主题
颜色主题
颜色主题让您可以修改 Visual Studio Code 用户界面的颜色,以匹配您的偏好和工作环境。颜色主题会影响 VS Code 用户界面元素和编辑器高亮颜色。

选择不同的颜色主题
-
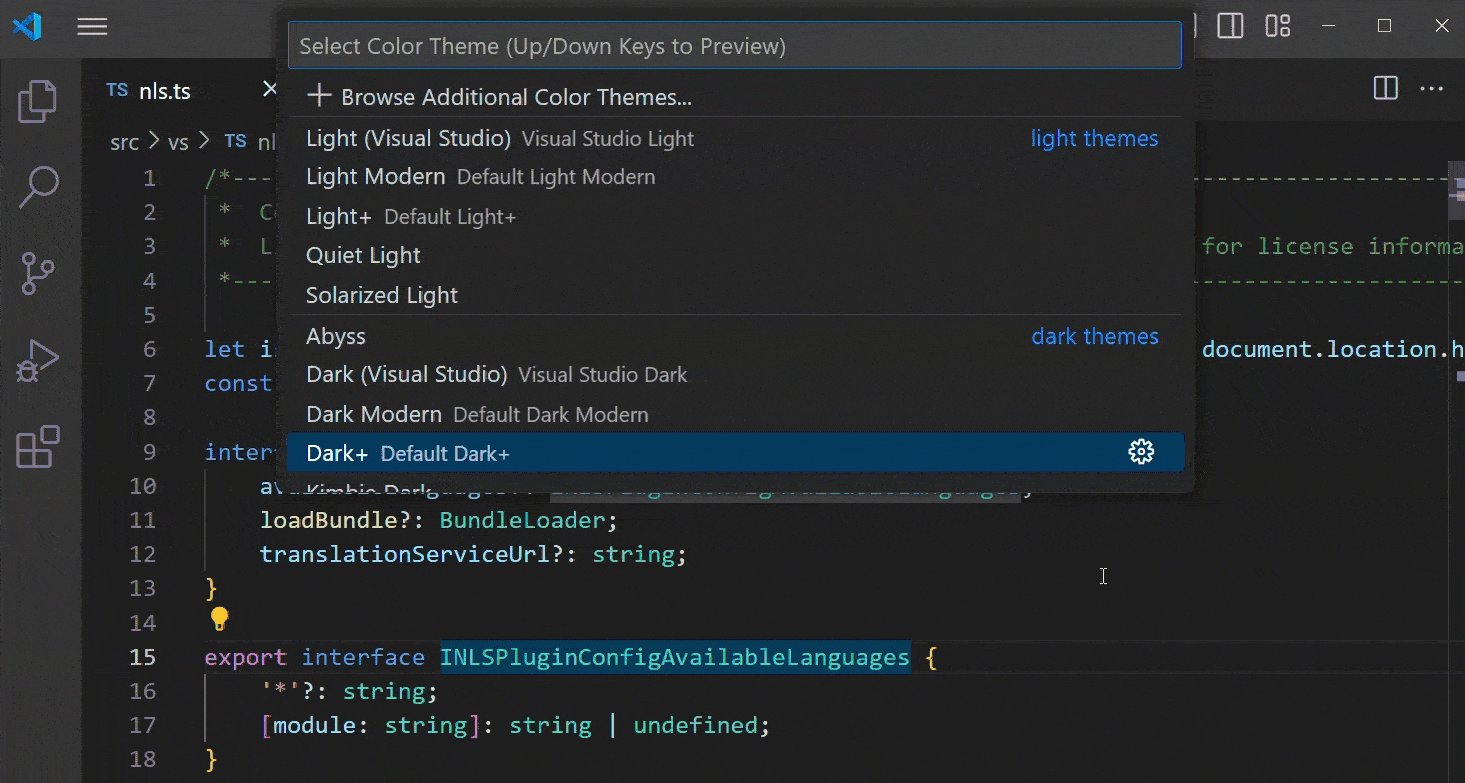
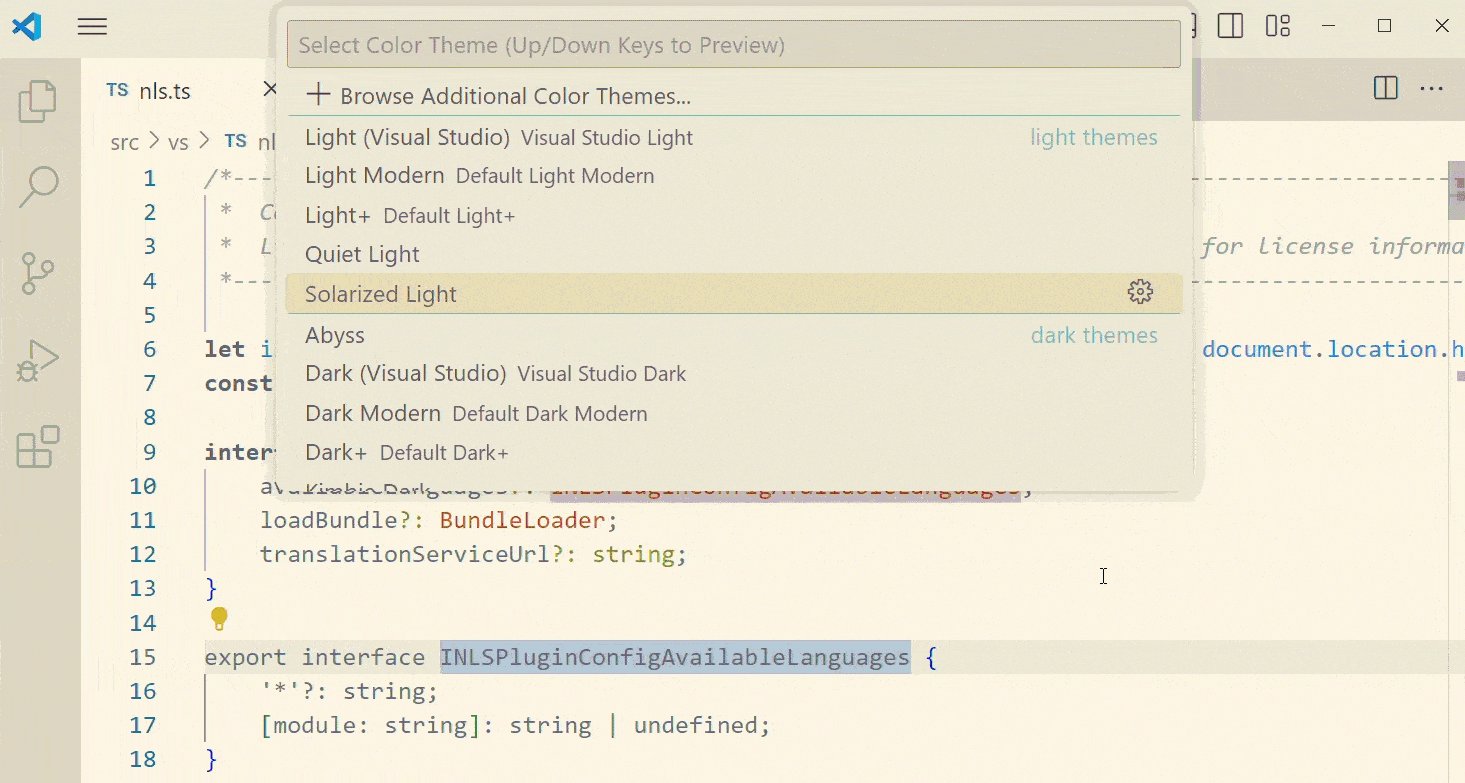
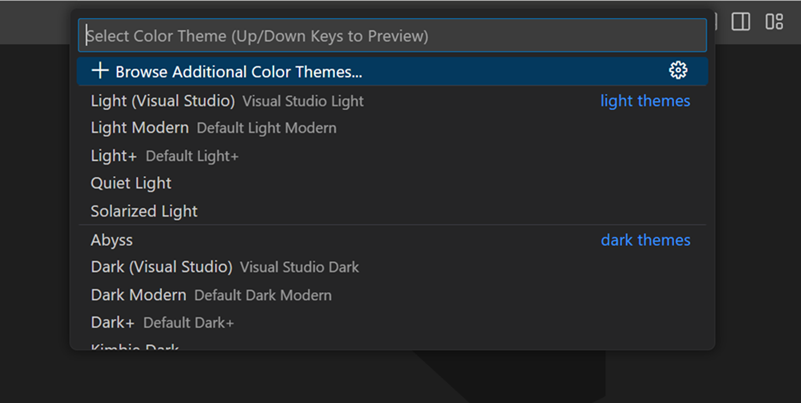
选择文件 > 首选项 > 主题 > 颜色主题菜单项,或使用首选项: 颜色主题命令(⌘K ⌘T(Windows、Linux Ctrl+K Ctrl+T))显示颜色主题选择器。
-
使用向上和向下键浏览列表并预览主题颜色。
-
选择您想要的主题并按回车。
活动颜色主题存储在您的用户设置中(键盘快捷方式⌘,(Windows、Linux Ctrl+,))。
// Specifies the color theme used in the workbench.
