2024 年 11 月 (版本 1.96)
更新 1.96.1:此更新解决了这些 问题,并启用了 GitHub Copilot 免费版。
更新 1.96.2:此更新解决了这些 问题。
更新 1.96.3:此更新解决了这些 问题。
更新 1.96.4:此更新解决了这些 问题。
下载:Windows:x64 Arm64 | Mac:通用版 Intel Silicon | Linux:deb rpm tarball Arm snap
欢迎使用 Visual Studio Code 2024 年 11 月版本。此版本中有许多更新,我们希望您会喜欢,其中一些主要亮点包括:
- GitHub Copilot 免费版 - 使用 GitHub Copilot 免费版,免费使用 Copilot。
- 覆盖模式 - 在编辑器中切换覆盖或插入模式。
- 粘贴时添加导入 - 在粘贴代码时自动添加缺少的 TS/JS 导入。
- 测试覆盖率 - 快速筛选出特定测试覆盖的代码。
- 移动视图 - 轻松地将视图在主侧边栏和辅助侧边栏之间移动。
- 终端连字 - 在终端中使用连字。
- 允许的扩展列表 - 配置您的组织可以安装哪些扩展。
- 使用 Copilot 调试 - 使用
copilot-debug终端命令启动调试会话。 - 聊天上下文 - 将符号和文件夹添加为聊天和编辑的上下文。
- 从聊天转移到 Copilot 编辑 - 切换到 Copilot 编辑以应用来自聊天的代码建议。
如果您想在线阅读这些发行说明,请访问 code.visualstudio.com 上的更新。Insiders:想尽快尝试新功能吗?您可以下载每晚Insiders版本并尽快尝试最新更新。
GitHub Copilot
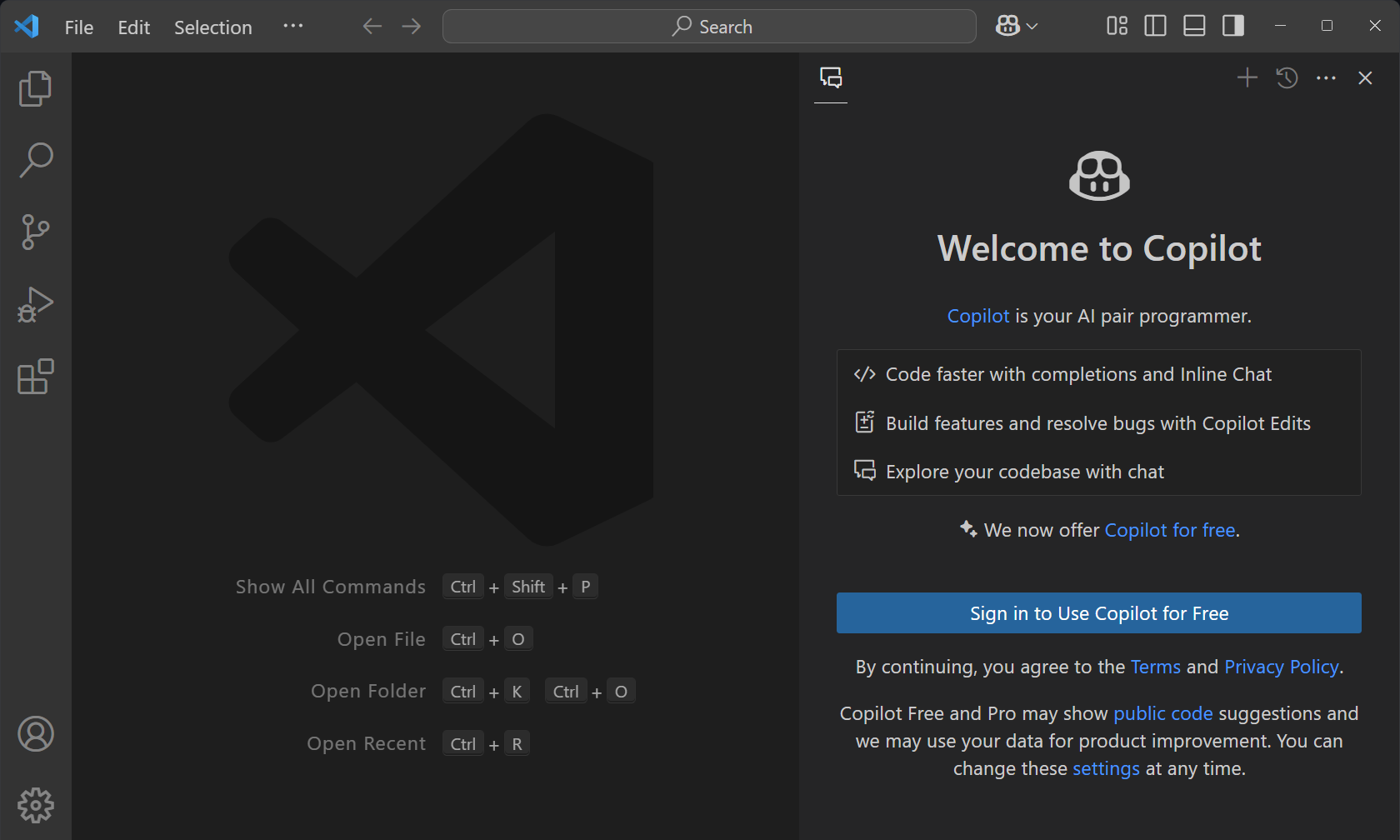
GitHub Copilot 免费版
我们很高兴地宣布推出全新的 GitHub Copilot 免费套餐。注册 GitHub Copilot 免费版,您只需要一个 GitHub 账户。您每月可获得一定数量的补全和聊天交互次数,每月重置。
您可以直接从 VS Code 中注册。请按照 Copilot 设置指南中的步骤操作。

详细了解 Copilot 免费版的详细信息和条件。
Copilot 编辑
在上一个里程碑中,我们推出了 Copilot Edits(目前处于预览状态),它允许您使用自然语言一次性快速编辑多个文件。从那时起,我们不断迭代改进此体验。您可以通过打开命令中心中的 Copilot 菜单,然后选择“打开 Copilot Edits”,或通过触发 来尝试 Copilot Edits。
进度和编辑器控件
Copilot Edits 可以对不同文件进行多项更改。您现在可以更清晰地看到编辑流式传输时的进度。通过编辑器覆盖控件,您可以轻松地在所有更改之间循环,并接受或拒绝它们。
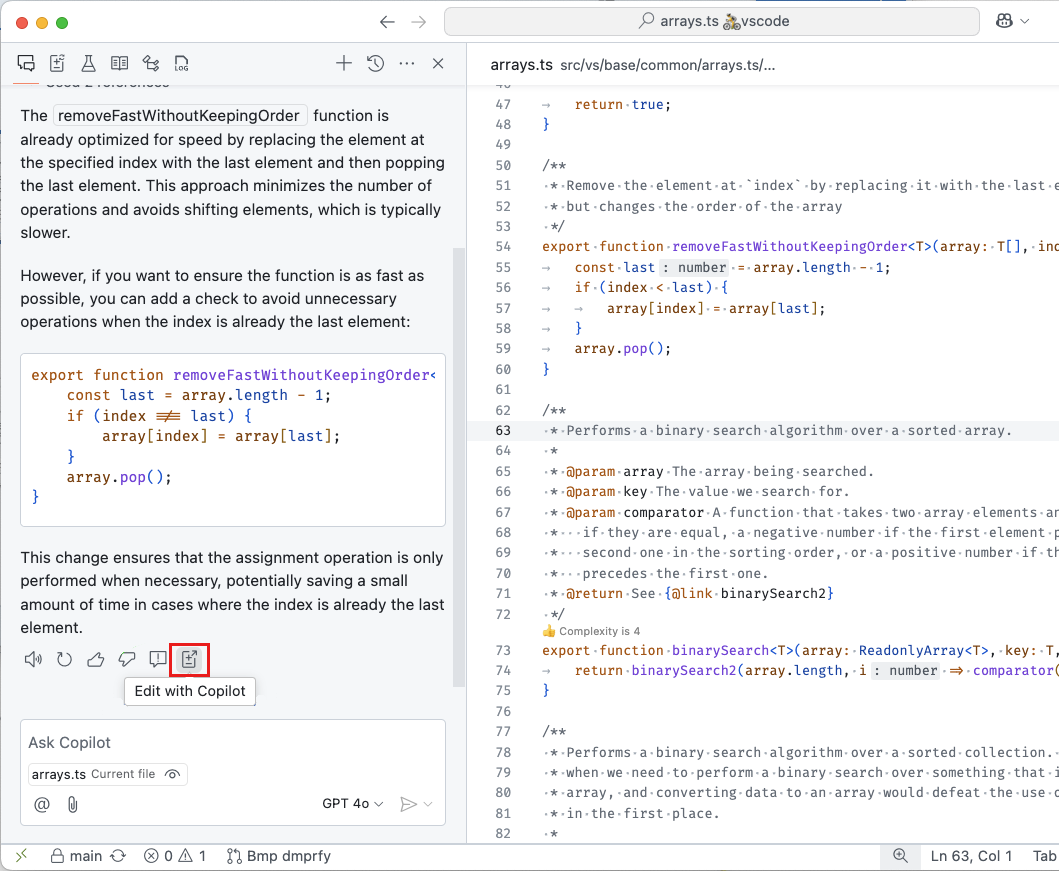
将聊天会话转移到 Copilot Edits
您可能会使用聊天视图来探索一些有关修改代码的想法。现在,您可以将聊天会话转移到 Copilot Edits,而不是应用单个代码块,以应用会话中的所有代码建议。

