2023 年 3 月 (版本 1.77)
更新 1.77.1:此更新解决了这些问题。
更新 1.77.2:此更新解决了这个安全问题。
更新 1.77.3:此更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 2023 年 3 月发布的 Visual Studio Code。此版本中有许多我们希望您会喜欢的更新,其中一些主要亮点包括
- 辅助功能改进 - 悬停、通知和粘性滚动的新键盘快捷方式。
- 复制 GitHub 深层链接 - 从编辑器内部创建永久链接和 HEAD 链接。
- 保存时格式化笔记本 - 在保存时自动格式化笔记本单元格。
- TS/JS switch case 补全 - 快速填写 TypeScript/JavaScript switch 语句。
- Python 移动符号重构 - 将 Python 符号移动到现有文件或新文件。
- 远程隧道更新 - 重用现有隧道并快速从远程过渡到桌面。
- Ruby 文档 - 了解 VS Code 对 Ruby 语言的支持。
- 预览:扩展的 GitHub Copilot 集成 - 新的行内聊天和完整的 AI 聊天视图。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
辅助功能
终端可访问缓冲区改进
可访问的终端缓冲区通过“终端:聚焦可访问缓冲区”(⌥F2 (Windows Alt+F2, Linux Shift+Alt+F2))为屏幕阅读器用户提供对终端内容的访问,现在会动态更新并保持活动状态,直到使用 Escape 或 Tab 键结束会话。
当可访问缓冲区在具有 shell 集成的终端中聚焦时,“转到可访问视图中的符号”(⇧⌘O (Windows, Linux Ctrl+Shift+O))使终端命令之间的导航类似于使用“转到编辑器中的符号...”导航编辑器的方式。
悬停控件导航
现在可以使用 up、down、home、end、page up 和 page down 键聚焦悬停控件并水平和垂直滚动。聚焦悬停控件的键盘快捷方式(⌘K ⌘I (Windows, Linux Ctrl+K Ctrl+I))与在主光标位置显示悬停时使用的相同。
接受通知的主要操作
要接受通知的主要操作,用户通常需要导航到通知中心。“通知:接受通知主要操作”(⇧⌘A (Windows, Linux Ctrl+Shift+A))会在不离开当前上下文的情况下运行主要操作。
粘性滚动导航
现在可以聚焦粘性滚动行并使用 up 和 down 键导航。您可以使用 Enter 键转到选定的行。要聚焦粘性滚动,您可以从命令面板运行“聚焦粘性滚动”。通过“视图:切换粘性滚动”命令启用粘性滚动 UI。
工作台
从编辑器行号槽复制 GitHub 深层链接
现在,在 GitHub 存储库中工作时,您可以从编辑器行号槽复制编辑器行或范围的深层链接。
在 VS Code 桌面版中,要能够从编辑器行号槽创建 GitHub 永久链接和 HEAD 链接,您需要安装 GitHub Pull Requests and Issues 扩展。在 vscode.dev 中,GitHub 存储库的深层链接开箱即用。
