多根工作区
您可以在 Visual Studio Code 中使用多根工作区来处理多个项目文件夹。当您同时处理多个相关项目时,这会很有帮助。例如,您可能有一个包含产品文档的存储库,您希望在更新产品源代码时保持其最新。

注意:如果您想了解更多关于 VS Code "工作区" 的概念,您可以查阅 什么是 VS Code "工作区"? 除非您明确创建多根工作区,否则 "工作区" 只是您项目的单个根文件夹。
添加文件夹
向现有工作区添加另一个文件夹非常容易。有几种添加文件夹的手势
将文件夹添加到工作区
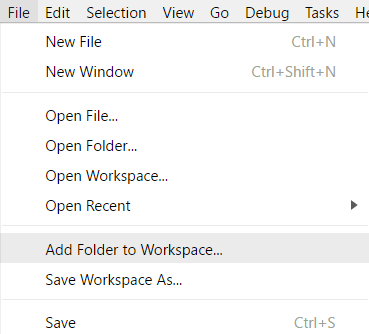
文件 > 添加文件夹到工作区 命令会打开一个 "打开文件夹" 对话框,用于选择新文件夹。

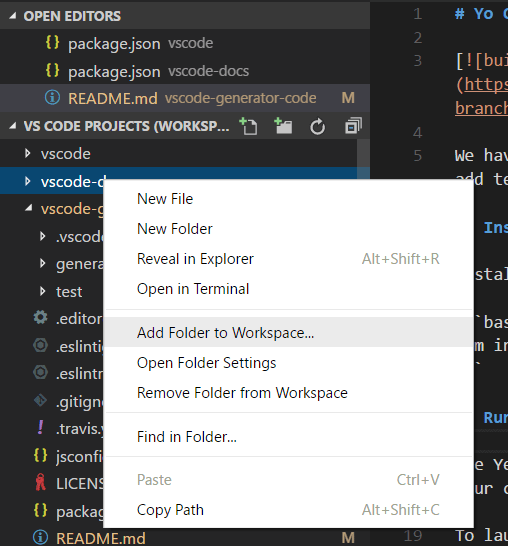
添加根文件夹后,资源管理器将在文件资源管理器中显示新文件夹作为根。您可以右键单击任何根文件夹并使用上下文菜单添加或删除文件夹。

文件资源管理器应该像以前一样工作和表现。您可以在根文件夹之间移动文件,并使用上下文菜单和资源管理器视图中提供的任何典型文件操作操作。
像 files.exclude 这样的设置,如果配置了,将支持每个根文件夹,如果配置为全局用户设置,则支持所有文件夹。
拖放
您可以使用拖放将文件夹添加到工作区。将文件夹拖到文件资源管理器中即可将其添加到当前工作区。您甚至可以选择并拖动多个文件夹。
注意:将单个文件夹拖放到 VS Code 的编辑器区域仍会在单文件夹模式下打开该文件夹。如果您将多个文件夹拖放到编辑器区域,将创建一个新的多根工作区。
您还可以使用拖放来重新排序工作区中的文件夹。
多选原生文件打开对话框
使用您平台的原生文件打开对话框打开多个文件夹将创建一个多根工作区。
命令行 --add
将一个或多个文件夹添加到最后一个活动的 VS Code 实例中,以形成一个多根工作区。
code --add vscode vscode-docs
删除文件夹
您可以使用 **从工作区删除文件夹** 上下文菜单命令从工作区中删除文件夹。
工作区文件
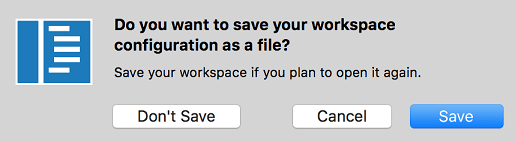
当您添加多个文件夹时,它们最初会放置在一个名为 **未命名工作区** 的工作区中,并且该名称将一直保留,直到您保存该工作区。您不需要保存工作区,直到您想将其保存在永久位置,例如您的桌面。未命名工作区存在于它们使用的 VS Code 实例打开期间。一旦您完全关闭了具有未命名工作区的实例,如果您打算将来再次打开它,系统会要求您保存。

