开源 AI 代码编辑器


适用于任何团队的任何模型
开箱即用地使用 Claude Sonnet 等 AI 模型,或者通过自备密钥访问 Azure、Anthropic、Google、Ollama、OpenAI 和 OpenRouter 的模型。


您的代码库专家
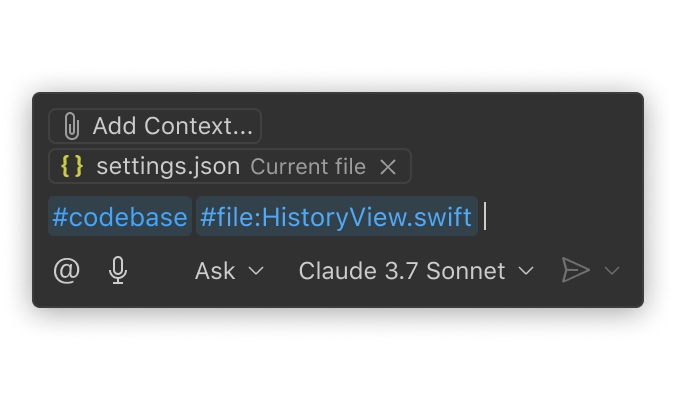
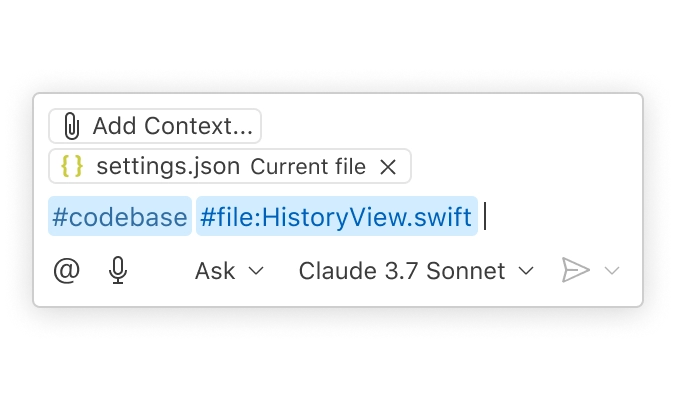
您的代码库在本地和远程(在 GitHub 上)均已编入索引,以理解相关内容,从而实现快速、上下文感知的交互。


以您的团队方式工作的 AI
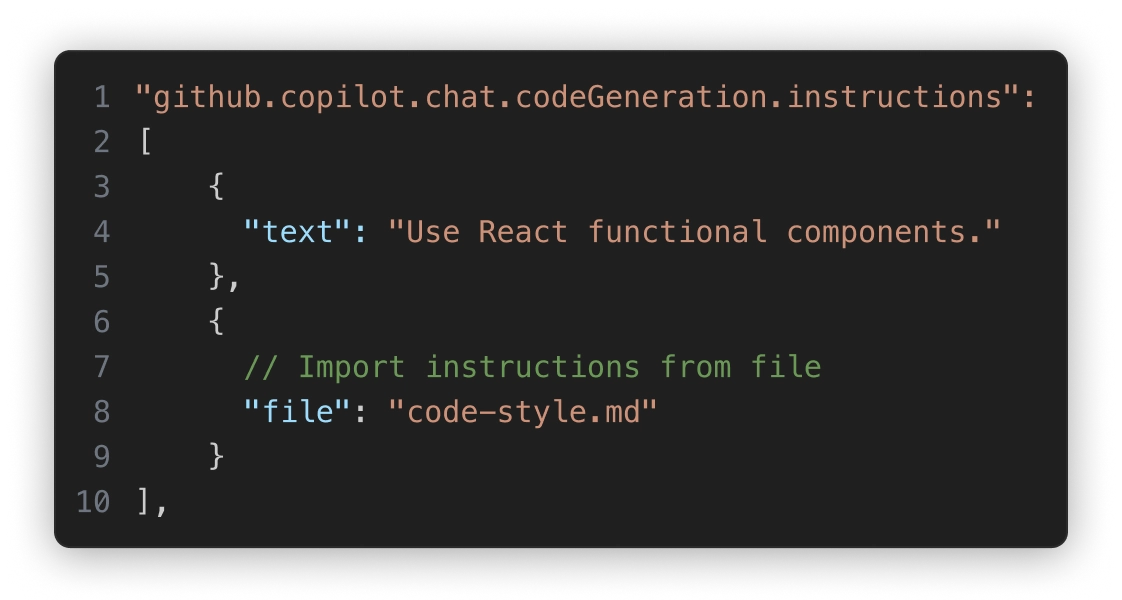
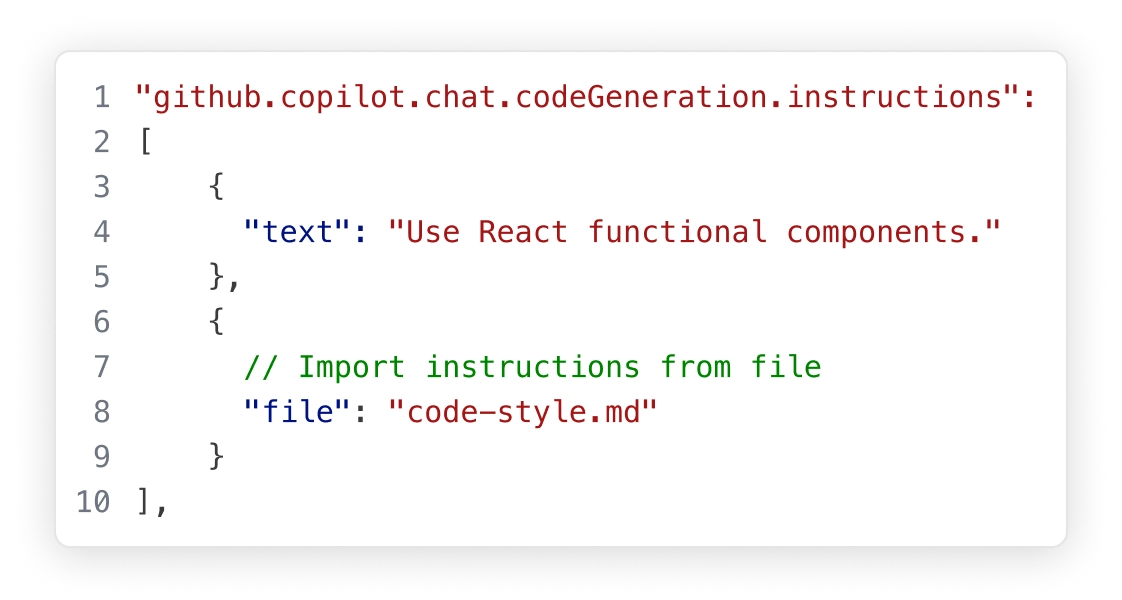
