2023 年 8 月 (1.82 版)
更新 1.82.1:此更新解决此安全问题。
更新 1.82.2:此更新解决这些问题。
更新 1.82.3:此更新解决此安全问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2023 年 8 月发布版。此版本中有许多更新,希望您喜欢,其中一些主要亮点包括:
- 辅助功能改进 - 对内联完成的辅助功能视图支持,更新了键盘绑定。
- 内置端口转发 - 从 VS Code 内部转发本地服务器端口。
- Sticky Scroll 更新 - 随编辑器水平滚动,显示范围内的最后一行,折叠 UI。
- 新的差异编辑器功能 - 检测移动的代码,动态切换内联和并排视图。
- 命令中心默认显示 - 从标题栏快速打开文件或运行命令。
- 复制 Notebook 输出 - 轻松复制单元格输出和生成的图像。
- WebAssembly 调试 - 反编译 WASM 代码以逐步执行和设置断点。
- 新的 TypeScript 重构 - 移动到文件和内联变量重构。
- 新的 Python 格式设置主题 - 了解如何集成 autopep8 和 Black 等格式化程序。
- 预览:GitHub Copilot - CreateWorkspace 命令预览建议代码的文件结构。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
辅助功能
窗口标题中的焦点视图
window.title 设置现在有一个 ${focusedView} 变量,如果视图当前获得焦点,则在标题栏中显示视图的名称。
内联完成的辅助功能视图
内联完成,例如来自 GitHub Copilot 扩展的完成,现在可以在辅助功能视图中进行检查。
改进了工作台导航一致性
上次迭代中,我们使用 ⌘↓ (Windows、Linux Ctrl+Down) 和 ⌘↑ (Windows、Linux Ctrl+Up) 使输入控件(例如,搜索或筛选输入)与其结果之间的导航体验在扩展视图、键盘快捷方式编辑器等组件中保持一致。这已扩展到设置编辑器和 GitHub 拉取请求注释控件。
这也适用于在终端和终端辅助缓冲区之间导航。
更新了终端辅助缓冲区键盘绑定
以前,终端辅助缓冲区是通过 Shift+Tab 打开的。这与某些 shell 中的现有键盘快捷方式冲突。因此,我们已删除该键盘绑定,转而使用 ⌘↓ (Windows、Linux Ctrl+Down) 和 ⌥F2 (Windows Alt+F2, Linux Shift+Alt+F2),以与其他辅助功能视图对齐。
辅助功能视图中的操作
辅助功能视图中的操作允许屏幕阅读器用户转到 next/previous,禁用辅助功能详细程度,以及更多针对给定功能的操作。这些操作存在于视图上的便捷工具栏中,以便可以保留当前上下文。
辅助功能视图中的转到符号
辅助功能帮助对话框和一些辅助功能视图现在具有转到符号 (⇧⌘O (Windows、Linux Ctrl+Shift+O)) 操作,以允许更快地导航内容。
运行后将焦点放在终端辅助缓冲区
终端现在有一个 terminal.integrated.focusAfterRun 设置,以便用户可以指定在调用 Terminal: Run Selected Text In Active Terminal 时是否应将焦点放在终端的辅助缓冲区 (accessible-buffer)、终端本身 (terminal) 或不将焦点放在任何地方 (none)。
工作台
内置端口转发
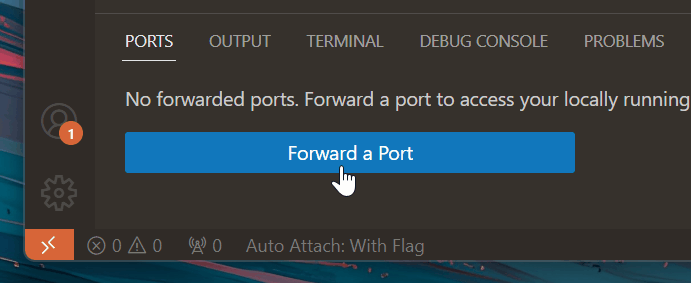
VS Code 现在具有内置端口转发系统。此功能允许您通过 Internet 将本地运行的服务共享给其他人和其他设备。要使用它,请在面板区域中可用的“端口”视图中选择转发端口按钮(端口:聚焦到端口视图)。

主题:Codesong(在vscode.dev上预览)
在端口转发用户指南中阅读有关端口转发的更多信息。
命令中心现已默认启用
命令中心是几个月前推出的,作为一种快速发现和与 VS Code 交互的方式。您可以将其用作在命令面板中查找命令、运行任务和其他快速体验的启动板。我们一直在进行一项实验,在标题栏中显示命令中心,并获得了积极反馈,因此我们认为现在是默认启用它的时候了。
这是使用命令中心以及后退和前进按钮的视频。
我们看到命令中心有巨大的潜力,可以成为在 VS Code 中查找任何内容的中心,所以请期待未来会有更多改进!
注意:如果您不希望命令中心可见,可以右键单击标题栏并在下拉菜单中取消选中命令中心条目以将其隐藏。
控制固定编辑器通过键盘或鼠标关闭的方式
有一个新设置 workbench.editor.preventPinnedEditorClose,可以更好地控制固定标签页如何响应键盘快捷方式或鼠标中键关闭编辑器。默认情况下,固定标签页不会通过键盘或鼠标交互关闭(默认值 keyboardAndMouse)。您可以相应地更改此设置。
keyboardAndMouse- 固定标签页不会通过键盘快捷方式或鼠标中键关闭(自1.82.x起的默认值)。keyboard- 固定标签页不会通过键盘快捷方式关闭(直到1.81.x的默认值)。mouse- 固定标签页不会通过鼠标中键关闭。never- 固定标签页将始终通过键盘快捷方式或鼠标中键关闭。
状态栏的新可主题化颜色和更新的可主题化颜色
状态栏已经为其项目提供了许多可主题化的颜色。现在有更多颜色可以主题化悬停前景色和背景色。
statusBarItem.errorHoverBackgroundstatusBarItem.errorHoverForegroundstatusBarItem.warningHoverBackgroundstatusBarItem.warningHoverForegroundstatusBarItem.remoteHoverBackgroundstatusBarItem.remoteHoverForegroundstatusBarItem.offlineHoverBackgroundstatusBarItem.offlineHoverForeground
以下两个颜色名称已更新,因为该颜色不再适用于整个状态栏,而仅适用于远程指示器。
statusBar.offlineBackground重命名为statusBarItem.offlineBackgroundstatusBar.offlineForeground重命名为statusBarItem.offlineForeground
编辑器
粘滞滚动
本次迭代中,粘性滚动 UI 得到了多项改进,该 UI 在编辑器顶部可用(视图:切换粘性滚动)。
- 现在,默认情况下,当编辑器水平滚动条滚动时,粘性滚动会横向滚动。可以通过禁用
editor.stickyScroll.scrollWithEditor来关闭此功能。 - 可以通过按住
Shift键并将鼠标悬停在粘性滚动行上,来查看作用域的最后一行。在按住Shift的同时单击一行,会将编辑器光标移动到作用域的最后一行。 - 折叠图标已添加到粘性滚动槽中。这些图标的渲染遵循设置
editor.showFoldingControls,该设置控制编辑器槽中折叠图标的渲染。
保存时排序 JSON
现在可以在保存时对 JSON 或 JSONC(带注释的 JSON)文件进行排序。使用设置 json.sortOnSave.enable 启用此功能。
通过键盘导航代码操作和快速修复
现在,您可以通过键入与可用菜单选项对应的任何关键字或字母,快速导航快速修复、代码操作或源代码管理菜单(它们使用“操作”控件)。筛选器使用模糊匹配,搜索不限于首字母或前缀,还包括整个标签文本。