保存工作区时,它将创建一个 .code-workspace 文件,该文件名将在文件资源管理器中显示。
另存为工作区...
如果您想将工作区文件移动到新位置,可以使用 **文件** > **另存为工作区** 命令,它将自动设置相对于新工作区文件位置的正确文件夹路径。
打开工作区文件
要重新打开工作区,您可以
- 在您平台的资源管理器中双击
.code-workspace文件。 - 使用 **文件** > **打开工作区** 命令并选择工作区文件。
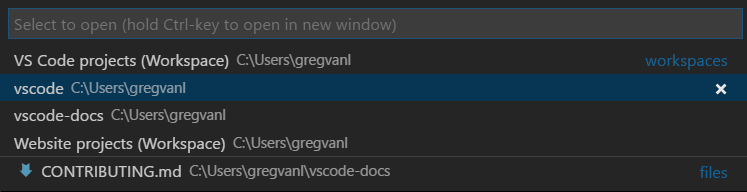
- 从 **文件** > **最近打开** (⌃R (Windows, Linux Ctrl+R)) 列表中选择工作区。
- 工作区具有 **(工作区)** 后缀,以将其与文件夹区分开。

就像在 VS Code 中打开单个文件夹时有 **关闭文件夹** 一样,有一个 **关闭工作区** (⌘K F (Windows, Linux Ctrl+K F)) 命令来关闭当前活动的工作区。
工作区文件架构
.code-workspace 的架构相当直接。您有一个文件夹数组,其中包含绝对或相对路径。当您想共享工作区文件时,相对路径更好。
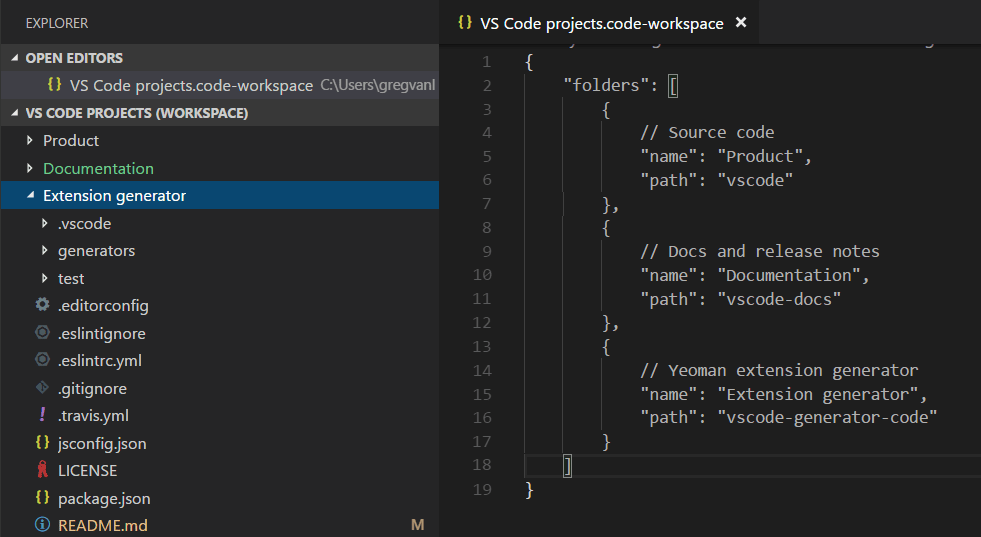
您可以使用 name 属性覆盖文件夹的显示名称,为资源管理器中的文件夹赋予更有意义的名称。例如,您可以将项目文件夹命名为 'Product' 和 'Documentation',以便通过文件夹名称轻松识别内容。
{
"folders": [
{
// Source code
"name": "Product",
"path": "vscode"
},
{
// Docs and release notes
"name": "Documentation",
"path": "vscode-docs"
},
{
// Yeoman extension generator
"name": "Extension generator",
"path": "vscode-generator-code"
}
]
}
这将导致以下资源管理器显示

