2024 年 1 月 (版本 1.86)
更新 1.86.2:此更新解决了这些 问题。
更新 1.86.1:此更新解决了这些 问题。
下载:Windows:x64 Arm64 | Mac:通用版 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2024 年 1 月版。此版本中有许多更新,我们希望您会喜欢,其中一些主要亮点包括:
- 每个窗口的缩放级别 - 独立调整每个窗口的缩放级别。
- “嘿,Code”语音命令 - 通过语音命令启动聊天会话。
- 多文件差异编辑器 - 快速查看差异编辑器中多个文件的差异。
- 触发断点 - 使用断点依赖项进行高效调试。
- 扩展的粘性滚动支持 - 树视图和笔记本中的粘性滚动。
- Markdown 粘贴选项 - 链接、视频和音频元素的富粘贴支持。
- 灵活的自动保存选项 - 遇到错误时跳过自动保存或仅保存特定文件类型。
- 源代码管理输入 - 自定义提交输入和每个语言的编辑器设置。
- 扩展通知 - 对每个扩展禁用通知的精细控制。
- GitHub Copilot 更新 - 改进的默认上下文,添加文件作为上下文,AI 修复。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
辅助功能
警报
屏幕阅读器和盲文用户现在可以配置更多警报,例如命中断点时、当前行是否有错误等等。这些可以通过以 accessibility.alert 开头的设置进行配置,或使用帮助:列出警报命令进行探索和配置。
使用“嘿,Code”语音命令
借助新的 accessibility.voice.keywordActivation 设置,您可以启用 VS Code 侦听“嘿,Code”语音命令以启动与 Copilot Chat 的语音会话。语音识别在您的机器上本地计算,绝不会发送到任何服务器。
可用选项包括:
chatInView:从聊天视图启动语音聊天quickChat:从快速聊天控件启动快速语音聊天inlineChat:从编辑器中的内联聊天启动语音聊天chatInContext:如果焦点在编辑器中,则从内联聊天启动语音;否则,从聊天视图启动语音聊天
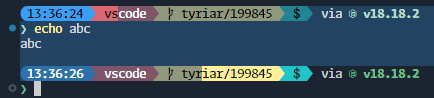
以下示例显示了配置了 inlineChat 选项的“嘿,Code”:
状态栏中的一个小型麦克风图标表示 VS Code 正在使用麦克风识别“嘿,Code”。
语音聊天会话完成后,VS Code 将再次侦听“嘿,Code”以重新启动它。
要使用此新功能,需要以下扩展:
注意:语音识别在您的机器上本地运行,绝不会发送到任何服务器。
工作台
恢复辅助窗口
在此版本中,与主窗口关联的所有已打开浮动窗口将在您重新启动应用程序时恢复。这包括已打开的编辑器以及辅助窗口的大小和位置。
树视图中的粘性滚动
在编辑器中粘性滚动成功的基础上,我们已将此功能扩展到所有树视图,使用户能够更轻松地导航项目树。树视图的粘性滚动可以通过 workbench.tree.enableStickyScroll 设置启用或禁用。
为确保粘性滚动不会占用太多空间,它被限制为视图高度的最大 40%。此外,用户可以通过配置 workbench.tree.stickyScrollMaxItemCount(默认为 7)来自定义粘性元素的最大数量。如果粘性元素多于可显示的数量,并且树视图支持此功能,粘性滚动将合并最后的粘性元素。
为了改善树导航体验,您可以选择一个粘性元素直接跳转到树中的该元素。或者,按下父元素的展开箭头以隐藏其所有子元素。此外,启用粘性滚动后,访问复选框和操作项更加容易。
配置每个窗口的缩放级别
新设置 window.zoomPerWindow 默认启用,允许您配置缩放命令(放大、缩小、重置缩放)仅应用于活动窗口,而不应用于所有已打开的窗口。以前使用这些命令不仅会将其应用于所有已打开的窗口,还会更新 window.zoomLevel 设置。
我们认为使用这些命令更多是一种临时的手势,例如在进行演示时,因此应仅应用于它们所调用的窗口。
如您从本示例中看到的,只有活动窗口的缩放级别会发生变化,而其他窗口则不会
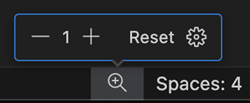
当窗口的自定义缩放级别与 window.zoomLevel 设置值不匹配时,状态栏中会显示一个缩放级别指示器。选择状态栏指示器以找到更改缩放级别、重置缩放级别或快速转到相关设置的控件。

具有自定义缩放级别的窗口在重新启动和工作区更改后会保留该缩放级别。
注意:将
window.zoomPerWindow配置为false以恢复以前的缩放级别行为。
更强大灵活的自动保存选项
VS Code 长期以来一直提供自动保存选项。在此版本中,我们使此功能变得更加强大。
按资源或语言配置自动保存
现在可以按文件夹或语言配置所有自动保存设置,这使您能够仅为特定语言或文件夹选择性地启用自动保存。
在下面的示例中,设置配置如下:
{
"[markdown]": {
"files.autoSave": "afterDelay"
}
}
如您所见,编辑的 Markdown 文件会立即保存,而 TypeScript 文件仍保持未保存状态。
当有错误时禁用自动保存
新的 files.autoSaveWhenNoErrors 设置允许您在自动保存通常会保存编辑器时,如果文件中存在错误标记,则禁用自动保存。
当您有外部工具监视文件更改时,这可能很有用,您希望避免这些工具对包含错误更改的文件进行操作。
仅对工作区文件自动保存
最后,一个新设置 files.autoSaveWorkspaceFilesOnly 将自动保存限制为仅工作区内的文件。
允许按扩展禁用通知
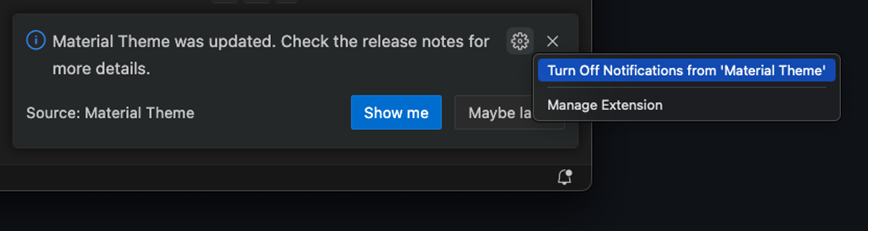
我们现在提供更精细的控制,用于禁用来自扩展的通知。通过通知浮动框,您可以禁用该扩展的通知