这些操作也已添加到编辑器选项卡上下文菜单和资源管理器上下文菜单中的“共享”子菜单。
按文件内容推荐扩展
VS Code 现在可以根据文件内容推荐扩展。例如,如果您打开一个具有笔记本单元格语法的 Python 文件,VS Code 会推荐 Jupyter 扩展以正确呈现和运行这些单元格。
为粘性滚动选择默认提供程序
粘性滚动(视图:切换粘性滚动)使用几种不同的内容模型来创建其标题。现在可以选择大纲提供程序模型、折叠提供程序模型和缩进模型来确定要在粘性滚动 UI 中显示的行。如果当前语言没有模型可用,VS Code 会按上述顺序回退到下一个模型。可以使用编辑器 > 粘性滚动:默认模型(editor.stickyScroll.defaultModel)更改最初使用的默认模型。
终端
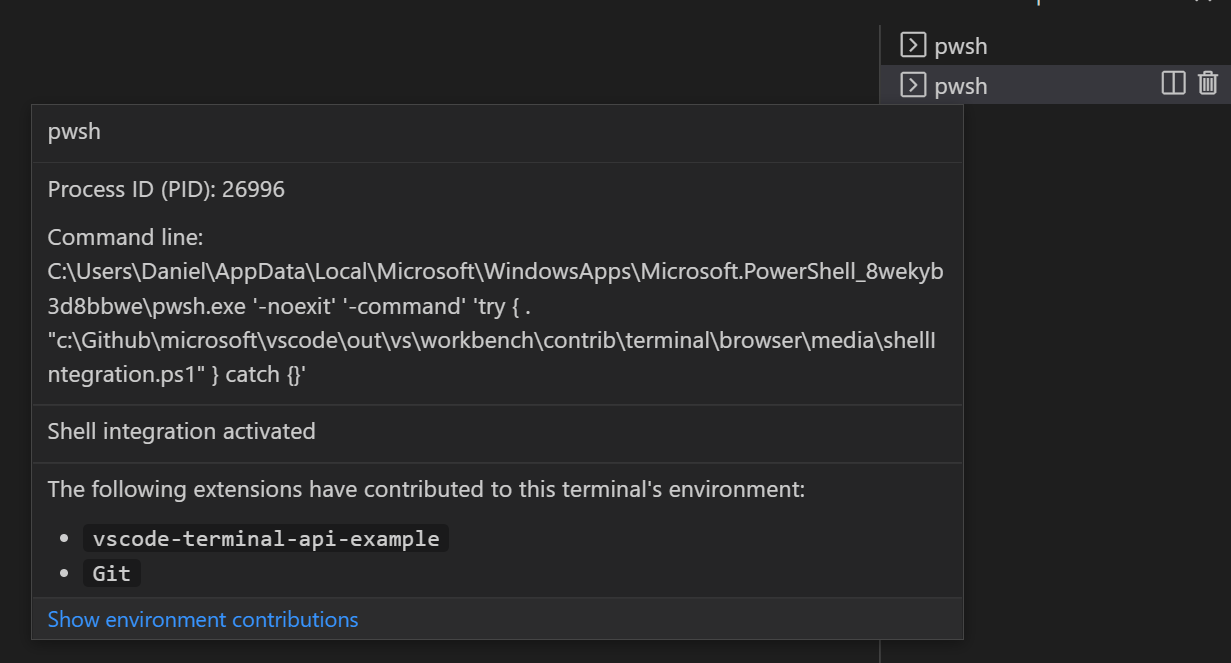
改进的选项卡悬停
终端选项卡悬停现在显示 shell 的进程 ID、完整的命令行以及改进的扩展环境变量贡献视图。

源代码管理
远程存储库中的 Git LFS 提交支持
在编辑 GitHub 和 Azure Repos 存储库时,您现在无需安装 Git LFS 即可提交 LFS 跟踪的文件。要开始使用,请在 VS Code 桌面版上安装 GitHub Repositories 或 Azure Repos 扩展,运行“打开远程存储库”命令打开您的存储库,并使用源代码管理视图提交更改。这些扩展会解析您的 .gitattributes 配置,以确定您更改的文件是否应提交到存储库提供商的 Git LFS 存储。
要禁用此行为,您可以设置 "githubRepositories.experimental.lfs.write.enabled": false 和 "azureRepos.experimental.lfs.write.enabled": false。
注意:尚不支持 VS Code for the Web (vscode.dev)。
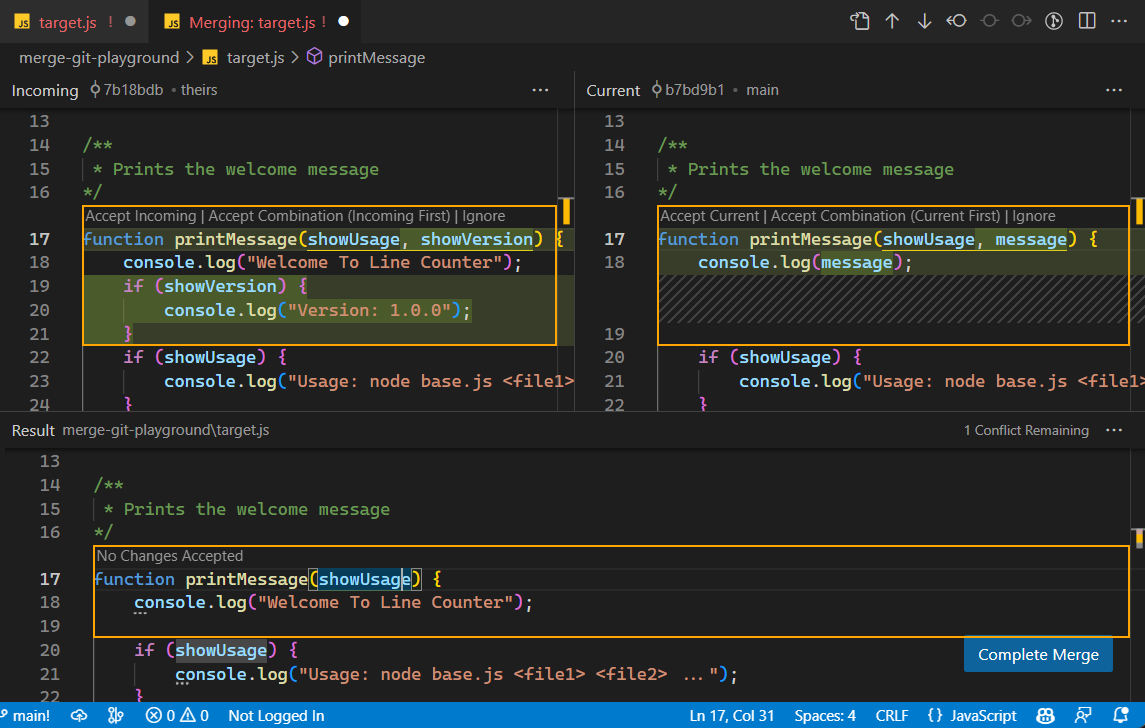
三向合并编辑器文档
如果您还没有尝试使用三向合并编辑器来帮助解决合并冲突,请查看源代码管理文档中的三向合并编辑器部分。三向合并编辑器允许您同时查看和选择传入更改和当前更改,预览结果,甚至在进行任何更改之前查看文件的基础版本。

不要错过以三向合并编辑器为主角的 YouTube 视频 The EXTREMELY Helpful Guide to Merge Conflicts。
Notebook
保存时格式化
您现在可以为笔记本启用保存时格式化。这会在您保存笔记本时格式化整个笔记本。您可以通过将 notebook.formatOnSave.enabled 设置为 true 来启用此功能。
默认启用笔记本输出中的查找
当您在笔记本中打开查找控件时,它现在默认会在单元格输入和输出中搜索文本。您可以通过更改过滤器下拉菜单中的选项来关闭此功能。