使用自定义指令和可重用提示文件个性化交互,以适应您的工作流程、工具和项目。


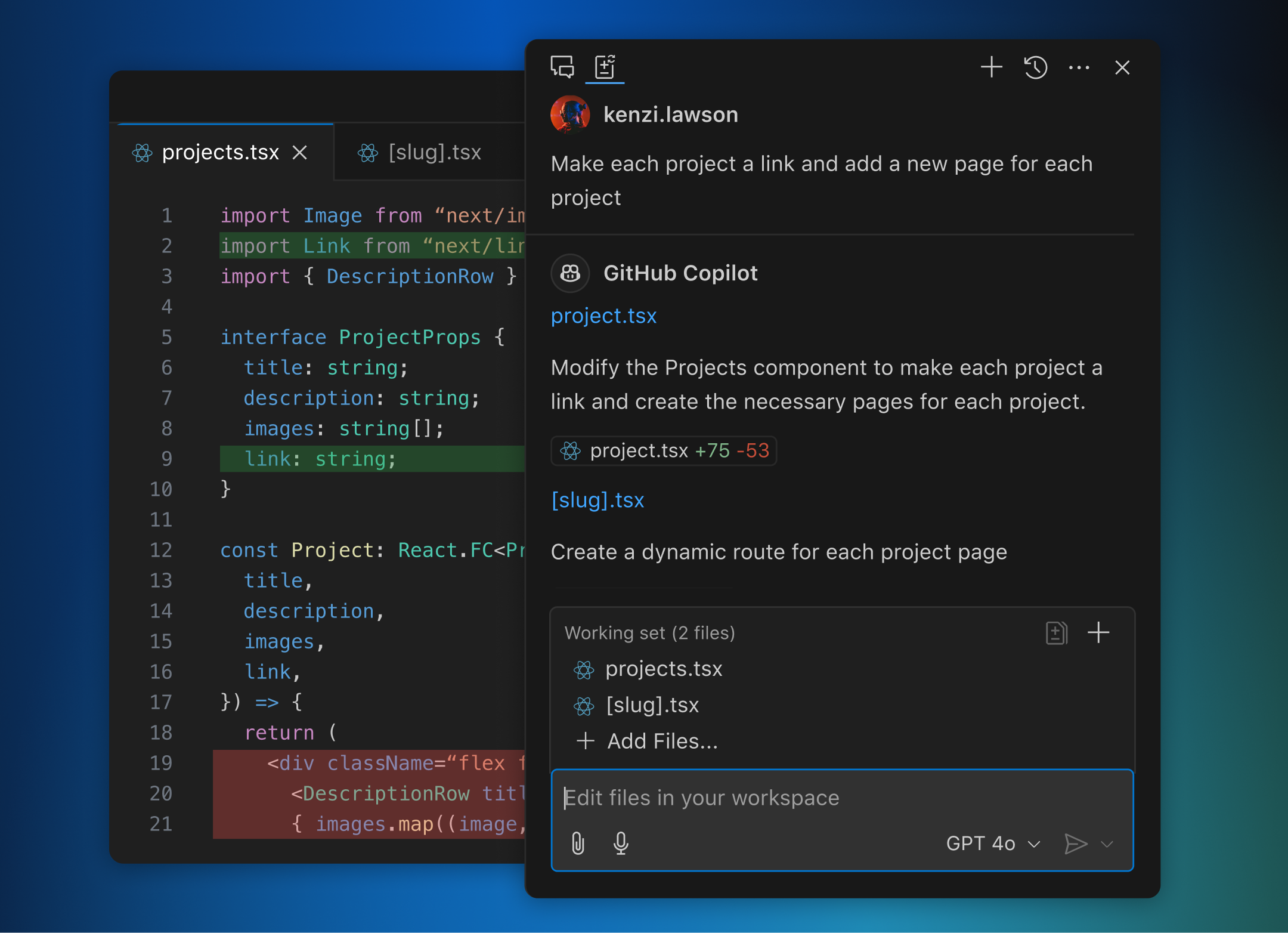
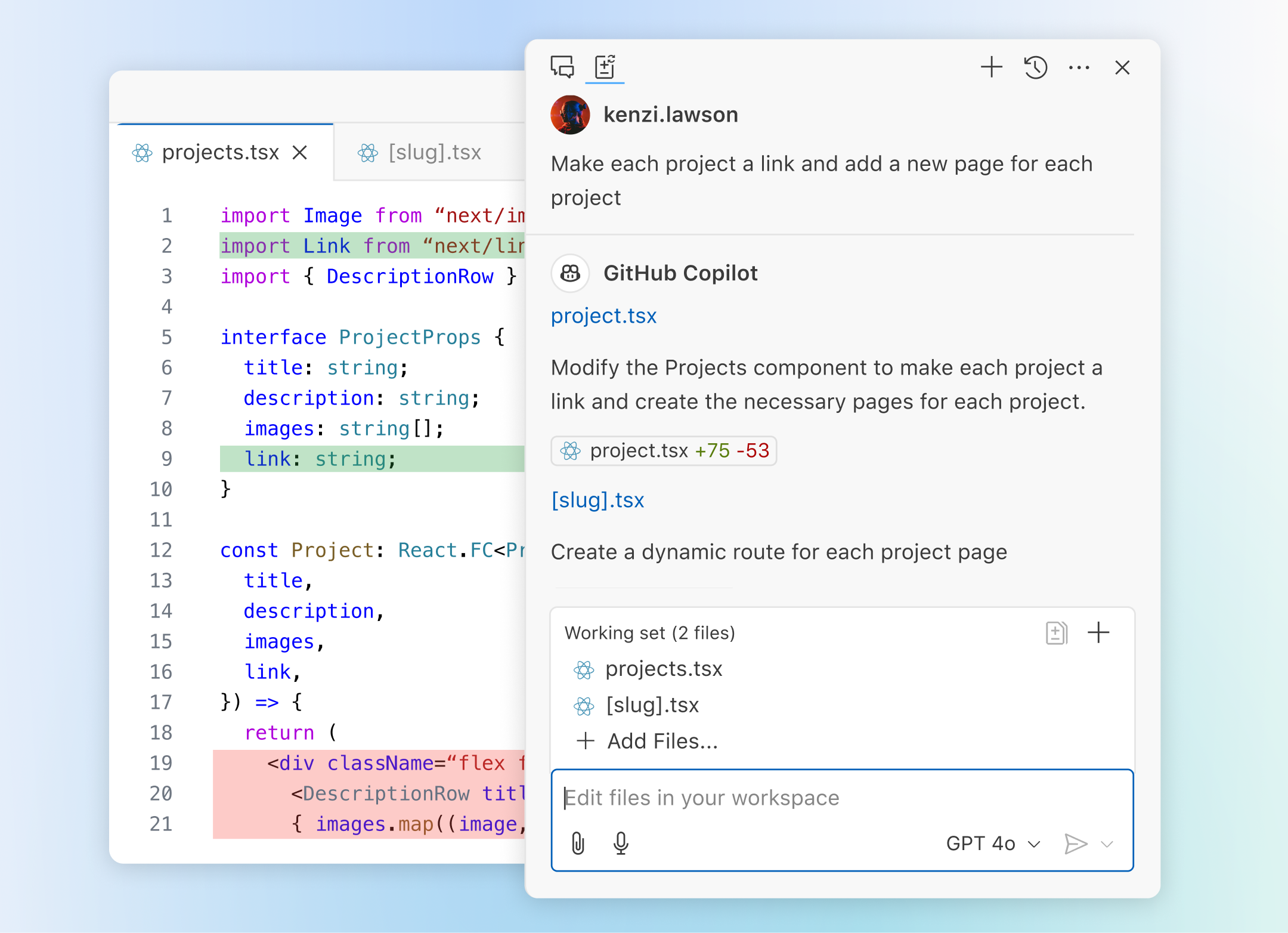
代理模式
处理复杂、多步的任务。