2023 年 9 月 (版本 1.83)
更新 1.83.1:此更新解决了这些问题。
下载:Windows:x64 Arm64 | Mac:通用 Intel Apple 芯片 | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2023 年 9 月版本。此版本中有许多更新,我们希望您会喜欢,其中一些主要亮点包括:
- 辅助功能改进 - 屏幕阅读器支持拉取请求注释。
- 更好的命令面板搜索 - 新增“相似命令”列表以帮助发现命令。
- 为配置文件添加自定义图标 - 显示图标以轻松识别活动配置文件。
- 紧凑的编辑器选项卡高度 - 缩小编辑器选项卡高度以获得更大的编辑器区域。
- 专用固定编辑器行 - 新的编辑器选项卡行支持通过拖放进行固定/取消固定。
- 在笔记本中转到符号 - 快速导航到笔记本中的代码符号。
- Python 调试器更新 - 配置是单步执行系统/库代码还是仅执行您的代码。
- 预览:GitHub Copilot - 基于当前框架和项目约定进行测试生成。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
内测版:想尽快尝试新功能?您可以下载每晚的内测版构建,并尽快尝试最新的更新。
辅助功能
GitHub 拉取请求和问题注释改进
GitHub 拉取请求和问题扩展允许您处理、创建和管理拉取请求和问题,在此迭代中,它在注释和审阅体验方面进行了许多辅助功能改进。
当屏幕阅读器用户打开编辑器时,如果它包含注释范围,他们会收到通知。新的辅助功能帮助对话框 (editor.action.accessibilityHelp) 提供了在注释线程和范围之间导航的命令的见解。
此外,注释控件现在也可以访问。该上下文中还提供了一个帮助对话框 (editor.action.accessibilityHelp),用于告知用户该功能的功能和使用方法。还有新的命令注释:转到下一个注释范围(⌘K ⌥⌘↓ (Windows, Linux Ctrl+K Ctrl+Alt+Down))和注释:转到上一个注释范围(⌘K ⌥⌘↑ (Windows, Linux Ctrl+K Ctrl+Alt+Up))用于在注释范围之间导航。
工作台
命令面板中的相似命令结果
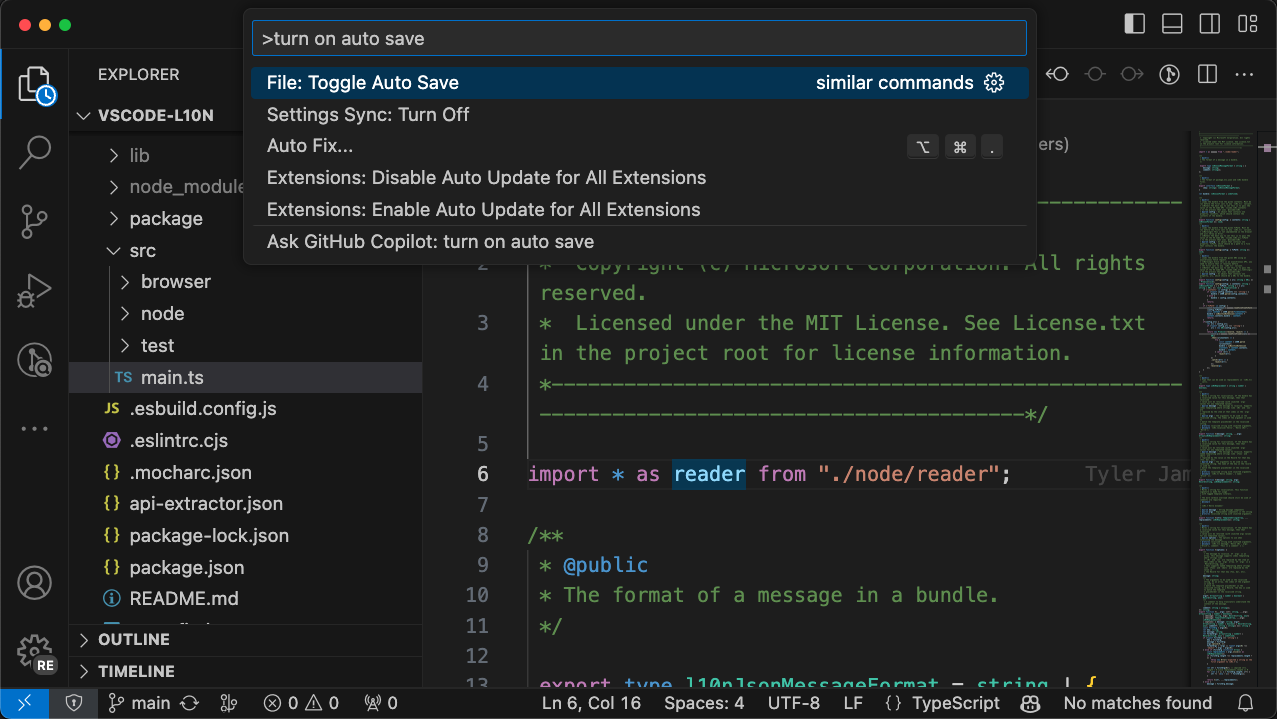
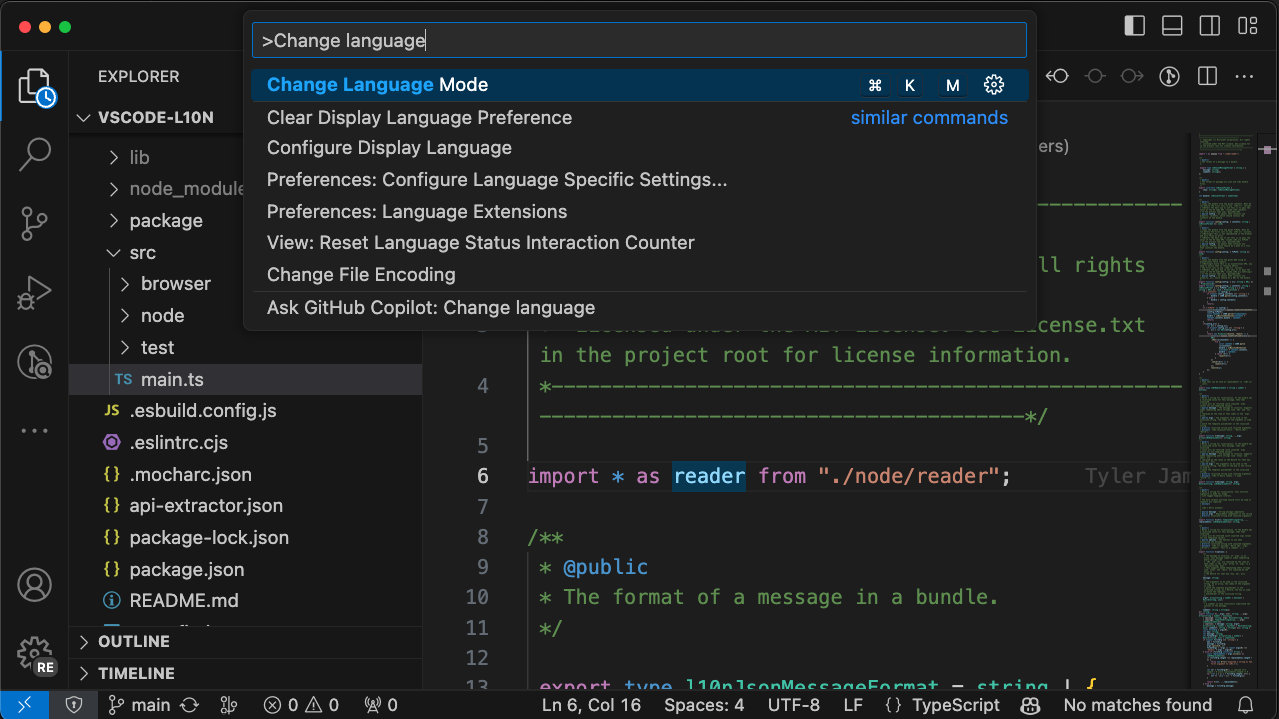
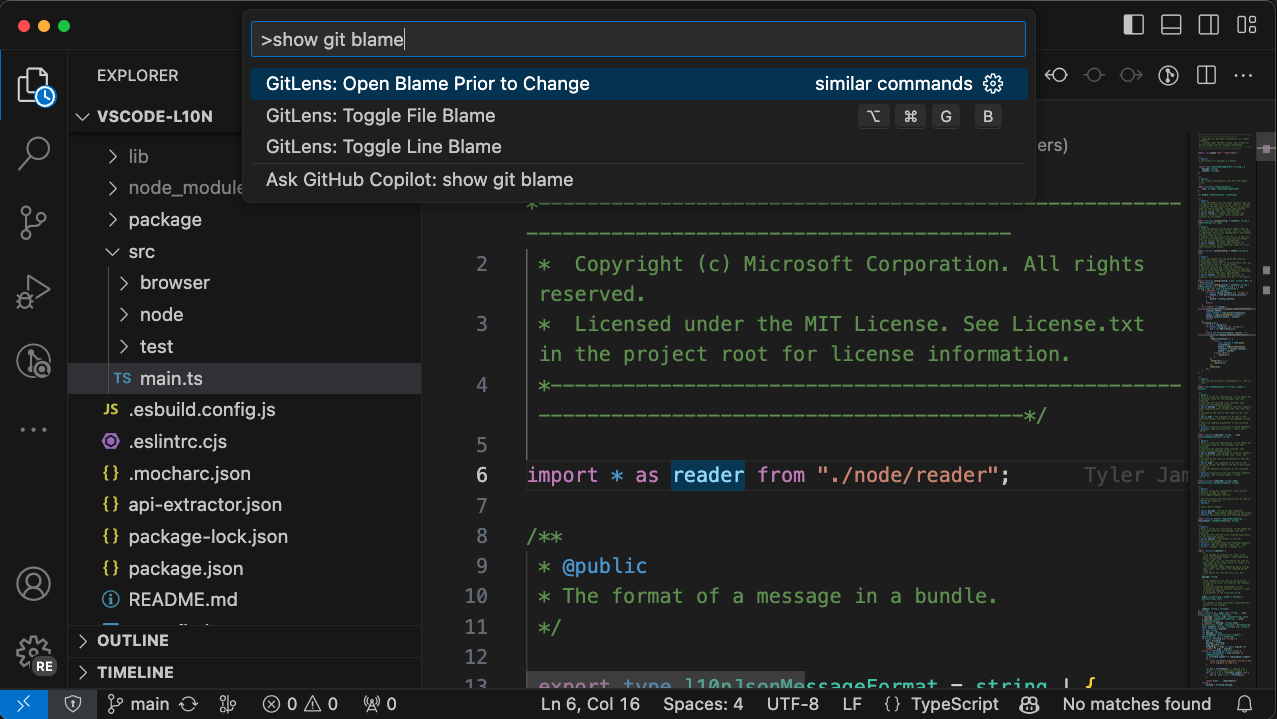
找到您要查找的命令可能具有挑战性。仅在 VS Code 中就有 2000 多个命令……加上您喜欢的扩展,这个数字可能还会更高。我们希望引入一种方法来帮助您找到您要查找的内容,同时仍然保持命令面板现在提供的速度。为此,我们在命令面板结果中包含了一个新部分,名为“相似命令”。以下是一些示例:
查询不再需要“模糊”匹配才能显示在结果中。例如“Toggle Auto Save”

