教程:Visual Studio Code 入门
在本教程中,你将了解 Visual Studio Code 的主要功能,帮助你快速开始编码。你将了解用户界面的不同组件以及如何根据自己的喜好进行自定义。然后,你将编写一些代码并使用内置的代码编辑功能,例如 IntelliSense 和代码操作,你还将学习如何运行和调试代码。通过安装语言扩展,你可以添加对不同编程语言的支持。
如果你喜欢通过视频学习,可以观看入门视频,它涵盖了本教程中的相同步骤。
先决条件
在 VS Code 中打开一个文件夹
你可以使用 VS Code 处理单个文件以进行快速编辑,也可以打开一个文件夹,也称为工作区。
让我们首先创建一个文件夹并在 VS Code 中打开它。你将在整个教程中使用此文件夹。
-
打开 Visual Studio Code。
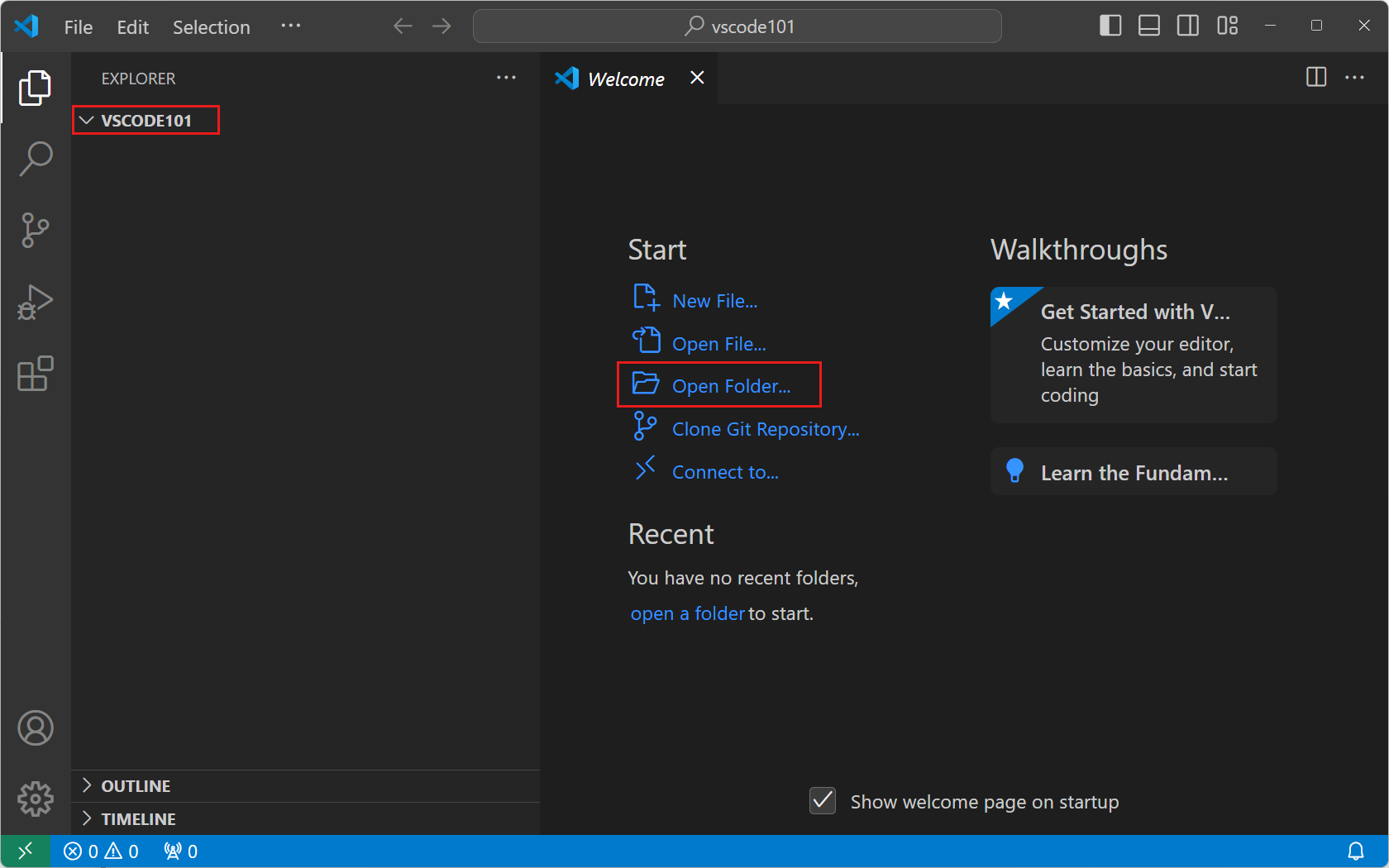
当你第一次打开 VS Code 时,你应该会看到“欢迎”页面,其中包含不同的入门操作。
-
从菜单中选择“文件”>“打开文件夹...”以打开一个文件夹。

-
选择“新建文件夹”,创建一个名为
vscode101的新文件夹,然后选择“选择文件夹”(macOS 上为“打开”)。你创建的文件夹是你的工作区的根目录。
-
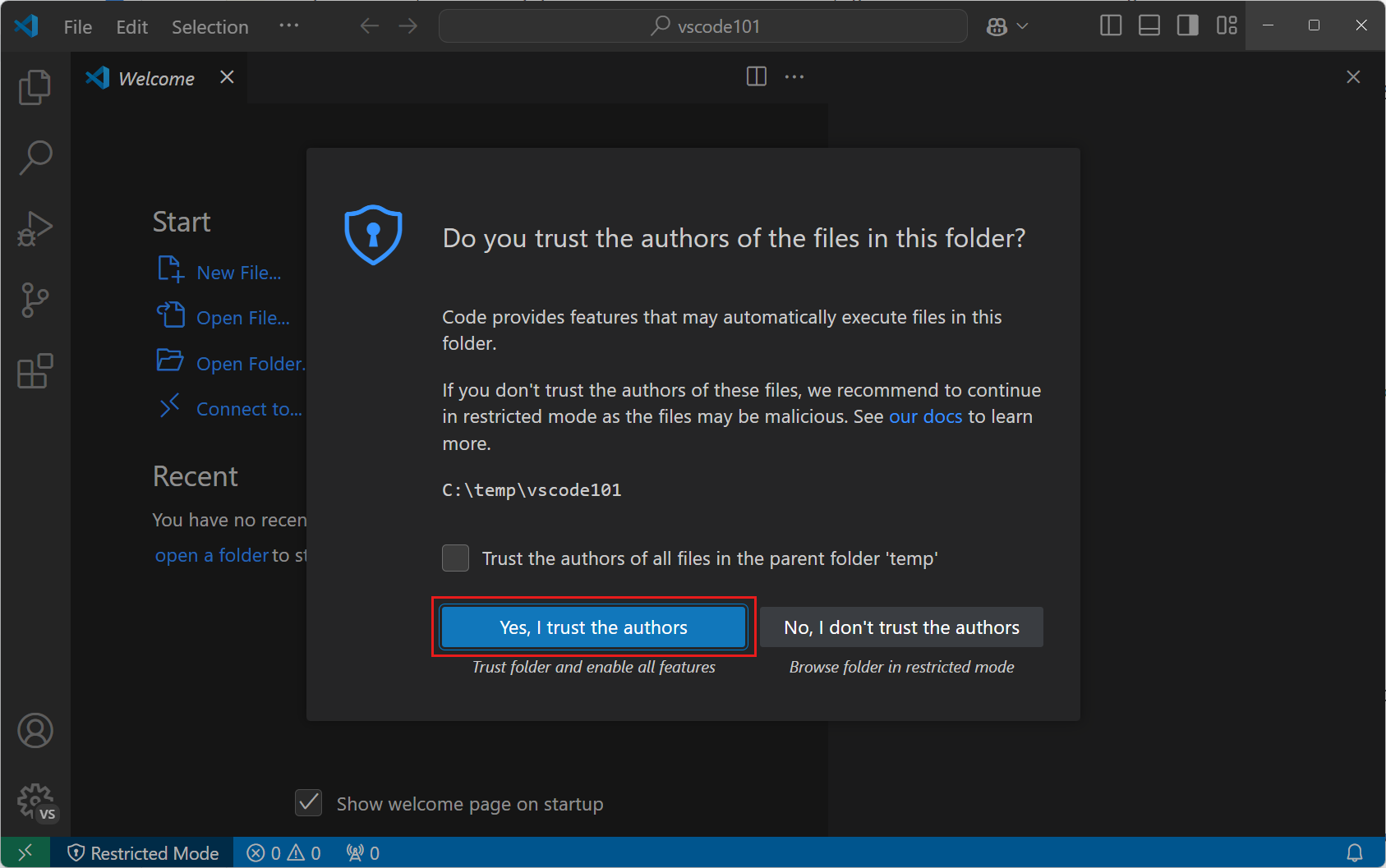
在工作区信任对话框中,选择“是,我信任作者”以启用工作区中的所有功能。

因为你是在自己的计算机上创建的文件夹,所以你可以信任文件夹中的代码。
重要工作区信任让你决定项目文件夹中的代码是否可以由 VS Code 执行。当你从互联网下载代码时,你应该首先审查它,以确保其运行安全。获取有关工作区信任的更多信息。
-
你现在应该会在左侧看到“资源管理器”视图,其中显示了文件夹的名称。
你将使用资源管理器视图来查看和管理工作区中的文件和文件夹。
当你在 VS Code 中打开一个文件夹时,VS Code 可以恢复该文件夹的 UI 状态,例如打开的文件、活动视图和编辑器的布局。你还可以配置仅适用于该文件夹的设置,或定义调试配置。获取有关工作区的更多信息。
探索用户界面
现在你已经在 VS Code 中打开了一个文件夹,让我们快速浏览一下用户界面。
使用活动栏在视图之间切换
-
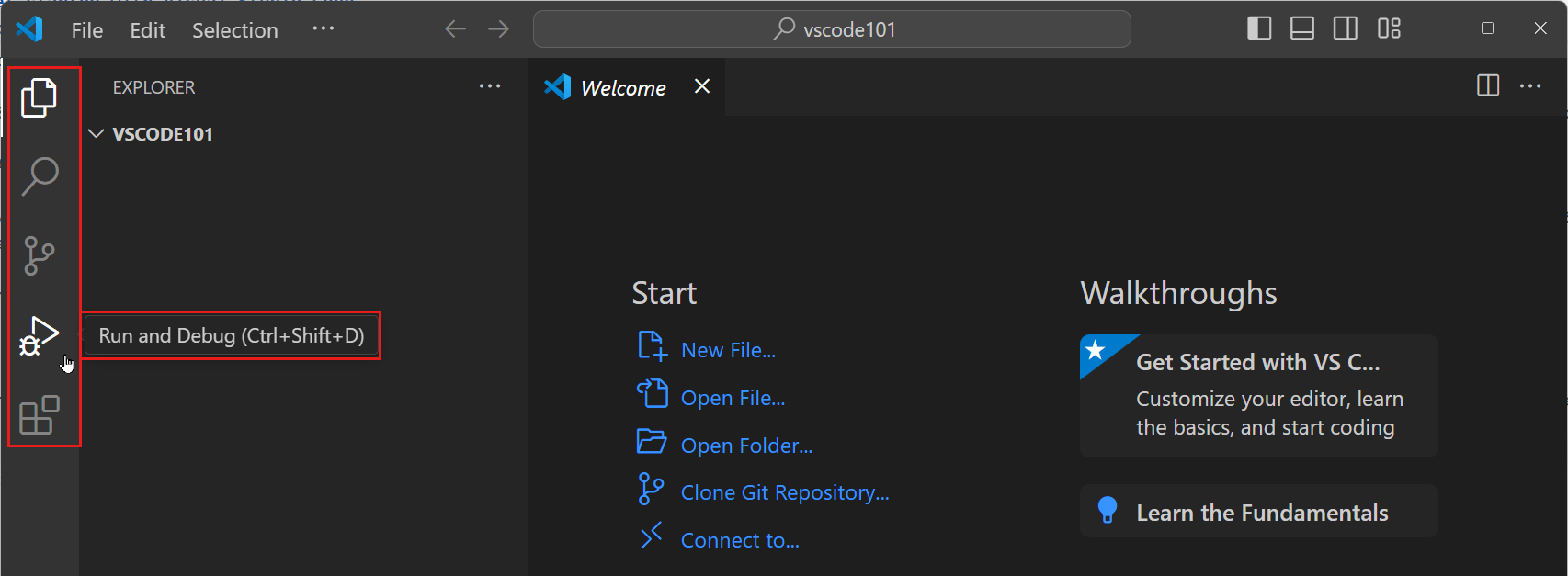
使用活动栏在不同视图之间切换。
 提示
提示将鼠标悬停在活动栏上以查看每个视图的名称和相应的键盘快捷方式。你可以通过再次选择视图或按下键盘快捷方式来打开和关闭视图。
-
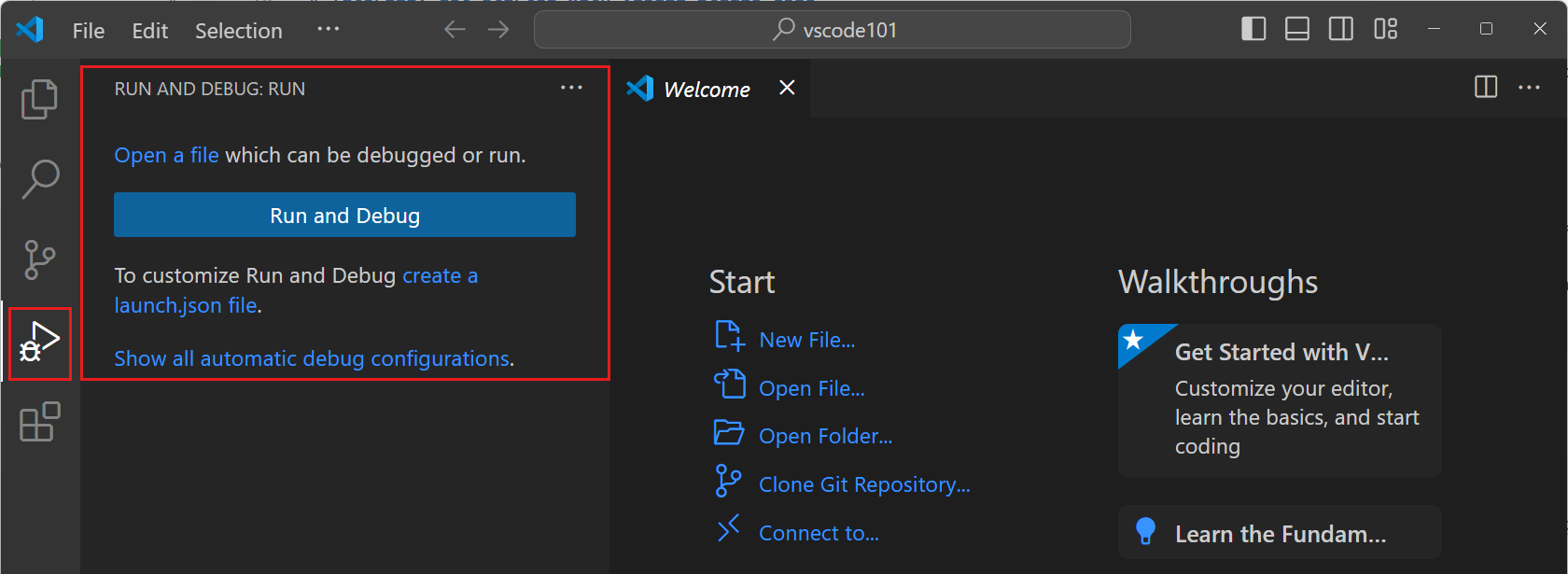
当你在活动栏中选择一个视图时,“主要侧边栏”会打开以显示视图特定信息。
例如,“运行和调试”视图使你能够配置和启动调试会话。

