2023 年 4 月 (1.78 版)
更新 1.78.1:此更新解决了此安全问题。
更新 1.78.2:此更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2023 年 4 月版。此版本包含许多更新,我们希望您会喜欢,其中一些主要亮点包括
- 辅助功能改进 - 更好的屏幕阅读器支持,新的音频提示。
- 新颜色主题 - “现代”浅色和深色主题默认为默认颜色主题。
- 配置文件模板 - 针对 Python、Java、数据科学等内置模板。
- 拖放选择器 - 选择如何在编辑器中放置项目链接。
- 独立颜色选择器 - 用于插入或修改颜色格式的颜色选择器 UI。
- 源代码管理输入的快速修复 - 直接在输入框中修复拼写和其他错误。
- Markdown 拖放视频 - 轻松在 Markdown 文件中添加视频标签。
- 笔记本将图像作为附件插入 - 选择图像链接、路径或附件。
- Git LFS 和 VS Code for the Web - 将 vscode.dev 用于包含 Git 大文件存储的仓库。
- VS Code Day 2023 - 在 YouTube 播放列表中观看会话。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
辅助功能
Aria 详细程度设置
屏幕阅读器用户可以通过 "accessibility.verbosity.diff-editor" 和 "accessibility.verbosity.terminal" 设置排除功能 aria-label 中的提示,以减少冗余。
改进和统一的快速选取体验
以前,辅助功能模式的用户在使用命令面板和其他快速选取时会遇到不同的行为。在辅助功能模式下,快速选取的第一个项目未被选中以实现完全辅助功能。在这次迭代中,我们引入了新行为,让您可以兼得其美:一个可访问且快速的快速选取工作流,让您可以立即按下 Enter。
注意:这种方法的一个权衡是,如果快速选取中的某个项目被选中,您将无法听到快速选取输入框的 ARIA 更改,这是由于 ARIA 的限制。要听到这些更改,您可以按下 Shift + Tab 直到列表中的所有项目都未选中。
终端
终端可访问缓冲区改进
- 使用 ⌥↓ (Windows, Linux Alt+Down) 和 ⌥↑ (Windows, Linux Alt+Up) 在命令之间跳转。
- 使用设置选择锚点、从锚点到光标选择和通过 ⇧PageUp (Windows, Linux Shift+PageUp) 和 ⇧PageDown (Windows, Linux Shift+PageDown) 进行页面导航。
- 在使用转到可访问视图中的符号 (⇧⌘O (Windows, Linux Ctrl+Shift+O)) 之前预览位置,然后接受命令以转到新位置。
- 在动态更新发生时与输出交互。
终端辅助功能帮助菜单
终端的辅助功能帮助菜单现在可以使用箭头键导航。
差异编辑器音频提示改进
VS Code 现在缓存音频提示,因此它们只需加载一次,从而提高响应速度,并改进了差异编辑器使用的音调。
转到行/列公告
当调用转到行/列... (⌃G (Windows, Linux Ctrl+G)) 时,屏幕阅读器现在会读取相关的行内容。
工作台
新默认颜色主题
新的“深色现代”和“浅色现代”主题取代了“深色+”和“浅色+”,成为新的默认深色和浅色主题。

配置文件模板
配置文件允许您根据当前项目或任务快速切换编辑器扩展、设置和 UI 布局。为了帮助您开始使用配置文件,我们提供了配置文件模板,这些模板是为不同编程语言和场景精心策划的配置文件。您可以直接使用配置文件模板,也可以将其作为起点,根据自己的工作流进行进一步自定义。
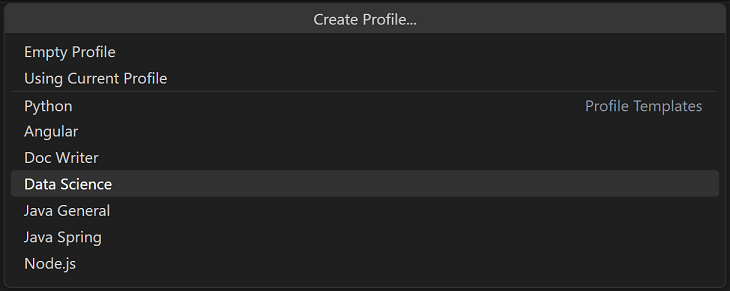
您通过“**配置文件**”>“**创建配置文件...**”下拉菜单选择一个配置文件模板

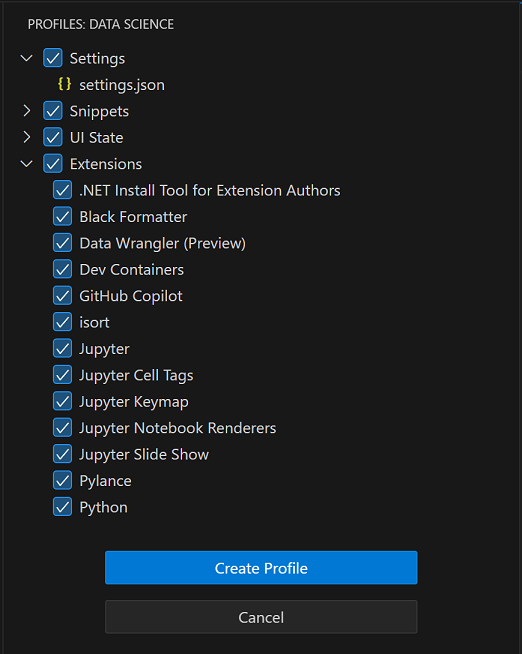
选择配置文件模板后,您可以查看设置、扩展和其他数据,并删除不需要包含在新配置文件中的单个项目。

根据模板创建新配置文件后,对设置、扩展或 UI 所做的更改将保留在您的配置文件中。
字形边距装饰渲染改进
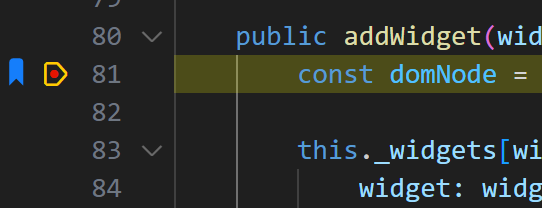
本月,我们改进了编辑器边距中出现的装饰的渲染。与调试相关的装饰(例如断点和堆栈帧指针)将始终显示在编辑器行号旁边。其他装饰显示在任何与调试相关的装饰的左侧。这允许您即使在同一行上有其他装饰(例如测试装饰或书签)时也能查看断点。请注意,点击尚未限定为单个装饰。