差异编辑器
在此版本中,我们默认启用了新的差异编辑器。我们还改进了一些新的差异编辑器功能并修复了许多错误。
移动代码检测
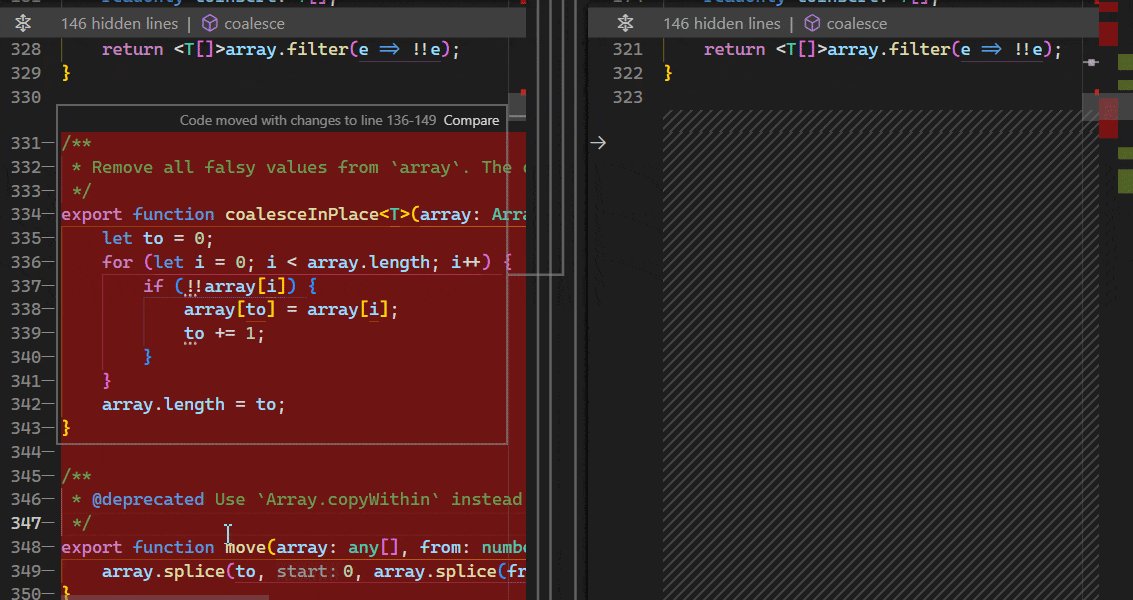
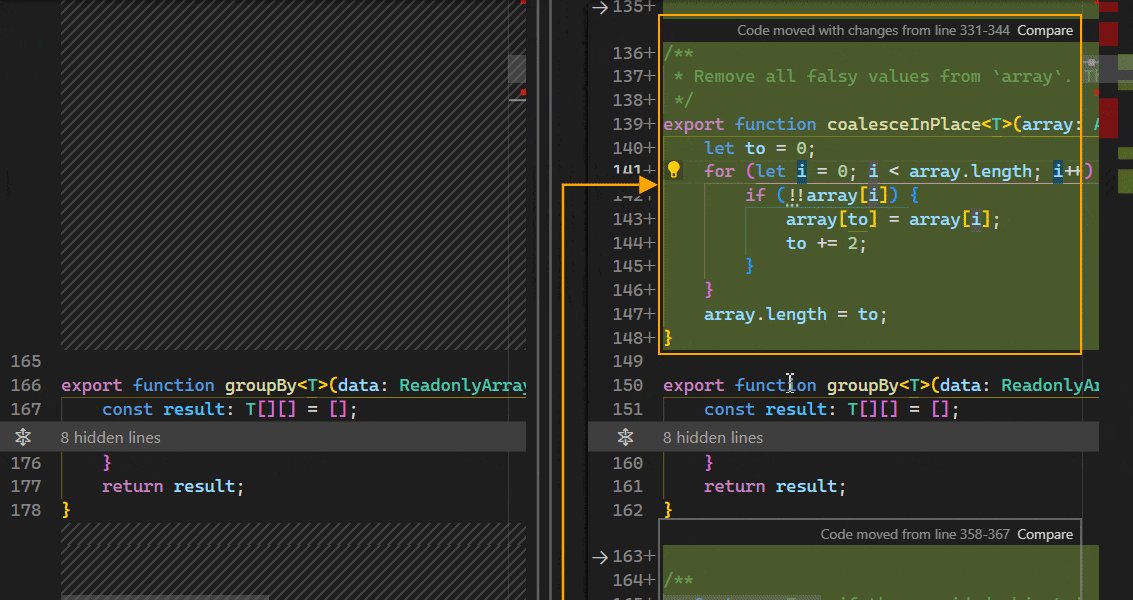
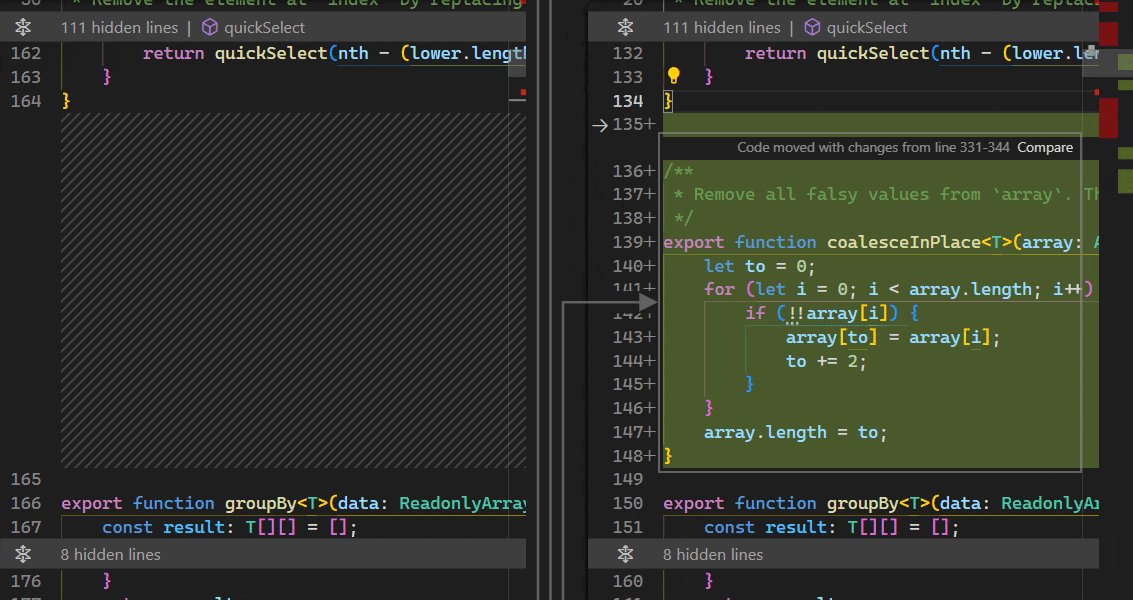
本次迭代中,我们完善了移动代码检测功能。可以通过 "diffEditor.experimental.showMoves": true 或在差异编辑器上下文菜单中启用它。启用后,将检测从一个位置移动到同一文件中不同位置的代码块,并绘制箭头以指示代码块移动到的位置。
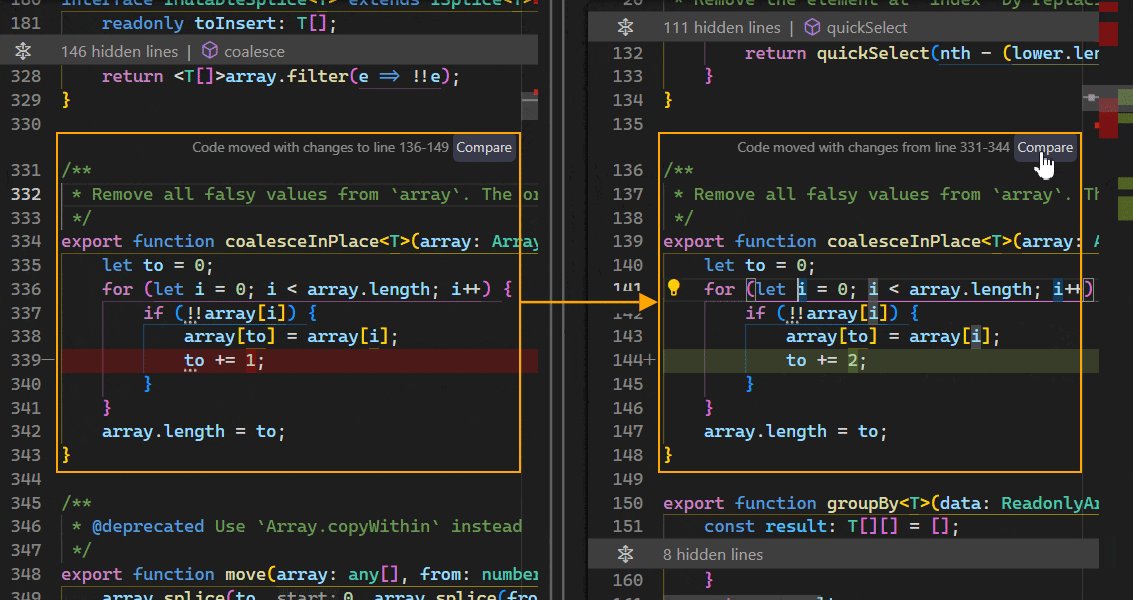
当代码稍作修改时,也会检测到代码移动。可以使用比较按钮比较移动前后的代码块。

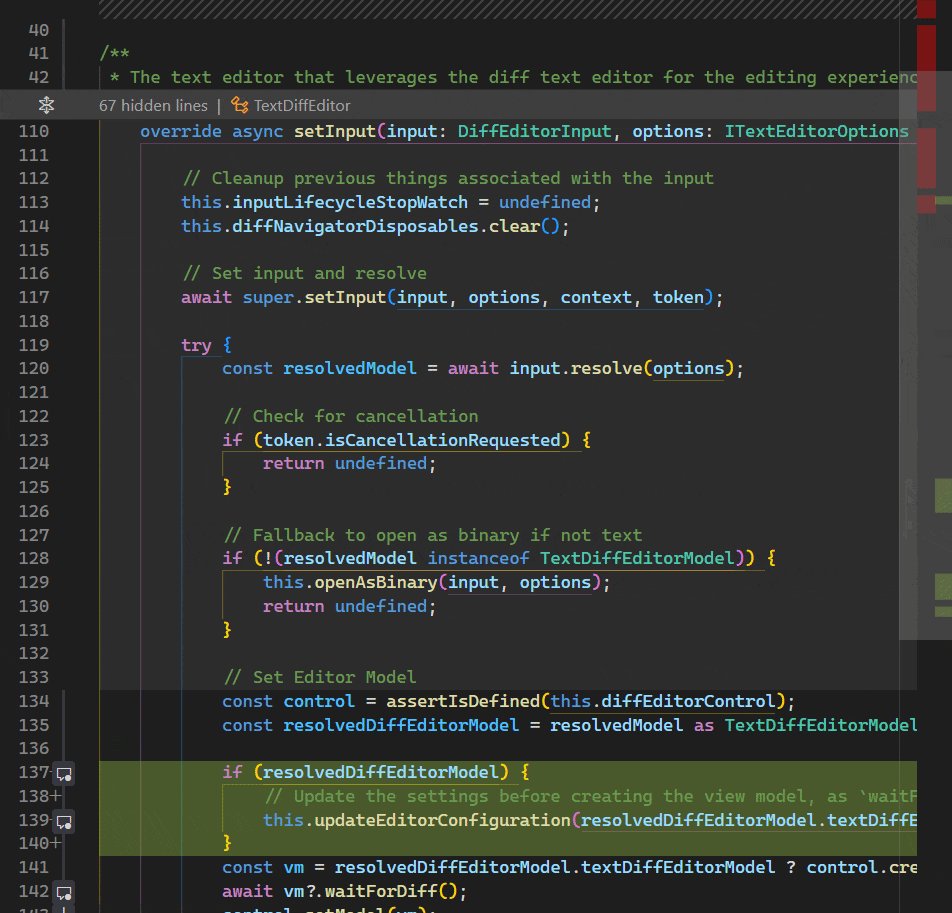
折叠未更改的代码标头
使用 "diffEditor.hideUnchangedRegions.enabled": true 或在编辑器上下文菜单中选择地图图标来启用折叠未更改的代码块。
在此版本中,折叠代码块现在具有面包屑,以指示哪些符号被折叠。单击面包屑项会显示选定的项目。

动态布局
如果差异编辑器的宽度太小,编辑器会自动切换到内联视图。如果编辑器再次足够宽,则恢复之前的布局。设置 "diffEditor.useInlineViewWhenSpaceIsLimited": false 可禁用此行为。
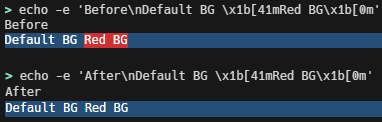
按钮切换状态
我们更新了差异编辑器中按钮的切换样式,使其更可见。
旧的切换样式(未切换和已切换),未切换的按钮颜色较暗。
 ,
, 
新的切换样式(未切换和已切换),已切换的背景有阴影。
 ,
, 
终端
控制终端在启动时如何恢复
新设置 terminal.integrated.hideOnStartup 控制应用程序启动时是否自动创建终端。以下选项可用:
never(默认):启动时从不隐藏终端视图。whenEmpty:仅在没有持久会话恢复时隐藏终端。always:始终隐藏终端,即使有持久会话恢复也是如此。
禁用带括号的粘贴模式
带括号的粘贴模式是终端中的一项功能,它将粘贴的文本包装在特殊序列中,以便 shell 可以使用该信息。启用此功能的 shell 应该能够正确支持此功能,但可能由于某些原因导致其失败,此时您可能会在粘贴时意外看到类似 [201~ 的文本。此功能现在可以明确禁用,即使 shell 请求它,此功能也会被禁用。
运行后终端焦点设置
终端现在有一个 terminal.integrated.focusAfterRun 设置,以便用户可以指定在调用 Terminal: Run Selected Text In Active Terminal 时是否应将焦点放在终端。其他选项是聚焦终端的辅助缓冲区 (accessible-buffer) 或不聚焦任何内容 (none)。
可调整大小的查找
终端的查找控件现在可以使用左侧的调整条进行大小调整,类似于编辑器。