使用编辑器查看和编辑文件
-
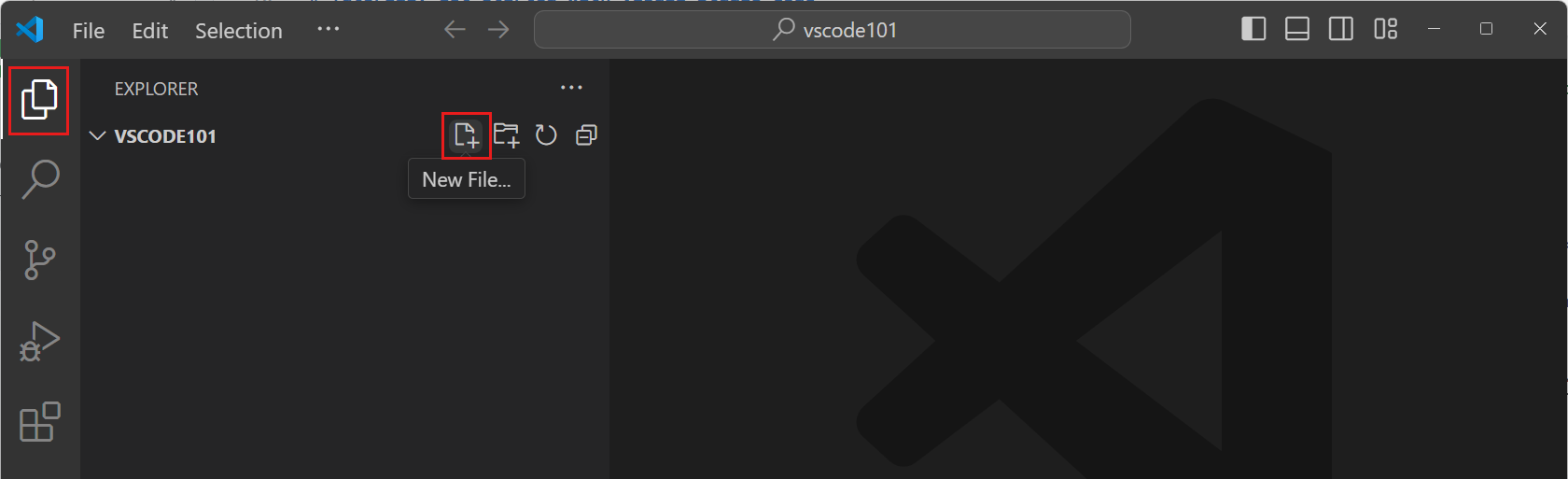
在活动栏中选择“资源管理器”视图,然后选择“新建文件...”按钮以在工作区中创建新文件。

-
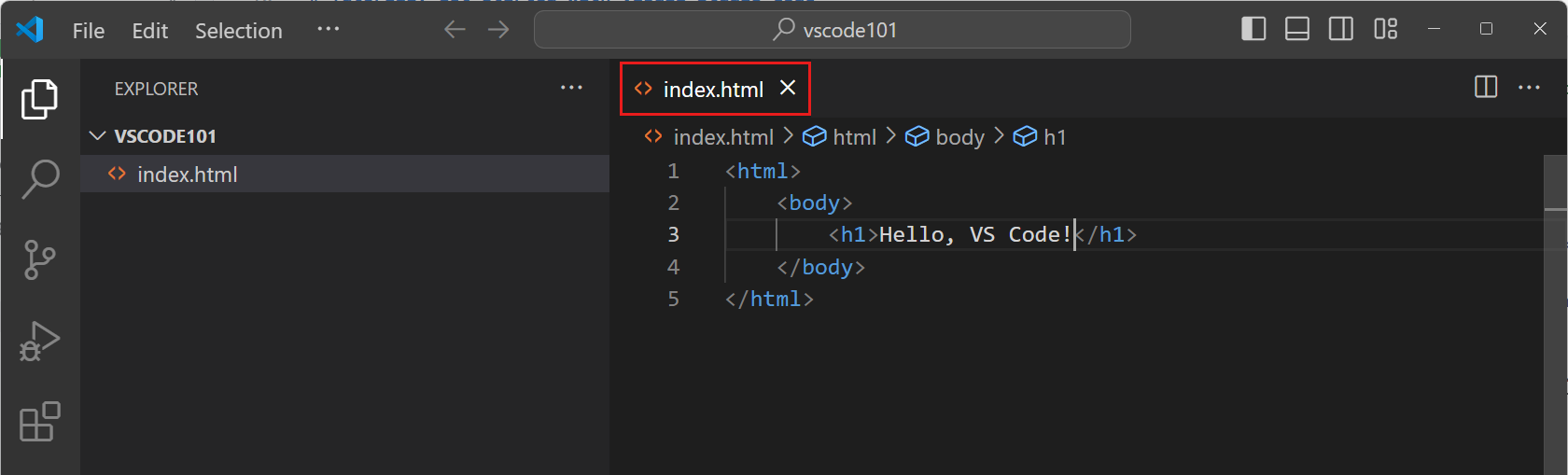
输入名称
index.html并按Enter。一个文件被添加到你的工作区,并且一个编辑器在窗口的主区域中打开。

-
在
index.html文件中开始输入一些 HTML 代码。当你输入时,你应该会看到弹出式建议,帮助你完成代码(IntelliSense)。你可以使用向上和向下键导航建议,并使用Tab键插入选定的建议。
-
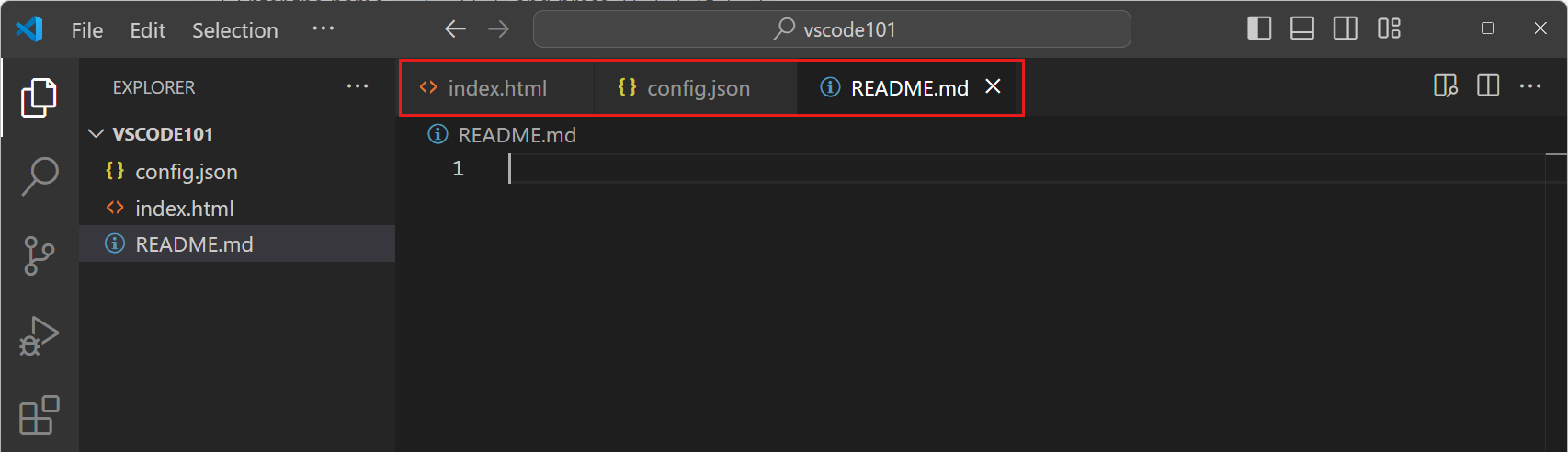
向你的工作区添加更多文件,并注意每个文件都会打开一个新的编辑器选项卡。
你可以根据需要打开任意数量的编辑器,并垂直或水平并排查看它们。了解更多关于并排编辑的信息。

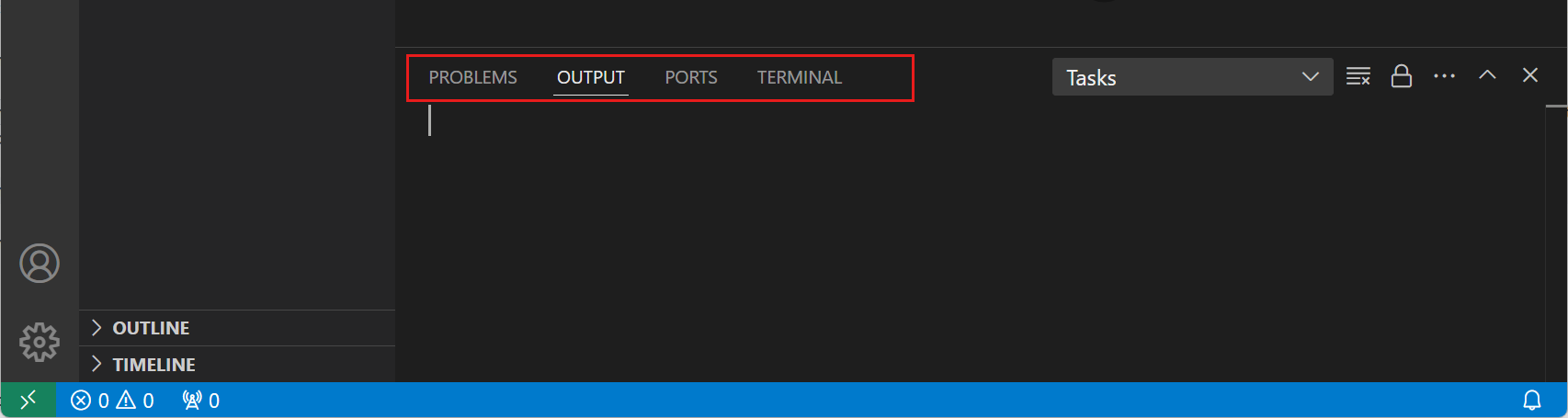
从面板区域访问终端
-
VS Code 有一个集成终端。按下⌃`(Windows、Linux Ctrl+`)打开它。
你可以选择不同的 shell,例如 PowerShell、命令提示符或 Bash,具体取决于你的操作系统配置。

