2024 年 2 月 (版本 1.87)
更新 1.87.1:此更新解决了这些问题。
更新 1.87.2:此更新解决了此安全问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2024 年 2 月版。此版本中有许多更新,希望您会喜欢,其中一些主要亮点包括
- 编辑器中的语音听写 - 使用您的声音直接在编辑器中听写。
- 多光标内联建议 - 审查并接受多个光标的内联建议。
- Copilot 支持的重命名建议 - 从 Copilot 获取符号的重命名建议。
- 并排预览重构 - 使用多差异编辑器预览跨文件的重构。
- 更智能的 Python 导入 - 改进了添加缺失的 Python 导入。
- 编辑器中的粘性滚动 - 粘性滚动在编辑器中默认启用。
- 语音多语言支持 - 支持多种语言进行语音识别。
- 开发容器的 Copilot 建议 - 获取开发容器配置的模板和功能建议。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新。Insiders:想尽快尝试新功能吗?您可以下载每晚Insiders版本并尽快尝试最新更新。
辅助功能
在编辑器中使用听写
现在,您可以直接在编辑器中使用语音听写,前提是您已安装 VS Code Speech 扩展。
我们添加了新的命令来启动和停止编辑器听写:语音:在编辑器中开始听写(⌥⌘V (Windows, Linux Ctrl+Alt+V))和语音:在编辑器中停止听写(Escape)。
您可以按住启动命令的键绑定(⌥⌘V (Windows, Linux Ctrl+Alt+V))以启用对讲机模式,在这种模式下,语音识别会在您松开按键后立即停止。
注意: 听写甚至适用于使用富编辑器的其他地方,例如 SCM 提交输入框和审查拉取请求时的评论输入字段。
支持多种语言进行语音识别
当您使用 VS Code Speech 扩展时,现在可以使用 accessibility.voice.speechLanguage 设置从 26 种支持的语言中选择一种。
语音扩展的每种语言都作为其自己的扩展。当您首次启动语音识别时,您将看到您选择的每种语言的扩展安装。
辅助功能信号
辅助功能信号包括声音(以前称为音频提示)和通知(以前称为警报)。
命令帮助:列出信号声音和帮助:列出信号通知允许用户查看可用的信号并进行配置。此新配置的迁移会自动发生。
之前
"audioCues.clear": "on | auto | off"
"accessibility.alert.clear": true | false
之后
"accessibility.signals.clear": {
"sound": "auto | on | off",
"announcement" (optional): "auto | off"
}
工作台
发行说明中的交互式设置
为了让您更容易开始使用新功能,您现在可以直接从发行说明中启用或查看设置。当您从 VS Code 内部查看发行说明(显示发行说明命令)时,请注意某些设置带有一个齿轮图标。选择设置或齿轮图标即可立即与设置进行交互。

语言模型访问的透明度和控制
本次迭代,我们引入了一个建议的 API,它允许扩展使用 GitHub Copilot Chat 的语言模型。为了提供最大的透明度和对模型访问的控制,我们添加了以下功能。
像管理身份验证访问一样管理语言模型访问
我们发现管理语言模型访问与在 VS Code 中管理您的 GitHub 账户或 Microsoft 账户(或任何利用 AuthenticationProvider 模型的东西)的访问非常相似。由于这些相似之处,我们也利用了 VS Code 的身份验证堆栈来访问语言模型。
当一个扩展想要访问另一个扩展的语言模型时,它们会看到一个一次性访问提示,该提示将被持久化:
一旦授予访问权限,您就可以在管理账户访问的同一位置,即账户菜单中管理该访问权限。