"workbench.colorTheme": "Solarized Dark"
来自 Marketplace 的颜色主题
VS Code 中有几个开箱即用的颜色主题供您尝试。社区已将更多主题上传到 VS Code 扩展市场。
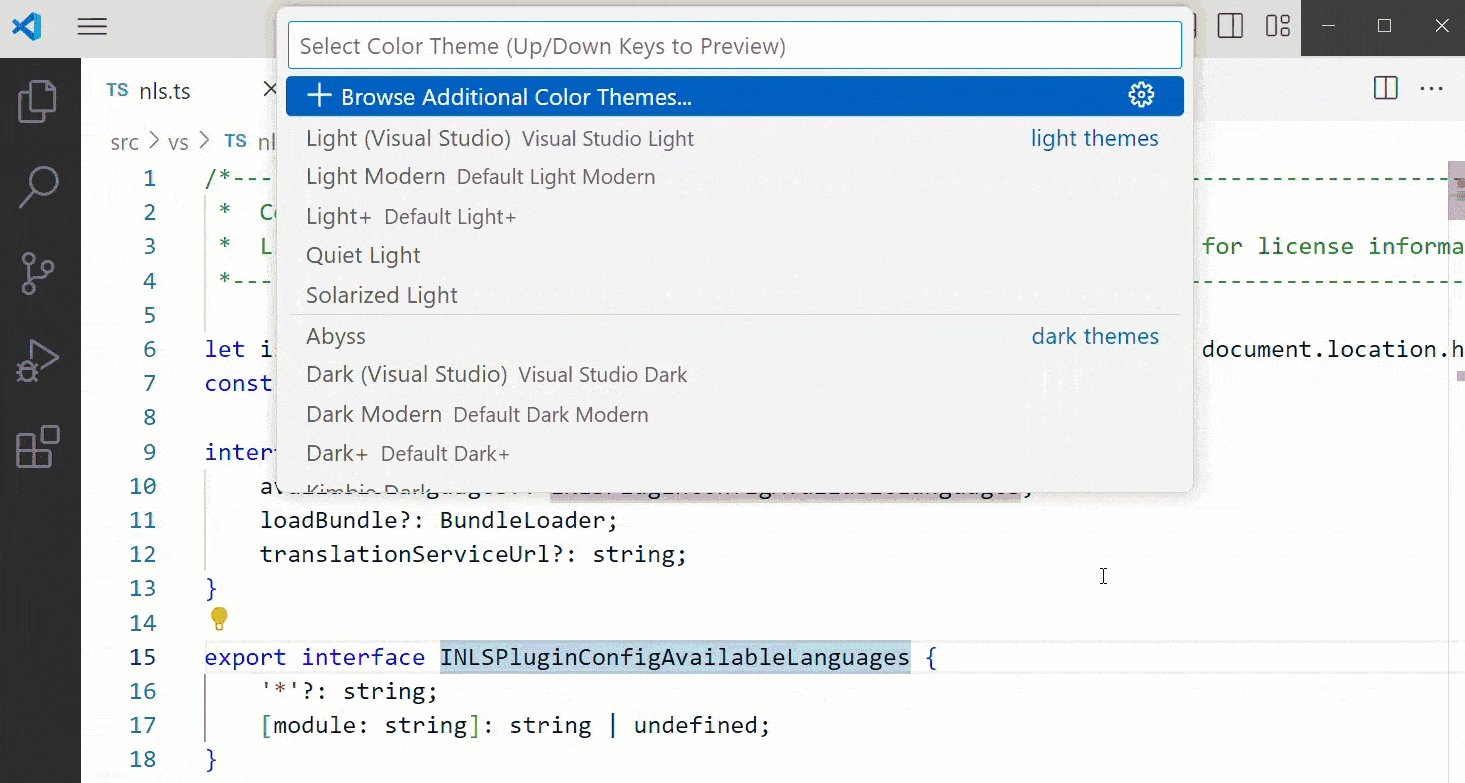
您可以通过选择浏览其他颜色主题...直接从颜色主题选择器中选择 VS Code Marketplace 中的颜色主题。

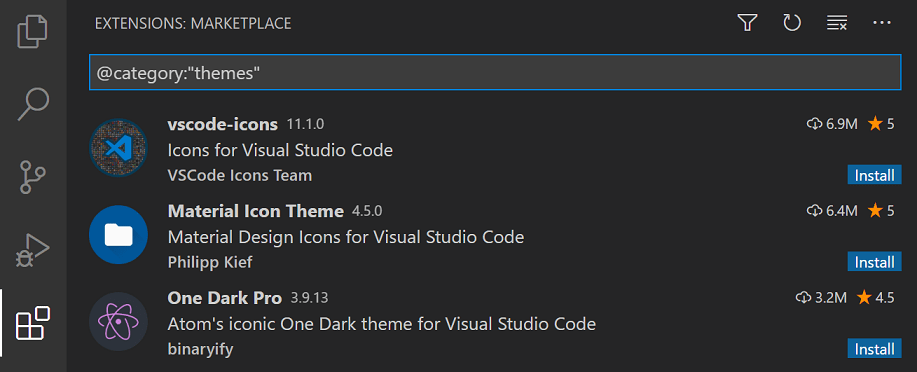
或者,您可以使用@category:"themes"过滤器在扩展视图(⇧⌘X(Windows、Linux Ctrl+Shift+X))搜索框中搜索主题。

根据操作系统颜色方案自动切换
Windows 和 macOS 支持浅色和深色颜色方案。有一个设置,window.autoDetectColorScheme,它指示 VS Code 监听操作系统颜色方案的变化并相应地切换到匹配的主题。
同样,您可以使用window.autoDetectHighContrast设置来自动检测操作系统是否切换到高对比度颜色方案。
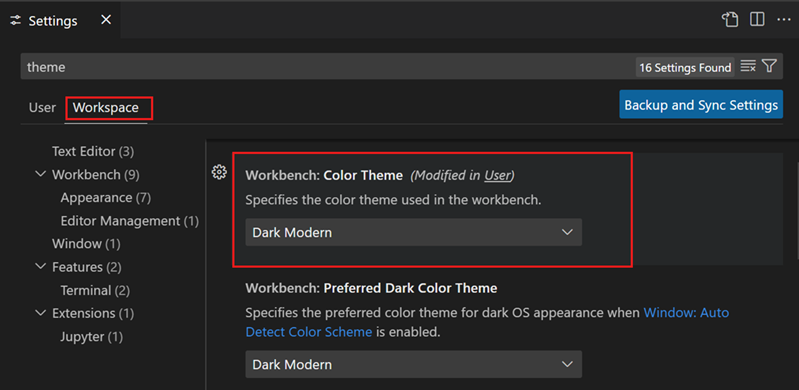
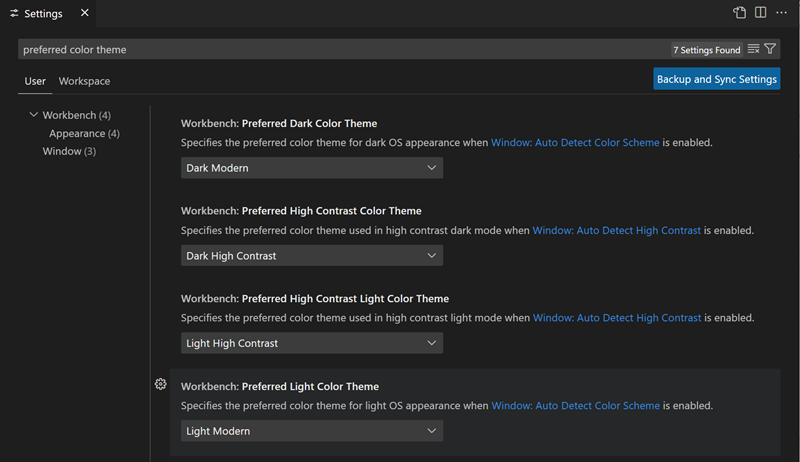
要自定义颜色方案更改时使用的主题,您可以在设置编辑器中设置首选的浅色、深色和高对比度主题
- 工作台: 首选深色主题 - 默认为 Dark Modern
- 工作台: 首选浅色主题 - 默认为 Light Modern
- 工作台: 首选高对比度主题 - 默认为 Dark High Contrast
- 工作台: 首选高对比度浅色主题 - 默认为 Light High Contrast

自定义颜色主题
工作台颜色
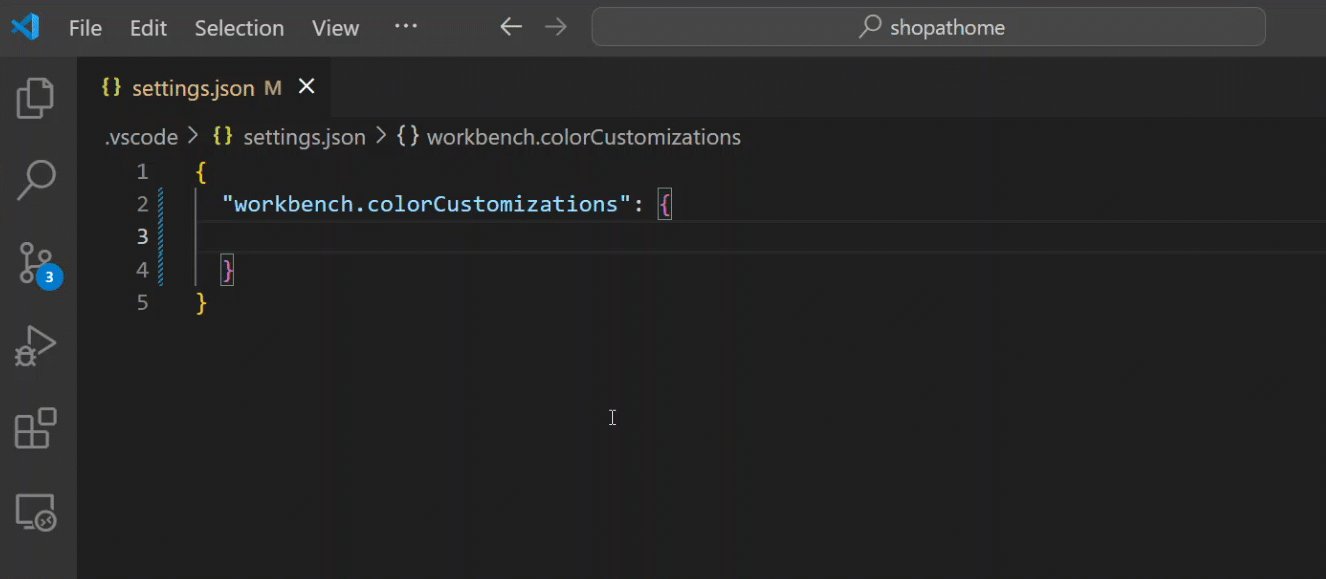