当鼠标悬停或拖动调整条以调整查找控件大小时,调整条会突出显示。
禁用 GPU 加速时渲染速度更快
“DOM 渲染器”(在禁用 GPU 加速时使用)的性能已通过组件重写显著提高。重写专注于减少使用的 DOM 元素数量,并且节省的资源随终端大小的增加而更好地扩展。
当在具有 117 列和 36 行的终端上测试典型的渲染调用时,之前大约需要 10 毫秒,之后大约需要 2 毫秒。将测试机器上的终端大小增加到 300x100,记录的渲染时间之前大约为 25-35 毫秒,之后大约为 4-5 毫秒。
更好的选择渲染
当 GPU 加速关闭时,选择渲染现在与 webgl 渲染器相同,并且所有背景都更改为主题的选择背景颜色,以确保良好的对比度和一致性。

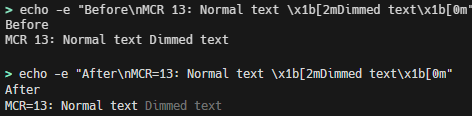
尊重暗淡文本的半最小对比度
最小对比度功能允许终端更好地控制终端中的前景色,以确保它们以特定的对比度显示。此功能过去的一个问题是,暗淡文本 (CSI 2 m) 也会遵守对比度,这意味着它可能与常规文本一样突出。PowerShell 的自动完成幽灵文本就是此功能表现不佳的一个示例。
暗淡文本现在将具有一半的对比度要求。虽然这意味着文本可能不再满足最小对比度,但它现在明显不同于常规文本,这更重要。

配置失焦时光标外观
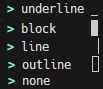
终端失焦时光标的外观现在可以使用 terminal.integrated.cursorStyleInactive 进行配置。它支持现有 terminal.integrated.cursorStyle 的所有样式,以及 outline(默认)和 none。

改进了终端:打开检测到的链接行为
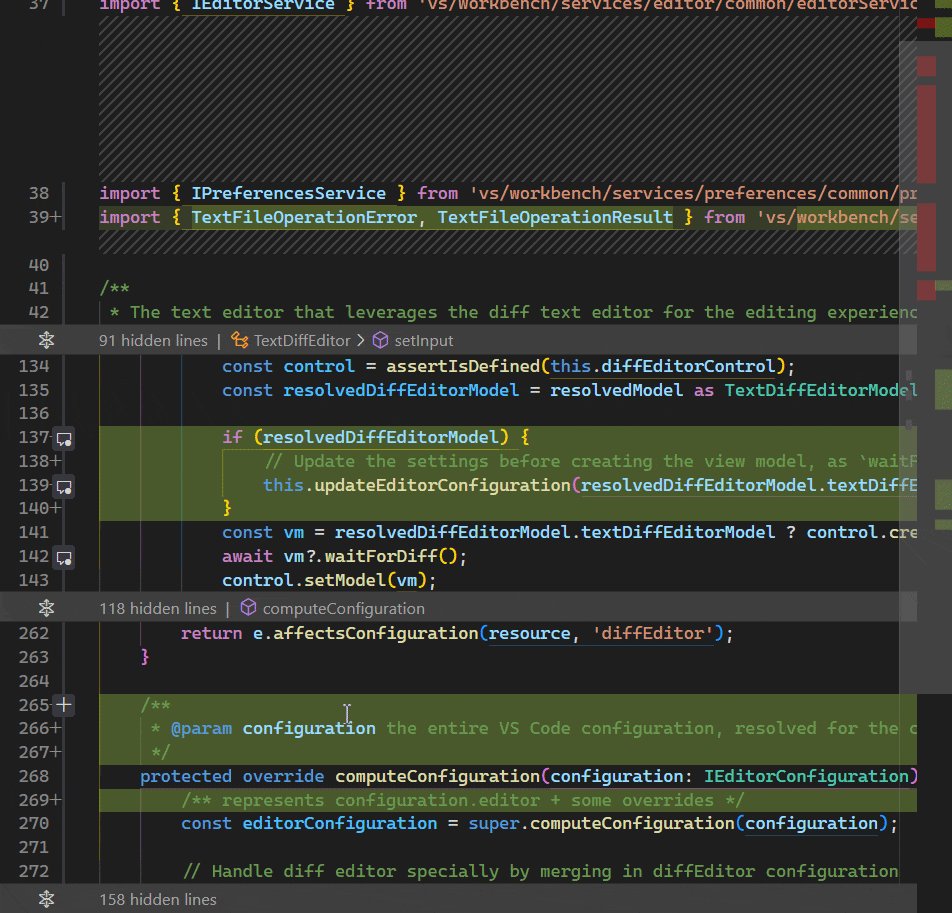
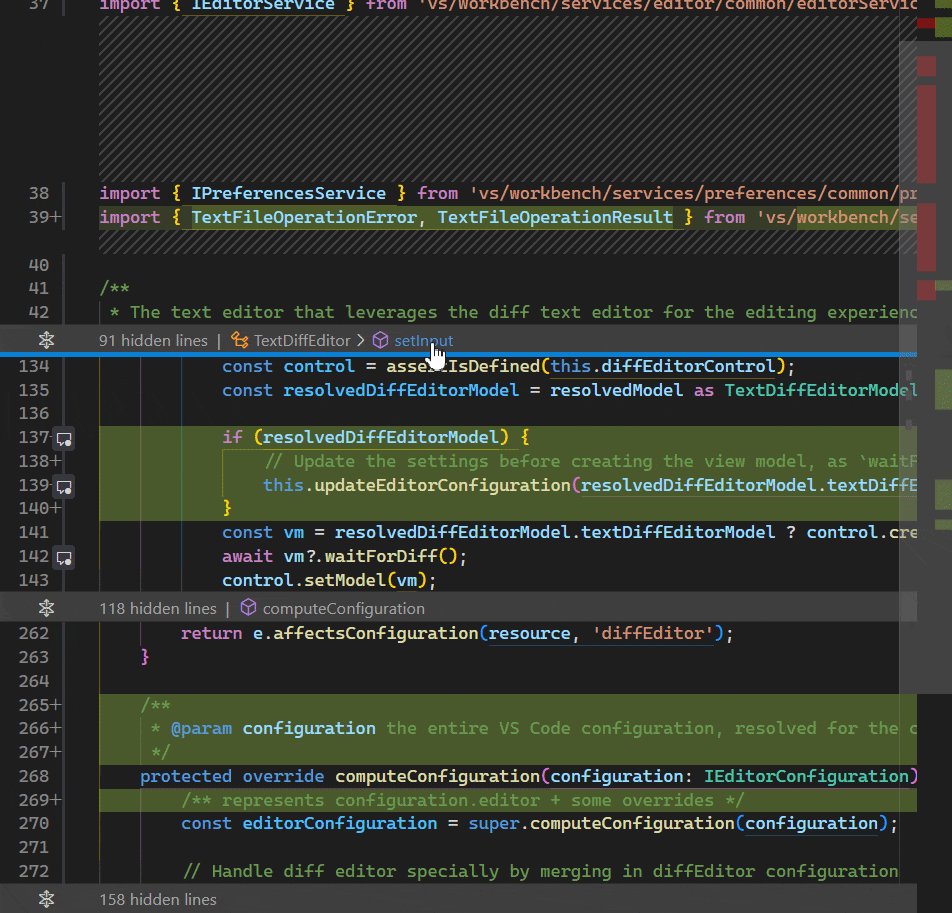
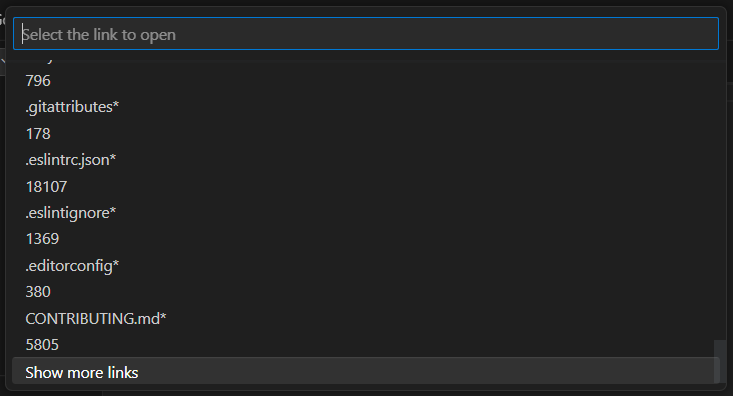
“打开检测到的链接”命令 (⇧⌘O (Windows、Linux Ctrl+Shift+O)) 行为已更改,以保持高性能,同时使搜索整个终端缓冲区中的链接变得更加容易。以前,它只提供视口中的链接以及上面一点点,末尾有一个麻烦的“显示更多链接”按钮来搜索缓冲区的其余部分。

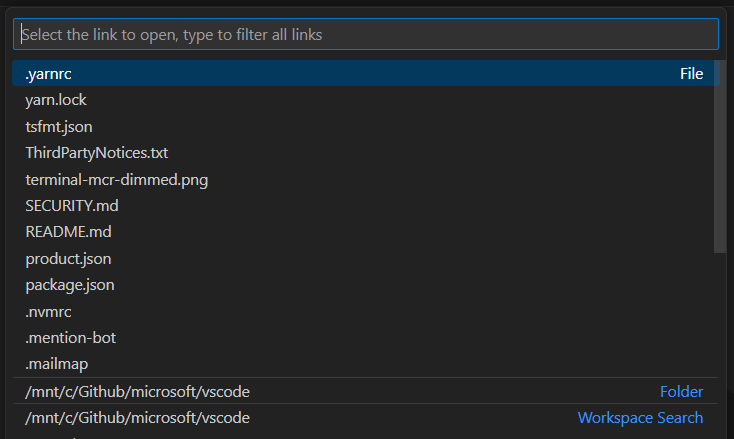
现在,视口中的链接会立即呈现,因此可以尽快显示快速选择。

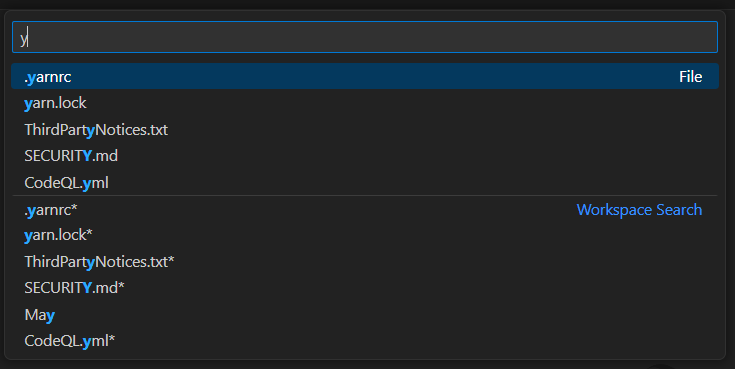
一旦显示快速选择,就会在后台检测终端缓冲区的其余部分的链接。键入以筛选时,VS Code 会等待所有结果并将其包含在筛选结果中。