“管理受信任的扩展”将您带到一个快速选择菜单,您可以在其中管理访问权限,如果您选择这样做的话。

随着初步工作的完成,我们将继续完善体验,使其尽可能流畅和清晰。
跟踪扩展的语言模型使用情况
您可以在“扩展编辑器”和“运行时扩展编辑器”中跟踪扩展的语言模型使用情况。下图显示了 Copilot Chat 示例扩展向 GitHub Copilot Chat 语言模型发出的请求数量。
![]()
![]()
编辑器
编辑器粘性滚动
本次迭代,我们默认在编辑器中启用粘性滚动。您可以使用设置 editor.stickyScroll.enabled 更改此设置。
我们还将编辑器粘性小部件中可显示的最大行数从 10 增加到 20。您可以使用设置 editor.stickyScroll.maxLineCount 配置最大行数。
多光标内联补全
本次迭代,我们增加了对多光标内联补全的支持。现在,内联补全会在主光标和辅助光标位置进行预览和应用。
多差异编辑器中的重构预览
使用重构预览,您可以查看代码重构将应用的更改。重构预览更改现在显示在多差异编辑器中,这有助于一目了然地查看所有更改并将其与以前的版本进行比较。
终端
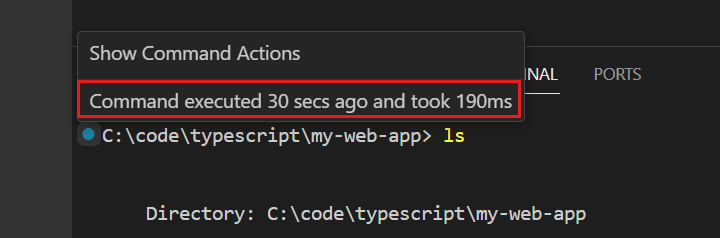
命令持续时间跟踪
现在,当启用 shell 集成时,终端持续时间会得到跟踪,并且详细信息会在命令悬停时显示。

新的放大、缩小和重置命令
有新的命令可以放大、缩小和重置终端字体大小。这些命令默认未绑定,但您可以将它们绑定到您喜欢的键绑定。
- 终端:增大字体大小 (
workbench.action.terminal.fontZoomIn) - 终端:减小字体大小 (
workbench.action.terminal.fontZoomOut) - 终端:重置字体大小 (
workbench.action.terminal.fontZoomReset)
源代码管理
在窗口标题中包含仓库或分支名称
用户可以通过使用 window.title 设置来自定义窗口标题。本次迭代,我们添加了两个可与此设置一起使用的新变量:${activeRepositoryName} 和 ${activeRepositoryBranchName}。这些变量分别替换为活动仓库的名称和活动分支的名称。
提交输入验证改进
本次迭代,我们探索了使用语言诊断为编写提交消息提供更好的输入验证。使用语言诊断使我们能够显示可用于解决输入验证警告的代码操作。我们添加了代码操作来删除空格字符,根据 git.inputValidationSubjectLength 和 git.inputValidationLength 设置进行硬换行,并且我们正在寻求在未来添加更多代码操作。
要启用它,请切换 git.inputValidation 设置。在默认启用此功能之前,我们还有一些问题需要解决,但在此期间,请随时启用它并向我们提供您的反馈。
传入/传出更改设置管理
我们继续完善“源代码管理”视图的传入/传出部分。本次迭代,我们在“传入/传出”分隔符中添加了一个设置操作,允许用户更轻松地切换 scm.showIncomingChanges、scm.showOutgoingChanges 和 scm.showChangesSummary 设置。这些操作也可在源代码管理视图标题栏的...菜单中的传入和传出菜单中找到。
关闭所有未修改的编辑器命令
为了帮助管理编辑器,我们已将关闭所有未修改的编辑器命令添加到命令面板,该命令将关闭所有未修改文件的编辑器。该命令不会关闭具有未保存更改的编辑器。
Notebook
笔记本的缩进设置
我们现在通过 notebook.editorOptionsCustomizations 设置支持特定于笔记本的缩进设置。此设置允许用户通过 editor.tabSize、editor.indentSize 和 editor.insertSpaces 设置为笔记本设置特定的缩进样式。
