2020 年 5 月 (版本 1.46)
1.46.1 更新:此更新解决了这些 问题。
下载:Windows:x64 Arm64 | Mac:Intel | Linux:deb rpm tarball snap
欢迎使用 Visual Studio Code 2020 年 5 月版本。
- 辅助功能改进 - 状态栏导航,更轻松的键盘文本选择。
- 灵活的视图和面板布局 - 在侧边栏和面板中移动和分组视图。
- 固定编辑器选项卡 - 在标题栏中固定编辑器,以便常用文件触手可及。
- 添加 GitHub 远程 - 将 GitHub 远程添加到本地存储库。
- 自动调试配置改进 - 保存并修改生成的调试配置。
- JavaScript CommonJS 自动导入 - 自动导入现在将对 CommonJS 模块使用
require。 - JS/TS 重构保留换行符 - 重构操作期间保留格式。
- 设置同步预览 - 新的“同步机器”和“数据”视图,用于管理您的偏好设置。
- GitHub Issue Notebooks - 运行 GitHub issue 查询并在自定义 Notebook 中显示结果。
- Windows ARM64 支持 - 新的 VS Code Insiders ARM64 版本可用。
- Build 2020 上的 VS Code - 关于技巧与窍门、远程开发和 VS Code 历史的讲座。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新页面。
辅助功能
在这个里程碑中,我们再次收到了社区提供的有用反馈,这使我们能够识别并解决许多辅助功能问题。
- 状态栏现在支持键盘导航。当通过聚焦下一部分 (F6) 将焦点置于状态栏时,箭头导航会在状态栏条目之间移动。
- 为了更轻松地使用键盘开始和结束选择,有四个新命令
- 设置选择锚点 (⌘K ⌘B (Windows, Linux Ctrl+K Ctrl+B))
- 从锚点选择到光标 (⌘K ⌘K (Windows, Linux Ctrl+K Ctrl+K))
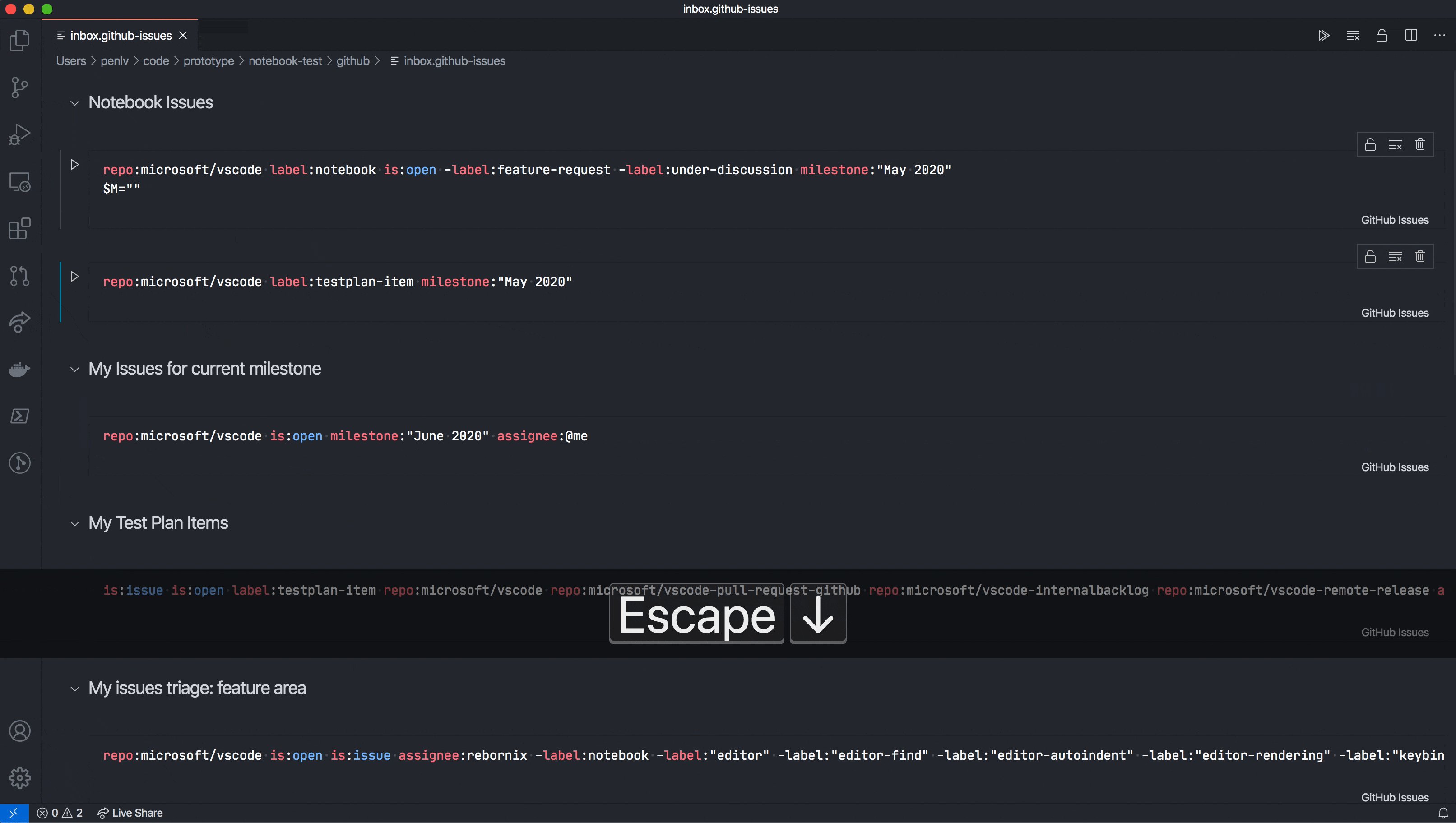
- 取消选择锚点 (Escape)
- 转到选择锚点
- 活动栏条目现在具有 `tab` 角色并设置了适当的 `aria-expanded` 状态。
- 编辑器的 Aria 标签现在可以正确传达以下编辑器状态:`pinned`、`preview` 和 `readonly`。
工作台
灵活布局
我们已经多次宣布了在使布局更灵活方面取得的进展。在此版本中,这组功能已可供一般使用。以下是这些功能的概述。
在侧边栏和面板之间移动视图
也许您更希望侧边栏中的视图位于面板中,反之亦然。为此,您现在可以拖动视图的标题或整个组的图标或标题,从其当前位置移动到所需位置。通过键盘,可以使用命令视图:移动视图 (workbench.action.moveView) 和视图:移动聚焦视图 (workbench.action.moveFocusedView)。
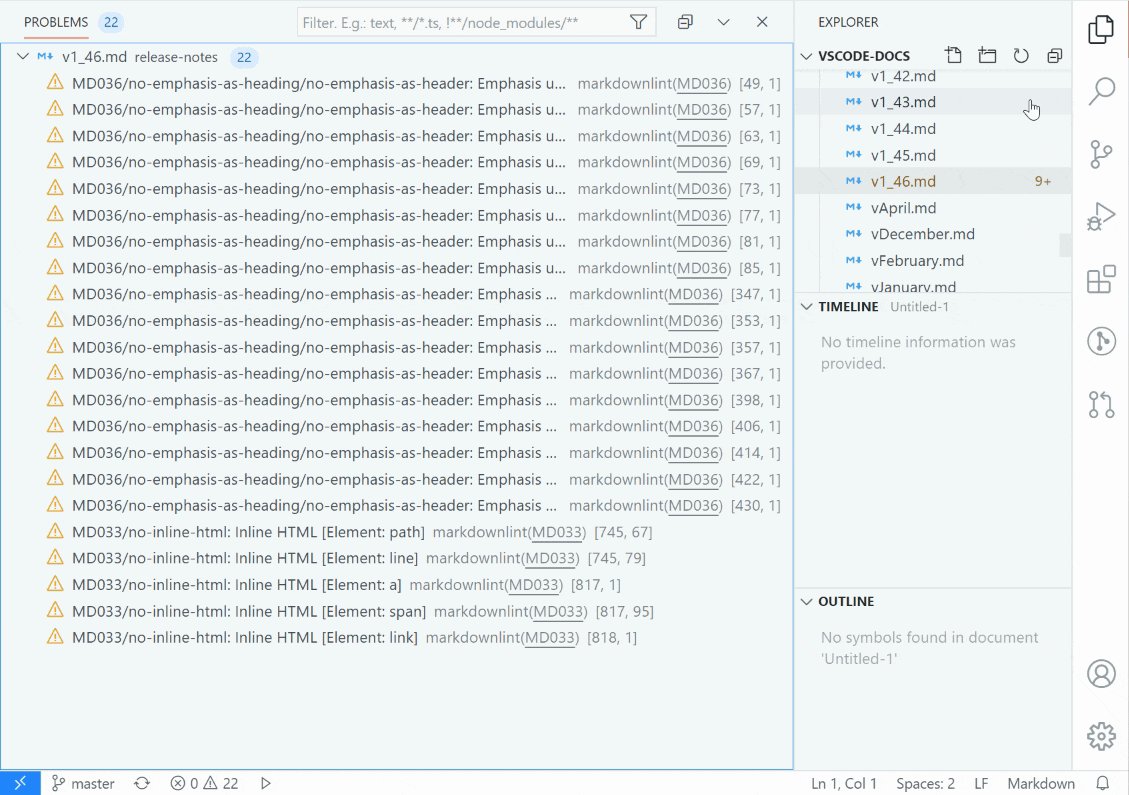
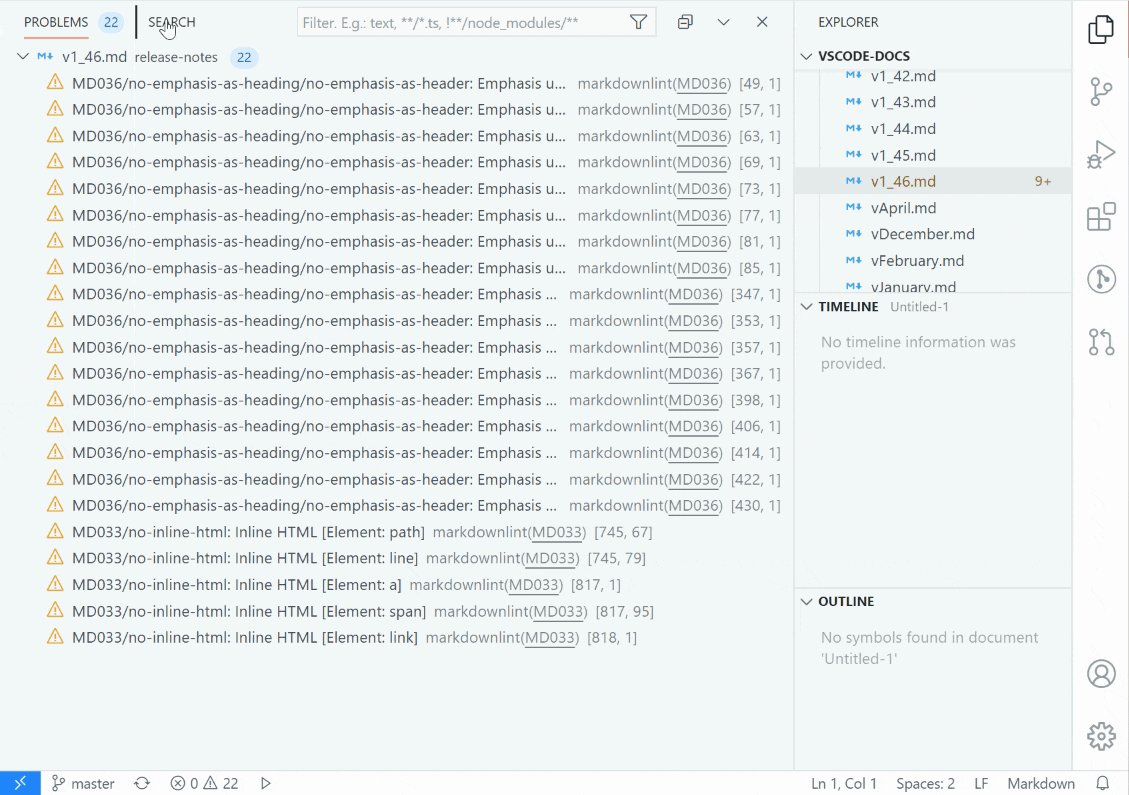
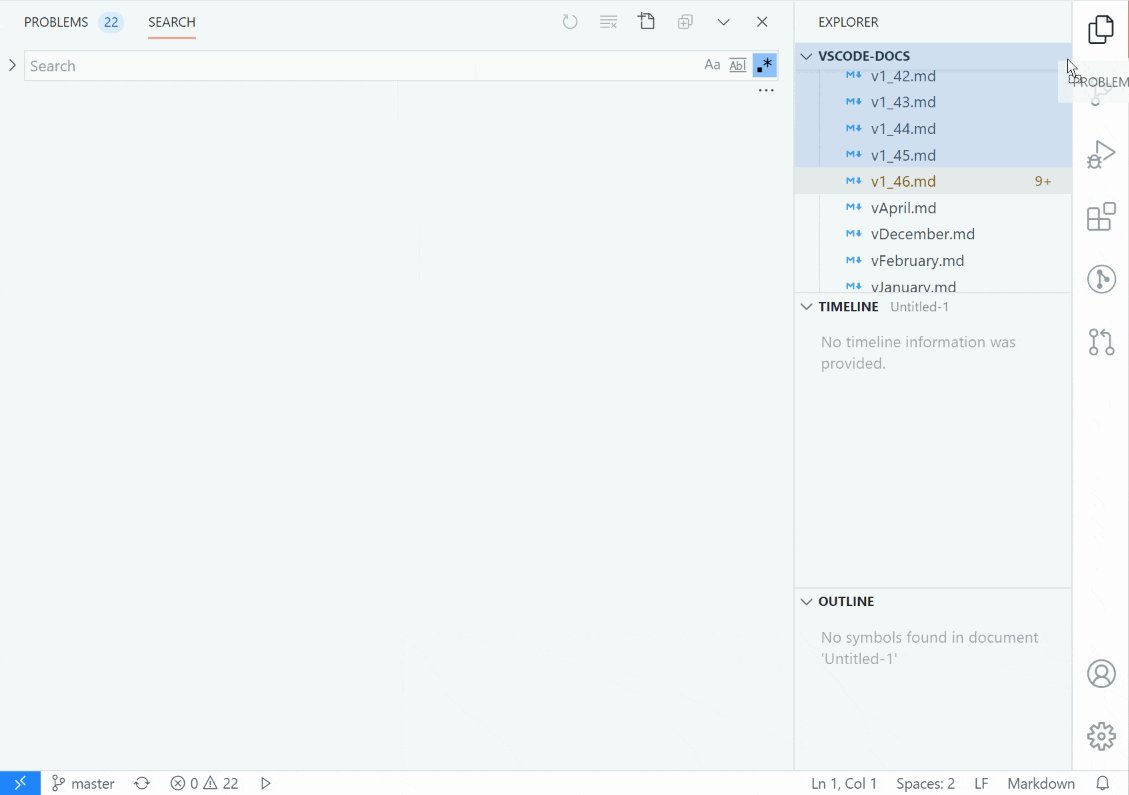
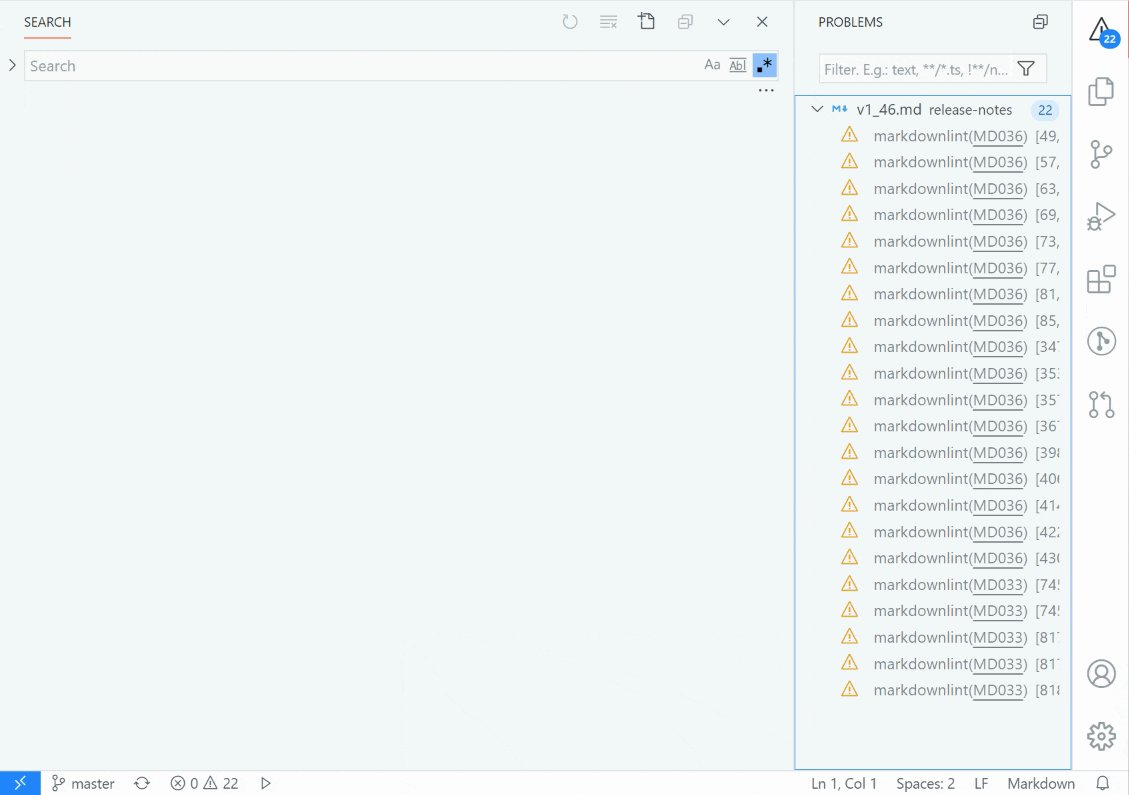
下面是拖动“搜索”到面板并将“问题”拖动到侧边栏的演示。

将“搜索”拖动到面板,将“问题”拖动到活动栏
主题:GitHub Light
之前有一个设置用于将“搜索”视图从侧边栏移动到面板,现在该设置已过时,因为可以使用拖放代替。
分组视图
您可能还希望将来自不同扩展的一些视图组合在一起,或者您觉得内置视图的默认组不适合您。您可以将视图移动到现有组中,也可以为选定的一组视图创建新组。这在侧边栏和面板中都像以前一样有效。以下是一些示例。

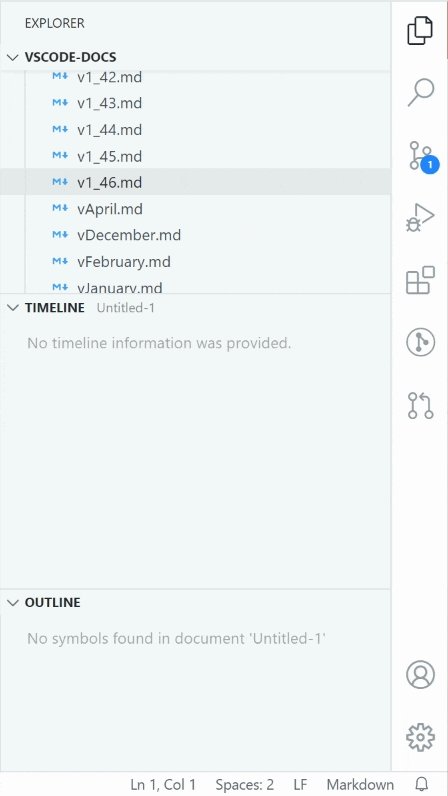
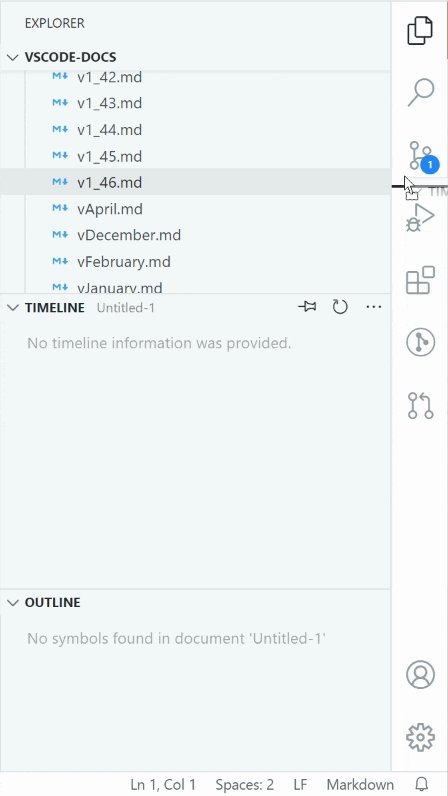
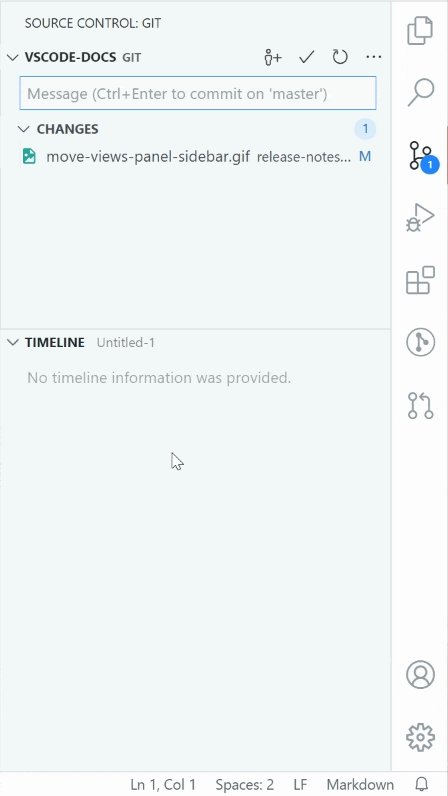
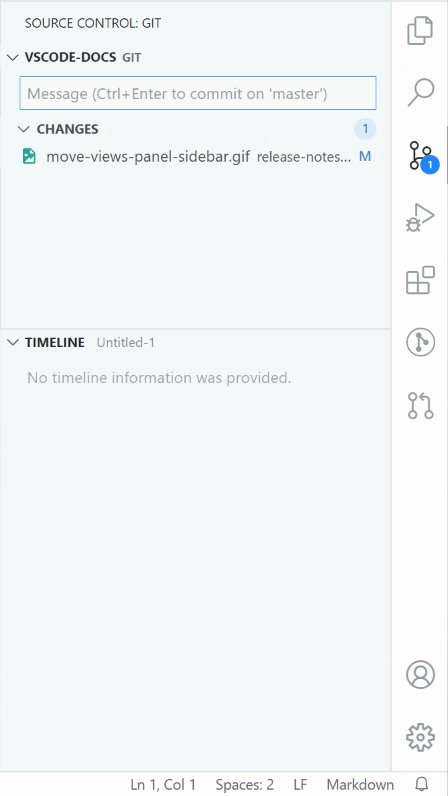
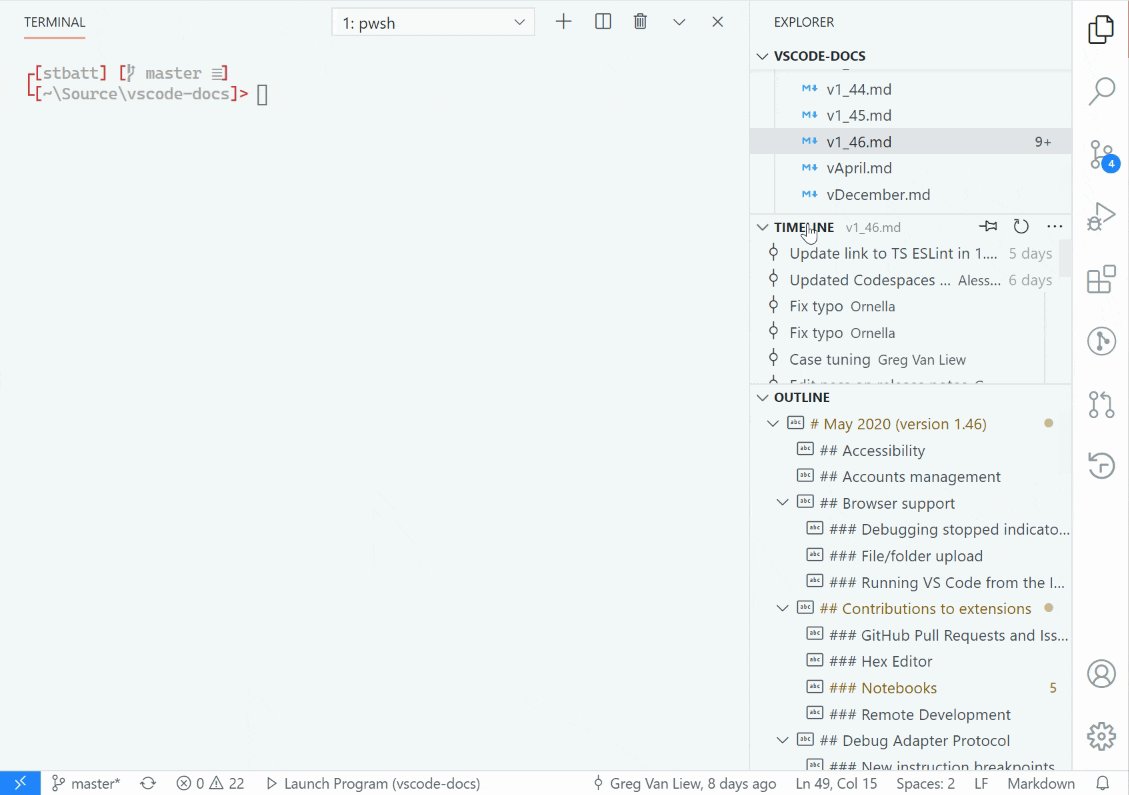
将“时间线”视图从“资源管理器”拖动到“源代码管理”