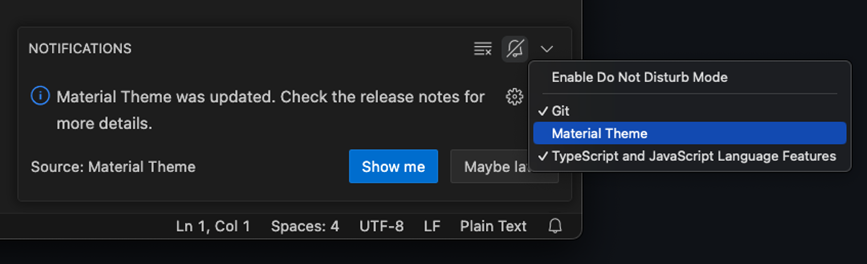
在通知中心,有一个中心位置可以管理所有已触发通知的扩展的通知启用状态

此新功能补充了我们现有的“请勿打扰”模式,该模式全局禁用所有通知。与全局开关一样,错误通知将始终出现且无法禁用。
允许交换左右差异编辑器
当您比较两个文件(例如从文件资源管理器中)时,会出现一个新操作,用于交换差异编辑器的左右侧。
注意:比较两个可编辑文件允许您在任何一侧进行更改。
从命令行从 stdin 读取时不再强制执行 --wait
使用终端时,您可以将进程的输出直接传递给 VS Code 以作为编辑器打开,例如:
- 在 Linux 或 macOS 上使用
ps aux | grep code | code - - 在 Windows 上使用
echo Hello World | code -
直到现在,这还意味着 --wait 标志,这意味着您必须关闭编辑器窗口或整个 VS Code 才能返回终端提示符。在此里程碑中,我们不再在从 stdin 读取时强制执行 --wait,因此您可以立即返回终端提示符。
注意:要恢复以前的行为,只需在命令行调用中附加
--wait。
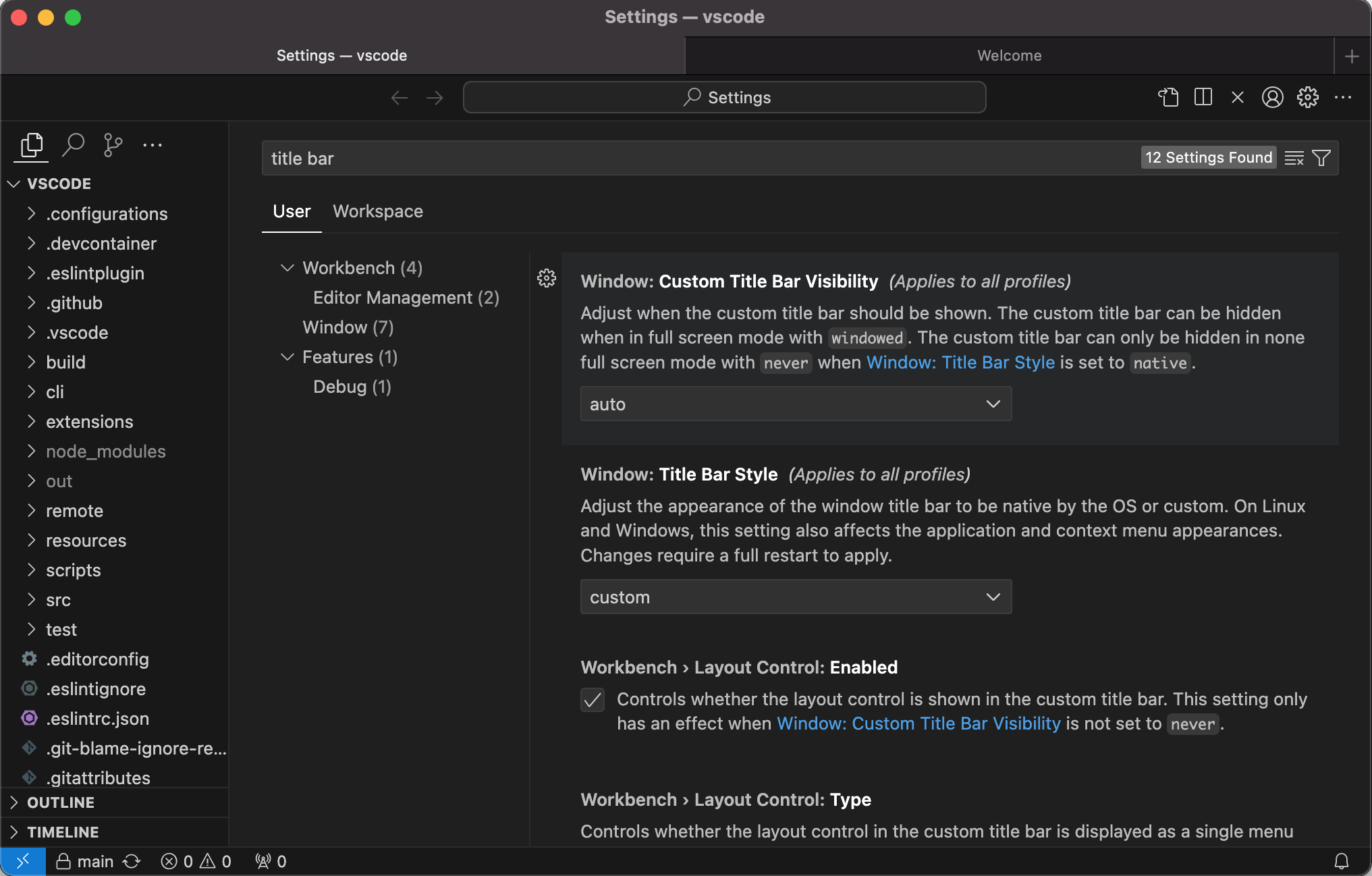
支持带原生标题栏的自定义标题栏
我们引入了 window.customTitleBarVisibility 设置,它允许即使在使用原生标题栏时也显示自定义标题栏。这对于喜欢原生选项卡的 macOS 用户尤其有利。通过此新设置,原生标题栏用户现在可以访问自定义标题栏功能,例如:
- 命令中心:直接从自定义标题栏轻松访问命令中心。
- 布局控件:更灵活地自定义您的工作区布局。
- 活动栏自定义:将活动栏操作移至顶部。
- 编辑器操作自定义:将编辑器操作重新定位到自定义标题栏。
此外,对于喜欢全屏模式下简洁视图的用户,window.customTitleBarVisibility: "windowed" 选项允许您在全屏模式下隐藏自定义标题栏。此功能可确保更专注、无干扰的编码环境,同时仍提供在非全屏模式下使用自定义标题栏功能的选项。

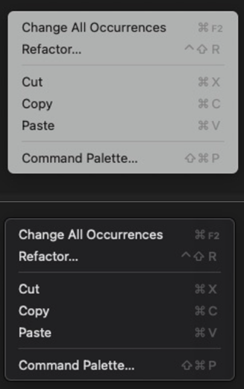
强制系统颜色主题的新设置
新设置 window.systemColorTheme 允许您显式覆盖适用于 VS Code 中原生元素(例如 macOS 上的菜单或对话框)的系统颜色主题。该设置支持以下值:
default:颜色主题与操作系统匹配(默认选项)。auto:根据 VS Code 主题选择light或darklight:选择light系统主题dark:选择dark系统主题
以下是这如何应用于 macOS 上下文菜单的示例,其中上半部分显示 light,下半部分显示 dark:

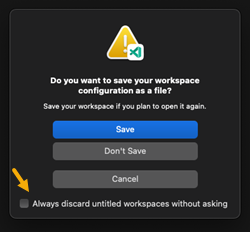
允许不经确认关闭未命名工作区
新设置 window.confirmSaveUntitledWorkspace 允许您在关闭未命名工作区的窗口时禁用显示确认对话框。现在对话框上还有一个复选框,用于禁用显示。window.confirmSaveUntitledWorkspace 设置默认启用以保持当前行为。

注意:在我们的文档中了解有关未命名工作区的更多信息。
输出面板中切换自动换行
输出面板现在支持使用视图:切换自动换行命令切换自动换行。这对于在输出面板中查看长行文本很有用。
在新窗口中打开输出面板
输出面板现在在面板标题菜单中有一个在新窗口中打开输出操作,用于在单独的窗口中查看输出面板。
通过 CLI 更新扩展
您现在可以通过使用 --update-extensions 参数从命令行更新扩展。这将把所有已安装的扩展更新到最新版本。
快速选择中的悬停现在使用自定义悬停
我们已将快速选择中的几个悬停改为使用自定义悬停,而不是原生渲染。这允许更丰富的渲染和产品之间的更高一致性。

在差异编辑器中查看多个文件
在此版本中,多文件差异编辑器现在已对所有用户启用。多文件差异编辑器允许您在一个可滚动视图中查看多个文件之间的更改
目前,多文件差异编辑器可用于查看本地更改、暂存更改、传入/传出更改、暂存区和拉取请求中的更改。它可以通过选择各种新的查看更改操作来打开,这些操作可以通过多文件差异图标识别。
当从源代码管理视图打开差异编辑器时,它会随着文件的更改或暂存而动态更新视图。
多文件差异编辑器仍在开发中,因此预计在未来的版本中会有更多改进和错误修复。
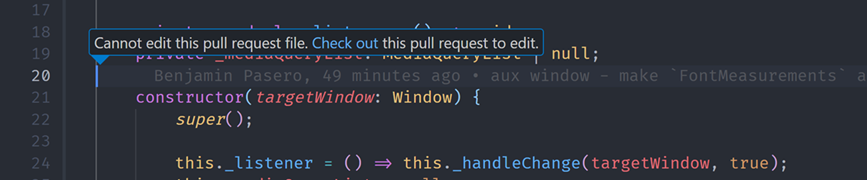
GitHub 拉取请求扩展中的多文件差异
当安装了 GitHub 拉取请求和问题扩展时,您可以设置 "githubPullRequests.focusedMode": "multiDiff" 以在打开拉取请求时自动打开多文件差异编辑器。
当您为 github.dev 设置好后,您可以在 GitHub 上的拉取请求上按 .,github.dev 将打开多文件差异编辑器以查看更改。
编辑器
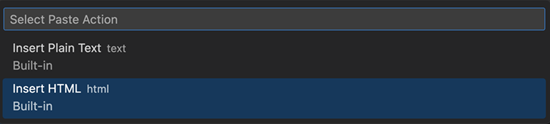
粘贴文本/HTML 内容
“粘贴为...”命令现在允许您粘贴剪贴板中的 text/html 内容