请注意,CodeQL.yml 在键入筛选器之前未包含在内,因为它在视口之外。
新的链接格式
终端现在支持以下 GNU 样式链接格式:
源文件:行号.列源文件:行1-列1.列2源文件:行1.列1-行2.列2
调试
JavaScript 调试器
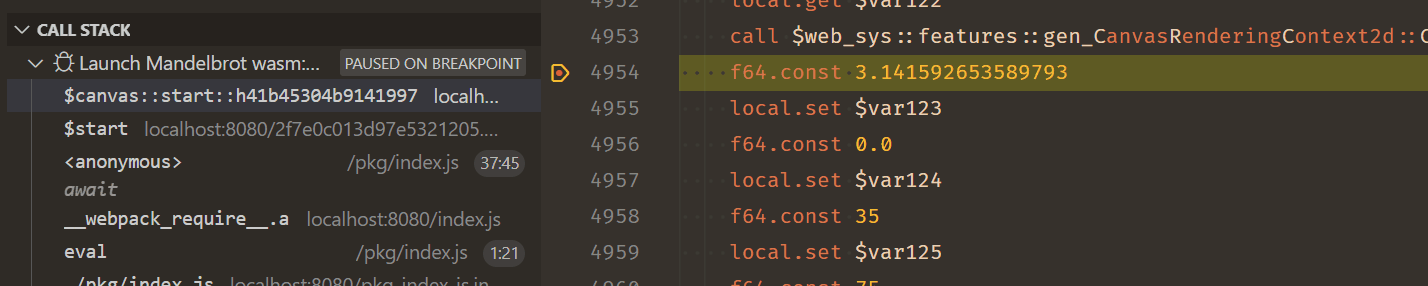
WebAssembly 调试
JavaScript 调试器现在将自动将 WebAssembly 模块反编译为 WebAssembly 文本格式,并允许您逐步执行反编译的模块并设置断点。

主题:Codesong(在vscode.dev上预览)
源映射加载改进
在此版本中,我们对源映射的加载方式进行了许多改进。
- 在某些常见情况下,例如使用
tsc命令行编译的应用程序中,源映射加载速度快 3-5 倍。 - 现在支持来自 Vite 开发服务器的热模块重新加载。
- 现在可以从经过身份验证的端点自动加载源映射。
测试
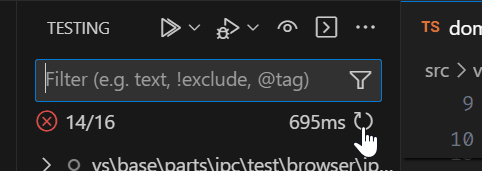
改进的状态区域
测试视图中筛选框下方的“状态区域”现在更加简洁,并且还提供可点击的操作来重新运行最近运行的测试。在单击重新运行按钮时按住 Alt 将改为调试这些测试。

