语言扩展概述
Visual Studio Code 通过语言扩展为不同的编程语言提供智能编辑功能。VS Code 在核心编辑器中不提供内置语言支持,而是提供了一套 API,从而实现了丰富的语言功能。
例如,HTML 扩展使用这些 API 来为 HTML 文件显示语法高亮。同样,当您输入 console. 时,IntelliSense 中出现 log,这是 TypeScript 语言功能 扩展在起作用。
VS Code 将其中一些扩展与编辑器捆绑在一起,以便从一开始就为您提供丰富的语言支持。
语言功能大致可分为两类
声明式语言功能
声明式语言功能在配置文件中定义。例如,VS Code 捆绑的 html、css 和 typescript-basic 扩展提供了以下声明式语言功能的子集:
- 语法高亮
- 代码片段补全
- 括号匹配
- 括号自动闭合
- 括号自动环绕
- 注释切换
- 自动缩进
- 折叠(按标记)
我们有三个关于编写提供声明式语言功能的语言扩展的指南。
- 语法高亮指南:VS Code 使用 TextMate 语法进行语法高亮。本指南将引导您编写简单的 TextMate 语法并将其转换为 VS Code 扩展。
- 代码片段补全指南:本指南解释了如何将一组代码片段捆绑到一个扩展中。
- 语言配置指南:VS Code 允许扩展为任何编程语言定义一个 **语言配置**。此文件控制基本编辑功能,如注释切换、括号匹配/环绕和区域折叠(旧版)。
命令式语言功能
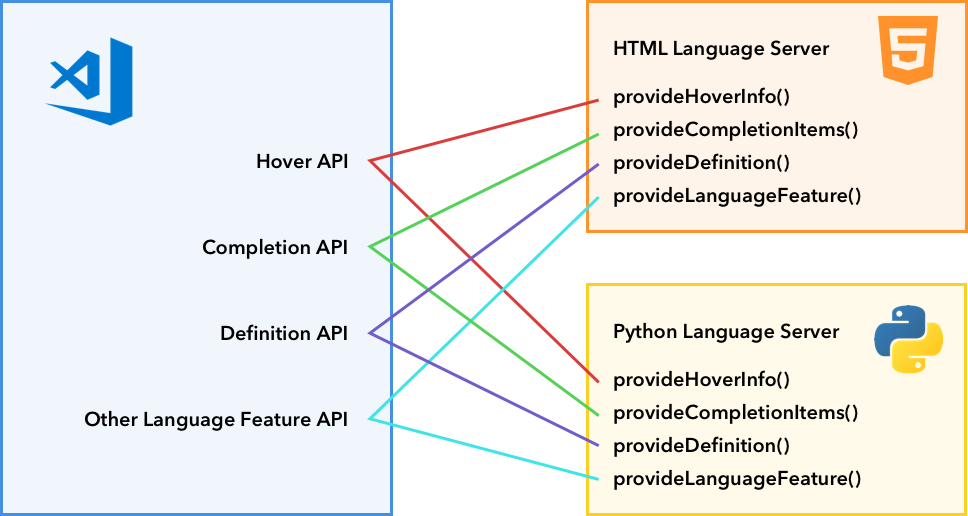
命令式语言功能包括自动补全、错误检查和跳转到定义。这些功能通常由语言服务器(一个分析您项目的程序)提供,以提供动态功能。一个例子是 VS Code 中捆绑的 typescript-language-features 扩展。它利用 TypeScript 语言服务 来提供命令式语言功能,例如:
- 悬停信息(
vscode.languages.registerHoverProvider) - 自动补全(
vscode.languages.registerCompletionItemProvider) - 跳转到定义(
vscode.languages.registerDefinitionProvider) - 错误检查
- 格式化
- 重构
- 折叠
以下是 命令式语言功能 的完整列表。

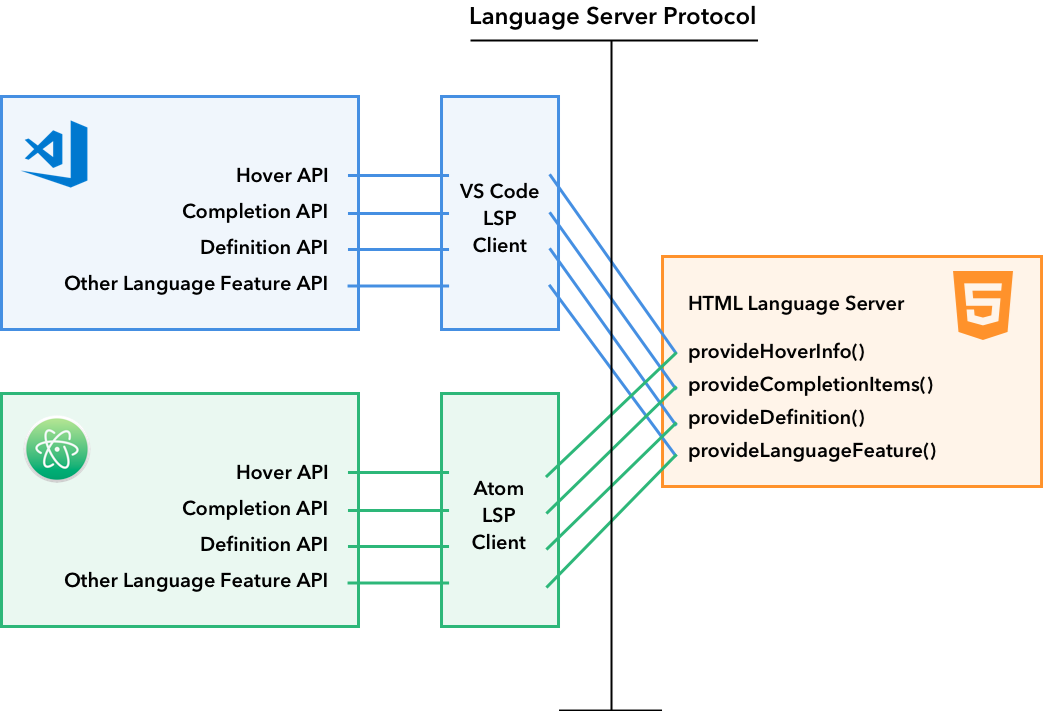
语言服务器协议
通过标准化语言服务器(静态代码分析工具)和语言客户端(通常是源代码编辑器)之间的通信,语言服务器协议 允许扩展作者编写一个代码分析程序并在多个编辑器中重用它。
在 命令式语言功能 列表中,您可以找到所有 VS Code 语言功能的列表以及它们如何映射到 语言服务器协议规范。
我们提供了一份深入的指南,解释如何在 VS Code 中实现语言服务器扩展。

特殊情况
多根工作区支持
当用户打开一个 多根工作区 时,您可能需要相应地调整您的语言服务器扩展。本主题讨论了支持多根工作区的多种方法。
嵌入式语言
嵌入式语言在 Web 开发中很常见。例如,HTML 中的 CSS/JavaScript,以及 JavaScript/TypeScript 中的 GraphQL。 嵌入式语言 主题讨论了如何为嵌入式语言提供语言功能。