并且可以使用一组工具
---
mode: 'agent'
tools: ['getCurrentMilestone', 'getReleaseFeatures', 'file_search', 'semantic_search', 'read_file', 'insert_edit_into_file', 'create_file', 'replace_string_in_file', 'fetch_webpage', 'vscode_search_extensions_internal']
---
Generate release notes for the features I worked in the current release and update them in the release notes file. Use [release notes writing instructions file](.github/instructions/release-notes-writing.instructions.md) as a guide.
要创建提示文件,请使用“命令面板”中的“聊天:新建提示文件...”命令。
在我们的文档中了解有关提示文件的更多信息。
改进和说明
- 指令和提示文件现在具有自己的语言 ID,可在任何打开文档的“语言模式”对话框中配置(分别为“提示”和“指令”)。例如,这允许在使用未命名文档作为临时提示文件,然后再将其保存到磁盘。
- 我们将“聊天:使用提示”命令重命名为“聊天:运行提示”。此外,该命令现在立即运行选定的提示,而不是像以前那样将其作为聊天上下文附加。
- 两种文件类型现在也支持其标头中的
description元数据,为简短友好的提示摘要提供了一个通用位置。将来,此标头计划与applyTo标头一起用作确定文件是否需要自动包含在聊天请求中的规则(例如,description: '用 TypeScript 编写的前端组件的代码样式规则。')
更快的代理模式编辑
我们已在代理模式中实现了对 OpenAI 的应用补丁编辑格式(GPT 4.1 和 o4-mini)和 Anthropic 的替换字符串工具(Claude Sonnet 3.7 和 3.5)的支持。这意味着您将受益于显著更快的编辑,尤其是在大型文件中。
OpenAI 模型的更新在 VS Code Insiders 中默认启用,并逐步推广到 Stable。Anthropic 更新适用于 Stable 和 Insiders 中的所有用户。
聊天中的基础模型
我们正在逐步将 GPT-4.1 作为 VS Code 聊天中的默认基础模型推出。您可以随时使用“聊天”视图中的模型切换器切换到其他模型。
使用 #githubRepo 工具搜索 GitHub 存储库代码
想象一下,您需要询问有关 GitHub 存储库的问题,但您没有在编辑器中打开它。例如,您想知道 microsoft/vscode 存储库中特定函数是如何实现的。
您现在可以使用 #githubRepo 工具在您有权访问的任何 GitHub 存储库中搜索代码片段。此工具需要 user/repo 作为额外输入。例如,“如何在 TS 中实现工厂模式 #githubRepo microsoft/vscode”。
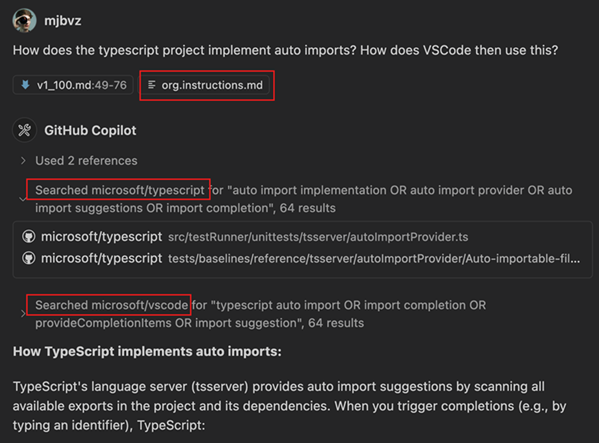
您还可以使用自定义指令来提示何时以及如何使用此工具,如以下示例所示
---
applyTo: '**'
---
Use the `#githubRepo` tool with `microsoft/vscode` to find relevant code snippets in the VS Code codebase.
Use the `#githubRepo` tool with `microsoft/typescript` to answer questions about how TypeScript is implemented.

如果您想询问当前正在处理的存储库,可以直接使用#codebase 工具。
此外,#githubRepo 工具仅用于搜索相关的代码片段。GitHub MCP 服务器提供用于处理 GitHub 问题和拉取请求的工具。了解有关在 VS Code 中添加 MCP 服务器的更多信息。
使用扩展工具查找 Marketplace 扩展
在聊天中使用扩展工具 (#extensions) 从 Marketplace 查找扩展。根据您的聊天提示,该工具会自动调用,或者您可以在提示中明确引用它,使用 #extensions。该工具返回与您的查询匹配的扩展列表。您可以直接从结果中安装扩展。
网页抓取工具的改进
上个月,我们推出了抓取工具 (#fetch),用于直接从聊天中检索网页内容,并将其作为上下文包含在您的提示中。如果您错过了该发布说明,请查看抓取工具的初始发布发布说明和示例。
在这次迭代中,我们对该工具进行了几项重大更改,包括:
- 将整个页面作为上下文:我们现在将整个页面作为上下文,而不是一个子集。通过更大的上下文窗口,我们能够为模型提供整个页面。例如,现在可以提出需要尽可能多页面的摘要问题。如果您确实填满了上下文窗口,抓取工具会足够智能地排除页面中不那么相关的部分。这样,您就不会超出上下文窗口限制,同时仍然保留重要部分。
- 标准化页面格式 (Markdown):以前,我们以自定义的层次结构格式抓取网页,这种格式虽然能完成任务,但由于其自定义性质,有时难以理解。我们现在将抓取到的网页转换为 Markdown,这是一种标准化语言。这提高了相关性检测的可靠性,并且是大多数语言模型深入了解的格式,因此它们可以更容易地理解它。
我们很想听听您如何使用抓取工具,以及您希望它具有哪些功能!
