Visual Studio Code 中的 HTML
Visual Studio Code 提供开箱即用的 HTML 编程基本支持。它包含语法高亮显示、IntelliSense 提供的智能补全以及可自定义的格式设置。VS Code 还包括出色的 Emmet 支持。
IntelliSense
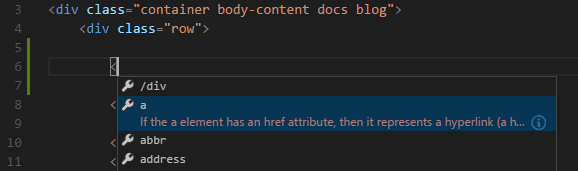
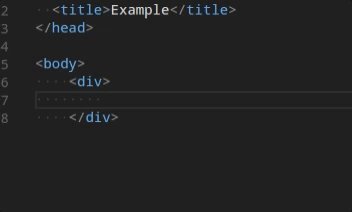
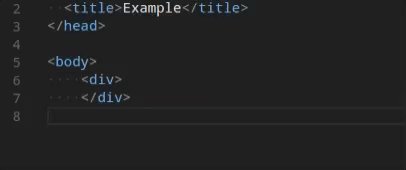
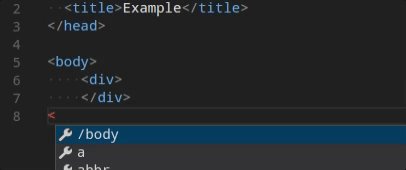
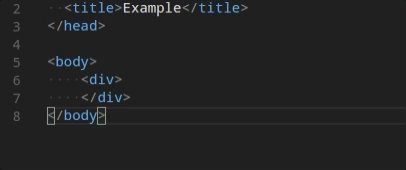
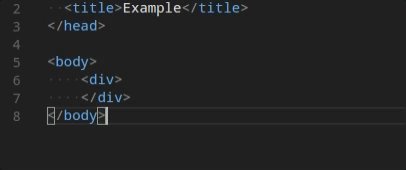
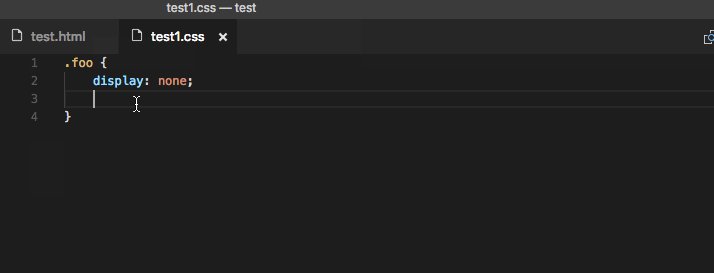
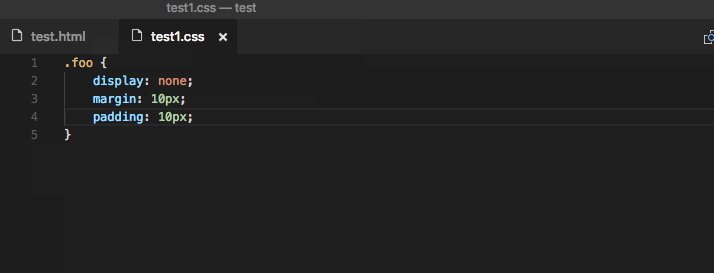
在您输入 HTML 时,我们通过 HTML IntelliSense 提供建议。在下面的图像中,您可以看到建议的 HTML 元素闭合 </div> 以及上下文相关的建议元素列表。

HTML 也提供了文档符号,让您可以通过 id 和类名快速导航到 DOM 节点。
您还可以使用嵌入式 CSS 和 JavaScript。但是,请注意,不支持从其他文件包含的脚本和样式,语言支持仅查看 HTML 文件的内容。
您可以随时按 ⌃Space (Windows、Linux Ctrl+Space) 触发建议。
您还可以控制哪些内置代码补全提供程序处于活动状态。如果您不希望看到相应的建议,请在您的用户或工作区设置中覆盖这些设置。
// Configures if the built-in HTML language suggests HTML5 tags, properties and values.
"html.suggest.html5": true
关闭标签
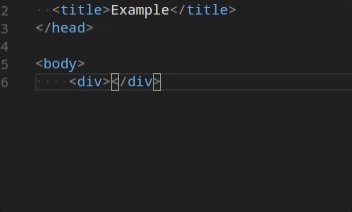
当输入起始标签的 > 时,标签元素会自动闭合。