从图像预览中复制图像
您现在可以使用 ⌘C (Windows, Linux Ctrl+C) 或在预览中右键单击并选择复制,从内置图像预览中复制图像。复制的图像数据可以粘贴回 VS Code 或其他应用程序。
编辑器
拖放选择器
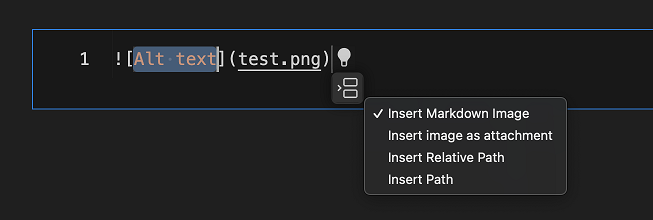
VS Code 允许您在拖放文件和内容时按住 Shift。在此更新中,我们添加了 UI,让您可以更改内容插入文件的方式。例如,在 Markdown 文件中拖放图像后,此控件允许您在插入 Markdown 图像、工作区相对图像路径和图像完整路径之间切换
当您拖放内容并且有多种可能的插入方式时,会出现拖放选择器控件。您可以通过单击它或使用 ⌘. (Windows, Linux Ctrl+.) 打开控件。一旦您开始键入或将光标移到插入文本之外,拖放选择器就会消失。您还可以使用 "editor.dropIntoEditor.showDropSelector": "never" 完全禁用拖放选择器控件。
VS Code 包含一些内置的拖放常见内容格式的方法。扩展还可以使用 DocumentDropEditProvider API 添加自己的拖放选项。
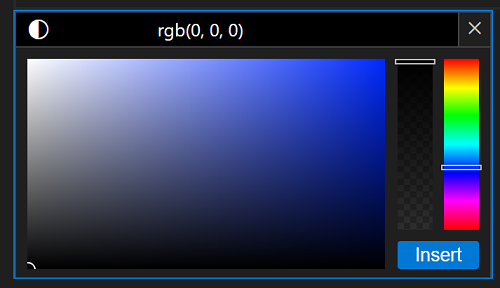
独立颜色选择器
现在可以启动独立的颜色选择器以插入和替换颜色。要打开颜色选择器,请从命令面板中选择显示或聚焦独立颜色选择器。

当扩展未提供任何颜色或颜色格式时,颜色选择器会回退到 CSS 格式的颜色。现在还可以在所有文件类型中可视化 CSS 格式颜色的内联颜色装饰器。要显示这些装饰器,请启用编辑器:默认颜色装饰器 (editor.defaultColorDecorators) 设置。
时区偏移的新片段变量
现在提供了一个新的片段变量 CURRENT_TIMEZONE_OFFSET。此变量以 +HH:MM 或 -HH:MM 格式(例如 -07:00)返回当前时区偏移量。这补充了其他与时间相关的片段变量,例如 CURRENT_YEAR、CURRENT_MONTH、CURRENT_DAY_NAME 等。
差异算法改进
我们继续改进 VS Code 中的新差异算法,并废弃了旧算法。虽然旧算法仍然是差异编辑器的默认算法,但我们将逐渐将默认算法更改为新算法并测量其性能。
您可以通过将 diffEditor.diffAlgorithm 设置为 advanced(新差异算法)或 legacy(默认)来覆盖默认值。
新算法在许多情况下会产生更好的差异,但对于某些文档可能会更慢。
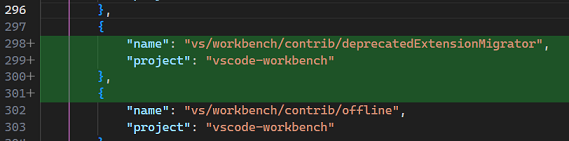
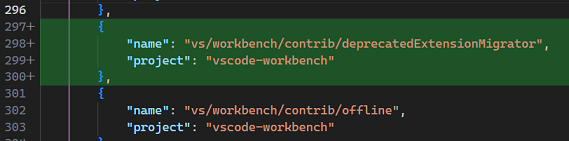
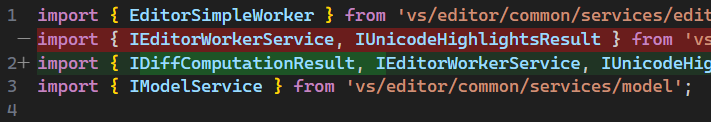
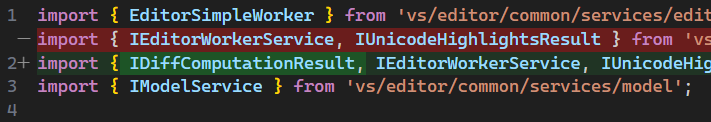
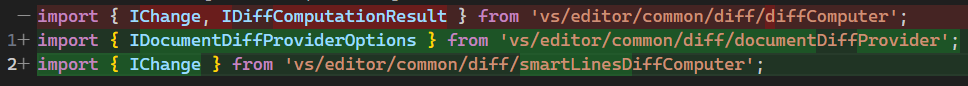
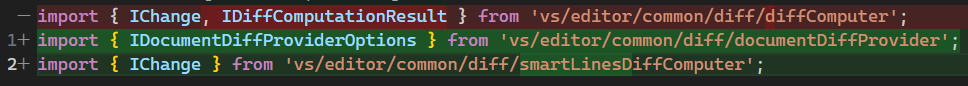
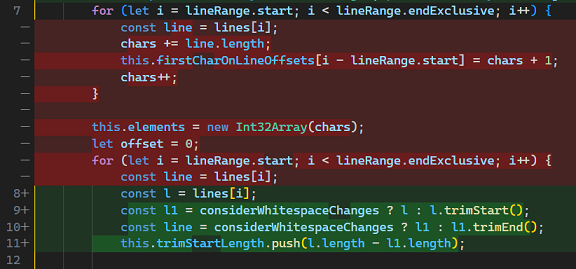
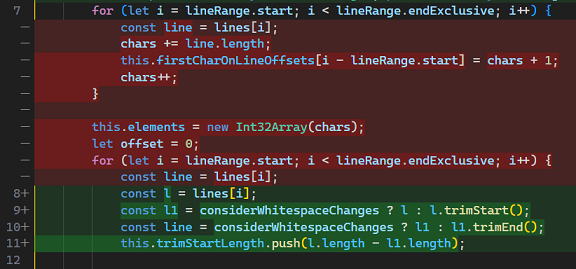
以下是一些示例(旧版与高级版)
-
通过考虑缩进改进行插入差异