从上面的示例中可以看出,您可以为工作区文件添加注释。
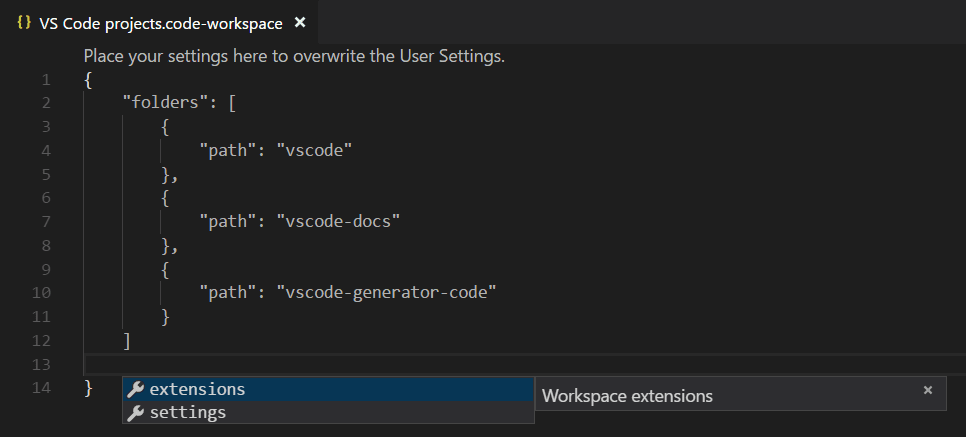
工作区文件还可以包含 settings 下的 **工作区** 全局设置 和 extensions 下的 **扩展推荐**,我们将在下面讨论。