当输入闭合标签的 / 时,会插入匹配的闭合标签。

您可以使用以下设置关闭自动闭合标签
"html.autoClosingTags": false
自动更新标签
修改标签时,链接编辑功能会自动更新匹配的闭合标签。该功能是可选的,可以通过设置启用
"editor.linkedEditing": true
颜色选择器
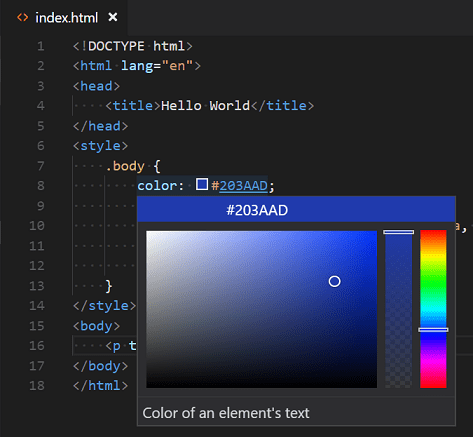
VS Code 颜色选择器 UI 现在可在 HTML 样式部分中使用。

它支持配置从编辑器中选取的颜色的色相、饱和度和不透明度。它还提供了通过单击选择器顶部的颜色字符串来触发不同颜色模式的功能。当您将鼠标悬停在颜色定义上时,选择器会显示出来。
Hover
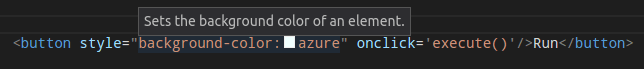
将鼠标悬停在 HTML 标签或嵌入式样式和 JavaScript 上,以获取有关光标下符号的更多信息。

验证
HTML 语言支持对所有嵌入式 JavaScript 和 CSS 执行验证。
您可以使用以下设置关闭该验证
// Configures if the built-in HTML language support validates embedded scripts.
"html.validate.scripts": true,
// Configures if the built-in HTML language support validates embedded styles.
"html.validate.styles": true
折叠
您可以使用行号和行开头之间装订线上的折叠图标折叠源代码区域。所有 HTML 元素的多行注释都可用于折叠区域。
此外,您可以使用以下区域标记来定义折叠区域:<!-- #region --> 和 <!-- #endregion -->
如果您希望对 HTML 使用基于缩进的折叠,请使用
"[html]": {
"editor.foldingStrategy": "indentation"
},
格式化
为了改进 HTML 源代码的格式设置,您可以使用格式化文档命令 ⇧⌥F (Windows Shift+Alt+F, Linux Ctrl+Shift+I) 格式化整个文件,或者使用格式化选区 ⌘K ⌘F (Windows、Linux Ctrl+K Ctrl+F) 仅格式化选定的文本。
HTML 格式化程序基于 js-beautify。该库提供的格式化选项在 VS Code 设置中显示
- html.format.wrapLineLength:每行最大字符数。
- html.format.unformatted:不应重新格式化的标签列表。
- html.format.contentUnformatted:内容不应重新格式化的标签列表,用逗号分隔。
- html.format.extraLiners:应在其前面添加额外换行符的标签列表。
- html.format.preserveNewLines:是否应保留元素之前的现有换行符。
- html.format.maxPreserveNewLines:在一个块中保留的最大换行符数。
- html.format.indentInnerHtml:缩进
<head>和<body>部分。 - html.format.wrapAttributes:属性的换行策略
auto:当行长超出时换行force:换行所有属性,除了第一个force-aligned:换行所有属性,除了第一个,并对齐属性force-expand-multiline:换行所有属性aligned-multiple:当行长超出时换行,垂直对齐属性preserve:保留属性的换行preserve-aligned:保留属性的换行但对齐
- html.format.wrapAttributesIndentSize:当在 html.format.wrapAttributes 中使用
force aligned和aligned multiple时,对齐大小,如果为null则使用默认缩进大小。 - html.format.templating:遵守 django、erb、handlebars 和 php 模板语言标签。
- html.format.unformattedContentDelimiter:将此字符串之间的文本内容保持在一起。
提示:格式化程序不会格式化 html.format.unformatted 和 html.format.contentUnformatted 设置中列出的标签。除非排除“script”标签,否则会格式化嵌入式 JavaScript。
市场中有几种可供选择的替代格式化程序。如果您想使用不同的格式化程序,请在您的设置中定义 "html.format.enable": false 以关闭内置格式化程序。
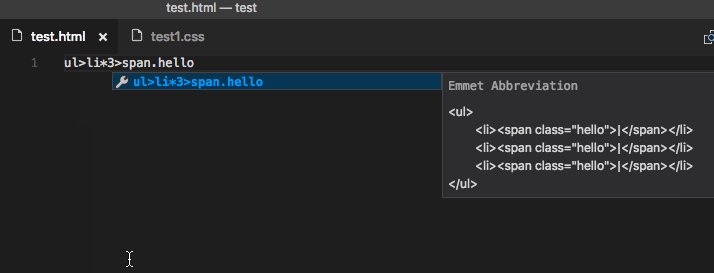
Emmet 片段
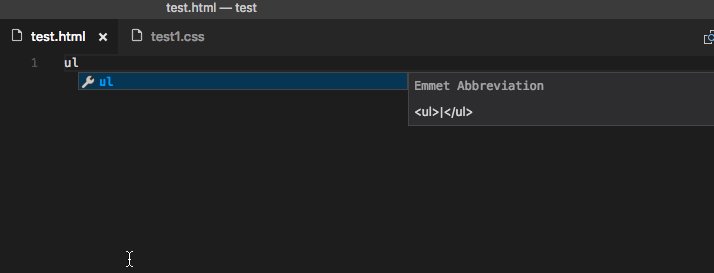
VS Code 支持 Emmet 片段扩展。Emmet 缩写与其他建议和片段一起列在编辑器自动补全列表中。