支持测试输出中的链接检测
链接检测现在在显示测试输出的终端中运行。文件名、路径和 URI 现在都可以点击。
改进了测试相关输出的体验
测试扩展可以将控制台输出与特定测试或位置关联起来。以前,以这种方式创建的每个输出都会在“测试结果”视图中显示为单独的项目,并在选中时在文本编辑器中打开。
现在,它们显示在适当的终端中,导航到输出消息会打开该测试输出的终端,并选中该消息。
Notebook
复制单元格输出
单元格输出菜单现在包含一个将输出复制到系统剪贴板的选项。也可以通过右键单击图像并选择“复制输出”命令来用于图像输出。
主题:Bearded Theme feat. Gold D Raynh (在 vscode.dev 上预览)
语言
TypeScript 5.2
VS Code 现在附带 TypeScript 5.2.2。此重大更新带来了新的 TypeScript 语言功能、更好的性能以及许多重要的改进和错误修复。您可以在 TypeScript 博客上阅读有关 TypeScript 5.2 的信息。
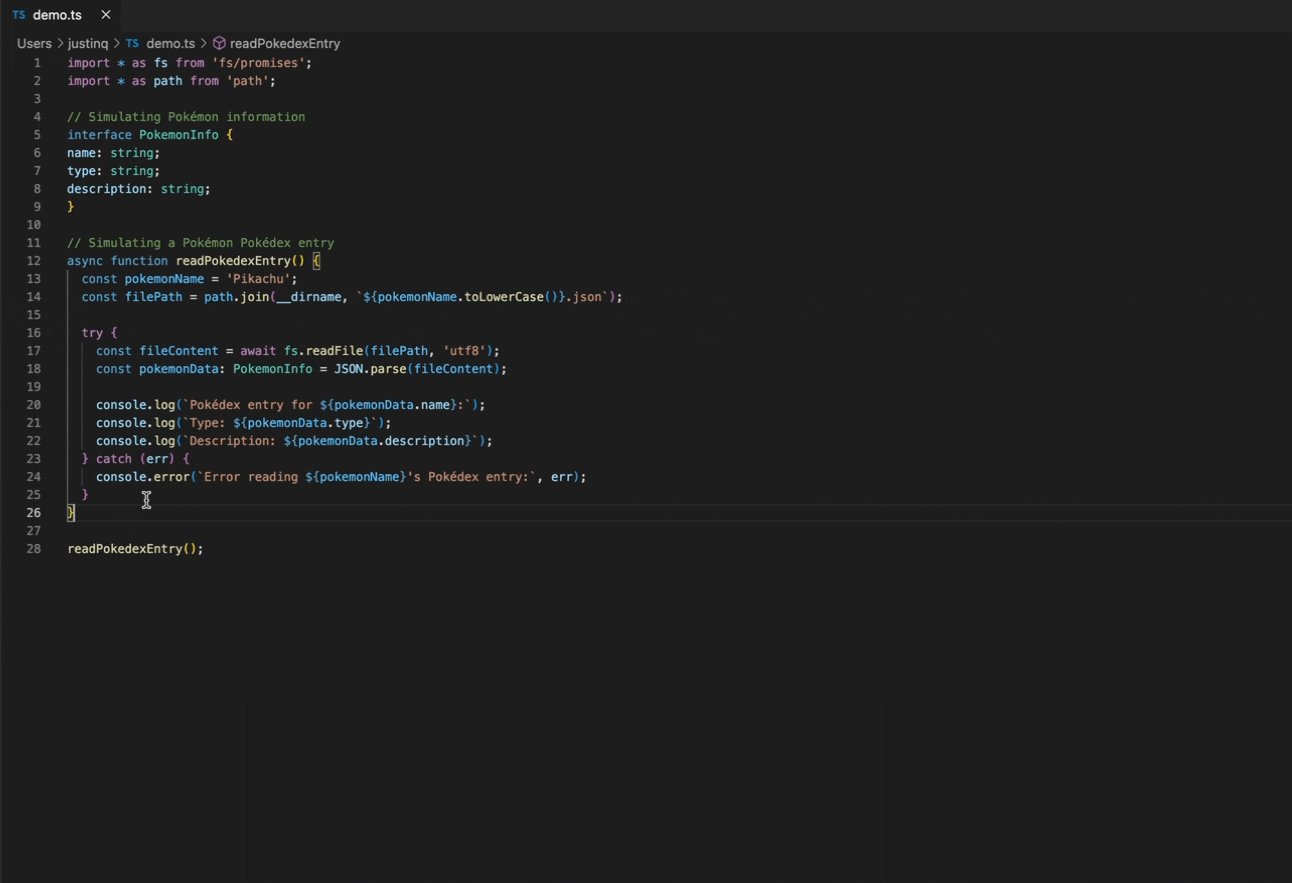
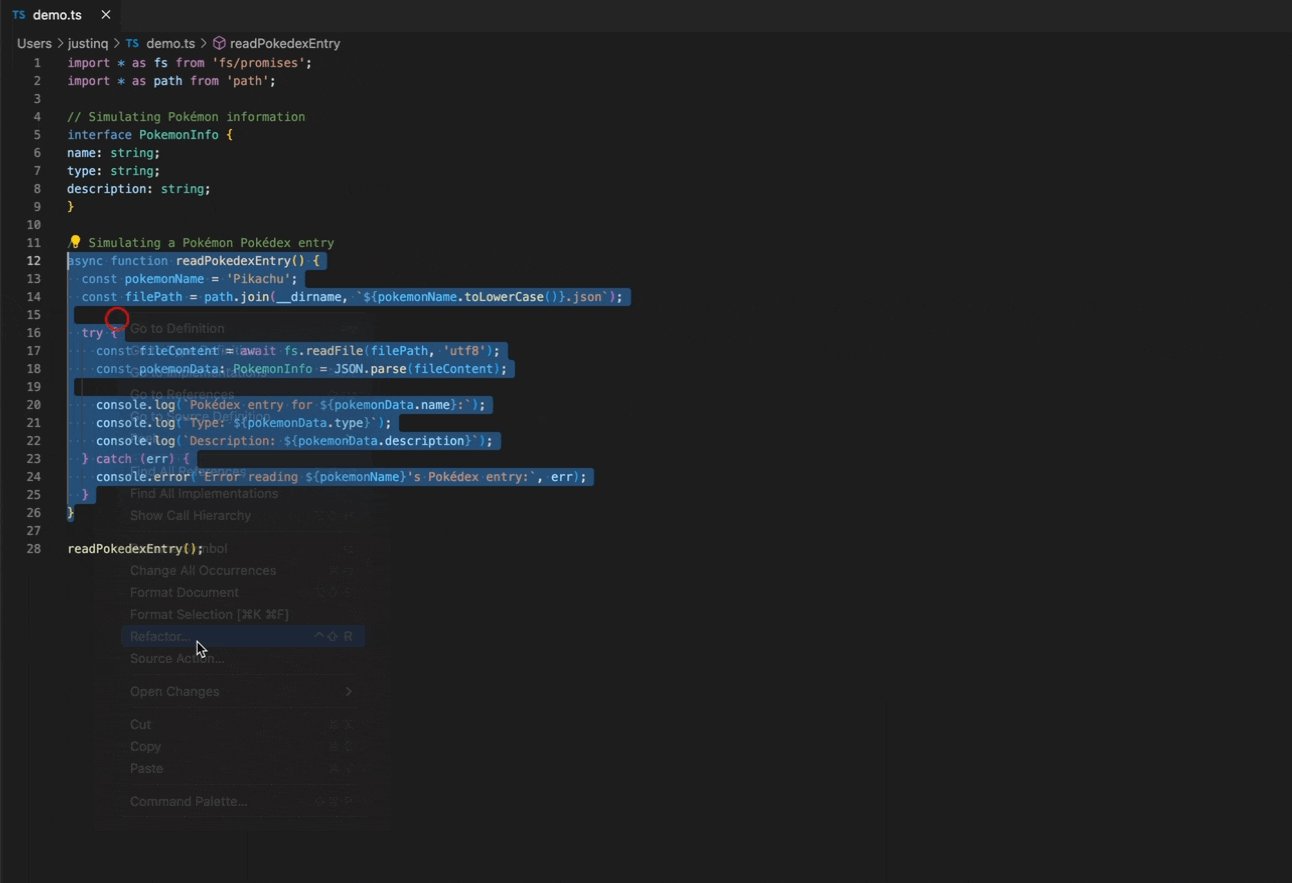
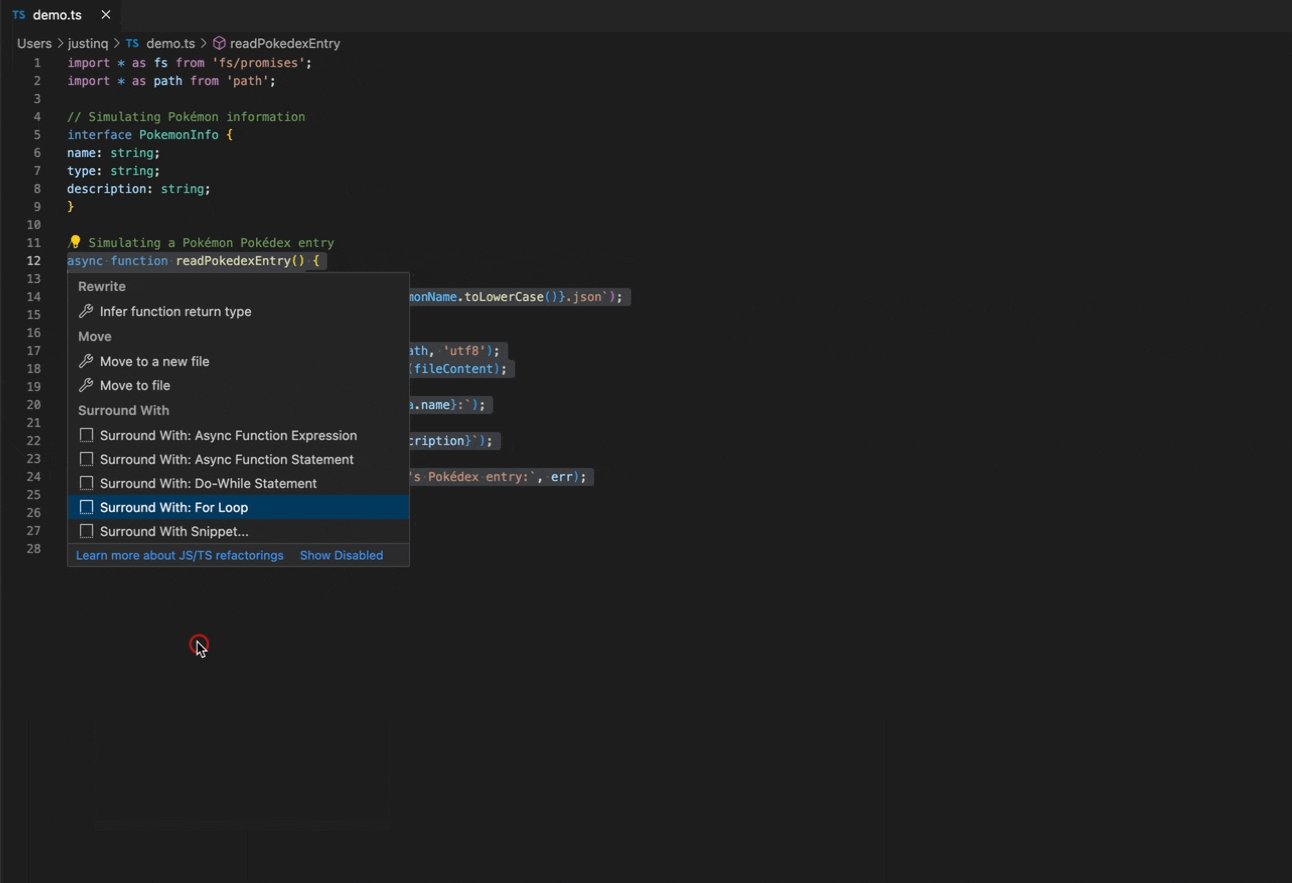
移动到文件重构
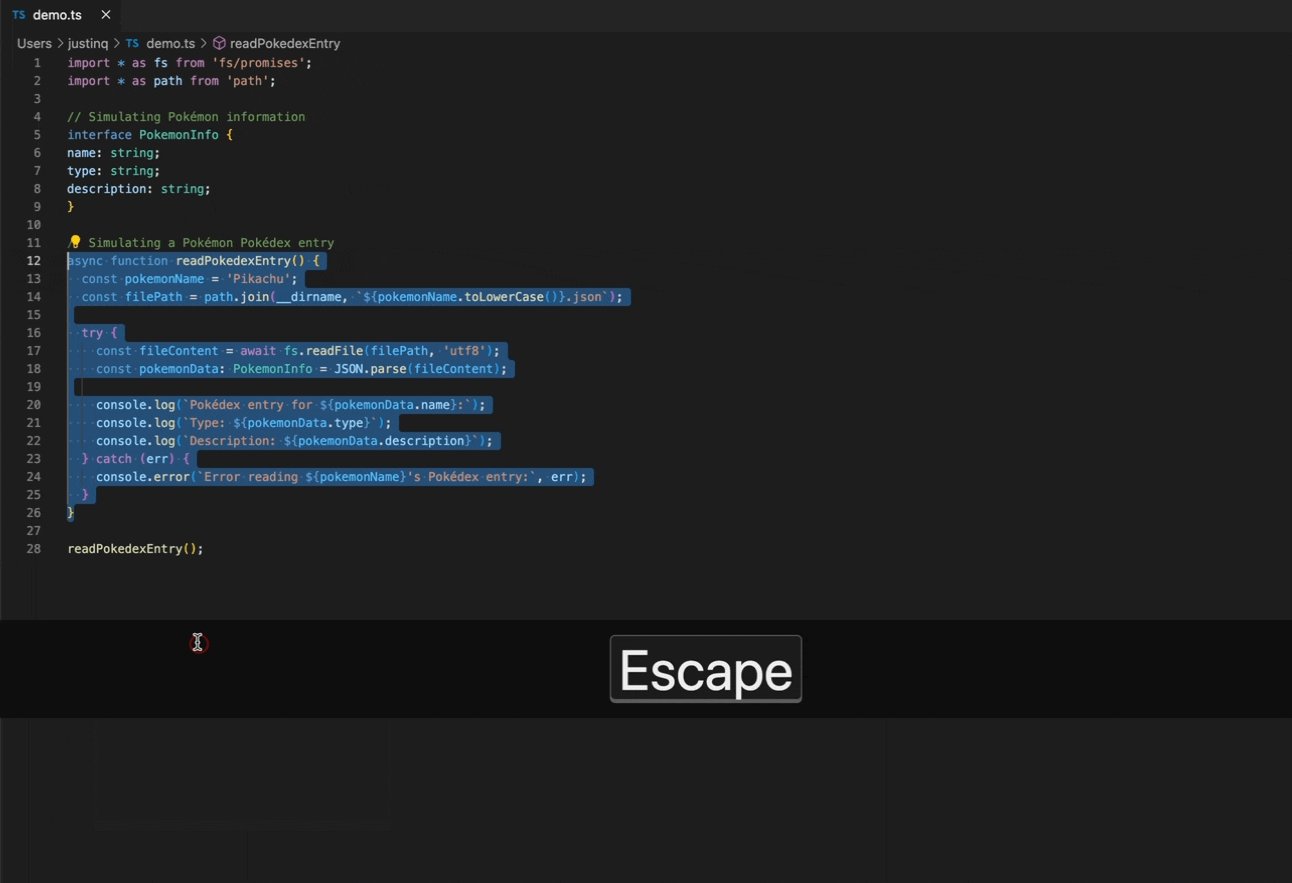
JavaScript 和 TypeScript 的移动到文件重构允许您将类、函数或常量移动到现有文件中。这还将自动更新对符号的所有引用并根据需要更新导入。
当您选择移动到文件时,VS Code 会向您显示当前 TypeScript 或 JavaScript 项目中所有文件的列表。您可以开始键入以快速筛选到所需文件。
或者,您可以使用选择现有文件... 使用正常的“文件选择器”选择文件,或使用输入新文件路径... 指定应创建的新文件。
内联变量重构
JavaScript 和 TypeScript 的内联变量重构将变量的所有出现替换为其常量值。
此重构通常在重写现有代码时最有用。例如,当一个变量最终被声明然后立即返回时,您可以使用内联变量来删除额外的声明并直接返回该值。
function add(a, b) {
const result = a + b;
return result;
}
在 result 上运行 inline variable 后
function add(a, b) {
return a + b;
}
可点击参数提示
您现在可以单击参数提示以快速跳转到参数声明。在打开嵌入式提示后,使用
"editor.inlayHints.enabled": "on",
"typescript.inlayHints.parameterNames.enabled": "all",
"javascript.inlayHints.parameterNames.enabled": "all"
按住 Ctrl/Cmd 并单击参数名称以跳转到该参数的声明。
我们计划在即将发布的版本中为其他 JavaScript 和 TypeScript 嵌入式提示启用转到定义。
远程开发
远程开发扩展允许您通过 SSH 或远程隧道使用开发容器、远程机器或适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
亮点包括:
- 改进了 Remote - Tunnels 连接可靠性。
- 新的在 WSL 中安装 Docker 命令。
- 预构建的开发容器说明指南。
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
对扩展的贡献
GitHub Copilot
从聊天视图创建工作区
您现在可以使用 /createWorkspace 从 GitHub Copilot Chat 扩展的稳定版本中的自然语言描述创建工作区。
我们还进行了以下改进:
- 提议的工作区现在在聊天响应中以文件树的形式呈现。
- 您可以单击文件以在编辑器中打开只读预览。
- 如果 Copilot 的初步提议不太准确,您可以提出后续问题以帮助 Copilot 迭代和改进。
在无标题编辑器中通过内联聊天开始编码
当您打开无标题文本编辑器时,现在有一个提示,说明如何通过 ⌘I (Windows、Linux Ctrl+I) 开始内联聊天会话。屏幕阅读器用户可以听到此提示,并选择使用 accessibility.verbosity.untitledHint 设置禁用它。
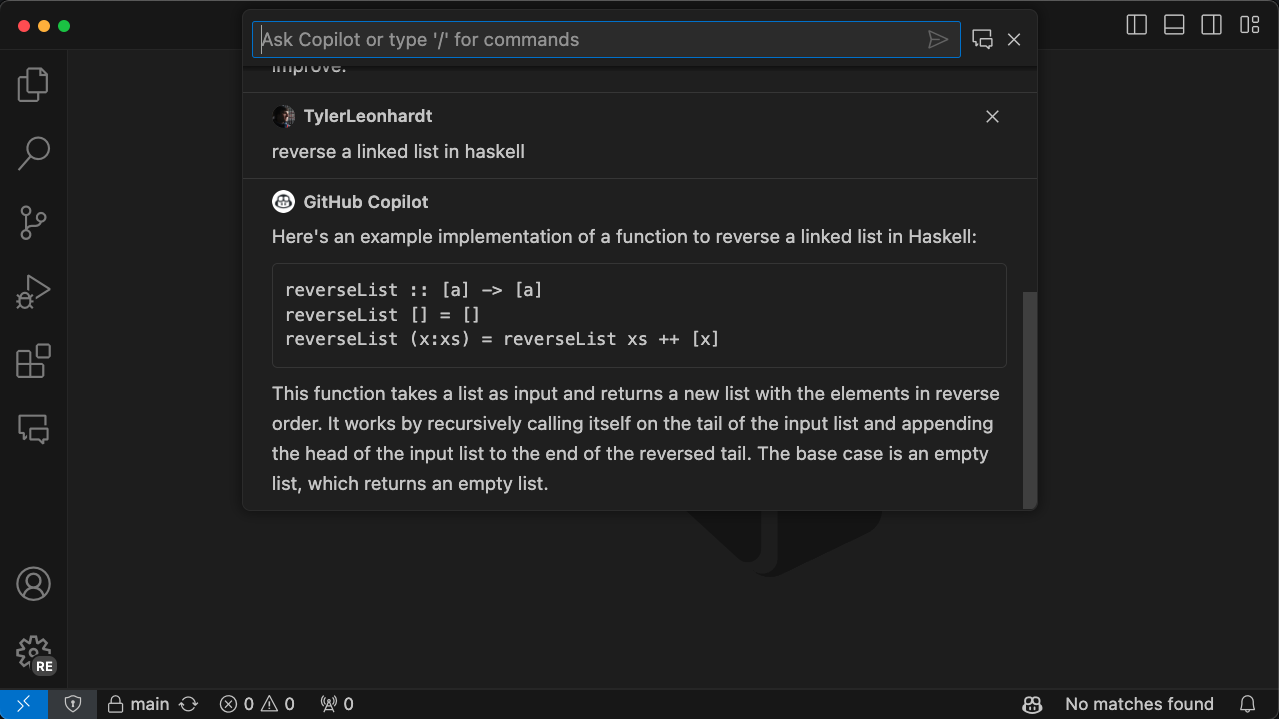
Quick Chat 的改进
我们在几个月前推出了 Quick Chat,并一直在快速迭代,以提供一种专为 VS Code 设计的体验。
本次迭代的亮点:
- 更紧凑的用户体验。
- Quick Chat 在失去焦点时仍保持打开状态。
- 调整条和“滚动以增长”行为以调整窗口大小。
- 打开快速聊天现在在命令中心。