如果存在模糊结果,这些结果仍会显示在顶部,然后是相似命令。

扩展贡献的命令也会被选中。

我们认为这将真正帮助那些难以记住确切命令名称的人……老实说,我们所有人都会在某个时候遇到这个问题。
这只是此新功能的第一次尝试,仍需要匹配命令名称中的确切单词。将来,您可以期待以下改进:
- 根据命令的非可见描述匹配命令。
- 更好地基本处理同义词(“toggle”和“turn on/off”,“show”和“reveal”等)
让我们知道你的想法!
配置文件的图标
您现在可以将图标与配置文件关联。此图标将显示在活动栏中,取代管理齿轮图标。如果您有多个配置文件并希望快速识别当前哪个配置文件处于活动状态,这将很有用。
下图显示了创建新配置文件时的图标选择对话框。
![]()
然后,活动配置文件图标显示在活动栏中。
![]()
编辑器选项卡高度密度
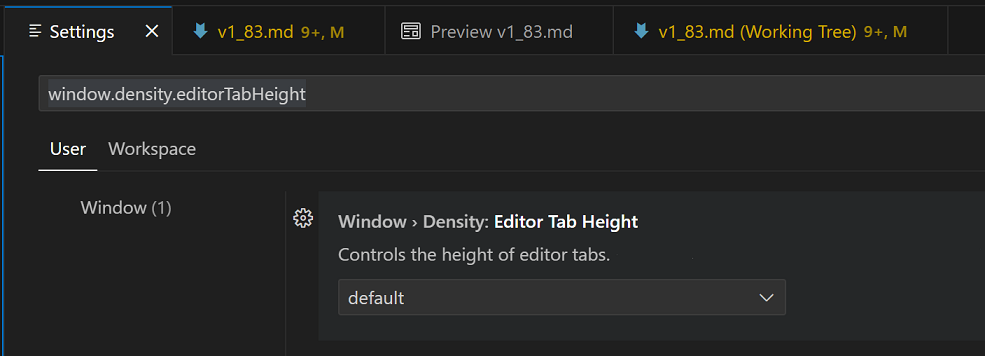
window.density.editorTabHeight 设置允许用户将选项卡高度减小到更紧凑的大小。
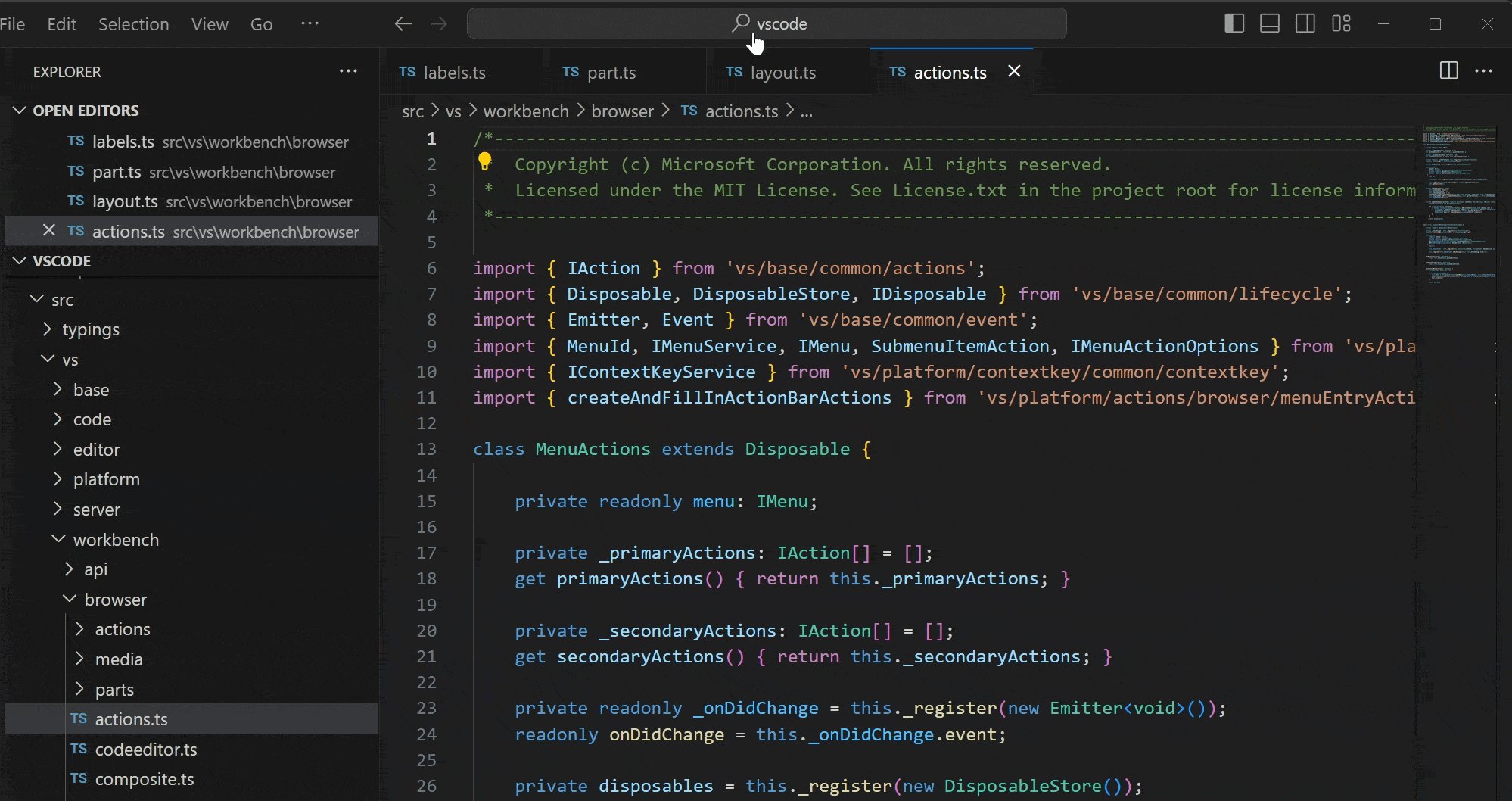
默认编辑器选项卡高度