可滚动输出区域
将 notebook.output.scrolling 设置为 true 后,超过 notebook.output.textLineLimit 的输出和错误将呈现在可滚动区域内。
语言
TypeScript 5.0
VS Code 现在附带 TypeScript 5.0.2。此主要更新带来了新的 TypeScript 语言功能、改进的性能以及许多重要的改进和错误修复。您可以在 TypeScript 博客上阅读有关 TypeScript 5.0 的信息。
JavaScript 和 TypeScript 的 switch case 补全
VS Code 现在可以帮助您为 JavaScript 或 TypeScript 中的字面量类型搭建 switch 语句脚手架
在 switch 语句内部键入 case 并接受 case ... 建议。这将自动插入此类型的所有值的 case。请注意,这仅在被切换的值是联合类型或字面量类型时才有效。
Web 版 VS Code
.gitignore 支持
在此里程碑中,我们为 VS Code for the Web 中的 GitHub 和 Azure Repos 存储库添加了对 .gitignore 文件的支持。在下面的视频中,通过 .gitignore 未跟踪的文件在资源管理器视图中显示为灰色,并且不会出现在源代码管理视图中。当使用 GitHub Repositories 或 Azure Repos 扩展远程浏览 VS Code 桌面版上的存储库时,此功能也有效。
下面的短视频将 .pxt 文件夹添加到 .gitignore 以在源代码管理视图中隐藏包含的文件。
远程开发
远程开发扩展允许您通过 SSH 或远程隧道使用开发容器、远程机器或适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
开发容器允许您使用容器作为功能齐全的开发环境。开发容器规范旨在丰富现有格式,使其包含常见的开发设置、工具和配置,同时仍提供简化的、非编排的单个容器选项。您可以在 Changelog 播客的第 529 集中了解有关开发容器和规范的更多信息。
其他远程开发亮点包括
- 远程隧道 - 更好地重用现有隧道。
- 远程隧道 - “继续在 VS Code 桌面版中工作”命令可快速过渡到本地开发。
- 开发容器 - 更容易清理未使用的开发容器和卷。
您可以在 远程开发发行说明中了解有关新扩展功能和错误修复的信息。
扩展
扩展安装不受签名验证失败的阻碍
扩展签名验证错误地报告了少量有效扩展的错误,并阻止了它们的安装。这些故障是由 VS Marketplace 和 VS Code 中的错误引起的,我们正在积极修复。为了解除扩展使用的阻碍,VS Code 将安装扩展,即使签名验证失败。一旦 VS Marketplace issue #619 修复,我们将在下一个稳定版本中重新启用签名验证检查。
对扩展的贡献
Python
移动符号重构
感谢新的“移动符号到”代码操作,您现在可以更方便地使用 Pylance 重构 Python 代码!