-
通过考虑空格和分隔符改进单词插入差异


-
通过最小化差异长度和块数来获得更自然的差异


-
如果单词的某一部分发生显著变化,则将字符级差异扩展到整个单词,从而减少噪音


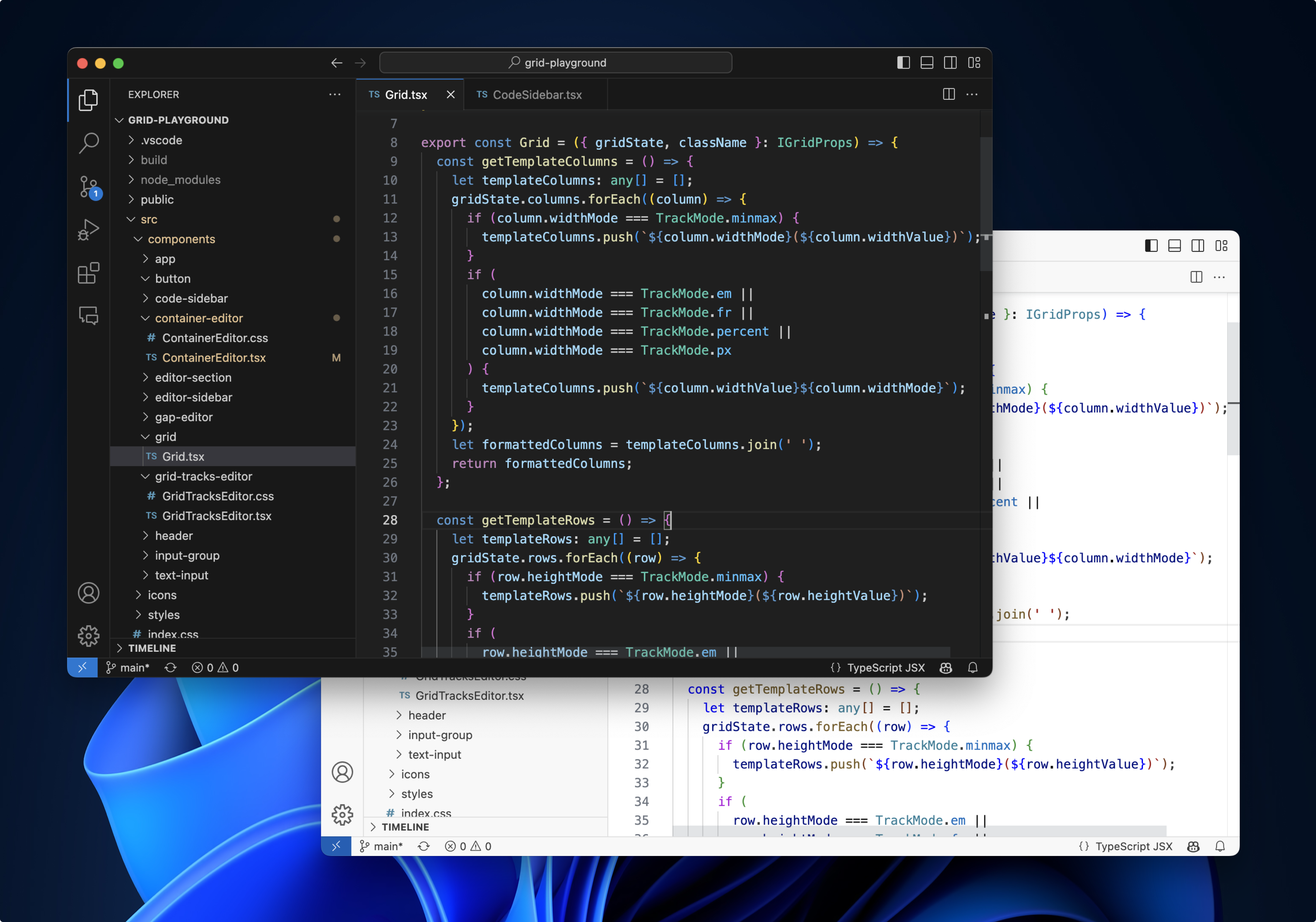
差异源代码甚至只是评估差异的质量都是困难的问题,仍然有改进的空间。如果您遇到您认为算法可以做得更好的差异,请尝试我们的差异游乐场,并在我们的问题跟踪器中分享您的反馈和想法!
内联补全改进
在此迭代中,我们重写了内联补全功能并修复了许多错误。
最值得注意的是,接受单词现在可以跨行工作,并且有一个新命令接受行。为了支持此功能,接受下一个单词/行不再再次询问扩展,因为内联补全提供程序扩展在请求下一行的内联补全时通常会报告完全不同的建议。
扩展
改进的扩展建议通知
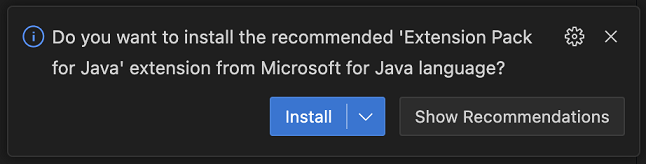
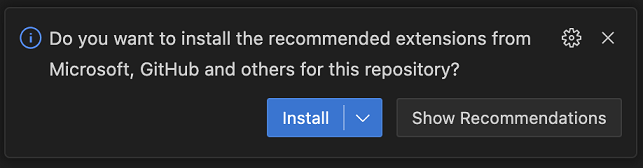
扩展建议通知现在显示建议扩展的发布者。这有助于您在安装扩展之前做出更明智的决定。以下图像显示了当存在单个扩展和多个扩展的建议时的新通知。