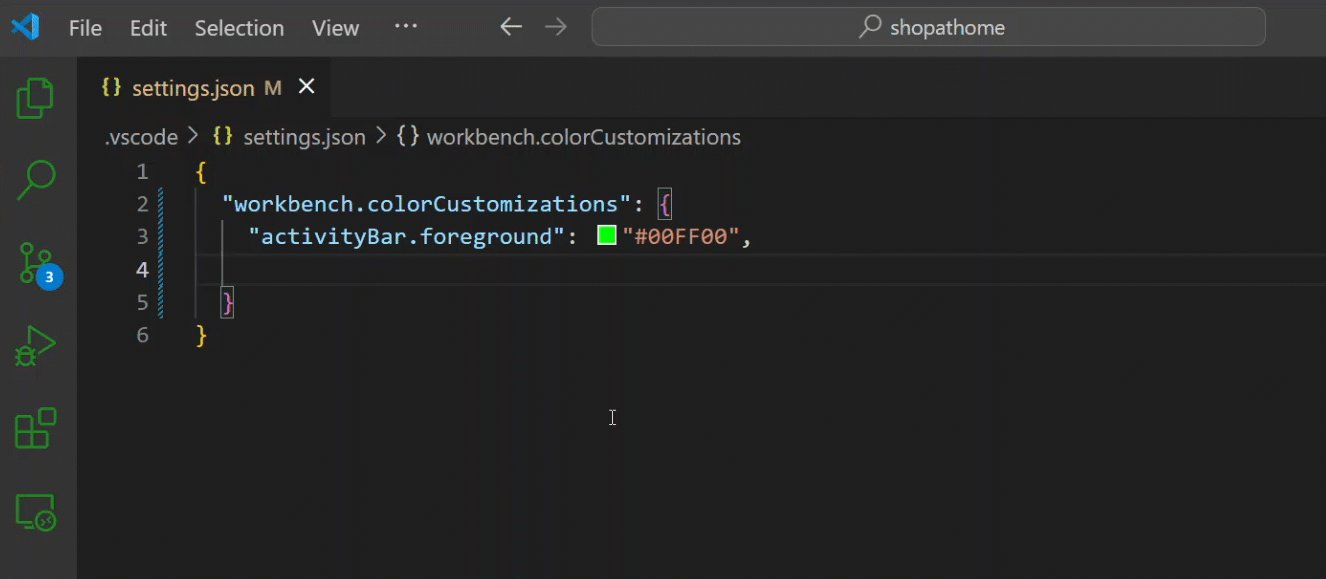
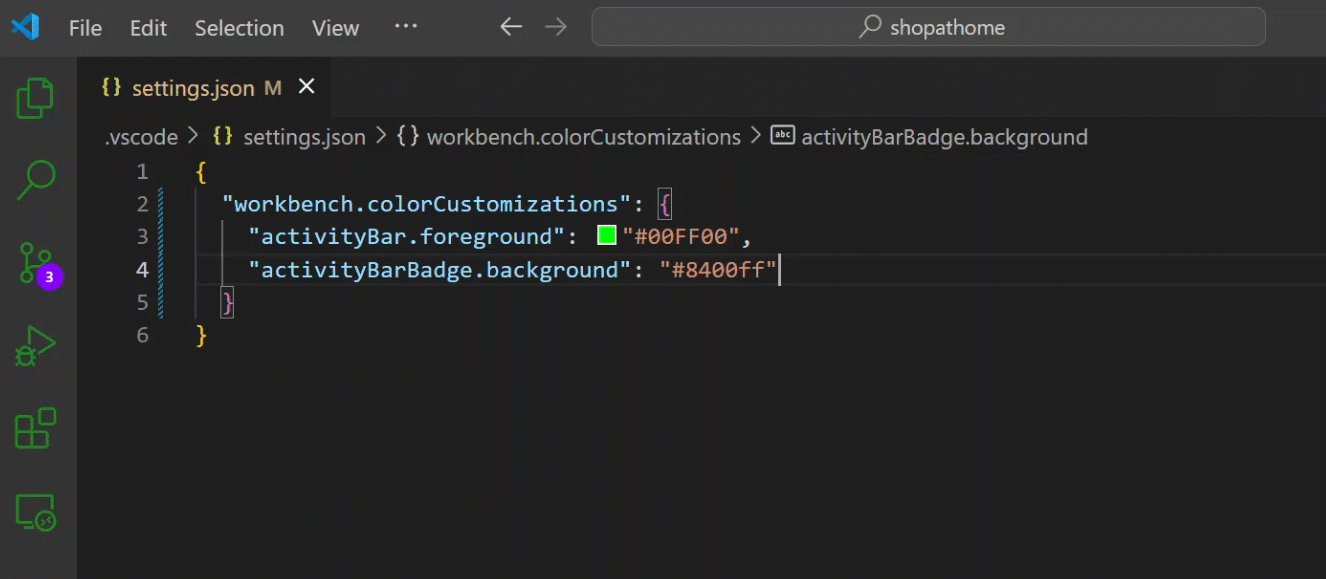
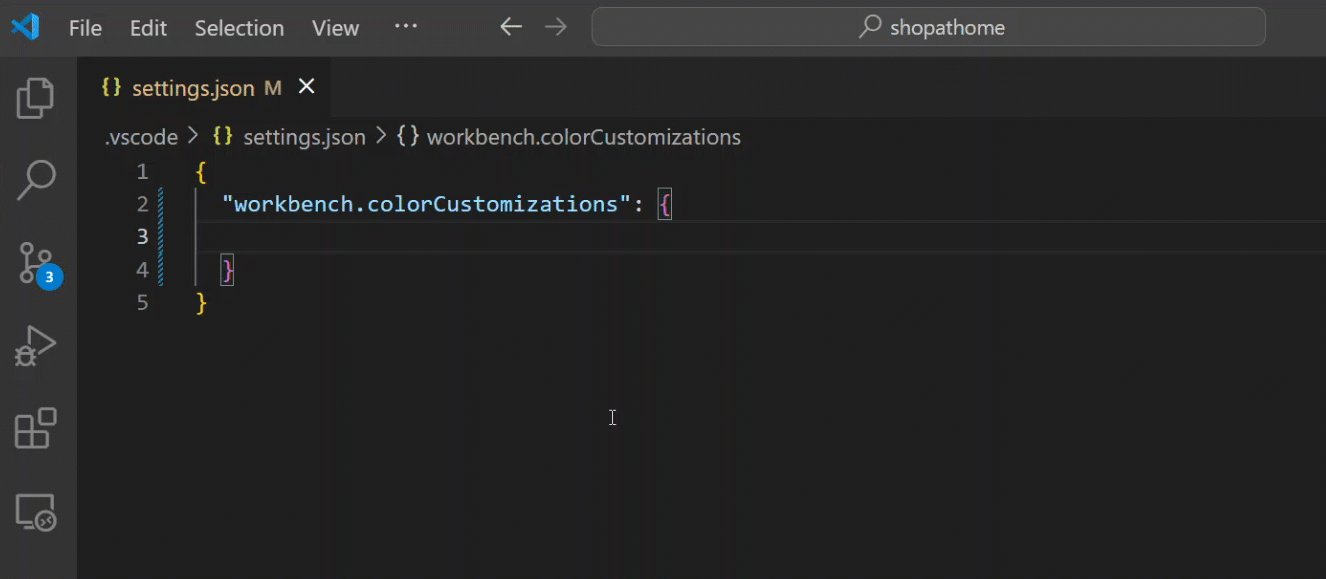
您可以使用workbench.colorCustomizations和editor.tokenColorCustomizations用户设置来定制您的活动颜色主题。
要设置 VS Code UI 元素(如列表和树(文件资源管理器、建议小部件)、差异编辑器、活动栏、通知、滚动条、分割视图、按钮等)的颜色,请使用workbench.colorCustomizations。

您可以在设置workbench.colorCustomizations值时使用 IntelliSense,或者查看主题颜色参考,了解所有可自定义颜色的列表。
要对特定主题进行自定义,请使用以下语法
"workbench.colorCustomizations": {
"[Monokai]": {
"sideBar.background": "#347890"
}
}
如果自定义适用于多个主题,您可以命名多个主题或使用*作为名称开头和结尾的通配符
"workbench.colorCustomizations": {
"[Abyss][Red]": {
"activityBar.background": "#ff0000"
},
"[Monokai*]": {
"activityBar.background": "#ff0000"
}
}
如果主题设置的颜色或边框您不喜欢,可以使用default将其设置回原始值
"workbench.colorCustomizations": {
"diffEditor.removedTextBorder": "default"
}
编辑器语法高亮
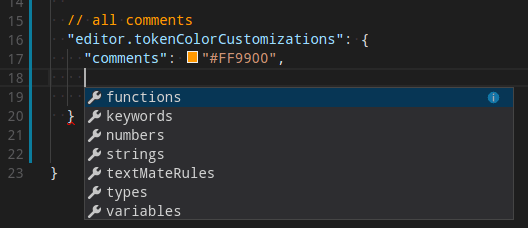
