用户体验指南
这些指南涵盖了创建与 VS Code 原生界面和模式无缝集成的扩展的最佳实践。在这些指南中,您将找到:
- VS Code 整体 UI 架构和元素的概述
- 由扩展贡献的 UI 建议和示例
- 相关指南和示例的链接
在深入了解细节之前,了解 VS Code 的各种架构 UI 部分如何协同工作以及您的扩展如何以及在何处贡献至关重要。
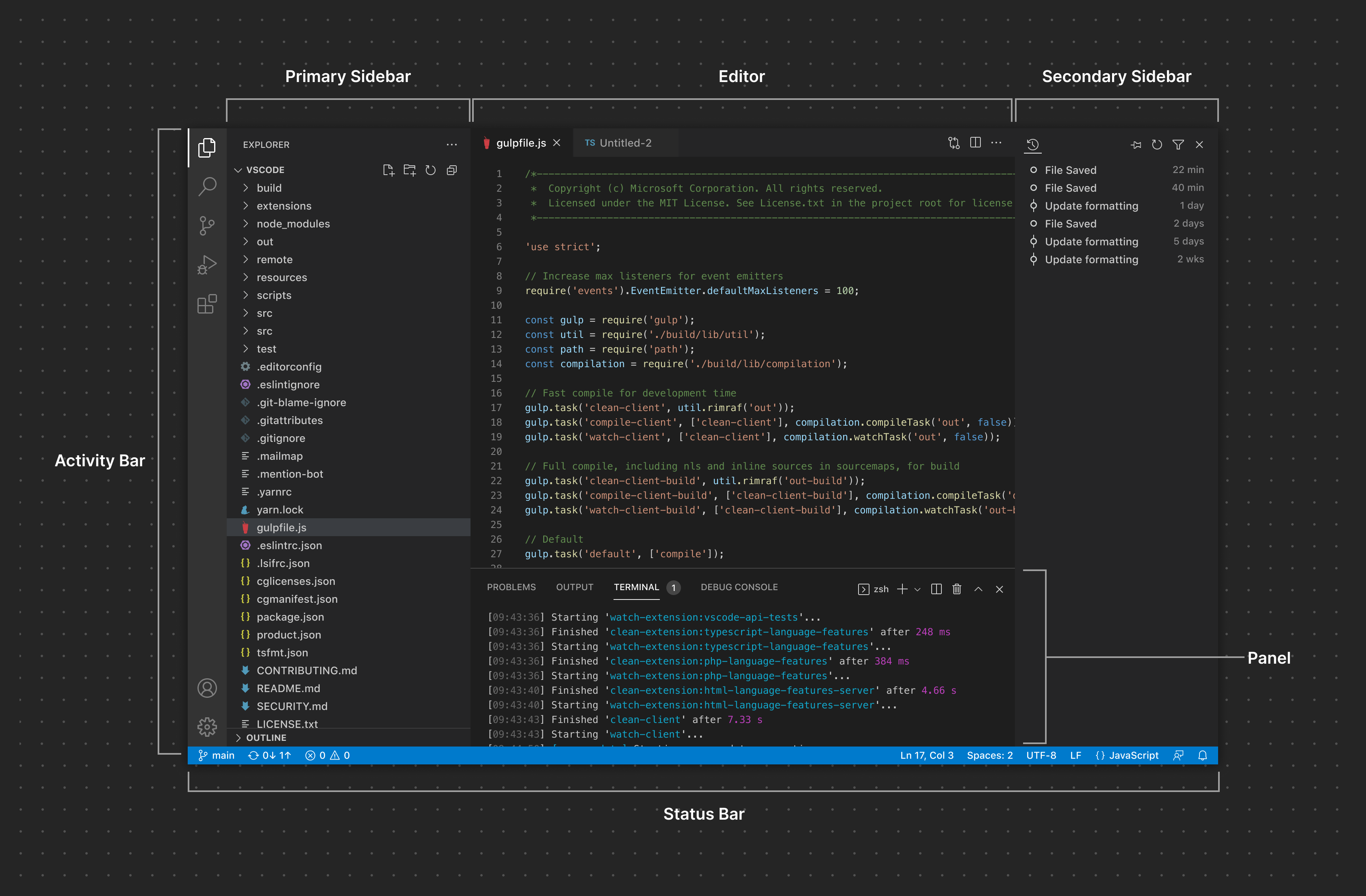