要试用它,请在 Python 文件上选择一个符号并单击出现的灯泡(⌘. (Windows, Linux Ctrl+.))。您可以将符号移动到现有文件或新文件。如果位置是新文件,则会创建一个与您的符号同名的 Python 文件。所有适用的导入引用都会随着符号移动自动更新。
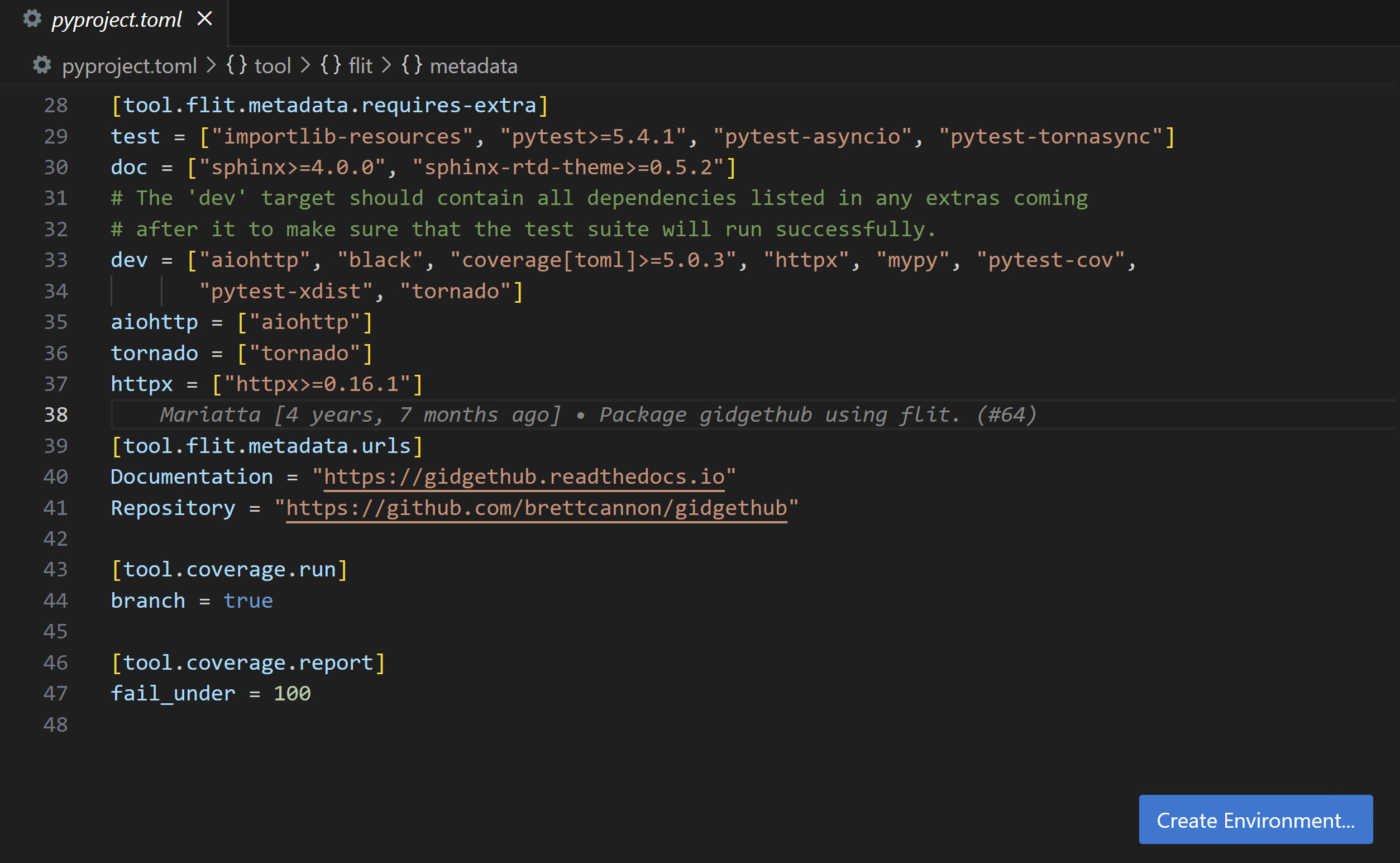
从依赖文件创建环境
当您打开 requirements.txt 或 pyproject.toml 文件时,编辑器中有一个新的“创建环境...”按钮,它运行“Python:创建环境”命令,允许您创建新的虚拟环境并安装列出的依赖项。

针对扩展作者的已定稿环境 API
Python 扩展的用于处理用户机器上可用 Python 环境的 API 已定稿。扩展还可以使用 API 访问 Python 扩展用于运行脚本的选定环境路径,或将其路径更新为首选路径。
API 用法示例位于 Python Environment APIs wiki 页面中。我们还计划在未来发布一个 npm types 包,以便更容易跟踪 Python 扩展 API 中的任何更改。
Jupyter
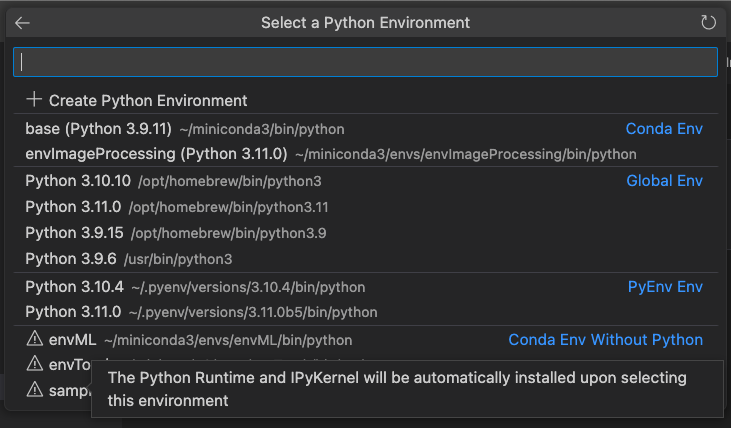
Python 环境的内核选择器改进
内核选择器现在会列出 conda 环境,即使其中未安装 Python 运行时。
例如,如果使用诸如 conda create -n envML 之类的 CLI 创建新 conda 环境,则此新环境将显示在“没有 Python 的 Conda 环境”部分下的 Python 环境列表中。
当您选择此类环境时,Python 运行时和必要的依赖项会自动安装到环境中。

GitHub 拉取请求和议题
GitHub 拉取请求和问题扩展取得了更多进展,该扩展允许您处理、创建和管理拉取请求和问题。亮点包括
- 可以从“拉取请求”视图在 vscode.dev 上打开拉取请求。
- “创建拉取请求”视图中有一个新设置用于检查“自动合并”选项:
githubPullRequests.setAutoMerge。
查看扩展 0.62.0 版本的变更日志以查看其他亮点。
GitHub Copilot
GitHub Copilot 是一个 AI 结对编程工具,可帮助您更快、更智能地编写代码。您可以使用 VS Code 中的 Copilot 扩展来生成代码、从生成的代码中学习,甚至配置编辑器。

我们很高兴地宣布预览版更深入的 Copilot 集成到 VS Code 中。通过使用 GitHub Copilot Chat 扩展,您将能够试用新功能,例如
- 行内建议: 当您在代码中工作时,Copilot 建议会出现在行内。
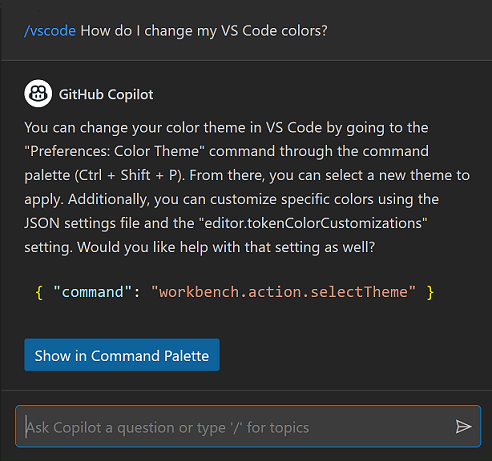
- 聊天视图: 在 GitHub Copilot Chat 视图中向 Copilot 寻求任何任务或问题的帮助。
- 行内聊天: 在编写代码时与 Copilot 交谈,在文件中行内进行。
您可以要求 Copilot 查找错误、解释棘手的代码、创建测试,甚至询问有关 VS Code 的问题。

您可以在 VS Code and GitHub Copilot 博客文章中了解有关 VS Code 团队使用 Copilot 的经验和未来的信息。您还可以阅读 GitHub Copilot in VS Code 文章,了解有关在 VS Code 中使用 Copilot 的更多详细信息。