工作集建议文件
在 Copilot Edits 中,工作集决定了 Copilot Edits 可以建议更改的文件。为了帮助您将相关文件添加到工作集中,对于 Git 存储库,Copilot Edits 现在可以根据您已添加的文件建议其他文件。例如,Copilot Edits 会建议与您已添加的文件经常一起更改的文件。
Copilot 在“添加文件”按钮旁边显示建议文件。您还可以选择“添加文件”,然后选择“相关文件”以从建议文件列表中进行选择。
重启后恢复编辑会话
重启 VS Code 后,编辑会话现在将完全恢复。这包括工作集、接受状态以及所有过去编辑步骤的文件状态。
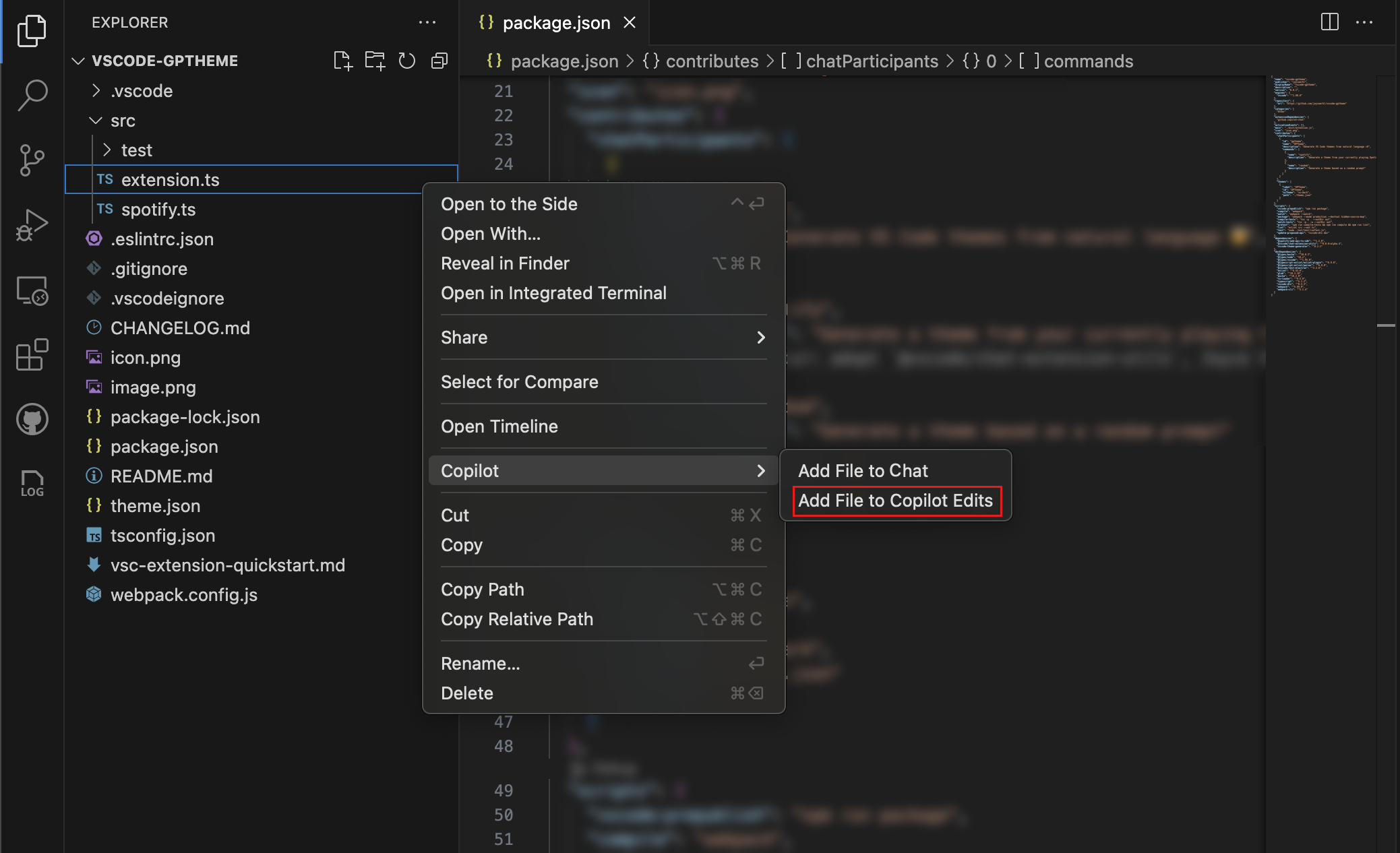
从资源管理器、搜索和编辑器添加工作集
您可以通过在搜索视图中的搜索结果以及资源管理器视图中的文件上使用新的“添加文件到 Copilot Edits”上下文菜单操作,将文件添加到 Copilot Edits 工作集。此外,您还可以从编辑器上下文菜单中将文本选择附加到 Copilot Edits。

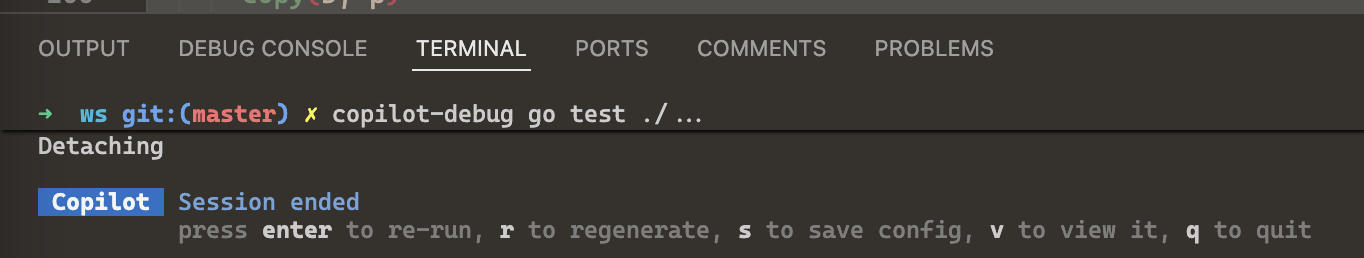
使用 Copilot 调试
配置调试可能很棘手,尤其是在处理新项目或语言时。在此里程碑中,我们引入了一个新的 copilot-debug 终端命令,以帮助您使用 VS Code 调试程序。您可以通过在正常运行的命令前加上 copilot-debug 来使用它。例如,如果您通常使用 python foo.py 命令运行程序,现在可以运行 copilot-debug python foo.py 来启动调试会话。
程序退出后,您将获得重新运行程序或查看、保存或重新生成用于调试程序的 VS Code 启动配置的选项。
 主题:Codesong(在 vscode.dev 上预览)
主题:Codesong(在 vscode.dev 上预览)
任务支持
Copilot 的调试功能,包括 copilot-debug 和 /startDebugging 意图,现在会根据需要为需要编译步骤后才能调试的代码生成 preLaunchTask。这通常是 Rust 和 C++ 等编译语言的情况。
添加上下文
我们增加了新的方法,可以在 Copilot Chat 和 Copilot Edits 中包含符号和文件夹作为上下文,从而更轻松地在工作流中引用相关信息。
符号
现在可以通过从大纲视图或面包屑视图将符号拖放到聊天视图中,轻松地将符号添加到 Copilot Chat 和 Copilot Edits。
我们还引入了聊天输入中的符号补全。通过输入 # 后跟符号名称,您将看到来自您最近处理过的文件的符号建议。
要引用整个项目中的符号,您可以使用 #sym 打开全局符号选择器。
文件夹
现在可以通过将文件夹从资源管理器、面包屑或其他视图拖放到 Copilot Chat 中,将其添加为上下文。
当文件夹被拖放到 Copilot Edits 中时,该文件夹中的所有文件都将被包含在工作集中。
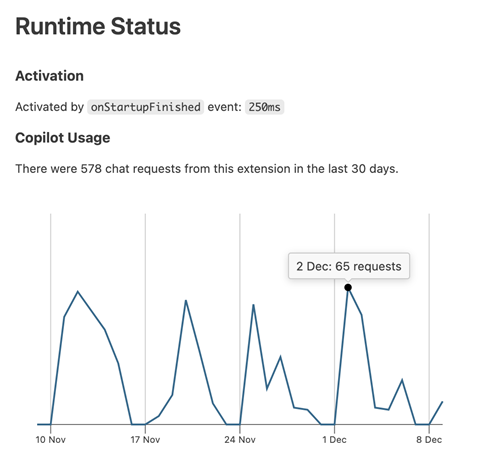
Copilot 使用图表
VS Code 扩展可以使用 VS Code API 构建 Copilot 功能。您现在可以在运行时状态视图中看到扩展的 Copilot 使用情况图表。此图表显示了扩展在过去 30 天内发出的聊天请求数量。

提交消息生成的自定义说明
Copilot 可以帮助您根据所做的更改生成提交消息。在此里程碑中,我们增加了对生成提交消息时自定义说明的支持。例如,如果您的提交消息需要遵循特定格式,您可以在自定义说明中进行描述。
您可以使用 github.copilot.chat.commitMessageGeneration.instructions 设置来指定自定义说明或指定包含自定义说明的工作区文件。这些说明将被附加到用于生成提交消息的提示中。了解如何使用自定义说明。
内联聊天
在此里程碑中,我们进一步改进了行内聊天的用户体验:我们使进度报告更加微妙,流式传输更改时禁用了波浪线,并且检测到的命令渲染得更好了。
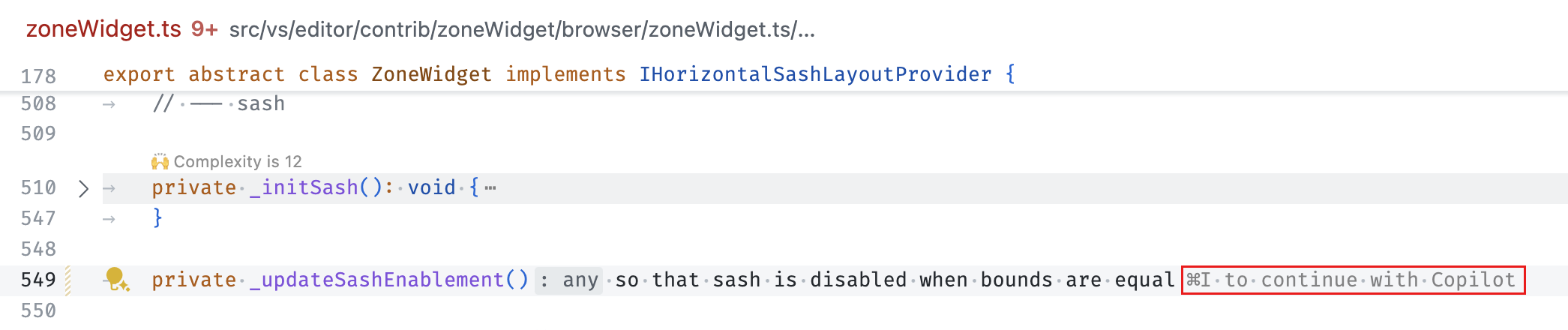
此外,我们继续改进了伪代码检测,现在会显示一个提示,表明您可以在行内聊天时继续,当一行大部分是自然语言时。此功能允许您在编辑器中输入伪代码,然后将其用作行内聊天的提示。您也可以通过按 来触发此流程。

此外,还有一个新的实验性设置,可以在空行上显示行内聊天提示。此设置可以通过 inlineChat.lineEmptyHint 启用。默认情况下,此设置是禁用的。
终端聊天
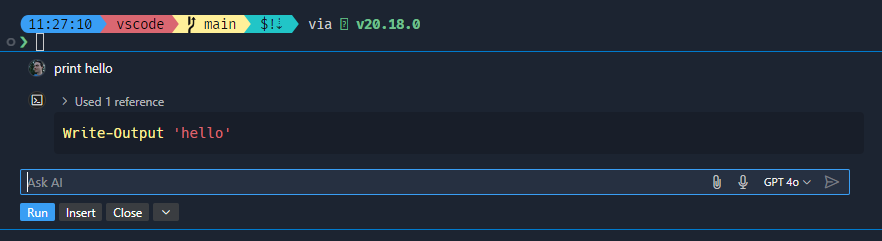
终端行内聊天焕然一新,使其外观和感觉更接近编辑器行内聊天。