容器
VS Code 界面大致可以分为两个主要概念:容器和项。一般来说,容器可以被认为是 VS Code 界面中较大的部分,它们渲染一个或多个项。
活动栏
活动栏是 VS Code 中的核心导航界面。扩展可以向活动栏贡献项,这些项充当视图容器,在主侧边栏中渲染视图。
主侧边栏
主侧边栏渲染一个或多个视图。活动栏和主侧边栏紧密耦合。单击贡献的活动栏项(即视图容器)将打开主侧边栏,其中将渲染与该视图容器关联的一个或多个视图。一个具体的例子是资源管理器。单击资源管理器项将打开主侧边栏,其中显示文件夹、时间线和大纲视图。
辅助侧边栏
辅助侧边栏也充当渲染带有视图的视图容器的界面。用户可以将终端或问题视图等视图拖到辅助侧边栏以自定义其布局。
编辑器
编辑器区域包含一个或多个编辑器组。扩展可以贡献自定义编辑器或Webview以在编辑器区域中打开。它们还可以贡献编辑器操作以在编辑器工具栏中显示额外的图标按钮。
面板
面板是另一个用于显示视图容器的区域。默认情况下,终端、问题和输出等视图可以在面板中一次在一个选项卡中查看。用户还可以将视图拖入分屏布局,就像他们在编辑器中可以做的那样。此外,扩展可以选择将视图容器专门添加到面板而不是活动栏/主侧边栏。
状态栏
状态栏提供有关工作区和当前活动文件的上下文信息。它渲染两组状态栏项。
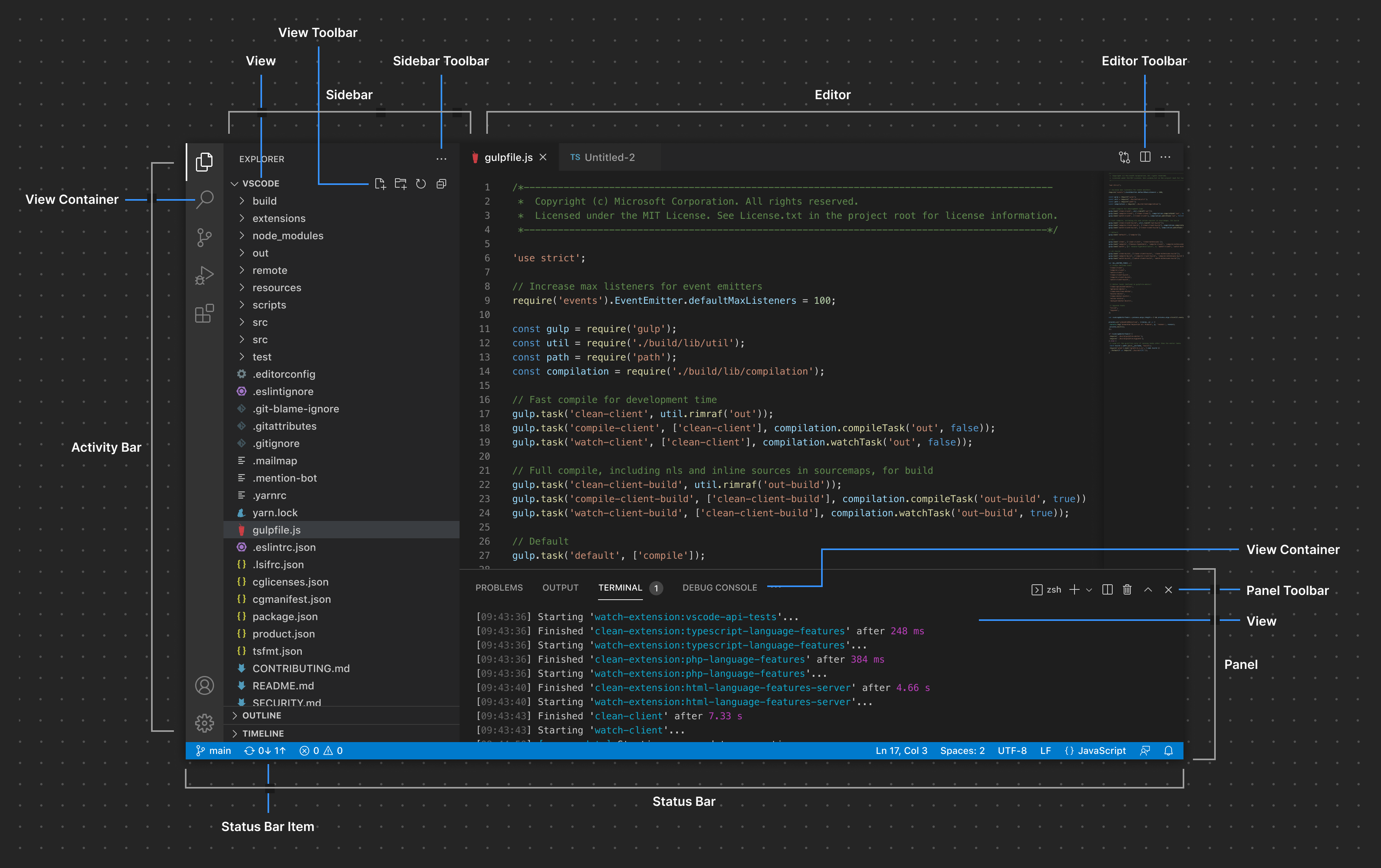
项
扩展可以将项添加到上面列出的各种容器中。
视图