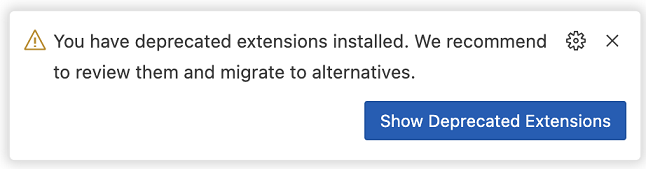
通知已安装的已弃用扩展
如果您安装了已弃用的扩展,您现在将收到通知,告知您并建议替代方案。这对于每个已弃用的扩展仅显示一次。

源代码管理
源代码管理输入中的快速修复
代码操作和快速修复现在在源代码管理消息框中受支持
例如,代码拼写检查器扩展将拼写修复添加到源代码管理输入中。扩展可以提供额外的修复和代码操作。
GitHub 仓库规则集
VS Code 已经允许您使用 git.branchProtection 设置定义分支保护。在这个里程碑中,我们添加了一个新的实验性功能,它使用最近宣布的 GitHub 仓库规则集 来确定分支是否受保护。如果您正在使用 GitHub 仓库规则集,您可以使用 github.branchProtection 设置启用此功能。
Notebook
将图像文件拖放到笔记本中以创建附件
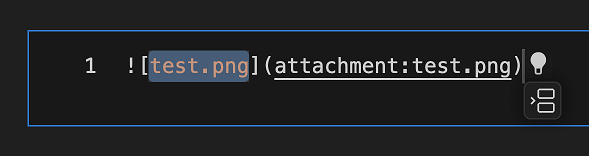
您现在可以将图像文件拖放到笔记本 Markdown 单元格中以创建附件。当您拖放图像时,使用新的拖放选择器控件选择将图像作为附件插入

这将图像作为附件添加到笔记本中,而不是简单地添加图像链接

切换笔记本输出滚动
您现在可以通过命令笔记本:切换滚动单元格输出 (⌘K Y (Windows, Linux Ctrl+K Y)) 或截断消息中的链接来切换单个单元格以在可滚动区域中显示输出。
查找控件改进
笔记本查找控件现在默认搜索视觉呈现的关键字。用户可以通过设置 notebook.find.scope 更改搜索范围(Markdown 源、Markdown 预览、代码源和代码输出)。此外,在替换匹配项时,Markdown 单元格会转换为可编辑单元格,以便您可以进行替换。完成后,单元格会转换回 Markdown,并恢复预览。
语言
将视频拖放到 Markdown 文件中
想在 Markdown 中插入视频吗?只需将其拖到编辑器中,然后按住 Shift 将其放到文件中即可
这将插入一个指向视频文件的 <video> 标签。您可以从 VS Code 的资源管理器或本地操作系统拖放视频。
HTML 中 JavaScript 脚本块的严格空值
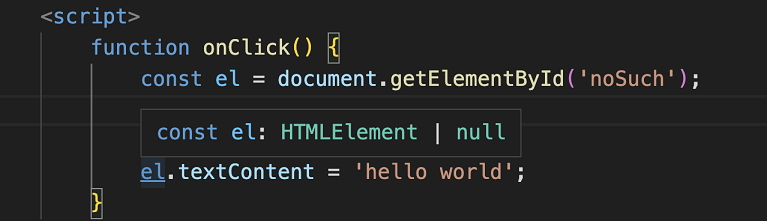
您现在可以使用 js/ts.implicitProjectConfig.strictNullChecks 设置为 HTML 脚本块中的 JavaScript 启用严格空值

启用严格空值后,悬停和其他 IntelliSense 功能会显示类型何时可以为空。例如,请注意 el 现在如何具有 HTMLElement | null 类型。这是因为如果 document.getElementById 找不到具有该 ID 的元素,它会返回 null。
测试
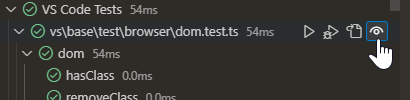
持续运行现在可以为单个测试打开。这需要一个支持持续运行并采用了上次迭代中最终确定的 supportsContinuousRun API 的测试扩展。

Web 版 VS Code
将文件提交到 Git 大文件存储
Git 大文件存储 (LFS) 允许您高效地将大文件存储在 Git 仓库中。github.dev 和 vscode.dev 现在支持将文件提交到 GitHub 上托管的仓库中的 Git LFS,从而无需在本地安装 Git 的 LFS 扩展即可从浏览器轻松进行更新。
当您的仓库根目录中已经有一个 .gitattributes 文件指定哪些文件类型应使用 Git LFS 存储时,github.dev 和 vscode.dev 中的 LFS 提交支持即可开箱即用。首次为 Git LFS 设置仓库,请参阅 Git LFS 文档。
远程开发
远程开发扩展允许您通过 SSH 或远程隧道使用开发容器、远程机器或适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
并查看 使用 VS Code 随处开发 VS Code Day 会话。
对扩展的贡献
Python
Jupyter 扩展不再默认安装
Jupyter 扩展不再默认与 Python 扩展一起自动安装。此更改是为了响应Dev Container用户的反馈而进行的,他们希望在不默认安装 Jupyter 扩展的情况下实现更快的容器创建过程。
如果您有只列出 Python 扩展的 Dev Container 定义,并且希望继续在容器中使用 Jupyter Notebooks 功能,可以将 Jupyter 扩展 ID 添加到 devcontainer.json 文件中
"customizations": {
"vscode": {
"extensions": ["ms-python.vscode-pylance", "ms-python.python", "ms-toolsai.jupyter"]
}
}
或者,您可以创建包含 Python 和 Jupyter 扩展以及其他您喜欢的扩展的配置文件。
使用 microvenv 创建环境命令
当使用未安装 venv 包的 Python 分发版调用Python:创建环境命令时,Python 扩展现在会使用 microvenv 作为回退。这对于预装在基于 Unix 的系统上的 Python 环境来说可能是一个障碍。
Microvenv 是一个轻量级 Python 模块,它提供了一种极简方法来为您的 Python 项目创建虚拟环境。它没有像虚拟环境那样配备传统的激活脚本,但当您的 Python 发行版中没有 venv 模块时,它提供了一个很好的替代方法来创建隔离环境。
创建环境命令还将 pip 安装到通过 microvenv 创建的环境中。
格式化程序扩展建议
在之前的版本中,我们宣布了适用于 Black Formatter 和 autopep8 的新扩展,这些扩展通过 语言服务器协议 (LSP) 与 Python 扩展协同工作,为 Python 文件提供格式化功能。在此版本中,如果您仍在使用 Python 扩展的内置格式化功能,我们将显示通知,提示您安装这些新扩展。
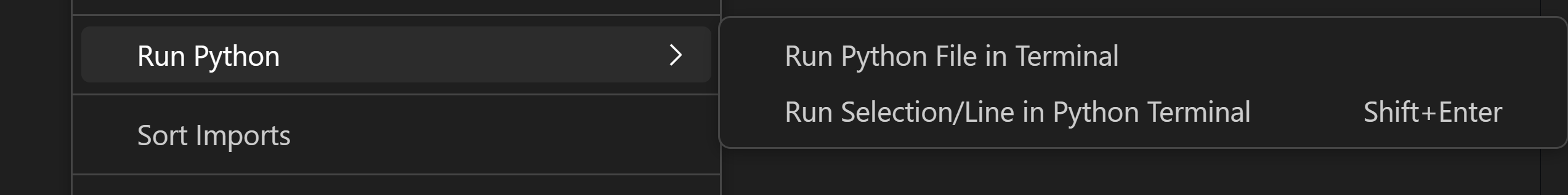
运行 Python 操作现在位于子菜单中
为了简化右键单击编辑器时可用的 Python 命令,在终端中运行 Python 文件和在 Python 终端中运行选择/行命令现在是运行 Python条目下的子菜单项。