要调整编辑器的语法高亮颜色,请在您的用户设置settings.json文件中使用editor.tokenColorCustomizations

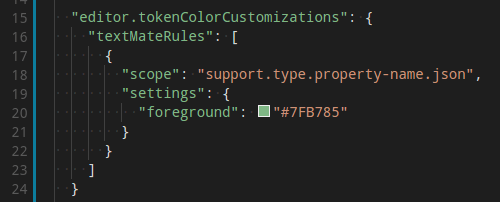
为最常见的构造提供了一组预配置的语法标记('comments'、'strings'、...)。如果您想要更多,可以通过直接指定 TextMate 主题颜色规则来实现

直接配置 TextMate 规则是一项高级技能,因为您需要了解 TextMate 语法的工作原理。有关更多信息,请参阅颜色主题指南。
要自定义特定主题,您可以通过以下方式之一进行
"editor.tokenColorCustomizations": {
"[Monokai]": {
"comments": "#229977"
},
"[*Dark*]": {
"variables": "#229977"
},
"[Abyss][Red]": {
"keywords": "#f00"
}
}
编辑器语义高亮
某些语言(目前:TypeScript、JavaScript、Java)提供语义标记。语义标记基于语言服务的符号理解,比由正则表达式驱动的 TextMate 语法提供的语法标记更准确。从语义标记计算出的语义高亮叠加在语法高亮之上,可以校正和丰富高亮显示,如下例所示
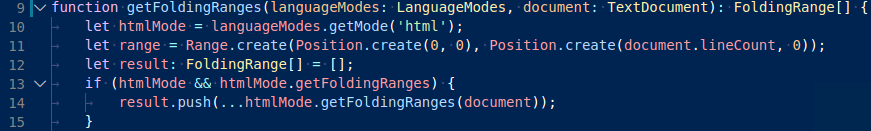
没有语义高亮的“Tomorrow Night Blue”颜色主题

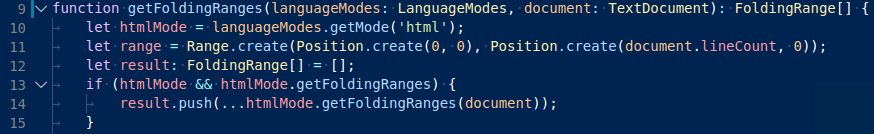
带有语义高亮的“Tomorrow Night Blue”颜色主题

注意基于语言服务符号理解的颜色差异
- 第 10 行:
languageModes被着色为参数。 - 第 11 行:
Range和Position被着色为类,document被着色为参数。 - 第 13 行:
getFoldingRanges被着色为函数。
