语义高亮指南
语义高亮是语法高亮的一种补充,具体请参阅 语法高亮指南。Visual Studio Code 使用 TextMate 语法作为主要的标记引擎。TextMate 语法以单个文件作为输入,并根据正则表达式定义的词法规则将其分解。
语义标记允许语言服务器根据其对项目上下文中的符号解析知识提供额外的标记信息。主题可以选用语义标记来改进和完善语法高亮。编辑器会在语法高亮的顶部应用语义标记的高亮。
以下是语义高亮可以添加内容的示例
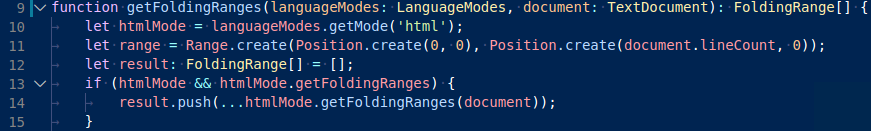
无语义高亮

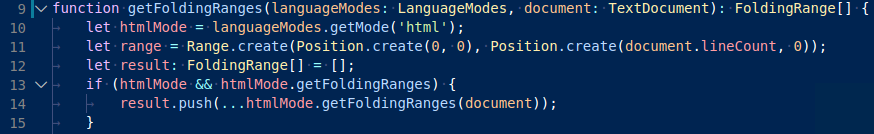
有语义高亮

注意基于语言服务符号理解的颜色差异
- 第 10 行:
languageModes被着色为参数 - 第 11 行:
Range和Position被着色为类,document被着色为参数。 - 第 13 行:
getFoldingRanges被着色为函数。
语义标记提供者
为了实现语义高亮,语言扩展可以通过文档语言和/或文件名注册一个 semantic token provider。当需要语义标记时,编辑器将向提供者发出请求。
const tokenTypes = ['class', 'interface', 'enum', 'function', 'variable'];
const tokenModifiers = ['declaration', 'documentation'];
const legend = new vscode.SemanticTokensLegend(tokenTypes, tokenModifiers);
const provider: vscode.DocumentSemanticTokensProvider = {
provideDocumentSemanticTokens(
document: vscode.TextDocument
): vscode.ProviderResult<vscode.SemanticTokens> {
// analyze the document and return semantic tokens
const tokensBuilder = new vscode.SemanticTokensBuilder(legend);
// on line 1, characters 1-5 are a class declaration
tokensBuilder.push(
new vscode.Range(new vscode.Position(1, 1), new vscode.Position(1, 5)),
'class',
['declaration']
);
return tokensBuilder.build();
}
};
const selector = { language: 'java', scheme: 'file' }; // register for all Java documents from the local file system
vscode.languages.registerDocumentSemanticTokensProvider(selector, provider, legend);
语义标记提供者 API 有两种形式,以适应语言服务器的功能
-
DocumentSemanticTokensProvider- 始终以完整文档作为输入。provideDocumentSemanticTokens- 提供文档的所有标记。provideDocumentSemanticTokensEdits- 提供文档的所有标记,作为对先前响应的增量。
-
DocumentRangeSemanticTokensProvider- 仅处理一个范围。provideDocumentRangeSemanticTokens- 提供文档范围内所有标记。
提供者返回的每个标记都附带一个分类,该分类包含一个标记类型、任意数量的标记修饰符和一个标记语言。
如上例所示,提供者在 SemanticTokensLegend 中命名它将要使用的类型和修饰符。这允许 provide API 将标记类型和修饰符作为图例的索引返回。
语义标记分类
语义标记提供者的输出由标记组成。每个标记都有一个范围和一个标记分类,描述了该标记代表的语法元素类型。可选地,如果标记是嵌入语言的一部分,分类还可以命名一种语言。
为了描述语法元素的种类,使用了语义标记类型和修饰符。此信息与 语法高亮指南 中描述的 TextMate 范围相似,但我们希望提出一个专用且更简洁的分类系统。
VS Code 提供了一组标准的语义标记类型和修饰符供所有语义标记提供者使用。尽管如此,语义标记提供者仍然可以自由定义新的类型和修饰符,并创建标准类型的子类型。
标准标记类型和修饰符
标准类型和修饰符涵盖了许多语言通用的概念。虽然每种语言可能对某些类型和修饰符使用不同的术语,但通过遵循标准分类,主题作者将能够定义适用于各种语言的主题规则。
以下是 VS Code 预定义的标准语义标记类型和语义标记修饰符
标准标记类型
| ID | 描述 |
|---|---|
namespace |
用于声明或引用命名空间、模块或包的标识符。 |
class |
用于声明或引用类类型的标识符。 |
enum |
用于声明或引用枚举类型的标识符。 |
interface |
用于声明或引用接口类型的标识符。 |