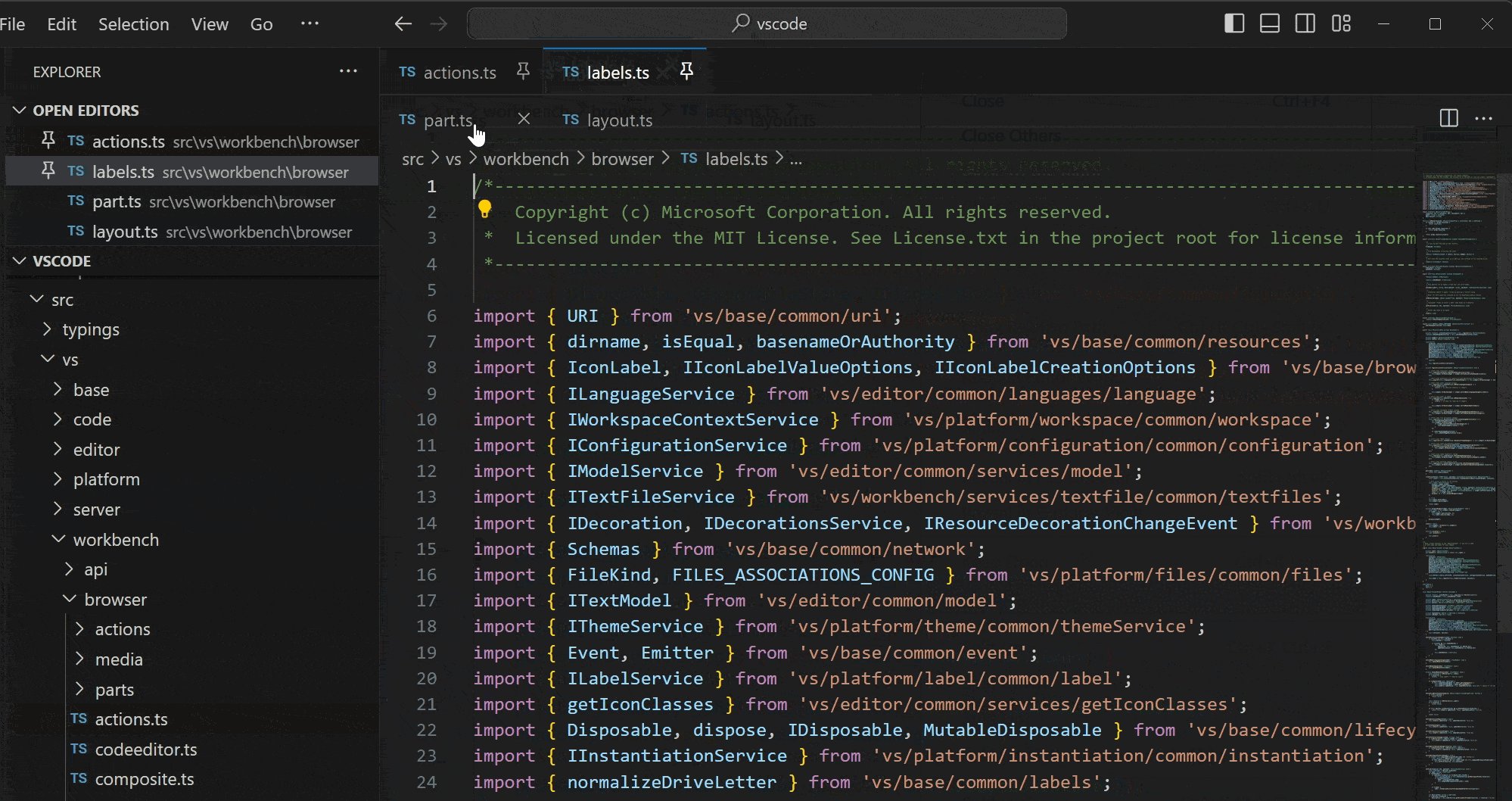
紧凑的编辑器选项卡高度

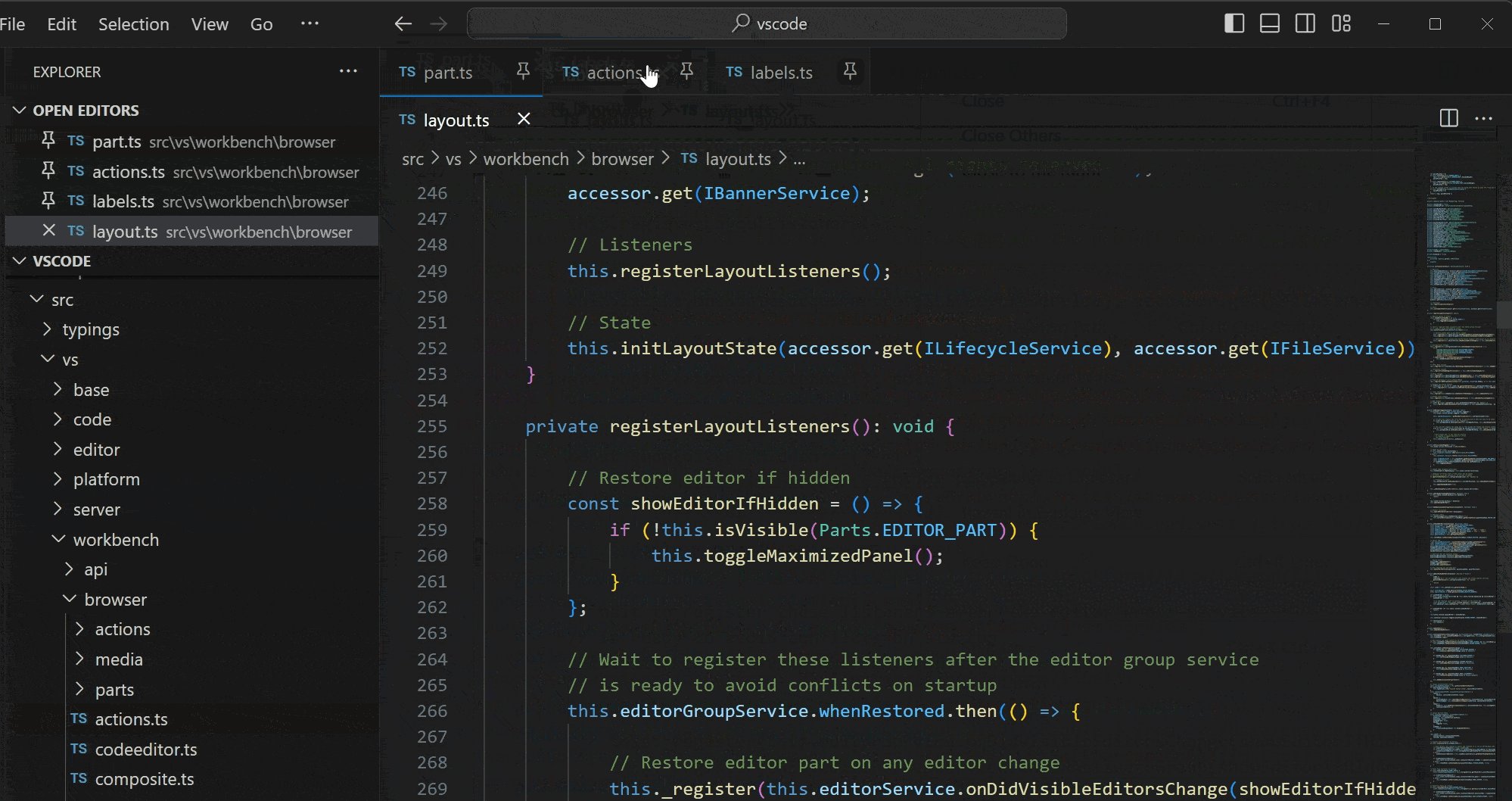
固定编辑器选项卡在单独的行上
已添加新设置 workbench.editor.pinnedTabsOnSeparateRow。激活后,固定选项卡会显示在其他选项卡上方的一行中。在选项卡行之间拖动时,编辑器选项卡会自动固定或取消固定。

设置编辑器搜索调整
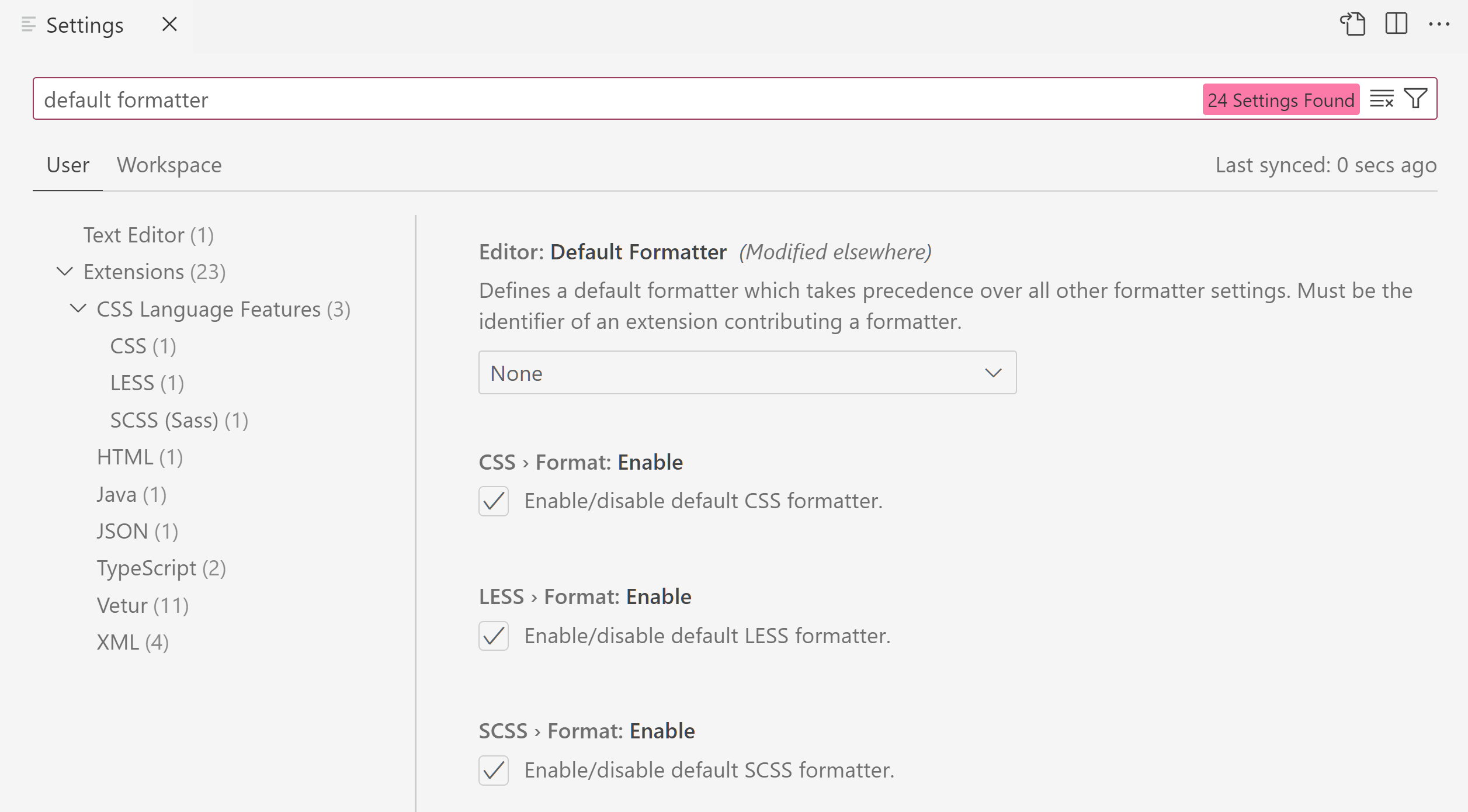
设置编辑器现在为给定的搜索查询显示较少的结果,以减少干扰。如果您安装了GitHub Copilot Chat扩展,除了通过关键字匹配找到的设置外,只选择前五个 Copilot Chat 设置匹配,而不是前十五个。
搜索结果现在也按设置编辑器目录的顺序排序,以显示常用设置在顶部,并以原始顺序显示过滤后的扩展设置。要恢复按匹配类型和分数对搜索结果进行排序,请将 workbench.settings.settingsSearchTocBehavior 设置为 "hide",清除搜索查询,然后开始另一次搜索。