聊天输入改进
我们对聊天输入框进行了一些改进
- 附件:当您在提示文本中用
#引用上下文时,它们现在也以附件胶囊的形式出现。这使得理解发送给语言模型的内容变得更简单。 - 上下文选择器:我们简化了上下文选择器,使其更简单地选择文件、文件夹和其他附件类型。
- 完成按钮:我们听到了您对“完成”按钮的反馈,并将其删除!不再因为意外的会话结束而感到困惑。现在,只有当您创建新聊天时 (⌘N (Windows、Linux Ctrl+N)) 我们才会启动新会话。
聊天模式键盘快捷键
键盘快捷键 ⌃⌘I (Windows、Linux Ctrl+Alt+I) 仍然只打开聊天视图,但 ⇧⌘I (Windows Ctrl+Shift+I, Linux Ctrl+Shift+Alt+I) 快捷键现在打开聊天视图并切换到代理模式。如果您想为其他聊天模式设置键盘快捷键,每种模式都有一个命令
workbench.action.chat.openAgentworkbench.action.chat.openEditworkbench.action.chat.openAsk
从代理模式编辑中自动修复诊断
设置:github.copilot.chat.agent.autoFix
如果在代理模式下进行文件编辑引入了新错误,代理模式现在可以检测到它们,并自动提出后续编辑。这意味着您无需发送后续提示来要求代理模式修复任何错误。您可以使用 github.copilot.chat.agent.autoFix 禁用此行为。
代理模式下撤消和手动编辑的处理
以前,在代理模式会话期间进行手动编辑可能会让模型感到困惑。现在,代理会提示您有关更改的信息,并在必要时重新读取文件,然后再编辑可能已更改的文件。
对话摘要和提示缓存
我们对代理模式提示的构建方式进行了一些更改,以优化提示缓存。提示缓存是一种通过维护提示的稳定前缀来加快模型响应速度的方法。下一个请求能够从该前缀恢复,结果是每个请求都会更快一点。这在重复系列请求和大量上下文(如代理模式中通常遇到的情况)中尤其有效。
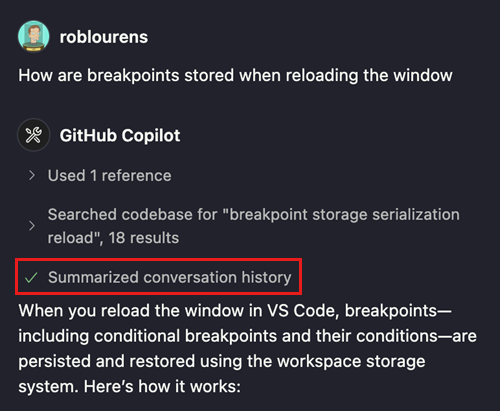
当您的对话变得很长,或者您的上下文变得非常大时,您可能会在代理模式会话中看到“已摘要的对话历史记录”消息

我们不会将整个对话作为先进先出队列来破坏缓存,而是将到目前为止的对话压缩为最重要信息和任务当前状态的摘要。这使提示前缀保持稳定,并使您的响应快速。
MCP 对可流式 HTTP 的支持
此版本增加了对模型上下文协议服务器的新可流式 HTTP 传输的支持。可流式 HTTP 服务器的配置方式与现有 SSE 服务器相同,并且我们的实现向后兼容 SSE 服务器
{
"servers": {
"my-mcp-server": {
"url": "https://:3000/mcp"
}
}
}
了解有关VS Code 中的 MCP 支持的更多信息。
MCP 对图像输出的支持
我们现在支持生成图像作为其工具输出一部分的 MCP 服务器。
请注意,并非所有语言模型都支持从工具输出中读取图像。例如,尽管 GPT-4.1 具有视觉能力,但目前不支持从工具中读取图像。
MCP 服务器增强的输入、输出和进度
我们增强了显示 MCP 服务器工具输入和输出的 UI,还增加了对 MCP 新进度消息的支持。
主题:Codesong(在vscode.dev上预览)
MCP 配置生成使用输入
为了帮助您保护机密,由“MCP:添加服务器”命令生成的 AI 辅助配置现在为任何机密生成 inputs,而不是将它们内联到生成的配置中。
行内聊天 V2 (预览)
我们一直在开发行内聊天的新版本 ⌘I (Windows、Linux Ctrl+I)。它的主题仍然是“将聊天带入代码”,但在幕后它使用与聊天编辑相同的逻辑。这意味着更好地利用可用上下文和更好的代码编辑策略。您可以通过 inlineChat.enableV2 启用行内聊天 v2