-
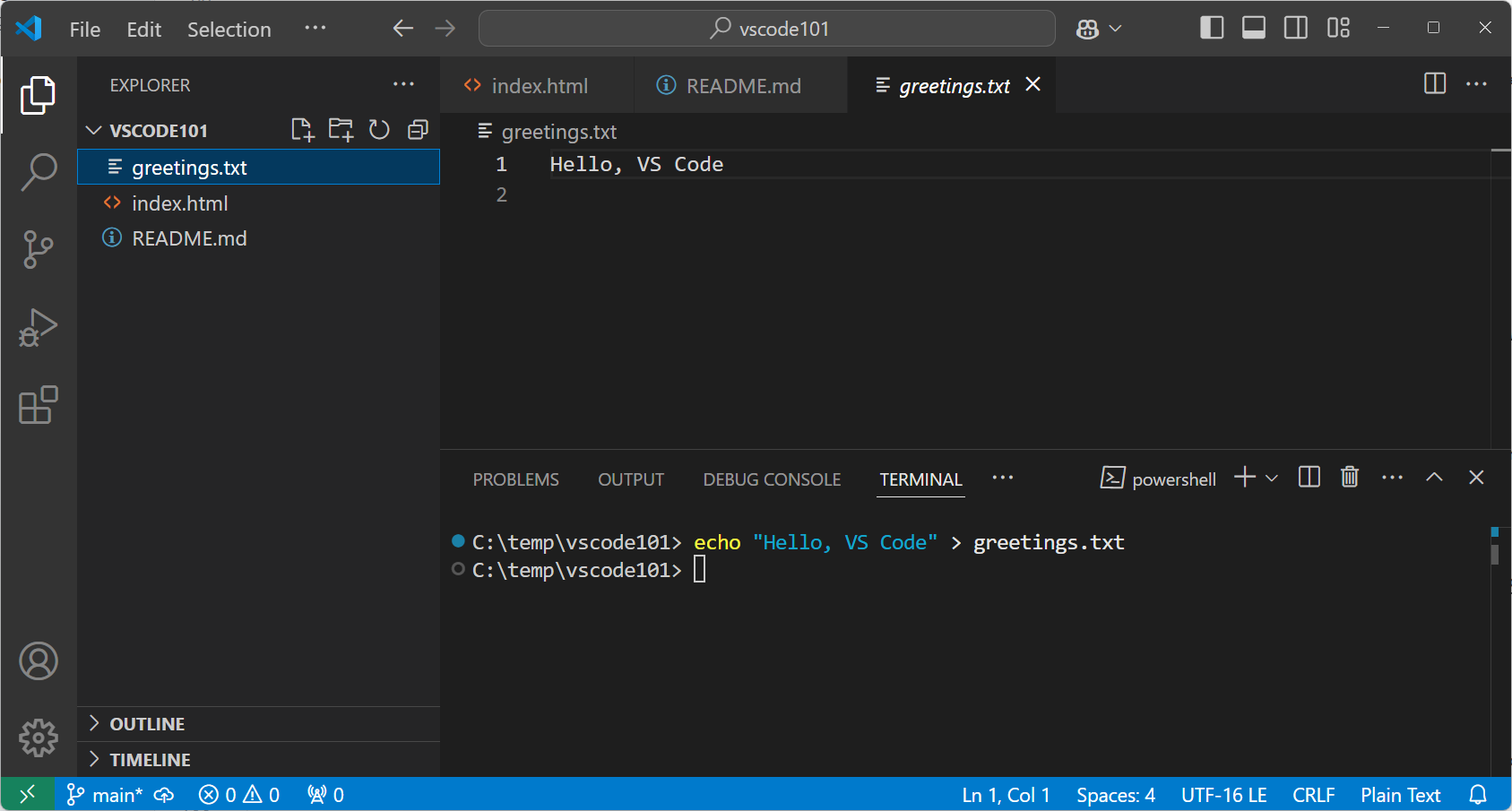
在终端中,输入以下命令以在工作区中创建新文件。
echo "Hello, VS Code" > greetings.txt默认工作文件夹是你的工作区根目录。请注意,资源管理器视图会自动获取并显示新文件。

-
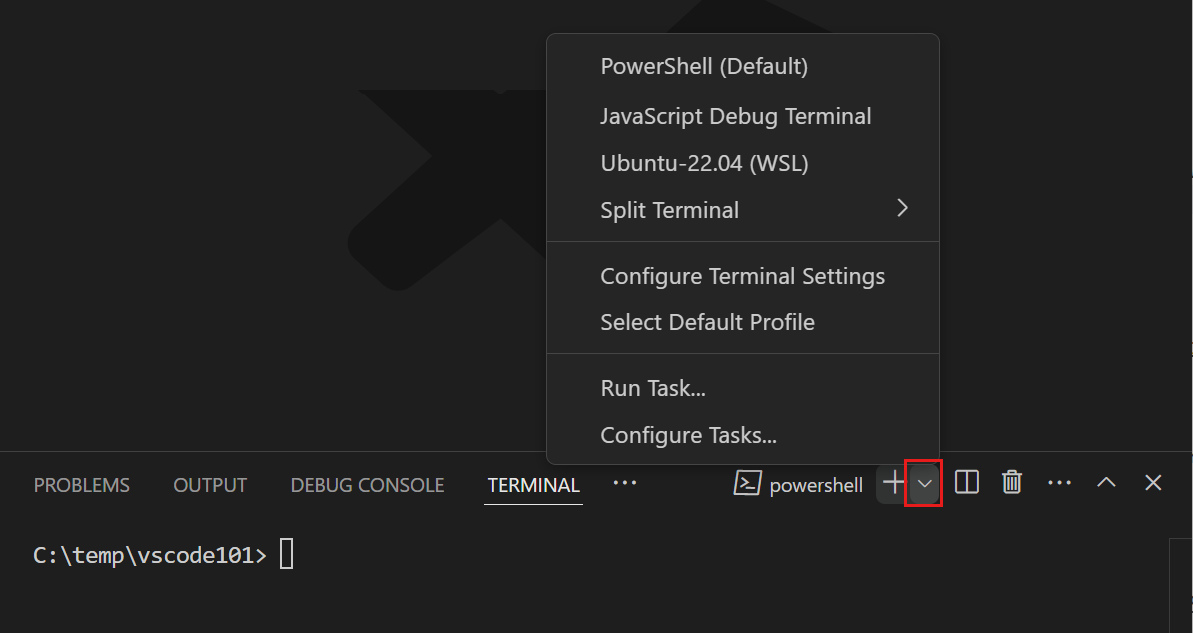
你可以同时打开多个终端。选择“启动配置文件”下拉列表以查看可用 shell 并选择一个。

使用命令面板访问命令
-
按下⇧⌘P(Windows、Linux Ctrl+Shift+P)打开“命令面板”。你也可以使用“视图”>“命令面板...”菜单项。
VS Code 中的许多命令都可以通过命令面板获得。当你安装扩展时,它们也可以向命令面板添加命令。
 提示
提示请注意,命令面板显示了具有默认键盘快捷方式的命令。你可以使用键盘快捷方式直接运行命令。
-
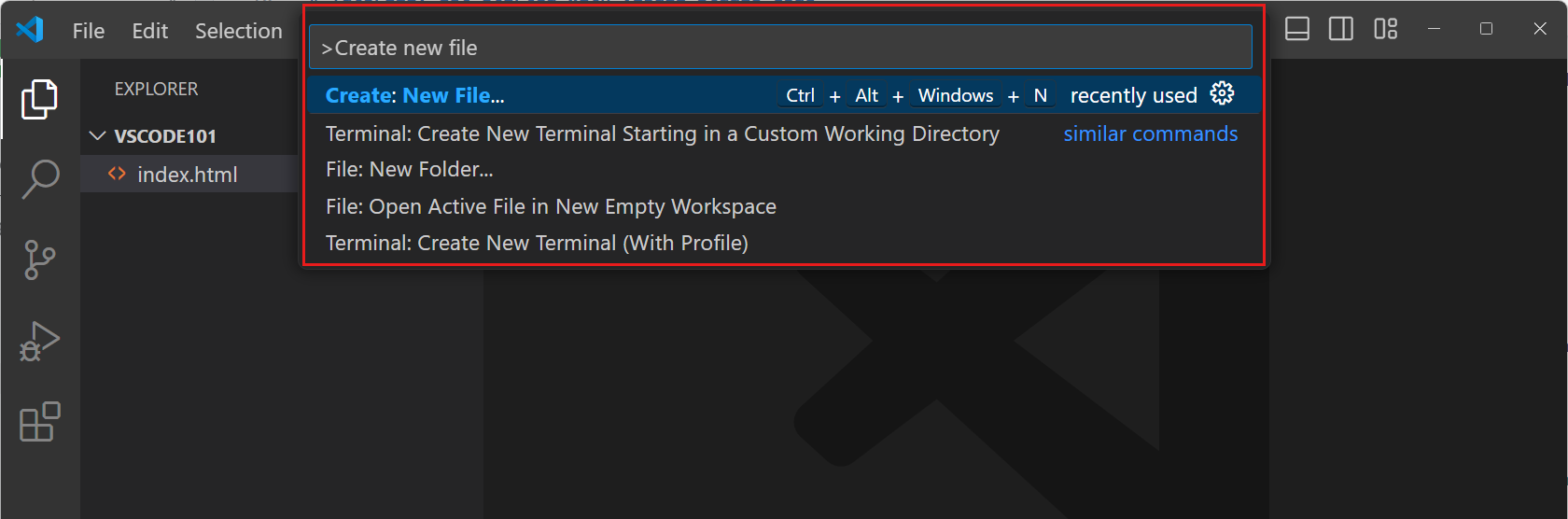
命令面板支持不同的操作模式
-
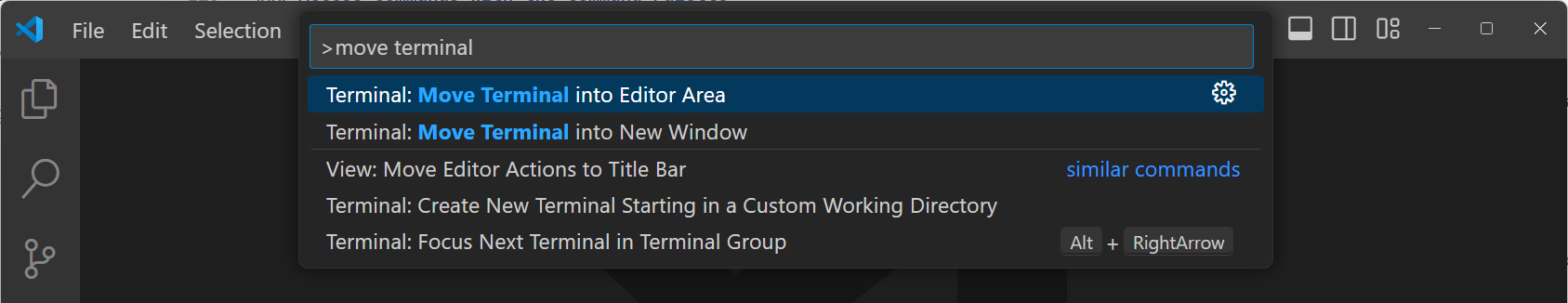
在
>符号后,开始输入以过滤命令列表。例如,输入move terminal以查找将终端移动到新窗口的命令。
-
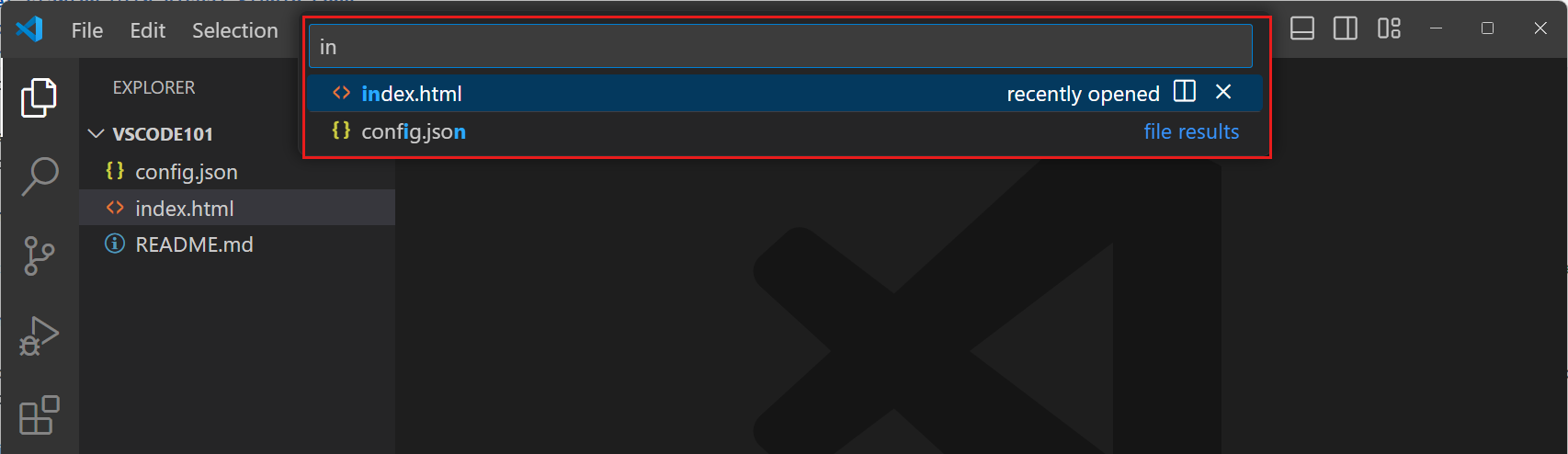
删除
>字符并开始输入以在工作区中搜索文件。你可以使用⌘P(Windows、Linux Ctrl+P)键盘快捷方式打开命令面板并直接开始搜索文件。
-
VS Code 使用模糊匹配来查找文件或命令。例如,输入odks会返回Open Default Keyboard Shortcuts命令。
配置 VS Code 设置
你可以通过配置设置来自定义 VS Code 的几乎所有部分。你可以使用“设置编辑器”来修改 VS Code 中的设置,或直接修改settings.json文件。
-
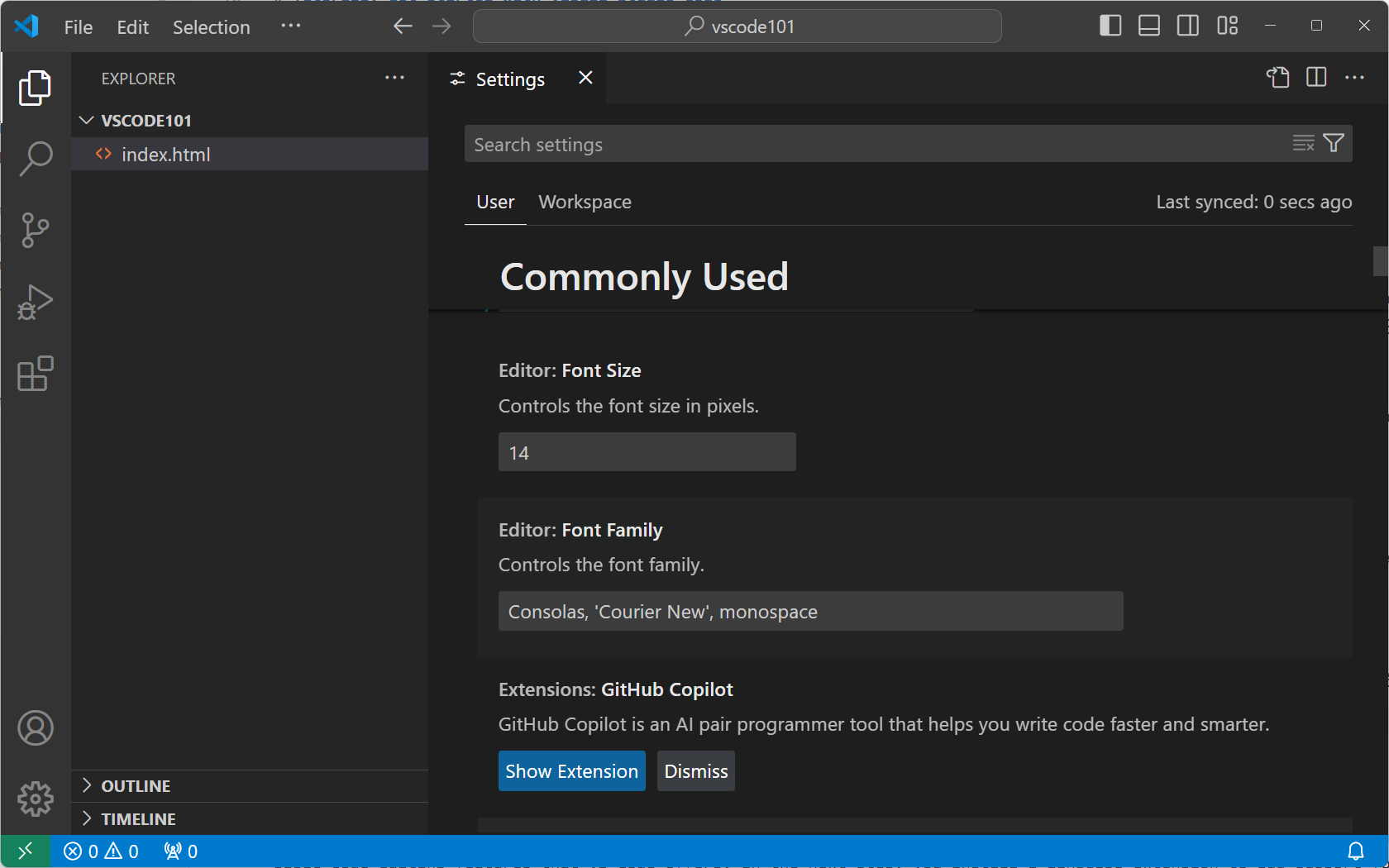
按下⌘,(Windows、Linux Ctrl+,)打开设置编辑器(或选择文件 > 首选项 > 设置菜单项)。
 提示
提示使用搜索框过滤显示的设置列表。
-
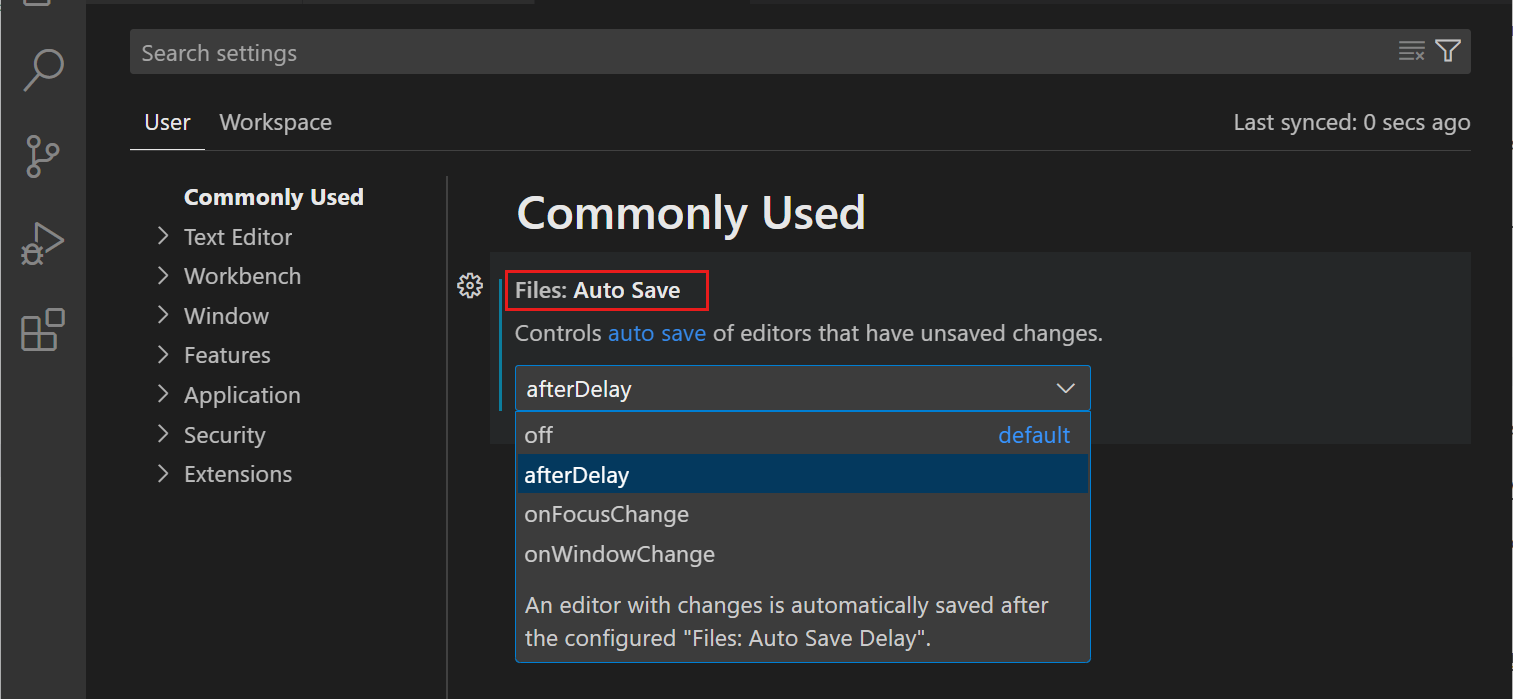
默认情况下,VS Code 不会自动保存修改过的文件。从“自动保存”下拉列表中选择一个值以更改此行为。