总体而言,用户体验更加紧凑,以与其他“快速打开”体验(如命令面板)保持一致(处处更少的填充,用户和 Copilot 图标更小,按钮内联而不是在标题栏中)。
默认情况下,当您提问时,Quick Chat 会调整大小以专注于该问题和答案,以最大程度地减少屏幕空间。我们还认为这有助于专注于您可能想问 Copilot 的那些快速问题。您的对话历史记录仍然可用,您可以向上滚动以返回到过去。
由于这种动态高度,我们还希望提供一种在您需要更多或更少空间时调整窗口大小的方法。有两种选项可以调整窗口大小。第一个是我们所说的“滚动以增长”。如果您的 Quick Chat 窗口因答案较短而较小,但您想查看之前的长答案,则向上滚动时,Quick Chat 会增长到最大高度。
可以通过执行以下操作之一将 Quick Chat 的高度重置为仅显示最后一个问题和答案:
- 关闭 Quick Chat 并等待 30 秒。
- 提出另一个问题或运行
/clear(请记住,/clear会永久清除您的聊天历史记录)。 - 双击底部调整条。
说到调整条……我们在 Quick Chat 的底部也有一个调整条,可用于手动调整 Quick Chat 的高度。当您使用调整条时,您将退出默认的动态行为,并表示“我希望此高度固定在此处,直到重置。”
注意:如果要返回动态行为,请双击调整条或在聊天中键入
/clear(/clear清除聊天历史记录)。
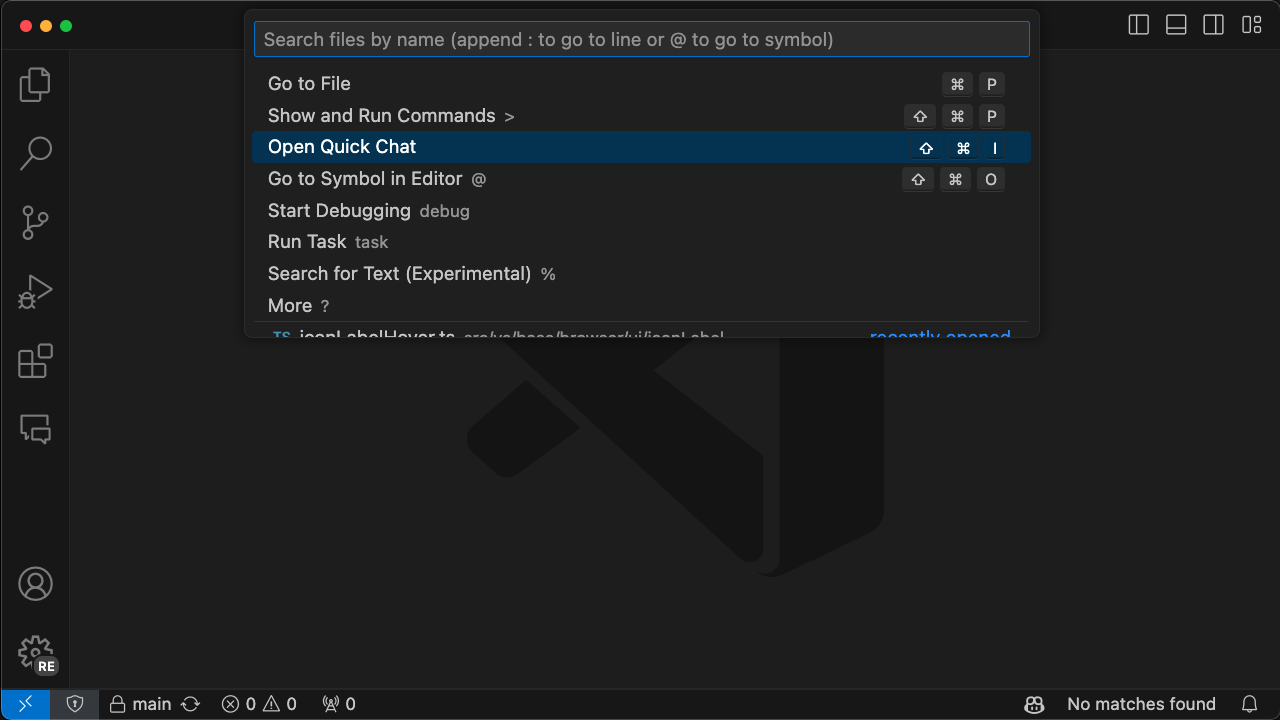
最后但并非最不重要的一点是,您可以通过命令中心中的“打开快速聊天”选项启动 Quick Chat。

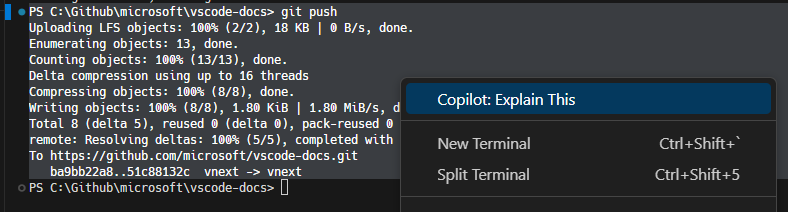
解释终端选择
Copilot 现在可以通过在终端的上下文菜单中选择“Copilot: 解释此项”(根据平台,右键单击或 Shift + 右键单击)来解释当前终端选择。

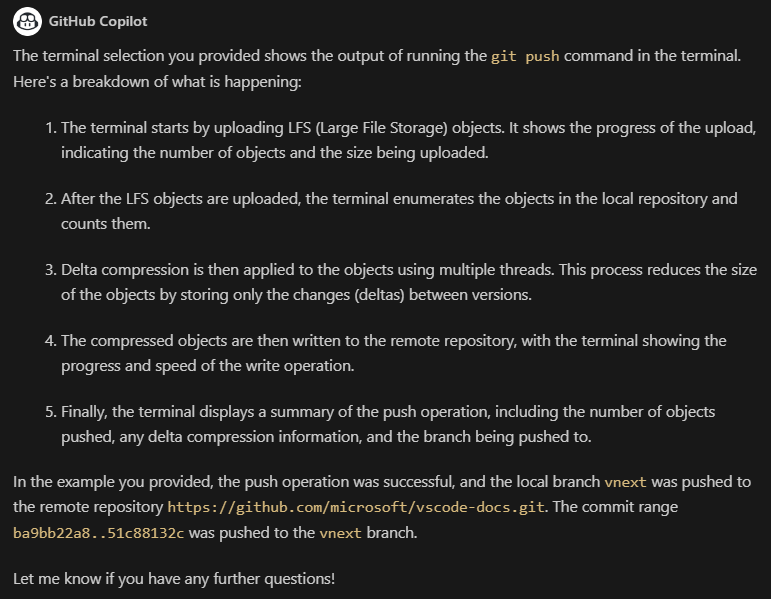
“Copilot: 解释此项”命令将调出聊天视图,Copilot 将返回详细解释。

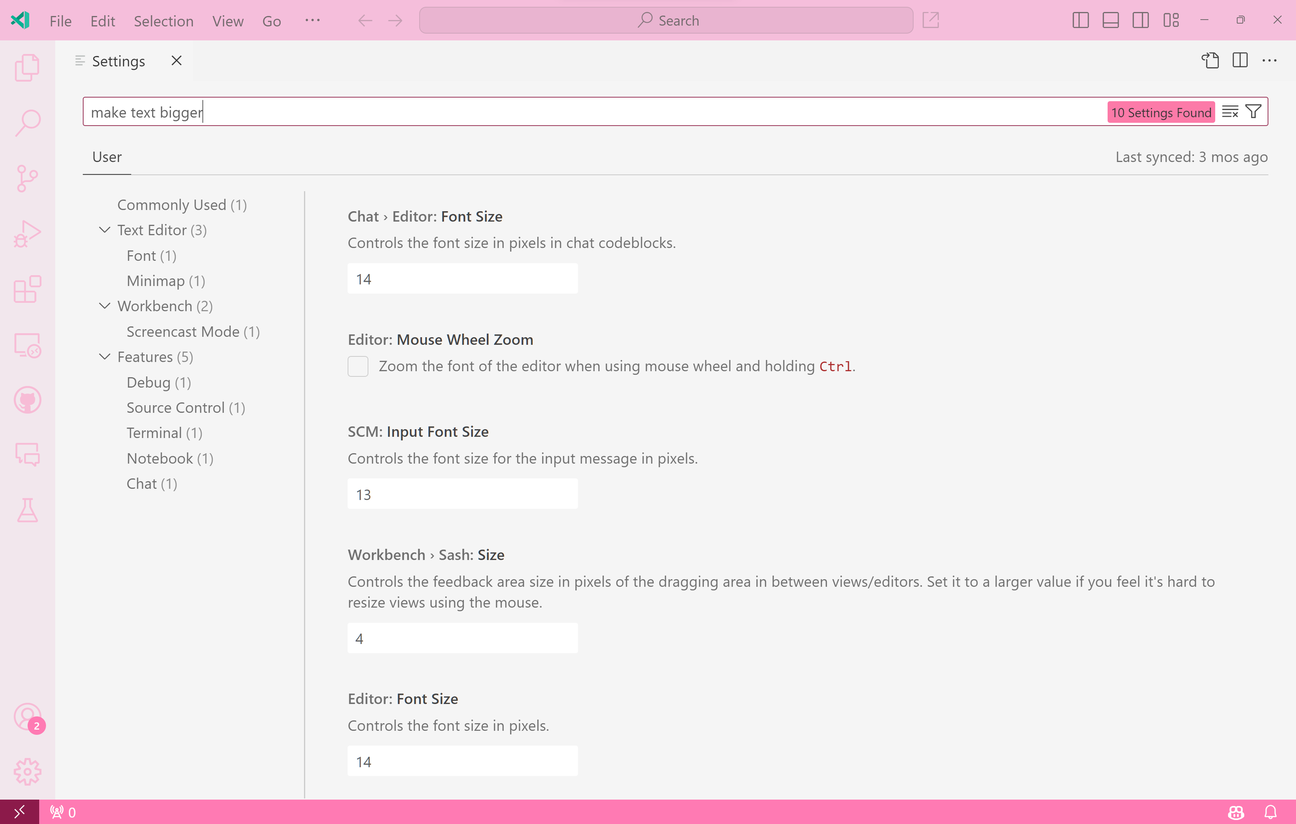
设置的自然语言搜索
设置编辑器现在允许使用 GitHub Copilot Chat 进行自然语言搜索。
自然语言搜索结果目前放置在关键字匹配结果下方,并按相似度得分降序排列,但我们计划下个月修复排序,以便搜索结果继续按其目录分组排列。
自然语言搜索目前依赖于 Copilot 嵌入。因此,在嵌入可用之前(即 GitHub Copilot Chat 扩展激活后几秒钟),设置编辑器中不会显示自然语言搜索结果。