此外,现在可以可选地启用更轻量级的 UX。通过 inlineChat.hideOnRequest 设置,行内聊天在发出请求后立即隐藏。然后它最小化到聊天编辑覆盖,这使得可以接受或丢弃更改,或恢复行内聊天控制。
选择 UI 元素并将其附加到聊天 (实验性)
设置:chat.sendElementsToChat.enabled
在开发 Web 应用程序时,您可能想询问聊天关于网页的特定 UI 元素。您现在可以使用内置的“简单浏览器”将 UI 元素作为上下文附加到聊天。
通过内置的“简单浏览器”打开任何本地托管的站点后(使用“简单浏览器:显示”命令启动),现在会显示一个新的工具栏,您可以在其中选择“开始”以选择站点中所需的任何元素。这会附加所选元素的屏幕截图以及元素的 HTML 和 CSS。
配置通过以下方式附加到聊天中的内容:
- chat.sendElementsToChat.attachCSS:启用或禁用附加相关 CSS
- chat.sendElementsToChat.attachImages:启用或禁用附加所选元素的屏幕截图
此实验性功能默认情况下为所有“简单浏览器”启用,但可以通过 chat.sendElementsToChat.enabled 禁用。
在代理模式下创建和启动任务 (实验性)
设置:github.copilot.chat.newWorkspaceCreation.enabled
在之前的版本中,我们引入了 github.copilot.chat.newWorkspaceCreation.enabled (实验性) 设置以启用代理模式下的工作区创建。
现在,在此创建流程结束时,系统会提示您创建并运行一个任务以启动您的应用程序或项目。这简化了项目启动过程并实现了任务的轻松重用。
辅助功能
合并编辑器改进
合并编辑器现在更容易访问。要了解可用操作,请在合并编辑器中打开辅助功能帮助对话框 (⌥F1 (Windows Alt+F1, Linux Shift+Alt+F1))。关键操作包括 合并编辑器:完成合并 (⌘Enter (Windows、Linux Ctrl+Enter)) 和 在合并编辑器输入之间切换 (⇧⌘T (Windows、Linux Ctrl+Shift+T))。当前聚焦的输入现在也会向辅助技术宣布。
下一步编辑建议增强
新设置 accessibility.signals.nextEditSuggestion 会在有预测建议时通知您。通过可访问视图 (⌥F2 (Windows Alt+F2, Linux Shift+Alt+F2)) 审查并接受建议。此外,accessibility.signals.diffLineAdded 和 accessibility.signals.diffLineRemoved 在导航期间提供音频提示,使差异审查可访问。
从可访问视图审查 Copilot 用户请求
在代理模式下,工具调用或终端命令有时需要用户权限才能运行。在可访问视图 (⌥F2 (Windows Alt+F2, Linux Shift+Alt+F2)) 中审查这些操作。
独特的辅助功能声音
accessibility.signals.save.sound 现在有自己独特的声音,不再与 accessibility.signals.terminalCommandSucceeded.sound 共享音频。
编辑器体验
浮动窗口模式
VS Code 中的浮动窗口允许您将编辑器和某些视图从主窗口移动到较小的窗口中,以实现轻量级多窗口设置。浮动窗口可以有两种新模式
- 紧凑模式:我们隐藏某些 UI 元素,以便为实际内容腾出更多空间
- 始终置顶:窗口保持在所有其他窗口之上,直到您退出此模式
这是一个如何将浮动编辑器窗口转换为紧凑模式的示例
默认情况下,当您在新窗口中创建聊天时,我们使用紧凑模式。结合始终置顶窗口的选项,您可以始终保持“聊天”视图以便提问!