设置editor.semanticHighlighting.enabled用作控制是否应用语义高亮的主要控件。它可以具有值true、false和configuredByTheme。
true和false为所有主题打开或关闭语义高亮。configuredByTheme是默认值,并让每个主题控制是否启用语义高亮。VS Code 附带的所有主题(例如,“Dark+”默认主题)默认都启用了语义高亮。
您可以通过以下方式覆盖主题设置
"editor.semanticTokenColorCustomizations": {
"[Rouge]": {
"enabled": true
}
}
当语义高亮启用并可用于某种语言时,由主题决定是否以及如何为语义标记着色。一些语义标记是标准化的,并映射到已建立的 TextMate 作用域。如果主题对这些 TextMate 作用域有颜色规则,则语义标记将以该颜色呈现,而无需任何额外的颜色规则。
可以在editor.semanticTokenColorCustomizations"中配置额外的样式规则
"editor.semanticTokenColorCustomizations": {
"[Rouge]": {
"enabled": true,
"rules": {
"*.declaration": { "bold": true }
}
}
}
要查看计算了哪些语义标记以及它们是如何样式化的,您可以使用作用域检查器(开发人员: 检查编辑器标记和作用域),它会显示当前光标位置文本的信息。

如果给定位置的语言有语义标记并且主题已启用,则检查工具会显示一个语义标记类型部分。该部分显示语义标记信息(类型和任意数量的修饰符)以及适用的样式规则。
有关语义标记和样式规则语法的更多信息,请参阅语义高亮指南。
创建您自己的颜色主题
创建和发布主题扩展很容易。在用户设置中自定义您的颜色,然后使用开发人员: 从当前设置生成颜色主题命令生成主题定义文件。