用户还会注意到一个名为笔记本缩进的状态栏条目,显示笔记本编辑器的当前缩进设置。此条目有一个快速选择菜单,可以管理缩进设置,而无需打开“设置”编辑器。这与编辑器中也提供的快速选择菜单相同。
调试
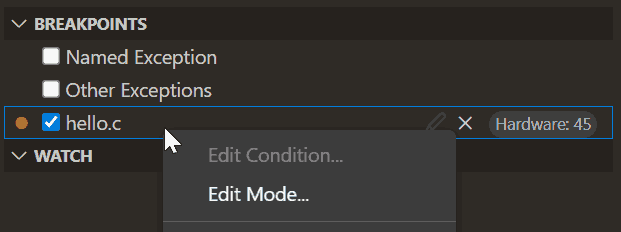
支持新的 BreakpointMode
VS Code 支持调试适配器协议 (DAP) 的新功能,允许您设置不同的断点“模式”。此功能通常可能由原生代码调试器使用,例如,设置硬件断点与软件断点。断点的模式可以通过其上下文菜单中的编辑模式操作进行更改。

远程开发
远程开发扩展允许您通过 SSH 或远程隧道使用开发容器、远程机器或适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
亮点包括:
- GitHub Copilot Chat 在向工作区添加开发容器配置文件时建议模板和功能
您可以在 远程开发发行说明 中了解有关这些功能的更多信息。
不要错过最近的 使用 Visual Studio Code 进行远程开发学习路径,以了解 VS Code 中不同远程开发功能的简介。
对扩展的贡献
GitHub Copilot
重命名建议
我们正在逐步推出 Copilot 的重命名建议。当您在编辑器中重命名一个符号时,GitHub Copilot 会根据您的代码建议该符号的一系列可能的新名称。
内联聊天辅助功能视图
内联聊天现在具有一个辅助功能视图,可以像辅助差异查看器一样显示代码更改。当您使用屏幕阅读器模式时,辅助功能视图会启用。您还可以使用 inlineChat.accessibleDiffView 设置将其配置为始终开启或关闭。
此外,现在可以使用键盘的 F7 和 Shift+F7 键绑定导航更改块。
内联聊天的默认模式
我们已停用 live preview 模式,并将 live 设为内联聊天的默认模式。这意味着建议将直接应用于编辑器,并且更改将通过内联差异突出显示。
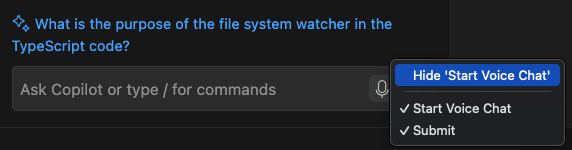
麦克风图标始终可见
用于在 Copilot Chat 中启动语音识别的麦克风图标现在始终可见。如果尚未安装 VS Code Speech 扩展,则选择该图标会首先要求安装该扩展以启用语音转文本功能。

如果您对此功能不感兴趣,或者只想通过键盘快捷键使用它,您可以从上下文菜单中隐藏该功能。

对代理和斜杠命令的语音支持
当您使用 VS Code Speech 扩展通过语音填充聊天输入字段时,“在工作区”或“斜杠修复”等短语现在会转换为相应的代理和斜杠命令。这在聊天视图和内联聊天中都有效。
随处可见的对讲机模式
当您使用 VS Code Speech 扩展时,命令语音:启动语音聊天(⌘I (Windows, Linux Ctrl+I))现在可以在任何地方使用,并根据您的焦点(编辑器中的内联聊天,否则为面板聊天)弹出语音聊天。
要启用对讲机模式,请按住键绑定。语音识别将一直处于活动状态,直到您松开按键,之后请求将自动提交。
Copilot:解释此内容基于光标位置
以前,在聊天中输入 解释此内容 需要您首先在活动编辑器中选择要解释的文本。您现在还可以将光标放在标识符上,让 Copilot 查看标识符的定义。如果定义在另一个文件中,这需要提供丰富的语言支持。
预览:#codebase 变量
本次迭代,在 GitHub Copilot Chat 的预发布版本中,我们引入了一个新的聊天变量,名为 #codebase。此变量可用于根据您的查询向 Copilot 或您正在与之交谈的聊天参与者提供工作区上下文。
在此示例中,您可以将 #codebase 视为首先向 @workspace 提出问题,然后将该响应添加到您向 @terminal 提出的问题中。
这是一个预览功能,因此 #codebase 可能不是此变量的最终名称,但我们的目的是提供某种方式将工作区上下文包含到聊天参与者中。
再次强调,这仅在 GitHub Copilot Chat 的预发布版本中可用。请告诉我们您的想法以及您如何使用它!