以下是我们在此期间进行的一些其他值得注意的改进:
- 小部件的布局和定位得到了改进,并且总体上表现更好。
- 有一个模型选择器。
- 底部的按钮现在更加一致。
@workspace 的性能改进。
当您使用 @workspace 向 Copilot 询问有关当前打开的工作区的相关信息时,我们首先需要将工作区缩小到一组相关的代码片段,然后将其作为上下文提供给 Copilot。如果您的工作区由 GitHub 存储库支持,我们可以通过使用 Github 代码搜索快速找到这些相关的代码片段。但是,由于代码搜索索引会跟踪您存储库的主分支,因此我们无法依赖它来处理本地更改或分支。
在此里程碑中,我们致力于将 GitHub 搜索的速度优势扩展到分支和拉取请求。这意味着我们现在会搜索基于您存储库主分支的远程索引,以及搜索任何本地更改的文件。然后,我们将这些结果合并在一起,为 Copilot 提供一个快速且最新的代码片段集。您可以阅读更多关于 Github 代码搜索及其启用方法的信息。
辅助功能
代码操作可访问性信号
一些代码操作可能需要很长时间才能完成,例如一个调用外部服务来生成图像 alt 文本的快速修复。可能不容易知道何时触发它们,或者何时完全应用它们。因此,我们添加了可访问性信号来指示已触发或应用了代码操作。
您可以使用 accessibility.signals.codeActionTriggered 和 accessibility.signals.codeActionApplied 设置来启用这些信号。
REPL 中的自动焦点管理
我们引入了一个新设置,以提高在 REPL 中工作的可访问性。通过 accessibility.replEditor.autoFocusReplExecution,您现在可以指定每次执行代码时焦点是保持不变(none)、移动到输入框(input)还是移到最近执行的单元格(lastExecution)。默认情况下,焦点会移到输入框。
工作台
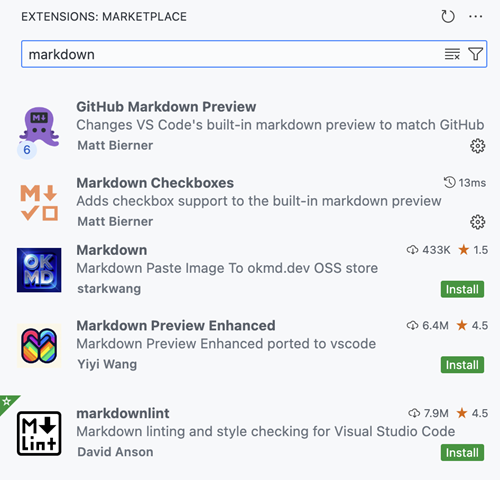
改进的扩展搜索结果
当您在扩展视图中使用自由文本搜索扩展时,已安装的扩展现在会显示在搜索结果的顶部。这使得在浏览 Marketplace 时更容易查找和管理已安装的扩展。

从扩展视图下载扩展
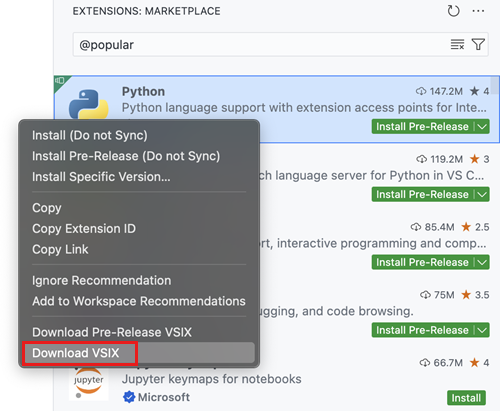
您现在可以直接从 VS Code 下载扩展,方法是在扩展视图中右键单击扩展并选择下载操作。如果您想下载扩展而不安装它,这会很有用。

扩展磁盘空间
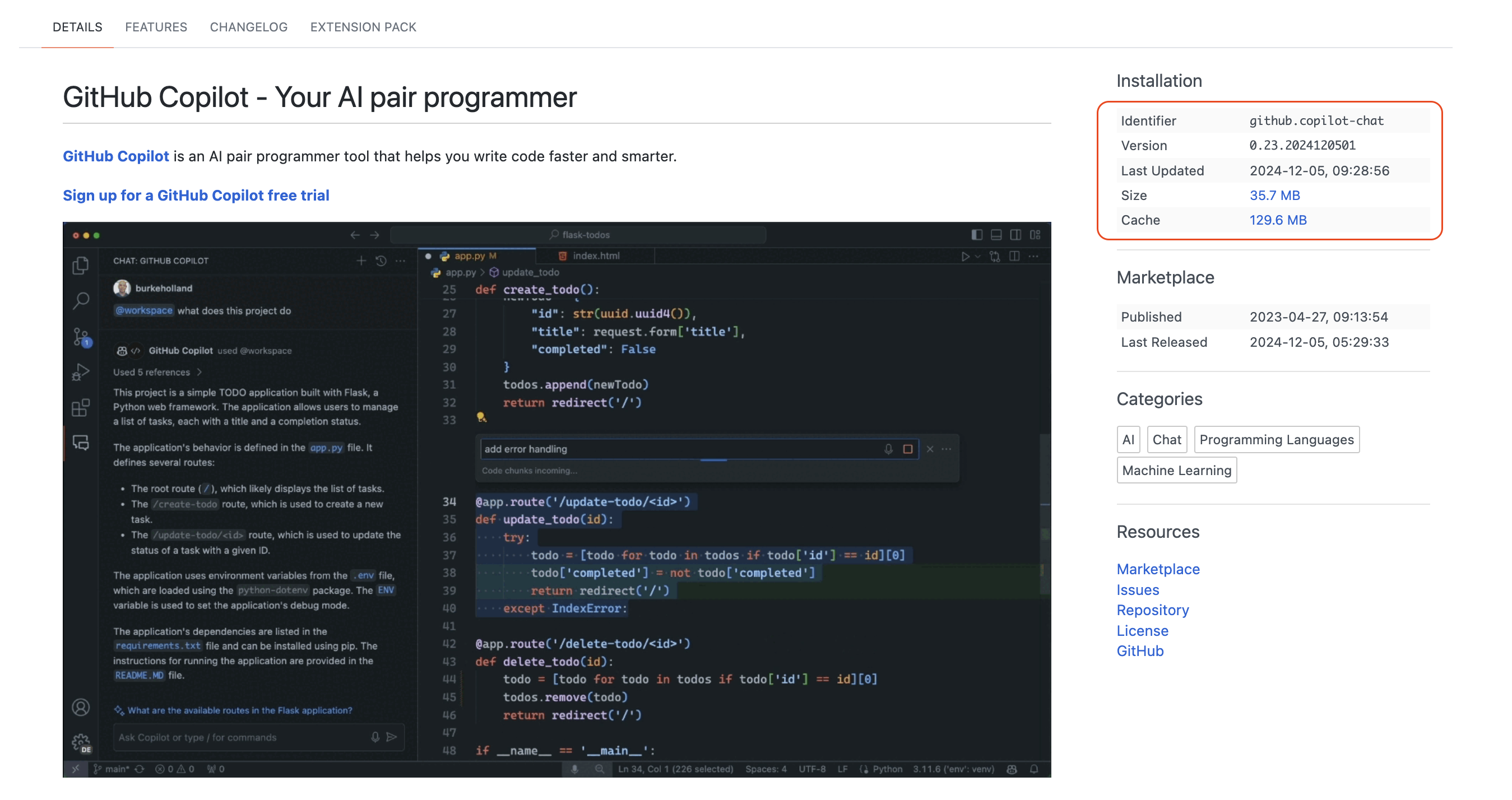
您现在可以在扩展编辑器中查看扩展在磁盘上的内存使用情况。这有助于您了解扩展占用的磁盘空间。

改进的资源管理器查找功能
在九月发布的版本中,我们引入了在资源管理器中跨整个项目查找文件的能力,这项功能以前是不可用的。然而,这次更新暂时移除了高亮模式并限制了某些操作。
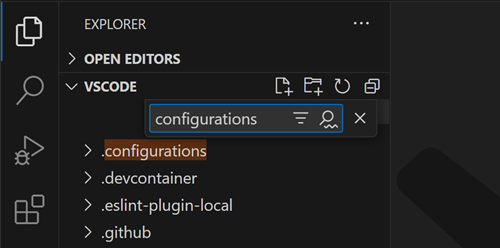
在此版本中,我们重新引入了高亮模式。此功能允许您轻松地在工作区中查找文件和文件夹,并将匹配的结果高亮显示以提高可见性。此外,我们还在折叠的文件夹上引入了一个新的视觉指示器,显示是否有匹配项隐藏在其中。
过滤器切换按钮仍然可用,允许您通过隐藏不匹配的项来仅关注与您的查询匹配的文件和文件夹。我们还重新启用了之前发布版本中我们不得不禁用的所有上下文菜单操作。
我们还改进了使用查找控件时的用户体验。当滚动到文件资源管理器顶部时,顶部会创建额外的空间,以确保控件不会遮挡您的搜索结果。

在主侧边栏和辅助侧边栏之间移动视图
您已经可以通过拖放或使用“移动视图”命令将视图容器移动到其他位置。现在,您可以直接在视图容器上使用“移至”上下文菜单操作,将其在主侧边栏、辅助侧边栏或面板区域之间移动。
隐藏标题区域中的导航控件
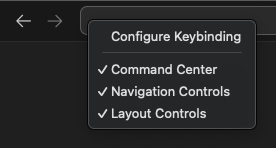
有些人喜欢保持标题区域尽可能简洁。我们添加了一个新设置 workbench.navigationControl.enabled,它使您可以隐藏标题区域中的后退/前进按钮。
您还可以通过右键单击标题区域并选择“导航控件”来访问此设置。