代理模式会读取您的代码库,跨文件建议修改,运行终端命令,并响应编译或测试失败——所有这些都循环进行,直到任务完成。通过 VS Code 扩展和模型上下文协议 (MCP) 服务器进一步优化代理模式,使其适应您的团队工作流程。
使用代理模式构建

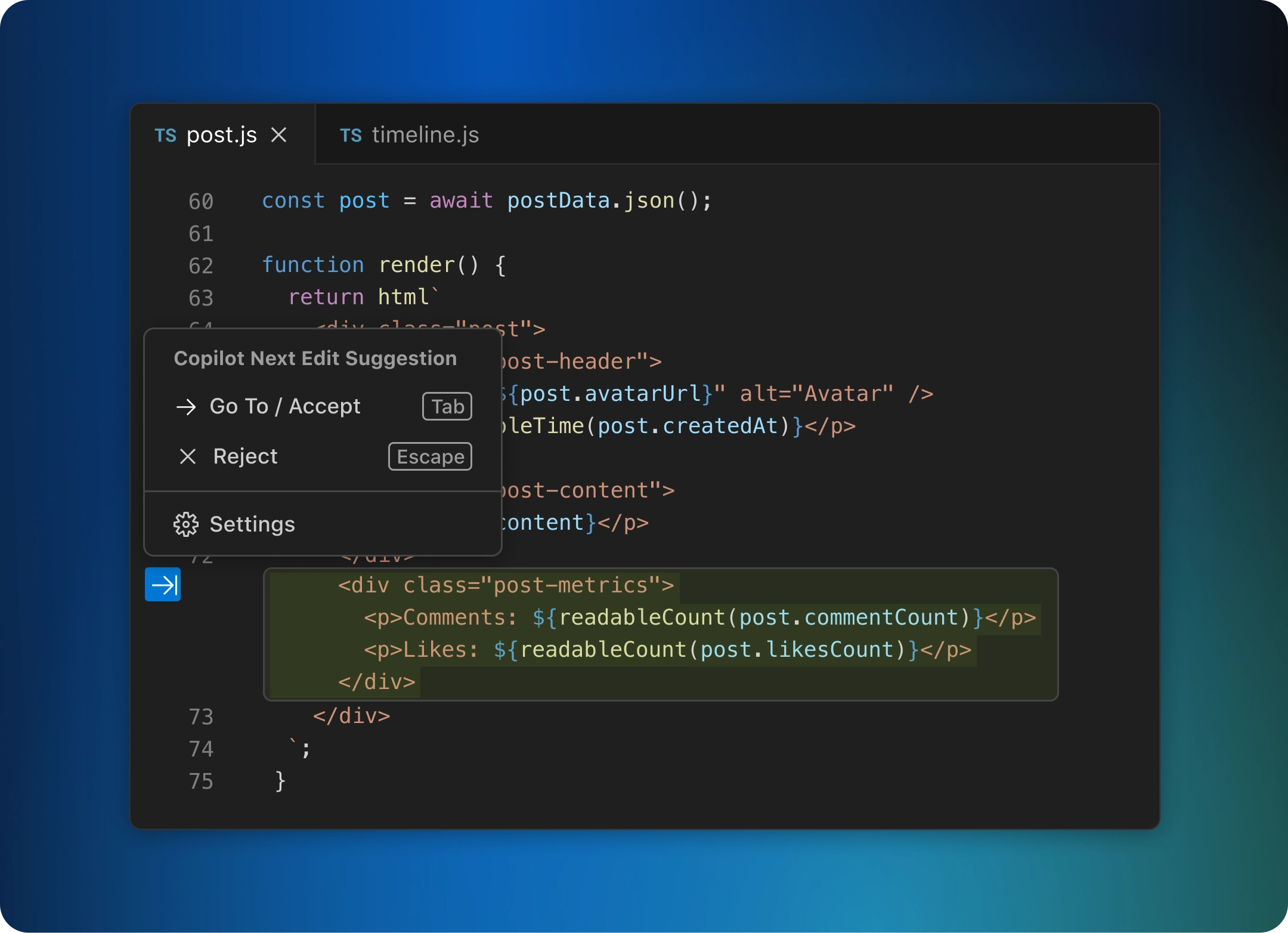
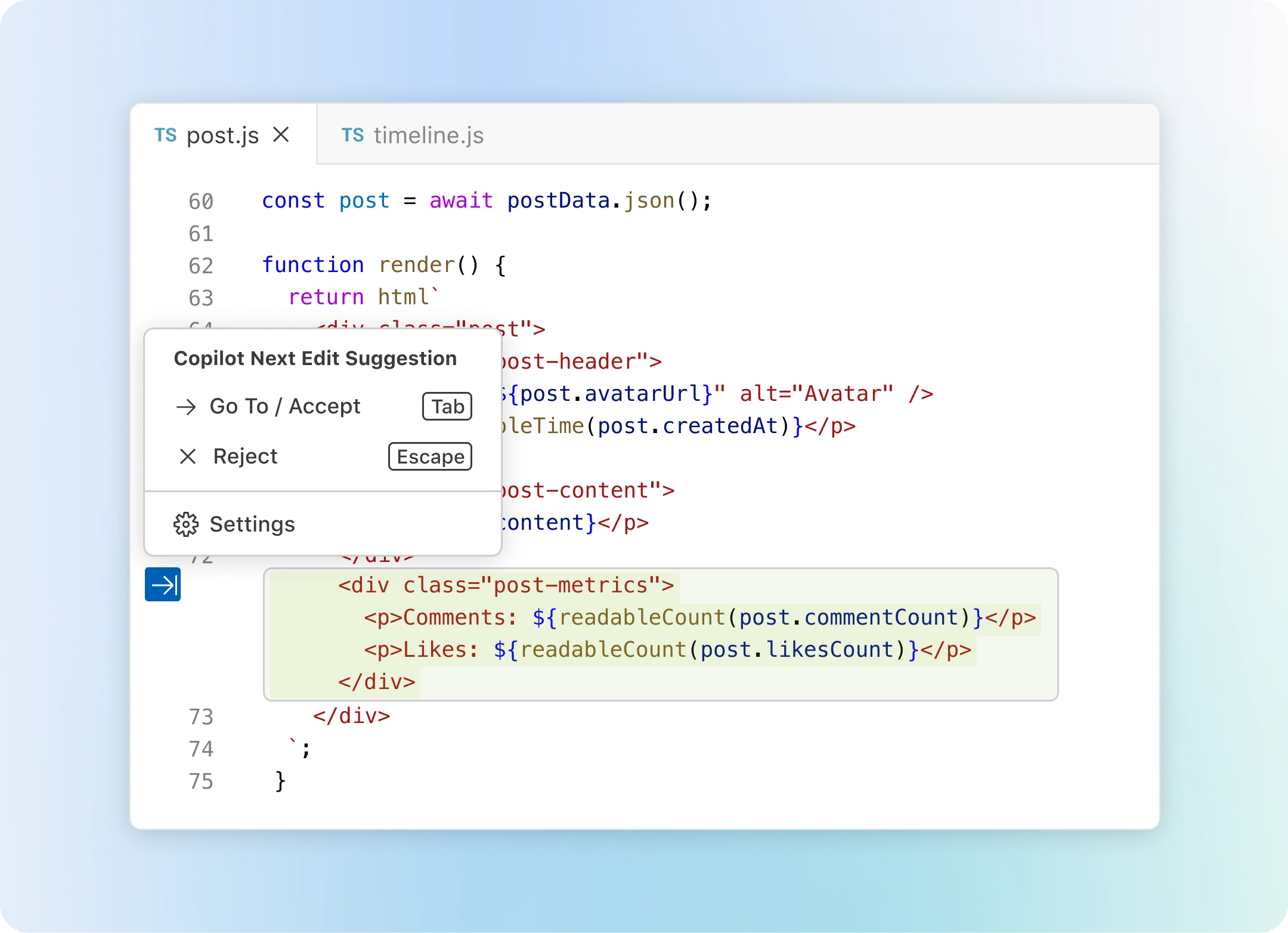
