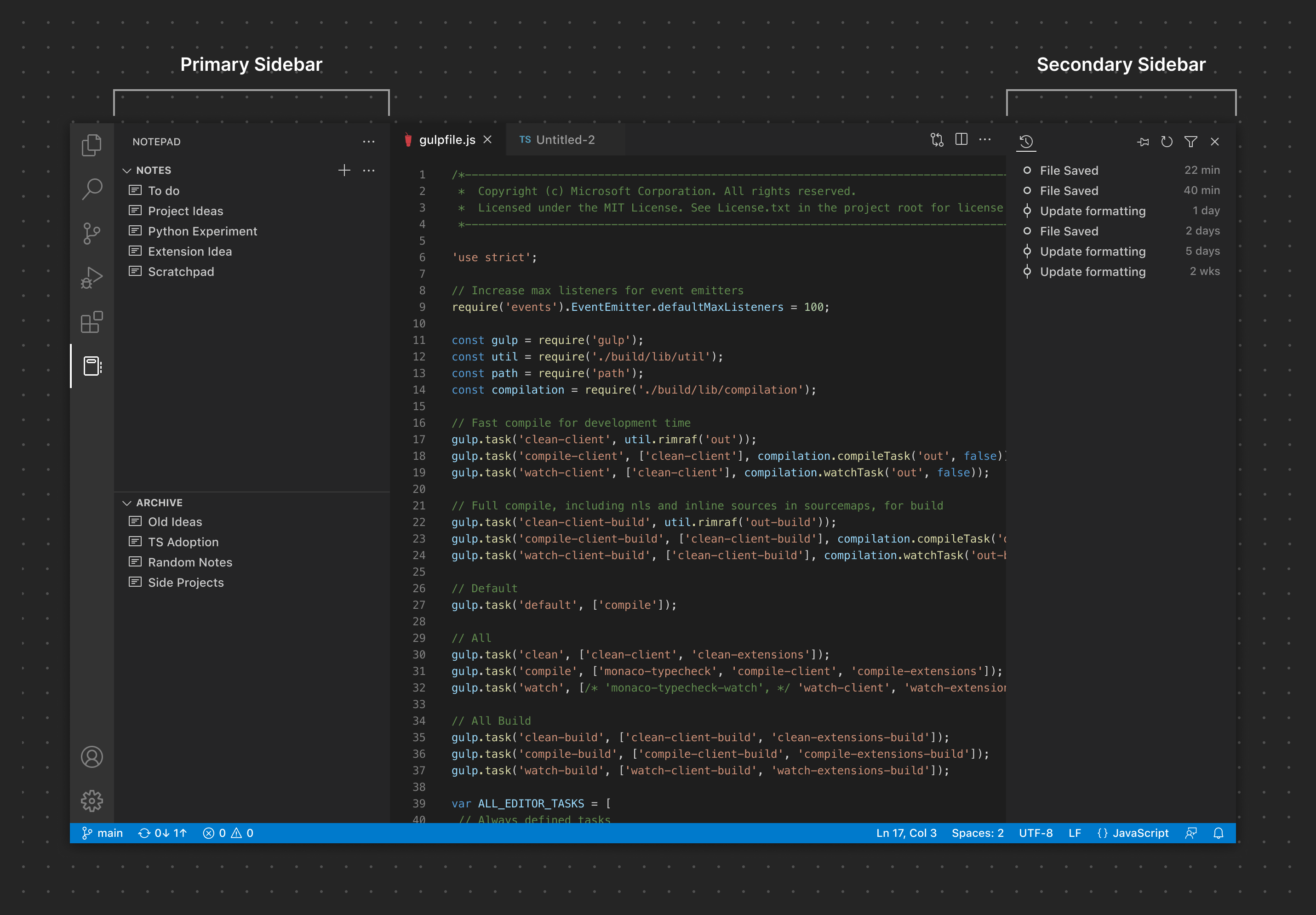
侧边栏
主侧边栏和辅助侧边栏由一个或多个由视图容器贡献的视图组成。扩展可以将视图贡献给现有的视图容器(例如,资源管理器),或者它们可以贡献一个全新的视图容器。
✔️ 建议
- 将相关的视图和内容组合在一起
- 为视图容器及其视图使用清晰、描述性的名称