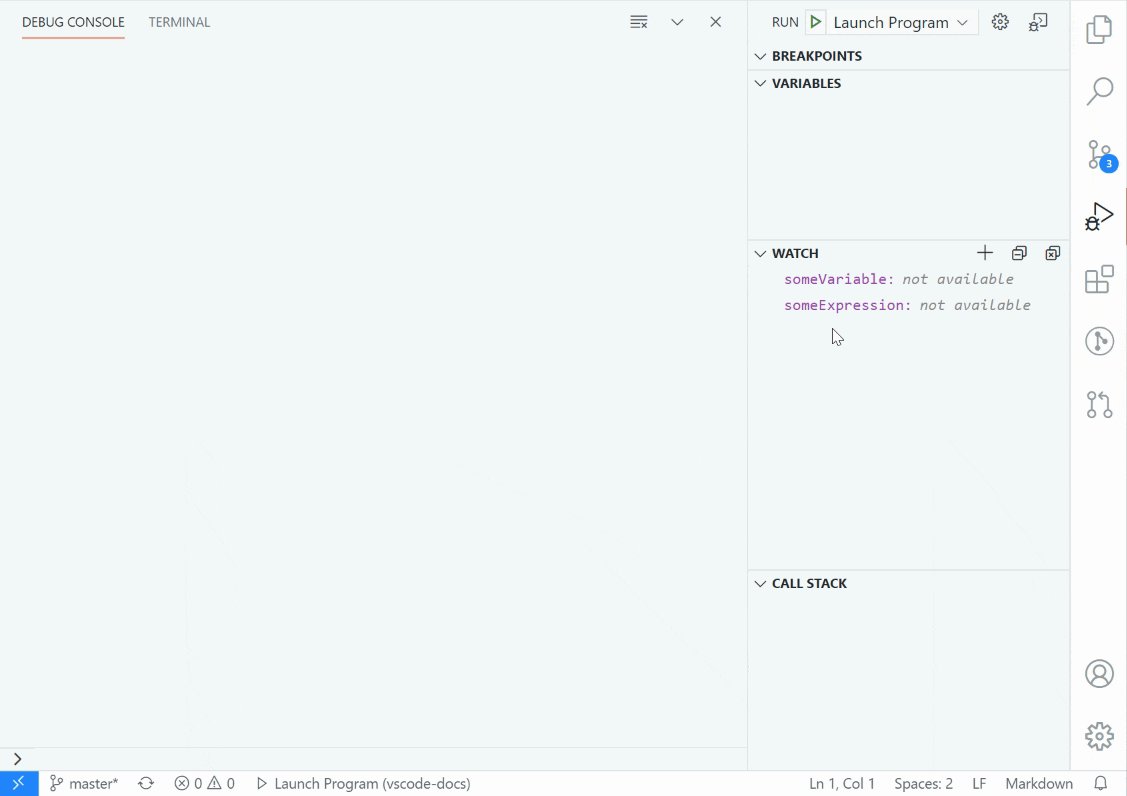
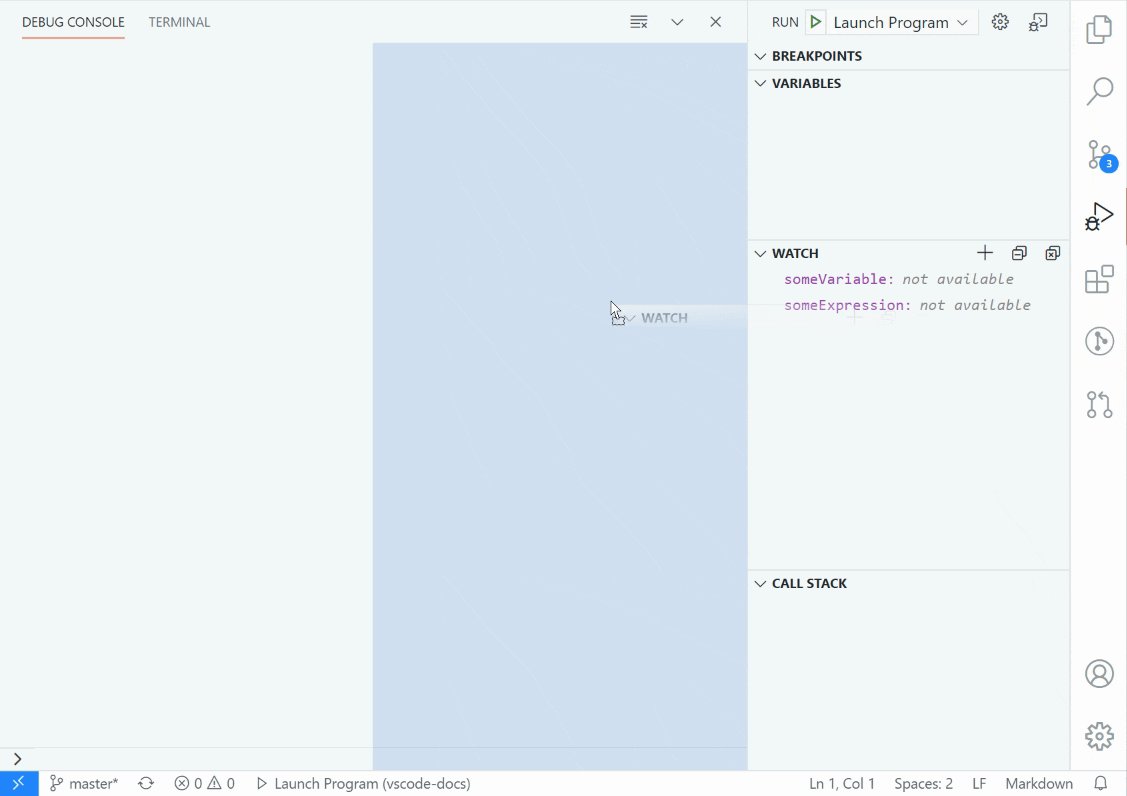
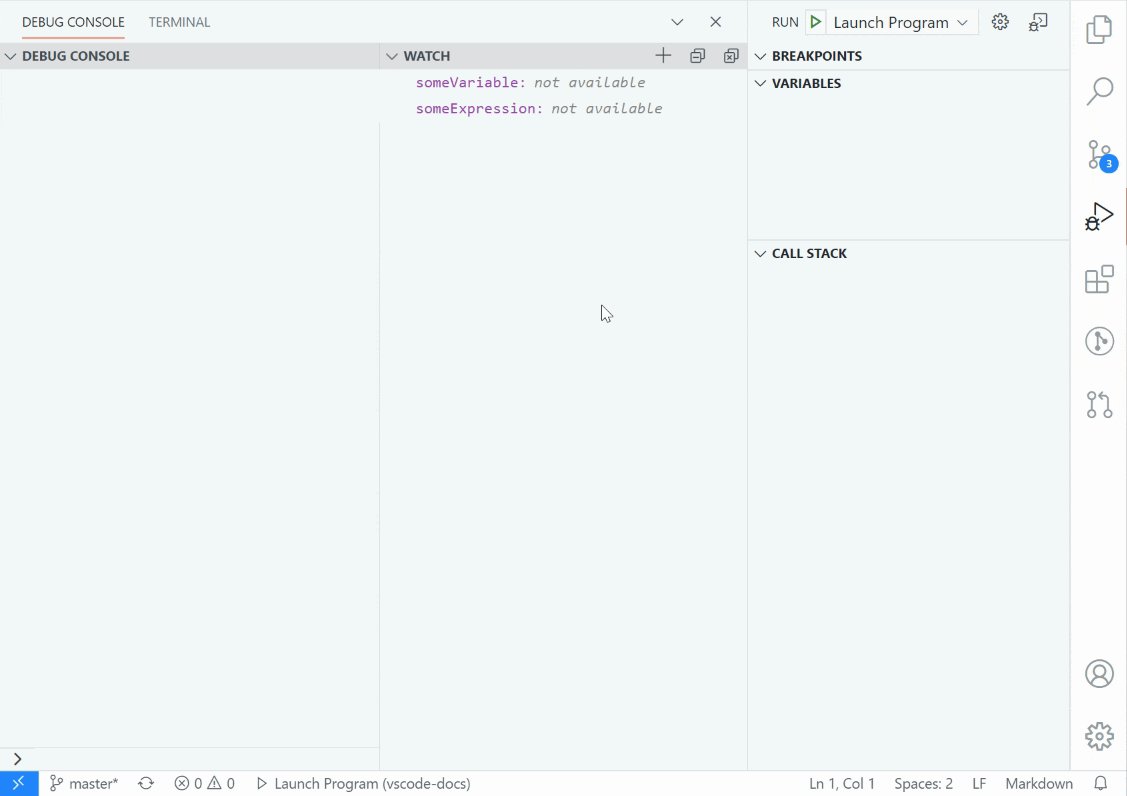
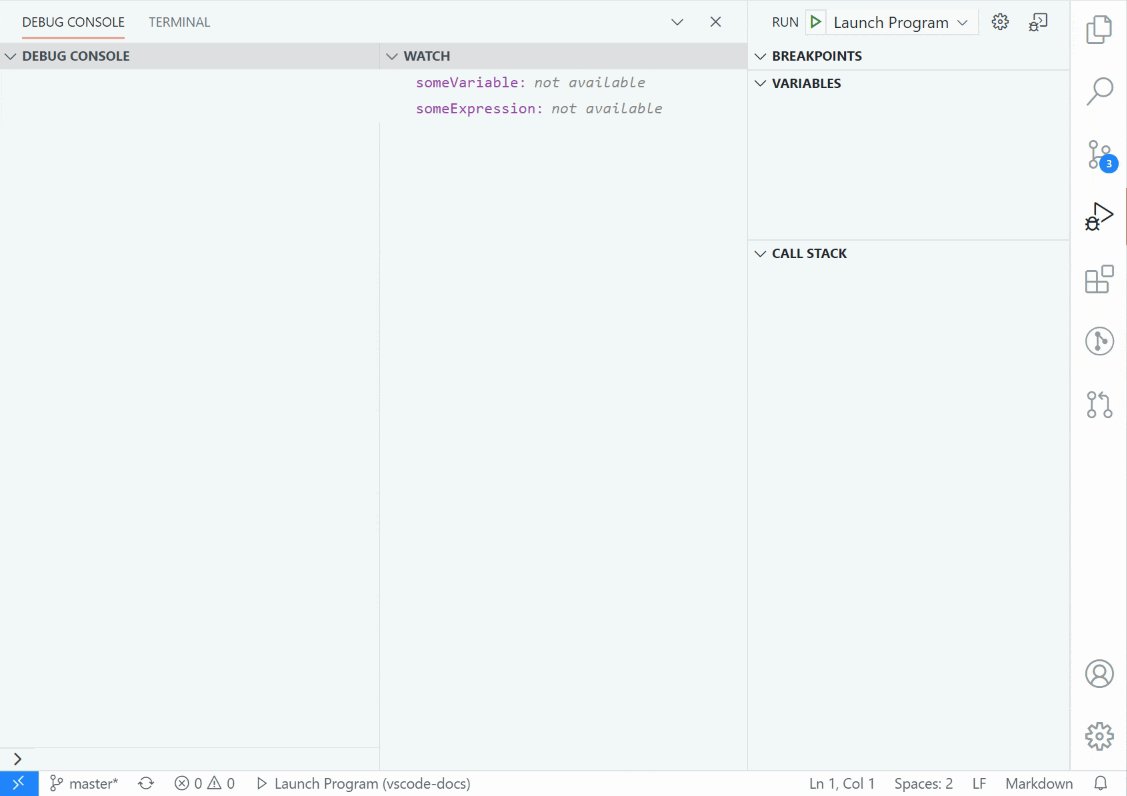
将“监视”视图从“运行侧边栏”拖动到“面板”中的“调试控制台”旁边