终端工作区上下文
终端不再自动拉取工作区上下文,这可能需要一些时间。相反,您需要通过使用 #codebase 变量显式包含它。
终端聊天位置
有一个新的设置 github.copilot.chat.terminalChatLocation,它控制终端聊天体验。默认值为 chatView,如果您喜欢以前的行为,可以配置为 quickChat。
Jupyter
对本地运行的 Jupyter 服务器的语言服务器支持
当连接到本地 Jupyter 服务器时,Jupyter 扩展以前将这些 Jupyter 服务器视为远程服务器。因此,Pylance 扩展无法检测已安装的包。

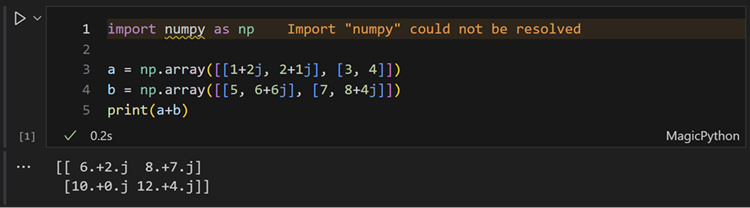
本次迭代,Jupyter 扩展检测连接的 Jupyter 服务器是本地还是远程。这使得 Pylance 扩展能够根据已安装的包(在本地 Python 环境中)提供更丰富的语言功能。

Python
Python REPL 的 Shell 集成
我们现在通过 WSL 扩展 在 Mac、Linux 和 Windows 上启用了 Python REPL 的 shell 集成。当您在 Python REPL 中执行命令时,彩色圆圈装饰器会指示命令是否成功或失败。此外,我们还支持 Python REPL 的终端:运行最近的命令… 命令,该命令使您能够查看和利用 REPL 的命令历史记录。
我们现在还支持所有操作系统的 Python shell 文件历史记录,可通过终端:运行最近的命令访问。
降低第一个命令被忽略的风险
以前,许多 Python REPL 用户发现他们的第一个 Python REPL 命令(例如,通过使用 Shift+Enter)存在问题。要么他们的 Python 命令被忽略且未发送到 Python REPL,要么命令被多次粘贴到启动 Python REPL 的 shell 中,而不是 Python REPL 本身。这种行为尤其发生在 Windows 用户或使用旧机器的用户身上。
本次迭代,我们努力减轻和降低这种行为发生的风险。现在,当用户将 Python 命令发送到 VS Code 中的第一个 REPL 实例时,第一个命令丢失的情况会减少。
改进了添加缺失导入的功能
Pylance 扩展提供了一个添加导入代码操作,用于添加缺失的导入。在 Pylance 的预发布版本中,我们改进了此代码操作。Pylance 现在使用启发式方法仅显示前三个高置信度导入选项,并根据以下标准进行优先级排序:最近使用的导入、来自同一模块的符号、来自标准库的符号、来自用户模块的符号、来自第三方包的符号,最后按模块和符号名称排序。
此外,还引入了两个新的代码操作:搜索其他导入匹配项,它显示一个快速选择菜单,允许您搜索与缺失导入符号前缀匹配的导入选项,以及更改拼写,它为因拼写错误而缺失的导入提供导入建议。
您现在可以使用 python.analysis.addImport.heuristics 设置启用此行为。我们计划很快将其设为新的默认行为,并在未来的版本中弃用此设置。
在调试 Django 或 Flask 应用程序时自动打开浏览器
现在,使用 Python Debugger 扩展,开发和测试您的 Python Web 应用程序更加方便!您现在可以通过在 launch.json 配置中设置 autoStartBrowser: true,在启动调试器时自动打开浏览器,用于 Django 或 Flask 应用程序。
{
"name": "Python Debugger: Flask",
"type": "debugpy",
"request": "launch",
"module": "flask",
"env": {
"FLASK_APP": "hello_app.webapp",
"FLASK_DEBUG": "1"
},
"args": ["run"],
"jinja": true,
"autoStartBrowser": true
}
符号链接工作区中 Pytest 的 Bug 修复
我们实施了一个 bug 修复,使 pytest 测试对于具有符号链接的工作区能够正常运行。在测试重写中,来自符号链接位置的测试通过其符号链接路径正确引用和运行。
GitHub 拉取请求
GitHub Pull Requests 扩展取得了更多进展,该扩展使您能够处理、创建和管理拉取请求和问题。新功能包括:
- 从“GitHub 拉取请求和问题”更名为“GitHub 拉取请求”
- 合并或 squash 提交关联的电子邮件可以在合并/squash 时选择。
- 设置
githubPullRequests.labelCreated可用于配置自动添加到已创建 PR 的标签。 - 现在支持“所有者级别”PR 模板。