例如,当您从网页复制内容时,您可以使用此功能粘贴内容的 HTML 而不是纯文本
源代码管理
提交输入自定义
在此里程碑中,我们添加了一个新设置 scm.inputMinLineCount,可用于控制提交输入字段的初始高度。控制提交输入字段最大大小的设置已从 scm.inputMaxLines 重命名为 scm.inputMaxLineCount,以使其与类似设置的命名约定匹配。
用户现在可以使用特定语言的编辑器设置进一步自定义提交输入字段。特定语言的编辑器设置可用于定义编辑器规则和禁用自动换行
"[scminput]": {
"editor.rulers": [
50,
72
],
"editor.wordWrap": "off"
}
源代码管理存储库视图改进
为了更好地管理包含大量存储库的工作区,我们向存储库上下文菜单添加了一个新命令:“关闭其他存储库”。我们还为“关闭存储库”和“关闭其他存储库”命令添加了多选支持,以便用户可以一次关闭多个存储库,或关闭除少数几个之外的所有存储库。
源代码管理存储库视图可能会因为扩展贡献的操作而变得拥挤。为了解决这个问题,我们添加了通过右键单击操作并选择“隐藏”来隐藏贡献操作的功能。隐藏的操作将移至“...”菜单。除了“检出”和“同步”之外,所有操作都可以隐藏。
传入/传出更改改进
我们继续完善源代码管理视图中的传入/传出更改部分。在此里程碑中,我们进行了更改,以便仅当当前分支具有跟踪远程分支时才显示传入更改节点。
我们已将获取和拉取操作添加到传入更改节点,并将推送操作添加到传出更改节点。
我们已添加了操作,用于查看每个单独的提交以及利用多文件差异编辑器的所有传入/传出更改。
用户现在可以使用新设置 scm.showChangesSummary 来隐藏所有更改条目。
合并标签功能
我们通过添加合并标签功能解决了长期以来的功能请求。命令面板中添加了一个新命令:Git: 合并...,它替换了Git: 合并分支...命令。调用Git: 合并...命令将显示一个快速选择控件,其中列出了分支和标签。
查看暂存命令
我们添加了一个新命令“Git: 查看暂存...”,该命令允许用户在多文件差异编辑器中查看存储库中的任何暂存。查看 Git 暂存时,编辑器标题菜单将包含应用/弹出或删除暂存的操作。
使用 SSH 密钥签署提交
在此里程碑中,我们增加了使用带有密码的 SSH 密钥签署提交的功能。使用 SSH 密钥签署提交时,VS Code 将在屏幕顶部显示一个快速选择控件,提示输入密码。VS Code 不会缓存密码,每次签署提交时都会提示输入密码。
Notebook
浮动窗口支持
笔记本编辑器现在可以在浮动窗口中打开。您可以将笔记本选项卡从主窗口拖出以在新窗口中打开,或使用视图:将编辑器移动到新窗口命令。
内置变量视图
我们已在运行和调试视图中添加了一个实验性变量视图,如果扩展提供,可用于查看笔记本内核中的变量。此功能可通过此设置启用:
"notebook.experimental.variablesView": true
笔记本粘性滚动
笔记本编辑器的粘性滚动功能已得到显著完善,以使其样式与工作台的其余部分对齐,并为每个 Markdown 元素添加折叠控件。
终端
选择下方显示的背景
当启用 GPU 加速时,具有非默认背景色的单元格现在将渲染在常规选择颜色“下方”。

通过鼠标滚轮缩放终端
当启用此设置时,终端现在可以在按住 Ctrl 的同时通过鼠标滚轮进行放大和缩小。
"terminal.integrated.mouseWheelZoom": true
多行粘贴警告改进
在以前的版本中,terminal.integrated.enableMultiLinePasteWarning 接受 true(默认值)或 false。当 true 处于活动状态时,它将始终显示警告,除非启用了括号粘贴模式或行以 \n 字符结尾。此设置现在接受一个包含以下选项的字符串:
auto:以前的 true 行为always:始终显示警告never:从不显示警告
此外,对话框中有一个新按钮,用于将字符串粘贴为单行,这将删除所有 \r 和 \n 字符。
链接改进
文件协议 URI (file://) 现在支持末尾的行号和列号扩展,就像大多数其他链接一样。还支持新的 #<line> 格式。
终端语音命令
新的终端:启动终端语音和终端:停止终端语音命令可在终端中启用语音转文本会话。
要使用此新功能,请安装 VS Code 语音扩展。
任务
路径分隔符变量的简写
新的 ${/} 变量可以用作现有 ${pathSeparator} 变量的简写。
调试
触发断点
您现在可以设置断点,一旦另一个断点被命中,这些断点就会自动启用。例如,这在诊断仅在特定前置条件之后发生的故障代码时可能很有用。触发断点适用于所有语言,条件断点也可以用作触发器。
可以通过右键单击字形边距,选择添加触发断点...,然后选择其他哪个断点启用此断点来设置触发断点。
主题:Codesong(在vscode.dev上预览)
会话结束时关闭只读文件
附加到调试器时,可能会有磁盘上不存在的内部或虚拟源文件,它们以只读方式打开。有一个新设置 debug.closeReadonlyTabsOnEnd,它使 VS Code 在调试会话结束时自动关闭从调试会话打开的任何只读文件。
测试
更多运行测试的方式
在单击测试装饰时按住 Alt,现在会在可用时以调试模式运行该测试。
现在,资源管理器视图中存在上下文菜单操作,可用于运行文件中或文件夹中声明的所有测试。
为扩展作者最终确定了 TestRunProfile.isDefault/onDidChangeDefault API
以前,TestRunProfile.isDefault 仅控制测试运行配置文件的初始默认状态,此后从未更改或读取。
在此版本中,用户更改其选定配置文件的更改将反映在 TestRunProfile.isDefault 属性中,并触发相应的 TestRunProfile.onDidChangeDefault 事件。同样,当扩展更改 isDefault 时,这将导致 UI 中选定的配置文件更新。
语言
粘贴 URL 以自动创建 Markdown 链接
想将复制的链接转换为 Markdown 链接吗?当您在 Markdown 文件中粘贴 URL 并选中文本时,VS Code 现在会自动插入 Markdown 链接
此功能由 markdown.editor.pasteUrlAsFormattedLink.enabled 设置控制。您可以更改它以自定义此行为:
smartWithSelection— 默认值。当您选中文本且未处于特殊元素(例如代码块)中时,此功能启用。smart— 与smartWithSelection相同,但不需要选择。always— 始终将 URL 粘贴为 Markdown 链接never— 禁用粘贴为 Markdown 链接。
粘贴值后,您始终可以通过使用粘贴控件切换以不同的方式粘贴内容。
配置 Markdown 的音频/视频片段
新的 markdown.editor.filePaste.audioSnippet 和 markdown.editor.filePaste.videoSnippet 设置允许您自定义音频和视频文件在拖放或粘贴到 Markdown 中时如何插入。片段可以使用以下变量:
${src}— 音频/视频文件的解析路径。${title}— 用于音频/视频的标题。此变量将自动创建片段占位符。
新的 Less 语法
之前的 Less 语法已存档,VS Code 现在使用来自 Better-Less 的语法进行 Less 语法高亮显示。
新的 Go 语法
Go 语法高亮语法已更改为使用 Go Syntax,该语法比之前的语法更积极地维护。
远程开发
远程开发扩展允许您通过 SSH 或远程隧道使用开发容器、远程机器或适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
亮点包括:
- 在用户数据文件夹中创建
devcontainer.json。 - 使用 Dockerfile 时在
devcontainer.json中指定构建选项。
您可以在 远程开发发行说明中了解有关这些功能的更多信息。
对扩展的贡献
GitHub Copilot
现在可以使用设置 editor.inlineSuggest.fontFamily 更改内联建议的字体系列。
保存前确认内联聊天
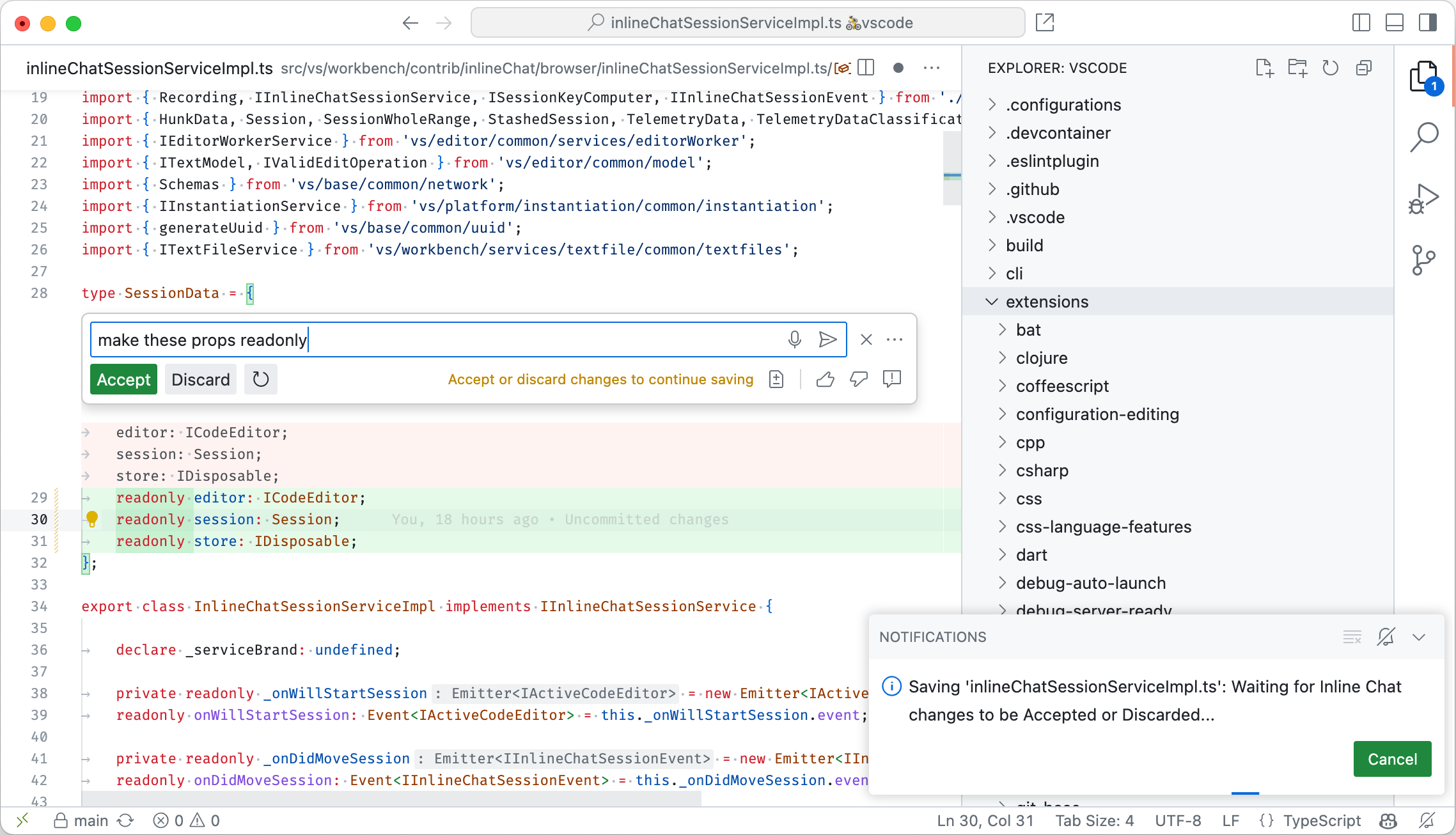
我们强调负责任地使用 AI,尤其是在源代码方面。因此,我们添加了一个新设置,要求用户在保存由 Copilot 生成的代码之前进行确认。此设置 inlineChat.acceptedOrDiscardBeforeSave 默认启用。
 主题:GitHub Light Default(在 vscode.dev 上预览)
主题:GitHub Light Default(在 vscode.dev 上预览)
当设置启用时,文件保存将等待用户接受或丢弃任何待处理的内联聊天会话。这也适用于启用自动保存时,自动保存将暂时禁用,直到内联聊天结束。
按住说话模式
不久前,我们向 VS Code 添加了语音支持。安装 VS Code 语音扩展,它为聊天输入字段添加了语音转文本支持。
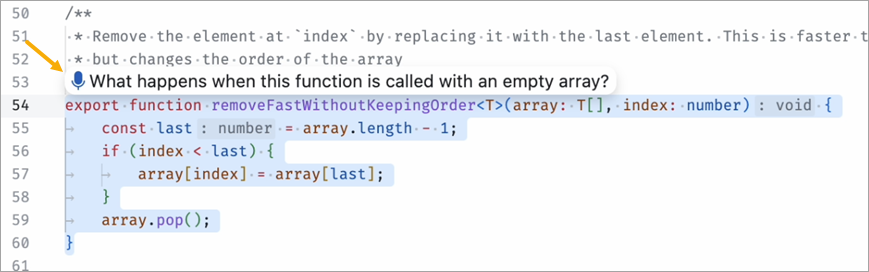
对于内联聊天,我们现在添加了“按住说话”功能,其工作方式如下:
- 按 Cmd+I 或 Ctrl+I 触发内联聊天。
- 按住按键,注意语音录制会自动开始。
- 释放按键以停止录制并将您的请求发送给 Copilot。
主题:GitHub Light Default(在 vscode.dev 上预览)
此新模式还带有一个设置,默认启用,但可以通过 inlineChat.holdToSpeech 禁用。
预览:内联聊天快速语音
除了“按住说话”之外,我们还在尝试此功能的更轻量级的替代 UI。通过按 Cmd+K 或 Ctrl+K 然后按住 I 激活快速语音。按住 I 时,会显示一个更轻量级的录音 UI。释放后,请求就会发送。