VS Code 会自动应用对设置的更改。现在,当你修改工作区中的文件时,它应该会自动保存。
-
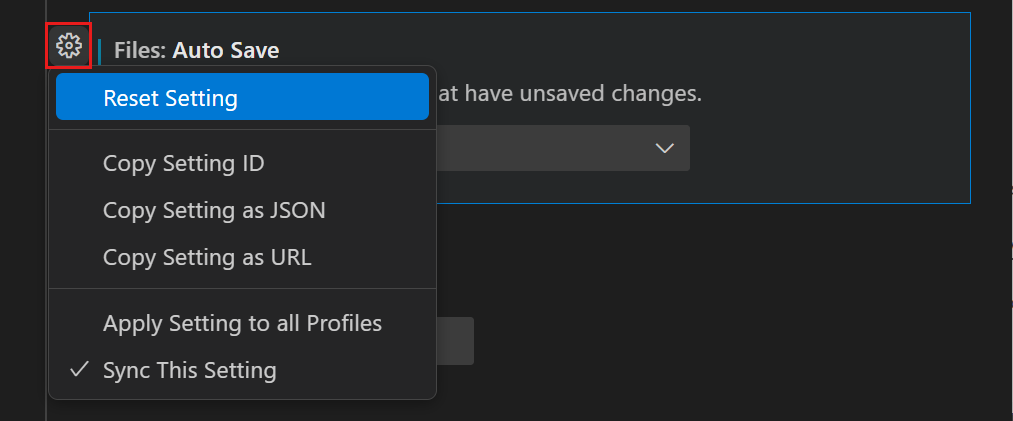
要将设置恢复为默认值,请选择设置旁边的齿轮图标并选择“重置设置”。
 提示
提示你可以通过在搜索框中键入
@modified或选择“已修改”过滤器来快速找到所有已修改的设置。 -
你可以使用设置编辑器中的选项卡在“用户”设置和“工作区”设置之间切换。
用户设置适用于所有工作区。工作区设置仅适用于当前工作区。工作区设置会覆盖用户设置。获取有关VS Code 中设置的更多信息。
编写一些代码
VS Code 内置支持 JavaScript、TypeScript、HTML、CSS 等。在本教程中,你将创建一个示例 JavaScript 文件并使用 VS Code 提供的一些代码编辑功能。
VS Code 支持许多编程语言,在下一步中,你将安装语言扩展以添加对不同语言(即 Python)的支持。
-
在资源管理器视图中,创建一个新文件
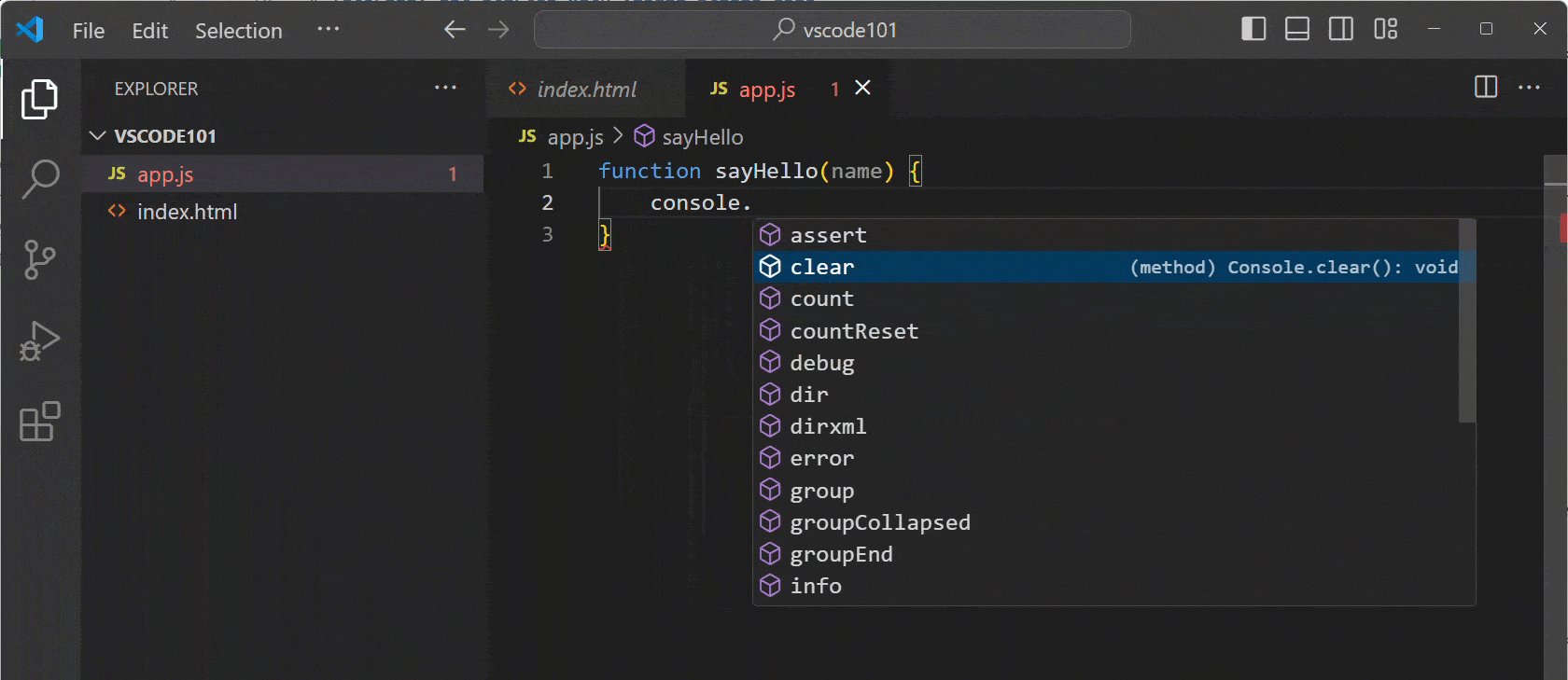
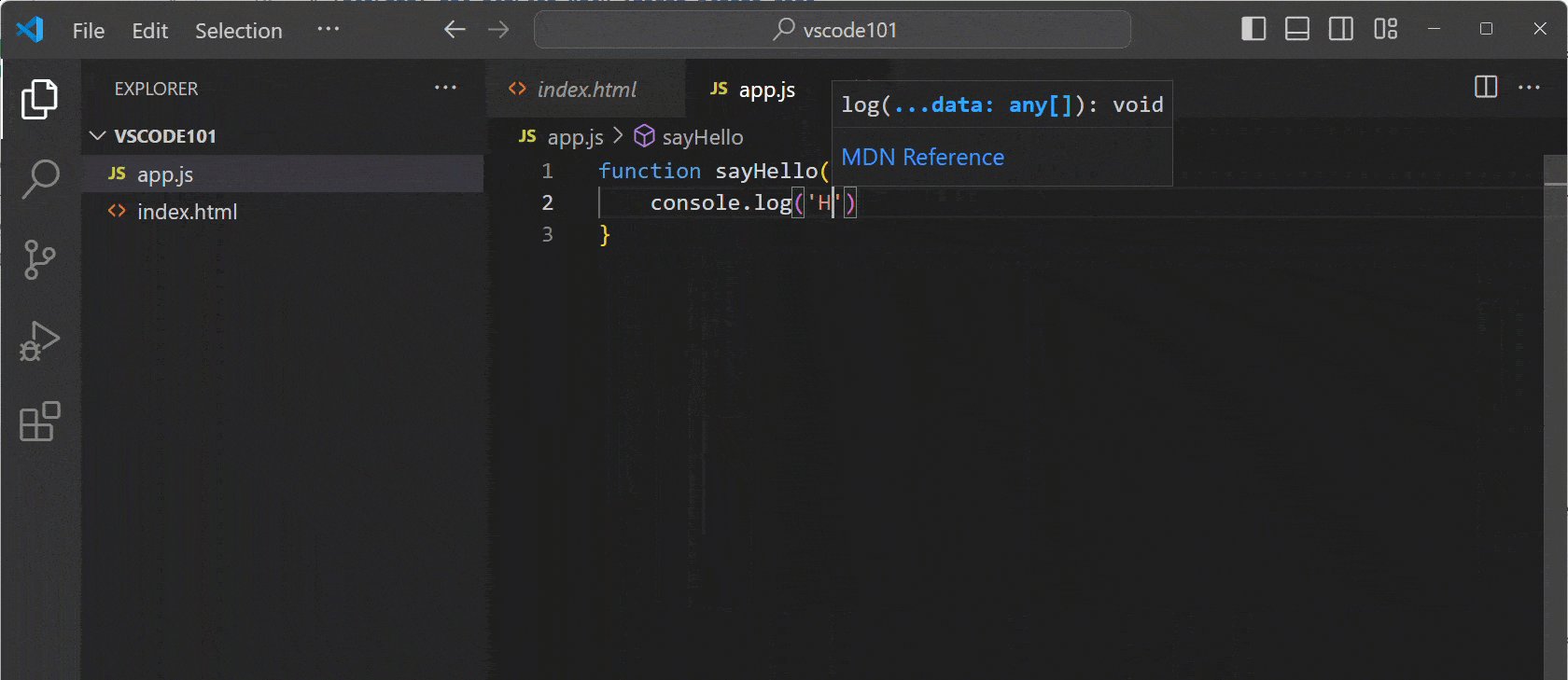
app.js,并开始键入以下 JavaScript 代码function sayHello(name) { console.log('Hello, ' + name); } sayHello('VS Code');当你输入时,你应该会看到弹出式建议,帮助你完成代码(IntelliSense)。你可以使用向上和向下键导航建议,并使用Tab键插入选定的建议。
还要注意代码的格式(语法高亮),以帮助你区分代码的不同部分。