预览功能
笔记本输出的搜索支持
上一个迭代中,我们引入了对打开的笔记本中格式化笔记本内容的全局搜索,但仅适用于单元格和 Markdown 输入。此迭代中,我们添加了对搜索笔记本输出的支持。当您打开笔记本时,有一个切换按钮允许您自定义要在笔记本中搜索的位置。启用 search.experimental.notebookSearch 以试用此功能!
欢迎页面上的远程连接选择器
欢迎页面现在支持启动列表中的实验性远程连接选择器“连接到..”,以帮助您开始远程连接(SSH、远程隧道、GitHub Codespaces 等)。此功能默认禁用,可以通过设置 workbench.remote.experimental.showStartListEntry 为 true 来启用。
扩展创作
即将到来的 Electron 22 更新可能需要更改原生模块
我们计划在下一个稳定版本中更新到 Electron 22。由于启用了 V8 memory cage,这会对使用原生模块的扩展产生影响:不再允许指向外部(“off-heap”)内存的 ArrayBuffers。
我们计划提供一个自定义内存分配器,以便未更新的原生模块仍能继续工作,但仍然建议您审查分配外部内存的用法。请遵循 Electron 博客文章中的建议来采用此更改。
已定稿的连续测试运行支持
对连续测试运行的支持已定稿。此 API 允许用户向测试扩展指示他们希望“监视”测试并在进行更改时继续运行它们。
const profile = ctrl.createRunProfile(/* ... */);
+profile.supportsContinuousRun = true;
function runHandler(request: vscode.TestRunRequest, cancellation: vscode.CancellationToken) {
+ if (request.continuous) {
+ startWatchingAndRunningTests(request);
+ }
// ...
}
新的 when 子句解析器
此 VS Code 版本包括一个新的 when 子句解析器,提供新功能(例如,对括号的支持)和更好的正确性,但规则也更严格。此版本还包括扩展清单文件(package.json)中 when 子句的 linter,以确保它们的语法正确。我们鼓励您检查 when 子句是否可能因新解析器而中断。此外,如果您在 when 子句中使用括号,您的扩展将与 VS Code 1.77 及更高版本兼容。有关更改的更多信息,请参阅 issue #175540。
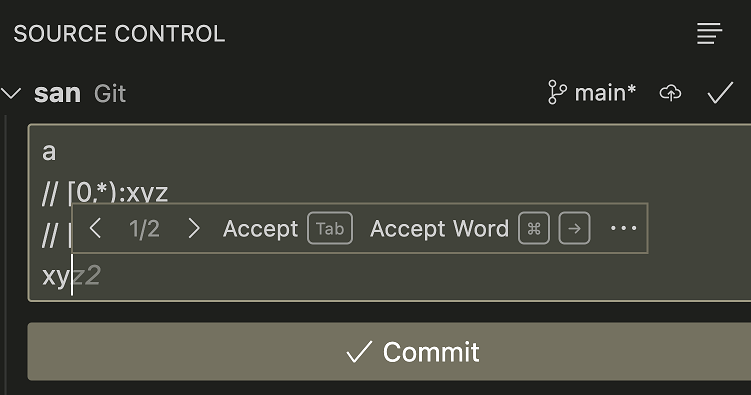
源代码管理输入中的行内补全
源代码管理输入框现在支持行内补全

源代码管理输入框的文档语言标识符是 scminput。
提议的 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试这些 API。一如既往,我们希望得到您的反馈。以下是尝试提议 API 的步骤
- 查找您要尝试的提议并将其名称添加到
package.json#enabledApiProposals。 - 使用最新的 vscode-dts 并运行