VS Code 的 Yeoman 扩展生成器可帮助您生成扩展的其余部分。
请参阅我们扩展 API 部分中的创建新颜色主题文章,了解更多信息。
删除默认颜色主题
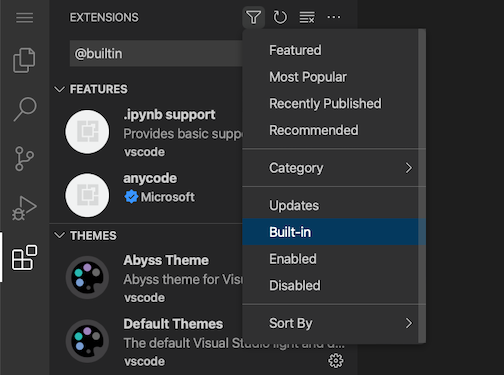
如果您想从颜色主题选择器中删除 VS Code 附带的一些默认主题,您可以通过扩展视图(⇧⌘X(Windows、Linux Ctrl+Shift+X))禁用它们。选择扩展视图顶部的筛选扩展按钮,选择内置选项,您会看到一个主题部分,其中列出了默认主题。

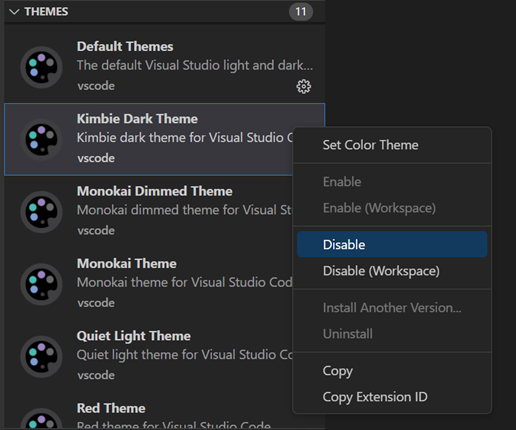
您可以禁用内置主题扩展,就像禁用任何其他 VS Code 扩展一样,使用齿轮上下文菜单上的禁用命令。

文件图标主题
文件图标表示特定文件类型。这些图标与文件名称一起显示在资源管理器视图和选项卡标题中。文件图标主题可以由扩展提供。
选择不同的文件图标主题
-
选择文件 > 首选项 > 主题 > 文件图标主题菜单项,或使用首选项: 文件图标主题命令显示文件图标主题选择器。
-
使用向上和向下键浏览列表并预览主题图标。
-
选择您想要的主题并按回车。
![]()
默认情况下,使用Seti文件图标主题,这些是您在资源管理器视图中看到的图标。VS Code 会记住您在重新启动时选择的文件图标主题。您可以通过选择无来禁用文件图标。
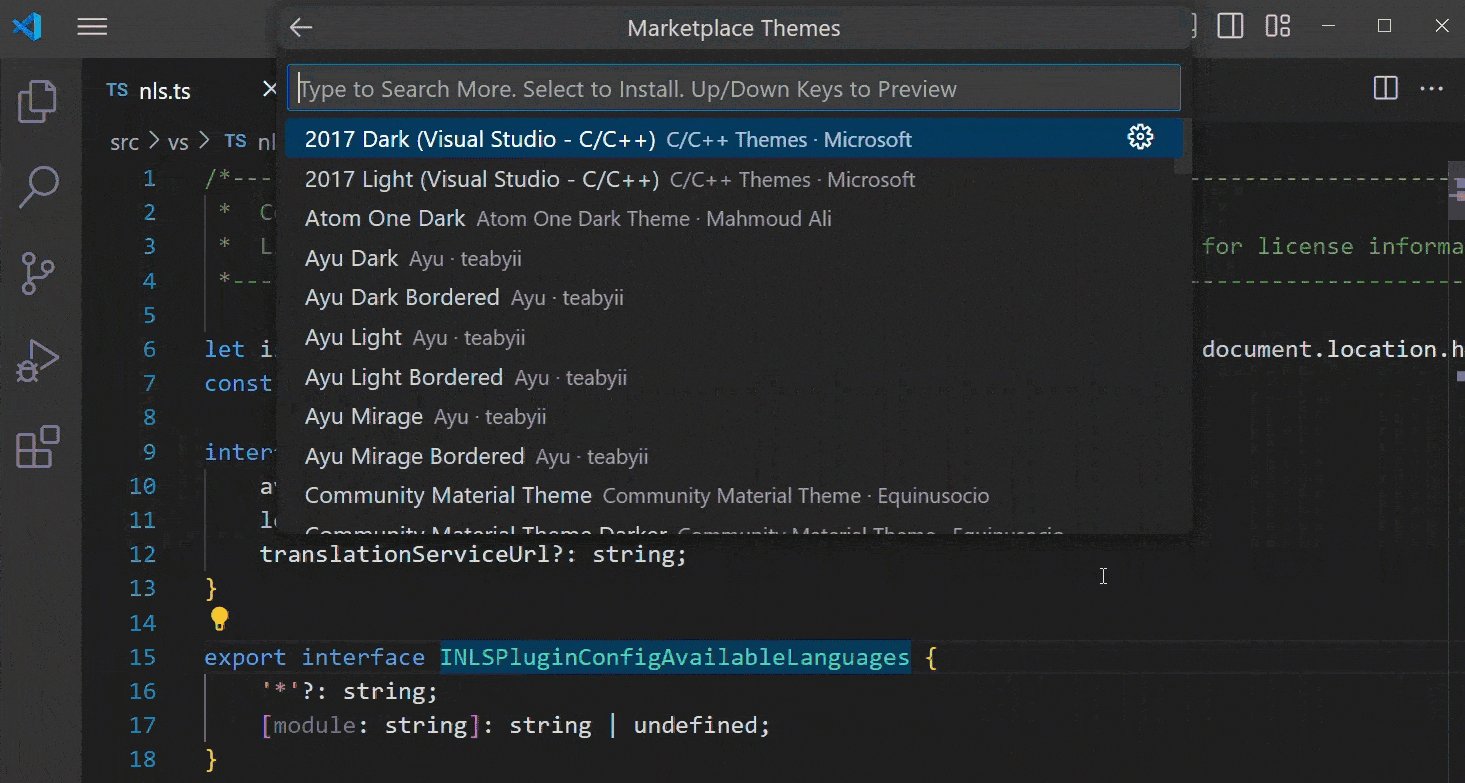
VS Code 附带两个文件图标主题:Minimal和Seti。要安装更多文件图标主题,请在文件图标主题选择器中选择安装其他文件图标主题项,这将打开扩展视图,并按图标主题进行筛选。
您也可以直接浏览VS Code Marketplace网站以查找可用的主题。
活动文件图标主题保存在您的用户设置中(键盘快捷方式⌘,(Windows、Linux Ctrl+,))。