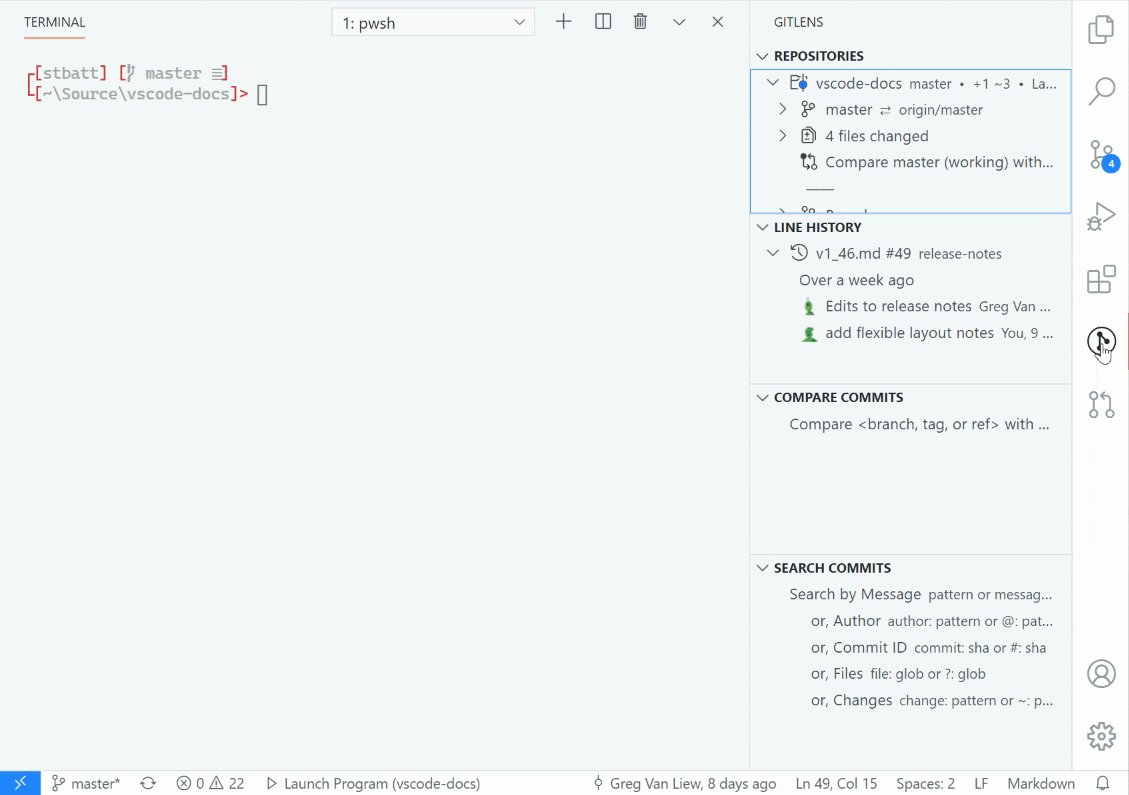
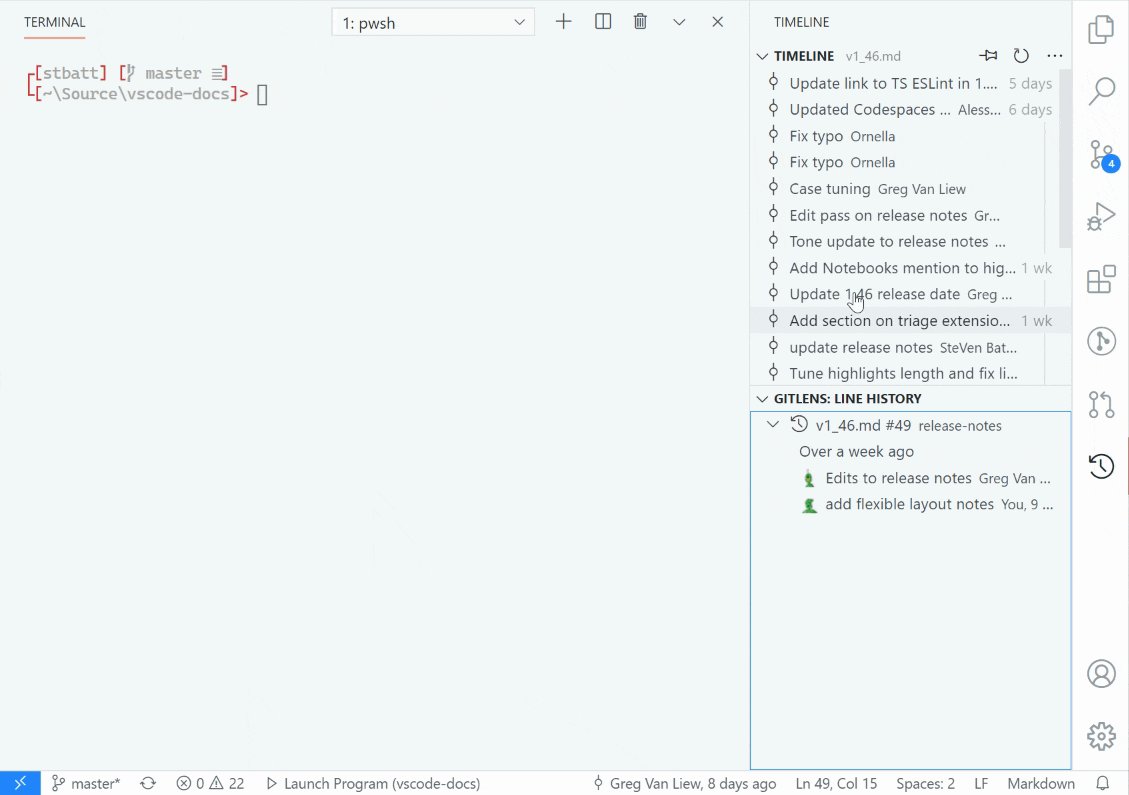
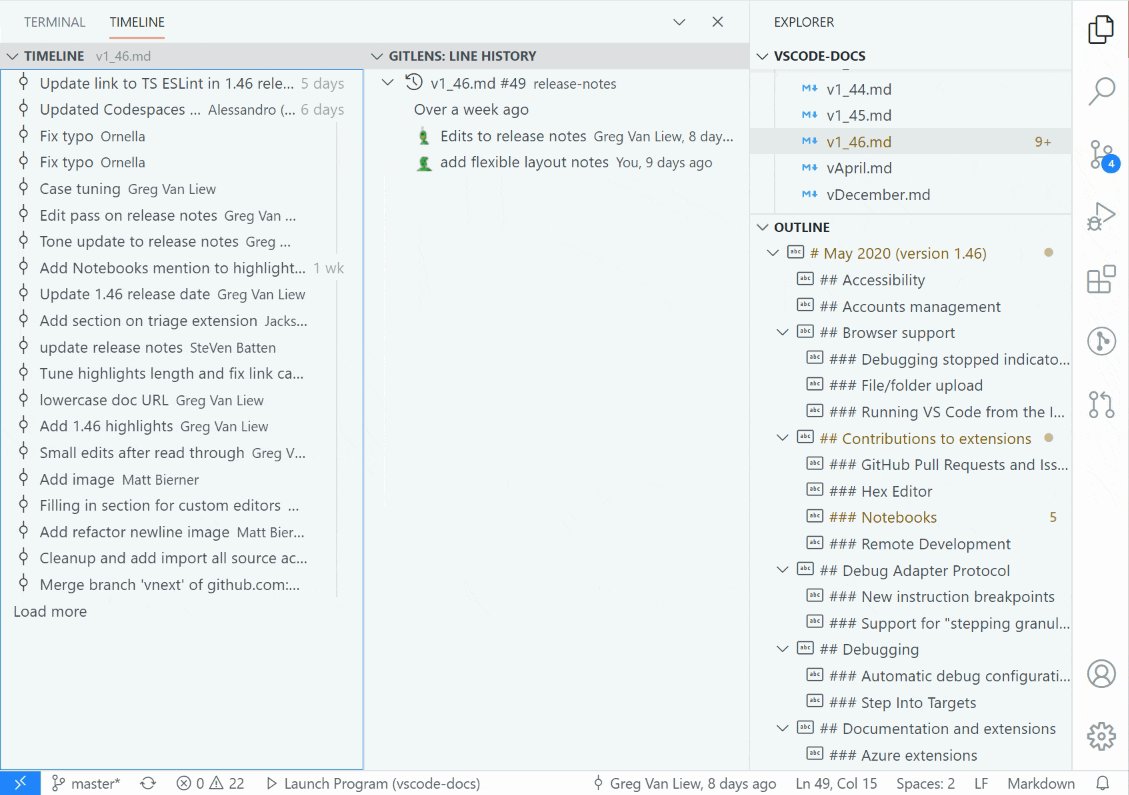
在侧边栏和面板中创建带有“时间线”和 GitLens 的自定义历史组
主题:GitHub Light
重置视图位置
视图和视图组可以通过其上下文菜单重置为默认位置。当视图已从其默认位置移动时,将有一个“重置位置”条目将其移回其原始位置。还有命令视图:重置聚焦视图位置 (workbench.action.resetFocusedViewLocation) 和视图:重置视图位置 (workbench.action.resetViewLocations),用于将所有视图和组重置回其默认位置。
对于贡献视图或视图容器的扩展作者
当视图在工作台中移动时,有时需要以不同的方式呈现,要么带有图标,要么如果它们不在默认位置,则带有额外的上下文。在贡献视图时,作者现在可以提供一个 `icon` 属性和一个 `contextualTitle`。如果未提供,这些将默认为它们所贡献的视图容器的图标和标题。
最后,扩展作者现在可以直接向 `panel` 贡献视图容器,而不是 `activitybar`,如树视图扩展指南中所述。
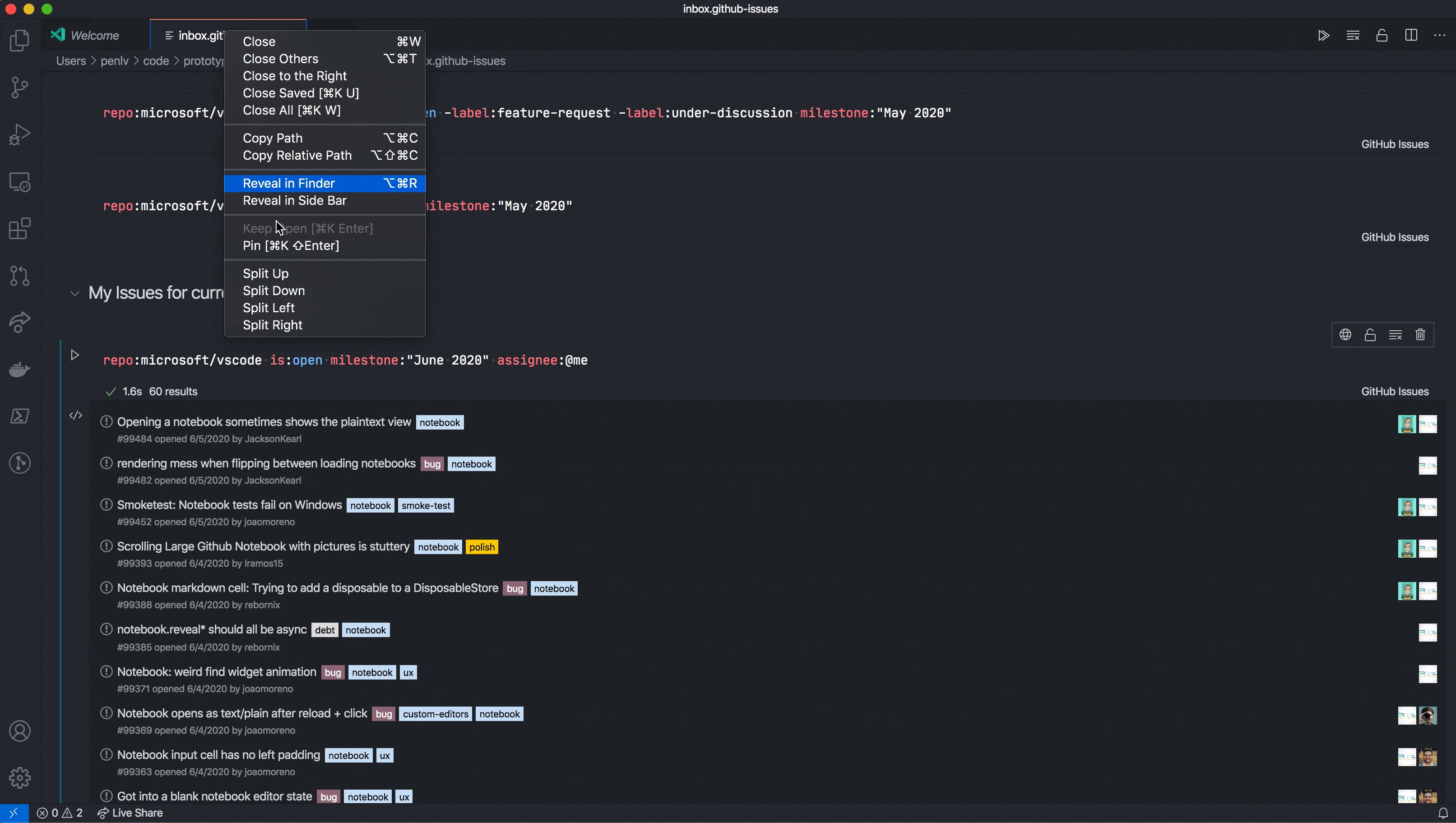
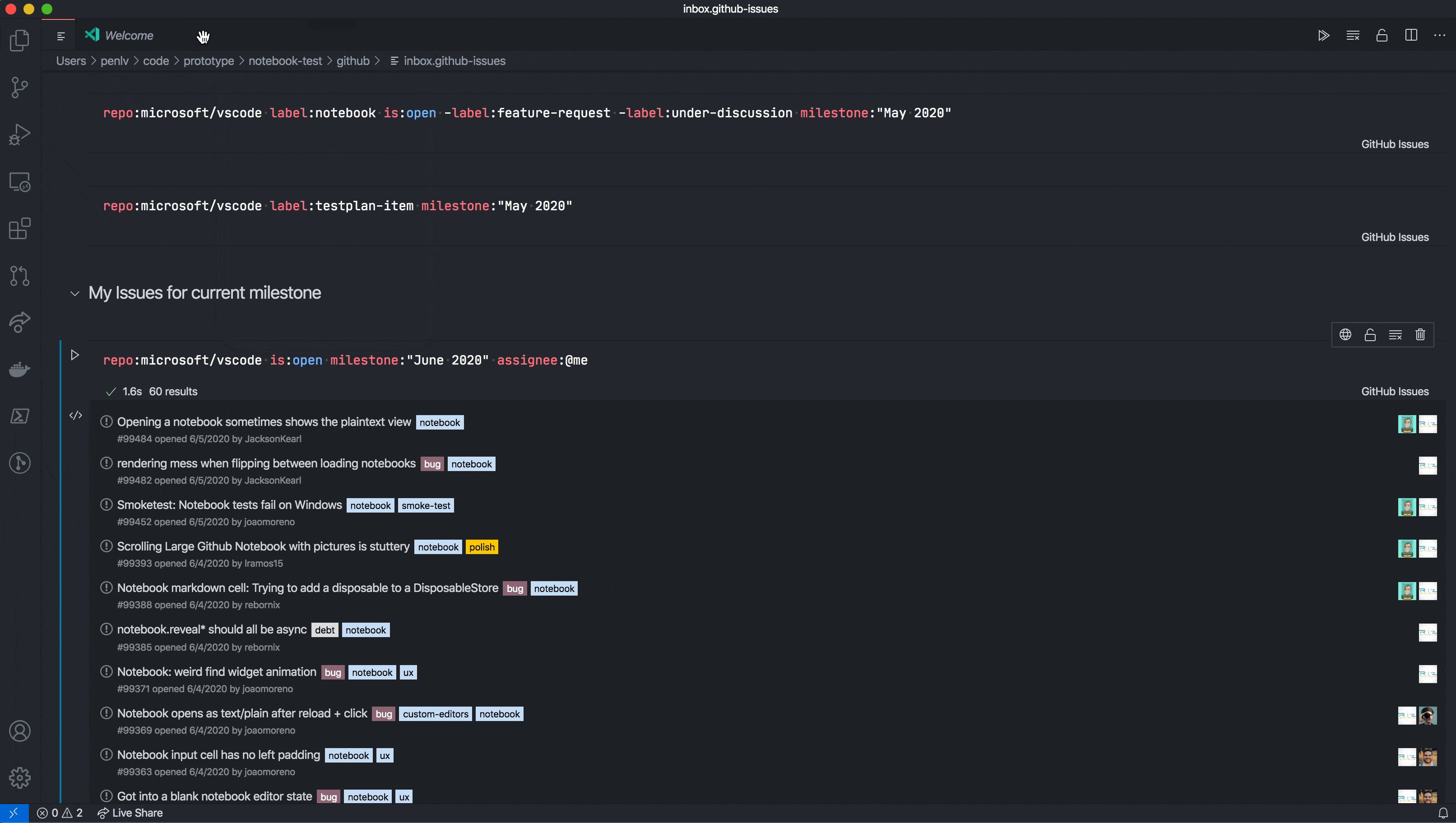
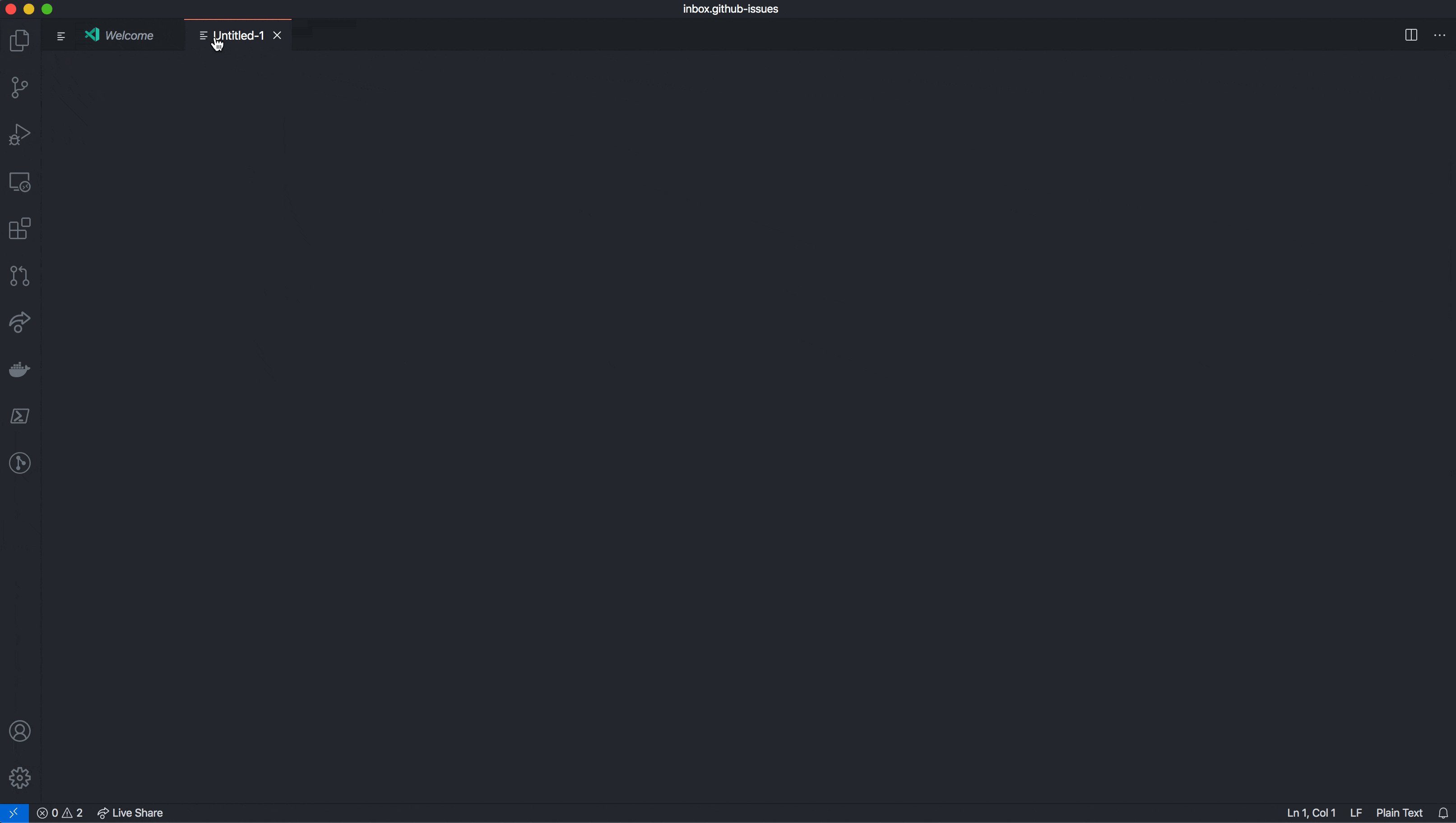
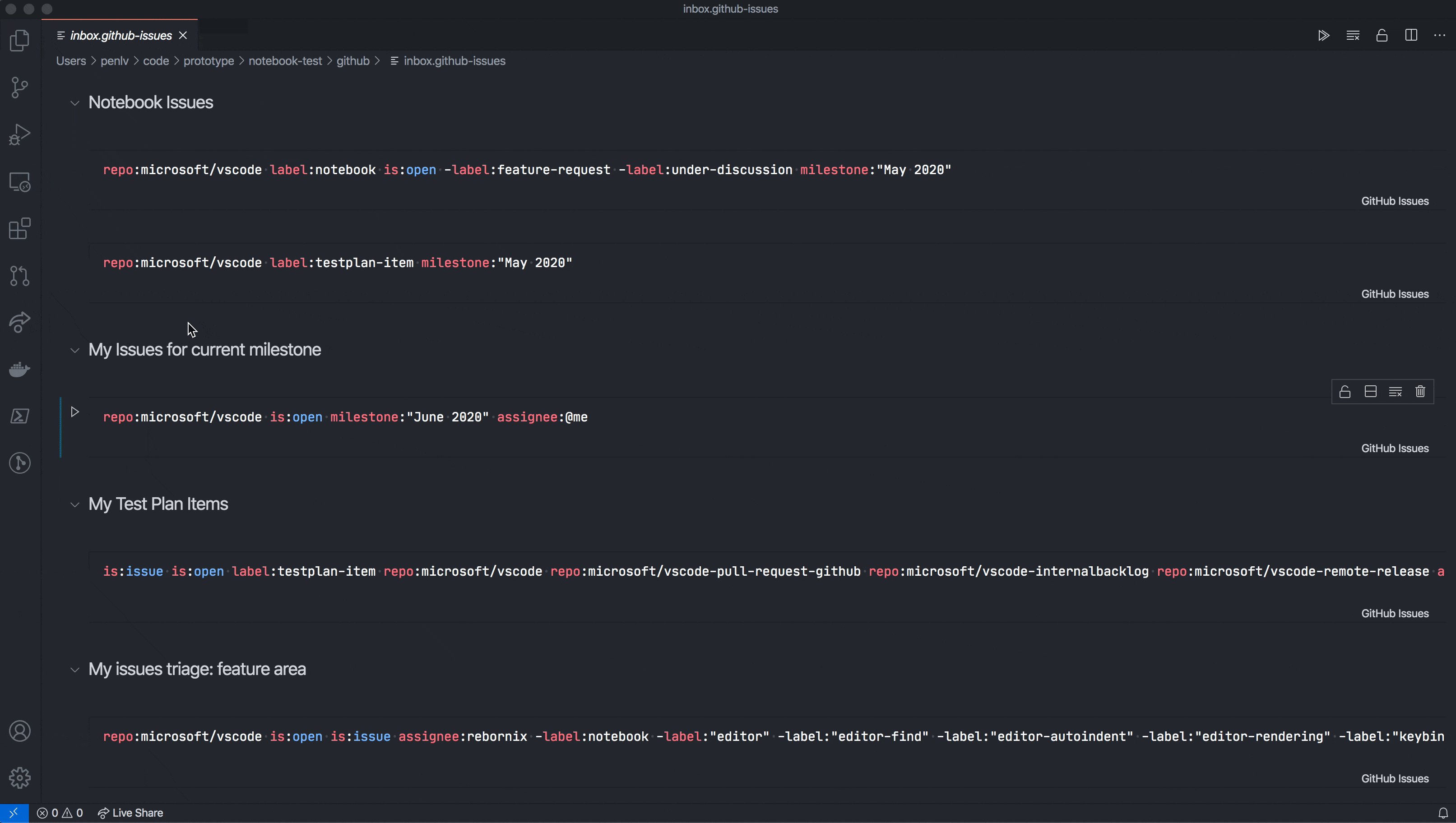
固定选项卡
您现在可以从上下文菜单或使用新命令 workbench.action.pinEditor (⌘K ⇧Enter (Windows, Linux Ctrl+K Shift+Enter)) 固定选项卡。

主题:GitHub Light
固定选项卡有许多有用的功能,可以帮助您标记重要文件
- 固定选项卡始终显示在非固定选项卡之前。
- 如果您打开了许多选项卡,它们不会滚动出视图。
- 使用“关闭其他”等命令时,它们不会关闭。
- 即使您超出了打开编辑器的设置限制,它们也不会关闭。
您还可以拖放选项卡以更改固定状态。
固定选项卡会视觉缩小到图标大小(如果禁用了图标,则显示文件名的第一个字母)以节省空间。如果您希望在固定选项卡中看到脏指示器,可以设置 workbench.editor.highlightModifiedTabs: true。
注意:我们仍在考虑其他呈现固定选项卡的方式。如果您有意见,请随时在现有问题中分享您的想法,例如显示辅助选项卡栏或设置以显示固定选项卡的更多上下文。
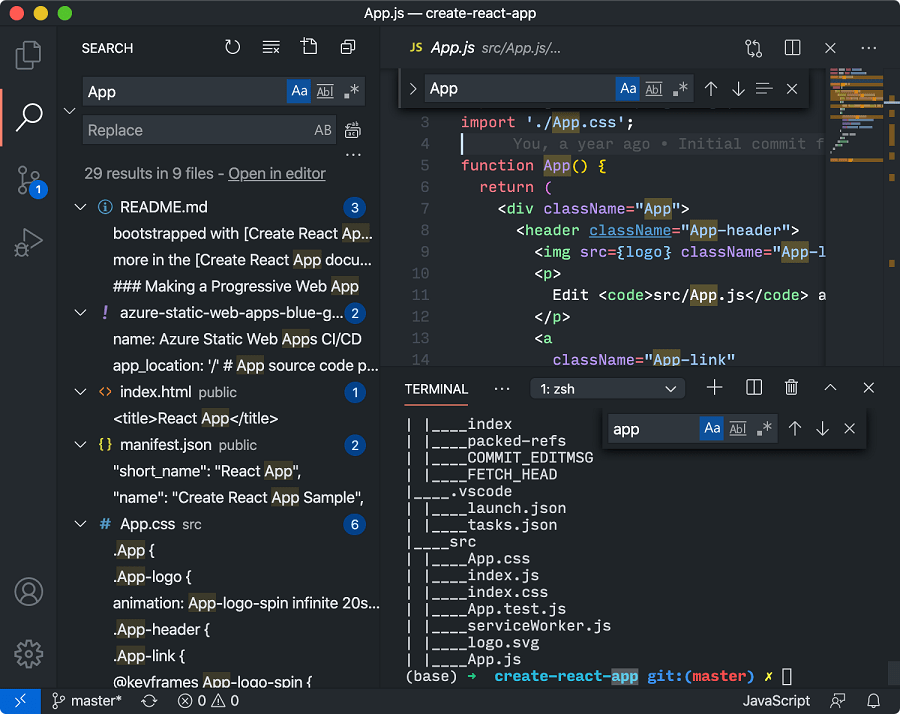
搜索编辑器
有几个新选项可以配置 搜索编辑器 的创建方式
search.searchEditor.defaultNumberOfContextLines- 配置搜索编辑器默认显示多少上下文行。search.searchEditor.reusePriorSearchConfiguration- 在创建新的搜索编辑器时,重用上一个活动搜索编辑器的配置。- 支持在键绑定参数中传递搜索编辑器配置变量(参数详细信息)。
资源管理器自动显示焦点而不强制滚动
explorer.autoReveal 设置有一个新选项 focusNoScroll。使用此选项时,资源管理器将在打开文件时自动选择文件,但不会滚动以在资源管理器视图中显示它们。
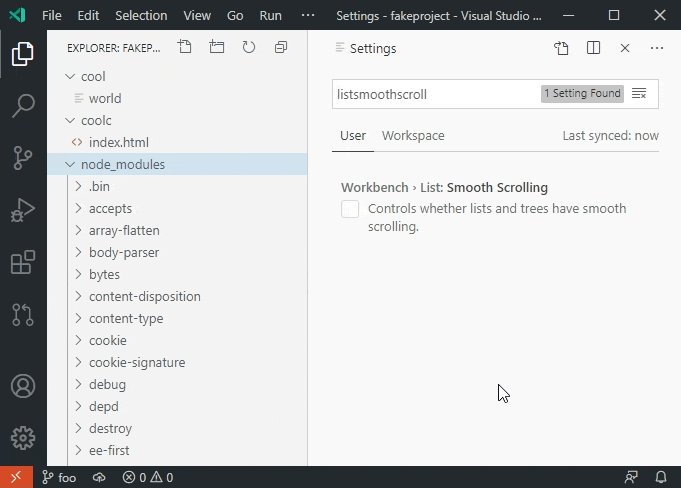
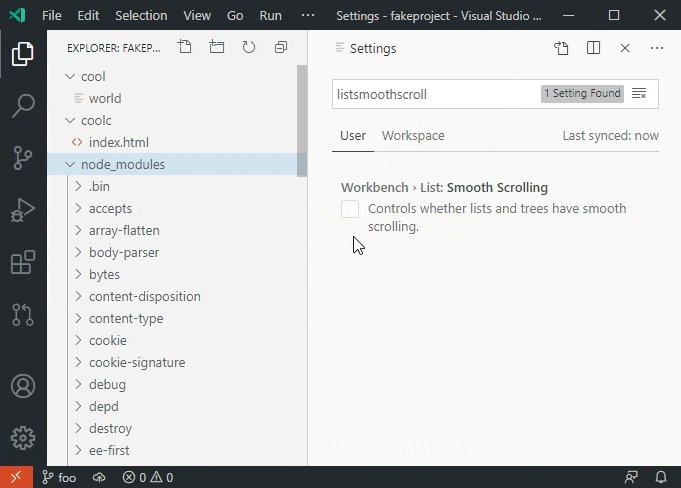
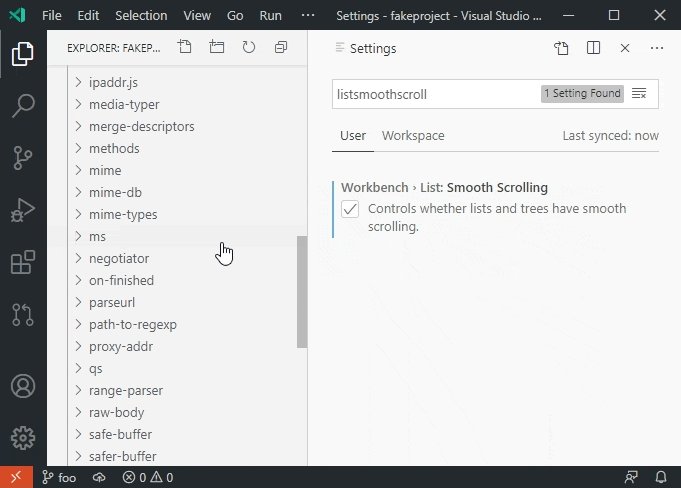
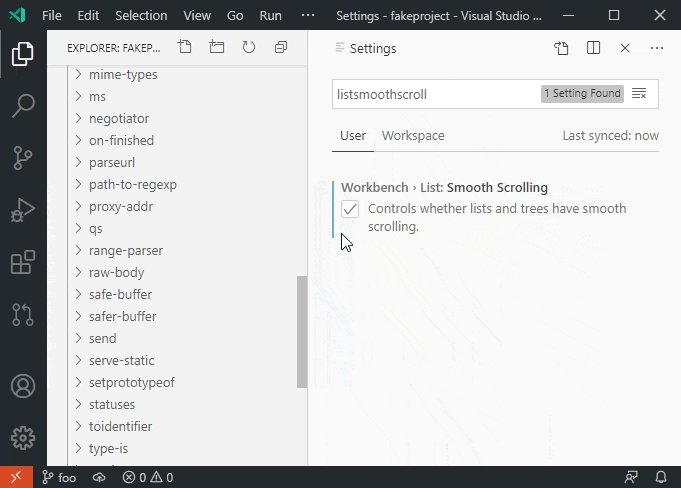
列表和树的平滑滚动
启用 workbench.list.smoothScrolling 设置将使列表和树中的滚动在缺乏平滑滚动硬件(例如,Windows 上的离散鼠标滚轮)的情况下更加平滑。

带扣尺寸配置
您现在可以使用 workbench.sash.size 设置来配置视图/编辑器之间拖动区域的反馈区域大小(以像素为单位)。如果您觉得使用鼠标调整视图大小很困难,请将其设置为更大的值。
截屏模式字体大小
新的 `screencastMode.fontSize` 设置允许您配置截屏模式中使用的字体大小(以像素为单位)。
受信任的链接保护
VS Code 现在将允许直接打开工作区中任何 GitHub 远程的 URL 链接。此外,如果您已使用 GitHub 登录,则指向您的 GitHub 个人资料下页面的所有链接都将被信任。
编辑器
已关闭文件的跨文件撤消
现在可以跨文件执行撤消操作,即使这些文件在此期间已关闭。已编辑的文件将被重新打开,并且跨文件操作(例如重命名符号)将在所有受影响的文件中撤消。
不寻常的行终止符
VS Code 目前将 CR(回车)、LF(换行)和 CRLF 识别为行终止符。某些编程语言对构成行终止符有不同的定义。这因语言而异,例如 LS(行分隔符)和 PS(段落分隔符)在 C# 和 JavaScript 中是行终止符,但在 HTML、PHP 或 Java 中不是。当 VS Code 与语言服务器通信时,这些行尾差异可能会导致问题,因为各种概念使用 `(line;char)` 坐标在 VS Code 和语言服务器之间进行通信。如果行终止符的定义不同,可能会导致文件中行和位置的不同映射。
打开文件时,VS Code 现在将检查打开的文件中是否存在 LS 或 PS,并将提示并请求许可以删除这些字符。这些不寻常的行终止符在实践中很少见,很可能是通过复制粘贴意外插入到源代码中的。
集成终端
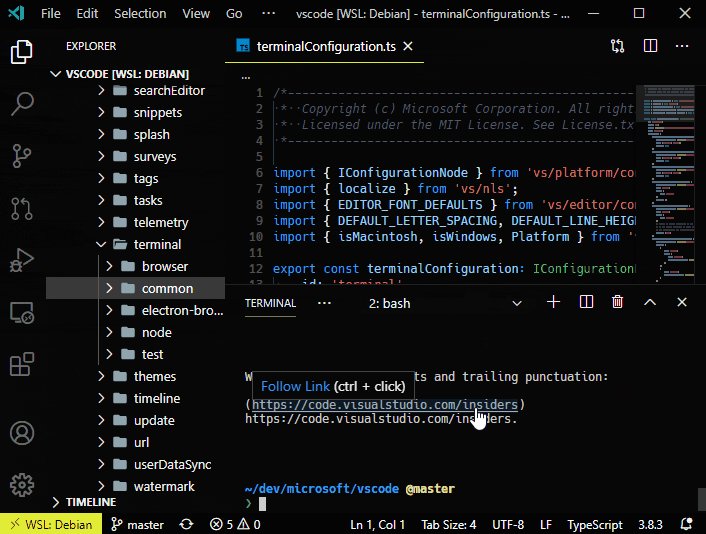
改进的链接支持
上个月的集成终端链接预览已取代了旧的实现。新的链接实现现在支持
- 通过使用编辑器的链接检测功能,改进了 Web 和 `file://` 链接的检测。
- 文件夹链接支持,可以在资源管理器中打开文件夹,或者打开一个新的 VS Code 窗口。
- 针对不同链接类型提供不同的链接操作,并回退到搜索工作区的“单词”链接(基于 `terminal.integrated.wordSeparators` 设置)。
- 与编辑器类似的链接高亮和悬停体验。