- 项目可以在 PR 和问题创建时添加。
查看扩展 0.82.0 版本的更新日志,了解其他亮点。
预览功能
对于扩展作者:@vscode/l10n-dev 和 Azure AI Translator 的预览
本次迭代,我们引入了一个新命令,它是 @vscode/l10n-dev 的子命令,允许您使用 Azure AI Translator 翻译您的字符串。
导出字符串并创建 Azure AI Translator 实例后,您可以设置 AZURE_TRANSLATOR_KEY 和 AZURE_TRANSLATOR_REGION 环境变量,然后运行以下命令以使用 Azure AI Translator 生成翻译:
npx @vscode/l10n-dev generate-azure -o ./l10n/ ./l10n/bundle.l10n.json ./package.nls.json
Azure AI Translator 提供免费套餐。我们认为这是一个很好的机会,可以为扩展作者提供工具,以便他们更容易地支持使用各种语言的众多用户。请记住,这些是机器翻译,因此它们可能并非总是完美的。如果您有能力这样做,它们可以作为从讲该语言的人那里获得更精细翻译的良好起点。
有关更多信息,请参阅 l10n-dev 文档中关于 Azure AI Translator 集成的内容。
扩展开发
扩展中的测试覆盖率
使用 测试 CLI 为其扩展的扩展作者可以通过更新到最新版本的 @vscode/test-cli 包来生成测试覆盖率。
可以通过在运行测试时传递 --coverage 标志在命令行上生成覆盖率,也可以通过使用运行覆盖率操作在 VS Code UI 中生成覆盖率。
launch.json 中的测试配置
您现在可以在 launch.json 配置中引用测试配置文件
{
"type": "extensionHost",
"request": "launch",
"name": "My extension tests",
+ "testConfiguration": "${workspaceFolder}/.vscode-test.js",
- "args": ["--extensionDevelopmentPath=${workspaceFolder}"]
},
以前所需的各种 args 会为您生成,但任何额外的参数都将附加到 VS Code 的命令行。
在问题报告器中贡献额外数据
上次迭代,我们在 workbench.action.openIssueReporter 命令中添加了 data 和 uri 字段。这使得扩展可以直接打开带有更多预填充信息的本机问题报告器。
为了让扩展在通过 Help: Reporter Issues... 导航到常规问题报告器流的单独情况下受益于此,扩展可以贡献一个自定义命令(这将调用 openIssueReporter)和一个菜单贡献点到 issue/reporter。
package.json 中 contributes 的贡献命令和菜单示例
"commands": [
{
"command": "extension.myCommand",
"title": "Report Issue"
}
],
"menus": {
"issue/reporter": [
{
"command": "extension.myCommand"
}
]
}
订阅 问题 #196863 以获取 API 和 openIssueReporter 命令的更新或更改。
提议的 API
聊天和语言模型 API 即将定稿
我们一直在努力支持扩展贡献到聊天视图和语言模型的通用使用。我们现在正处于最终确定以下 API 的最后阶段,并很乐意听取您的反馈
- 聊天参与者 (问题 #199908) -
vscode.proposed.chatParticipant.d.ts - 语言模型使用 (问题 #206265) -
vscode.proposed.languageModels.d.ts
在我们的扩展指南中了解如何构建聊天扩展以及如何使用语言模型。
FindFiles2 API
我们添加了一个新的建议扩展 API,它是现有 workspace.FindFiles API 的改进版本。新的 workspace.FindFiles2 API 引入了新选项,允许工作区文件搜索
- 遵循
files.exclude和search.exclude设置 - 遵循忽略文件
- 执行模糊搜索
- 遵循符号链接
您可以在此处查看新的 API。
请注意,FindFiles2 是一个暂定名称,此功能将来可能会作为 FindFiles 的替代重载提供。
测试覆盖率 API