内联聊天实时模式
上一个版本有一个新的实验性内联聊天模式,名为 live3。它提供了更流畅的流式传输体验和更易于理解的差异视图。现在它已正式发布并取代了以前的 live 模式。默认仍然是 livePreview,但我们鼓励用户尝试 live。我们还在进行一项实验,以了解哪种模式效果最佳。
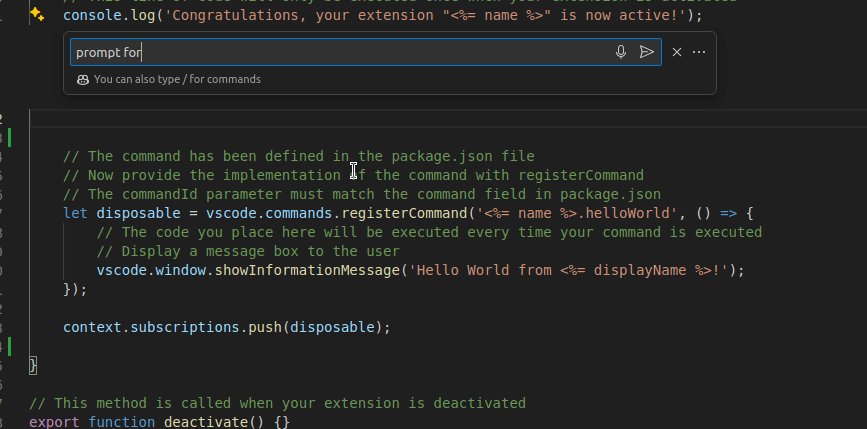
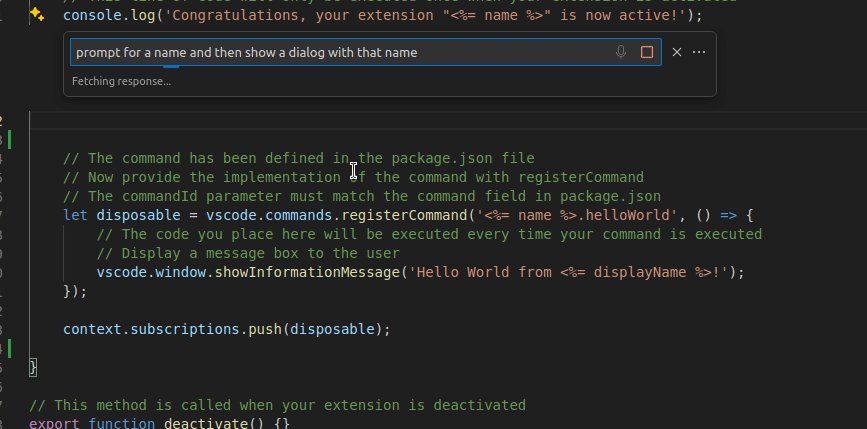
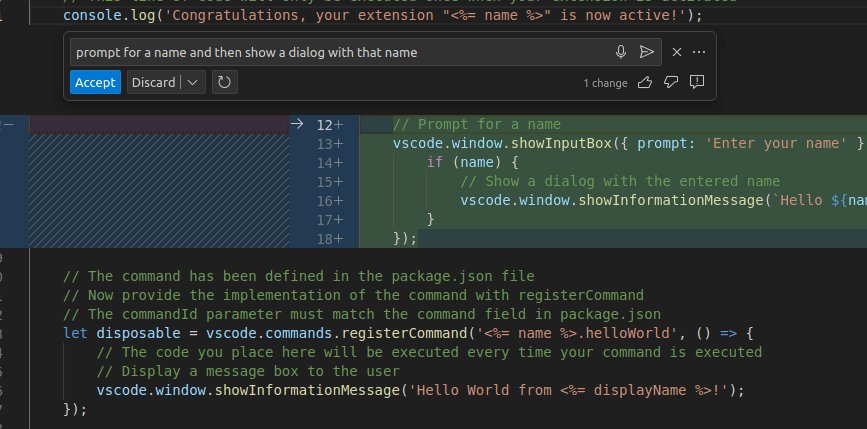
AI 修复的灯泡(闪光)
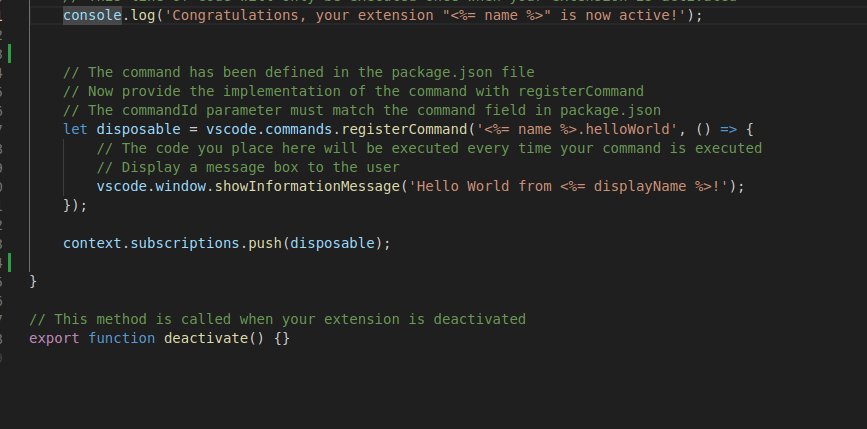
要调用 Copilot,您还可以使用编辑器中的灯泡指示器。进行选择或将光标移动到新行,选择灯泡,然后选择使用 Copilot 修改或使用 Copilot 生成。
如果没有其他代码操作,灯泡会显示为闪光,并将直接打开内联聊天。

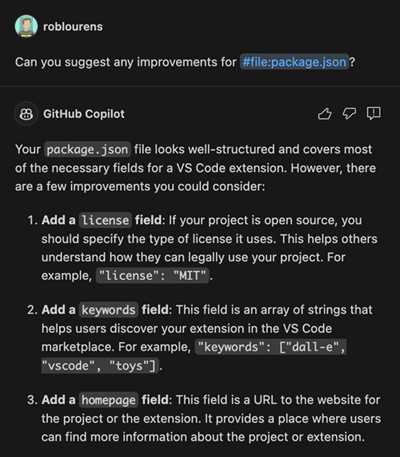
#file 上下文变量
您可以通过在聊天输入中键入 # 来使用一些上下文变量,我们添加了 #file,让您可以在聊天提示中将工作区中指定的文件作为上下文包含在内。从输入中的建议控件中选择 #file,然后从出现的快速选择中选择一个文件。
如果可能,将包含文件的完整内容。如果内容太大无法放入上下文窗口,将包含文件的大纲,其中包括函数及其描述,但不包含实现。如果大纲也太大,则该文件将不会成为提示的一部分。