-
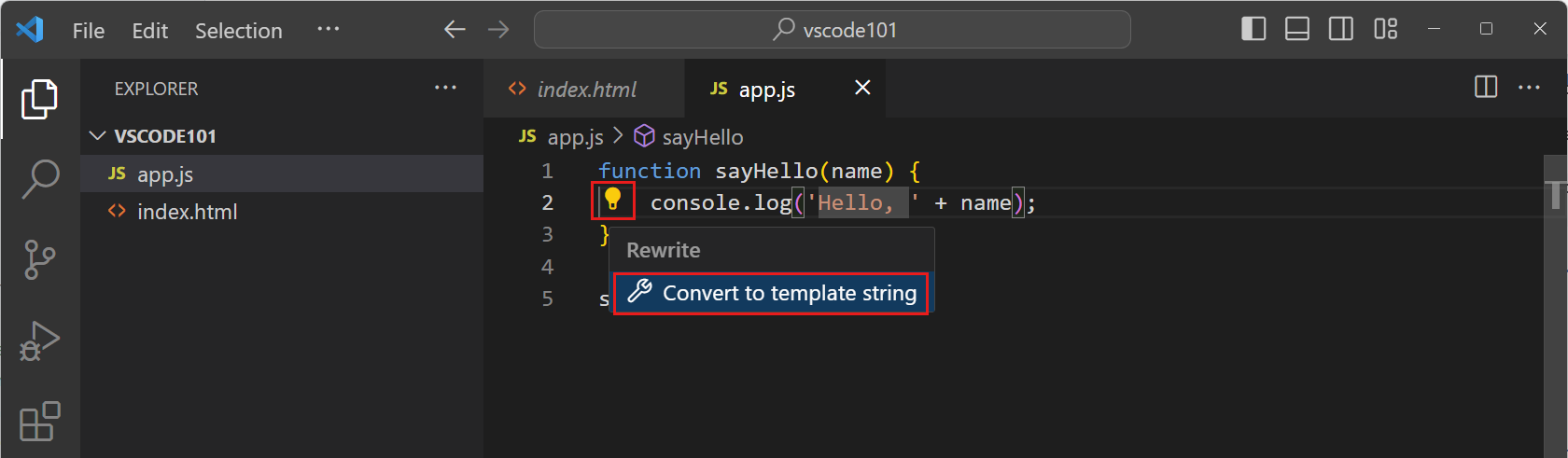
当你将光标放在字符串
Hello,上时,你应该会看到一个灯泡图标出现,表示存在代码操作。你也可以使用⌃Space(Windows、Linux Ctrl+Space)键盘快捷方式打开灯泡菜单。
-
选择灯泡图标,然后选择“转换为模板字符串”。

代码操作是建议对代码应用快速修复。在这种情况下,代码操作将
""Hello, " + name转换为模板字符串`Hello, ${name}`,这是一种特殊的 JavaScript 构造,用于在字符串中嵌入表达式。
了解更多关于 VS Code 中的代码编辑功能、IntelliSense、代码导航和重构。
使用源代码管理
Visual Studio Code 集成了源代码管理 (SCM),并开箱即用地包含Git支持。
让我们使用内置的 Git 支持来提交你之前所做的更改。
-
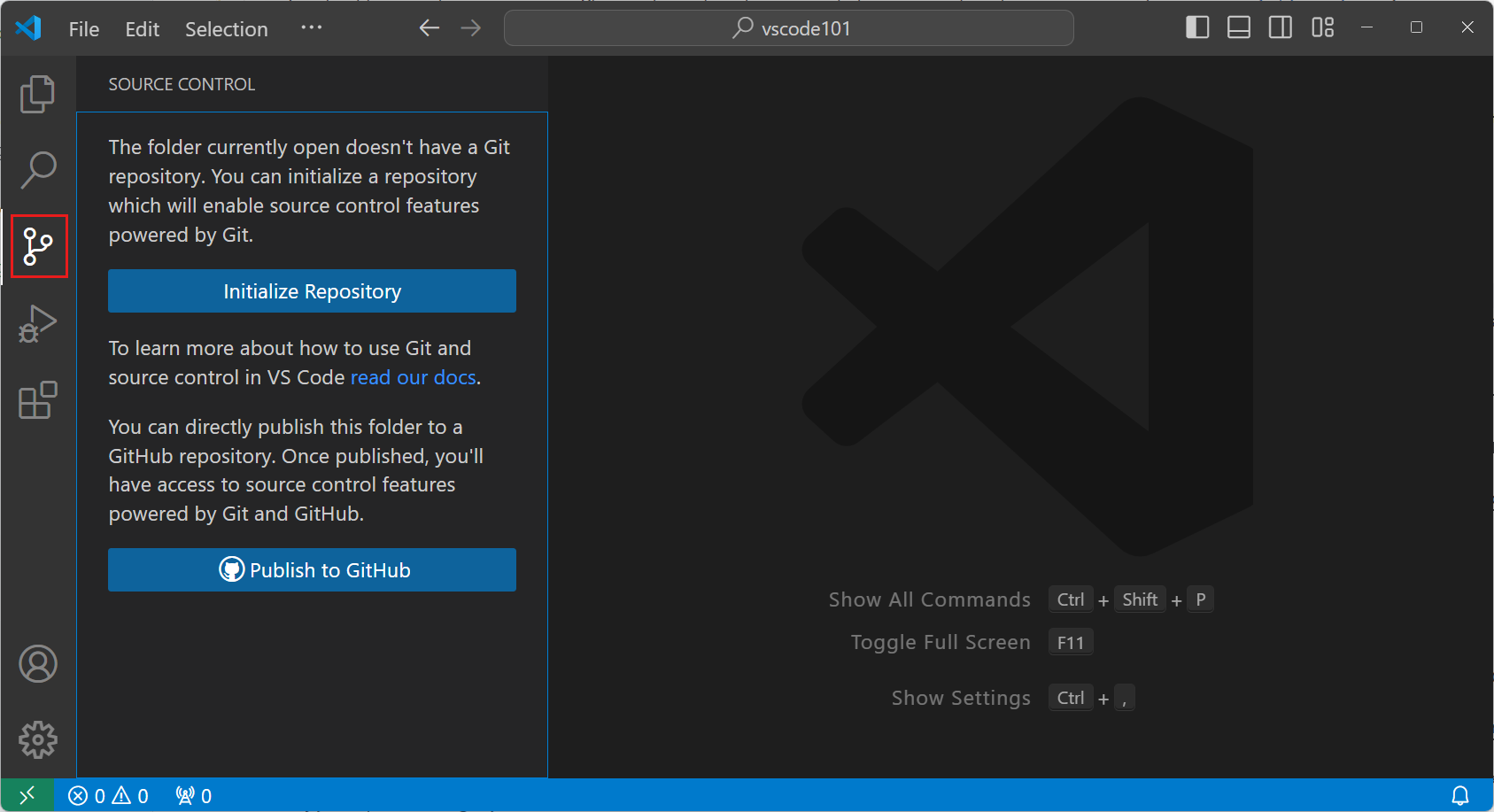
在活动栏中选择“源代码管理”视图以打开源代码管理视图。

-
确保你的计算机上安装了Git。如果你没有安装 Git,你会在源代码管理视图中看到一个按钮来在你的机器上安装它。
-
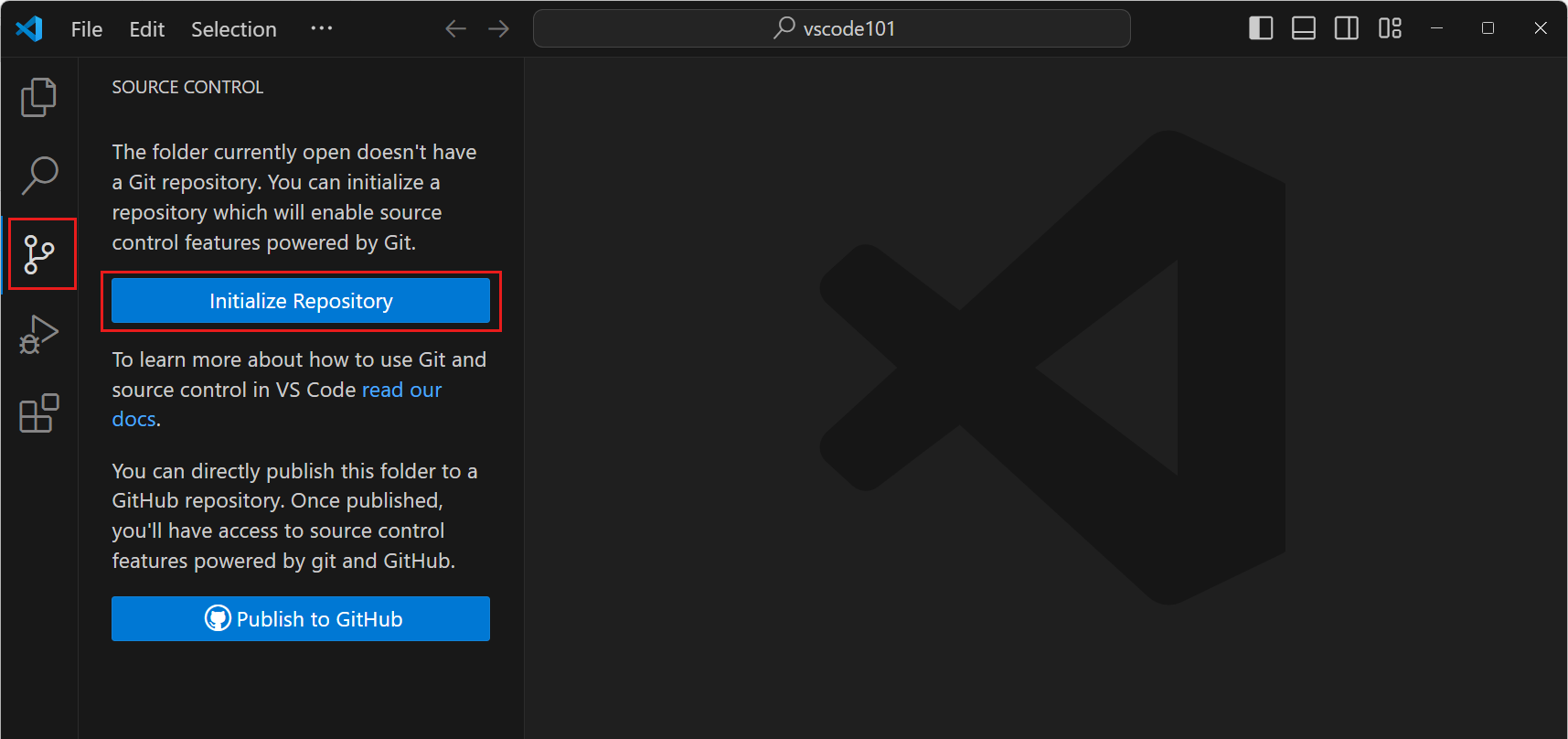
选择“初始化存储库”以为你的工作区创建新的 Git 存储库。