主题:Topaz (Dim)
任务
继续最近的任务性能改进,运行生成任务将不再总是向扩展请求其任务。如果您在文件夹的 tasks.json 中配置了默认生成任务,运行生成任务将只尝试解析该任务,而不是在运行默认生成任务之前查找所有扩展中的所有任务。
源代码管理
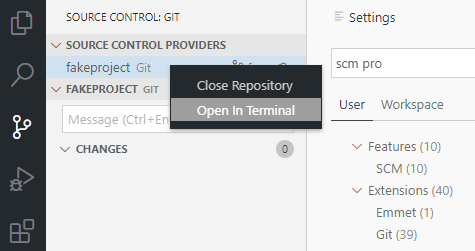
在终端中打开
您现在可以从源代码管理视图的上下文菜单中在终端中打开存储库。

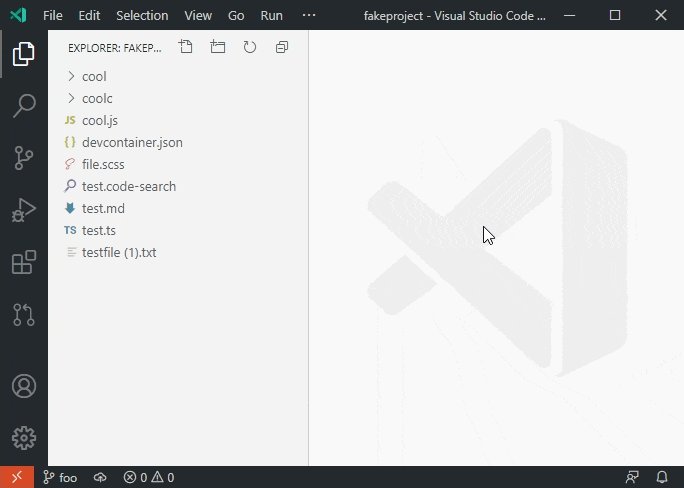
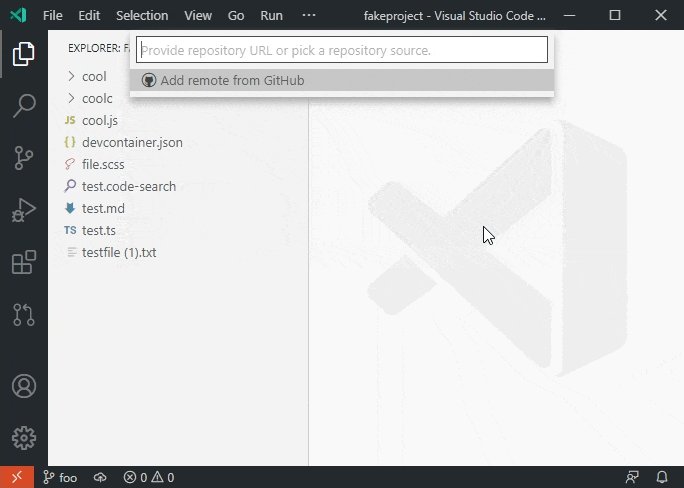
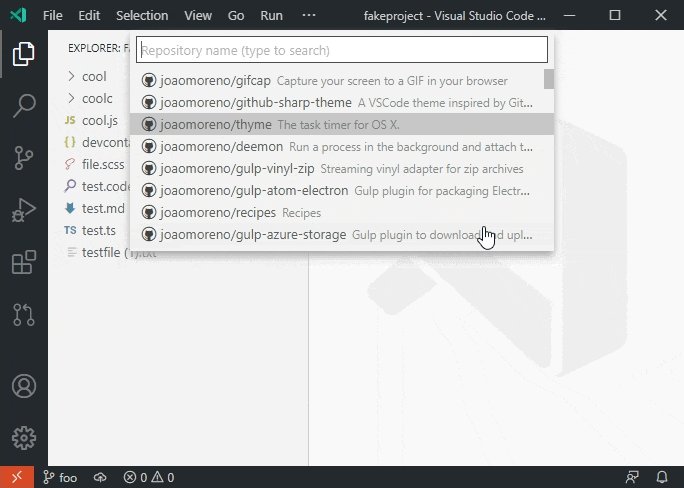
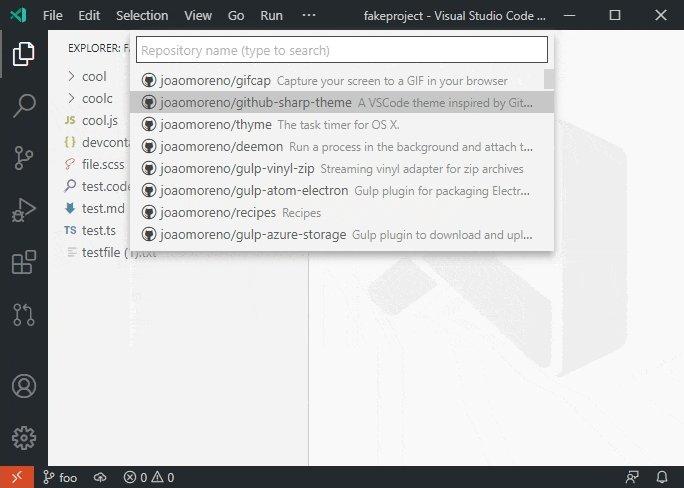
从 GitHub 添加远程
您现在可以使用 Git: 添加远程... 命令将 GitHub 存储库作为远程添加到您的本地存储库中。

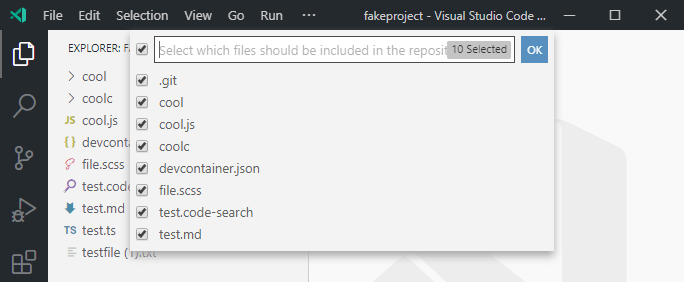
发布到 GitHub 时生成 .gitignore
现在可以在将工作区发布到 GitHub 时生成 .gitignore 文件。当将工作区发布到 GitHub 时,系统会提示您选择要包含在存储库中的文件,未包含的文件将被添加到 .gitignore 文件中。

输入字段字体族
您现在可以使用 Scm: 输入字体族 设置自定义源代码管理输入字段中使用的字体族。该设置支持以下值
default- 工作台用户界面字体族。editor- 在编辑器:字体族设置中指定的字体族。font family name- 输入字段中要使用的字体族名称(例如,Cascadia Code)。
中止进行中的 rebase
您现在可以使用 Git: 中止 Rebase 命令中止进行中的 rebase 操作。
调试
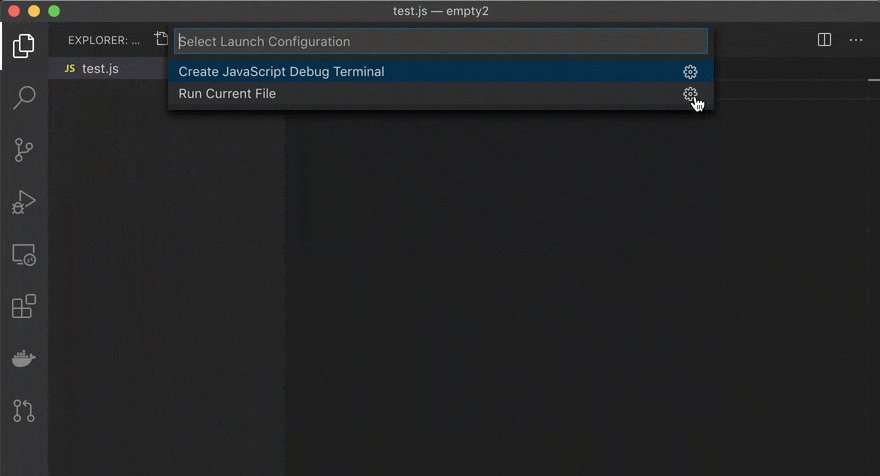
自动调试配置改进
在这个里程碑中,我们改进了自动调试配置的体验
-
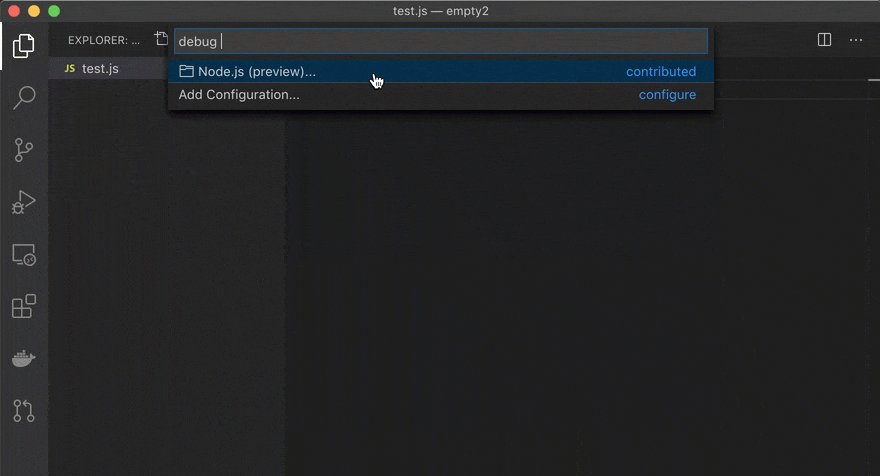
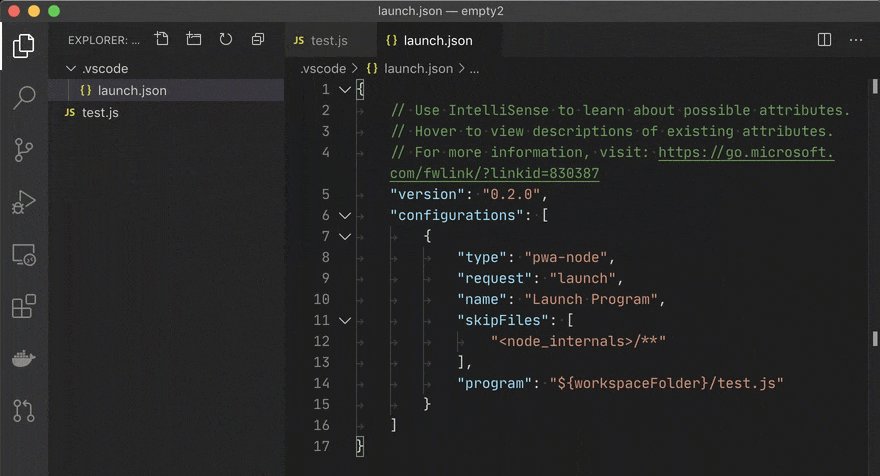
上一个里程碑,我们引入了一项功能,使扩展作者能够分析当前项目并自动提供调试配置。这些调试配置是动态创建的,因此它们不会出现在
launch.json配置文件中。只要它们开箱即用,这很好,但有时您可能需要修改配置,例如添加一个额外的参数。现在有一个选项可以将自动调试配置保存到launch.json中,以便打开它进行编辑。为此,请使用调试:选择并开始调试快速选择中自动调试配置末尾的齿轮按钮
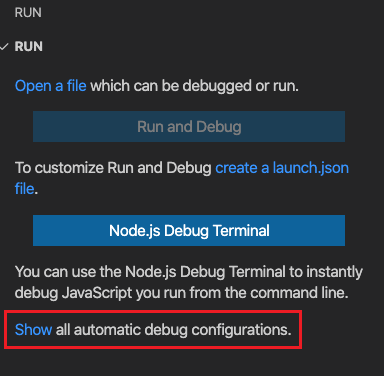
-
现在可以从“运行和调试”启动视图中显示所有自动调试配置。

-
调试下拉菜单现在会记住之前选择的自动调试配置。
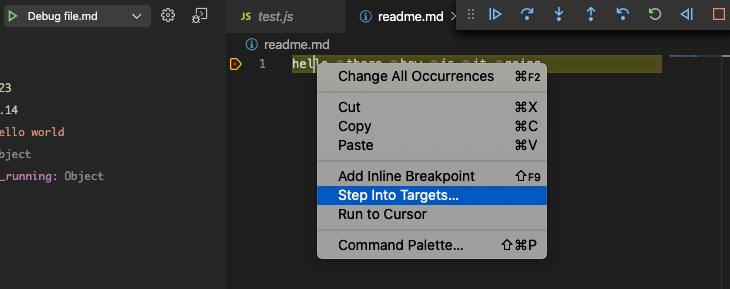
单步进入目标
调试包含许多嵌套函数调用的语句可能会很痛苦,因为您可能不得不单步执行您不感兴趣的函数。为了改善这种情况,调试适配器协议支持“单步进入目标”功能,该功能显示用于直接单步进入您感兴趣的函数的 UI。
在此里程碑中,VS Code 已开始使用此功能。当调试在语句上停止时,上下文菜单会显示一个新动作单步进入目标。此动作会显示当前堆栈帧中所有可用目标(通常是函数)的列表。选择其中一个将单步进入该目标。
请注意,每个堆栈帧都可以有自己的一组目标。因此,单步进入目标操作的结果取决于“调用堆栈”视图中当前选定的帧。

目前,只有 Mock Debug 扩展支持(假的)单步进入目标,但很快其他调试扩展也会跟进——例如 Julia 调试器。
语言
TypeScript 3.9
VS Code 现在包含 TypeScript 3.9.4。这个主要的 TS 更新带来了一些新的工具功能、性能改进和许多错误修复。您可以在 TypeScript 博客上阅读有关 TS 3.9 的更多信息。
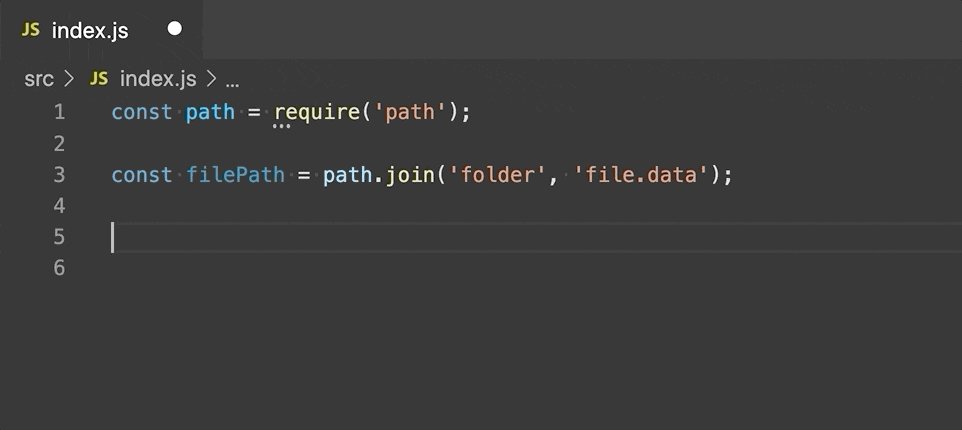
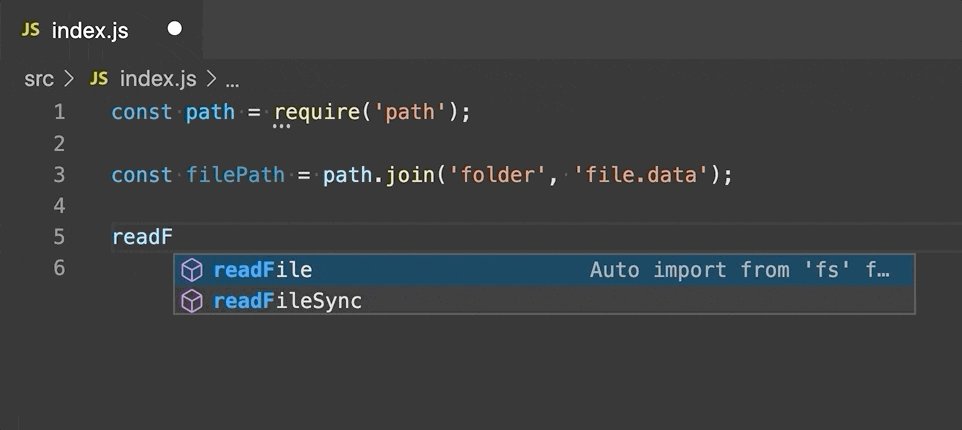
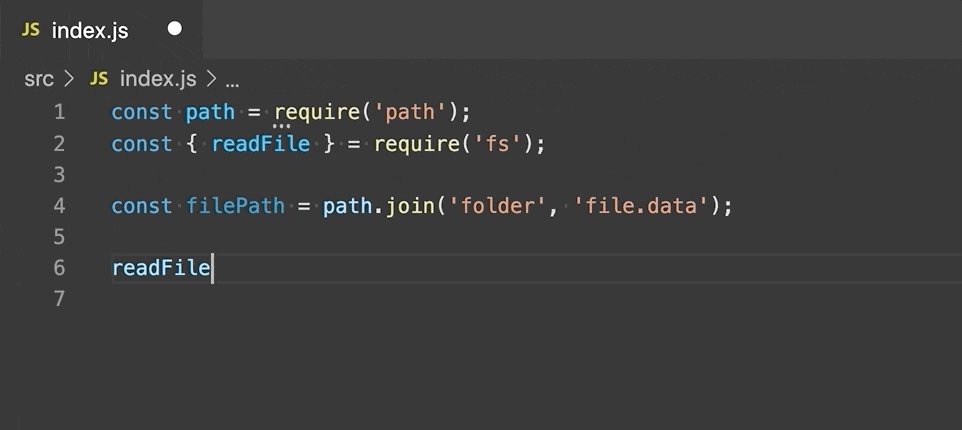
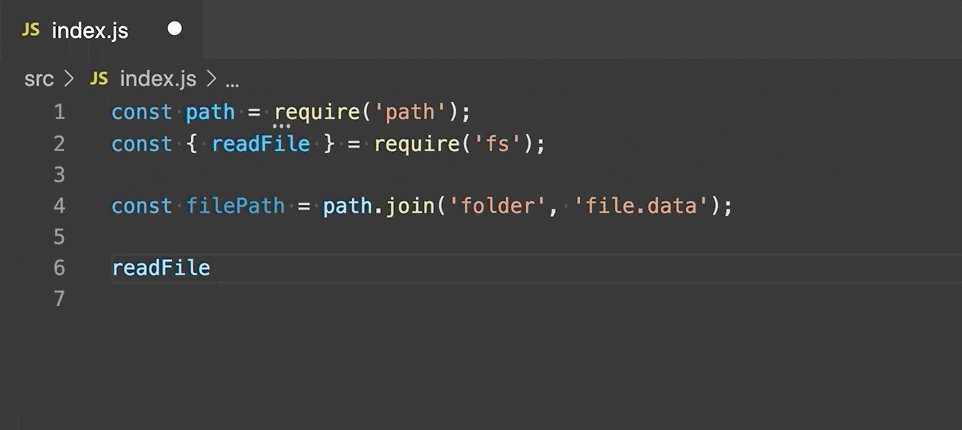
CommonJS 自动导入
如果 VS Code 检测到您正在 CommonJS 风格的 JavaScript 模块中工作,自动导入现在将使用 require 而不是 import。

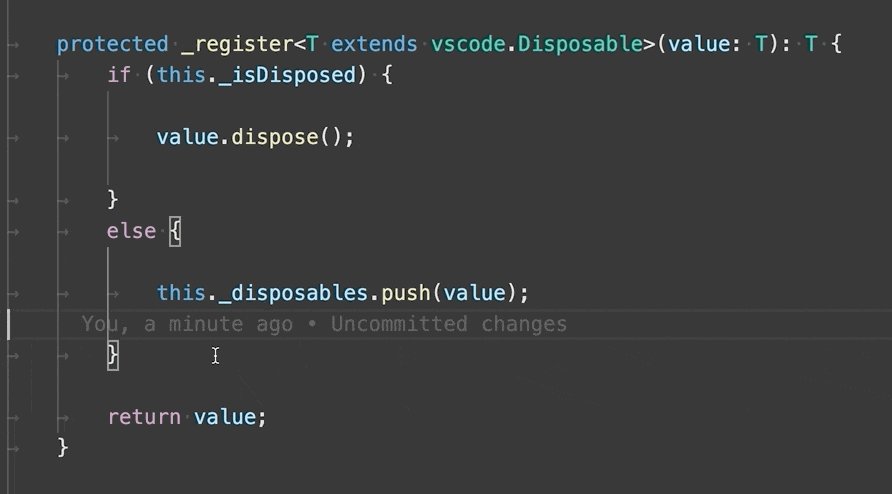
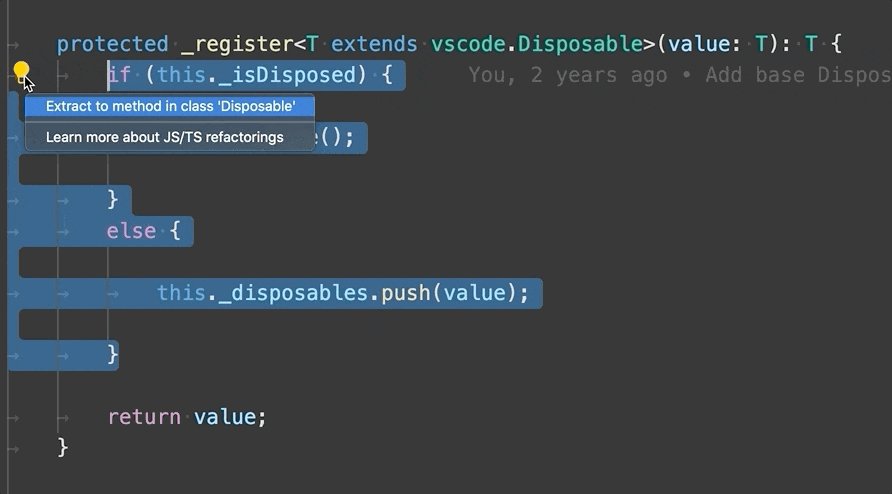
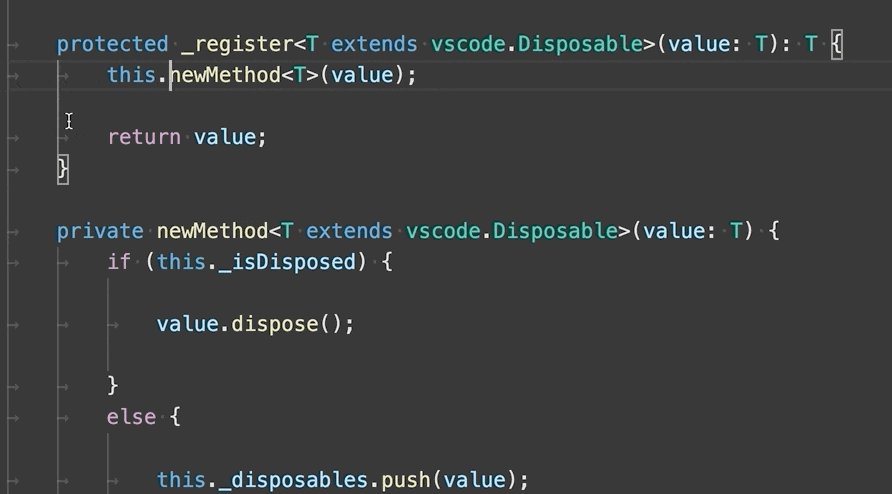
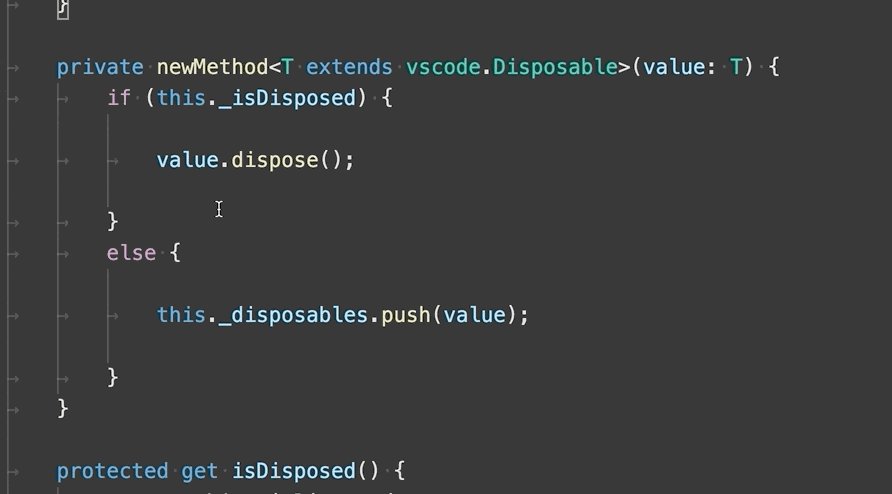
重构保留换行符
JavaScript 和 TypeScript 的重构,例如提取到方法和移动到新文件,现在会尝试保留重构源代码的原始格式。这包括选择中存在的任何换行符