聊天中的默认上下文
以前,我们默认将活动代码编辑器中的两种类型的上下文包含在您的聊天请求中:
- 如果有文本选择,则包含该选择。
- 如果没有选择,则包含活动编辑器可见视口中的代码范围。
我们发现第二种类型在您想提出一般性问题时可能会导致混淆,但 LLM 会将其解释为您编辑器中作为上下文包含的代码的问题。我们正在尝试默认不包含视口中的代码,而只包含选定的代码。
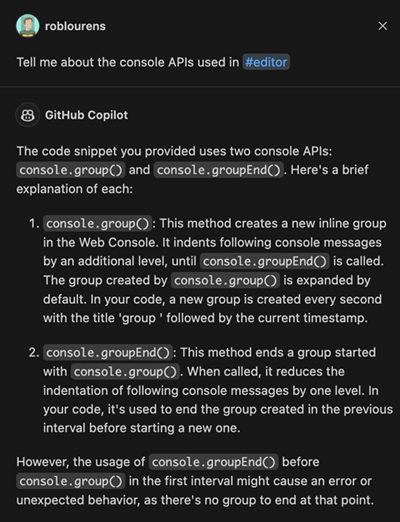
当然,您通常会想询问您在编辑器中看到的代码,因此我们添加了一个新的上下文变量 #editor。

添加了“清除所有工作区聊天”命令
每次您使用 + 按钮开始新聊天时,您以前的聊天都会存储在您的工作区聊天历史记录中,您可以通过聊天视图标题中的时钟图标访问该历史记录。我们添加了“清除所有工作区聊天”命令,以方便清除您所有过去的聊天历史记录。
提交消息语言
生成 git 提交消息的代码现在使用 github.copilot.chat.localeOverride 设置以特定语言生成提交消息。
请求私人仓库的额外权限
为了为私人仓库启用额外的工区搜索功能,我们需要额外的权限。如果我们检测到尚未拥有这些权限,我们将在启动时请求它们。一旦授予,我们将安全地存储会话以供将来使用。

Python
Python 调试器扩展默认安装
Python 调试器扩展现在与 Python 扩展一起默认安装。
Python 调试器扩展旨在将调试功能与主 Python 扩展分离,以防止兼容性问题。这确保了即使 Python 扩展放弃对旧 Python 版本(例如 Python 3.7)的支持,您也可以继续调试这些版本的项目,而无需降级 Python 扩展。它还提供特定于平台的构建,确保您只接收与您的特定操作系统相关的组件,从而减少下载时间和不必要的开销。
这个新扩展复制了主 Python 扩展中所有可用的功能,甚至更多。
为确保您使用的是新的 Python 调试器扩展,请将 launch.json 配置文件中的 "type": "python" 替换为 "type": "debugpy"。将来,Python 扩展将不再提供调试支持,我们将所有调试支持过渡到 Python 调试器扩展,以实现所有调试功能。
Python 解释器快速选择中的“创建环境”选项
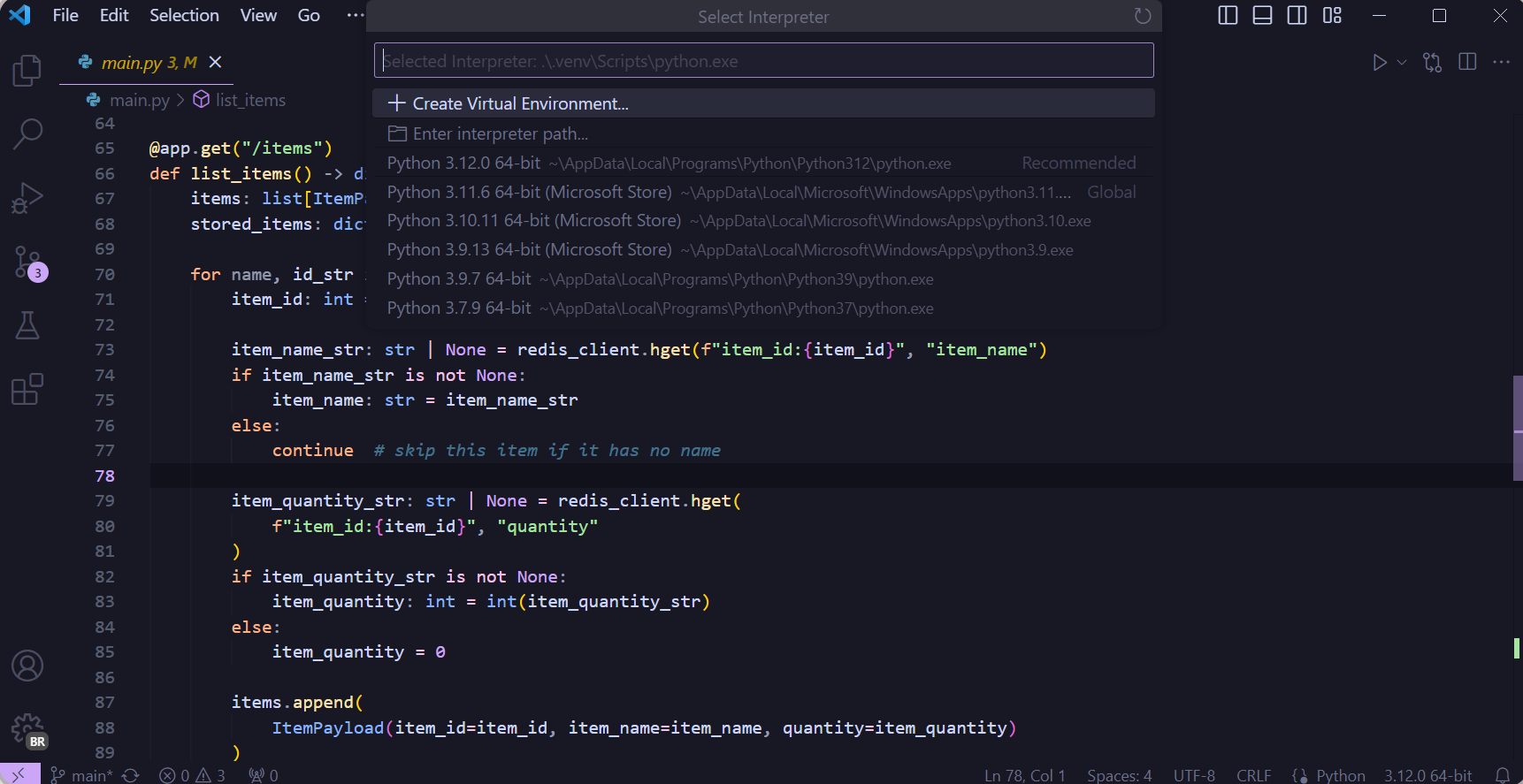
您现在可以更方便地从 Python 解释器快速选择中创建 Python 环境。运行Python:选择解释器命令,然后选择创建环境选项,为您的项目创建新的虚拟环境。
 主题:Catppuccin Mocha(在 vscode.dev 上预览)
主题:Catppuccin Mocha(在 vscode.dev 上预览)
改进了工作区 conda 环境的显示
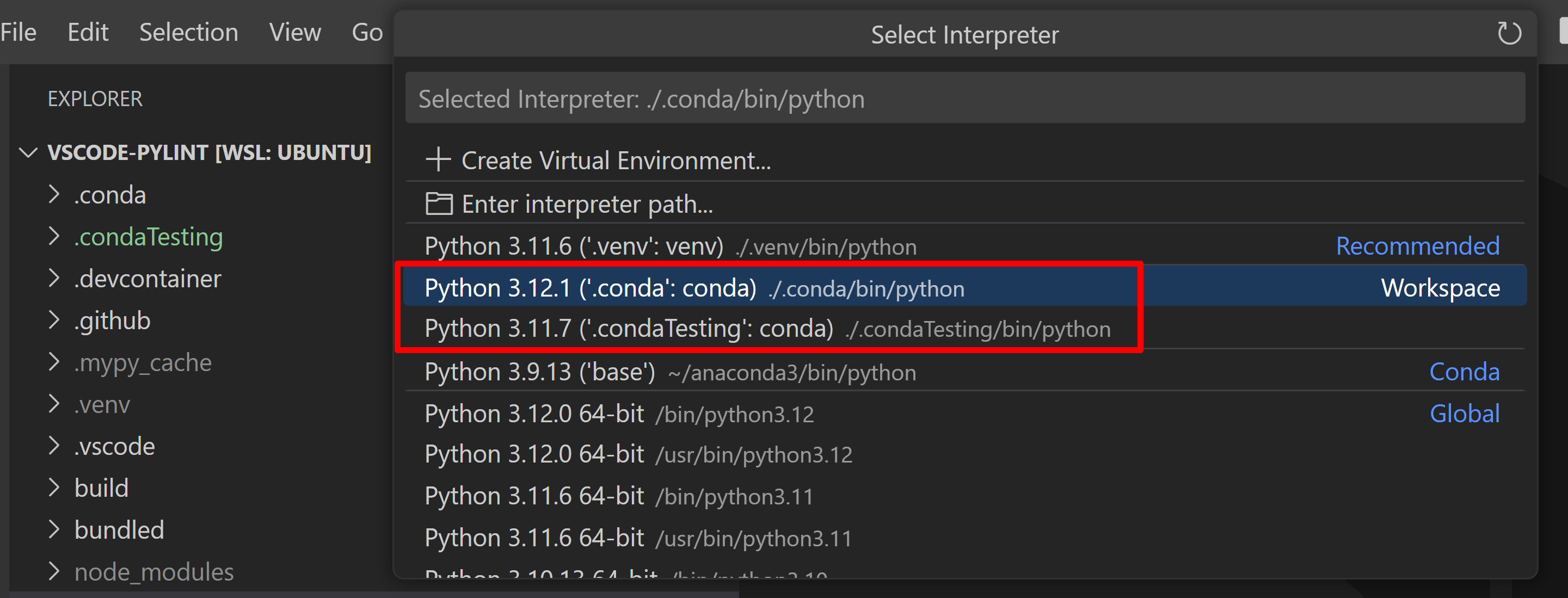
Python 解释器快速选择现在显示工作区中 conda 环境的名称,以便更容易识别它们。