如果您更喜欢使用键盘快捷键执行这些操作,我们引入了新命令
workbench.action.toggleWindowAlwaysOnTop:切换始终置顶模式workbench.action.enableWindowAlwaysOnTop:设置浮动窗口始终置顶workbench.action.disableWindowAlwaysOnTop:设置浮动窗口为正常workbench.action.toggleCompactAuxiliaryWindow:切换紧凑模式workbench.action.enableCompactAuxiliaryWindow:启用紧凑模式workbench.action.disableCompactAuxiliaryWindow:禁用紧凑模式
注意:即使在紧凑模式下,您也可以创建复杂的编辑器布局并打开其他编辑器。
辅助侧边栏默认可见性
设置:workbench.secondarySideBar.defaultVisibility
默认情况下,当您打开新的工作区或窗口时,“辅助侧边栏”是隐藏的。通过新设置 workbench.secondarySideBar.defaultVisibility,您可以控制“辅助侧边栏”是否应在新工作区或窗口中自动打开。您可以选择
hidden:这是默认设置,保持辅助侧边栏隐藏visibleInWorkspace:如果打开文件夹或多根工作区,则会打开辅助侧边栏visible:这总是打开辅助侧边栏
请注意,在工作区或窗口打开后,可见性将成为工作区状态并覆盖设置值。如果关闭辅助侧边栏,它在该工作区或窗口中将保持关闭状态。
强制扩展签名验证
现在,所有平台(Windows、macOS 和 Linux)都要求进行扩展签名验证。此前,此验证仅在 Windows 和 macOS 上是强制性的。在此版本中,Linux 也强制执行扩展签名验证,确保所有扩展在安装前都经过正确验证。
此更改通过阻止安装潜在恶意扩展进一步加强了安全性。有关更多信息,请参阅扩展签名。
注意:由于问题 #248308,Linux ARM32 版本仍然禁用强制扩展签名验证。预计将在下个版本中解决此问题。
恶意扩展的“了解更多”链接
当扩展被识别为恶意时,VS Code 现在提供指向附加信息的链接,解释该扩展被标记的原因。这些“了解更多”链接将用户连接到 GitHub 问题或文档,其中包含有关安全问题的详细信息,帮助您更好地理解潜在风险。
阻止在 VS Code Stable 中安装 Copilot Chat 预发布版本
VS Code 现在阻止在 VS Code Stable 中安装 Copilot Chat 扩展的预发布版本。这有助于避免您无意中安装 Copilot Chat 预发布版本并陷入损坏状态的情况。这意味着您只能在 VS Code 的 Insiders 版本中安装 Copilot Chat 扩展的预发布版本。
在不聚焦的情况下打开视图的命令
现在可以在不聚焦视图(树视图和 Webview 视图)的情况下打开它们。这对于希望打开视图但不想将焦点从当前编辑器上移开的扩展和键盘快捷键很有用。该命令是 your-view-id.open,它接受一个属性包参数:{ preserveFocus: boolean}。
带关键词建议的语义文本搜索 (实验性)
设置:github.copilot.chat.search.keywordSuggestions
语义文本搜索现在支持 AI 驱动的关键词建议。通过启用此功能,您将开始看到相关的引用或定义,这可能会帮助您找到正在寻找的代码。
代码编辑
新的“下一步编辑建议”(NES) 模型
设置:github.copilot.nextEditSuggestions.enabled
我们很高兴推出一个支持 NES 的新模型,旨在提供更快、更具上下文相关性的代码建议。这个更新的模型提供了改进的性能,以更低的延迟提供建议,并提供更不 intrusive 且与您最近的编辑更紧密对齐的建议。此更新是我们持续致力于改进 Visual Studio Code 中 AI 辅助开发工具的一部分。
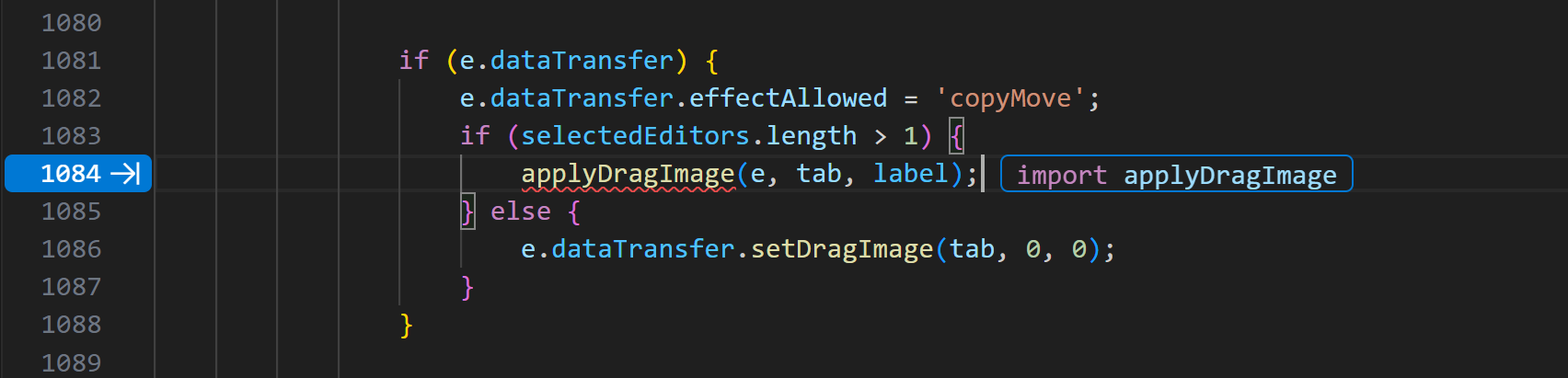
导入建议
设置:github.copilot.nextEditSuggestions.fixes
“下一步编辑建议”(NES) 现在可以自动建议在 JavaScript 和 TypeScript 文件中添加缺失的导入语句。通过设置 github.copilot.nextEditSuggestions.fixes 启用此功能。我们计划在未来的更新中进一步增强此功能,支持其他语言的导入。

“下一步编辑建议”(NES) 默认启用
“下一步编辑建议”现在在 VS Code Insiders 中默认启用,我们正在逐步将其推广到 Stable。