添加所有缺失的导入源操作
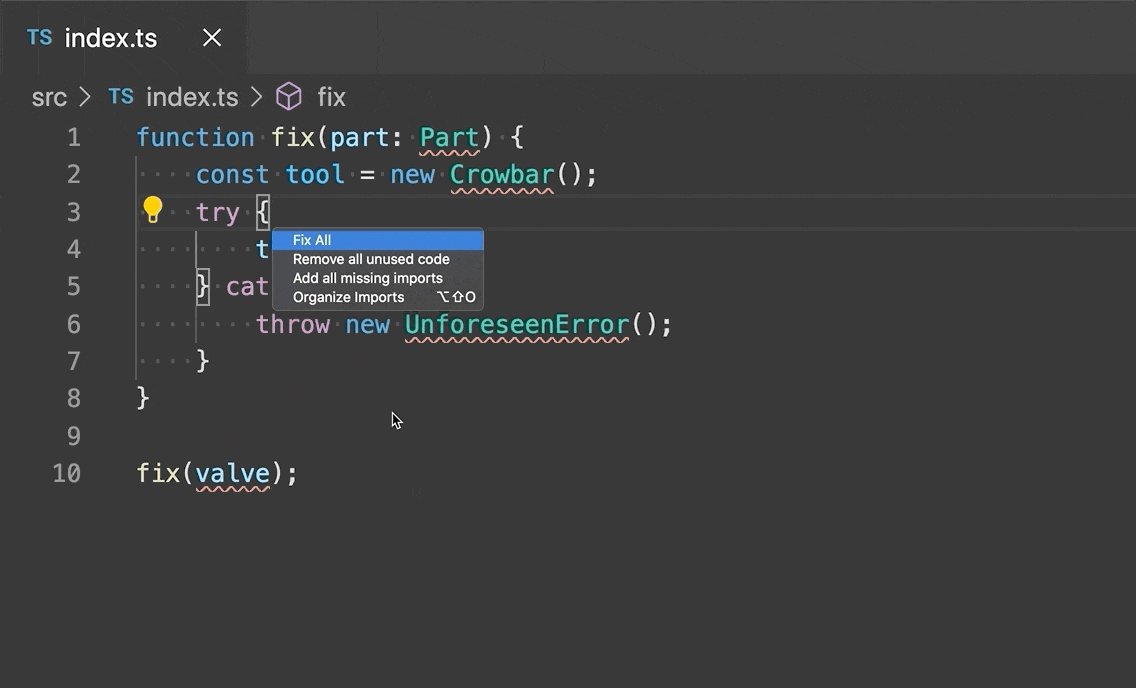
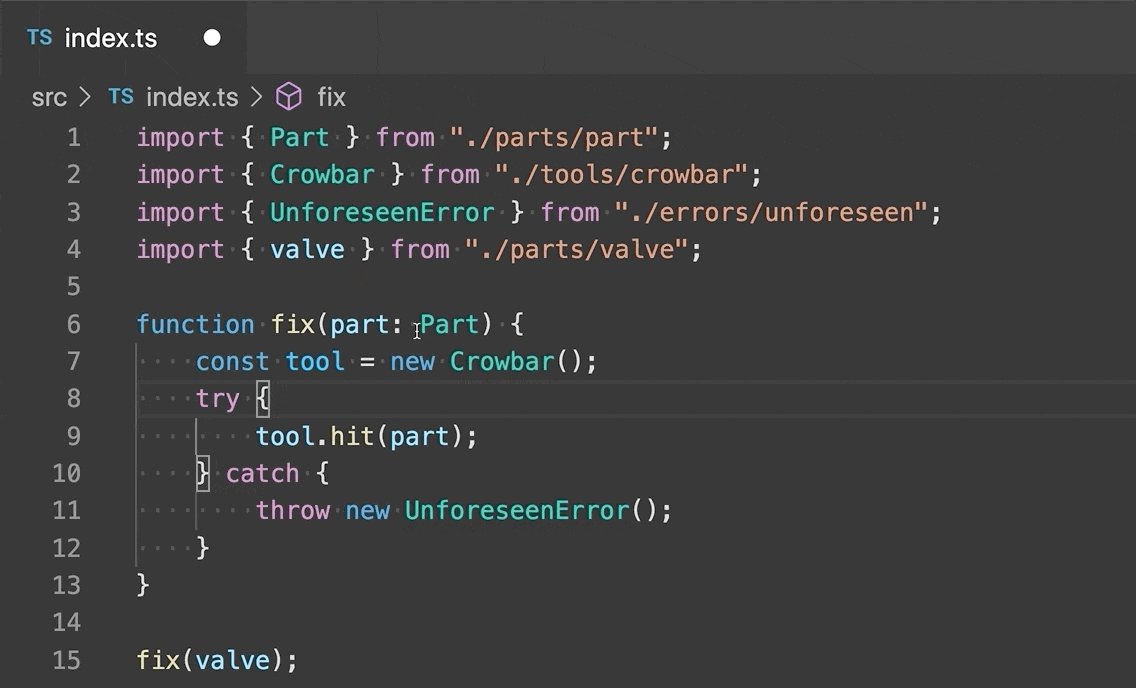
VS Code 长期以来一直支持一个“快速修复”,可以添加 JavaScript 或 TypeScript 文件中所有缺失的导入。此迭代中,我们引入了一个新的添加所有缺失的导入源操作,允许您从文件中的任何位置触发此操作。

这也允许您为添加所有缺失的导入设置一个键绑定
{
"key": "ctrl+shift+i",
"command": "editor.action.sourceAction",
"args": {
"kind": "source.addMissingImports",
"apply": "first"
}
}
甚至在保存时启用添加所有缺失的导入
"editor.codeActionsOnSave": [
"source.addMissingImports"
]
JS/TS 工作区中的转到符号包含所有打开的项目
默认情况下,JavaScript 和 TypeScript 的工作区符号搜索现在搜索所有打开的 jsconfig 和 tsconfig 项目。它之前只包含焦点文件所属项目的搜索结果。
此行为由 typescript.workspaceSymbols.scope 设置控制,并且需要 TS 3.9+。要恢复到以前的行为并仅搜索当前项目,请设置 "typescript.workspaceSymbols.scope": "currentProject"
添加缺失的导入快速修复现在可以标记为首选
JavaScript 和 TypeScript 的添加缺失的导入快速修复现在可以标记为错误的首选修复。这让您可以使用 ⌥⌘. (Windows, Linux Shift+Alt+.) 通过一次按键添加缺失的导入。
请注意,仅当存在单个有效导入时,才会将添加缺失的导入标记为首选修复。如果您的项目中存在多个潜在导入,您仍然需要使用正常的“代码操作”菜单来选择要使用的导入。此外,要在 JavaScript 中启用添加缺失的导入快速修复,您必须启用类型检查。
JSON 离线模式
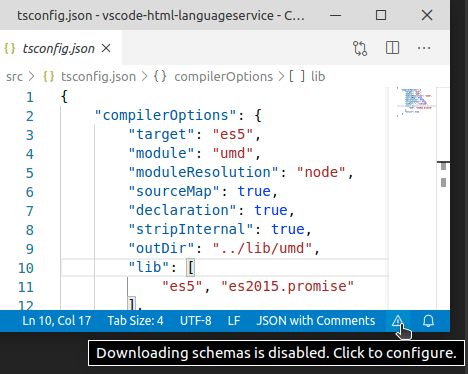
新的设置 `json.schemaDownload.enable` 让您可以控制是否允许 JSON 扩展从 `http` 和 `https` 获取 JSON 模式。
当当前编辑器想要使用无法下载的模式时,状态栏中会出现一个警告三角形。基于模式的功能,如验证、代码完成和悬停,将受到限制。

浏览器支持
选项卡标题中的调试停止指示器
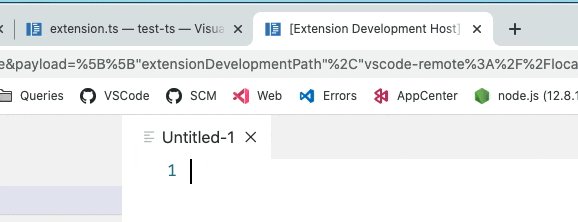
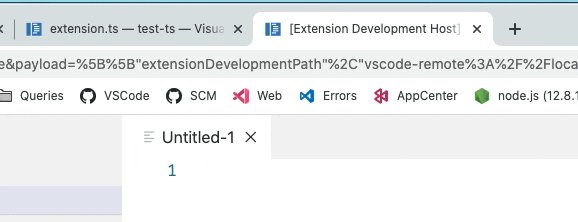
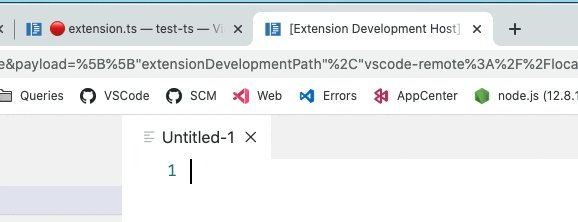
在浏览器中调试扩展时,被调试的扩展会显示在一个新的浏览器选项卡中,该选项卡会停用(隐藏)调试器选项卡。当被调试程序因某种原因停止时,例如,命中断点,我们无法激活调试器选项卡(因为浏览器没有提供此 API)。这使得几乎不可能发现被调试的扩展已停止。
为了缓解此问题,我们现在更新选项卡标题以包含一个红色圆形指示器 🔴(类似于断点)。一旦调试器选项卡被激活,红色点就会被移除。

从集成终端运行 VS Code
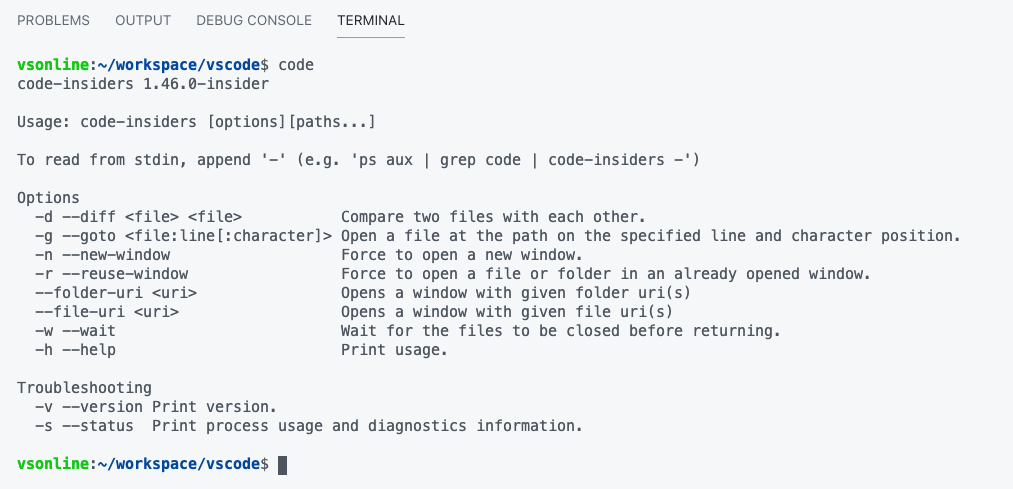
当您在浏览器中运行的 VS Code 中打开集成终端时,您可以输入 code 来访问几个有用的命令,这些命令都可以在浏览器中运行。

在此迭代中,我们扩展了对许多选项的支持
--goto在特定行打开文件--diff比较两个文件--wait让程序等待文件关闭--add将文件夹添加到当前工作区
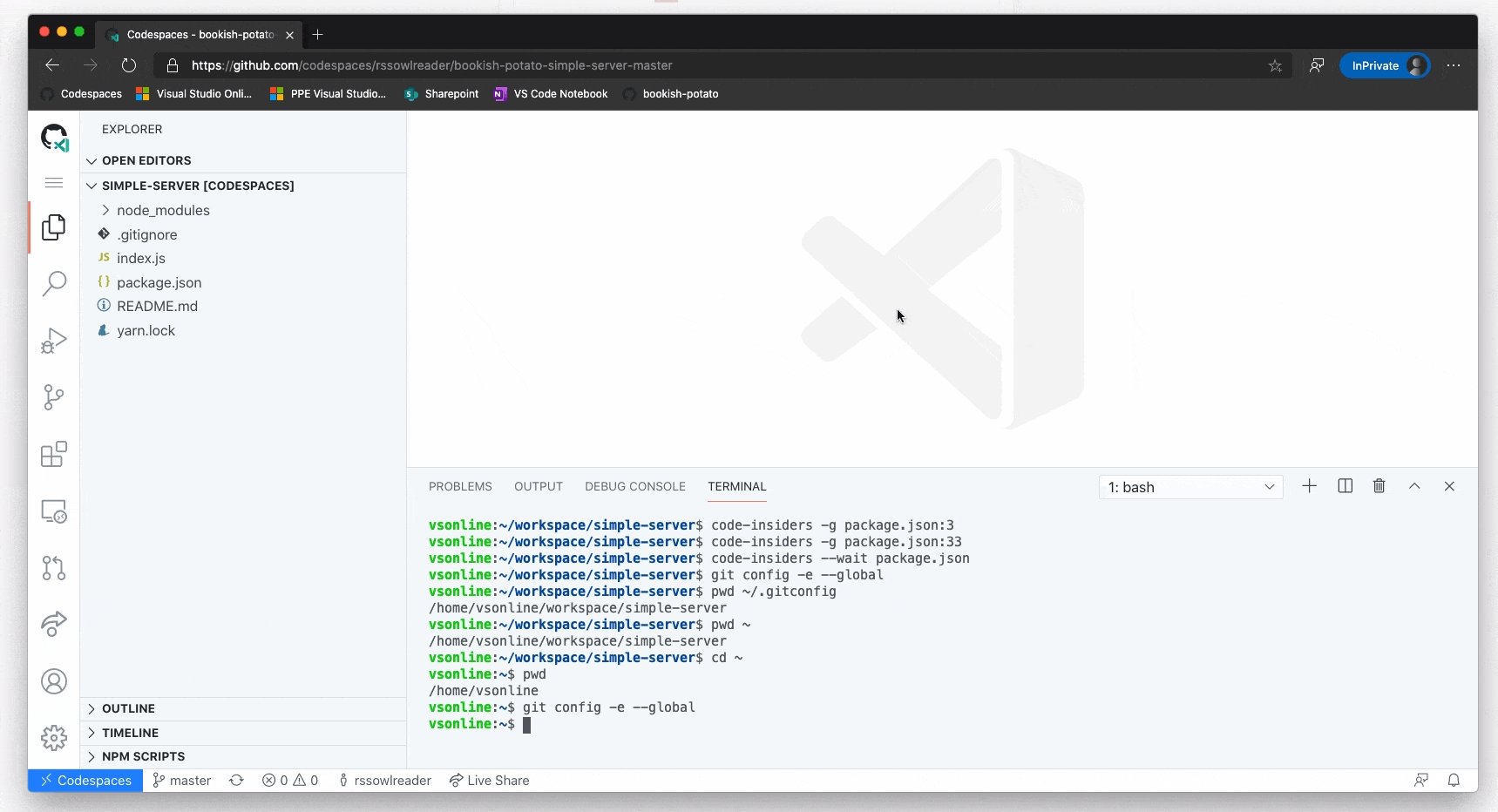
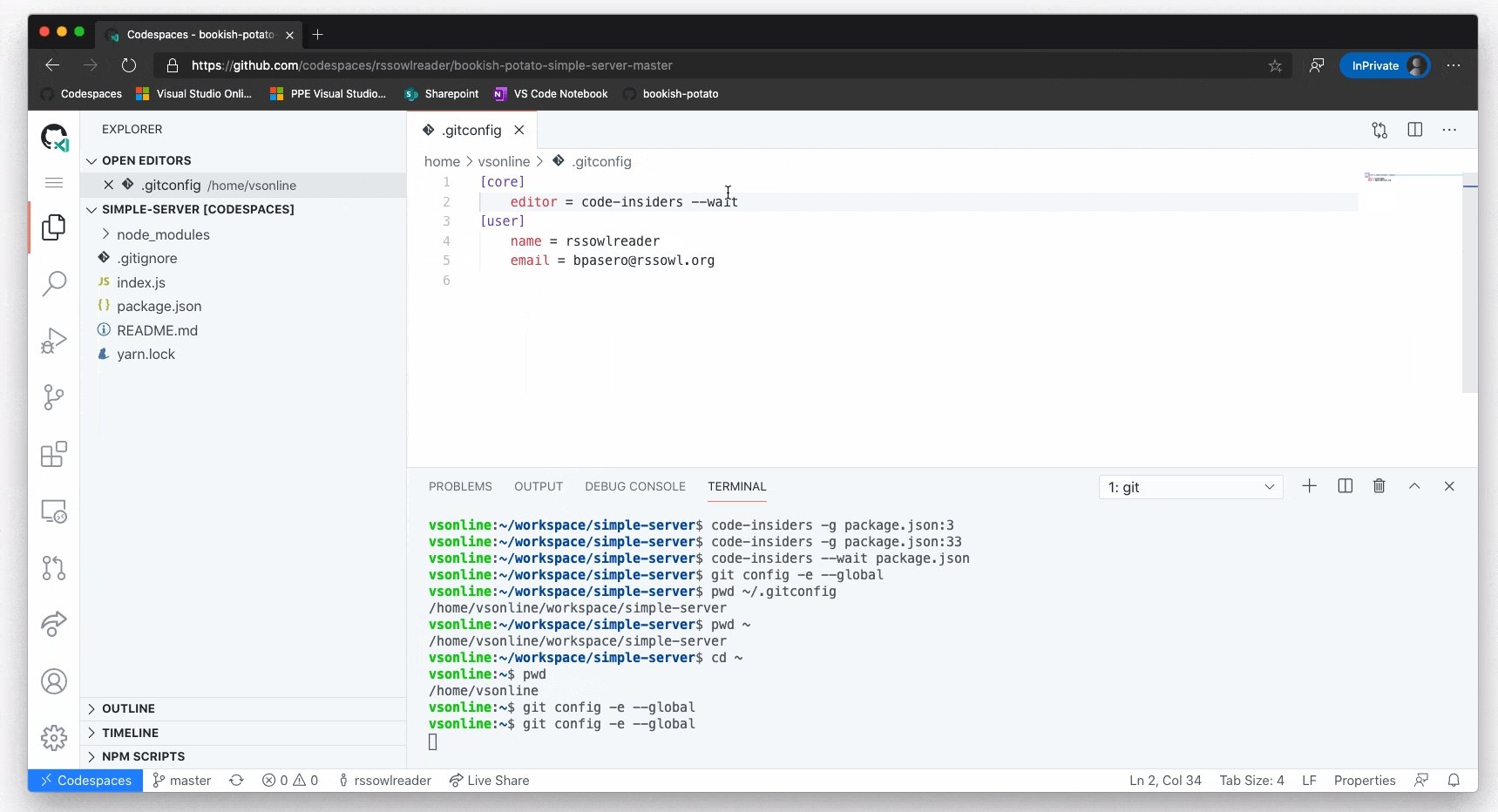
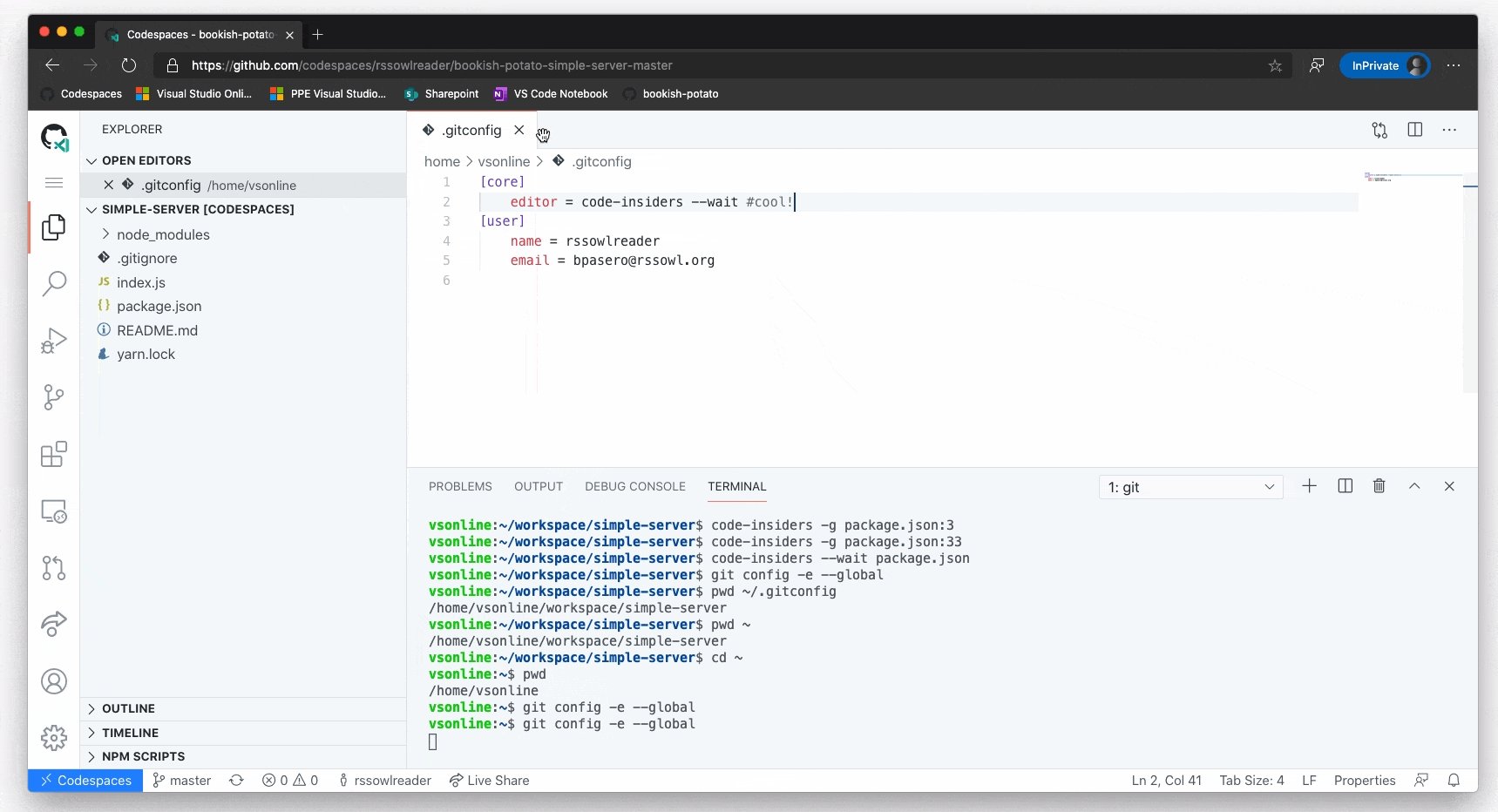
例如,在 GitHub Codespaces 中,这使您可以将基于浏览器的 VS Code 用作 Git 的编辑器