本次迭代,测试覆盖率 API 和编辑器内体验处于功能完备状态。我们鼓励扩展作者在 VS Code 1.88 版本中最终确定之前试用并提供反馈。
Java 扩展包已经采用了测试覆盖率 API。开发人员已经可以看到运行 Java 测试的覆盖率结果。现在您可以通过选择使用覆盖率运行测试按钮,并在测试资源管理器视图中查看测试覆盖率面板来获取测试覆盖率。在团队的12 月和1 月更新中了解有关 Java 扩展包的测试覆盖率的更多信息。
虽然 API 太长无法在此处包含,但我们认为它相当简单,并欢迎您在 问题 #123713 中对该提案提出意见。
调试可视化器 API
我们有一个新的 API,允许扩展为变量提供*可视化器*。这些可视化器可以是运行命令的操作,例如打开新编辑器,也可以是嵌入到调试视图中并取代数据默认表示的树。
您可以在此处查看新的 API。
新的符号名称提供程序 API
此 API 允许扩展在用户想要重命名符号时提供名称建议。
值得注意的修复
- 184046 终端中的链接有时会完全停止工作
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
拉取请求
对 vscode 的贡献
- @a-stewart (Anthony Stewart):阻止 F1 在网页视图中打开浏览器帮助 PR #204499
- @aramikuto (Aleksandr Kondrashov)
- 上传和粘贴时不要使用 respectMultiSelection PR #201145
- 确保在恢复状态时始终发出光标状态更改 PR #203451
- @CGNonofr (Loïc Mangeonjean)
- 将 map 替换为 foreach PR #199194
- 修复无效的 try/catch PR #203904
- @charlypoirier (Charly):修复 configurationEditingMain.ts 中的拼写错误 PR #203970
- @emilan (Emil):修复远程 SSH 扩展的自动 folderOpen 任务 PR #204008
- @fmarier (Francois Marier):apt 仓库使用 HTTPS PR #203833
- @gjsjohnmurray (John Murray)
- 过滤 checkout quickpick 时恢复命令项(修复 #202870)PR #204107
- 使搜索树的折叠/展开所有按钮正确初始化(修复 #204316)PR #205235
- @harbin1053020115 (ermin.zem):chore:更新 vscode 已知变量 PR #204568
- @hsfzxjy (Xie Jingyi):在终端命令 SI 工具提示中添加持续时间 PR #199357
- @jcarrus (Justin Carrus):将 editor.stickyScroll.maxLineCount 从 10 增加到 20 PR #201451
- @jnnklhmnn (Jannik Lehmann):向已加载脚本引入“全部折叠”操作 PR #203560
- @Krzysztof-Cieslak (Krzysztof Cieślak)
- 改进内联编辑命令的先决条件 PR #205373
- 如果内联编辑被禁用,则不运行
onDidBlurEditorWidget和onDidFocusEditorTextPR #205378 - 内联编辑 - 在模糊时不发送拒绝回调 PR #205976
- @luctowers (Lucas Towers):修复使用高对比度主题时 markdown 明亮和黑暗模式的问题 PR #203690
- @NorthSecond (Yifei Yang):修复:check-requirements-linux.sh 中的 GLIBCXX 版本检测错误(问题 #204186)PR #204635
- @notnoop (Mahmood Ali):vscode 服务器:处理多个 libc/libc++ 安装 PR #204032
- @orgads (Orgad Shaneh):隧道:也为查询字符串扩展端口映射查找 PR #203908
- @owlhuang (Dennis):如果任何一个库(对应架构)满足要求,则通过检查。 PR #204221
- @perplexyves (Yves Daaboul):fix(193523):JSDoc 可选参数不显示在函数中 PR #202963
- @petvas (Peter V):修复