主题:浅粉色(在 vscode.dev 上预览)
编辑器操作的改进溢出行为
当编辑器操作的数量超出可用空间时,操作会溢出到 ... 更多操作菜单中。此逻辑已进行优化,并且现在一些重要操作(例如关闭或拆分编辑器)已被排除。这意味着它们将始终可见,即使可用空间有限。
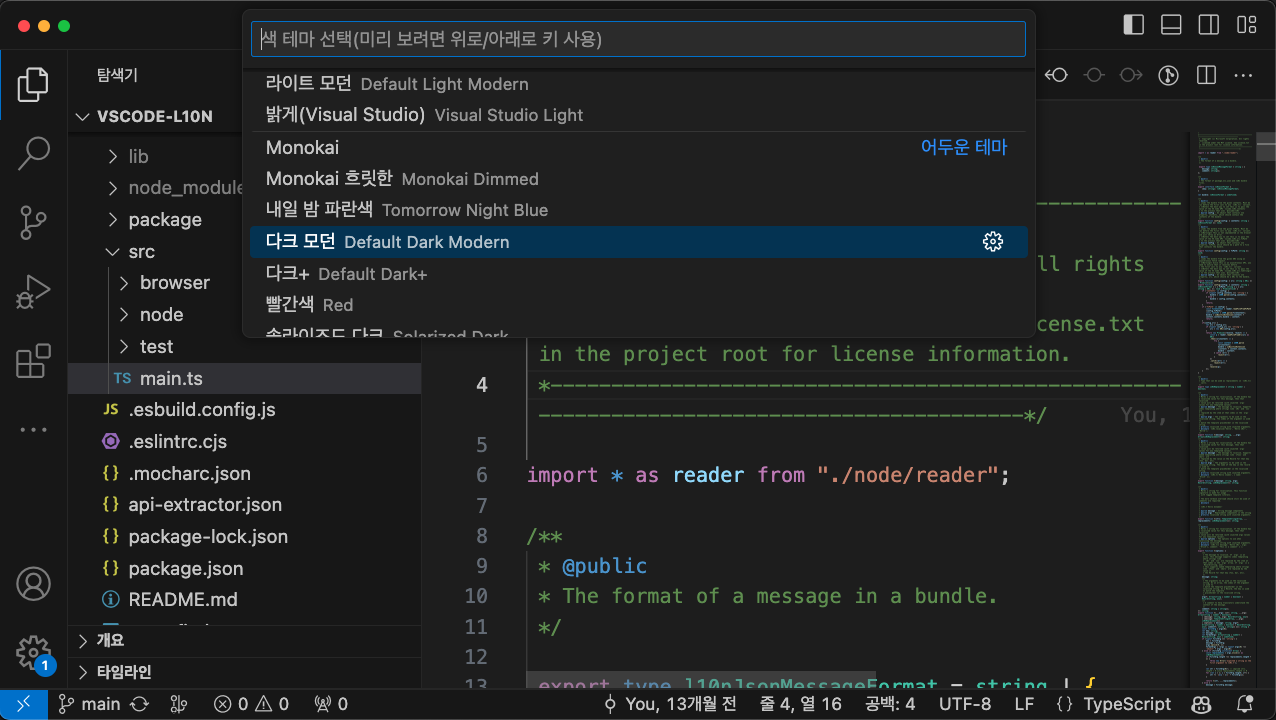
颜色主题选择器现在显示主题标识符
颜色主题选择器现在显示颜色主题的本地化名称及其旁边的字符串标识符。这样做是为了帮助使用非英语语言包但只知道主题英语名称的用户。

评论
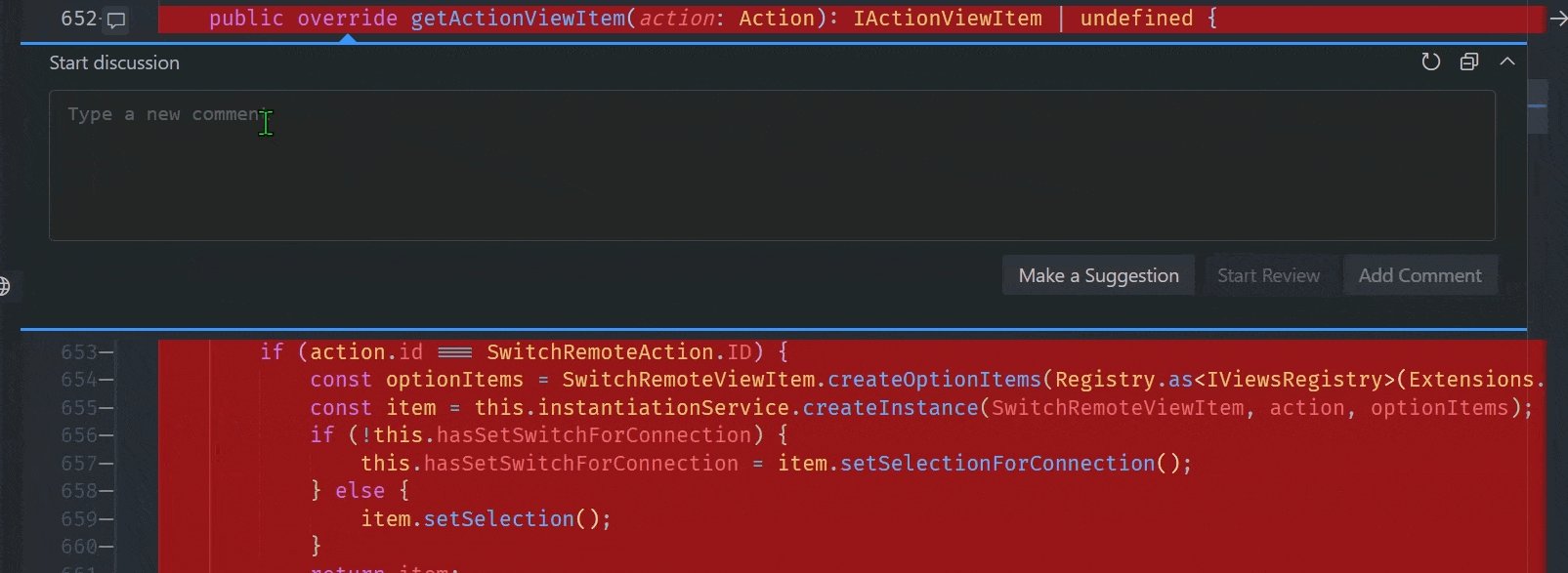
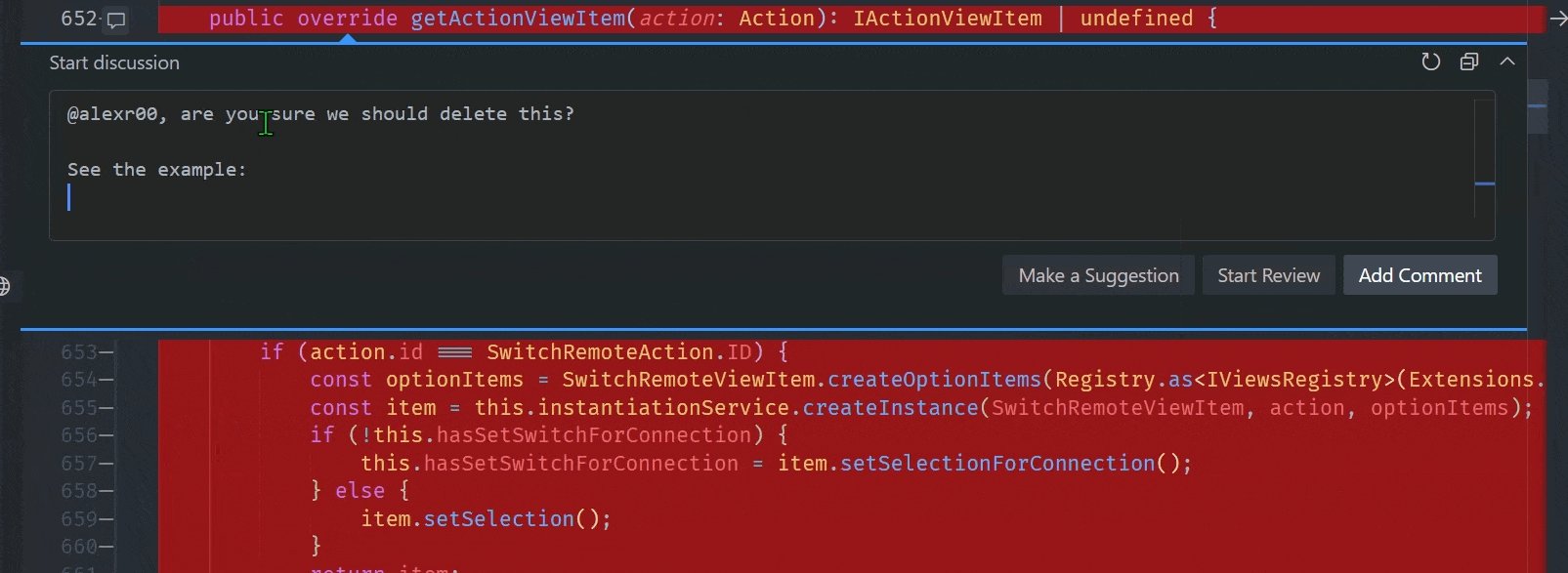
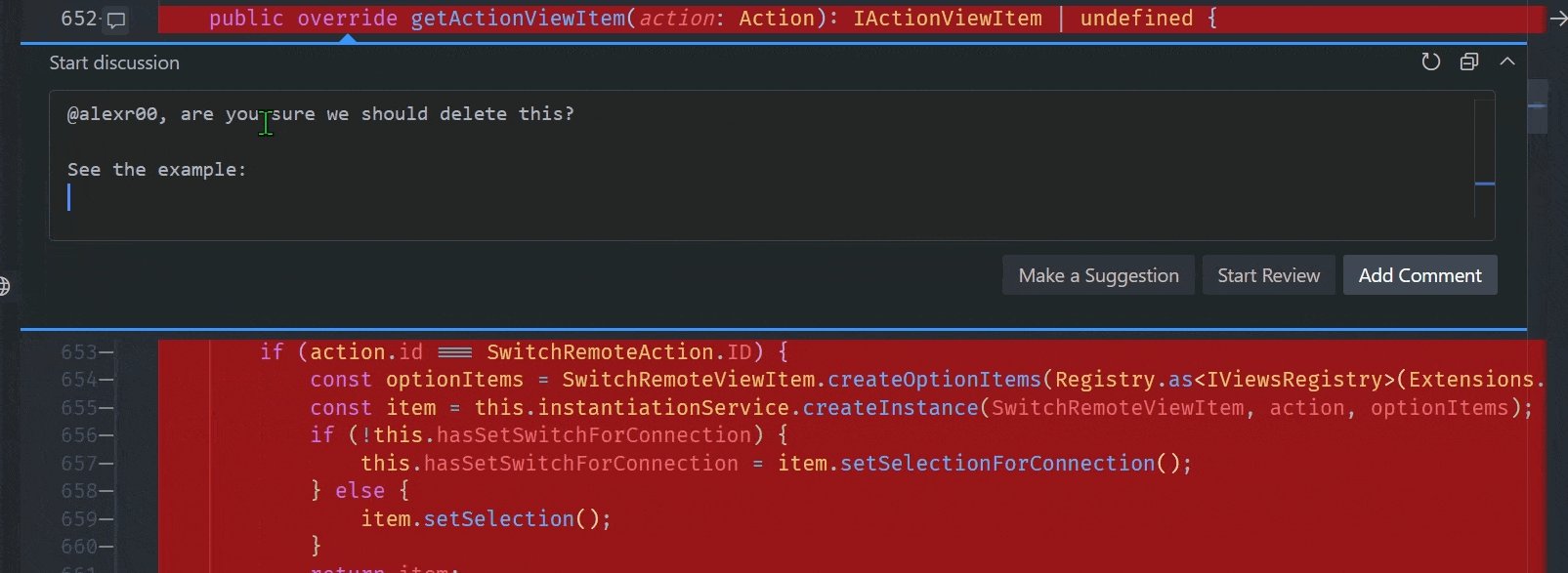
注释编辑器用于诸如GitHub Pull Request and Issues扩展之类的扩展,它显示拉取请求注释。
注释编辑器大小
注释编辑器现在会随着行的增加而扩展,最大高度取决于注释所在编辑器的大小。