f 字符串的自动转换
有一个新的 "python.analysis.autoFormatStrings" 设置,在使用 Pylance 时可以自动转换 f 字符串。启用后,当您在引号内插入 { 时,Pylance 会自动在字符串开头插入一个 f
此设置的默认值目前处于禁用状态,但将在即将发布的版本中根据积极反馈启用。如果您对此功能有任何评论或建议,请随时在 Pylance GitHub 仓库上分享。
在包含路径的字符串上启用代码导航
还有一个新的实验性设置 "python.analysis.gotoDefinitionInStringLiteral",它允许从模块式字符串文字执行转到定义。如果您正在处理 Web 应用程序(例如 Django 应用程序)并希望导航到字符串文字中定义的模块或路径,这将很有帮助
这个新设置,像前面提到的 autoFormatStrings 设置一样,目前默认是禁用的。但是,我们计划根据反馈在未来的版本中启用此行为。最终,我们计划完全删除此设置。
Jupyter
重新启动命令
Jupyter 扩展现在包含两个新命令,允许用户直接重新启动内核和运行单元格。这些命令分别是重新启动内核并运行所有单元格和重新启动内核并运行直到所选单元格,可通过命令 ID jupyter.restartkernelandrunallcells 和 jupyter.restartkernelandrunuptoselectedcell 访问。
重新连接到繁忙的远程 Jupyter 内核
在之前的版本中,当连接到远程 Jupyter 内核会话时,Jupyter 扩展会等到内核空闲后才连接。如果内核正在运行长时间计算,这可能需要很长时间。在此版本中,Jupyter 扩展会立即连接到内核,即使它很忙。这允许您在内核忙碌时中断它。
特定于平台的 Jupyter 扩展
Jupyter 扩展现在提供特定于平台的扩展,每个 VSIX 都是为特定平台(Windows 64 位、Windows 32 位、Linux x64、Alpine x64、macOS Intel、macOS Apple Silicon 等)构建的。单个平台的 Jupyter 扩展下载大小更小,从而缩短了下载时间并减少了磁盘空间占用。
GitHub 拉取请求和议题
GitHub 拉取请求和问题扩展取得了更多进展,该扩展允许您处理、创建和管理拉取请求和问题。亮点包括
- 您可以为拉取请求添加团队审阅者。
- 现在,所有可以签出默认分支的地方都遵循
git.pullBeforeCheckout设置。 - 支持 GitHub 的文件级评论。
查看扩展 0.64.0 版本的更新日志,了解其他亮点。
GitHub Copilot
注意:这些功能在 GitHub Copilot Chat 扩展中可用。
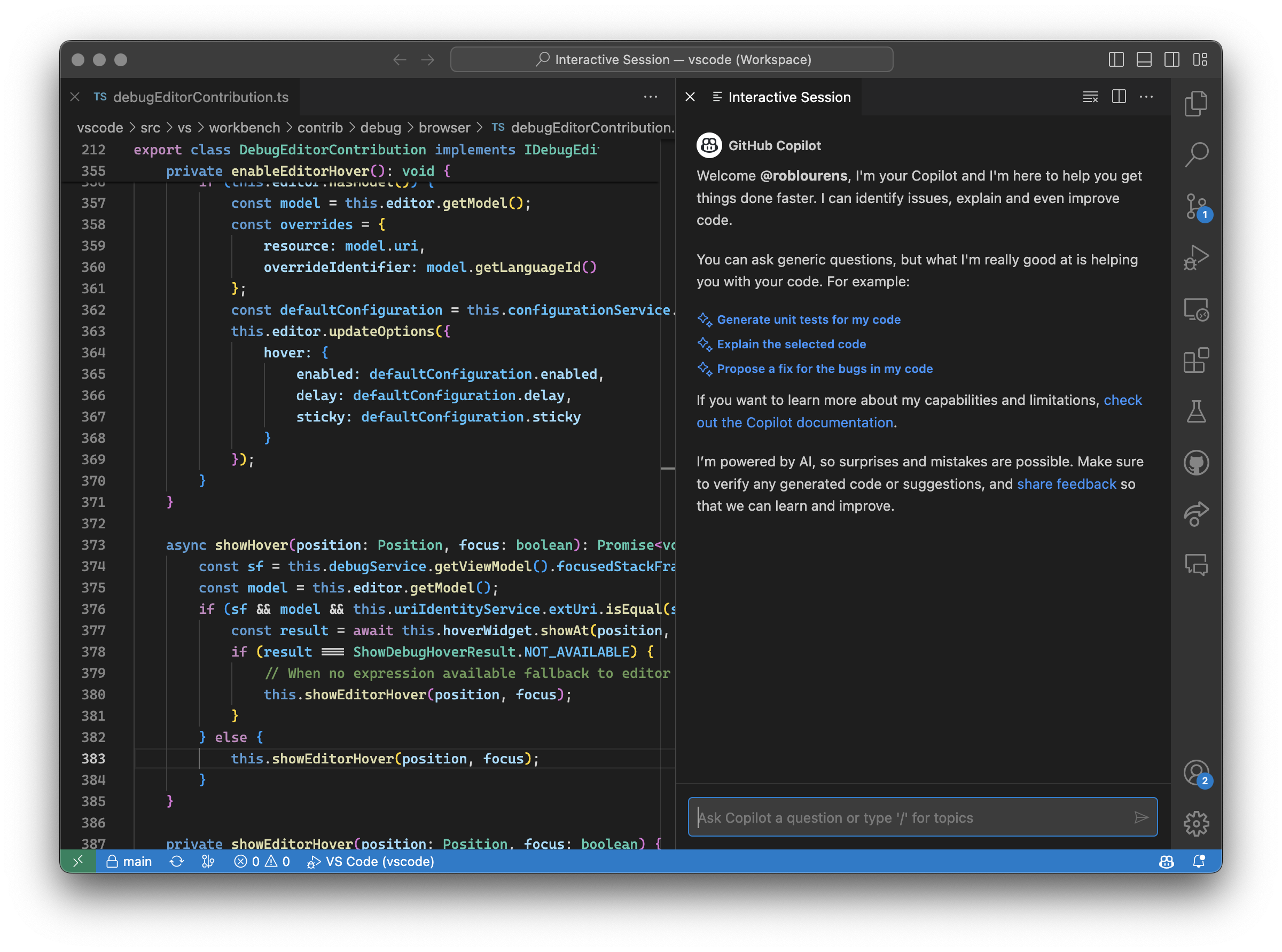
聊天编辑器
我们 GitHub Copilot Chat 的首次迭代在侧边栏中启用了聊天会话。现在,我们支持将相同的聊天视图作为编辑器打开。这允许您自定义聊天会话的位置,使其在窗口布局中的任何位置。
您可以通过运行命令交互式会话:打开编辑器打开聊天编辑器,然后像处理任何其他编辑器一样在编辑器组之间移动它。