struct |
用于声明或引用结构体类型的标识符。 |
typeParameter |
用于声明或引用类型参数的标识符。 |
type |
用于声明或引用未在上述情况中涵盖的类型的标识符。 |
parameter |
用于声明或引用函数或方法参数的标识符。 |
variable |
用于声明或引用局部或全局变量的标识符。 |
property |
用于声明或引用成员属性、成员字段或成员变量的标识符。 |
enumMember |
用于声明或引用枚举属性、常量或成员的标识符。 |
decorator |
用于声明或引用装饰器和注解的标识符。 |
event |
用于声明事件属性的标识符。 |
function |
用于声明函数的标识符。 |
method |
用于声明成员函数或方法的标识符。 |
macro |
用于声明宏的标识符。 |
label |
用于声明标签的标识符。 |
comment |
代表注释的标记。 |
字符串 |
代表字符串字面量的标记。 |
keyword |
代表语言关键字的标记。 |
number |
代表数字字面量的标记。 |
regexp |
代表正则表达式字面量的标记。 |
operator |
代表运算符的标记。 |
标准标记修饰符
| ID | 描述 |
|---|---|
declaration |
用于符号的声明。 |
definition |
用于符号的定义,例如在头文件中。 |
readonly |
用于只读变量和成员字段(常量)。 |
static |
用于类成员(静态成员)。 |
deprecated |
用于不再应使用的符号。 |
abstract |
用于抽象的类型和成员函数。 |
async |
用于标记为 async 的函数。 |
modification |
用于变量赋值的变量引用。 |
documentation |
用于文档中符号的出现。 |
defaultLibrary |
用于标准库中的符号。 |
除了标准类型和修饰符之外,VS Code 还定义了一个类型和修饰符到类似 TextMate 范围的映射。这在 语义标记范围映射 部分进行了介绍。
自定义标记类型和修饰符
如有必要,扩展可以通过其扩展的 package.json 中的 semanticTokenTypes 和 semanticTokenModifiers 贡献点声明新的类型和修饰符,或创建现有类型的子类型。
{
"contributes": {
"semanticTokenTypes": [
{
"id": "templateType",
"superType": "type",
"description": "A template type."
}
],
"semanticTokenModifiers": [
{
"id": "native",
"description": "Annotates a symbol that is implemented natively"
}
]
}
}
在上例中,一个扩展声明了一个新的类型 templateType 和一个新的修饰符 native。通过将 type 命名为超类型,type 的主题样式规则也将适用于 templateType。
{
"name": "Red Theme",
"semanticTokenColors": {
"type": "#ff0011"
}
}
上面显示的 semanticTokenColors 值 "#ff0011" 将同时应用于 type 及其所有子类型,包括 templateType。
除了自定义标记类型外,扩展还可以定义它们如何映射到 TextMate 范围。这在 自定义映射 部分进行了介绍。请注意,自定义映射规则不会自动从超类型继承。相反,子类型需要重新定义映射,最好是映射到更具体的范围。
启用语义高亮
是否计算和高亮显示语义标记由设置 editor.semanticHighlighting.enabled 决定。它可以有 true、false 和 configuredByTheme 这几个值。
true和false分别开启或关闭所有主题的语义高亮。configuredByTheme是默认值,它允许每个主题控制是否启用语义高亮。VS Code 附带的所有主题(例如,默认的 "Dark+")都默认启用了语义高亮。
依赖语义标记的语言扩展可以在其 package.json 中为其语言覆盖默认设置。
{
"configurationDefaults": {
"[languageId]": {
"editor.semanticHighlighting.enabled": true
}
}
}
主题
主题是通过为标记分配颜色和样式来实现的。主题规则在颜色主题文件(JSON 格式)中指定。用户也可以在用户设置中自定义主题规则。
颜色主题中的语义着色
为了支持基于语义标记的高亮,颜色主题文件格式中添加了两个新属性。
semanticHighlighting 属性定义了主题是否已准备好使用语义标记进行高亮。它默认是 false,但我们鼓励所有主题启用它。当设置 editor.semanticHighlighting.enabled 为 configuredByTheme 时,将使用此属性。
semanticTokenColors 属性允许主题定义新的着色规则,这些规则会与语义标记提供者发出的语义标记类型和修饰符进行匹配。
{
"name": "Red Theme",
"tokenColors": [
{
"scope": "comment",