❌ 不建议
- 使用过多的视图容器。对于大多数扩展来说,单个视图容器(例如,一个侧边栏包含该扩展独有的视图)通常就足够了。
- 使用过多的视图(对于大多数屏幕尺寸,3-5 个是舒适的最大值)
- 向侧边栏添加本可以是一个简单命令的内容。
- 重复现有功能

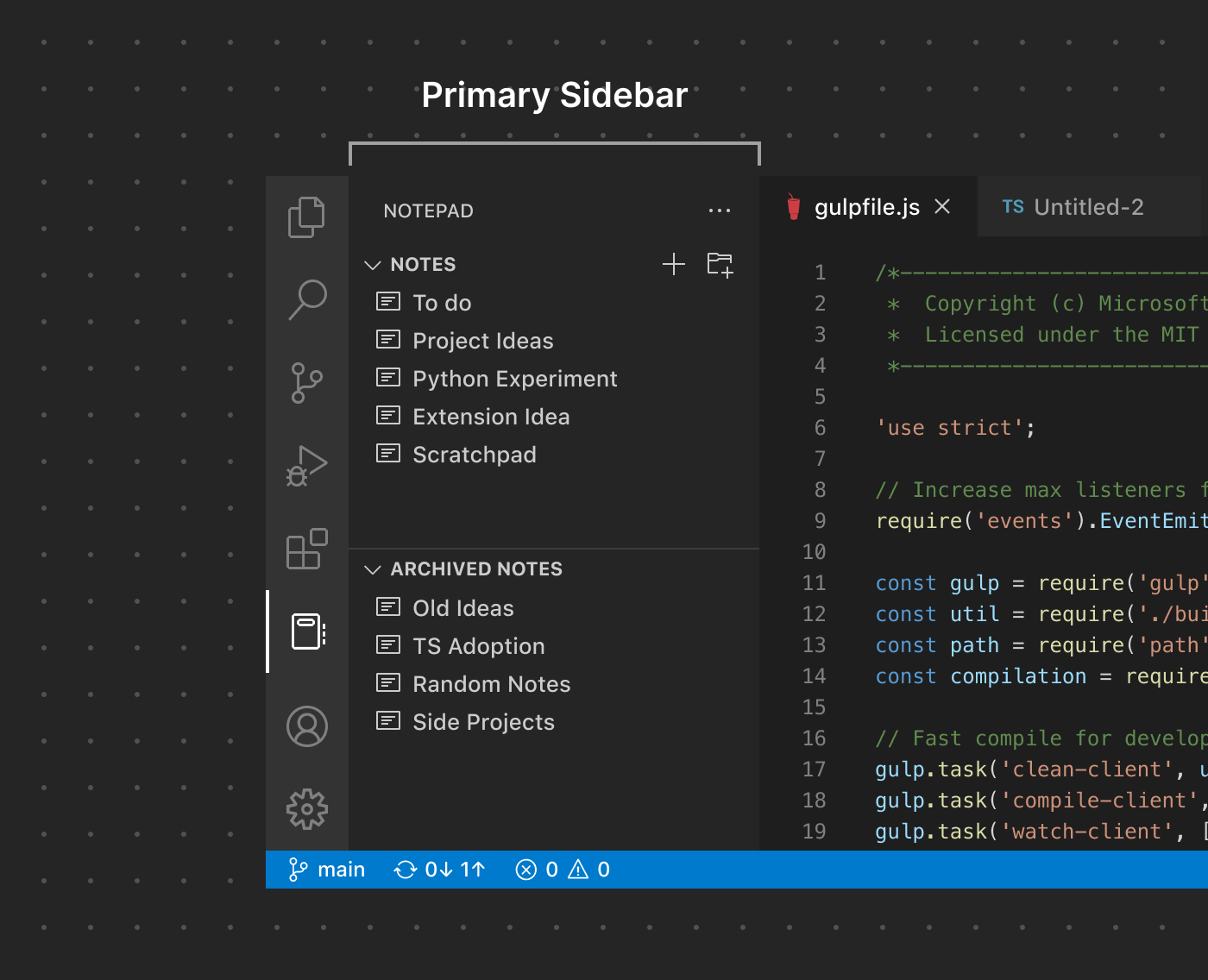