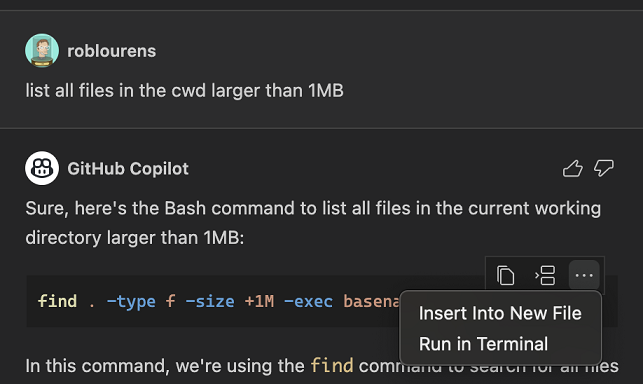
额外的代码块命令
代码块工具栏中有两个新命令,插入到新文件和在终端中运行。它们位于现有命令复制和在光标处插入旁边,为您提供了更多选项,可以快速对 Copilot 返回的代码建议采取行动。

代码操作和内联聊天
编辑器聊天会话现在与快速修复集成。选择波浪线上的灯泡,可以使用 Copilot 修复或解释选项。
除了代码操作之外,现在还可以从编辑器上下文菜单中访问内联聊天。
内联聊天模式
现在有一个设置可以更改内联聊天的不同模式:inlineChat.editMode。
选项包括
live- 将 AI 建议的更改直接应用于编辑器(默认)。livePreview- 应用更改,但在嵌入式差异编辑器中渲染它们。preview- 在断开连接的嵌入式差异编辑器中显示更改。
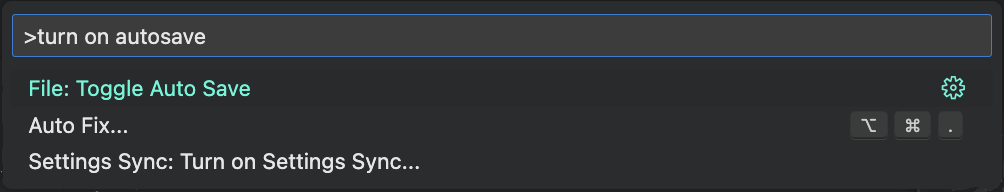
命令面板中的类似命令
借助 Copilot 的强大功能,命令面板现在能够显示类似的命令结果。要启用此功能,您必须拥有有效的 Copilot 订阅,处于聊天视图的私有预览中,并应用该设置
"workbench.commandPalette.experimental.useSemanticSimilarity": true
以下是一些示例
-
“开启自动保存”被解释为切换自动保存

-
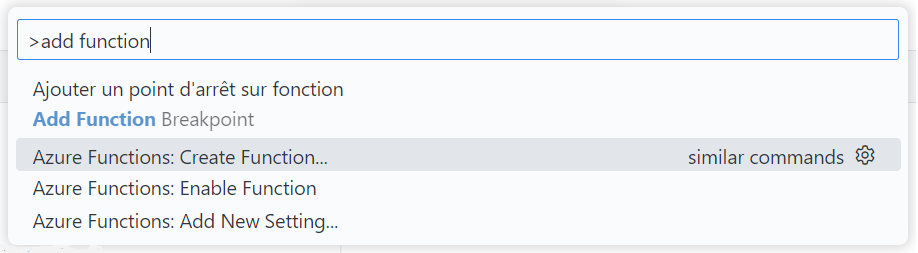
“添加函数”在底部包含来自扩展的其他结果

-
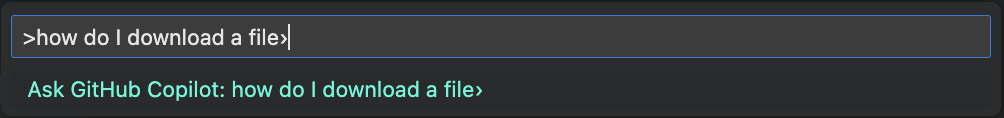
最后,如果您的结果没有结果,您可以询问 GitHub Copilot,它会将您筛选框中的内容放入新的聊天中,由 Copilot 处理。