主题:GitHub Light
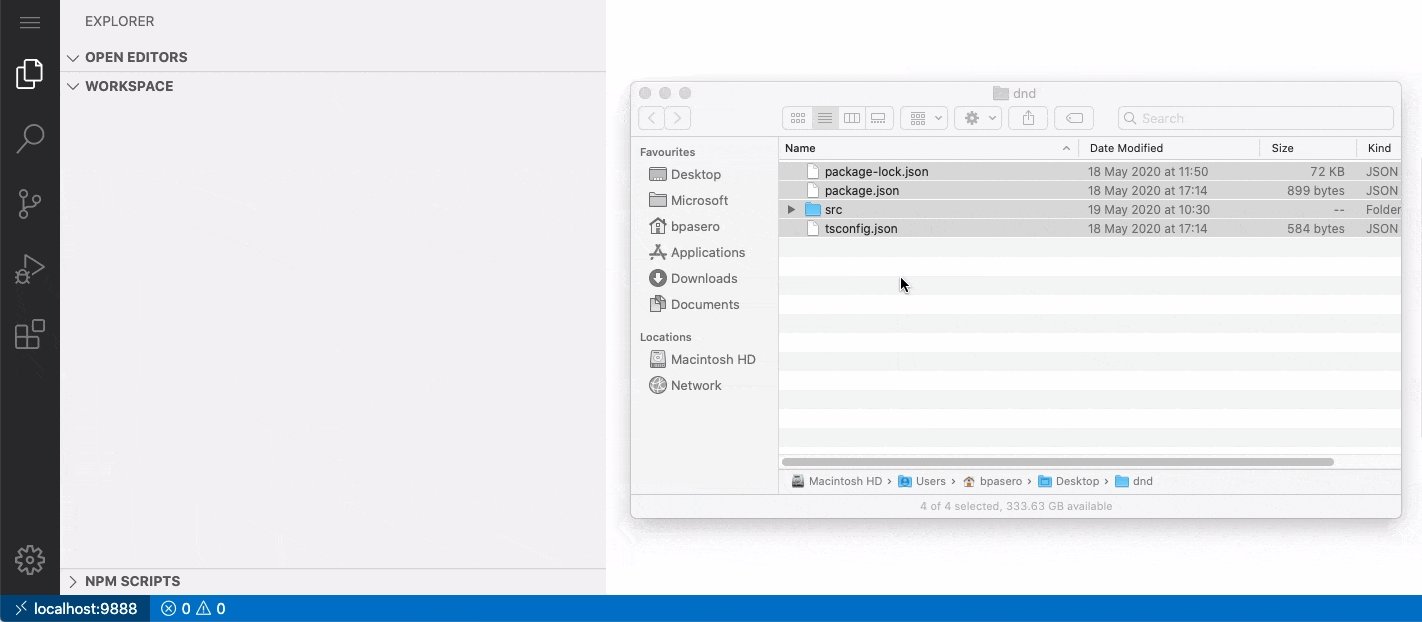
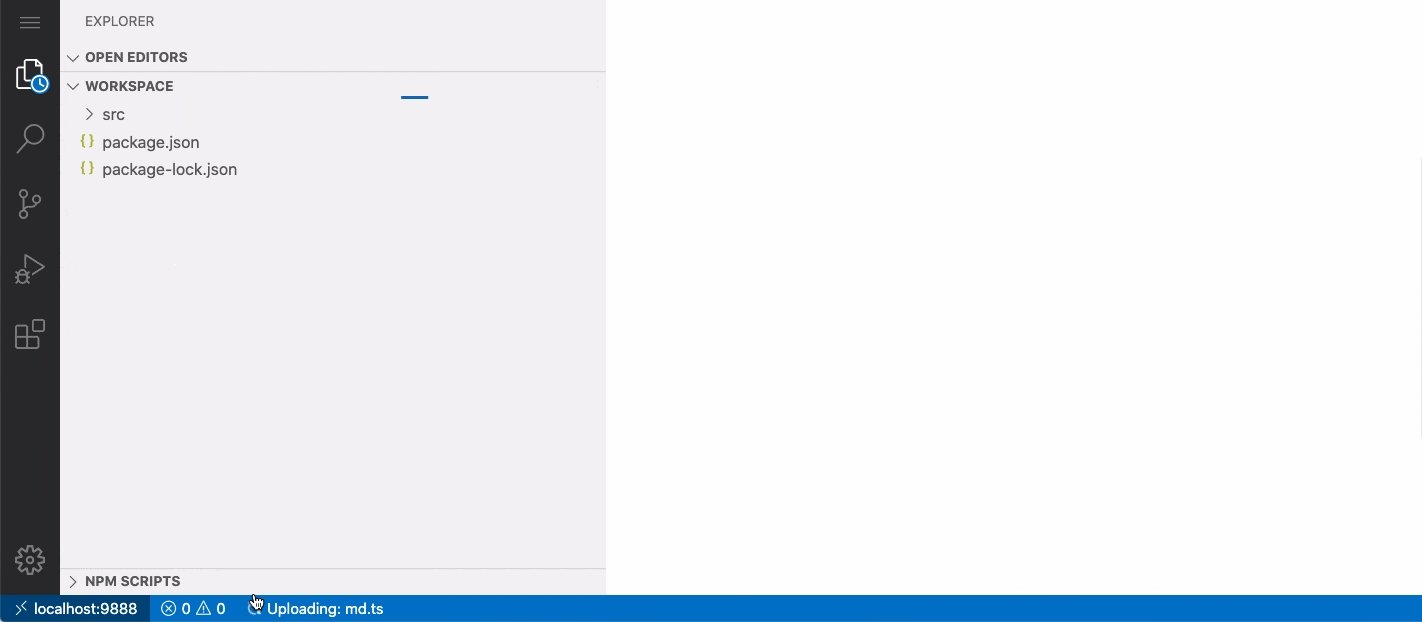
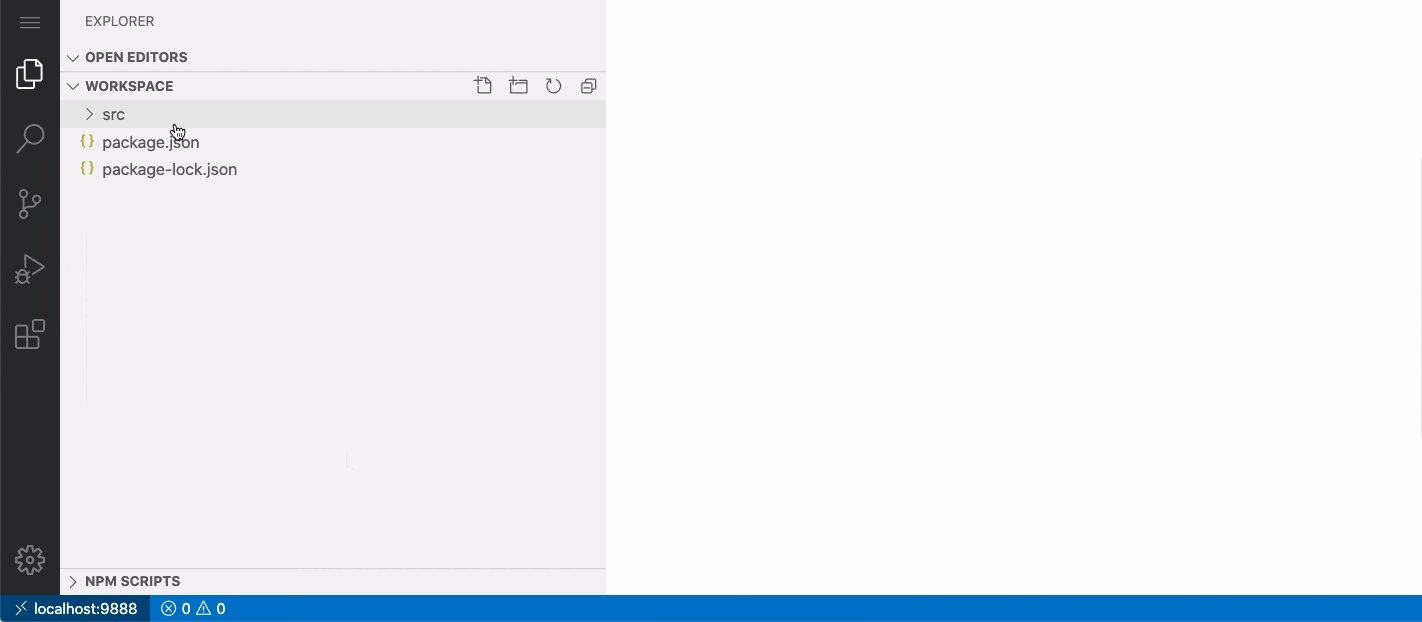
文件/文件夹上传
VS Code 允许您将文件拖放到文件资源管理器中以进行上传。在此迭代中,我们改进了此功能,允许您拖放文件夹以上传它们,包括所有子文件夹和文件。由于这可能是一个长时间运行的操作,您将在状态栏中看到进度报告,并且如果需要,您可以取消操作。

账户管理
在之前的版本中,我们引入了新的账户管理 UI 的预览版,同时引入了设置同步功能的预览版。现在,此 UI 将默认显示。使用新的提议的 身份验证提供程序 API 的扩展可以在此处显示登录请求,您可以查看您的账户并管理扩展访问权限。目前使用此 API 的扩展数量有限,我们将在 API 稳定后努力提高采用率。
预览功能
预览功能尚未准备好发布,但已足够实用。我们欢迎您在这些功能开发期间提供早期反馈。
设置同步
我们过去几个月一直致力于支持跨机器同步 VS Code 偏好设置,此功能可在 Insiders 版本中进行预览。
在此里程碑中,我们增强了对设置同步的管理和诊断支持。
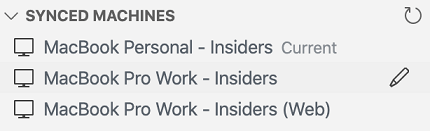
同步机器视图
我们添加了同步机器视图,以显示同步您的 VS Code 偏好设置的机器列表。根据您使用的 VS Code 类型(Insiders 或 Stable)和平台提供默认名称,但您始终可以使用视图中机器条目上的编辑操作更新名称。

主题:GitHub Sharp with Customizations
您可以使用命令面板中的首选项同步:显示同步数据命令打开此视图。
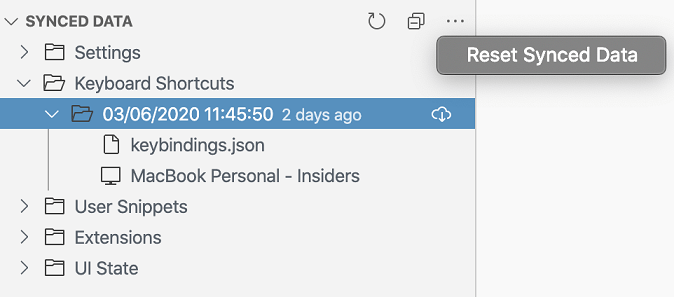
同步数据视图
我们对同步数据视图进行了以下增强。
- 您现在可以看到正在同步数据的机器。
- 您可以使用视图中数据条目上的恢复操作恢复到特定状态。
- 您可以使用视图标题中更多操作 (...) 按钮下的重置同步数据操作重置云上的数据。

主题:GitHub Sharp with Customizations
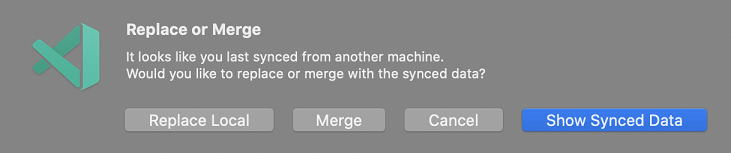
我们现在在开启同步时提供更多帮助,通过检查您是否即将与来自不同机器的数据同步,并允许您采取适当的措施。
- 替换本地 - 用云端同步的数据替换您当前机器上的数据。
- 合并 - 将您当前机器上的数据与云端同步的数据合并。
- 显示同步数据 - 打开“同步数据”视图以查看云端同步的数据。

新的 JavaScript 调试器
本月我们继续在新的 JavaScript 调试器上取得进展。自 5 月中旬以来,它已成为 Insiders 上的默认调试器,并包含在此版本的 VS Code Stable 中(但默认未启用)。您可以通过启用 debug.javascript.usePreview 设置来将其与现有启动配置一起使用。
本月主要集中于现有功能的完善和稳定
- 浏览器调试多标签页支持:您现在可以在运行浏览器或 Web 视图时附加到多个标签页。默认情况下,js-debug 会附加到所有与
urlFilter匹配的标签页。当附加到浏览器时,您可以在启动配置中设置"targetSelection": "pick",以像以前的调试器一样连接到单个标签页。 - 改进的选项卡消歧:调试会话名称更准确地消歧多个选项卡。此外,我们在“调用堆栈”视图中调试会话的上下文菜单中添加了聚焦选项卡操作,您可以使用它来确保您正在查看正确的页面。
- 自动展开 getter 的选项:与 Chrome 的行为一致,属性 getter 默认情况下在“变量”视图或“调试控制台”中显示时不会被评估。您现在可以通过设置
debug.javascript.autoExpandGetters选项来配置此行为。 - webpack 捆绑包类型性能改进:某些类型的 webpack 捆绑包(使用
eval源映射构建的那些)在 js-debug 下运行缓慢。它们现在不再如此。
TS 4.0 每晚构建支持
VS Code 1.46 包含对 TypeScript 4.0 每晚构建的预览支持。每晚构建包括对我们正在积极开发的一些新工具功能的支持,例如更灵活的重构选择。
您可以通过安装TypeScript 每晚扩展来立即尝试 TypeScript 4.0 每晚构建。请分享反馈,并在您遇到 TypeScript 4.0 的任何错误时告知我们。
对扩展的贡献
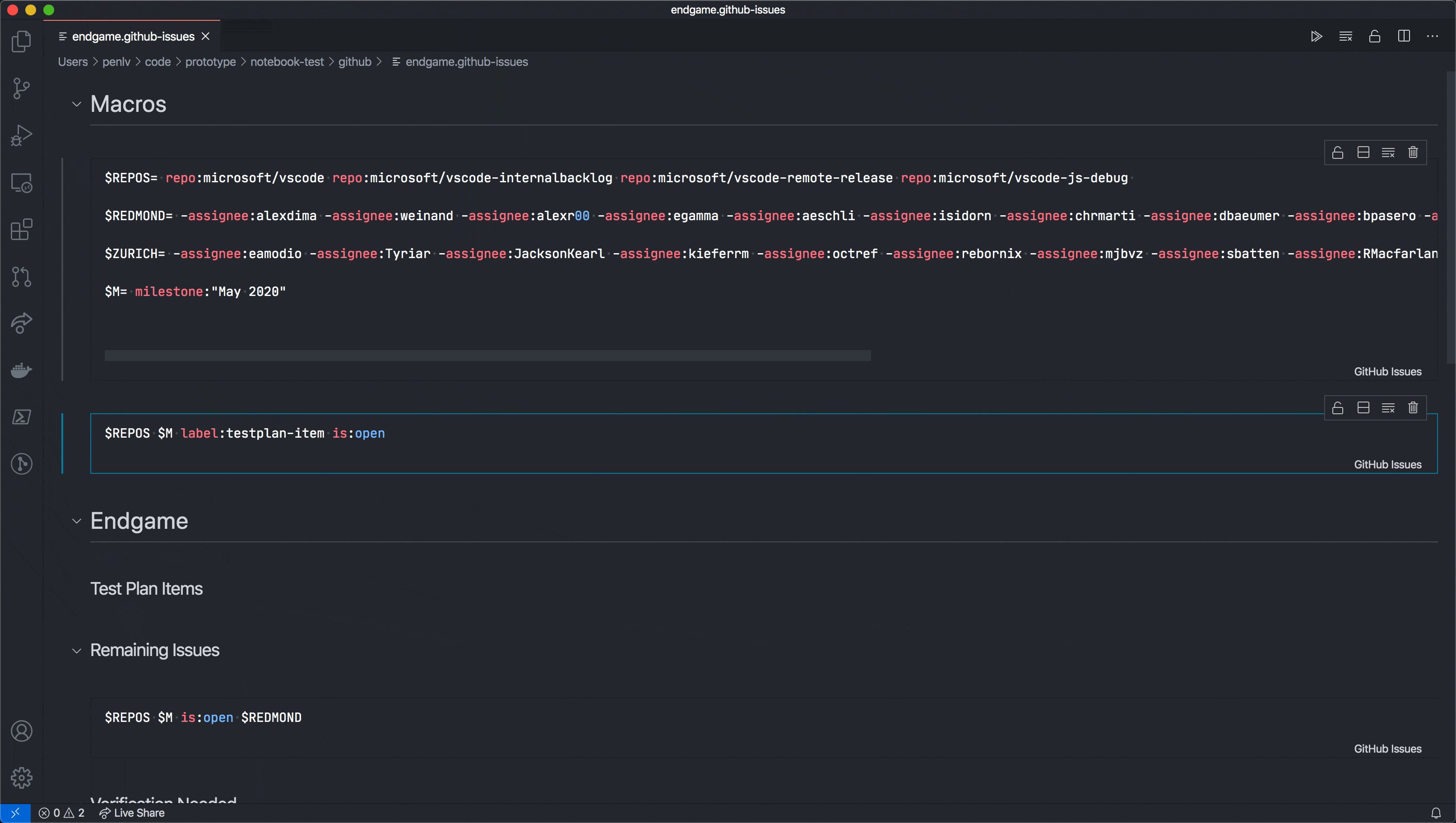
Notebook
快速大纲
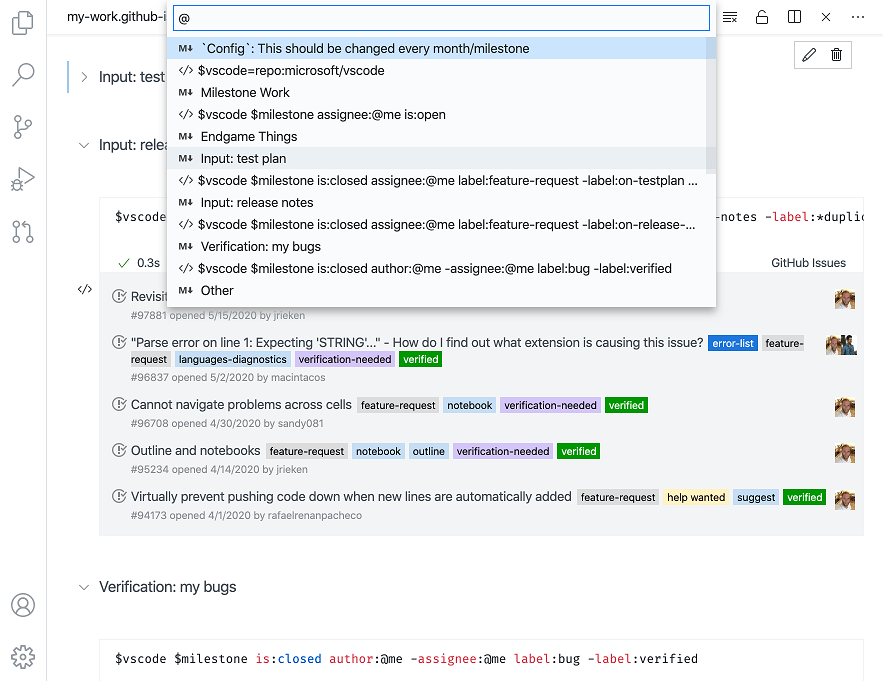
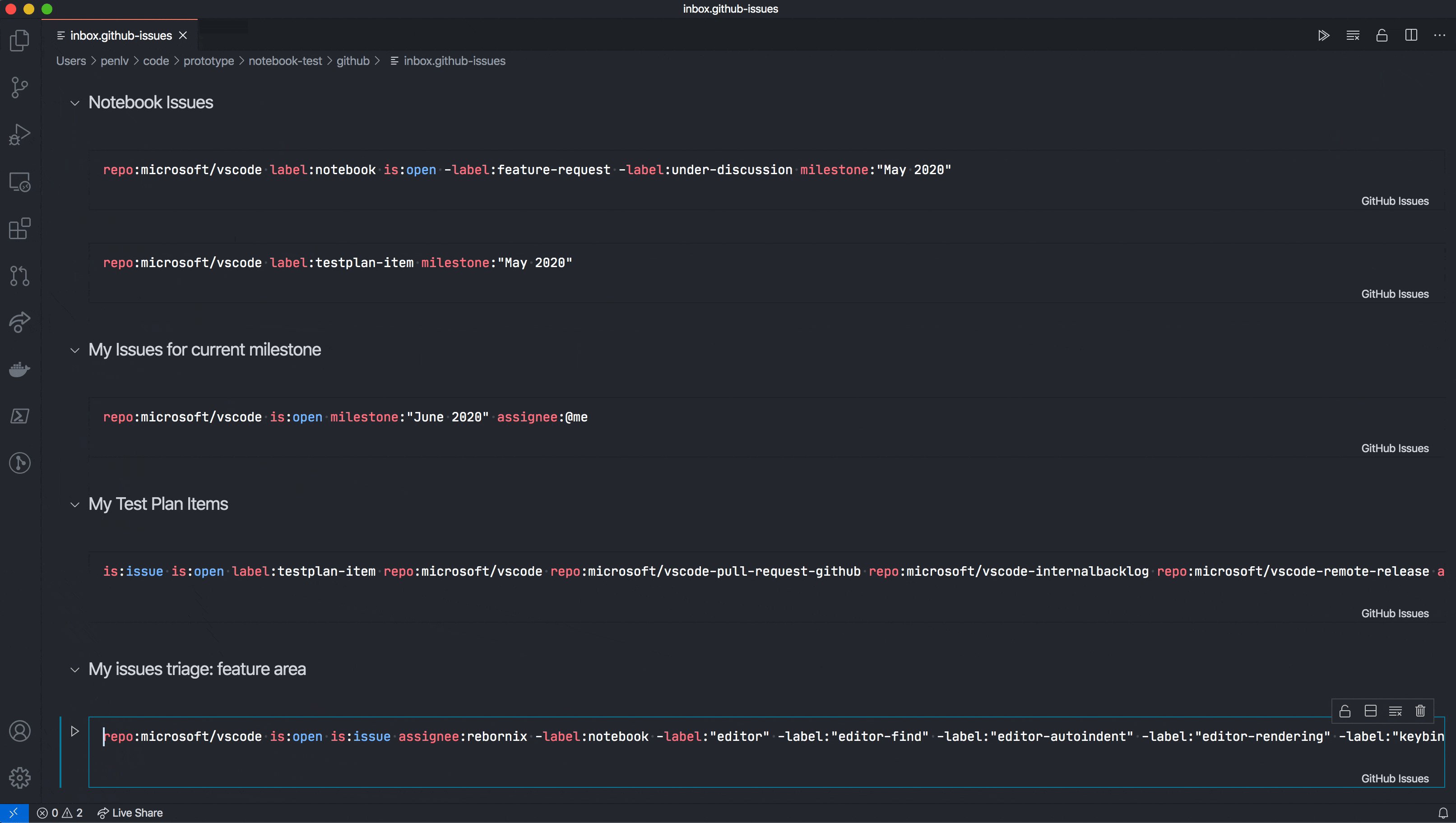
笔记本扩展,例如 GitHub Issue Notebooks,现在支持快速大纲。按 kb('workbench.action.gotoSymbol') 或使用转到编辑器中的符号命令,查看当前笔记本中所有 Markdown 和代码单元格的预览。