常规 UI
编辑器
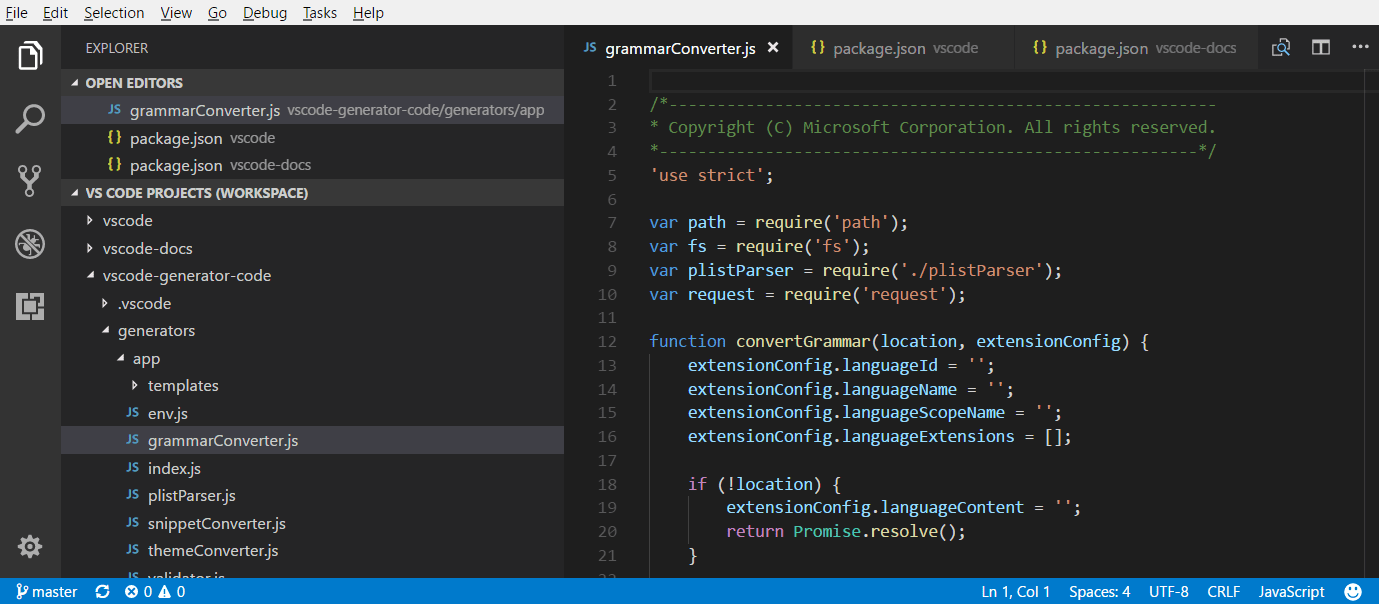
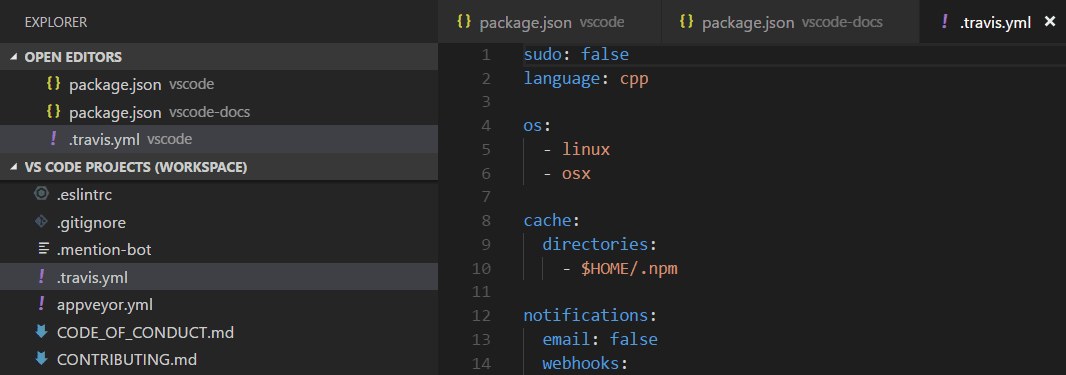
当您使用多根工作区时,VS Code UI 只有少量更改,主要是为了区分文件夹之间的文件。例如,如果多个文件夹中的文件存在名称冲突,VS Code 将在选项卡式标题中包含文件夹名称。

如果您想始终在选项卡式标题中看到显示的文件夹,您可以使用 workbench.editor.labelFormat 设置 的 "medium" 或 "long" 值来显示文件夹或完整路径。
"workbench.editor.labelFormat": "medium"
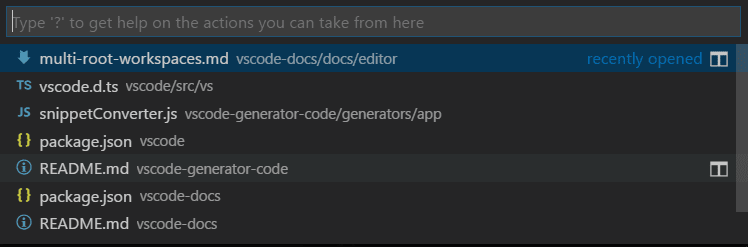
VS Code UI,例如 **打开的编辑器** 和 **快速打开** (⌘P (Windows, Linux Ctrl+P)) 列表,都包含文件夹名称。