主题:浅粉色(在 vscode.dev 上预览)
Python
新的 Python 格式设置文章
有一篇新的专用主题关于Python 格式设置,您将了解如何设置默认格式化程序,例如 autopep8 或 Black,并通过各种设置进行自定义。
使用环境变量激活终端
Python 扩展现在具有一种新的激活机制,可以在不运行任何明确激活命令的情况下激活终端中选定的环境。本月,我们开始将其作为一项实验推出,使其成为默认体验。通过新方法,我们使用环境变量来激活终端,这在终端启动时隐式完成,因此可以更快,特别是对于 conda 环境。您可以添加以下用户设置:"python.experiments.optInto": ["pythonTerminalEnvVarActivation"] 来尝试。
如果您对此实验有任何意见或建议,请随时在vscode-python 问题 #11039 中分享。
重新创建或使用现有 .venv 环境
在包含 .venv 文件夹的工作区中工作时,Python: 创建环境命令已更新,提供了重新创建或使用现有环境的选项。如果您决定重新创建环境,则会删除您当前的 .venv,从而允许您重新创建名为 .venv 的新环境。然后,您可以按照Python: 创建环境流程选择您首选的解释器并指定要安装的任何依赖文件,从而自定义此新环境。如果无法删除环境(例如,因为它处于活动状态),系统会提示您手动删除环境。
或者,如果您选择使用现有环境,则会为您的工作区选择该环境。
预览功能
快速访问文本搜索
我们正在试验在快速访问菜单中显示工作区搜索结果。要尝试此功能,请运行搜索:快速文本搜索(实验性)。此命令设置快速打开以接受搜索查询。输入一些文本以查看不同工作区文件中的匹配项。
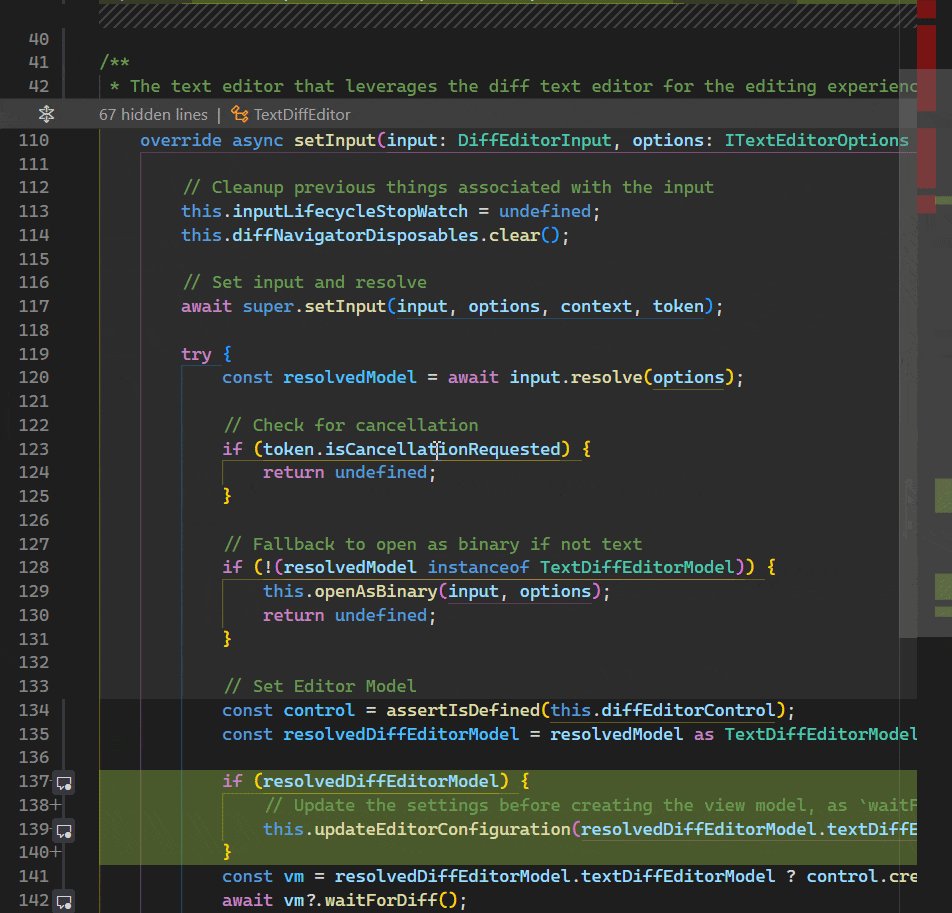
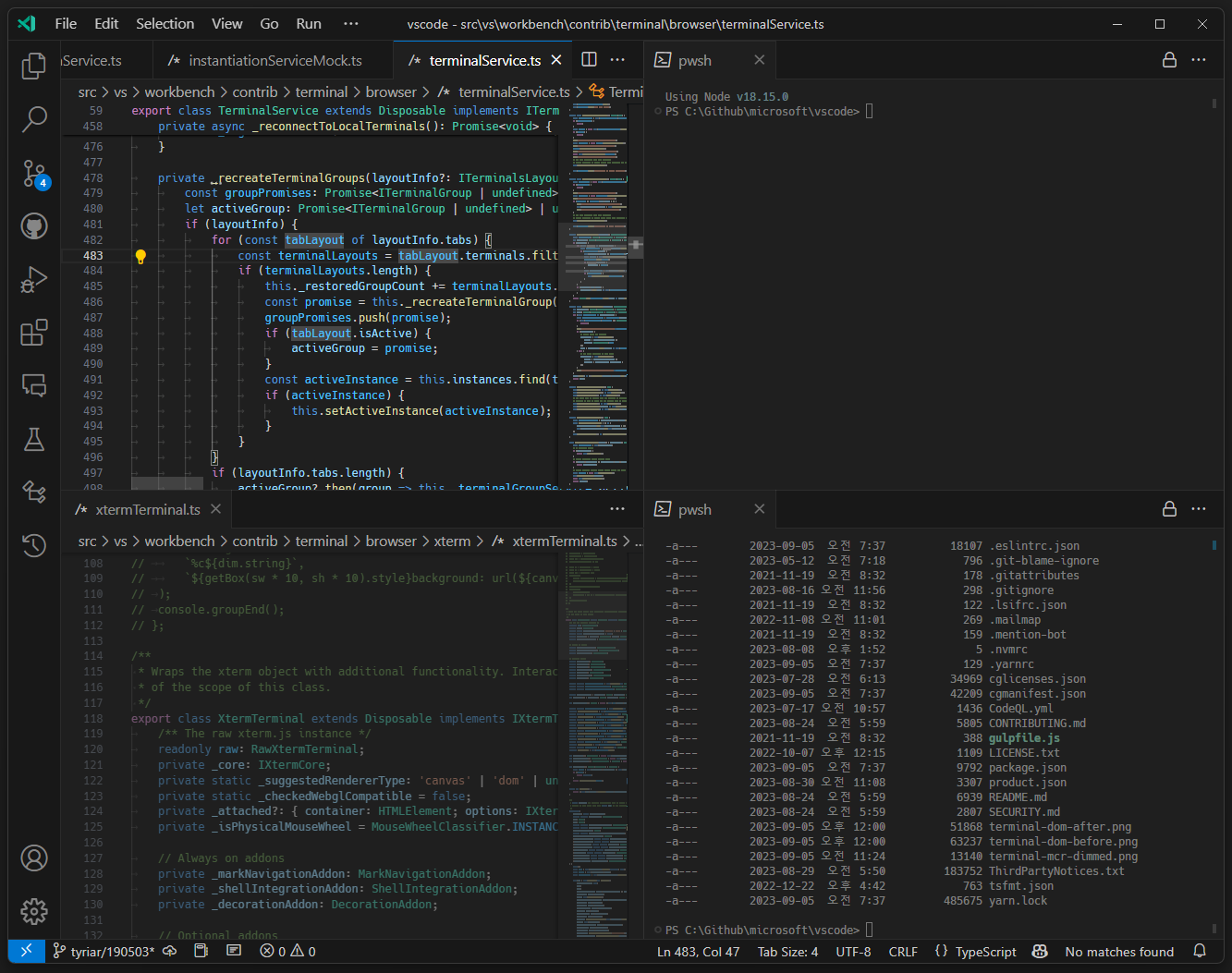
调暗失焦的编辑器和终端
有一个新的实验性功能,可以调暗当前未聚焦的编辑器和终端。此功能的目标是与典型的闪烁光标相比,使文本的去向更加清晰。