主侧边栏
许多扩展选择将视图和/或视图容器贡献给主侧边栏,因为它能为内容提供高可见性。在此处添加内容时请谨慎——过多的贡献 UI 可能会导致混乱的体验,从而使您的用户感到困惑。

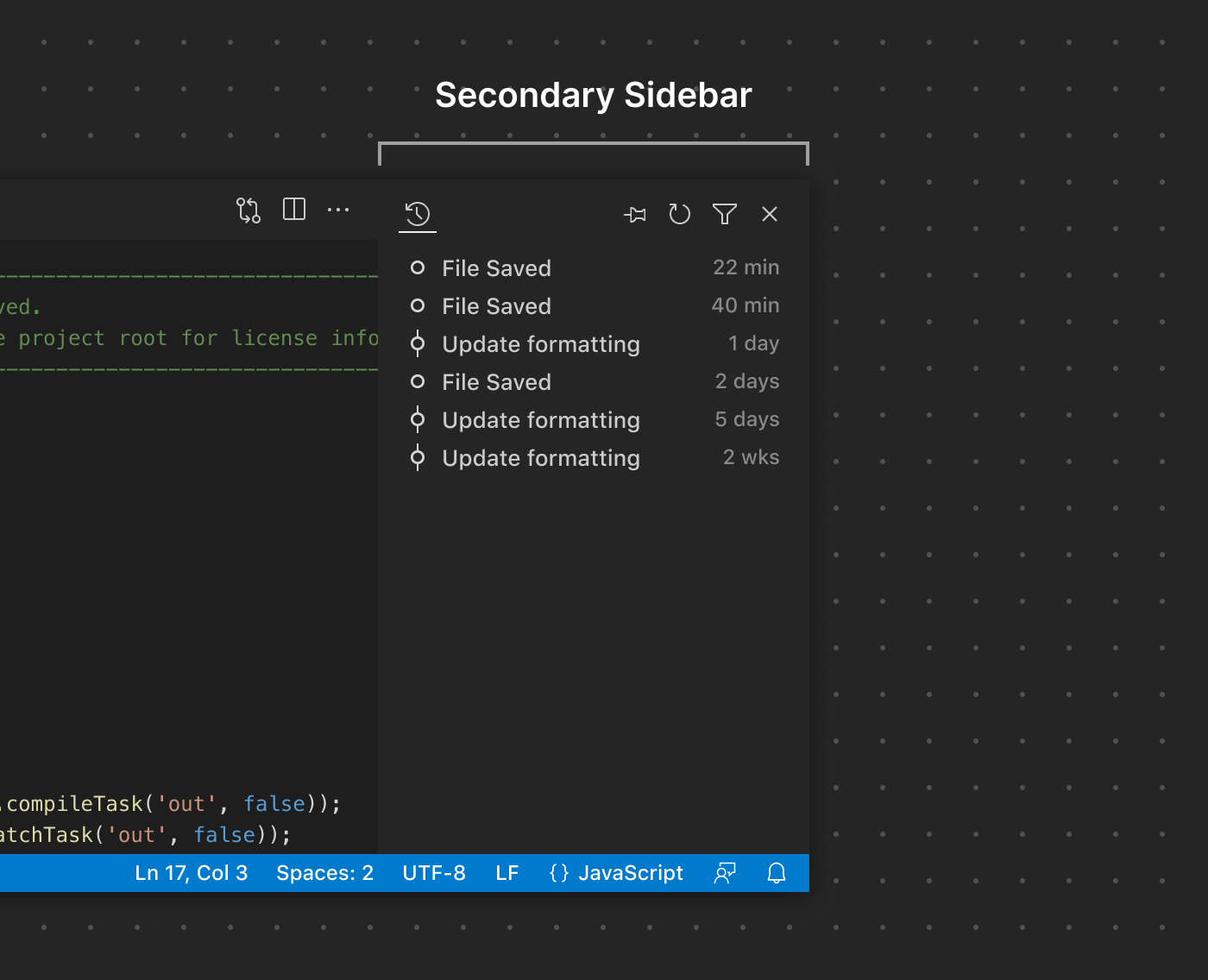
辅助侧边栏