如果您正在使用 文件图标主题 并且活动主题支持,您将看到一个特殊的工作区图标。
下面您可以看到内置的 **Minimal (Visual Studio Code)** 文件图标主题的工作区图标。
![]()
搜索
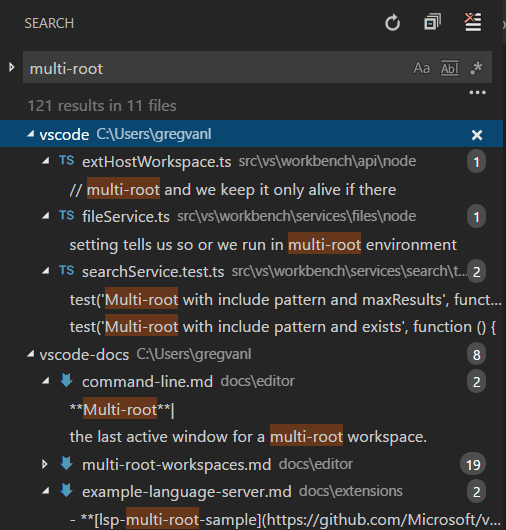
VS Code 的全局搜索等功能会搜索所有文件夹,并将搜索结果按文件夹分组。

当您有一个打开的多根工作区时,您可以通过在 **要包含的文件** 框中使用 ./ 语法来选择在单个根文件夹中搜索。例如,如果您输入 ./project1/**/*.txt,它将在 project1/ 根文件夹下搜索所有 .txt 文件。
设置
在一个工作区中拥有多个根文件夹时,每个根文件夹中可能都有一个 .vscode 文件夹,定义了适用于该文件夹的设置。为了避免设置冲突,在使用多根工作区时,仅应用资源 (文件、文件夹) 设置。影响整个编辑器的设置 (例如,UI 布局) 将被忽略。例如,两个项目不能同时设置缩放级别。
用户设置与单文件夹项目一样得到支持,您还可以设置全局工作区设置,这些设置将应用于多根工作区中的所有文件夹。全局工作区设置将存储在您的 .code-workspace 文件中。
{
"folders": [
{
"path": "vscode"
},
{
"path": "vscode-docs"
},
{
"path": "vscode-generator-code"
}
],
"settings": {
"window.zoomLevel": 1,
"files.autoSave": "afterDelay"
}
}
当您从单文件夹实例切换到多文件夹实例时,VS Code 会将第一个文件夹中适当的编辑器范围设置添加到新的全局工作区设置中。
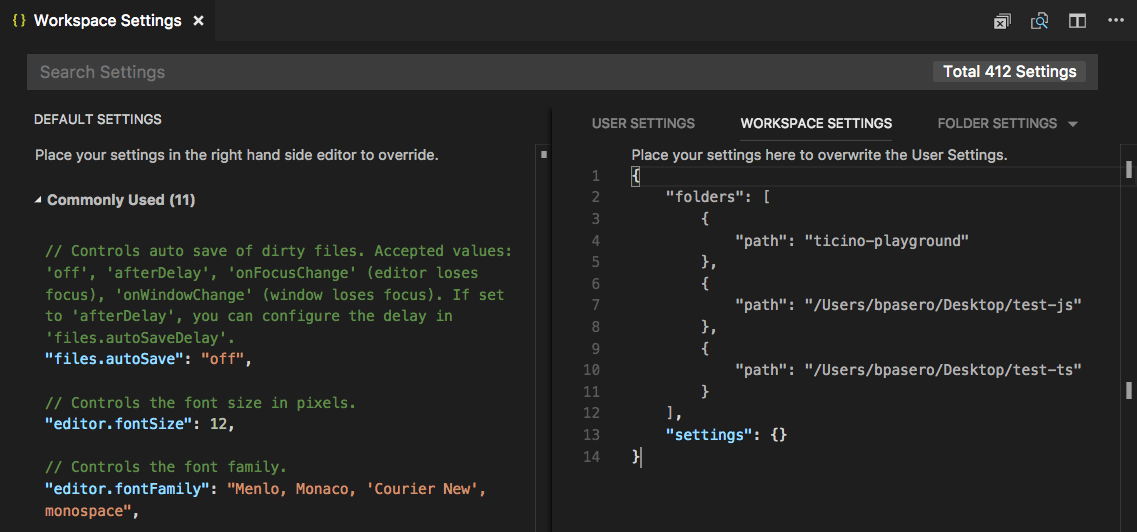
您可以通过设置编辑器轻松查看和修改不同的设置文件。设置编辑器的选项卡允许您选择您的用户设置、全局工作区设置和单个文件夹设置。