编辑器
配置粘贴和拖放行为
当您将文件拖放到文本编辑器或复制粘贴文件到文本编辑器时,VS Code 提供了多种插入方式。默认情况下,VS Code 尝试插入文件的相对于工作区的路径。现在,您可以使用拖放/粘贴控件切换资源插入方式。扩展也可以提供自定义编辑,例如在 Markdown 中,它提供插入 Markdown 链接的编辑。
使用新的 editor.pasteAs.preferences 和 editor.dropIntoEditor.preferences 设置,您现在可以为默认使用的编辑类型指定偏好。例如,如果您希望复制/粘贴始终插入文件的绝对路径,只需设置
"editor.pasteAs.preferences": [
"uri.path.absolute"
]
这些设置是按顺序排列的编辑类型列表。默认应用第一个匹配的偏好类型编辑。应用默认编辑后,您仍然可以使用拖放/粘贴控件切换到另一种编辑类型。
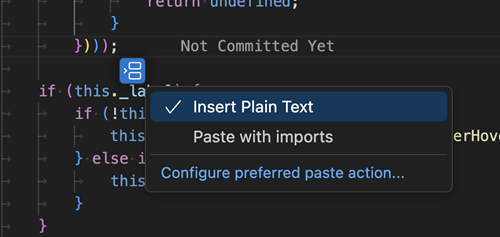
这些新设置与我们对 JavaScript 和 TypeScript 的新的复制粘贴导入支持配合得很好。此功能在跨 JavaScript 或 TypeScript 文件复制粘贴代码时会自动添加导入。为避免干扰您的工作流程,默认情况下,我们决定粘贴仅插入纯文本,而将“粘贴导入”作为粘贴控件中的一个选项提供。但是,如果您希望 VS Code 始终尝试粘贴导入,只需设置
"editor.pasteAs.preferences": [
"text.updateImports"
]
现在,VS Code 会自动尝试粘贴导入(如果可能),如果不存在粘贴导入编辑,则回退到粘贴纯文本。目前,这仅适用于 JavaScript 和 TypeScript,但我们希望将来会有更多语言支持。
最后,您还可以通过设置 editor.action.pasteAs 键绑定来指定首选粘贴样式。下面的键绑定将始终尝试粘贴和更新导入。
{
"key": "ctrl+shift+v",
"command": "editor.action.pasteAs",
"args": {
"preferences": ["text.updateImports"]
}
}
持久化编辑器查找历史记录
查找控件现在可以在会话之间持久化搜索历史记录,并在 VS Code 重启后恢复。搜索历史记录是按工作区存储的,可以通过 editor.find.history 设置禁用。
覆盖模式
您知道 VS Code 以前不支持在编辑器中覆盖文本,除非您安装了 Vim 键映射吗?根据用户的广泛要求,我们现在添加了覆盖模式,在键入时覆盖编辑器中的文本而不是插入文本。一个有用的场景是编辑 Markdown 表格,您希望保持表格单元格边界的整齐对齐。
可以通过命令“视图: 切换覆盖/插入模式”或使用键盘上的 Insert 键切换此模式。当您处于覆盖模式时,状态栏会显示“OVR”指示符。
可以使用 editor.overtypeCursorStyle 设置在覆盖模式下更改光标样式。此外,还有一个 editor.overtypeOnPaste 设置,它决定在覆盖模式下粘贴时是覆盖还是插入。默认行为是插入粘贴的文本。
源代码管理
Git blame 信息(实验性)
在此里程碑中,我们增加了实验性支持,通过编辑器装饰和状态栏项显示 blame 信息。您可以使用 git.blame.editorDecoration.enabled 和 git.blame.statusBarItem.enabled 设置来启用此功能。您可以将鼠标悬停在 blame 信息上以查看更多提交详细信息。
您可以使用 git.blame.editorDecoration.template 和 git.blame.statusBarItem.template 设置来定制编辑器和状态栏中显示的模板消息。您可以使用变量来获取最常见的信息。例如,以下模板显示了提交的主题、作者姓名以及相对于现在的作者日期。
{
"git.blame.editorDecoration.template": "${subject}, ${authorName} (${authorDateAgo})"
}
如果您想调整编辑器装饰的颜色,请使用 git.blame.editorDecorationForeground 主题颜色。
请尝试此实验性功能,并告诉我们您的想法。
源代码管理图标题操作
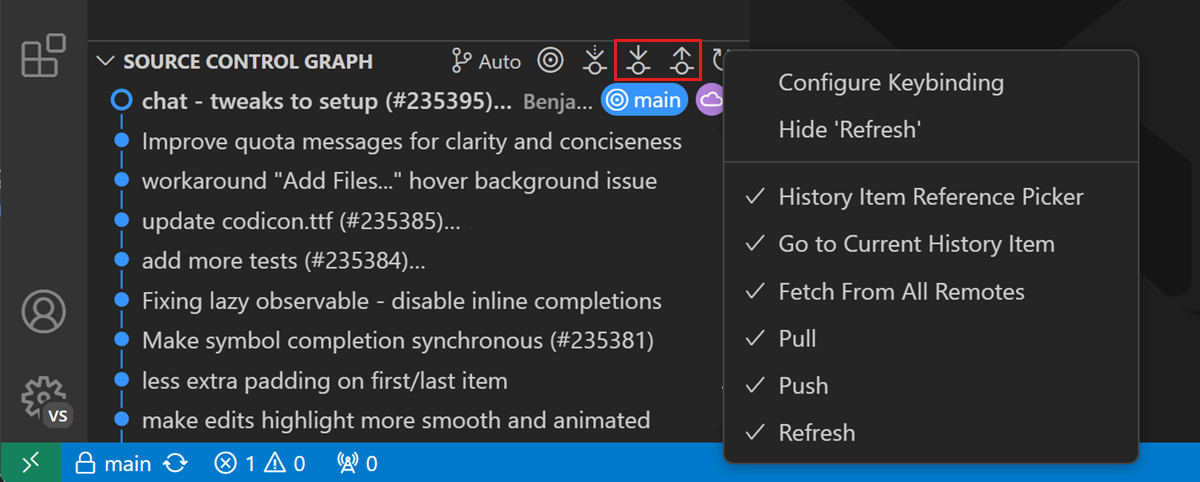
根据用户反馈,我们将“拉取”和“推送”操作重新添加到源代码管理图视图的标题栏。如果当前历史记录项引用显示在源代码管理图中,则这些操作将处于启用状态。
如果您不想使用这些操作,或源代码管理图视图标题栏中的任何其他操作,您可以右键单击标题栏并隐藏它们。

Notebook
单元格之间的选择高亮显示
现在支持笔记本中的选择高亮显示,允许跨多个单元格进行基于文本的选择高亮显示。这可以通过现有的 editor.selectionHighlight 设置进行控制。
多光标:选择查找匹配的所有出现项
笔记本现在支持“选择查找匹配的所有出现项”的键盘快捷键。可以在命令 ID notebook.selectAllFindMatches 中找到它,并且默认可以使用按键 ⇧⌘L (Windows, Linux Ctrl+Shift+L)。
Markdown 的运行单元格(按部分)
笔记本现在具有“运行单元格(按部分)”操作,该操作已暴露给 Markdown 单元格的单元格工具栏。如果 Markdown 单元格具有标题,则会执行该部分及子部分中的所有单元格。如果没有标题,则尽可能执行周围部分中的所有单元格。
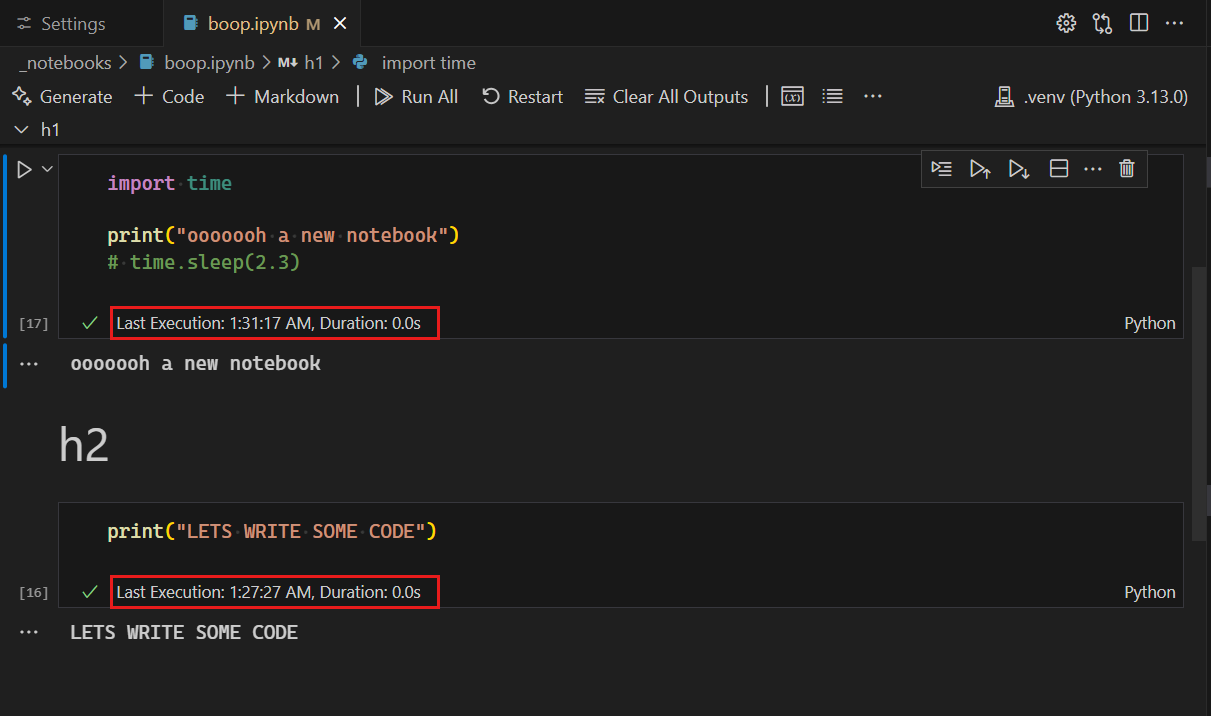
单元格执行时间详细程度
单元格状态栏中的执行时间信息现在提供了一个增加详细程度的选项。可以通过 notebook.cellExecutionTimeVerbosity 设置打开此功能,并且除了持续时间外,还可以显示执行时间戳。

终端
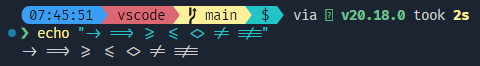
连字支持
终端现在支持连字,无论是否使用 GPU 加速。此功能可以通过 terminal.integrated.fontLigatures 设置打开。

为了使用此功能,请确保您还使用支持连字的字体 terminal.integrated.fontFamily。
用于自定义终端标签的新变量
终端标签中显示什么文本由 terminal.integrated.tabs.title 和 terminal.integrated.tabs.description 设置决定,这些设置允许使用一组变量。我们现在支持以下新变量:
-
${shellType}- 检测到的终端使用的 shell 类型。这类似于默认值,但它不会更改为例如运行 git 命令时的git。 -
${shellCommand}- 在终端中运行的命令。这需要 shell 集成。
-
${shellPromptInput}- 在终端中运行的命令或当前检测到的提示输入。这需要 shell 集成。
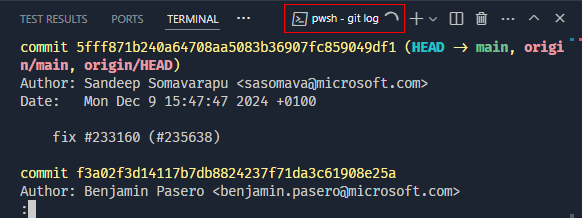
运行最近命令现在显示历史源文件
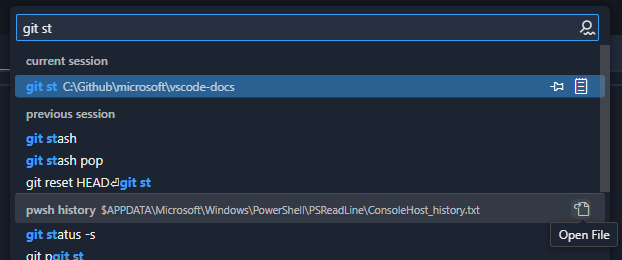
run recent command(运行最近命令)shell 集成功能现在包括命令源的完整标题,包括相关的历史记录文件和打开它的便捷按钮。

此命令的默认键绑定是 Ctrl+Alt+R。
新的支持的链接格式
格式为 /path/to/file.ext, <line> 的链接现在应在终端中被检测为链接。
测试
可归因的覆盖率
在此里程碑中,我们完成了启用扩展提供每个测试覆盖率的 API,因此您可以确切地知道任何给定测试执行了哪些代码。当可归因的覆盖率可用时,在测试覆盖率视图、编辑器操作、切换打开的测试覆盖率工具栏(通过“测试: 测试覆盖率工具栏”命令)中,或者简单地使用“测试: 按测试过滤覆盖率”命令时,会提供一个过滤器按钮。
主题:Codesong(在vscode.dev上预览)
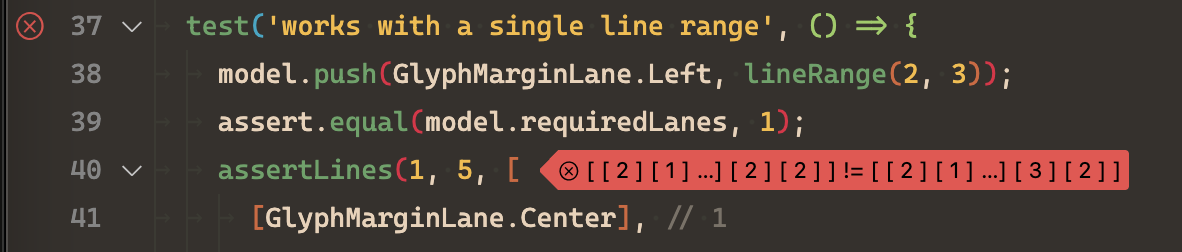
重新设计的内联故障消息
我们重新设计了测试故障消息,使其更加醒目且不易干扰。这对于忙碌的场景特别有用,例如 SCM 或 Copilot Edits 中的 diff。选择故障消息仍然会打开一个查看控件以显示故障的完整详细信息。