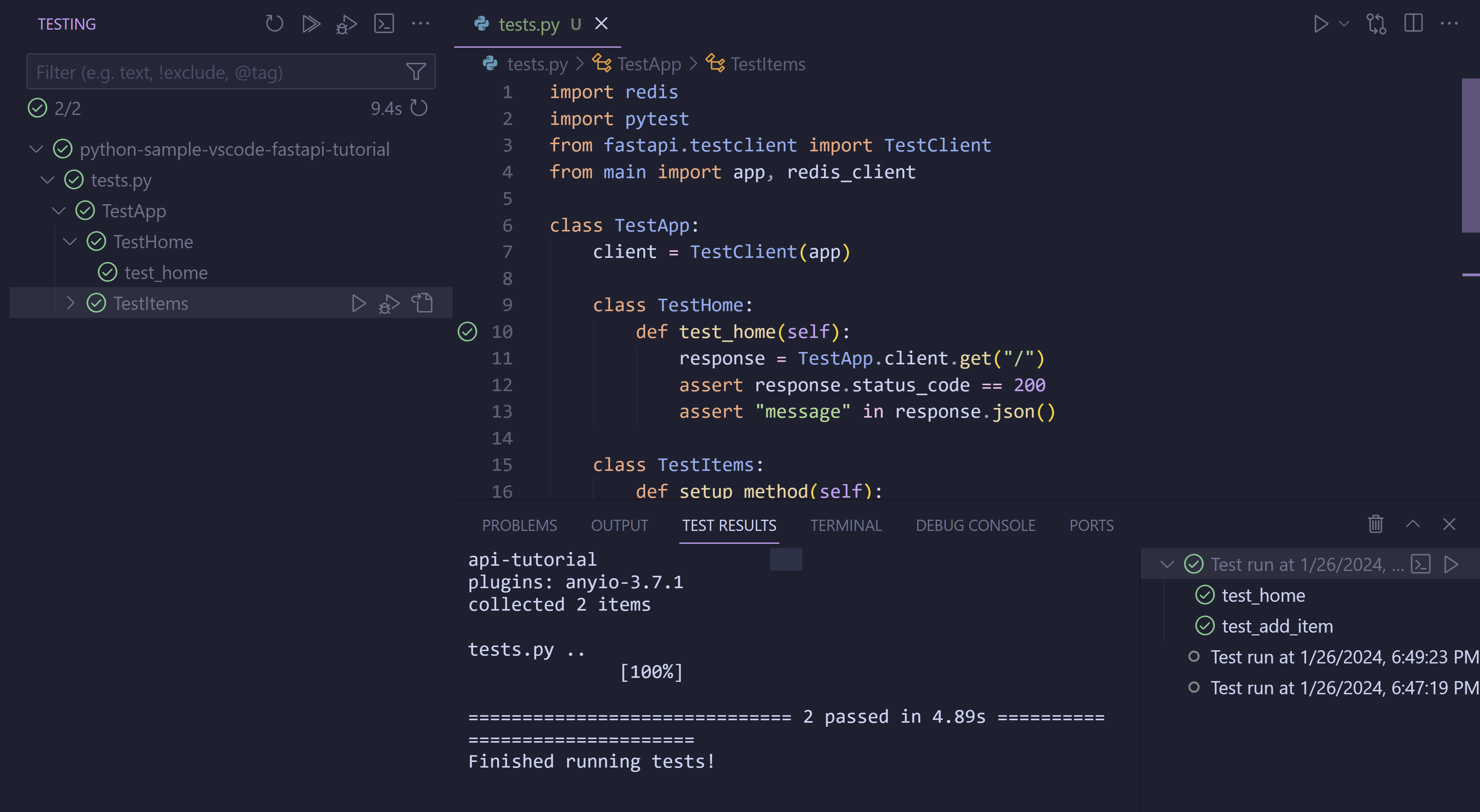
支持多级 pytest 类
使用多级 pytest 类时,顶层类现在显示在测试资源管理器中。以前,只显示较低级别的类。
 主题:Catppuccin Mocha(在 vscode.dev 上预览)
主题:Catppuccin Mocha(在 vscode.dev 上预览)
Jupyter
为扩展作者最终确定了 Jupyter 内核执行 API
Jupyter 扩展用于针对 Jupyter 内核执行代码的 API 已最终确定。扩展可以使用 API 针对内核执行代码。
API 用法示例可在 Jupyter 内核执行示例中找到。
npm 包 @vscode/jupyter-extension 包含所有 TypeScript 类型定义。
当扩展尝试访问 Jupyter 内核时,会提示用户授予或撤销对内核的访问权限。用户按扩展授予对 Jupyter 内核的访问权限。这意味着用户可以授予扩展 A 访问权限,并撤销扩展 B 的访问权限。
用户可以通过命令Jupyter: 管理 Jupyter 内核访问权限按扩展管理(授予/撤销)对 Jupyter 内核的访问权限。
GitHub 拉取请求和议题
GitHub 拉取请求和问题扩展取得了更多进展,该扩展允许您处理、创建和管理拉取请求和问题。新功能包括:
- 解决当前已检出 PR 的冲突。
- 问题查询的
groupBy属性。 - 单击已检出 PR 中的永久链接将在编辑器中打开文件。
- 悬停在评论表情符号上会显示谁做出了反应。
- 设置
"githubPullRequests.focusedMode": "multiDiff"将在检出时打开包含 PR 中所有文件的多差异编辑器。
查看扩展 0.80.0 版本的更新日志以了解其他亮点。
预览功能
TypeScript 5.4 Beta 支持
我们现在支持 TypeScript 5.4 的 Beta 版本。查看 TypeScript 5.4 Beta 博客文章和 迭代计划以获取此版本的详细信息。亮点包括:
- AI 驱动重构的初步工作。
- 一个新的
NoInfer内部类型,可以帮助库和类型作者阻止不正确的类型推断。 - 对 类型细化和类型检查的改进。
要开始使用 TypeScript 5.4 Beta,只需安装 TypeScript Nightly 扩展。请分享反馈,并在您遇到 TypeScript 5.4 的任何错误时告诉我们。
快速搜索改进
在 1.82 版本中,我们引入了快速访问文本搜索(“快速搜索”),允许用户从选择器中进行搜索。🔎
快速搜索现在具有以下功能:
- 在活动选择上显示编辑器预览。在浏览时,在编辑器上下文中查看结果。
- 从快速搜索到搜索视图的更轻松导航。选择输入旁边的按钮或结果以将结果传输到搜索视图。
主题:Night Owl(在 vscode.dev 上预览)
提议的 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试这些 API。一如既往,我们希望得到您的反馈。以下是尝试提议 API 的步骤
- 查找您要尝试的提议并将其名称添加到
package.json#enabledApiProposals。 - 使用最新的 @vscode/dts 并运行
npx @vscode/dts dev。它会将相应的d.ts文件下载到您的工作区。 - 您现在可以根据该提议进行编程。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
测试覆盖率 API
在此里程碑中,测试覆盖率的 API 和编辑器内体验已达到功能完整状态。我们鼓励扩展作者在 VS Code 1.87 版本中最终确定之前试用并提供反馈。
虽然 API 过长而无法在此处包含,但我们认为它相当简单明了,并欢迎您在问题 #123713 中提供关于该提案的意见。
聊天代理 API
我们一直在开发一个 API,以使扩展作者能够将自己的聊天代理贡献到 VS Code 中的聊天视图。我们对 API 进行了一些更改,包括:
- 传递给聊天代理的历史上下文现在正确表示由给定消息调用的聊天代理和命令、历史消息中变量的值以及结果。
ChatAgentTask已删除,现在可以使用响应流中间的ChatProgressMessage来覆盖相同场景。- 所有“slashCommand”相关术语已重命名为“subCommand”。
如果您想试用该 API,可以从我们的示例聊天代理扩展开始,并订阅问题 #199908 以获取 API 的更新。
代码操作突出显示 API
对于诸如提取方法或移动到文件之类的重构,代码操作将应用于哪些代码并不总是很清楚。对于像 TypeScript 这样尝试智能扩展用户当前选择的语言尤其如此。
此 API 允许代码操作提供一个或可能多个将应用于它们的范围 (Range[])。当用户悬停或通过代码操作列表时,该范围将被突出显示。
- 对于重构,此范围将是当前文件中受重构影响的代码。
- 对于快速修复,您可以突出显示相关的诊断。这已经在从
editor.codeActionWidget.includeNearbyQuickFixes调用的快速修复中完成。
问题报告器 API
建议的 API 的少量补充,允许 IssueUriRequestHandler 和 IssueDataProvider 一起使用。
还改进了 vscode.commands.openIssueReporter 命令,现在可以贡献额外的扩展数据并修改 GitHub 问题的目标 URL。
订阅 问题 #197863 以获取 API 和 openIssueReporter 命令的更新或更改。
评论反馈反应器 API
CommentReaction 接口新增了 reactors 属性,以便扩展可以指示谁对评论做出了反应。这些 reactors 目前显示在评论反应的悬停文本中。
请参阅 问题 #201131 以跟踪此 API 的进展。
最终确定的 API
新的 workspace.save 和 workspace.saveAs API
新的最终确定的 API workspace.save 和 workspace.saveAs 允许扩展触发保存编辑器的工作流,无论是保存到其资源,还是通过要求用户提供资源。
所有保存方法都返回生成的 Uri,如果操作被取消,则返回 undefined。未命名的文件将始终要求用户提供目标,除非已关联路径。
FileSystemProvider API 的只读消息
当使用 registerFileSystemProvider 注册 FileSystemProvider 时,可以将 options 设置为将整个文件系统标记为只读。现在,如果将 isReadonly 选项设置为 MarkdownString,则当用户尝试编辑文件系统中的文件时,该消息将显示在编辑器中。