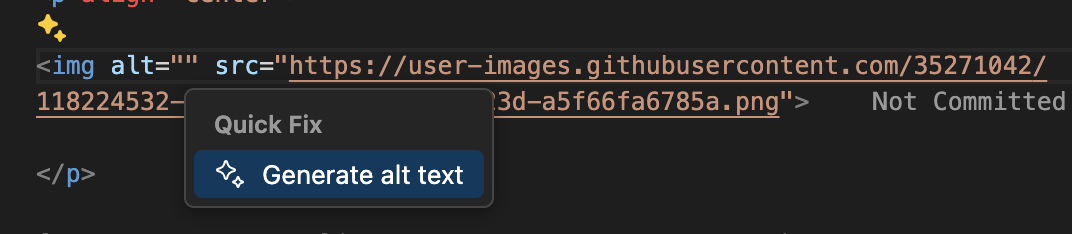
在 HTML 或 Markdown 中生成替代文本
您现在可以在 HTML 和 Markdown 文件中生成或更新现有的替代文本。导航到包含嵌入图像的任何行,并通过 ⌘. (Windows、Linux Ctrl+.) 或选择灯泡图标来触发快速修复。

Notebook
查找和替换历史记录持久化
笔记本查找控件现在支持查找和替换输入字段的持久历史记录。此功能在重新加载后仍然存在,并由设置 editor.find.history 和 editor.find.replaceHistory 控制。
将单元格输出拖放到聊天中
为了增强对聊天中单元格输出使用的现有支持,现在可以将输出拖到“聊天”视图中,以获得无缝的附件体验。目前,仅支持图像和文本输出。图像 MIME 类型的输出可以直接拖动,但是为了避免与文本选择冲突,文本输出需要按住 alt 修饰键才能启用拖动。我们正在探索未来版本中的用户体验改进。
代理模式的笔记本工具
运行单元格
聊天现在具有一个 LLM 工具来运行笔记本单元格,这允许代理根据单元格运行结果执行更新,或者在构建笔记本时执行自己的数据探索。
获取内核状态
代理可以使用内核状态工具找出当前内核会话中已执行的单元格,并读取活动变量。
列出/安装包
Jupyter 扩展提供了用于列出和安装包到用作笔记本内核的环境中的工具。如果可用,操作将委托给 Python 环境扩展;否则,它会尝试使用 pip 包管理器。
源代码管理
暂存更改的快速差异装饰
为了解决一个长期以来的功能请求,此里程碑我们为暂存更改添加了快速差异编辑器装饰。现在,您可以直接从编辑器中查看暂存更改,而无需打开“源代码管理”视图。
您可以使用以下主题标记自定义暂存更改的快速差异装饰的颜色:editorGutter.addedSecondaryBackground、editorGutter.modifiedSecondaryBackground、editorGutter.deletedSecondaryBackground。
如果您不想查看暂存更改的快速差异装饰,可以使用编辑器 gutter 上下文菜单中可用的“差异装饰”子菜单将其隐藏。
调试
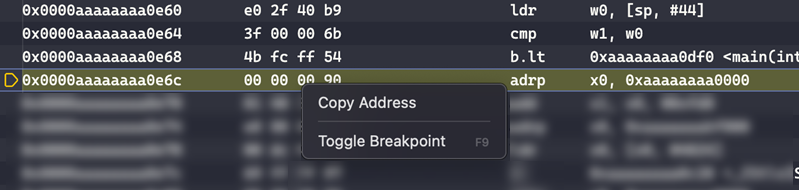
反汇编视图上下文菜单
感谢社区贡献,我们现在在反汇编视图中拥有一个上下文菜单。

JavaScript 调试器网络视图
最新版本的 Node.js 增强了其网络调试功能。实验性网络视图将在支持它的最新版本的 Node.js(v22.14.0 及更高版本)上默认启用。
语言
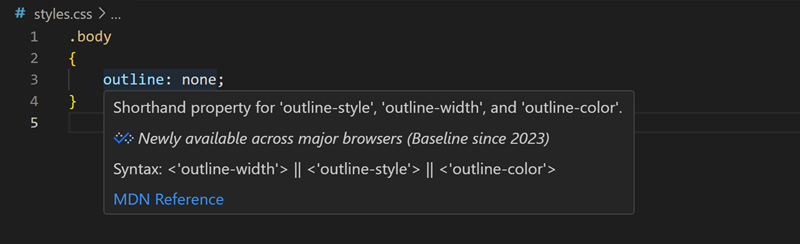
显示 CSS 和 HTML 的浏览器支持
当悬停在 CSS 属性、HTML 元素或 HTML 属性上时,您现在会看到该属性或元素在浏览器中的支持情况摘要,使用基线。

.*.env 文件的默认语法高亮
名称格式为 .*.env 的文件现在被语法高亮显示为 .ini 文件。
JavaScript 和 TypeScript 的可展开悬停 (实验性)
设置:typescript.experimental.expandableHover
我们继续迭代 JavaScript 和 TypeScript 的可展开悬停功能。此功能允许您在悬停控件中使用 + 和 - 来显示更多或更少类型信息。
此功能仍处于实验阶段,但您可以通过启用 typescript.experimental.expandableHover 立即尝试。您必须使用 TypeScript 5.9 或更高版本,例如通过安装TypeScript nightly 扩展。
远程开发
远程开发扩展允许您通过 SSH 或远程隧道使用开发容器、远程机器或适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
开发容器指令文件
开发容器功能和镜像现在包含描述其工具和配置的指令文件。VS Code 聊天可以自动使用此上下文,从而提高开发过程中其建议的相关性和准确性。
对扩展的贡献
Python
分支覆盖支持
测试资源管理器现在支持 Python 的分支覆盖!请注意,您的 coveragepy 版本必须 >= 7.7 才能使用此功能。您可以通过运行 pip install coverage==7.7 升级 coverage。
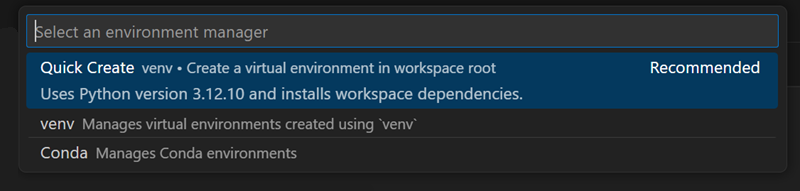
Python 环境快速创建命令
Python 环境扩展增加了快速创建支持,使环境创建过程更加无缝。快速创建通过检测您机器上最新的 Python 版本来创建虚拟环境并一键安装任何工作区依赖项,从而最大限度地减少了您所需的输入。这将为基于 venv 的环境在您的工作区中创建 .venv,并为基于 conda 的环境创建 .conda。您可以通过命令面板中的“Python:创建环境”命令访问快速创建。