// Specifies the file icon theme used in the workbench.
"workbench.iconTheme": "vs-seti"
创建您自己的文件图标主题
您可以使用图标(最好是 SVG)创建自己的文件图标主题,有关详细信息,请参阅我们扩展 API 部分中的文件图标主题文章。
Web 版 VS Code
VS Code for the Web 在https://vscode.dev上提供了一个免费、零安装的 VS Code 体验,完全在您的浏览器中运行。
您可以通过 URL 方案在 VS Code for the Web 中共享和体验颜色主题:https://vscode.dev/editor/theme/<extensionId>。
例如,您可以访问https://vscode.dev/editor/theme/sdras.night-owl来体验Night Owl 主题,而无需经过下载和安装过程。
您可以在VS Code for the Web 文档中了解有关预览和共享主题的更多信息。
产品图标主题
产品图标主题使您可以更改 VS Code 用户界面中的图标,而不是特定文件类型的图标。例如,您可以修改活动栏中视图的图标,或标题栏中用于更改布局的图标。
请注意下图中选择不同的产品图标主题时活动栏图标是如何更新的。
![]()
选择不同的产品图标主题
-
选择文件 > 首选项 > 主题 > 产品图标主题菜单项,或使用首选项: 产品图标主题命令显示产品图标主题选择器。
-
使用向上和向下键浏览列表并预览主题图标。
-
选择您想要的主题并按回车。
默认情况下,VS Code 带有一个产品图标主题,即Default。您可以通过选择浏览其他产品图标主题...直接从产品图标主题选择器中选择 VS Code Marketplace 中的更多产品图标主题。
后续步骤
主题只是自定义 VS Code 的一种方式。如果您想了解有关 VS Code 自定义和可扩展性的更多信息,请尝试这些文章