您还可以使用以下命令打开特定的设置文件
- 首选项:打开用户设置 - 打开您的全局用户设置
- 首选项:打开工作区设置 - 打开工作区文件的设置部分。
- 首选项:打开文件夹设置 - 打开活动文件夹的设置。
全局工作区设置覆盖用户设置,文件夹设置可以覆盖工作区或用户设置。
不支持的文件夹设置
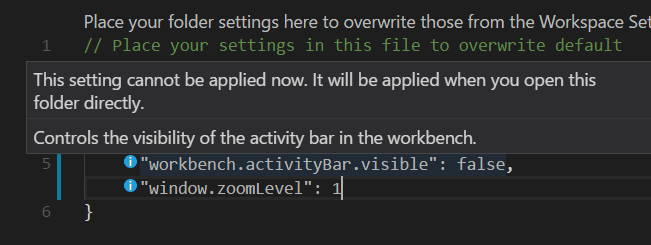
不支持的编辑器范围的文件夹设置将在您的文件夹设置中显示为灰色,并从 **默认文件夹设置** 列表中过滤掉。您还会在设置前面看到一个信息图标。

调试
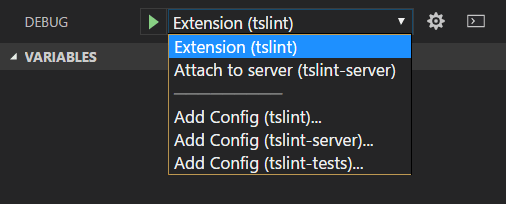
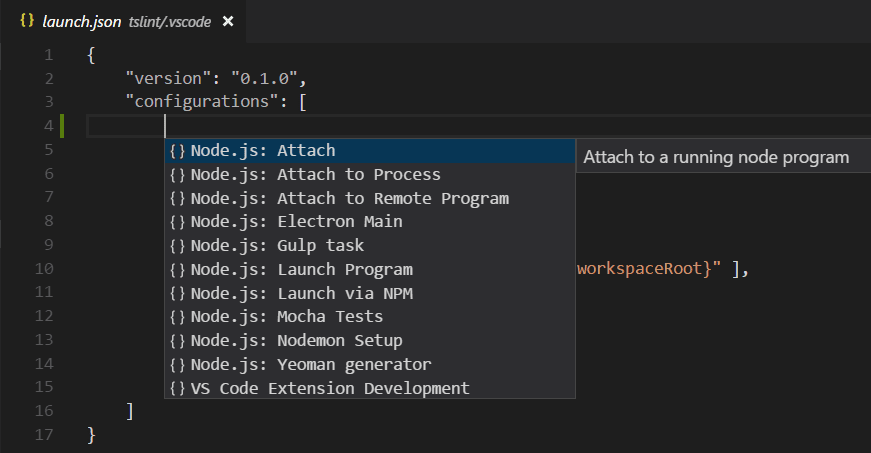
使用多根工作区时,VS Code 会跨所有文件夹搜索 launch.json 调试配置文件,并以文件夹名称作为后缀显示它们。此外,VS Code 还会显示在工作区配置文件中定义的启动配置。

上面的示例显示了 TSLint 扩展 的调试配置。有一个来自 tslint 扩展文件夹的 launch 配置,用于在 VS Code 扩展主机中运行该扩展;还有一个来自 tslint-server 文件夹的 attach 配置,用于将调试器附加到正在运行的 TSLint 服务器。
您还可以看到 vscode-tslint 工作区 中的三个用于文件夹的 **添加配置** 命令:tslint、tslint-server 和 tslint-tests。 **添加配置** 命令将打开文件夹的 .vscode 子文件夹中现有的 launch.json 文件,或者创建一个新文件并显示调试配置模板下拉菜单。