在未解决的注释上打开注释视图
设置 comments.openView 有一个新值 firstFileUnresolved。设置 firstFileUnresolved 会导致注释视图在每个会话中第一次打开包含未解决注释的文件时打开。
自动折叠已解决的注释
默认情况下,当您解决注释线程时,它现在将折叠。此功能可以通过设置 "comments.collapseOnResolve" 禁用。
编辑器
保存和自动保存时的代码操作
您现在可以在编辑器中启用自动保存时的代码操作。这会在您保存或通过窗口更改 (onWindowChange) 或焦点更改 (onFocusChange) 自动保存时触发代码操作。要启用此功能或更新您当前的设置,请选中编辑器:保存时的代码操作 (editor.codeActionsOnSave) 并将每个代码操作的设置更改为 always。
设置值也已更新,当前的布尔值将被弃用,转而使用字符串等效值。
选项包括
explicit:在明确保存时触发代码操作。与true相同。always:明确保存时以及窗口或焦点更改的自动保存时触发代码操作。never:从不触发保存时的代码操作。与false相同。
此版本仍支持布尔值。
Notebook
在笔记本中转到符号
启用 notebook.gotoSymbols.showAllSymbols 后,转到符号快速选择会填充笔记本中的所有代码符号。
在单元格执行时滚动
您现在可以使用 Shift+Enter 运行 notebook.cell.executeAndSelectBelow 时,通过 notebook.scrolling.revealNextCellOnExecute 设置来配置显示下一个单元格的多少内容。
fullCell- 完整的下一个单元格(默认)。firstLine- 仅第一行。none- 完全不滚动。
"notebook.scrolling.revealNextCellOnExecute": "firstLine" 显示如下。
空白修剪支持
笔记本现在遵循现有的三个与空白相关的设置:
files.trimTrailingWhitespace- 保存文件时修剪尾随空白。files.trimFinalNewlines- 修剪文件中最后一个换行符之后的所有换行符。files.insertFinalNewline- 在文件末尾自动插入最终换行符。
这些设置在保存时应用,包括自动保存。
最终确定的笔记本代码操作 API
笔记本现在完全支持贡献的代码操作,并有一个专用的代码操作类型来支持它们。如果扩展作者使用 notebook.source. 前缀的 kind 定义了一个操作,则在保存时,笔记本编辑器会将该提供的操作针对整个笔记本运行,而不是单独针对每个单元格。要编辑将在保存时运行的代码操作,您可以在“设置”编辑器中设置笔记本:保存时的代码操作,或在 settings.json 文件中编辑 "notebook.codeActionsOnSave"。
代码操作的当前启用方式已更新,以前的布尔值已被弃用,转而使用枚举等效项。选项是:
"explicit":在明确保存时触发代码操作。与true相同。"never":从不在保存时触发代码操作。与false相同。
第三个选项 "always" 即将推出,以完全匹配编辑器代码操作,允许用户在自动保存设置 onFocusChange 和 onWindowChange 时触发笔记本代码操作。
语言
Perl 6/Raku
Perl 6 语言已重命名为 Raku(语言标识符 raku),并且 Raku 将自动选择为 .raku 文件的语言。
调试
JavaScript 调试器
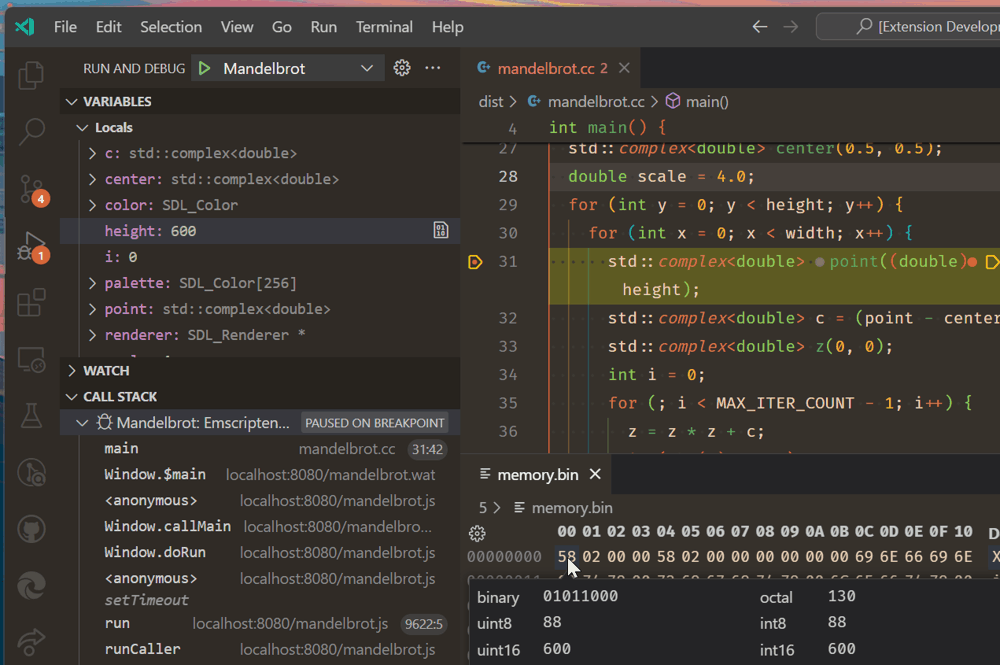
WebAssembly 调试
如果代码包含 DWARF 调试信息,JavaScript 调试器现在可以调试编译为 WebAssembly 的代码。例如,可以使用 Emscripten 编译的 C++ 代码可以进行调试