主题:GitHub 主题
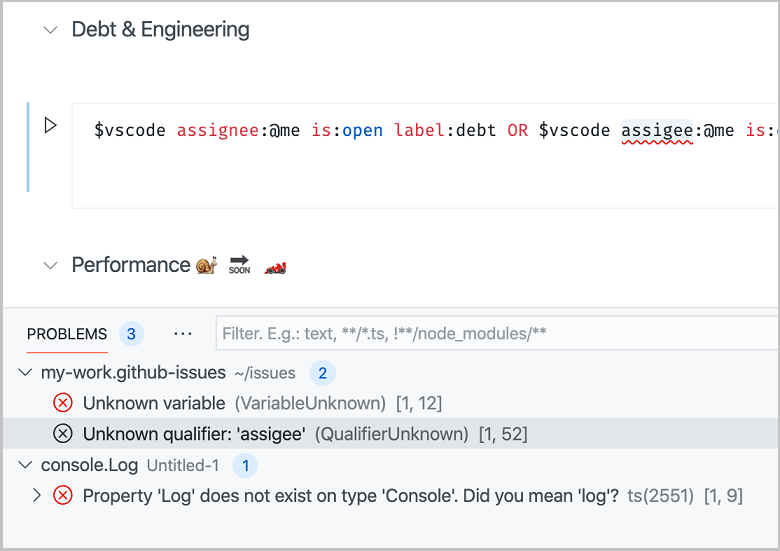
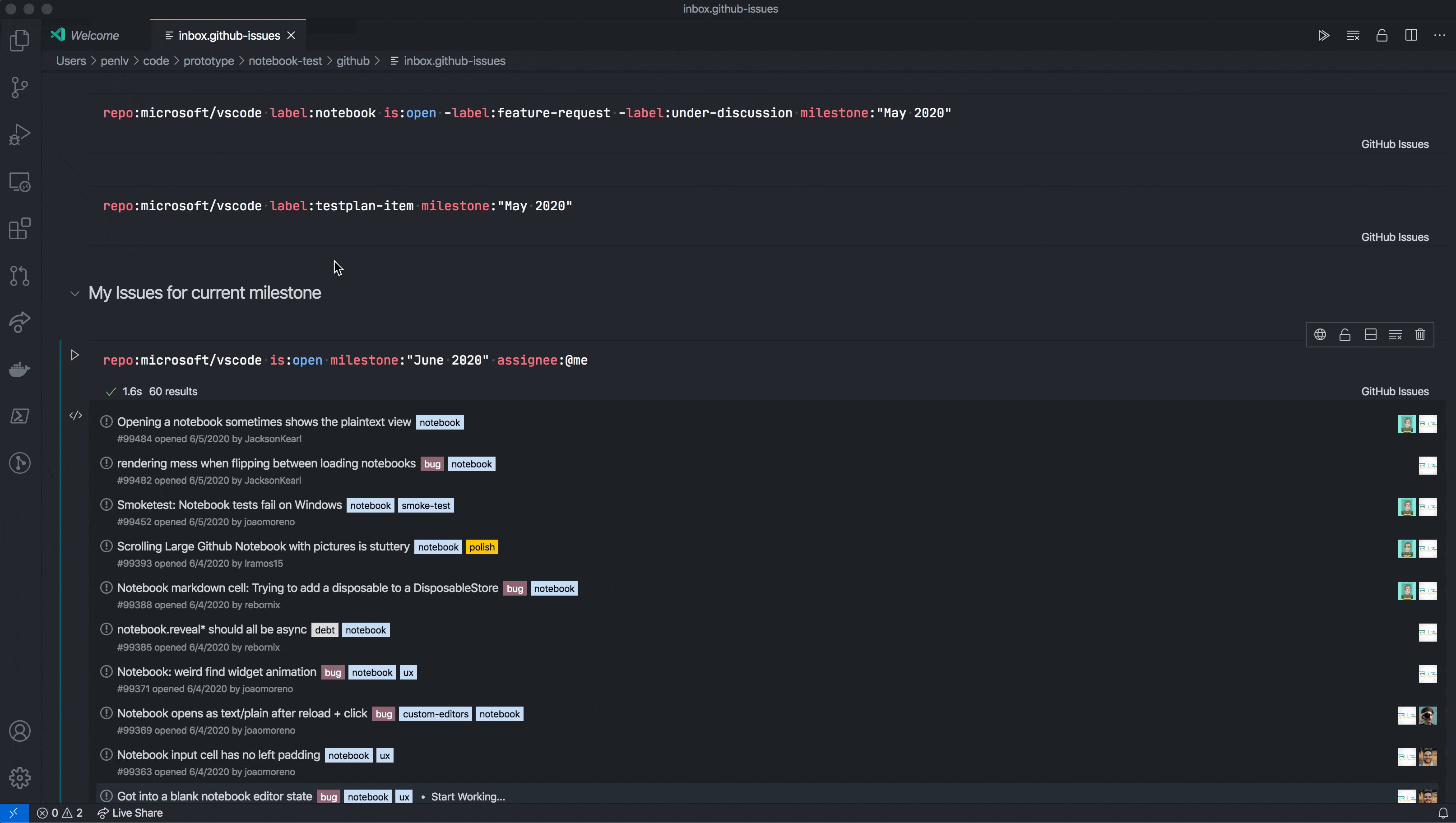
错误和符号导航
我们改进了 F8 和查找所有引用的工作方式。所有代码导航手势都应该像在 Notebook 之外一样自然。例如,“问题”视图现在将显示所有 Notebook 的所有错误,而不是按单元格分组

主题:GitHub 主题
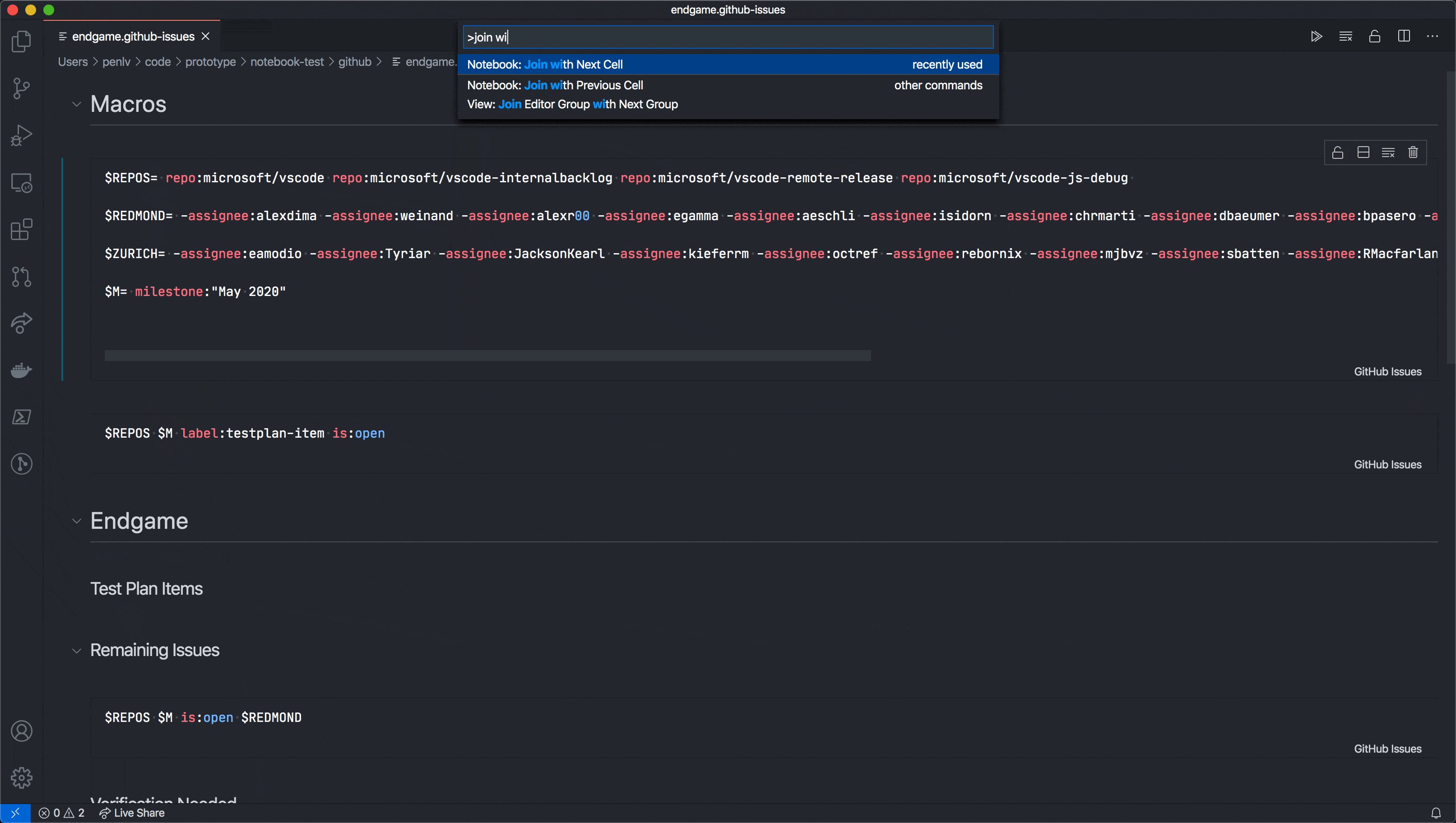
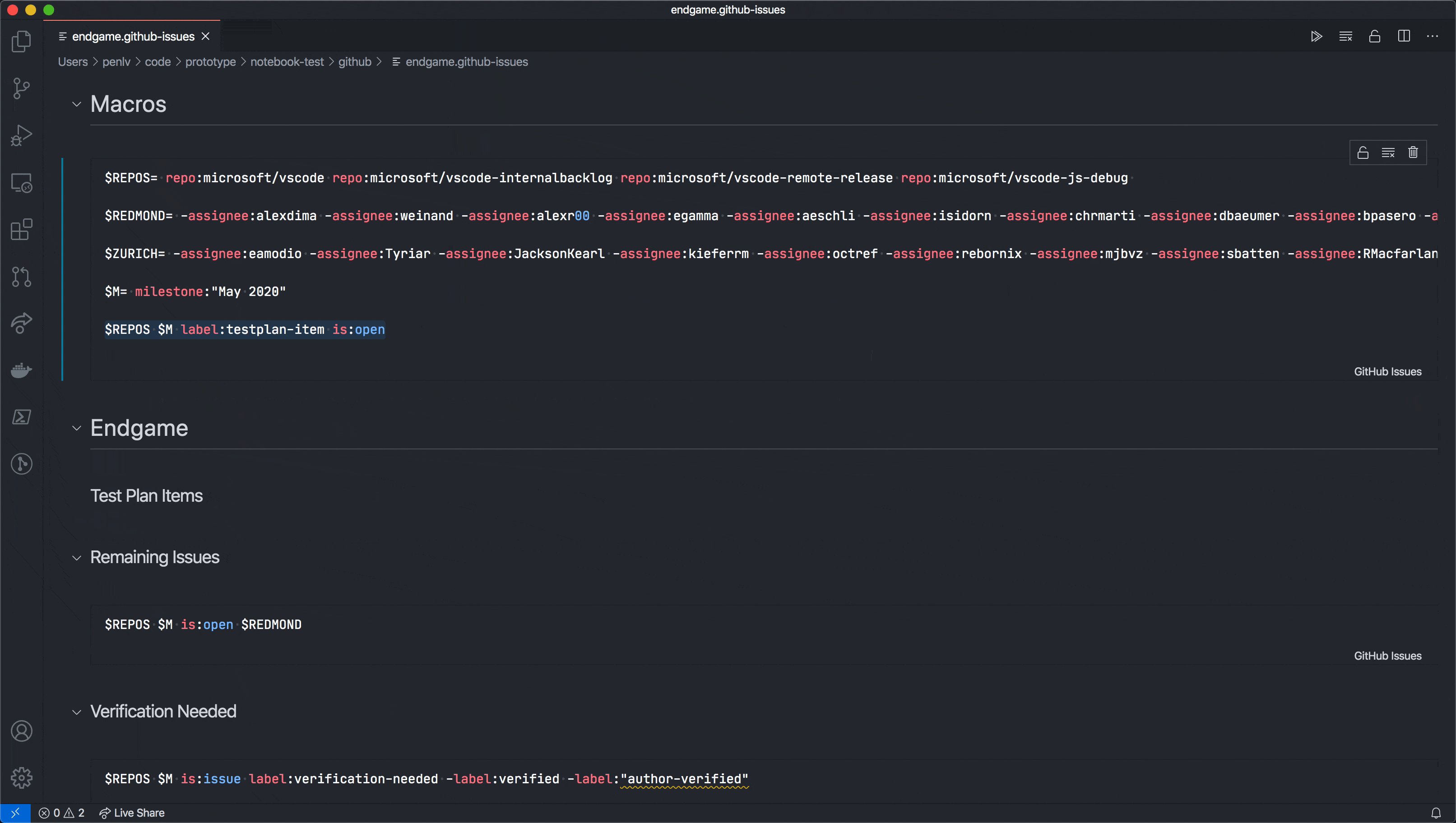
合并/拆分单元格
我们引入了两组命令,可让您快速合并单元格或将单元格拆分为更小的片段

保留笔记本
固定或脏的笔记本编辑器现在在工作区中是持久的,因此如果笔记本被移到后台或移到另一个编辑器组,用户将不会丢失笔记本中的工作状态。

统一的撤消/重做堆栈
用户操作的笔记本单元格操作或修改笔记本单元格内容现在在同一个撤消/重做堆栈中进行跟踪。

GitHub 拉取请求和议题
GitHub Pull Requests and Issues 扩展仍在继续开发中,该扩展允许您处理、创建和管理拉取请求和问题。此版本的一些更新包括
- 改进了问题悬停中的标签。
- 问题和用户建议现在仅在注释和纯文本中触发。
- 新的问题编辑器允许您设置受让人和标签。
要了解所有新功能和更新,您可以查看扩展的 0.17.0 版本的完整更新日志。
远程开发
远程开发扩展的工作仍在继续,它允许您使用容器、远程机器或 适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
1.46 中的新功能包括
- 开发容器:支持 GPG 转发。
- 开发容器:支持检查 Docker 卷。
- 开发容器:新的
devcontainer.json命令属性。
您可以在远程开发发行说明中了解新的扩展功能和错误修复。
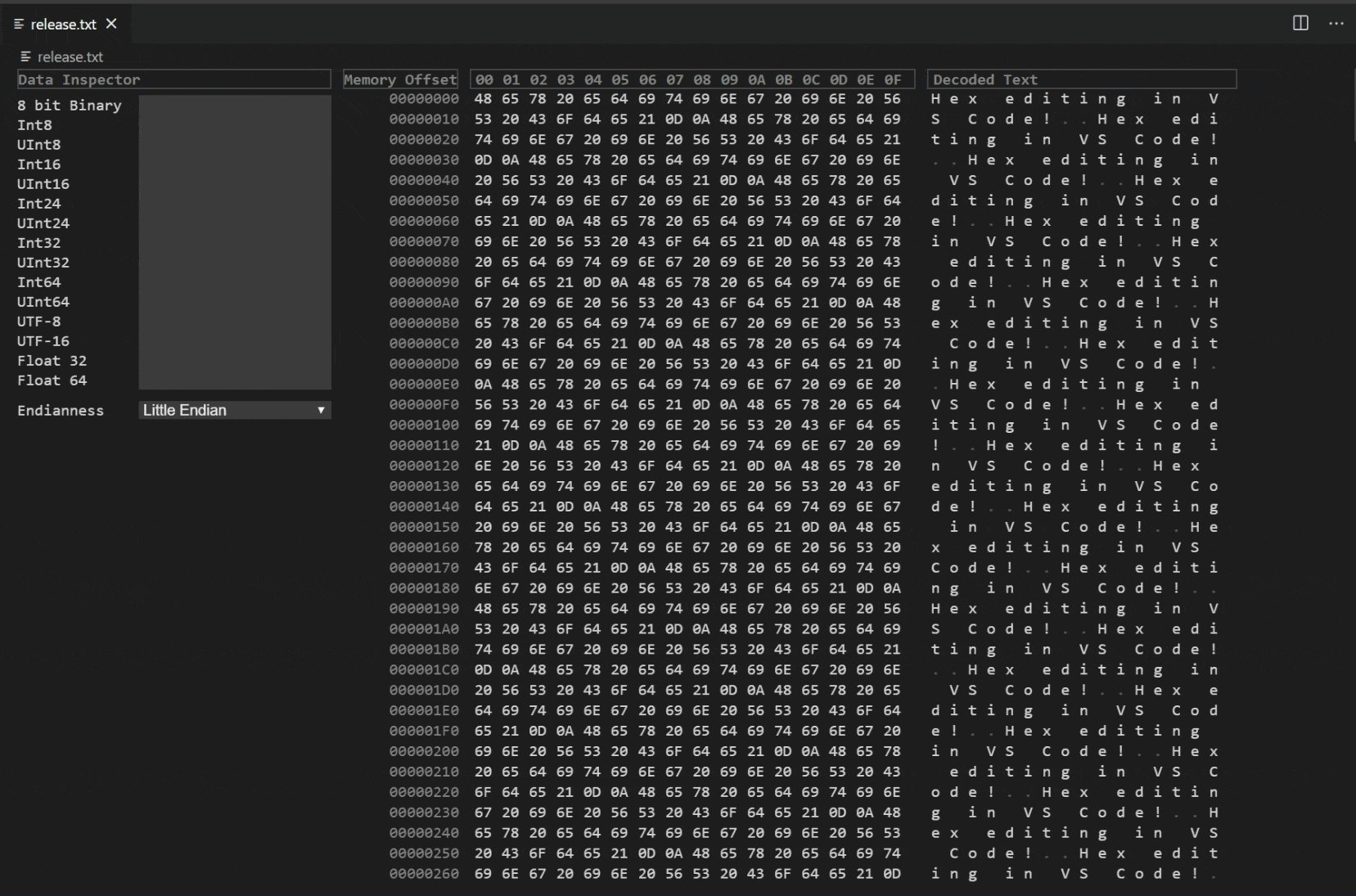
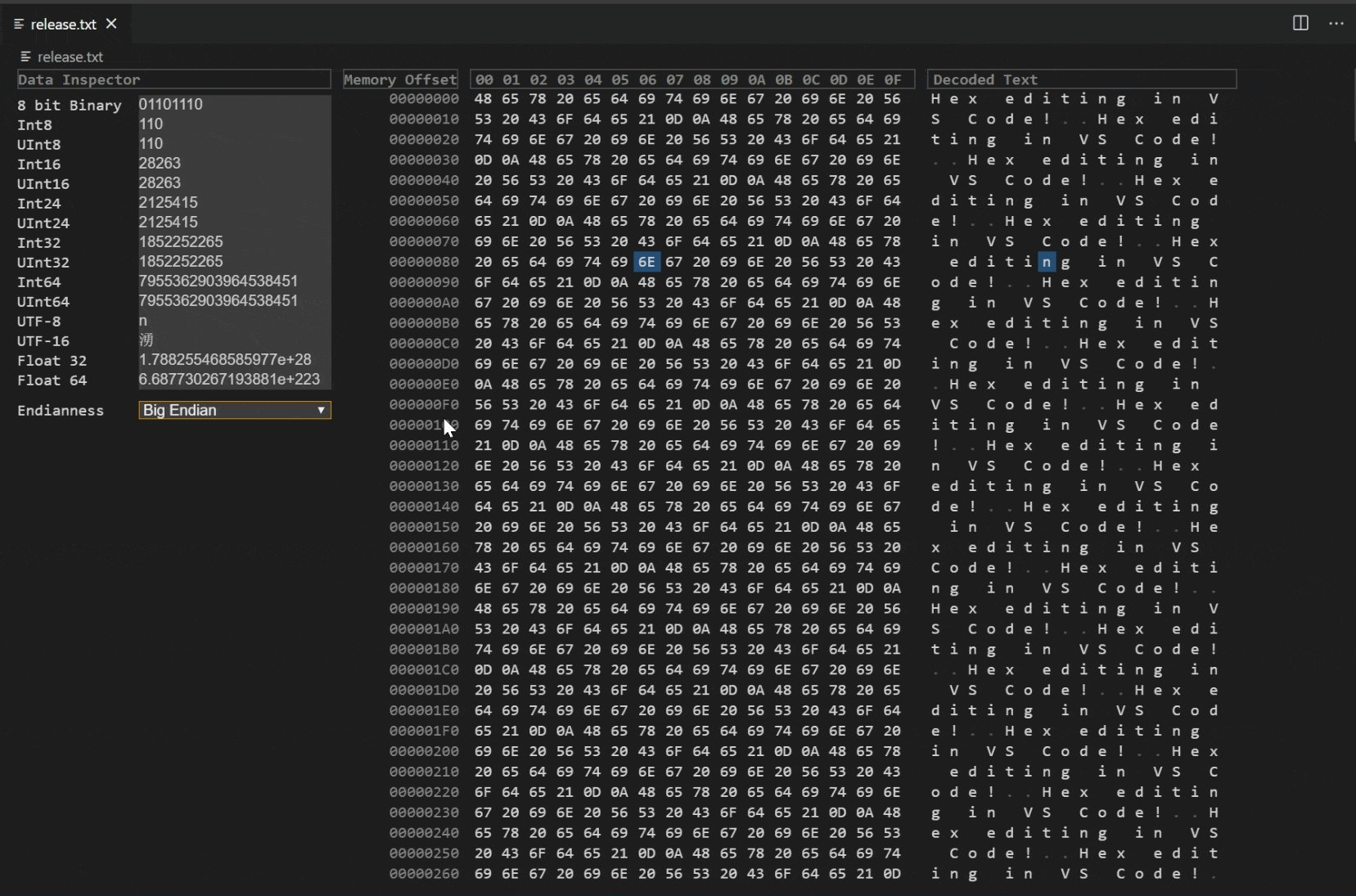
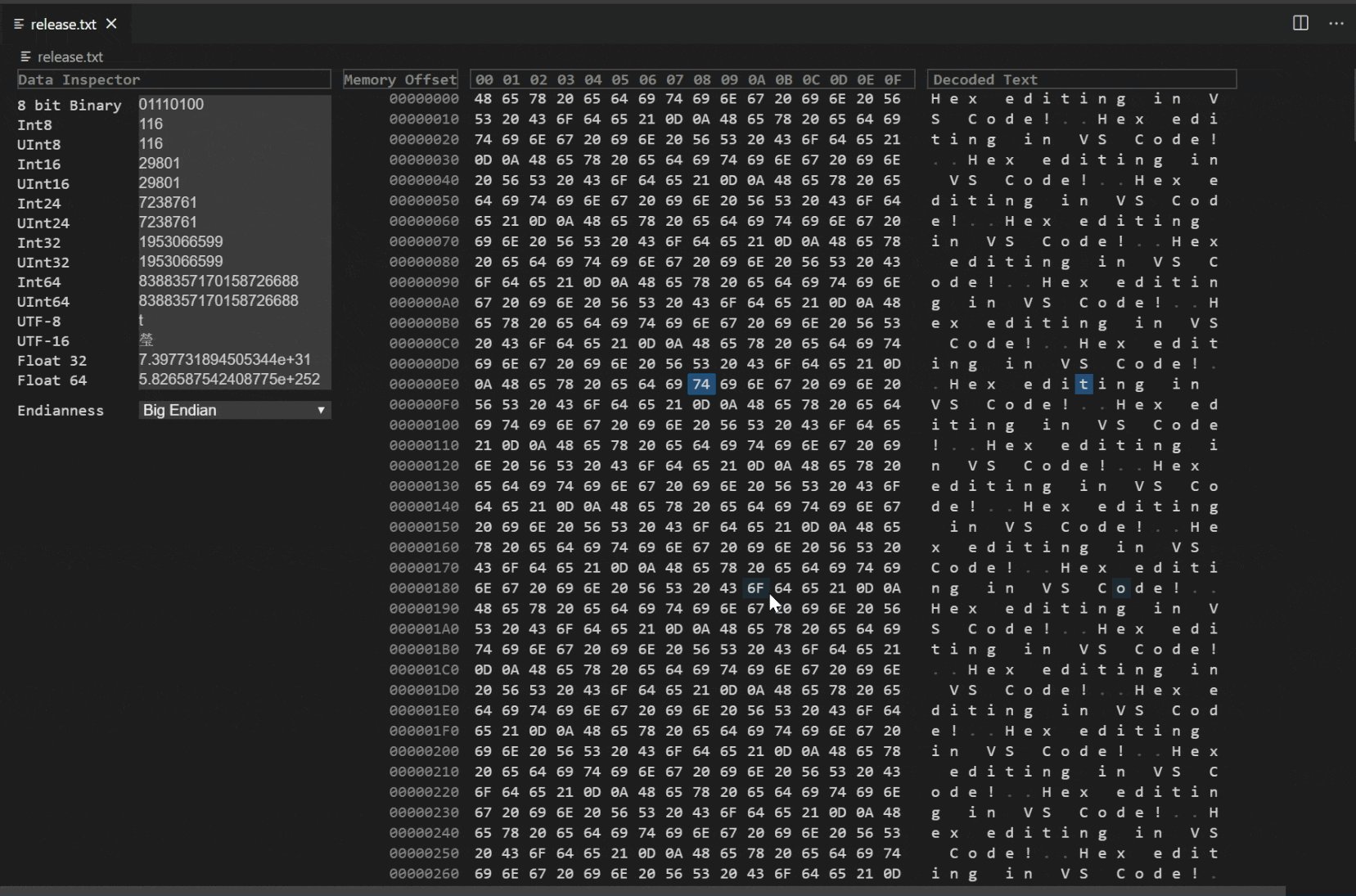
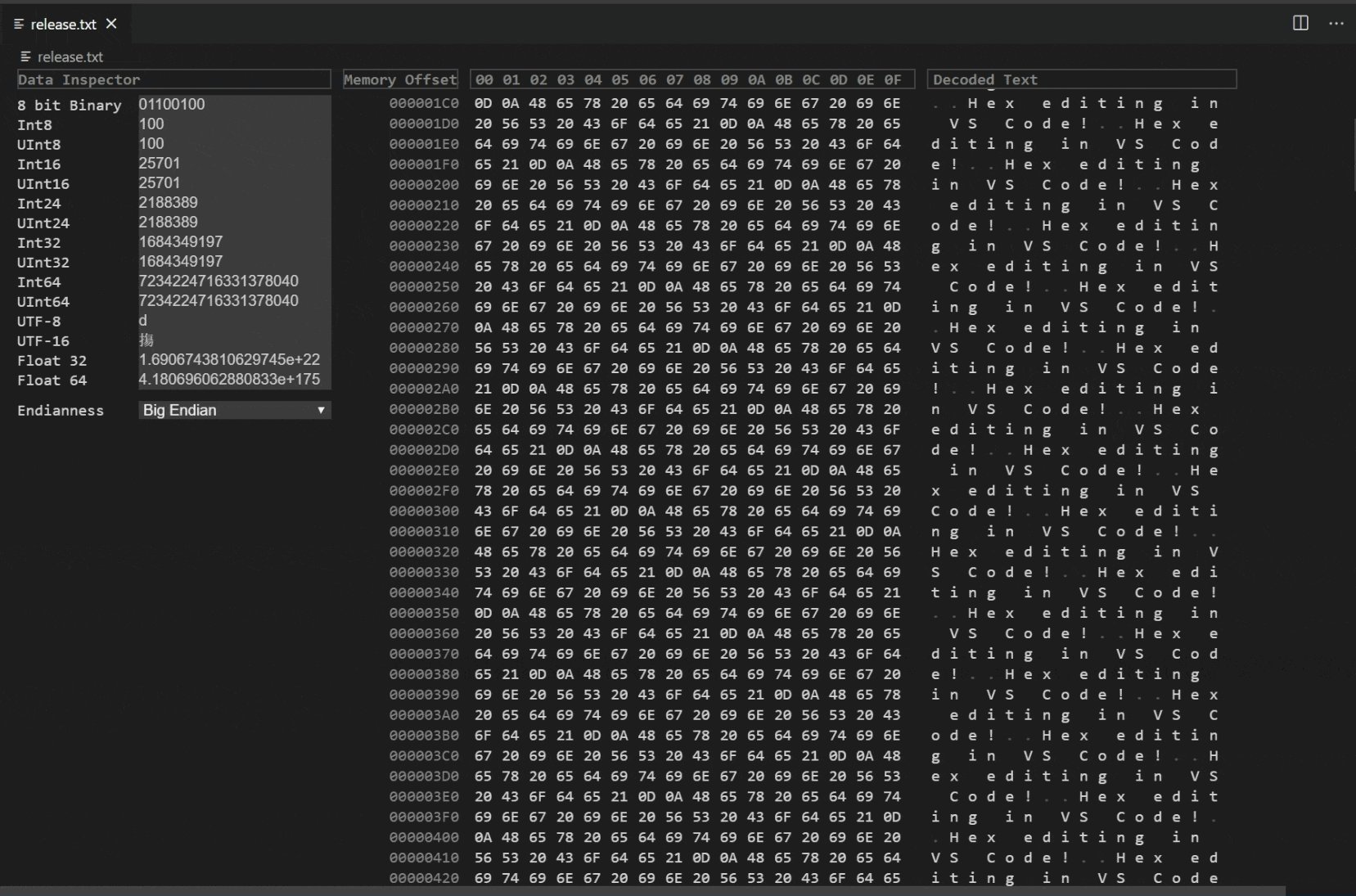
十六进制编辑器
通过支持二进制编辑器的自定义编辑器 API 的最终确定,我们开发了一个十六进制编辑器扩展,以提供原生的十六进制编辑体验。