工程
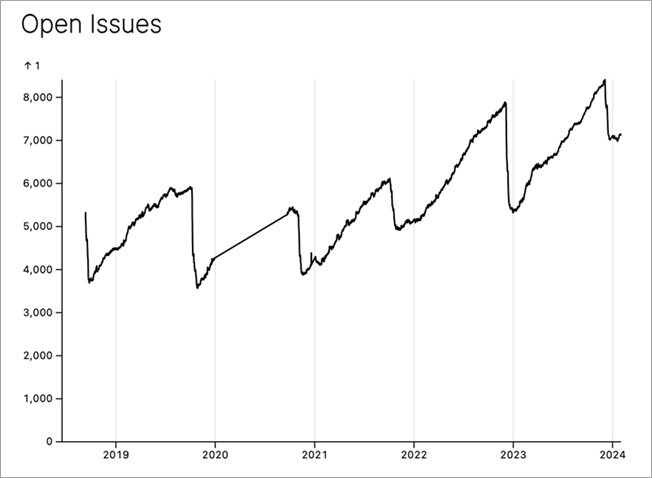
内务管理
在 12 月初,我们进行了年度整理工作。我们的存储库中的问题数量净减少了 1891 个。下图清晰地说明了我们年度整理迭代的必要性和影响。

Markdown 语言服务 0.4 版本发布
Markdown 语言服务包支持 VS Code 的内置 Markdown 支持。新的 0.4 版本捆绑了我们过去半年所做的许多改进,其他工具和编辑器可以从中受益。以下是其中一些亮点:
- 为 Markdown 中的 HTML 片段启用文档链接、引用和重命名。
- 修复正则表达式中潜在的灾难性回溯。
- 避免在补全中添加额外的编码。
- 使用模糊匹配进行工作区符号搜索。
- 修复了一些关于链接检测/验证的案例。
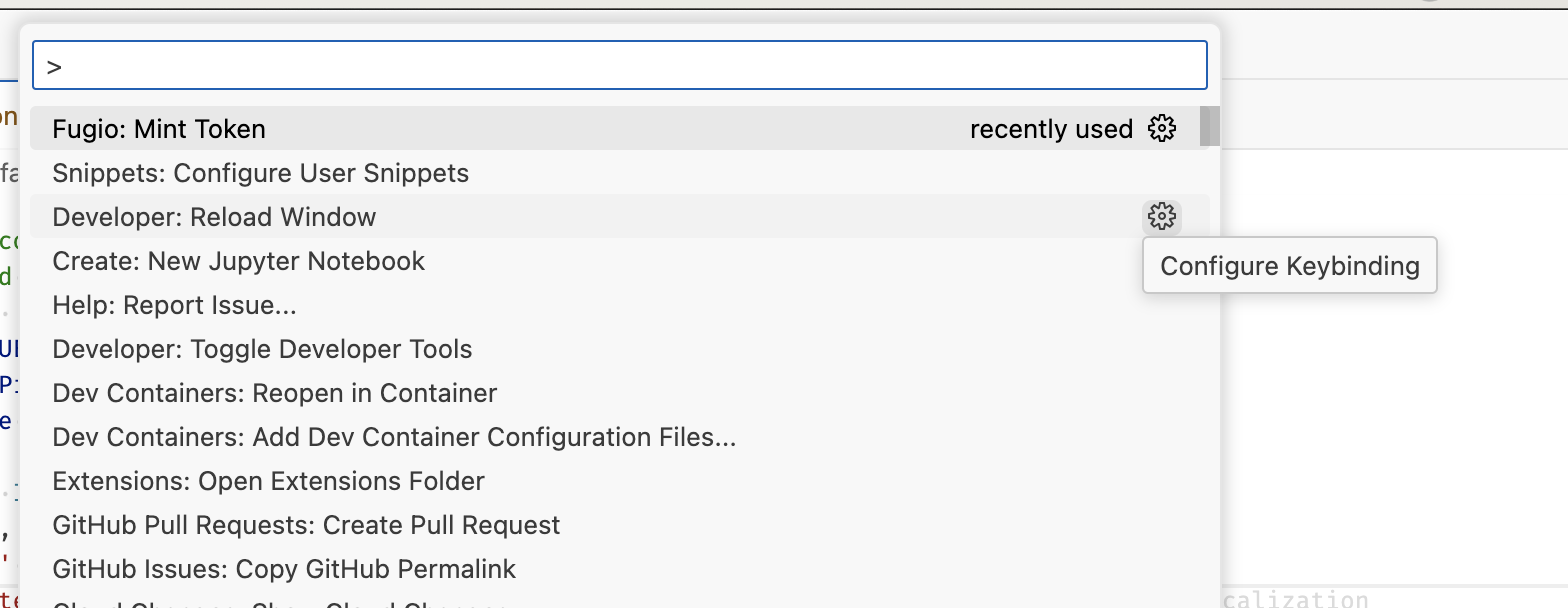
新的 localize2 函数,使创建 ILocalizedString 更容易
在 VS Code 的核心代码库中,我们使用一个名为 ILocalizedString 的类型来同时渲染本地化字符串和英文字符串。如果您使用语言包并打开命令面板,您可能会看到这一点。
以前,我们必须像这样编写这些表达式:
const str = { value: localize('id', 'Hello World'), original: 'Hello World' };
现在可以表示为:
const str = localize2('id', 'Hello World');
我们的本地化管道将识别这些 localize2 出现。
Electron 27 更新
在此里程碑中,我们正在向稳定版用户推广 Electron 27 更新。此更新附带 Chromium 118.0.5993.159 和 Node.js 18.17.1。我们要感谢所有在 Insider 版本上自托管并提供早期反馈的人。
Linux 最低要求更新
在此里程碑中,我们已更新了用于构建桌面客户端的工具链。从这个版本开始,VS Code 桌面版只兼容基于 glibc 2.28 或更高版本以及 glibcxx 3.4.25 或更高版本的 Linux 发行版,例如 Debian 10、RHEL 8 或 Ubuntu 20.04。
如果您无法升级您的 Linux 发行版,建议的替代方案是使用我们的 Web 客户端。如果您想使用桌面版本,则可以下载 VS Code 1.85 版本。根据您的平台,请务必禁用更新以保持在该版本。一个好的建议是使用便携模式进行安装。
值得注意的修复
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @starball5 (starball)
- @RedCMD (RedCMD)
- @okineadev (Okinea Dev)
拉取请求
对 vscode 的贡献
- @a-stewart (Anthony Stewart)
- 在
editor.action.clipboardPasteAction上触发输入事件 PR #198822 - 在
getCustomBuiltinExtensionsFromLocations的错误消息中记录extensionLocation而不是locationPR #200748
- 在
- @Ajaykumbhare (Ajay Kumbhare):修复:终端重命名在编辑器区域中未能按预期运行 PR #202270
- @andrewbranch (Andrew Branch):修复 preferTypeOnlyAutoImports preference getter PR #201376
- @aramikuto (Aleksandr Kondrashov):更新 IExplorerView 接口 PR #201992
- @audreygao (Audrey Ya Gao):修复 #193468 - 修复在不可扩展引用项上按“l”时出现错误通知的 bug。 PR #199996
- @bricker (Bryan Ricker):文档拼写错误修复 PR #202429
- @callumok2004 (Callum OKane):将
bun.lockb添加到 package.json 下的默认文件嵌套 PR #201065 - @CGNonofr (Loïc Mangeonjean):考虑预先创建的模型 PR #199652
- @chartrandf (Francis Chartrand):时间线:使用 follow 选项,使时间线文件在重命名后继续跟踪 PR #187174
- @conwnet (netcon):修复:
workbench.editorAssociations在 workbench configurationDefaults 中不起作用 PR #194087 - @cpendery (Chapman Pendery)
- 修复:终端建议定位 PR #199420
- 修复:接受终端补全光标位置 PR #199706
- 构建:当 'shellIntegration.suggestEnabled' 为 true 时启用建议 PR #199821
- 重构:xterm 建议插件到 terminalContrib PR #200107
- @DiscreteTom (DiscreteTom):修复 #193746 PR #197523
- @effectivecui:避免在 item.children 为空时进入无限循环。 PR #201701
- @Flanker32 (Hanxiao Liu):更新 java 工作区标签 PR #197729
- @gayanper (Gayan Perera):添加对断点依赖项的支持 PR #166202
- @GenericTSDeveloper:修复建议详细信息小部件的错位问题 (https://github.com/microsoft/monaco-editor/issues/3373) PR #198730
- @gjsjohnmurray (John Murray)
- 实现列表查找/过滤匹配之间的键盘导航 PR #180078
- 在过滤 Git 分支/标签快速选择时保留排序顺序(修复 #199471) PR #199473
Git: Merge Branch...选择器在描述中重复分支名称(修复 #199562) PR #199742- 修复与活动栏相关的
Customize Layout错误(修复 #200571) PR #200572
- @gregvanl (Greg Van Liew):添加缺失的逗号 PR #201137
- @harbin1053020115 (ermin.zem):修复:在开发模式下根据当前颜色主题选择主题 PR #190035
- @hsfzxjy (Xie Jingyi):将 onDidStyleChange 推迟到 Repl 可见时 PR #200473
- @iisaduan (Isabel Duan):修复 typescript/54492:检查文件重命名是否更改了扩展名 PR #200220
- @impressivewebs (Louis Lazaris)
- 修复了一些 CSS 术语 PR #202125
- 更正了 CSS 悬停文档文本 PR #202142
- @irgendwr (Jonas Bögle):添加:Git SCM 菜单中的“关闭其他存储库” PR #130931
- @jacekkopecky (Jacek Kopecký):修复 #198566:搜索预览左侧截断省略号 PR #198567
- @jaraco (Jason R. Coombs):添加对从 xonsh 提取环境的支持。 PR #201036
- @jeanp413 (Jean Pierre)
- 修复 vscode.tasks.executeTask 错误 意外:任务在 task.terminate() 后不存在 PR #200872
- 修复单个选项卡上下文菜单操作有时不起作用 PR #201021
- 修复任务进度指示器第一次后不显示 PR #201064
- 修复单个终端选项卡重命名操作不起作用 PR #201128
- @johnsoncodehk (Johnson Chu):修复 optionalReplacementSpan 未应用于补全条目 PR #200945
- @JoyceGu (Joyce Gu):添加 JS Vector DB 库 PR #199980
- @jtbandes (Jacob Bandes-Storch):更新 Swift.tmLanguage PR #200698
- @keerthivasansa (Keerthi Vasan S A):树形模糊搜索切换的工作台操作 PR #175137