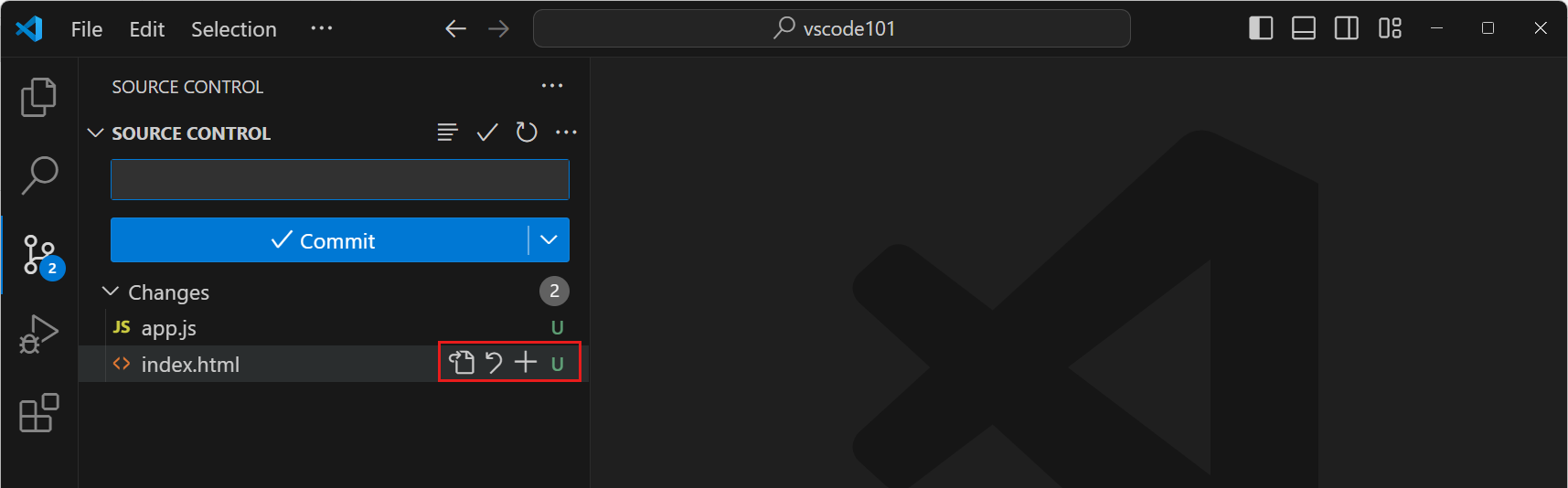
初始化存储库后,源代码管理视图会显示你在工作区中所做的更改。
-
你可以通过将鼠标悬停在文件上并选择文件旁边的
+来暂存单个更改。 提示
提示要暂存所有更改,请将鼠标悬停在“更改”上并选择“暂存所有更改”按钮。
-
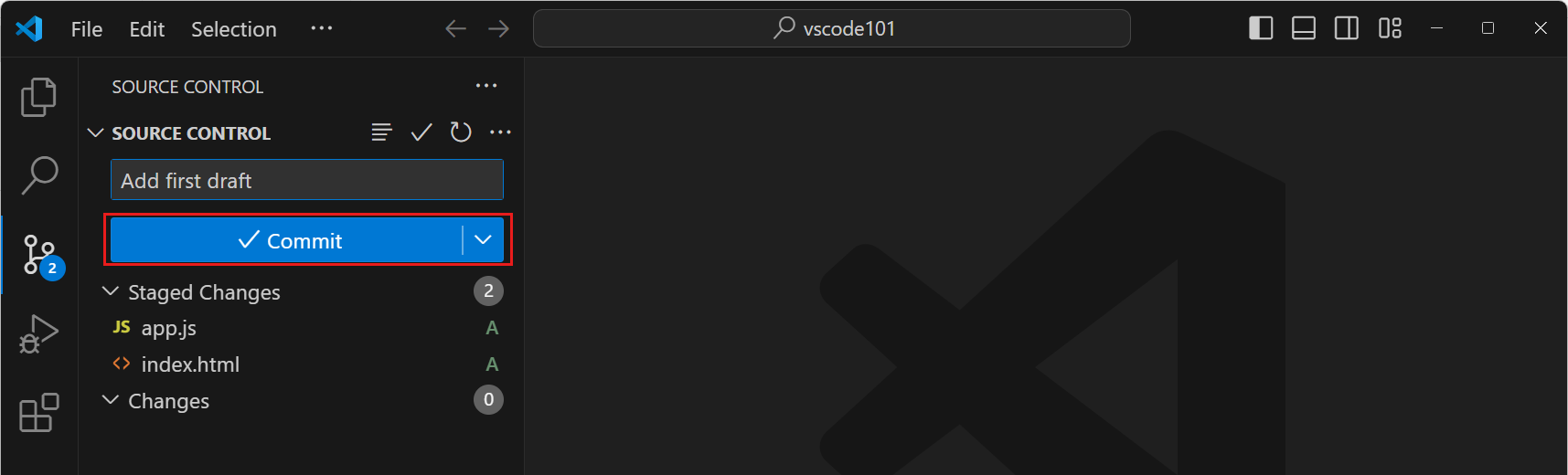
输入提交消息,例如
Add hello function,然后选择“提交”以将更改提交到你的 Git 存储库。 提示
提示在源代码管理视图中选择“图形”以显示 Git 存储库的提交历史的视觉表示。
VS Code 中的源代码管理还有更多值得探索的地方。获取有关VS Code 中源代码管理的更多信息。
安装语言扩展
VS Code 拥有丰富的扩展生态系统,你可以将语言、调试器和工具添加到你的安装中,以支持你特定的开发工作流程。在Visual Studio Marketplace中有数千个扩展可用。
让我们安装一个语言扩展来添加对 Python 或任何你感兴趣的其他编程语言的支持。
-
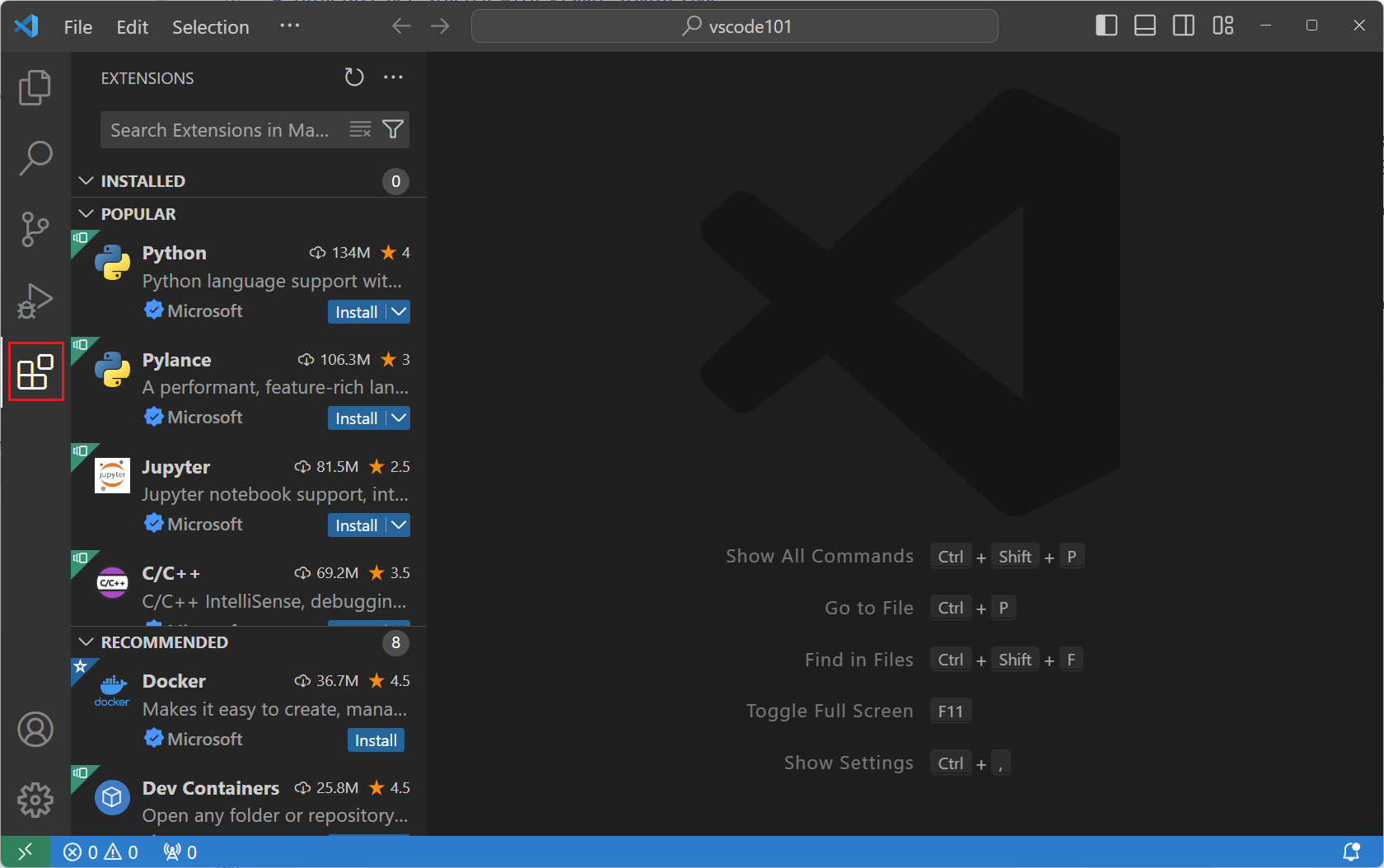
在活动栏中选择“扩展”视图。
扩展视图使你能够从 VS Code 内部浏览和安装扩展。

-
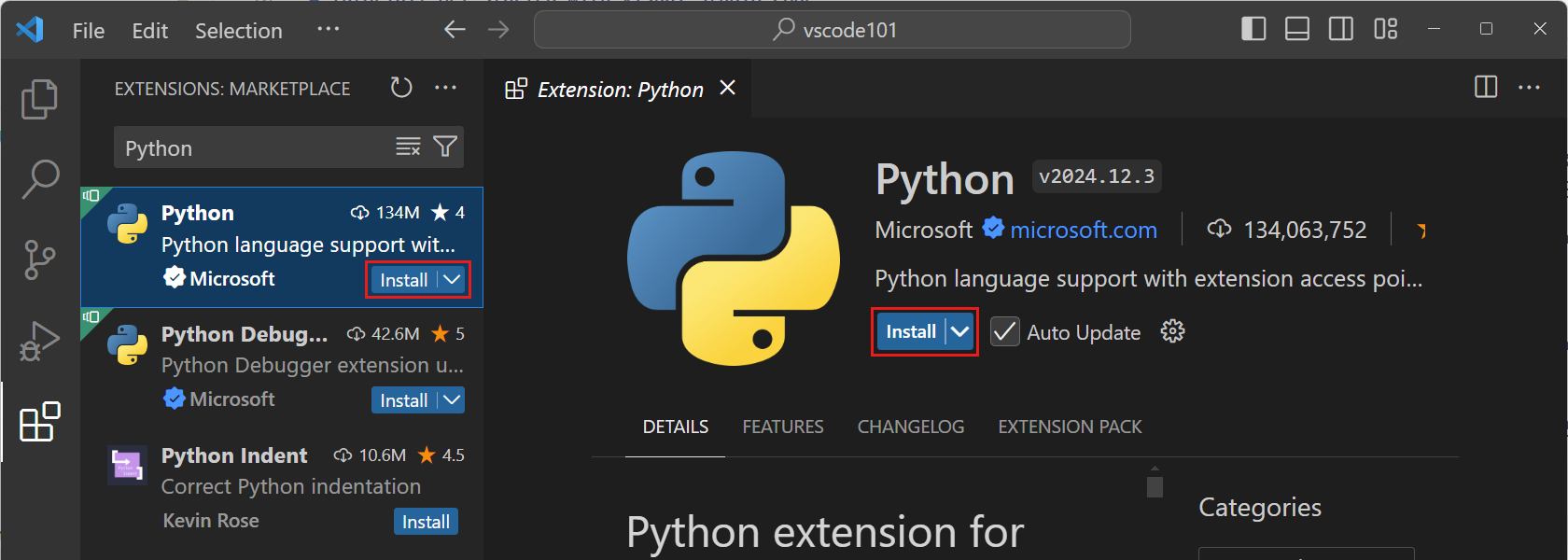
在扩展视图搜索框中输入Python以浏览与 Python 相关的扩展。选择 Microsoft 发布的“Python”扩展,然后选择“安装”按钮。