我们将在这一领域进行迭代,敬请期待!
预览功能
TypeScript 5.1 支持
此更新包括对即将发布的 TypeScript 5.1 版本的支持。阅读TypeScript 5.1 Beta 博客文章和TypeScript 5.1 迭代计划,了解 TypeScript 团队目前正在进行的工作的更多详细信息。一些编辑器工具亮点
- JSX 标签的链接编辑支持。
@paramJSDoc 标签的片段补全。
要开始使用 TypeScript 5.1 每夜构建,请安装 TypeScript Nightly 扩展。
使用 F2 重命名匹配的 JSX 标签
当您对 JSX 标签触发重命名时,VS Code 现在只重命名匹配的标签,而不是尝试更新对该标签的所有引用
这需要 TypeScript 5.1+,并且与 HTML 中重命名的工作方式匹配。
您可以使用 javascript.preferences.renameMatchingJsxTags 和 typescript.preferences.renameMatchingJsxTags 禁用此行为。
扩展创作
工作区编辑现在可以直接从 DataTransferFile 创建文件
拖放到编辑器 API 的主要用途之一是将拖放的文件/内容写入工作区。然而,在之前的 VS Code 版本中,这对于大文件来说可能相当慢。这是因为文件内容最终在进程之间复制两次:首先从渲染器到扩展宿主读取文件内容,然后从扩展宿主回到渲染器写入文件。
class CreateFileDropProvider implements vscode.DocumentDropEditProvider {
async provideDocumentDropEdits(
_document: vscode.TextDocument,
_position: vscode.Position,
dataTransfer: vscode.DataTransfer,
_token: vscode.CancellationToken
): Promise<vscode.DocumentDropEdit | undefined> {
const pngFile = dataTransfer.get('image/png')?.asFile();
if (!pngFile) {
return;
}
// Read file
// This results in the entire file contents being copied over to the extension host.
const contents = await pngFile.data();
// Now create a workspace edit that writes the file into the workspace
// This results in the same file contents from above being copied back again.
const additionalEdit = new vscode.WorkspaceEdit();
const path = vscode.Uri.joinPath(
vscode.workspace.workspaceFolders![0].uri,
'image.png'
);
additionalEdit.createFile(path, { contents });
const edit = new vscode.DocumentDropEdit(path.fsPath);
edit.additionalEdit = additionalEdit;
return edit;
}
}
现在,您可以通过将 DataTransferFile 直接传递给 WorkspaceEdit.createFile 来避免这些额外的复制
additionalEdit.createFile(path, { contents: pngFile });
这应该会显著提高性能,尤其是在处理较大的文件时。
在 resolveCodeAction 中解析代码操作命令
CodeActionProvider 现在可以在 resolveCodeAction 中延迟解析 CodeAction 的命令。以前,只能延迟解析代码操作的编辑。
如果命令计算成本高昂,这允许 CodeActionProvider 将此工作推迟到代码操作即将应用时。
editor/lineNumber/context 菜单
我们已经完成了 editor/lineNumber/context 菜单。这允许扩展作者将操作贡献给锚定到编辑器行号和字形边距的上下文菜单。贡献给此菜单的操作在命令参数中接收行号,并且可以在其 when 子句中引用 editorLineNumber 上下文键。
身份验证 API 改进
身份验证会话首选项现在支持工作区
对于支持同时登录多个帐户(如 Microsoft)的身份验证提供程序,当调用 vscode.authentication.getSession 并带有 createIfNone: true 时,系统会提示用户选择要使用的帐户。
以前的行为
此首选项会一直记住,直到调用 vscode.authentication.getSession 并带有 ClearSessionPreference 标志。
新行为
此首选项会按工作区记住,直到在该工作区中调用 vscode.authentication.getSession 并带有 ClearSessionPreference 标志。
引入此行为是为了允许扩展为不同的工作区使用不同的帐户,并允许记住这些首选项。
注意:首选项是特定于扩展的。因此,如果一个扩展调用
vscode.authentication.getSession,它不会影响另一个调用vscode.authentication.getSession的扩展的会话首选项。
桌面版 Microsoft 主权云支持
在此迭代中,我们在核心产品中引入了一个新的身份验证提供程序:Microsoft Sovereign Cloud。此提供程序用于向 Microsoft Cloud for Sovereignty(例如 Azure 美国政府版、Azure 中国版等)的用户进行身份验证。在底层,它的工作方式与 Microsoft 身份验证提供程序完全相同,只是 URL 不同。如果您想使用此身份验证提供程序,您可以引导用户设置 microsoft-sovereign-cloud.endpoint 值,该值有一些默认值,但也支持自定义主权云 URL。
请记住,大多数用户没有主权云帐户。我们的建议是,如果您想支持主权云,您应该让用户能够通过主权云登录,但不要将其作为主线工作流的一部分,以免混淆用户。
提议的 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试这些 API。一如既往,我们希望得到您的反馈。以下是尝试提议 API 的步骤
- 查找您要尝试的提议并将其名称添加到
package.json#enabledApiProposals。 - 使用最新的vscode-dts并运行
vscode-dts dev。它会将相应的d.ts文件下载到您的工作区中。 - 您现在可以根据该提议进行编程。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
格式化多个范围
DocumentRangeFormattingEditProvider API 有一个可选的提议函数,支持一次格式化多个范围。通过采用此 API,提供程序可以改进格式化修改范围的流程,因为只需要向语言服务发送一个请求。
文档拖放元数据
此新提案丰富了现有的拖放到编辑器 API,以支持新的拖放选择器。提供程序可以使用它来提供更好的拖放到编辑器体验。
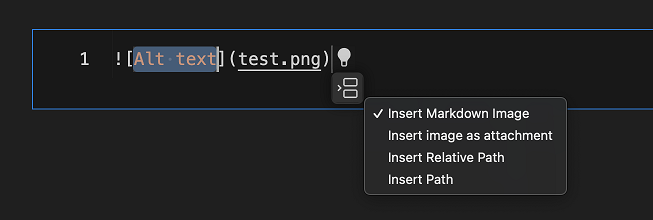
此提案的第一部分向 DocumentDropEdit 添加了一个 label 属性。此人类可读的标签描述了编辑,并显示在拖放选择器 UI 中