视图可以以树状视图、欢迎视图或Webview 视图的形式贡献,并且可以拖动到界面的其他区域。
视图工具栏
扩展可以显示特定于视图的操作,这些操作显示为视图工具栏上的按钮。
侧边栏工具栏
作用域到整个视图容器的操作也可以在侧边栏工具栏中显示。
编辑器工具栏
扩展可以直接在编辑器工具栏中贡献作用域到编辑器的编辑器操作。
面板工具栏
面板工具栏可以显示作用域到当前选定视图的选项。例如,终端视图显示添加新终端、拆分视图布局等操作。切换到问题视图会显示一组不同的操作。
状态栏项
在左侧,状态栏项作用域到整个工作区。在右侧,项作用域到活动文件。
常用 UI 元素
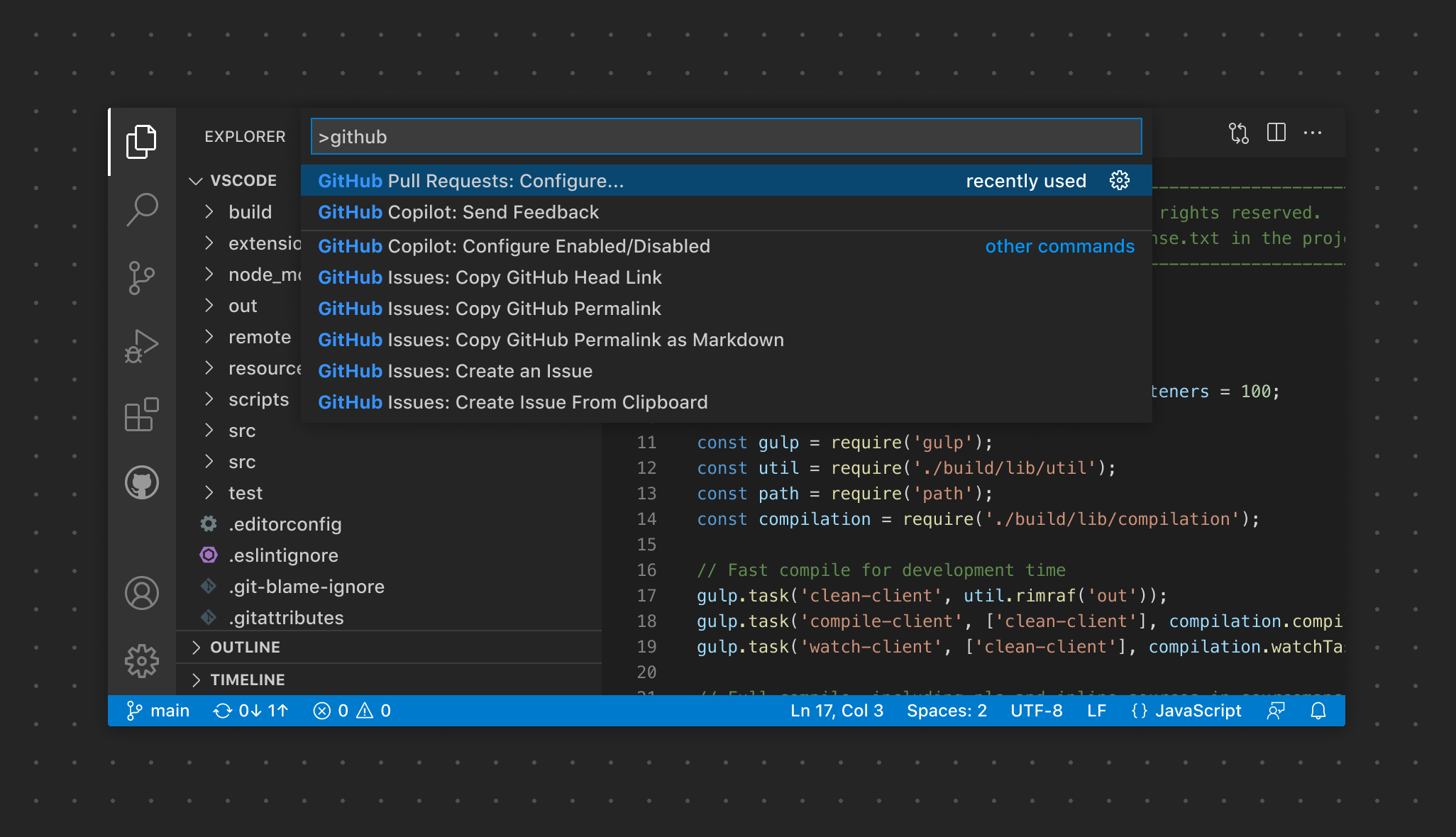
命令面板
扩展可以贡献显示在命令面板中的命令,以快速执行某些功能。
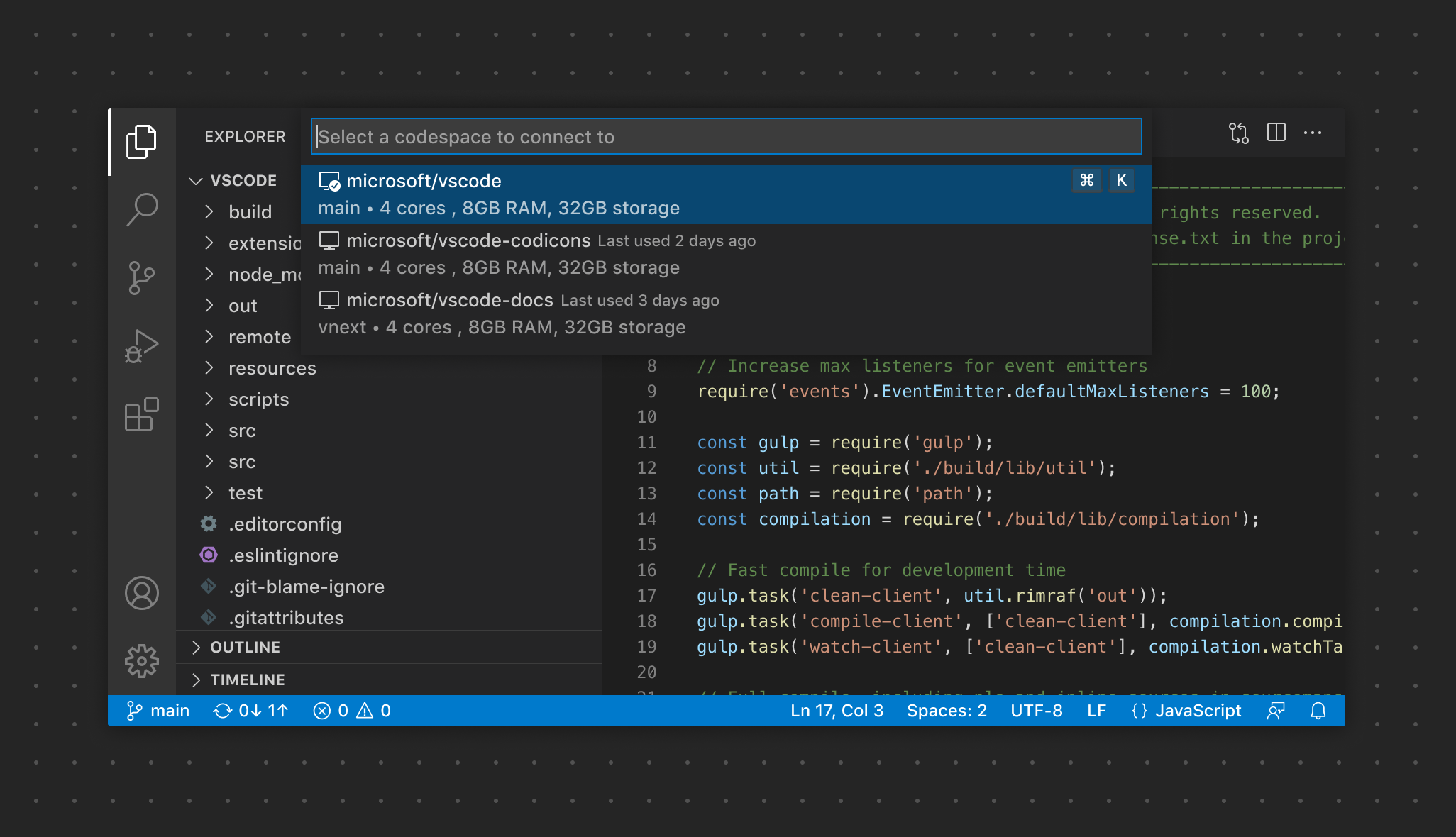
快速选择
快速选择以几种不同的方式捕获用户的输入。它们可以要求单选、多选,甚至自由文本输入。