配置中使用的 变量 (例如 ${workspaceFolder} 或现在已弃用的 ${workspaceRoot}) 是相对于它们所属的文件夹解析的。可以通过将根文件夹的名称附加到变量 (用冒号分隔) 来为每个工作区文件夹限定变量的范围。
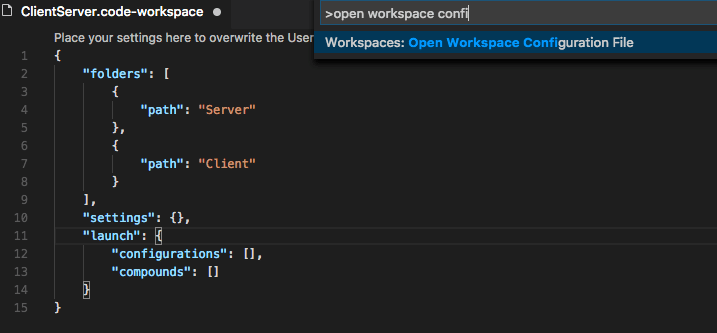
工作区启动配置
工作区范围的启动配置存储在工作区配置文件(命令面板中的 **工作区:打开工作区配置文件**)的 "launch" 部分。

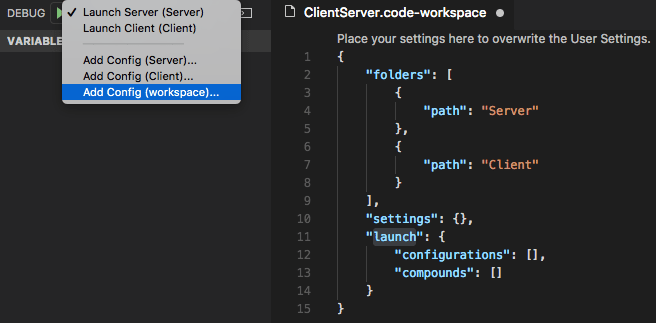
或者,可以通过启动配置下拉菜单中的 "Add Config (workspace)" 条目添加新的启动配置。

复合启动配置可以通过名称引用单个启动配置,只要这些名称在工作区内是唯一的,例如
"compounds": [{
"name": "Launch Server & Client",
"configurations": [
"Launch Server",
"Launch Client"
]
}]
如果单个启动配置名称不唯一,则可以使用更冗长的 "folder" 语法指定限定文件夹。
"compounds": [{
"name": "Launch Server & Client",
"configurations": [
"Launch Server",
{
"folder": "Web Client",
"name": "Launch Client"
},
{
"folder": "Desktop Client",
"name": "Launch Client"
}
]
}]
除了 compounds 之外,工作区配置文件中的 launch 部分还可以包含常规启动配置。请确保所有使用的变量都明确限定到特定文件夹,否则它们对工作区无效。您可以在 变量参考 中找到更多关于显式限定变量的详细信息。
这是一个启动配置的示例,其中程序位于 "Program" 文件夹中,并且当单步执行时,"Library" 文件夹中的所有文件都将被跳过。
"launch": {
"configurations": [{
"type": "node",
"request": "launch",
"name": "Launch test",
"program": "${workspaceFolder:Program}/test.js",
"skipFiles": [
"${workspaceFolder:Library}/out/**/*.js"
]
}]
}
任务
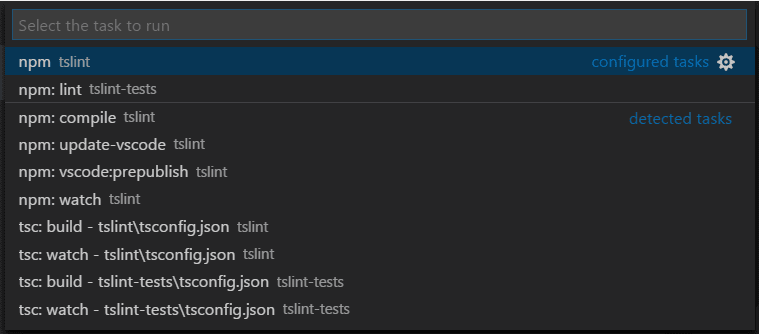
与 VS Code 搜索调试配置的方式类似,VS Code 还会尝试从 gulp、grunt、npm 和 TypeScript 项目文件中自动检测工作区中所有文件夹的任务,并且还会搜索 tasks.json 文件中定义 的任务。任务的位置由文件夹名称后缀指示。请注意,在 tasks.json 中定义 的任务必须是 2.0.0 版本。