vscode-dts dev。该命令会将相应的d.ts文件下载到您的工作区。 - 您现在可以根据该提议进行编程。
您不能发布使用提议 API 的扩展。下个版本中可能会有破坏性更改,我们绝不希望破坏现有扩展。
编辑器行号槽拟议上下文菜单
editor/lineNumber/context 拟议菜单锚定到编辑器行号槽和编辑器行号,提供了一种显示与特定行相关的扩展操作的方法。
要在开发中试用此功能,请启用 contribEditorLineNumberMenu API 提案。贡献给此菜单的操作会在命令参数中接收行号,并且可以在其 when 子句中引用 editorLineNumber 上下文键。您可以在 API proposal issue #175945 中提供反馈。
笔记本生命周期事件:onWillSaveNotebookDocument
onWillSaveNotebookDocument 事件在保存笔记本文档之前触发。此事件对于希望在保存笔记本文档之前执行某些操作的扩展非常有用。例如,希望在保存笔记本之前清理笔记本单元格输出的扩展可以注册此事件的侦听器,并返回要应用的单元格输出编辑。
扩展注册此事件侦听器的方法如下
vscode.workspace.onWillSaveNotebookDocument(e => {
if (event.reason == vscode.NotebookDocumentSaveReason.Manual) {
event.waitUntil(new Promise((resolve) => {
const notebookEdit = new vscode.NotebookEdit(...);
const edit = new vscode.WorkspaceEdit();
edit.set(event.document.uri, [notebookEdit]);
resolve([edit]);
}));
}
});
工程
windows 8 和 8.1 的 EOL 警告
VS Code 桌面版将在接下来的几个里程碑中更新到 Electron >=23。随着 Electron 23 的更新,VS Code 桌面版将不再在 Windows 8 / Windows Server 2012 和 Windows 8.1 / Windows Server 2012 R2 上运行。在此里程碑中,我们为这些受影响平台上的用户添加了弃用通知,以让他们准备迁移。如果您正在运行这些 Windows 版本之一,请查看我们的 FAQ 以获取更多信息。
Snap 包的基础镜像已更新
在此迭代中,我们将 Snap 包更新为使用 Core20(基于 Ubuntu 20.04 构建)作为基础镜像,而以前使用的是 Core(基于 Ubuntu 16.04 构建)。此更改解决了我们 CLI 的 GLIBC 符号缺失问题,并修复了 wayland 支持等问题。您可以在 拉取请求 #127320 中找到更多上下文。
探索扩展主机自定义内存分配器
为了采用 Electron 22(启用了 V8 沙箱),并最大限度地减少对依赖于专门使用外部数组缓冲区的原生模块的扩展的影响,我们自定义了扩展主机中的现有内存分配器。具体来说,扩展主机现在会容纳来自这些原生模块的分配,将其置于 V8 沙箱内部,作为避免致命崩溃的一种变通方法。如果您有兴趣了解我们如何/为何最终采用此解决方案,可以查看 issue #177338 获取详细信息。
文档
新的编程语言主题