顾名思义,辅助侧边栏通常被认为是视图的辅助位置。虽然扩展默认不能直接向其贡献视图,但用户可以从主侧边栏或面板拖动视图来自定义其布局。

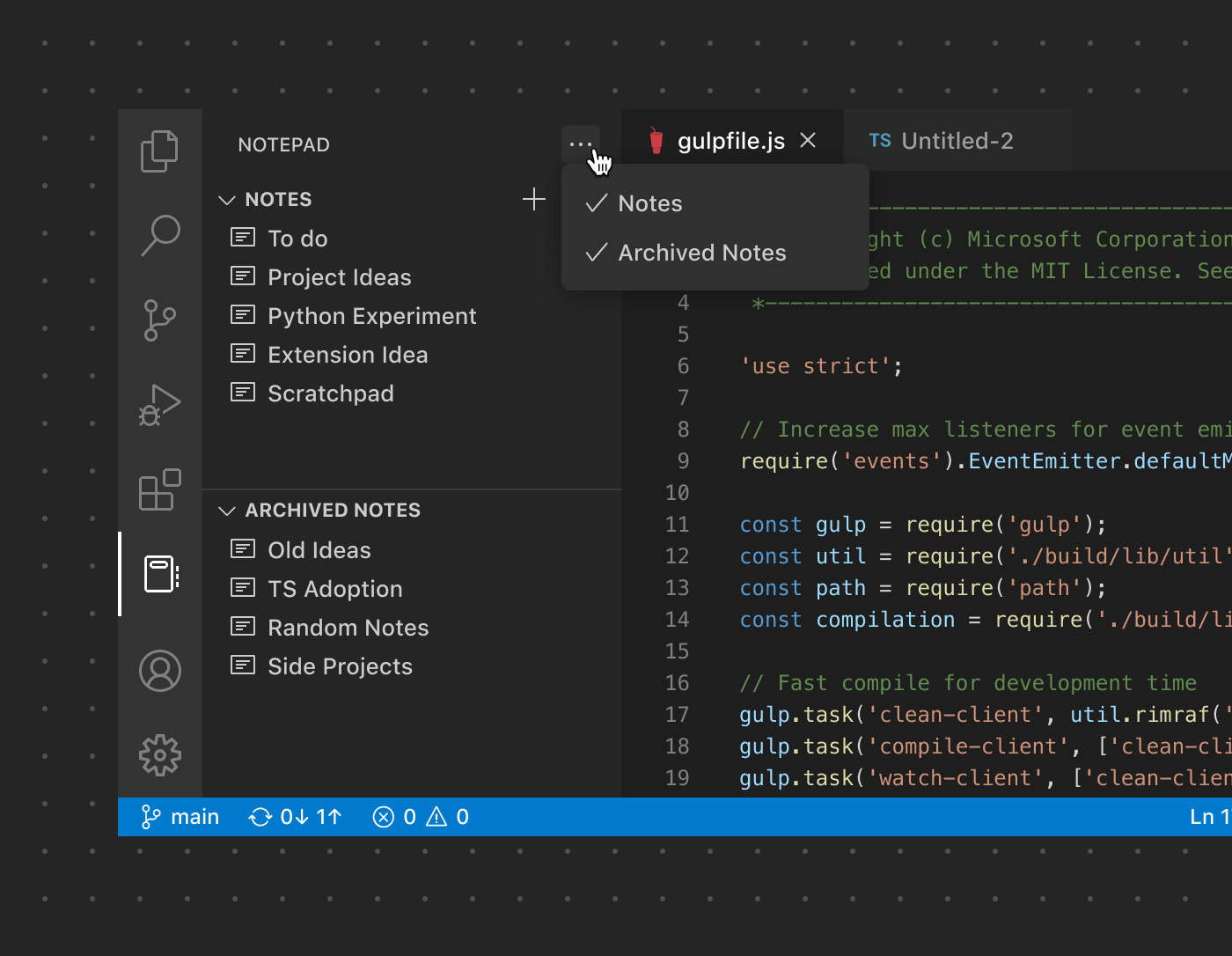
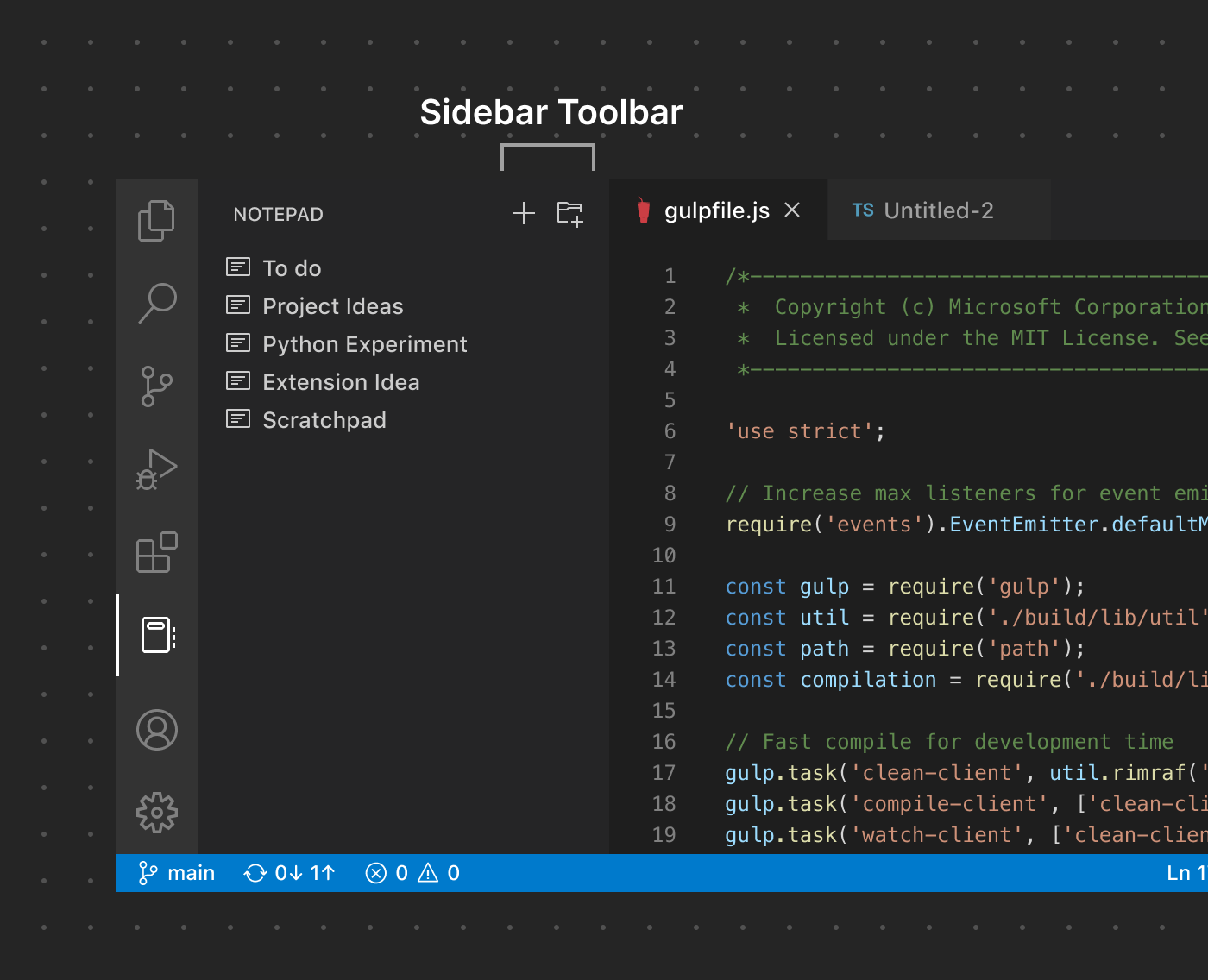
侧边栏工具栏
默认情况下,侧边栏中包含多个视图的视图容器将在侧边栏工具栏中显示一个单独的...图标按钮,用于显示和隐藏每个视图。它看起来像这样

但是,如果只使用一个视图,侧边栏将自动整合 UI,使用侧边栏工具栏来渲染该视图的所有特定操作。在...按钮的位置,将渲染与“笔记”视图关联的两个操作。

与其他工具栏一样,请注意不要添加过多操作,以减少混乱和困惑。如果可能,请使用现有的产品图标并搭配描述性的命令名称。