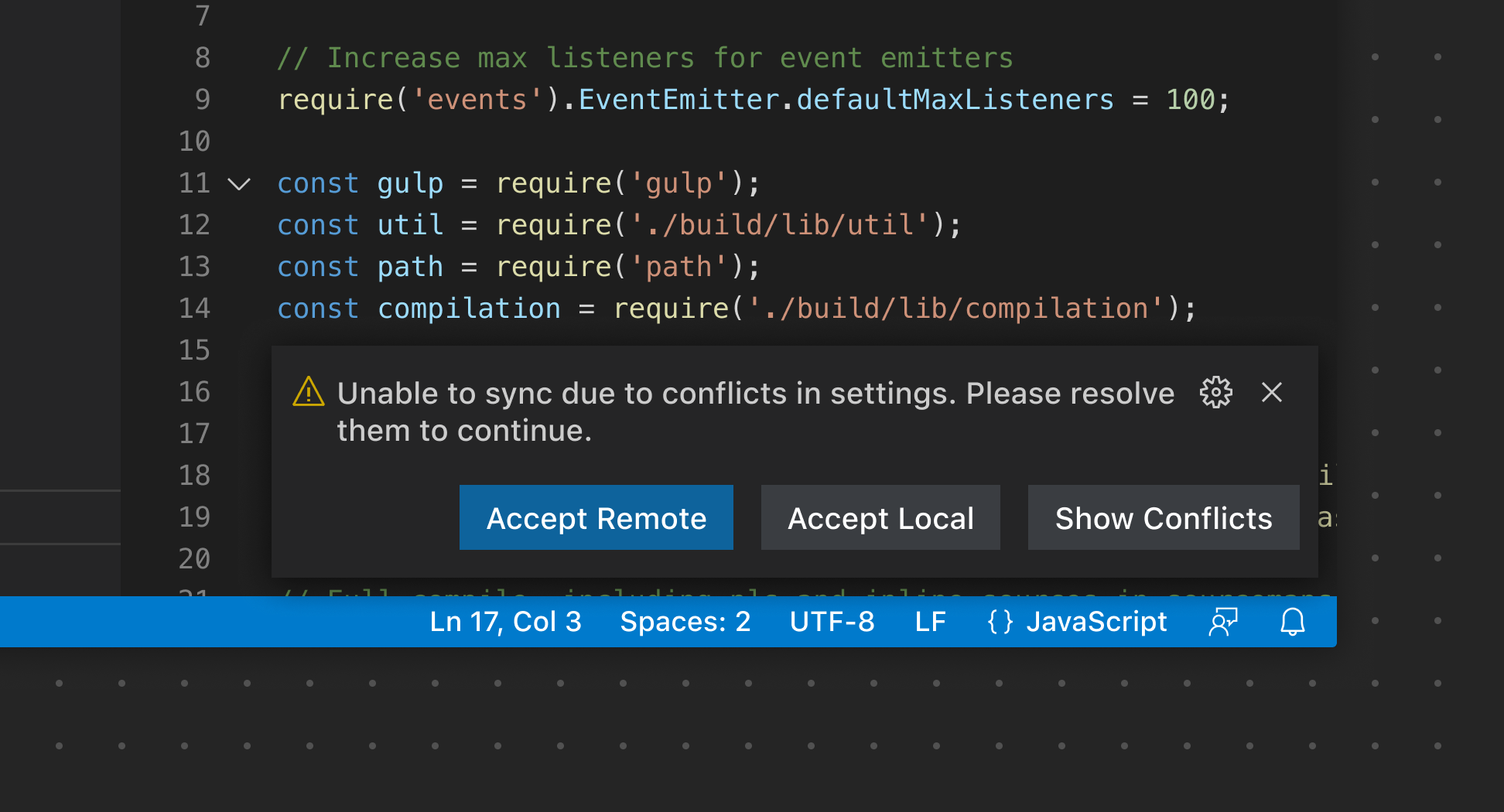
通知
通知用于向用户传达信息、警告和错误消息。它们也可以用于指示进度。

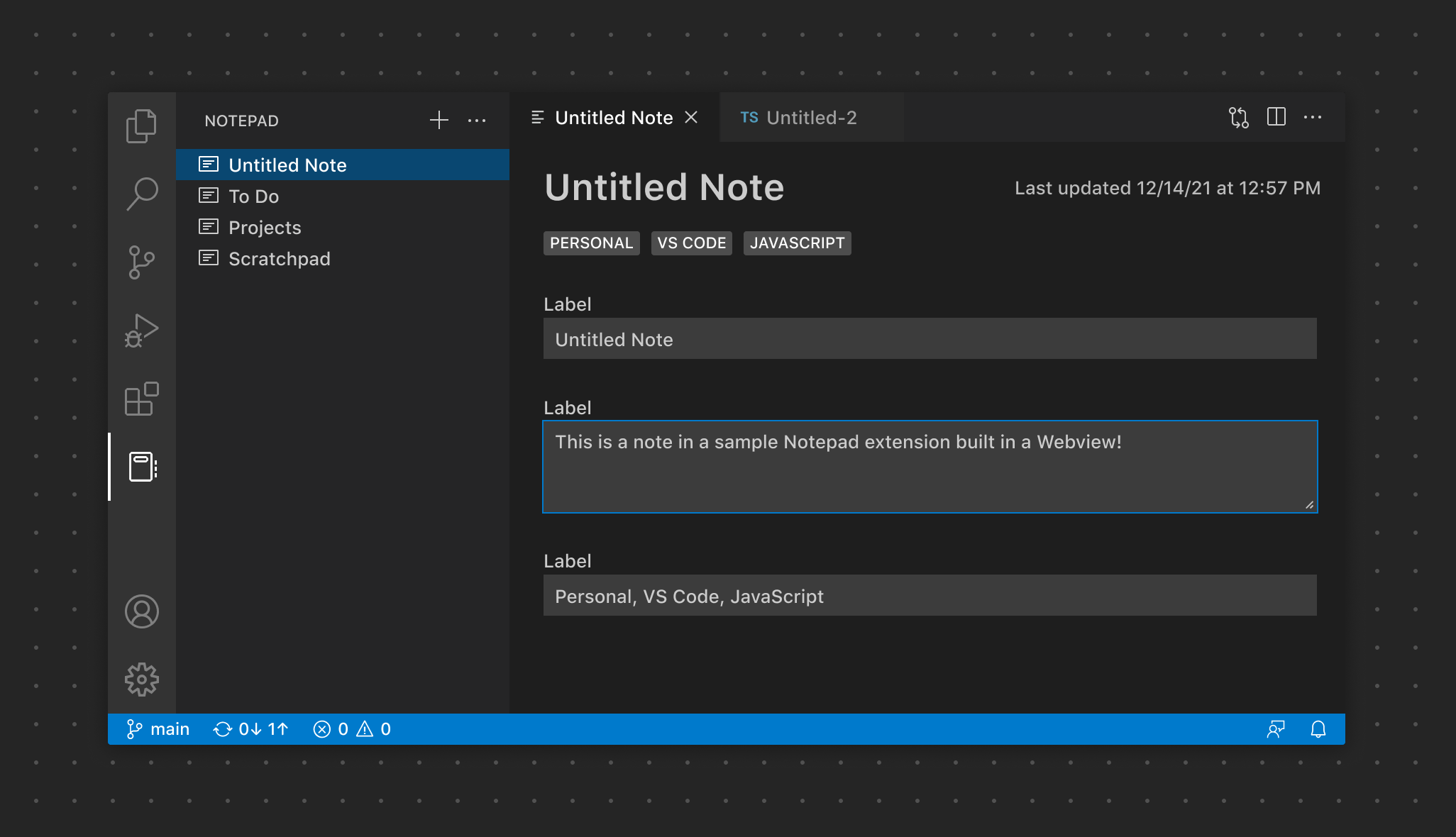
Webview
Webview可用于显示自定义内容和功能,适用于超出 VS Code“原生”API 的用例。