- VS Code 中的 Ruby - 了解使用 Ruby LSP 扩展的 Ruby 语言支持(代码片段、linting、调试)。
- Polyglot Notebooks - Polyglot Notebooks 扩展为 C#、PowerShell、JavaScript 等启用多语言编程。
值得注意的修复
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @starball5 (starball)
- @RedCMD (RedCMD)
- @ArturoDent (ArturoDent)
拉取请求
对 vscode 的贡献
- @andschwa (Andy Jordan):处理 PowerShell 5.1 的
ParameterBindingExceptionPR #176004 - @azdavis (Ariel Davis):将标记悬停置于顶部 PR #166560
- @babakks (Babak K. Shandiz):💬 在终端选项卡悬停中添加 PID 和可执行文件/参数 PR #171258
- @billti (Bill Ticehurst):修复了桌面版上首次安装 web 扩展失败的问题 PR #174175
- @brice-gros (Brice Gros):支持 Git for Windows SDK PR #177443
- @dkniffin (Derek Kniffin):添加 vscode.getEditorLayout 命令 PR #171224
- @dyedgreen (Tilman Roeder):添加对三个或更多和弦键盘快捷方式的支持 PR #175253
- @EliiseS (Eliise):修复行换行应用不一致的问题 PR #174688
- @gjsjohnmurray (John Murray)
- 处理 CommentAuthorInformation.iconPath 中的文件 uri(修复 #174690) PR #175361
- 允许 Markdown 中
<span>样式中的--vscode-XXX颜色变量(#_176064) PR #176312 - 在问题表格视图中为图标添加颜色(修复 #176621) PR #176625
- @harbin1053020115 (ermin.zem):chore: 更新 IPCClient 类注释 PR #175198
- @hermannloose (Hermann Loose)
- 为带有未解决线程的行上的注释字形添加可主题化的颜色 PR #174915
- 一致地展开或折叠行上的所有注释 PR #176967
- @jeanp413 (Jean Pierre):修复 #174838 PR #175646
- @jessebluemr (Marko Reiprecht):monaco-editor-3626: 确保在“json”等语言中突出显示括号 PR #176084
- @lawvs (Whitewater):组合输入不应接受重命名 PR #174829
- @mickaelistria (Mickael Istria):onEnterRules 在 Javadoc 内部的换行符上添加前缀 PR #176800
- @nikdmello (Nikhil D'Mello):修复 screencast 模式:只有键盘快捷键不再显示命令名称 PR #176149