主题:Codesong(在vscode.dev上预览)
要启用此功能,您需要安装 WebAssembly DWARF Debugging 扩展,它会插入到内置的 JavaScript 调试器中。有关此功能的更多信息,请参阅调试 WebAssembly。
WebAssembly 调试基于 Chromium 作者的 C/C++ Debugging Extension 构建,并在他们的支持下得以实现。
改进的调用堆栈视图
调用堆栈视图中的方法和函数现在将包含函数(this)上下文的名称。例如,类 Foo 上方法 bar 的调用堆栈现在显示为 Foo.bar。
远程开发
远程开发扩展允许您通过 SSH 或远程隧道使用开发容器、远程机器或适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
此版本增加了使用类似 SSH 的隧道连接到开发容器的功能。您可以在远程开发发行说明中了解有关此新功能的更多信息。
对扩展的贡献
GitHub Copilot
对 /tests 的改进
我们改进了适用于GitHub Copilot Chat扩展的聊天视图和内联聊天的 /tests。/test 斜杠命令现在能更好地检测您正在使用的测试框架,并将以相同的样式生成新测试。此外,它在为新测试文件建议名称方面也应该做得更好,例如 test_foo.py 用于 foo.py,bar.test.js 用于 bar.js。
内联聊天变为多轮对话
内联聊天现在会保留当前会话的所有提示,这允许您引用以前的消息并回复问题。
在下面的短视频中,内联聊天在提供用于计算东京当地时间以及与苏黎世时差的代码片段时,记住了用户曾说过他们住在东京。
询问 GitHub Copilot 默认为聊天视图
几个月前,我们在命令面板中引入了一个询问 GitHub Copilot 选项,这样您就可以在命令面板中进行查询,如果命令面板没有提供有用的答案,则可以在 Copilot 聊天中打开它。
我们收集了关于询问 GitHub Copilot 应该打开的首选体验的反馈:侧边栏中的聊天视图还是快速聊天。为了使首次体验更熟悉,我们选择了聊天视图。
话虽如此,如果您希望询问 GitHub Copilot 在快速聊天中打开,您可以使用 askChatLocation 设置更改此行为
"workbench.commandPalette.experimental.askChatLocation": "quickChat"
命令面板相似命令
在此迭代中,我们在命令面板中发布了相似命令功能。Copilot Chat 用户获得了更好的相似命令体验,因为我们可以使用 Copilot AI 来确定相似性。这些智能功能有助于同义词和意图,在我们的测试中,Copilot 甚至能够处理不同口语之间的相似性。在命令面板中找到您要查找的确切命令从未如此简单!
Jupyter
针对扩展作者的 Jupyter 服务器提供程序 API 已最终确定
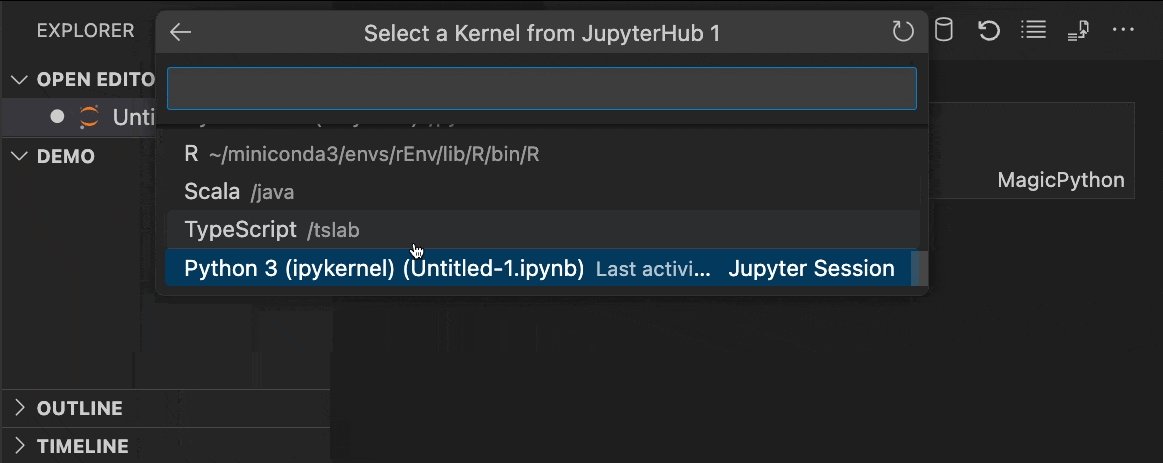
Jupyter 扩展中用于贡献 Jupyter 服务器的 API 已最终确定。扩展可以使用该 API 提供自定义 Jupyter 服务器列表以显示在内核选择器中。
API 用法的示例可以在Jupyter Server Provider Sample中找到。JupyterHub 扩展也使用了相同的 API。
npm 包@vscode/jupyter-extension包含所有 TypeScript 类型定义。
JupyterHub 扩展
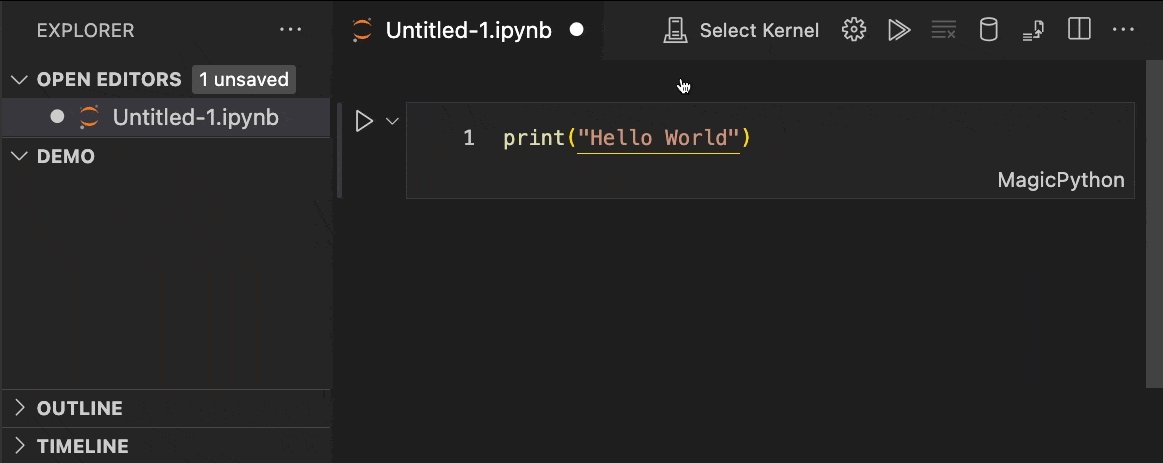
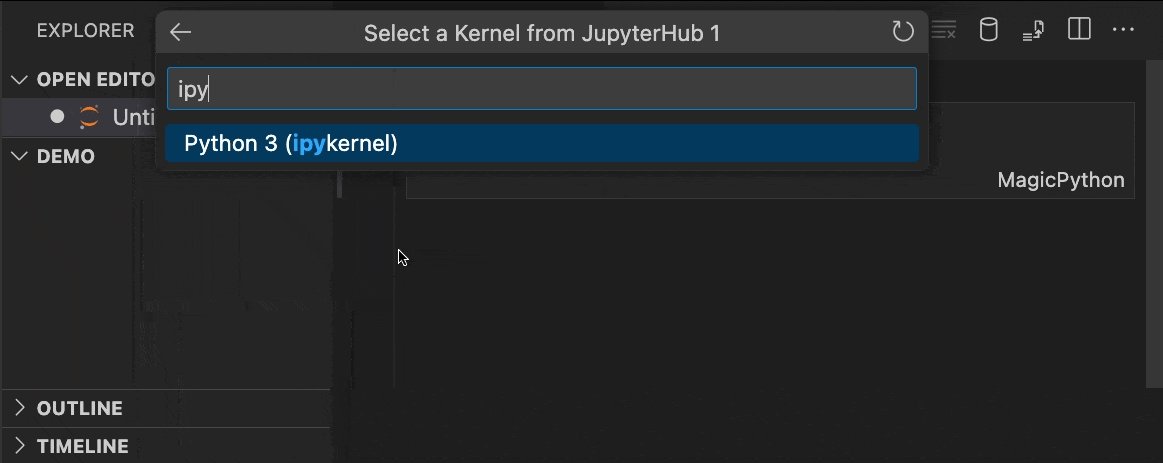
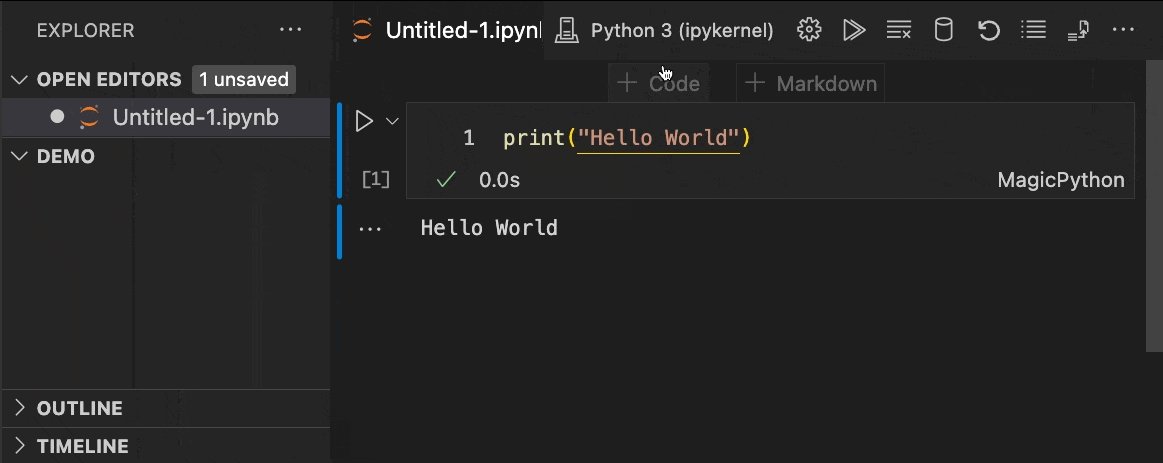
现在有一个JupyterHub 扩展,支持登录JupyterHub并在 VS Code 中的笔记本或交互式窗口中针对内核执行代码。此扩展还在vscode.dev和github.dev的浏览器中运行。
如果您对此新扩展有任何问题或希望提供反馈,您可以在JupyterHub 扩展 GitHub 仓库中提交问题。

Python
Python 调试器更新
几个月前宣布的 Debugpy 扩展已更名为Python Debugger,以便在 Marketplace 中更容易被发现。
此扩展现在包含一个新的用户设置 debugpy.debugJustMyCode,当禁用时,它允许您为所有应用程序单步调试系统或第三方库代码(默认情况下,调试器仅单步调试您自己的 Python 代码中定义的代码)。这是一个热门的功能请求,适用于那些希望更方便地为所有项目禁用 justMyCode 的用户,而不必在所有项目的 launch.json 调试配置中手动配置它。
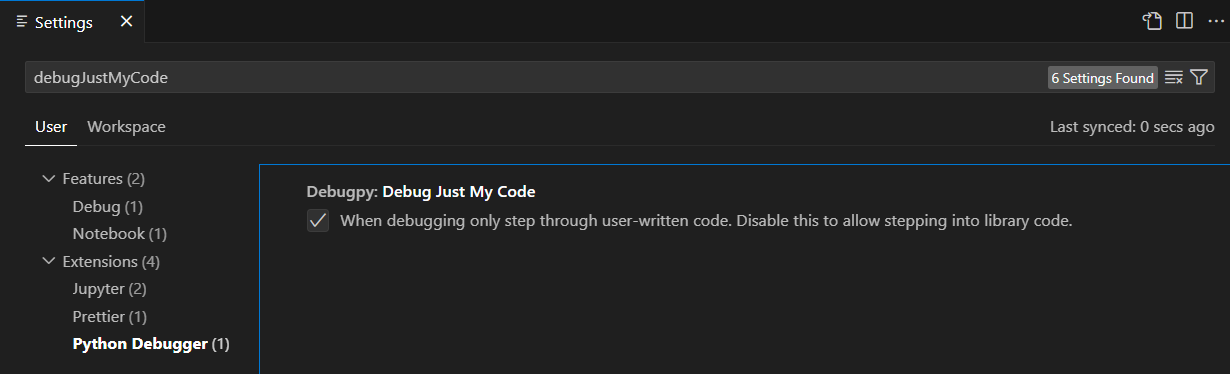
要试用它,请确保您已安装Python Debugger扩展。然后打开“设置”编辑器(⌘, (Windows, Linux Ctrl+,)),搜索“debugJustMyCode”,并禁用复选框。