Python 环境聊天工具
Python Environments 扩展(预览版)现在包含两个聊天工具:“获取 Python 环境信息”和“安装 Python 包”。要使用这些工具,您可以通过添加 #pythonGetEnvironmentInfo #pythonInstallPackage 直接在提示中引用它们,或者代理模式会在适用时自动调用该工具。这些工具根据文件或工作区上下文无缝检测适当的环境信息,并通过准确的环境解析处理包安装。
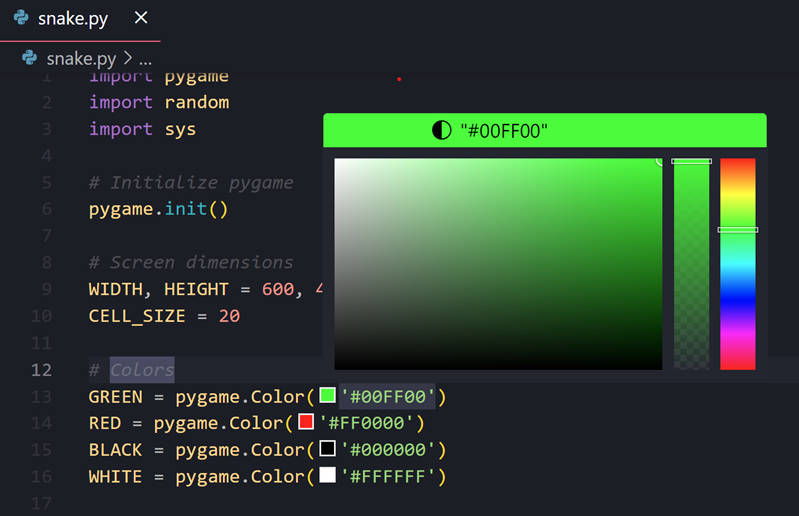
使用 Pylance 时的颜色选择器
Pylance 现在可以直接在编辑器中为 Python 文件中识别的颜色值显示交互式色样,从而更轻松地即时可视化和选择颜色。要试用,您可以启用 python.analysis.enableColorPicker。支持的格式包括 #RGB(例如“#001122”)和 #RGBA(例如“#001122FF”)。

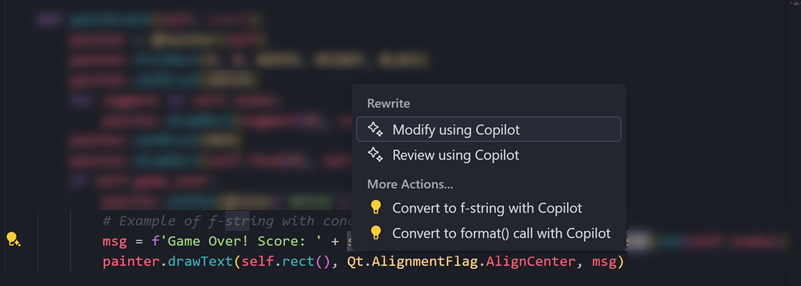
AI 代码操作:转换格式字符串 (实验性)
使用 Pylance 时,有一个新的实验性 AI 代码操作,用于将字符串连接转换为 f-string 或 format()。要试用,请在选择要转换的字符串中的符号时,通过灯泡或通过 Ctrl + ./Cmd + . 选择“使用 Copilot 转换为 f-string”或“使用 Copilot 转换为 format() 调用”代码操作。

此体验通过以下设置启用
"python.analysis.aiCodeActions": {"convertFormatString": true}
GitHub 拉取请求和议题
GitHub Pull Requests 扩展取得了更多进展,该扩展使您能够处理、创建和管理拉取请求和问题。新功能包括:
- 在聊天中询问有关活动拉取请求的问题,例如“处理 #activePullRequest 中的所有评论”。
- 在 webview 中查看问题,就像您可以查看拉取请求一样。
- “拉取请求”、“问题”和“通知”视图的优化和对齐。
- 为 GitHub Project Padawan 的发布做好准备,通过启用将问题分配给 Copilot、@-提及 Copilot,并确保其在 UI 中正确显示。
查看扩展 0.110.0 版本的更新日志以了解其他亮点。
扩展开发
文本编码
我们最终确定了在 VS Code 中处理文本编码的 API。
具体来说,这个新 API 允许您
- 获取
TextDocument的当前encoding - 使用特定的
encoding打开TextDocument - 使用特定的
encoding将string编码为Uint8Array - 使用特定的
encoding将Uint8Array解码为string
对扩展的 ESM 支持
NodeJS 扩展主机现在支持使用 JavaScript 模块 (ESM) 的扩展。它所需要的只是扩展的 package.json 文件中的 "type": "module" 条目。有了这个,JavaScript 代码就可以使用 import 和 export 语句,包括特殊的模块 import('vscode')。在此处查找示例:https://github.com/jrieken/vscode-esm-sample-extension。
请注意,ESM 支持尚不适用于 Web Worker 扩展主机。需要首先克服一些技术挑战。我们将在 https://github.com/microsoft/vscode/issues/130367 上发布更新。敬请期待!
提议的 API
图像的工具调用
上一个迭代,我们添加了拟议 API,以便扩展可以附加图像并向语言模型发送视觉请求。此迭代中,我们扩展了此 API,以允许工具调用结果也包含图像。
查看此 API 提案问题以查看用法示例并了解此 API 的最新状态。
扩展贡献的 MCP 服务器
扩展能够通过使用新的拟议 API 以编程方式向编辑器贡献扩展。这是用户在其设置或 mcp.json 中为每个服务器硬编码配置的替代方案。
如果您对此 API 感兴趣,请查看其示例和API 提案问题以了解此 API 的最新状态。
MCP 工具注解
VS Code 现在将显示配置了适当工具注解的 MCP 服务器的人类可读名称。此外,在其注解中标记为 readOnlyHint: true 的工具将被允许运行而无需用户确认。
可变行高
现在可以通过在 IModelDecorationOptions 类型中设置行高值来定义 monaco 编辑器上的可变行高。如果在一行上设置了两个行高,则使用两者中的最大值。