下一步编辑建议
当您编写代码时,VS Code 会预测您的下一步操作。使用 Tab 键直接在编辑器中接受 AI 驱动的建议。它会根据您正在进行的编辑智能地推荐要更改的内容和位置。
使用 AI 驱动的建议编写代码

使用扩展编写代码
通过扩展和模型上下文协议服务器中的 AI 驱动功能自定义 VS Code 以在聊天中使用。或者,构建您自己的扩展以满足团队的独特场景需求。
使用任何语言编写代码
VS Code 支持几乎所有主流编程语言。许多语言(如 JavaScript、TypeScript、CSS 和 HTML)已内置支持,但其他语言的扩展可以在 VS Code 市场中找到。

JavaScript
TypeScript
Python
C#
C++
HTML
Java
JSON
PHP
Markdown
Powershell
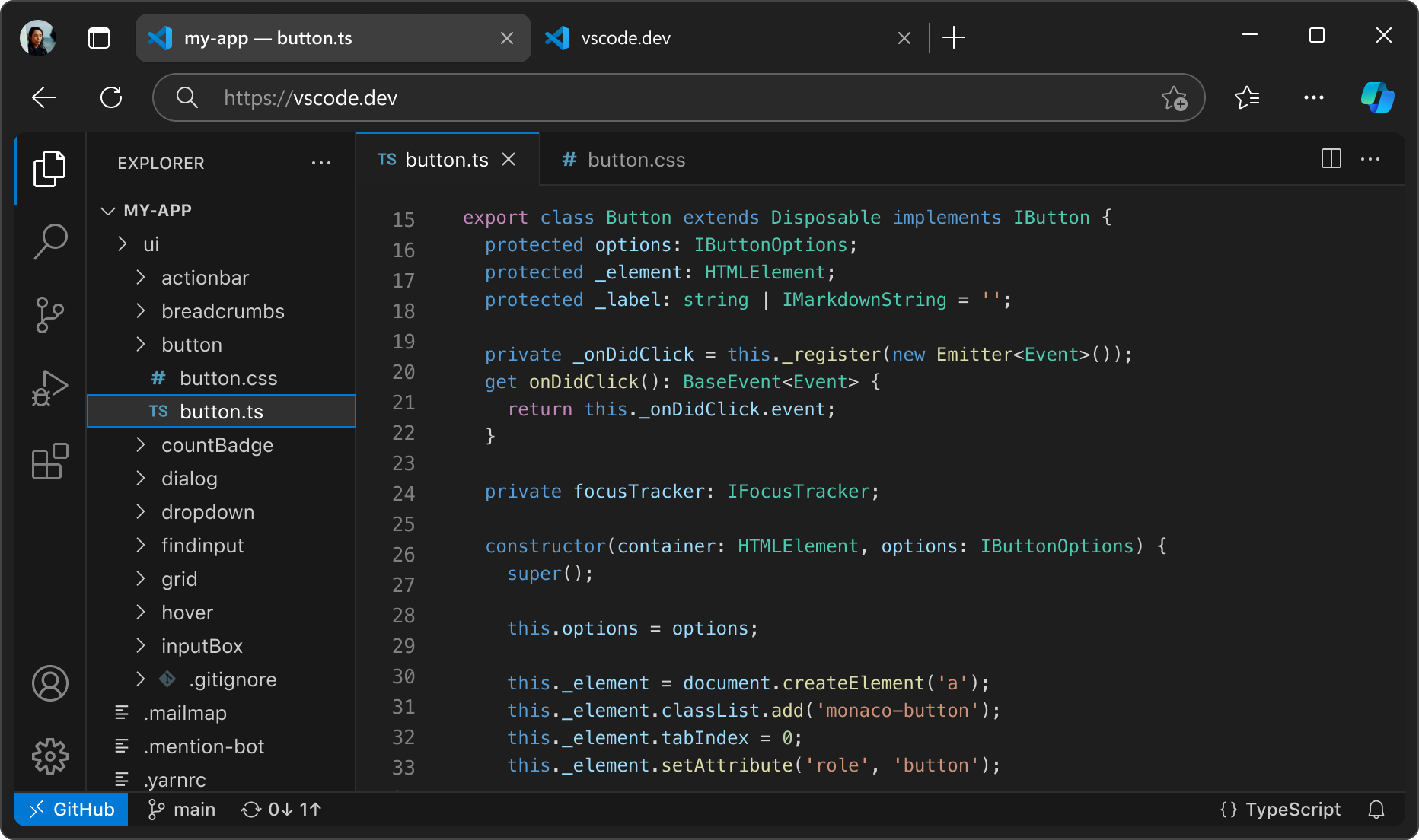
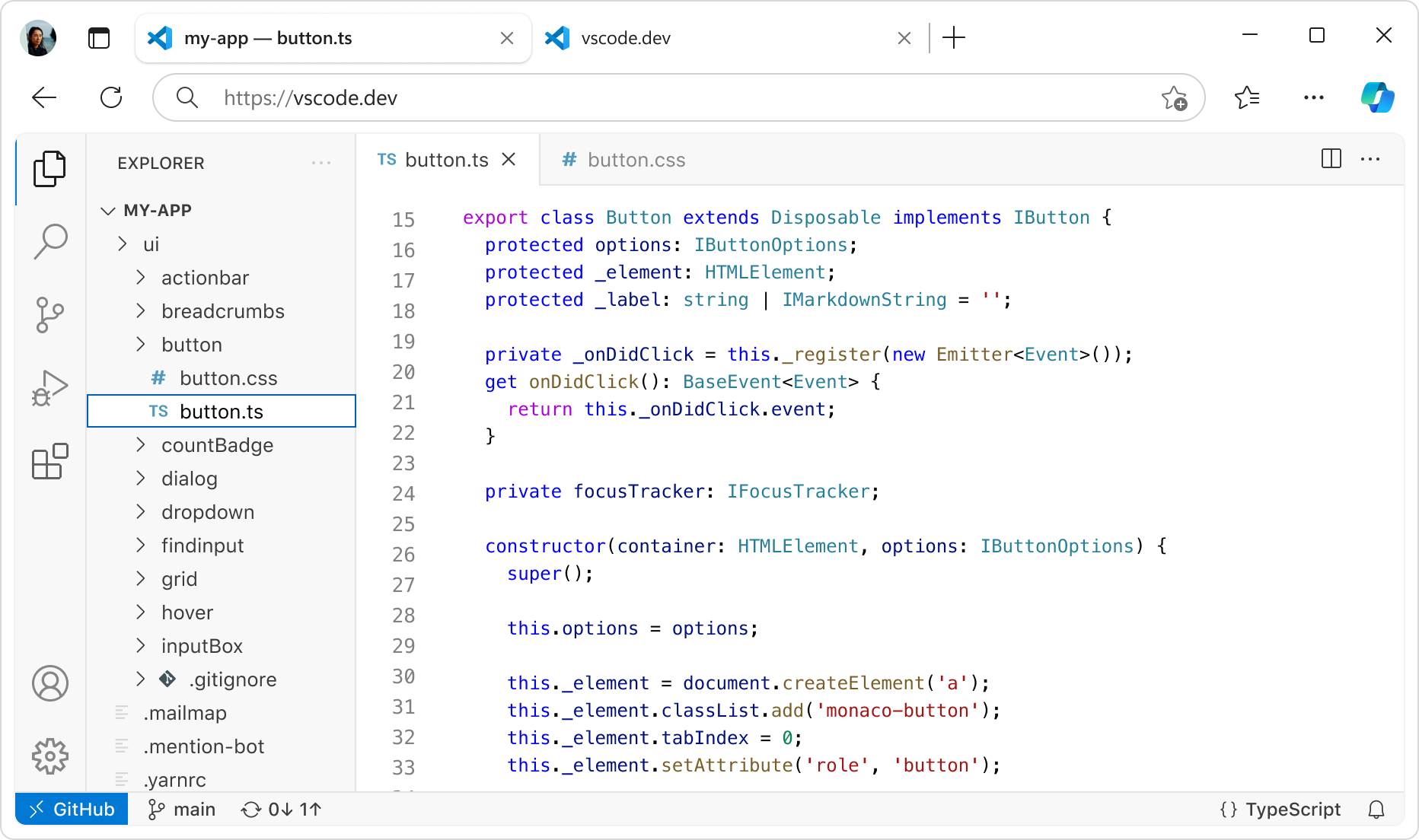
YAML随时随地编写代码
无论您连接到云端、远程仓库,还是通过 VS Code for Web (vscode.dev) 在浏览器中,都可以在您最富有成效的地方编写代码。
内置源代码控制提供开箱即用的 Git 支持。许多其他源代码控制提供程序可通过扩展获得。
GitHub Codespaces为任何活动提供云驱动的开发环境——无论是长期项目,还是像审查拉取请求这样的短期任务。


丰富的功能助您编写代码
编辑器远不止这些。无论是使用内置功能还是丰富的扩展,总有一款适合您。