IRawGalleryExtension.shortDescription可能未定义的问题。PR #202780 - @pyrrho (Drew Pirrone-Brusse):使用 Interval 扩展 TextEditorLineNumbersStyle PR #198787
- @RedCMD (RedCMD)
- 使用自定义语言贡献 json 语言服务器。 PR #198583
- 为
code-snippets文件启用 json 语言支持 PR #204090 - 改进扩展
README预览 markdown 代码块语言检测 PR #205329
- @rzvc:修复 TS 中 docblock 展开,当星号前没有空格时 PR #204400
- @sandersn (Nathan Shively-Sanders):将 TS 的 AI 支持的代码操作拆分为单独的条目 PR #201140
- @SimonSiefke (Simon Siefke)
- 修复:笔记本编辑器小部件中的内存泄漏 PR #204892
- 修复:代码编辑器小部件中的内存泄漏 PR #205488
- @timotheeMM (timotheeMM):修复 src/vs/platform/terminal/common/terminal.ts 中的拼写错误 PR #204245
- @tisilent (xiejialong):处理 sash PR #199081
- @tomqwpl:修复:选择笔记本内核时未填充扩展 (#_197619) PR #197810
- @vbem (Lei LI):修复 shellIntegration-bash.sh 中的拼写错误 PR #203407
- @weartist (Hans):修复损坏的链接到最新的有效链接 PR #184131
- @werat (Andy Hippo)
- 修复评论浏览器中的内存泄漏 PR #205162
- 修复内存泄漏 PR #205589
- @wy-luke:文档:更新 hideFromUser 的评论 PR #202730
- @xavierdecoster (Xavier Decoster):更新 extensionGalleryService.ts 中的评论 PR #205004
- @xiaoyun94 (暴躁暴躁最暴躁/Bigforce):修复浏览器主机在合并模式下打开其他文件 PR #205663
- @yiliang114 (易良):添加调试视图提示 PR #205861
对 vscode-black-formatter 的贡献
- @bn-d (Boning):更新最低 vscode 版本 PR #445
对 vscode-hexeditor 的贡献
- @deitry (Dmitry Vornychev):修复插件描述 PR #480
- @jogo-
- @liudonghua123 (liudonghua):添加常用中日韩编码(简体中文的 gb18030,繁体中文的 big5,韩语的 euc-kr,日语的 euc-jp)数据类型支持 PR #465
对 vscode-isort 的贡献
- @archont94:修复从路径选择
isort设置的问题 PR #386 - @connorads (Connor Adams):更新配置示例 PR #390
对 vscode-languageserver-node 的贡献
- @michaelpj (Michael Peyton Jones)
- @w0rm (Andrey Kuzmin):根据规范对进度百分比进行四舍五入 PR #1413
对 vscode-pull-request-github 的贡献
- @Malix-off (Malix):修复 #5693 PR #5694
- @umakantv (Umakant Vashishtha):功能:自动填充标签 PR #5679
对 language-server-protocol 的贡献
- @alanwsmith (Alan Smith):移除已弃用的 Rust 语言服务器 (RLS) PR #1899
- @debonte (Erik De Bonte):添加 WorkspaceEditMetadata 支持 PR #1881
- @falko17 (Falko):整个 LSP 规范中的代码段语法修复和次要正式改进 PR #1886
- @MariaSolOs (Maria José Solano)
- @michaelpj (Michael Peyton Jones):将 Haskell 添加到语言种类表 PR #1898
- @qvalentin (valentin):功能(实现者):添加 helm-ls PR #1895
对 node-pty 的贡献
- @kkocdko (kkocdko):移植到 NAPI PR #644