请注意,为简化起见,目前仅在相应装饰范围的第一行上设置行高。在以下屏幕录制中,第 24 行和第 32 行以比默认行高更大的行高呈现。
此功能尚未对扩展开放,但在经过更多测试后将推出。
值得注意的修复
- 244939 - 个人 Microsoft 帐户很快就会注销(几分钟到几小时)
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
- @albertosantini (Alberto Santini)
- @gjsjohnmurray (John Murray)
- @RedCMD (RedCMD)
- @IllusionMH (Andrii Dieiev)
拉取请求
对 vscode 的贡献
- @ahojukka5 (Jukka Aho):更新 chatExecuteActions.ts PR #246494
- @alexweininger (Alex Weininger):修复:处理编辑会话身份提供程序中的取消错误 PR #247450
- @andrewbranch (Andrew Branch):允许禁用内置 TS/JS 扩展以支持 tsgo PR #246858
- @BABA983 (BABA):接受所有组合的命令 PR #225132
- @batsev:Git - 在创建之前验证分支名称 PR #245029
- @brthom (Ben Thomas):修复测试资源管理器中的测试项排序以使用自然文件顺序 PR #246352
- @bytemain (Jiacheng)
- 修复:纠正基于文件的推荐的过滤逻辑 PR #245062
- 重构(nls):对 JSON 解析使用 then PR #247013
- @Cecil0o0 (hj):git:使 Letter/Text/Color 语义一致 PR #245889
- @eps1lon (Sebastian "Sebbie" Silbermann):弱化旧的 JSX 转换 PR #246738
- @futurist (James Yang):修复:runCommand 类型 PR #246198
- @gabritto (Gabriela Araujo Britto)
- [typescript-language-features] 重新添加可展开悬停 PR #246899
- [typescript-language-features] 使可展开悬停默认为 true PR #247343
- @guiserle (guiserle):config:解析命令返回的变量 PR #246641
- @huntertran (Tuan Tran Van):将 git blame 悬停弹出窗口中提交描述的单个换行符替换为双换行符 PR #245779
- @johnscollins98 (John Collins):#245665 修复空 promptString 输入导致的早期任务退出 PR #246834
- @KapitanOczywisty:修复 html 派生语法消耗 php 代码,修复 #237262 PR #245076
- @luantranminh (Tran Minh Luan):argv:更新
add-mcp的描述 PR #246473 - @manabu-nakamura (nakamura)
- 关闭按钮的工具提示文本已国际化 PR #245190
- 关闭按钮的工具提示文本已国际化 (2) PR #245333
- 规范化省略号 PR #246447
- @mdanish-kh (Muhammad Danish):更新 WinGet 配置文件位置和扩展名 PR #242241
- @mkhuzaima (Muhammad Khuzaima Umair):拖动目录时设置 DragData PR #243656
- @mortalYoung (野迂迂):修复:删除不必要的异步声明 PR #247213
- @nknguyenhc (Nguyen):HTML 脚本中内置符号的跳转定义 PR #244074
- @noahbowman (Noah):#188711 - 演练焦点可见轮廓 PR #247650
- @pedrofrazaopacheco (Pedro Frazão Pacheco):修复 microsoft/vscode#240654:避免在 JSON 模式 URL 中编码保留字符 PR #244934
- @pisv (Vladimir Piskarev):合并编辑器:修复
LineRange.join(other)中的错误 PR #227585 - @RedCMD (RedCMD)
- 修复 template.expression 括号 #190564 PR #245786