"settings": {
"foreground": "#dd0000",
"fontStyle": "italic"
}
}
],
"semanticHighlighting": true,
"semanticTokenColors": {
"variable.readonly:java": "#ff0011"
}
}
variable.readonly:java 被称为选择器,其形式为 (*|tokenType)(.tokenModifier)*(:tokenLanguage)?。
值描述了规则匹配时的样式。它可以是一个字符串,表示前景色,或者一个对象,形式为 { foreground: string, bold: boolean, italic: boolean, underline: boolean } 或 { foreground: string, fontStyle: string },这与 TextMate 主题规则在 tokenColors 中的用法相同。
前景色必须遵循 颜色格式 中描述的格式。不支持透明度。
以下是其他选择器和样式的示例
"*.declaration": { "bold": true } // 所有声明都加粗"class:java": { "foreground": "#0f0", "italic": true } // java 中的类
如果没有匹配的规则,或者主题没有 semanticTokenColors 部分(但 semanticHighlighting 已启用),VS Code 将使用 语义标记范围映射 来评估给定语义标记的 TextMate 范围。然后将该范围与主题在 tokenColors 中的 TextMate 主题规则进行匹配。
语义标记范围映射
为了让未定义任何特定语义规则的主题也能实现语义高亮,并作为自定义标记类型和修饰符的回退,VS Code 维护了一个从语义标记选择器到 TextMate 范围的映射。
如果一个主题启用了语义高亮,但没有为给定的语义标记定义规则,那么将使用这些 TextMate 范围来查找 TextMate 主题规则。
预定义的 TextMate 范围映射
下表列出了当前预定义的映射。
| 语义标记选择器 | 回退 TextMate 范围 |
|---|---|
namespace |
entity.name.namespace |
type |
entity.name.type |
type.defaultLibrary |
support.type |
struct |
storage.type.struct |
class |
entity.name.type.class |
class.defaultLibrary |
support.class |
interface |
entity.name.type.interface |
enum |
entity.name.type.enum |
function |
entity.name.function |
function.defaultLibrary |
support.function |
method |
entity.name.function.member |
macro |
entity.name.function.preprocessor |
variable |
variable.other.readwrite , entity.name.variable |
variable.readonly |
variable.other.constant |
variable.readonly.defaultLibrary |
support.constant |
parameter |
variable.parameter |
property |
variable.other.property |
property.readonly |
variable.other.constant.property |
enumMember |
variable.other.enummember |
event |
variable.other.event |
自定义 TextMate 范围映射
扩展可以通过其 package.json 中的 semanticTokenScopes 贡献点来扩展此映射。
扩展进行此操作有两种用例
-
定义了自定义标记类型和标记修饰符的扩展提供了 TextMate 范围作为回退,当主题未为添加的语义标记类型或修饰符定义主题规则时。
{ "contributes": { "semanticTokenScopes": [ { "scopes": { "templateType": ["entity.name.type.template"] } } ] } } -
TextMate 语法提供者可以描述特定语言的范围。这有助于使用包含特定语言主题规则的主题。
{ "contributes": { "semanticTokenScopes": [ { "language": "typescript", "scopes": { "property.readonly": ["variable.other.constant.property.ts"] } } ] } }
试用
我们有一个 语义标记示例,演示了如何创建语义标记提供者。
范围检查器工具允许您探索源文件中存在的语义标记以及它们匹配的主题规则。要查看语义标记,请在 TypeScript 文件上使用内置主题(例如,Dark+)。