- @NWilson (Nicholas Wilson):将 RenameInputField 中的 DOM 操作移动到仅渲染 PR #174684
- @ohah (ohah):Screencast ime 错误修复(#_176331) PR #176150
- @orgads (Orgad Shaneh):LinkParsing:支持“foo line 123” PR #175906
- @poeck (Paul Köck):哦,已经是 2023 年了 PR #172649
- @pouyakary (Pouya Kary ✨):修复 #177580 PR #177581
- @spahnke (Sebastian Pahnke):[Monaco] 添加
monaco.editor.registerLinkOpener方法,以便能够拦截从编辑器打开链接 PR #177055 - @SvetozarMateev (Svetozar Mateev):为进程资源管理器的杀死进程操作添加加速器 PR #172755
- @tisilent (xie jialong 努力鸭):为 .integrated-terminal 添加 z-index PR #175997
- @webarthur (Arthur Ronconi):为 screencast 模式添加了功能和修复 PR #171845
- @yiliang114 (易良)
- 修复拼写错误 PR #176764
- fix: 关闭 #176789 补充查找小部件 border-bottom-radius PR #176791
- @zardoy (Vitaly):资源管理器:当文件路径以 / 结尾时自动创建文件夹 PR #173901
对 vscode-languageserver-node 的贡献
- @EhabY (Ehab Younes):添加了 registerCapability 和 unregisterCapability 到客户端中间件 PR #1179
对 vscode-pull-request-github 的贡献
对 vscode-docs 的贡献
- @vinistock (Vinicius Stock):添加 Ruby 语言指南 PR #6152
对 monaco-editor 的贡献
- @danboo (Dan Boorstein):添加 perl 模块 (.pm) 扩展 PR #3258
- @nnnnoel (Noel Kim (김민혁)):为 TS 添加 CommonJS、ESM 扩展 PR #3264
- @PmcFizz (Fizz):opt 示例 PR #3726
- @tamayika:修复 playground 示例类型错误并添加 CI 测试 PR #3722
对 devcontainers/cli 的贡献
- @jarrodcolburn (jarrodcolburn):Doc: 为 markdown 添加 shell 突出显示 PR #436
- @stuartleeks (Stuart Leeks):修复拼写错误 (userEnvProb -> userEnvProbe) PR #426
- @trxcllnt (Paul Taylor):在安装的层附近增量复制功能 PR #382
- @ShauryaAg (Shaurya Agarwal)