第二部分向 registerDocumentDropEditProvider 添加了一个额外的 metadata 参数。此元数据参数标识提供程序并告诉 VS Code 它适用的内容类型
vscode.languages.registerDocumentDropEditProvider(
'markdown',
new InsertBase64ImageProvider(),
{
// Unique id that identities this provider
id: 'insertBase64Image',
// Array of mime types, such as `image/png` or `text/plain`, that this provider supports.
// You can also use wildcards, such as `image/*` which matches any image content that is dropped.
dropMimeTypes: ['image/*']
}
);
dropMimeTypes 数组可以帮助提高性能,因为您的提供程序只会被调用来处理相关的拖放内容。
工程
Electron 22 更新
在这个里程碑中,我们完成了使用自定义分配器进行扩展主机实验,并准备将 Electron 22 捆绑到 VS Code Desktop 中。我们感谢所有参与 Insiders builds 自托管并提供早期反馈的人。此更新附带 Chromium 108.0.5359.215 和 Node.js 16.17.1。
VS Code Day
您可以通过VS Code Day 2023 YouTube 播放列表观看 VS Code Day 的所有亮点。在那里,您将找到有关GitHub Copilot、数据科学和TypeScript 等主题的会话,以及 Erich Gamma 和 Kai Maetzel 的主题演讲,他们在其中解释了团队如何构建和发布 VS Code。
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @starball5 (starball)
- @tamuratak (Takashi Tamura)
- @Kathund (Kath)
- @ArturoDent (ArturoDent)
拉取请求
对 vscode 的贡献
- @a-stewart (Anthony Stewart):支持复制非 png 并等待焦点以避免竞争条件 PR #180322
- @andrewbranch (Andrew Branch):[typescript-language-features] 支持根据偏好用转到源定义替换转到定义 PR #178840
- @c-claeys (Cristopher Claeys):添加对多范围格式化的支持 PR #163190
- @donaldnevermore (Donald33 Wang):支持自定义 switch-case 缩进 PR #179670
- @FlorentRevest (Florent Revest):调试会话:使用队列确保调试对象状态按正确顺序处理 PR #180410
- @gjsjohnmurray (John Murray):设置评论的最大高度并添加垂直滚动 (#_174629) PR #180044
- @hermannloose (Hermann Loose):允许将单个评论标记为草稿 PR #173305
- @iliazeus (Ilia Pozdnyakov):添加对键盘快捷键中 F20-F24 键的支持 PR #179591
- @jeanp413 (Jean Pierre):修复连接到远程时未使用的配置默认 shell PR #175844
- @jjaeggli (Jacob Jaeggli):辅助功能帮助对话框使用语义标记进行辅助技术 PR #179726
- @KapitanOczywisty:从 fork 更新 PHP 语法 PR #180100
- @LakshyAAAgrawal (Lakshya A Agrawal):修复 vscode.d.ts 中的拼写错误 PR #177377
- @mahmoudsalah1993 (Mahmoud Salah):在只有一个 userDataProfileContentH... 时正确返回键 PR #178517
- @Mai-Lapyst:修复运行任何任务时意外启动所有 onTaskType 扩展的问题;修复 #175821 PR #178679
- @maxmmyron (Max):修复:差异编辑器箭头点击启用断点 PR #179130
- @mblout (Michael Blout):为调用堆栈选择更改添加调试 API (63943) PR #179132
- @MonadChains (MonadChains):问题 151220/添加当前时区偏移变量 PR #170518
- @simon04 (Simon Legner):terminalActions:“打开最后一个 URL” PR #173217
- @SimonSiefke (Simon Siefke):修复:mainThreadExtensionService 中扩展 ID 的打印问题 PR #179553
- @spahnke (Sebastian Pahnke):[Monaco] 添加
monaco.editor.registerEditorOpener方法以能够拦截编辑器打开操作 PR #177064 - @sumneko (最萌小汐):更新 Lua 语法 PR #177798
- @tisilent (xie jialong 努力鸭):修复 #159471 PR #177961
- @tomheaton (Tom Heaton):修复没有文件夹打开时
collapseAll命令的问题 PR #180330 - @weartist (Han)
- 支持同时打开集成终端和外部终端... PR #168879
- 添加了断点小部件自动适应宽度... PR #179551
- 在删除单元格之前添加确认以解决 #173481 PR #179776
- @Wundero (Sam Riddle):使用定义的变量而不是内部属性 PR #178701
- @yiliang114 (易良)
- 修复:关闭 #176763,修改加载 vscode-web-playground 的条件 PR #176771
- chore:重命名错误的 service 名称 PR #177954
- 修复:拼写错误 PR #179581
- @YinDongFang (dongfang):修复 Firefox 中“Window”键被视为“未知”的问题 (#_175739) PR #175740
对 vscode-js-debug 的贡献
对 vscode-json-languageservice 的贡献
对 vscode-pull-request-github 的贡献
- @Balastrong (Leonardo Montini)
- @eastwood (Clinton Ryan):优雅处理 SSH 配置文件损坏或格式错误时的错误 PR #4644
- @kabel (Kevin Abel)
- @ypresto (Yuya Tanaka):修复工作区中嵌套仓库的错误仓库 URL(修复复制永久链接) PR #4711
对 monaco-editor 的贡献
- @dneto0 (David Neto):添加 WebGPU 着色语言分词器,并附带测试 PR #3884
- @kisstkondoros (Tamas Kiss):修复 OutlineAdapter 的 convert 方法中的引用错误 PR #3924
- @tamayika:将 moduleResolution 更改为 node16 并采用 TS 5.0 PR #3860
对 devcontainers/cli 的贡献
- @aaronlehmann (Aaron Lehmann):添加对 Docker 凭据帮助程序的支持 PR #460