持续运行 UI 的改进
以前,持续测试运行的全局状态(可通过测试资源管理器视图中的“眼睛”图标切换)会使用默认的运行配置文件来切换持续运行的开启或关闭。
我们重新设计了持续运行 UI,以包含一个下拉菜单,用于为每个配置文件单独开启或关闭持续运行。选择指示器会切换最后使用的运行配置文件集。
语言
TypeScript 5.7
我们的 JavaScript 和 TypeScript 支持现在使用 TypeScript 5.7。这次重大更新包括许多语言和工具改进,以及重要的错误修复和性能优化。
您可以在 TypeScript 博客上阅读有关 TypeScript 5.7 版本的所有信息。我们还在以下部分包含了一些工具亮点。
JavaScript 和 TypeScript 的粘贴导入功能
厌倦了在文件之间移动代码后必须添加导入?尝试使用 TypeScript 5.7+ 的粘贴导入功能。现在,当您在 JavaScript 或 TypeScript 之间复制和粘贴代码时,VS Code 可以为粘贴的代码添加导入。
请注意,不仅添加了导入,甚至为粘贴代码中使用的本地变量添加了新的导出!
虽然我们认为此功能可以节省大量时间,但我们也敏感于干扰您现有的工作流程。因此,默认情况下,我们仍然保留了复制和粘贴始终只插入粘贴文本的设置。如果存在“粘贴导入”编辑,您将看到粘贴控件,它允许您选择“粘贴导入”编辑。

如果您更喜欢始终粘贴导入,您可以使用新的 editor.pasteAs.preferences 设置。
"editor.pasteAs.preferences": [
"text.updateImports"
]
如果存在编辑,这将始终尝试粘贴导入。
您还可以设置一个键绑定,以便在可用时粘贴导入。
{
"key": "ctrl+shift+v",
"command": "editor.action.pasteAs",
"args": {
"preferences": ["text.updateImports"]
}
}
如果您愿意,甚至可以反过来操作,使粘贴导入成为默认设置,并添加一个键绑定来粘贴纯文本。
"editor.pasteAs.preferences": [
"text.updateImports"
]
{
"key": "ctrl+shift+v",
"command": "editor.action.pasteAs",
"args": {
"preferences": ["text.plain"]
}
}
最后,如果您想完全禁用“粘贴导入”,可以使用 typescript.updateImportsOnPaste.enabled 和 javascript.updateImportsOnPaste.enabled。
远程开发
远程开发扩展允许您通过 SSH 或远程隧道使用开发容器、远程机器或适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。
亮点包括:
remote-sshCopilot 聊天参与者- 增强的会话日志记录
您可以在 远程开发版本说明中了解有关这些功能的更多信息。
企业支持
配置允许的扩展
您现在可以使用 extensions.allowed 设置来控制可以在 VS Code 中安装哪些扩展。此设置允许您通过发布者、特定扩展和版本指定允许或阻止的扩展。如果扩展或版本被阻止,它将被禁用(如果已安装)。您可以指定以下类型的扩展选择器:
- 允许或阻止来自发布者的所有扩展。
- 允许或阻止特定扩展。
- 允许特定扩展版本。
- 允许特定扩展版本和平台。
- 仅允许扩展的稳定版本。
- 仅允许来自发布者的稳定扩展版本。
以下 JSON 片段显示了不同设置值的示例。
"extensions.allowed": {
// Allow all extensions from the 'microsoft' publisher. If the key does not have a '.', it means it is a publisher ID.
"microsoft": true,
// Allow all extensions from the 'github' publisher
"github": true,
// Allow prettier extension
"esbenp.prettier-vscode": true,
// Do not allow docker extension
"ms-azuretools.vscode-docker": false,
// Allow only version 3.0.0 of the eslint extension
"dbaeumer.vscode-eslint": ["3.0.0"],
// Allow multiple versions of the figma extension
"figma.figma-vscode-extension": ["3.0.0", "4.2.3", "4.1.2"],
// Allow version 5.0.0 of the rust extension on Windows and macOS
"rust-lang.rust-analyzer": ["5.0.0@win32-x64", "5.0.0@darwin-x64"],
// Allow only stable versions of the GitHub Pull Requests extension
"github.vscode-pull-request-github": "stable",
// Allow only stable versions from redhat publisher
"redhat": "stable"
}
按发布者 ID 指定发布者。如果键不包含句点(.),则认为它是发布者 ID。如果键包含句点,则认为它是扩展 ID。目前不支持通配符。
您可以使用 microsoft 作为发布者 ID 来引用 Microsoft 发布的所有扩展,即使它们可能具有不同的发布者 ID。
不支持版本范围。如果您想允许扩展的多个版本,您必须单独指定每个版本。要进一步按平台限制版本,请使用 @ 符号指定平台。例如,"rust-lang.rust-analyzer": ["5.0.0@win32-x64", "5.0.0@darwin-x64"]。有关更多详细信息,请参阅企业文档。
管理员还可以通过 Windows 上的组策略配置此设置。有关更多信息,请参阅企业文档中的“Windows 上的组策略”部分。
设置预装扩展的 VS Code
您可以使用一组预装扩展(引导)来设置 VS Code。当您准备一台预装 VS Code 的机器映像、虚拟机或云工作站,并且特定扩展可供用户立即使用时,此功能非常有用。
注意:目前仅在 Windows 上支持预安装扩展。
按照以下步骤引导扩展:
-
在 VS Code 安装目录中创建一个
bootstrap\extensions文件夹。 -
下载您想要预安装的扩展的 VSIX 文件,并将它们放入
bootstrap\extensions文件夹。 -
当用户首次启动 VS Code 时,
bootstrap\extensions文件夹中的所有扩展都会在后台静默安装。
用户仍然可以卸载已预安装的扩展。卸载扩展后重启 VS Code 不会重新安装该扩展。
对扩展的贡献
Python
Python 环境扩展
在此版本中,我们推出了 Python 环境扩展,现已在 Marketplace 上预览。
此扩展简化了 Python 环境管理,提供了一个 UI 来创建、删除和管理环境,以及用于安装和卸载包的包管理。
它旨在通过各种 API 与您喜欢的环境管理器无缝集成,默认支持全局 Python 解释器、venv 和 Conda。开发人员可以构建扩展来添加对他们喜欢的 Python 环境管理器的支持,并与我们的扩展 UI 集成,从而增强功能和用户体验。
您可以从 Marketplace 下载 Python 环境,并将其与 Python 扩展的预发行版本一起使用。
Python 测试增强功能
- pytest 的
--rootdir参数现在根据工作区中是否存在python.testing.cwd设置进行动态调整。 - 现在,重新启动测试调试会话将仅重新运行指定的测试。
- 已更新覆盖率支持以处理
NoSource异常。 - 在 UI 中支持
pytest-describe插件进行测试检测和执行。 - 测试重写现在利用 FIFO 而非 UDS 进行进程间通信,使用户能够在其自己的测试设计中利用
pytest_socket等 pytest 插件。 - 重写接近默认状态:此版本解决了测试重写中的最后一个已知问题,除非出现进一步问题,否则重写实验将在 2025 年初关闭,重写将设为默认。
Python REPL 增强功能
- 智能发送到原生 REPL 后,将焦点保留在编辑器中
- 改进了原生 REPL 加载后的处理
- 修复 VS Code 终端中 Python 3.13 的缩进错误问题
Pylance “完整”语言服务器模式
python.analysis.languageServerMode 设置现在还支持 full 模式,使您能够利用 Pylance 的全部功能和最全面的 IntelliSense 体验。值得注意的是,这会以较低的性能为代价,因为它可能导致 Pylance 资源密集,尤其是在大型代码库中。
python.analysis.languageServerMode 设置现在会根据其设置为 light、default 或 full 来更改以下设置的默认值
| 设置 | light | default | full |
|---|---|---|---|
| python.analysis.exclude | ["**"] | [] | [] |
| python.analysis.useLibraryCodeForTypes | false | true | true |
| python.analysis.enablePytestSupport | false | true | true |
| python.analysis.indexing | false | true | true |
| python.analysis.autoImportCompletions | false | false | true |
| python.analysis.showOnlyDirectDependenciesInAutoImport | false | false | true |
| python.analysis.packageIndexDepths | [ { "name": "sklearn", "depth": 2 }, { "name": "matplotlib", "depth": 2 }, { "name": "scipy", "depth": 2 }, { "name": "django", "depth": 2 }, { "name": "flask", "depth": 2 }, { "name": "fastapi", "depth": 2 } ] |
[ { "name": "sklearn", "depth": 2 }, { "name": "matplotlib", "depth": 2 }, { "name": "scipy", "depth": 2 }, { "name": "django", "depth": 2 }, { "name": "flask", "depth": 2 }, { "name": "fastapi", "depth": 2 } ] |
{ "name": "", "depth": 4, "includeAllSymbols": true } |
| python.analysis.regenerateStdLibIndices | false | false | true |
| python.analysis.userFileIndexingLimit | 2000 | 2000 | -1 |
| python.analysis.includeAliasesFromUserFiles | false | false | true |
| python.analysis.functionReturnTypes | false | false | true |
| python.analysis.pytestParameters | false | false | true |
| python.analysis.supportRestructuredText | false | false | true |
| python.analysis.supportDocstringTemplate | false | false | true |
TypeScript
TypeScript 可展开悬停 (实验性)
在这个里程碑中,我们实现了从 TS 服务器查看展开/折叠信息的功能。该扩展使用可展开悬停 API 在编辑器悬停中显示 + 和 - 标记,以显示更多或更少的信息。
可以使用实验性设置 typescript.experimental.expandableHover 来启用。要使此设置生效,您必须使用 TypeScript 版本 5.8 或更高版本。您可以通过使用 TypeScript: Select TypeScript Version... 命令更改 TypeScript 版本。
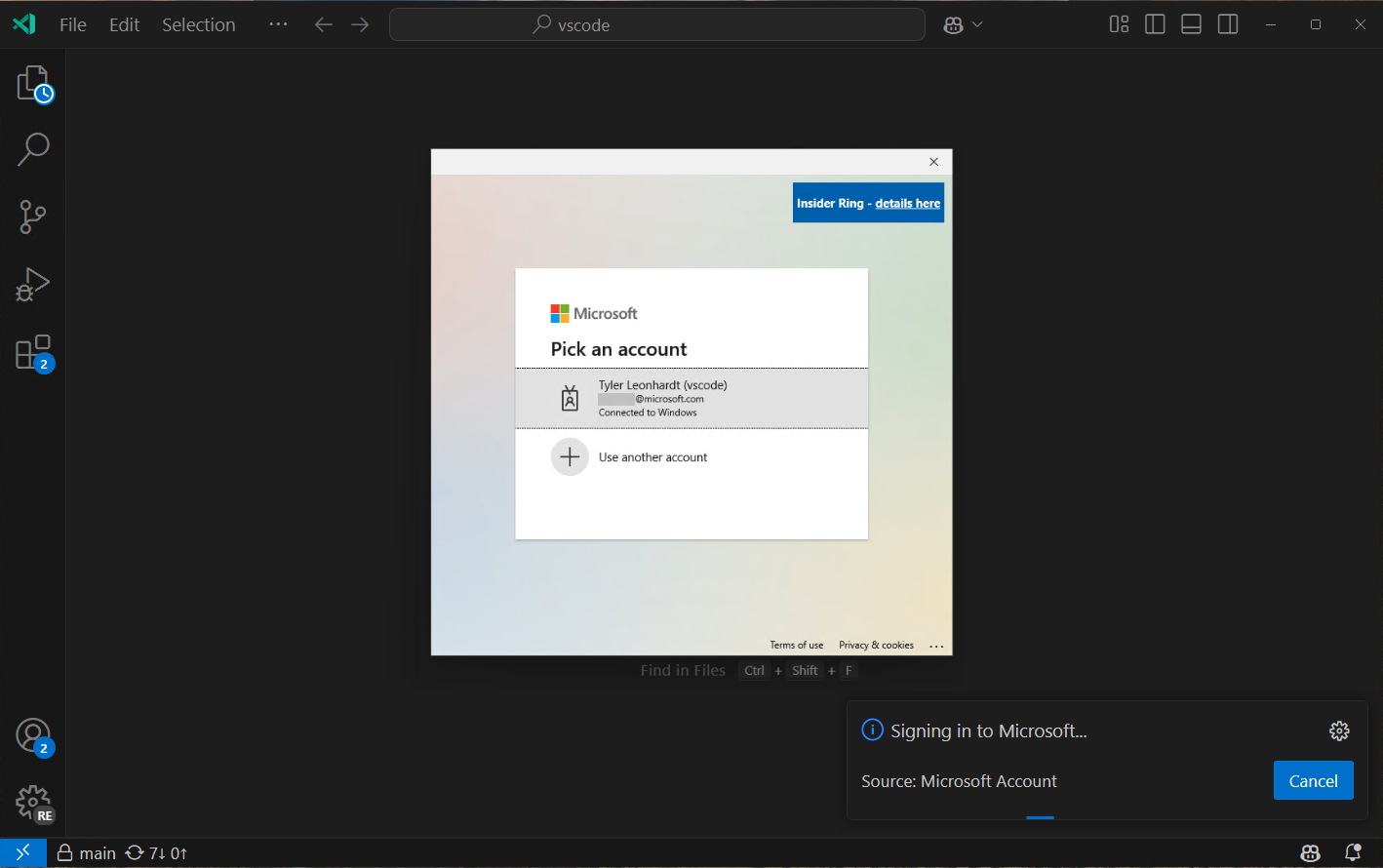
Microsoft 帐户现已使用 MSAL(支持 Windows 上的 WAM)
为了确保 Microsoft 身份验证的强大安全基线,我们在 Microsoft 帐户扩展中采用了Microsoft 身份验证库。
这项工作的一个突出特点是 WAM(Web 帐户管理器……也称为代理)集成。简单来说,我们不再通过浏览器进行 Microsoft 身份验证流,而是直接与操作系统进行通信,这是获取 Microsoft 身份验证会话的推荐方式。此外,它的速度更快,因为我们可以利用您已登录到操作系统的帐户。