从上面的 TSLint 扩展 工作区 示例中,您可以看到 tslint 和 tslint-tests 文件夹中的 tasks.json 文件中有两个 **已配置任务**,以及许多自动检测到的 npm 和 TypeScript 编译器 **检测到的任务**。
工作区任务配置
工作区范围的任务存储在工作区配置文件(命令面板中的 **工作区:打开工作区配置文件**)的 "tasks" 部分。只有 "shell" 和 "process" 类型的任务可以在工作区配置文件中定义。
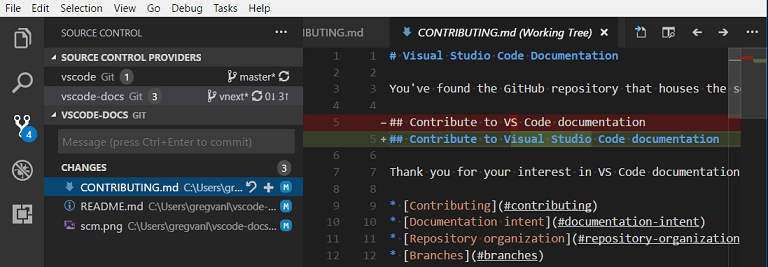
源代码管理
使用多根工作区时,有一个 **源代码管理提供程序** 部分,当您有多个活动存储库时,它可以提供概述。这些可以由多个 SCM 提供程序贡献;例如,您可以将 Git 存储库与 Azure DevOps Server 工作区并排存放。当您在此视图中选择存储库时,您可以在下方看到源代码管理详细信息。

您可以使用 Ctrl+Click 或 Shift+Click 来选择多个存储库。它们的详细信息将显示在下方的单独区域中。
扩展
如果您是扩展作者,您可以查阅我们的 采用多根工作区 API 指南,了解 VS Code 的多根工作区 API 以及如何使您的扩展在多个文件夹中正常工作。
以下是一些已采用多根工作区 API 的流行扩展。
注意:如果扩展尚不支持多个文件夹,它仍将在多根工作区的第一个文件夹中工作。
扩展建议
VS Code 支持通过文件夹的 .vscode 子文件夹下的 extensions.json 文件进行文件夹级别的扩展推荐。您还可以通过将其添加到 .code-workspace 文件来提供全局工作区扩展推荐。您可以使用 **扩展:配置推荐的扩展 (工作区文件夹)** 命令打开您的工作区文件,并将扩展标识符 ({publisherName}.{extensionName}) 添加到 extensions.recommendations 数组。
{
"folders": [
{
"path": "vscode"
},
{
"path": "vscode-docs"
}
],
"extensions": {
"recommendations": ["eg2.tslint", "dbaeumer.vscode-eslint", "esbenp.prettier-vscode"]
}
}
后续步骤
- 什么是 VS Code "工作区"? - 更多关于单文件夹和多根工作区的信息。
- 调试 - 了解如何为你的应用程序设置调试。
- 任务 - 任务允许您在 VS Code 中运行外部工具,如编译器。
常见问题
如何回到处理单个项目文件夹?
您可以关闭工作区并直接打开文件夹,或从工作区中删除文件夹。
作为扩展作者,我需要做什么?
请参阅我们的 采用多根工作区 API 指南。大多数扩展可以轻松支持多根工作区。