现在,一旦您创建了 launch.json 文件,只要文件中未指定 justMyCode,扩展就会默认使用 debugpy.debugJustMyCode 的值。请注意,当 launch.json 中指定了 justMyCode 时,其值优先于 debugpy.debugJustMyCode 设置。
Pylint 扩展的 Lint on change 选项
默认情况下,Pylint 扩展仅在保存文件时报告错误和警告。现在有一个名为 pylint.lintOnChange 的新设置,如果设置为 true,则指示扩展在您键入时报告错误和警告,而无需保存文件。
Mypy 扩展报告范围和守护程序模式
Mypy 类型检查器扩展现在有两个新设置,允许您指定 Mypy 的报告范围以及是否使用 Mypy 的守护程序。
第一个是 mypy-type-checker.reportingScope,可以设置为 file(默认)以仅报告工作区中打开文件的问题,或者设置为 workspace 以报告工作区中所有文件的问题。
第二个是 mypy-type-checker.preferDaemon,当设置为 true 时,它使用 Mypy 的守护程序 (dmypy) 而不是 Mypy 本身 (mypy) 来执行类型检查,这在某些情况下可能会快得多。
更新关于调用参数嵌入提示设置
以前,Pylance 启用部分调用参数的嵌入提示的设置 (python.analysis.inlayHints.callArgumentNames) 只能设置为 true 或 false 以启用或禁用调用参数的类型提示。此设置已修改,允许对调用参数显示的类型提示进行更精细的控制。
现在可以将其设置为 partial 以禁用仅位置和仅关键字参数的提示,设置为 all 以启用它们,或设置为 off 以完全禁用它们。
Python 3.7 支持的弃用
正如我们在2023 年 7 月发布博客中之前提到的,我们已在Python扩展中放弃了对 Python 3.7 的官方支持。目前没有计划主动移除对 Python 3.7 的支持,因此我们预计该扩展将在可预见的未来继续非官方地支持 Python 3.7。
请记住,所有其他 Python 版本现在都以年度发布周期发布,因此,我们预计一旦 Python 版本在下一日历年的第一个扩展发布中达到 EOL,我们将停止对该版本的官方支持(例如,Python 3.8 计划于 2024 年 10 月达到 EOL,因此 2025 年的第一个扩展发布将停止官方支持)。
GitHub 拉取请求和议题
GitHub Pull Requests and Issues 扩展取得了更多进展,该扩展允许您处理、创建和管理拉取请求和问题。
- 审查 PR 的辅助功能已得到改进。
- 即使分支尚未发布,提交也会显示在“创建”视图中。
查看扩展的 0.74.0 版本更新日志,了解其他亮点。
预览功能
最近的快速修复键盘快捷键
现在有一个新设置,无论光标在该行的何处,都可以从 ⌘. (Windows, Linux Ctrl+.)(命令 ID editor.action.quickFix)激活行中最接近的快速修复。
该命令突出显示将通过快速修复重构或修复的源代码。普通的代码操作和非修复重构仍然可以在光标位置激活。要启用此功能,请勾选代码操作小组件:包含附近的快速修复 (editor.codeActionWidget.includeNearbyQuickfixes)。

源代码管理同步视图
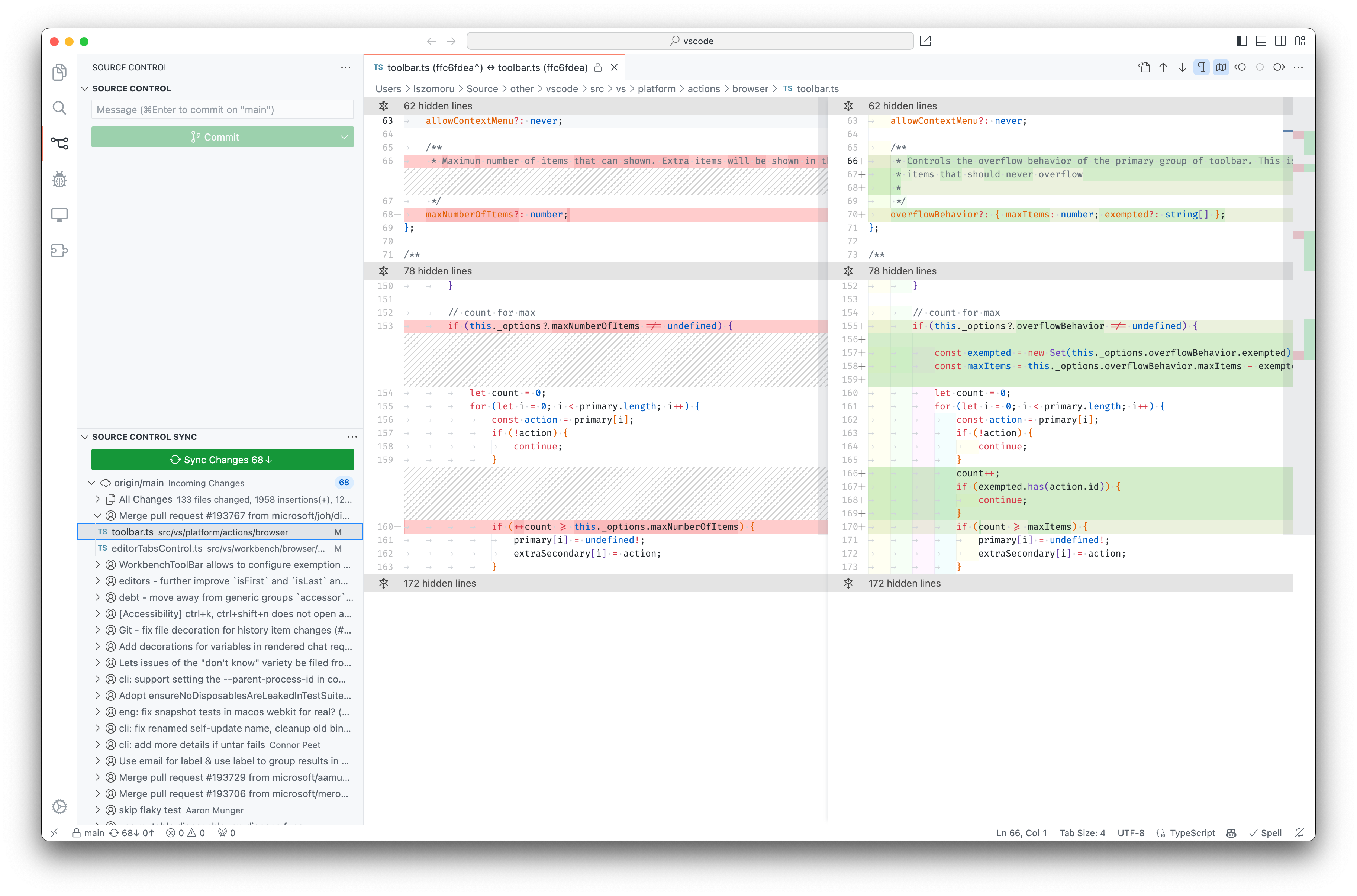
此里程碑版本包含源代码管理同步视图的早期版本。新视图提供了尚未推送到远程分支的本地更改(传出)和尚未从远程分支本地拉取的更改(传入)的详细信息。该视图还允许您发布分支并与远程分支同步更改(拉取/推送)。新视图仍处于实验阶段,我们将根据用户反馈在接下来的里程碑中继续改进它。您可以通过 scm.experimental.showSyncView 设置显示新视图。请尝试使用并向问题 #192290 提供反馈。

命令中心和调试工具栏
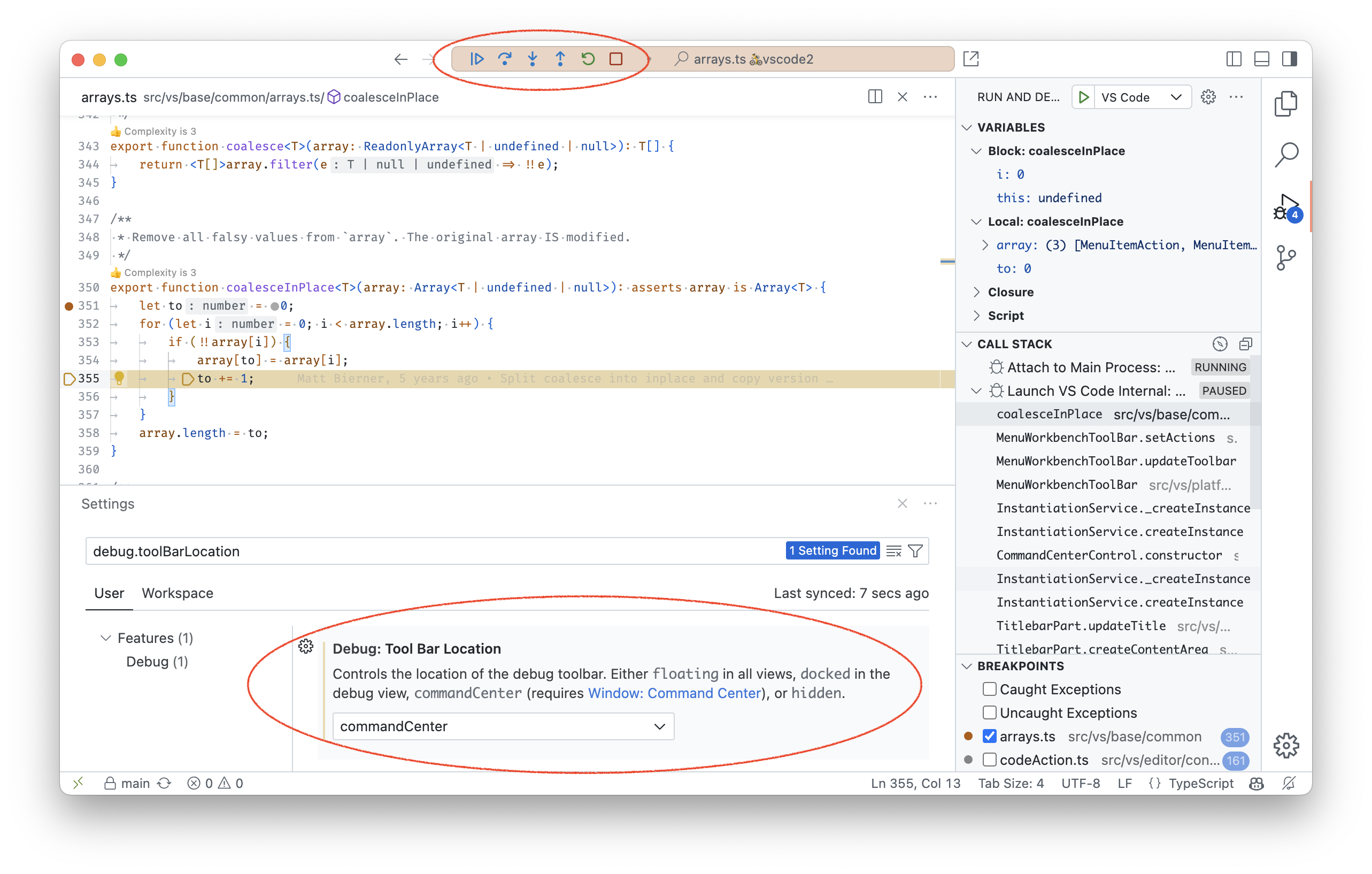
现在有一个新的实验性设置,可以在命令中心内显示调试工具栏。请确保已启用命令中心并配置 debug.debugToolbarLocation 设置。
"debug.toolBarLocation": "commandCenter"