- YAML 字符串中自动触发代码完成 #239679 PR #246939
- @s-rigaud (Samuel Rigaud)
- 测试:修复拼写错误 PR #247259
- 修复:vscode-dts 拼写错误 PR #247263
- 修复:toggleApplicationScope 拼写错误 PR #247264
- @sfaut:修复 PHP f* 文件函数签名 PR #246964
- @thegecko (Rob Moran):添加反汇编视图上下文菜单 PR #212500
- @theskcd:[vscode] #file 的装饰效果更好,并且不会在新行上中断 PR #231948
- @tjcork (tjcork):在 shellIntegration-bash.sh 中使用参数展开来获取 envVarCollections 的环境 PR #245264
- @tmm1 (Aman Karmani):tsb:小型构建改进 PR #237450
- @Victuracor (Victuracor):修复 extensions/typescript-language-features/package.nls.json 中的拼写错误 PR #245713
- @whistlegraph (jeffrey):修复问题 #662(启用 Pointer Lock Web API)PR #210875
- @wolfgang42 (Wolfgang Faust):特性:markdown-basics 代码片段:引用所有行 PR #246871
- @zobo (Damjan Cvetko):在变量替换中也替换对象中的键 PR #245989
对 vscode-css-languageservice 的贡献
- @AlterNT (NTPS):支持
@scopePR #434 - @rviscomi (Rick Viscomi):向悬停卡添加基线状态 PR #428
对 vscode-js-debug 的贡献
- @mikaelwaltersson (Mikael Waltersson):修复 repl/watch 中“浮动”WASM 变量的展开以及 WASM 内存为 SharedArrayBuffer 时的 readMemory PR #2199
对 vscode-json-languageservice 的贡献
- @fengzilong (MO):特性:使 newJSONDocument 和 JSONDocument 保持一致 PR #259
对 vscode-jupyter 的贡献
- @alexfanqi (Alex Fan):将 excludeUserSitePackages 的范围更改为 window PR #16377
- @realDuang (Duang):修复:修复环境服务中 python 代码转义路径 PR #16518
对 vscode-mypy 的贡献
- @tdscheper (Tommy Scheper):当 cwd 配置选项为 ${nearestConfig} 时,查找所有 mypy.ini、.mypy.ini、pyproject.toml、setup.cfg PR #357
对 vscode-notebook-renderers 的贡献
- @marthacryan (Martha Cryan):更新 plotly.js 版本到 3.0.0 PR #230
对 vscode-pull-request-github 的贡献
- @kabel (Kevin Abel):修复 git config 失败时的合并电子邮件确认 PR #6797
- @timrogers (Tim Rogers):当
copilot-swe-agent是评论作者时,使用 Copilot 身份渲染 PR #6794
对 vscode-python-debugger 的贡献
- @rchiodo (Rich Chiodo):允许在附加配置中自动重新加载 PR #676
对 vscode-python-environments 的贡献
- @InSyncWithFoo (InSync):修复:澄清
showSkipOption也适用于卸载 PR #288
对 language-server-protocol 的贡献
- @hippietrail (Andrew Dunbar):一些语法修复 PR #2123
- @imbant (imbant):确保客户端请求前文档状态同步 PR #2017
- @ocfbnj:为 Thrift 添加 thrift-ls PR #2128
- @rtorralba (rtorralba)
对 monaco-editor 的贡献
- @RoccoC (Rocco Cataldo):更新 webpack 插件以支持模块 workers PR #4742