如果您在此新流程中遇到任何问题,请告知我们。如果您遇到重大问题并需要恢复到旧的 Microsoft 身份验证行为,您可以通过将 microsoft-authentication.implementation 设置为 classic 并重启 VS Code 来实现(但请记住,此设置不会存在太久)。因此,如果您在使用 MSAL 流程时遇到麻烦,请提出一个问题。
扩展开发
@vscode/chat-extension-utils
我们在过去几个月里提供了聊天和语言模型扩展 API,以便扩展作者可以集成 GitHub Copilot。但我们发现,使用 LLM 和构建高质量的聊天扩展非常复杂,特别是如果您想使用工具调用。
我们发布了一个 npm 包 @vscode/chat-extension-utils,旨在让聊天参与者尽可能轻松地启动和运行。它接管了您原本需要自己完成的许多工作,因此您的聊天参与者只需几行代码即可实现。该包还包含一套有用的高质量元素,可与@vscode/prompt-tsx一起使用。
您可以在chat-extension-utils 存储库中查看完整文档,并在示例聊天扩展中了解其实际应用。我们新的LanguageModelTool API 文档也描述了如何使用它。
可归因覆盖率 API
测试覆盖率 API 现在允许扩展提供每个测试的覆盖率信息。要实现此 API,请在 FileCoverage 上填充 includesTests?: TestItem[] 属性,以指示哪些测试在该文件中执行了代码,并实现 TestRunProfile.loadDetailedCoverageForTest 以提供语句和声明覆盖率。
有关此功能对用户来说是什么样的,请参阅上面的可归因覆盖率部分。
为 JavaScript 调试终端贡献
JavaScript 调试器现在有一个机制,允许其他扩展参与创建 JavaScript 调试终端。这使得除了 Node.js 之外的框架或运行时能够在同一个熟悉的地方启用调试。有关更多信息,请参阅JavaScript 调试器文档。
Node.js fetch API 的代理支持
全局 fetch 函数现在启用了代理支持(http.fetchAdditionalSupport)。这类似于已经具有代理支持的 https 模块。
预览功能
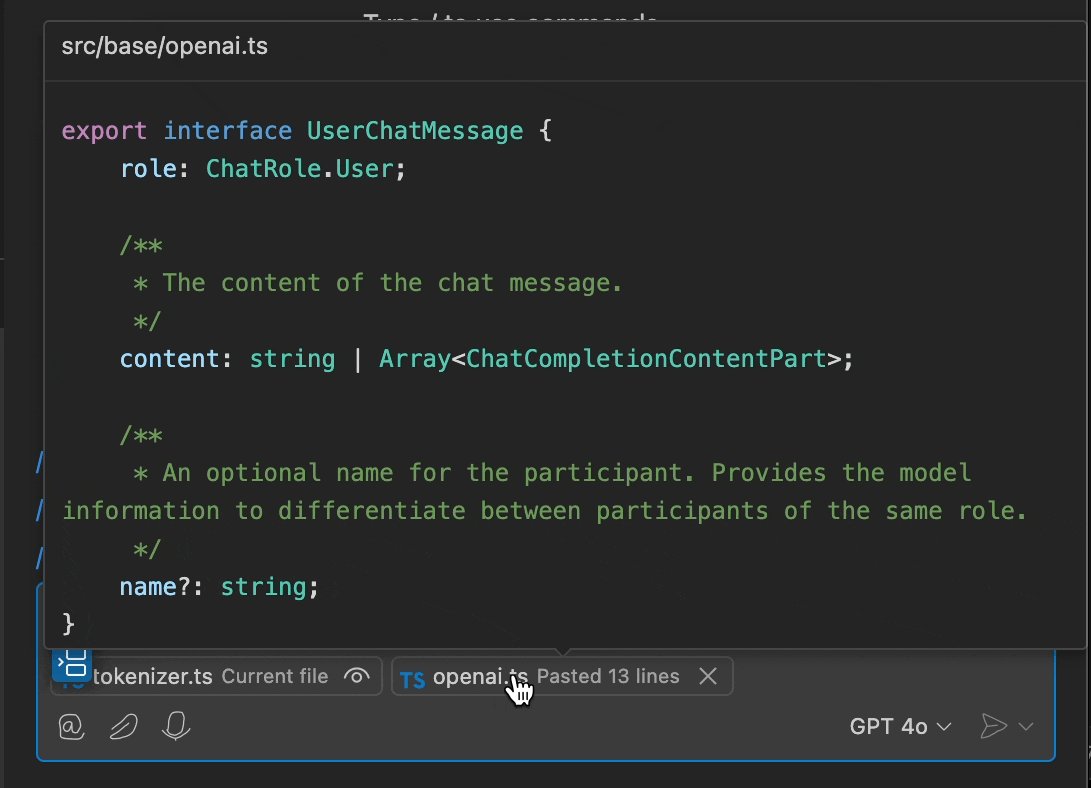
粘贴代码以附加聊天上下文
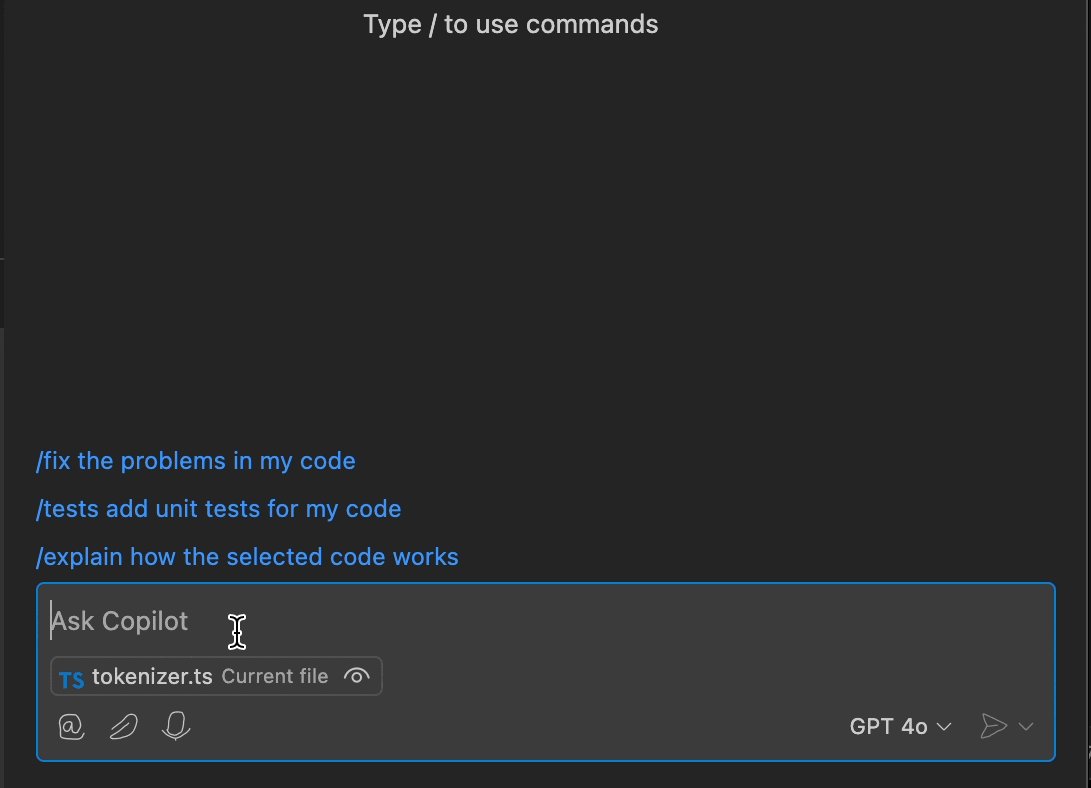
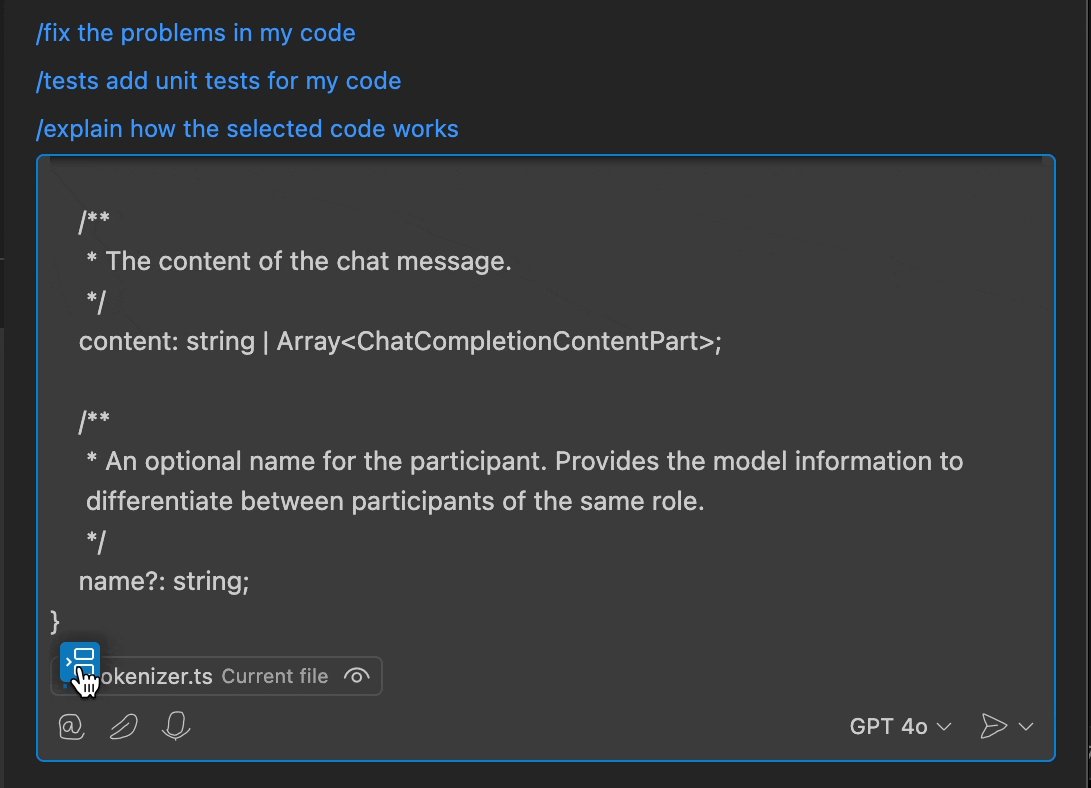
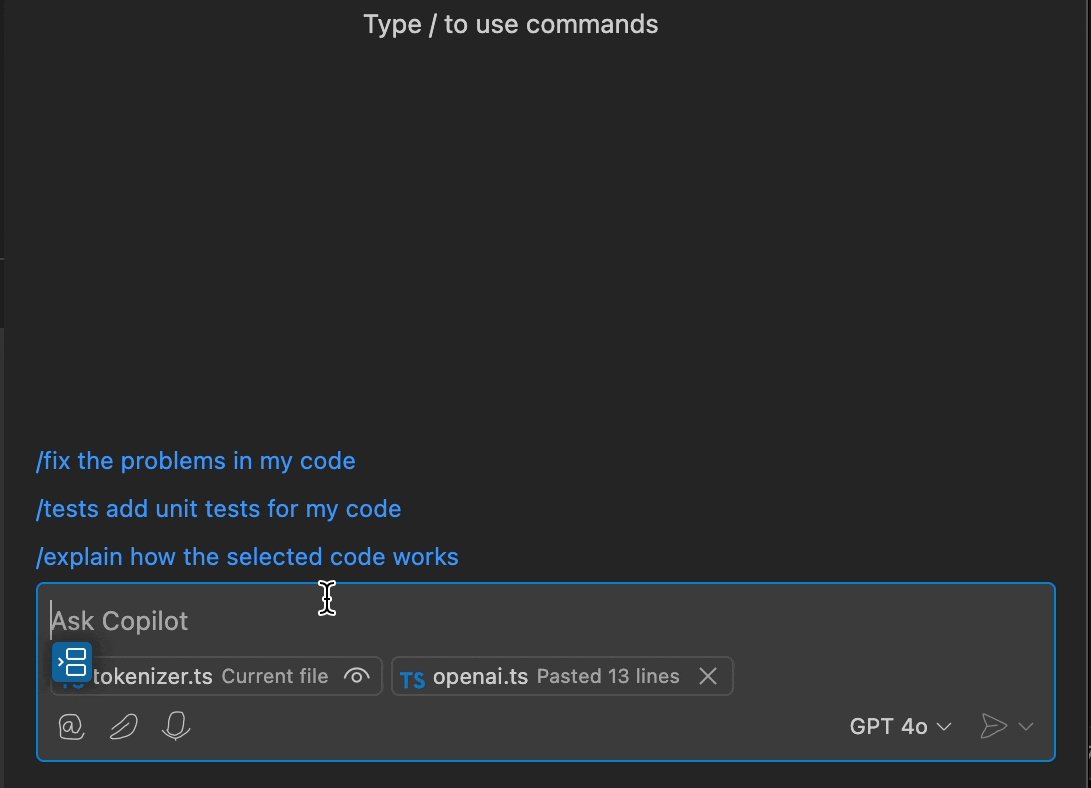
以前,您已经可以将文件作为上下文附加到 Copilot Chat。为了更精细地控制上下文,现在您可以粘贴代码片段并将其作为上下文附加到聊天中。这会添加必要的文件信息和相应的行号。您只能粘贴当前工作区中文件的代码。
要尝试此功能,请复制一段代码并将其粘贴到行内聊天、快速聊天或聊天视图中。选择出现的粘贴控件,然后选择 Pasted Code Attachment.。或者,您可以设置 editor.pasteAs.preferences 设置
"editor.pasteAs.preferences": [
"chat.attach.text"
]