上图显示了已启用调暗失焦功能,不透明度设置为 0.5,以便更清楚地显示 terminalService.ts 的编辑器具有焦点。
这可以通过 accessibility.dimUnfocused.enabled 启用,调暗程度由 accessibility.dimUnfocused.opacity 控制。
此功能目前仅涵盖编辑器和终端,但计划将其扩展到允许用户自行配置他们想要调暗的视图。
扩展创作
支持批范围格式化
DocumentRangeFormattingEditProvider API 现在支持批格式化。这意味着扩展可以有选择地向编辑器发出信号,表示它支持同时调用多个范围。这有助于减少对格式提供程序的调用次数,从而提高性能。
要选择批处理格式化,提供程序必须实现一个新的可选函数:provideDocumentRangesFormattingEdits。
EnvironmentVariableCollection 作用域限定到工作区文件夹
EnvironmentVariableCollection API 现在支持创建一个作用域限定到特定工作区文件夹的新集合,并且将应用于“全局”集合之外。
// Get a scoped collection for the first workspace folder
const scoped = context.environmentVariableCollection.getScoped({
workspaceFolder: workspace.workspaceFolders[0]
});
scoped.replace('SCOPED', '1');
// Only terminals created in the first workspace folder will have SCOPED=1 set
Python 扩展使用此机制来设置不同的虚拟环境,具体取决于多根工作区中终端所属的文件夹。
配置何时应用 EnvironmentVariableMutator
EnvironmentVariableCollection API 现在可以在 shell 集成脚本中应用更改,该脚本将在 shell 初始化脚本之后运行。这仅在启用 shell 集成时才有效,因此如果至关重要,则可以在 shell 创建和 shell 集成中应用更改。
context.environmentVariableCollection.prepend('PATH', '/my/custom/path', {
applyAtProcessCreation: true,
applyAtShellIntegration: true
});
当相关变量可能被 shell 初始化脚本修改时,此功能非常有用。
提议的 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试这些 API。一如既往,我们希望得到您的反馈。以下是尝试提议 API 的步骤
- 查找您要尝试的提议并将其名称添加到
package.json#enabledApiProposals。 - 使用最新的 @vscode/dts 并运行
npx @vscode/dts dev。它会将相应的d.ts文件下载到您的工作区。 - 您现在可以根据该提议进行编程。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
TestMessage 和贡献点上的 contextValue
您可以在 TestMessage 上提供 contextValue,以便在用户对这些消息执行操作时显示。此外,还提供了两个新的菜单贡献点,testing/message/context 和 testing/message/content。前者显示在测试结果树视图中的消息上,后者显示在编辑器中的消息上方。
在问题 #190277 中阅读有关 contextValue 的更多信息。
终端上下文菜单贡献
正在提议两个新菜单,允许扩展将其自己的上下文菜单操作集成到终端中。
terminal/context- 终端上下文菜单terminal/title/context- 终端选项卡上下文菜单
监听终端命令执行
长期以来一直要求的扩展监听终端命令执行 API 的早期提案可用于测试。此 API 是使用 shell 集成实现的,并且只会在启用并正常工作的终端上触发。
export interface TerminalExecutedCommand {
/**
* The {@link Terminal} the command was executed in.
*/
terminal: Terminal;
/**
* The full command line that was executed, including both the command and the arguments.
*/
commandLine: string | undefined;
/**
* The current working directory that was reported by the shell. This will be a {@link Uri}
* if the string reported by the shell can reliably be mapped to the connected machine.
*/
cwd: Uri | string | undefined;
/**
* The exit code reported by the shell.
*/
exitCode: number | undefined;
/**
* The output of the command when it has finished executing. This is the plain text shown in
* the terminal buffer and does not include raw escape sequences. Depending on the shell
* setup, this may include the command line as part of the output.
*/
output: string | undefined;
}
export namespace window {
/**
* An event that is emitted when a terminal with shell integration activated has completed
* executing a command.
*
* Note that this event will not fire if the executed command exits the shell, listen to
* {@link onDidCloseTerminal} to handle that case.
*/
export const onDidExecuteTerminalCommand: Event<TerminalExecutedCommand>;
}
此 API 的形式尚未最终确定,但基本思想将保持不变。
这是一个示例用法,它监听任何成功的 git push 命令并触发扩展中的刷新:
const disposables = [];
disposables.push(
window.onDidExecuteTerminalCommand(command => {
if (command.commandLine.startsWith('git push') && command.exitCode === 0) {
refreshState();
}
})
);
function refreshState() {
/* ... */
}
终端选择访问
一个简单的提议 API,用于访问终端选择。
export interface Terminal {
/**
* The selected text of the terminal or undefined if there is no selection.
*/
readonly selection: string | undefined;
}
此 API 可能会在最终确定之前包含一个相应的更改事件,并且 API 名称可能会更改,以使其更清楚地表明它是一个简单的字符串,而不是像 TextEditor.selection 那样的基于 Range 的字符串。
终端快速修复进度
终端快速修复提案现在可以触发常规的 VS Code 命令,而不是终端命令。此更改还导致终端命令接口名称的更改。
export interface TerminalQuickFixProvider {
/**
* Provides terminal quick fixes
* @param commandMatchResult The command match result for which to provide quick fixes
* @param token A cancellation token indicating the result is no longer needed
* @return Terminal quick fix(es) if any
*/
provideTerminalQuickFixes(
commandMatchResult: TerminalCommandMatchResult,
token: CancellationToken
): ProviderResult<
SingleOrMany<TerminalQuickFixExecuteTerminalCommand | TerminalQuickFixOpener | Command>
>;
}
export class TerminalQuickFixExecuteTerminalCommand {
/**
* The terminal command to run
*/
terminalCommand: string;
constructor(terminalCommand: string);
}
工程
Electron 25 更新
在此里程碑中,我们正在向稳定版用户推广 Electron 25 更新。此更新附带 Chromium 114.0.5735.289 和 Node.js 18.15.0。我们要感谢所有在 Insiders 版本上自托管并提供早期反馈的人。
Node.js 的更新亮点
捆绑在我们桌面应用程序中并与我们的服务器捆绑的独立可执行文件中的 Node.js 从 v16 更新到 v18。鉴于这是一个主要版本升级,存在一些行为和兼容性更改。
-
来自操作系统的 DNS 结果顺序不再排序。我们已在本地和服务器场景中为我们的扩展主机添加了
--dns-result-order=ipv4first,以避免破坏可能尚未采用此更改的扩展。展望未来,我们建议扩展在socket.connectAPI 中使用 autoSelectFamily 选项,以适应结果顺序的更改。 -
来自官方 Node.js 仓库的 Linux 预构建二进制文件现在与基于 glibc 2.28 或更高版本的 Linux 发行版兼容。这意味着我们的服务器将放弃对 Ubuntu 18、CentOS 7、RHEL 7 等的支持。我们现在为我们的 Linux 服务器提供 Node.js 的自定义构建,以保持 glibc 2.17 或更高版本的兼容性。此支持将在未来的更新中发生变化,届时我们将无法在 CentOS 7 映像上构建更新的 Node.js 版本,因此我们建议受此更改影响的服务器用户更新其操作系统版本。
Chromium 的更新亮点
- 在 Mesa 版本更新后,Chromium 着色器编译可能会出现问题,导致应用程序 UI 中出现伪影。此问题在问题 #190437 中进行了跟踪,其中还包含指向 Chromium 错误报告的链接。您可以通过运行
--verbose并在日志中查找以下行ERROR:shared_context_state.cc(81)] Skia shader compilation error来识别此问题。如果您受此问题影响,当前的解决方法是删除位于~/.config/Code/GPUCache的 GPU 缓存。 - 当 Chromium 使用 SwiftShader 后端进行 webgl 时,Windows 和 Linux 上我们集成终端的性能似乎有所下降。作为一种解决方法,我们根据
GL_RENDERER字符串检测受影响的用户,并切换到终端的 DOM 后端。更多详细信息可在问题 #190195 中找到,其中还包含指向 Chromium 错误报告的链接。
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @starball5 (starball)
- @ArturoDent (ArturoDent)
- @rperez030 (Roberto Perez)
拉取请求
对 vscode 的贡献
- @0o001 (Mustafa Ateş Uzun):修复:本地化字符串拼写错误 PR #191046
- @alphacoma18 (Alpha Romer Coma):修复 markdown 文件中受支持的 markdown-lint 违规 PR #190750
- @andyleejordan (Andy Jordan):保护
$IsWindowsPR #190192 - @bandantonio (Antonio):修复:向清单架构添加缺少的定价参数 PR #190293
- @ChaseKnowlden (Chase Knowlden):在窗口标题中添加焦点视图 PR #190216
- @davedash (Dave Dash):Fish 集成:在字符串中使用 -- 表示位置参数的开始…… PR #189994
- @demccormack (Daniel McCormack):修复使用 set -u 时 zsh 和 bash shell 集成的问题 PR #185425
- @floge07:修复:允许下划线作为隧道远程地址中的有效字符 PR #190904
- @gjsjohnmurray (John Murray):修复最近损坏的过时(已替换)扩展文件夹清理 PR #189335
- @greenie (Joe Green):修复滚动到顶部按钮颜色一致性 PR #191034
- @hrkw00 (Ryosuke Hirakawa):修复 standaloneLanguages.ts 中的注释拼写错误 PR #189449
- @hsfzxjy (hsfzxjy)
- 添加 context key notebookEditorCursorAtLineBoundary PR #187679
- 始终尊重 getMultiSelectedEditorContexts 中的非空选择 PR #187704
- 确保 TestResultsViewContent.reveal 的并发安全性 PR #189756
- 使 CommentThread 可通过 Ctrl+箭头导航 PR #189913
- 修复设置列表溢出 PR #190721
- 修复 Markdown 预览中的嵌套列表样式 PR #190936
- @jeanp413 (Jean Pierre)
- 修复重新连接到 Codespace 时未使用的已配置默认 shell 的延续 PR #181832
- 修复 Windows 上免费端口快速修复不起作用的问题 PR #190900
- @kfrederix (Karel Frederix):将 resize observer 的处理程序包装在 requestAnimationFrame() 中 PR #183325
- @kon72 (Kon):添加折叠/显示所有未更改区域的命令 PR #190451
- @lucasMarioza:确保 style 元素添加到 colorizeElement 上的 shadowDOM 组件 PR #190505
- @neeleshb (Neelesh Bodas)
- 为扩展的装饰图像添加空 alt 文本 PR #190607
- 从标题栏中删除不正确的角色。 PR #190608
- @rehmsen (Ole):增加 web 与 electron 的快捷方式一致性。 PR #191061
- @SevenOutman (Doma):在命令面板中添加“查看调用层次结构”和“查看类型层次结构”操作 PR #189607
- @songlinn:修复:防止历史记录在合成事件中显示上一个/下一个 PR #184014
- @timar07 (Timothy):修复:xterm 快速修复出现在错误位置 #169162 PR #188693
- @Timmmm (Tim Hutt)
- 更新开发容器节点版本 PR #190346
- 在终端链接检测器中支持 . 作为行:列分隔符 PR #190351
- @tisilent (YAYA 刘玉婷)
- 修复:终端查找小部件调整 PR #179398
- 在显示 TerminalFind 时使用选定值进行查找 PR #190466
- @troy351:listWidget:删除冗余逻辑 PR #191054
- @weartist (Hans)
- 修复 #185343 PR #185421
- 添加设置以在使用鼠标中键时防止关闭固定选项卡(修复 #115734) PR #188592
- 修复:#188760 PR #189259
- 修复:#188751 PR #189616
- 支持点击“隐藏行”文本以展开 #186406 PR #189657
- 在文件输入/排除后立即搜索以包含/排除 ... PR #190473
- 为快速打开标题栏按钮添加自定义悬停 PR #191416
- @zardoy (Vitaly):TypeScript 更好的路径匹配,用于移动到现有文件快速选择 PR #181231
对 vscode-css-languageservice 的贡献
- @bentorkington:修复对已弃用方法的引用 PR #359
对 vscode-hexeditor 的贡献
对 vscode-js-debug 的贡献
- @sunilsurana (Sunil Surana):通过检查 .map 文件是否存在来加快源映射查找 PR #1780
对 vscode-pull-request-github 的贡献
- @tobbbe (Tobbe):净化标题中的斜杠 PR #5149
对 vscode-vsce 的贡献