此扩展仍在开发中,目前仅支持以十六进制打开和导航文件。我们将继续致力于导航体验,然后转向支持编辑。您可以试用该扩展并提供反馈或针对 vscode-hexeditor 存储库提交问题。
扩展创作
文件路径大小写
我们修复了 VS Code 在不区分大小写的文件系统上处理路径和 URI 的几个错误。在此版本之前,具有不同大小写的路径不会打开相同的文档,而是打开单独的、不相关的文档。这种行为经常导致混淆,有时还会导致数据丢失。
但是,在修复这些错误时,openTextDocument 函数的行为已更改。该函数现在可以返回一个 URI 与传入 URI 大小写不同的文档。这意味着扩展应该使用 TextDocument#uri 作为真实来源,而不是它们请求它的 URI。
下面的示例说明了新行为
// case-insensitive file system
const uriA = vscode.Uri.file('/foo/bar.code');
const docA = await vscode.workspace.openTextDocument(uriA);
const uriB = vscode.Uri.file('/foo/BAR.code');
const docB = await vscode.workspace.openTextDocument(uriB);
assert.ok(docA === docB); // same document
assert.ok(docB.uri.toString() === uriA.toString()); // uriA is used, NOT uriB
assert.ok(docB.uri.toString() !== uriB.toString());
新的调试控制台主题颜色
调试控制台视图有新的样式颜色
debugConsole.infoForeground: 调试控制台中信息消息的前景色debugConsole.warningForeground: 调试控制台中警告消息的前景色debugConsole.errorForeground: 调试控制台中错误消息的前景色debugConsole.sourceForeground: 调试控制台中源文件名消息的前景色debugConsoleInputIcon.foreground: 调试控制台输入标记图标的前景色
新的输入主题颜色
我们还有新的输入颜色主题选项。您可以通过 inputOption.activeForeground 设置活动输入选项的前景色。这些颜色会显示在搜索视图和查找小部件(编辑器、终端、调试控制台)中。

新的 codicon 图标
我们已将以下新图标添加到 codicon 库中
server-processserver-environmentrecordpassstop-circleplay-circle
![]()
提供者使用泛型类型
我们的 `vscode.d.ts` 类型定义现在使所有具有独立“提供”和“解析”方法的两阶段提供者都变为泛型。目标是更清楚地表明“提供”调用的结果会传回“解析”调用。
例如,这是 DocumentLinkProvider 的新泛型定义
export interface DocumentLinkProvider<T = DocumentLink> {
provideDocumentLinks(
document: TextDocument,
token: CancellationToken
): ProviderResult<T[]>;
resolveDocumentLink?(link: T, token: CancellationToken): ProviderResult<T>;
}
所有提供程序都带有一个默认的泛型参数,因此此更改不应导致您现有的扩展出现任何错误。如果您之前在实现“解析”时使用了类型转换或类型检查,请考虑更新您的代码以改用泛型提供程序
class MyDocLinkProvider implements DocumentLinkProvider<MyDocumentLink> {
provideDocumentLinks(document: TextDocument, token: CancellationToken): MyDocumentLink[] { ... }
resolveDocumentLink(link: MyDocumentLink, token: CancellationToken): MyDocumentLink { ... }
}
在 Web 视图中编写主题特定的 CSS
Web 视图的 `body` 元素有一个名为 `vscode-theme-name` 的新数据属性,它存储当前活动主题的全名。这允许您在 Web 视图中编写主题特定的 CSS
body[data-vscode-theme-name="One Dark Pro"] {
background: hotpink;
}
请记住,鉴于 VS Code 可用主题的数量,您应该只在特殊情况下编写主题特定的 CSS。普通的 Web 视图应使用 .vscode-light 和 .vscode-dark 类名以及 VS Code CSS 变量来编写适应用户选择的任何主题的 CSS。
自定义二进制编辑器
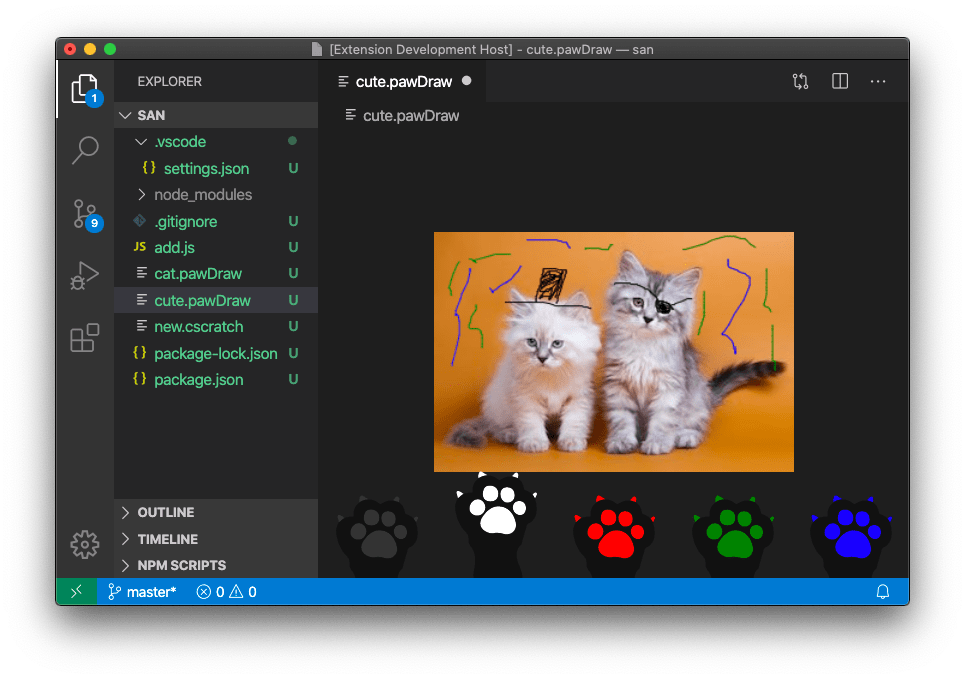
我们已经最终确定了自定义二进制编辑器的 API。自定义编辑器 API 允许扩展创建基于 Web 视图的自定义编辑器,这些编辑器可以替换 VS Code 的默认文本编辑器,或者用户可以切换到这些编辑器。这可用于直接在 VS Code 中预览资产文件,例如图像或 3D 模型,或者为特定文件类型构建更专业的编辑界面。通过新的二进制自定义编辑器 API,您现在还可以为非文本文件格式构建读/写编辑器。

自定义编辑器扩展指南更详细地介绍了该 API。此外,请查看自定义编辑器扩展示例,其中包含文本和二进制文件格式的自定义编辑器示例。
放宽 resolveCompletionItem
CompletionItemProvider#resolveCompletionItem 函数允许提供程序懒惰地用更多数据丰富补全。这些“懒惰”数据必须是可选的,并且不能改变补全的插入行为。扩展仍然可以填写 additionalTextEdits,如果补全插入之后有额外的编辑到达,编辑器仍将尝试应用它们。请注意,这仅适用于额外的编辑,不适用于主要编辑 (insertText),主要编辑一旦提供就不得更改。
onStartupFinished 激活事件
我们现在有一个新的激活事件,类似于已经存在的 * 激活事件。当扩展希望在 VS Code 启动后不久(但不是作为启动的一部分)激活时,应使用新的 onStartupFinished 激活事件。
环境变量集合
ExtensionContext.EnvironmentVariableCollection API 现已稳定,允许扩展贡献到终端环境。
const collection = context.environmentVariableCollection;
const separator = process.platform === 'win32' ? ';' : ':';
collection.prepend('PATH', `/foo${separator}`);
collection.replace('JAVA_HOME', '/bar');
这些集合是扩展和工作区特定的,VS Code 会处理多个扩展之间的冲突。它们在窗口重新加载后保持不变,这样在窗口加载后立即创建的终端就不会阻塞扩展主机启动,而是使用上次已知版本。这些持久化集合通过处理集合或卸载扩展时移除。
当集合更改时,终端上将出现一个指示器。此指示器是显示所有活动更改还是仅显示“过时”终端,由 terminal.integrated.environmentChangesIndicator 设置定义。此 API 现在也被内置的 Git 扩展用于让 VS Code 成为身份验证提供者。
调试适配器协议
新的指令断点
新增了一种“指令”断点类型,可以实现在内存地址处的指令断点。内存地址以符号形式指定,这些符号形式可选择从 evaluate、variables、stackTrace 和 gotoTargets 请求中获取。相应的 capability supportsInstructionBreakpoints 指示调试适配器是否支持指令断点。
支持“步进粒度”
步进请求 next、stepIn、stepOut、stepBack 中新增了一个可选的 granularity 参数,用于控制请求是按“语句”、“行”还是“指令”进行步进。相应的 capability supportsSteppingGranularity 指示调试适配器是否支持此功能。
建议的扩展 API
每个里程碑都会带来新的提议 API,扩展作者可以尝试使用它们。一如既往,我们希望得到您的反馈。要尝试提议的 API,您需要执行以下操作:
- 您必须使用 Insiders 版本,因为提议的 API 经常更改。
- 您的扩展的
package.json文件中必须包含以下行:"enableProposedApi": true。 - 将最新版本的 vscode.proposed.d.ts 文件复制到您项目的源位置。
请注意,您不能发布使用提议 API 的扩展。下一个版本中可能会有重大更改,我们绝不希望破坏现有扩展。
Git 扩展 API
内置的 Git 扩展提供了供扩展使用的 API。现有的 API 提供了一种获取 Repository 的 log 结果的方法。更新后的 API 现在将允许 log 受 path 的约束。
export interface LogOptions {
readonly maxEntries?: number;
readonly path?: string;
}
export interface Repository {
log(options?: LogOptions): Promise<Commit[]>;
}
现在还有一个基于 BranchQuery 的 Git 扩展 API 用于 getBranches
export interface BranchQuery {
readonly remote?: boolean;
readonly contains?: string;
}
export interface Repository {
getBranches(query: BranchQuery): Promise<Ref[]>;
}
辅助功能信息
我们已将 AccessibilityInformation 添加到 TreeItem、StatusBarItem 和 TimelineItem 元素中,以支持屏幕阅读器。AccessibilityInformation 包含一个 label 和一个 role。label 由屏幕阅读器读取,role 描述元素的辅助功能特性。
工程
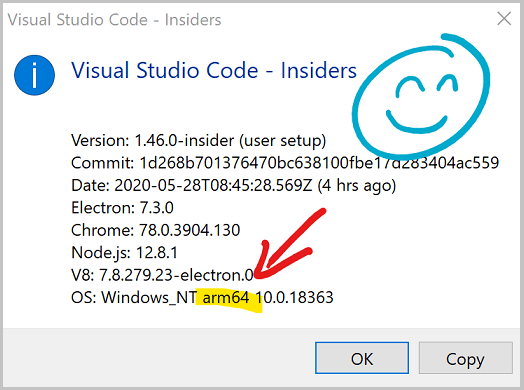
Windows ARM64 Insiders
Insiders 下载页面上提供了新的适用于 Windows ARM 64 位 的官方 Insider 版本。
这些版本适用于 Microsoft Surface Pro X,所以请尝试一下,告诉我们您的想法。

用于诊断问题的 --crash-reporter-directory 参数
新增了一个命令行参数 --crash-reporter-directory,允许您传入一个本地文件夹,用于保存崩溃报告。这甚至适用于扩展主机中的崩溃,并且可以在 VS Code 崩溃且您希望报告问题时使用。
预加载脚本
我们已将 Electron preload 脚本添加到 VS Code 中,以将某些 Electron API 暴露给窗口。这是实现完全沙盒化窗口的第一步之一。进展情况在问题 #92164 中概述。
扩展示例现在使用 ESLint
我们的扩展示例都已更新为使用ESLint进行 linting,而不是现在已弃用的 TSLint。如果您的扩展仍在使用 TSLint,您可以查看TSLint 到 ESLint 迁移指南以及我们新更新的扩展示例,了解如何迁移到 ESLint。
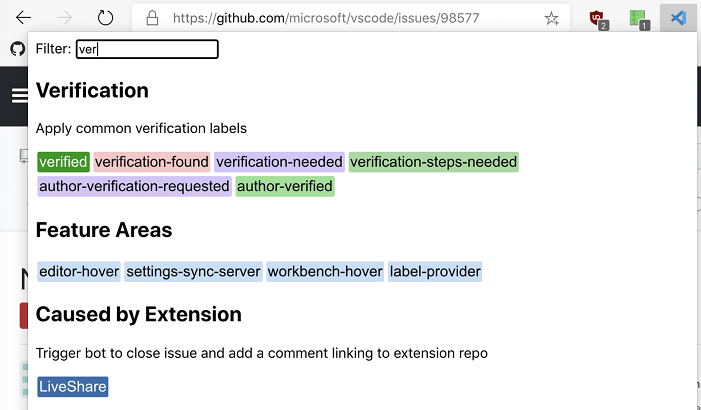
GitHub Triage 扩展
我们为基于 Chromium 的浏览器创建了一个扩展,通过提供一个可模糊过滤的指派人、标签、里程碑和我们用于触发我们的分类 GitHub Actions 的各种特殊注释的菜单,帮助我们在 GitHub 上进行问题分类。我们已在 GitHub 上开源了代码。

文档和扩展
Build 上的 Visual Studio Code
VS Code 团队在 Microsoft Build 2020 大会上进行了演讲,您可以在这篇 VS Code at Build 博客文章中找到 VS Code 会议和在线讲座的概述。
VS Code 团队成员的几场演讲
- VS Code 提示与技巧 - 20 个提示与技巧,让您使用 VS Code 更高效。
- 每个 Visual Studio Code 用户都应该了解的 GitHub 知识 - 了解 VS Code 的 GitHub 集成,包括 PR 和 issues。
- 使用 Visual Studio Code 进行远程开发 - 了解 Visual Studio Code 如何使开发人员能够随时随地进行远程工作。
- Visual Studio Code 的历史 - 了解 VS Code 如何诞生并发展至今。
Azure 扩展
有几个新的扩展可用于直接在 VS Code 中处理和部署 Azure 资产。
- Azure 静态 Web 应用 - 直接从 VS Code 创建和管理 Azure 静态 Web 应用。
- Azure 数据库 - 在 Azure 中创建、浏览和更新全球分布式、多模型数据库。

新命令
| 键 | 命令 | 命令 ID |
|---|---|---|
| ⌘K ⇧Enter (Windows, Linux Ctrl+K Shift+Enter) | 固定编辑器 | workbench.action.pinEditor |
| ⌘K ⇧Enter (Windows, Linux Ctrl+K Shift+Enter) | 取消固定编辑器 | workbench.action.unpinEditor |
值得注意的修复
- 10144:在 Linux 上使用 system-ui 作为字体
- 63068: macOS dock 图标太小
- 69163:在侧边栏中显示活动文件正在抛出异常
- 95367:为无效的 frameId 发出 DAP “evaluate”请求
- 95856:转到行应包含“filename.extension:line number”格式
- 96713:从调用堆栈操作视图停止会话总是转到活动会话
- 96914:大纲可见时打字滞后
- 96987:Orca 不读取断点视图中的行号
- 97444:从调试监视中复制长值导致粘贴部分值
- 97471:调试悬停太窄,水平滚动无用
- 97731:VS Code 在输入和滚动时冻结
- 96643:Tasks (and TaskExecutions) 在 onDid(Start|End)Task 回调中不是 ===
感谢
最后但同样重要的是,衷心感谢以下本月为 VS Code 做出贡献的人们:
对我们问题跟踪的贡献
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- Alexander (@usernamehw)
- Simon Chan (@yume-chan)
- ArturoDent (@ArturoDent)
对 vscode 的贡献
- AlexStrNik (@AlexStrNik)
- Andrew Branch (@andrewbranch):提案:允许使用 --inspect-brk 启动 TS Server PR #98340
- Christos Pappas (@ChrisPapp)
- @D-to-the-K:Monaco Monarch 语言定义中对 Unicode 感知的正则表达式的支持 PR #98447
- Rick van Galen (@DCKcode):容器文件支持 PR #93184
- Paul (@DFineNormal):修复 snippets.contribution.ts 中的拼写错误 PR #98396
- matt penrice (@elmpp):为带方案的文件路径创建 VsCodeResource PR #94986
- HaoboGu (@HaoboGu):修复 #98102 PR #98127
- HiDeoo (@HiDeoo):修复 vscode.d.ts 中的拼写错误 PR #98692
- Ilia Pozdnyakov (@iliazeus):添加
:line goto 模式 #95856 PR #96535 - Andrii Dieiev (@IllusionMH):修复调试图标。使用 Codicons 而不是文本 PR #98716
- Jack Works (@Jack-Works):更新 typescript.code-snippets PR #98521
- @Jagua:修复 json-language server readme 的缩进和拼写错误 PR #97812
- Jānis Gailis (@JanisGailis):为 Monokai Dimmed 主题添加终端颜色 PR #98323
- Jean Pierre (@jeanp413)
- John Keech (@jkeech):清除 Web 视图上过时的 CSS 样式属性 PR #96665
- John Blackbourn (@johnbillion):将 *.ts.map 文件视为 JSON PR #98409
- Robert Jin (@jzyrobert):#84696 修改 git add/revert 以使用 splitInChunks PR #84843
- Danny Lin (@kdrag0n):恢复并修复 macOS 深色文本选择光标 PR #96947
- Leila Pearson (@leilapearson):修复资源管理器中的文件名排序顺序边缘情况。 PR #97200
- Lissein (@lissein):修复 titleBar 主题颜色上的注释 PR #97360
- Max (@MaxGyver83):使 Neo 键盘布局(第 4 层)箭头键在资源管理器视图中工作 PR #98269
- Alasdair McLeay (@penx):CSS - 在父文件夹中搜索节点模块解析 PR #81555
- Pieter Vanderpol (@petevdp):允许内联差异编辑器居中。 PR #97311
- Pascal Fong Kye (@pfongkye):修复:新命令 stageAllMerge PR #97349
- James Koss (@phuein):不要滚动到显示文件的选项。 PR #96890
- Jack Platten (@plttn):修复拼写错误 PR #97198
- @ricksentam:更改构建 PR #98857
- Robert Rossmann (@robertrossmann)
- shskwmt (@shskwmt):功能 #94173:插入建议时滚动 PR #94327
- Steven Hermans (@steven166):在浏览器工作台中通过拖放上传文件夹 PR #97347
- Rahul Kadyan (@znck):功能:使用 configNamespace 注册其他扩展的语言提供程序 PR #95621
- Jakub Trąd (@Dzejkop):搜索编辑器:添加默认显示上下文值属性 PR #97920
对 language-server-protocol 的贡献
- (@KamasamaK)
- Knut Aldrin (@zub):更正“aritfacts”的拼写 PR #980
- Remy Suen (@rcjsuen):将“revers”拼写错误修复为“reverse” PR #995
- Steven Kalt (@SKalt):使用固定表格标题 PR #1000
对 vscode-generator-code 的贡献
- Alexey Elizarov (@beautyfree):修复:暗色主题的 json 无效 PR #207
对 vscode-vsce 的贡献
- Owen Farrell (@owenfarrell):支持从环境变量注入 PAT PR #447
对 debug-adapter-protocol 的贡献
- @auott
- Vitalii Akimov (@awto):adapters.md 中 Effectful JavaScript 调试器引用 PR #113
- @tomcec:更新 adapters.md PR #115
- Andrew Wang (@WardenGnaw):更新 C/C++ DAP 维护者 PR #117
- FW (@fwcd):添加 Kotlin 调试适配器 PR #120
对 vscode-js-debug 的贡献
- Vadym Okun (@cbmd):添加了使用所选包管理器而不是仅使用
npm运行的可能性。 PR #459
对 localization 的贡献
我们认真听取了您在过去一年中的反馈,并决定是时候提供一个更可靠、更具交互性的平台,您可以在其中为 VS Code 本地化开发做出贡献。考虑到这一点,我们于 4 月的第一周正式停用了 Microsoft 本地化社区平台 (MLCP),旨在继续在替代平台上开展 Microsoft 社区本地化计划,以用于开源本地化项目。