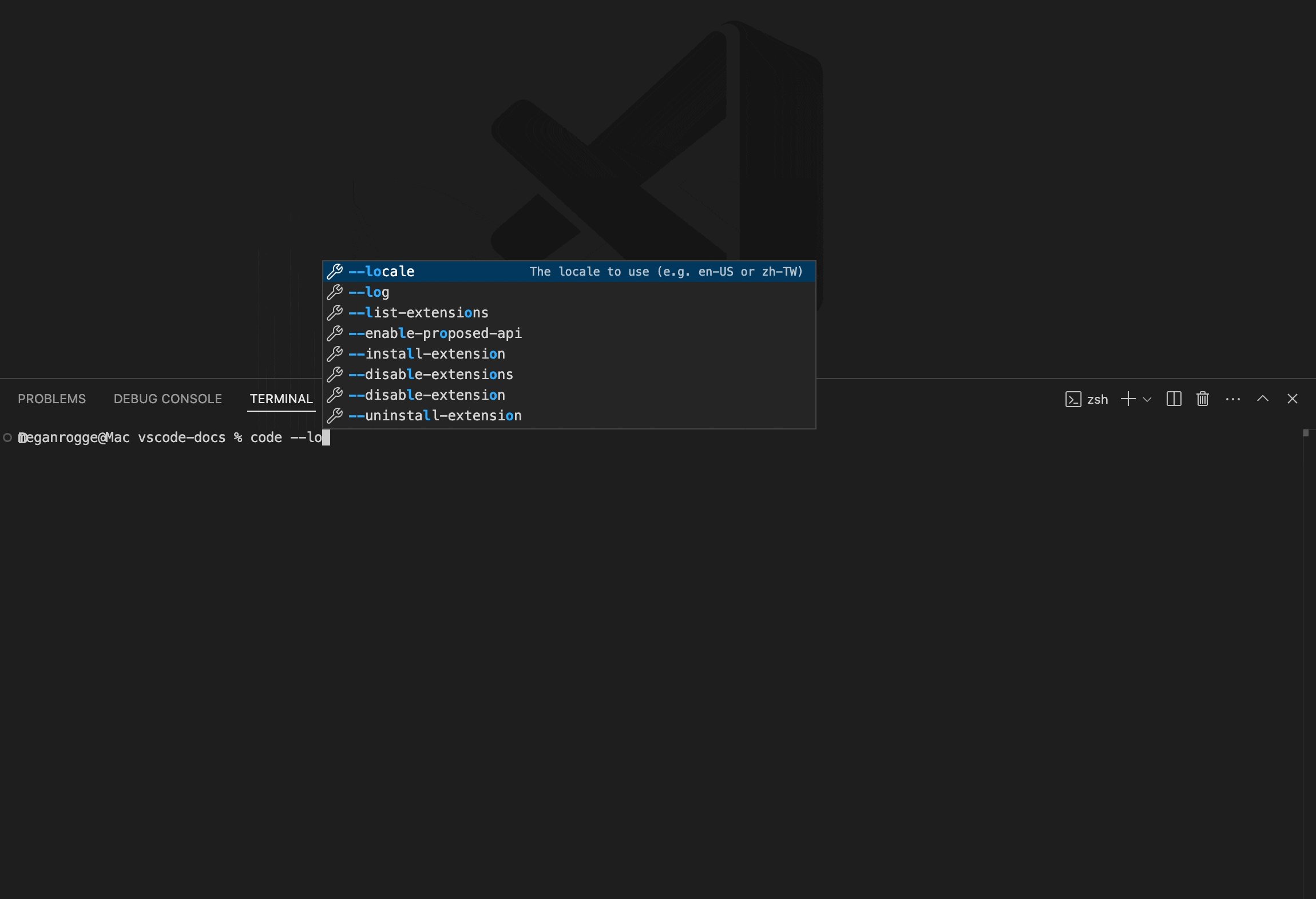
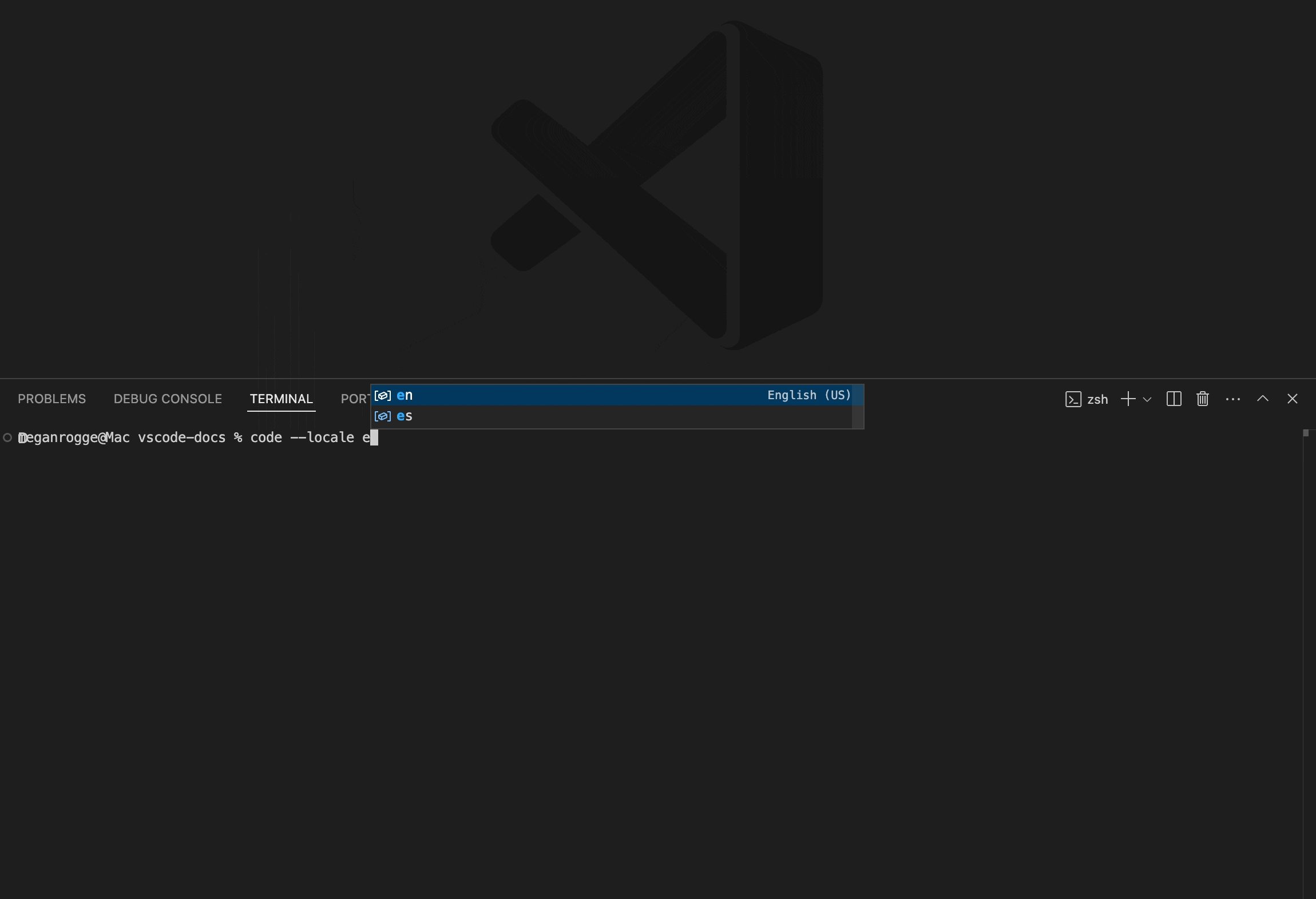
更多 Shell 的终端补全
我们在之前的版本中为 pwsh 添加了实验性的终端补全支持。在此版本中,我们已开始着手将其扩展到其他 Shell。目前主要针对 bash 和 zsh,但由于这种新方法由扩展主机 API 提供支持,我们计划普遍支持大多数 Shell。
您可以通过设置 terminal.integrated.suggest.enabled 和 terminal.integrated.suggest.enableExtensionCompletions 来尝试当前正在进行的工作。目前仅支持 cd、code 和 code-insiders 参数。