- @khreenberg (Kim Reenberg):修复:回退到非可执行 libc.so.6 的字符串 PR #202581
- @kkocdko (kkocdko):修复 Node.js 21 后的平台检测 PR #200935
- @ksg97031 (KSG):文档:修复 Go To 命令多个参数描述中的拼写错误 PR #201122
- @Leask (Sixia "Leask" Huang):修复:调整 check-requirements 以调用 ldconfig PR #202645
- @loganrosen (Logan Rosen):更新 CONTRIBUTING.md 中的 Stack Overflow 标签 PR #126199
- @mahmoudsalah1993 (Mahmoud Salah):对于打开的差异编辑器,解析底层原始编辑器以设置... PR #201597
- @Malix-off (Malix):删除
extensions/git/src/api/git.d.ts中未使用的导入 PR #200797 - @marrej (Marcus Revaj):# 修复 partialAccepts 的丢弃 PR #199663
- @MaxBR97:添加 scm.inputMinLines 配置 PR #200551
- @mohammadamin16 (Mohammad Amin):调试:在结束调试会话时关闭只读选项卡 PR #199898
- @mrienstra (Michael Rienstra):文档:记录新的
configuration.markdown.copyFiles.destination选项 PR #203391 - @MrJithil (Jithil P Ponnan):chore:将已弃用的八进制转义序列替换为十六进制 PR #197518
- @ngarside (Nathan Garside):为
*.repo文件添加语法高亮显示 PR #199859 - @nrayburn-tech (Nicholas Rayburn):npm 扩展 - 在 findFiles 之前检查根 package.json PR #124803
- @poeck (Paul Köck):chore:更新版权年份 PR #202344
- @r3m0t (Tomer Chachamu):在 paste 命令中等待粘贴完成(修复 #196161) PR #196516
- @RedCMD (RedCMD)
- 将小写
l改为大写L。asp-vb-net.tmLanguage.jsonPR #201981 onDidChangeEmmiter在不应该触发时持续触发 PR #202198
- 将小写
- @remcohaszing (Remco Haszing):删除 bigNumbersDelta PR #194712
- @RobbyCBennett (Robby Bennett):使 gotoErrorWidget 中 relatedInformation 的样式与 markerHoverParticipant 的样式更一致 PR #195409
- @robertohuertasm (Roberto Huertas):feat(stash):返回 stash 结果 PR #177732
- @ronakj (Ronak Jain):修复使用自定义节点路径时 tsserver 崩溃问题 PR #201966
- @russelldavis (Russell Davis):修复关闭文件时问题恢复的竞争条件 PR #183271
- @samhanic:[CLI] 扩展更新命令 PR #199893
- @shubhisroking (Shubh):将已弃用的 canceled 替换为 Cancellation Error。 PR #197605
- @SimonSiefke (Simon Siefke)
- 修复:菜单栏中的内存泄漏 PR #198052
- 修复:defaultWorkerFactory 中的内存泄漏 PR #198710
- @sparxooo (sparxooo):修复 #200257 以及现有尾随非数字正则表达式修复 PR #200919
- @Splizard (Quentin Quaadgras):移动/Android:支持用笔/手写笔进行文本选择。 PR #198578
- @susiwen8 (susiwen8)
- 修复:#200046 PR #200485
- 修复:
npm script中的install不应打开 PR #201082
- @VDisawal:#198975:saveValue => historyNavigator.add PR #199142
- @wenfangdu (Wenfang Du):feat(git):在语言配置文件中添加了
autoClosingPairsPR #131403 - @Yesterday17 (Yesterday17):修复 ExtHostLabelService 拼写错误 PR #198855
- @yiliang114 (易良):修复:fetchUrl 的控制台格式 PR #198909
- @zWingz (zWing):修复 registerProfileContentHandler 拼写错误 PR #183197
对 vscode-flake8 的贡献
- @maxg203 (Max Goodridge):修复 README.md 中的链接 PR #269
对 vscode-hexeditor 的贡献
- @IngilizAdam (Hasan Tuna):选择偏移量之间 PR #470
对 vscode-languageserver-node 的贡献
- @debonte (Erik De Bonte):支持
WorkspaceEditMetadata在workspace/applyEdit中 PR #1390 - @MariaSolOs (Maria José Solano)
- @rroessler (Reuben Roessler):更改了节点客户端的成功退出通知 PR #1404
- @sh-cho (Seonghyeon Cho):使用 Azure 管道更新构建状态徽章 PR #1392
- @werat (Andy Hippo):始终在
unregister()中删除功能提供者 PR #1380
对 vscode-pull-request-github 的贡献
- @Balastrong (Leonardo Montini):从 Markdown 模板创建问题 PR #5503
- @joshuaobrien
- @pouyakary (Pouya Kary ✨):修复 #5620 PR #5621
对 vscode-vsce 的贡献
- @sebas2day (Sebastiaan Brouwer):feat:支持 yarn workspaces PR #493
- @whosafe:过滤来自其他平台的数据 PR #912
对 language-server-protocol 的贡献
- @alcarney (Alex Carney)
- @asukaminato0721 (Asuka Minato): 添加 vscoq PR #1869
- @BeardedFish (Darian Benam): 将 Apache Dispatcher Config 添加到语言服务器实现列表 PR #1875
- @DanTup (Danny Tuppeny): 澄清代码片段转义规则 PR #1868
- @Fomys (Louis Chauvet): 澄清 CompletionItem.textEdit 备注 PR #1722
- @mhanberg (Mitchell Hanberg): 修复 workspace/configuration 中的拼写错误 PR #1823
对 monaco-editor 的贡献
- @kokovtsev (Dmitry Kokovtsev): 修复:在 JSON 补全详情中启用 markdown PR #4210
- @mevisioam: 暴露 JSON worker PR #4299
- @nora-soderlund (Nora Söderlund): chore(docs): 修复 monaco.d.ts 链接 PR #4243
- @OfekShilon (Ofek)
- @soof-golan (Soof Golan): feat: 支持 Python 3.12 关键字 PR #4212
- @tamayika: 将 JSON 符号信息更改为文档符号 PR #3894
对 node-jsonc-parser 的贡献
- @H4ad (Vinicius Lourenço): perf(format): 尽可能缓存换行符和空格 PR #81