-
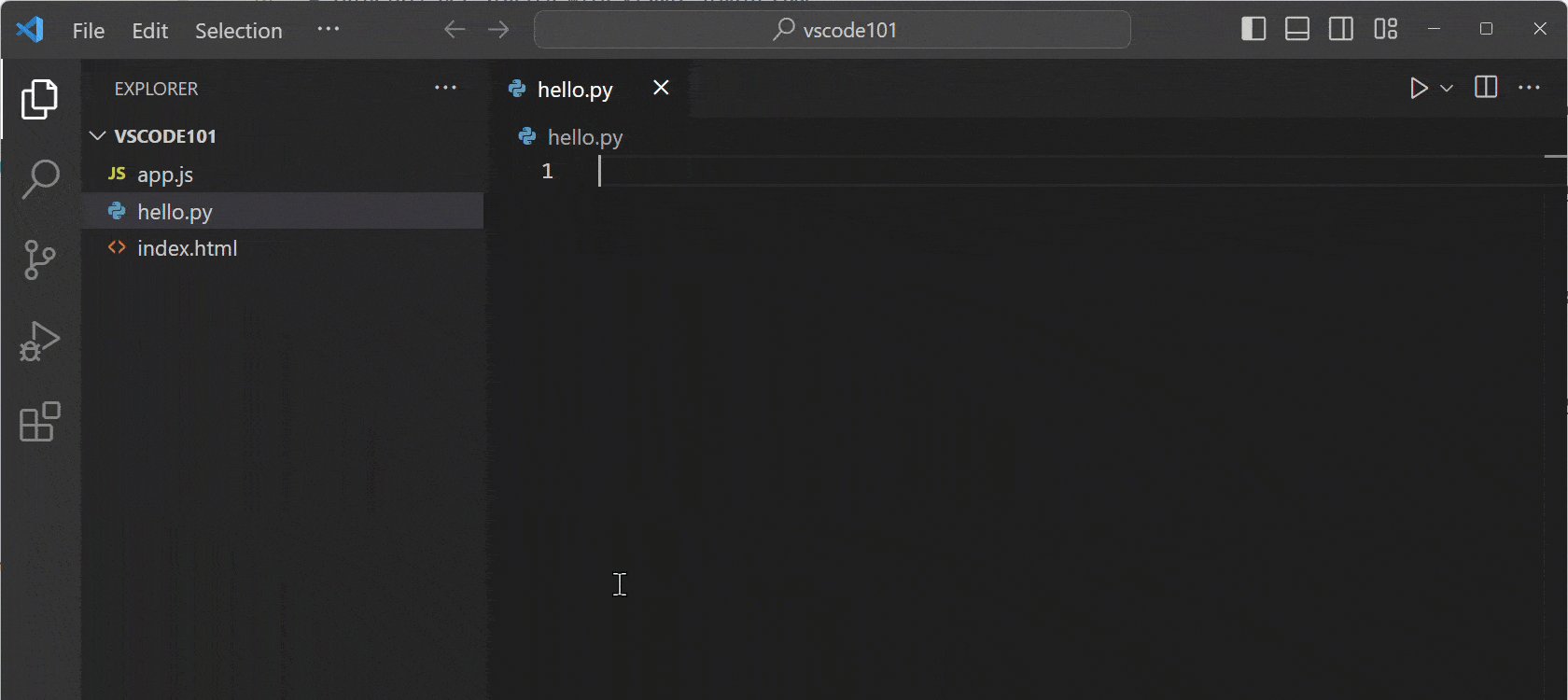
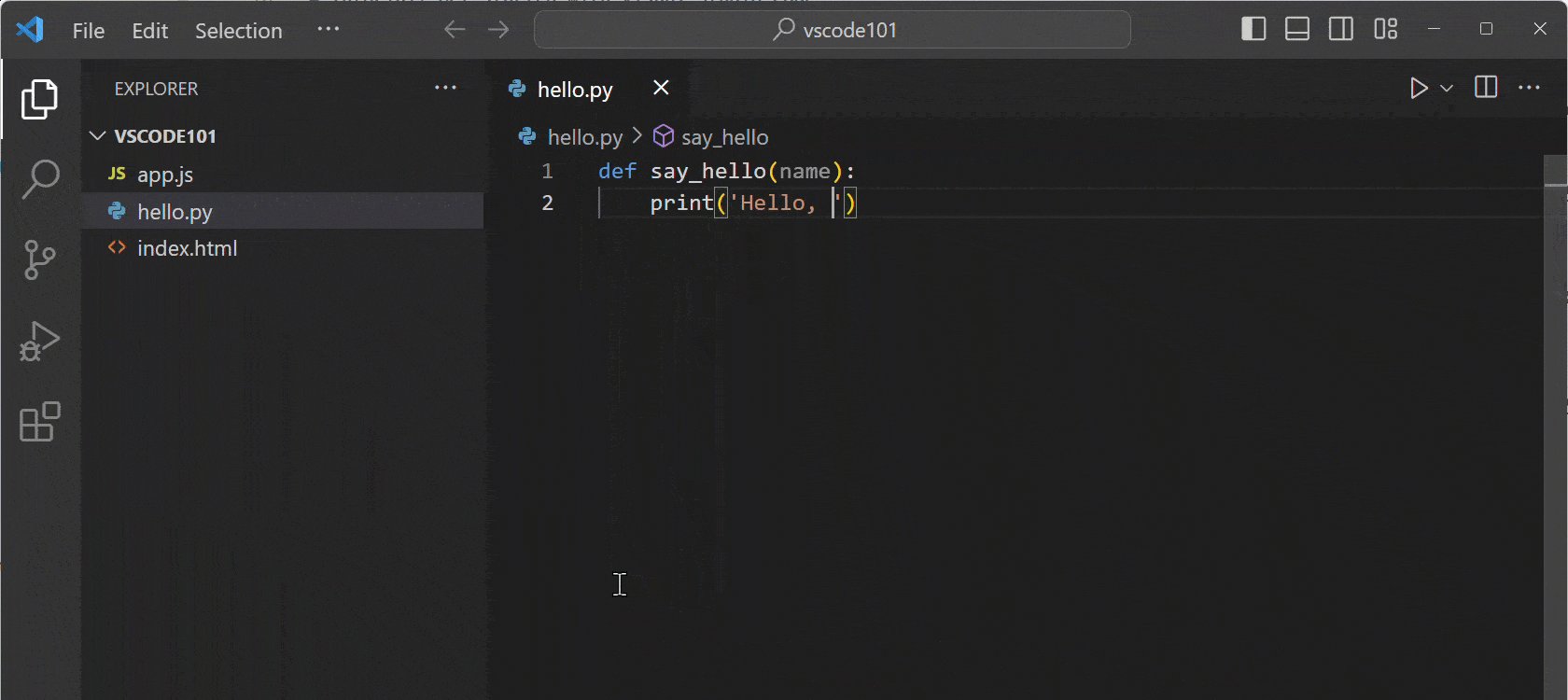
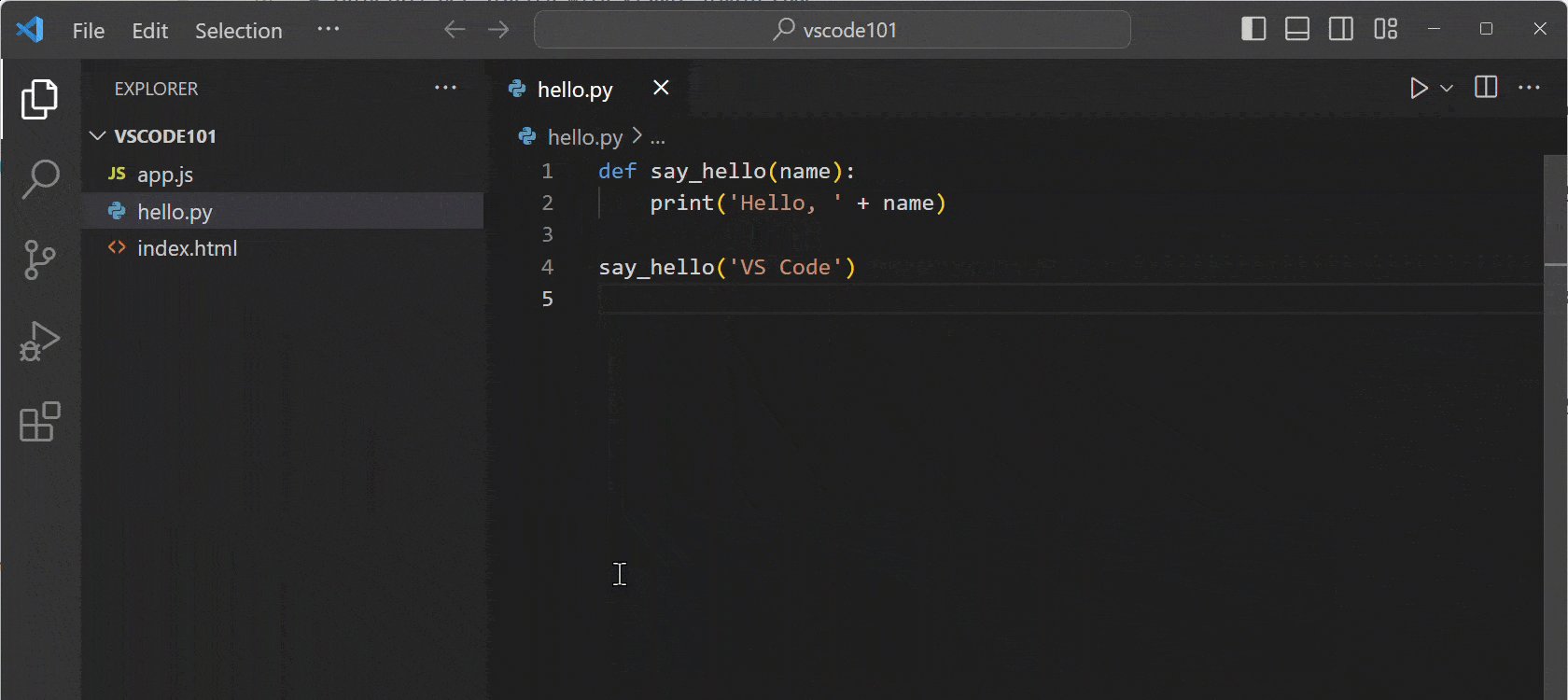
现在,在你的工作区中创建一个新的 Python 文件
hello.py,并开始键入以下 Python 代码def say_hello(name): print("Hello, " + name) say_hello("VS Code")请注意,你现在也可以获得 Python 代码的建议和 IntelliSense。

运行和调试你的代码
VS Code 内置支持运行和调试 Node.js 应用程序。在本教程中,你将使用上一步中安装的 Python 扩展来调试 Python 程序。
让我们调试你在上一步中创建的hello.py程序。
-
确保你的计算机上安装了Python 3。
如果你的计算机上没有安装 Python 解释器,你会在窗口右下角看到一个通知。选择“选择解释器”以打开“命令面板”并选择要使用的 Python 解释器或安装一个。
-
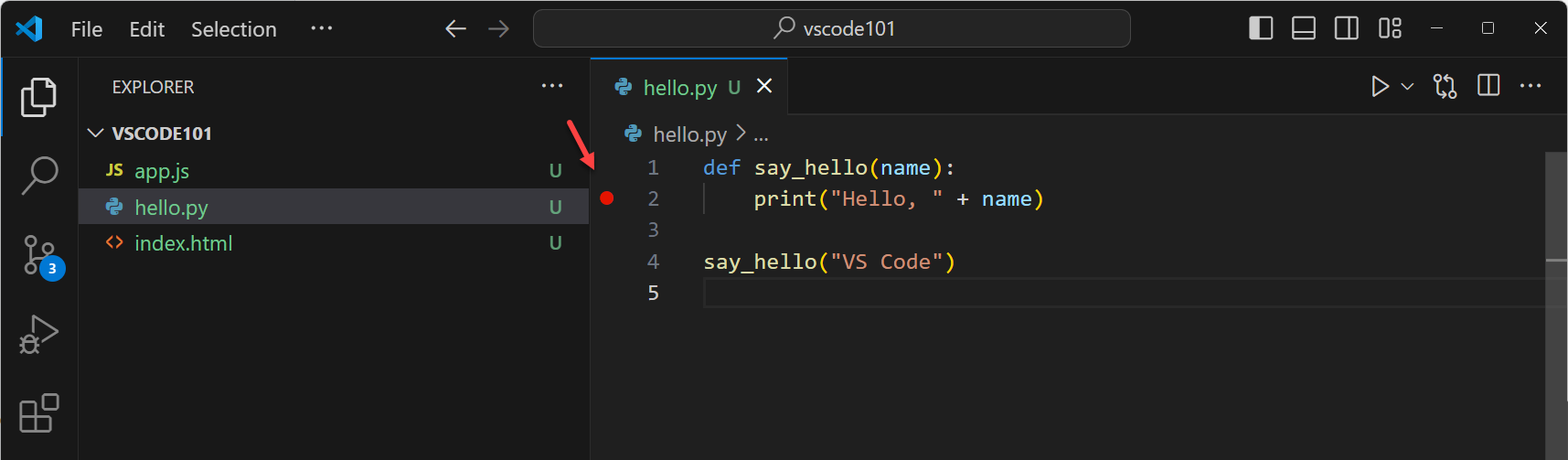
在
hello.py文件中,将光标放在print行上,然后按F9设置一个断点。编辑器左侧空白处出现一个红点,表示已设置断点。通过断点,你可以在特定代码行暂停程序的执行。