主题:GitHub Light Colorblind (Beta) (在 vscode.dev 上预览)
扩展开发
字符串设置验证支持 Unicode 字符类转义
Unicode 字符类转义现在在正则表达式中受支持,用于验证字符串和字符串数组设置。换句话说,字符串和字符串数组设置现在可以指定一个 pattern 字段,其值例如 "\\p{Letter}+",允许只包含字母的字符串值。
目前不支持带有字符串值的对象设置的 Unicode 字符类转义。
贡献终端菜单
有两个新菜单可以贡献到 terminal/context 和 terminal/title/context,它们分别向终端上下文菜单和终端选项卡上下文菜单添加条目。使用示例:
{
"contributes": {
"menus": {
"terminal/context": [
{ "command": "terminalTest.sendText" }
],
"terminal/title/context": [
{ "command": "terminalTest.sendText" }
]
}
}
}
新的 env.onDidChangeShell 事件
当 env.shell 的值发生变化时,会触发一个新的 env.onDidChangeShell: Event<string> 事件。
keytar 已从 VS Code 中移除
早在 6 月,我们将 SecretStorage API 转移到使用 Electron 的 safeStorage,并包含了从 VS Code 弃用和移除现已归档且无人维护的 keytar 模块的计划。我们最初没有移除 keytar 是因为一些扩展仍然直接导入/要求 keytar(在 SecretStorage API 存在之前推荐这样做,但在 SecretStorage API 发布之后就不推荐了)。
根据产品遥测和不含 keytar 的 Insiders 版本,keytar 的使用量已下降,我们已准备好将 keytar 完全从 VS Code 中移除。
这对我的扩展意味着什么?
如果您使用 SecretStorage API,什么都不会发生。我们自六月以来一直在将密钥从 keytar 中迁移出来,因此如果您在两个月内接触过所有密钥,它们应该已经迁移完成了。
如果您仍在扩展中直接使用 keytar,有几个选项供您考虑:
- (推荐) 使用 VS Code 在 ExtensionContext 上提供的 SecretStorage API。此 API 是跨平台的,适用于 VS Code 支持的所有平台。它也由 VS Code 团队维护,将继续维护,并且在此刻已成为 VS Code API 的一部分多年。
- (不推荐) 您可以将 keytar 模块与您的扩展捆绑。请记住,
keytar是一个原生节点模块,这意味着您需要为您希望支持的每个平台发布一个平台特定的扩展。
--disable-keytar 已更名为 --use-inmemory-secretstorage
当使用 SecretStorage API 时,--disable-keytar 标志会禁用在机器上持久化密钥。这主要用于通常没有配置密钥环的 CI 环境,因为如果没有它,当使用 SecretStorage API 且没有可用的密钥环时,VS Code 将抛出错误。
由于我们已移除 keytar,此标志需要一个新名称。我们现在已将 --disable-keytar 标记为已弃用,转而使用 --use-inmemory-secretstorage。将来,我们将考虑移除 --disable-keytar,但它在不久的将来不会消失。
最后,我们要感谢所有迅速停止使用 keytar 并确保其用户在 VS Code 中拥有出色且安全的密钥体验的杰出扩展作者!
语言服务器协议
Language Server Protocol npm 包的新版本已发布(protocol@3.17.5、client@9.0.1 和 server@9.0.1)。
此版本的亮点是:
-
添加了提议的内联完成请求。
-
添加了提议的格式化范围请求。
-
添加了提议的折叠范围刷新请求。这改变了折叠范围功能的形状,因为 API 需要公开事件发射器,并且是一个破坏性更改。要获取提供程序,您现在需要使用以下代码:
client.getFeature(lsclient.FoldingRangeRequest.method).getProvider(document)?.provider; -
各种错误修复。
工程
浮动编辑器窗口探索
我们已开始探索如何将编辑器从工作台窗口中拉出到自己的窗口中。此功能是我们投票最高的功能请求,我们计划在 10 月份推出第一个可供 Insiders 用户使用的工作版本。
所有窗口中的所有编辑器都在相同的底层编辑器模型上运行,因此在一个窗口中进行的更改会实时反映在所有其他窗口中。您可以在浮动窗口中创建任何编辑器布局,并打开任何您喜欢的编辑器,无论多少个窗口。
对于我们的第一个工作版本,我们设想状态栏也会出现在浮动窗口中,以便显示编辑器信息(例如行号和选择范围)。请继续关注未来几个月的更多开发!
vscode.dev 现在已进行跨源隔离
vscode.dev 现在已启用跨源隔离。这启用了强大的新功能,例如共享数组缓冲区,它们是跨文件 TypeScript 支持、Web 中的 Python 执行以及一般的 vscode-wasm-wasi 的构建块。
设置同步故障排除
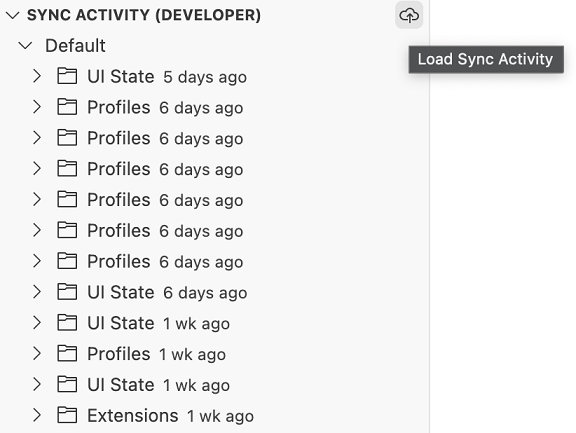
我们添加了一个新的开发人员命令 Developer: Download Settings Sync Activity,它会下载您所有在云端和本地计算机上的设置同步活动,包括日志。这将帮助我们排查设置同步问题。我们还创建了一个新视图来浏览下载的活动。您可以通过运行命令 Settings Sync: Show Synced Data 并启用 SYNC ACTIVITY (DEVELOPER) 视图来打开该视图。您可以通过选择视图中的 Load Sync Activity 按钮来加载下载的同步活动,如下图所示。

值得注意的修复
- 190679 主题颜色 icon.foreground 不一致且不适用于
.svg
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @starball5 (starball)
- @ArturoDent (ArturoDent)
- @tamuratak (Takashi Tamura)
- @codespearhead (Code Spearhead)
拉取请求
对 vscode 的贡献
- @antonioprudenzano (Antonio Prudenzano):仅在 HTMLElement 元素上添加了 focus_in 和 focus_out 事件 PR #181761
- @AVividLight (Michael Bethke):修复 Minimap AutoHide 与 StickyScroll Lines Running Together 的问题 PR #188499
- @balaji-sivasakthi (Balaji Sivasakthi):解决了 ExtensionEditor 中系统高对比度 (HC) 和 VS Code 高对比度之间的冲突 PR #189773
- @bricker (Bryan Ricker):修复了
terminal.integrated.environmentChangesRelaunch配置描述中的拼写错误 PR #191841 - @ChaseKnowlden:为 macOS 10.13 和 10.14 添加横幅 PR #192928
- @Connormiha (Mikhail):简化获取 rangesToUpdate 的过程 PR #192079
- @gabritto (Gabriela Araujo Britto)
- 添加自定义节点选项以运行 TS 服务器 PR #191019
- [typescript-language-features] 添加在“Go to Symbol in Workspace”中排除库符号的选项 PR #192798
- @gjsjohnmurray (John Murray)
- 选项卡分隔符设置两次引用了相同的设置(修复 #192497) PR #192577
- 改进空时间线上的消息 (#_169205) PR #193369
- @hamirmahal (Hamir Mahal):feat: 在集成终端中复制命令和输出 PR #192217
- @hsfzxjy (hsfzxjy):bash 更快的 __vsc_escape_value PR #190899
- @jeanp413 (Jean Pierre)
- 修复终端组相对大小未保留的问题 PR #192519
- 修复运行操作后终端上下文菜单不隐藏的问题 PR #193314
- @justanotheranonymoususer
- 在 git smoke.test.ts 中移除多余的参数 PR #173194
- 阐明 git API 用法 PR #174222
- @khubaibalam2000 (KhubaibAlam):为“Hot Exit”添加了超链接以获取更多详细信息 PR #193354
- @lukaszsamson (Łukasz Samson):修复
exitedDAP 事件上的无效匹配 PR #192117 - @NikoRaisanen (Niko Raisanen):修复:如果路径标题不是 Windows 路径,则不将 this._sequence 设置为 undefined PR #193232
- @qingpeng9802 (Qingpeng Li):提高
es5ClassCompat健壮性 PR #163541 - @rebeccadee (Rebecca Dodd):更新贡献文档中的 info-needed 标签名称 PR #182528
- @sandersn (Nathan Shively-Sanders):基于 Copilot 的 TS 重构 PR #192602
- @sbmelvin (Stephen Melvin):修复了移动多个文件时导入路径未更新的问题 PR #191403
- @troy351:为 css 变量 --vscode-sash-hover-size 添加回退 PR #187678
- @WardenGnaw (Andrew Wang)
- 添加对 selectAndStartDebugging 的调试器类型的支持 PR #193156
- 添加支持以在运行列表中不强调调试器 PR #193157
- @weartist (Hans)
- 调整 openview PR #191907
- 为快速搜索添加填充选择文本 PR #191956
- @wickles:检测更多 scoop git bash 路径 PR #192085
- @yiliang114 (易良):修复:关闭 #191880,修复本地化后命令无法按关键字搜索的问题 PR #191953
- @ykrx (Yulian Kraynyak):在小地图中添加信息标记 PR #189282
对 vscode-css-languageservice 的贡献
- @romainmenke (Romain Menke):添加对
::slotted、:host、:host-context、:nth-child(1n of .foo)和:nth-last-child(1n of .foo)的支持 PR #356
对 vscode-html-languageservice 的贡献
- @johnsoncodehk (Johnson Chu):实现
findDocumentSymbols2()PR #152
对 vscode-languageserver-node 的贡献
- @AviVahl (Avi Vahl):修复:确保打包器拾取 esm 版本 PR #1326
对 vscode-pull-request-github 的贡献
- @hsfzxjy (hsfzxjy):在评论线程标题中添加刷新按钮 PR #5229