提示:有关有效缩写,请参阅 Emmet 速查表的 HTML 部分。
如果您希望在其他语言中使用 HTML Emmet 缩写,您可以使用 emmet.includeLanguages 设置将其中一种 Emmet 模式(例如 css、html)与其他语言关联起来。该设置接受一个 语言标识符,并将其与 Emmet 支持模式的语言 ID 关联。
例如,要在 JavaScript 中使用 Emmet HTML 缩写
{
"emmet.includeLanguages": {
"javascript": "html"
}
}
我们还支持用户定义片段。
HTML 自定义数据
您可以通过声明性自定义数据格式扩展 VS Code 的 HTML 支持。通过将 html.customData 设置为遵循自定义数据格式的 JSON 文件列表,您可以增强 VS Code 对新 HTML 标签、属性和属性值的理解。然后,VS Code 将为所提供的标签、属性和属性值提供语言支持,例如补全和悬停信息。
您可以在 vscode-custom-data 存储库中阅读有关使用自定义数据的更多信息。
HTML 扩展
安装一个扩展以添加更多功能。转到扩展视图 (⇧⌘X (Windows、Linux Ctrl+Shift+X)),然后键入“html”以查看相关扩展列表,帮助您创建和编辑 HTML。
提示:点击上面的扩展磁贴以阅读说明和评论,以决定哪个扩展最适合您。在 市场中查看更多信息。
后续步骤
继续阅读以了解:
- CSS、SCSS 和 Less - VS Code 对 CSS(包括 Less 和 SCSS)提供一流的支持。
- Emmet - 了解 VS Code 强大的内置 Emmet 支持。
- Emmet 官方文档 - Emmet,Web 开发人员必备的工具包。
常见问题
VS Code 有 HTML 预览吗?
没有,VS Code 没有内置的 HTML 预览支持,但在 VS Code 市场中有可用的扩展。打开扩展视图 (⇧⌘X (Windows、Linux Ctrl+Shift+X)) 并搜索“实时预览”或“html 预览”以查看可用的 HTML 预览扩展列表。