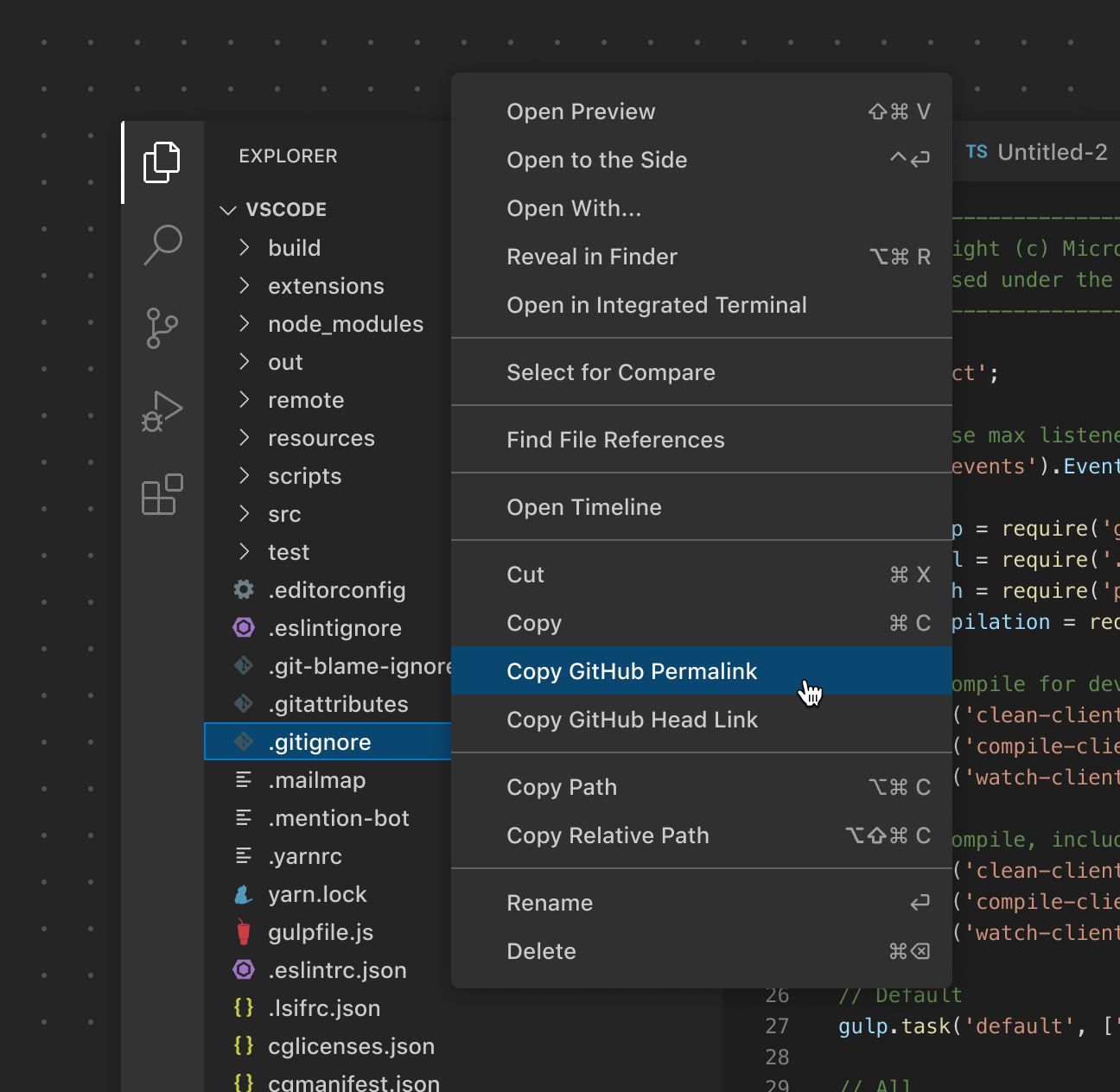
上下文菜单
与命令面板的一致位置相反,上下文菜单使用户能够从特定位置执行操作或配置某些内容。

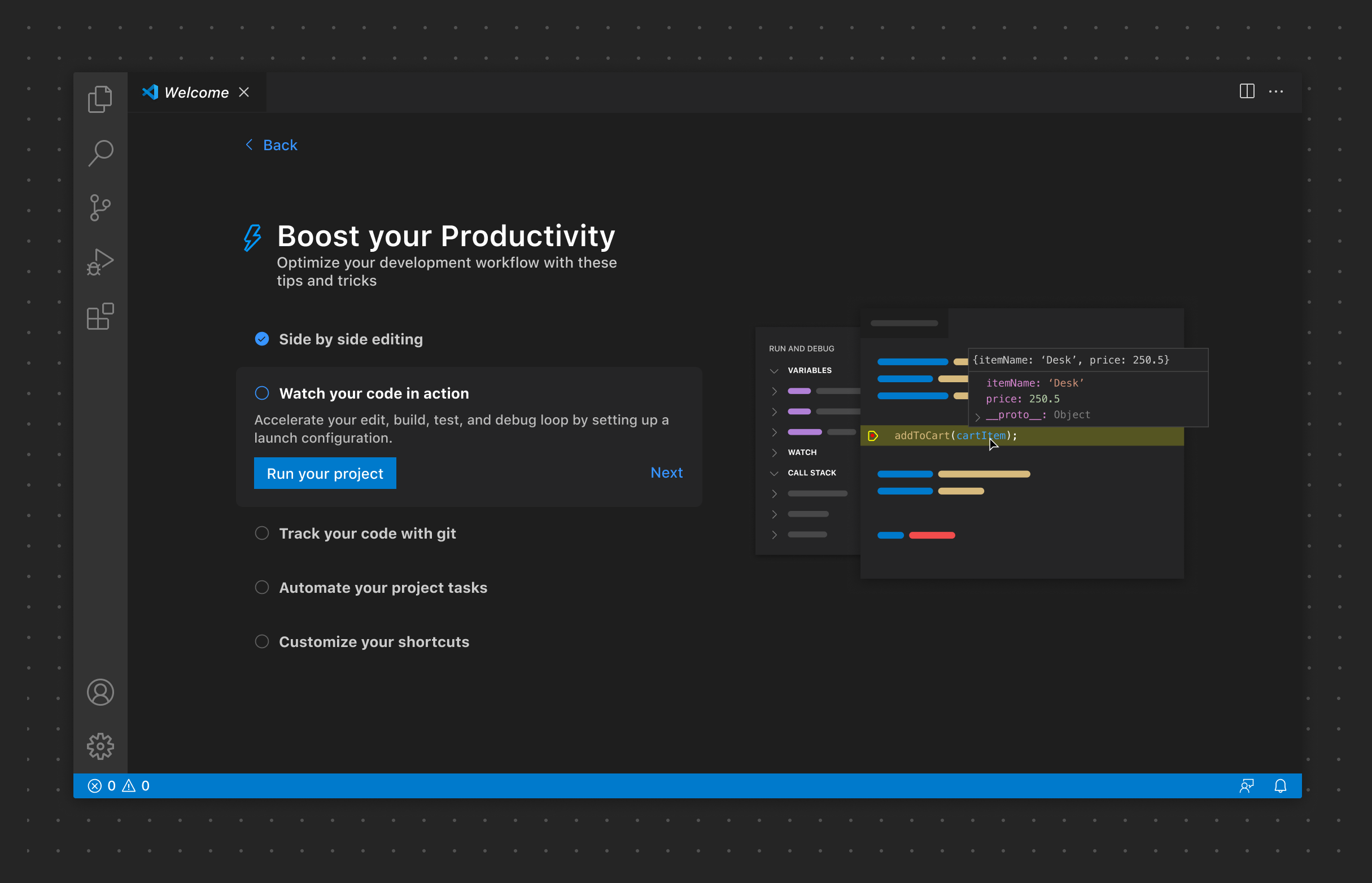
演练
引导通过一个包含丰富内容的多步清单,为用户提供一致的扩展入门体验。

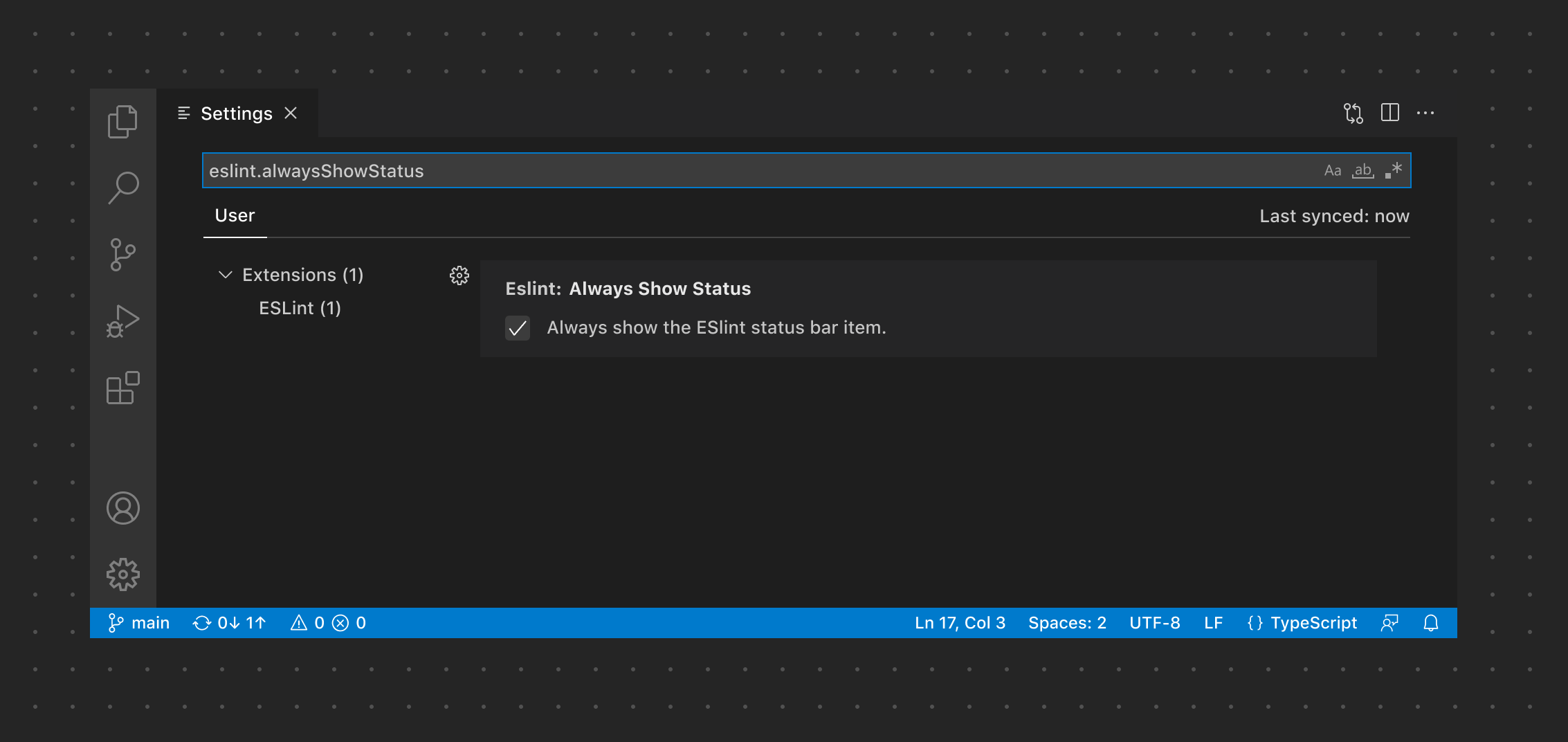
设置
设置允许用户配置与扩展相关的选项。