提议的 API
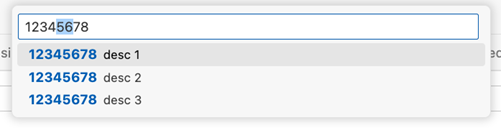
快速选择上的建议值选择 API
对于 InputBox,您一直可以设置“值选择”,这使您可以以编程方式选择输入的一部分或全部。在这个里程碑中,我们为 QuickPick 中的值选择添加了一个建议 API。
以下是可能的样子示例
const qp = vscode.window.createQuickPick();
qp.value = '12345678';
qp.valueSelection = [4, 6];
qp.items = [
{ label: '12345678', description: 'desc 1' },
{ label: '12345678', description: 'desc 2' },
{ label: '12345678', description: 'desc 3' }
];
qp.show();

请尝试valueSelectionInQuickPick 建议,并在此 GitHub issue 中告诉我们您的想法!
建议的本机窗口句柄 API
在这个里程碑中,我们添加了一个新的建议 API 来检索焦点窗口的本机窗口句柄。本机窗口句柄是操作系统的一个概念,它本质上提供了指向特定窗口的指针。如果您正在与本机代码交互,并且需要例如在窗口之上渲染本机对话框,这将非常有用。
declare module 'vscode' {
export namespace window {
/**
* Retrieves the native window handle of the current active window.
* This will be updated when the active window changes.
*/
export const nativeHandle: Uint8Array | undefined;
}
}
这是专门为 Microsoft 身份验证采用 MSAL 而添加的,以便我们可以将本机句柄传递给操作系统,以便它可以在 VS Code 之上渲染身份验证对话框。
如果您对nativeWindowHandle 建议有任何用例或反馈,请在此 GitHub issue 中告诉我们您的想法!
工程
通过 vscode-unpkg 服务优化扩展更新
为了减轻 Marketplace 基础架构的负载,VS Code 现在使用 vscode-unpkg 服务新添加的终结点来检查扩展更新。该服务实现了具有 10 分钟 TTL 的服务器端缓存,这大大减少了直接请求到 Marketplace 的数量。此优化由 extensions.gallery.useUnpkgResourceApi 设置控制(默认启用)。
如果您在扩展更新方面遇到问题,可以使用 extensions.gallery.useUnpkgResourceApi 禁用此功能,并恢复到直接的 Marketplace 版本检查。
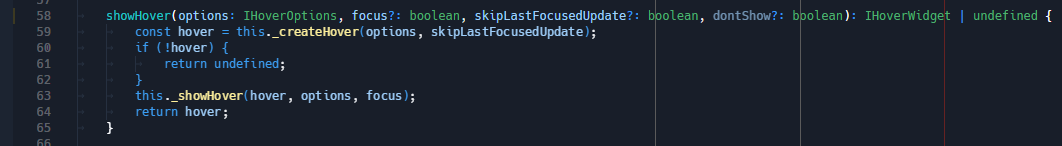
编辑器 GPU 加速的基础工作
我们很高兴地宣布,我们已经开始在编辑器中启用 GPU 加速的工作,类似于终端。这项工作的目标主要是通过减少输入延迟和提高滚动性能来改善整体编码体验。
这仍然处于早期阶段,尚未准备好进行测试,但我们想分享一些关于已取得进展的细节
- GPU 渲染器在后台使用 WebGPU。
- 我们目前专注于功能对等和正确性,而不是性能。
- 当启用 GPU 加速时,有一个回退机制,允许行“回退”到 DOM 渲染,当它不完全支持时。这意味着我们可以早期自托管,并且当前不兼容的行将使用 DOM 方法显示。一些当前回退的行示例:超过 200 个字符的行、具有某些 Monaco 装饰(例如,使未使用的变量淡化)的行、换行的行,依此类推。
- Monaco 的内联装饰允许对包含字符的实际元素进行样式设置,这对该功能提出了巨大挑战,因为它们是使用 CSS 进行样式的。我们用于支持大多数内联装饰而不破坏或更改 API 的方法是检测附加到这些装饰的 CSS,然后支持一部分常用 CSS 属性,如果不支持所有样式则回退。
这是一张该功能运行时的截图。请注意,排水沟中的黄线告诉我们哪些行正在使用回退渲染。此特定情况由于 dontShow 参数具有内联装饰(因为它未使用)而使用回退渲染。

跟踪这项工作的 issue 是#221145,该 issue 有频繁更新和更多进展细节。
macOS 10.15 的 EOL 警告
VS Code 桌面将在接下来的几个里程碑中更新到Electron 33。随着 Electron 33 的更新,VS Code 桌面将不再支持macOS Catalina。在此里程碑中,我们已为受影响平台上的用户添加了弃用通知,以让他们做好迁移准备。如果您是上述操作系统版本的用户,请查看我们的FAQ 以获取更多信息。
值得注意的修复
- 233915 通过在扩展视图中的扩展的上下文菜单中使用复制链接操作,与其他用户共享扩展。
- 231542 经常无法保存文件或文件数据被擦除并出现 EBUSY 错误
- 233304
onDidChangeCheckboxState在 1.95 版本中已损坏 - 232263 优化树视图,以便对跨进程调用进行批处理
- 156723 在 Wayland 上运行时修复了拖放支持
感谢
最后但同样重要的是,向 VS Code 的贡献者们致以衷心的感谢。
问题跟踪
对我们问题跟踪的贡献
拉取请求
对 vscode 的贡献
- @a-stewart (Anthony Stewart):为侧边栏和面板标题与视图之间的边框添加支持 PR #157318
- @aravind-n (Aravind Nidadavolu):修复 fish shell 集成执行顺序 PR #226589
- @BABA983 (BABA):修正 markdownDescription 中的 ShellIntegrationDecorationsEnabled PR #233387
- @BenLocal (benshi):Cli serve_web 将路径前缀设置为 /
- ,提交值解析错误 PR #233986 - @BlackHole1 (Kevin Cui):修复:在 Windows 上使用 vscode-win32-x64 时无法打开 vscode PR #233285
- @BugGambit (Fredrik Anfinsen):添加对链接 'foo, 的支持
' PR #231775 - @cachandlerdev:复制扩展链接 PR #234210
- @CrafterKolyan (Nikolai Korolev):为扩展 API 的 QuickPick 添加添加值选择的接口 PR #233275
- @davidmartos96 (David Martos):修复使用 Fish 时 PATH 的前缀添加 PR #232291
- @dibarbet (David Barbet):不在 C# 中将插值标记为字符串 PR #232772
- @duncpro (Duncan):修复:新建文件/文件夹按钮的可点击性 PR #232130
- @elias-pap (Elias Papavasileiou):feat:为 Vite 添加图标 PR #234620
- @gjsjohnmurray (John Murray)
- 添加
workbench.view.showQuietly设置对象以阻止扩展显示隐藏的 Output 视图(修复 #105270) PR #205225 - 修复
Go to Current History Item中断(修复 #235063) PR #235067 - 在引用选择器更改后正确启用
Go to Current History Item(修复 #235132) PR #235134
- 添加
- @iisaduan (Isabel Duan):修复 typescript organizeImports 设置 PR #232676
- @jeanp413 (Jean Pierre):修复旧的 extensionHost 进程在重新加载 VS Code Web 选项卡后未立即终止的问题 PR #234944
- @Kannav02 (Kannav Sethi):将“Organize Imports”命令标签更改为“Optimize Imports” PR #232869
- @LionelJouin (Lionel Jouin):修复:go 语法更新(#_232142) PR #232335
- @LitoMore (LitoMore):删除与 Microsoft 相关的徽标 PR #215758
- @Logicer16 (Logicer):修复 activeOnStart 描述中的语法错误 PR #197536
- @RedCMD (RedCMD):将
.winget文件扩展名添加到 YAML PR #232218 - @ribru17 (Riley Bruins):将 JSDoc 示例呈现为 typescript 代码 PR #234143
- @sandersn (Nathan Shively-Sanders):将 copilotRelated 与 copilot 重新注册 PR #233729
- @nickdiego (Nick Yamane):修复使用 Wayland 时的拖放支持 Chromium CL
对 vscode-emmet-helper 的贡献
- @onlurking (Diogo Felix):向 Emmet 添加缺失的 HTML 标签 PR #90
对 vscode-eslint 的贡献
对 vscode-extension-samples 的贡献
- @olguzzar (Olivia Guzzardo):更新聊天教程以使用 request.model PR #1125
- @phil294 (Philip Waritschlager):webview-codicons:将 codicons 依赖项从 devDependencies 移至 dependencies PR #1005
- @witsaint (gaodingqiang):修复:
lsp-embedded-language-servicecleaninterval 参数类型 PR #1126
对 vscode-extension-telemetry 的贡献
- @kmagiera (Krzysztof Magiera):传播会话 ID 元数据 PR #215
对 vscode-hexeditor 的贡献
- @Antecer (Antecer):我们需要一个所见即所得的复制方法 PR #540
- @Hexa3333 (Alp Yılmaz):修复:DisplayContextSelection 读取冲突(#_547) PR #548
- @jogo-:更新 CHANGELOG.md PR #549
- @tomilho (Tomás Silva):修复:大写锁定激活时 Ctrl+F 失效 PR #555
对 vscode-json-languageservice 的贡献
- @jeremyfiel (Jeremy Fiel):修复:
then描述中的拼写错误 PR #251 - @Legend-Master (Tony):修复大型 oneof 验证缓慢 PR #247
- @sumimakito (Makito):feat(completion):支持来自架构的详细信息 PR #243
对 vscode-jupyter 的贡献
- @gjsjohnmurray (John Murray):添加
connor4312.esbuild-problem-matchers推荐 PR #16195 - @pwang347 (Paul):为内核后初始化添加公共 API 事件 PR #16214
对 vscode-mypy 的贡献
- @hamirmahal (Hamir Mahal):修复:解决
npm audit报告的开发依赖项问题 PR #327 - @taesungh (Taesung Hwang):使用全局设置作为
ignorePatterns默认值 PR #325
对 vscode-python-debugger 的贡献
对 vscode-python-tools-extension-template 的贡献
对 vscode-test-web 的贡献
- @Aynıc0o0 (hj):VS Code 主程序已迁移回 npm,我们可以捕获它 PR #148
对 inno-updater 的贡献
- @BlackHole1 (Kevin Cui):修复:静默模式为 true 时显示对话框 PR #29
对 language-server-protocol 的贡献
- @EwanDubashinski (Ivan Dubashinskii):添加了 PL/SQL 语言服务器的链接 PR #2057
- @gquerret (Gilles Querret):在语言服务器列表中添加 OpenEdge ABL PR #2056
- @orbitalquark:为 Textadept 添加了客户端实现的链接。 PR #2058