-
按F5开始调试会话。
-
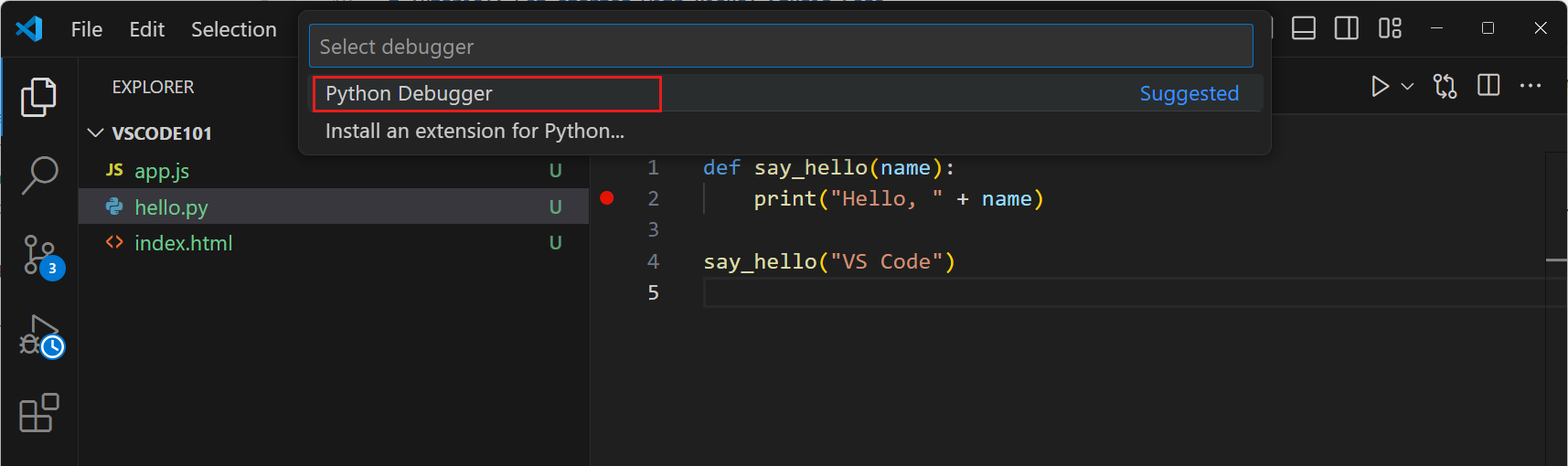
选择 Python 调试器

-
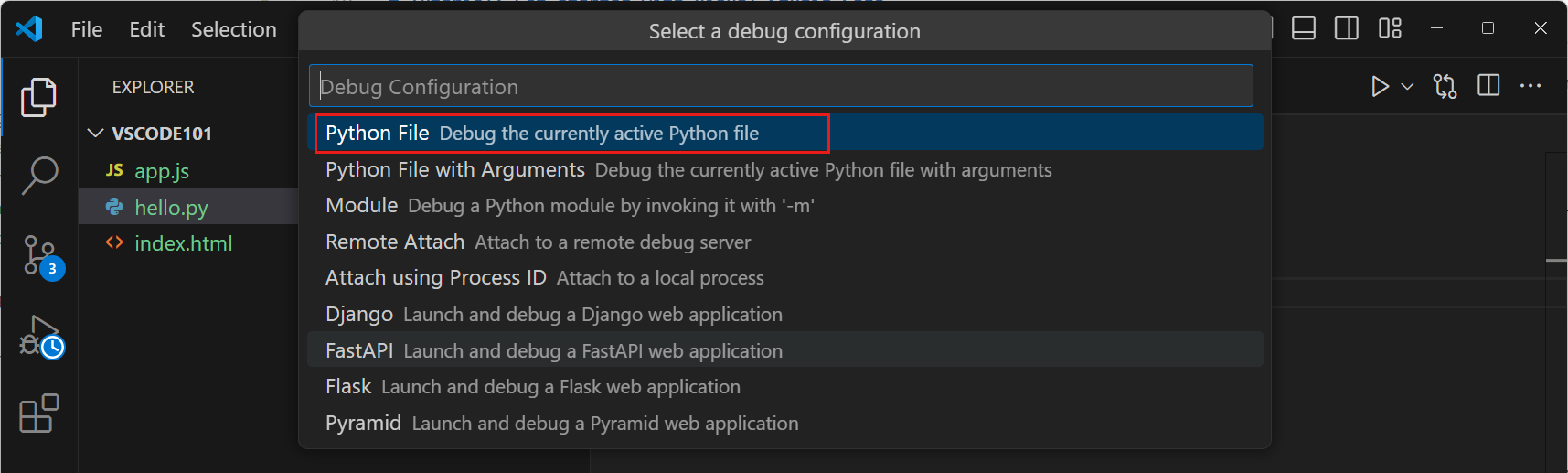
选择运行当前 Python 文件

-
-
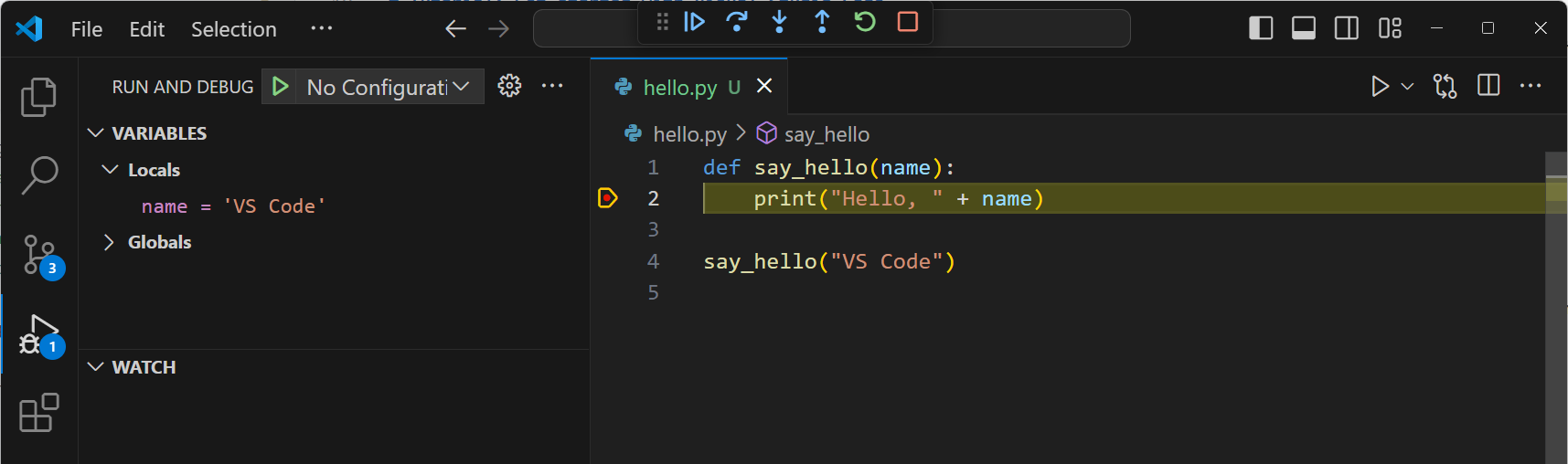
请注意,程序开始运行,并在你设置的断点处停止执行。
 提示
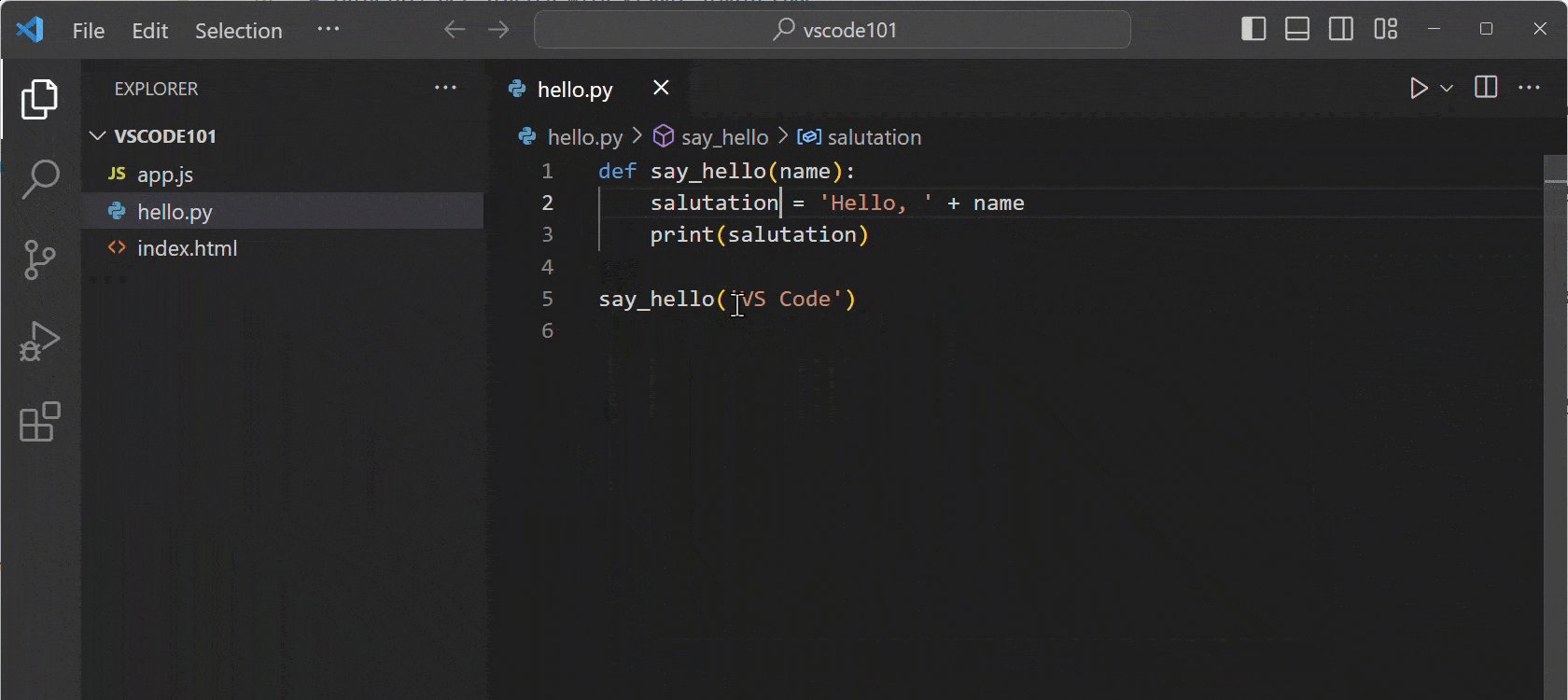
提示在执行暂停时,将鼠标悬停在编辑器中的
name变量上以检查其值。你可以在“运行和调试”视图的“变量”视图中随时查看变量的值。 -
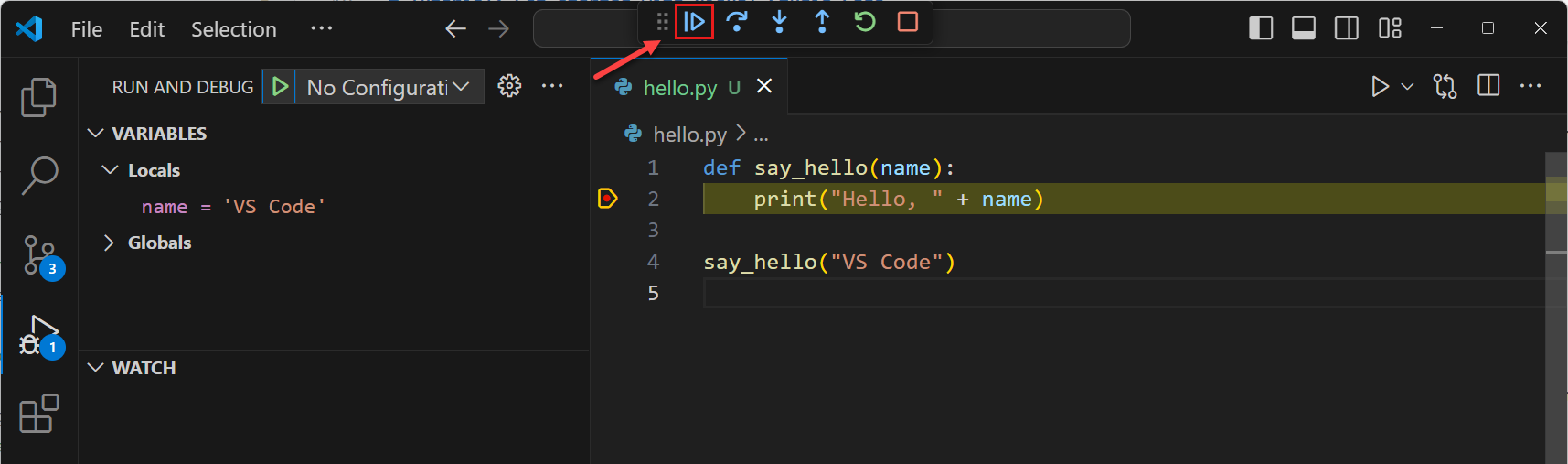
按下调试工具栏中的“继续”按钮或按F5以继续执行。

VS Code 中还有许多其他调试功能,例如监视变量、条件断点和启动配置。深入了解VS Code 中的调试细节。
使用 AI 和 GitHub Copilot 增强你的编码
GitHub Copilot 是一款由 AI 提供支持的助手,可以帮助你更快地编写代码,并且可以帮助你完成各种任务,例如代码补全、代码重构和修复错误。
让我们通过从 Copilot 获取代码建议来开始。
-
确保你已经在 VS Code 中设置了 Copilot。按照我们的Copilot 设置指南中的步骤操作。
提示如果你还没有 Copilot 订阅,你可以通过注册Copilot 免费计划免费使用 Copilot,并获得每月限制的补全和聊天交互次数。
-
在
hello.py文件中,将光标放在文件末尾并键入此函数头。def say_day_of_week(date)GitHub Copilot 将自动建议函数的其余部分。按Tab接受代码建议。
-
接下来,让我们调用我们的新函数。
say_day_of_week(date.today())请注意,
date关键字上有一个波浪线,表示存在错误。 -
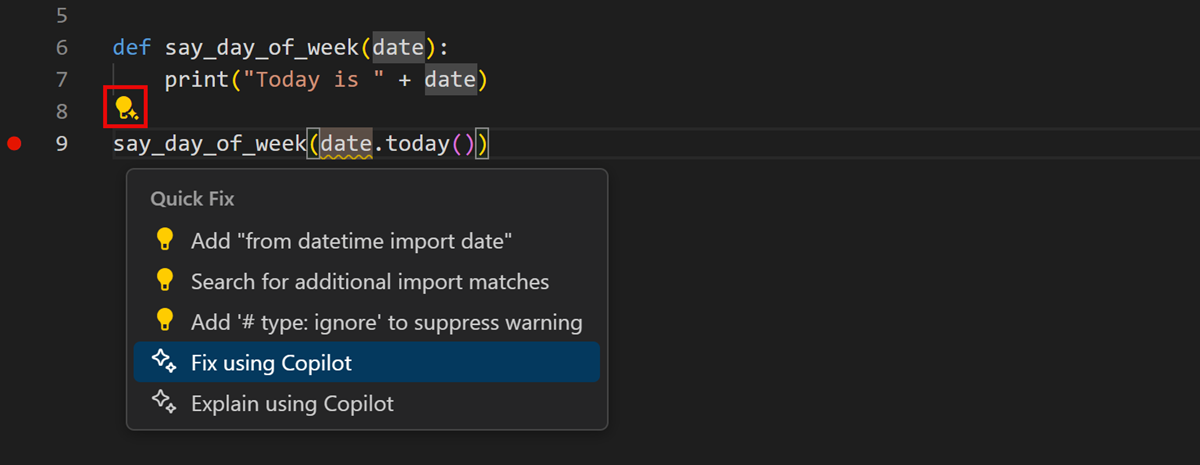
将光标放在
date关键字上,选择灯泡图标,然后选择“用 Copilot 修复”。
GitHub Copilot 将建议修复错误。如果你对建议满意,请选择“接受”。
提示你还可以使用⌘.(Windows、Linux Ctrl+.)键盘快捷方式手动触发快速修复。
你可以在 VS Code 中使用 Copilot 做更多的事情。通过我们的Copilot 快速入门了解更多关于 VS Code 中的 GitHub Copilot。
后续步骤
恭喜!你已完成本教程并探索了 Visual Studio Code 的一些主要功能。现在你已经了解了 Visual Studio Code 的基础知识,获取更多关于如何